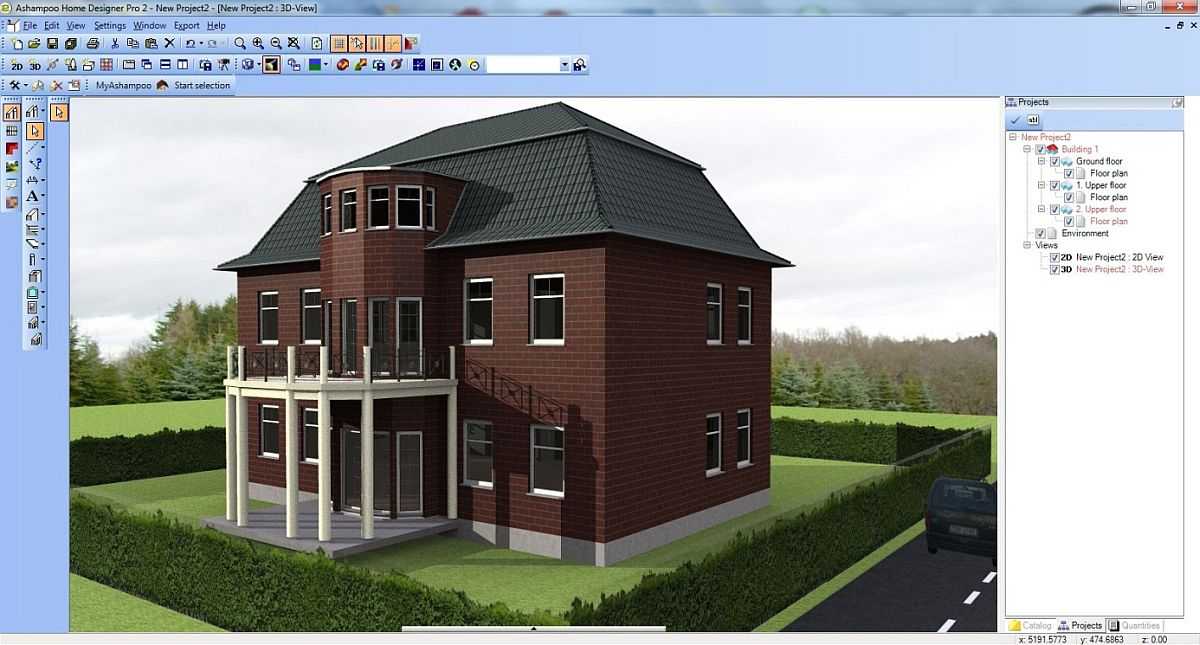
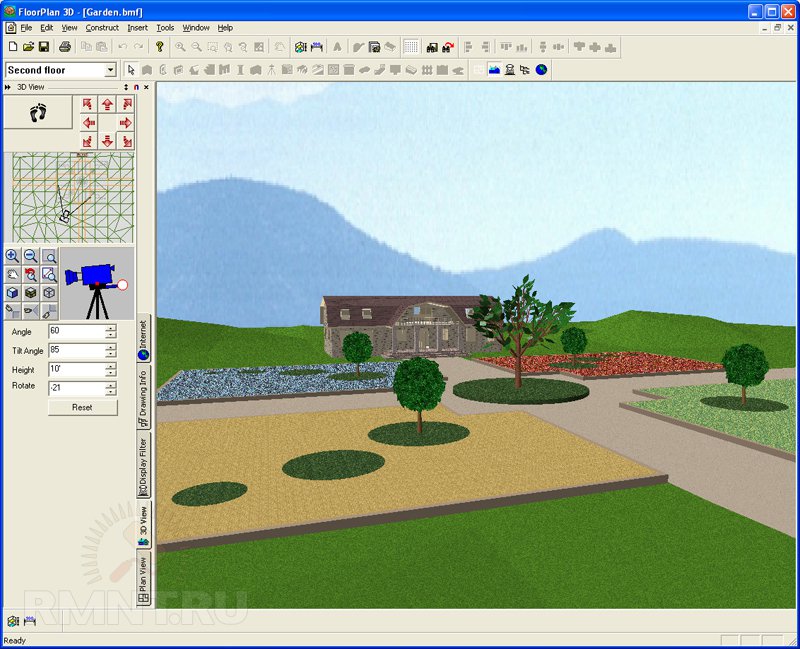
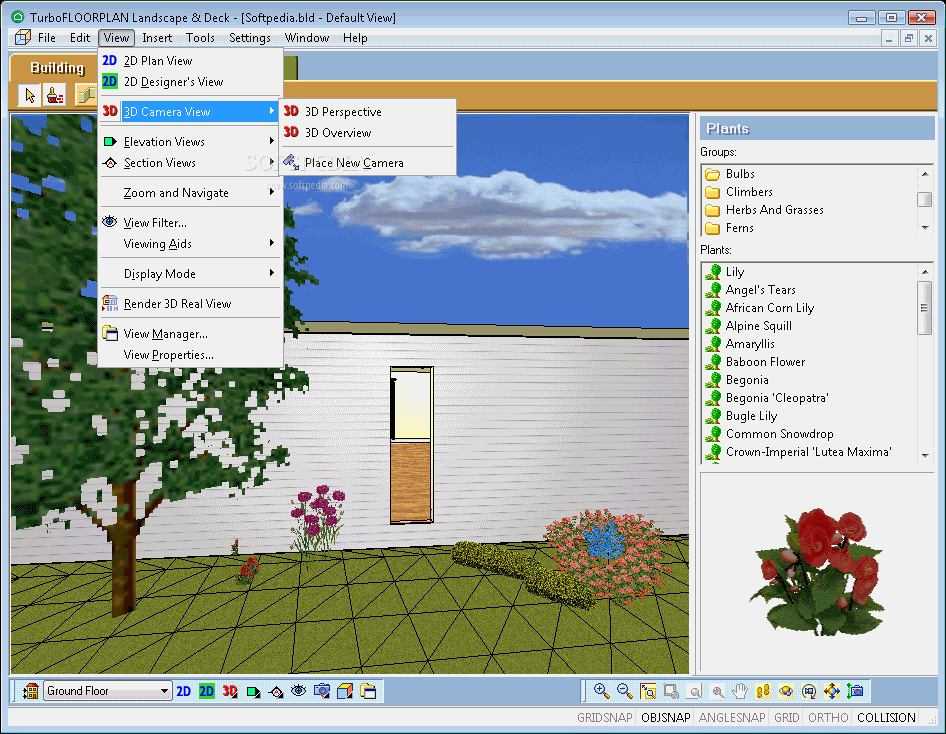
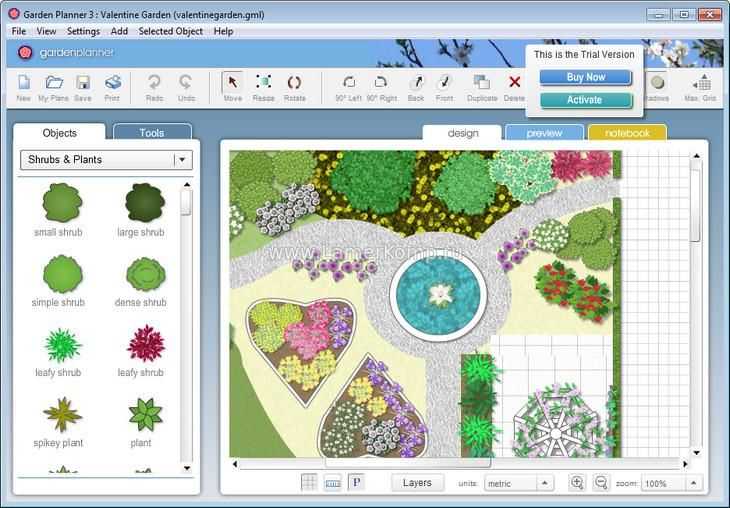
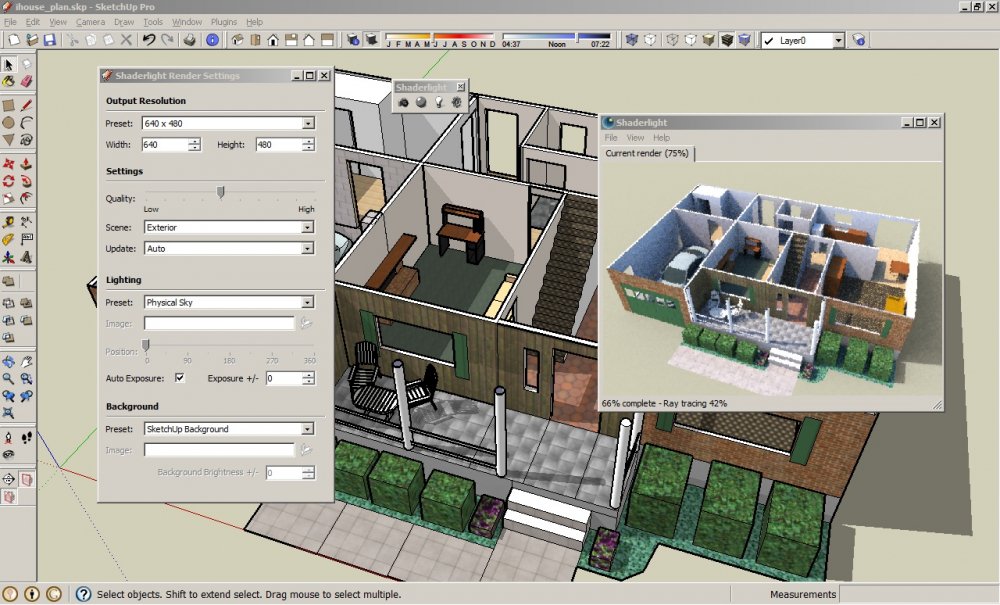
Программа для участка дизайна: 14 популярных бесплатных программ для ландшафтного дизайна
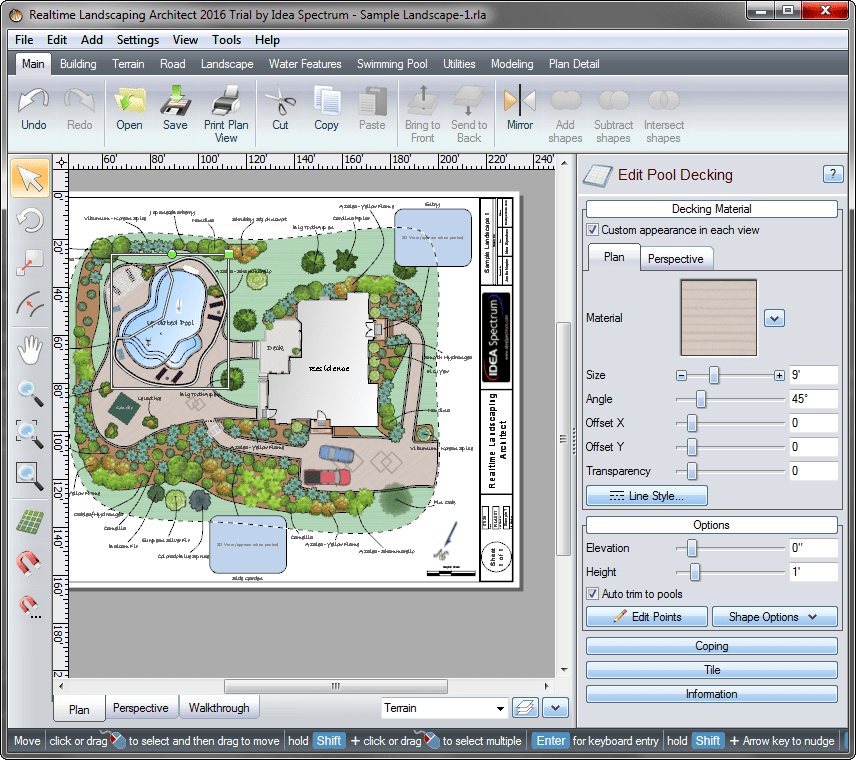
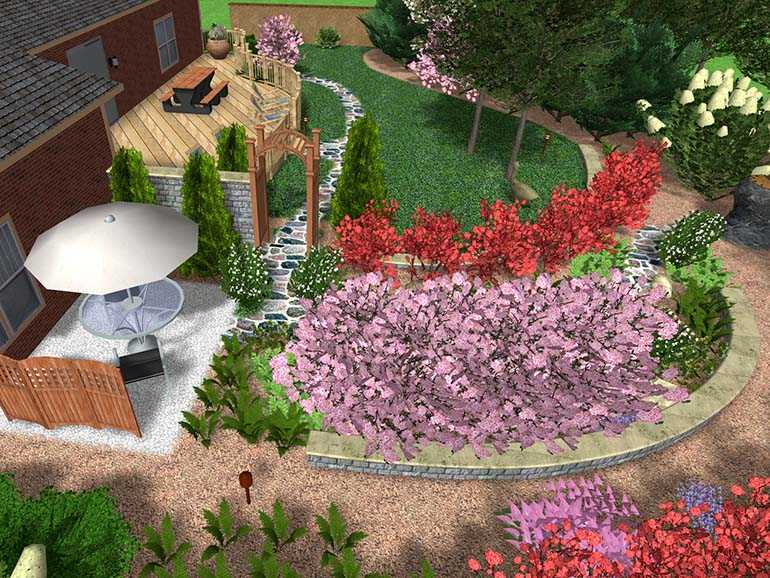
Ландшафтное проектирование в Realtime Landscaping Architect: от плана до видеопрогулки
Кому подойдет
Владельцам сада Продумайте с нуля сад своей мечты, пользуясь всеми возможностями программы. | Начинающим дизайнерам Покажите свои идеи заказчику в формате видеопрогулки по саду зимой и летом. | Опытным специалистам Не тратьте время на самостоятельное изучение нюансов программы, мы поможем! |
О курсе
На практическом курсе по Realtime Landscaping Architect вы не просто получаете пошаговые инструкции по созданию 3D-проекта, вместе с опытным преподавателем вы разбираете нюансы программы и создаёте проект ландшафтного дизайна по реальному плану участка.
Самое главное, что у вас есть возможность задать вопрос преподавателю и получить личную обратную связь по практическим заданиям!
Вы сможете:
- Самостоятельно создавать проработанные 3D-проекты ландшафтного дизайна и детализированные планы.
- Сэкономить на привлечении фрилансера или студии для компьютерной визуализации своего проекта.
- Зарабатывать больше, предлагая заказчику полный пакет услуг от проекта до видеопрогулки по будущему саду.
Результаты обучения
В начале обучения у вас на руках может быть лишь примерный план сада, нарисованный от руки, а всего через месяц вы:
-
Создадите оформленный 3D-проект ландшафтного дизайна;
-
Создадите демонстрационное видео проекта со сменой времён года и времени суток;
-
Будете работать с основным функционалом программы Realtime Landscaping Architect;
-
Расширите свои возможности в проектировании и получите конкурентное преимущество на рынке ландшафтного дизайна;
-
