Вдохновение для дизайнера: Вдохновение для дизайнера: откуда его брать в потоке рутины
Веб-дизайнеру: 26 сайтов для вдохновения
Об авторе: Кристофер Рэтклиф занимает должность заместителя редактора в Econsultancy. Обычно его работы затрагивают тему социальных медиа и цифрового звуко- и видеоконтента, но вместе с тем его увлекают и другие направления, вроде дизайна.
Рэтклиф работал над дизайном своего сайта, когда бездонная пучина возможностей, открытых перед ним, окончательно поглотила его. Оторвавшись от CSS-файлов, он решил поделиться источниками вдохновения с другими поклонниками креатива и оригинальности.
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно, другие — не чаще раза в неделю. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.
Вдохновение
Awwwards
Первый сайт из списка «места, куда следует приходить за вдохновением». Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, а все примеры разбиты по категориям — от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.
CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются награды самым красивым и оригинальным сайтам. Чтобы победить, необходимо выполнить лишь одно условие — соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.
Niice
Сами себя Niice позиционируют как «поисковая система со вкусом». Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.
Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому — Designspiration.
Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу браузера на агрегатор дизайнерских идей, куда попадают примеры с нескольких источников. В частности, плагин подключен к Awwwards.
One Page Love
Если вам нравится минимализм и одностраничники, то One Page Love подарит вам немало удивительных примеров дизайна.
Бесплатные изображения
Freepik
На Freepik размещаются бесплатная графика, которая может быть полезна дизайнерам, включая векторную, иконки, иллюстрации и фотографии.
Freebiesbug
Freebiesbug раздает тысячи бесплатных PSD-макетов и других полезных в веб-дизайне ресурсов.
Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций бесплатных иконок, фотографий, инсценировок и других графических полезностей.
Палитра
Color.
При помощи Color. можно легко собирать и сохранять комбинации цветов. Движения назад и вперед регулируют HUE, вверх и вниз — яркость, колесико — насыщенность.
Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации. Думаю, сегодня я выберу Wasabi Suicide.
Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное «колесо цветов», поэтому грех жаловаться.
Мобильные устройства
Pttrns
На Pttrns можно увидеть, как другие мобильные дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные. Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
Так, например, выглядят калькуляторы под iOS8.
WTF Mobile Web
Или «Чего не следует делать при разработке мобильных сайтов». Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.
Если вы попали сюда, надеюсь, Google забудет о вашем существовании.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов. Capptivate поддерживает фильтрацию по шаблонам и используемых компонентам.
«Просмотр кода элемента» – проверка на поддержку мобильными устройствамиЭтот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний пункт «просмотр кода элемента», либо нажать комбинацию Ctrl+Shift+C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.
Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!
Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google — то чтиво, от которого нельзя отказываться.
Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним. Каждый пример на Hover States снабжен удобной видеодемонстрацией.
Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.
UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам площадка интересна за счет бесплатных руководств, которые требуют лишь регистрации. В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.
Сообщество
Behance
Сообщество Behance — это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.
Dribbble
По сути, Dribbble — это сервис «покажи и расскажи» для дизайнеров, на котором можно получить качественные отзывы о своей работе.
Чтиво
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress. Обновляется ежедневно.
Designer News
Что-то вроде Hacker News, но для дизайнеров. На Designer News сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.
User Testing Blog
Заглянув на User Testing Blog, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Вот, к примеру, наглядная демонстрация работы дизайнера, отложившего верстку адаптивной версии на потом.
Источник: Econsultancy.com
Перевод: Зубреков Роман, контент-менеджер компании “ТриЛан”
15 сайтов для вдохновения веб-дизайнера / WAYUP

Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров. Но сегодня мы рассмотрим не форумы и новостные журналы, а сайты с сайтами – есть порталы, публикующие лучшие образцы работ веб-дизайнеров. Там можно найти вдохновение, следить за трендами, формировать свое чувство эстетики и отыскать новые стили. Мы создали подборку сайтов, которыми пользуются практикующие дизайнеры.
Лучшие дизайны сайтов
Красота – понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого полезно сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration – ресурс с примерами удачных дизайнов, список постоянно пополняется и обновляется. Здесь представлены самые разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.

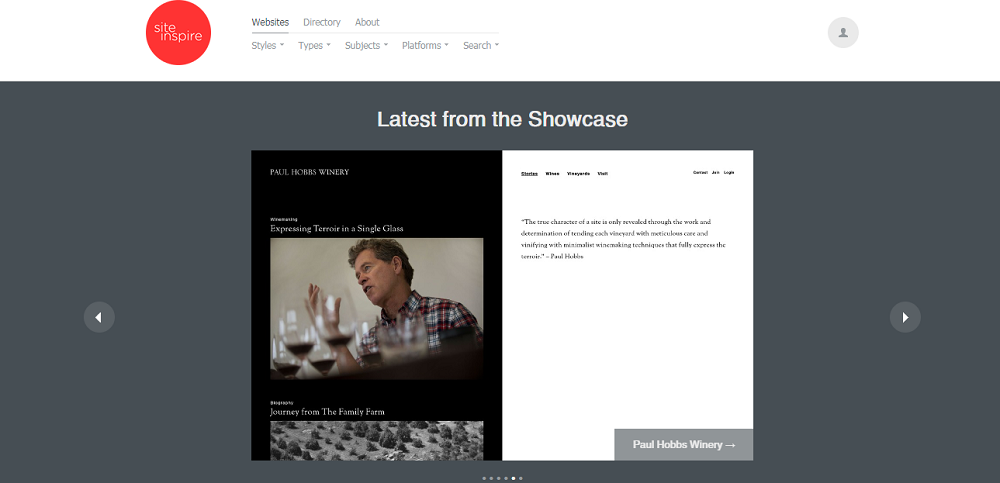
Siteinspire – название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany – немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.

Designshack – здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites – еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme – милые, оригинальные и необычные работы, позволяющие понять важность уникальности каждого дизайна.

Onepagelove – шикарные одностраничные сайты, которые помогут научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book – подборку лучших лендингов.
BestWebsiteGallery – тут публикуются проекты и портфолио, работы обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.

CSS DesignAwards – каждый день выбирается лучший сайт по версии создателей ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards – ресурс уже всем известный и затертый до дыр, но не упомянуть о нем просто нельзя, ведь каждый веб-дизайнер хотя бы раз черпал свое вдохновение здесь.
Искусство вокруг нас
Вдохновение – вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своим собственным ощущениям, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство – часто на хорошую идею могут натолкнуть музыка, запахи, эмоции, впечатления.
Но будем отталкиваться от того, что большинство веб-дизайнеров все же относятся к визуалам, то есть к людям, воспринимающим мир в большей степени благодаря зрению. В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект – рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Ритуал вызова вдохновения может быть очень сакральным, а может и довольно странным – иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки с цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отмечать приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net – дизайнерские проекты разных направлений и категорий от логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.

Pinterest – без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них относятся и к веб-дизайну. Преимущество ресурса в том, что можно сохранять себе интересные идеи на так называемую доску. Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматривались. Осторожно, тут легко зависнуть на несколько часов.

Dribbble – еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.

DesignCollector – картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.

Designspiration – фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также возможностью сортировки по темам.

Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая – легко понять, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа. Использовать чужой труд – плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим – он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно развивать, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.

Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, а дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат – не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные – если нравятся контрастные цвета, то берем другие, если плавные линии – вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.
Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это вариант не для новичков – важно чувствовать целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезным будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения – просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее – на этих сайтах есть масса бесплатной графики, в том числе иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.

Хорошие идеи для дизайна могут возникнуть совершенно спонтанно, поэтому обязательно записывайте концепции – они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР. Креатив – это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
30 онлайн-источников вдохновения для веб-дизайнеров
В сайтах для дизайнеров сейчас недостатка нет — недостаток только есть во времени их просмотреть и найти что-то стоящее.
Если вам некогда выбирать такие сайты, Кристофер Рэтклиф, который занимает должность заместителя редактора в Econsultancy, уже сделал собственную подборку из множества полезных ресурсов!
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно, другие – не чаще раза в неделю. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.

