Русский алфавит в разных стилях: Русский алфавит и цифры в разных стилях — Шрифты — Photoshop файлы — Каталог файлов
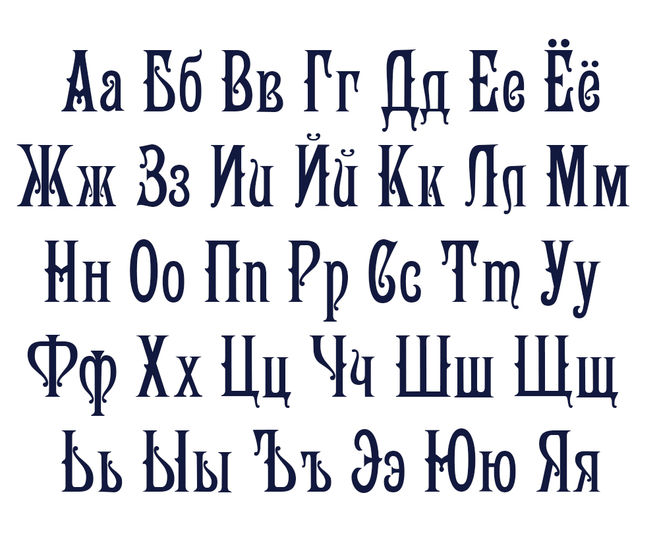
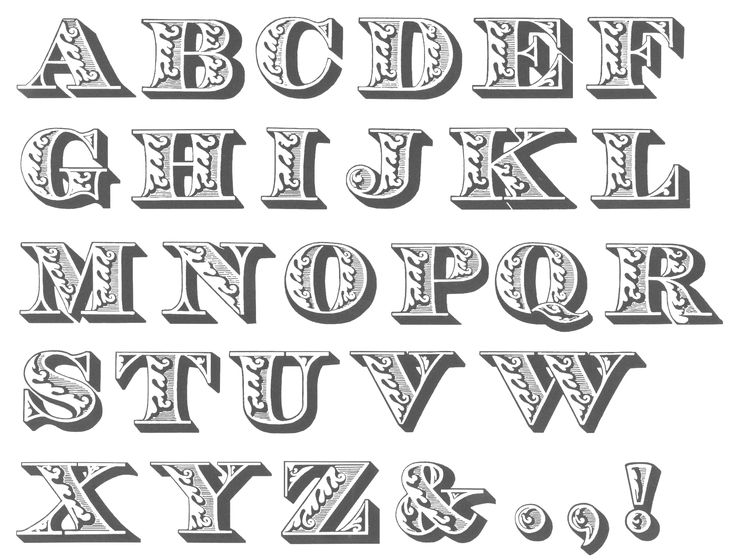
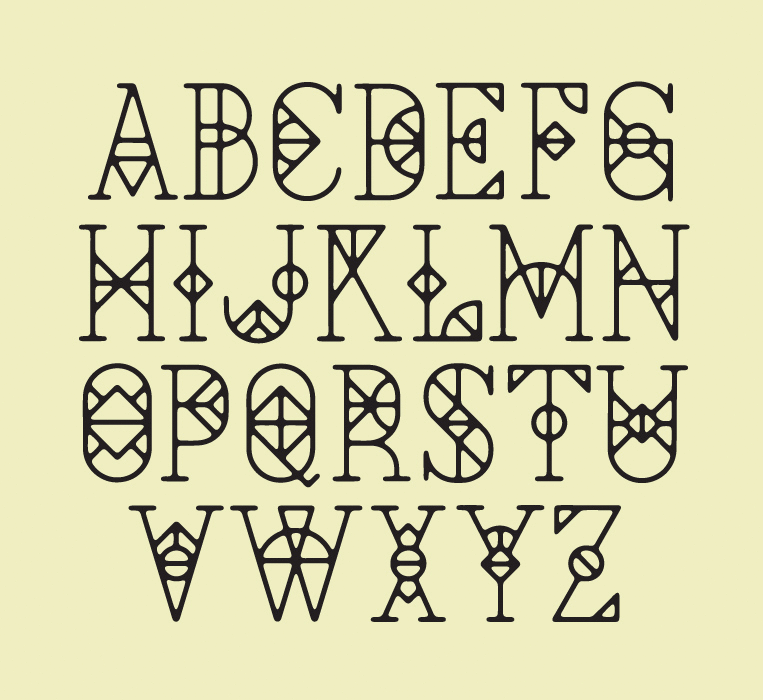
Русский Алфавит и цифры в разных стилях
PNG 774*844 px размер: 574,28 Kb (2)
PNG 774*844 px размер: 445,33 Kb (1)
PNG 638*960 px размер: 471,04 Kb (0)
PNG 718*822 px размер: 503,24 Kb (1)
PNG 1222*1222 px размер: 753,98 Kb (0)
PNG 730*904 px размер: 448,84 Kb (0)
PNG 774*844 px размер: 583,5 Kb (0)
PNG 638*850 px размер: 328,41 Kb (0)
PNG 718*922 px размер: 519,68 Kb (1)
PNG 1222*1222 px размер: 546,11 Kb (0)
PNG 1877*1884 px размер: 4,73 Mb (0)
PNG 777*996 px размер: 672,99 Kb (0)
PNG 744*969 px размер: 697,57 Kb (1)
PNG 1222*1222 px размер: 691,8 Kb (0)
PNG 710*882 px размер: 251,69 Kb (0)
PNG 936*966 px размер: 737,81 Kb (0)
PNG 1222*1222 px размер: 765,55 Kb (0)
PNG 1222*1222 px размер: 1,14 Mb (1)
PNG 1222*1222 px размер: 702,36 Kb (0)
PNG 768*906 px размер: 471,28 Kb (0)
PNG 1222*1222 px размер: 925,69 Kb (0)
PNG 936*966 px размер: 687,31 Kb (0)
PNG 806*880 px размер: 503,5 Kb (1)
PNG 1222*1222 px размер: 793,02 Kb (0)
PNG 1222*1222 px размер: 638,22 Kb (0)
PNG 1222*1222 px размер: 583,46 Kb (0)
PNG 836*870 px размер: 612,89 Kb (0)
PNG 1222*1222 px размер: 784,94 Kb (1)
PNG 730*900 px размер: 533,72 Kb (0)
PNG 1222*1222 px размер: 519,02 Kb (0)
PNG 1222*1222 px размер: 748,9 Kb (0)
PNG 936*1066 px размер: 720,28 Kb (0)
PNG 836*880 px размер: 517,67 Kb (0)