Сможете выгодно и наглядно представлять свои идеи заказчикам;
-
Научитесь наилучшим образом организовывать пространство сада под пожелания заказчика с учётом всех нюансов, незаметных на обычном плане.

Ваши знания
Практические навыки:
-
Владение основными функциями Realtime Landscaping Architect.
-
Проектирование участков с оригинальным рельефом.
-
Создание реалистичных элементов ландшафтного дизайна в 3D-визуализации.
-
Проектирование водных объектов и освещения.
-
Создание списка материалов для заказчика.
-
Создание видеопрогулки для презентации проекта.
Владение программами
Realtime Landscaping Architect
Программа для создания ландшафтных проектов и 3D-визуализацииУдостоверение о повышении квалификации или сертификат Pentaschool.
Если у вас есть высшее или среднее профессиональное образование, вы можете получить удостоверение о повышении квалификации установленного образца.
Если вы проходите обучение для себя, не имеете профессионального образования или вам еще нет 18 лет, то можете получить сертификат, подтверждающий освоение курса. Он подходит для работы на фрилансе.
Преподаватель курса
Денис Кулаков
Автор и ведущий преподаватель
Ландшафтный дизайнер с 15-летним стажем, призёр фестиваля «Сады и люди»
Ландшафтный дизайнер более чем с 15-летним опытом работы. Участник конкурсов по ландшафтному дизайну, руководитель «Региональной службы садовников». Имеет глубокие теоретические знания и большой опыт практической работы в области благоустройства территорий. О современных технологиях в ландшафтном дизайне и особенностях проектирования садов и парков Денис расскажет на курсах PentaSchool.
Программа обучения
Программа поделена на 3 блока, чтобы вы могли поэтапно освоить весь функционал программы Realtime Landscaping Architect и применить свои знания на практике.
-
Знакомимся с основными возможностями программы, настройками и коллекциями. Начинаем работу с планом с добавления стационарных объектов и создания рельефа участка.
