Пространство белое: способы вёрстки контента на сайте
Белое пространство в веб-дизайне — задачи и правила использования
Цифровое пространство расширяется с каждым днем, пользователи сайтов и мобильных приложений привыкли быстро «скроллить» веб-страницы, по диагонали читать тексты, оценивать посты и закрывать ресурсы одним кликом. Свободное пространство в дизайне сайтов — один из инструментов борьбы разработчиков за внимание клиентов и эффективный способ повышения конверсии. В этой статье рассмотрим на что влияет пространство и как правильно его использовать при создании макетов продающих сайтов.
Понятие пространства в веб-дизайне
Пространство в веб-дизайне — область между элементами сайта, которая не заполнена контентом. Под этим понятием также можно понимать способ расположения элементов на сайте.
Часто пространство называют «белым», хотя цвет — не обязательное условие. Это может быть как текстура, так и фон любого оттенка, главное, чтобы в области не было никакого контента. Данные пробелы не следует воспринимать как пустое место, это в каком-то смысле «клей», который соединяет элементы на странице.
Существует два вида пространства:
- Макро-пространство. Данным термином называют пробелы между основными элементами веб-страницы и пространство вокруг каждой детали.
- Микро-пространство. Это небольшие промежутки внутри элемента: межстрочные интервалы в тексте, промежутки между картинками, разделители и прочее.
Использование того или иного варианта зависит от количества контента на макете и общей стилистики проекта. Например, для новостных сайтов важно построение блоков для облегчения читабельности статей, а для лендингов и интернет-магазинов — возможность привлечь внимание к продукту.
Пустота воспринимается некоторыми заказчиками как упущенная выгода — ведь на образованном пространстве можно разместить дополнительную информацию. Разберемся, зачем нужно использовать пробелы и как это влияет на конверсию интернет-магазина или продающего сайта.
Зачем нужно свободное пространство на сайте
Когда новый клиент приходит на сайт, первым делом он «сканирует» страницу и разделяет ее на несколько частей, в которых расположен различный контент — изображения, текст или другие элементы для взаимодействия. Пустое пространство помогает пользователю разделить контент на удобные для восприятия куски и сфокусироваться на деталях. Это похоже на паузы в музыкальной пьесе или выступления артистов на сцене, которые дают время слушателям для осознания и понимания информации. Что дает использование свободного пространства?
Фокус на отдельном элементе
С помощью пространства можно выделить предмет на фоне. Ярким примером является главная страница компании Google:

Белое пространство фокусирует взгляд пользователя на поисковой строке и логотипе компании. Таким образом, с помощью пробелов можно расставлять смысловые ударения на веб-странице и привлекать внимание к важной информации.
Позиционирование
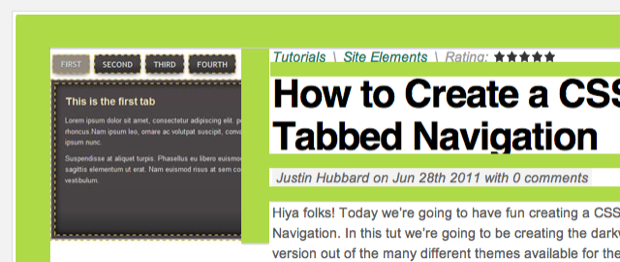
Пробелы дают возможность дизайнерам организовать контент на сайте. Пустые места используют для улучшения условий для чтения текста, просмотра изображений и других действий пользователя. Особенно это заметно на информационных сайтах:

Как правило, такие ресурсы придают большое значение микро-пространству и регулируют интервалы до мельчайших подробностей.
Акцентирование
Расставление акцентов на странице также возможно с помощью свободного пространства. Например, если дизайнеру поставлена задача выделить кнопку для целевого действия, то можно выделить ее пробелами. Главное в создании композиции — несмотря на разделение объектов, должно быть ощущение единого целого и важная информация не должна теряться в окружении других блоков.
Создание индивидуального стиля
Белое пространство может стать своеобразной «фишкой» компании и сделать дизайн уникальным. Такие стилистические решения запоминаются пользователям и выделяют сайт среди конкурентов.
На что влияет пространство на сайте
Используя свободные места, можно повлиять на несколько параметров.
1. Читаемость текста
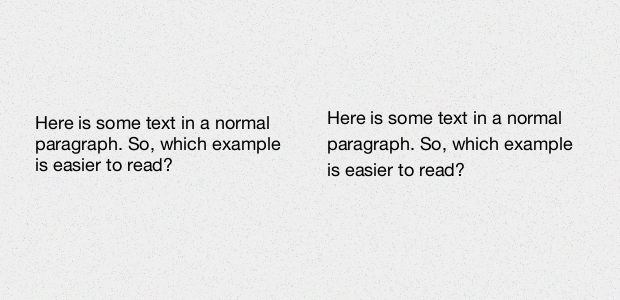
Регулируя межстрочные интервалы, абзацы и отступы создается разборчивый и удобочитаемый текст. Большие междустрочные пробелы упрощают чтение, ведь пользователь разделяет текст на несколько частей и его взгляд охватывает гораздо меньше контента. Сравните два абзаца:

Важно менять как межстрочный интервал, так и интервалы между абзацами. Это помогает пользователю ориентироваться в тексте и переходить от одной мысли к другой. Микро-пространство должно учитываться при разработке типографики для сайта (подробнее о шрифтах и других параметрах читайте здесь). Также с помощью пробелов

2. Стиль проекта и узнаваемость бренда
Располагая элементы на сайте тем или иным образом, дизайнер задает тон всему проекту и выстраивает уникальную композицию. Больше всего запоминается необычное расположение блоков:

Так бренд заявляет о себе как о компании, которая заботится о своем имидже в интернете и привлекает покупателей современными технологиями.
3. Восприятие пользователем информации
Привлечь внимание к конкретному элементу — одна из задач дизайнера. Однако, этого сделать нельзя, если на сайте не выделена роль пустому пространству.
В 2000-х прослеживалась тенденция загромождать сайт мелкими элементами, и целевые действия выделялись только ярким цветом и тенями (мы писали об этом в статье об устаревшем дизайне). На таких сайтах было много изображений и анимаций, разрозненная цветовая гамма и очень много информации, которая как будто «давила» на пользователя. Сейчас намного эффективнее пользоваться отступами и свободным пространством, которое как будто заполняет пробелы воздухом и дает возможность «вздохнуть»:

Как использовать пространство на сайте
На этапе проектирования сайта решаются вопросы о композиции сайта, цветовой палитре, типографике. Расположение элементов очень важно как для дизайнеров, так и для маркетологов, ведь от того, какое впечатление сложится у клиента от ресурса, зависят его дальнейшие действия. Рассмотрим, как можно использовать пространство при создании дизайна продающего сайта.
Призыв к действию
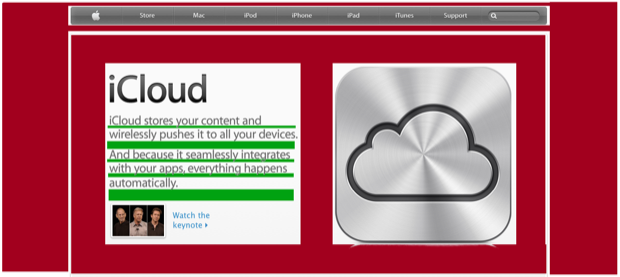
Пользователи обращают внимание на кнопку только потому, что рядом с ней ничего нет. Поэтому пространство может выступать как самостоятельный инструмент повышения конверсии. На этом примере взгляд сразу приковывается к зеленой кнопке, так как она расположена немного отдаленной от других блоков на сайте:

Выделение продукта
Как обратить внимание пользователя на продукт? Поместить его в центре, в отдалении от остальных элементов.

