Программы для визуализации: 3d визуализация: лучшие программы для рендеринга, архитектурного моделирования домов, создания проектов 3д моделей
36 лучших инструментов для визуализации данных
Каждый день мы тонем в огромном количестве самой разной информации: от этикеток на продуктах до отчетов Всемирной организации здравоохранения. И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
Если вы ищете способ просто и понятно рассказать о сложных данных, географии, объяснить неочевидные взаимосвязи, сложные или простые идеи, то вам нужна визуализация. Она хороша тем, что сразу привлекает внимание к ключевому посланию, демонстрирует закономерности, которые трудно уловить в тексте или в таблице с цифрами.
Существует много специальных инструментов для визуализации: некоторые из них совсем простые: нужно только загрузить данные и выбрать, как они будут отображаться. Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Мы подобрали самые разные варианты: и для тех, кому нужен быстрый понятный результат, и для продвинутых пользователей. Есть из чего выбрать.
Позволяет строить очень подробные графики.

Это приложение создает диаграммы, презентации и дашборды. Вы можешь выполнить анализ при помощи JavaScript, Python, R, Matlab, Jupyter или Excel. Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Хорошо подходит, чтобы собрать информацию со множества сервисов в единую систему.

В DataHero можно интегрировать данные из облачных сервисов и создавать диаграммы и дашборды. Не требует никаких специальных технических знаний, так что это отличный инструмент, которым может пользоваться вся команда.
Прекрасно подходит для небольших проектов.

Несмотря на то, что программа предлагает всего 6 видов диаграмм, бесплатная библиотека Chart.js подойдет для небольших проектов. Для построения диаграмм программа использует HTML5 Canvas и создает быстро реагирующий на изменения простой дизайн.
Создает наборы данных, которыми можно делиться в режиме реального времени.

Tableau Public — это практически бесплатный инструмент визуализации с графиками, диаграммами, картами и многим другим. Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
Бесплатное веб-приложение с простым интерфейсом.

Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя. В нем можно делать векторные визуализации в форматах SVG или PNG.
Подходит для визуализации большого количества данных..

Это бесплатное приложение, которое позволяет исследовать и объяснять большие объемы данных. Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Создает диаграммы при помощи HTML5 Canvas

ZingChart — это библиотека диаграмм на JavaScript. Благодаря многофункциональному API можно создавать интерактивные Flash или HTML5-диаграммы. В программе более 100 вариантов диаграмм, чтобы вы могли выбрать подходящий для ваших целей и формата данных.
Создает красивые визуализации в виде информационных карт.

Если вам нужен инструмент для визуализации данных с карт, обратите внимание на InstantAtlas. В нем можно создавать интерактивные динамические и узкопрофильные отчеты, объединяющие статистику и картографическую информацию.
Создает интерактивный таймлайн.

Timeline — это удобный виджет, который реагирует на движения мышки пользователя. Он упрощает создание графиков с большим количеством информации, и выдает их в компактном виде. К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
10. Exhibit
Превращает визуализацию данных в игру.

Этот инструмент позволяет без труда создавать интерактивные карты и другие визуализации, которые можно использовать в обучающих целях. Хорошо подходит для статистических и исторических наборов данных, таких как флаги разных стран или места рождения известных людей.
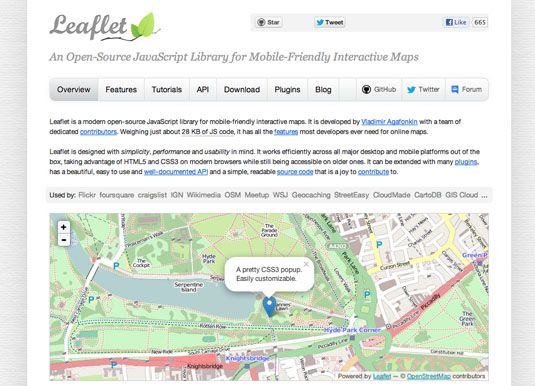
В этой программе можно делать интерактивные карты и встраивать их на сайт.

Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода. Основную библиотеку можно расширить при помощи дополнительных плагинов с полезными опциями.
Позволяет использовать данные из OpenStreetMap и визуализировать их с помощью HTML5 и CSS3.

Еще один инструмент для создания карт, в котором можно создать полностью интерактивную визуализацию.
Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование).
Отлично справляется с созданием диаграмм.

Инструмент хорошо создает диаграммы по запросам данных, не нуждается в дополнительной настройке. Если вы хотите визуализировать общедоступные данные, то подойдет простой конструктор виджетов.
Упрощает визуализацию данных настолько, насколько это возможно.

Visual.ly — это одновременно и галерея, и инструмент для создания инфографики. Используя простой набор опций, можно создавать красивые визуализации данных. Это не просто визуализация данных, а нечто фантастическое, мечта инфоманьяка!
Сделай визуализацию бесплатно!

Visualize Free — это бесплатный инструмент, в котором можно использовать общедоступные данные или загружать собственные и создавать интерактивные визуализации. Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Комплексное решение для построения диаграмм на JavaScript и HTML5 под самые разные потребности.

FusionCharts Suite XT предлагает более 90 графиков и макетов, 965 карт с данными, готовые бизнес-панели и демки. JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JqPlot — отличное решение для линейных и точечных диаграмм.

К плагину прилагается несколько приятных дополнительных функций, таких как автоматическое создание трендовых линий и интерактивных точек, которые могут корректировать посетители сайта, соответственно обновляя набор данных.
Создает необычные диаграммы.

D3.js — это библиотека JavaScript, создающая диаграммы в форматах HTML, SVG и CSS. Можно использовать разные источники данных. Эта библиотека может сильно повысить уровень визуализации сложных наборов данных. Программа бесплатная и использует веб-стандарты, поэтому очень удобна и доступна для пользователей. Также есть интересные варианты интерактивной поддержки.
Фантастическая библиотека, написанная Николасом Бельмонте. Модульная структура позволяет загружать только то, что абсолютно необходимо для создания визуализаций. Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).

Средство визуализации данных на основе PHP.

Если нужно создавать диаграммы и графики на стороне сервера, jpGraph предлагает решение на основе PHP с большим выбором типов диаграмм. Инструмент бесплатный для некоммерческого использования и содержит обширную документацию. При рендеринге на сервере гарантирует постоянный визуальный вывод, хотя и за счет интерактивности и простоты использования.
Плагин предлагает широкий выбор опций.

