Тенденции дизайна 2018: прогноз и реальность / Блог компании FunCorp / Хабр
прогноз и реальность / Блог компании FunCorp / Хабр
Примечание переводчика: эту замечательную статью не перевели для Хабра ни в начале года, ни позднее. При том что она действительно полезная и заслуживает внимания. Поэтому, несмотря на то, что почти ⅔ 18-го года уже прожиты, я всё-таки решилась на перевод. Заодно сравнила прогнозы с реальностью, о чём оставила комментарии по тексту.
Внимание: под катом много тяжёлых гифок и красоты!
Вот и закончился ещё один год. В мире дизайна появилось множество инноваций. Но что же ждёт нас в будущем? Команда онлайн-журнала Mindsparkle Mag внимательно следит за новостями в мире дизайна и ежедневно публикует в своём блоге всё самое интересное. Проанализировав информацию за 2017 год, специалисты Mindsparkle Mag постарались предугадать, как сфера дизайна будет развиваться в дальнейшем. Без долгих вступлений представляем результат их работы — 20 наиболее вероятных трендов в области дизайна в 2018 году.
1. 3D Still Lifes / 3D-натюрморты
За последние два года стало появляться всё больше проектов в области 3D-дизайна. Наблюдая за успехом ведущих 3D-художников, например, Петера Тарки (Peter Tarka) и ребят из студии MVSM, можно смело предположить, что в 2018 году 3D-натюрморты станут ещё популярнее. Этот тренд особенно проявится в коллаборациях разных компаний для создания логотипов и в продакт-плейсменте.
Project: Squarespace stillife Author: MVSM
Project: Shapes & Forms | Rubik Author: Peter Tarka
Проект: Audi Q-Riosity | Adobe Government Автор: Петер Тарка
Комментарий переводчика: интерес к высокореалистичным 3D-сценам продолжает набирать обороты — хорошим примером являются работы Ben Fearnley.
2. More Design in AR / Больше AR
Технологии дополненной реальности (Augmented Reality, AR) продолжат стремительно развиваться, причём не только в компьютерных играх, видео или приложениях. AR вполне может завоевать своё место и в сфере дизайна, особенно если речь идёт о мобильных устройствах. Первый шаг к этому был сделан, например, агентством DIA Studio, специалисты которого добавляют интерактивный 3D-текст к самым обычным объектам, которые мы встречаем в повседневной жизни.
Project: DIA Author: DIA
Комментарий переводчика: если мы сами ещё не видим AR повсюду, то только потому, что многие идеи в данный момент в разработке. Не зря FunCorp активно «топит за» XR (новый термин Extended Reality, объединяющий в себе Augmented Reality, Virtual Reality и Mixed Reality).
3. More 3D Typography / Больше 3D-типографики
В 2018 году 3D-типографика станет ещё популярнее. Чтобы добиться успеха, дизайнеры должны создавать впечатляющие работы, постоянно раздвигая границы возможного. Многие компании (например, Nike) уже отметили важность 3D-технологий, ведь они позволяют не только установить контакт с потенциальным клиентом, но и впечатлить его. Ожидается, что в 2018 году различная 3D-анимация будет использоваться ещё чаще.
Проект: 3D Type Collection Автор: ILOVEDUST
Project: 36 Days of Type • 2017 Author: Wes L Cockx | Project: 3D Type Collection Author: ILOVEDUST. | Project: Typography projects Author: Muokkaa Studio
Project: 3D Type Collection Author: ILOVEDUST.
Комментарий переводчика: 3D-типографика взяла мировой дизайн штурмом и, уверена, не сдаст позиции в ближайшие пару лет.
Mohamed Reda Numbers
4. Digitalized Handmade Art / Симбиоз цифрового и традиционного искусства
Благодаря появлению новых приложений и инструментов (планшетов, стилусов и др.) становится всё проще совмещать рукописные работы с цифровыми. Дни старых добрых кистей из Photoshop официально сочтены. На первый план выходит «кисть-стилус» — гораздо более универсальный инструмент, раскрывающий все преимущества настоящей кисти и позволяющий создавать более современные и эстетичные изображения. Всё больше компаний, таких как Adobe или Nike, применяют эту технику для продвижения своих продуктов или брендов.
Проект: Paintblast Vol.1 Автор: Девид Милан (David Milan)
Проект: Adobe Creative Cloud 2018 Автор: Руслан Хасанов | Проект: Masked Автор: Рик Остенбрук (Rik Oostenbroek)
Проект: Paintwaves Автор: Ари Вейнкл (Ari Weinkle) | Проект: MI Автор: Рик Остенбрук
Комментарий переводчика: бесспорно, интерес к традиционному искусству каллиграфии возрос за счёт диджитализации процесса рисования, и это прекрасно!
5. Vivid & Bright Colours / Gradients / Яркие цвета, градиенты
В последние годы многие дизайнеры вновь стали использовать градиенты. Всё идёт к тому, что этот тренд сохранится, хотя и станет более многогранным. Нас ожидает множество инноваций, связанных, например, с использованием ярких и живых цветов в сочетании с различными текстурами. «Градиенты 2.0» также порадуют эффектами двойного тона.
Проект: Electric Objects Автор: Роуз Пилкингтон (Rose Pilkington) | Проект: Magic.co Автор: Людмила Шевченко
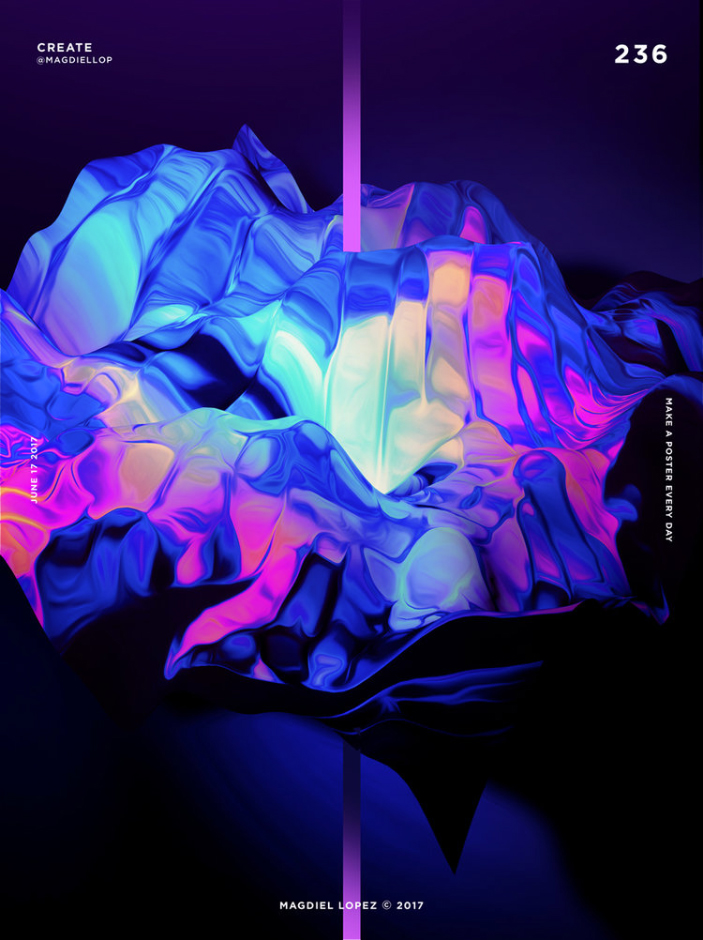
Проект: Daily Posters Автор: Магдиель Лопес (Magdiel Lopez)
Комментарий переводчика: сейчас яркие градиенты везде, но не устанем ли мы от этой пестроты к 2019? Не возьмусь прогнозировать, впрочем, даже если устанем, дизайнерам будет сложно отказаться от этого приёма, потому что игра с цветом сама по себе обогащает картинку и делает прочие украшательства необязательными.
6. More animated 3D merged with 2D / Больше 3D-анимаций в 2D-дизайне
Как и в случае с технологиями AR, ожидается, что многие дизайнеры начнут совмещать 3D-графику (а в особенности анимацию) с 2D-дизайном. Именно это сделал в серии постеров талантливый дизайнер под псевдонимом Baugasm.
Проект: Daily Posters Автор: Baugasm
Комментарий переводчика: анимировать всё, что может быть анимировано — фактически девиз этого года. Это касается как графического дизайна, так и всевозможных интерфейсов. Использование анимации в мобильных приложениях частично освещено в этой статье Ника Бабича. О том, как используется анимация в iFunny — тут.
7. Flexible 3D / Широкие возможности 3D
За последние два года в сфере 3D-дизайна произошёл настоящий прорыв. Отныне грань между реальностью и фантазией будет становиться всё более размытой. Вполне вероятно, что со временем в 3D-дизайне будет использоваться всё больше естественных форм и движений, которые просто завораживают. Отличный пример — формы и движения, характерные для жидкости в природе.
Проект: Nike Vapormax Автор: MVSM
Проект: Blobs with Medium Автор: Винсент Швенк (Vincent Schwenk)
Проект: Covestro DC Автор: Виталий Гроссман
Комментарий переводчика: с 3D такого уровня я в своей профессиональной жизни ещё не сталкивалась, но уверена, в следующем году таких работ станет больше. И связано это со значительным развитием 3D-редакторов, а также их систем рендеров и функций, имитирующих физические процессы, такие как сила тяжести, трение, столкновение и пр. Мир 3D становится всё ближе и доступнее желающим его освоить.
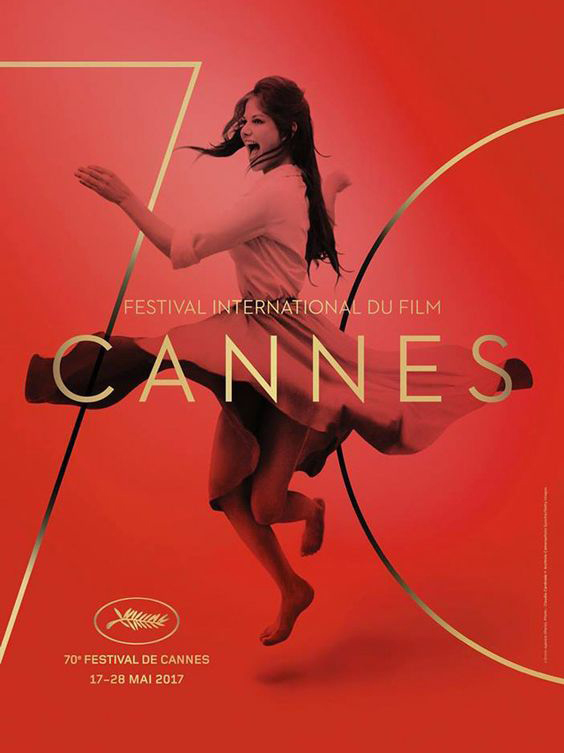
8. More Artful Photography / Более креативные фотосъёмки
Современные фотосессии и рекламные кампании станут более вызывающими и смелыми благодаря выразительному и креативному дизайну съёмочных площадок. Неважно, будут ли декорации сделаны вручную из бумаги или созданы с применением технологий 3D-мэппинга и визуализации, зрители запомнят их надолго.
Проект: Monkifesto Автор: Snask
Проект: Aizone Автор: Sagmeister&Walsh
Проект: Nike AMD Revolution Автор: Happy Finish
Комментарий переводчика: говоря о креативных фотосессиях, нельзя не вспомнить Pokras Lampas. Вопрос только, являются ли его каллиграфические шедевры «оформлением» съёмочной площадки или сама фотосъёмка — всего лишь декорация к его потрясающим работам?
9. More (animated) Retro-Illustrations / Анимированные иллюстрации в стиле ретро
Одним из главных трендов 2018 года будут современные работы в ретростиле. Продуманная анимация (например, добавление едва уловимых движений или глубины плоскому рисунку) также будет применяться всё чаще — просто для красоты или чтобы сделать повествование более запоминающимся.
Проект: PSB Refinance Автор: Кирилл Павлов
Проект: Bare Witness Автор: Re Agency
Проект: Inside the Head Автор: Сара Свенссон (Sara Svensson)
Комментарий переводчика: не думаю, что интерес иллюстраторов к ретро-стилю когда-либо пройдёт. Потому что это такой стиль в квадрате («стиль на стиле»), выверенный годами. Да и смотреть на анимированные работы иллюстраторов, например, Маркуса Магнуссона (Markus Magnusson), не надоедает.
10. Color-Gel Photography (use of colourful light) / Цветокорректирующие гели
Ещё одна техника, к которой фотографы будут прибегать всё чаще в новом году, — использование цветокорректирующего геля или цветофильтров. Она открывает практически бескрайние возможности, позволяя экспериментировать с разноцветным освещением объекта съёмки. А если использовать несколько оттенков, можно добиться уникальных эффектов затухания цвета или контраста, которые невозможно получить в Photoshop.
Проект: Nude Coca-Cola & Nude Pleasure Автор: Local Preacher
Проект: Unknown Автор: Патрис Брилла (Patrice Brilla) | Проект: Neon Hoodies Автор: Тим Таддер (Tim Tadder)
Комментарий переводчика: вот эти фотографии реально претендуют на звание произведений современного искусства. Пегги Гуггенхайм бы их купила.
11. Responsive Logos / Адаптивные логотипы
В мире, где правят мобильные устройства, важность адаптивных логотипов постоянно растёт. Уже недостаточно создать только один логотип, а затем масштабировать его в зависимости от размера экрана. Адаптивный логотип предполагает наличие нескольких версий изображения: для смартфонов, планшетов, настольных систем и многих других устройств. Несколько лет назад адаптивность стала обязательным условием веб-дизайна. Сегодня это справедливо и для дизайна логотипов.
Проект: Responsive Logos Автор: Джо Харрисон (Joe Harrison)
Комментарий переводчика: очень приятная тенденция, которая, впрочем, сейчас уже воспринимается как must-have для любого серьёзного бренда.
12. Simpler semi-3D Logos / Упрощённые логотипы с элементами 3D
Новым трендом в области дизайна логотипов станет комбинирование упрощённых форм с частичным 3D. Плавные, утончённые переливы и затухания цвета придают объекту сбалансированную глубину, что подтверждают приведённые ниже примеры. Сам по себе цвет станет ярче и насыщеннее, что сделает образ бренда более выразительным.
Проект: Formula 1 Автор: Wieden + Kennedy | Автор и проект: Firefox
Комментарий переводчика: на мой взгляд, это единственный тренд из всех перечисленных в статье, который притянут за уши.
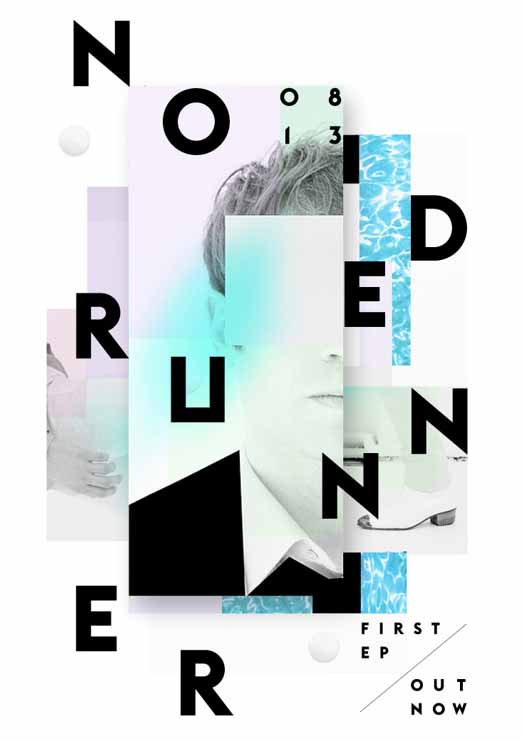
13. Custom «Arty» Typefaces / Необычные гарнитуры шрифтов
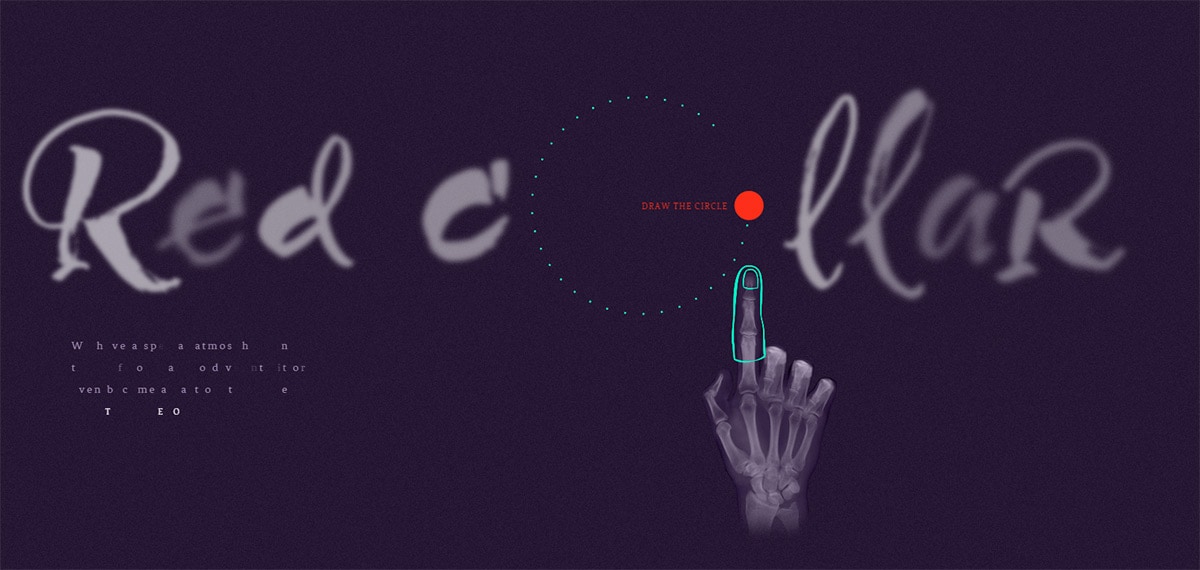
Индивидуализированные и эксцентричные гарнитуры шрифтов завоёвывают популярность, особенно среди дизайнеров. Фрагментированные, искажённые тем или иным образом визуально нарушенные шрифты непременно привлекают внимание, а именно в этом и состоит их цель. Некоторые такие гарнитуры интерактивны и реагируют на курсор мыши. Ясно одно — нет предела совершенству, когда речь идёт об индивидуализации шрифта, так что в 2018 году нас ждёт море экспериментов.
Проект и автор: Жанна Батель (Jeanne Bataille)
Проект: Vi Novell Автор: Atipus
Проект и автор: Abschluss HSD
Комментарий переводчика: что ж, странными шрифтами в 2018 уже не удивишь. Стилистически шрифты достигли, кажется, максимального разнообразия. Визуальные искажения и футуристические эксперименты — следующий шаг в погоне за вниманием зрителя.
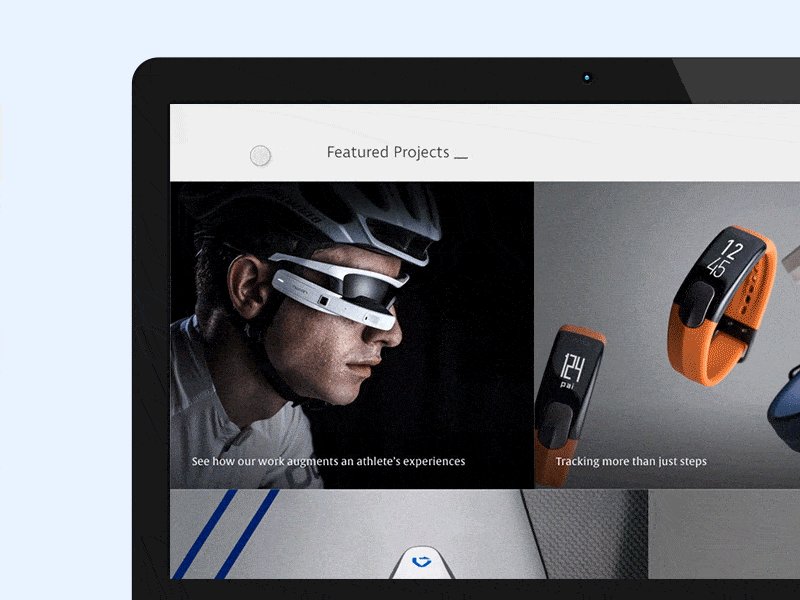
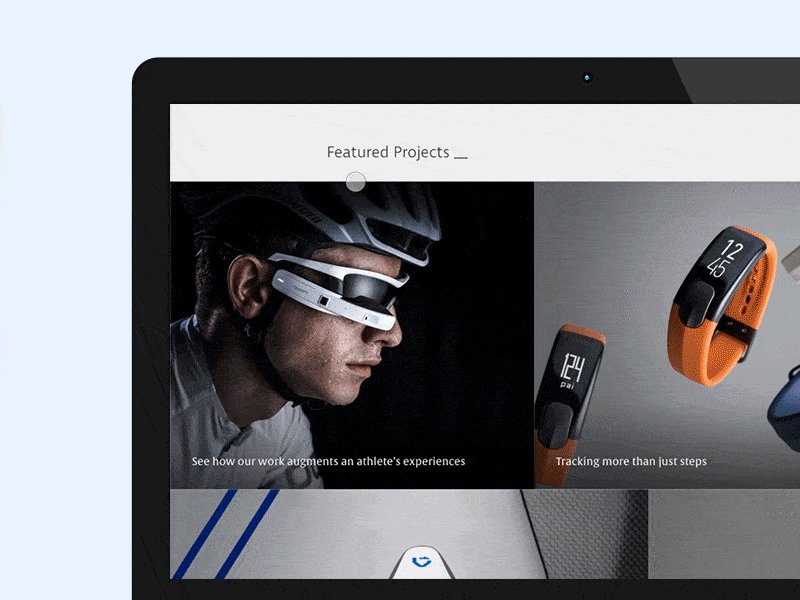
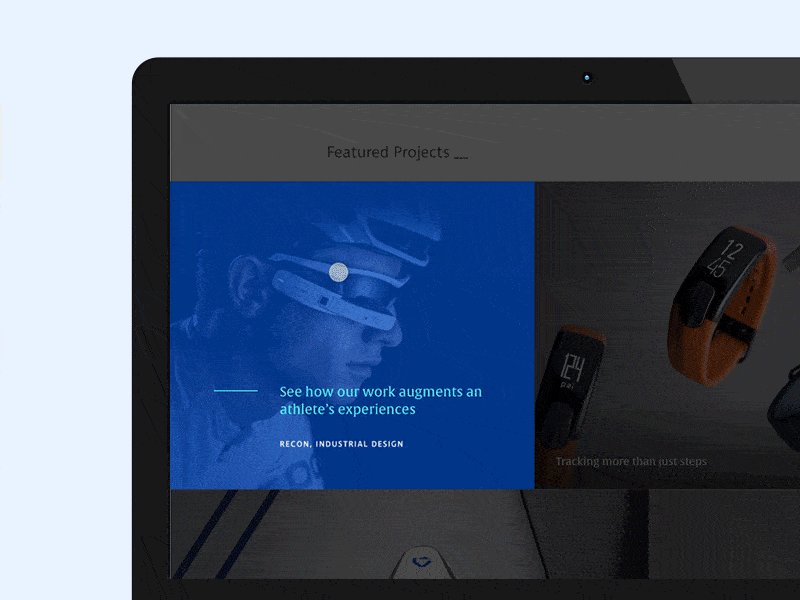
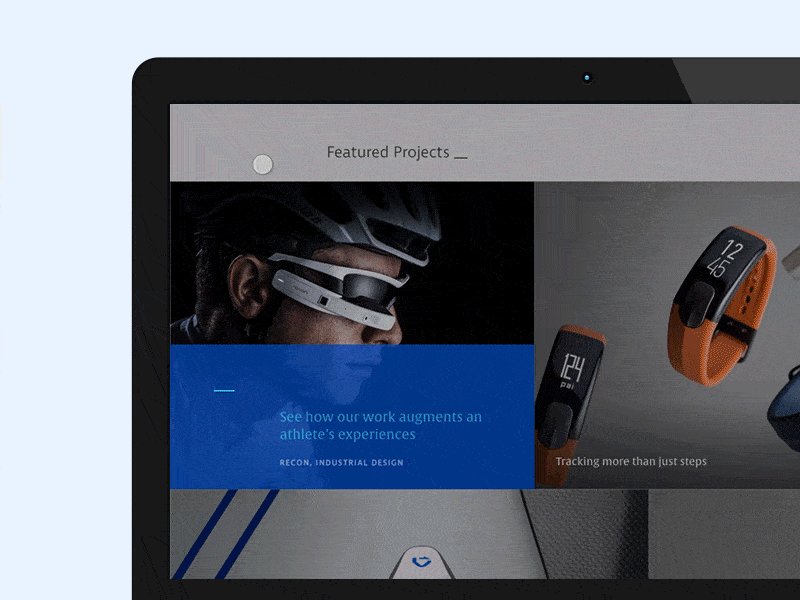
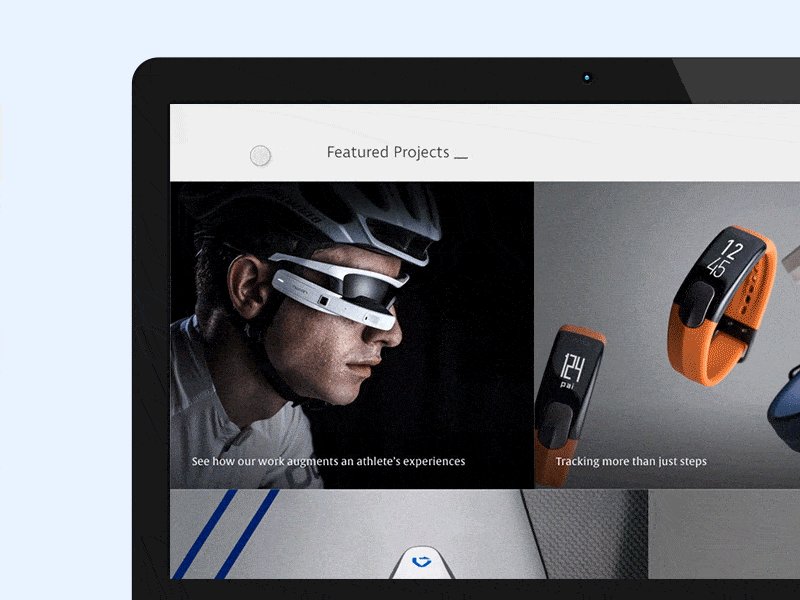
14. More (interactive) 3D in Web Design / Более интерактивный 3D-дизайн веб-сайтов
В области веб-дизайна в 2018 году также ожидается распространение 3D-элементов, позволяющих экспериментировать с глубиной, движением, текстурой и перспективой. Веб-сайт с такими элементами и средами становится по-настоящему уникальным, он наверняка больше понравится и запомнится пользователю. Специалисты модного ателье Atacac, например, создали интерактивный футуристичный шоу-рум, в котором пользователи могут изучить новую коллекцию одежды в виртуальном трёхмерном мире. Ещё один пример, на который стоит обратить внимание, — анимированные 3D-скульптуры от компании The Artery.
Проект и автор: Atacac 2017 Yearbook
Проект и автор: The Artery
Комментарий переводчика: эта тенденция, очевидно, обусловлена улучшением качества и повышением скорости интернета. Встреченный забавный пример интерактивного сайта-игры — www.foosballworldcup18.com
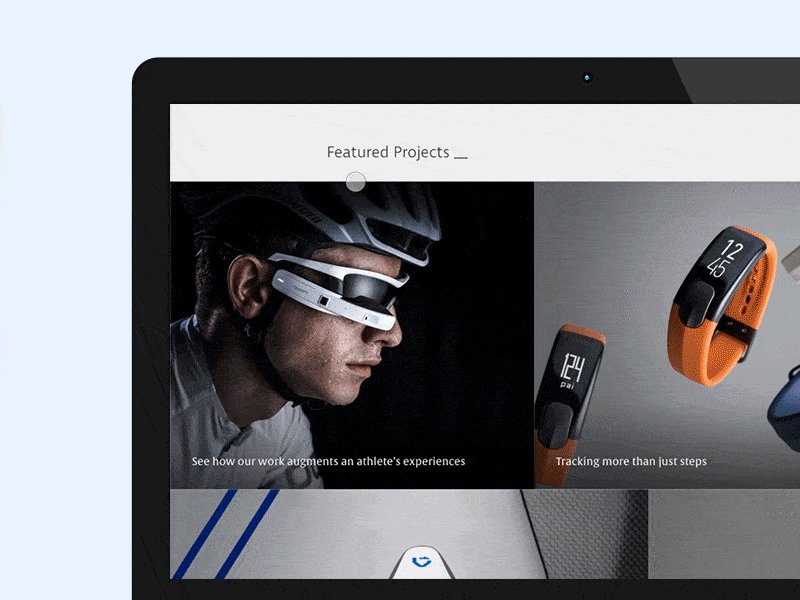
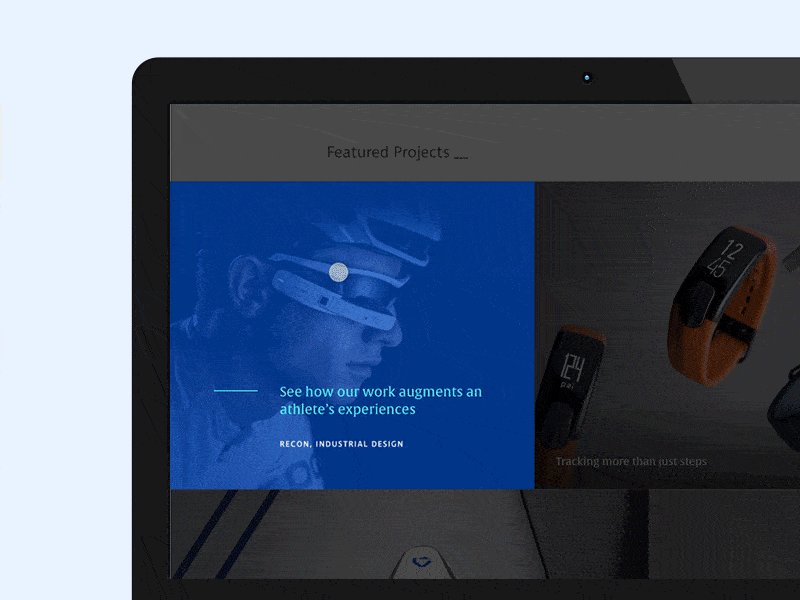
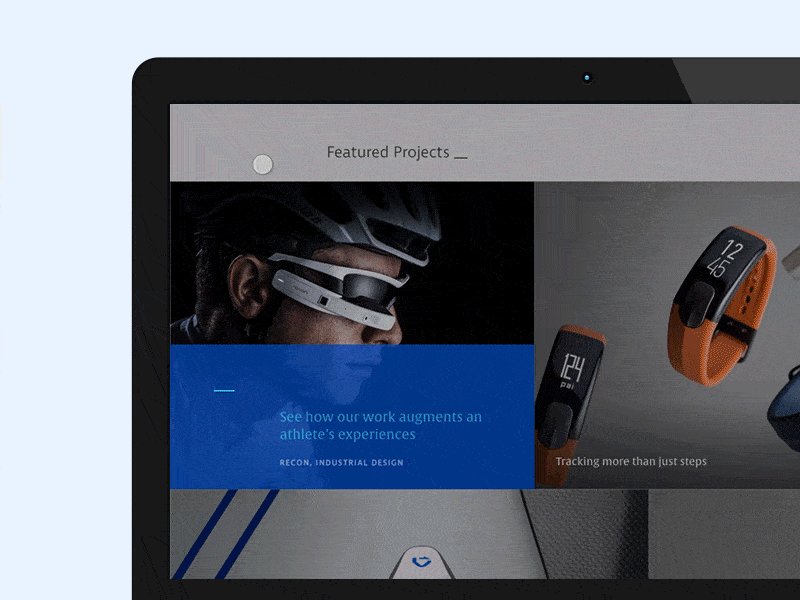
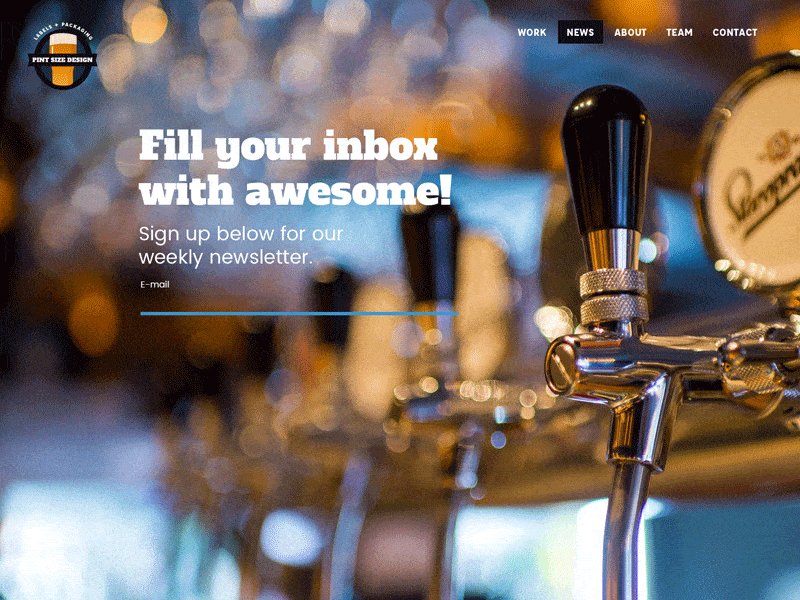
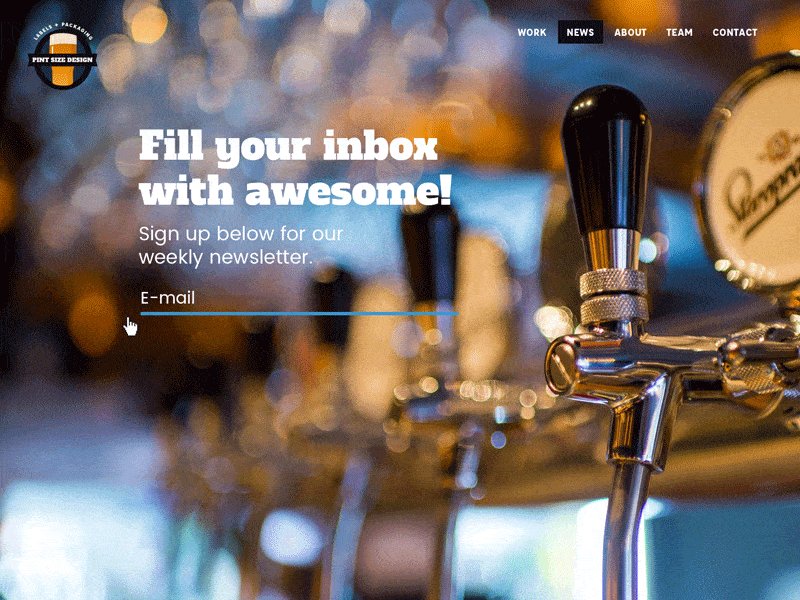
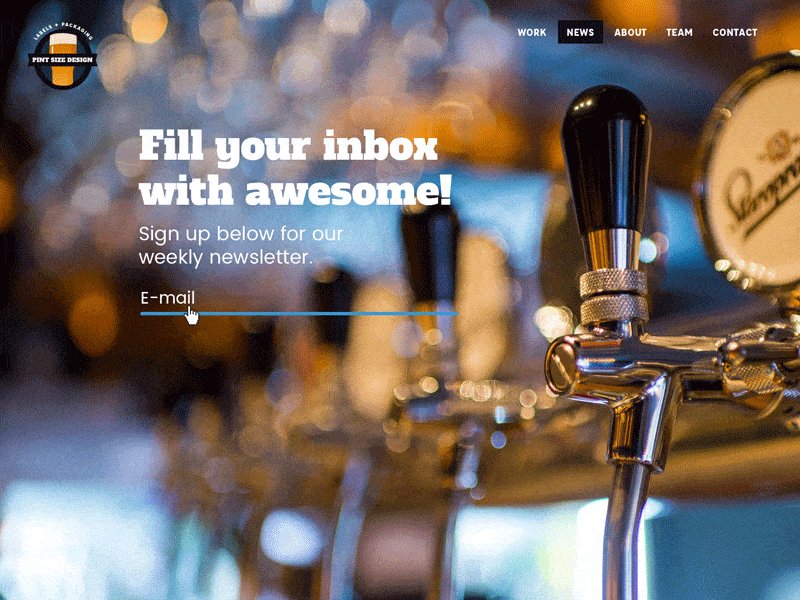
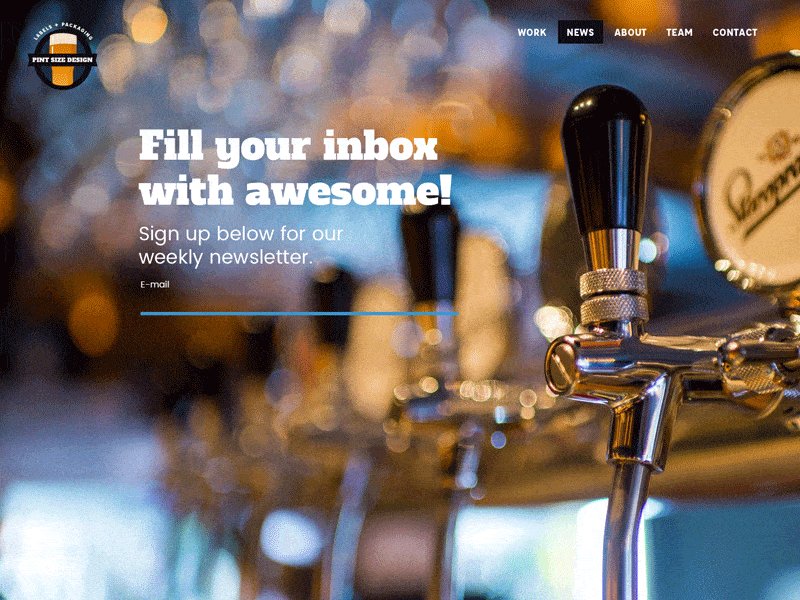
15. Interactive Mouse Pointer / Интерактивный курсор
Интерактивный курсор открывает новые возможности для взаимодействия пользователей с веб-сайтами. В зависимости от настроек конкретного веб-сайта пользователю доступны различные функции такого курсора при определённых взаимодействиях. Например, на странице дизайнера Бена Минго (Ben Mingo) интерактивный курсор начинает вести себя как магнит при приближении к элементам меню. А веб-сайт агентства Walking Men служит отличной иллюстрацией того, как интерактивный курсор может по-разному реагировать на различные действия. И это только начало. Впереди нас ждут всё новые варианты взаимодействий.
Проект: Folk Автор: Phoenix
Права и автор: Бен Минго (Ben Mingo)
Права и автор: Walking Men
Комментарий переводчика: на сайте www.foosballworldcup18.com, который я уже упоминала выше, курсор превращается в шар, идеально повторяющий динамику футбольного мяча в движении. Мелочь, но очень изящная.
16. Creative Website Loading / Креативное использование времени ожидания
Дни, когда на веб-сайтах использовались скучные полосы загрузки, остались в прошлом. Почему бы творчески не использовать время ожидания загрузки веб-страницы? Отличный пример — сайты студии Contemple и конференции Awwwards.
Права и автор: Contemple
Права: Awwwards Conference Дизайн и разработка: Adoratorio
Комментарий переводчика: всё больше сайтов используют креативные прелоадеры и экраны загрузки. Добавлю ещё примеров:
www.60fps.fr/en
ddt.jelvix.com
eeerik.com
17. Instagram Storytelling / Истории в Инстаграм
Это не столько дизайнерский тренд, сколько тренд среди дизайнеров. В 2017 году в Instagram появилось множество инноваций, в том числе Instagram Stories. С момента своего запуска эта функция завоевала любовь пользователей, и теперь всё больше дизайнеров и компаний используют её ежедневно. Отличный пример взаимодействия с подписчиками — профиль Алеса Несетрила (Ales Nesetril), автора успешной книги The Perfect Grid: A creative’s Guide to Instagram («Идеальная сеть: руководство по Instagram»), посвящённой этому вопросу. Умение правильно преподносить истории имеет решающее значение для создания аутентичного бренда, завоевания доверия клиентов и привлечения активных подписчиков. В 2018 году мы будем всё чаще видеть в Stories обучающие и «живые» видео, отчёты о текущей работе и т. д. Также ожидается, что дизайнеры будут чаще обмениваться страницами в соцсетях. Например, команда Mindsparkle уже пригласила коллег воспользоваться учётной записью @mindsparklemagazine в Instagram, чтобы пообщаться с подписчиками.
Комментарий переводчика: Stories в Instagram — не столько тренд среди дизайнеров, сколько тренд среди всех и вся.
18. 3D «Handmade» Artlook / 3D-хендмейд
Также в этом году ожидается всё большее взаимопроникновение цифрового искусства и техник ручной работы. Дизайнеры часто стараются придать своим работам облик созданных вручную, чтобы сделать их более интересными и «осязаемыми». Работы Максима Шкрета, приведённые ниже, служат иллюстрацией вышеописанного: они выглядят так, будто сделаны вручную из бумаги.
Права: 3D Art Автор: Максим Шкрет
Комментарий переводчика: стремление к максимальному реализму в 3D- и 2D-дизайне мы наблюдаем уже довольно давно. Вспомним восхитительные Android Marshmallow’s Wallpapers, которые Google создали из бумаги.
19. Isometric Design & Photography / Изометрический дизайн и фотография
Чтобы представить трёхмерный мир в двух измерениях, используется изометрическая проекция. Раньше эту технику применяли в основном в технических чертежах, но затем её открыли для себя дизайнеры. Фотография, иллюстрации, 3D-дизайн, иконография — изометрический дизайн сейчас на пике популярности! В 2018 году можно ожидать появления ещё более интересных работ.
Права: Ultraviolet Break of Day Автор: Field.io
Проект: Abstractions Vol.1 Автор: Мохамед Самир (Mohamed Samir)
Проект: Isometric House Автор: Анджела Чан (Angela Chan)
Комментарий переводчика: интерес к изометрии настолько велик, что трудно даже выделить отдельные работы. Объясняется он, видимо, тем визуальным удовольствием, которое испытываешь, глядя на изометрические миры. Perfection!
Jing Zhang for PlayStation | Level Up
Проект: Increment Mag issue 4 Авторы: Cristian Malagón Garcia, Nuria Madrid
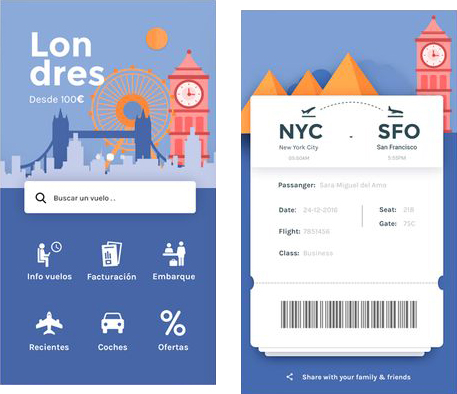
20. Adding Depth to Flat Design / Добавление глубины плоскому дизайну
Добавить глубины минималистичному плоскому дизайну можно с помощью реалистичных теней. Таким образом создаётся эффект трёхмерного пространства, почти неотличимого от реальности. Усилить этот эффект можно, расположив объекты на разных слоях и обеспечив их взаимодействие друг с другом с изменением как резкости, так и размытия.
Права: Nike Promotion Ads Автор: Ярдсон Альмейда (Jardson Almeida)
Права: Flyknit Lunar 1 & 3 Автор: Каллум Нотман (Callum Notman)
Комментарий переводчика: стремление к «реализму» интерфейсов и пользовательских взаимодействий с ними, заложенное ещё Google Material Design, продолжает набирать силу. И чем лучше ваш дизайн имитирует реальный мир, тем больше внимания он получит в этом году.
Уже идёт вторая половина 2018 года, и мы отчётливо видим, как почти все указанные бренды набирают силу и широко используются на практике. Значит, автор оказался прав и «выбил 20 из 20». Если вы с этим не согласны и считаете, что какие-то тренды не оправдали ожиданий, напишите об этом в комментариях.
Planet Design » Лучшие тенденции графического дизайна 2018
В эпоху цифрового искусства тенденции графического дизайна исчезают так же быстро, как и появляются. То, что было модным в течение последних нескольких лет, может выглядеть совершенно устаревшим уже в 2018 году.
Некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, освободив место для новых современных взглядов. Если говорить о трендах графического дизайна в 2018 году, то это будет абсолютное безумие, эксперименты и раздолье для буйной фантазии!
Это будет год безумных проектов, экспериментов и дикого воображения. Возможно, вам покажется, что некоторые из этих неожиданностей вы уже видели. И все же — давайте не будем терять ни минуты. Сейчас самое время показать, какие тенденции в графическом дизайне будут абсолютными хитами в следующем году.
____
Эффект «глюка»
Поврежденное изображение, то есть эффект глюка, в последнее время является одной из самых популярных тенденций в цифровом мире. То, что когда-то раздражало зрителя, теперь превратилось в действительно желаемый эффект.
Очевидно, поклонники ужастиков уже давно знакомы с этим. 2018 — год, когда поврежденные изображения захватят мир графического дизайна.