1. Рабочая область программы: возможности и настройки
2. Работа с существующими на участке объектами
3. Построение рельефа участка
-
Продолжаем заполнять компьютерную визуализацию дорожками, водными объектами, скамейками и зонами отдыха. Планируем посадку растений на участке и размещаем источники света на территории.
4. Дорожно-тропиночная сеть и виды дорожных покрытий
5. Библиотека растений
6. Библиотека малых архитектурных форм и объектов
7. Водные объекты на участке
8. Освещение территории
-
Дорабатываем детали плана и компьютерной визуализации в 3D. Создаём видео проекта с учётом времён года и времени суток. Готовим план к печати и презентации заказчику.
9.
 Обустройство плодового сада и зоны огорода
Обустройство плодового сада и зоны огорода10. Элементы декорирования клумб и древесных групп
11. Добавление внешних изображений в программу
12. Доработка деталей плана перед печатью
Учебный план программы повышения квалификации «Ландшафтный дизайн в программе Realtime Landscaping Architect: от плана до видеопрогулки» доступен по ссылке
Работы студентов
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 50%
Как проходит обучение
Видеолекции +учебные статьи
от преподавателей-практиков
Практическое задание
по каждой дисциплине
с проверкой и обратной связью от преподавателя
Ежемесячные вебинары
по дизайну онлайн
Библиотека вебинаров
Более 300 вебинаров по дизайну +
около 3000 вебинаров по маркетингу, визажу, менеджменту и другим тематикам
Итоговая работа
по окончании обучения: все знания, полученные за время курса, оформленные в проект для вашего будущего портфолио
Для комфортного и эффективного прохождения курса вам понадобится персональный компьютер или ноутбук с установленными программами из пакета Microsoft Office: Power Point, Word или аналогичными редакторами текстов или презентаций; программа Adobe Acrobat Reader или аналогичный продукт для работы с PDF-файлами.
Список изучаемых программ:
- Realtime Landscaping Architect
Для обучения подходит бесплатная триальная версия с ограниченным функционалом
Пробная версия программы
Требования к ПК для установки
Что входит в стоимость курса
- 12 видеолекций с теорией и практическим подробным разбором программы.
- 3 практических задания по каждому модулю с проверкой от преподавателей.
- Созданное вами портфолио с детализированным 2D-планом и компьютерной 3D-визуализацией.
- Доступ к ежемесячным вебинарам по ландшафтному дизайну.
- Поддержка кураторов и возможность задать вопрос напрямую преподавателю.
- Доступ к архиву из вебинаров по дизайну во время обучения и в течение 3 месяцев после его окончания.

- Бессрочный доступ к материалам занятий после завершения обучения.
Стоимость обучения
от 2 125 P
в месяц по рассрочке банка-партнёра
Рассрочка 0% без переплат
17000 P 8500 P
Скидка до 06.01.2023
Обучение с выдачей удостоверения
Оставьте заявку,
чтобы поступить или узнать
больше о программе
Эта программа входит в подборки:
Ваша заявка на программу принята
В ближайшее время с Вами свяжется специалист
приёмной комиссии
Присоединяйтесь!
Ваша заявка на программу принята
В ближайшее время с Вами свяжется специалист
приёмной комиссии
Присоединяйтесь!
Ваша заявка на программу принята
В ближайшее время с Вами свяжется специалист
приёмной комиссии
Присоединяйтесь!
Ваша заявка принята
В ближайшее время с Вами свяжется специалист
приёмной комиссии
Присоединяйтесь!
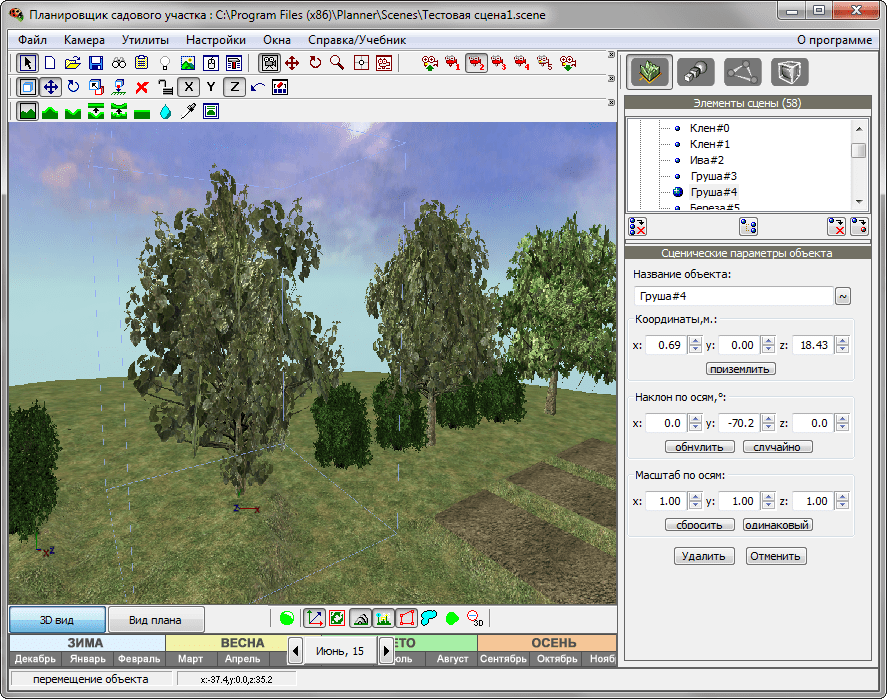
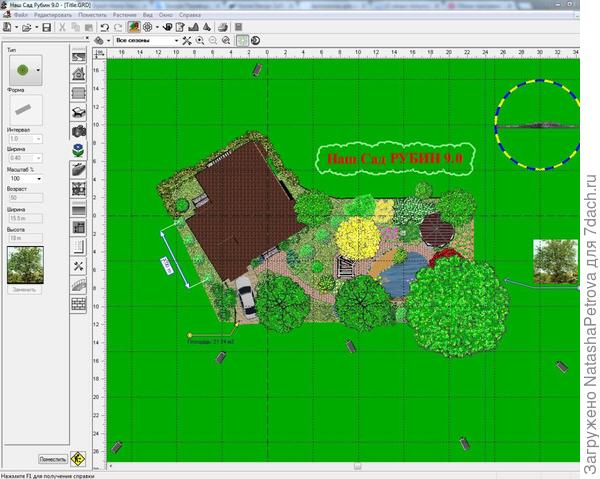
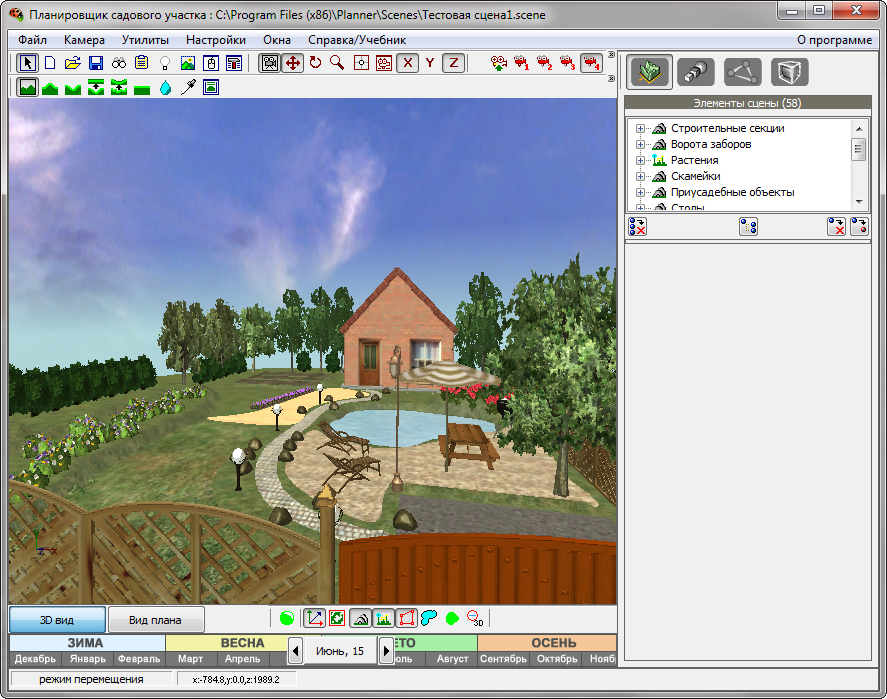
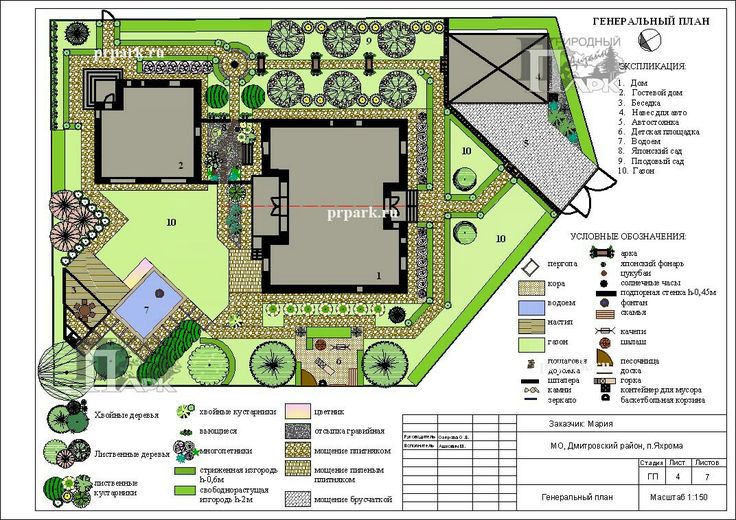
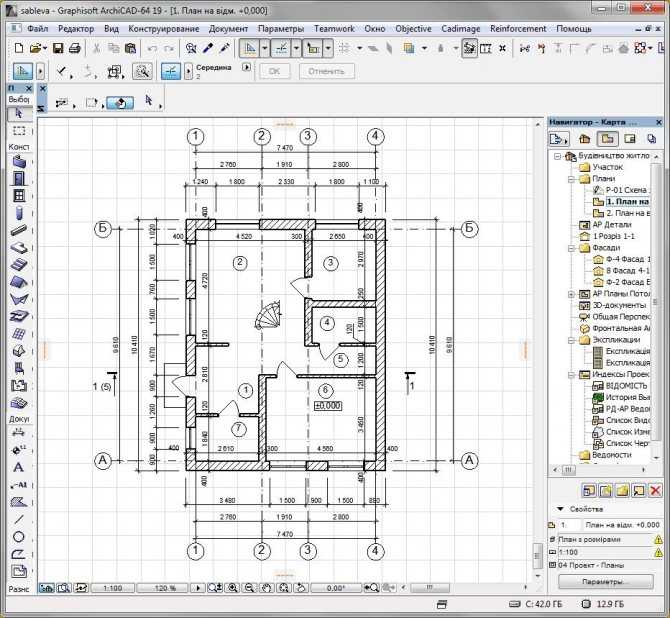
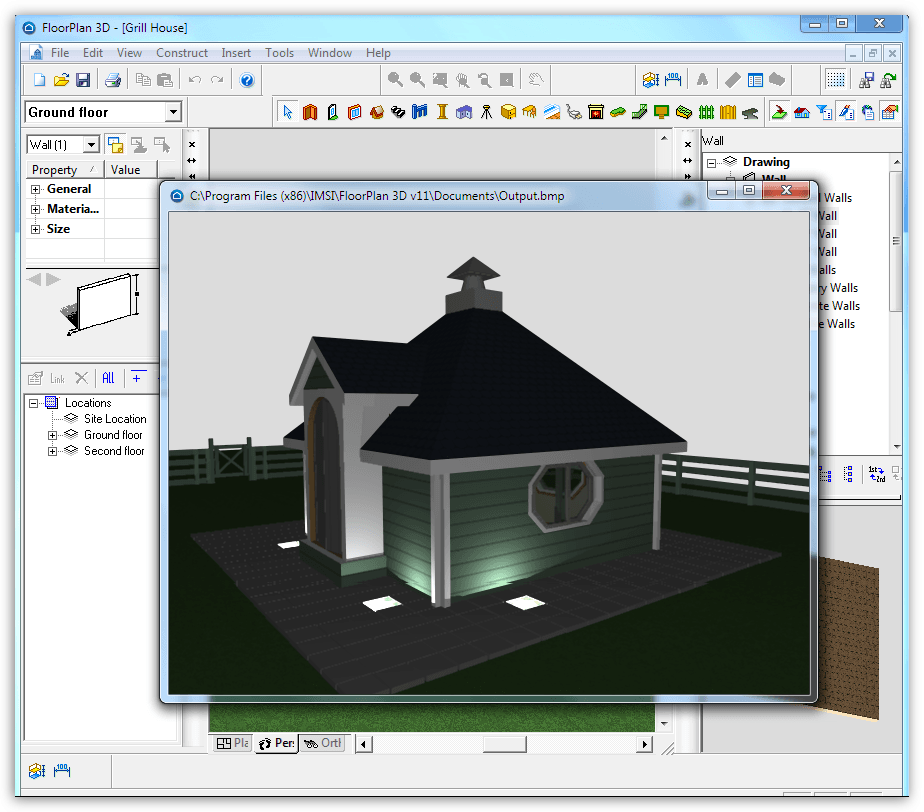
Автор Наталья Гуревич Поиск варианта дизайна садового участкаДля выполнения благоустройства и озеленения необходимо выполнять проект садового участка как дизайнеру, так и садоводу-любителю. Я как специалист по компьютерному проектированию садовых участков расскажу для чего и как во время проектирования использовать компьютер. Для выполнения проекта я использую лицензионную программу «Наш сад» Обычное проектирование на бумагеЯ с большим уважением отношусь к дизайнерам по ландшафту, и знаю, что они работают над планом проекта на бумаге, вычерчивают множество вариантов, пока не находят гармоничное и функциональное решение. Однако при подготовке к демонстрации своих идей клиенту требуется совмещение точности передачи идеи и зрелищности для доступности восприятия. рис.1 эскиз проекта на бумаге На рис.1 представлен Эскиз проекта, выполненный дизайнерами карандашом и красками. Для доступности восприятия рисуются 3-х мерные рисунки отдельных видовых точек участка, например: для оформления парадного входа в дом. При этом надо уметь показать форму растения и его декоративность. Обычно рисуются цветущие растения, т.