Вдохновение
Awwwards
Первый сайт из списка “места, куда следует приходить за вдохновением”. Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, а все примеры разбиты по категориям: от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.
CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются награды самым красивым и оригинальным сайтам. Чтобы победить, необходимо выполнить лишь одно условие – соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.
One Page Love
Основной принцип, заложенный в создании любого сайта — простота. А что может быть проще, чем ограничить сайт одной страницей? Конечно, создание одностраничного сайта сопряжено с определёнными проблемами. Но One Page Love – ресурс, который показывает, как правильно и красиво создавать лендинги, портфолио, пошаговые формы, регистрации и магазины на основе всего 1 страницы.
Чаще всего одностраничные сайты разрабатываются с определённой целью – рекламировать продукт / услугу или побудить пользователя подписаться на рассылку. Ставки высоки, поэтому, берясь за создание подобного сайта, помните о том, что дизайн должен быть аккуратным и «бить точно в цель» (точнее — в целевую аудиторию) — именно это и поможет вам отыскать ресурс One Page Love.
UI Parade
Этот ресурс отличается от других обилием функциональных элементов, среди которых: разбиение на страницы, поисковая строка, индикаторы текущего состояния и т.д. Для того чтобы создать привлекательный, плавный и последовательный интерфейс, необходимо учитывать малейшие детали, и UI Parade поможет в этом. Все примеры из коллекции помогут вам создать интерактивный сайт по лучшим из предлагаемых практик.
Niice
Сами себя Niice позиционируют как “поисковая система со вкусом”. Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.
Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому – Designspiration.
Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу браузера на агрегатор дизайнерских идей, куда попадают примеры с нескольких источников. В частности, плагин подключен к Awwwards.
Awwwards Creattica
Этот сайт не просто демонстрирует, но и награждает самых лучших разработчиков, дизайнеров и веб-агенства со всего мира. В состав жюри входят дизайнеры, журналисты и агентства, оценивающие участников согласно строгим правилам и выставляющие очки за такие категории, как дизайн, креативность, удобство использования и контент. Предполагается, что выиграть могут те конкурсные работы, которые не только выглядят хорошо, но и функционируют так, как было задумано.
Creattica
Здесь можно найти практически всё, начиная от элементов UI, лого и иконок, и заканчивая витринами готовых сайтов и приложений. Creattica представляет собой открытое сообщество, в котором каждый может представить свои работы и проголосовать за понравившиеся. Также здесь есть обширная и постоянно растущая коллекция бесплатных образцов, которые можно загрузить и сразу начать работу над новым проектом.
PSDBucket
Одна из лучших функций PSDBucket — это отбор шаблонов по цвету. Также вы можете настроить равномерность цвета и минимальную интенсивность, что позволяет производить более целенаправленный поиск элементов для вашей дизайнерской коллекции.
Designers’ List
Это — список ресурсов для дизайнеров, в котором можно найти всё для дизайнера: от блогов до вдохновляющих сообществ, от бесплатных ресурсов до CSS-галерей, шрифтов и многого другого. На то, чтобы просмотреть все материалы, размещённые по ссылкам в Designers’ List, понадобится уйма времени. Но вы гарантированно найдете что-нибудь вдохновляющее и полезное.
Бесплатные изображения
Freepik
На Freepik размещаются бесплатная графика, которая может быть полезна дизайнерам, включая векторную, иконки, иллюстрации и фотографии.
Freebiesbug
Freebiesbug раздает тысячи бесплатных PSD-макетов и других полезных в веб-дизайне ресурсов.
Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций бесплатных иконок, фотографий, инсценировок и других графических полезностей.
Палитра
Color.
При помощи Color. можно легко собирать и сохранять комбинации цветов. Движения назад и вперед регулируют HUE, вверх и вниз – яркость, колесико – насыщенность.
Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации. Думаю, сегодня я выберу Wasabi Suicide.
Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное “колесо цветов”, поэтому грех жаловаться.
Мобильные устройства
Pttrns
На Pttrns можно увидеть, как другие мобильные дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные. Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
WTF Mobile Web
Или “Чего не следует делать при разработке мобильных сайтов”. Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов. Capptivate поддерживает фильтрацию по шаблонам и используемых компонентам.
Этот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний пункт “просмотр кода элемента”, либо нажать комбинацию Ctrl+Shift+C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.
Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!
Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google- то чтиво, от которого нельзя отказываться.
Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним. Каждый пример на Hover States снабжен удобной видеодемонстрацией.
Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.
UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам площадка интересна за счет бесплатных руководств, которые требуют лишь регистрации. В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.
Сообщество
Behance
Сообщество Behance – это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.
Dribbble
По сути, Dribbble – это сервис “покажи и расскажи” для дизайнеров, на котором можно получить качественные отзывы о своей работе.
Что почитать
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress. Обновляется ежедневно.
Designer News
Что-то вроде Hacker News, но для дизайнеров. На Designer News сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.
User Testing Blog
Заглянув на User Testing Blog, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Источник: spark.ru
12 вдохновляющих сайтов для поиска идей
Визуальное оформление – важная составляющая подачи информации. Мы хотим, чтобы вы могли легко черпать вдохновение даже из сугубо аналитических статей — даже наша статья об анализе рынка конфет полна сочных фотографий.
В KOLORO мы убеждены, что вдохновением надо делиться! Недавно мы поделились с вами лучшими блогами о дизайне, которые мы читаем. Подробнее о них читайте в статье здесь. Сегодня делимся с вами самым сокровенным – источниками вдохновения! Эти 12 сайтов станут вашими незаменимыми помощниками при оформлении презентаций, докладов, постов в социальных сетях.

We ♥ it – уютное вдохновение
Искать вдохновение в Google сложно. Сегодня все пользуются Pinterest и Tumbler для поиска тематических картинок. Делимся с вами еще одним сайтом с красивыми фото для иллюстрации своих идей — We ♥ it.

+ Тематические фотографии и мотивирующие цитаты в едином стиле помогут красиво оформить презентацию, пост, стенд или статью.
+ Веб-дизайнеры могут найти здесь современные паттерны для оформления фонов.
+ Сайт полон вдохновения для девушек: косметика, аксессуары, кулинария, мода, макияж, цветы и т.п.

— Мало картинок, посвященных определенным брендам (если это не косметика или одежда).
— Сложно найти идеи для упаковки или дизайна фирменного стиля.
— Большинство картинок в маленьком расширении и их приходится дополнительно искать через Google Images.
InspirationDe – со всего света обо всем
На сайте InspirationDe пользователи со всего мира делятся вдохновляющими фотографиями и иллюстрациями. Сайт очень активный и регулярно пополняется новыми картинками.
+ Высокое качество изображений.
+ Обилие категорий (от типографии до здоровья).
+ Автоматически предлагаются похожие изображения.
Автор фото: Evgeny Tchebotarev
Aldenchong – брендинг и дизайн
Интересные идеи дизайна упаковки и не только – на сайте aldenchong. Здесь есть много примеров фирменных стилей ресторанов, кафе и магазинов.

Дизайн Ribz Grill & Booze bar от Milena Savic и Aleksandar Spasojevic
+ У сайта есть 18 досок на Pinterest, где собрано 10,3 тыс. идей для дизайна упаковки, интерьера, постеров и даже веб-дизайна. Колоссальное вдохновение!
+ В разделе Moodboard только лучшие идеи за день для подпитки творческих умов.

Авторы дизайна: Pardon My French от Inne Beczki; The Black Sheep Collection от Charlotte Fosdike
Inspiration Grid – букет вдохновляющих картинок
Подборки рисунков от выдающихся художников, примеры промышленного дизайна, оформление упаковки, интерьера и фото дня – все это на сетке вдохновения Inspiration Grid. Поражает изобилие красочных иллюстраций в разных стилях.

Иллюстрации: Seventy Two студия; Javier Gonzalez Pacheco
+ Необычные фото и рисунки для насыщенной презентации на любую тему.
+ Примеры современного промышленного дизайна: от велосипеда до заколки для волос.
+ Удобные категории для навигации (архитектура, брендинг, графический дизайн, иллюстрации, упаковка и т.п.).
— Не все картинки в хорошем качестве.

Фото: Neil DaCosta; иллюстрация: Surreal Collages от Rocío Montoya
BUAMAI – сундук с сокровищами
Сайт Buamai – это огромное хранилище вдохновляющих картинок от пользователей. Основной контент – графический дизайн и материалы, связанные с типографией.
+ Высокое качество изображений.
+ Есть инфографика.
+ Фотографии людей, в том числе из рекламных кампаний.
+ Можно включить цензуру.
— Сервис не предоставляет копирайтов на работы, и поиск автора фотографии может быть затруднительным.

Dribbble – покажи свой WIP!
На dribble дизайнеры всего мира могут поделиться WIP (work in progress) и получить отклик от других пользователей. Здесь удобно находить новые идеи для вдохновения и выставлять свои работы. Мнение пользователей помогает выявить недостатки дизайна и подкорректировать работу. Самый популярный автор сайта — Mike | Creative Mints. У него неповторимый стиль и он много рисует для игр. Ниже примеры его иллюстраций.

+ На dribble eсть gif анимация.
+ Неиссякаемое вдохновение для web-дизайнеров.
— Мало завершенных проектов.
— Нет удобных категорий для поиска изображений в определенной тематике.

Дизайн интерьера от BUREAU BUMBLEBEE
Приведенные ниже сайты – это неиссякаемый источник креативных идей дизайна упаковки.
Packaging of the world – примеры лучших упаковок со всего мира
Создание любой упаковки продукта начинается с исследования уже существующих упаковок. Сайт Packaging of the world помогает дизайнерам выявить основные тенденции дизайна упаковки для товара и понять, как лучше всего выделить свой товар.
+ Примеры упаковки не ограничиваются дизайном для продуктов питания: есть примеры дизайна упаковки для ликероводочных, табачных изделий, украшений, спортивных товаров и т.п.
+ Есть большая категория с винтажным дизайном.
+ Каждая статья содержит информацию о дизайнере или агентстве.
+ Все картинки в большом расширении.
— Большое разнообразие упаковок не позволяет найти сразу примеры в определенном стиле.

Дизайн: Cacao Barry от агентства Design Bridge; Cualli Xocolatl от Michal Slovák
The Dieline – всем упаковку!
Сайт об упаковке The Dieline начинался как личный блог дизайнера Andrew Gibbs. Ему постоянно приходилось тратить часы на поиски вдохновения для создания новых дизайнов упаковок. Поэтому он решил собрать лучшие примеры упаковки в одном месте. Сегодня сайт полон статей о дизайне и даже вручает ежегодный приз за лучшую упаковку The Dieline Awards.
+ Только лучшие примеры современного дизайна.
+ Рубрика замечательных концептов, которые так и не были воплощены.
+ Рубрика о редизайне: примеры дизайна упаковки до и после.
+ Тематические коллекции (ко Дню Святого Патрика; посвященная Star Wars и т.п.).

