Види дизайну: Види дизайну — Сайт Наумука Івана
Види дизайну — Сайт Наумука Івана
На сьогоднішній день професія дизайнер є однією з найбільш високооплачуваних і престижних професій. Саме вони роблять наше життя більш красивим. Багато бажаючий хочуть освоїти дану професію. Для цього потрібно закінчити курси дизайну. Термін навчання складає від 2 — 12 місяців аж до декількох років. Основні види дизайну: промисловий, графічний, середовищний а також їх різновиди. У даній статті ми розглянемо найбільш цікаві види дизайну.
Web- дизайн – це проектування оригінальної структури Web сайту, із застосуванням технічних та кольорових рішень, які можуть забезпечити зручність використання і естетичне сприйняття сайту.
Графічний дизайн — проектування знаків, логотипів, символів, що включає в себе послуги дизайнерів, які створюють дизайн поліграфічної продукції, послуги арт- дизайну та стайлінг- дизайну, які приділяють особливу увагу вираженості потрібних предметів.

Інформаційний дизайн (Медіадізайн) — це певний вид художньо-технічного оформлення та відображення інформації, з урахуванням психологічних моментів сприйняття інформації, функціональних особливостей відображення інформації, естетики візуального відображення інформації та багатьох інших факторів.
Ландшафтний дизайн — озеленення садових ділянок, благоустрій території, організація насаджень, застосування невеликих архітектурних об’єктів. Нано дизайн – став символом молекулярної епохи нано-технологій, генетики, електроніки, штучно створених дуже маленьких величин, які через окуляр дуже потужного електронного мікроскопа потрапляють на сітківку людського ока.
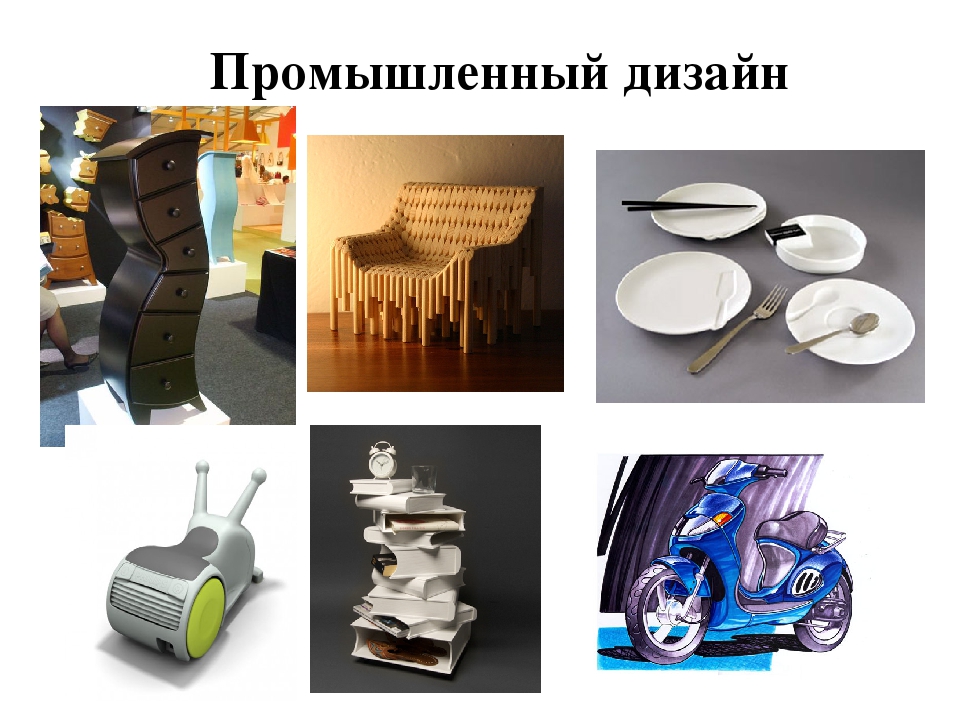
Промисловий дизайн —
процес проектування промислових об’єктів, який охоплює дуже широке коло
об’єктів: від дрібниць для дому аж до наукомістких, високотехнологічних
виробів. Дизайн комп’ютерної техніки, засобів зв’язку, транспортний дизайн є
найбільш відомими видами промислового дизайну. Його об’єктами є: побутова
техніка взуття, одяг, автомобілі, механізми, знаряддя праці, і аксесуари.
Дизайн комп’ютерної техніки, засобів зв’язку, транспортний дизайн є
найбільш відомими видами промислового дизайну. Його об’єктами є: побутова
техніка взуття, одяг, автомобілі, механізми, знаряддя праці, і аксесуари.
Рекламний дизайн — це певний комерційний вид мистецтва, в основі якого лежить досягнення прибутку, а не саме мистецтво.
Стайлінг — адаптація вже готового об’єкта дизайну (інтер’єр або екстер’єр) або вдосконалення технічної частини об’єкта дизайну.
Фото- дизайн — це вид дизайну в якому, в основному, застосовуються елементи природи: квіти і рослини.
Футуристичний дизайн — прогнозований дизайн майбутнього.
Види дизайну — презентация онлайн
1. Види дизайну
7 клас2. Словник
• Дизайн – ( англ. design) – задум, план, ціль,
design) – задум, план, ціль,намір, творчий задум, проект і креслення,
розрахунок, конструкція, ескіз, малюнок,
узор, композиція, мистецтво композиції,
витвір мистецтва.
• Відтак дизайнер – людина, яка вміє
планувати, конструювати, креслити.
• Це слово стало міжнародним терміном і
позначає художньо-конструкторську,
проектно-творчу діяльність та її результати.
3. Дизайн
• На відміну від образотворчогомистецтва, спрямованого на
формування внутрішнього світу
людини, її духовних цінностей, дизайн
зорієнтований на організацію та
перетворення людиною навколишнього
середовища, відповідно до своїх
естетичних потреб та уявлень.
4. Види дизайну
• промисловий дизайн• дизайн середовища
• графічний дизайн
• арт-дизайн
5. Графічний дизайн
• Нині складно віднайти сфери існуваннялюдини, де б не був задіяний графічний
дизайн – найдавніший і один із
найпоширеніших видів художнього
проектування.

• Все, що оточує нас у повсякденні, навіть у
мережі Інтернет, включає результати
роботи дизайнерів-графіків.
6. Графічний дизайн
• Різноманітні носії інформації – книги,журнали, газети, постери, банери, бігборди, дорожні та товарні знаки, різні
типи упакування тощо оточують нас
буквально на кожному кроці.
7. Графічний дизайн
являє собою специфічну галузьхудожньо-проектної діяльності, яка
спрямована на створення
візуальних повідомлень, які
розповсюджуються за допомогою
засобів масової комунікації.
8. Графічний дизайн
Ця галузь дизайну порівнянонародження прийнято вважати
1964 рік, коли відбувся Перший
конгрес Міжнародного
товариства організацій графічного
дизайну.
9. Корпоративний стиль
• У наш час набуває особливоїзначущості корпоративна культура
загалом і зокрема корпоративна
індетичність — образ компанії, фірми,
корпорації, який створюється в очах
публіки різними способами,
включаючи характерний дизайн.

10. Корпоративний стиль
• «Фірмовий» або «корпоративний»стиль розуміється як набір словесних і
візуальних засобів, що забезпечують
сприйняття споживачами інформації,
товарів і послуг певної фірми чи
торгової марки.
11. Корпоративний стиль
Фірмовий стиль може включати в себе кількасот елементів, але, як правило, в основні його
складові:
• емблема (торговельний знак),
• шрифтовий напис (логотип),
• набір кольорів,
• рекламний девіз (гасло, слоган),
• фірмовий герой чи персонаж,
• бренд-бук,
• фірмовий одяг (дрес-код).
12. Фірмовий знак
яскравий образ, за яким певний стильвідразу впізнається глядачем.
• Відомі у всьому світі бренди ми
впізнаємо одразу по фірмовому знаку і
логотипу, як наприклад, найбільшу
корпорацію з інформативних
технологій.
13. Словник
• Емблема — умовне позначенняпевного поняття чи ідеї за
допомогою зображення.

14. Емблеми завжди вписують в яку-небудь геометричну основу або їх поєднання.
Емблеми завжди вписують в якунебудь геометричну основу або їхпоєднання.
15. Текст емблеми повинен бути коротким і простим, повідомляти про головне.
16. Кількісно використовується не більше чотирьох кольорів, які б добре сполучалися.
17. Практична діяльність
Ви отримали замовлення як художник –дизайнер створити емблему навчальних
кабінетів школи:
• І в. — музики,
• ІІ в. — математики,
• ІІІ в. – трудового навчання,
• ІV в. – хімії,
• V в. – образотворчого мистецтва,
• VІ в. — біології.
18. Алгоритм виконання роботи
• Подумайте, які атрибути шкільних предметівстворення композиції емблеми.
• Спростіть зображення обраних елементів
композиції; пам’ятаючи, що емблема, як
умовний знак, має бути виразною та
надзвичайно ясною, без дрібниць, щоб добре
сприйматися на відстані.

• Скомпонуйте стилізовані елементи
зображення на обраному форматі, оберіть
оригінальне кольорове рішення.
19. Дякую за увагу! З гарним настроєм починайте роботу!
Реферат на тему: «Дизайн. Види дизайну»
Міністерство освіти і науки, молоді та спорту України
Виконала:
учениця 10 класу
Оноківської ЗОШ І-ІІІ ст.
Граб Яна
Предмет: трудове навчання
Перевірив:
30 Листопада 2011р.
Зміст.
Вступ ………………………………………………………………………..21 Основні цілі і завдання дизайну ………………………………………..3
2 Об’єкти і види дизайну. Метод та сучасні принципи. …………………8
3
Основні етапи дизайнерського проектування
………………………. .13
.13
4 Основні вимоги дизайну до предметного
поновлення середовища. ……………………………………………..……17
5 10 дизайнерських порад про те, як зробити квартиру затишною,
стильною і функціональною? ………………………………………….…19
Список використаних джерел
Вступ
Провідна роль дизайну в розвитку постіндустріального суспільства визначається всіма розвиненими державами світу, зокрема, підкреслюється рішеннями Європейського Економічного Співтовариства. Ще у березні 1994 року ЄЕС призвало європейські країни до активної підтримки дизайну у всіх сферах промислового виробництва, економіки, культури, освіти.
Сучасний стан розвитку економіки України вимагає пріоритетного вирішення проблем, пов’язаних з якістю діяльності та середовищем життєдіяльності людини, асортиментом та конкурентоспроможністю промислової продукції.
1 Основні цілі і завдання дизайну
Дизайн
— це творчий метод, процес і результат
художньо-технічного проектування
промислових виробів, їхніх комплексів
і систем, орієнтованого на досягнення
найбільш повної відповідності створюваних
об’єктів і середовища в цілому можливостям
і потребі людини, як утилітарним, так і
эстетическим.
Дизайн (англ.desіgn) — задум, намір, план, мета, намір, творчий задум, проект. креслення, розрахунок, конструкція; ескіз, малюнок, візерунок, композиція, мистецтво композиції, твір мистецтва.
Дизайн — специфічний ряд проектної діяльності, що об’єднав художньо-предметну творчість і науково обґрунтовану інженерну практику в сфері індустріального виробництва.
Як засвідчує світовий досвід, дизайн це потужне джерело забезпечення якості товарів та послуг, ефективний засіб суттєвого підвищення конкурентоспроможності промислової продукції, всього середовища життєдіяльності. Його застосування, при відносно незначних фінансових вкладеннях, здатне спричинити вагомий позитивний ефект на економіку держави, на розвиток матеріальної культури суспільства.
Система
дизайну та ергономіки, що існувала в
Україні до незалежності, була невід’ємною
складовою дизайн-ергономічного
забезпечення потреб промисловості та
соціально-культурної сфери колишнього
СРСР. На початку 90-х років вона припинила
своє існування, обсяги дизайнерських
та ергономічних розробок у зв’язку зі
спадом виробництва різко скоротилися.
На початку 90-х років вона припинила
своє існування, обсяги дизайнерських
та ергономічних розробок у зв’язку зі
спадом виробництва різко скоротилися.
Проблема ефективного використання дизайну та ергономіки почала вирішуватись в Україні лише в останні роки. Про це свідчить ряд постанов Кабінету Міністрів України з цього питання та розроблений на їх виконання Національним НДІ дизайну спільно зі Спілкою дизайнерів України, Всеукраїнською ергономічною асоціацією комплекс заходів з розвитку національного дизайну на період 1996-2002 рр
ДИЗАЙН
у моді, про нього написано багато і
напишуть ще більше. Цілком зрозуміло,
на очах одного покоління виникла і
затвердилася нова професійна діяльність,
яку потрібно якось осмислити. Спочатку
писали про терміни, про те, що англійське
«desіgn» — похідне від італійського
«dіsegno», а означає не тільки креслення
або малюнок, але і складні речі — навряд
чи не всю область роботи художника, за
винятком станкового мистецтва. Потім
писали про предмети, зроблених за участю
ДИЗАЙНЕРОВ, про те, які це красиві і
зручні речі. Потім об самих ДИЗАЙНЕРАХ
— що вони роблять, як виходить ДИЗАЙНЕРСКОЕ
рішення і чим воно відрізняється від
звичайного інженерного. Писали вже
багато про що, але по окремості — виявилося,
що всі ці окремі фрагменти знань зовсім
не просто з’єднати в єдине ціле, для
цього потрібні особливі засоби.
Потім
писали про предмети, зроблених за участю
ДИЗАЙНЕРОВ, про те, які це красиві і
зручні речі. Потім об самих ДИЗАЙНЕРАХ
— що вони роблять, як виходить ДИЗАЙНЕРСКОЕ
рішення і чим воно відрізняється від
звичайного інженерного. Писали вже
багато про що, але по окремості — виявилося,
що всі ці окремі фрагменти знань зовсім
не просто з’єднати в єдине ціле, для
цього потрібні особливі засоби.
ДИЗАЙН
— явище імпортне, тому природним є
переконання, що вуж про західний Дизайн
відомо всі, і потрібно тільки добре
довідатися, що про нього написано. Але
це виявилося набагато складніше, ніж
припускали автори перших статей про
західний Дизайн. Хоча західна література
по Дизайні нараховує більш півстоліття
розвитку, про єдину точку зору в ній не
може бути і мови. Справа в тім, що досить
часто «ДИЗАЙН» означає власне
діяльність художників у промисловості,
значно частіше — продукт цієї діяльності
(річ або система речей), а іноді — область
організації діяльності, узяту як ціле. У деяких випадках «ДИЗАЙН» трактується
гранично розширено і далеко виходить
за рамки позначення діяльності художника
за рішенням задач промислового
виробництва.
У деяких випадках «ДИЗАЙН» трактується
гранично розширено і далеко виходить
за рамки позначення діяльності художника
за рішенням задач промислового
виробництва.
При безлічі окремих ухвал Дизайну, вироблених у західній літературі, найбільшою чіткістю відрізняється визначення, прийняте в 1964 році міжнародним семінаром по ДИЗАЙНЕРСКОМУ утворенню в Брюгге:
«ДИЗАЙН «- це творча діяльність, метою якої є визначення формальних якостей промислових виробів. Ці якості включають і зовнішні риси виробу, але головним чином ті структурні і функціональні взаємозв’язки, що перетворюють виріб у єдине ціле як з погляду споживача, так і з погляду виготовлювача»
Цим
визначенням затверджується наявність
особливої творчої діяльності, що
відрізняється від традиційних і
більш-менш вивчених: мистецтва, інженерії,
науки. Питання про меті діяльності
позбавлений змісту. Мети, причому різні,
можуть ставити люди, що здійснюють цю
діяльність, тому у формулюванні семінару
зазначений фактично продукт Дизайну —
формальні якості промислових виробів
у досить розширювальному трактуванні
«формального». Описувану в такий
спосіб (це зовсім не виходить, що опис
вірний) діяльність здійснює ДИЗАЙНЕР
або художник-конструктор. Цікаво, що це
визначення прийняте не просто
Дизайнерами-практиками, а методистами,
педагогами, що повинні знати про Дизайн
більше інших, але зіставити це визначення
з дійсною практикою Дизайну не так-те
просто. Нескладно переконатися, що
вважати продуктом Дизайну тільки речі,
промислові вироби немає достатніх
основ. Розмаїтість продуктів, приписуваних
Дизайнові, коливається в залежності
від конкретного джерела інформації.
Більшість ДИЗАЙНЕРОВ відносять до
Дизайну не тільки промислові і суспільні
інтер’єри (які ніяк не віднесеш до
промислових виробів), але і виставочну
експозицію, промислову графіку і навіть
нові системи організації виробництва,
обслуговування, реклами. Більш того,
цілий ряд ДИЗАЙНЕРОВ і ДИЗАЙНЕРСКИХ
організацій узагалі не виконує проектів
промислових виробів, але це не може бути
прийняте як підстава відмовити їм у
праві представляти в системі поділу
праці нову професію.
Описувану в такий
спосіб (це зовсім не виходить, що опис
вірний) діяльність здійснює ДИЗАЙНЕР
або художник-конструктор. Цікаво, що це
визначення прийняте не просто
Дизайнерами-практиками, а методистами,
педагогами, що повинні знати про Дизайн
більше інших, але зіставити це визначення
з дійсною практикою Дизайну не так-те
просто. Нескладно переконатися, що
вважати продуктом Дизайну тільки речі,
промислові вироби немає достатніх
основ. Розмаїтість продуктів, приписуваних
Дизайнові, коливається в залежності
від конкретного джерела інформації.