е. эскиз выполняется для одного самого выигрышного месяца, например: июль. Отдельно эскиз для весны, лета, осени, зимы не рисуется, а значит теряются особенности вида растений и композиции в целом по сезонам. рис.2 Дендроплан На рис.2 представлен Дендроплан. Обычно при черчении исполнители стремятся к тому, чтобы цвет и величина символа — кружочка растения- соответствовала ширине кроны, т.е. нужно выдерживать масштаб. Символы при этом должны отличаться, чтобы показать по-разному кроны хвойных и лиственных растений. На плане (рис.2) более менее понятны, где посажены хвойники, но не понятно, где посажены цветы, травы, кусты. Например: красное пятно 7 – это красная герань. Ландшафтное проектирование в программе «Наш сад» позволит выполнить проект проще, быстрее и легчеВ программе есть инструменты для выполнения плана проекта. На рабочем поле программы установлен масштаб 1:100. Все объекты (например: садовая мебель, декоративные камни, ограждение) и растения выполнены также 1:100. Для облегчения ориентации во время проектирования на поле можно установить чертежную сетку. Положение курсора на рабочем поле отслеживается и показывается индикатором в десятых долях метра. Использование вспомогательных линий помогает выполнить построение участков проекта: террас, водоемов, огорода и т.д. Программа предоставляет проектировщику Библиотеку чертежных инструментов: рулетку, угольник, циркуль, различные геометрические фигуры и свободно рисуемые инструментом карандаш контуры с заливками. Пользователь программы может измерить рулеткой длину дорожки, расстояния между деревьями, может приемом «захвати и тащи» растянуть окружность, прямоугольник на нужную длину. План проекта легко читаетсяВид шаблонов растений для плана различается по типу растений, абрису кроны (например: хвойные отличаются от лиственных). место отдыха — дизайнер Юлия Леонтьева Размер растений на плане масштабируется. Программа сама пересчитает ширину кроны и высоту, покажет соответствующий возраст растения. В 3-х мерном изображении сада такие растения будут выглядеть также в соответствии с выставленным на плане масштабом. Этот прием используется, если вы высаживаете деревья и кусты в молодом возрасте и хотите увидеть, как будет выглядеть сад через 10 лет. Если установить год показа на 10 лет больший, чем текущий, все растения на плане и в 3-х мерном режиме подрастут. План смотрится красиво и доступен для понимания любому зрителю, благодаря наличию текстур для газона, водоема, террас и дорожек; наличию различных текстур грунта (песок, земля, гравий) и отсыпок для выполнения клумбы и рокария. Подбор растений для посадкиПрограмма упростит подбор растений для проекта. В Энциклопедии программы представлены 15000 ед. растений для России и Европы; 26000 фотографий. У каждого растения описаны 20 свойств, дается календарь цветения и вегетации, уход за растениями по месяцам; симптомы заболеваний и рекомендации по лечению. Можно использовать готовые садовые объектыВ библиотеках программы имеются готовые наборы объектов: заборов, домов, беседок, арок, декоративных камней, садовой мебели, фонтанов, светильников и пр. Установка объектов в плане осуществляется простым перетаскиванием картинки выбранного объекта из библиотеки на рабочее поле. Для большей части объектов можно менять цвет, текстуру и размеры. рис. 4 рис. 5 3-х мерное изображение сада выполняется автоматически по исполненному плану проекта (см. В проекте возможно построить рельеф участка и посмотреть его в 3-х мерном виде, а значит можно выполнить на участке альпийскую горку, террасы, водоём. Проектирование на компьютере позволит показать проект зрелищно в 3-х мерном видеДля показа участков 3-х мерного сада камеры можно установить на различной высоте, например: вид с балкона дома, с дороги, у пруда, в саду (см. рис.6). рис. 6 Видовые точки сада можно сфотографировать и подготовить слайд-шоу для презентации: интересно показать сад в разные сезоны года, в плане и в 3-х мерном виде; показать изменения в саду через любой интервал времени (например: как будет выглядеть сад в 2017). Видео-прогулку по саду можно записать. Демонстрация спроектированного сада проходит наиболее зрелищно, если вы пройдетесь с видео-камерой по выбранным заранее интересным маршрутам. В версии программы Наш сад Кристалл 10.0 в режиме 3-х мерного изображения устанавливаются тени. Это приближает вид виртуального сада к реальному. Проектирование на компьютере позволит выполнить всю документацию по ландшафтному проекту
Просмотров статьи: 19177 с 02.  05.2012 05.2012Ознакомиться с изданиями из категории «Наш Сад Рубин 10» |
15 лучших профессиональных программ для веб-дизайна в 2022 году | Винсент Ся | Muzli
Вы ищете лучшее профессиональное программное обеспечение для веб-дизайна для создания красивых веб-сайтов? В этой статье мы поделимся с вами 15 лучшими программами для веб-дизайна для различных вариантов использования, в том числе для создания веб-сайтов, дизайна UX/UI и графического дизайна. Теперь давайте углубимся.