Highcharts — это графическая библиотека JavaScript с огромным диапазоном доступных вариантов диаграмм. Результат визуализируется с использованием SVG в современных браузерах и VML в Internet Explorer. Графики автоматически поддерживают красивую анимацию, а фреймворк — потоки данных в реальном времени. Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Отличается высоким уровнем гибкости и прекрасным набором инструментов для разработчиков.

Инструмент особенно полезен при создании специализированных визуализаций, таких как геосхемы. Предлагает встроенные средства управления анимацией и пользовательским взаимодействием.
Графически абсолютно не гибкий, но это хороший способ изучить данные. Например, создав «тепловые карты», подобные этой.

Некоторые довольно сложные вещи можно делать при помощи Excel: начиная с «тепловых карт» по клеткам до приблизительных диаграмм. Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Для этих целей можно использовать и электронные таблицы Google. В них можно создавать те же диаграммы, что и в API Google Chart.
CSV и JSON — общие форматы данных.

CSV (Comma-Separated Values) и JSON (JavaScript Object Notation) не являются средствами визуализации, но оба формата подходят для отображения данных. Для работы нужно будет понять их структуру и как добавить или удалить из них данные.
Перекрестный фильтр в действии: ограничивая диапазон ввода на каком-либо одном графике, мы затрагиваем все данные.

Это отличный инструмент для панелей мониторинга или других интерактивных инструментов с большими объемами данных.
По мере того, как появляются все более сложные инструменты, позволяющие людям продираться сквозь данные, графики и диаграммы превращаются в интерактивные виджеты графического интерфейса. Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Tangle создает сложную интерактивную графику.

Изменения в одном месте влияют на данные во всех связанных диаграммах. Образуется цикл обратной связи в реальном времени, позволяющий более глубоко вникать в сложные задачи.
Граница между наполнением и управлением еще больше размывается с помощью Tangle. При описании сложного взаимодействия или уравнения можно настроить вводные значения и увидеть результат для уже введенных. Это дает ощущение контроля и является отличным способом исследовать данные. Перетаскивание переменных позволяет увеличивать или уменьшать их значения и автоматически обновлять диаграмму. Результаты просто волшебные.
Эта библиотека делает упор на специализированные визуализаторы данных.

Polymaps создает изображения и векторные карты, используя SVG. Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Вероятно, наиболее полное и надежное решение из всех предложенных для отображения карт.

OpenLayers — самая надежная из всех библиотек для визуализации карт. Документации немного, обучение довольно сложное, но при решении некоторых задач этой программе нет равных. Когда вам нужен очень специфический инструмент, которого нет в другой библиотеке, он обязательно найдется в OpenLayers.
Проекции Kartograph вдохнут новую жизнь в стандартные плоские карты.

Основной посыл от разработчиков Kartograph — это «переосмысление картографии». Мы все привыкли к проекции Меркатора, но Kartograph предлагает гораздо больше вариантов.
Предлагает способ визуального комбинирования карт и табличных данных.

Это сайт из категории must-know. Легкость, с которой в этом инструменте можно комбинировать табличные данные с картами, не сравнить ни с чем. Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Обработка первых пяти таблиц производится бесплатно, после этого нужно выбрать ежемесячный тарифный план.
Обеспечивает кроссплатформенную среду для создания изображений, анимаций и интерактивных элементов.

Программа позволяет писать намного более простой код, который, в свою очередь, компилируется в Java. Существует также проект Processing.js, который упрощает использование веб-сайтов без апплетов Java, плюс порт для Objective-C, чтобы можно было использовать его на iOS. Это десктоп-приложение, но его можно запускать на всех устройствах. Существует множество примеров и кодов от сообщества пользователей.
Быстрый и простой способ для разработчиков создавать 2D-визуализации на основе Python.

NodeBox — это приложение OS X для создания 2D-графики и визуализации. Для использования нужно знать Python, но он позволяет быстро и просто настроить переменные и мгновенно просмотреть результаты. Похоже на Processing, но без интерактива.
33. R
Мощная бесплатная программа для статистических вычислений и создания графики. R — это наиболее сложный из перечисленных здесь инструментов.

Как статистический сборник, применяемый для анализа больших наборов данных, R — очень сложный инструмент, который требует времени на обучение, но предлагает мощную поддержку от других специалистов и пакетную библиотеку, которая постоянно расширяется. А еще в нем есть собственная поисковая система.
Научиться работать с этой программой будет сложнее, чем с любой другой из перечисленных здесь, но это того стоит.
Weka — это набор алгоритмов машинного обучения для задач интеллектуального анализа данных. Мощное средство для изучения и обработки информации.

Weka -— хороший инструмент для классификации и кластеризации данных, но в нем можно создавать и простые графики.
Цветные области представляют кластеры данных, которые система считает похожими.

Когда люди говорят о связанности и соотношениях, по сути, они говорят о том, как некие точки связаны друг с другом по отношению к другим точкам. Эти «точки» могут быть людьми в компании, словами в документе или футбольными пасами — математика воспринимает все одинаково.
Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные. Это очень нишевый пример использования и сложный программный продукт, но он даст фору всем, кто не знает об этом сокровище.
Создает анимированные визуализации.

jQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Нужно уметь работать с jQuery.
Какие-то из этих инструментов проще использовать, какие-то требуют специфических знаний и умения программировать, но все они визуализируют только данные (которые еще надо собрать). Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
К счастью, не обязательно делать все это самостоятельно, можно обратиться к специально обученным людям в компании Top Lead. Мы сделаем для вас красивую и понятную инфографику, которая понравится и сотрудникам,и клиентам и партнерам.
Жмите на баннер и заказывайте инфографику для своей компании:

Программы для визуализации интерьера | 3Dkuxni.ru


В прошлом архитекторы, используя профессиональные чернильные ручки — рапидографы, создавали уникальные строительные проекты на специальных наклонных досках, установленных вертикально под углом. Подобная кропотливая работа требовала максимум внимательности, терпения и идеальной точности в расчётах. Эпоха глобальной компьютеризации позволила по-другому взглянуть на деятельность в области визуального проектирования. Программы для визуализации интерьера ознаменовали прорыв в области архитектурного дизайна, облегчив жизнь миллионам специалистов на планете.
Программы для визуализации интерьера
Обзор посвящен трем самым популярным программным продуктам 3-D дизайна. В списке представлены программы для моделирования и визуализации интерьера, получившие широкое распространение среди профессионалов:
- Cinema 4D;
- Google ScketchUp;
- 3Ds Max.
Пользователю предоставляется выбор: заказать 3d визуализацию, либо, оценив характеристики представленных программ, создавать собственные уникальные проекты.
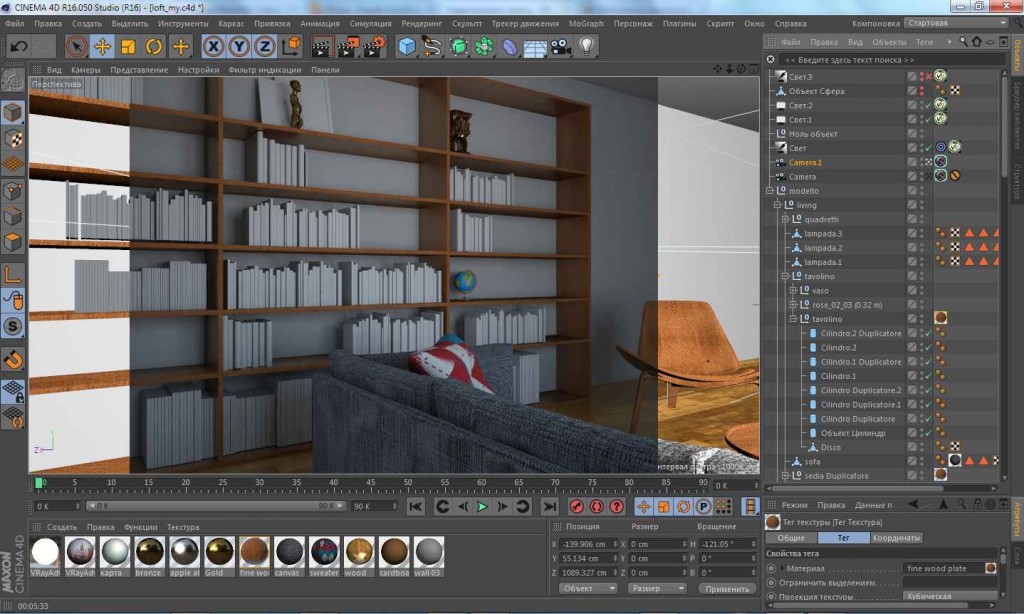
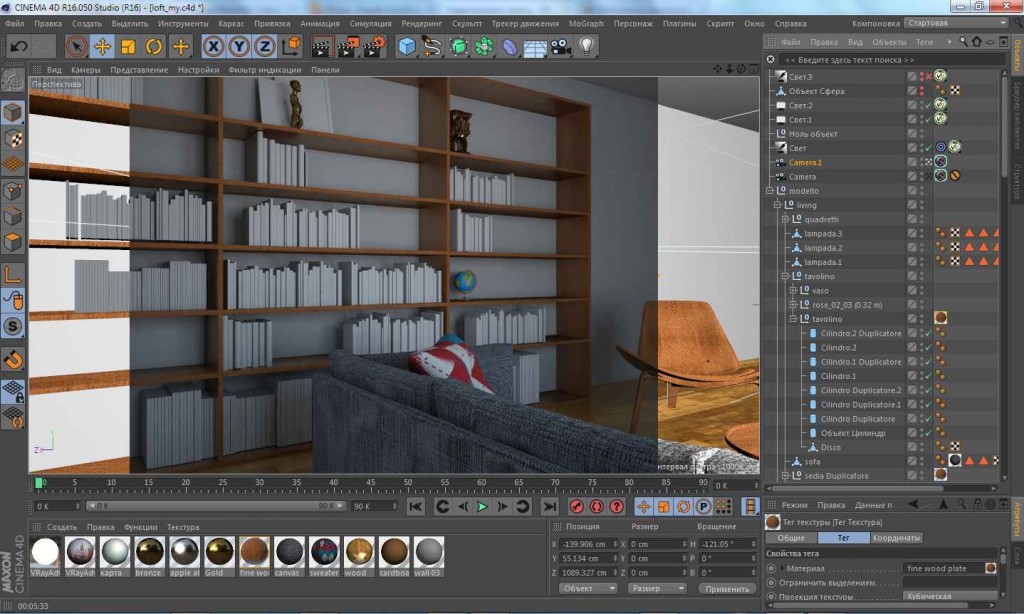
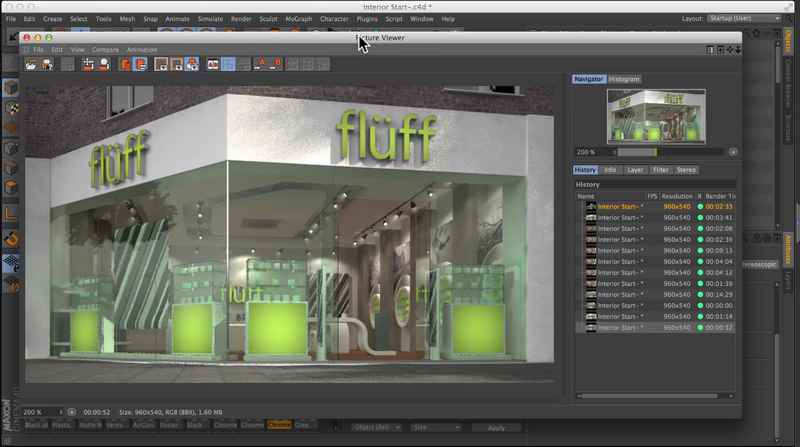
Популярный пакет для производства анимации и трехмерной графики
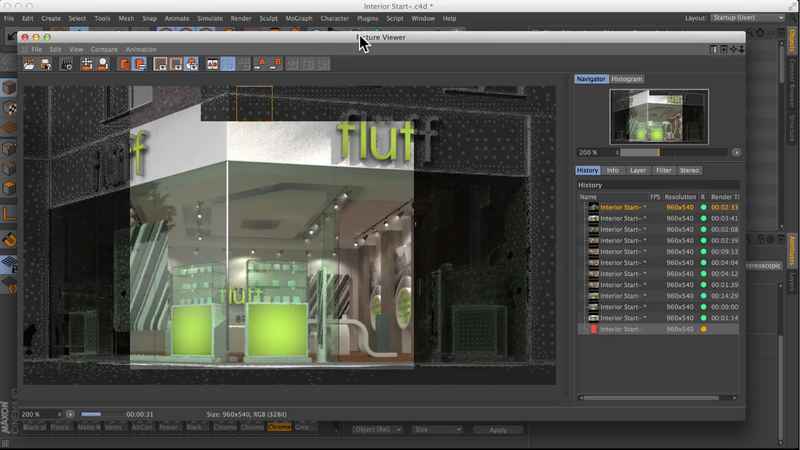
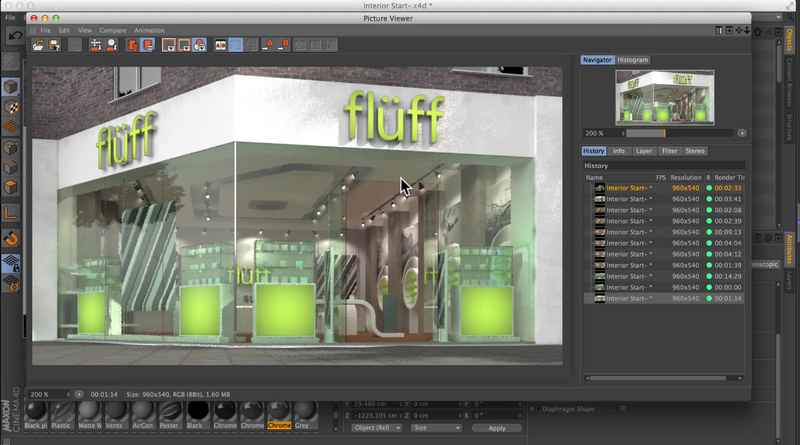
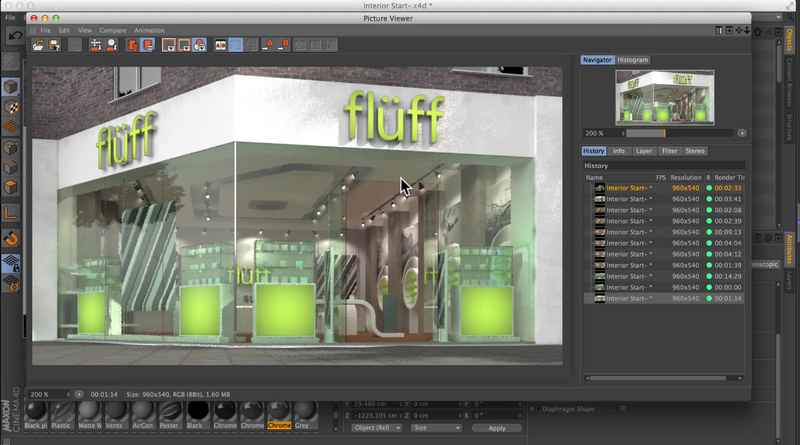