PNG 762*986 px размер: 628,43 Kb (0)
PNG 936*1066 px размер: 536,21 Kb (0)
PNG 1222*1222 px размер: 838,51 Kb (0)
PNG 1222*1222 px размер: 920,96 Kb (0)
PNG 828*916 px размер: 520,46 Kb (0)
PNG 936*1066 px размер: 678,52 Kb (0)
PNG 936*1066 px размер: 600,56 Kb (1)
PNG 936*1066 px размер: 563,1 Kb (0)
PNG 884*906 px размер: 667,97 Kb (1)
PNG 1222*1222 px размер: 896,75 Kb (1)
PNG 2480*2920 px размер: 6,48 Mb (0)
PNG 2140*2380 px размер: 6,43 Mb (2)
PNG 4085*3897 px размер: 6,33 Mb (1)
PNG 1420*2768 px размер: 1,21 Mb (0)
Работа со специальными символами в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
В дополнение к символам, которые есть на клавиатуре, гарнитуры шрифтов содержат множество других символов. В зависимости от шрифта, эти символы могут включать лигатуры, дроби, каллиграфические символы, орнаменты, порядковые числительные, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, цифры старого стиля и современные цифры. Глиф — это специальная форма символа. Например, в некоторых шрифтах у заглавной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
В зависимости от шрифта, эти символы могут включать лигатуры, дроби, каллиграфические символы, орнаменты, порядковые числительные, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, цифры старого стиля и современные цифры. Глиф — это специальная форма символа. Например, в некоторых шрифтах у заглавной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
Вставлять варианты начертания глифов можно тремя способами.