____
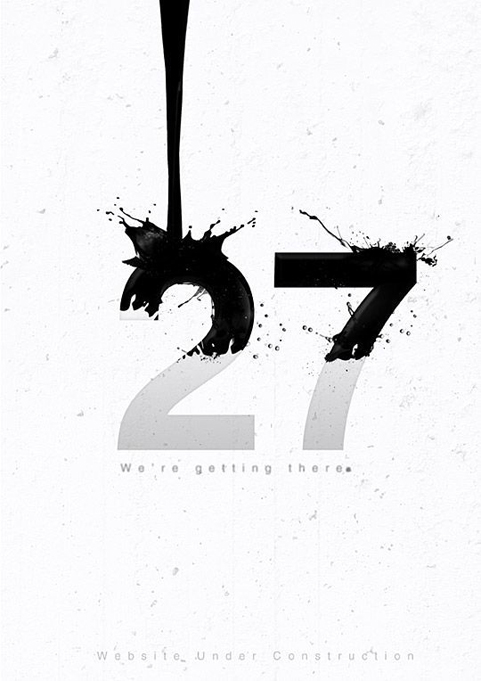
Эффект «Разрушения»
Насколько мы можем судить по текущему году, современные графические дизайнеры были одержимы «искусством разрушения». Все, что включает в себя брызги, царапины, разрывы, взломы или любую другую форму разрушения эстетики композиции, останется современным и в 2018 году.

