Сглаживать углы: сглаживать углы | Перевод сглаживать углы?
Как сглаживать острые углы и лучше понимать подчиненных — Карьера на vc.ru
Управлять конфликтом не значит только решать или прекращать. Предотвращать потенциальные конфликтные ситуации, нивелировать их и сглаживать – тоже работа, которую руководитель должен уметь делать.
515 просмотров
Фраза о том, что рядовые сотрудники – главная ценность любой компании, избита настолько, что мы вкладываем силы и средства в мотивацию, но забываем о человеческом отношении к подчиненным. Прямолинейность, ровный тон и отсутствие улыбки легко принять за хамство: если почитать отзывы о любой компании, можно найти множество подтверждений этому.
Почему сотрудники обижаются и как с этим жить?
Рассуждая о потребностях человека, мы вспоминаем пирамиду Маслоу или расширенную иерархию Альдерфера. Пятый из семи ее принципов гласит: чем меньше удовлетворены потребности личностного роста и самореализации, тем важнее становятся социальные потребности. Проще говоря, что чем ниже позиция сотрудника, тем выше его потребность в уважении. В результате именно такая эмоциональная несостыковка начальника и подчиненных, которые под хорошим отношением понимают разные вещи, может спровоцировать конфликт. А ведь подкрутить настройки не составит труда.
Проще говоря, что чем ниже позиция сотрудника, тем выше его потребность в уважении. В результате именно такая эмоциональная несостыковка начальника и подчиненных, которые под хорошим отношением понимают разные вещи, может спровоцировать конфликт. А ведь подкрутить настройки не составит труда.
Что такое хорошее отношение?
Три кита хорошего отношения – вежливость, спокойствие и понимание.
Вежливость – это здороваться с сотрудниками и называть их по имени. Поворачиваться к человеку, если он подошел, вести разговор с ним, не проверяя одновременно почту. Просто говорить «спасибо» и «пожалуйста» – вежливость.
Со спокойствием сложнее.
Сотрудники систематически опаздывают, нарушают правила, отлынивают от работы и пытаются манипулировать. Но стоит ли это того, чтобы повышать голос? Криком вы покажете отношение к человеку в целом, а не к какой-то его черте или поступку. А ведь он не просто так работает в компании, он выполняет свою работу достаточно хорошо.
И вежливость, и спокойствие – это проявления уважения к подчиненным. Подкрепите их позитивным поведением и улыбкой. Если вы получили порцию негатива – остановите его на себе, не срывайтесь на окружающих. Переработайте проблему в задачу, донесите ее до подчиненных, и заработаете уважение и авторитет.
Что такое понимание?
Это умение поставить себя на место подчиненного.
Например, вам нужно сообщить сотруднику, что его переводят на другую должность: работы больше, а зарплата та же. Примерьте ситуацию на себя, подумайте, что было бы важно услышать вам? В каком случае вы бы решили, что это несправедливо, а в каком – согласились бы на предложенные условия? Если решение сложное – объясните его причины, расскажите о перспективах и сообщите сотруднику, на какую помощь от вас он может рассчитывать.
А поговорить?
Особенно важно показать понимание в ситуациях, когда ситуация уже накалилась: сотрудник бунтует, саботирует работу. Не поддавайтесь желанию резко отчитать подчиненного и стукнуть кулаком по столу. Поговорите – лучшего способа выяснить, что произошло, еще никто не придумал.
Не поддавайтесь желанию резко отчитать подчиненного и стукнуть кулаком по столу. Поговорите – лучшего способа выяснить, что произошло, еще никто не придумал.
Спросите сотрудника, что случилось: «Почему ты так отреагировал на мои слова? Почему ты считаешь, что это неправильно? Почему ты отказываешься выполнять работу?» Возможно, сотрудник не согласен с правилами компании или KPI, недоволен зарплатой и т.д. Для начала объясните: ситуацию, принципы в основе правил, последствия нарушений для компании и для него лично.
Если речь идет о вашей «звезде» – специалисте, который решил, что за успехи ему все дозволено – возможно, с ним придется поговорить не раз. Но если нивелировать конфликт не удается, лучше с сотрудником попрощаться. Да, вы лишитесь классного специалиста, но можете потерять и стабильных середнячков, раззадоренных поведением «звезды». Лучше до этого не доводить.