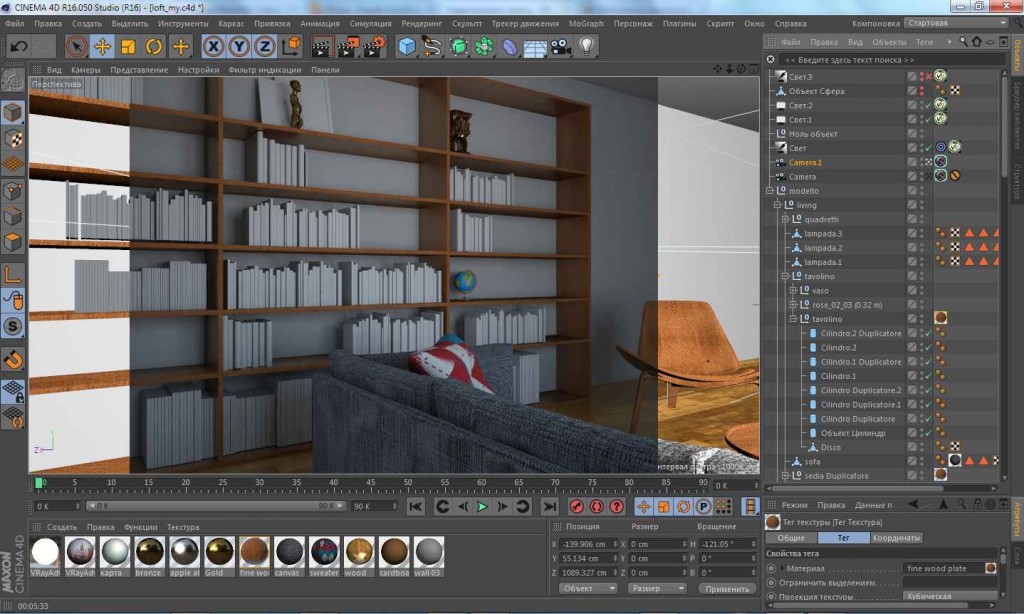
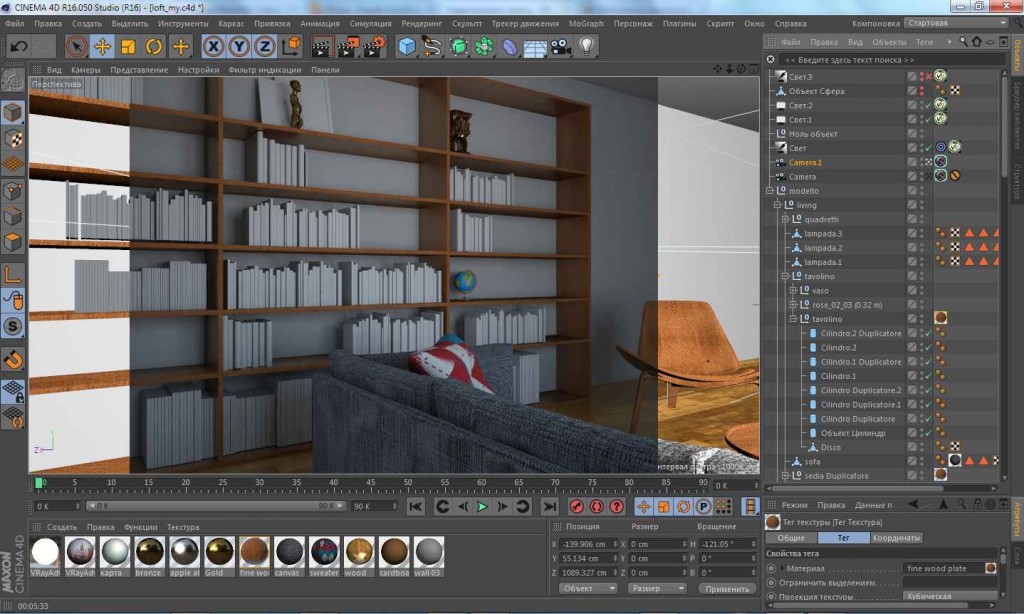
Наиболее привлекательным для российских дизайнеров является универсальный пакет — 3d визуализация интерьера, программа Cinema 4D от ведущего производителя по созданию трехмерной анимации, графики и других спецэффектов, — компании MAXON Computer GmbH. Преимущества продукта успели оценить миллионы пользователей:
- обладает простым доступным интерфейсом;
- хранит множество разнообразных «заготовок», позволяющих использовать готовые анимации, встроенные картинки, расширенные шейдеры, а не создавать объекты «с нуля»;
- имеет встроенную русифицированную поддержку;
- может работать со сторонними рендерами. Самым востребованным является Cinema 4D Vray — универсальная система рендеринга, зарекомендовавшая себя во всех сферах профессиональной визуализации;
- присутствует 10 дополнительных модулей: симуляция динамики мягких и твердых тел, управление частицами при помощи нодовой системы, формирование волюметрических (объемных) эффектов (солнечные лучи, пыль, дождь) и другие. Система обладает отличной совместимостью со сторонними программами, такими как Adobe After Effects, ArchiCad.
Cinema 4D — лучшая программа для визуализации интерьера, по мнению специалистов из различных сфер профессионального дизайна, архитектуры и строительного проектирования.