- Выделение в контекстном меню позволяет просматривать и вставлять глифы, доступные для выделенного символа.
- Палитра «Глифы» позволяет просматривать и вставлять глифы из любой гарнитуры.
- Палитра «OpenType» позволяет задавать правила использования глифов. Например, можно указать, что в определенном текстовом блоке будут использоваться лигатуры, заголовочные символы и дроби. Использовать палитру «OpenType» проще, чем вставлять глифы по одному; кроме того, она позволяет получить более согласованные результаты.
 Однако в этой палитре можно работать только со шрифтами OpenType.
Однако в этой палитре можно работать только со шрифтами OpenType.
Впервые реализовано в Illustrator CC 2017
При работе с текстовым объектом можно выделить символ для быстрого просмотра других глифов в контекстном меню. Чтобы заменить символ, просто нажмите другой глиф.
Варианты глифов в контекстном менюДля выделенного символа на холсте в Illustrator отображается не больше пяти вариантов глифов. Если доступно больше пяти вариантов, то в Illustrator отобразится значок справа от вариантов. Щелкните значок , чтобы открыть палитру «Глифы» и просмотреть дополнительные варианты.
Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ.
По умолчанию на палитре «Глифы» отображаются все глифы для выбранного шрифта. Шрифт можно сменить, выбрав другую гарнитуру и стиль в нижней части палитры. Если в документе выделены какие-либо символы, можно просмотреть их альтернативные варианты, выбрав команду «Варианты начертания для выделенного» в меню «Показать» в верхней части палитры.
A. Меню «Показать» B. Гарнитура шрифта C. Стиль шрифта D. Кнопки масштаба
При выборе на палитре «Глифы» шрифта OpenType можно отобразить на палитре только определенные глифы, выбрав нужную категорию в меню «Показать». Также можно вывести раскрывающееся меню вариантов начертания глифа, нажмите треугольник в правом нижнем углу поля глифа (если применимо).
Раскрывающееся меню вариантов начертания глифаЧтобы вставить символ, щелкните инструментом «Текст» для помещения точки ввода в том месте, где нужно вставить символ, а затем дважды нажмите нужный символ на палитре «Глифы».
Чтобы заменить символ, выберите в раскрывающемся меню пункт «Варианты начертания для выделенного» (Illustrator) или «Альтерации выделенного глифа» (InDesign), выделите в документе с помощью инструмента «Текст» нужный символ. На палитре «Глифы» дважды нажмите глиф, если он доступен.

Для символов азиатских языков доступны дополнительные параметры замены.
Палитра «OpenType» («Окно» > «Текст» > «OpenType») используется для определения того, как будут применяться варианты начертания в шрифтах OpenType. Например, можно задать использование стандартных лигатур в новом или существующем тексте.
Следует учитывать, что шрифты OpenType сильно различаются по предлагаемым ими возможностям. Не все параметры на палитре «OpenType» доступны для каждого шрифта. Просмотреть символы шрифта можно на палитре «Глифы».
Палитра «OpenType»A. Стандартные лигатуры B. Контекстные варианты C. Дополнительные лигатуры D. Каллиграфический E. Стилистические варианты начертания F. Заголовочные варианты начертания G. Порядковые числительные H. Дроби I. Стилистические наборы J. Кнопка меню K. Стиль цифр L. Расположение символов
Для азиатских шрифтов OpenType могут быть доступны дополнительные возможности.
Дополнительные команды и параметры находятся в меню, расположенном в правом верхнем углу палитры OpenType.
Выберите меню «Файл» > Параметры документа.
Выберите параметр «Выделить подставленные глифы» и нажмите кнопку «ОК». Подстановочные глифы будут выделены в тексте.
Лигатуры — это типографские символы, замещающие определенные пары букв. Большинство шрифтов содержат лигатуры для стандартных пар букв, таких как «fi», «fl», «ff», «ffi» и «ffl». Кроме того, некоторые шрифты содержат дополнительные лигатуры для таких пар букв, как «ct», «st» и «ft». Хотя символы в лигатурах отображаются как слитные, они полностью доступны для редактирования и не приводят к ошибкам при проверке орфографии.