Більшість ДИЗАЙНЕРОВ відносять до
Дизайну не тільки промислові і суспільні
інтер’єри (які ніяк не віднесеш до
промислових виробів), але і виставочну
експозицію, промислову графіку і навіть
нові системи організації виробництва,
обслуговування, реклами. Більш того,
цілий ряд ДИЗАЙНЕРОВ і ДИЗАЙНЕРСКИХ
організацій узагалі не виконує проектів
промислових виробів, але це не може бути
прийняте як підстава відмовити їм у
праві представляти в системі поділу
праці нову професію.
Спроба виділити якийсь сумарний продукт Дизайну наштовхується на значних труднощів.
Спеціальні національні і міжнародні виставки Дизайну — це уже відібрані згідно не завжди ясно вираженій установці різні речі.
Ще більший добір випереджає публікацію зразків Дизайну спеціальними журналами. Досить зіставити журнали «Іndustrіal Desіgn», «Domus», «Ulm», щоб переконатися в тім, що три основних джерела поточної інформації про діяльності конструкторів показують три «Дизайни». Кожний з них конструює свій «ДИЗАЙН» з безлічі продуктів роботи художника в області промислового виробництва і послуг відповідно до програмної установки. «Ulm» і «Domus» Принаймні свою принципову установку на «Дизайни» формулюють явно і відкрито; всі інші журнали або її не мають, або не вважають потрібним повідомляти.
На
підставі друкованих публікацій і
виставочної експозиції ми не маємо
можливості побачити дійсне значення
Дизайну в економічному житті сучасного
Заходу. Спеціальні журнали, природно,
цю роль перебільшують, а експонати
виставок істотно перевершують по
технічним і естетичним якостях середній
рівень промислової продукції.
Спеціальні журнали, природно,
цю роль перебільшують, а експонати
виставок істотно перевершують по
технічним і естетичним якостях середній
рівень промислової продукції.
Відповідно
до принципів історизму, для того щоб
зрозуміти якесь явище в сьогоденні,
необхідно простежити його історію. Це
так, але справа в тім, що часом історія
пишеться й у залежності від того, як
розуміється явище в сьогоденні. Але
все-таки спокуса настільки велика, що
історію звичайно пишуть раніш, ніж
знаходять для неї логічні підстави, при
цьому історичне дослідження будується
на негласному допущенні, що зв’язок між
фактами встановлюється як би сама,
природним шляхом. Ця доля не минала і
західного Дизайну. У нашу задачу не
входить історичний опис становлення
Дизайну і його відносини до «історій
Дизайну», що вже були написані. ДИЗАЙН
багато в чому залишається явищем
легендарним, і легенди представляють
для нас істотний інтерес. Усяка спроба
визначити час виникнення Дизайну є
схованим визначенням. Уже саме твердження,
що ДИЗАЙН починається з робіт Морриса,
або з діяльності німецького Веркбунда,
або з роботи американських художників
у період великої кризи 1929 року, має на
увазі зовсім визначене представлення
про тім специфічний «Дизайні»,
історія якого будується на «фактичному
матеріалі». Хоча приватних
історій-визначень Дизайну можна зіставити
не менше десятка, ми зупинимося лише на
трьох найбільш популярних описах
народження Дизайну, тим більше, що інші
є проміжними стосовно цим основного.
Уже саме твердження,
що ДИЗАЙН починається з робіт Морриса,
або з діяльності німецького Веркбунда,
або з роботи американських художників
у період великої кризи 1929 року, має на
увазі зовсім визначене представлення
про тім специфічний «Дизайні»,
історія якого будується на «фактичному
матеріалі». Хоча приватних
історій-визначень Дизайну можна зіставити
не менше десятка, ми зупинимося лише на
трьох найбільш популярних описах
народження Дизайну, тим більше, що інші
є проміжними стосовно цим основного.
У
першому випадку (при розширювальному
трактуванні Дизайну) затверджується,
що ДИЗАЙН — явище, що має тривалу історію,
вимірювану тисячоріччями, а «сучасний
ДИЗАЙН» — це не більш ніж кількісний
стрибок. Він виражається в різкому
збільшенні кількості речей, у створенні
яких бере участь художник, і відповідно
в самовизначенні Дизайну як самостійної
діяльності за рахунок його виділення
з мистецтва й інженерії. Сутність
діяльності ДИЗАЙНЕРА при цьому істотно
не міняється.
За
останні два десятиліття практика Дизайну
надзвичайно ускладнилася, і провести
границю між ДИЗАЙНОМ і іншими областями
професійної діяльності художника поза
мистецтвом у його станковому варіанті
стає усе складніше. Проектування
принципове нових промислових виробів;
косметичні зміни в зовнішньому вигляді
промислової продукції без серйозної
зміни її технічних характеристик;
створення фірмового стилю, що охоплює
всі сфери діяльності сучасної корпорації;
рішення експозицій — усе це сьогодні
називається ДИЗАЙНОМ і виконується
професійними ДИЗАЙНЕРАМИ. Проект
організації навчання по телебаченню,
проект комплексного процесу переробки
м’ясних продуктів, програма урбанізації
для країн, що розвиваються, Африки,
нарешті, художня обробка кандидатів на
виборах — усе це в наші дні на Заході
називається ДИЗАЙНОМ або нон-дизайном
і виконується професійними ДИЗАЙНЕРАМИ.
Фактично, зараз неможливо знайти область
соціальної практики розвитих
капіталістичних країн, у якій не приймали
б досить діяльна участь професійні
художники-проектувальники, ДИЗАЙНЕРИ.
| |||||
| |||||
| |||||
| |||||
| |||||
| |||||
Новинки дизайна ногтей с фото 2020 года (400 фото примеров)
Дизайн ногтей – это творческий процесс по оформлению ногтевой пластины с помощью различных материалов. Nail design или nail art может включать в себя декор различными аксессуарами, нанесение рисунка, создание интересных визуальных эффектов.
Nail design или nail art может включать в себя декор различными аксессуарами, нанесение рисунка, создание интересных визуальных эффектов.
Структура:
Тенденции и новинки дизайна ногтей 2021
Если смотреть на современные новинки дизайна ногтей, то можно выделить три главных направления в оформлении ногтей. Молодежный маникюр, где в тренде интересные рисунки на ногтях, выполненные в разных стилях. Маникюр бизнес-класса – это качественное однотонное покрытие с минималистичным дизайном либо вообще без него. Часто дизайн выполняется в бежевых, пастельных, молочных оттенках. К этой категории также можно отнести френч, как вид универсального дизайна на каждый день. Третье направление – это экспериментальный дизайн. Под ним понимается комбинирование различных техник и декора, с целью создания интересных новинок в оформлении ногтей. Ниже представлены главные модные тенденции в дизайне маникюра 2021 года.
Скетчинг дизайн (быстрые рисунки)
Этим летом появился новый стиль в дизайне ногтей, который заключается в быстром создании красивых ярких рисунков. С помощью акварели или растушеванных капель цветного гель-лака создается фон. Поверх наносится штриховой рисунок в виде наброска. Дополнительно хаотично расставляются небольшие капельки гель-лака, либо наносятся тонкие линии «паутинки».
С помощью акварели или растушеванных капель цветного гель-лака создается фон. Поверх наносится штриховой рисунок в виде наброска. Дополнительно хаотично расставляются небольшие капельки гель-лака, либо наносятся тонкие линии «паутинки».
Второй способ создания быстрых рисунков, растушевка и смешивание цветов прямо на ногте в процессе создания дизайна. Минимум просушек, плавные переходы из одного цвета в другой и легкая контурная прорисовка. На фото модные новинки дизайна ногтей 2021 кажутся сложными для новичка, однако, если понять суть техники и немного потренироваться, то рисунки выполняются за 5-10 минут.
Интересные работы в этом стилистическом направлении можно подсмотреть у популярного блогера Nadia Ustinova.
Это разновидность дизайна ногтей с черными цветами, растительными орнаментами, линиями и другими интересными элементами. Рисунок либо однотонный, либо двухцветный, либо имеет полупрозрачный едва заметный фон. Из названия понятно, что рисунок должен напоминать татуеровку. Как правило, узор выполняется на белом или очень светлом гель-лаке. На фото ниже продемонстрированы светлые ногти с несколькими вариантами найл арта в стиле tattoo.
Как правило, узор выполняется на белом или очень светлом гель-лаке. На фото ниже продемонстрированы светлые ногти с несколькими вариантами найл арта в стиле tattoo.
Дизайны с камуфлирующими базами
С приходом на рынок полупрозрачных цветных баз, которые называют камуфлирующими, вновь стали популярными рисунки, окруженные «негативным» пространством. Как будто принт нанесен прямо на непокрытый ноготок. И если раньше так и было, то сейчас цвет ногтевой пластины выровнен с помощью камуфлирующей базы. Сейчас в тренде абстрактные орнаменты, состоящие из ярких цветовых пятен, точек, хаотичных линий и т. д. На фото вы найдете несколько примеров данной новинки дизайна ногтей.
Нюдовый дизайн
Очень нежный бежевый маникюр выполняется с помощью цветных гель-лаков или камуфлирующих базовых покрытий максимально приближенных к цвету кожи или натуральной ногтевой пластины. Часто при таком дизайне используется наращивание ногтей полигелем (акрил-гелем или акрилатиком). Во время моделирования и укрепления ногтевой пластины сразу создается фон для будущего дизайна. Данные материалы для наращивания имеют красивые оттенки близкие к естественному цвету ногтя.
Во время моделирования и укрепления ногтевой пластины сразу создается фон для будущего дизайна. Данные материалы для наращивания имеют красивые оттенки близкие к естественному цвету ногтя.
Комбинированный дизайн
Эта разновидность оформления ногтей относится к экспериментальному направлению. Мастер при выполнении маникюра применяет разные техники работы с материалами и комбинирует декоративные элементы. Так рождаются дизайны с фольгой, паутинкой и стразами или надписи на градиенте с цветочным принтом. Сейчас в продаже есть столько различных новинок для дизайна ногтей, что у современного мастера простор для творчества ограничен лишь полетом его фантазии.
Многослойный дизайн
Эта разновидность “глубокого” красивого маникюра очень популярна в Корее и Китае. Заключается она в послойном нанесении рисунков, оттисков фольги, линий, наклеек с промежуточным перекрытием прозрачным топом или полупрозрачным витражным гель-лаком. Этот дизайн похож на аквариумный, потому что получается очень глубоким и объемным. Получаются как бы прозрачные ногти с рисунком внутри.
Этот дизайн похож на аквариумный, потому что получается очень глубоким и объемным. Получаются как бы прозрачные ногти с рисунком внутри.
В сезоне 2021 пальчики молодых девушек будут украшать различные надписи. Они стали очень популярными с появлением на рынке переводных наклеек на прозрачной пленке. Надписи комбинируют с оттисками разноцветной фольги, акварельными каплями, вписывают их в геометрические принты и другие орнаменты. Надписи с мотивационными призывами подойдут для декора новогодних ногтей. В следующем сезоне также будут востребованы металлизированные наклейки на клеевой основе.
Spider-гель новинка 2021 года, которая позволила мастерам создавать экспресс рисунки в абстрактном или геометрическом стиле. Необычный дизайн ногтей пришелся по вкусу многим девушкам. Паутинку можно комбинировать с разными рисунками, отпечатками фольги, камифубуками, наклейками, блестками. Нитями паутинки можно декорировать ногти с омбре. Разноцветные паутинки используют для летних орнаментов.
Виды дизайна ногтей
В этом разделе посмотрим 22 разновидности ногтевого дизайна. Их можно условно разделить по технике выполнения, по типу используемых инструментов и применяемым материалам. Этот список далеко не весь. Каждый месяц появляются какие-то новинки и с развитием nail-индустрии этот перечень будет расти.
Это интересный дизайн маникюра, который выполняется акварельными или, как их еще называют, «чернильными» каплями. Каждый производитель называет этот продукт по-своему. В сезоне 2021 этот способ оформления ногтей обретает новые формы. Сначала мастера с помощью этих капель выполняли яркие абстрактные дизайны, затем рисовали на ногтях красивый дым, сейчас в тренде рисунки выполненные штрихами на ярком фоне из капель. В чем заключается техника спиртовых чернил? Хаотично наносятся капли чернил, затем кистью, смоченной в спирте, размываются цвета и границы.
New водный дизайн
Водный дизайн в начале года вернулся вновь в моду, только в другом проявлении. Он похож на «смятую» вуаль на прозрачной подложке. Этот ногтевой дизайн выполняется следующим образом: основой служит камуфлирующая база, затем несколько капель обычного лака капают в стакан с прохладной водой, на его поверхности образуется пелёночка, которую слегка наматывают на зубочистку и переносят на ноготь. Завершают дизайн обычно матовым бархатным или сатиновым покрытием. Эта новинка дизайна ногтей требует дополнительных трудозатрат и специальных материалов, но если нужно эффектно завершить маникюр, то этот способ подходит идеально. На фото показан маникюр, выполненный с помощью этой техники в разной цветовой гамме. Чаще всего в такой технике можно встретить ногти синего цвета, красного, розового или черного.
Он похож на «смятую» вуаль на прозрачной подложке. Этот ногтевой дизайн выполняется следующим образом: основой служит камуфлирующая база, затем несколько капель обычного лака капают в стакан с прохладной водой, на его поверхности образуется пелёночка, которую слегка наматывают на зубочистку и переносят на ноготь. Завершают дизайн обычно матовым бархатным или сатиновым покрытием. Эта новинка дизайна ногтей требует дополнительных трудозатрат и специальных материалов, но если нужно эффектно завершить маникюр, то этот способ подходит идеально. На фото показан маникюр, выполненный с помощью этой техники в разной цветовой гамме. Чаще всего в такой технике можно встретить ногти синего цвета, красного, розового или черного.
Сложное омбре
Простым омбре уже никого не удивишь. Сейчас в моде микс от четырех до шести оттенков. Это могут быть плавные переходы из черного цвета или очень темного в какой-то яркий цвет.
Интересно смотрятся в виде градиента новые неоновые гель-лаки, которые летом появились в ассортименте у большинства компаний, работающих на nail-рынке.
Акварельный дизайн
Это невероятно легкие и воздушные рисунки, которые выполняются с помощью хороших акварельных красок. На палитре смешиваются и слегка разбавляются цвета, потом при прорисовке они немного растушевываются, в результате получаются прозрачные цветные принты. Акварель сохнет на воздухе и перекрывается топом. Дизайн нейл-акварель выполняется на матовой поверхности. Некоторые мастера утверждают, что это лучший дизайн ногтей для лета.
Художественный дизайн
Многие считают, что художественная роспись это самый красивый дизайн ногтей. Nail-мастера виртуозы могут рисовать на ногтях целые живописные картины. Как правило, выполняют пейзажи, рисуют животных и тематические принты. Часто для росписи используются специальные увеличительные лупы для удобства работы, ведь мастеру нужно выполнять тончайшие линии.
Китайская роспись
Дизайн в технике китайская роспись чаще всего используется летом. В этой технике рисуют цветы, используя очень густую гель-краску. На плоскую кисть набирают сразу два цвета, слегка растушёвывают их прямо на инструменте, проводя ей пару раз по палитре, затем приступают к выполнению рисунка непосредственно на ногтях. Подобное оформление ногтей было очень популярно несколько лет назад. Сейчас интерес к цветам, выполненным в технике китайской росписи, слегка поутих, однако совсем недавно известный nail-блогер Masha Create опубликовала фото дизайна ногтей с оригинальными пейзажами, выполненными в «китайском» стиле, что вновь подогрело интерес к данному дизайну.
В этой технике рисуют цветы, используя очень густую гель-краску. На плоскую кисть набирают сразу два цвета, слегка растушёвывают их прямо на инструменте, проводя ей пару раз по палитре, затем приступают к выполнению рисунка непосредственно на ногтях. Подобное оформление ногтей было очень популярно несколько лет назад. Сейчас интерес к цветам, выполненным в технике китайской росписи, слегка поутих, однако совсем недавно известный nail-блогер Masha Create опубликовала фото дизайна ногтей с оригинальными пейзажами, выполненными в «китайском» стиле, что вновь подогрело интерес к данному дизайну.
Аквариумный дизайн и 3D моделирование
На фото с аквариумным дизайном ногтей видна вся красота и глубина декора. Там и рисунки, и ракушки, и слюда, и сухоцветы. Что только не используется при создании маникюра в этой технике. На натуральных ногтях такую красоту сделать нереально. Это моделирование. Чаще используется прозрачный гель. В аквариумном стиле часто выкладывают френч. Дизайн гелевых ногтей выполняется не быстро, зато смотрится шикарно.
Дизайн гелевых ногтей выполняется не быстро, зато смотрится шикарно.
Суть аэрографии заключается в распылении краски и нанесении очень тонкого слоя пигмента. С помощью аэрографии выполняют красивый французский дизайн с бело-бежевым градиентом, который называется «беби бумер». В качестве основного цвета используют бежевый, а на кончики напыляют белый. Получается очень нежный дизайн с плавным переходом от одного цвета к другому. Также с помощью аэрографа можно выполнять многослойные разноцветные рисунки, используя разные трафареты. Минусом подобного вида nail-арта можно назвать дорогостоящий стартовый набор. Нужно приобрести сам аэрограф, краски и пройти обучение.