***
Что еще? Просто хвалите подчиненных – на собраниях и индивидуально. Следите за мелочами, реагируйте на запросы о сломанных стульях или неработающей технике. И чаще говорите, что к вам можно обращаться по любому поводу – если вопрос озвучен, его решат. Это заявление не должно оставаться голословным: разбирайтесь, вместе ищите выходы, подбирайте аргументы. Никакое недовольство не возникает спонтанно – так не дайте ему накопиться!
И чаще говорите, что к вам можно обращаться по любому поводу – если вопрос озвучен, его решат. Это заявление не должно оставаться голословным: разбирайтесь, вместе ищите выходы, подбирайте аргументы. Никакое недовольство не возникает спонтанно – так не дайте ему накопиться!
Как улучшить свою работу? Перестать сглаживать углы! | Психология
Для таких случаев используют эвфемизмы — это когда неприятные слова заменяют безобидными синонимами. Вроде, как поругал, но и не сказал ничего плохого.
Эвфемизмы не только не информативные, но и малодушные. Они показывают неуважение к собеседнику, трусость и нарциссизм одновременно: человек как бы хочет вас оскорбить, но не хочет выглядеть при этом плохо в чужих глазах. Поэтому он вас оскорбит изящно, чтобы другие подумали: «Какой умница!»
| Эвфемизм | Что имелось в виду |
| У тебя затруднения в коммуникативной сфере | Ты полный идиот, с тобой невозможно общаться |
| Усидчивость — область твоего развития | Ты неусидчивый |
| У него, как вы понимаете, своеобразный склад ума | Он тупица |
| Темп твоей работы ниже, чем хотелось бы | Ты медленно работаешь |
| Это не совсем тот результат, который мы ждали | Это некачественная работа |
Фото: Depositphotos
Чиновники и журналисты используют эвфемизмы, чтобы представить ситуацию с выгодной точки зрения или немного сгладить плохие новости. Хотя формально они говорят правду, по факту это ничем не лучше оголтелого вранья. Допустим, у компании проблема с клиентом: произошел конфликт. Менеджер решает сгладить углы, чтобы ему не влетело:
Хотя формально они говорят правду, по факту это ничем не лучше оголтелого вранья. Допустим, у компании проблема с клиентом: произошел конфликт. Менеджер решает сгладить углы, чтобы ему не влетело:
— Коллеги! Переговоры с клиентом замедлены из-за непредвиденных обстоятельств организационного характера. На встрече клиент неоднозначно отозвался о качестве проделанной работы и был вынужден прервать встречу. Однако
Менеджер сглаживает углы, чтобы прикрыться. Из-за этого его коллеги и руководство не видят проблему. Скоро проект провалится, потому что никто не забил вовремя тревогу. И тогда прикрываться будет нечем. Скрытая проблема в проекте может оказаться фатальной, если дать ей прорасти.
Признайте проблему, обсудите ее с коллегами, найдите решение
Скрытая проблема в проекте может оказаться фатальной, если дать ей прорасти.
Признайте проблему, обсудите ее с коллегами, найдите решение
Фото: Depositphotos
Чтобы проект не провалился, менеджеру лучше честно написать, что у него проблема. Коллеги отреагируют и помогут. Возможно, вместе они спасут ситуацию. Признавать проблему не стыдно:
— Коллеги, у меня беда с клиентом.
На встрече директор Иван Петрович неожиданно захлопнул крышку ноутбука, сказал: «Этот сайт никуда не годится», — и вышел из кабинета. С тех пор я не могу до него ни дозвониться, ни дописаться. Секретарь не соединяет с ним, а на письма не отвечает. Я не знаю, что делать. Есть идеи?
Конечно, такой текст не родится просто так. Чтобы такое написать, нужно быть внутренне зрелым, спокойным и компетентным. Вообще эвфемизмы — это не проблема сама по себе, это признак более глубокой проблемы.
Чтобы такое написать, нужно быть внутренне зрелым, спокойным и компетентным. Вообще эвфемизмы — это не проблема сама по себе, это признак более глубокой проблемы.