Контекстные варианты — это альтернативные символы, включенные в некоторые рукописные гарнитуры для улучшения их внешнего вида на стыках. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» пара букв «bl» в слове «bloom» стыкуется таким образом, чтобы результат был больше похож на рукописный текст.
Выделите символы или текстовые объекты, к которым нужно применить параметр. Если текст не выделен, параметр применяется к новому тексту.
Убедитесь, что выбран шрифт OpenType.
На палитре «OpenType» выполните любое из следующих действий:
Нажмите кнопку «Стандартные лигатуры», чтобы включить или отключить лигатуры для стандартных пар символов (например, «fi», «fl», «ff», «ffi» и «ffl»).
Нажмите кнопку «Дополнительные лигатуры», чтобы включить или отключить дополнительные лигатуры (если они доступны в текущем шрифте).
Нажмите кнопку «Контекстные варианты», чтобы включить или отключить контекстные варианты (если они доступны в текущем шрифте).
Набор стилей — это набор вариантов начертания глифов, который можно применить к выделенному блоку текста. При применении набора стилей глифы, определенные в наборе, заменяют глифы по умолчанию для данного шрифта в выделенном тексте. Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей.
Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей.
Выделите текстовое поле или фрагмент текста, к которому необходимо применить набор стилей.
Выполните одно из следующих действий.
- Выберите Окно > Текст > OpenType, чтобы открыть палитру OpenType. Выполните одно из следующих действий.
- Нажмите значок «Наборы стилей» () в нижней части палитры, затем выберите нужный набор.
- Выберите «Наборы стилей» в меню панели, затем выберите нужный набор.
- Нажмите значок «Наборы стилей» () в нижней части палитры, затем выберите нужный набор.
A. Нажмите значок в нижней части палитры. B. В меню палитры выберите нужный набор стилей.
- Чтобы перейти к палитре «Глифы», выберите Текст > Глифы.
 Выберите набор стилей из раскрывающегося списка «Показать» на палитре «Глифы».
Выберите набор стилей из раскрывающегося списка «Показать» на палитре «Глифы».
- Выберите Окно > Текст > OpenType, чтобы открыть палитру OpenType. Выполните одно из следующих действий.
Чтобы удалить набор стилей, примененный к фрагменту текста, снимите соответствующий флажок на палитре «OpenType» или «Глифы».
Выберите Окно > Текст > Стили символов или Стили абзацев, чтобы открыть палитру «Стили символов» или «Стили абзацев».
Выберите Новый стиль символа или абзаца в меню палитры.
Откройте вкладку Функции OpenType в левой части диалогового окна «Новый стиль символа / абзаца».
Нажмите ивыберите нужные наборы стилей в списке.
Добавление наборов стилей к стилю символаНажмите кнопку ОК.
Многие шрифты OpenType включают стилизованные символы, позволяющие добавлять в текст декоративные элементы. Каллиграфические символы — это символы с множеством украшений. Заголовочные варианты начертания — это символы (обычно все прописные), разработанные специально для крупного набора (например, для использования в заголовках). Стилистические варианты начертания — это стилизованные символы, предназначенные для создания чисто эстетического эффекта.
Заголовочные варианты начертания — это символы (обычно все прописные), разработанные специально для крупного набора (например, для использования в заголовках). Стилистические варианты начертания — это стилизованные символы, предназначенные для создания чисто эстетического эффекта.
Выделите символы или текстовые объекты, к которым нужно применить параметр. Если текст не выделен, параметр применяется к новому тексту.
Убедитесь, что выбран шрифт OpenType.
На палитре «OpenType» выполните одно из следующих действий:
Нажмите кнопку «Каллиграфический», чтобы включить или отключить каллиграфические символы (если они доступны в текущем шрифте).
Нажмите кнопку «Стилистические варианты начертания», чтобы включить или отключить стилистические варианты (если они доступны в текущем шрифте).