Аэропуффинг – это бюджетный аналог аэрографии. Нанесение гель-краски выполняется с помощью губки, закрепленной на ручке. На ногти крепятся трафареты, как при аэрографии, только краска не распыляется, а наносится ручным способом с помощью губки. При работе с аэропуффингом рекомендуется использование густой гель-краски, так как гель-лак сильно впитывается в губку и наносится очень тонким слоем. Быстрее и проще работать материалами с густой консистенцией.
Быстрее и проще работать материалами с густой консистенцией.
Дизайн по-мокрому
Несмотря на то, что сейчас сильно распространено наращивание, довольно часто к мастеру приходят девушки с натуральными ногтями небольшой длины. Для подобных случаев подойдет трендовый дизайн ногтей 2021 на короткие ногти, который выполняется по мокрому слою базы или гель-лака. Как правило, это текстуры камня, капли или фантазийные орнаменты. Рисунок наносится кистью на непросохший слой материала, растекается и уже после полимеризуется в лампе. Этот несложный дизайн быстро стал любимчиком новичков.
Слайдер-дизайн
Обычно о слайдер-дизайне говорят, что он самый быстрый и простой. И это действительно так. А сколько вариантов слайдеров появилось в продаже! На любой вкус и цвет. Классические полноцветные слайдеры, наклейки на прозрачной основе, металлизированные ленты и буквы на клейкой основе, объемные слайдеры, голографические картинки. Всё это великолепие регулярно применяется nail-мастерами, когда нужно сделать невозможное. Когда нужно красиво, дешево и быстро. Наклейки – просто замечательный вариант для домашнего маникюра.
Всё это великолепие регулярно применяется nail-мастерами, когда нужно сделать невозможное. Когда нужно красиво, дешево и быстро. Наклейки – просто замечательный вариант для домашнего маникюра.
Одни мастера его любят, другие вздрагивают, когда им говорят: «Сделайте мне классический френч». При создании френч маникюра нужно не только уметь рисовать тонкие ровные линии, иметь хороший глазомер, но и учитывать пропорции. Ведь пальчики на разных ногтях имеют разную ширину. К счастью для начинающих мастеров, разновидностей френча сейчас появилось много и не все они выполняются одинаково сложно. К примеру, с «бэби бумером» или миллениум френчем справится даже новичок.
Лунный дизайн
Лунный маникюр, где цветом прорисовывается лунка в районе кутикулы, уже не такой модный, как три-четыре года назад. Сейчас появилось так много необычных идеи дизайна ногтей, что лунный маникюр теряется в этом изобилии. Хотя, как дополнение к френчу, он может ещё встречаться. Также довольно интересно смотрится способ выделения лунки с помощью страз и бульонок. В тренде сложные инкрустации, которые могут напоминать лунный дизайн.
Хотя, как дополнение к френчу, он может ещё встречаться. Также довольно интересно смотрится способ выделения лунки с помощью страз и бульонок. В тренде сложные инкрустации, которые могут напоминать лунный дизайн.
Стемпинг-дизайн
Стемпинг маникюр – это оформление ногтей с помощью штамповки изображения. Стемпинг часто сочетают с градиентом и втирками, комбинируют его с наклейками и фольгой. Это тоже быстрый способ нанесения рисунка, но он получается далеко не у всех мастеров. Если освоить стемпинг, то можно творить на ногтях чудеса буквально за считанные минуты. Главное понять, что в стемпинге важна скорость и качественные материалы. Особенно это касается лаков для стемпинга, которые высыхают молниеносно. К счастью многих мастеров несколько nail-брендов не так давно выпустили специальные краски для стемпинга, которые в отличие от лаков не сохнут на воздухе, а полимеризуются в лампе, тем самым давая мастеру спокойно совершить все манипуляции. В подборке фото ногтей со стемпингом показаны разные варианты комбинации рисунков и дополнительного декора.
В подборке фото ногтей со стемпингом показаны разные варианты комбинации рисунков и дополнительного декора.
Техника «Вуаль»
Этот дизайн еще называли «колготки». Это черное полупрозрачное покрытие, которое делается путем замешивания черного гель-лака с прозрачным топом. Эта техника используется и в настоящее время. Для упрощения работы мастеров некоторые производители гель-лаков выпустили «витражные» цветные покрытия, которые не нужно замешивать. Очень красиво «витражи» смотрятся на нарощенных полигелем ногтях, где переход натурального цвета к отросшей части ногтя не виден глазу.
Для дизайна «кошачий глаз» применяются специальные гель-лаки, которые имеют в своем составе мелкодисперсную металлическую пыль. Под действием магнита мерцающие частички собираются в узор. В зависимости от расположения магнита рисунок меняется. Гель-лаки кошачий глаз чаще всего используются для создания новогодних и вечерних дизайнов. Сейчас модный маникюр с эффектом «кошачий глаз» – это разноцветные мерцающие полоски. Также с помощью этих специфических гель-лаков можно выполнить на ногтях космический рисунок.
Сейчас модный маникюр с эффектом «кошачий глаз» – это разноцветные мерцающие полоски. Также с помощью этих специфических гель-лаков можно выполнить на ногтях космический рисунок.
Уже несколько сезонов подряд не теряет свой актуальности красивый дизайн ногтей с зеркальным эффектом. Он выполняется с помощью пигментов, которые называют втирки, а также с помощью фольги или гель-красок. Последняя новинка, выпущенная для создания именно таких дизайнов, это гель-краска «жидкая ртуть или олово». Она обладает невероятным блеском по сравнению с гель-лаками с эффектом хром, но она очень жидкая. Чтобы работать с этим новым материалом, нужно приноровиться. Этой новинке дизайна ногтей 2021 года блогеры порочат «блестящее» будущее, особенно применительно к росписи вечернего маникюра.
Печать на ногтях
Есть дизайн ногтей гель-лаком, а есть печать на ногтях. Умелые изобретатели из Поднебесной придумали еще один экспресс способ декора ногтей, причем без участия мастера. Нужно просто покрыть ногти светлым гель-лаком, и засунуть пальчик в принтер. Через минуту изображение готово. Можно даже напечатать на ногтях свое фото. Можно самостоятельно создать в графическом редакторе любую картинку и распечатать её на ногте. Удовольствие это не из дешёвых, зато быстро и нестандартно. Фиксируется изображение стандартным способом, с помощью топа.
Нужно просто покрыть ногти светлым гель-лаком, и засунуть пальчик в принтер. Через минуту изображение готово. Можно даже напечатать на ногтях свое фото. Можно самостоятельно создать в графическом редакторе любую картинку и распечатать её на ногте. Удовольствие это не из дешёвых, зато быстро и нестандартно. Фиксируется изображение стандартным способом, с помощью топа.
Бум на жидкие камни был несколько лет назад, когда только появилась переводная фольга. Объемные камушки выполнялись в центре или с краю ногтевой пластины ближе к кутикуле. Дополнительно по кругу выкладывались стразы и небольшие бульонки.
Как выполнить подобный маникюр с дизайном, как на фото? В первую очередь покрыть ногти гель-лаком и топом без остаточной липкости. Нарисовать черной гель-краской круг либо овал по форме камня. Сделать оттиск фольги и перекрыть несколькими слоями густого топа, а лучше прозрачного геля. Камушек должен иметь выпуклую округлую форму. Самый популярные варианты этого дизайна: камушек голубого цвета с серебром, имитация красного рубина или янтаря желтого цвета.
Объемная лепка
Лепка часто используется для выполнения свадебных или летних дизайнов с красивыми объемными цветами. Для создания шедевров на ногтях могут использоваться: 3D пластилин, акрил-гель, акрил. Также нужна жидкость, которая называется мономер и специальные кисти. Несмотря на то, что дизайн получается достаточно объемный, он прочно держится на ногтях. Дополнительные рисунки при таком дизайне будут лишними. Зато можно сделать ногти со стразами и лепкой. Они неплохо дополняют друг друга.
Дизайн «Отпечаток пальца»
Это достаточно дерзкий маникюр на короткие ногти с точки зрения его выполнения. Его точно поймут не многие. Но этот дизайн неординарный и привлекает внимание. Мастер просто делает оттиск своего пальчика на ногте клиента. Дополнительно можно нанести пару полосок паутинки или дополнить композицию наклейками.
Какие бы материалы для nail-арта не выпускали компании, работающие бьюти рынке, а мастерам всегда будет мало. Они без устали экспериментируют и изобретают что-то свое, чтобы всех удивить и выделиться среди конкурентов. Вот и дизайн sweet bloom скорее всего родился в ходе творческого полета фантазии nail-мастера, который смело смешал гель-краску с мелкой акриловой пудрой. В результате получился состав, который дал возможность создавать объемный декор. Эта новинка была очень популярна тем летом и осенью. На фото видно, какими красивыми получаются рисунки в технике sweet bloom. Ими украшают ногти розового цвета, яркие коралловые, бирюзовые и мятные ноготки. Sweet bloom чаще всего выглядит очень ярко.
Они без устали экспериментируют и изобретают что-то свое, чтобы всех удивить и выделиться среди конкурентов. Вот и дизайн sweet bloom скорее всего родился в ходе творческого полета фантазии nail-мастера, который смело смешал гель-краску с мелкой акриловой пудрой. В результате получился состав, который дал возможность создавать объемный декор. Эта новинка была очень популярна тем летом и осенью. На фото видно, какими красивыми получаются рисунки в технике sweet bloom. Ими украшают ногти розового цвета, яркие коралловые, бирюзовые и мятные ноготки. Sweet bloom чаще всего выглядит очень ярко.
В этом сезоне эта идея создания объемных рисунков оказалась невостребованной, однако далеко не факт, что она забыта навсегда.
Аксессуары для ногтевого дизайна
С помощью различных декоративных деталей можно за минуты создать красивый дизайн ногтей. Ниже обозначим самые популярные из них, а также опубликуем фото с идеями применения того или иного декора для ногтей. Лидерами по популярности до сих пор являются стразы и объёмные камни для инкрустации, однако в каждом новом сезоне привычные материалы для декора используются в новом прочтении. Так создаются новые идеи современного дизайна ногтей. Мастера делают что-то новое из хорошо забытого старого. Мы подобрали около 20 самых востребованных украшений для ногтей, смотрите названия и фото с образцами применения.
Лидерами по популярности до сих пор являются стразы и объёмные камни для инкрустации, однако в каждом новом сезоне привычные материалы для декора используются в новом прочтении. Так создаются новые идеи современного дизайна ногтей. Мастера делают что-то новое из хорошо забытого старого. Мы подобрали около 20 самых востребованных украшений для ногтей, смотрите названия и фото с образцами применения.
Акриловая пудра или песок
Существует большое количество материалов для дизайна ногтей, которые используются для праздничных, сезонных или повседневных дизайнов. Самой популярной после страз можно назвать акриловую пудру. У нее есть много вариантов применения. Она даже используется для самостоятельного укрепления ногтей в домашних условиях. Но самый распространенный вариант применения – присыпка рисунков. Достаточно выполнить узор на ногте и непросушенную гель-краску посыпать пудрой.
С помощью прозрачной пудры можно создать эффект матовых ногтей, если нанести её на всю поверхность ногтевой пластины. На фото показан nail-арт, выполненный с помощью песка или пудры.
На фото показан nail-арт, выполненный с помощью песка или пудры.
Самой популярной разновидностью салонного дизайна ногтей, где используются бульонки, является инкрустация. Это имитация ювелирных украшений на ногтях. В ход идут объемные камни, жемчуг, кристаллы пикси, разноцветные стразы и бульонки разного диаметра. Также бульонки используются в качестве дополнительного украшения отдельных элементов рисунка. Бульонки, как собственно и стразы, часто применяются мастерами в домашнем дизайне ногтей.
Каждый сезон изобретается новый дизайн ногтей с интересным использованием страз. Сначала стразы с завидной регулярностью применялись для оформления лунного дизайна. С их помощью выделялась лунка. Потом красивые цветные камушки крепили на рисунок, к примеру, украшали бабочек, стрекоз или центр цветка. Потом появилась инкрустация. Следом 3D инкрустация с объемными камнями и конусными стразами. Совсем недавно мастерами была изобретена еще одна новинка декора ногтей, которую делают при коррекции гелем. Заключается она в высверливании фрезой лунки на кончике нарощенных прозрачных ногтей и закреплении в ней стразы. Помните, было модно крепить на зуб стразу? Вот эта технология очень похожа. Что будет в следующем сезоне остается только гадать, но блестящие ногти со стразами каждый год пользуются популярностью.
Придумать новый дизайн для свадьбы можно, поэкспериментировав с декором. Совсем недавно появился крупный жемчуг, очень похожий на натуральный. Он продается разных оттенков и с элементами золотой слюды. Смотрятся подобный декор на ногтях очень «дорого» и красиво. Классические жемчужины используют для украшения вечернего или тематического морского маникюра, а также в качестве дополнения инкрустации из страз. К подобному маникюру хорошо подходят темные или наоборот очень светлые тона гель-лаков.
Металлический декор
В этом году на nail-рынке появился новый вид декора. Это небольшие металлические пластинки разной формы. Изначально подобный декор продавался в Китае. Он был низкого качества и смотрелся на ногтях топорно. Сейчас несколько компаний в России и Украине выпускают качественные и красивые тончайшие металлические элементы для оформления ногтей. Часто они имеют форму геометрических фигур. Для использования этого декора подходят стили абстракция и геометрия. На ниже фото представлены примеры работ популярного блогера OlesyagesNails, где используются модные металлические элементы для ногтей.
Интересный дизайн может быть выполнен с помощью кружочков конфетти разного диаметра. Их называют модным словом «камифубуки». Под более спокойные и нюдовые тона гель-лаков подходят прозрачные конфетти, с темными оттенками шикарно смотрятся золотые и серебряные камифубуки. Камифубуки вписывают в рисунки. К примеру, ими обозначают звезды в знаке зодиака и комбинируют с паутинкой. Осенний маникюр с объемной рябиной можно выполнить с помощью набора красных блестящих кружочков. В новогоднем маникюре с помощью наборов конфетти выкладывают на ногтях целые гирлянды.
Фольга (вкл. битое стекло)
Виды дизайна ногтей с фольгой бывают разные. Всё зависит от того, каким материалом вы пользуетесь. Есть переводная фольга для создания эффекта кракелюра на ногтях и для рисунков в технике литье. Есть всем известное битое стекло. Это прозрачная тонкая фольга, которая разрезается мастером на мелкие кусочки и выкладывается на непросохшем слое топа в произвольном порядке. С помощью фольги можно сделать зеркальный маникюр, если запечатать ею весь ноготь целиком. С отрывной фольгой можно выполнить имитацию кусочков золота на ногтях. Ниже представлены фотографии ногтей с разными вариантами использования фольги для ногтевого дизайна. Одним из самых красивых вариантов оформления ногтей является дизайн красно-черных ногтей с фольгой под матовым топом.
Когда-то классикой наращивания ногтей было «толстенькое» акриловое моделирование. Сейчас используют новые более безопасные и удобные материалы, но остаются еще любители очень длинных ногтей с аквариумным дизайном. Для его создания используется прозрачный гель и различный декор, в том числе сухоцветы. Запечатанные в геле лепестки и цветочки очень красиво смотрятся в летний период. Также с помощью сухоцветов можно сделать более простые варианты оформления ногтей, но необходимо помнить, что эти элементы объемные и потребуются несколько слоев топа, чтобы выровнять поверхность.
Также для 3D моделирования ногтей можно использовать такой декор, как ракушки. Они могут продаваться большими кусочками, от которых сам мастер откалывает частички необходимого размера, а также уже готовые примерно одинаковые маленькие ракушечки. Лучше всего под такой дизайн подходит форма ногтей миндаль и овал. Также эффектно смотрятся острые ногти. При выполнении, к примеру, прозрачного аквариумного дизайна нужна хорошая длина, поэтому выбирают более элегантные и утонченные формы ногтей. Слишком длинные прямоугольные ногти будут смотреться громоздко. Из-за внушительного объема ракушки редко крепят на короткие ногти, чтобы не утяжелять маникюр.
Как разнообразить френч? Добавить к нему необычный объемный элемент в виде шарика с цветком, который можно сделать своими руками. Для этого потребуется дотс и прозрачный гель. Обмакиваете наконечник дотса в базу и собираете на него бульонки. Слегка подсушиваете. Обмакиваете дост в гель, чтобы получилась круглая капля поверх бульонок. Фиксируете в лампе. Затем кистью рисуете по кругу цветные лепесточки. Снова окунаете дотс с шариком в гель. Вновь рисуете лепестки. Эти манипуляции повторяете до тех пор, пока у вас не получится красивый цветок в прозрачном шаре. Затем аккуратно отламываете шарик candy ball от дотса и фиксируете на ногте. С подобным декором хорошо смотрятся белые ногти или классический французский маникюр.
Материалы для напыления: блестки и пыль
Чаще всего блестки используют для присыпки рисунков. Также с их помощью можно сделать красивый миллениум френч с растяжкой, если слегка припудрить кистью и мерцающими блестками кончики ногтей. А вот для создания френча с четкой линией используют другую технику. Пальчик слегка окунают в баночку с глиттером мелкого помола. Такая схема больше подходит для дизайна квадратных ногтей. Линия улыбки в этом случае получается очень ровной. Также блестки можно смешивать с топом, гелем или базой на палитре и выполнять растяжку или какой-то переливающийся узор на ногтях.
Втирки (вкл. хлопья Юки)
Как придать ногтям зеркальный блеск? С помощью пигментов, которые называют втирками. Изначально они рекомендовались для дизайна черных ногтей и наносились на черный гель-лак. Но со временем появилось множество вариантов втирок, которые можно использовать с различными подложками. Самыми популярными пигментами на сегодняшний день являются жемчужная втирка, розовое золото, призма, майский жук.