Помимо привлечения внимания, пространство дает возможность оценить продукт со всех сторон, не отвлекаясь на другие элементы.
Подчеркивание фонового изображения
Пространство не обязательно должно быть однотонным. На этом примере мы видим, как с помощью изображения и простой надписи дизайнеры создают стильный первый экран:
Установление связи между элементами
Любая страница воспринимается клиентом как композиция элементов. Это происходит из-за нашей способности связывать группы объектов между собой, если они находятся близко друг к другу. Благодаря одинаковым отступам мы мысленно группируем объекты и понимаем, что они относятся к разным категориям:

Упрощение структуры страницы
Веб-дизайнеры часто используют разделительные линии, чтобы отделить друг от друга элементы. Однако, это часто загромождает макет. Вместо линий для разделения можно использовать пустое пространство:

Товары визуально отделены друг от друга, и макет при этом выглядит аккуратно и стильно.
Клиенты все больше и больше ценят простоту взаимодействия с интерфейсом. Пространство дает возможность плавно и последовательно воспринимать информацию и исключает обилие декоративных элементов на сайте: дополнительных линий, блоков, рамок и прочее.
7 примеров применения пространства в веб-дизайне
Рассмотрим реальные примеры размещения элементов на сайтах с применением белого пространства.
1. Фоновое изображение
Пустое пространство не обязательно должно быть однотонным и простым. Компания по производству шоколада использовала в качестве фонового изображения фотографию своей продукции в действии, а в центре поместила заголовок и кнопку:

Такое решение выглядит достаточно изящно и стильно. Меню классически располагается сверху, никаких разделителей нет.
2. Однотонный фон и четкое изображение в центре
Компания занимается продажей велосипедов. Дизайн страницы подразумевает расположение элементов на большом расстоянии, продукт располагается в центре макета. Сайт не перегружен лишними деталями, кнопка располагается в верхнем правом углу и выглядит как стрелка. Внимание сразу же привлекает изображение товара:

Дизайн минималистичен, и в то же время представляет продукт в полном виде.
3. Дизайн, основанный на типографике
Веб-дизайнер разработал собственное портфолио, используя только крупные шрифты. Между надписями используется белое пространство, причем блоки как бы наслаиваются друг на друга. На странице нет избыточного контента, ничто не отвлекает от заголовка — имени дизайнера и краткого описания:

Такие решения популярны в создании портфолио или представлении информации о компании. Крупная типографика привлекает внимание и клиент сразу обращает внимание на смысл заголовка, при прочтении возникают определенные образы и слова словно отпечатываются в памяти:

4. Симметричные заголовки и изображения
В примере дизайнеры используют симметричную композицию и пользуются привычкой клиентов перемещать взгляд слева направо: сначала пользователь читает заголовок, потом смотрит на изображение. Пространство разделяет экран на две части, нет чувства тесноты и зажатости:

5. Соотношение текста и фотоконтента
Дизайнеры используют много текстового контента, который хорошо считывается благодаря разделению пространством. Изображение девушки при этом добавляет цвета в макет и гармонично сочетается с типографикой:

При этом большее внимание уделяется тексту. Микро-пространство используется при организации контента — проставляются интервалы между заголовками и описаниями преимуществ, выделяются абзацы. Макро-пространство в данном случае окружает изображение и отделяет от надписей.
6. Вдохновение цветом
Мы привыкли к белому пространству, однако, цветовые решения также интересно смотрятся в дизайне. Этот магазин одежды — тому доказательство:

Веб-дизайнеры создали проект, в котором добавили синего цвета и яркую фотографию девушки. В другом контексте эти оттенки могли бы выглядеть агрессивно, но в этом примере разработчики побеспокоились о достаточном количестве свободного места.
7. Пространство в карточке товара
Стоит сказать об оформлении карточек для интернет-магазинов или страницы услуг. Использование свободного места в дизайне карточки — отличный способ избавиться от лишних элементов и выделить кнопки и другие элементы для призыва к действию.

В данном примере светлые тона выделяют описание услуги, ее преимущества и кнопку для заказа номера. Пользователь сразу обращает внимание на цену и кнопку, а иконки облегчают восприятие текстовой информации. Больше о том, как использовать иконки в дизайне можно прочитать здесь.
Управление фокусом внимания пользователя — одна из главных функций пространства в веб-дизайне. С ее помощью можно создать полноценный инструмент повышения конверсии и в то же время не добавлять лишних элементов в дизайн.
Студия дизайна IDBI в своих работах уделяет внимание различным аспектам веб-дизайна: как качеству предоставляемого контента, так и расположению элементов на макете. Грамотное использование пространства является одним из способов повышения продаж и создания стильного имиджа компании. Мы применяем современные технологии при разработке сайтов и обращаем внимание на мелочи.
Как использовать белое пространство в веб-дизайне
Создавать красивые макеты, которые нравятся пользователям — это задача дизайнеров. Белое пространство — это концепция, которая поможет создавать сайты, которые легко читать.
Мы живем во времена, когда наше внимание постоянно отвлекают. Нас окружает столько видов информации: печатные и цифровые медиа, наружная реклама, онлайн реклама. Вебсайты, онлайн-магазины, мобильные приложения — все они наполнены контентом.
Мы должны создавать сайты, которые пользователям нравится посещать. Все макеты должны быть легкими для понимания, с легко-воспринимаемым и читаемым контентом.
Переполненные сайты сложно читать, и это часто неудобно пользователям. Если перегружать сайты информацией, которая будет бороться за их внимание, то посетители просто уйдут или не станут выполнять действия которых мы хотим. Например, покупка чего-то в интернет магазине или чтение статьи в блоге.
В графическом дизайне, однако, существует понятие, которое помогает дизайнерам создавать великолепный дизайн, делая контент привлекательным и легким для восприятия.
Белое пространство — это способ дать вашим макетам воздуха, избегая ненужного беспорядка и используя пространство между элементами для выделения их преимуществ.
Что такое белое пространство?
Лучшее описание должно быть простым, поскольку сама идея этого понятия указывает на простоту: белое пространство, оно же отрицательное пространство — это «воздух» на веб-сайте.
Эту область оставляют свободной, что делает макет более читаемым и подчеркивает контент. Таким образом пользователь сосредотачивается на небольшом количестве хорошо представленных элементов.
Пример использования белого пространства для улучшения качества впечатления, можно увидеть у премиального бренда одежды COS.
Эволюция концепта белого пространства
Можно проследить историю белого пространства, если обратиться к «Новой типографике», которая вышла в 1920-х годах под руководством Яна Чихольда.
Подход базируется на следующих принципах:
- ассиметричный баланс элементов;
- контент расположен согласно иерархии;
- намеренное использование белого пространства;
- использование шрифтов без засечек.
Кубок Беатрис Уорд
Еще один пример ранней концепции белого пространства в типографике находится в эссе Беатрис Уорд «Хрустальный Кубок» 1930 года.
Уорд описала два кубка: первый «из чистого золота, украшенный самыми восхитительными узорами», а второй «из кристально-чистого стекла, тонкого и прозрачного, как мыльный пузырь». Выбор одного из них показывает, истинный ли человек ценитель вина, или нет.
Хрустальный кубок раскрывает отношение человека к вину, «потому что все в нем рассчитано на то, чтобы раскрыть красивую вещь, которой кубок наполнен, а не скрыть ее».
Уорд придумала эту метафору к увеличению чистого пространства в печати и типографике. Она понимала, что правильное использование пространства помогает подчеркнуть контент.
Чего вы можете добиться с помощью белого пространства
То, что Чихольд и Уорд раскрывали в своих книгах, сегодня мы можем объяснить когнитивистикой.
Белое, или негативное пространство — это пространство между элементами в вашей композиции. Не в буквальном смысле, то есть пространство не обязательно должно быть белым или пустым. Это фон для когнитивного веса для пользователей, чтобы они могли сфокусироваться на важных элементах.
Если говорить о графическом дизайне, то ключевым моментом является создание визуальной иерархии между различными элементами интерфейса. Это помогает указывать пользователям на стратегические точки взаимодействия.
Более того, негативное пространство помогает сократить информационный беспорядок на странице, и дает контенту больше воздуха.
Держите это в уме, и давайте посмотрим, что можно сделать в веб-дизайне с помощью белого пространства:
1. Веб-сайт проще просматривать
Сбалансированное расположение пустого пространства повышает простоту просмотра веб-сайта. Пользователи могут легко просматривать контент, и им легче найти искомое.
2. Улучшается читаемость контента
Текст гораздо легче читать, когда между символами есть правильное расстояние. Это помогает пользователям быстрее и проще читать контент.
3. Повышается эстетика
Увеличение белого пространства и сокращение ненужных элементов может радикально улучшить внешний вид сайта.
Задайте себе вопрос, чего вам хотелось бы больше: зайти на сайт с кучей «хлама», поп-ап окон, баннеров и ненужных визуальных эффектов, или же на простой сайт, который легко смотр
Использование белого (или негативного) пространства в своих проектах.