1. WordPress
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое поможет вам создать веб-сайт за считанные минуты. Он предлагает наилучшее сочетание гибкости, мощности и простоты использования, необходимых для создания и запуска контентных веб-сайтов. Более 40% всех веб-сайтов работают на WordPress, что делает его самой популярной системой управления контентом в мире. WordPress предлагает вам множество встроенных оптимизаций и адаптивных тем, готовых для мобильных устройств. Вы можете изменить все в теме, например, ее цвета, текст, фон и изображения, в соответствии с вашими потребностями. Он очень прост в использовании, и вы можете легко публиковать контент в мгновение ока.
Вы можете изменить все в теме, например, ее цвета, текст, фон и изображения, в соответствии с вашими потребностями. Он очень прост в использовании, и вы можете легко публиковать контент в мгновение ока.
Цена: WordPress предлагает бесплатный план. Его платные планы начинаются с 15 долларов в месяц.
2. Wix
Wix — это платформа, которая дает вам свободу создавать, проектировать, управлять и развивать свое веб-присутствие именно так, как вы хотите. Это очень похоже на WordPress, который можно использовать для создания множества различных сайтов, включая блоги и магазины. Это универсальный конструктор веб-сайтов, который очень удобен для тех, у кого нет опыта проектирования или программирования. Используя его редактор с перетаскиванием, вы можете просто настроить и запустить свой сайт всего за несколько минут. Вы также можете сотрудничать с другими дизайнерами, назначая несколько ролей.
Цены: Wix предлагает доступные планы для тех, у кого небольшой бюджет. Его платные планы начинаются с 16 долларов в месяц и включают удаление рекламы, увеличение пропускной способности и дополнительное место для видео.
Его платные планы начинаются с 16 долларов в месяц и включают удаление рекламы, увеличение пропускной способности и дополнительное место для видео.
3. Web.com
Web.com лучше всего подходит для предоставления дизайнерам полных услуг веб-дизайна в одном месте. Он использует интерфейс перетаскивания, что упрощает добавление и изменение порядка элементов на ваших страницах. Вы можете легко начать работу, выбрав свой домен, выбрав пакет, а затем перетащив дизайн своего веб-сайта. Благодаря хорошему списку шаблонов на выбор вы можете запустить свой веб-сайт еще быстрее. Их поддержка превосходна, и они получают профессиональную помощь, когда и как только вам это нужно.
Цены: Платные планы начинаются всего с 5,95 долларов в месяц, а затем 10 долларов в месяц.
4. Webflow
Webflow — это новая популярная универсальная платформа адаптивного веб-дизайна, которая представляет собой онлайн-платформу визуального редактора для проектирования, создания и запуска веб-сайтов. Он предоставляет клиентам основную библиотеку компонентов основных макетов, компонентов и шаблонов. Используя Webflow, вы можете связать движение и анимацию на странице дизайна с положением курсора, чтобы привлечь внимание пользователя. Кроме того, Webflow позволяет вам сотрудничать с другими профессионалами, приглашая нескольких редакторов для работы над одним и тем же веб-сайтом, при этом отслеживая работу.
Он предоставляет клиентам основную библиотеку компонентов основных макетов, компонентов и шаблонов. Используя Webflow, вы можете связать движение и анимацию на странице дизайна с положением курсора, чтобы привлечь внимание пользователя. Кроме того, Webflow позволяет вам сотрудничать с другими профессионалами, приглашая нескольких редакторов для работы над одним и тем же веб-сайтом, при этом отслеживая работу.
Цены: Webflow предлагает бесплатный план со всеми необходимыми функциями веб-дизайна. Его платные планы начинаются с 12 долларов в месяц.
5. Weebly
Мощный конструктор веб-сайтов Weebly с функцией перетаскивания и пошаговая настройка позволяют быстрее завершить создание веб-сайта без необходимости кодирования. Он предлагает множество полностью настраиваемых тем, чтобы гарантировать, что вы никогда не пойдете на компромисс в требованиях к дизайну. Более того, он имеет встроенную систему управления дизайном, помогающую вам легко сохранять ваши проекты и изменения, помечая их как шаблоны для будущего использования. Более старые дизайны в других проектах также можно многократно использовать повторно. После того, как вы закончите свой дизайн, вы можете просмотреть свои страницы в режиме реального времени, чтобы вы могли видеть именно то, что увидят ваши посетители.
Более старые дизайны в других проектах также можно многократно использовать повторно. После того, как вы закончите свой дизайн, вы можете просмотреть свои страницы в режиме реального времени, чтобы вы могли видеть именно то, что увидят ваши посетители.
Цена: бесплатный план для базового использования. Его платные планы начинаются с 5 долларов в месяц за подключение собственного домена.
6. Mockplus
Mockplus — это простой и быстрый инструмент для создания прототипов с богатыми и всеобъемлющими компонентами дизайна интерфейса и библиотеками значков. С помощью простого перетаскивания вы можете легко создавать интерактивные прототипы с помощью Mockplus. Он имеет функцию адаптивного макета, помогающую вам автоматически настраивать и масштабировать свое видение, чтобы оно соответствовало любому экрану или макету. Более того, вы можете загружать различные дизайны из Figma, Sketch, PS и других, чтобы сделать их интерактивными. Вы также можете сотрудничать с членами вашей команды и выполнять работу онлайн. Одним словом, в Mockplus есть все, что нужно вашим продуктовым командам для прототипирования, проектирования, совместной работы и передачи в одном месте.
Одним словом, в Mockplus есть все, что нужно вашим продуктовым командам для прототипирования, проектирования, совместной работы и передачи в одном месте.
Цена: бесплатно. Платные планы начинаются с 5,95 долларов США за пользователя в месяц.
7. Marvel
Marvel предлагает быстрое создание прототипов, тестирование и передачу современным проектным группам. Его простой и интуитивно понятный инструмент для проектирования и прототипирования позволяет быстро создавать каркасы, дизайн и прототипы. Marvel предоставляет пользователям огромную коллекцию готовых ресурсов, изображений и значков для приложений iOS и Android. С его помощью ваши статические макеты можно превратить в интерактивные прототипы за несколько минут, и все это онлайн. Более того, он мгновенно генерирует спецификации дизайна и подключает интеграции, которые ускоряют ваш рабочий процесс. Однако в его бесплатной версии отсутствуют многие функции, а платная версия несколько дороже.