Как сделать ногти с помощью флока? Существует два основных способа. Первый заключается в присыпке материала на непросохший слой гель-краски. Получается интересный эффект плюшевого покрытия. Второй способ подразумевает смешивание флока с полупрозрачным гель-лаком и распределение такого состава на ногте. Получается очень интересная текстура, отдаленно напоминающая перепелиное яичко. На фото показана работа по оформлению ногтей блогером Olesyages Nails.
Кружево редко используют в повседневном дизайне. Чаще им украшают ноготочки, делая нежный свадебный маникюр, либо используют черное кружево для создания драматического вечернего nail-арта. Кружево выкладывают на базовое покрытие, фиксируют в лампе, а потом перекрывают финишным топом с выравниванием поверхности. Также кружево идеально подходит для работы над дизайном гелем.
Яркий дизайн ногтей можно выполнить не только с помощью гель-лаков, но и используя аксессуары. Достаточно нанести камуфлирующее покрытие, тонкий слой обычной базы, срезать край красивого перышка яркой расцветки, зафиксировать его в лампе и перекрыть топом. У вас получится шикарный и при этом очень быстрый маникюр с покрытием и дизайном.
Ногтевой сервис сейчас развивается в бешеном ритме. Постоянно появляются новые направления в наращивании, укреплении, покрытии ногтей и декоре. Неискушенному клиенту порой сложно даже определить, что там такое выполнено у него на ногтях. Одного и того же эффекта можно добиться самыми разными способами. К примеру, сложно с ходу отличить крупный глиттер, мелко порезанную фольгу битое стекло от слюды. Этот декор издали очень похож. Слюда – это крупные частички переливающейся цветной или полупрозрачной пленки. Она очень хорошо смотрится в летних дизайнах гелем.
Металлизированные ленты – это очень простой и при этом эффектный декор, который отлично держится на ногтях. Самый распространенный дизайн на короткие ногти с летной заключается в покрытии ногтей темным гель-лаком, растушевке блесток, приклеивании полукругом гибкой ленты и фиксировании топом (одна половина глянцевая, вторая матовая).
Не самый широко используемый декор. Однако некоторые мастера его любят. Мармелад идеально подходит для создания candy маникюра. Он сам по себе напоминает кондитерскую присыпку и с этим можно экспериментировать, создавая интересные молодежные розовые дизайны ногтей. «Сладкий» маникюр пользуется спросом в весенне-летний период. Яркий мармелад чаще всего делают на короткую форму ногтей.
Популярные рисунки
В этом разделе посмотрим, какие бывают дизайны ногтей с рисунками. Сейчас многие мастера уже умеют выполнять на ногтях любые мелкие рисунки. Причем появилось множество разных техник, которым обучают в nail-школах: техника тонких линий, акварель, скетчинг и т. д. Посмотрим самые популярные принты, актуальные для сезона 2021.
Точки дотсом (горох)
Классическим горохом на ногтях никого не удивишь. Дотсом делают рисунки из множества ярких точек. Интересно смотрятся точечные рисунки в восточном стиле. Если выполнить их в бежево-коричневой цветовой гамме, то получится принт напоминающий мехенди. Чтобы не было слишком вычурно, можно сделать бежевые ногти без дизайна, а рисунок нанести только на один пальчик. Отлично такой дизайн будет смотреться с тонкими золотыми браслетами на руках.
Полоски на ногтях только смотрятся просто. На самом деле это не дизайн ногтей для начинающих. Новичкам порой достаточно сложно от руки нарисовать длинную прямую линию. Но совсем недавно на радость мастерам появился спайдер-гель, с помощью него можно выполнить множество идеально ровных линий за минуту. Популярные дизайны на длинные ногти с полосками – это геометрия и широкая вертикальная полоска, усыпанная стразами.
Цветы на ногтях можно нарисовать самыми разными способами. Можно сделать фон из цветных пятен и добавить контур. Классическая роспись также остается в тренде. Дизайн выполняется пошагово: основной тон, тень, блики и контур. Красивый и очень нежный дизайн ногтей можно выполнить слоями: нанести светлый тон, нарисовать белые лепестки, покрыть топом и снова нарисовать лепестки, перекрыть топом и так далее. В результате получится «глубокий» дизайн. По мере прорисовки цветочка, можно местами добавлять оттиски фольги или другой декор.
Веточки, листья и растения
Веточки заслужили любовь мастеров за свою легкость. Каждую весну этот простой дизайн ногтей вновь возвращается в моду. Меняется лишь антураж. Этой весной в тренде были веточки на оттисках фольги, вписанные в геометрический дизайн, нарисованные на клетчатом принте. Если в прошлом сезоне веточки считались весенним атрибутом, то сейчас мастера рисуют на ногтях осенние веточки с желто-оранжевыми листьями и ягодами рябины. Цвета ногтей под дизайн «веточки» могут быть разными, всё зависит от сезона. Летом можно выполнить рисунок с переплетенными зелеными стеблями и цветами, а также тропической листвой.
Сочные фрукты, ягоды, овощи
Этим летом на ноготках многих девушек мы могли видеть модный дизайн ногтей с сочными тропическими фруктами и яркими ягодами. Самыми популярными были красные арбузы, оранжевые манго, симпатичные кокосы. Эти рисунки выполнялись на одном ноготке с белым или прозрачным фоном, остальные же покрыты неоновым гель-лаком в тон рисунку. Самыми топовыми были желтые ногти.
В интернете можно найти много мастер-классов, обучающих создавать такие принты быстро и легко.
Уже не один сезон подряд очень популярным дизайном ногтей с рисунком считается узор из геометрических фигур и линий. Геометрия на ногтях в 2021 году будет смело дополняться металлическим декором, надписями, наклейками и другими интересными элементами. Также в геометрию отлично вписываются растительные принты.
Старые добрые вензеля пока не забыты. Они вечные спутники вечернего маникюра. Сейчас всё чаще вензелями украшают миндальные ногти. Особенно красиво смотрится, когда вензелями украшают матовые ногти. Современный дизайн с вензелями – это пастельные и полупрозрачные бежевые тона с однотонным рисунком, который слегка припудрен. Любители ярких ногтей выбирают красный дизайн и комбинируют его с белыми или черными вензелями. Витиеватые узоры в комбинации с френчем и небольшими стразами или жемчужинами – это классический свадебный дизайн ногтей, который будет популярен всегда, вне зависимости от смены модных тенденций.
Еще одно относительно новое направление в nail-дизайне. Pop-art – это яркие рисунки, похожие на комиксы. На ногтях рисуют лица, лого, надписи, узнаваемые бренды.
Не можете придумать принт? Откройте великие произведения Энди Уорхола, вдохновитесь и творите. Креативный дизайн ногтей в стиле поп-арт можно создать с помощью стемпинга. Сейчас есть много пластин с принтами в этой тематике. Остается взять прозрачный штамп, нанести изображение и раскрасить его яркими гель-лаками.
Еще один трендовый дизайн ногтей гель-лаком и кистью, который выполняется относительно быстро – это анималистичный принт. Он вновь стал популярным благодаря новым коллекциям сезона осень-зима 2021. Пятна леопарда, жирафа и полоски зебры можно увидеть в каждой третьей коллекции известного кутюрье. И, конечно же, этот модный тренд не обошел стороной сферу ногтевого сервиса. Леопардовый рисунок на ногтях комбинируют с нюдовыми оттенками, создавая интересные варианты маникюра.
Симпатичные картинки с изображениями животных и птиц выбирают молодые девушки. Эти изображения могут быть реалистичные или мультяшные. Рисунки в виде животных становятся очень популярными в преддверие новогодних праздников. Чтобы рисовать было легче, многие мастера заранее ищут несколько вариантов картинок в интернете и затем срисовывают их.
Бабочки, жуки, насекомые
Какие можно сделать ногти летом? К примеру, нарисовать красивую бабочку, стрекозу, изобразить объемного жука с переливающимся панцирем. С помощью цветного флока можно сделать на ногтях очень реалистичного пушистого шмеля или мотылька.
За поп-артом пришла мода на принты в стиле кубизм. Это интересное направление в изобразительном искусстве, расцвет которого пришелся на начало 20 века. Несмотря на то, что рисунки в стиле кубизм очень графичные, они часто используются для дизайна ногтей миндальной формы. Перед нанесением сложного изображения можно нанести эскиз карандашом. Так будет проще выполнять прорисовку деталей. И, конечно, эти дизайны идеально подходят для коротких ногтей формы квадрат. Главное не выбирать принты с большим количеством очень мелких деталей. Возьмите какой-то интересный фрагмент картины известного художника и перенесите его на ногти.
Абстрактный дизайн
Абстрактные рисунки стали в этот сезоне чуть ли не самым популярным трендом в оформлении ногтей. Это достаточно легкий дизайн ногтей, который выполняется за 10-15 минут, в зависимости от сложности, а иногда и того быстрее. Пара ярких кругов, точки дотсом, взмахи кистью, оттиски фольги и готово. При этом цвет дизайна ногтей большой роли не играет. Часто подобный вариант рисунка выполняется на прозрачном камуфляже. Чтобы рисунок не получился нарочито ярким, используют два насыщенных оттенка и один базовый, к примеру, черный.
Дым на ногтях выполняется несколькими способами. Первый способ подразумевает использование акварельных капель или чернил для ногтей, которые разбавляются спиртом или специальной жидкостью прямо на ногте. Второй способ не требует покупки специальных материалов. Достаточно красиво растушевать гель-лак с помощью топа или даже спирта на ногтях и получится стильный дизайн с облаком дыма. Дым подходит не только для оформления черных ногтей, когда все ногти покрываются темным гель-лаком, а на одном пальце рисуется дым на камуфляже, но и для яркого маникюра. Кто сказал, что дым не может быть розовым? Рисунок в виде дыма наносят на овальные ногти, миндаль, стилет и другие зауженные формы ногтей. Реже дым рисуют на коротких ногтях квадратной формы, ведь чтобы рисунок выглядел красиво, нужно свободное пространство вокруг.
Текстурные рисунки выполняются чаще всего на мокром слое гель-лака. Самым первым был мраморный маникюр, в котором узор наносился на белые ногти, покрытие базой. На непросушенном базовом покрытии черные прожилки растекаются лучше всего. Также в моде была инверсия данного принта, когда на черные ногти наносятся белые прожилки. Далее мастера пошли в своих творческих порывах дальше. Придумали кварцевый светлый дизайн ногтей, где текстура наносится в несколько слоев на камуфляже натурального оттенка. В результате рисунок имеет глубину, получается очень нежный и изысканный.
А вот яркий малахит и другие камни рисуют с помощью кисти для градиента. Оттенки капают на палитру, каждая капля ставится в центр предыдущей, затем они слегка перемешиваются, набираются поверх плоской кисти и переносятся на ноготь. Перед просушкой мастер подправляет принт с помощью тонкой кисти. Текстурные рисунки также часто выполняют на миндалевидные ногти.
В продолжение темы рисунков по мокрому слою гель-лака, топа либо базы нельзя не упомянуть о других вариантах подобного дизайна. Самый простой, нанести основной цвет, а затем по мокрому слою нарисовать прожилки или расставить капли и подождать несколько секунд пока они растекутся. На осень в такой технике можно нарисовать текстуру, напоминающую кору дерева или капли на лужах. Подобный принт можно рассматривать, как вариант дизайна длинных ногтей, к примеру, на форму балерина или миндаль.
Новые дизайны ногтей с надписями стали настоящим хитом nail-дизайна. Наклейки и стемпинг с надписями подходит как для нарощенных ногтей, так и для коротких ногтей. Наклейки с крупными надписями идеально наносятся на квадратные ногти больших пальчиков. Надписи поменьше хороши для ноготков на безымянных пальчиках. Совсем небольшие слова мастера умудряются вписывать в геометрический принт.
Объемная ракушка
3D ракушка – самый красивый дизайн, который выполняется с помощью геля для моделирования. Он в отличие от базы не так сильно течет и позволяет придать ракушке ребристую форму. Текстуру можно нанести на ноготь, а можно сделать нежный полупрозрачный вариант жемчужной ракушки, покрыв объемный дизайн жемчужной втиркой на предпоследнем этапе, перед тонким слоем топа.
Дип-дизайн – это разновидность прозрачных рисунков. Они выполняются с помощью специальных наклеек, которые крепятся на ноготь, перекрываются лаком, а потом отклеиваются, оставляя под собой прозрачный след. Как правило, подобные рисунки делают на яркие голубые, зеленые, желтые ногти. Также в дип дизайне популярен розовый оттенок гель-лака. Этот способ нанесения рисунка больше подходит для подростковых и молодежных дизайнов. Принты обычно простые: фрукты, мороженое, пирожное, животные, геометрические фигуры. В deep дизайне можно сделать интересные варианты бело-черных ногтей с геометрическими рисунками.
Есть еще один очень популярный у подростков дизайн ногтей с рисунком. Это разнообразные яркие мультяшки. Выполнить их не просто, нужно обладать хотя бы базовыми навыками нанесения рисунков на ногти гель-лаком. Для простоты можно сделать эскиз карандашом. Чтобы тонкие лини не растекались, нужно предварительно снять липкость с ногтя и рисовать более густой-гель-краской. На фото приведены несколько примеров рисунков в виде анимационных героев.
Восточный дизайн
Некоторые девушки любят загадочную восточную тематику. И иногда для разнообразия можно предлагать им делать восточные орнаменты на ногтях. Они выполняются гель-лаками ярких цветов, зачастую с золотом. В восточном маникюре удачно будет смотреться техника литье и жидкие камни. Дизайн ногтей со стразами, камнями и золотыми элементами напоминает роскошные украшения восточных девушек. Идея дизайна ногтей на тему Востока могут быть самые разные: орнамент пейсли «огурцы», растительные принты, перья, золотые ногти с однотонным рисунком черной гель-краской и т. д.
Этнический дизайн
Продолжая тему тематических рисунков, вспомним и об этнических орнаментах с разнообразными символами, перьями и узорами. Это может быть черно-белый дизайн, однотонные рисунки на гель-лаке природного оттенка, либо цветные рисунки в виде амулета «ловец снов». Делая маникюр, летом, не забывайте продублировать хотя бы часть принта на ноготках на ногах.
При выполнении пейзажей разные оттенки гель-лаков смешиваются как на палитре, так и в процессе создания рисунка. Так как рисунки сложные, они выполняются в несколько этапов. Летний художественный дизайн ногтей – это природа, лес, закаты, а также тропические пальмы. Зимой часто рисуют снежные холмы и уютные домики на них. Осень богата рисунками деревьев с оранжевой листвой, девушек с зонтами и т.д. Часто мастера выполняют френч с рисунком, потому что рисовать сложные картины на всех ногтях дорого и долго. Простое и демократичное решение – классический французский маникюр и сложный красивый рисунок на одном пальчике.
Морские дизайны
Морская тематика часто представлена в виде синего дизайна с белыми полосками и красными якорями, либо светло-голубыми волнами с желтым песком, также рисуют на ногтях объемные раковины, морские звезды и водоросли. Вариантов выполнения может быть много. Стразы на ногтях в морском дизайне не используют, здесь больше подходят жемчужины и частички ракушки.
С приходом на рынок матовых топов, мастера на осень своим клиентам стали выполнять очень простой, но интересный дизайн в виде крупных капель топа. Они красиво украшают серо-синие и серые ногти, напоминая капельки дождя.
Космические дизайны
Рисунки на тему космоса выполняют с помощью гель-лаков кошачий глаз, блесток и всевозможных голографических покрытий. Чтобы создать эффект дымки можно использовать аэропуффинг. Рисунок наносится в несколько этапов. Чтобы разнообразить темный дизайн ногтей можно использовать неоновые гель-лаки или светоотражающие материалы.
Перепелиное яичко
Принт «перепелиное яичко» выполняется с помощью белого гель-лака наполненного черными блестками и мелкими кружочками конфетти. Но если у вас нет такого продукта, то можно использовать подручные средства. Нанесите на палитру черный гель-лак, обмакните туда щеточку, которую вы используете для удаления пыли с ногтей, затем сделайте отпечаток на салфетку, чтобы удалить излишки гель-лака, а затем уже отпечатайте гель-лак на ногте. Также можно взять тонкую кисть, рассыпчатую мерцающую пудру и выполнить дизайн ногтей с блестками, добавив их между черными точками. Крупные капли можно проставить дотсом.
Неоновый дизайн
Выполнение этого дизайна стало возможным благодаря появлению светоотражающих гель-лаков. Для фона лучше всего подойдет бежевый или черный гель-лак. Посмотрите, как выглядят американские неоновые вывески, вооружитесь кистями и повторите похожий дизайн гель-лаками на ногтях. Для такого дизайна могут подойти и густые яркие неоновые гель-лаки, но они не будут светиться в темноте.
Принт с одежды или аксессуаров
Это, как правило, очень оригинальные и необычные рисунки. Кладезь идей для мастера. Смотри модные коллекции предстоящего 2021 года и бери на вооружение идеи принтов. Но подобные дизайны не удобны тем, что одно и то же платье мы не носим постоянно. А маникюр служит нам 2-3 недели. Однако выполнить модный дизайн ногтей 2021 можно, если продублировать принт или какие-то элементы не одежды, а аксессуаров или украшений. Так у известного блогера Masha Create родилась идея акрилацетатного маникюра.