Дизайн упаковки: Kollektiv
Logopond – пруд логотипов
На сайте Logopond собраны примеры наиболее трендовых логотипов. Общее количество логотипов: 152,547! В галерее есть логотипы, воплощенные в жизнь, концепты, студенческие работы, полуготовые работы.

Фото: Monica Wang
Logogala – логовдохновение
Еще один сайт с бесконечным вдохновением для создания логотипов – logogala. Существенным преимуществом сервиса является возможность поиска логотипов по цветам.

Information is beautiful
Название сайта informationisbeautiful говорит само за себя. Полезная, но немного скучная информация, представлена здесь в виде красочной инфографики. Это помогает освежить научный текст. Если вам кажется, что тема доклада очень сложная и нет идей как ее интереснее подать – обязательно поищите вдохновение на этом сайте. Перед созданием инфографики загляните в нашу статью с 10 бесплатными сервисами для маркетологов — здесь вы найдете полезные инструменты для создания красивых диаграмм (Create.ly, Piktochart, Canva).
Graphic Exchange – великолепный графический дизайн
Mr. Cup (создатель сайта Graphic Exchange) собирает лучшие примеры графического дизайна и упаковки. Кроме того, он ведет записи об интерьере, веб-дизайне, леттеринге – о том, что должно быть красивым.

Надеемся, что вы найдете среди этих сайтов ваше вдохновение! Присоединяйтесь к нашей рассылке и получайте лучшие материалы с блога сразу на почту!
20 сайтов для вдохновения дизайнеров
Вдохновение для дизайнеров — как воздух для людей. Никто не хочет остаться один на один с новым проектом и без единой мысли в голове по его реализации.
Именно в таких случаях на помощь дизайнерам приходят различные сайты и сервисы, которые помогут преодолеть этот порог отсутствия идей и зарядиться вдохновением на несколько дней наперед.
Итак, представляем вашему вниманию 20 сайтов, на которых каждый дизайнер сможет найти вдохновение.




















Где искать идеи для дизайна
Каждый веб-дизайнер перед созданием проекта ищет какие-то фишки или идеи, чтобы сделать работу в лучшем виде. Человек не может придумать что-то принципиально новое — все работы создаются в соответствии с его визуальным опытом. Даже те дизайнеры, которые не смотрят чужие работы и придумывают все сами, действуют на основе своего опыта. В этой статье мы поговорим о нескольких способах поиска идей для дизайна и подробно разберем каждый из них.
Подготовка к дизайну
Перед тем, как открыть графический редактор, дизайнер ищет основные идеи для проекта и проводит своего рода исследование, чтобы избежать возможных ошибок при создании интерфейса. Можно выделить три направления, которые изучаются дизайнером:
- Функциональное. Дизайнер анализирует, какие функции нужны для его интерфейса, как клиент будет пользоваться ресурсом.
- Графическое. Какой дизайн подойдет для заказчика, какие элементы должен в себя включать. Определяется с цветовой палитрой, типографикой, основными образами.
- Эмоциональное. Какие эмоции должен вызывать дизайн у клиента, как подвести пользователя к целевому действию.
Исследование каждого направления зависит от постановки задачи заказчиком. Иногда владельцы ресурса сами проводят маркетинговые исследования, определяют целевую аудиторию, необходимые элементы для призывов к действию и прочее. В противном случае дизайнер разрабатывает проект с нуля после интервью с заказчиком.
Где брать идеи для дизайна сайта по данным трем направлениям?
- Просмотр сайтов, аналогичных по тематике проекта.
- Поиск идей в портфолио известных и близких по духу дизайн-студий, именитых дизайнеров.
- Обзор ресурсов-сообществ дизайнеров и просмотр работ участников.
- Поиск идей в другой области.
- Создание дизайна по требованиям заказчика.
- Придумывание концепции на основе собственного опыта, без других источников.
Разберем каждый из источников подробнее.
Источники вдохновения для веб-дизайнеров
Поиск идей на сайтах, смежных по тематике
Просмотр других сайтов вовсе не означает воровство чужого дизайна и неспособность творить. В нашем блоге мы писали о копировании в дизайне, которое позволяет дизайнерам развивать свои навыки и создавать новые работы, подглядывая за другими.
В процессе просмотра смежных ресурсов, сайтов конкурентов формируется представление об области деятельности заказчика, о потребностях его клиентов и необходимом функционале сайта. В процессе поиска дизайнер сам может стать клиентом — попробовать оформить заявку, пообщаться с менеджерами или просто представить себя клиентом и найти нужную информацию.
Данный подход хорошо подходит для исследования потребностей пользователя с точки зрения юзабилити. Важно понять, насколько посетителю будет удобно пользоваться сайтом, какую информацию он хочет видеть в первую очередь.
К примеру, заказчик — медицинский центр. Поиск конкурентных сайтов и сайтов по данной тематике поможет дизайнеру сформировать основные требования клиентов, просмотреть часто встречающиеся цветовые палитры, образы и создать сайт, который будет, с одной стороны, выделяться среди других, и с другой — подходить клиенту с точки зрения юзабилити.
Поиск вдохновения в портфолио известных дизайнеров и веб-студий
В любой творческой области, есть люди, которые являются высококлассными профессионалами и авторитетами. К их мнению стараются прислушиваться, они выступают на конференциях, их блоги и социальные сети просматривают сотни раз за день. Веб-дизайн не исключение.
Просматривая работы выдающихся личностей — Джеффри Зельдмана, Марка Уиллера, Кими Льюиса и других, мы начинаем разбираться в трендах веб-дизайна, технологических тонкостях. Это люди, которые создают что-то новое и ведут за собой других.
Выберите нескольких дизайнеров, близких по своим взглядам на создание проектов и следите за их развитием, общественной деятельностью и новыми разработками. Так можно черпать вдохновение из работ профессионалов и развиваться самому.
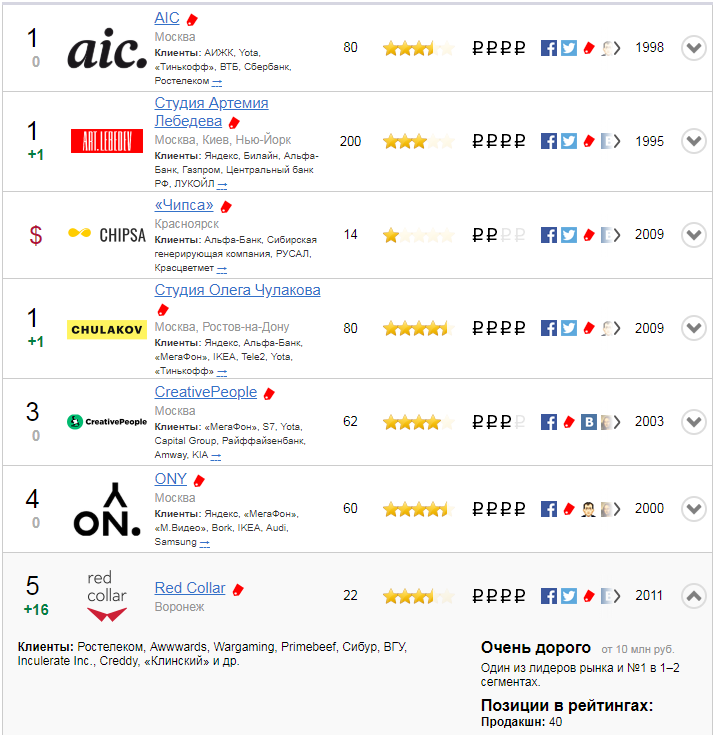
Можно следить за деятельностью известных и раскрученных веб-студий, которые формируют тренды. В России есть компания, которая занимается составлением рейтингов — Tagline. На своем сайте она размещает рейтинги дизайн-студий в Digital. Первая пятерка на январь 2019 года:

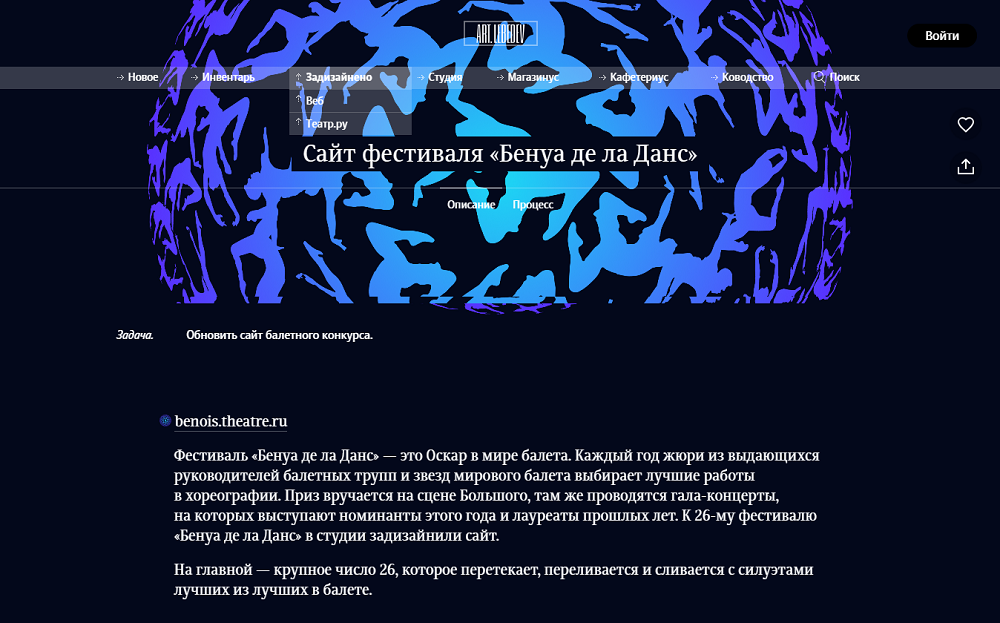
Это рейтинг компаний, которые занимаются дизайном на профессиональном уровне, имею сотни проектов в портфолио. Также как и за известными дизайнерами, можно следить за веб-студиями и перенимать опыт и пользоваться приемами. К примеру, Студия Артемия Лебедева у себя на сайте выставляет подробное описание всех своих проектов с подробным разбором каждого этапа создания дизайна:

Такие веб-студии постоянно выпускают обучающие материалы, ведут блоги, издают книги, которые также можно изучать для развития своих навыков.
Профильные сообщества для дизайнеров
Просматривать портфолио для поиска идей можно не только известных и раскрученных дизайнеров. В интернете есть множество различных ресурсов, где дизайнеры любого уровня размещают свои работы как для поиска заказов, так и просто для оценки. Также есть веб-сайты, которые собирают лучшие работы по всему интернету и формируют коллекции из по-настоящему выдающихся работ дизайнеров. Несколько примеров онлайн-ресурсов:
1. Awwwards. Самое известное сообщество, где отбираются лучшие сайты по всему интернету. Есть разбиение по коллекциям, в которых можно отфильтровать сайты по нужной тематике (например, лучшая навигация, типографика для вдохновения и прочее). Каждый день выбирается сайт дня, который оценивается жюри и пользователями. Есть специальные награды для лучших ресурсов.

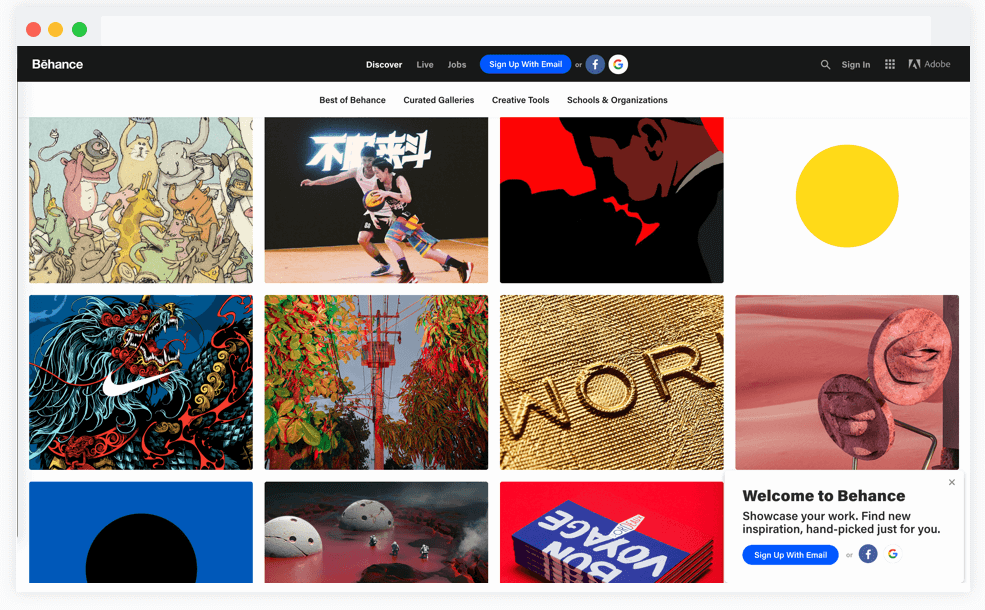
2. Behance. Дизайн-сообщество, в котором каждый пользователь может выставлять свои работы, подписываться на понравившихся дизайнеров, оценивать их работы. Дизайнеры формируют здесь портфолио, можно поделиться ссылкой. Есть работы как по веб-дизайну, так и по графическому дизайну, дизайну упаковки и прочее.

3. Dribble. Настоящая коллекция небольших элементов, иконок, иллюстраций и прочих мелких деталей. Также есть возможность посмотреть различные цветовые сочетания, чтобы не использовать цветовой круг. Для этого выбирается нужный цвет и сервис выбирает все сочетания, которые встречаются на сайте с полным описанием цветовой гаммы.

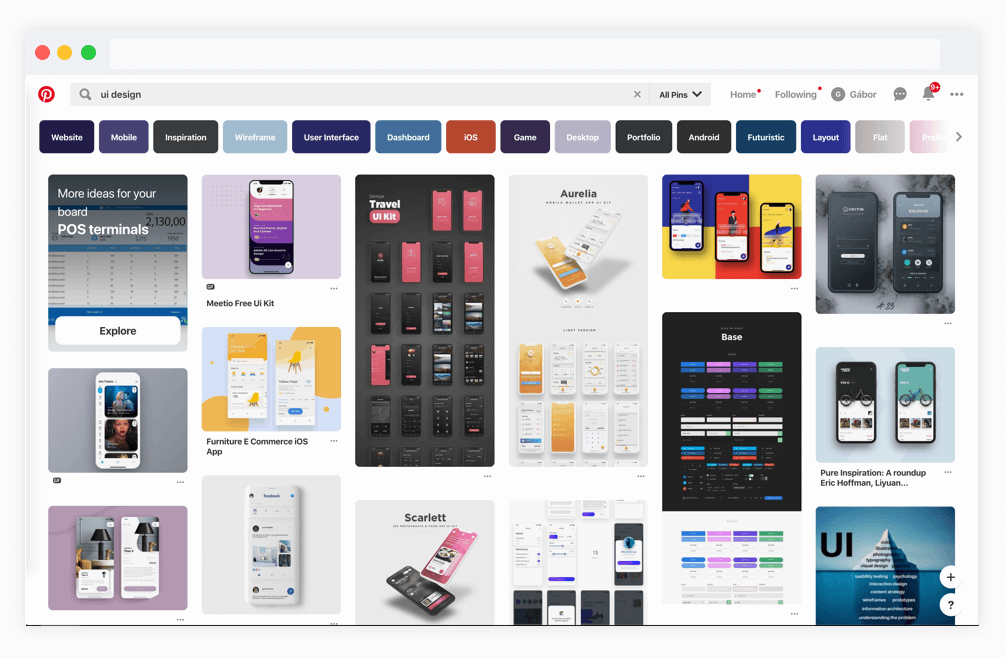
4. Pinterest. Социальная сеть, в которой можно загружать изображения, делиться ими с подписчиками и самим создавать коллекции шрифтов, постеров, макетов сайтов, шаблонов и прочее.

5. Revision. Сайт для дизайнеров России. Есть как лучшие работы за неделю, так и подборки отдельных дизайнеров.

6. Siteinspire. Подборка оригинальных и интересных решений. Не всегда конкурсные, но можно найти что-то по душе.

7. Codepen. Ресурс, где можно найти не только элементы для сайтов, но и техническую составляющую. Здесь представлены как полные проекты, так и отдельные элементы, описанные с помощью кода. Можно просто скинуть кусок кода верстальщику и не думать о технических возможностях.

Занимаясь поиском идей на онлайн-площадках важно помнить об ограничениях. Важно видеть границу между использованием идеи как таковой и плагиатом. Нужно собирать воедино все лучшее из увиденного, чтобы создать свой собственный и неповторимый проект.
Использовать чужие решения можно. К примеру, компания Apple согласилась заплатить за дизайн часов $21 млн. Если вам понравилось какое-то решение дизайнера и у вас есть бюджет на его покупку — в этом нет ничего унизительного. Если даже такие крупные компании покупают понравившиеся решения, почему бы и нам не использовать готовые креативные разработки.
Другие области дизайна и не только
Иногда вдохновение приходит совсем из других областей — дизайна упаковки, графического дизайна и прочего. Возможно встретить интересную типографику на упаковке, оригинальное цветовое сочетание или принт в одежде. Некоторые дизайнеры ищут вдохновение в фотографии, искусстве или природе.