____
Эффект смещения каналов
Игра с цветными каналами — широко популярна среди дизайнеров. Этот метод позволяет создавать большие иллюзорные эффекты. Голография, галлюцинация, искаженная реальность … все это очень влияет на зрителя, что сделает «Color channels» одной из главных тенденций графического дизайна и в 2018 году.
____
Но, голография отстает …

… и тенденция голографического дизайна, которая была огромным хитом в течение последних нескольких лет, теперь отстает от других футуристических тенденций.
Хотя это все еще выглядит гламурно и завораживающе, в 2018 году голографические проекты пойдут на спад.
Мы можем с уверенностью сказать, что 2018 год станет годом «Double».
____
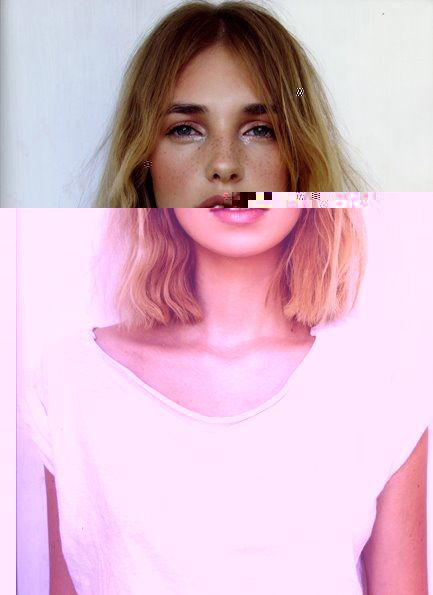
Двойная экспозиция
Двойное воздействие является трендом уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим увеличение внимания к дизайну двойного воздействия, которое поражает зрителя. Вот несколько потрясающих примеров:
____
Двойная двухцветная экспозиция
«У меня двоится в глазах» — больше не будет эффектом после выпитого ликера. Эта тенденция представляет собой гибрид использования Double Exposure Duotone и цветовых каналов. Короче говоря, двойная экспозиция достигается удвоением изображения или использованием двух разных перекрывающихся изображений в монохромных цветах. Таким образом, дизайнеры достигают эффекта «опережения времени».



____
Двойной свет
Еще одним крупным «двойником» среди графических тенденций 2018 дизайна является двухцветный свет. Этот эффект превращает простые композиции в острые и модерновые. Двойной свет — это эффект, который достигается с помощью двух реальных источников света или расщепления цветового канала. Вот несколько примеров.


____
Классический волновой доутон — до свидания …
Доутон, переведенный на двойную экспозицию, будет основным трендом в следующем году. Тем не менее, мы будем видеть меньше традиционных двойных полутонов, несмотря на то, что это одна из самых жарких тенденций года уходящего.
И это не обязательно плохо. Дизайн все-таки развивается.

____
Креативная типографика
Креативная типографика входит в число лидеров в тенденциях графического дизайна — 2018. На самом деле эта тенденция занимает ведущее место в течение последних нескольких лет и не скоро сдаст свои позиции.
Когда дело доходит до этой техники, воображение — ваш самый сильный актив. Такую типографику можно комбинировать с другими методами или использовать как самостоятельный прием. В обоих случаях это впечатляет. Убедитесь в этом с нижеприведенными замечательными примерами.



____
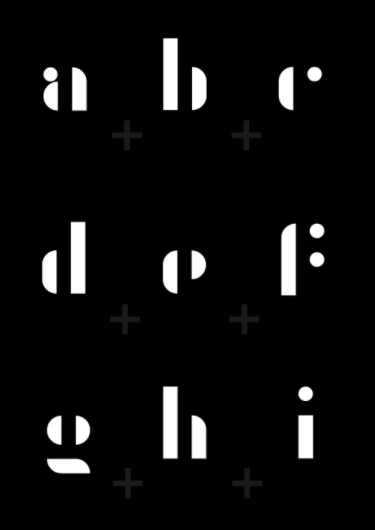
Обрезанная типографика
Этот метод был горячей тенденцией в 2017 году и останется жарким в 2018-м. Искусство стирания частей букв, сохраняя при этом их читаемость, требует много творчества и профессионализма. Но эффект того стоит.



____
Хаотичная типографика
Хаос был объявлен одной из главных тенденций в уходящем году. Похоже, что в графическом дизайне 2018 года он перейдет в хаотическую типографику. Другими словами, скажите «нет» выравниванию и «да» нетрадиционному порядку букв и слов.
____
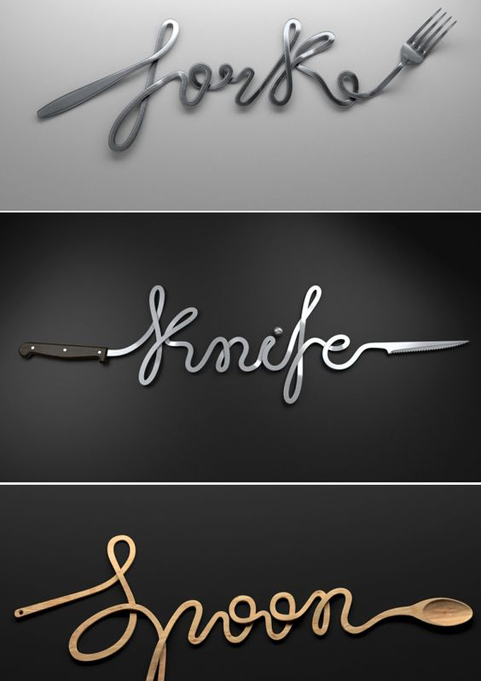
Типографика как элемент реальной жизни
Современная тенденция графического дизайна — типографика, тесно взаимодействующая с другими элементами композиции. Достигнутый эффект: буквы превращаются в объекты реальной жизни. Посмотрите на эти удивительные примеры.


____
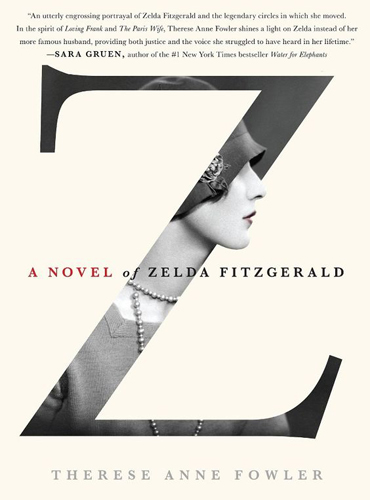
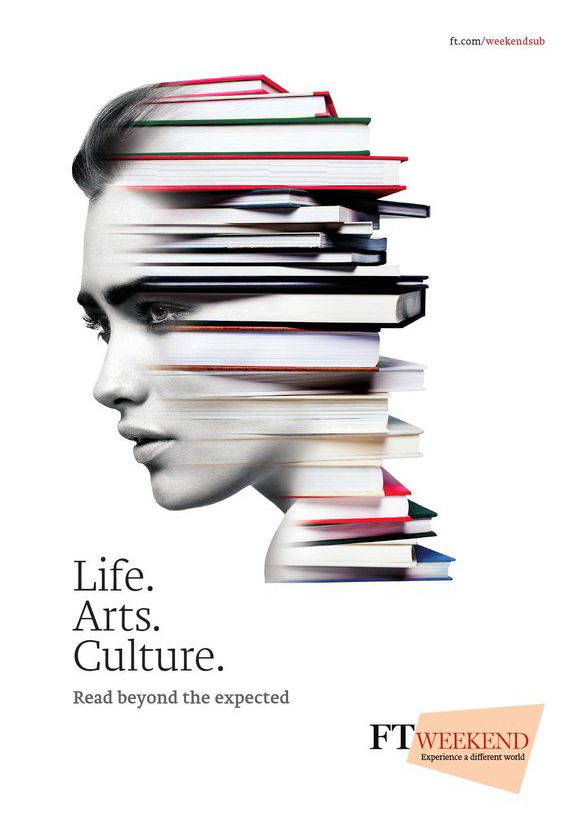
Дизайн с отрицательным пространством
Мы назвали отрицательное пространство положительной тенденцией не потому, что отрицательные и положительные притягивают друг друга в физике, а потому, что в графической эстетике негативные пространственные техники вызывают вполне положительные эмоции.
По своей природе отрицательное пространство в дизайне является «пустым» пространством, которое образует определенную отличительную форму. Этот метод — один из самых популярных в последнее время и судя по всему, не упустит своих лидирующих позиций.
____
Отрицательно-пространственная типографика
Очевидно, что современная тенденция — это смесь негативного пространства и типографики. Самое популярное в этом направлении — то, что элементы, расположенные сзади выходят на передний план через форму. Это еще один вид взаимодействия между типографикой и элементами композиции.
____
Красочная трехмерная субстанция
Яркие цвета плюс трехмерная композиция – еще одна абсолютная выигрышная комбинация, ожидаемая в 2018 году. Среди огромного количества тенденций графического дизайна, ведущих борьбу за лидерство, яркие цвета, безусловно, находятся в топе. И как может быть по-другому, если все клиенты хотят одного: «Сделайте это попсовым!»
Да. Яркие цвета могут обусловить поп-стиль дизайна. По нашему мнению, это будет одна из самых сильных тенденций в графическом дизайне 2018 года. Но мы готовы поспорить с тем, что она останется тенденцией 2019 года. Ознакомьтесь с несколькими примерами этого устаревающего направления.