Ни одна зима не обходится без этого милого, теплого рисунка. На ногти наносится принт с полосками, косичками, стежками и присыпается прозрачной или мерцающей пудрой. Чтобы создать нюдовый дизайн, за основу возьмите пастельный гель-лак и им же выполните рисунок.
Фото с идеями тематического дизайна
Самыми популярными запросами в Интернете на тему маникюра являются сезонные дизайны. И клиенты, и мастера каждый сезон ищут интересные идеи рисунков и цветовых сочетаний в маникюре. Посмотрим несколько самых популярных вариантов оформления ногтей на море, на весенне-летний период, на осень и на зиму.
Весенний дизайн
В этом разделе приведем примеры оригинальных вариантов оформления ногтей в весенней тематике. Это и пастельный дизайн ногтей с веточками, и красивые цветы, и тематические рисунки. Этой весной были популярны розовые, голубые и фиолетовые ногти. Мастера использовали декор ногтей в виде наклеек, делали дизайн с втиркой голубого или серебристого оттенка и делали миндальные ногти с прозрачными цветочками, выполненными акварельными красками.
Летний дизайн
Летом популярны сразу три направления: дизайн нюдовых ногтей, яркие желтые и оранжевые ногти с сочными фруктовыми принтами, а также морской дизайн на отпускную тематику. Летом пользуются спросом разные интересные варианты моделирования. В теплый сезон, когда не нужно носить перчатки, можно сделать длинные острые ногти с аквариумным эффектом.
Осенний дизайн
Осень пора красных ногтей. Также этой осенью останутся в тренде желтый и оранжевый цвет, которые были мега популярными летом. Ближе к зиме в моду войдут темные тона, и всё чаще будут встречаться бордовые ногти, темно-зеленые и темно-коричневые. Что касается рисунков, то всё достаточно традиционно. Это однотонные ногти или френч с красивыми листьями. Очень популярны в это время года золотые блестки и вкрапления золотой фольги.
Зимний дизайн
Зима время холодных насыщенных оттенков. Популярны синий, темно-серый, темно-сиреневый, винный оттенки. Также чаще можно встретить черные ногти с интересным зимним узором. Предновогодняя неделя время ногтей со стразами, камнями, мерцающими блестками и присыпками. Новогодний маникюр – это ещё и миллениум френч с крупными блестками на кончиках ногтей, а также время ногтей красного цвета с зелеными бантиками и елочками в американском рождественском стиле. (Здесь вы можете найти больше идей на тему новогоднего дизайна ногтей или маникюра)
В этом большом обзоре мы посмотрели всё самые главные тенденции дизайна ногтей 2021, посмотрели фото с идеями сезонных и тематических рисунков, а также разобрали возможные варианты использования декора и аксессуаров для nail-арта.
Напишите в комментариях, какие дизайны Вам нравятся больше всего. Каким, по Вашему мнению, будет самый модный дизайн 2021 года?
Евстигнеева Анна
Главный редактор, стилист и эксперт в области nail дизайна.
Задать вопрос
Вы можете найти больше информации обо мне на этих сайтах тут и тут.
Тест дизайн — QA evolution
Тест дизайн — один из первоначальных этапов тестирования программного обеспечения, этап планирования и проектирования тестов. Тест дизайн представляет собой продумывание и написание тестовых случаев (test case), в соответствии с требованиями проекта, критериями качества будущего продукта и финальными целями тестирования.
Тест дизайнЦели тест дизайна
- Обеспечить покрытие функционала приложения тестами:
- Тесты должны покрывать весь функционал
- Тестов должно быть минимально достаточно
Тест дизайн задачи
- Проанализировать требования к продукту
- Оценить риски возможные при использовании продукта
- Написать достаточное минимальное количество тестов
- Разграничить тесты на приемочные, критические, расширенные
Какие скиллы необходимо прокачивать тест дизайнеру для того чтобы разрабатывать тесты оптимальными, быстро и с минимальными ошибками. В большинстве небольших компаний разработка таких тестов доверяется непосредственно тестировщику, для этого нужно иметь знания и быть готовым к такой задаче.
Тест дизайн скиллы профессионала:
- Декомпозиция приложения — разбивание тестируемой системы на компоненты.
- Навыки и способности поиска информации для приложения.
- Расстановка приоритетов
- Грамотная речь и верный вектор мыслительного процесса
- Знание техник тест дизайна
- Отточенное мастерство применения техник тест дизайна
Техники тест дизайна
Техники тест дизайна это рекомендации, советы и правила по которым стоит разрабатывать тест для проведения тестирования приложения. Это не образцы тестов, а только рекомендации к применению. В частности различные инженеры могут работая под одним и тем же проектом создать различный набор тестов. Правильным будет считаться тот набор тестов, который за меньшее количество проверок обеспечит более полное покрытие тестами.
Например если поле для возраста принимает значения от 18 до 110 лет. Пограничными целыми значениями будут значения выходящие за интервал и находящиеся непосредственно на границах. Для нижнего это будет 17,18 — для верхнего 110,111 лет.
Например одинаковыми значениями одного класса эквивалентности при применение техники тест дизайна будет. Одно значение сегмента букв, одно из цифр. Таким же образом может быть для примера возраста из граничных классов — для проверки всего класса эквивалентности будет достаточного любого числа из 18 — 110.
Для пары логин пасс можно предположить такую простую матрицу: Правильный пасс логин, неправильный пасс логин, правильный пасс неверный логин, неправильный пасс правильный логин. Итого имеем 4 теста. Рассмотрев варианты как должно реагировать приложение для каждого из тестов, оставляем только те которые выдают различный результат. В идеальном случае у нас остаётся только два теста.
- Функциональное тестирование приложения — полная исчерпывающая проверка всей функциональности приложения (Исчерпывающее тестирование)
- Тестирование на основе рисков или Предугадывание ошибок — основную роль играет опытность инженера, и его интуиция.
Ключевую роль здесь как нигде играет опыт инженера по качеству. На основе своего опыта, представлении как должно работать приложение, и предположения где может быть ошибка, строятся и проводятся тесты.
Вид тестирования обычно подвергающийся автоматизации. Из настроек и подготовки можно выделить необходимые знания js, и не большой опыт работы с back-end проекта.
- Исследовательское тестирование
Здесь как и в тестировании предугадывания ошибок, важнейшей составляющей является опыт инженера. Хорошая подготовка по документации проекта, плюсом будет знание похожих проектов.
Элементы и принципы дизайна — CMS Magazine
Вы читаете перевод статьи Мэри Стрибли «Design Elements & Principles». Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
Когда ты новичок, есть множество вещей, которые надо изучить, сделать, учесть — не говоря уже о том, что технологии постоянно развиваются, появляются новые программы, в моду входят новые тренды. Честно говоря, все это может оказывать серьезное давление.
Поэтому давайте немного замедлимся. В этой статье мы расскажем о 20 принципах дизайна, которые (мы надеемся) помогут вам сделать первые шаги в этой творческой среде. Так что располагайтесь и давайте обсуждать принципы.
ЛинияЯ уверен, вы в курсе, что такое линия, но на всякий случай проясним: линией называется любая линейная отметка. Если задуматься, все состоит из линий. Даже слова и буквы, которые вы сейчас читаете созданы из тысяч изогнутых, ломаных и прямых линий.
Посредством линий также можно передавать различные идеи. Прямые линии говорят о порядке и опрятности, волнистые создают ощущение движения, а зигзаги — напряжения или возбуждения.
В фотографии часто применяется техника «направляющих линий», которые, как понятно из названия, направляют взгляд. Если вам удастся найти направляющие линии и сделать на них акцент, вы сможете сфокусировать взгляд зрителя на конкретных деталях изображения.
Давайте рассмотрим пример использования направляющих линий в веб-дизайне. На этой странице мы видим очень крутую диагональную сетку, а сильные направляющие линии ведут нас вниз по странице секция за секцией: взгляд быстро скользит по зигзагу.
Пользуйтесь линиями — это отличный способ стилизовать ваши иллюстрации. Посмотрите, например, эти иллюстрации в виде вайрфреймов, которые создает Ксения Ставрова для бренда одежды SNDCT. Каждая иллюстрация выполнена простыми белыми линиями, что придает дизайну целостность и узнаваемый стиль. Уделяйте внимание линиям, чтобы создавать интригующие изображения.
Линия — это многогранный, простой и эффективный графический элемент, который точно не стоит принимать как должное! Экспериментируйте с линиями, и вы увидите, насколько крутым они могут сделать ваш дизайн!
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Масштаб
Масштаб играет в дизайне огромную (иногда в буквальном смысле) роль. В самом базовом смысле, масштаб — это конкретный размер отдельных элементов. Масштаб помогает нам правильно толковать дизайны и изображения. Скажем, вам надо нарисовать мышь рядом со слоном. Скорее всего, ваша мышь будет гораздо меньше слона, чтобы зрителям с первого взгляда была понятна суть рисунка.
Именно так масштаб помогает нам правильно понимать многие вещи. Но совсем не обязательно всегда руководствоваться реализмом при выборе масштаба. Вы можете создавать невероятно большие или очень маленькие изображения, чтобы поразить зрителей или подчеркнуть, что в дизайне самое важное, а что — второстепенное.
К примеру, посмотрите на этот постер Габза Грегорца Домарадски к фильму Drive. На этом постере главный герой изображен очень крупно: в первую очередь мы обращаем внимание на него, а уже потом замечаем все остальные лица.
Эта картинка не реалистична, ведь лица людей в обычной жизни одного размера (и Райан Гослинг не гигант, насколько я помню). Тем не менее, благодаря масштабу зрителю сразу становится понятно, насколько важен каждый персонаж фильма. Того же эффекта можно добиться и в дизайне.
Когда масштаб задает важность элементов — это называется иерархией. Не бойтесь, мы поподробнее поговорим об иерархии чуть позже! А пока давайте рассмотрим пример, в которой масштаб используется для выражения важности.
В этом дизайне от фирмы The Consult некоторые цифры, показатели и данные представлены в укрупненном масштабе, чтобы пользователи сразу обратили на них внимание.
Хотите еще несколько полезных советов по масштабу? Почитайте статью 5 интересных способов использования масштаба в дизайне.
ЦветЗнаю, нет нужды расписывать, насколько важен цвет в дизайне, но я все же распишу. Цвет — это основа основ. Цвет создает определенное настроение и атмосферу, передает эмоции; каждый оттенок вызывает свои ассоциации. Короче говоря, цвет может решить судьбу вашего дизайна.
Давайте рассмотрим два примера брендинга. Первым номером у нас идет работа от Smack Bang Designs — дизайн услуги по омоложению кожи «Lite Luxe» для женщин. В этом дизайне предпочтение отдано светлым, мягким, пастельным цвета. Белый, светло-серый, мягкий багровый, а также немного медного и золотистого — все эти цвета мягко дополняют друг друга, и в результате получается спокойный, элегантный и женственный дизайн.
С другой стороны, у нас есть второй пример: оформление бренда Frooti (производителя соков) от Sagmeister & Walsh. В отличие от предыдущего примера, в котором цвета выбранной палитры мягко дополняли друг друга, в данном случае мы видимо очень контрастные цвета, за счет которых дизайн становится более активным, энергичным и игривым.
Цвет играет свою роль не только в элементах брендинга, его влияние распространяется на все — даже на фотографии. Благодаря фильтрам и различным настройкам, мы можем бесконечно совершенствовать цвета и тона фотографий.
Вы создаете изящный и утонченный дизайн постера? Почему бы не использовать монохромный фильтр в черных тонах и с высокой резкостью — как, например, фильтр «Street» от Canva. Или, может быть, вы хотите создать эксцентричный образ? Немного снизьте контрастность изображения, чтобы приглушить цвета, сделать их мягче и спокойнее.
ПовторениеВозьмите любой известный бренд — Coca-Cola, Apple, Nike — и, я уверен, вы сможете представить их логотип, образ и цветовую схему. Почему же все это моментально всплывает в памяти? Ага, правильно, дело в повторении.
Что касается дизайна бренда, повторение выступает ключевым элементом: оно и обеспечивает согласованный образ бренда, и логически связывает все элементы воедино.
Давайте рассмотрим пример брендинга от Мишель Вэнг. Как видите, в этом фирменном стиле все согласовано: цветовая палитра, использование логотипа и даже отступы.
Повторение — это ключевой элемент брендинга, но оно также находит свое применение при создании прекрасных «одноразовых» дизайнов. К примеру, повторение является ключевой составляющей паттернов и текстур.
Посмотрите на этот дизайн упаковки от Насти Чамкиной: повторение используется для создания прекрасного паттерна. Паттерны — это не обязательно скучные цветочные узоры, как на старых пыльных шторах, паттерны могут быть веселыми и эффективными. Так что почему бы вам не использовать повторяющиеся паттерны в своих будущих работах?
Хотите еще вдохновляющих примеров брендинга с использованием паттернов? Почитайте эту статью: 50 восхитительных геометрических паттернов в графическом дизайне!
Негативное пространствоСкажем прямо: негативное пространство — это «пространство между», область внутри и вокруг элементов, у которой есть своя форма.
Общепризнанным королем и первопроходцем негативного пространства был художник Мауриц Эшер: я уверен, его работы уже встречались вам и ставили в тупик. Эшер создал множество работ-мозаик, в которых одна форма плавно перетекала в другую через негативное пространство, как на этой гравюре «Sky & Water I».
Видите как Эшер использовал пространство между птицами, чтобы создать форму рыбы? Так и работает негативное пространство — оно учитывает все, что находится внутри и вокруг физического дизайна, и использует это пространство для создания чего-то нового.
Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны. Посмотрите на эти простые иконки животных от дизайнера Джорджа Бохуа: при помощи простых, чистых форм формируется понятный образ каждого животного.
СимметрияУчеными доказано, что человеческие существа по своей природе стремятся к симметрии. Симметричные лица, паттерны и дизайны кажутся нам более привлекательными, эффективными и красивыми.
Симметрию часто используют в логотипах, чтобы добиться гармоничного и сбалансированного дизайна. Примеров симметричных логотипов множество: Target, McDonald’s, Chanel, Starbucks и т.д.
Конечно, симметрия не является универсальным решением для любого дизайна — и не должна быть. Существует тонкая грань между сбалансированным и «слишком симметричным» дизайном, в котором стороны выглядят как идентичные зеркальные отражения друг друга. Поэтому, вместо того чтобы гнаться за идеально симметричным дизайном, постарайтесь использовать в своих работах лишь легкие намеки на симметрию.
К примеру, в этом свадебном приглашении явно прослеживается симметрия, но все же его стороны не зеркальны. Дизайнер так выстроил некоторые графические элементы и текст, чтобы симметрия не была чересчур явной. В результате получился нежный, романтичный и сбалансированный дизайн:
Кроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не заметите. Яркие примеры невидимой симметрии можно встретить в дизайне печатных изданий, а именно в оформлении текстовых блоков. Откройте любой журнал, найдите длинную статью и, скорее всего, вы обнаружите, что текст разбит на колонки, зачастую симметричные по размеру — так статья выглядит разборчивее, опрятнее и визуально приятнее.
Посмотрите на дизайн этого ежегодного отчета от Brighten the Corners и Аниша Капура — колонки текста симметричны относительно середины разворота.
Если использовать в лейауте немного симметрии, можно создать ощущение баланса и порядка. Так что в следующий раз, когда будете создавать дизайн как-нибудь публикации или работать с большими объемами текста, обратите внимание на симметрию: возможно ее слишком много (или слишком мало)? Если кажется, что с дизайном что-то не то, поэкспериментируйте с симметрией.
ПрозрачностьСтепень прозрачности элемента показывает, насколько мы можем видеть «сквозь него». Чем выше прозрачность, тем легче и незаметнее выглядит элемент; чем ниже прозрачность — тем он массивнее.
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.
Прозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность «поиграть» с прозрачностью, подумайте, как можно творчески обыграть это.
ТекстураЧистый, четкий и гладкий графический дизайн — это классно, но иногда немного «грубой» текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между «потертым шиком» и просто потертым старым дизайном.
Видите, как дизайн становится «грязным», когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит «грязный» образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
А теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.
БалансБаланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть «вес» каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их «вес» относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.
Одной из разновидностей баланса является «асимметричный баланс», в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается «уравновешиванием» элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
ИерархияИерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, «короли» . Их нужно «одеть» максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.
Следующий уровень нашей иерархии — это второстепенные элементы, «дворяне»: они важны, но чуть меньше, чем «короли». В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка «Audrey and Grant».
И на нижней ступени иерархического списка находятся «крестьяне» — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.
Конечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе «Масштаб». Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
КонтрастЧасто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн «бросается в глаза» — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы «New York» тем же цветом, что и «Bike Expo» — контраст был бы гораздо ниже и фразу было бы сложно разобрать.
Еще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.
Контраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
Смотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
РамочкиМы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Рамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.
СеткаСетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.
В этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.
Еще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.
Думаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
БеспорядокДо этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин «дизайнерский беспорядок».
«Дизайнерский беспорядок» отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму «The Killer Inside Me» мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами «прыгают» в беспорядке.
В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между «беспорядком» и «дизайнерским беспорядком». Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Заметьте, что расположение каждого элемента продумано, направляющие линии «ведут» взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
Этот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, «заправьте» хвостик у буквы «а», отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
НаправлениеВажным аспектом дизайна выступает «поток» внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны «потребления» контента. Ниже вы видите результаты в форме тепловых карт.
Исследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв «F» и «E»), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы «Z».
Общая идея в том, что глаз обычно стремительно и «рывками» движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить «поток» внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.