Скорее всего, у этого менеджера болезнь отличника: он боится признать, что что-то, к чему он прикоснулся, вышло неидеально. Человеку в принципе трудно признавать свои ошибки — он думает, что за это его перестанут любить.
Если узнаете в этом себя, вспомните вот что: когда проект провалится, вас действительно перестанут любить. А сейчас ещё есть шанс спасти общее дело. Фото: Depositphotos
Чтобы написать честно о чём-то, где вы провинились, спокойно изложите проблему, признайте свою вину и вернитесь к конструктивному обсуждению.
Психологически это бывает трудно: признавать, что ты неидеальный, чего-то не знаешь или чего-то не учел. Но здесь нужно настроить себя на мысль, что успех проекта гораздо важнее, чем гордость отдельно взятого человека. И что все мы неидеальные и все ошибаемся. Тогда будет проще вернуться от переживаний и самокопания к решению проблем.
Теги: решение проблем, эвфемизм, плохие новости, менеджер
UI/UX Дизайн: Сглаживание углов. Что такое сглаживание углов, зачем оно… | Ник Лоуренс
https://www.pexels.com/photo/pink-light-fixture-963436/ Что такое сглаживание углов, почему оно существует и как его использовать в Figma.
Начиная с iOS 13, у нас есть эта функция, которая позволяет применять эффект сглаживания углов практически к любому элементу вашего приложения.
Сегодня мы рассмотрим сглаживание углов, почему оно существует и как его использовать в Figma.
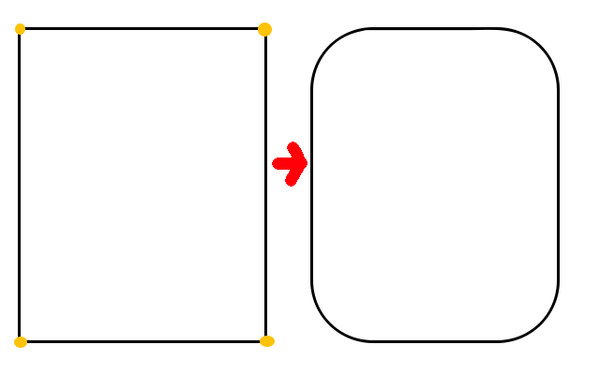
В двух словах, сглаживание углов — это метод, с помощью которого мы можем взять объект с угловым радиусом, примененным к его вершинам, и создать форму, известную как суперэллипс.
Суперэллипс — Википедия
Суперэллипс, также известный как кривая Ламе в честь Габриэля Ламе, представляет собой замкнутую кривую, напоминающую эллипс, сохраняющую…
en.wikipedia.org
Вы заметите, что эффекты не особенно драматичны, но при ближайшем рассмотрении они заметны:
Как видите, разница действительно есть, пусть и небольшая.
Инструмент сглаживания углов фактически скрыт в Figma в наборе инструментов для скругления углов.
Убедитесь, что «независимые углы» включены, и под кнопкой с многоточием справа вы найдете инструмент сглаживания углов.
Это значение может быть установлено в диапазоне от 0 до 100 %, при этом 60 % — это количество, применяемое по умолчанию в iOS.
Итак, подождите, зачем нам использовать что-то подобное? Конечно, радиус угла позволяет нам достаточно близко, и нам действительно не нужно прибегать к такому хет-трику для создания элементов пользовательского интерфейса?
Причина такого сглаживания углов на самом деле очень проста: это позволяет человеческому глазу легче переходить от элемента к элементу.
Вам будет легче показать, чем рассказать, так что проверьте это:
Хорошо, теперь проверьте это:
Наконец, примерьте это на размер:
Понимаете, о чем я говорю? Даже в проектах, в которых значение цвета немного размыто (например, выше для оранжевого цвета и тени), глазу легче переходить от элемента к элементу.
Это связано с тем, что оптическая система человека обычно следует прямым линиям, и когда взгляд встречается с углом , ваша оптическая система делает то же самое, что и вы, когда вы физически достигаете угла, она хочет остановиться.

Однако с округленными примерами выше дело обстоит иначе. Человеческий глаз будет следовать за кривой, но затем сходить с нее гораздо легче, потому что нет углов, на которых можно застрять.