____
Одноцветный 3D-дизайн
В последнее время мы видим все больше и больше презентаций товаров, использующих в качестве фона тот же цвет, что и представленный продукт. Продукт «всплывает» благодаря объему, создаваемому 3D-методами. Это выглядит довольно привлекательно.


____
Металлические элементы
В дополнение к ярким цветам в мир графического дизайна входят металлические элементы, создавая “вау”- эффект. В сочетании с другими горячими тенденциями, такими как 3D-композиции и креативная типографика, эта тенденция создает эффект реальной жизни.


____
Цветовые переходы. Градиенты
Когда Instagram еще в 2016 году превратил свой логотип в красочный градиент, никто не предполагал, что эта тенденция станет настолько значимой. Это было только начало ее подъема. Несмотря на то, что мир дизайна не был уверен в этой технике (тогда все сходили с ума по плоским формам), мы наблюдаем все больше и больше красочных градиентов.


____
Плоский и материальный дизайн находится вне внимания …
Обе эти тенденции долгое время доминировали в цифровом мире, но, видимо, прошли свой пик. Тем не менее, мы будем наблюдать за ними в дизайнах веб-сайтов и мобильных приложений, которые все еще ставят на функциональность и ненавязчивый интерфейс.

____
Рисованные иллюстрации
Иллюстрации, сделанные вручную, всегда находятся на пике популярности. Каждый дизайн — это произведение искусства, созданное с большим количеством таланта и воображения. Вот почему иллюстрации никогда не выйдут из моды.
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в игру особую уникальную атмосферу. В 2018 году иллюстрации представлены в сочетании с другими тенденциями графического дизайна, такими как отрицательное пространство, 3D-структуры, «двойная» тенденция и многое другое.



____
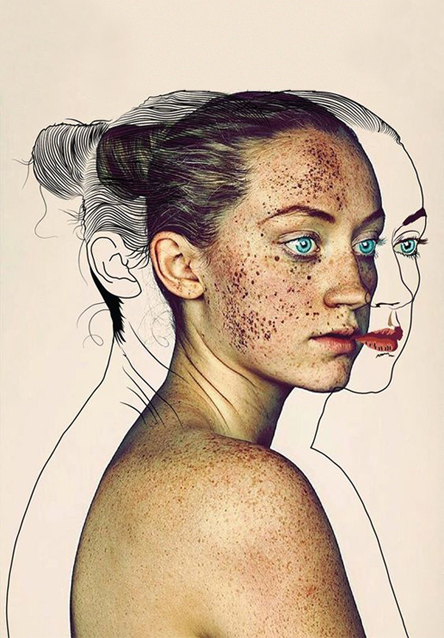
Иллюстрации поверх фотографий
Интересной тенденцией 2018 года будет объединение фотографий с цифровым рисунком. Этот метод придает композиции современный вид. Для брендов, которые находят простые фотографии слишком скучными — это как раз то, что надо!


____
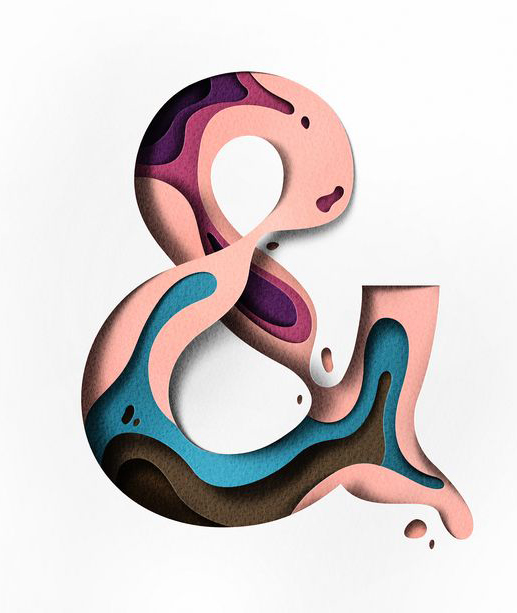
Иллюстрации, вырезанные из бумаги
Одним из последних трендов графического дизайна — 2018 являются иллюстрации в стиле papercut. Вдохновленная фактическим искусством вырезания из бумаги, эта тенденция быстро набирает обороты. Иллюстрации Papercut воссоздают композиции из разных слоев бумаги, где глубина и специфические текстуры являются обязательными элементами.
Если описать тенденции графического дизайна — 2018 коротко: это будет “все, что угодно, кроме скуки”. Год цифрового графического сумасшествия принесет завораживающие, привлекательные, не от мира сего проекты, которыми мы будем восхищаться. Не стесняйтесь делиться своими мыслями на эту тему в комментариях ниже.
Источник – Top Graphic Design Trends 2018: The Ultimate Guide
9 ведущих трендов графического дизайна 2018
2017 стал потрясающим годом для дизайна. Но 2018 обещает стать еще лучше. Он вдохновляет на великие свершения.
В этом году дизайнеры будут реализовывать даже самые смелые идеи, возродят старые стили и тренды, а также продолжат удивлять нас неожиданными решениями.
Но прежде чем начать творить и покорять новые горизонты, давайте познакомимся с самыми многообещающими трендами 2018 года.
1. Glitch эффект
Дизайнеры не могли и предположить, что glitch эффект станет ведущим графическим трендом. Еще несколько лет назад они бы посоветовали вам взять пару уроков фотографии или удалить испорченный снимок.

Но в 2018 glitch эффект стал одним из самых значимых трендов графического дизайна. Сегодня он желанный и современный. Вот как сделать glitch эффект в Photoshop:
2. Двойные изображения
Фотографы и графические дизайнеры десятилетиями работали с двойными изображениями. Фото, созданные в этой технике, могут стать настоящим произведением искусства, а могут и не оправдать ожидания.

Двойные изображения – крупный тренд 2018, но будьте с ним осторожны. Чтобы он сработал для вас, нужно уметь видеть каждую деталь. Если все сделать правильно, получится идеальная комбинация воображения, перспективы и, в некоторых случаях, даже иллюзии.
3. Обрезанная типографика
Типографика всегда была важным элементом графического дизайна. Отличный шрифт может сделать любой баннер, флаер или постер более стильным и эффектным.

Одним из самых горячих трендов типографики 2017 была обрезка шрифтов. Он продолжит пользоваться популярностью и в 2018.

Чтобы эффективно работать с этим приемом нужны определенные навыки, ведь особенно важно в погоне за впечатляющим дизайном не навредить читабельности текста. Если у вас получится все сделать правильно, результат впечатлит своей простотой и привлекательностью.
4. Хаотичная типографика
В нашей спланированной жизни всегда есть место для хаоса. Было бы неправильно не внести немного хаоса и в графический дизайн.

Вот почему в 2018 появился новый интересный тренд, который сделает любой дизайн интереснее – хаотичная типографика.
5. Типографика как элемент реальной жизни
Слова воплощают в жизнь идеи и концепции, так почему бы не сделать их частью привычной нам реальности. Это направление дизайна может стать еще одним популярным трендом 2018. В течение следующих нескольких месяцев мы увидим больше подобных работ.

Еще 10 крупнейших трендов типографики вы найдете в статье “10 трендов типографики на 2018 год. Инфографика“.
6. Градиенты
За последние несколько лет дизайнеры привыкли работать с переходами цвета. До 2007 градиенты были очень популярным трендом, пока всех не покорил плоский дизайн. Но в 2018 цветовые переходы вернут себе прежнюю популярность. Дизайн iOS, Stripe и Instagram говорят об уверенном развитии этого тренда.

7. Иллюстрации + фото
Никого уже не удивить обычными фото. Чаще всего они очень скучные. Но даже самые непримечательные фотографии можно оживить. Вот несколько потрясающих примеров:


Этот тренд объединяет фото и иллюстрации, превращая обычные снимки в произведения искусства. Идеальный выбор для рекламы.
8. Простая типографика
Некоторым компаниям не нужен уникальный дизайн. И это актуально не только для мировых гигантов таких, как Microsoft, Google или YouTube. Их дизайн и типографика всегда были максимально простыми, и это работало с самого начала.

Этот подход будет довольно крупным трендом в 2018. Все, что вам нужно для успеха – найти подходящий шрифт, использовать его с подходящими цветами и, конечно, выбрать подходящий бренд.

Найти идеальный шрифт вам поможет статья: “10 лучших ресурсов с бесплатными шрифтами (кириллица есть)“.
9. Металлические текстуры
До сегодняшнего дня металлические элементы были горячим трендом только на мировых подиумах, но теперь они начали завоевывать и мир графического дизайна. В 2018 мы будем встречать больше металлических текстур в типографике и 3D композициях, ведь они делают дизайн более стильным и интересным.

Графический дизайн – это огромная индустрия, которая связана практически с любой сферой современной экономической среды. Каждый год появляются новые тренды, но брать их на вооружение или нет, решать только вам. Используйте приведенные выше примеры для вашего вдохновения. Возможно, они подтолкнут вас на создание чего-то потрясающего.
тенденции графического дизайна – 2018
Дизайн тренды 2018. В эпоху цифрового искусства тенденции графического дизайна исчезают так же быстро, как и появляются. То, что было модным в течение последних нескольких лет, может выглядеть совершенно устаревшим уже в 2018 году. Некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, освободив место для новых современных взглядов. Итак, если вы ищете антоним к понятию «скука» — это будут тенденции графического дизайна 2018 года.
Последние графические мании.
Это будет год безумных проектов, экспериментов и дикого воображения. Возможно, вам покажется, что некоторые из этих неожиданностей вы уже видели. И все же — давайте не будем терять ни минуты. Сейчас самое время показать, какие тенденции в графическом дизайне будут абсолютными хитами в следующем году.
Эффект «глюка»



Поврежденное изображение, то есть эффект глюка, в последнее время является одной из самых популярных тенденций в цифровом мире. То, что когда-то раздражало зрителя, теперь превратилось в действительно желаемый эффект.
Очевидно, поклонники ужастиков уже давно знакомы с этим. 2018 — год, когда поврежденные изображения захватят мир графического дизайна.
Эффект «Разрушения»



Насколько мы можем судить по текущему году, современные графические дизайнеры были одержимы «искусством разрушения». Все, что включает в себя брызги, царапины, разрывы, взломы или любую другую форму разрушения эстетики композиции, останется современным и в 2018 году.
Эффект «Color Channels»
Игра с цветными каналами — широко популярна среди дизайнеров. Этот метод позволяет создавать большие иллюзорные эффекты. Голография, галлюцинация, искаженная реальность … все это очень влияет на зрителя, что сделает «Color channels» одной из главных тенденций графического дизайна и в 2018 году.
Но, голография отстает …

… и тенденция голографического дизайна, которая была огромным хитом в течение последних нескольких лет, теперь отстает от других футуристических тенденций.
Хотя это все еще выглядит гламурно и завораживающе, в 2018 году голографические проекты пойдут на спад.
Double-Год
Мы можем с уверенностью сказать, что 2018 год станет годом «Double».
Двойное воздействие



Двойное воздействие является трендом уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим увеличение внимания к дизайну двойного воздействия, которое поражает зрителя. Вот несколько потрясающих примеров:
Двойной экспозиционный дуплекс



«У меня двоится в глазах» — больше не будет эффектом после выпитого ликера. Эта тенденция представляет собой гибрид использования Double Exposure Duotone и цветовых каналов. Короче говоря, двойная экспозиция достигается удвоением изображения или использованием двух разных перекрывающихся изображений в монохромных цветах. Таким образом, дизайнеры достигают эффекта «опережения времени».
Двойной свет



Еще одним крупным «двойником» среди графических тенденций 2018 дизайна является двухцветный свет. Этот эффект превращает простые композиции в острые и модерновые. Двойной свет — это эффект, который достигается с помощью двух реальных источников света или расщепления цветового канала. Вот несколько примеров.
Классический волновой доутон — до свидания …

Доутон, переведенный на двойную экспозицию, будет основным трендом в следующем году. Тем не менее, мы будем видеть меньше традиционных двойных полутонов, несмотря на то, что это одна из самых жарких тенденций года уходящего.
И это не обязательно плохо. Дизайн все-таки развивается.
Типографика по-прежнему рулит!
Креативная типографика



Креативная типографика входит в число лидеров в тенденциях графического дизайна — 2018. На самом деле эта тенденция занимает ведущее место в течение последних нескольких лет и не скоро сдаст свои позиции.
Когда дело доходит до этой техники, воображение — ваш самый сильный актив. Такую типографику можно комбинировать с другими методами или использовать как самостоятельный прием. В обоих случаях это впечатляет. Убедитесь в этом с нижеприведенными замечательными примерами.
Обрезанная типографика



Этот метод был горячей тенденцией в 2017 году и останется жарким в 2018-м. Искусство стирания частей букв, сохраняя при этом их читаемость, требует много творчества и профессионализма. Но эффект того стоит.
Хаотичная типографика
Хаос был объявлен одной из главных тенденций в уходящем году. Похоже, что в графическом дизайне 2018 года он перейдет в хаотическую типографику. Другими словами, скажите «нет» выравниванию и «да» нетрадиционному порядку букв и слов.
Типографика как элемент реальной жизни


Современная тенденция графического дизайна — типографика, тесно взаимодействующая с другими элементами композиции. Достигнутый эффект: буквы превращаются в объекты реальной жизни. Посмотрите на эти удивительные примеры.
Отрицательное пространство. Положительная тенденция.
Дизайн с отрицательным пространством


Мы назвали отрицательное пространство положительной тенденцией не потому, что отрицательные и положительные притягивают друг друга в физике, а потому, что в графической эстетике негативные пространственные техники вызывают вполне положительные эмоции.
По своей природе отрицательное пространство в дизайне является «пустым» пространством, которое образует определенную отличительную форму. Этот метод — один из самых популярных в последнее время и судя по всему, не упустит своих лидирующих позиций.
Отрицательно-пространственная типографика
Очевидно, что современная тенденция — это смесь негативного пространства и типографики. Самое популярное в этом направлении — то, что элементы, расположенные сзади выходят на передний план через форму. Это еще один вид взаимодействия между типографикой и элементами композиции.
Яркие цвета во всем.
Красочная трехмерная субстанция



Яркие цвета плюс трехмерная композиция – еще одна абсолютная выигрышная комбинация, ожидаемая в 2018 году. Среди огромного количества тенденций графического дизайна, ведущих борьбу за лидерство, яркие цвета, безусловно, находятся в топе. И как может быть по-другому, если все клиенты хотят одного: «Сделайте это попсовым!»
Да. Яркие цвета могут обусловить поп-стиль дизайна. По нашему мнению, это будет одна из самых сильных тенденций в графическом дизайне 2018 года. Но мы готовы поспорить с тем, что она останется тенденцией 2019 года. Ознакомьтесь с несколькими примерами этого устаревающего направления.
Одноцветный 3D-дизайн



В последнее время мы видим все больше и больше презентаций товаров, использующих в качестве фона тот же цвет, что и представленный продукт. Продукт «всплывает» благодаря объему, создаваемому 3D-методами. Это выглядит довольно привлекательно.
Металлические элементы



В дополнение к ярким цветам в мир графического дизайна входят металлические элементы, создавая “вау”- эффект. В сочетании с другими горячими тенденциями, такими как 3D-композиции и креативная типографика, эта тенденция создает эффект реальной жизни.
Цветовые градиенты



Когда Instagram еще в 2016 году превратил свой логотип в красочный градиент, никто не предполагал, что эта тенденция станет настолько значимой. Это было только начало ее подъема. Несмотря на то, что мир дизайна не был уверен в этой технике (тогда все сходили с ума по плоским формам), мы наблюдаем все больше и больше красочных градиентов.
Плоский и материальный дизайн находится вне внимания …

Обе эти тенденции долгое время доминировали в цифровом мире, но, видимо, прошли свой пик. Тем не менее, мы будем наблюдать за ними в дизайнах веб-сайтов и мобильных приложений, которые все еще ставят на функциональность и ненавязчивый интерфейс.
Художественные иллюстрации.
Рисованные иллюстрации



Иллюстрации, сделанные вручную, всегда находятся на пике популярности. Каждый дизайн — это произведение искусства, созданное с большим количеством таланта и воображения. Вот почему иллюстрации никогда не выйдут из моды.
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в игру особую уникальную атмосферу. В 2018 году иллюстрации представлены в сочетании с другими тенденциями графического дизайна, такими как отрицательное пространство, 3D-структуры, «двойная» тенденция и многое другое.
Иллюстрации поверх фотографий



Интересной тенденцией 2018 года будет объединение фотографий с цифровым рисунком. Этот метод придает композиции современный вид. Для брендов, которые находят простые фотографии слишком скучными — это как раз то, что надо!
Иллюстрации, вырезанные из бумаги



Одним из последних трендов графического дизайна — 2018 являются иллюстрации в стиле papercut. Вдохновленная фактическим искусством вырезания из бумаги, эта тенденция быстро набирает обороты. Иллюстрации Papercut воссоздают композиции из разных слоев бумаги, где глубина и специфические текстуры являются обязательными элементами.
Если описать тенденции графического дизайна — 2018 коротко: это будет “все, что угодно, кроме скуки”. Год цифрового графического сумасшествия принесет завораживающие, привлекательные, не от мира сего проекты, которыми мы будем восхищаться. Не стесняйтесь делиться своими мыслями на эту тему в комментариях ниже. Источник
Обновление
Давайте создадим что-нибудь крутое вместе!