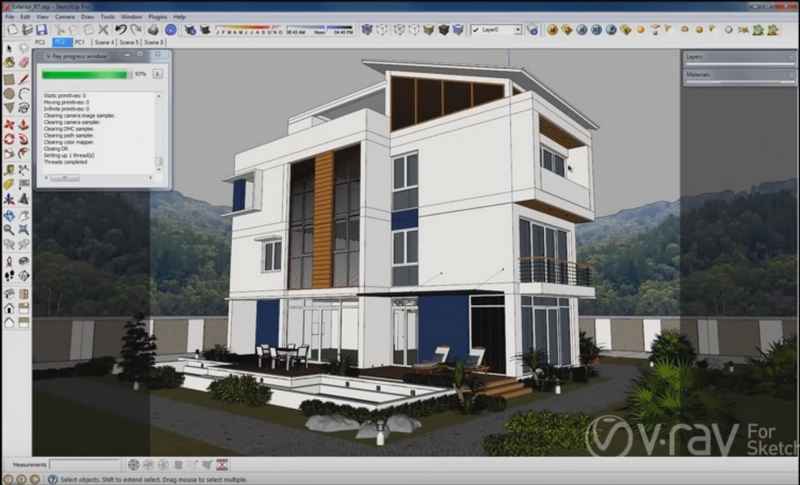
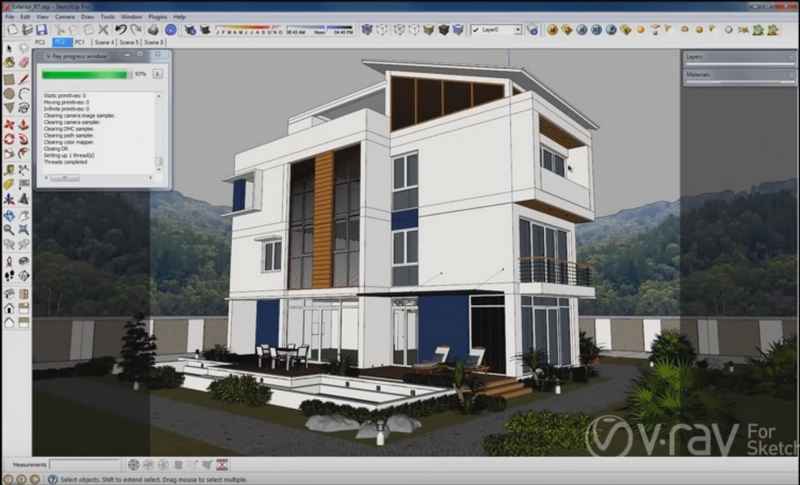
Google ScketchUp — моделирование простых трехмерных объектов
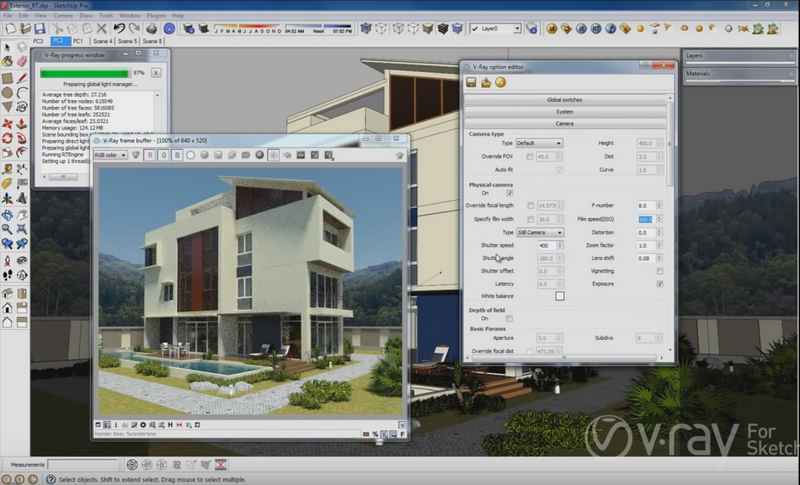
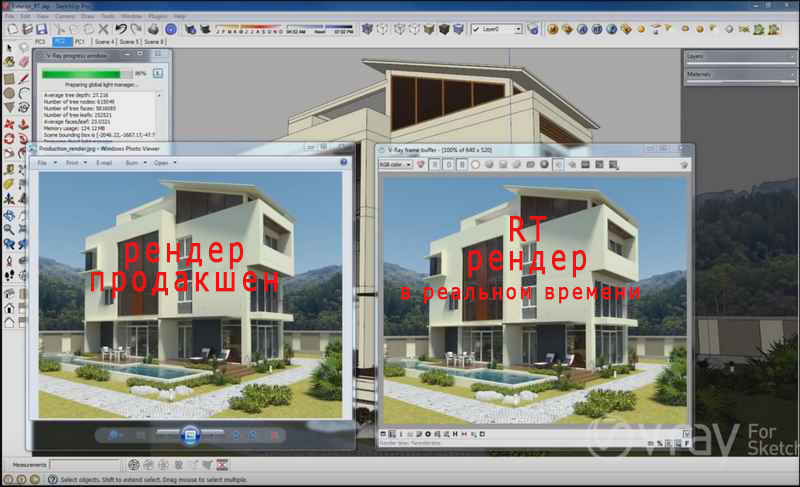
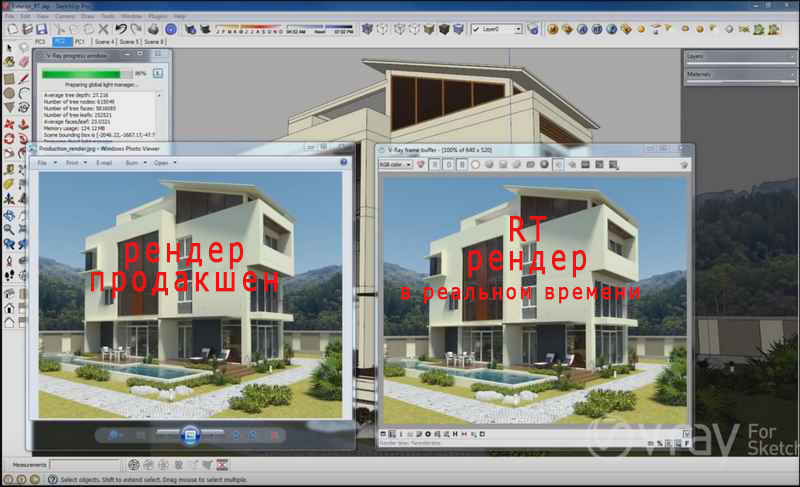
Программа для создания визуализации интерьера вкупе с рендером Google ScketchUp Vray позволяет быстро и качественно проектировать трехмерные строительные объекты, мебель и другие элементы в дизайне помещений.
Превосходно подходит для визуализации предметов в архитектуре, наружной рекламе, ландшафтном дизайне, инженерном проектировании, а также при моделировании объектов для печати на 3D – принтере.
Основной недостаток заключается в ограниченности решения более сложных задач, при которых, затруднительно, либо невозможно:
- построить модели, имеющие сложные конструктивные элементы;
- придать естественную кривизну объектам;
- создать достоверную детализацию.
Для работы с объемными и энергозатратными проектами система Google ScketchUp не подходит. Взглянув на полученный результат, специалисту несложно понять в какой программе делают визуализацию интерьера, например, внешний вид теней выглядит неестественно. Также невозможно управлять растровыми текстурами. Отсутствуют инструменты для полноценного создания анимации.