Итак, границы устанавливаются более прямыми линиями, но сглаживаются кривыми. Это позволяет нам иметь отдельные элементы без резкого визуального перехода между ними.
Но почему именно суперэллипс?
Сглаживает саму кривую, чтобы переход к закругленному углу тоже был плавным, а не только сам угол.
Давайте посмотрим на это практически.
Опять же, разница невелика, но она может оказать существенное влияние на то, насколько «сложно» или «легко» визуально перемещаться по вашему пользовательскому интерфейсу.
Независимо от того, скругляете ли вы углы или делаете все возможное и применяете сглаживание углов, заметное улучшение потока глаз заметно улучшается, даже если скругление относительно небольшое.
Итак, что все это значит для вас?
- Используйте закругленные углы, чтобы сделать переход между элементами более приятным для глаз.

- Используйте сглаживание углов, чтобы слегка смягчить закругленные углы.
Используя сглаживание углов, вы можете сделать свой макет и элементы более удобными для визуального восприятия, повысить удобство использования и, в конечном итоге, повысить вовлеченность ваших целевых пользователей.
Ник Лоуренс Дизайн
Веб-сайт | Портфолио
Плавное скругление углов в Adobe Illustrator | by sergey nikolaev
Возможно, вы знаете, что способ скругления углов по умолчанию — просто вставка фрагментов кругов — не лучший вариант.
Самое примитивное скругление угловЖелезнодорожники узнали об этом столетия назад, когда поезда падали с рельсов из-за внезапной центробежной силы при переходе с прямого участка на дуговой. Им нужно было найти кривые перехода, в которых кривизна (и центробежная сила) росли бы плавно.
В графическом дизайне такие задачи гораздо менее популярны, ведь присоединение кусочка круга к прямой в логотипе не приводит к катастрофе с жертвами, вы просто получаете некрасивый зад на стыке. Но стоит обратить внимание на такую деталь, как перестать видеть ее невозможно — повсюду замечаешь эти неуклюжие соединения, они торчат, как кости в открытом переломе или как челюсти Гигачада.
Но стоит обратить внимание на такую деталь, как перестать видеть ее невозможно — повсюду замечаешь эти неуклюжие соединения, они торчат, как кости в открытом переломе или как челюсти Гигачада.
У дизайнеров также есть свои альтернативы переходным кривым, что позволяет им плавно скруглять углы. Самый популярный пример «правильного» плавного скругления углов — иконки приложений в iOS.
источник изображенияОни часто используются для объяснения проблемы закругленных углов. Например, вот типичная картинка из типичной статьи о форме значков Apple, показывающая, чем она отличается от обычно закругленного квадрата:
image sourceimage source Здесь форма значка называется Squircle (он же суперэллипс с параметрами n=4 , а = Ь = 1). Если быть точным, то форма иконок в Apple на самом деле не кегли…сквиртл…сквиртл, и на самом деле все намного сложнее, но нас не особо интересуют эти поиски Святого Грааля. Важно понимать разницу между обычным закруглением и плавным закруглением: обычное закругление имеет резкий скачок кривизны в точке пересечения дуги окружности с прямой, и эта негладкость весьма заметна, глаза натыкаются на эту точку, как на незавершенный грубый шов. При плавном закруглении кривизна нарастает постепенно, без резких скачков, а переход прямой линии в дугу происходит плавно.
Если быть точным, то форма иконок в Apple на самом деле не кегли…сквиртл…сквиртл, и на самом деле все намного сложнее, но нас не особо интересуют эти поиски Святого Грааля. Важно понимать разницу между обычным закруглением и плавным закруглением: обычное закругление имеет резкий скачок кривизны в точке пересечения дуги окружности с прямой, и эта негладкость весьма заметна, глаза натыкаются на эту точку, как на незавершенный грубый шов. При плавном закруглении кривизна нарастает постепенно, без резких скачков, а переход прямой линии в дугу происходит плавно.