Нажмите кнопку «Заголовочные варианты начертания», чтобы включить или отключить заголовочные варианты (если они доступны в текущем шрифте).

Впервые реализовано в Adobe Illustrator CC 2017
Разместите точку ввода там, где требуется вставить символ с помощью инструмента «Текст».
Выполните одно из следующих действий:
- Выберите «Текст» > «Вставить специальный символ».
- Нажмите правой кнопкой мыши и выберите «Вставить специальный символ» в контекстном меню.
Выберите один из следующих вариантов: «Символы», «Дефисы и тире», «Кавычки».
Выберите нужный символ из широкого набора символов в Illustrator.
Впервые реализовано в Adobe Illustrator CC 2017
Разместите точку ввода там, где требуется вставить пробельный символ с помощью инструмента «Текст».
Выполните одно из следующих действий:
- Выберите Текст > Вставить пробельный символ
- Нажмите правой кнопкой мыши и выберите Вставить пробельный символ в контекстном меню.

Выберите один из следующих вариантов:
Круглая шпация
Размер пробела соответствует размеру шрифта. Например, при наборе кеглем 12 пунктов круглая шпация имеет ширину 12 пунктов.
Полукруглая шпация
Размер пробела в два раза меньше ширины круглой шпации. Например, при наборе кеглем 12 пунктов полукруглая шпация имеет ширину 6 пунктов.
Волосяная шпация
Размер пробела в двадцать четыре раза меньше ширины круглой шпации. Например, при наборе кеглем 12 пунктов волосяная шпация имеет ширину 0,5 пункта.
Тонкая шпация
Размер пробела в восемь раз меньше ширины круглой шпации. Например, при наборе кеглем 12 пунктов тонкая шпация имеет ширину 1,5 пункта.
Непечатаемые служебные символы, позволяющие увидеть расположение пробелов, появляются, если выбрать параметр Текст > Показать служебные символы.
Впервые реализовано в Adobe Illustrator CC 2017
Чтобы начать новую строку, не начиная новый абзац, можно вставить символ перехода.
Разместите точку ввода там, где требуется вставить символ перехода с помощью инструмента «Текст».
Выполните одно из следующих действий:
- Выберите меню Текст > Вставить символ перехода > Принудительное начало новой строки.
- Нажмите правой кнопкой мыши и выберите Вставить символ перехода > Принудительное начало новой строки.
Чтобы удалить символ перехода, выберите Текст > Показать служебные символы для просмотра непечатаемых символов. После этого можно выделить и удалить символ перехода.
Непечатаемые символы включают жесткие возвраты (переходы на новую строку), мягкие возвраты (переходы на новую строку), табуляторы, пробелы, неразрывные пробелы, двухбайтные символы (включая пробелы), дискреционные переносы и символ конца текста.
Чтобы символы были видны во время форматирования и редактирования текста, выберите команду «Текст» > «Показать скрытые символы». Рядом с командой появится галочка, которая означает, что непечатаемые символы видны.
Рядом с командой появится галочка, которая означает, что непечатаемые символы видны.
Связанные материалы
- Установка атрибутов азиатских шрифтов OpenType
- Шрифты OpenType
Вход в учетную запись
Войти
Управление учетной записью
Введите русскую кириллицу на английской клавиатуре
Смена
-
А
А -
Б
Б -
В
В -
г
г -
Д
Д -
е
е -
Йо
Йо
Ö
Йо
Йо
ö -
Ж
Ж -
З
З -
я
я -
Д
Д -
К
К -
л
л -
М
М -
Н
Н -
О
о -
Р
Р -
р
р -
С
С -
т
т -
у
у -
Ф
Ф -
х
х
х
х -
С
С -
ч
ч -
Ш
Ш -
Шх
Ш
шш
ш -
##
# -
Дж
Дж -
-
Je
Ä
je
ä -
Ю
Ю
Ю
Ю
Ю
ü -
Я
Я
В
Я
Я
Я
Цвет
Цвет текста
Аа
Аа
Аа
Как вы печатаете по-русски с помощью нашей онлайн-клавиатуры?