Тренды в веб-дизайне 2018 (часть #1)
В 2017 мы наблюдали, как мобильные тенденции становятся все более и более важными в мире дизайна, в 2018 году тенденция будет продолжаться, а это значит, что адаптивные элементы станут более востребованными.
Также преобладает динамика и яркие краски, оригинальные иллюстрации и больше свободы в творчестве.
2018 год будет годом красок и движения. Звучит интересно, не так ли?
1. Футуристичный орнамент
Еще в начале 2000-х годов, будущее казалось тем, что мы видели в Матрице: прокрутка последовательности чисел, технологии, робототехника, пульсирующий свет.
Этот сценарий потерял свою привлекательность, когда стало очевидно, что фильмы ушли дальше от реальности, которая была менее футуристичная, чем предполагалось. Но в последнее время эти роботизированные тенденции возвращаются, когда речь идет об аналитике или больших данных.
 Проект: Automotive cluster effects exploration process
Проект: Automotive cluster effects exploration process
Автор: FΛNTΛSY
 Проект: Crown Tech | SpaceShip | Data Visualization Concept
Проект: Crown Tech | SpaceShip | Data Visualization Concept
Автор: Jan Wolinger | Arif Rachman Hakim Yogyakarta | Mario Šimić
2. Простота и комфорт
Меньше значит больше – вневременной тренд. Где простота означает чистоту, где белый цвет доминирует, аккуратные страницы во имя минимализма. Пространство крайне важно, его оптимизация работы для многофункционального и универсального дизайна.
 Проект: Rem
Проект: Rem
Автор: Alim Maasoglu
 Проект: A propos du cancer | WaveOC Corporate Website Redesign
Проект: A propos du cancer | WaveOC Corporate Website Redesign
Автор: Extra | Tetiana Donska
3. Дополнительная глубина (с полу-плоским дизайном)
Добавление вишенки на торт традиционного плоского дизайна может быть правильным направлением в 2018 году: немного затенения поможет придать объектам объем, в то время как минимализм, на котором и строится плоский дизайн, по-прежнему доминирует.
 Проект: Nike Promotion Ads — Parallax Effect
Проект: Nike Promotion Ads — Parallax Effect
Автор: Jardson Almeida
 Проект: Flyknit Lunar 3 | Made You Look 👁 255 | Live a little more.
Проект: Flyknit Lunar 3 | Made You Look 👁 255 | Live a little more.
Автор: Callum Notman | STUDIOJQ
4. Адаптивные логотипы
Будущее все больше и больше ориентировано на мобильный опыт, когда ПК все больше теряет значение, сам бренд должен адаптироваться к новой платформе, будь то смартфон или планшет.
Адаптивные логотипы станут решающими для дизайнеров: бренд должен уметь представить себя, независимо от размеров и пространства.
 Проект: Premiere League | Evolving Google Identity | Nike Air
Проект: Premiere League | Evolving Google Identity | Nike Air
Автор: DesignStudio | Google Design | Nike
5. Оригинальные иллюстрации
Стоковые фото не в тренде. Именно поэтому в 2018 году мы увидим более нестандартный дизайн и иллюстрации и благодаря стоку иконок и арта. Персонализация бренда начинается с дизайна и найти фирменный стиль на основе иллюстраций превратит любой сайт в уникальный.
 Проект: Lifecycle
Проект: Lifecycle
Автор: Iswanto Arif
6. Анимации, гифки и параллакс
С социальным взрывом гифок, анимация становится крайне популярной в онлайне. С помощью подвижных элементов, таких как баннеров или героев, изображения создают привлекают внимание, с помощью чего можно создавать акценты на определенных объектах.
В 2018, скорее всего, продолжится тенденции параллакса (устойчивые изображения с одним подвижным элементом, например, чашка
с анимированным дымом, выходящим из нее). Важно никогда не стоять на месте!
 Проект: Neo Kids – Onboarding Concept
Проект: Neo Kids – Onboarding Concept
Автор: FΛNTΛSY
 Проект: Exploring The North Face
Проект: Exploring The North Face
Автор: Eddie Lobanovskiy
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Kevin Burg
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Jamie Beck

7. Микро-взаимодействия
Они повсюду. Каждый раз когда вы лайкаете что-то на Facebook или свайпаете в мобильных приложениях, вы делаете микро-взаимодействия. И они работают очень хорошо, учитывая, что их цель состоит в том, чтобы привлечь пользователей и гарантировать динамический UX.
Элементы становятся жидкими: кнопки могут превратиться в нечто другое, и все поверхности становятся анимационными, которые хочется трогать и использовать.
Готовы поспорить, что они будут в топе и в 2018 году.


 Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Автор: Johny vino™
8. Неприятные яркие градиенты
Они исчезли около 10 лет назад и были замещены плоским дизайном. Градиенты были воссозданы такими гигантами, как Spotify и Instagram, который ввел их обратно в 2015 году. Градиенты 2.0 менее грязные, чем их предшественники: цвета хорошо различимы и приятны глазу. Градиенты теперь становятся синонимом свежести, прохлады, цифрового поколения.
 Проект: Nike Free Design
Проект: Nike Free Design
Автор: Leo Natsume
 Проект: A Poster every day – Collection 2 | Elje – group website
Проект: A Poster every day – Collection 2 | Elje – group website
Автор: Magdiel Lopez | elje-group.com
9. Полуреалистичный 3D
3D всегда восхищает. Его сила будет играть с вымыслом и реальностью в манере настолько тонкой, что иногда невозможно отличить. Это изображение или рендер? Границы становятся тоньше.
Проект: YOOX: Make a Wish
Автор: Peter Tarka, Mateusz Krol, JVG ™


 Проект: NIKE iD
Проект: NIKE iD
Автор: Jordi Pagès
 Проект: Personal Collection | Air Max ’17
Проект: Personal Collection | Air Max ’17
Автор: Peter Tarka | Berd ., Lukas Vojir, mark haley, Oliver Harris, Jeff Thomson, Fred Huergo, James Owen
10. Одноцветный 3D дизайн
Использование одного цвета в 3D позволяет разработчикам пощекотать глаз зрителей трюком с глубиной и тенью.
Несмотря на отсутствие контраста, эффект гладкий и полон объема, фигуры появляются будто из стены. Своего рода магия, которую можно будет увидеть вокруг в 2018 году.
 Проект: Magrela Popcorn | Amazonia Beverages
Проект: Magrela Popcorn | Amazonia Beverages
Автор: Hugo Aranha
11. Двойная экспозиция
В конце 2015 года Pantone потрясла мир дизайна, объявив Rose Quartz и Serenity, как «Цвет года». Возможно именно это вызвало тенденцию на использование смешанных, двухцветных паллет в цифровом дизайне. К 2016 году множество сайтов стали перенимать использование дуплекса, особенно Spotify, и в 2018 году эта тенденция продолжит эволюционировать.
 Adison Partner’s Website
Adison Partner’s Website
 Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design
Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design