Короче говоря, поток внимания распределяется между текстом и фотографией.
ПравилаПоднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).
Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:
У Карсона был принцип в отношении дизайна: «не стоит считать разборчивость залогом эффективной коммуникации».
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
ДвижениеНаверняка вам случалось слышать, что в какой-либо картине или произведении искусства «много движения»? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет «двигаться» плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.
Похожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Движения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.
И наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
В этой работе Мэтта Чейза линии движения на слове «futute» создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.
ГлубинаГлубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к «своему» элементу дизайна. Реализм требует больших усилий, но результат того стоит!
Еще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Еще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может «приподнять» некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Конечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется «плоским дизайном».
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т.п.
ТипографикаМногие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылкамиа, которые помогут вам освоить искусство слова!
Давайте рассмотрим пример «показной» типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.
Переходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.
Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: «20 типографических ошибок, которые допускает каждый новичок!»
Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
Следите за кернингом в заголовках
Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
Постарайтесь не использовать слишком много шрифтов сразу
Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:
Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
КомпозицияКомпозиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
«Композиция» — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на «30» — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
В этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит «рамкой» для изображения.
Таким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим «до ре ми». Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
Сбалансирован ли дизайн?
Логична ли иерархия в дизайне?
Скользит ли глаз по странице легко и логично?
Понятна ли аудитории основная идея дизайна?
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому «правилу» скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе «взгляд дизайнера» и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!
Оригинал: https://www.canva.com/ru_ru/obuchenie/ekspress-kurs-po-osnovam-dizajna-10-glavnyx-pravil/
Где находится режим конструктора в Excel 2007, 2010, 2013, 2016, 2019 и 365
Где находится режим конструктора в Microsoft Excel 2007, 2010, 2013, 2016, 2019 и 365
Найти режим «Дизайн» довольно просто, если у вас есть классическое меню для Office
.В классическом меню для Office вы можете легко обнаружить, что команда режима «Дизайн» остается на том же месте, что и в Excel 2003:
- Щелкните раскрывающееся меню Инструменты на вкладке «Меню»;
- Щелкните элемент Control ;
- Затем вы увидите команду Режим проектирования .
Рисунок 1: переход в режим «Дизайн» из классического меню
Найдите режим «Дизайн» на ленте, если у вас нет классического меню для Office
Получить режим дизайна на ленте Excel 2007, если у вас нет классического меню для Office
Если вы хотите найти режим «Дизайн» на ленте Excel 2007, вам необходимо сначала добавить вкладку «Разработчик» в Excel 2007:
- Нажмите кнопку Office ;
- Нажмите кнопку Excel Option внизу, после чего вы войдете в окно параметров Excel;
- Нажмите кнопку « Популярные » слева;
- В разделе «Верхний параметр для работы с Excel» выберите вкладку « Показать разработчик» в параметре «Лента ».
- Нажмите кнопку Ok , чтобы завершить редактирование.
Рисунок 2. Добавление вкладки разработчика в ленту Excel 2007
Вернитесь в окно Excel 2007, вы обнаружите, что вкладка «Разработчик» добавлена в крайний правый угол ленты.
- Щелкните вкладку Developer ;
- Перейти к группе Controls ;
- Затем вы увидите кнопку Design Mode там.
Рисунок 3. Кнопка режима конструктора на ленте Excel 2007
Получить режим конструктора в Excel 2010/2013/2016/2019 на ленте, если у вас нет классического меню для Office
Есть некоторые различия в добавлении вкладки разработчика в ленту между Excel 2010/2013/2016/2019 и Excel 2007. Вот способ добавления вкладки разработчика в Excel 2010/2013/2016/2019 Лента:
- Щелкните вкладку Файл ;
- Нажмите Параметры слева, чтобы войти в окно параметров Excel;
- Щелкните ленту настройки слева;
- Справа выберите Основные вкладки в раскрывающемся списке «Настроить ленту»;
- Проверьте элемент Developer ;
- Нажмите кнопку ОК , чтобы завершить настройку.
Рисунок 4. Добавление вкладки разработчика на ленту Excel 2010
Вернитесь в окно Excel 2010, вы обнаружите, что вкладка разработчика добавлена помимо вкладки «Главная».
- Щелкните вкладку Developer ;
- Перейти к группе Controls ;
- Затем вы увидите кнопку Design Mode там.
Дополнительные советы для Microsoft Excel 2007, 2010, 2013, 2016, 2019 и 365
Классическое меню для офиса
Возвращает знакомые классические меню и панели инструментов в Microsoft Office 2007, 2010, 2013, 2016, 2019 и 365. Вы можете использовать Office 2007/2010/2013/2016 сразу без какого-либо обучения. Поддерживает все языки, и все новые команды 2007, 2010, 2013, 2016, 2019 и 365 были добавлены в классический интерфейс.
Классическое меню для офисаВключает классическое меню для Word, Excel , PowerPoint, OneNote, Outlook, Publisher, Access, InfoPath, Visio и Project 2010, 2013, 2016, 2019 и 365. | ||
Классическое меню для Office 2007Включает классическое меню для Word, Excel , PowerPoint, Access и Outlook 2007. |
Снимок экрана классического меню для Excel
Как увидеть | Типовой проект дома
«Через пять лет после того, как Джон Бергер написал« Пути видения », архитектор, дизайнер и преподаватель Джордж Нельсон предположил, что 90% людей вообще не могут видеть. В этой книге, красиво обновленной и представленной Майклом Бейрутом, Нельсон использует свои собственные снимки и графику для иллюстрации проблема и предположить, что все могло быть намного лучше.Идеальный учебник по дизайну »- Financial Times
« Многогранный Джордж Нельсон сделал себе имя в архитектуре, промышленном дизайне, графическом дизайне и как человек, который свел Чарльза Имса и Александра Жирара вместе в Herman Miller, но из его многочисленные таланты, мы считаем его сочинение величайшим и самым недооцененным. How to See — идеальный учебник для непосвященных »- Dwell
« Обучение визуальной грамотности … Phaidon […] вернул книгу к жизни с новым дизайном … [Нельсон] был убежден, что мы можем научиться читать изображения так же, как мы учимся читать слова: через опыт, воздействие и практику. How to See — его учебник. «- JocksAndNerds.com
» How to See Джорджа Нельсона был Полярной звездой исследования дизайна с момента его первой публикации в 1977 году. Теперь, после полномасштабной модернизации , это актуально как никогда ». — ShortList
« Новое издание проницательной книги Джорджа Нельсона 1977 года, How to See , показывает, как можно овладеть визуальной грамотностью — и ее учения никогда больше не понадобились…. Цель этой книги замечательная и простая … К счастью, стиль написания совсем не строгий и академический … Даже не имеет значения, в каком порядке вы читаете книгу. Погружайтесь и выходите по желанию. Вы всегда найдете проницательный самородок и занимательную мудрость … Конечно, трудно не показаться несколько напыщенным, обвиняя население в визуальной безграмотности. Но эта потрясающая книга прекрасно справляется с этой задачей. Купи один. И купи еще одну для своего худшего клиента.»- Creative Review
» Phaidon переиздает изящную книгу Джорджа Нельсона 1977 How to See . «- New York Magazine
» Спустя четыре десятилетия после первой публикации, и в мире, еще более насыщенном рекламой, изображениями, и потребительские объекты, How to See остается актуальным, учитывая нашу самоуспокоенность и ценность внимания »- Hyperallergic
« В 40-ю годовщину его первого выпуска, руководство [Джорджа Нельсона] по разбору визуальных мир и прорезание «эстетического загрязнения» актуально сегодня как никогда.»- Surface
» Новое издание с введением Майкла Берута … Добавляет свежий дизайн. Но слова Нельсона остаются неизменными и открывают глаза сегодня ». — Four Season Magazine
« Это издание классического учебника по визуальной грамотности, посвященное 40-летию дизайнера, кажется более важным, чем когда-либо »- Globe and Mail
См. Эволюция дизайна Lamborghini Countach за 50 лет
Возможно, сегодня мы немного привыкли ко всему, но в 1971 году Countach LP 500, прототип, положивший начало успешному суперкару Lamborghini, подарил нам чувство удивления.
В эпоху великих итальянских кузовостроителей публике было известно только имя менеджера компании, которым в данном случае был Бертоне. Нуччио Бертоне. Он был опытным кузовостроителем, но также был предпринимателем и отличным разведчиком талантов. Бертоне мог рассчитывать на человека, написавшего историю итальянского дизайна: Марчелло Гандини.
Гандини является создателем оригинальной концепции Countach, которая имела большое значение для эволюции суперкаров. Он послужил источником вдохновения для последующих автомобилей целой марки, вплоть до нынешнего Countach LPI 800-4, полвека спустя.Давайте попробуем разгадать секреты этого дизайна, оглянувшись на его последние 50 лет истории.
Форма, рожденная эмоциями
В героическую эпоху итальянского кузовостроения группы работали день и ночь над идеей, характеристики которой, безусловно, заставляли людей мечтать: мало ограничений на ее реализацию, никаких ограничений для воображения и, возможно, механическая конструкция, которая позволила увидеть прототип. в движении. В этом духе Countach прибыл на Женевский автосалон 1971 года.
Период между концом 60-х и началом 70-х годов был временем технологического развития. Инновации в моде и промышленном дизайне принесли яркие цвета и упор на геометрические формы.
Концепция LP 500, начиная с линии
Countach LP 500 1971 года хранит сокровищницу секретов дизайна. Ключевым элементом была четкая линия, которая легла в основу всей формы.
Однако этот общий вид с резко наклоненными колоннами не был чем-то новым.Bertone уже использовал аналогичные формы для таких концептов, как Alfa Romeo Carabo 1968 года, Stratos Zero 1970 года или даже более ранний Lamborghini Marzal 1967 года. Он продолжал совершенствовать клиновидный дизайн менее экстремальных машин, таких как Autobianchi Runabout 1969 года и Fiat X1 / 9 1972 года.
В Pininfarina Паоло Мартин создал самый экстремальный автомобиль-клин из знаменитого Ferrari Modulo 1970 года, но серийного производства он так и не был. С другой стороны, Countach был не просто прототипом, а серийным автомобилем, призванным заменить такую успешную легенду, как Miura.
Скульптура в движении
Для концепции Countach клиновидный профиль имел очень простые стороны с острыми краями. Были небольшие вариации крыльев, но без изгибов.
Передняя часть представляла собой нисходящую лопасть, все более сужающуюся благодаря убирающимся фарам. Кузов возвышался чуть выше колес. Центральная полоса ограничивала капюшон, и у него была разница в высоте, которая создавала очень тонкую динамику в верхней части, которая выглядела как простой карандашный штрих.
Передняя стойка была максимально наклонена. Широкое лобовое стекло имело геометрическую форму. Двери имели ножничный механизм открывания. Окна были низкими, а воздухозаборники в задней стойке направлялись в двигатель.
Хвост был триумфом геометрии и простоты, аэродинамически настроен и имел ширину, подходящую для мощного V12. Также важны были светильники, заключенные в неправильный шестиугольник.
Чистая форма без крыльев и выступов делает эту концепцию настоящей скульптурой в движении, неподвластной времени.
LP 400, первая серийная модель
Прошло два года, прежде чем появился Countach LP400 с производственной скоростью. Lamborghini и Bertone намеревались сохранить конструктивные особенности концепт-кара и изменить только то, что было необходимо.
Технически были внесены большие изменения, например, трубчатая пространственная рама заменила алюминиевый монокок. Стилистически машина была похожа на прототип.
Несколько необходимых изменений коснулись охлаждения двигателя. Countach лишился жабр в задней стойке в пользу более крупных воздухозаборников, выступающих из корпуса.На задних крыльях появились воздуховоды NACA.
Эти элементы привели к тому, что Countach потерял часть своей простоты дизайна, но в конечном итоге они стали знаковыми элементами дизайна автомобилей Lamborghini.
Lambo приподнял передок на несколько сантиметров. Капот стал более плоским и лишился воздухозаборника возле лобового стекла. Также компания отказалась от функционального зеркала заднего вида с перископом, которое давало водителям хотя бы представление о том, что происходит за автомобилем.
Однако у ранних LP 400 все еще была выемка в крыше, где она должна была быть.Чтобы отличить их от других, некоторые Countach, оснащенные этой крышкой, сегодня называются LP 400 Periscopos.
LP 400 1973 года — это производство Countach с чистейшим дизайном, которое остается наиболее верным оригинальной концепции.
LP 400S: Прибытие крыльев
В 1978 году появился Countach LP 400S с выпуклыми крыльями и аэродинамическими элементами. Некоторые из этих изменений были сделаны для Lambo, чтобы установить новые 15-дюймовые магниевые колеса с более широкими шинами Pirelli P7.
Дизайн выступающих передних крыльев продолжился более низким спойлером под тонкой передней частью в цвет кузова. Сзади большое крыло было необязательным.
В 1982 году 5,0-литровый двигатель V12 Джулио Альфьери появился для LP 5000S, но эстетически автомобиль был более или менее таким же. Были внесены некоторые изменения в интерьер, включая сиденья с запахом, более высокий центральный туннель и доступность более роскошной обивки.
LP 5000 Quattrovalvole 1985 года выпуска с его 5.2-литровый лодочный двигатель с четырьмя клапанами на цилиндр также претерпел некоторые эстетические изменения. Передняя колея стала на 44 миллиметра шире. Крышка двигателя имела выступ для установки карбюраторов Weber с нисходящей тягой вместо оригинальных карбюраторов с боковой тягой.
У 25-летия Countach 1988 года были последние изменения в дизайне, сделанные молодым Горацио Пагани. Задача заключалась в том, чтобы лучше адаптировать аэродинамические элементы к внешним поверхностям.
Были переделаны брызговики, пороги и спойлеры.Задние воздухозаборники стали несколько округлее, был переделан задний бампер.
В чем секрет этих модификаций? Многие элементы были взяты из инженерных исследований прототипа Countach Evoluzione, а более последовательная эстетика позволила получить лучшие прижимные и аэродинамические характеристики за всю историю автомобиля.
Countach LPI 800-4: дань уважения мифу
Прошло пятьдесят лет с момента создания первого прототипа Countach, но сегодня команда Lamborghini во главе с Митей Боркерт попыталась обобщить секреты дизайна оригинала Countach LPI 800-4 ограниченного тиража.
В истории автомобилестроения очень редко производитель использует одну модель в качестве ориентира для всех последующих автомобилей бренда, даже если руководители бизнеса и команды дизайнеров меняются. Это отличает Countach от других.
56 Фото
Давайте рассмотрим несколько деталей. Тонкое отверстие на кончике носа явно принадлежит концептуальному автомобилю. Точно так же есть узкое отверстие в капоте возле лобового стекла.Две складки заменяют выдвижные фары, которые теперь бесполезны из-за светодиодной технологии.
Стоит отметить, насколько хорошо нижняя часть соединяется с остальной частью корпуса. Это возможно благодаря сегодняшним технологиям производства, но создает связь с целями дизайна Horacio Pagani для модели 25th Anniversary.
Форма лобового стекла напоминает оригинал, но передняя стойка изогнута, а не наклонена. Боковые воздуховоды NACA приобретают еще большее значение.Хотя они больше, их общая форма похожа на оригинальный дизайн.
12 Фото
Шестиугольные формы появляются в отверстиях колес и профилях брызговиков. Этот дизайн также проявляется в задних фонарях.
Ремень спускается за передними колесами, а затем поднимается по кривой к хвосту. Большие воздухозаборники и большие колеса занимают больше визуального веса, чем на оригинальном автомобиле.
Сзади воздухозаборники теперь интегрированы в крылья, как на оригинальной концепции Countach, а не на более поздних серийных версиях. В хвостовой части имеется большой диффузор с выхлопными трубами по центру.
18 Фото
Благодаря тому, что все необходимое для прижимной силы интегрировано в кузов, команда дизайнеров создает современный суперкар с дизайном, уходящим корнями в прошлое.Результат — великолепная дань уважения одному из самых важных суперкаров всех времен.
Адаптивность и макет — Визуальный дизайн — iOS — Руководство по человеческому интерфейсу
Адаптивность и макет
Люди обычно хотят иметь возможность использовать свои любимые приложения на всех своих устройствах и в любом контексте. В приложении для iOS вы можете настроить элементы интерфейса и макеты для автоматического изменения формы и размера на разных устройствах, во время многозадачности на iPad, в режиме разделения экрана, при повороте экрана и т. Д.Важно разработать адаптируемый интерфейс, обеспечивающий удобство работы в любой среде.
Размеры и ориентация экрана устройства
УстройстваiOS имеют различные размеры экрана и могут использоваться как в портретной, так и в альбомной ориентации. В устройствах с диагональю от края до края, таких как iPhone X и iPad Pro, дисплей имеет закругленные углы, которые точно соответствуют его габаритным размерам. Другие устройства, такие как iPhone SE и iPad Air, имеют прямоугольный дисплей.