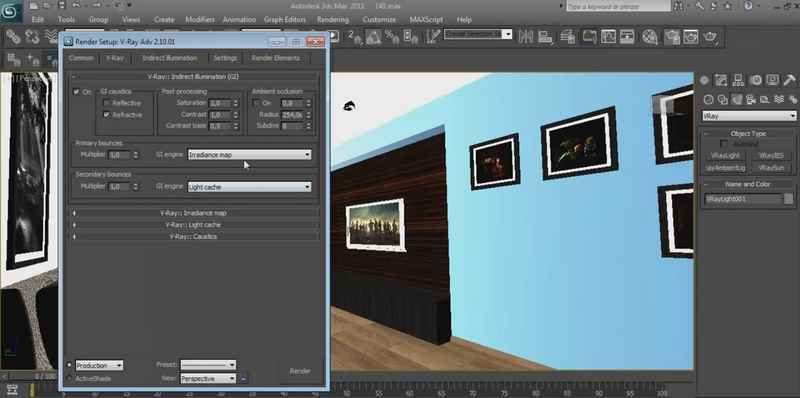
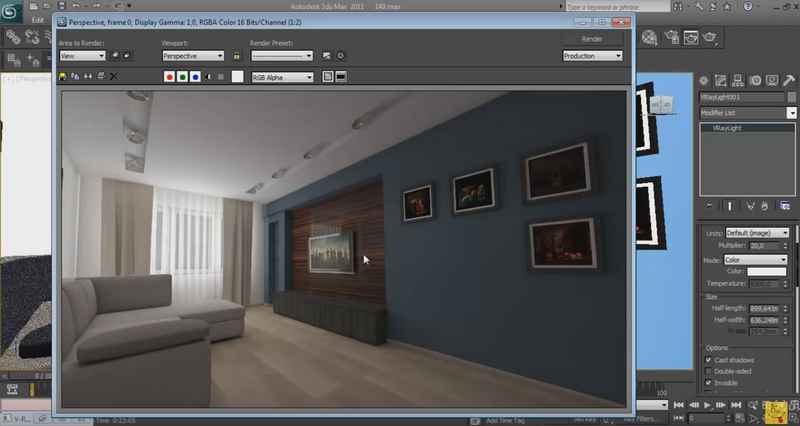
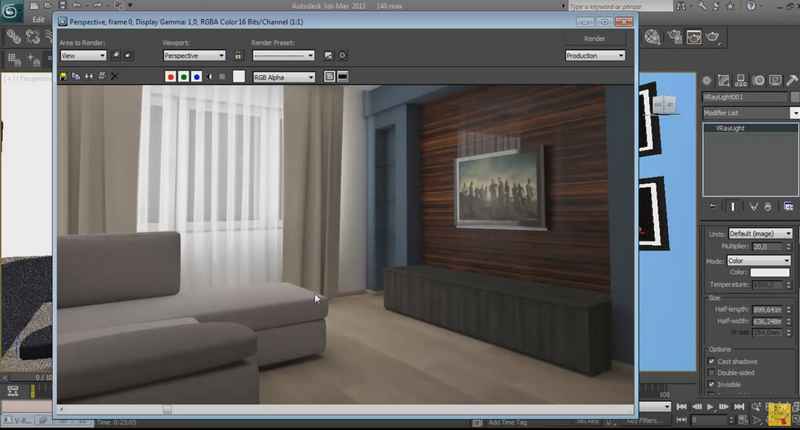
Autodesk 3ds Max — современное средство для специалистов в области мультимедиа