Цена: бесплатно. Платные планы начинаются с 12 долларов в месяц.
Платные планы начинаются с 12 долларов в месяц.
8. Proto.io
Proto.io поможет воплотить вашу идею в жизнь в кратчайшие сроки. Если вы начинающий дизайнер и разработчик, Proto.io может стать идеальным выбором для вашего проекта, потому что это простой инструмент, позволяющий с легкостью создавать кликабельные прототипы. Интуитивно понятный интерфейс с функцией перетаскивания предоставляет вам все строительные блоки, необходимые для начала работы. Вы можете использовать его функцию временной шкалы для создания крутых анимаций, чтобы показать поток вашего приложения на разных экранах. Благодаря огромному разнообразию готовых и полностью настраиваемых шаблонов для Интернета и мобильных устройств ваша работа над дизайном может быть намного проще с Proto.io. Но цена рассматривается как несколько дорогостоящая для пользователя.
Цены: Платные планы начинаются с 24 долларов в месяц.
9. Invision
Invision — это веб-платформа, которая позволяет вашей команде разработчиков лучше сотрудничать, быстрее согласовывать свои действия и вместе двигаться вперед в рабочем пространстве в реальном времени, созданном для будущего работы. Его Invision Studio — это новая платформа для дизайнеров, на которой вы можете проектировать, прототипировать и анимировать. Его макет позволяет легко импортировать каркасы и организовывать их в соответствующих пользовательских потоках. Он также отлично подходит для проектирования на ранних стадиях и пользовательского тестирования, а также позволяет создавать прототипы с низкой/средней точностью для мобильных или настольных компьютеров. Его функции совместной работы позволяют другим переходить по ссылке на ваш прототип и вставлять комментарии, когда они щелкают ваш прототип на своих устройствах. Однако производительность как веб-приложения, так и мобильного приложения часто недостаточна, а навигация может работать с задержками.
Его Invision Studio — это новая платформа для дизайнеров, на которой вы можете проектировать, прототипировать и анимировать. Его макет позволяет легко импортировать каркасы и организовывать их в соответствующих пользовательских потоках. Он также отлично подходит для проектирования на ранних стадиях и пользовательского тестирования, а также позволяет создавать прототипы с низкой/средней точностью для мобильных или настольных компьютеров. Его функции совместной работы позволяют другим переходить по ссылке на ваш прототип и вставлять комментарии, когда они щелкают ваш прототип на своих устройствах. Однако производительность как веб-приложения, так и мобильного приложения часто недостаточна, а навигация может работать с задержками.
Цена: бесплатно. Платные планы начинаются с 7,95 долларов США за пользователя в месяц.
10. Figma
Figma — это редактор векторной графики и инструмент для создания прототипов, который используется все большим числом дизайнеров UX/UI. Основное внимание уделяется дизайну пользовательского интерфейса и дизайну взаимодействия с пользователем с упором на сотрудничество между дизайнерами в режиме реального времени. Фреймы Figma очень гибкие и помогают дизайнерам легче создавать прототипы проектов, а проектами можно делиться по ссылке без особых сложностей. Он также предоставляет множество шаблонов и плагинов, позволяющих вам достичь того, чего вы хотите. Однако у него не так много ресурсов, таких как компоненты или значки, и на данный момент его поддерживает довольно небольшое сообщество.
Фреймы Figma очень гибкие и помогают дизайнерам легче создавать прототипы проектов, а проектами можно делиться по ссылке без особых сложностей. Он также предоставляет множество шаблонов и плагинов, позволяющих вам достичь того, чего вы хотите. Однако у него не так много ресурсов, таких как компоненты или значки, и на данный момент его поддерживает довольно небольшое сообщество.
Цена: бесплатно. Платные планы начинаются с 12 долларов за редактора в месяц.
11. Adobe Illustrator
Adobe Illustrator — одна из лучших программ для графического дизайна, которую вы можете выбрать, если вы работаете с логотипами, значками, эскизами или любым другим типом визуального дизайна. Он имеет функцию рисования и редактирования в реальном времени, позволяя вам рисовать, перемещать, масштабировать и вращать объект в реальном времени. Что делает его уникальным, так это редактирование на панели, позволяющее дизайнерам одновременно редактировать несколько монтажных областей и работать более эффективно. Используя Adobe Illustrator, вы можете получить доступ к более чем 90 миллионов изображений, графики, шаблонов и видео из Adobe Stock. Тысячи шрифтов доступны для выбора, чтобы реализовать наиболее подходящий шрифт для вашего проекта. Более того, он хорошо совместим с многочисленными устройствами, конфигурация которых отличается от Mac и Windows. К сожалению, это дороже по сравнению с другими инструментами векторного графического дизайна.
Используя Adobe Illustrator, вы можете получить доступ к более чем 90 миллионов изображений, графики, шаблонов и видео из Adobe Stock. Тысячи шрифтов доступны для выбора, чтобы реализовать наиболее подходящий шрифт для вашего проекта. Более того, он хорошо совместим с многочисленными устройствами, конфигурация которых отличается от Mac и Windows. К сожалению, это дороже по сравнению с другими инструментами векторного графического дизайна.
Цены: Adobe Illustrator предлагает ежемесячную подписку стоимостью 20,99 долларов США.
12. Affinity Designer
Если у вас небольшой бюджет, вы можете выбрать Affinity Designer — чистую, мощную и экономичную альтернативу Adobe Illustrator. Он подходит для начинающих, так как прост в освоении и использовании. Он имеет множество выдающихся функций, в том числе универсальную систему сеток, которая позволяет дизайнерам настраивать сетки при создании изометрической графики и значков для видеоигр. Еще одна функция — это параметр привязки, который позволяет дизайнерам блокировать и размещать объекты и элементы в зависимости от множества вещей, таких как сетки, направляющие выравнивания, формы и т. д. Кроме того, пользователи могут применять свою работу над одним проектом к нескольким артбордам.
д. Кроме того, пользователи могут применять свою работу над одним проектом к нескольким артбордам.
Цена: 54,99 долларов США для ПК или 21,99 долларов США для iPad.
13. Sketch
Sketch — это программа для векторного графического дизайна, которую можно использовать для дизайна приложений, веб-сайтов и интерфейсов только на Mac. Он имеет минимальный интерфейс и требует низкой кривой обучения, что упрощает начало работы. Его ключевая функция позволяет автоматически изменять размер объектов в соответствии с содержимым, обеспечивая идеальный адаптивный дизайн / несколько размеров экрана и разрешений. Дизайнеры любят его за то, что он может автоматически сохранять все изменения в дизайне шаг за шагом, чтобы избежать потери дизайна. Дизайнеры также могут выбрать из своей библиотеки шаблоны монтажных областей для устройств iOS, чтобы начать работу. После того, как дизайн завершен, вы можете поделиться и сотрудничать со своей командой через облако, чтобы получать их отзывы в режиме реального времени.
Цены: Годовая подписка стоит 9 долларов за редактора в месяц.
14. Gravit Designer
Gravit Designer — это программа для графического дизайна на основе HTML, помогающая создавать высококачественную векторную графику. Он имеет чистый и интуитивно понятный интерфейс и может использоваться для выполнения большинства дизайнерских работ, от дизайна иконок и прототипирования до векторной иллюстрации и анимации. Его панель инструментов проста в навигации и позволяет дизайнерам легко переключаться между вкладками или темными темами. Gravit Designer предлагает несколько инструментов, в том числе инструмент Bezigon, инструменты Lasso и инструмент Pen, который позволяет пользователям добавлять несколько файлов к элементу. Но вы не можете получить обратную связь от своей команды в режиме реального времени после того, как дизайн закончен.
Цена: бесплатно. Его платные планы стоят 59,99 долларов в год.
15. Canva
Canva — лучшее бесплатное приложение для графического дизайна, доступное в Интернете, на iOS, Android, macOS и Windows. Независимо от того, новичок вы или профессионал, вы можете создавать сложные художественные проекты с помощью Canva за считанные минуты. Используя Canva, вы можете легко изменять текст, шрифты, макеты и цвета для своего проекта, а также редактировать в режиме реального времени вместе с коллегами по команде с любого устройства. На данный момент вы можете добавлять речевые пузыри к своим изображениям простым перетаскиванием. Одним словом, Canva может удовлетворить различные графические требования дизайнеров, от разработки креативных рекламных текстов до графического дизайна и изобразительного искусства.