 7h20 Double Color Exposure
7h20 Double Color Exposure
Перевод @thedesigner
Дизайн интерьера. Тенденции 2018 года.
Отгремели праздничные салюты, выпито холодное шампанское, а теплые новогодние пожелания будут согревать нас весь этот наступивший Новый год. Новый год — новые веяния в моде и дизайне. Сегодня мы рассмотрим дизайн интерьера — какими тенденциями встречает нас 2018 год?
В 2018 году по-прежнему будут в моде бетон и геометрия, лофтовые интерьеры, большое внимание будет уделено близости с природой и природным материалам. Всё так же будут в тренде розово-серые и пудровые пастели, а на смену изумрудному придет кирпично-красный цвет, центральное место в модных интерьерах 2018 года предназначается фиолетовому.
А теперь, более подробно:
МОДНЫЙ ЦВЕТ
«7 декабря американский институт цвета Pantone (Pantone Color Institute) назвал цвет наступающего года. Официальным оттенком-2018 стал ультрафиолет Ultra Violet PANTONE® 18-3838 — «драматически провокационный и продуманный фиолетовый оттенок», как указано в официальном пресс-релизе. Компания Pantone второй раз подряд анонсирует фиолетовый: летом оттенок Love Symbol № 2 (Pantone PQ7448С) посвятили памяти певца Принца. А в пресс-релизе про главный цвет 2018 года снова ссылается на звезд поп-культуры Дэвида Боуи и Джими Хендрикса и их любовь к фиолетовому.»
Фиолетовый цвет оказывает благоприятное воздействие на сердечно-сосудистую систему. В сочетании с жёлтым и оранжевым, повышает самооценку. Это цвет творчества и мистики. «Pantone Ultra Violet — мистический цвет, цвет духовности и убежище от излишних раздражителей внешнего мира», — подчеркивают в релизе, опубликованном на официальном сайте компании. У буддистов это цвет коронной чакры Сахасрары.
Этот цвет, редко используют как доминирующий, т.к. он сужает пространство. Безусловно, фиолетовый, можно отнести к богемному цвету. Цвету богатства и роскоши. Если смотреть на цветовой круг, то лучше всего сочетать фиолетовый с соседствующими цветами: красно-фиолетовый, сине-фиолетовый и синий. Или дополняющие цвета (они находятся напротив исходного в цветовом круге). В нашем случае это желтый / оранжевый и как следствие — любые оттенки металлов: золото, латунь и бронза, серебро.
В палитрах, анонсированных Pantone на 2018 год, розовый присутствует повсеместно.
По версии компании PPG, которая производит лакокрасочные материалы, главным интерьерным цветом в 2018 году станет «Черный индиго» («black flame»).
Классический черный, белый и все оттенки серого остаются в моде.Особенно отмечается актуальность черного цвета в дизайне кухонь.
В целом, тренды продолжают развиваться от пастельных тонов к более ярким и насыщенным:
- Желтый. В дело пойдут и остальные оттенки: лимонный, горчичный, канареечный
- Насыщенный зеленый , фаворит уже нескольких сезонов. Темная зелень по-прежнему актуальна, но тенденция к более естественной гамме: в моде цвета шалфея, сельдерея, авокадо.
- Сине-оранжевое сочетание. Несколько непривычное для обывателя. Но определённо выглядящее свежо и современно. Баланс тепла и холода.
- Кирпично-красный цвет. Самым модным для 2018 года по версии Color Company of the Year – является оттенок Caliente AF-290. По-испански слово «caliente» означает «теплый», «пылкий», «страстный». Он представляет собой более спокойный, несколько коричневатый оттенок красного цвета. Цвет появится на мягкой и корпусной мебели, текстиле и аксессуарах.
МОДНЫЙ ТРЕНД ДИЗАЙНА ИНТЕРЬЕРА — ЗОЛОТОЙ ДЕКОР
Модный декор – это блестящая и матовая латунь (атласное золото). Стильно смотрится сочетания не только классические, такие как мраморные поверхности и благородное дерево в золотой оправе, но и микс с брутальными элементами лофта. Например лампы в стиле лофт, в стиле Workshop или кресла из металлических прутьев в золотом цвете.
Бронзовая отделка в последнее время тоже выполняется преимущественно в медных и золотых оттенках. Это подчеркивает благородство интерьера.
АКЦЕНТ НА ВНУТРЕННИЕ ПЕРЕГОРОДКИ
У дизайнеров появилось сейчас появилось немало способов визуально разграничить пространство. И вот наиболее модные методы для этого:
- бетонные блоки со сквозными отверстиями
- плетеные деревянные перегородки
- текстильные мобильные конструкции
- резные перегородки из гипса
- конструкции из живых растений
ТЕНДЕНЦИИ В ДИЗАЙНЕ МЯГКОЙ МЕБЕЛИ
Формы мебели и ее конструктивные решения в интерьерах 2017-2018 года почерпнуты из разных лет прошлого века (40-х, 50-х, 70-х). Сегодня они переживают второе рождение.
Низкие спинки, плавно переходящие в сиденье, выглядят как одна сплошная подушка на аккуратном основании. Подлокотники тоже покатые. Такая модель – находка для любого модного дизайна гостиной.
ГЕОМЕТРИЧЕСКИЕ УЗОРЫ В ДИЗАЙНЕ ИНТЕРЬЕРА
Геометрические фигуры не первый сезон в моде, вот и 2018 год они не обошли стороной. Простое добавление геометрических фигур и диагональных линий действительно может показать особенность стены, и Вы можете поэкспериментировать с цветом для дополнительного эффекта. «Оставайтесь в одной цветной схеме, чтобы Вы не подавляли комнату, — говорит эксперт по дизайну Dulux Андреа Лусена-Орра. «Здесь Вы видите, что оттенки этих цветов — все это от группы красного цвета. Они хорошо работают вместе и дополняют геометрический рисунок, не создавая калейдоскоп цветов, что влияет на ощущение пространства».
В черно-белых сочетаниях, основное эмоциональное воздействие создает именно форма. Поэтому контурные рисунки и штрихи могут придать абсолютно разный характер помещению.
Недорогим решением станет приобретение подушек, пледов или покрывал, а также картин, панно и керамики с такими принтами.
Ассиметрия и геометрические формы живут в отделке фасадов мебели, на настенных покрытиях и даже на паркете.
КАК МОЖНО БОЛЬШЕ ЦВЕТОВ
Цветочные узоры, по-прежнему в моде. Следует заметить, что в следующем году также будут модными узоры в размерах XXL. Реально огромные цветы, и желательно – экзотические. Интерьеры дополнятся горшками с пальмами, а белые стены покроют обои с мозаикой из джунглей или с другой цветочной графикой. На кухне стоит найти место для травяных букетов.
БЛИЗОСТЬ С ПРИРОДОЙ
Так называемый «скандинавский дух» всё ещё в моде и набирает обороты. Моден минимализм, с теплыми оттенками кожи, шпатлевки и прохладных зеленых граней, образующих в значительной степени приглушенную палитру. «Схема с тонким пастельным серым оттенком и нейтрально розовым очень успокаивает», — говорит Андреа Лусена-Орра. «Эти цвета гармонично сочетаются между собой и со многими другими цветами». Отпустите своего внутреннего перфекциониста и подчеркните деревенскую отделку комнаты — особенно если пространство, с которым Вы работаете, имеет мало характера. «Подчеркивая кирпичную стену с эффектом замши, это пространство занимает еще одно измерение и действительно создает красивый фокус для этой комнаты».
Актуальны реализации проектов в финском стиле. Финская тенденция пришла из предыдущего года. И между прочим, как показывают исследования, люди из Хельсинки- являются одними из самых счастливых людей в мире. Что является характерной чертой финского интерьера? Прежде всего, это — широкие окна, светлые комнаты и минималистский декор. важное составляющее – это дерево. Полы изготавливаются из качественных пород дерева. Стены и потолки также отделываются под дерево.
Особенность интерьера частного дома – это отделка древесиной светлых тонов. Такая расцветка дерева визуально расширяет помещение, добавляет в него уюта и теплоты. Светлый цвет дерева поднимает настроение и очень ценится в тех странах, где зимний период длится достаточно долго, а летний совершенно короткий.
Подвесные потолки в традиционном финском стиле отсутствуют. Потолок выравнен и покрыт белой или кремовой штукатуркой. Также обязательны в этом стиле камин (сейчас есть возможность установки не только электрического, но и биокамина), и натуральный текстиль – портьеры и бельё из льна, шерстяные одеяла и пледы.
ПЛЕТЁНЫЕ АКСЕССУАРЫ
Модная близость с природой выражается и в виде аксессуаров из плетёных корзин, и вязанной мебели.
МОДНЫЙ И ВОСТРЕБОВАННЫЙ ТРЕНД — МОДУЛЬНЫЕ СИСТЕМЫ ХРАНЕНИЯ
Гармоничного интерьер — это прежде всего порядок, поэтому так важно позаботиться о размещении всех необходимых вещей, и модульные системы хранения как предназначены для этого. Особенно они незаменимы в небольших квартирах и студиях.
С помощью модульных систем хранения можно учесть все индивидуальные особенности планировки, рационально распорядиться пространством, удобно расположив одежду и другие предметы обихода в гостиной, спальне, прихожей. Стеллажами можно закрыть всю стену, и при этом они не будут давить на вас – за счет комбинирования открытых и глухих полок.
Актуальная тенденция дизайна интерьеров 2018 – подвижные минималистские конструкции, которые одновременно могут служить разделителем пространства. Смотрятся они элегантно и свежо.
МОДНЫЕ ТКАНИ
Для обивки мебели сохраняют актуальность дорогие фактуры – бархат, вельвет, кожа и даже шелк, состаренный текстиль . А также в скандинавских стилях –природные, натуральные материалы.
Не потеряли актуальность и текстильные настенные покрытия.
МОДНЫЙ СВЕТ
В этом году будут в тренде портативные, беспроводные и складные лампы, а так же светильники в виде пузырей и лампы из затемненного стекла .
Новый тренд – это оптическое освещение, которое делает плоские поверхности трехмерными. Здесь дизайн смешивается с искусством, так что наши интерьеры могут быть преобразованы в художественно оформленные инсталляции.
Подведём итог!
Главными трендами 2018 года, по мнению дизайнеров, станут: простота, экологичность, сдержанная роскошь и комфорт. Приходят теплые цвета, натуральный камень, кактусы и суккуленты, изогнутые и округлые формы мебели, беспроводные лампы, портативное освещение, черные кухни. Начинают набирать обороты замша, интеграция с азиатским дизайном, красные и яркие акценты и цвета.
Красивого вам дизайна интерьера в Новом году! Если Вам нужна помощь с разработкой такого дизайна — я с удовольствием помогу Вам.
Вконтакте
Google+
10 Тенденций в области инфографического дизайна 2018
Тенденции в области инфографического дизайна 2018, безусловно, будут следовать правилам графического дизайна 2018 года. Однако инфографика имеет эту специфическую и обязательную функцию, которую вы должны иметь в виду при проектировании: информации.
Когда дело доходит до тенденций в области инфографического дизайна 2018 года, креативность и эксперименты будут преобладать, но представление информации визуально привлекательным образом по-прежнему остается главным приоритетом. Как визуальные, так и текстовые элементы должны быть ориентированы на передачу информации, на которой основывалась инфографика. Теперь давайте посмотрим, какие тенденции повлияют на инфографический дизайн в 2018 году. Давайте начнем!
1. Интерактивная инфографика
Показано, что движение во всех его формах: видео, GIF, взаимодействие, обеспечивает максимальную скорость взаимодействия. Это просто привлекает внимание и удерживает его дольше, чем любой другой визуальный инструмент.
Естественно, инфографика — это маркетинговые среды, которые могут легко привлечь внимание, но когда есть движение, их сила даже умножается. Одним из ведущих направлений инфографического дизайна 2018 является именно движение. Будь то интерактивная инфографика или инфографики, инфографика, которая будет двигаться, будет очень привлекательной в 2018 году.
Вот несколько примеров инфографики, которые взаимодействуют во время прокрутки. Эти высокоуровневые инфографики — это в основном веб-сайты, и они занимают гораздо больше времени, чем создание инфографики. Тем не менее, результат раздувается и очень привлекателен.
2. ИнфоГифы
Альтернативой статической инфографике является инфографика. Динамика, которую они создают, очень привлекательна и почти гипнотизирует пользователя, чтобы продолжать прокрутку. (Хорошо, в хорошем смысле!) В отличие от интерактивной инфографики, они не действуют как отдельные веб-сайты, но все равно приносят жизнь в контент. Кроме того, они чрезвычайно доступны!
3. 3D-иллюстрации
3D — это техника дизайна, которая была в темноте в течение последних нескольких лет, но кажется, что она возвращается к центру внимания. В 2018 году многие инфографики пройдут 3D по примеру современных графических конструкций. Самое замечательное в добавлении третьего измерения состоит в том, что он дает совершенно новое чувство глубины. Это почти делает дизайн реальным. Для инфографики это означает одно: дизайн, который еще более улучшает концепцию.
4. Типография
Творческая типография была одной из основных тенденций в течение нескольких лет, и она, несомненно, будет по-прежнему ударяться в 2018 году. Типография — это искусство изображать текст и, как и любое другое искусство, оно имеет множество форм. Теперь самое важное правило, когда дело доходит до типографики в тенденциях в области инфографического дизайна 2018, — это сделать так же креативно, как вы можете, пока вы сохраняете его читабельным.
Следующая инфографика — это приятное сочетание картинок, градиентов, текстур и креативной типографии. Нумерация, являющаяся важной частью инфографического потока, представляется взаимодействующей с другими графическими элементами — луной. Числа также скрыты за некоторыми элементами композиции, которые дают ощущение глубины.
В эпоху векторных иллюстраций и изображений сетчатки пикселизация как-то хорошо забыта. Однако взгляд, которого многие годы избегали и считали неприятным, вернулся и выглядит более современным, чем когда-либо. Пикселизированная типография и пиксельные графические элементы считаются ультрасовременными для 2018 года.
Пока читаемость не пострадает, вы можете поэкспериментировать с тем, как вы представляете свою текстовую информацию.
В этом следующем инфографике дизайнер заполнил пробелы букв, которые придают ему приятный, уникальный вид.
5. Отрицательное пространство
Отрицательное пространство является одним из главных направлений на 2018 год. Независимо от того, в форме негативной пространственной типографии или негативных пространственных графических элементов (в нижеописанной инфографике есть и то, и другое), эта техника делает каждый дизайн привлекательной частью искусства.
В сочетании с другими модным взглядами на 2018 год такой инфографический дизайн просто обречен на успех. Акварельный фон с текстурой и плоскими иллюстрациями сопровождает отрицательные элементы пространства в инфографике ниже, и результат абсолютно завораживает.
6. Яркие цвета
Одна из ведущих тенденций за последние несколько лет будет продолжать править сетью в 2018 году. Яркие цвета — веселые и привлекательные. Они легко привлекают внимание пользователя, к чему стремится каждый инфографический дизайнер. Их можно комбинировать с плоскими иллюстрациями стиля, градиентами, 3D-графикой и даже фотографией.
Просто будьте осторожны, чтобы сделать дизайн легким на глазах. Избегайте яркого текста, особенно неоновых оттенков. Яркий текст на ярком фоне слишком рискован. Лучше делать ставку на белую или черную типографию, чтобы убедиться, что она легко читаема. Как и в следующем примере.
7. Плоский дизайн
Плоскость является королем инфографического стиля. Его простота делает его идеальным для визуализации сложных данных и статистики. Мы можем сказать, что это самый безопасный выбор для инфографического дизайна. Недостатком будет высокая конкуренция среди плоских инфографических проектов. Было бы проблемой убежать от обычного и придумать то, чего люди еще не видели.
8. Градиенты
Ярко окрашенные градиенты станут огромным хитом в 2018 году в графическом дизайне и, следовательно, в инфографическом дизайне. Из-за их способности украсть ваш проект, их нужно почти не использовать и тщательно сочетать с другими элементами.
В приведенном ниже примере дизайнер использовал красивую и супермодную красочную градиентную шкалу времени, в сочетании с сероватыми элементами и легким тонким фоном.
9. Сочетание стилей
После нескольких лет господства в стиле «плоского стиля», сеть должна была немного поменяться. В 2018 году сочетание плоских элементов с градиентами и текстурами будет очень модным. Если вы предпочитаете дизайн в одном цвете и его нюансах, или вы ставите на многоцветный опыт, вам не нужно ограничивать элементы дизайна только одним стилем. Прямо наоборот! Без ограничений — именно то, что пользователи хотят видеть в 2018 году.
Вот несколько примеров, которые доказывают, что сочетание стилей на самом деле выглядит потрясающе:
Эта инфографика спроектирована в одном цвете с ее оттенками и нюансами. Мы также видим три разных стиля, используемых только для персонажа авокадо — плоские для обуви и круговую диаграмму на животе, текстуру для тела и градиент для лица.
Это пример разноцветной инфографики. Дизайнер объединил трехмерную типографию, элементы градиента и плоские иконки, и конечный результат абсолютно гармоничен.
Яркие цветовые переходы идеально подходят для фона! Дизайнер этой инфографики объединил секции плоских фонов с разделами красно-желтых градиентов и плоскими иллюстрациями сверху. Общий результат — приятный для глаз праздник цветов и привлекательный инфографический дизайн.
10. Пользовательские иллюстрации
В наши дни вряд ли можно найти инфографику, которой не хватает иллюстраций. (Хорошие новости для нас, не так ли?)
Наличие всей инфографики в качестве одной иллюстрации повышает планку для инфографического дизайна довольно высоко. Плюс, это стиль, в котором дизайнеры и иллюстраторы объединяют способности создавать что-то действительно инновационное и уникальное. Плоская инфографика — это верхний тренд из-за простоты, но они в какой-то степени похожи, тогда как иллюстрации делают каждый инфографический дизайн единственным в своем роде шедевром. Вот почему эта тенденция неизбежно станет одной из самых предпочтительных в 2018 году.
Пользовательское искусство также может быть представлено в виде нескольких иллюстраций. Такая стратегия дает дизайнеру свободу компоновки графики в композиции в соответствии с их собственным вкусом и перспективой, в то время как они сохраняют художественную атмосферу.
Таким образом, выяснилось, что горизонт для инфографических дизайнеров расширяется в 2018 году. Будет больше творчества, больше воображения и, конечно, больше инноваций в области инфографического дизайна.
Нам бы очень хотелось узнать, соответствуют ли ваши тенденции или тенденции в области инфографического дизайна 2018 года.
Счастливое проектирование, ребята!
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
Лучшие тенденции графического дизайна 2018: полное руководство
Обновление от 16.10.2018: Тенденции графического дизайна 2019 уже вышли!
Обновление 10/7/2019: Тенденции графического дизайна 2020 уже вышли!
В эпоху цифрового искусства тенденции графического дизайна могут исчезнуть так же быстро, как и возникли. То, что было современным в течение последних нескольких лет, может в 2018 году выглядеть полностью устаревшим. Хотя некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока только для того, чтобы освободить место для новых современных образов.Итак, если вы ищете как антоним скучного, это будет — Тенденции графического дизайна 2018.
Тенденции графического дизайна 2018:
- Эффект «сбоя»
- Эффект «разорения»
- Эффекты «Цветовые каналы»
- Двойная экспозиция
- Дуотон с двойной экспозицией
- Двойной светильник
- Креативная типографика
- Обрезанное типографское изображение
- Хаотичная типографика
- Типографика как элементы реальной жизни
- Дизайн негативного пространства
- Типографика в негативном пространстве
- Красочная трехмерная субстанция
- Одноцветный 3D-дизайн
- Металлические элементы
- Цветовые переходы / Градиенты
- Рисованные иллюстрации
- иллюстраций поверх фото
- Papercut Иллюстрации
Давайте углубимся и посмотрим, что каждая тенденция предлагает миру графического дизайна!
Последние увлечения графикой
Это год безумных замыслов, экспериментов и безумной фантазии.Хотя вы можете найти некоторые из них огромным сюрпризом, вы могли заметить, что другие придут. Так что не будем терять ни минуты больше. Пора выяснить, какие тенденции в графическом дизайне станут абсолютными хитами в 2018 году.
Эффект «сбоя»
Поврежденное изображение, то есть эффект сбоя, в последнее время является одной из самых популярных тенденций в цифровом мире. Видимо, то, что раньше раздражало зрителя, теперь превратилось в действительно желаемый эффект.
Очевидно, любители фильмов ужасов знали этот фильм очень давно.2018 год — это год, когда поврежденные изображения захватят и мир графического дизайна.
Эффект «разорения»
Насколько мы можем судить, современные графические дизайнеры одержимы «искусством разрушения». Все, что включает в себя разбрызгивание , царапины, отрывание, поломку или любую другую форму нарушения эстетики композиции, считается современным в 2018 году.
Эффекты «Цветовые каналы»
Игра с цветовыми каналами очень популярна среди дизайнеров.Эта техника позволяет дизайнерам создавать великолепные иллюзорные эффекты. Голограф, галлюцинация, искаженная реальность … все это оказывает большое влияние на зрителя, что делает «Цветовые каналы» одной из главных тенденций графического дизайна 2018 года.
Голография отстает…
Тенденция в голографическом дизайне, которая пользовалась огромным успехом в течение нескольких лет, теперь отстает по сравнению с другими футуристическими тенденциями.
Хотя он по-прежнему очарователен и завораживает, в 2018 году мы увидим меньше голографических изображений.
Год Двойник.
Можно с уверенностью сказать, что 2018 будет годом «двойного» .
Двойная экспозиция
Двойная экспозиция существует уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим рост дизайнов с двойной экспозицией, которые поражают зрителя. Вот несколько потрясающих примеров:
Дуотон с двойной экспозицией
«Я вижу двойное» больше не будет эффектом после ликера.Эта тенденция представляет собой гибрид двойной экспозиции и дуплекса, а также использование цветовых каналов. Короче говоря, дуплекс с двойной экспозицией достигается путем удвоения изображения или использования двух разных перекрывающихся изображений в монохромных цветах . Таким образом дизайнеры добиваются опережения своего времени.
Двойной светильник
Еще один важный «двойник» трендов графического дизайна 2018 — двухцветный свет. Этот эффект превращает простые композиции в новые стильные, современные.Двойной свет — это эффект, который может быть достигнут с помощью двух реальных источников света или разделения цветовых каналов . Вот несколько актуальных примеров.
Wave Classic Duotone До свидания…
Duotone, переведенный в Duotone с двойной экспозицией, станет основным трендом в следующем году. Тем не менее, мы будем видеть меньше традиционных дуплексов, помимо того, что это одна из самых горячих тенденций за последний год.
Duotone каким-то образом останется в тени дуотона с двойной экспозицией.Это не обязательно плохо. В конце концов, дизайн развивается.
Типографика по-прежнему правит!
Креативная типографика
Креативная типографика входит в число лидеров трендов графического дизайна 2018 года. Собственно, эта тенденция занимает лидирующие места уже несколько лет и в ближайшее время не пойдет на спад.
Когда дело доходит до этой техники, воображение — ваш самый сильный актив . Креативная типографика может сочетаться с другими техниками или использоваться исключительно в дизайне.Впечатляет в обоих случаях. Посмотрите эти приятные для глаз примеры.
Обрезанное типографское изображение
Обрезанная типографика была модным трендом в 2017 году и все еще актуальна в 2018 году. Искусство стирать части букв при сохранении их читабельности требует большого творчества и профессионализма. Эффект на 100% стоит затраченных усилий.
Хаотическая типографика
Chaos был объявлен одним из главных трендов 2017 года.Похоже, что для трендов графического дизайна 2018 это выльется в хаотичную типографику. Другими словами, скажите «Нет» выравниванию и «Да» нетрадиционному порядку букв и слов .
Типографика как элементы реальной жизни
Современная тенденция графического дизайна — типографика, тесно взаимодействующая с другими элементами композиции. Достигнутый эффект: буквы превратились в реальные предметы. Посмотрите эти замечательные примеры.
Негативное пространство. Положительная динамика.
Дизайн негативного пространства
Мы назвали отрицательное пространство положительным трендом не потому, что отрицательное и положительное в физике притягивают друг друга, а потому, что в графической эстетике приемы отрицательного пространства вызывают вполне положительные эмоции.
По своей природе негативное пространство — это «пустое» пространство в дизайне, которое образует определенную отличительную форму. Техника является одной из самых популярных в последнее время и по-прежнему занимает лидирующие позиции.
Типографика в негативном пространстве
Ааа… типографика.Очевидно, что современный тренд — это смесь негативного пространства и типографики. Что довольно популярно в нем, так это то, что элементов сзади переходят в спереди через формулировку. Это еще одна форма взаимодействия между типографикой и элементами композиции.
Хотите ознакомиться с 7 журналами Global Design, на которые обязательно стоит подписаться?
Все яркие цвета.
Красочная 3D-субстанция
Яркие цвета плюс трехмерная композиция — абсолютное выигрышное сочетание на 2018 год.С таким количеством тенденций графического дизайна, которые борются за лидирующие позиции в 2018 году, яркие цвета, безусловно, находятся на вершине хит-парадов. И как они могут не быть, когда все, чего хочет клиент: «Сделай это поп!»
Да. Яркие цвета, безусловно, могут сделать дизайн популярным. По нашему мнению, это одна из самых сильных тенденций графического дизайна 2018 года. Мы также держим пари, что это будет среди тенденций графического дизайна 2019 года. Ознакомьтесь с несколькими устаревшими примерами.
Одноцветный 3D-дизайн
В последнее время мы видим все больше и больше презентаций продуктов с использованием того же цвета фона , что и у представленного продукта.Изделие «всплывает» благодаря объему , созданному методами 3D. На самом деле это выглядит довольно радужно.
Металлические элементы
В дополнение к ярким цветам, металлических элементов входят в мир графического дизайна , создавая эффект «Вау». Часто в сочетании с другими горячими тенденциями, такими как 3D-композиции и креативная типографика, эта тенденция дает эффект реальной композиции.
Цветовые переходы / Градиенты
Когда Instagram изменил свой логотип еще в 2016 году на красочный градиент, никто не думал, что эта тенденция станет такой большой.Это было только начало его подъема. Несмотря на то, что Интернет не был уверен в этой технике дизайна (тогда все были без ума от плоских и материальных), мы видим все больше и больше этих красочных градиентов.
Solid Color Flat и Material не в центре внимания…
Обе эти тенденции долгое время господствовали в цифровом мире, но сейчас они прошли свой пик. Тем не менее, мы продолжим наблюдать обе эти тенденции в дизайне веб-сайтов и приложений, которые делают ставку на функциональность и ненавязчивый интерфейс для лучшего взаимодействия с пользователем.
Художественные Иллюстрации
Рисованные иллюстрации
Пользовательские рисованные иллюстрации всегда на волне популярности. Каждый дизайн — это произведение искусства, созданное с большим талантом и воображением. Вот почему иллюстраций никогда не выйдут из моды .
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в произведение особую неповторимую атмосферу. В 2018 году иллюстрации представлены в сочетании с другими трендами графического дизайна, такими как негативное пространство, 3D-структуры, тренд «двойной» и др.
иллюстраций поверх фото
Интересная тенденция на 2018 год — совмещение фотографий с цифровым рисунком . Эта техника усиливает эффектность фотографии и придает композиции новый резкий вид. Для брендов, которым простые фотографии кажутся слишком скучными, это правильный тренд!
Papercut Иллюстрации
Одной из последних тенденций графического дизайна 2018 года являются бумажные иллюстрации. Эта тенденция, вдохновленная настоящим искусством вырезания из бумаги, быстро набирает обороты.Papercut illustration воссоздает композиции из разных слоев бумаги , что означает, что глубина и специфическая текстура являются обязательными элементами.
Если нам нужно описать трендов графического дизайна 2018 тремя словами, это будет совсем не скучно . Год безумия цифровой графики приносит завораживающие, увлекательные, необычные дизайны, которыми мы можем только восхищаться. Не стесняйтесь делиться своими собственными творениями цифрового искусства в соответствии с последними тенденциями, а также своими мыслями в комментариях ниже.
.10 вдохновляющих трендов графического дизайна на 2018 год
Как говорится, «все старое снова новое», и 2018 год станет годом модернизации тенденций графического дизайна из прошлого и отхода от (буквально) плоского дизайна последних лет. Минимализм и упрощение останутся неизменными, но ожидайте, что некоторые старые фавориты вернутся в центр внимания с современным обновленным внешним видом.
>> Ознакомьтесь с новейшими тенденциями графического дизайна здесь
Если вы чувствуете себя модно и хотите привнести современный стиль в свой дизайн, обратите внимание на тенденции, которые поразят ваших клиентов.
Вот 10 тенденций графического дизайна, за которыми стоит следить в 2018 году
—
- Адаптивные логотипы
- Градиенты
- Больше глубины (с полуплоской конструкцией)
- Яркие дуплексы
- Палитры и узоры, вдохновленные 80-ми и 90-ми годами
- Механизм: анимация и гифки
- Полужирный шрифт
- Индивидуальная графика и иллюстрации
- Аутентичная фотография
- Винтаж с высокой детализацией
1.Адаптивные логотипы
Прошло 10 лет с тех пор, как адаптивный дизайн начал революцию в Интернете, и с тех пор он стал отраслевым стандартом. Быстрый рост популярности мобильных браузеров (и бесконечный ассортимент устройств и размеров экранов) создал серьезные проблемы с удобством использования для традиционных веб-сайтов. Дизайнеры и разработчики начали экспериментировать с различными способами адаптации дизайна к устройству пользователя в качестве универсального решения для всех веб-сайтов. Это заложило основу для того, что стало известно как «адаптивный дизайн».”
Идея изменения логотипов для удовлетворения тех же требований пользователей в значительной степени оставалась немыслимой… до сих пор. В течение последних нескольких лет компании обновляли свои логотипы до современных, упрощенных версий, и адаптивный дизайн логотипа — логический следующий шаг в удовлетворении требований сегодняшнего дня.
Выберите примеры из «Отзывчивых логотипов». Виа Джо ХаррисонДизайнер цифровых технологий и взаимодействий Джо Харрисон создал экспериментальный проект под названием «Адаптивные логотипы», чтобы изучить создание масштабируемых логотипов для некоторых из крупнейших мировых брендов.
2. Градиенты (мы также называем их цветными переходами)
Наложение градиентного изображения с анимацией перехода цвета для добавления бликов. Via NYC PrideВ недалеком прошлом безраздельно царили градиенты. Их можно было найти на каждой кнопке веб-сайта, заголовке страницы и презентации PowerPoint. Ваш корпоративный PDF-файл не выглядел бы крутым, если бы не градиент на обложке. Затем, примерно в конце 2007 года, они были отодвинуты на второй план, поскольку мы вступили в эру плоского дизайна.
Stripe использует яркие градиентные фоны, чтобы дополнять полуплоские иллюстрации.Via StripeПлоский дизайн развивается, и градиенты возвращаются в наши дни в качестве улучшения плоского дизайна. Это улучшение является частью обновления дизайна, которое часто называют «плоский 2.0» или «полуплоский дизайн». Их повторное появление в iOS и принятие лидерами отрасли, такими как Stripe и Instagram, снова укрепили их популярность, и вы увидите их в виде яркого пользовательского интерфейса, брендинга, фонов, иллюстраций и оверлеев.
Яркие цветовые переходы и типографика Elje Group намечены на 2018 год.Via Elje GroupAsana сочетает в себе градиенты, иллюстрации и тени для создания современного плоского вида 2.0. Через АсанаМы также наблюдаем более широкое использование термина «цветовые переходы» применительно к градиентам. Хотя кажется, что эти термины используются как синонимы, «переход цвета» чаще относится к современному приложению, которое является ярким, плавным и «более плоским», что соответствует эстетике плоского дизайна.
3. Больше глубины (с полуплоской конструкцией)
Дизайн карточек для игрового приложения Galaxii от boorykinВ последнее время мы часто их видим, и можно с уверенностью сказать, что тени официально появились еще в 2018 году.Как и градиенты, тени были отложены на задний план, поскольку мы убрали реализм и скевоморфизм из наших дизайнов в пользу крайнего минимализма и двухмерного дизайна.
В ретроспективе глубина была ценным инструментом, помогающим пользователям определять визуальную иерархию, поля ввода и призывы к действию на экране. Дизайнеры экспериментировали с «длинными тенями» в качестве приемлемого средства для добавления большего размера в свой плоский дизайн, когда Google Material Design повторно представил настоящие тени в качестве улучшения своего пользовательского интерфейса.Идея быстро распространилась за пределы Material Design, и дизайнеры начали заново вводить собственные тени. Эти тени были большими, мягкими, иногда цветными и добавляли тонкую глубину и размер в отличие от их резких, чрезмерно используемых, «падающих теней» предшественников.
Большие мягкие тени помогают определить иерархию и интерактивность на этом замечательном сайте Material Design. Через AndroidПуристам это может не понравиться, но глубина доказала, что может соответствовать развивающемуся духу плоского дизайна за счет повышения удобства использования и простоты, которые являются основными принципами плоского дизайна.Продвигаясь вперед, вы увидите, что тени стали основным элементом движения «полуплоскость». Мы уже видим, что их используют для улучшения значков и иллюстраций, а также веб-сайтов, интерфейсов приложений и даже полиграфического дизайна.
4. Яркие дуотоны
Календарная панель от AfriSam 2018 Corporate Stationary. Виа Катт Фатт, Эндрю Футит, Promise Luxe ™, Шарлетт Хепуорт, Али Кордейро, копирайтер, Ник Костурос, Шерилеа Гаспар. Дуотоны традиционно создаются с помощью процесса полутоновой печати, когда один полутон печатается поверх другого контрастного цвета, создавая двухцветное изображение.Эта фундаментальная техника печати обрела новую жизнь в цифровых носителях. Программное обеспечение для обработки изображений упростило создание дуотонов, а также связанных вариаций, таких как монотоны, тритоны, квадтоны и «поддельные дуотоны» (тонированные изображения).
Spotify использует двухцветные изображения для брендинга и обложек. Via SpotifyКомпания Spotify вернулась к основному дизайну благодаря использованию двухцветных изображений в своих приложениях и на рекламных микросайтах. Дизайнеры пользуются этой техникой, поскольку изображения, созданные в ограниченной цветовой палитре, прекрасно дополняют полуплоский дизайн.
Благодаря ярким цветам и прекрасным возможностям применения двухцветные тона, по прогнозам, станут одной из самых горячих тенденций 2018 года.
Двухцветный дизайн плаката для Gauthier & Nolet Architects. Via Jvstin BechardNewDealDesign везде использует яркие двухцветные изображения. Через NewDealDesign5. Палитры и узоры в духе 80-х и 90-х годов
Фирменный стиль Bliss Thai в духе 80-х. Линия канцелярских принадлежностей и декоративной бумаги Via Daria KwonWrite Sketch предлагает потрясающую атмосферу 80–90-х годов.Через Write Sketch & Redux Saints Branding с электрическим логотипом от austinmindedОт красивых пастельных тонов («миллениал-розовый», кто-нибудь?) До электрических оттенков — цветовые схемы 80-х и 90-х годов снова набирают популярность. С уходом от ультраплоского дизайна ожидайте увидеть, как абстрактные и геометрические узоры, вдохновленные эпохой, также переместятся из периферии в мейнстрим.
По мере того, как дети 80-х и 90-х годов становятся все более заметными и влиятельными как лидеры брендов, так и ключевые целевые аудитории, эта тенденция может добавить визуального волнения и нотки ностальгии в ваши проекты.
Веселая иллюстрация Fun Employed представляет собой смесь ретро и плоского стиля. Via Fun EmployedNordic.design очень мило с его геометрическими узорами и неоновыми цветами. Через nordic.design Яркие цвета и узоры украшают образцы визиток MOO. Через MOO6. Движение: анимация и GIF
Возможно, в последнее время вы слышите много шума о микровзаимодействиях, но что они собой представляют и почему вы должны их использовать? Проще говоря, микровзаимодействия — это крошечные анимации, используемые для общения с пользователями и помощи им в выполнении задач.Это лучшая практика UX и, возможно, одна из самых больших тенденций UX на сегодняшний день.
Контактная синхронизация микровзаимодействий. Через RamotionМикровзаимодействия повсюду, и хотя вы можете не осознавать их, каждый раз, когда вы получаете уведомление на 99designs, например, сообщение на Facebook или смахивание влево на Tinder, вы вступаете в микровзаимодействия. Они особенно полезны для того, чтобы заставить пользователей почувствовать, что они манипулируют интерфейсом, предоставляя обратную связь для своих действий. Внимание к деталям действительно может вывести ваш дизайн на новый уровень.
Новое движение 500 пикселей. Через Уильяма Кеслинга из Focus LabКогда дело доходит до больших анимаций, GIF и SVG являются ценными инструментами для передачи идей, концепций и процессов, делая контент более привлекательным для пользователей. GIF-файлы прошли долгий путь со времен создания анимированных картинок и эволюционировали, чтобы прекрасно вписаться в современную сеть. Добавьте интереса к рекламе, информационным бюллетеням по электронной почте, иллюстрациям, значкам и логотипам, воспользовавшись этой тенденцией. Анимированные логотипы в формате GIF действительно стали собственной тенденцией, и легко понять, почему: они красивы, умны и чрезвычайно привлекательны.
Иконки. Адаптивный анимированный заголовок GIF демонстрирует концепцию их продукта. Через Адаптивные иконки Блум изобилует иллюстрациями и анимацией. Via BloomГоворя о привлекательной анимации, синемаграф возвращается! Эти анимированные изображения по сути являются неподвижными фотографиями с повторяющимся циклом видео только для выбранной части изображения. Представьте себе красивый пейзаж с анимированным деревом, развевающимся на ветру. Этот контраст движения с крайней неподвижностью выглядит поразительно и сюрреалистично.Синемаграфы — это видео или анимированные GIF-файлы, и вы можете ожидать, что они появятся на веб-сайтах, в приложениях и в рекламных кампаниях в социальных сетях рядом с вами в 2018 году.
7. Полужирный шрифт (и засечки возвращаются на экран!)
Slack легко интегрирует шрифты с засечками в плоский дизайн. Через SlackЧто касается типографики в 2018 году, вы обнаружите, что чем крупнее и смелее, тем лучше. Дизайнеры будут выбирать художественные эффекты, очень большие размеры шрифтов и огромные заголовки. Шрифт без засечек в стиле Helvetica доминировал в цифровых пространствах, и хотя они останутся такими же модными, как и прежде (особенно члены их семейства, выделенные жирным шрифтом), в наступающем году мы можем ожидать большего разнообразия шрифтов.
Очень большая типографика и анимация наведения у Болдена просто потрясающие. Via BoldenЭто разнообразие будет включать больше декоративных шрифтов и шрифтов ручной работы, а также — ах! —serif fonts. Наши друзья шрифтов с засечками быстро снова появляются на экранах, особенно в сочетании с шрифтами без засечек. Из-за потребности в синхронизации всех носителей дизайнеры почти полностью отказались от шрифтов с засечками, чтобы избежать непоследовательности, поскольку бренды начали большую часть своей жизни жить в Интернете. С ростом приемлемости шрифтов с засечками на экранах (вероятно, из-за улучшенных экранов и впечатляющих возможностей Google Web Fonts) мы можем ожидать эффекта ряби и восстановления прежних позиций шрифтов с засечками.
Концепция дизайна упаковки Alta от Fe MeloAlbum artwork for Low High с креативной типографикой от nevergohungryТенденции, которые можно увидеть в основном в печати, также найдут свое отражение на экране. Они будут включать экспериментальную и художественную типографику, более креативные макеты и размещения с использованием изображений, а также более смелые варианты выравнивания и кернинга.
Такой современный, но такой ретро. Жирные шрифты с засечками и причудливая анимация — отличное сочетание. Через Nurture Digital8.Индивидуальная графика и иллюстрации
Эта иллюстрированная концепция дизайна мобильного сайта от boorykin действительно поражает. (Полный вид здесь.)Причудливые, практичные или чисто художественные, спрос на нестандартную графику и иллюстрации в новом году будет расти. Персонализированные изображения всегда играли важную роль в печатных СМИ. Однако когда дело доходит до цифровых медиа (несмотря на то, что в 2000-х годах он был звездой Flash-сайтов), пользовательская графика и иллюстрации отошли на второй план по сравнению с более дешевыми альтернативами стоковых изображений на протяжении большей части последнего десятилетия.
Доступность стандартного левого рисунка, живописи, каллиграфии, художественной типографики, фотографии и иллюстраций, которые недостаточно используются в современной сети. Это включает в себя современные интерпретации классических техник графического дизайна, таких как, например, дуплекс и двойная экспозиция, оба из которых становятся собственными тенденциями. Движение к плоскому дизайну также оставило мало места для этих украшений, и, поскольку мы выбрали значки и иллюстрации, адаптированные к тенденциям плоского дизайна, мы оставили вещи немного однородными.
Веселая графика MailChimp в стиле 80-х. Через MailChimpПроизведенные на заказ изображения и иллюстрации помогают создать визуальный язык, который действительно может улучшить и добавить индивидуальности бренду. В 2018 году вы можете свободно использовать на самом деле креативов, поскольку мы увидим больше произведений искусства в более широком диапазоне стилей, поскольку дизайнеры и их клиенты начнут раскрывать потенциал этих недостаточно используемых ресурсов.
Эти вдохновленные Матиссом иллюстрации с тонкой анимацией просто поражают. Через внутри головы Изящные акварельные иллюстрации неподвластны времени.Виа Дом на Хлебном9. Аутентичная фотография
Фотографии Йети полны приключений. Via YetiАутентичная фотография выглядит и ощущается реальной. Независимо от того, работаете ли вы с собственными фотографиями или выбираете стоковые, ищите изображения, которые передают эмоции, содержат действия или рассказывают истории. Нефильтрованная и неустановленная фотография была огромной частью рекламы в 90-х годах, и хотя мы не совсем уверены, почему модели проводили следующие 15 с лишним лет, пожимая руки и улыбаясь на свои экраны, приятно видеть возвращение естественных (и более интересных) композиций. снова в мейнстрим.
Сцены из реальной жизни Большого Картеля связаны с их артистической аудиторией. Через Большой Картель Серьезно, насколько симпатичен этот парень? Через собачьи пробежкиСпрос на реальную фотографию значительно вырос в 2017 году и вырастет еще больше в 2018 году, поскольку бренды стремятся установить связь со своими пользователями, а дизайнеры стремятся избавить мир от дрянных стоковых фотографий. К счастью, есть много замечательных фотографов, которые помогают удовлетворить этот спрос с помощью премиальных и бесплатных ресурсов для стоковых фотографий.
Этот дизайн забит эпическими кадрами боевиков и пейзажами.Via EpiccurrenceElegant Seagulls сочетает в себе нестандартную фотографию с яркой типографикой, создавая современный творческий вид. Через Elegant Seagulls10. Детализированный винтаж
Концепция упаковки кускового мыла в бутике от Martis LupusVintage — это не что-то новое (очевидно), но эта тенденция сохранится в 2018 году. Хотя это может противоречить общепринятому стремлению к минимализму — красивые, тщательно продуманные логотипы и иллюстрации неподвластны времени. Бренды, стремящиеся к первоклассному внешнему виду, часто обнаруживают, что классическая эстетика дизайна может создать атмосферу самобытности и изысканности.
Хотя эта тенденция может быть практичной не для всех, бренды пищевой промышленности и производства напитков, особенно вин и спиртных напитков, используют этот стиль в течение многих лет с великолепными результатами. Ремесленные бренды, производители органических и натуральных продуктов любят этот внешний вид, используя его, чтобы придать своим продуктам, созданным вручную, полезное ощущение более простых времен.
Концепции дизайна винтажных этикеток от .g. Найдите идеальный джин с помощью этого восхитительно разработанного приложения. Via Ginventory Готовы ли вы к дизайну в 2018 году?
–
Это интригующее время в графическом дизайне.Графическое искусство возрождается, поскольку мы начинаем видеть сопротивление движению плоского дизайна. Сцена дизайна скоро станет намного интереснее, поскольку мы продолжаем уделять больше внимания оригинальности и индивидуальности брендов и их аудитории. С таким количеством старых и новых стилей на столе настанет время рисковать и ломать шаблоны. Сделайте 2018 год годом, когда вы дадите волю своему творчеству!
Готовы получить великолепный графический дизайн?
Позвольте нашему блестящему сообществу дизайнеров создать для вас что-то уникальное.
.тенденций веб-дизайна, которые стоит попробовать в 2018 году
Дизайн Джейк Рошело • 29 января 2018 г. • 7 минут ПРОЧИТАТЬ
Еще один год принесет в Интернет еще наборов тенденций дизайна . Кажется, что эти тенденции постоянно развиваются, и, хотя предыдущие тенденции все еще существуют, многие новые созрели для принятия.
Для этого поста я составил список лучших тенденций, на которые стоит обратить внимание в 2018 году. Некоторые из них только появляются, а другие существуют (и растут) уже несколько лет.
Но я уверен, что в ближайшем будущем мы увидим больше всех этих тенденций. И если вы хотите быть в курсе последних популярных стилей дизайна, этот список — отличное место для начала.
Микровзаимодействия в сети
Базовую анимацию в настоящее время довольно легко добавить на веб-сайты. Но есть движение к более ориентированной на пользователя анимации, называемой микровзаимодействий , которая исходит из мобильных приложений и постепенно распространяется в Интернете.
Они работают как анимированные ответы на поведение пользователя.Таким образом, если кто-то щелкнет кнопку или наведет курсор, чтобы оживить раскрывающийся список, микровзаимодействие отреагирует соответствующим образом реалистичным образом.
Это принимает форму отражающих эффектов, изменения трехмерности / глубины страницы и множества уникальных эффектов затухания для отображения и скрытия элементов страницы.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты 