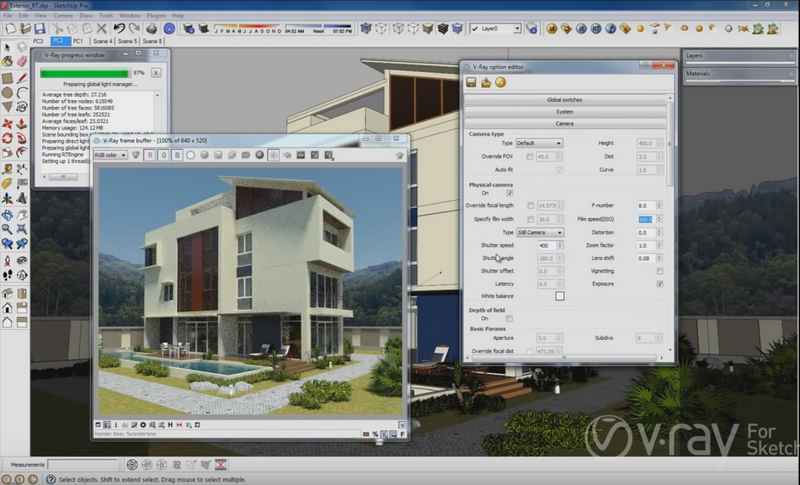
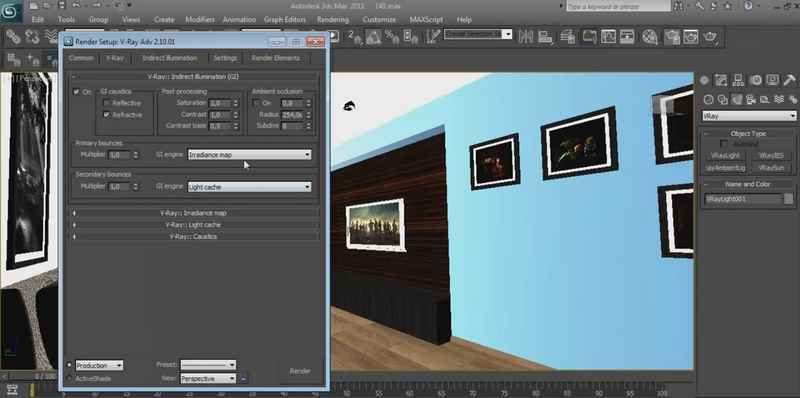
Дизайнерам, изучающим программы для визуализации интерьера, специалисты рекомендуют популяризированное программное обеспечение, позволяющее создавать точные системы визуализации сцены 3Ds Max Vray. Встраиваемый рендеринг Vray не входит в стандартный пакет 3Ds Max.
Особенности системы заключаются в редактировании и создании профессиональной анимации и трехмерной графики при производстве фильмов, игр, мультипликации, видео. Программа ориентирована на проектирование сложных архитектурных объектов. В ней присутствует много полезного инструментария:
- фотореалистичный визуализатор;
- средства для настройки освещенности и подробного анализа трехмерных объектов;
- дополнительные модули для формирования реалистичных спецэффектов: взрывы, брызги воды и многое другое;
Рассматривая недостатки, следует отметить, что проектирование и визуализация интерьера в программе осуществляется достаточно медленно. Чтобы создавать сложные объемные конструкции потребуется высокотехнологичное аппаратное обеспечение. Некоторые начинающие пользователи жалуются на сложность в освоении программы, но данный продукт и не предназначен для работы с типовыми элементарными задачами. Обозреваемые в статье программы для визуализации интерьера необходимы для эффективной работы профессиональных конструкторов и дизайнеров.






Cinema 4d визуализация интерьера анимация камеры & Vrayforc4d
Программы для визуализации музыки

Практически каждый пользователь компьютера время от времени прослушивает музыку через заранее установленный плеер. К сожалению, далеко не все стандартные приложения поддерживают визуализацию воспроизводимых песен, что иногда хочется реализовать для придания дополнительной атмосферы. Поэтому возникает надобность отыскать подходящее программное обеспечение, способное предоставить пользователю весь набор необходимых функций. Далее мы поговорим о самых популярных представителях подобного софта.
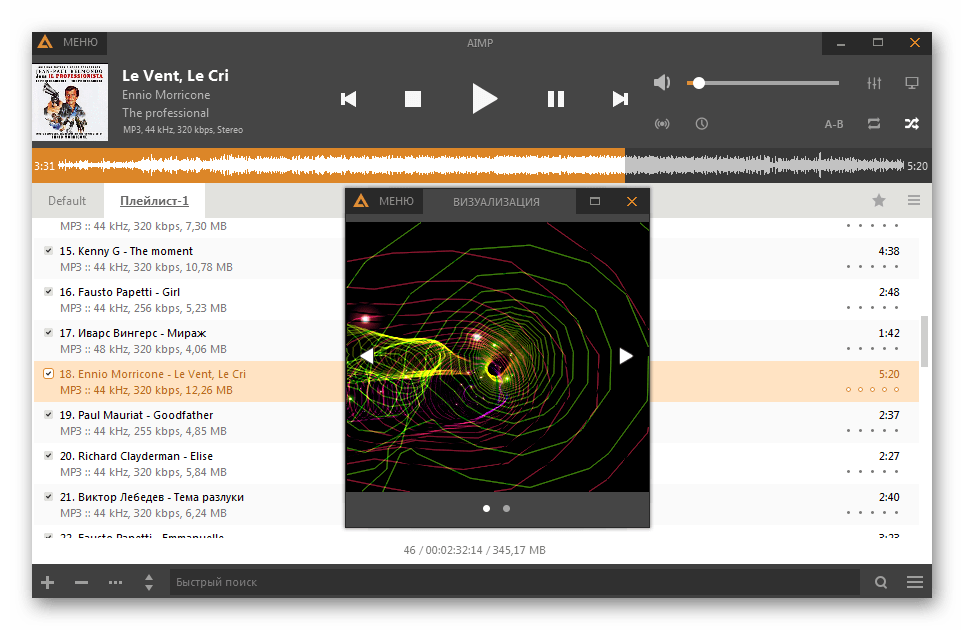
AIMP
Первом в нашем списке расположился, пожалуй, один из самых популярных и узнаваемых музыкальных плееров в мире под названием AIMP. В его функциональность входит огромное количество самых разных инструментов и опций, которые могут понадобиться обычному пользователю во время воспроизведения файлов музыкального формата. Здесь можно настроить плейлисты, выбрав только понравившиеся треки из всего локального хранилища, установить уровень звуковых эффектов, отталкиваясь от личных предпочтений, например, учитывая окружение или необходимые параметры проигрывания. Дополнительно настраивается и эквалайзер, что позволяет придать музыке нужное звучание, установив уровень частот.