Вы также можете думать о закругленном углу как о траектории автомобиля, и тогда кривизна в точке кривой покажет, насколько повернут руль при прохождении этой части кривой. Очевидно, что рулевое колесо водителя не мгновенно перескакивает из положения «прямо вперед» в положение «90° вправо», а затем в мгновение ока обратно в положение прямо. В реальности руль плавно поворачивается от прямого до крайнего положения и обратно, без возможности пропустить какие-либо промежуточные углы поворота. Естественное и приятное для глаз скругление углов содержит ту же плавную «траекторию» линии.
Естественное и приятное для глаз скругление углов содержит ту же плавную «траекторию» линии.
Говоря языком математики: обычное скругление встраиванием дуги обеспечивает непрерывность только для первой производной (кривая поворачивается плавно без скачков), а плавное скругление и для второй производной (скорость поворотов кривой изменяется плавно без скачков) .
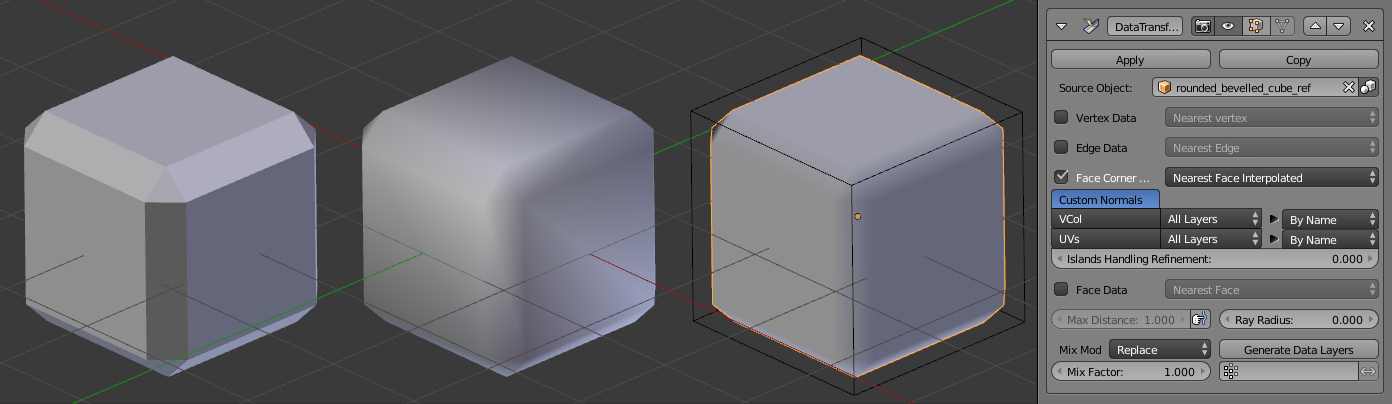
Кстати, то же самое относится к трехмерному пространству и промышленным дизайнерам: сопряжение с непрерывностью кривизны первого порядка (G1, трехмерный эквивалент вложения дуги окружности) приводит к тому, что ребро на поверхность, собирающая неприятные блики.
Согласование поверхностей: положение, касательная, нормальная кривизна и кривизна второго порядка для перфекционистов. Источник Как вы уже поняли, Apple беспокоит непрерывность кривизны. sourceПлавное округление в графических редакторах — Figma и Sketch
Но вернемся к двухмерному пространству. Часть проблемы сопряжения кривизны заключается в отсутствии надлежащего инструмента округления. Округление гораздо проще реализовать путем встраивания частей круга, поэтому этот метод доминирует везде, где требуется округление: графические редакторы, библиотеки графических программистов или CSS 9.0118 граница-радиус правило.
Часть проблемы сопряжения кривизны заключается в отсутствии надлежащего инструмента округления. Округление гораздо проще реализовать путем встраивания частей круга, поэтому этот метод доминирует везде, где требуется округление: графические редакторы, библиотеки графических программистов или CSS 9.0118 граница-радиус правило.
Только в 2017 году Sketch, а позже Figma (2018) представили возможность сглаживания углов. Если перейти к краткому анализу предложенных решений, то в Figma эта функция реализована гораздо лучше. Во-первых, Figma применила его к конкретному углу, а не ко всей фигуре, что позволяет применять плавное скругление к любым пользовательским путям, а не только к «стандартным» формам, таким как прямоугольники, треугольники и т. д., как это сделал Sketch.