На этой клавиатуре есть специальные клавиши, которые позволяют набирать русские буквы и правильно отображать текст на русском языке. Чтобы использовать нашу онлайн русскую клавиатуру, вы можете либо набрать и нажать на русскую букву, которую вы хотите вставить в текст. Кроме того, вы можете ввести букву непосредственно под нужной буквой, т. е. d вместо д, f вместо ф и т. д.
Чтобы использовать нашу онлайн русскую клавиатуру, вы можете либо набрать и нажать на русскую букву, которую вы хотите вставить в текст. Кроме того, вы можете ввести букву непосредственно под нужной буквой, т. е. d вместо д, f вместо ф и т. д.
По умолчанию с этой русской клавиатурой строчные буквы. Если вы предпочитаете символы с диакритическими знаками в верхнем регистре, нажмите клавишу SHIFT. Выберите наиболее удобный для вас размер текста, выбрав значок с «Аа». Вы также можете изменить цвет русских букв вверху или текста, который вы набираете.
Когда вы закончите создавать свой текст на русском языке, нажмите кнопку «Копировать» в правом нижнем углу, а затем вставьте его в свой документ.
Как давно кириллица используется в качестве русского алфавита?
Кириллица впервые была использована для письма на русском языке в 10 веке. Алфавит, которым мы пользуемся сегодня, начал использоваться в 18 веке. До этого времени для русского языка использовался ряд различных алфавитов, в том числе глаголица и различные варианты греческого алфавита. В царствование Петра I кириллица стала использоваться более широко. Он реформировал русский алфавит, включив в него черты как глаголицы, так и кириллицы, чтобы сделать его более подходящим для русского языка. Со временем кириллица стала основным алфавитом, используемым для русского языка.
В царствование Петра I кириллица стала использоваться более широко. Он реформировал русский алфавит, включив в него черты как глаголицы, так и кириллицы, чтобы сделать его более подходящим для русского языка. Со временем кириллица стала основным алфавитом, используемым для русского языка.
Сколько букв в русском алфавите?
В русском алфавите 33 буквы. Сюда входят 10 гласных, 21 согласная и 2 знака (ь, ъ). Из них 6 букв (Ё, Й, Ъ, Ь, Ы, Э) считаются отдельными от основного алфавита и используются только в определенных словах.
Эта клавиатура работает во всех браузерах?
Эта клавиатура работает во всех современных браузерах (Chrome, Internet Explorer, Safari или любых других). Отдельно у нас есть конвертер, предназначенный для массового преобразования латиницы в кириллицу. Не стесняйтесь просматривать наш веб-сайт в поисках дополнительных ресурсов для изучения русского языка, поскольку у нас их намного больше!
61 бесплатных русских шрифтов, доступных для скачивания
Реклама
Прямо из России-матушки и от терпеливых и амбициозных дизайнеров пришла эта коллекция из 61 бесплатных русских шрифтов , некоторые кириллические шрифты, а другие просто с русским влиянием на символы.
Изначально я хотел сделать статью только с кириллическими шрифтами, чтобы помочь российским дизайнерам с их типографикой для плакатов, флаеров, брошюр или других полиграфических проектов.
Однако я нашел очень мало из них и более обычные шрифты, но с отпечатком советского влияния на их символы.
Шрифты доступны для бесплатной загрузки, но вам следует проверить их лицензии, если вы хотите использовать их в коммерческих проектах.
Бесплатные русские шрифты (обзор)
- колико
- ПОДДЕЛКИ
- Каньон
- Бемаунт
- Хайлайнер
- Пельмешка
- Царевич
- Тень
- Березки
- Идеалист Санс
- PH Бесплатно
- Uni Sans Бесплатно
- Пантон
- Норд
- Спортивный мир (шрифт)
- Ралев001
- Арсенал
- ПУАРЕ
- Руслан
- Канкин
- Есева
- Сансус Вебиссимо
- и еще несколько
Теперь давайте рассмотрим их подробнее.
Новодевичи – шрифт Russian Letter
колико
Бонус: 100 бесплатных шрифтов, которые помогут вам создавать лучшие дизайны.