От автора: пространство – фундаментальный параметр веб-дизайна, и, кроме того, один из самых недооцененных. Если контролировать белое пространство, то можно управлять малозаметным, но определяющим элементом веб-страницы и извлечь из него пользу.
Вкратце, белое пространство – это промежутки между разными элементами, будь то разделы страницы или пробелы между буквами. В большинстве случаев мы употребляем белое пространство (также называемое негативным) для разделения содержимого с целью более легкого и гораздо более быстрого просмотра страницы без необходимости применения специальных разделяющих элементов.
Сегодня мы раскроем, как можно использовать негативное пространство в своих проектах и разберемся в точности, как оно помогает проекту выглядеть аккуратным и не загроможденным.
Что такое белое пространство?
Как я только что объяснил, белое (или негативное) пространство – это промежуток между разными элементами, в котором ничего не содержится. Для сравнения заполненное пространство мы называем позитивным. На самом деле негативное пространство помогает формировать и разделять то, что является позитивным пространством. Это можно рассмотреть на оптической иллюзии внизу.
Что вы видите? Вазу или два лица? Если вы увидели лица, то это оттого, что в этом отдельном проекте белое пространство действует как негативное пространство, тогда как черное — позитивное. Можно поменять их роли и получить совершенно другой вид, потому что оба они работают вместе и формируют изображение.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Этот пример ведет к тому, что негативное пространство весьма важно, так как помогает разделить контент, расположенный в позитивном пространстве. Считайте белое пространство не неизрасходованным остатком, для которого вы не создали содержимого, а именно основным структурным игроком разметки вашего сайта.
Также существует два уровня белого пространства. Это белые микро- и макропространства, соответствующие промежутку между основными элементами центральной части и промежутку между меньшими элементами.

Google, как видно, ярый защитник белого пространства в своих проектах. У этого поисковика, как широко считается, аккуратный дизайн, так как внимание концентрируется на основной цели страницы, без массивных добавлений в прочие области (не то, что у других).

Я восхищаюсь работой над дизайном, которую проделала на этом сайте команда Envato. Тут между заголовками, подписями и параграфами отлично, уравновешенно используется белое пространство.

Негативное пространство не обязано, на самом-то деле, быть цельным цветовым блоком. На фотографии любая область, не находящаяся в фокусе, может быть определена как негативное пространство. В этом примере недостаток фокуса на фоне привлекает ваш взгляд к кружке. (И, кроме того, разве Starbucks не сменил свой логотип?)
При работе над проектом обычно всегда сосредоточиваешься на позитивном пространстве. Почти подсознательная установка заключается в том, что негативное пространство в действительности помогает формировать то, как размечается и затем читается позитивное пространство. Это свойство затем можно отладить для чтения и взаимодействия с позитивным пространством.
Аналогия
Представьте себя в магазине. У вас не останется комфортного и приятного впечатления, если передвигаться по нему сложно из-за переполненных проходов между полками, а также оттого, что продавец постоянно предлагает вам свои специальные предложения. Тут слишком много того, на что можно смотреть, а у вас нет ни времени, ни терпения разыскивать то, за чем вы изначально пришли. Ничего хорошего.
Это одна из свойств, из-за которых так хорошо работают магазины Apple. Они очень минималистичны и огромное пространство магазина отдано именно продукции. Однако если вы забредете в другой магазин PC, то будете поглощены нескончаемыми полками устройств, которые выглядят и функционируют по-разному. На своем опыте я убедился, что впечатление от минималистических покупок обычно гораздо приятнее.
А теперь что все это имеет общего с веб-дизайном? На самом деле многое. Вы не выходите онлайн с целью выудить отдельную строку текста из огромного количества бесцельного, не нужного вам контента. Негативное пространство помогает при обеих этих проблемах, делая проекты незахламленными, и в то же время, привлекая внимание к фокусной точке страницы.

Негативное пространство улучшает читабельность
Вы может поинтересоваться, зачем вам беспокоиться о том, чтобы негативное пространство было правильным?
Текст в сети не похож на текст на любом другом носителе и все мы подстраиваем свои проекты так, чтобы конечному пользователю было очень легко читать содержимое. В отличие от газеты, в сети может раздражать то, что приходится стараться и расшифровывать, где на самом деле находится нужный вам контент. Переполненные проекты, слишком тяжелые для восприятия, не обеспечивают легкости чтения, так как нам приходится сначала пристально разглядывать веб-страницу, чтобы отделить элементы друг от друга. Белое пространство вклинивается между элементами буфером, поэтому легче находить то содержимое, которое нужно.
Вкратце, белое пространство все разделяет, дает элементам их собственное личное пространство, самостоятельность, различимость, легкость для чтения и взаимодействия.
Негативное пространство в веб-дизайне
Негативное пространство применяется во многих областях творчества, особенно в фотографии. В ней негативное пространство – это любое пространство, которое не используется для содержания объекта, что недалеко от той роли, которую оно играет в веб-дизайне. Если рассмотреть веб-дизайн Apple’а, то там, естественно, применяется как макро- так и микро-белое пространство для создания отступов элементов и определения им своего места на странице.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
В проекте Apple’а используется как макро-, так и микро-белое пространство, назначенное двумя разными цветами, перекрывающими изображение снизу. Так в результате получается аккуратный, элегантный, изящно разделенный дизайн-проект. Вы могли этого не знать, но на внимание к содержимому повлияет отсутствие контента в областях белого пространства. Диапазон нашего внимания, как доказано, в сети меньше, поэтому захламленные, тяжелые печатные дизайны не стали тенденцией, перешедшей в сферу виртуального дизайна.
Конечно, пространство не обязательно должно быть белым. Любой вид пустого пространства, не соперничающего с находящимся в фокусе содержимым, может классифицироваться как «белое пространство», как в проекте внизу.