В Sketch можно сгладить углы квадрата, но не нарисованный уголВо-вторых, в Figma степень округления регулируется ползунком, а в Sketch это бинарная опция: округление либо плавное, либо регулярное.
Интерфейс управления сглаживанием углов в Sketch и Figma Собственно, вся тема плавного скругления углов с математической точки зрения была полностью раскрыта в блоге Figma инженером, который занимался реализацией этой фичи. Из этого поста и самого интерфейса реализации еще раз видно, как разработчики и дизайнеры увлечены поиском perfect закругленный квадрат «как в значках iOS», хотя плавное закругление углов будет полезно везде, где есть закругленные углы, а не только в виде значков приложений, и угол в значке iOS не единственный, обеспечивающий сопряжение кривизны , это всего лишь один из возможных вариантов.
Из этого поста и самого интерфейса реализации еще раз видно, как разработчики и дизайнеры увлечены поиском perfect закругленный квадрат «как в значках iOS», хотя плавное закругление углов будет полезно везде, где есть закругленные углы, а не только в виде значков приложений, и угол в значке iOS не единственный, обеспечивающий сопряжение кривизны , это всего лишь один из возможных вариантов.
Не существует идеального способа скруглить угол, это дело вкуса, нет необходимости фетишизировать какую-то одну конкретную форму, выбранную Apple.
Плавное скругление в Adobe Illustrator
Что касается Adobe Illustrator, то здесь все печально: медленный и неповоротливый Adobe только добавил привычное скругление углов (радиус угла) в 2014 году, а про нативное плавное скругление и мечтать не о чем. Но есть еще способы настроить округление в Illustrator:
Конечно, вы можете вручную перемещать маркеры угловых точек по своему усмотрению. Минус здесь в ручной обработке каждого угла и в том, что это «как хочешь» нельзя зафиксировать, каждый угол будет исправляться немного по-своему.
Минус здесь в ручной обработке каждого угла и в том, что это «как хочешь» нельзя зафиксировать, каждый угол будет исправляться немного по-своему.
Сергей Стеблина предложил выделить ручки угловых базовых точек (но не точек привязки) и применить к ним масштабирование . Этот способ позволяет одинаково и достаточно быстро исправить все закругления, но все равно каждый угол нужно обрабатывать индивидуально. Также нельзя сдвинуть точки немного назад, чтобы компенсировать визуальное уменьшение радиуса угла.
Масштабирование ручек: сглажено закругление, но радиус скругления визуально уменьшенЕгор Чистяков открыл способ использования особой магии Внешности с комбинацией эффектов Деформации для получения из квадрата скворообразной формы.
ai-sourceТак же есть платный скрипт для рисования прямоугольников со сглаженными углами.
Наконец, последняя версия плагина VectorScribe включает режим Squircular округления, но без дополнительных настроек.
Мой скрипт плавного округления для Illustrator
Свой небольшой самописный скрипт для решения этой задачи использую с 2016 года, и только сейчас нашел время довести его до относительно приемлемого состояния для публичного релиза.
Сам скрипт не скругляет углы, а настраивает существующие скругления по умолчанию. И позвольте мне сказать вам прямо, что мой сценарий не дает вам идеального округления , «как в значках iOS», просто потому, что после того, как вы примените плавное округление «Apple» для достижения желаемой формы угла, он создает четыре точки кривой Безье на угол в Скетч и Фигма. Вектор в официальной библиотеке интерфейса Apple также содержит по четыре точки на угол:
Я не хотел, чтобы мой скрипт добавлял лишние точки, и ограничился аккуратной настройкой манипуляторов только уже существующих закругленных угловых точек. Именно поэтому скрипт делает ровно две вещи: немного оттягивает точки сопряжения линия-дуга от угла и немного выдвигает вперед их ручки. Это выглядит примерно так:
Это выглядит примерно так:
Поэтому в скрипте два параметра: насколько отодвинуть точку от угла (Anchors coef) и насколько отодвинуть манипулятор назад (Handles коэф.).
Даже без добавления дополнительных точек скрипт решает проблему: сглаживаются стыки и не так быстро растет кривизна. Двух переменных достаточно, чтобы охватить самые разные формы углов, от вялых до тугих, от тщательно подогнанных до совершенно новых форм:
По сути, два ползунка распределяют площадь профиля кривизны угла — равномерно распределяют по всему углу или собирают в горб.