Семейство шрифтов состоит из 3 уникальных начертаний — обычного, тонкого и полужирного. Это геометрические формы без засечек с простыми изгибами и чистой функциональной структурой.
Таким образом, он лучше всего подходит для заголовков любого размера, но хорошо работает и с текстами разной длины.
Петровица – Русский Император купель
Fakedes
Kanyon
Bemount
Click здесь для загрузки 1000+ ICONCS для использования в ваших веб -сайтах или UI Designs . гротеск с низким контрастом в 3-х весах: светлый, обычный и жирный. Содержит стандартный набор символов и кириллицу. Это отличный шрифт для заголовков или инфографики.
Пельмешка
Позитивный и забавный шрифт. Идеально подходит для использования в заголовках и детских книгах. Сохраняет связь с оригинальным шрифтом Bodoni, и всем нам нравится этот красивый и современный шрифт с засечками.
Идеально подходит для использования в заголовках и детских книгах. Сохраняет связь с оригинальным шрифтом Bodoni, и всем нам нравится этот красивый и современный шрифт с засечками.
Пелешка хорошо смотрится в современных планировках. Подходит для книг, надписей, вывесок, логотипов, журналов.
Не подходит для похорон. Хотя, это зависит от того, как вы делаете разметку.
Реклама
Царевич
Тень
Beryozki
Idealist Sans
PH Free
Uni Sans Free
Panton
Nord
Sports World (Typeface)
Ralev001
На самом деле это болгарский шрифт, но он все равно довольно прикольный.
Арсенал
ПУАРЕ
Руслан
Канкин
Yeseva
Sansus Webissimo
Zopa
Myra Caps
Days
9000
yan
Days
9000
yanOne KIFEESESEESEESEESEESEE
9000 9000 9000yan.
 Ян Гернер для своего литейного производства Yanone.
Ян Гернер для своего литейного производства Yanone.Каспер
Киберия
Русская Гельветика
Папирус Обычная кириллица
Шрифт Papyrus с поддержкой кириллицы. Он нарисован специально для форсированных субтитров в фильме Аватар, поэтому системный шрифт будет виден именно как Аватар.
Gulag Decay
KREMLIN
Hetarosia
Russian
KREMLIN
. даже если вы знаете, что, вероятно, ни одна из этих букв не произносится так, как буква латинского алфавита, на которую они похожи?На этом основан этот шрифт. Я взял все буквы кириллицы и сопоставил их с буквами латинского алфавита, на которые они похожи.
Автор выбросил все не похожие ни на что кириллические буквы и залил оставшиеся символы обычной латиницей.
В результате вы можете напечатать фразу, и она будет выглядеть как кириллица, но при этом будет отлично читаться на английском языке.
ВКБ Конка
Кремль Министр
Chyelovek
Этот шрифт основан на блочном шрифте, обычно встречающемся на пропагандистских плакатах восточного блока в 1930-х и 40-х годах. Он был адаптирован для латинского алфавита (в оригинале преобладала кириллица).
Советское
Кремль Гранд Герцог
Кремль Георгиан 3D
Раскальник
на основе буквы с написанного по спине 1925 года по названию Soviet — и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на неподвижной, и на непосредственном по названии. главный герой — «Преступление и наказание» Федора Достоевского, и не случайно он был любимым бранным словом Бориса Баденова.
Back in the USSR
Koruptor and the bitches
Kremlin Kiev
Kremlin Alexander
Gagarin
Csar
Kremlin Kommisar
Red October
Кремлевская Империя
Кремлевский Курьер II
Кирилла
Евроцентрик
Русское качество
Урал
Красный октябрьский трафарет
Кремлин Православная церковь
NYET
9029 unlimited
9029 unlimited
9029 unlimiteds 9000.3305
9029.
- Изделия
Богдан Санду
Богдан — дизайнер и редактор DesignYourWay. Он читает книги по дизайну так же, как хомяк ест морковь, и все время говорит о тенденциях, лучших практиках и принципах дизайна.