Утонченность и роскошь
В печатном дизайне можно заметить, что вашему клиенту нужен каждый клочок «недвижимости» для использования при продвижении своего продукта. Однако совсем другое дело, когда проект выполняется для виртуальных площадок. Белое пространство добавляет на общую веб-страницу ощущение утонченности и роскоши, создав чувство того, что продукт более важен, чем «недвижимость», где он находится. Так, применив принцип «меньше – это больше», можно дать продукту возможность выглядеть роскошно. Когда смотришь на сайт Apple – торговой марки, которую мы считаем стоящей на высшем уровне в компьютерной области – нужно очень немногое, так как продукт говорит сам за себя, хотя и в пределах нескольких минималистичных направляющих. Это феномен, также популярный на вебсайтах с отличным состоянием и процветанием, где для донесения общей идеи рекламируемого продукта или сервиса требуется мало контента.
Часто более дешевые торговые бренды стараются впихнуть в пространство как можно больше информации; различные рынки, различные конечные пользователи. Сайты HP и Apple, например, выделяют этот момент. Apple – общеизвестно уверен в себе и дает своему продукту говорить самому за себя. Если товар вам нужен, осмотритесь или пройдитесь. С другой стороны, сайт HP применяет деловые продажи более дорогого продукта и перекрестные продажи, предложения и продвижение низких цен у своих пользователей, а также пытаются выставить ассортимент своих альтернативных продуктов, которыми вы можете заинтересоваться.
Улучшаем негативное пространство
К этому моменту вы уже должны распознавать, что такое негативное пространство, и как идентифицировать его в своем проекте. Если вы новичок в этой области, то можете растеряться, когда кто-нибудь предложит вам усовершенствовать белое пространство. Я бы не удивился, если бы вы ответили чем-то вроде: «это ведь просто оставшееся место». Ну, на самом деле, ваше негативное пространство, чтобы сделать его существование более эффективным, можно очень сильно улучшить, отладив нескольких обычных проблем.
Поля и одинаковые промежутки
Одной из самых больших проблем могут оказаться неодинаковые промежутки, но ее можно легко решить. Все элементы кажутся более уравновешенными и, в общем, лучше смотрятся, когда отступы вокруг элемента одинаковые. Если обратить внимание на пример внизу, дизайн примера с правой стороны смотрится намного лучше оттого, что отступ между элементами одинаковый и постоянный.

Поля также не должны оставлять от проекта ощущение несвязанности. Слишком большие поля могут разорвать связь между элементами, снижая ощущение единства дизайна. Большие поля также будут расходовать понапрасну частное пространство, потенциально снижая эффективность вашей работы.
Микроуровневые промежутки
Как уже объяснялось, микроуровневые промежутки – это негативное пространство, которое существует между самыми маленьким элементами страницы, такими как буквы в параграфе.
Пробелы между строками могут радикально улучшить разборчивость основной части текста, будучи критическим моментом в вашем изучении хорошо скроенной типографской разметки текста. Межстрочные интервалы, или интерлиньяж – это белое микропространство между строками текста. В общем, чем больше межстрочный промежуток, тем лучше впечатление пользователя во время чтения, хотя слишком большие могут разрушить целостность и сделать дизайн проекта разобщенным.
На примере справа межстрочный интервал больше, и, при применении большого текста, его будет проще читать.