Конечно, скрипт может обрабатывать все углы объекта сразу:
Или только выделенные:
Или даже все объекты сразу:
Я так понимаю, что два параметра в скрипте, которые не понятны влияют на результат не самые удобные или интуитивно понятные опции по сравнению с другими инструментами (один ползунок в Figma и переключатель вкл/выкл в Sketch и плагине Vectorscribe). Но я решил не пытаться объединить их в один параметр или чекбокс, воруя точность настройки. Этот скрипт, в конце концов, небольшой профессиональный инструмент, а не продукт.
Но я решил не пытаться объединить их в один параметр или чекбокс, воруя точность настройки. Этот скрипт, в конце концов, небольшой профессиональный инструмент, а не продукт.
Поэтому вместо кнопки «Сделай круто, как Apple» предлагаю поиграться с ползунками, подобрать нужные комбинации коэффициентов и сохранить их в пресеты. Например, разработчик транспортных схем может сделать различные предустановки скругления для всех встречающихся на схеме углов поворотов: 30°, 45°, 60°, 90°, 120°, 135°. Некоторые пресеты уже идут со скриптом, и вы можете удалить их, если они вам не нужны.
Так же я добавил галочку для запуска скрипта в тишине, чтобы панель настроек не раздражала вас, когда скрипт приходится запускать каждый раз с одними и теми же параметрами и ничего менять не надо. Затем скрипт выполняется без всплывающего окна с последними использованными значениями коэффициентов. Панель настроек появится при запуске скрипта с зажатой клавишей Shift.
UPD: Ранее здесь писалось как найти в коде переменную, отвечающую за отображение профиля кривизны. Начиная с версии 0.0.4 скрипта, выпущенной в октябре 2022 года, во всплывающее окно добавлен флажок отображения профиля кривизны.
Начиная с версии 0.0.4 скрипта, выпущенной в октябре 2022 года, во всплывающее окно добавлен флажок отображения профиля кривизны.
Остальные параметры в интерфейсе не ставил, но их можно изменить в коде.
Репозиторий GitHub: https://github.com/kefiijrw/Round-Corners-Customization-for-Illustrator.
GitHub — kefiijrw/Round-Corners-Customization-for-Illustrator: сценарий настройки скругления углов…
В настоящее время вы не можете выполнить это действие. Вы вошли в другую вкладку или окно. Вы вышли из системы на другой вкладке или…
github.com
Или просто ссылка для загрузки: https://kefiijrw.com/upload/Round Corner Customization for Illustator.zip
Пожалуйста, пишите отчеты об ошибках или предложения по адресу репозиторий, или, если вы не можете, то в телеграмму или по электронной почте [email protected].
Хорошо, это не должно было быть частью истории, но… использование скриптов в Illustrator по умолчанию довольно раздражает (и лениво). Это узкое место всей рутины автоматизации проектирования, но если вы преодолеете его, потратив время на настройку удобного работающего сценария один раз, начнется настоящая вечеринка. Так что я перечислю все варианты запуска скрипта, а вы сами уровень сложности (или лени) выберете.
Это узкое место всей рутины автоматизации проектирования, но если вы преодолеете его, потратив время на настройку удобного работающего сценария один раз, начнется настоящая вечеринка. Так что я перечислю все варианты запуска скрипта, а вы сами уровень сложности (или лени) выберете.
Способ 1. «Ленив как черт, упрям как сатана»
Просто перетащите файл скрипта в окно Illustrator
Способ 2. «Веер диалоговых окон»
Нажмите Файл → Скрипты → Другой скрипт… и затем найдите файл скрипта в недрах файла система.
Способ 3. «Триумф воли»
Один раз заставить себя положить файл скрипта в /Applications/Adobe Illustrator [верс.]/Presets.localized/en_GB/Scripts (MacOS) или C: \Program Files\Adobe\Adobe Illustrator [версия] (64-разрядная версия)\Presets\en_RU\Scripts\ (Windows), перезапустите Illustrator, а затем вам просто нужно щелкнуть скрипт в раскрывающемся меню File → Scripts .