Также одним из способов найти для сайта нужное оформление — просмотреть брэндбук. Фирменный стиль может являться основной направляющей для создания дизайна веб-сайта. Привычные для компании и ее клиентов цветовая гамма и типографика может дать нужный толчок для начала проекта. Больше об использовании фирменного стиля в дизайне можно прочитать здесь.
Техническое задание заказчика
В некоторых случаях для создания дизайна достаточно пожеланий и требований заказчика. Часто при составлении ТЗ владелец ресурса прикрепляет ссылки на понравившиеся сайты, описывает свои пожелания по цветовой палитре, также предоставляет уникальные фотографии и иллюстрации. Некоторые пользуются услугами прототипировщиков — специалистов, занимающихся составлением первоначального эскиза сайта на основе маркетингового анализа. Исследуются потребности целевой аудитории, «работающие» элементы дизайна, которые повышают конверсию сайта. Больше о прототипировании сайтов мы писали в этой статье.
В результате дизайнер имеет на руках разработанный прототип с примерным расположением основных элементов, графический и текстовый контент, пожелания заказчика по цветовой гамме, шрифтам и дизайн понравившихся заказчику сайтов. На основе этих данных можно создать уникальный продукт, который разрабатывается непосредственно для владельца ресурса.
Такой подход имеет право быть, однако, несколько ограничивает дизайнера и не позволяет находить оригинальные решения для проекта.
Собственный визуальный опыт
Некоторые дизайнеры не нуждаются в предварительном исследовании чужих работ и используют собственный визуальный опыт, так называемую насмотренность.
Это присуще тем дизайнерам, которые создали большое количество собственных проектов и имеют большой опыт взаимодействия с другими дизайнерами. Такие специалисты используют свои ранее разработанные решения и на основе них создают новые концепции. Этот подход требует большого профессионализма, технических и теоретических знаний и широкого кругозора.
Еще 5 советов по поиску вдохновения
Как найти вдохновение, свежие идеи для проекта и при этом не скатиться до плагиата? Как использовать свою креативность и в то же время позаботиться о юзабилити? Есть еще несколько простых способов поиска новых решений для веб-дизайна и использования своих теоретических знаний на практике.
1. Использование творческих способностей на бумаге
Если ничего не приходит в голову при просмотре онлайн-ресурсов, попробуйте рисование или популярную в последнее время технику скетчинга (быструю зарисовку). Даже именитые дизайнеры используют простой блокнот и карандаш.
2. Сохраняйте все идеи в одном месте
Для этого существуют специальные программы для составления мудбордов — доски визуализации, где все вдохновляющие изображения и ссылки собраны в одном месте.
3. Используйте время правильно
Иногда поиск идей растягивается и превращается в обычную прокрастинацию. Ограничивайте время на просмотр решений, чтобы не затягивать со сдачей проекта.
4. Выходите на улицу
Иногда вдохновение можно найти в вывесках и на улицах города. Фотографируйте все, что понравилось, например, постеры к фильмам, обложки книг или архитектурные решения.
5. Изучайте теорию
Теоретические знания в области дизайна и маркетинга могут натолкнуть на новые решения. Читайте тематические блоги, книги, специализированные онлайн-ресурсы и используйте примеры в своих работах. Таким образом можно не только улучшить дизайн, но и с помощью определенных знаний в области маркетинга или копирайтинга повысить конверсию продающего сайта или интернет-магазина. К примеру, в нашем блоге мы рассказываем о значении различных элементах на сайте, приводим примеры креативных решений и рассказываем о различных методиках разработки.
В студии дизайна IDBI специалисты создают дизайн, как просматривая портфолио других веб-студий и известных дизайнеров, так и используя собственные решения в сочетании с пожеланиями заказчика. Мы постоянно ищем новые идеи и стараемся соответствовать трендам в разработке.
Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально). Нашли и затёртые до дыр ссылки (Awwwards — кто бы сомневался), и кое-что пооригинальнее. Раскидали по целям:
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award. Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.
- Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.

- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.
- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple. Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
- One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на случай, когда общая концепция утряслась, и осталось придумать цепляющие мелочи: шрифты, иконки, взаимодействия.
- Dribbble. По праву затёртый до дыр ресурс — здесь гигабайты идей для иконок и микровзаимодействий. Самое сложное — найти среди них что-то полезное.
- Motion UI. Субъективная выжимка из Dribbble — для тех, кто не хочет ворошить его завалы самостоятельно.
- Codepen Codrops. Ресурсы, где хранятся уже готовые рабочие элементы: хоть сейчас вставляй на сайт. Находите что-то крутое, обыгрываете в своём дизайне и несёте нужный кусок кода верстальщику — профит.
- Web Design Freebies. Подборка иконок, шрифтов, иногда проскакивают мокапы — золотая жила для мудборда. Больше не обновляется, так что пользуйтесь, пока не протухло.
- Color Supplyyy App. Простое и приятное приложение для подбора цветовой гаммы.
- Fonts Google. Шрифты, которые Google одобряет.
- Uimovement. Коллекция няшных микровзаимодействий.

Нахвататься визуального вдохновения
Просто подборки картинок, которые помогают нашим дизайнерам поймать вдохновение.
- Design Collector. Фото, видео, картинки и прочая мишура, которая помогает нащупать вектор, в котором нужно творить.
- Ffffound. Чуть более хипстерский склад изображений: больше глитча и кислотных гифок.
- Designspiration. Сборная солянка из дизайнерских работ и фотографий из Instagram.
Посмотреть всё в одном месте
Если вам нужно посмотреть сразу и макет
17 сайтов для вдохновения, которые должен знать каждый дизайнер
В сети дизайнеры создали яркие сообщества, где они могут делиться новейшими идеями, художественными приемами и интересными тенденциями. Существует огромный мир блогов, онлайн-портфолио и руководств по дизайну, и мы попытались определить самые влиятельные сайты, которые могут понравиться всем дизайнерам. Вот 17 дизайнерских ресурсов, которые могут вдохновить вас, когда вы столкнетесь с творческим препятствием.
1.БОООООООМ
Основанный канадским художником Джеффом Хамадой, этот невероятный арт-блог сегодня является одним из самых популярных в Интернете. В нем представлены новые и новаторские современные художники, демонстрирующие свои работы гораздо более широкой аудитории через социальные сети и «секретный электронный клуб».
Ознакомьтесь с последними открытиями художников Hamada и отправьте сюда свои собственные творческие работы.
2. Как хорошо, что
В этом лондонском блоге о дизайне публикуются самые свежие новости из мира онлайн-искусства, а также подробные статьи о новых художниках и дизайнерах.С акцентом на цифровую индустрию и нетрадиционные кампании это отличное место, чтобы узнать о новейших творческих тенденциях. Также есть удобная доска объявлений для дизайнеров, которым нужно больше работать.
Щелкните здесь, чтобы прочитать сегодняшние новости дизайна и узнать, какие кампании помогают избежать шума.
3. Дизайнерская губка
Этот сайт, посвященный дизайну интерьера, поделкам своими руками и вдохновляющим людей во многих областях, ищет красоту в повседневной жизни. Design Sponge сочетает в себе лучшее из Интернета и представляет его в элегантной упаковке: от великолепных руководств по цветам до хитроумных советов для бизнеса.
Посетите веб-сайт, чтобы вдохновиться некоторыми обязательными к прочтению книгами по дизайну, вкусными рецептами и идеями поделок.
4. NOTCOT
Являясь частью большой сети сайтов, NOTCOT разделяет нетрадиционные дизайнерские и художественные концепции, которые определенно помогут вам выбраться из творческого спада. Хотя сайт в основном ориентирован на дизайн продукта, архитектуру и упаковку, он стремится найти вдохновение в любой форме.