Независимо от того, новичок вы или профессионал, вы можете создавать сложные художественные проекты с помощью Canva за считанные минуты. Используя Canva, вы можете легко изменять текст, шрифты, макеты и цвета для своего проекта, а также редактировать в режиме реального времени вместе с коллегами по команде с любого устройства. На данный момент вы можете добавлять речевые пузыри к своим изображениям простым перетаскиванием. Одним словом, Canva может удовлетворить различные графические требования дизайнеров, от разработки креативных рекламных текстов до графического дизайна и изобразительного искусства.
Цена: Бесплатно. Платные планы начинаются с 9,99 долларов в месяц.
Создание веб-сайта никогда не было легкой задачей. Имея под рукой лучшее программное обеспечение для создания веб-сайтов и дизайна, вы можете значительно сэкономить время и усилия. Однако не все из них могут помочь достичь точных проектных требований. Поэтому вам необходимо проверить их функции одну за другой, чтобы определить, какой инструмент может соответствовать вашим бизнес-требованиям. Надеюсь, что какое-либо программное обеспечение, описанное в этой статье, поможет вам быть более продуктивным и креативным в вашем следующем дизайн-проекте.
Надеюсь, что какое-либо программное обеспечение, описанное в этой статье, поможет вам быть более продуктивным и креативным в вашем следующем дизайн-проекте.
20 лучших программных инструментов для веб-дизайна 2022 года (в 6 категориях)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Извините, но нет однозначного ответа 🙋 на вопрос, какое лучшее программное обеспечение для веб-дизайна .
Видите ли, само словосочетание «программное обеспечение для веб-дизайна» несколько двусмысленно. Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
Некоторые из предлагаемых решений для веб-дизайна позиционируют себя как «конструкторы сайтов». Они представлены в виде визуальных WYSIWYG-редакторов с базовыми инструментами для настройки готовых шаблонов веб-сайтов — тип материала, который подойдет тем, кто не занимается кодированием.
Но не путайте 😕 их с универсальными платформами веб-сайтов. Это отдельная категория, которая объединяет программное обеспечение для веб-дизайна с веб-хостингом, регистрацией домена и управлением контентом.
Это отдельная категория, которая объединяет программное обеспечение для веб-дизайна с веб-хостингом, регистрацией домена и управлением контентом.
Помимо этого, у нас есть те инструменты веб-дизайна, которые поддерживают профессиональное кодирование, в то время как другие тяжело справляются с графическим редактированием, дизайном UI/UX, цифровым рисованием и т. д.
Таким образом, вы не найдете универсального решения, которое можно было бы назвать лучшим программным обеспечением для веб-дизайна. Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
В этом свете 💡 вот сводка новостей, которая даст вам столь необходимый старт. Мы тщательно отобрали три лучших инструмента веб-дизайна 🎨 для каждого из шести наиболее распространенных вариантов использования.
📚 Содержание:
- Программное обеспечение для веб-дизайна для создания веб-сайтов
- Программное обеспечение для веб-дизайна для электронной коммерции
- Инструменты веб-дизайна для графических дизайнеров
- Программное обеспечение для веб-дизайна для продуктового дизайна
- Решения для веб-дизайна для разработчиков
- Инструменты веб-дизайна для дизайнеров UI/UX
Лучшее программное обеспечение для веб-дизайна для начинающих и профессионалов в 2023 году 🚀
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
WordPress
WordPress — это система управления контентом с открытым исходным кодом, построенная на PHP и MySQL. Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Сама система бесплатна, и вы часто найдете ее предварительно загруженной в пакетах веб-хостинга.
Когда вы продолжите установку, серверная часть WordPress предоставит вам все строительные блоки для настройки веб-сайта любого типа. Вы можете использовать интуитивно понятный конструктор веб-сайтов WYSIWYG, чтобы визуально собрать все воедино с нуля. С другой стороны, вы можете настроить любую из 30 000 тем сайта.
Еще одна вещь, которая вам понравится, — это огромный выбор плагинов WordPress, которые очень удобны для добавления специальных функций и дизайна на веб-сайты. Вы должны быть в состоянии настроить блог, интернет-магазин или профессиональный сайт, не касаясь ни единой строки кода.
Однако это не означает, что программисты остались в стороне. Если у вас есть навыки, WordPress по-прежнему позволяет вам настраивать HTML и CSS вашего сайта.
Викс
В то время как WordPress тяжело справляется как с кодированием, так и с визуальным редактированием, Wix — это скорее специализированный конструктор веб-сайтов, который дополняется серией ресурсов дизайна и хостинга. Вы можете считать его лучшим программным обеспечением для веб-дизайна для начинающих, заинтересованных в быстром и простом создании сайтов.
В основе лежит интуитивно понятный редактор с перетаскиванием, который хорошо работает со всеми более чем 800 готовыми шаблонами Wix. Вам просто нужно выбрать предпочитаемый шаблон веб-сайта, и редактор Wix поможет вам настроить стиль, макет, контент, внешний вид и внешний вид сайта.
Для пользователей, которым нужен еще более простой метод веб-дизайна, платформа предлагает то, что она называет «Wix ADI». Это система искусственного интеллекта, которая задает простые вопросы, а затем на основе ответов создает персонализированный сайт.
Веб-поток
Webflow — еще одна универсальная платформа, которая специализируется на создании веб-сайтов, управляемом веб-хостинге и управлении контентом.
Его программное обеспечение для веб-дизайна поставляется со всеми функциями визуального дизайна. Вы можете использовать конструктор веб-сайтов WYSIWYG, редактирование с помощью перетаскивания, множество предварительно созданных элементов сайта, а также библиотеку адаптивных шаблонов.
Когда вы создаете сайт, Webflow создает базовый HTML/CSS и аккуратно организует ваш код. Затем, когда вы закончите, вы сможете экспортировать весь код на внешние платформы.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Shopify
Shopify — это платформа, на которую стоит обратить внимание, когда вам нужен весь набор возможностей электронной коммерции. Это комплексная платформа электронной коммерции с инструментами для создания, оптимизации, хостинга, управления и расширения интернет-магазинов.
По сути, Shopify нашел способ упростить все тонкости, связанные с сайтами электронной коммерции. Его программное обеспечение для веб-дизайна, например, позволяет вам визуально настраивать не только макет вашего магазина, но и компоненты цифровых продаж, которые поставляются с ним.
Вы можете организовывать большие запасы, редактировать страницы продуктов, добавлять варианты доставки, а также добавлять несколько маркетинговых компонентов.
Основы BigCommerce
В то время как BigCommerce в основном известен своими возможностями для корпоративной коммерции, у него есть небольшая версия, ориентированная на малый розничный бизнес.
BigCommerce Essentials — это название, которое зарекомендовало себя как одно из лучших программ для веб-дизайна для владельцев магазинов, которым необходимо беспрепятственно запускать и расширять свою деятельность.
Пара основных настроек редактора без кода — это все, что вам нужно, чтобы запустить полноценный магазин. И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
Зиро
Zyro не так многофункционален, как Shopify, Wix, Squarespace и им подобные. Но он может выполнять работу быстрее и эффективнее, чем его аналоги.
Это простой конструктор веб-сайтов, предлагающий дешевое, но аккуратное редактирование. Видите ли, в то время как многие продвинутые платформы электронной коммерции имеют кривую обучения, Zyro устранил сложности, ограничившись только самым необходимым.
Вам потребуется не более пяти шагов, чтобы настроить и запустить легкий бизнес-сайт. Просто выберите шаблон, используйте редактор перетаскивания для настройки атрибутов, а затем, возможно, бесплатный создатель логотипов Zyro на основе искусственного интеллекта поможет вам с брендингом.
Лучшие инструменты веб-дизайна для графических дизайнеров
Охладители
Говоря о брендинге и многом другом, одним из инструментов, который может помочь вам найти правильные цвета, является Coolors.
Думайте об этом как о генераторе цветовой схемы. Хотя Coolors не занимается дизайном веб-сайтов как таковых, он оптимизирует веб-дизайн, экономя часы, которые в противном случае вы бы потратили на определение цветовой схемы сайта.
По своей сути это генератор цвета, который смешивает различные оттенки, а затем предоставляет вам возможность выбрать лучшую комбинацию.
Когда вы, наконец, найдете идеальный набор палитр, вам просто нужно скопировать шестнадцатеричные коды из Coolors, а затем применить их непосредственно к вашему проекту.
Adobe Illustrator
Будучи надежным и универсальным программным обеспечением для редактирования графики, Adobe Illustrator, бесспорно, является одним из лучших инструментов веб-дизайна для профессиональной корректировки веб-сайтов.