Точно так же межбуквенные промежутки могут внести свой вклад в хорошее использование негативного пространства. Скученные буквы совсем неинтересно читать, но и такие, которые можно принять за отдельные слова, тоже. И опять это вопрос нахождения идеального баланса.
По-разному анализируйте каждый проект
При разработке и подгонке своего веб-проекта работайте на свежую голову, на которую не влияет то, что вы делали последний раз. Все проекты разные и, так как отсутствуют предписанные направляющие или последовательная математика, вам нужно применять свежий взгляд для анализирования каждого проекта по отдельности.
Последние рассуждения
Негативное пространство, как я уже упоминал несколько раз в этой статье, и незагроможденность проекта помогают сформировать и привлечь внимание к содержимому страницы. Возвращаясь к аналогии шопинга, никому не хочется работать для достижения желаемого итога. Вместо этого хочется быть обслуженным на легко распознаваемой тарелке, которую не беспокоят бесцельные дополнительные блюда, непрошенные и нежеланные.
Подводя итоги, мы также можем улучшить использование негативного пространства путем анализирования и повышения качества полей, делая их по возможности постоянными и обращая внимание на типографскую разметку текста и микроуровневые промежутки. В идеале вы должны также воспринимать каждый проект по отдельности для того, чтобы распознать зону наилучшего восприятия дизайна проекта.
Помимо практических преимуществ аккуратной, незахламленной веб-страницы, негативное пространство может создать ощущение утонченности и элегантности, дав контенту возможность «говорить самому за себя» без значительного вторжения, что кажется дешевкой.
Спасибо за погружение с головой в интересное путешествие по этой сфере. Надеюсь, вы узнали что-нибудь (я уж точно) о важности негативного пространства в дизайне и, возможно, дважды подумаете перед попыткой впихнуть миллион бессмысленных или ненужных объектов в свою страницу. Перед тем, как покинуть вас, еще одна последняя подсказка: пройдите пятисекундный тест (смотрите на страницу в течение пяти секунд и напишите то, что запомнили) просто для того, чтобы убедиться, что ваш проект не загроможден и белое пространство в нем используется правильно.
Автор: Connor Turnbull
Источник: http://webdesign.tutsplus.com/
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеокак белое пространство может стать лучшим вариантом для оформления веб-страницы || Webmechanic
Дизайн и пустота: как белое пространство может стать лучшим вариантом для оформления веб-страницы
Одним из способов объединения всех дизайнерских решений веб-страницы (заголовки, иконки, текст, картинки и пр.) является применение вёрстки с привлечением белого пространства — нейтрального фона, который удачно выделяет нужные элементы. Почему использование контрформы так необходимо и как правильно её внедрить? Разбираем в сегодняшнем материале.
Немного о белом пространстве
Белым пространством веб-дизайнеры называют всю свободную область между элементами на странице. Белое пространство — это не только фон, но также расстояние между типографическими знаками, пустота внутри графических элементов и т.д. «Белым» оно названо по ассоциации с пустотой. На самом деле, оно может быть любого цвета — главное, чтобы на этом цвете контрастно и легко считывалось основное наполнение веб-страницы.
Что видят аккаунтеры, заказчики и пользователи на сайте с большим количеством белого пространства? Если пустоту — то ваша методика вёрстки с контрформой оказалась неудачной. Важно правильно рассчитывать дозировку пустоты и графики: перегруз материалом тяжело воспринимается на глаз, а избыток пустоты вызывает скуку. Контрформа идеально вписывается в современную моду на минимализм, успокаивая сознание пользователя и выделяя самые главные элементы. Основная задача веб-дизайнера — уловить идеальный баланс, дав сайту достаточно «воздуха», и не превратить его в белое поле.
Два вида белого пространства: микро и макро
Белое пространство можно охарактеризовать как микро и макро. Классификация подразумевает разделение на два типа в зависимости от плотности расположения элементов.
Микро-контрформа представляет собой небольшое пространство между отдельными графическими элементами. Его можно увидеть в качестве абзацев, пробелов и разделителей пунктов меню. Основная функция микро-контрформы — улучшать качество прочтения текста, делать его более лёгким для восприятия, а также разделять контент по блокам и по смыслу.
Макро-контрформа несёт в себе более глобальные функции. Это огромное незаполненное пространство, суть которого — за счёт имеющейся пустоты выделить особо важные элементы на странице и дать отдых глазам. Пустое пространство также значительно повышает скорость загрузки страницы. Однако мы советуем применить один фокус и добавить в подвал страницы небольшой копирайт — так пользователь поймёт, что сайт полностью загрузился.
Как понять, когда и какой тип контрформы необходим?
У верстки с контрформой есть свои правила. Выбор макро- и микро-пространства зависит от наполнения страницы.
- Контент и контрформа. Чем больше текстовых и графических блоков на сайте, тем больше необходимо использовать макро-пространства, но вместе с тем доля микро-пространства увеличивается. Этот баланс важно соблюдать для поддержания смысловой границы веб-страницы.
- Стиль веб-страницы также сильно влияет на выбор того или иного вида контрформы. Полная «воздуха» страница или плотная колонка графики и текста — выбор за вами. Главное — помнить о балансе своего решения.
- Стоит провести небольшой тест на целевой аудитории, чтобы узнать мнение пользователей о дизайне сайта. Нет единого дизайнерского решения, которое было бы универсальным и нравилось всем, так что за основу лучше взять результаты опроса.
- Самое главное — помните, что по тому, как именно вы верстаете с использованием белого пространства, можно неявно, но говорить о бюджете, потраченном на дизайн сайта. Хороший пример — сайты мировых брендов. Взгляните на примеры, и вы сами всё поймёте.
Активное и пассивное применение белого пространства
- Активное белое пространство применяется в случае, когда контент на странице необходимо упорядочить, а также разбить на смысловые блоки, в которых относительно легко ориентироваться
- Пассивное белое пространство применяется в основном к текстовым блокам и несет в себе декоративную функцию. Например, текст, разбитый на абзацы с нормальным междустрочным пространством намного легче воспринимается пользователем.
На что влияет негативное пространство?
- Как мы видим из предыдущего примера, прежде всего грамотное применение негативное пространство упрощает визуальное восприятие материала. Правильно выбранная контрформа — залог правильного построения контента страницы.
- От выбора площади негативного пространства зависит общая концепция дизайна сайта. Так, макро-негативное пространство ведет весь тон дизайна к минимализму и «воздушности», а сайты с микро-негативным пространством чаще относят к новостным и информационным порталам.
- Расстановка негативного пространства чётко определяет, куда должно быть акцентировано внимание пользователя, зашедшего на сайт. Стоит провести несколько тестов и поиграть с площадью негативного пространства вокруг важных объектов.
Предложения со словосочетанием БЕЛОЕ ПРОСТРАНСТВО
Кресла словно парили в каком-то белом пространстве, как в молоке. Где — то вдалеке, в тумане ему послышались голоса, увидел расплывчатое очертание лодки, брызги воды поднялись вверх, будто кто — то прыгнул в воду к нему, закружилась голова, вокруг всё завертелось, он почувствовал, что находится в каком — то абсолютно белом пространстве бесконечности. Собственно говоря, там было напечатано всего две с половиной строчки, и белое пространство под ними зияло на меня укоризной. Не забыть восторга, с которым я наблюдал, как на белом пространстве фотографической пластинки под колышущимся слоем проявителя возникает серое пятнышко, стремительно темнеет и увеличивается. Посреди этого белого пространства я увидела мужчину сидящего на троне, я видела так, что каждая чёрточка на его лице мне была видна, он был в белой одежде — это был длинный до пят халат, на голове был белый головной убор.
 Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать
Карту слов. Я отлично
умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать
Карту слов. Я отлично
умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Спасибо! Я обязательно научусь отличать широко распространённые слова от узкоспециальных.
Насколько понятно значение слова блокиратор (существительное):
Кристально
понятно
Понятно
в общих чертах
Могу только
догадываться
Понятия не имею,
что это
Другое
Пропустить
«Белое пространство» для интернета
По данным Федеральной комиссии по коммуникациям, более девятнадцати миллионов американцев до сих пор живут без доступа к Всемирной сети. В округе Гарретт штата Мэриленд всего в трех часах езды от столицы США Вашингтона решили, что с таким положением дел мириться невозможно, и придумали целую схему, как доставить сигнал в самые отдаленные поселения.
Округ Гарретт находится в западной части штата Мэриленд – в Аппалачах. Городки и фермы здесь разбросаны по холмам и узким долинам между горами, так что кабельный интернет есть только у части населения. Бывает, что от одного пользователя к другому всего пара километров, но провести кабель даже на такое расстояние – слишком затратно для провайдеров: работы могут обойтись в 10-20 тыс долларов. Это горная местность, и копать сложно. Также непросто провести провода по имеющимся линиям электропередач.