Ознакомьтесь с их последними публикациями о дизайне здесь и узнайте, какие игривые и творческие идеи воплощаются в жизнь по всему миру.
5. Juxtapoz
Цифровая версия журнала Juxtapoz Magazine наполнена вдохновляющими произведениями уличного искусства, живописи, фотографии и многого другого. Есть даже видеоканал Jux TV, посвященный начинающим артистам, премьерам галерей и музыкальным клипам.
Посетите веб-сайт и узнайте, что сногсшибательно в мире современного искусства, будь то на улице или в престижном шоу.
6. Дриббл
Подобно Behance, Dribbble — это онлайн-сообщество дизайнеров для обмена, продвижения и поиска новых работ.Благодаря оптимизированному интерфейсу и юношескому шарму, платформа создает лоскутную атмосферу стартапа, поэтому она популярна среди нового поколения графических дизайнеров.
Ознакомьтесь с новейшими дополнениями к платформе Dribbble и загрузите здесь свое личное портфолио.
7. Высокофруктоза
Как и Booooooom, онлайн-версия журнала Hi-Fructose Magazine посвящена обмену работами восходящих креативщиков, особенно в мире изобразительного искусства. Хотя большинство постов посвящено современной живописи, сайт не возражает против того, чтобы иногда делиться скульптурами или короткометражными фильмами.
Посетите веб-сайт, чтобы узнать, какие современные художники идут навстречу современным тенденциям.
8. FFFFOUND!
Этот японский сайт позволяет пользователям обмениваться изображениями и анимациями, заслуживающими внимания. Благодаря простому дизайну, в котором основное внимание уделяется исключительно контенту, это отличный ресурс для дизайнеров и художников, ищущих новую перспективу. Когда вы нажимаете на изображение, вы видите множество рекомендаций по аналогичной работе, так что это кроличья нора для творчества.
Посетите веб-сайт, чтобы увидеть, какие потрясающие изображения сегодня публикуются и добавляются в закладки.
9. Дизайн
Что-то вроде Pinterest для дизайнеров, Designspiration позволяет пользователям создавать профили и делиться творческой работой со своим сообществом. Чтобы организовать свои закладки, легко создавать коллекции на основе стиля, цвета или любого другого атрибута. Вы также можете искать по цвету, что очень помогает при поиске вдохновения для проекта.
Присоединяйтесь к сообществу Designspiration и начните сохранять здесь свои любимые дизайнерские идеи.
10. Swissmiss
Этот блог, которым управляет швейцарский дизайнер Тина Рот Айзенберг, посвящен инновационным и умным дизайнерским идеям, обычно в форме физических объектов.Будь то классная книжка для журнального столика, милое украшение или новый подарок, Айзенберг находит одни из самых оригинальных дизайнов в Интернете.
Зайдите на сайт, чтобы узнать, какие продукты, цитаты и художественные кампании вдохновляют ее в последнее время.
11. Pitch Design Union
Дизайнер Марго Харрингтон создала Pitch Design Union как платформу для своей творческой работы, но она также использует его, чтобы делиться проницательными комментариями о мире дизайна, а также о своих текущих вдохновениях.
Следите за дизайнерским путешествием Марго в блоге Pitch Design Union.
12. Сетка вдохновения
Эта цифровая витрина проливает свет на самых талантливых дизайнеров, иллюстраторов и фотографов. Уделяя равное внимание изобразительному искусству и дизайну продукции, редакторы сайта ищут вдохновение во всех областях творчества.
Посмотрите, какие фантастические, забавные и футуристические творения вызывают фурор на веб-сайте Inspiration Grid.
13. Абдузидо
Этот глобальный коллектив делится своими любимыми статьями о дизайне, фотографии, цифровых интерфейсах и архитектуре.Также есть набор полезных руководств по Photoshop, цифровой иллюстрации и UX-дизайну, которые могут использовать все желающие.
Оцените Daily Design Inspiration от Abduzeedo и загрузите их бесплатные Обои недели от многообещающих художников.
14. Как оформить
Этот обширный ресурс посвящен образованию в области дизайна с множеством учебных пособий, руководств по карьере и бизнес-советов. Узнайте, какие дизайнерские фирмы заслуживают внимания, и узнайте, как продвигать себя, чтобы получить эту работу.
Посетите веб-сайт How Design, чтобы узнать о последних новостях в области дизайна, редакционных статьях и объявлениях о вакансиях.
15. Маленькие большие детали
Этот забавный блог Tumblr посвящен расцветам цифрового дизайна, которые помогают сделать продукт отличным. В Apple OS X, пакете Google, Facebook и другом популярном программном обеспечении так много интересных дизайнерских приемов. Посмотрите, какие детали открываются в ваших любимых приложениях, а затем используйте их как отправную точку для своей собственной дизайнерской работы.
Ознакомьтесь с последним постом Little Big Details здесь.
16. FormFiftyFive
Управляемый сообществом дизайнеров, программистов и художников, этот элегантный веб-сайт наполнен интервью и фоторепортажами от подающих надежды талантов. Любой желающий может разместить свое портфолио на сайте, и он всегда открыт для знакомства с новыми творческими работами. Также есть раздел для вакансий и предстоящих дизайнерских мероприятий.
Посетите веб-сайт FFF, чтобы узнать, какие концепции продуктов, шрифты и дизайнеры вызывают энтузиазм в их команде в последнее время.
17.Блог о дизайне
Этот высококачественный блог Tumblr, которым управляет графический дизайнер Эна Баканович, постоянно обновляет интересные дизайны продуктов, упаковки и концепции брендов. Ей нравится искать талантливых молодых дизайнеров и студии, которые только начинают свое существование.
Посмотрите, что Баканович отстаивает на этой неделе на TDB.
.Дизайн Вдохновение
Переключить навигацию
- Откройте для себя
- Интерьер
- Продукты
- Фотография
- Арт
- Образ жизни
- Реклама
- Логотипы
- Растения
- Вопросы для вдохновения
- Все выпуски
- Workspace Inspiration
- Logo Inspiration
- Дизайн интерьера: Вдохновение
- Искусство вдохновения
- Случайное вдохновение
- Дизайнерский прожектор
- Отправить работу
- Оставайся на связи
- Информационный бюллетень
- Твиттер
- Bloglovin
- →
Ищи:
× ЗакрытьВыберите плату для контакта
Сохранить × Закрыть Ищи: × ЗакрытьЗагрузить вдохновение
Загрузить с компьютера Взять с веб-сайта
40 лучших веб-инструментов в 2020 году для фрилансеров, дизайнеров и разработчиков
× Закрыть
Эти 40 веб-инструментов и сервисов использовались больше всего в 2019 году
× Закрыть
10 тенденций цифрового маркетинга, которые нельзя игнорировать в 2019 году
× Закрыть
Раскройте свои творческие способности: 10 поделок из винных пробок, которые стоит попробовать
× Закрыть
Экологичный бюджет: 10 ландшафтных дизайнов во дворе дома, которые не сломают банк
× Закрыть
5 высокооплачиваемых рабочих мест в искусстве, которые стоят затрат на обучение в частной школе
× Закрыть
В центре внимания дизайнера: работа иллюстратора Марка Конлана, вдохновленная причудливыми и эмоциональными ситуациями
× Закрыть
В центре внимания дизайнера: создатель нестандартных камер Дора Гудман
× Закрыть
Обзор дизайнеров: удивительный иллюстрированный дизайн персонажей Андрея Гордеева
× Закрыть
В центре внимания дизайнера: необычайно яркие визуальные работы Питера Хэмлина
× Закрыть × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть  × Закрыть
× Закрыть- ← Предыдущие сообщения
15 сайтов для вдохновения веб-дизайном 2020 (Советы дизайнера)
Неопределенность с вопросом «Как я могу быть более креативным?» случается со всеми. В этой статье вы найдете лучшие примеры дизайна веб-сайтов, приложений и блогов. Кроме того, наши дизайнеры поделятся своими советами и хитростями. 😉 Готовы вдохновиться?
Это краткое изложение статьи для вашего удобства:
- Дизайнеры UX Studio делятся источниками вдохновения
- Лучшие веб-сайты для развития вашего творчества
- UX folio — Веб-сайт-портфолио для создания собственного веб-сайта
- Рекомендации для дизайнеров — как никогда не иссякнуть идеи
Мы в Ux studio недавно опубликовали статью о 10 основных тенденциях дизайна веб-сайтов, таких как типографика и повествование, анимированная графика, градиент и эффект перекрытия, искусственный интеллект, виртуальная и дополненная реальность, а также 3D-графика.