Если ваше приложение работает на определенном устройстве, убедитесь, что оно работает на экране любого размера для этого устройства. Другими словами, приложение только для iPhone должно работать на экране iPhone любого размера, а приложение только для iPad должно работать на экране iPad любого размера.
| Устройство | Размеры (книжные) |
|---|---|
| iPad Pro 12,9 дюйма | 1024×1366 pt (2048×2732 пикселей @ 2x) |
| iPad Pro 11 дюймов | 834×1194 pt (1668×2388 пикселей @ 2x) |
| iPad Pro 10,5 дюйма | 834×1194 pt (1668×2388 пикселей @ 2x) |
| 9.7-дюймовый iPad Pro | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPad mini, 7,9 дюйма | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPad Air 10,5 дюйма | 834×1112 pt (1668×2224 px @ 2x) |
| iPad Air 9,7 дюйма | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPad 10,2 дюйма | 810×1080 pt (1620×2160 пикселей @ 2x) |
| iPad 9,7 дюйма | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPhone 12 Pro Max | 428×926 pt (1284×2778 пикселей @ 3x) |
| iPhone 12 Pro | 390×844 pt (1170×2532 пикселей @ 3x) |
| iPhone 12 | 390×844 pt (1170×2532 пикселей @ 3x) |
| iPhone 12 mini | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone 11 Pro Max | 414×896 pt (1242×2688 пикселей @ 3x) |
| iPhone 11 Pro | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone 11 | 414×896 pt (828×1792 пикселей @ 2x) |
| iPhone XS Max | 414×896 pt (1242×2688 пикселей @ 3x) |
| iPhone XS | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone XR | 414×896 pt (828×1792 пикселей @ 2x) |
| iPhone X | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone 8 Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 8 | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone 7 Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 7 | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone 6s Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 6s | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone 6 Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 6 | 375×667 pt (750×1334 пикселей @ 2x) |
| 4.7-дюймовый iPhone SE | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone SE, 4 дюйма, | 320×568 pt (640×1136 пикселей @ 2x) |
| iPod touch 5-го поколения и новее | 320×568 pt (640×1136 пикселей @ 2x) |
ПРИМЕЧАНИЕ Все масштабные коэффициенты в таблице выше являются масштабными коэффициентами UIKit, которые могут отличаться от собственных масштабных коэффициентов. Рекомендации для разработчиков см. В разделах scale и nativeScale.
Чтобы узнать, как разрешение экрана влияет на оформление вашего приложения, см. Размер и разрешение изображения.
Автоматическая компоновка
Auto Layout — это инструмент разработки для создания адаптивных интерфейсов. Используя автоматический макет, вы можете определить правила (известные как ограничения , ), которые управляют содержимым вашего приложения. Например, вы можете ограничить кнопку так, чтобы она всегда располагалась по центру по горизонтали и располагалась в восьми точках под изображением, независимо от доступного пространства на экране.
Auto Layout автоматически корректирует макеты в соответствии с заданными ограничениями при обнаружении определенных изменений окружающей среды (известных как черты ).Вы можете настроить свое приложение на динамическую адаптацию к широкому спектру характеристик, в том числе:
Для руководства разработчика см. Auto Layout Guide и UITraitCollection.
Руководства по планировке и безопасная зона
Направляющие макета определяют прямоугольные области, которые на самом деле не отображаются на экране, но помогают с позиционированием, выравниванием и интервалом содержимого. Система включает предварительно определенные направляющие макета, которые позволяют легко применять стандартные поля вокруг содержимого и ограничивать ширину текста для оптимальной читаемости.Вы также можете определить собственные направляющие макета.
Соблюдайте безопасную область и поля макета, определенные UIKit. Эти руководства по макету обеспечивают правильную вставку в зависимости от устройства и контекста. Безопасная область также не позволяет содержимому перекрывать строку состояния, панель навигации, панель инструментов и панель вкладок. Стандартные виды, предоставляемые системой, автоматически принимают руководство по компоновке безопасной зоны.
Для руководства разработчика см. UILayoutGuide, layoutMarginsGuide, readableContentGuide и safeAreaLayoutGuide.
Классы размеров
Классы размера — это характеристики, которые автоматически назначаются областям содержимого в зависимости от их размера. Система определяет два класса размеров: обычный (обозначает расширенное пространство) и компактное (обозначает ограниченное пространство), которые описывают высоту и ширину вида.
Вид может иметь любую комбинацию классов размеров:
- Стандартная ширина, стандартная высота
- Компактная ширина, компактная высота
- Стандартная ширина, компактная высота
- Компактная ширина, стандартная высота
Как и в случае с другими вариантами среды, iOS динамически корректирует макет в зависимости от классов размера области содержимого.Например, когда класс вертикального размера изменяется с компактной высоты на обычную — возможно, из-за того, что пользователь повернул устройство с альбомной на портретную ориентацию — панели вкладок могут стать выше.
Классы размеров устройства
Различные комбинации классов размера применяются к полноэкранному режиму на разных устройствах в зависимости от размера экрана.
| Устройство | Книжная ориентация | Альбомная ориентация |
|---|---|---|
| 12.IPad Pro | , 9 дюймовСтандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad Pro 11 дюймов | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad Pro 10,5 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad 9,7 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 7.IPad mini, 9 дюймов, | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPhone 12 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 12 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 mini | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 11 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone XR | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone X | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 8 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 8 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 7 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 7 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 6s Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 6s | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone SE | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPod touch 5-го поколения и новее | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
Классы размеров для многозадачности
На iPad классы размеров также применяются, когда ваше приложение работает в многозадачной конфигурации.
Вид с разделением на 2/3
Вид в разрезе 1/2
1/3 разделения
| Устройство | Режим | Книжная ориентация | Альбомная ориентация |
|---|---|---|---|
| iPad Pro 12,9 дюйма | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Вид в разрезе 1/2 | НЕТ | Стандартная ширина, стандартная высота | |
| 1/3 окна | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| iPad Pro 11 дюймов | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Вид в разрезе 1/2 | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 разделения | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 10.IPad Pro | , 5 дюймовВид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Вид в разрезе 1/2 | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 разделения | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| iPad 9,7 дюйма | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Вид в разрезе 1/2 | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 разделения | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 7.IPad mini 4, 9 дюймов, | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Вид в разрезе 1/2 | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 разделения | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота |
Общие сведения о компоновке
Убедитесь, что основное содержимое очищено с размером по умолчанию. Людям не нужно прокручивать по горизонтали, чтобы прочитать важный текст, или увеличивать, чтобы увидеть основные изображения, если они не решат изменить размер.
Поддерживайте единый внешний вид всего приложения. В целом элементы с похожими функциями должны выглядеть одинаково.
Используйте визуальный вес и баланс, чтобы подчеркнуть важность. Крупные предметы привлекают внимание и кажутся важнее мелких. Также легче нажимать на более крупные предметы, что особенно важно, когда приложение используется в отвлекающей обстановке, например на кухне или в тренажерном зале.Как правило, размещайте основные элементы в верхней половине экрана и — в контексте чтения слева направо — в левой части экрана.
Используйте выравнивание, чтобы упростить сканирование и сообщить об организации и иерархии. Alignment делает приложение аккуратным и организованным, помогает людям сосредоточиться при прокрутке и упрощает поиск информации. Отступы и выравнивание также могут указывать на то, как связаны группы контента.
По возможности поддерживайте как книжную, так и альбомную ориентацию. Люди предпочитают использовать приложения в разной ориентации, поэтому лучше всего, когда вы сможете оправдать это ожидание.
Будьте готовы к изменению размера текста. Люди ожидают, что большинство приложений ответят, когда они выберут другой размер текста в настройках. Чтобы учесть некоторые изменения размера текста, вам может потребоваться настроить макет. Дополнительные сведения об использовании текста в вашем приложении см. В разделе Типографика.
Обеспечивает достаточное количество сенсорных мишеней для интерактивных элементов. Старайтесь поддерживать минимальную область касания 44 x 44 пункта для всех элементов управления.
4,7 «iPhone
5,8-дюймовый iPhone
Предварительный просмотр вашего приложения на нескольких устройствах. Хотя обычно лучше предварительно просматривать такие функции, как широкие цветные изображения, на реальных устройствах, вы можете использовать Simulator (включенный в Xcode) для проверки отсечения и других проблем с компоновкой. Например, если ваше приложение поддерживает альбомный режим, вы можете использовать Simulator, чтобы ваши макеты выглядели великолепно, независимо от того, поворачивается ли устройство влево или вправо.
ПРИМЕЧАНИЕ По умолчанию контроллеры представлений поддерживают все ориентации на iPad и все ориентации, кроме перевернутой книжной ориентации на iPhone (руководство разработчика см. В разделе supportedInterfaceOrientations). Некоторые устройства, например iPhone X, не поддерживают перевернутый портретный режим независимо от того, поддерживает ли его ваше приложение.
Применяйте поля для удобочитаемости при отображении текста на больших устройствах. Эти поля делают текстовые строки достаточно короткими, чтобы обеспечить удобство чтения.
Адаптация к изменениям контекста
Сохраняйте фокус на текущем содержании во время изменения контекста. Контент — ваш наивысший приоритет. Смена фокуса при изменении окружающей среды может дезориентировать и расстраивать людей, а также может заставить людей почувствовать, что они потеряли контроль над приложением.
Избегайте безвозмездных изменений макета. Когда кто-то поворачивает устройство, не нужно менять всю раскладку. Например, если ваше приложение показывает сетку изображений в портретном режиме, ему необязательно представлять те же изображения, что и список в альбомном режиме.Вместо этого можно просто отрегулировать размеры сетки. Старайтесь поддерживать сопоставимый опыт во всех контекстах.
Если важно, чтобы ваше приложение работало только в горизонтальной ориентации, поддержите оба варианта. Ваше горизонтальное приложение должно работать одинаково хорошо, независимо от того, поворачивают ли люди свое устройство влево или вправо. Не говорите людям поворачивать устройство, когда они используют ваше приложение. Если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, они инстинктивно узнают, что нужно повернуть его.
Настройте реакцию вашего приложения на ротацию в соответствии с контекстом. Игра, которая позволяет людям перемещать персонажа, например, вращая устройство, вероятно, не должна менять ориентацию во время игры. Однако он может отображать меню и вступительные последовательности в зависимости от текущей ориентации.
Стремитесь поддерживать как iPad, так и iPhone. Люди ценят гибкость для запуска вашего приложения на любом типе устройства iOS. Если для некоторых функций вашего приложения требуется специальное оборудование для iPhone, например телефония, рассмотрите возможность скрытия или отключения этих функций на iPad и предоставления людям возможности использовать другие функции вашего приложения.
Полноэкранное изображение устройства 4,7 дюйма
Обрезка на 5,8-дюймовом устройстве
Леттербоксинг на 5,8-дюймовом аппарате
Полноэкранное изображение устройства 5,8 дюйма
Обрезка на 4,7-дюймовом устройстве
Пилларбоксинг на устройстве 4,7 дюйма
Помните о различиях в соотношении сторон при повторном использовании существующих иллюстраций. Экран разных размеров может иметь разное соотношение сторон, из-за чего иллюстрации будут обрезанными, в виде почтовых ящиков или столбиков.Убедитесь, что важный визуальный контент остается в поле зрения на дисплеях любого размера.
Создание полноэкранного режима
Расширить визуальные элементы, чтобы заполнить экран. Убедитесь, что фон доходит до краев дисплея, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
Избегайте явного размещения интерактивных элементов управления в самом низу экрана и в углах. Люди используют жесты смахивания у нижнего края дисплея для доступа к таким функциям, как главный экран и переключатель приложений, и эти жесты могут отменять пользовательские жесты, которые вы применяете в этой области.Далекие углы экрана могут быть труднодоступными для людей.
Вставьте основное содержимое, чтобы предотвратить обрезку. Как правило, контент должен быть расположен по центру и симметрично вставлен, чтобы он отлично смотрелся в любой ориентации, не был обрезан закругленными углами, не был скрыт корпусом датчика и не перекрывался индикатором доступа к главному экрану. Для достижения наилучших результатов используйте стандартные, предоставляемые системой элементы интерфейса и автоматический макет, чтобы создать свой интерфейс и придерживаться руководств по макету и безопасной области, определенных UIKit.Когда устройство находится в альбомной ориентации, для некоторых приложений — например, игр — может быть целесообразно разместить элементы управления в нижней части экрана (простираясь ниже безопасной области), чтобы оставить больше места для контента. Используйте совпадающие вставки при размещении элементов управления вверху и внизу экрана и оставляйте достаточно места вокруг индикатора главного экрана, чтобы люди случайно не нацелились на него при попытке взаимодействия с элементом управления. Поскольку индикатор главного экрана остается в центре экрана, его расположение относительно интерфейса вашего приложения может измениться.
Вставные кнопки на всю ширину. Кнопка, доходящая до краев экрана, может не выглядеть как кнопка. Соблюдайте стандартные поля UIKit по бокам кнопок полной ширины. Кнопка во всю ширину, отображаемая в нижней части экрана, выглядит лучше всего, когда она имеет закругленные углы и выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором главного экрана.
Не маскируйте и не обращайте особого внимания на ключевые функции дисплея. Не пытайтесь скрыть закругленные углы устройства, корпус датчика или индикатор доступа к главному экрану, размещая черные полосы вверху и внизу экрана. Не используйте визуальные украшения, такие как скобки, лицевые панели, формы или инструкции, чтобы привлечь особое внимание к этим областям.
Обратите внимание на высоту строки состояния. Строка состояния на полноэкранных моделях iPhone выше, чем на других моделях. Если ваше приложение предполагает фиксированную высоту строки состояния для размещения контента под строкой состояния, вы должны обновить приложение, чтобы динамически позиционировать контент на основе текущего устройства.Обратите внимание, что строка состояния на полноэкранном iPhone не меняет высоту, когда активны фоновые задачи, такие как запись голоса и отслеживание местоположения.
Если вы сейчас скрываете строку состояния, пересмотрите это решение, когда ваше приложение будет работать на полноэкранном iPhone. Полноэкранные модели iPhone имеют больше вертикального пространства для контента, чем другие модели, а строка состояния занимает область экрана, которую ваше приложение, вероятно, не будет использовать полностью. В строке состояния также отображается информация, которую люди считают полезной.Его следует скрывать только в обмен на добавленную стоимость.
Разрешить автоматическое скрытие индикатора для экономного доступа к главному экрану. Когда включено автоматическое скрытие, индикатор гаснет, если пользователь не касался экрана в течение нескольких секунд. Он появляется снова, когда люди снова касаются экрана. Это поведение следует включать только для пассивного просмотра, такого как воспроизведение видео или слайд-шоу фотографий.
Дополнительные рекомендации по компоновке
Убедитесь, что ваш веб-сайт отлично смотрится на безрамочном просмотре. См. Раздел «Создание веб-сайтов для iPhone X» на веб-сайте webkit.org.
Google Design
08.04.2021
Действия солидарности
Для этого поста мы передали клавиатуру директору UX и руководителю группы дизайна Google Маргарет Ли. Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями. Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я столкнулся на протяжении своей жизни.Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям островов Тихого океана и азиатским общинам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе против расизма и ненависти. Как поделилась в недавнем эссе для Keyword Ева Цай, директор по маркетингу и операциям Google, «опередить и отвергнуть несправедливость больше нельзя.«Мы не можем позволить себе молчать. Мы не можем не участвовать. Несколько месяцев назад компания Google Design поделилась ресурсами о проектировании, ориентированном на равенство, и сегодня я хотел бы продолжить этот разговор с помощью ресурсов, ориентированных на действия. Наша команда нашла агентурную возможность отбраковывать соответствующие каналы, чтобы найти способы предпринять действия. Здесь мы разбили их на четыре части: учиться, практиковаться, праздновать и поддерживать. Мы надеемся, что эта коллекция ссылок дает каждому из нас множество способов сделать шаг вперед — независимо от того, где вы находитесь на этом пути — и охватить разные культуры, чтобы поддержать друг друга.—Маргарет Ли, директор, UX-сообщество и культура Начните с изучения и прослушивания Послушайте откровенный разговор двух американских дизайнеров азиатского происхождения о том, как они сориентировались в своей идентичности на работе, с помощью «Откуда ты?» Или этого эпизода «Все еще обрабатывается», где ведущие передают свои микрофоны американским коллегам азиатского происхождения, друзьям и слушателям, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых, возможно, не заметили книги по истории, через аккаунт в Instagram @ 17.21womenСмотрите эту социальную рекламу от Титании Тран, Хамона Син и Мими Муньос и постарайтесь ответить на вопрос: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему наше нынешнее определение лидерства не соответствует действительности. соответствовать объединяющему призыву к разнообразию, справедливости и инклюзивности от директора Google UX Маргарет Ли. Узнайте из личного опыта американки азиатского происхождения о расизме и дискриминации, например, это размышление директора Google Евы Цай. Практика — лучший союзник. Критически относитесь к стереотипам в дизайне. и как их разбить И американцы азиатского происхождения, продвигающие правосудие или изучите стратегии деэскалации и поддержки в Центре просвещения по борьбе с насилием, чтобы отреагировать на притеснения, направленные против Азии Чтобы противостоять ненависти и остановить ненависть AAPI Познакомьтесь с инструментарием NYC Stop Asian Hate Поддержите новое поколение начинающих дизайнеров BIPOC через Office Hours, глобальную серию наставничества для творческих людей, которые идентифицируют себя как чернокожие, коренные жители и люди цвета кожи. Выступление Татьяны Мак: Создание социально-инклюзивных систем дизайна Отметьте креативы AAPI + Возьмите копию журнала Banana, издания, ориентированного на дизайн, страницы которого стирают восточные и западные границы, чтобы создать коллективный голос современной азиатской культуры. Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J с легкостью (и стилем!) нанимайте талантливых людей из каталога дизайнеров азиатских и тихоокеанских островов, читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы.Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержка творческих азиатских компаний и производителей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Эни Ли Паркер, Poketo, OM Ceramics, а также познакомьтесь с создателями аукциона художников AAPI Create to Stop Hate. Окажите свою поддержку 18MillionRising.org, работающий над активизацией Азиатской Америки с помощью технологий и популярной культуры AAPI Community Fund, кампания, возглавляемая активистами и культурными лидерами, выдающими гранты надежным организациям, работающим над устранением расового неравенства в нашем обществе, AAPI Women Lead, организация, создающая пространства для Жительницы азиатских и тихоокеанских островов рассказывают свои истории Азиатские американцы, продвигающие правосудие, организация, защищающая гражданские права и права человека американцев азиатского происхождения Обездоленные сообщества Уважаемая азиатская молодежь, группа азиатской молодежи, стремящаяся улучшить положение маргинализированных сообществ посредством образования, активности и празднования Жертвуйте непосредственно семьям жертв антиазиатского расизма и насилия «Спасите наши китайские кварталы», массовая инициатива, стремящаяся поддержать общины китайского квартала в районе залива через искусство, конв. эрсация и общая любовь к еде Напишите нам в Твиттере @googledesign.