Приведенный выше пример представляет собой красивую анимацию пользовательского интерфейса после микровзаимодействия при наведении курсора.
Он работает с макетом карты метро и при наведении курсора отображает дополнительную информацию об элементе в сетке. Вы можете использовать это в портфолио, галереях изображений или почти везде, где есть сеточные фотографии.
Но микровзаимодействия не обязательно должны быть техническими. Например, этот снимок Лиз Шинн демонстрирует плавающее поле электронной почты с использованием настраиваемого эффекта анимации.


А с растущей коллекцией скриптов с открытым исходным кодом у вас есть доступ практически ко всему, что вам когда-либо понадобится, прямо у вас под рукой.
CSS3 и JavaScript предлагают контроль над микровзаимодействиями. Итак, речь идет о поиске библиотеки, которая соответствует вашим потребностям.
Мой последний любимый скрипт — Anime.js, который я настоятельно рекомендую для разработки любого типа микровзаимодействия.


Просто посетите домашнюю страницу и попробуйте щелкнуть в любом месте.Это, безусловно, шумная анимация, и не то, что вам нужно на каждом веб-сайте, но она показывает, насколько мощная эта библиотека.
Значки «Включено»
Это тенденция, которую я часто вижу на корпоративных сайтах и целевых страницах продаж.
Значкичасто играют роль социального доказательства, когда вы показываете, что другие блоги и журналы говорят о вашем сайте. Очевидно, вы хотите публиковать лучшие обзоры и освещение, но если вы создаете отличные материалы, это не должно быть слишком сложно.


Прокрутите немного вниз на сайте GiftRocket, чтобы найти набор значков от крупных издателей.
Mashable, The Next Web, Bloomberg и все известные имена в онлайн-контенте. Добавляя эти логотипы на свою домашнюю страницу, посетители сообщают, что GiftRocket явно отличный продукт, в основном потому, что других авторитетных веб-сайтов говорят об этом .
Альтернативой этой тенденции является добавление специальных значков «используется».
Опять же, это просто логотипы крупных брендов, чтобы доказать людям, что ваша компания хорошая.Но вместо добавления значков из новостей вы можете добавить значки крупных компаний, которые используют ваш продукт.