Будьте в курсе последних тенденций, это вдохновит вас на следующий проект, а эта статья послужит удобным инструментом для тех, кому нужны еще несколько советов и где найти отличные идеи дизайна веб-сайтов.
Дизайнеры UX Studio делятся вдохновением от
Мы в UX studio увлечены созданием новых крутых цифровых продуктов. В этой статье мы попросили наших любимых товарищей по команде назвать свои источники вдохновения и поделиться секретами того, как никогда не иссякнуть крутые идеи.Итак, приготовьтесь узнавать новое прямо сейчас! 😎
Витариус Бенце
Дизайнер-самоучка, выросший в Интернете. Я либо путешествую, пью кофе, либо делаю посредственные фотографии, когда не нажимаю на пиксели. Я оцениваю свои лучшие источники вдохновения как Dribbble, Awwwards, Muzli, Instagram и актуальные приложения, которые я использую на своем телефоне.

Dribbble — Проблема заключается в том, что большинство дизайнов там не соответствуют действительности. Но это тоже хорошо.Многие из них выглядят довольно смело, и вы можете подумать, как применить их в реальном проекте.
Instagram — Я слежу за некоторыми дизайнерами, и иногда вещи мне нравятся. В Instagram мне действительно нравится более личное общение, чем просто поиск чего-то случайного на Dribbble. Во многих случаях я могу увидеть стиль дизайнера, которому следую. Так что, по крайней мере, я могу найти что-нибудь полезное в Instagram.
Мои любимые дизайнеры Instagram, которые помогают мне развивать мои творческие способности:
Мартина Дьёрфи
Я работаю дизайнером и постоянно готов учиться.Люблю путешествия и кофе. Кроме того, я без ума от собак.
Я обычно смотрю на конкурентов продукта, над которым работаю. Если меня интересуют более мелкие проблемы с пользовательским интерфейсом, я обычно смотрю на работы Dribbble, Behance и других наших дизайнеров.
Я думаю, что Dribbble и Behance хорошо подходят для идей UI, но не для UX, потому что обычно можно найти красивые, но непрактичные идеи. Однако конкуренты делают самые важные из них, потому что по ним я могу понять лучшие практики и то, как работает эта отрасль.
Дэвид Пастор
Я основал и работаю генеральным директором UX studio и UXfol.io. Еще я написал книгу Product Design. Я с энтузиазмом отношусь к самоуправляемым командам, новым технологиям и дизайну, ориентированному на человека.
Для меня исследование конкурентов из той же отрасли является хорошим источником вдохновения и дизайна. Прямые конкуренты решают одни и те же проблемы и с одинаковым ценностным предложением для одной и той же целевой группы. Посмотрите на прямых конкурентов вашего клиента, посмотрите, как выглядят их веб-сайты или приложения, найдите хорошие решения или детали дизайна, на которых можно поучиться.
Помните! Анализ конкурентов не означает копирование решений других компаний, а скорее определение плюсов и минусов их продуктов и уверенность в том, что вы делаете шаг вперед, внедряя передовой опыт для своего веб-сайта или приложения. В конце концов, хорошие дизайнеры черпают вдохновение от других, но никогда не копируют их!
 Или посмотрите на компании с бизнес-моделью, аналогичной той, с которой вы работаете в данный момент. Например, вы можете проверить, как модель подписки работает на разных веб-сайтах, чтобы получить представление о решениях UX / UI для вашего проекта.
Или посмотрите на компании с бизнес-моделью, аналогичной той, с которой вы работаете в данный момент. Например, вы можете проверить, как модель подписки работает на разных веб-сайтах, чтобы получить представление о решениях UX / UI для вашего проекта.
Для вдохновения я предлагаю Adobe Color. Это бесплатное интернет-приложение позволяет дизайнерам опробовать, создавать и сохранять различные цветовые схемы, в основном простой способ запечатлеть вдохновляющие цветовые комбинации.
Некоторые другие места для поиска идей пользовательского интерфейса:
- UXfol.io
- Behance
- Webbi
- Дриббл
Зеленка Шандор
Во-первых, когда я сгораю, я обычно встаю и гуляю по офису, пью кофе / воду и т. Д.Я пытаюсь очистить свой разум и несколько минут заняться чем-нибудь другим.
 Затем, вернувшись к своему столу, я пытаюсь собрать все свое дерьмо и начать изучать дизайнерские идеи на Behance. Работы, представленные там, в основном сосредоточены на пользовательском интерфейсе, что чрезвычайно полезно, когда я пытаюсь создать что-то уникальное. Вы можете найти множество вариантов, от веб-интерфейса и мобильного интерфейса до дизайна продукта… буквально, вы можете найти там все, что угодно.
Затем, вернувшись к своему столу, я пытаюсь собрать все свое дерьмо и начать изучать дизайнерские идеи на Behance. Работы, представленные там, в основном сосредоточены на пользовательском интерфейсе, что чрезвычайно полезно, когда я пытаюсь создать что-то уникальное. Вы можете найти множество вариантов, от веб-интерфейса и мобильного интерфейса до дизайна продукта… буквально, вы можете найти там все, что угодно.
Если мы говорим о всевозможных источниках вдохновения, мне нравится связывать UI с чем-то еще.Я немного копаюсь — нахожу веб-сайты, мобильные приложения, логотипы, что угодно, и создаю что-то, что придает всем им (включая проект пользовательского интерфейса) уникальный штрих. Когда мы работали над простым мобильным приложением OTP Bank, я как бы «изобрел» карточный дизайн (где я помещаю элементы пользовательского интерфейса друг на друга, как стопку карточек).
 Дизайн мобильного приложения, основанный на «карточном дизайне».
Дизайн мобильного приложения, основанный на «карточном дизайне».Габор Лакнер
В большинстве случаев я черпаю вдохновение в Instagram (профили «сборщика пользовательского интерфейса») или в Behance.
У них много качественных материалов и решений для различных «проблем» веб-дизайна и всего дизайна айдентики 🙂
Instagram — Я использую его, когда путешествую, он упрощает использование и сохранение вдохновения. Я люблю эту малышку больше, чем Behance, так как вы можете увидеть больше сообщений за более короткое время. На Behance вы должны прокрутить весь проект, а в Instagram вы можете найти только визуальные эффекты.
Анна Мате
UX / UI дизайнер здесь, в UX studio, я также гурман, фанат контроля среднего уровня и любитель красоты и образа жизни.
Во-первых, пока мой проект находится на стадии прототипа, я ищу хорошие UX-решения. Мы связываем это с нашим анализом конкурентов и сбором лучших практик для наших клиентов.
 Во-вторых, я пытаюсь найти вдохновение в фазе пользовательского интерфейса. Обычно я захожу в Pinterest, где могу организовать свои пины в доски (это действительно полезно, потому что я могу поделиться им или поработать над этим с другими). Затем мне нравится посещать Dribbble; иногда там можно найти действительно красивые дизайны. Хотя я должен быть осторожен, какой из них просто выглядит красиво, но не оказывается достаточно «умным» для реальных ситуаций.То же самое и с Uplabs: красивые интерфейсы, умные идеи, но не всегда реалистичные.
Во-вторых, я пытаюсь найти вдохновение в фазе пользовательского интерфейса. Обычно я захожу в Pinterest, где могу организовать свои пины в доски (это действительно полезно, потому что я могу поделиться им или поработать над этим с другими). Затем мне нравится посещать Dribbble; иногда там можно найти действительно красивые дизайны. Хотя я должен быть осторожен, какой из них просто выглядит красиво, но не оказывается достаточно «умным» для реальных ситуаций.То же самое и с Uplabs: красивые интерфейсы, умные идеи, но не всегда реалистичные.
Кроме того, я еженедельно получаю информационные бюллетени с этих сайтов с еженедельными обзорами. Еще один отличный пример — Pixelbuddha. Когда мне нужно загрузить что-то вроде шрифта или библиотеки, я добавляю свой адрес электронной почты, и он отправляет мне информационные бюллетени.
Поленился отписаться от веб-сайтов 🙄 но иногда и там нахожу интересные вещи. Instagram также предоставляет хорошее место для поиска вдохновения.
Лучшие сайты с веб-дизайном для повышения вашего творческого потенциала
У каждого дизайнера в UX studio свой подход к тому, где черпать вдохновляющие идеи и новые, иногда новаторские, решения для проектов.Итак, вот список популярных и нетрадиционных мест для поиска дизайнерских идей. Креативность и идеи здесь безграничны, каждый сможет найти крутую идею, которая в будущем может воплотиться в реальность.
Behance
Хорошо зарекомендовавшая себя онлайн-платформа для демонстрации и открытия творческих проектов. Посмотрим, как там можно вдохновиться.

- Лучшее на Behance — Найдите самые популярные изображения, видео, проекты и визуальные эффекты, которые понравились тысячам людей и которые закончились размещением на Behance.
- Кураторские галереи — демонстрирует проекты в таких областях, как графический дизайн, фотография, иллюстрация, взаимодействие, движение, архитектура, дизайн продукта, мода, реклама, изобразительное искусство, ремесла, игровой дизайн и звук.
- Creative Tools — Сборник работ, выполненных с помощью различных творческих инструментов. Вкладка состоит из списка инструментов и набора разработанных с их помощью работ.
- Школы и организации — Проверяйте, подписывайтесь и присоединяйтесь к организациям, занимающимся разработкой новых продуктов и услуг.Посетите их страницы, проверьте их галереи и дизайнерские портфолио, вдохновитесь изменить мир к лучшему. 💪
Дриббл
Платформа онлайн-сообщества для художников и дизайнеров, где каждый день они могут делиться своими изображениями, анимацией и креативными материалами. Dribbble поощряет дизайнеров загружать свои проекты и делиться ими, чтобы вы всегда могли найти что-то новое и интересное, чтобы черпать вдохновение.
 Мы можем не охарактеризовать Dribbble как хорошее место для обучения, но многие UX- и UI-дизайнеры со значительным опытом там общаются.
Мы можем не охарактеризовать Dribbble как хорошее место для обучения, но многие UX- и UI-дизайнеры со значительным опытом там общаются.
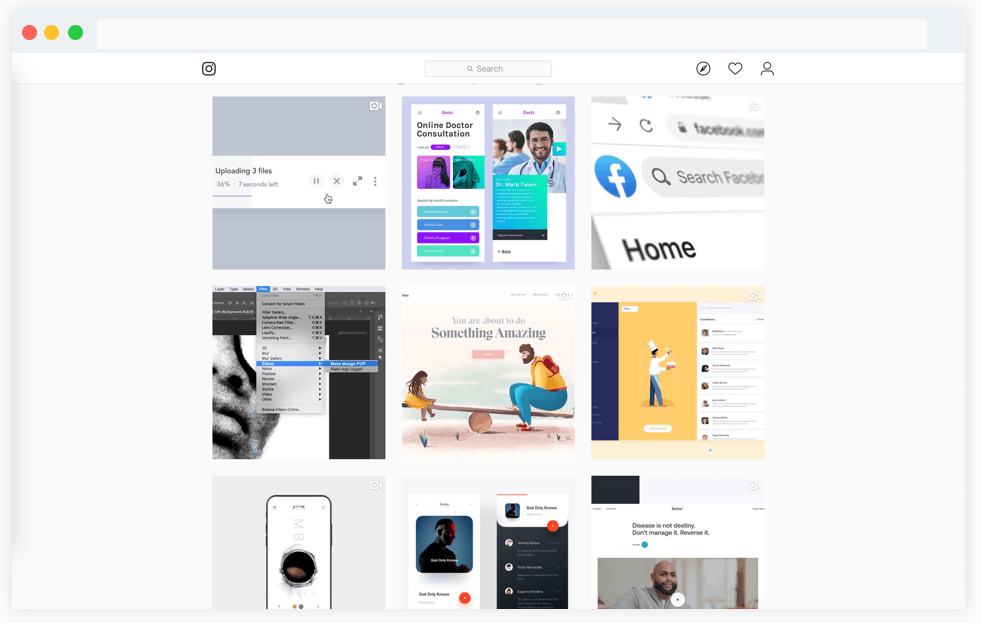
Одна из самых популярных платформ социальных сетей, она предназначена для демонстрации и продвижения только визуального контента. Таким образом, это отличное место для тех, кто хочет рекламировать свою продукцию и найти свою аудиторию. Лежа поздно вечером в постели, вы листаете ленту Instagram и натыкаетесь на красивый пост с великолепным оформлением. Вы уже можете представить, что встраиваете некоторые элементы в свой текущий проект. Звучит знакомо?
 Наши дизайнеры признают, что Instagram — удобный инструмент для вдохновения веб-интерфейсов.Вот еще несколько каналов Instagram, на которые вы можете посмотреть:
Наши дизайнеры признают, что Instagram — удобный инструмент для вдохновения веб-интерфейсов.Вот еще несколько каналов Instagram, на которые вы можете посмотреть:
Pinterest занимается визуальными эффектами, творчеством и открытиями. С 2010 года, когда платформа была запущена, она стала местом, где можно найти вдохновение, интересные и забавные изображения, а также контент для социальных сетей
 Чтобы помочь вам найти и закрепить самые интересные идеи и изображения, мы выбрали несколько замечательных досок и дизайнеров, которым вы можете следовать на Pinterest:
Чтобы помочь вам найти и закрепить самые интересные идеи и изображения, мы выбрали несколько замечательных досок и дизайнеров, которым вы можете следовать на Pinterest:
- Майк Дью — Графический дизайнер Майк Дью из Филадельфии считается одним из самых популярных пиннеров Pinterest с 3.5 миллионов фанатов. Невероятно!
- Дафна Торквато — бразильский дизайнер с яркими и красочными коллекциями информационных панелей о дизайне UX / UI, дизайне упаковки, типографике, логотипе, брендинге и т. Д. В его профиле смешано множество вещей, и каждый может найти что-то вдохновляющее.
- Color Palette Ideas — широкий выбор цветовых схем и сочетаний для графики, Интернета, дизайна продуктов, моды, интерьера, пользовательского интерфейса и т. Д.
Не забудьте также проверить информационные панели Pinterest с меньшим количеством подписчиков.Может оказаться, что качество, разнообразие и креативность этих пинов выходят далеко за рамки популярных дашбордов, которым все следуют как тенденции.
- Даниэль Нельсон — шведский графический дизайнер и разработчик Даниэль Нельсон собрал около 225 000 подписчиков в Pinterest. Основатель популярного блога о дизайне From Up North , посвященного графическому дизайну, афишам для концертов, уличному искусству и даже дизайну 80-х.
- Тэд Карпентер — дизайнер и иллюстратор. У Тэда Карпентера более 80 000 подписчиков в Pinterest.Его доски варьируются от ретро-поп-тем до логотипов, дизайна классов, шрифтов, винтажной эйфории. Если вы ищете вдохновение, оно прямо здесь.
- Xinkui Wang — китайский дизайнер и разработчик из Пекина. Если вы ищете вдохновение для дизайна мобильных приложений, следуйте этому пинеру.
Авввардс
Онлайн-платформа для профессионалов цифрового дизайна со всего мира, где они могут найти вдохновение, поделиться знаниями и опытом, найти связь с другими и улучшить свои навыки.Awwwards выходит за рамки онлайн-присутствия, проводя конференции в разных городах мира: Нью-Йорке, Барселоне, Амстердаме, Лондоне, Париже, Лос-Анджелесе и т. Д. Цель состоит в том, чтобы объединить лучшие агентства и идейных лидеров в мире цифрового дизайна.