До недавнего времени мобильный или спутниковый интернет были единственными вариантами. Но сигнал в горах все равно слабый, а платить за него приходилось втридорога. В такой ситуации, например, оказалась специалист местного туристического центра Джейн Дюбрен.
«У меня отличный ноутбук, но все, что я могла на нем делать – это набирать текст, как на пишущей машинке. А чтобы просто ответить на письмо, надо было пользоваться мобильным интернетом, идти в библиотеку или к родителям», – рассказывает она.
Власти округа Гаррет наняли консультанта, которому поручили определить, какие варианты есть в условиях горной местности. Он посоветовал использовать сигналы так называемого «белого пространства» – неиспользуемые частоты, которые раньше, до перехода на цифровое вещание, использовались для теле- и радиосвязи.
Схема непростая: к кабелю, по которому передается интернет-сигнал, подсоединяют антенну. Антенна передает сигнал в «белое пространство», а оттуда его ловит уже другая антенна, которая и «раздает» Интернет пользователям.
Предприниматель Стив Коффман уверен, что с появлением хорошего интернета дела его магазина стройматериалов пошли в гору: «Раньше даже фото на сайт было сложно загрузить. Нужно было ждать, ждать, ждать… Но мы живем здесь и сейчас, вот и люди тоже требуют: сейчас. Когда мы получили возможность делать работу быстрее, мы стали получать и большую прибыль».
Офис компании Коффмана не только принимает интернет-сигнал, но и передает его дальше – в одну из местных школ. Ее ученикам и учителям тоже было нелегко без доступа к Сети. Учитель математики Арлин Лендс вспоминает: «Каждый раз, когда шел дождь, интернет пропадал. Можно пользоваться и книгами, но план учебы сейчас таков, что большая часть заданий выполняется онлайн. Наши тесты – онлайн, чтение – все онлайн, разные задания базируются на видео или играх, которые, опять же, доступны только онлайн. Раньше мне надо было готовиться к занятиям лишь дома, а теперь я могу это делать и в школе. Так что, интернет помогает как ученикам, так и учителям».
Теперь школьным интернетом могут пользоваться и школьники. Раньше им приходилось находить неожиданные места для занятий. Например, ресторан «Макдональдс». Обычно в «Макдональдс» заходят перекусить, но некоторые школьники округа Гарретт приходят сюда, чтобы делать домашнее задание. Потому что в ресторане интернет есть, а у них дома – нет.
Правительство округа Гарретт работало над этим проектом в течение нескольких лет и в прошлом году смогло подключить первых двухсот пользователей. На очереди еще три тысячи, с которыми планируются разобраться в течение года.
«У нас есть много ресурсов, есть много неиспользованных радиочастот, и мы нашли частного провайдера, который сможет дойти до конечного потребителя значительно быстрее, чем местная власть», – говорит Натаниэль Уоткинс, глава Департамента технологий и коммуникаций округа Гарретт.
Но главная цель интернетизации – не просто обеспечить жителям доступ в Фейсбук, а ускорить темпы экономического развития округа. Именно отсутствие интернета тормозит местный бизнес, сферу обслуживания и образования.
Как правильно пишется слово БЕЛОЕ ПРОСТРАНСТВО
БЕ́ЛЫЙ, —ая, —ое; бел, бела́, бе́ло и бело́, бе́лы и белы́. 1. Цвета снега, молока, мела; противоп. черный. Белые облака. Белая бумага. Белый как снег. Белый как мел.
Все значения слова «белый»ПРОСТРА́НСТВО, -а, ср. 1. Неограниченная протяженность (во всех измерениях, направлениях). Бесконечное пространство. Воздушное пространство. Мировое пространство.
Все значения слова «пространство»-
Кресла словно парили в каком-то белом пространстве, как в молоке.
-
Где — то вдалеке, в тумане ему послышались голоса, увидел расплывчатое очертание лодки, брызги воды поднялись вверх, будто кто — то прыгнул в воду к нему, закружилась голова, вокруг всё завертелось, он почувствовал, что находится в каком — то абсолютно белом пространстве бесконечности.
-
Собственно говоря, там было напечатано всего две с половиной строчки, и белое пространство под ними зияло на меня укоризной.
CSS свойство белого пространства
Пример
Продемонстрируйте различные значения свойства white-space:
p.a {white-space: nowrap;
}
p.b {
пробел: нормальный;
}
пк {
пустое пространство:
заранее;
}
Определение и использование
Свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
| Значение по умолчанию: | нормальный |
|---|---|
| Унаследовано: | да |
| Анимируемое: | нет.Прочитать о animatable |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.whiteSpace = «nowrap» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| белое пространство | 1.0 | 8,0 | 3,5 | 3,0 | 9,5 |
Синтаксис CSS
пробел: нормальный | nowrap | pre | pre-line | pre-wrap | initial | наследовать;
Стоимость объекта
| Значение | Описание | Сыграй |
|---|---|---|
| нормальный | Последовательности пробелов сведутся к одному пробелу.Текст будет переноситься при необходимости. Это значение по умолчанию | Играй » |
| nowrap | Последовательности пробелов сведутся к одному пробелу. Текст никогда не переносится на следующую строку. Текст продолжается в той же строке, пока
обнаружен тег | Играй » |
| до | Пробел сохраняется браузером. Текст будет переноситься только на перенос строки.Действует как
Тегв HTML |
Играй » |
| предварительная линия | Последовательности пробелов сведутся к одному пробелу. Текст будет переноситься при необходимости и при переносе строки | Играй » |
| предварительная упаковка | Пробел сохраняется браузером. Текст будет переноситься при необходимости и при переносе строки | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: Текст CSS
Ссылка на HTML DOM: свойство whiteSpace
,
Что такое белое пространство?
Обновлено: 04.11.2017, Computer Hope
Также называется интервалом или пробелом , пробелом - это любой неиспользуемый раздел документа или пространство вокруг объекта. Пробелы помогают разделить абзацы текста, графики и других частей документа и помогают документу выглядеть менее переполненным. Эффективное использование пробелов в документе заставляет читателя читать документ и помогает читателю быстро найти то, что ему интересно прочитать.
Как создать белое пространство
Пустое пространство создается нажатием клавиши Return, клавиши пробела или клавиши Tab, а также может быть создано путем установки полей документа и вставки каналов форм или таблиц.
Замена пробелов или лишних пробелов
Используя наш онлайн-инструмент для работы с текстом, вы можете удалить и заменить пробелы или лишние пробелы в любом тексте.
Интервал в Microsoft Word
В Microsoft Word Интервал - это функция на вкладке Макет страницы в разделе Абзац .Он может увеличивать или уменьшать интервалы над (до) и под (после) каждой строкой текста. По умолчанию интервал установлен на До: 0 pt и После: 10 pt , как показано на рисунке.
НаконечникЧтобы увидеть интервал вокруг строки текста, выделите строку, которая выделяет интервал вокруг текста.
В моем документе каждое место имеет точку
Если в документе включены метки форматирования, в каждом пробеле есть маленькая точка, обозначающая пробел.Вы можете отключить эту функцию, отключив метки форматирования.
Пробел в регулярном выражении
Во многих языках программирования и при работе с регулярным выражением пробелы сопоставляются с помощью управляющей последовательности \ s . Например, с кодом Perl ниже, если переменная $ example содержит пробелы, сценарий напечатает «Я нашел пробел!» когда побежал.
if ($ example = ~ / \ s /) {print «Я нашел пробел!»; } Как обрабатывать пробелы в командной строке
При работе в командной строке вы можете столкнуться с ошибками при вводе имени файла с пробелами.Вы можете предотвратить ошибки, заключив любые файлы в пробелы в кавычки, чтобы помочь определить, где файл начинается и заканчивается.
Двойной пробел, термины клавиатуры, межстрочный интервал, Nbsp, пробел, термины типографики, подчеркивание, термины текстового процессора
,пробельных символов - копирование и вставка невидимых символов
Быстро копируйте и вставляйте пробельные символы Unicode - и узнайте, как и когда их использовать.
Что такое пробельные символы?
Пробельные символы обозначают пустое пространство между всеми символами, которые вы действительно видите. У них есть ширина (высота, если вы пишете вертикально), некоторые специальные правила и многое другое.
Самый распространенный пробел - это слово пробел. Он появляется, когда вы нажимаете клавишу пробела.
Что такое пробел?
Вообще говоря, пустое пространство - это любая пустая область дизайна или композиции; поля в книге или небо на картине:
Это так просто, , но часто именно белое пространство отделяет хороший дизайн от плохого - почти всегда потому, что его недостаточно.
Использование белого пространства в Интернете
Большой шрифт, даже огромный шрифт, может быть красивым и полезным, но уравновешенность обычно гораздо важнее размера - а уравновешенность состоит в первую очередь из пустоты.Как правило, равновесие состоит из пробелов.
Роберт Брингхерст - Элементы типографского стиля
Сказанное особенно верно в Интернете. Веб-разработчики имеют тенденцию втискивать на ваш экран как можно больше информации. Одна из распространенных критик этого веб-сайта заключается в том, что на нем слишком много «потраченного впустую места».
Это неверно. Верно и обратное. Чем плотнее композиция, тем меньше веса несет каждый отдельный элемент. При разработке веб-сайта или документа вы можете использовать пробелы для выделения важной информации.
Пробел в социальных сетях