Gold Line Design and Engineering
Обновленные планы дизайна Gold Line
Проект БРТ METRO Gold Line доработал проектирование маршрутов и площадок станций до 60%.
Вы можете узнать больше и получить ответы на свои вопросы следующим образом:
Посмотреть в формате PDF планы 60% площадок и разрезы станций
Посмотреть PDF-файл с примерами визуализации станций
Посмотреть в формате PDF 60% проектных планов всего маршрута
Просматривайте отдельные страницы станций и отправляйте вопросы через веб-сайт
Посмотреть запись виртуальных дней открытых дверей
Свяжитесь с Лиз Джонс по электронной почте или телефону с вопросами или комментариями:
Элизабет[email protected], 651-602-1977 (оставьте голосовое сообщение).
Посмотрите видео-презентацию обновления дизайна ниже. В видео доступны скрытые субтитры, а также переведенные субтитры.
Скачать PDF текстовые расшифровки видео со слайдами презентации:
Английский язык Soomaali Español Hmoob Karen
Загрузите слайды презентации в формате PDF.
Разработка и проектирование
В ходе проектирования и разработки проекта METRO Gold Line персонал дополнительно проанализирует стоимость и взаимосвязь между концепциями проекта, предложенными на этапе предпроектной разработки.По завершении проектных и инженерных работ в проекте будут представлены спецификации и чертежи, которые будут руководить строительством.
Конструктивные концепции, которые дополнительно изучаются и уточняются в ходе проектирования и разработки, включают:
- Автомобиль и техника для автомобилей
- Маршрут и трасса
- Расположение станций и удобства
- Парковочные стоянки и объекты для стоянки или технического обслуживания
- Ландшафтный дизайн
- Дренаж
- Утилиты
- Мосты и тоннели
- Тарифы на услуги Transit
Gold Line будет проезжать примерно 10 миль по преимущественно автобусным полосам через центр города Сент-Пол, восточную сторону Сент-Пол, Мейплвуд, Ландфолл, Окдейл и Вудбери и останавливаться на 21 станции с полным набором удобств и трех новых объектах Park & Ride.Полосы, предназначенные только для транзитных автобусов, будут построены к северу от межштатной автомагистрали 94.
Вопросы и комментарии по станциям можно отправлять прямо через веб-сайт по приведенным ниже ссылкам.
С общими комментариями и вопросами обращайтесь к Лиз Джонс: [email protected]
Расположение станций:
Центр города Сент-Пол Сент-Пол МэйплвудСтанция Мэйплвуд
Окдейл и берег моря ВудбериПосмотреть полные проектные планы самого обновленного маршрута и схемы станций для проекта Gold Line PDF
Примечание: Макеты находятся в стадии разработки и могут быть изменены.
График
Gold Line BRT по-прежнему находится на пути к вводу в эксплуатацию в 2024 году. Проектные работы по проекту ведутся с 2018 года и, как ожидается, завершатся позже в 2021 году. В апреле 2021 года Федеральное управление транзита одобрило проект, чтобы начать инженерные работы. Во время проектирования инженеры проекта завершат окончательный дизайн и нарисуют чертежи для руководства строительством Gold Line. Ожидается, что строительство начнется в 2022 году и займет около двух лет.Ожидается, что некоторые коммунальные работы начнутся летом 2021 года.
Планировка территории станции
Округ Вашингтон провел планирование зоны станций вокруг предложенных станций Gold Line в коридоре. Эта работа позволила координировать планирование, землепользование и разработку политики по линии. Планирование вокруг Gold Line позволяет городам и партнерам по проекту выявлять новые возможности для экономического развития, роста пассажиропотока и создания участков развития, ориентированного на транзит (TOD), вблизи станций.Работа по планированию территории станции округа Вашингтон была завершена в 2019 году. Дополнительную информацию можно найти на сайте Gold Line Partners.
11 элементов современного веб-дизайна (и тенденции веб-дизайна, за которыми следует следить)
Дизайн веб-сайтов меняется. Хотя некоторые константы остаются, например необходимость в актуальном, своевременном и интересном контенте, постоянно появляются дополнительные элементы, которые могут усилить влияние веб-сайта.
Некоторые из этих элементов помогают рассказывать истории и объяснять суть вашей компании, в то время как другие работают, чтобы сразу привлечь интерес пользователей или улучшить взаимодействие с любым устройством.Использование всех элементов одновременно не требуется (это может привести к беспорядку и путанице), но выбор конкретных элементов, которые соответствуют вашему бренду и целям веб-сайта, может помочь повысить общее влияние.
Чтобы сузить круг ваших задач и найти лучшие элементы для вашего сайта, мы разбиваем наиболее важные элементы современного дизайна веб-сайта, которые вы можете реализовать для повышения его производительности.
11 элементов современного дизайна веб-сайтов
- Уникальная типографика
- Захватывающие и отзывчивые изображения героев
- Фоновые видео
- Полуплоская конструкция
- Гамбургер-меню
- Высококачественные изображения продуктов
- Дизайн карты
- Видео с характеристиками
- Макет для мобильных устройств
- Белое пространство
- Оптимизация скорости
1.Уникальная типографика
У большинства компаний есть особый шрифт или типографика, которые они используют, чтобы помочь своим клиентам сразу отличить их от конкурентов. В последние годы дизайнеры получили доступ к большему выбору шрифтов, что упрощает предприятиям более точное выражение своих брендов с помощью типографики.
Например, The New Yorker узнаваем мгновенно благодаря использованию уникального шрифта Adobe Caslon Pro.
Источник изображения
Почему уникальная типографика полезна в современном веб-дизайне?
Типографика — это уникальный элемент дизайна, который обеспечивает единообразный вид на каждой странице веб-сайта.Например, веб-сайт The New Yorker направляет посетителей из одного раздела в другой в зависимости от типографики и размера шрифта.
При создании бренда вашей компании ваш выбор в типографике может указывать на тонкие намеки на то, что вы представляете. Ваш бизнес веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и на компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может означать, что ваш веб-сайт будет неудобно отображаться на разных устройствах.
2. Привлекательные и отзывчивые изображения героев
Вам не нужно выходить далеко за пределы популярного издательского сайта Medium, чтобы увидеть пример изображения великого героя.
Изображения, подобные этому, отменяют концепцию верхней и нижней части сгиба, вместо этого предлагая единственную точку зрения. Сосредоточившись только на изображении с текстом, а не на призыве к действию или кнопках социальных сетей, Medium создает сильное визуальное впечатление, которое побуждает вас прокручивать вниз, чтобы прочитать больше.
Изображения героев также часто помещаются на задний план с наложением текста и другого содержимого поверх.Независимо от используемого вами подхода, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Почему это полезно?
изображений-героев задают тон вашему веб-сайту без необходимости использования текста или видео — правильное изображение может мгновенно дать посетителям представление о том, что представляет собой ваш бренд, чем вы занимаетесь или что делает вас уникальным. В результате рекомендуется как провести мозговой штурм, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
3. Фоновое видео
Видео, которые автоматически воспроизводятся в фоновом режиме, могут добавить странице интриги. Их можно использовать, чтобы рассказать историю и значительно сократить объем другого контента, необходимого для объяснения вашего бизнеса.
Возьмем, к примеру, веб-сайт Wistia. Когда вы попадаете на их домашнюю страницу, большое видео автоматически начинает воспроизводиться в фоновом режиме, и, нажав кнопку воспроизведения, вы получите более подробное представление о компании:
Источник изображения
Это фоновое видео служит отличным способом побудить посетителя перейти по ссылке и дольше оставаться на странице.
Почему это полезно?
Фоновые видеоролики фокусируются на привлечении посетителей с того момента, как они попадают на вашу страницу. Видео позволяет вашему посетителю понять ключевые моменты вашей компании, даже не читая ни единой строчки текста.
Кроме того, наш мозг обрабатывает видео в 60 000 раз быстрее, чем текст. Хотя люди часто не решаются читать тяжелые блоки текста, видеоролики выглядят легко и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств растут, что улучшает качество видео.
4. Полуплоская конструкция
Проще говоря, плоский дизайн — это любой элемент, который не включает в себя или не дает восприятие трех измерений, таких как тени. Плоский дизайн не только проще для понимания пользователями, но и быстрее загружается на веб-сайты без сложных или излишне технических элементов.
Многие организации — большие и маленькие — перешли от реалистичного скевоморфизма к плоскому дизайну. Однако такие компании, как Uber, по-своему изменили стиль, добавив тонкие тени и размеры.
Как вы можете видеть на изображении ниже, графические элементы имеют ощущение глубины благодаря теням вокруг них, но при этом не перестараться.
Источник изображения
Почему это полезно?
Плоский дизайн помогает посетителю быстрее понять ваш контент, а добавление некоторых элементов глубины может оживить его. Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно быть последовательным на всем сайте.Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же дизайнерские решения, чтобы посетители могли мгновенно понимать, что они просматривают.
5. Меню гамбургеров
На большинстве веб-сайтов есть длинные меню с вариантами выбора. Преимущество этого заключается в том, что меню может направить посетителя прямо туда, куда он хочет пойти. Недостатком является то, что они обычно занимают тонну ценного места на экране. Скрытое или гамбургерное меню меняет это.Это сжатое меню экономит место и интуитивно понятно для пользователей.
Источник изображения
Не знаете, почему это называется гамбургер-меню?
Если вы задействуете свое воображение, три ряда, расположенные друг над другом, выглядят как две булочки для гамбургеров и пирожок. Умный.
Почему это полезно?
Страницы вашего веб-сайта должны иметь четкий путь для пользователя. Удаление загруженной навигации делает работу чище и не отвлекает.Это увеличивает вероятность того, что пользователи найдут информацию, необходимую для выполнения желаемого действия.
6. Качественные изображения продуктов
Многие веб-сайты B2B начинают отображать большие изображения продуктов на своих сайтах, чтобы выделить различные функции или части своего продукта, и это не случайно.
Чтобы лучше понять, о чем мы говорим, давайте взглянем на страницу продукта для HubSpot’s Marketing Hub:
На этой странице есть большое изображение, и, прокручивая вниз, вы найдете дополнительные подробные изображения продуктов.Как мы упоминали ранее, изображения также являются адаптивными, что обеспечивает оптимальную работу зрителей с разных устройств.
Почему это полезно?
Высококачественные изображения продуктов помогают дизайнерам более эффективно и действенно выделять различные особенности продукта.
Этот подход усиливает преимущества функции, предоставляя возможность выделить наиболее ценные части.
Эти большие изображения также удобны для сканирования.Они помогают посетителям сформировать четкое представление о том, что делают различные функции продукта, передавая их с помощью изображений, а не слов.
7. Дизайн карты
С появлением Pinterest дизайнеры и маркетологи увлеклись карточками. Отдельные карточки помогают визуально распределять информацию, поэтому посетители могут легко просматривать небольшие фрагменты контента, не перегружая их.
Домашняя страницаMiiryia служит прекрасным примером дизайна карты в действии:
Источник изображения
Разбивая различные части контента на карточки, пользователи могут выбирать, какие статьи они хотят раскрыть.Это помогает поддерживать чистоту и организованность домашней страницы, не полагаясь на тонны текста.
Почему это полезно?
Дизайн карточек становится все более популярным на сайтах B2B и B2C, поскольку он помогает предоставлять пользователям легко усваиваемые фрагменты информации. Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений бок о бок.
Имейте в виду, что ваши карточки должны быть отзывчивыми. Это означает, что по мере того, как размер экрана становится меньше или больше, количество и размер показываемых карточек должны соответственно адаптироваться.
8. Видеообзор
Помимо фоновых видеороликов, в тренде также короткие видеоролики о продуктах или функциях, поскольку их можно использовать для выделения конкретного варианта использования. Эти короткие видеоролики отлично подходят для воплощения вашего решения в жизнь, но при этом не ошеломляют посетителя долгим опытом, который он должен пережить.
Яркий пример этого — от сотрудников InVision. Они демонстрируют этот короткий иллюстратор того, как легко использовать их продукт, перетаскивая дизайн прямо на их домашнюю страницу:
Источник изображения
Почему это полезно?
компаний B2B извлекают выгоду из видеороликов, в которых объясняются их продукты, чтобы помочь положительно повлиять на процесс принятия решений покупателем.
9. Макеты, удобные для мобильных устройств
Веб-сайты первого поколения были разработаны для настольных компьютеров. В результате они были созданы для размещения мониторов большего размера и управления мышью «укажи и щелкни». Однако рост числа мобильных устройств означает, что веб-трафик может поступать из нескольких источников — и ваш веб-сайт должен обеспечивать одинаковый опыт независимо от типа пользовательского устройства.
На практике это означает создание удобных для мобильных устройств макетов веб-сайтов, использующих принцип адаптивного веб-дизайна, который позволяет элементам веб-сайта, таким как изображения, текст и пользовательские интерфейсы (UI), автоматически масштабировать и изменять размер в зависимости от устройства, используемого для доступа к сайту. .
Почему это полезно?
Трафик мобильных устройств в настоящее время составляет более 54 процентов всего веб-трафика во всем мире. Это означает, что если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять до половины всех потенциальных клиентов.
Рассмотрим удобный для настольных ПК сайт, к которому обращается пользователь смартфона. Если размер текста, изображений и кнопок не изменится в соответствии с элементами управления на сенсорном экране и меньшим размером экрана, потенциальным клиентам будет практически невозможно найти то, что они ищут — после нескольких неправильных щелчков они, скорее всего, перейдут в другое место.
10. Белое пространство
Источник изображения
Пустое пространство — это часто используемый элемент минималистского веб-дизайна, но теперь он является критически важной особенностью эффективных фреймворков современных сайтов. Уравновешивая контент, такой как ссылки, текст и видео, с одинаковым количеством пустого пространства, пользователи естественным образом привлекаются к ключевым аспектам вашего сайта. Несмотря на то, что не существует твердого стандарта для количества необходимого белого пространства, хорошее практическое правило — создавать хотя бы небольшое пространство между каждым элементом контента.
Почему это полезно?
Навигация по веб-сайту играет решающую роль в удовлетворении запросов пользователей. Если посетители с трудом могут найти ваш продукт или страницы с контактами, вероятность того, что они нажмут и начнут процесс конверсии, значительно снизится.
Белое пространство помогает сосредоточить внимание пользователя на элементах, наиболее важных для вашего бизнеса. Например, если у вас есть изображение продукта или видео в верхней части домашней страницы, отделите его от остального контента пробелом. Это помогает ему работать автономно и подчеркивает его важность по сравнению с остальной частью вашего сайта.Однако, если вы окружите его визуально шумными элементами, фокус быстро теряется.
11. Оптимизация скорости
Источник изображения
Наличие привлекательного веб-сайта с богатым содержанием не поможет увеличить количество конверсий, если ваш сайт загружается медленно, а пользователи направляют свои браузеры в другое место. В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и содержанием.
На практике это означает оптимизацию всех изображений для достижения баланса между качеством изображения и размером файла.Например, хотя изображения PNG обеспечивают более высокое качество и прозрачность, они намного больше, чем изображения в формате JPEG; в большинстве случаев JPEG предлагает наилучший баланс между скоростью и качеством. Между тем, GIF-файлы идеально подходят для анимированных изображений, но в них используется меньше цветов, что делает их менее идеальными для статических изображений.
Также рекомендуется сжимать любые файлы, размещенные на вашем сайте — многие современные инструменты сжатия могут значительно уменьшить размер файла без соразмерной потери функциональности. Владельцы сайтов должны дополнительно учитывать среду своего хостинга: например, выделенный хостинг или VPS-хостинг обычно обеспечивает более высокую скорость загрузки сайта, чем решения общего хостинга.
Почему это полезно?
Согласно статистике Google, при увеличении времени загрузки страницы с 1 до 10 секунд показатель отказов посетителей возрастает на 123 процента. Поисковый гигант также отмечает, что, несмотря на переход к более надежным соединениям 4G, «большинство мобильных сайтов по-прежнему медленные и перегружены слишком большим количеством элементов».
В результате даже небольшие вложения в оптимизацию скорости веб-сайта могут принести значительные дивиденды, тем более что скорость целевой страницы теперь используется Google в качестве фактора ранжирования для мобильного поиска и Google Рекламы.
Элементы стиля
Современный веб-дизайн требует регулярной оценки, чтобы гарантировать, что ваш сайт предоставляет привлекательные визуальные эффекты, интересный контент и предлагает унифицированный опыт для пользователей, независимо от устройства. Перечисленные выше элементы предлагают прочную отправную точку для создания стильных, оптимизированных и быстрых веб-сайтов, которые привлекают интерес пользователей и помогают стимулировать конверсии.