Awwwards постоянно расширяет свою коллекцию веб-дизайна. Каждый год он тщательно фотографирует и демонстрирует 365 лучших веб-сайтов со всего мира. Если вы ищете сайты, где можно найти вдохновение для дизайна, вы знаете, куда идти. Находите творческие идеи, которым нет конца.
Шаблон Monster
Давным-давно группа дизайнеров и разработчиков собралась вместе с целью сделать цифровой мир более простым и красивым в использовании. Таким образом, Template Monster родился еще в 2002 году.
Найдите на этой торговой площадке все виды дизайна веб-сайтов, от искусства и культуры до развлечений, игр и ночной жизни. Какой бы ни была ваша отрасль, вы можете выбрать одну из сотен дизайнерских идей.

Template Monster предлагает дизайнерам бесконечные возможности для вашего вдохновения.Шаблоны разбиты на 18 групп по 10 000 дизайнерских идей в каждой. Кроме того, вы можете открыть все в реальном демонстрационном режиме, как если бы вы открывали и прокручивали живой веб-сайт в Интернете.
В общем, если вам нужно создать сайт или веб-проект, вы знаете отрасль своего клиента, но вам нужно больше информации о том, как должен выглядеть веб-сайт — просмотрите Template Monster, у него определенно есть что дать толчок вашему творчеству. .
Муз.ли
Блог с вдохновением от дизайна, новости и тенденции на ваш вкус.Откройте для себя инновационные иллюстрации, особенности дизайна, уникальные веб-сайты, фото-проекты и изобразительное искусство, а также мнения и статьи экспертов в области дизайна в Интернете и со всего мира.
 Еженедельно Музли публикует статьи, вдохновляющие дизайнеров, взаимодействия пользовательского интерфейса, вдохновляющие тематические исследования с кучей идей UX / UI для дизайнеров и решений для дизайнеров.
Еженедельно Музли публикует статьи, вдохновляющие дизайнеров, взаимодействия пользовательского интерфейса, вдохновляющие тематические исследования с кучей идей UX / UI для дизайнеров и решений для дизайнеров.
Веб-дизайн Вдохновение
С Webdesign Inspiration вы каждый день будете получать свежие идеи для создания лучших продуктов.На веб-сайте публикуются тщательно отобранные идеи веб-дизайна в различных стилях и отраслях со всего мира.
Интерфейс позволяет легко переключаться между внешним видом настольных компьютеров, мобильных устройств и планшетов. Кроме того, дизайны классифицируются по типу веб-сайта (корпоративный, электронная коммерция, мероприятие, блог, мобильное приложение, портфолио, продукт), по цвету, по отрасли, по стилям, что дает вам возможность легко найти источник вдохновения.
Лучший сайт Галерея
Коллекция визуальных закладок или галерея веб-сайтов, как бы вы это ни называли, это место, которое выбирает веб-сайты со всего мира и размещает их в одном месте, чтобы больше людей могли узнать о них и получить вдохновение для новые проекты.

Вы можете просмотреть всю коллекцию, вы можете оценить дизайн и креативность веб-сайта, вы можете увидеть оценку веб-сайта (на основе общедоступной оценки), вы можете увидеть, сколько людей посетили конкретный сайт и им понравилось. Дизайнеры могут найти эти мелочи ценными, поскольку они дают представление об общем восприятии сайта людьми.
Кроме того, вы также можете фильтровать карточки веб-сайтов по цвету, системе управления контентом, стилю и структуре.
Сайт Inspire
SiteInspire — это демонстрация веб-дизайна и интерактивного дизайна, собранная на основе представленных материалов. Он выбирает и размещает около 5 новых веб-сайтов каждый день на главной странице. Как пользователь, вы сможете просматривать всю коллекцию, проверять веб-сайты, видеть, кто их разработал, отдавать должное понравившемуся веб-сайту и добавлять его в свою коллекцию. Со временем вы сможете создать свою собственную вдохновляющую коллекцию сайтов и дизайнов, которые вам нравятся.
Codrops
Codrops — это блог о веб-дизайне и разработке, в котором публикуются статьи, руководства, инструкции и коллекции дизайна о последних тенденциях, методах и новых возможностях.

Лучшие дизайнерские вдохновения
TopDesignInspiration — это галерея CSS и веб-дизайна, ежедневно обновляющая свой контент с вдохновляющих веб-сайтов. Все материалы публикуются в социальных сетях каждый день, поэтому вы можете оставаться креативными и вдохновленными без каких-либо усилий.

UI движение
Основное различие между движением пользовательского интерфейса и другими дизайнерскими веб-сайтами — это
.siteInspire — Вдохновение для веб-дизайна
siteInspire- Сайты
- Каталог
- Около
- Стили
- Типы
- Предметы
- Платформы
- Поиск
- Стили
- Типы
- Платформы
- Поиск
- Поиск
- Войти
- Зарегистрироваться
- Анимация
- Фоновая музыка или звук
- Большие фоновые изображения
- Большой тип
- Черно-белое
- Занят
- Коллаж
- Цветной
- Расположение колонн
- Корпоративный
- Симпатичные
- Темный
- Редакционная
- Вспышка
- Развлечения
- глюк
- Оттенки серого
- Схема сетки
- Гранж
- Рисованный
- Горизонтальная компоновка
- Иллюстративный
- Японский
- Свет
- Люкс
- Минимум
- Монохроматический
- Роман
- Органический
- Образец
- Ретро или винтаж
- Одностраничный
- с вкладками
- Текстура
- Типографский
- Необычная планировка
- Необычная навигация
- Использование инфографики
- Использование фотографии
- Использование видео
- Фон видео
- Интернет 2.0
- Агентство или консультирование
- Годовой отчет
- Награды
- Блог
- Кафе, бар и ресторан
- Кейтеринг
- Кино
- Сообщество
- Конференция или фестиваль
- Корпоративный сайт
- Образование
- События
- Выставок
- Флорист
- Галерея или музей
- Гостиница или место проведения
- Журнал
- Медицина и фармацевтика
- Разное
- Мобильное и веб-приложение
- Музыкальный исполнитель или группа
- Музыкальная сеть
- Газета
- Некоммерческая
- Личный
- Портфель
- Каталог или коллекция продукции
- пр.
- Рекламные
- Недвижимость
- Радио и подкасты
- Рецепты
- Этикетка записи
- Справочник или справочник
- Школа, колледж и университет
- маг.
- Витрина
- Ввод в эксплуатацию
- Стоковые фотографии и изображения
- Театр
- Туристическое агентство
- Телеканал
- Типовой литейный
- Видео
- Винодельня и виноградник
- Реклама
- Архитектура
- Арт
- Автомобильная промышленность
- Красота и уход за кожей
- Книги и литература
- Строительство и строительство
- Бизнес и финансы
- Благотворительность
- Дети
- Рождество
- Потребитель
- Копирайтинг
- Косметика
- Ремесло
- Культура
- Велоспорт
- танец
- Дирекция по дизайну и искусству
- Образование
- Развлечения
- Окружающая среда
- События
- Мода
- Еда и напитки
- Мебель
- Игры
- Правительство
- Здоровье и фитнес
- Исторический
- Товары для дома
- Иллюстрация
- Промышленность
- Дизайн интерьера
- Журналистика
- Ландшафтный дизайн
- Юридический
- Маркетинг и брендинг
- Разное
- Автомобили
- Фильмы
- Движущееся изображение
- Музыка
- Новости и текущие события
- Фотография
- Политика
- PR
- Полиграфия и канцелярские товары
- Дизайн продукта
- Недвижимость и недвижимость
- Издательство
- Религия
- Наука
- Спорт
- Технологии
- Телевидение
- Путешествие
- Футболки
- Типографика
- Разработка веб-приложений и приложений
- Веб-дизайн и интерактивный дизайн
- Свадьба
- Письмо
- Behance Pro-сайт
- Грузовой коллектив
- ReadyMag
- Shopify
- Squarespace
- Tumblr