В Интернете (особенно в социальных сетях) вы часто ограничиваетесь пробелами, обозначенными Unicode.
Хотя большинство этих персонажей мало что делают, но добавляют немного пробелов в очень определенных ситуациях, стоит их немного узнать.
Эффективное их использование может сделать ваше письмо более авторитетным.
Слово пробел
Слово пробел - это символ, который вы получаете при нажатии клавиши пробела.Это самый распространенный символ пробела.
Пространство слова - это символ, которому присущ конфликт интересов: пространство должно быть достаточно широким, чтобы разделять отдельные слова, но достаточно узким, чтобы стимулировать группировку в предложения и абзацы.
Карен Ченг - Тип проектирования
Пространство слов используется для разделения слов и предложений. Вы это уже знаете, но при его использовании следует помнить о нескольких подводных камнях.
Не используйте два пробела между предложениями.
Иногда после точки добавляют два пробела. В этом есть логика - по мере того, как элементы вашего письма становятся больше, увеличивается и белое пространство между ними.
буквы → слова → предложения → абзацы
Однако точка - это в основном пробел. Таким образом, между предложениями уже больше места, чем между словами. Дизайнер выбранного вами шрифта учтет это.
Не делайте этого. Сделай это. Видеть?
Непрерывные пробелы
Слово пробел также сообщает вашему текстовому процессору или веб-браузеру, когда можно перейти на другую строку, но это не всегда то, что вам нужно.
Если для написания важно, чтобы два слова никогда не разделялись, вам следует вставить непрерывный пробел. Вы можете разделять два слова, как обычно, так, чтобы они не находились на отдельных строках.
| MacOS / Windows | ctr – shift – space |
| HTML Entity | & nbsp; |
| Unicode | U + 00A0 |
Волосы
Используйте пространство для волос, когда два символа находятся чуть ближе, чем вы хотели бы.
Кернинг на лету
Вы можете использовать пространство для волос, чтобы добавить кернинг (промежуток между двумя отдельными буквами) в обстоятельствах, когда вы обычно не можете, например, в социальных сетях.
Например, символы 𝔻𝕠𝕦𝕓𝕝𝕖 𝕊𝕥𝕣𝕦𝕔𝕜, сгенерированные генератором необычных шрифтов? может быть ужасный 𝕜𝕖𝕣𝕟𝕚𝕟𝕘. Используя пространство для волос, вы можете исправить это. Итак, 𝕜𝕖𝕣𝕟𝕚𝕟𝕘 становится 𝕜𝕖𝕣 𝕟𝕚𝕟𝕘.
| HTML-объект | & # 8202; |
| Unicode | U + 200A |
Тонкое пространство и пространство с шестью отверстиями
Эти два почти одинаковы.Как и пространство для волос, они используются для создания небольшого дополнительного пространства между персонажами.
Оба по ширине составляют примерно одну шестую от Em . Одно конкретное использование тонкого пространства - это разделение цитат во вложенных цитатах:
Клайв сказал мне: «Проф. Реджинальд сказал «не используйте вложенные цитаты»
| Тонкое пространство | |
|---|---|
| HTML Entity | & thinsp; |
| Unicode | U + 2009 |
| Пространство из шести точек | |
|---|---|
| HTML Entity | & # 8198; |
| Unicode | U + 2006 |
Знаки пунктуации
Пространство пунктуации занимает такую же ширину, как точка.Он также действует как неразрывное пространство. В некоторых языках перед знаком препинания есть пробел. Это пространство используется в тех обстоятельствах.
| HTML-объект | & puncsp; |
| Unicode | U + 2008 |
Пространство рисунка и идеографическое пространство
Пространство рисунка используется исключительно для размещения цифр фиксированной ширины. Его ширина такая же, как у одной из цифр.
Идеографическое пространство, подобное пространству цифр, используется с символами фиксированной ширины CJK (китайский, японский, корейский).
| Пространство фигуры | |
|---|---|
| HTML-объект | & numsp; |
| Unicode | U + 2007 |
| Идеографическое пространство | |
|---|---|
| HTML-объект | & # 12288; |
| Unicode | U + 3000 |
Пробел по три на em и пробел по четыре на em
Пробелы с тремя и четырьмя em составляют одну треть и одну четверть ширина em.
| Пространство с тремя точками | |
|---|---|
| HTML-объект | & emsp13; |
| Юникод | U + 2004 |
| Пространство с четырьмя точками | |
|---|---|
| HTML Entity | & emsp14; |
| Unicode | U + 2005 |
Пробел Em и пробел En
Пробел Em - это ширина заглавной буквы M, которая также является высотой большинства шрифтов.
Пространство En составляет половину ширины Em.
| Em Space | |
|---|---|
| HTML Entity | & emsp; |
| Unicode | U + 2003 |
| En Space | |
|---|---|
| HTML Entity | & ensp; |
| Unicode | U + 2002 |
Брайлевский бланк
Это мой любимый - на самом деле это не пробел.Он предназначен для представления шрифта Брайля с шестью невыпуклыми точками. Таким образом, он отображается в виде пустых или иногда шести пустых точек. ⠀
Это означает, что вы можете использовать это пространство там, где обычно не можете, например, в URL-адресах.
| HTML-объект | & # 10240; |
| Unicode | U + 2800 |
Пространство нулевой ширины
Парадоксально названное пространство нулевой ширины выполняет одну странную работу.Он сообщает вашему браузеру, когда можно перенести слово на новую строку без переноса.
Возможно, полезно, но возможность использовать невидимый символ без ширины имеет серьезные последствия для кибербезопасности.
Хакеры могут создавать имена пользователей, адреса электронной почты и веб-сайты, похожие на человеческие, но отличные от компьютеров. К счастью, пробелы нулевой ширины запрещены в адресах электронной почты и доменных именах, и это хорошо известная проблема.
Вас вряд ли обманут таким образом, но это случилось.
С другой стороны, есть несколько действительно полезных вещей, которые вы можете сделать с пространством нулевой ширины:
Прекратить автоматическое связывание
Вы можете запретить сайтам социальных сетей автоматически превращать URL в ссылку, не нарушая вверх по тексту ссылки.
Пустые поля ввода
Вы можете использовать все эти пробелы для заполнения полей ввода пустым пространством, но пространство нулевой ширины, похоже, работает в некоторых местах, а другие - нет.
Предотвратить утечку информации
Эта идея принадлежит специалисту по кибербезопасности Заку Айсану
Если в вашей компании есть утечка информации, вы можете добавлять пробелы нулевой ширины в конфиденциальные документы, скрытые в разных местах для каждого из получателей.
Как только материал просочился, вы можете проверить его на наличие пробелов нулевой ширины и выяснить личность утечки.
Отправлять секретные сообщения
Вы можете использовать пробелы нулевой ширины, чтобы скрыть закодированное двоичное сообщение в фрагменте текста.
Например: Это хи д д е н модзи в этой области
| HTML-объект | & # 8203; |
| Unicode | U + 200B |
Выделение в сети
Хотя большинство этих уловок полезны только для веб-разработчиков, я могу представить несколько сценариев, в которых эти символы могут помочь вам выделиться в социальных сетях.
Дайте мне знать, если вы придумаете какое-нибудь забавное использование для этих персонажей.
.Сила белого пространства
Мы хотим показать вам инструмент, настолько важный, что он может поразить вас как дизайнера. Это так же недооценивается, как тишина между нотами. Однако он достаточно мощный, чтобы удерживать людей на вашей странице - иными словами, выживание.
Многие элементы формируют макет и структуру интерактивного дизайна. Часто забывают, но одним из наиболее важных является пустое пространство (или отрицательное пространство), пространство внутри и вокруг других элементов дизайна.
Макет веб-сайта или приложения состоит из множества различных визуальных элементов.К ним относятся типографика, нарисованные линии, значки, изображения и т. Д. Представьте себе картину; эти части - нарисованные биты. Однако что им всем нужно для создания этой картины? Им нужен холст! Белое пространство похоже на холст: это фон, который скрепляет элементы дизайна, позволяя им выделяться.
Давайте посмотрим, почему дизайн белого пространства так важен.
Что такое белое пространство?
Белое пространство - это область между элементами дизайна.Это также пространство внутри отдельных элементов дизайна , включая пространство между типографскими глифами (читаемыми символами).
Несмотря на название, пустое пространство не обязательно должно быть белым. Это может быть любой цвет, текстура, узор или даже фоновое изображение.
Пустое пространство может вызвать проблемы между дизайнерами и клиентами. Теория дизайна продвигает использование белого пространства для элегантности и обеспечения качественного взаимодействия с пользователем. К сожалению, многие клиенты и менеджеры считают пустое пространство потраченным впустую.Они думают, что его можно использовать для размещения большего количества информации или других визуальных элементов.
Напротив, пустое пространство - отличный инструмент для уравновешивания элементов дизайна и лучшей организации контента для улучшения визуального общения. Если бы вы были техническим писателем, отвечающим за составление сотен руководств для компании по производству кухонной техники, вы бы поработали, чтобы найти превосходный баланс слов и изображений. Мало кто читает руководства ради удовольствия; тогда очень важно удерживать внимание читателей! Для этого белое пространство - настоящая звезда шоу, работающая между словами и картинками.Благодаря этому каждая страница не выглядит загруженной. Вместо того, чтобы звонить на горячую линию, читатели усваивают советы по устранению неполадок.
Люди разочаровываются, когда их забрасывает информация. Мы люди, а не машины. Белое пространство успокаивает, позволяет «дышать».
Как и в случае с другими элементами пользовательского интерфейса, вы, как дизайнер, должны понимать роль белого пространства и экспериментировать, чтобы найти правильный баланс между ним и остальными элементами.