Он позиционирует себя как программное решение для векторной графики. Но не заблуждайтесь. Под капотом вы найдете всевозможные передовые инструменты для создания и редактирования не только векторной графики, но и иллюстраций, рисунков, эскизов, макетов и т. д.
д.
Вы должны уметь рисовать, настраивать градиенты, подбирать цвета, редактировать слои, а также улучшать внешний вид своих проектов с помощью специальных эффектов, фильтров и кистей.
Adobe Illustrator дополнительно поддерживает кросс-медийный дизайн, позволяя пропорционально адаптировать макеты к индивидуальным настройкам дизайна. Следовательно, вам будет легко согласовать свои рабочие процессы с различными устройствами, размерами экрана и платформами.
Канва
Canva — это простой и удобный аналог Adobe Illustrator. В то время как последний является одним из лучших программ для веб-дизайна для опытных графических дизайнеров, первый идеально подходит для начинающих.
Это то, к чему вы обращаетесь, когда вам нужен автоматизированный инструмент для редактирования векторов, изображений, иллюстраций, плакатов, презентаций, баннеров и публикаций в социальных сетях.
Вместо того, чтобы начинать с нуля, вы можете создать свой проект на основе шаблонов Canva. Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
Сделав свой выбор, вы можете продолжить и настроить визуальные атрибуты с помощью WYSIWYG-редактора Canva с функцией перетаскивания.
Лучшее программное обеспечение для веб-дизайна для продуктового дизайна
Эскиз
Если вы планируете размещать продукты на своем веб-сайте, возможно, вы захотите использовать такие инструменты, как Sketch, для дополнительной привлекательности.
Sketch — редактор векторной графики, работающий на macOS. Однако он не работает как Adobe Illustrator. Вместо этого он специализируется на прототипировании, дизайне продуктов и анимации.
Рабочие процессы здесь идеально подходят для сотрудников крупных агентств и организаций.
Когда вы воплощаете свои проекты в жизнь с помощью интуитивно понятного пользовательского интерфейса Sketch, вы можете протестировать прототипы на своем ПК, а затем, возможно, поделиться ссылкой со своими коллегами, чтобы они могли внести свой вклад. Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Умные мокапы
Smartmockups — это веб-генератор макетов продуктов, который превращает ваши изображения в витрины профессионального качества.
Это означает, что вам не нужно создавать реальный продукт, чтобы продемонстрировать фирменный прототип. Smartmockups делает все это в цифровом виде, накладывая загруженные вами изображения брендов непосредственно на большой выбор готовых иллюстраций продуктов.
Вы можете подготовить высококачественные макеты для фирменных демо-сайтов, приложений, страниц в социальных сетях, футболок, кружек, книг и т. д. В Smartmockups имеется обширная библиотека шаблонов макетов продуктов на выбор. Кроме того, вы можете легко настроить внешний вид вашего дизайна на всех макетах.
Инвидение
Invision должен стать лучшим выбором для всех руководителей высшего звена, которые ищут лучшее программное обеспечение для веб-дизайна для своей команды.
Не поймите нас неправильно. Invision не является специализированным инструментом веб-дизайна. Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Вы можете, например, обратиться к Invision Studio при разработке и презентации прототипов. Тогда Invision Freehand, наоборот, идеально подойдет для мозгового штурма дизайнерских идей на цифровой доске вашей команды.
Лучшие решения для веб-дизайна для разработчиков
Adobe Dreamweaver
Поскольку графические дизайнеры разрабатывают свои проекты с помощью Adobe Illustrator, веб-разработчикам гораздо удобнее использовать Adobe Dreamweaver.
Это тип многогранного инструмента, который дает разработчикам привилегии глубокого кодирования, не лишая вас возможности визуального редактирования. Это означает, что вы получите лучшее из обоих подходов к веб-дизайну — универсальность кодирования и интуитивность редактора WYSIWYG.
В общем, Adobe Dreamweaver — одно из лучших программ для веб-дизайна для проектов HTML, CSS и JavaScript. Вы должны иметь возможность создавать собственные веб-сайты, которые соответствующим образом реагируют на различные типы дисплеев.
10015 Инструменты
10015 Tools — универсальный магазин всех видов программного обеспечения для веб-дизайна, которое может вам понадобиться в ваших проектах. Подумайте о любой случайной задаче веб-дизайна, и вы найдете здесь подходящий инструмент.
Они варьируются от простых инструментов для работы с цветом и программного обеспечения для работы с текстом до передовых инструментов кодирования и решений CSS.
Текстовые инструменты включают Преобразователь текста в рукописный текст, Счетчик букв, Преобразователь регистра и Преобразователь бионического чтения. Для редактирования изображений вы получаете генератор блогов SVG, средство извлечения цвета изображения, средство обрезки изображений, фотоцензор и т. д.
Вы также найдете одни из лучших инструментов веб-дизайна для минимизации CSS и JavaScript, генерации паролей, генерации Open Graph Meta, смешивания цветов, шифрования данных, кодирования HTML и многого другого.
Бутстрап
Когда дело доходит до проектирования и написания кода пользовательского интерфейса вашего сайта, вы можете значительно выиграть от популярной среды разработки интерфейса Bootstrap. Он бесплатный, доступен с открытым исходным кодом и поддерживает HTML, CSS и JavaScript.
Одной из самых примечательных вещей, которые вам здесь понравятся, является ускоренная разработка — благодаря обширной библиотеке настраиваемых шаблонов Bootstrap, его оптимизированной для мобильных устройств архитектуре дизайна и сопутствующей предопределенной системе сетки.
При этом вам не нужно настраивать все основные команды и функции с нуля. Просто введите свой собственный код сайта в предварительно созданную сетку, и Bootstrap создаст полностью адаптивный веб-сайт.
Лучшие инструменты веб-дизайна для дизайнеров UI/UX
Adobe XD
Adobe XD — еще одно решение Adobe, которое продолжает занимать видное место среди лучших программ для веб-дизайна. Он даже поддерживает векторный дизайн, как Illustrator. Единственное, векторы здесь предназначены для дизайна пользовательского опыта.
Если быть точным, Adobe XD фокусируется на разработке систем UI/UX для веб-сайтов, веб-приложений и мобильных приложений. После установки на ПК с macOS или Windows платформа предоставляет множество ресурсов для создания и прототипирования адаптивных интерфейсов. В то же время это облегчает совместную работу в режиме реального времени.
Фигма
Figma является противоположностью Adobe XD с точки зрения архитектуры платформы. Основная часть его операций по проектированию UI/UX осуществляется в облаке, и в результате вы можете рассчитывать на то, что он будет способствовать совместной работе даже лучше, чем Adobe XD.
Сам процесс проектирования пользовательского интерфейса следует векторным сетям, а не векторным путям. Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Все проекты здесь также автоматически сохраняются в облаке, что позволяет свободно откатываться к предыдущим версиям.
Генератор оттенка и оттенка
Одна из самых запутанных частей UI/UX-дизайна — сопоставление и различие между различными оттенками одного и того же цвета. Генератор оттенков и теней пытается решить проблему, обеспечивая четкость цветовых градиентов.
Вам просто нужно ввести шестнадцатеричный код вашего основного цвета, и система сгенерирует несколько вариантов. Вы увидите как более темные, так и более светлые оттенки цвета, организованные последовательно с шагом 10%.
Затем, поскольку каждый из этих вариантов сопровождается соответствующим шестнадцатеричным кодом, вам будет легко экспортировать их в свой проект дизайна UI/UX.
Наверх
Максимальное использование лучшего программного обеспечения для веб-дизайна 🎯
Несмотря на то, что это лучшее программное обеспечение для веб-дизайна на рынке, правда в том, что они могут только тянуться так далеко.




 Шаблоны растений можно поворачивать, что важно для тех, кроны которых не симметричны.
Шаблоны растений можно поворачивать, что важно для тех, кроны которых не симметричны. Можете задать характеристики: регион, почва, освещенность, тип растения, способ использования (для рокария, водоёма или клумбы), колер соцветий.
Можете задать характеристики: регион, почва, освещенность, тип растения, способ использования (для рокария, водоёма или клумбы), колер соцветий. рис. 4, 5). В 3-х мерном изображении габитус и декоративность растения приближены к реальным. Вид растений меняется в зависимости от установленного месяца года, т.е. по сезону.
рис. 4, 5). В 3-х мерном изображении габитус и декоративность растения приближены к реальным. Вид растений меняется в зависимости от установленного месяца года, т.е. по сезону.