Возьмите домашнюю страницу Front, где перечислены разделы отзывов вместе с избранными значками.
Некоторые из их клиентов варьируются от Shopify до MailChimp, и эти бренды действительно имеют значение.
Поищите эти типы значков на домашних страницах в ближайшем будущем. У меня такое ощущение, что эта тенденция даже не начала расти.
Диагонали и наклоны
С помощью CSS3 можно создавать довольно сумасшедшие вещи.Современные макеты сетки создавать проще, чем когда-либо, и это побуждает дизайнеров создавать более уникальные макеты с диагоналями и кривыми участками страницы.


Я видел это во многих макетах, и Stripe, пожалуй, наиболее заметный.
Цвета фона и градиенты естественно наклонены в сторону страницы. Но то же самое можно сказать и об их иконках и графике.
Еще одна техника, которая следует этой идее, — использование шестиугольников и элементов диагональной формы.


На старом сайте 2012 HDLive это есть в разделе «спикеры». Я видел гексагональные соты на многих сайтах, и большинство из них следуют тенденции диагонального дизайна.
Мы действительно подробно рассмотрели эту тему, если вам нужны еще несколько живых примеров.
Типографская анимация
Я упомянул небольшие микровзаимодействия и их быстрое распространение в сети. Но еще одна область веб-анимации — это типографика.
Он все еще находится в зачаточном состоянии, но у меня такое чувство, что в наступающем году он взорвется.


Если вы разбираетесь в JavaScript, вы можете манипулировать формами букв для анимации, как хотите.
Сайт 3drops выполняет действительно простую работу по анимации текста на странице. Когда вы прокручиваете, все это исчезает, и к контенту добавляются действительно интересные эффекты.
В основном я вижу текстовую анимацию на больших целевых страницах или на сайтах творческих студий, но со временем я думаю, что это станет гораздо более обычным явлением на обычных сайтах ресторанов или сайтах малого бизнеса.


И вы можете включить текстовую анимацию практически для всего.
Они могут работать как вводный дизайн, чтобы привлечь внимание посетителей, как на веб-сайте Red Collar. Или они могут отслеживать микровзаимодействия, реагируя на поведение пользователей.
Дополнительная поддержка широкоформатных дисплеев
Каждый год я слежу за этими постами о тенденциях дизайна, и постоянно упоминают об адаптивном дизайне. Часто по уважительной причине: он здесь надолго.
Но это не значит, что рабочего стола больше нет.Напротив, большинство настольных компьютеров становятся шире с большими дисплеями и большим пространством.
Разрабатывать свой сайт для настольных компьютеров и смартфонов — это разумно. И я видел довольно много веб-сайтов, которые следовали этому примеру с макетами шире, чем обычные 1440 пикселей.


Например, все новейшие страницы портфолио на Dribbble имеют действительно классную сетку.
Он в основном заполняет все пространство миниатюрами в гибкие строки и столбцы.Снимок экрана выше был сделан на моем мониторе с разрешением 1920 пикселей, и я чувствую, что Dribbble поддерживает экраны даже большего размера!
Еще один хороший пример — сайт Cartoon Network, который занимает большую часть всей ширины моего браузера.


Этот широкоформатный стиль макета не работает также в блогах или информационных сайтах, потому что длинные абзацы труднее читать.
Но для бизнес-сайтов, социальных сетей или очень подробных веб-приложений часто лучше шире.
Эффекты кнопок 3D
Дико популярные плоские кнопки и кнопки-призраки никуда не денутся. Они существуют уже несколько лет, и оба прекрасно сочетаются с языком материального дизайна Google.
И еще один стиль кнопок, который я недавно видел, — это кнопка 3D.
Здесь нижняя граница темнее основного цвета кнопки, поэтому похоже, что кнопка приподнята над страницей. Потом при нажатии вся кнопка опускается вниз.

 У
УDigital Painting Academy есть отличный пример этого стиля кнопки на своей целевой странице.
В большинстве случаев эти кнопки используются как призывы к действию, потому что они прыгают прямо со страницы, чтобы быстро привлечь внимание.
А 3D-эффекты обычно побуждают пользователей к большему взаимодействию. Но для того, чтобы все работало правильно, вам понадобится правильный макет.


General Assembly имеет гораздо более тонкий 3D-эффект, но вы все равно можете заметить это на всех их кнопках.
Следите за этими кнопками в ближайшие месяцы.Я думаю, что они — жизнеспособная альтернатива плоской тенденции, охватившей мир дизайна.
Настоящая доступность
Работа со спецификациями WAI-ARIA (Инициатива по обеспечению доступности Интернета — многофункциональные Интернет-приложения с широкими возможностями доступа) является сложной задачей. Но конечный результат — это сайт, полный динамических функций, доступных каждому.
Вот некоторые динамические элементы, над которыми вы можете попробовать поработать, чтобы сделать их полностью доступными:
- Выпадающее меню навигации
- Фото слайд-шоу
- Модальные окна
- Формы на базе Ajax
Я видел, как все больше разработчиков выпускают коды для доступных сниппетов и больше веб-сайтов их принимают.
Конечно, я все еще думаю, что эта тенденция находится в меньшинстве на большинстве веб-сайтов. Но я также думаю, что с годами игнорировать доступность становится все труднее.
Хотя у меня нет конкретных примеров для подражания, я поделюсь несколькими сценариями, которые вы можете попробовать, которые разработаны , полностью доступны и просты в использовании:
Макеты Flexbox и CSS Grid
Кажется, только вчера была выпущена спецификация CSS3. С тех пор мы увидели множество новых свойств, добавленных в спецификацию, с огромным прогрессом в разработке макетов.
Две функции, которые я вижу в 2018 году, — это flexbox и CSS grid.


Используя flexbox, вы работаете с гибкой блочной моделью, в которой внутренние контейнеры помещаются в их родительский контейнер, и все это основано на определенных правилах, определенных в CSS.
Это полностью устраняет необходимость использования плавающих элементов в определенных макетах и дает разработчику гораздо больше возможностей.
Точно так же свойство сетки CSS (и связанные свойства) значительно упрощают кодирование макетов полной сетки с динамическими функциями.


Обе эти функции позволяют многому научиться и многому научиться. Но я думаю, что CSS-Tricks отлично справляется со своими вводными руководствами по flexbox и CSS-сетке.
Следите за новостями!
Трудно предсказать, какие тенденции дизайна определят 2018 год. Но мне всегда нравится следить за ежегодными изменениями в веб-дизайне, чтобы получить творческий барометр на ближайшие годы.
Это всего лишь мои прогнозы, но я уверен, что мы увидим гораздо больше.Если у вас есть другие предложения, не стесняйтесь делиться своими мыслями.
Все, что я знаю, это то, что независимо от того, какие тенденции будут развиваться в следующие 12 месяцев, можно с уверенностью сказать, что индустрия веб-дизайна обязательно изменится.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
.10 важнейших тенденций графического дизайна, которые следует знать в 2018 году
Каковы были основные тенденции графического дизайна в 2017 году и какие тенденции в графическом дизайне будут заметными в 2018 году? С началом 2018 года мы попросили ведущих дизайнеров и руководителей студий подумать о 2017 году, выявить самые важные тенденции на данный момент и спрогнозировать, что будет значительным в этом году.
Точно так же, как когда мы рассказали вам об основных тенденциях в иллюстрации, речь идет не о следовании за творческим стадом, а о том, чтобы подвести итоги того, где сейчас находится индустрия дизайна.
Независимо от того, используете ли вы эти тенденции для вдохновения или твердо движетесь в противоположном направлении, информация, представленная здесь, может помочь обосновать ваш выбор дизайна в 2018 году. Читайте наши прогнозы крупнейших тенденций графического дизайна 2018 года…
01. ‘ Little Big Idea ‘
Ребрендинг Moonpig был направлен на то, чтобы потеть над мелочами.«Тема дизайна 2017 года имела большое влияние, но, как ни парадоксально, лучшая работа достигла этого, действительно потея за мелочами», — говорит Крис Муди, креативный директор Wolff Olins .«Больше всего меня поразили consommés — работы, которые фокусируются на чем-то особенном и используют это для создания чего-то ясного, самобытного и красивого:« Маленькая большая идея ».
«2017 год был посвящен простым идеям, реализованным с умом и проницательностью, чтобы оказать реальное и радикальное влияние. Работа W + K над женской футбольной командой Нидерландов была небольшой доработкой логотипа, которая поставила под сомнение наследие, патриархат и даже то, что символизирует логотип. Ребрендинг Moonpig сделал больше с кернингом «о», чем когда-либо могла сделать тысяча мультипликационных персонажей.
«Если 2018 год будет таким же хаотичным, скачкообразным и сумасшедшим, каким был 2017, элегантная логика будет единственным способом прорваться».
02. Смелые цвета
В ребренде Dropbox широко использовался яркий цвет«2017 год был буйством красок, и графические дизайнеры сделали масштабный и смелый выбор», — говорит Шон Боуэн, креативный партнер студии B&B. «Возможно, чтобы вдохновить на позитив после трудного 2016 года, мы наблюдали приток ярких цветов, часто с плоской графикой и только одним или двумя цветами, используемыми одновременно», — добавляет он.
«Все больше и больше брендов также используют свой основной оттенок упаковки в качестве цвета основы для плакатов и вспомогательной графики.
Макс Оттинон, соучредитель лондонского брендингового агентства Ragged Edge, рассказывает похожую историю. «Мы заметили, что наши клиенты становятся смелее», — говорит он. «Флуоресцентные цвета и противоречивые тона ушли из модных стартапов в мейнстрим. В основе новой идентичности eBay лежит цвет, который используется как способ передать свою широту и инклюзивность.
Мирейя Лопес, креативный директор DARE, соглашается. «Мы наблюдаем использование ярких цветов в сочетании с яркими изображениями», — говорит она. «Это можно рассматривать как ответ на минимализм и материальный дизайн, от использования пробелов и чистых макетов до неожиданных цветовых комбинаций и различных разнообразных типографских стилей — и это касается всех областей брендинга, а также цифровых технологий.
«Новое направление бренда Dropbox, например, делает это за счет творческого использования изображений, а фирменные стили, такие как NatWest, переходят на свежий и современный вид, используя потенциал более ярких цветов для повышения коэффициента конверсии.В моей цифровой области это развитие, вероятно, связано с тем, что сайты могут загружаться быстрее, а экраны на телефонах больше, поэтому с изображениями легче играть ».
«Использование ярких цветов помогает контенту выделиться среди наполненных мемами социальных сетей», — отмечает Натан Сандху, основатель и креативный директор Jazzbones Creative.
03. Брутализм вернулся
Брендинг North Design для Southbank Center, Лондон«Несмотря на то, что он существует уже некоторое время, брутализм — одна из тенденций графического дизайна, которые я видел в 2017 году», — говорит Лопес. .«Ярким примером является ребрендинг Southbank Centre на North. Простой брендинг и шрифт были вдохновлены брутальной архитектурой Southbank Centre и прекрасно сочетаются с ней.
«Мы также определенно видели, что веб-дизайн находился под влиянием принципов движения», — добавляет она. «На мой взгляд, чрезмерно функциональный, антиэстетичный сайт Balenciaga является наиболее впечатляющим проявлением этого».
Наша статья Являются ли бруталистские сайты временем панк-рока в Интернете? подробно исследует эту тенденцию в терминах веб-дизайна.
04. Гипербрендовая дистилляция
Новый логотип и бренд YouTube, разработанный собственными силами«В течение 2017 года дизайн становился проще, но все же богаче, — говорит Оттинон. «В мире, где царит пользовательский опыт, сложные системы брендов мешают контенту. Функция перекрывает лишние детали дизайна, и каждый актив бренда должен занять свое место ».
Таким образом, бренды стремятся оптимизировать свои основные активы, но при этом стремятся вложить больше смысла и отличительности в каждый элемент, утверждает он.Часто это начинается с имени.
«Краткое описание именования становится все больше и больше:« Как мы можем выразить как можно больше смысла в как можно меньшем количестве букв? »Bulb остается прекрасным примером этого, сообщая продукт, цель и тон всего лишь четырьмя буквами. name обеспечивает как функциональный, так и эмоциональный уровень «.
Естественно, это также означает масштабируемые цифровые первые символы, наполненные смыслом — подумайте о YouTube или F1, где весь бренд может быть преобразован в плитку приложения или изображение профиля.
«Существует также заметная тенденция к использованию индивидуальных шрифтов, таких как IBM Plex и BBC Reith, не говоря уже о Camden Market и Giraffe», — добавляет Оттинон. «Это позволяет бренду отличаться от других, где бы он ни появлялся, не привнося ничего, что не является строго функциональным».
05. Современный натюрморт
Рождественская кампания Tiffany, созданная в сотрудничестве с Роу ЭтриджВ 2017 году повсеместно использовались высококачественные, стильные и современные натюрморты.Джакомо Чезана, креативный директор CBA Italy , описывает внешний вид как: «Современный, геометрический и немного абстрактный.
«Работы, в которых используются плоские цвета с простыми объектами и формами, были модными в 2017 году, особенно в моде и на рынке предметов роскоши. Рождественская кампания Tiffany, созданная в сотрудничестве с арт-фотографом Роу Этриджем, является хорошим примером этой тенденции в действии».
06. Генеративная идентификация стала мейнстримом
«Мы видим, что все больше брендов используют генеративную программную графику», — говорит Сезана.«То, что раньше считалось авангардным ремеслом, теперь определенно стало мейнстримом, как демонстрируют алгоритмы Nutella и каталог Hello Robot в Музее дизайна Vitra».
07. Плоская графика на упаковке
Дизайн упаковки для винного бренда Elephant in the Room по номиналамДизайн упаковки сделал шаг в сторону простоты в 2017 году, говорит Ровена Керлевис, генеральный директор Denomination, агентства по дизайну напитков в Сиднее и Лондоне. . «Простота за счет использования плоской графики прослеживается во всех категориях упаковки, включая вино», — объясняет она.
«Это не обязательно означает минимализм, но вместо этого убираются слои, детализация, текст и тон, чтобы отточить основную информацию и графику. Затем они обрабатываются простым деконструктивным способом.
«Например, винный бренд Elephant in the Room, последняя история успеха Fourth Wave, покорил австралийский винный рынок благодаря дизайну одноцветной этикетки. Благодаря основной информации и интригующим иллюстрациям, контраст его простоты со сложностью дизайнов конкурентов обеспечил как самобытность, так и сильное присутствие на полках.»
08. 3D-моделирование в типографике
3D-работа Дэвида МакЛеода для Dolby« 3D-моделирование — это новый рубеж графического дизайна », — говорит Сезана. «Это особенно заметно в дизайне шрифтов, но также и в создании рисунков».
Sandhu также указывает на потенциальную будущую тенденцию: «Популярность одноцветного 3D-дизайна растет. Все больше и больше продуктового маркетинга используют тот же жирный цвет фона, что и сам рекламируемый продукт: продукт выпрыгивает с экрана благодаря объему, созданному с помощью 3D-технологий.”
Для примеров трехмерной тенденции ознакомьтесь с работой Locus и Дэвида МакЛеода, чьи работы для Dolby показаны выше.
09. Геометрический шрифт нарушает цикл Helvetica
Эта кампания для Logitech, разработанная Designstudio, подчеркивает тенденцию к геометрическому шрифту. «Использование геометрии как в графическом, так и в шрифтовом дизайне увеличилось в 2017 году», — говорит Ли Фашиани, основатель и директор Territory Projects, дочерней компании Territory Studio, специализирующейся на брендовых и цифровых технологиях.
«Раньше использование Helvetica происходило циклично — в основном из-за отсутствия альтернатив (несмотря на Akzidenz Grotesk) — но теперь кажется, что изобилие хорошо продуманных геометрических шрифтов без засечек заставляет дизайнеров по-другому думать о выборе надежного типографского государственного деятеля. . «
» Google Fonts и возможность, которую они дают дизайнерам, легко встраивать цифровые шрифты в веб-страницы, является одной из причин этого, обеспечивая типографское единообразие фирменных материалов по всем каналам.Геометрические шрифты без засечек также могут быть относительно нестареющими, как и большинство геометрических дизайнов ».
« Такие шрифты отличаются смелой ясностью и честностью, которые сейчас используются многими крупными корпорациями для демонстрации простоты и открытости, присущей их бренду. команда требует, — заключил он. — Примеры тенденции можно увидеть в использовании LL Brown от Airbnb, Natwest и Thameslink и LL Circular от Spotify и Eurosport ».
10. Рисованные от руки элементы продолжаются
Рекламная кампания Mercedes Germany, автор Вик Ли«Рисованные изображения были особенно популярны в 2017 году», — добавляет Сандху.И это не удивительно. «Индивидуальный подход к брендингу и маркетингу неоспорим», — подчеркивает он. «В мире, где все больше доминируют экраны, есть что-то привлекательное в рисовании, которое находит отклик у многих».
Точно так же Дэн Брэмхэм, старший дизайнер Greenwich Design, указывает на недавний рост количества черно-белых надписей от руки за последние 12 месяцев. «Мне особенно нравятся работы Оли Фрапе и Вика Ли», — говорит он. «Замечательно видеть что-то менее изысканное, и это действительно выделилось для меня в 2017 году.«И он видит в этом часть более широкой тенденции.
«Это идет рука об руку с уходом от очень технических деталей и возвращением к ремесленному подходу, который мы наблюдаем во всем, от еды до возрождения ремесел и поиска более сбалансированного образа жизни.
«Точно так же произошел переход от безупречной фотографии к более жестким фотографиям реального мира. Я думаю, что все это связано с поколением миллениалов, которое ищет более целостный дизайн, и проявление физического искусства в графическом дизайне. действительно задело аккорд. «
Саймон Райт, управляющий директор Greenwich Design, высказывает аналогичное мнение» «Одна из вещей, которые мы заметили в 2017 году, — это желание быть более личным через дизайн — намек на предыдущую эпоху», — говорит он. . «Например, клиенты, отправляющие красиво оформленную открытку или написанное от руки письмо; возвращение к старомодным методам общения как средству выделения».
Понравилось? Прочтите это:
Лучшие на сегодня цены на пять обязательных инструментов для дизайна
Moleskine Classic Dotted…
PANTONE Plus GG1511 Starter …
Genuine Apple Pencil A1603 …
12,9-дюймовый iPad Pro Wi-Fi …
.