Micro vs.Макро пустое пространство
Белое пространство обычно классифицируется на основе плотности микропробельного пространства и его отношения к макропространству. Мы говорим о пропорциях и пропорциях.
Микро белое пространство
Мы называем небольшое пространство между элементами дизайна микро белым пространством. Вы можете найти его между строками и абзацами. Он включает пространство между изображениями сетки и пространство, используемое для разделения ссылок меню.
Микропробелы напрямую влияют на разборчивость содержимого.Например, пустое пространство на полях вокруг абзацев влияет на скорость чтения и понимание пользователем. Если текст появляется на полях вне обычных абзацев, люди читают его медленнее. Им труднее понять, чем текст без таких полей.
Макро пустое пространство
Макро белое пространство - это большое пространство между основными элементами макета и пространством, окружающим макет дизайна. Вы найдете macro пробел справа и слева от содержимого большинства веб-сайтов, а также в промежутке между блоками содержимого веб-сайта.
В отличие от микробелого пространства, макробелое пространство выступает в качестве контейнера общего дизайна. Это пустое пространство «большой картинки» - его легче заметить. Вероятно, лучший пример веб-сайта, интенсивно (и эффективно) использующего макросы, - это домашняя страница Google.com. Знаменитый внешний вид Google очень прост, но заметили ли вы что-то еще? Эта простота также успокаивает . Поскольку нет беспорядка, у вас меньше работы для ваших глаз и ума. Вы можете сосредоточиться на причине, по которой вы здесь: чтобы что-то искать!
Причина, по которой компания Google оказалась такой, объясняется великолепной историей.Google.com был одним из первых веб-сайтов, широко использовавших пустое пространство. Когда они только начинали, подключение к Интернету было намного медленнее. Участники пользовательских тестов будут ждать загрузки страницы, несмотря на то, что на экране все уже отображается как . Они не привыкли видеть столько белого пространства! На основе этих пользовательских тестов дизайнеры Google решили добавить уведомление об авторских правах внизу страницы, чтобы пользователи знали, что страница полностью загружена.
Итак, что определяет, какое пустое пространство вам следует использовать?
Использование макро- и микропространств зависит от следующих факторов:
Содержимое - Чем больше информации в макете, тем меньше свободного пространства для макросов будет доступно.Напротив, объем микропробелов увеличится. Этот компромисс жизненно важен; в противном случае страницы были бы сплошными блоками данных: их очень трудно читать! Например, Boulton (2007) описывает, как новостные веб-сайты, как правило, полагаются на микропробельное пространство, чтобы обеспечить эффективную читаемость для пользователей. Удобство чтения для пользователей имеет решающее значение.
Дизайн - Дизайн пользовательского интерфейса влияет на соотношение между микро- и макропространствами в макете. Стиль оформления выбирает дизайнер.Это может привести к смещению макета к одному типу пустого пространства над другим.
Пользователь - Исследование пользователей (включая демографическую информацию) может использоваться для определения правильного баланса макро- и микропробелов для этой конкретной аудитории. Не существует «практического правила», которое можно было бы последовательно применять в разных аудиториях. Как всегда в пользовательском опыте, нам необходимо согласовать с целевыми пользователями нашего продукта или услуги.
Фирменное сообщение - Использование белого пространства может предложить бюджет компании и, следовательно, качество продукта.Подумайте о брендинге таких компаний, как Apple, Mercedes Benz и IKEA. Как они поддерживают эту теорию?
На изображении ниже показаны как макро-, так и микропробелы на старой странице новостного сайта BBC. Отражая бумажные газеты, новостные сайты, как правило, редко используют пустое пространство. Вместо этого они демонстрируют свою надежность через большое количество контента на странице. Они отражают, насколько «творится» наш мир!
Активное и пассивное: другой способ приблизиться к полезности белого пространства
Помимо различия между micro и macro белое пространство, вы также можете рассматривать пустое пространство как активное или пассивное ,
Активное пустое пространство - белое пространство, используемое для улучшения структуры страницы и помощи пользователю в ее содержании.
Пассивное пустое пространство - применяется для улучшения эстетики макета, не направляя пользователя через определенное чтение, поток или порядок содержимого. Например, таким образом действует пробел между глифами шрифта и строками абзаца (Boulton, 2007).
На изображении выше показана разница между текстом без пробелов, примененным пассивным пробелом, а также примененными пассивными и активными пробелами:
- В левой части изображения текст не имеет реального количества пробелов между символами, строками, абзацами и т. Д.Мы сразу замечаем, что отсутствие пробелов делает текст раздавленным и сжатым. Это очень сложно читать.
- В центральном примере мы добавили пассивное (и микро) пустое пространство. Вы замечаете, насколько легче вы его читаете, чем первый?
- Переходя к примеру с правой стороны, мы добавили активное пустое пространство, чтобы ориентироваться по тексту. К счастью, эта жесткая «стена текста», которую мы впервые увидели, превратилась в нечто оформленное в формате, к которому мы привыкли.Пустое пространство может улучшить общую читаемость и плавность текста, но нам также нужен ради наших глаз и здравомыслия!
Три элемента, которые следует учитывать при проектировании негативного пространства
Разборчивость
Как мы видели, микропробелы необходимы для обеспечения разборчивости содержимого интерфейса. Как дизайнер, вы должны учитывать пробелы при выборе таких спецификаций типографики дизайна, как шрифт, размер, цвет, стиль, интерлиньяж, кернинг и трекинг.Помните изображение с предыдущей страницы? Изменение макета пустого пространства влияет на производительность чтения и общее впечатление пользователя. Счастливые читатели с гораздо большей вероятностью останутся на вашей странице.
Тон дизайна и брендинг
Белое пространство вносит свой вклад в тон всего дизайна. Веб-сайты с большим количеством макросов могут отражать минимализм и роскошь. Веб-сайты с меньшим количеством макросов могут показаться информативными, как в случае с новостными сайтами (Кирнин, 2015).
Примечание: эти указания не высечены на камне. Всегда лучше проверять использование пустого пространства на ваших пользователях. Только они могут сказать вам, как они воспринимают ваш дизайн.
Фокус и внимание
Белое пространство может помочь пользователю в интерактивном контенте. Это может помочь сосредоточить внимание и направить внимание пользователя на определенные части макета.
Часть стратегического планирования веб-сайта отдает приоритет определенным элементам или контенту.Вы можете использовать множество визуальных методов для выделения определенных элементов; один - поиграть с количеством белого пространства вокруг этих фокусных точек. В индустрии брендинга и печати эта теория применяется для привлечения внимания к сообщениям бренда.
На вынос
Белое пространство (отрицательное пространство) - это область между элементами дизайна. Это еще один инструмент для дизайнеров, создающий удобство для пользователя (UX). Помните, что пустое пространство не обязательно должно быть белым; это просто название для обозначения мест, где нет ни элементов пользовательского интерфейса (UI), ни определенного контента.
Как дизайнер, вы можете ввести пустое пространство на основе четырех основных факторов:
- Контент,
- Дизайн,
- пользователь и
- марка
Используйте пробел макроса , чтобы упорядочить контент в макете и направить пользователя по показанным блокам контента. Используйте микропространство внутри элементов дизайна, как показано в тексте, изображениях и блоках содержимого.
Мы также можем рассматривать белое пространство как пассивное или активное .Пассивное пустое пространство не играет особой роли в дизайне, кроме облегчения взаимодействия с пользователем. Все дело в том, чтобы было легче читать. Активное пустое пространство привлекает внимание пользователей. Это больше о выделении и заявлении.
Ссылки и где получить дополнительную информацию
В Интернете существует множество статей о пустом пространстве и его значении в дизайне. Ниже приведен список статей, в которых вы можете вникнуть в силу и использование негативного пространства.
Боаг П. (2011, 15 февраля) Почему белые пространства имеют значение. Boag World. Получено с: http://boagworld.com/design/why-whitespace-matters/. [2014, 20 июня]
Бултон, М. (2007). Пробел. A Список отдельно. Получено с: http://alistapart.com/article/whitespace. [2015, апрель]
Коллин З. Мифы UX. Миф № 28: Белое пространство - это потраченное впустую пространство. Получено с: http://uxmyths.com/post/2059998441/myth-28-white-space-is-wasted-space.[2014, 20 июня]
Кырнин Дж. Важность белого пространства в веб-дизайне. Основы веб-дизайна. Получено с: http://webdesign.about.com/od/webdesignbasics/a/whitespace.htm. [2014, 20 июня]
Тернбулл, К. Использование белого (или отрицательного) пространства в ваших проектах. Веб-дизайн Tuts Plus. Получено с: http://webdesign.tutsplus.com/articles/using-white-space-or-negative-space-in-your-designs--webdesign-3401. [2014, 20 июня]
Изображение героя: Автор / Правообладатель: Джулия Кей.Условия авторских прав и лицензия: CC BY 2.0
,