Однако сегодня среди всех возможностей AIMP нас интересует только опция визуализации, которая реализована на высшем уровне. Присутствующие анимированные изображения меняются в соответствии с самой музыкой, точно передавая звуковые колебания всего частотного диапазона. Однако имеется и довольно весомый минус, который связан с ограниченным набором встроенных изображений визуализации. Если вы захотите расширить список, придется самостоятельно загрузить и установить их, воспользовавшись удобным сайтом. С другими функциями AIMP мы предлагаем ознакомиться в другом материале на нашем сайте, кликнув по расположенной далее кнопке. Там же вы найдете и ссылку на бесплатное скачивание плеера с официального сайта.
Скачать AIMP
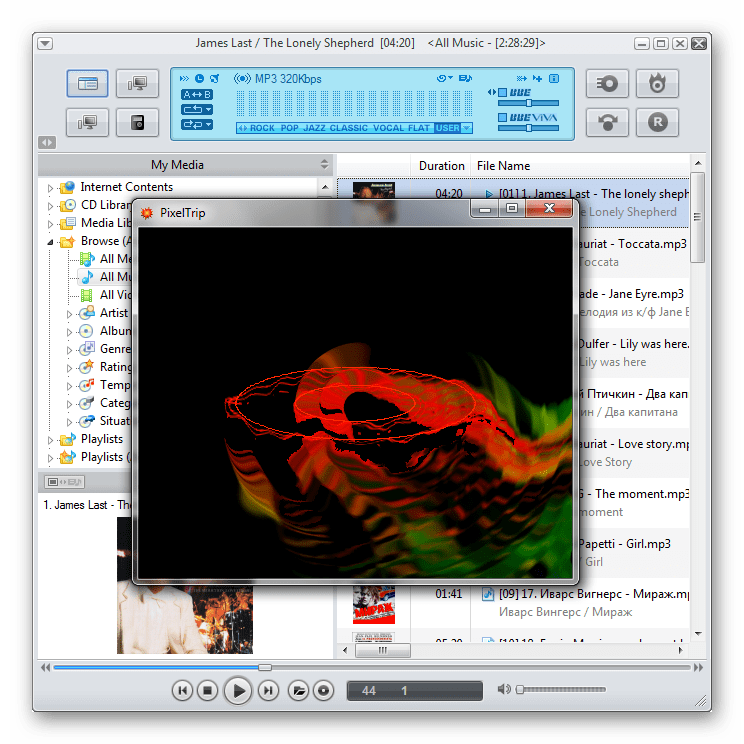
JetAudio
JetAudio — еще одно известное программное обеспечение, которое позволяет воспроизводить не только музыку, но и видео, однако основные возможности плеера все же сосредоточены на аудио, поскольку здесь присутствуют самые важные настройки. Сюда входит удобная сортировка, наличие эквалайзера и очень удобной панели управления проигрыванием. Настраиваются и звуковые эффекты, порядок воспроизведения, можно установить таймер начала или завершения воспроизведения. Из интересных опций стоит заметить встроенный редактор текстов для каждой песни и инструмент по обрезке композиции, что пригодится в тех случаях, если какой-то из фрагментов вам кажется лишним. Все треки, которые были обнаружены при сканировании локального хранилища, помещаются в отдельные каталоги. Перемещение по ним осуществляется через левую панель в главном окне JetAudio, где структура выполнена в древовидной форме, что является одним из самых удобных решений.

Теперь затронем тему непосредственной визуализации воспроизведения. При включении этой опции открывается масштабируемое окно, где и показывается само анимированное изображение. Всего в JetAudio существуют три разновидности таких картинок, но с помощью определенных манипуляций можно загрузить и сторонние визуальные эффекты. Само качество захвата музыки и плавность анимации настраивается отдельно, ведь если речь идет о совсем слабом компьютере, он может не справиться с точной передачей изображения в наивысшем качестве из всех доступных. В завершение отметим, что JetAudio выступает и конвертером аудио в другие форматы, что осуществляется через специальный модуль. Это одно из главных преимуществ подобной бесплатной программы, поскольку при надобности преобразование в другие форматы будет происходить за считанные секунды.
Скачать JetAudio
Clementine
Разработчики следующей программы под названием Clementine специально сделали акцент на внешнем виде и удобстве интерфейса, чтобы привлечь тем самым поток пользователей своей продукции. Уделили огромное количество внимания и визуализации, о чем и идет речь в нашей сегодняшней статье. Анимированные изображения в этом приложении точно так же появляются в виде отдельного масштабируемого окна, однако в данном случае библиотека таких картинок огромная и каждый юзер найдет себе видео по вкусу или под настроение. В модуле визуализации присутствует отдельная панель с элементами управления, с помощью которой можно переключать картинки или ставить воспроизведение на паузу. При переходе в настройки откроется новое окно, где можно изменить параметры, касающиеся скорости проигрывания и чувствительности изображения.

Все остальные опции, присутствующие в Clementine, являются довольно стандартными, и если вы уже сталкивались с работой в подобных проигрывателях, то и с взаимодействием с этим разберетесь буквально за пару минут. Упомянем и несколько уникальных функций, например, удаленное управление, что осуществляется при помощи локальной сети. Предварительно стоит указать пароль доступа, чтобы не каждый участник смог управлять воспроизведением. Имеется в Clementine и небольшой конвертер файлов, поддерживающий основные музыкальные форматы и позволяющий изменить битрейт. Обо всем остальном, что связано с данным ПО, читайте в более детальном обзоре на нашем сайте по ссылке ниже.
Скачать Clementine
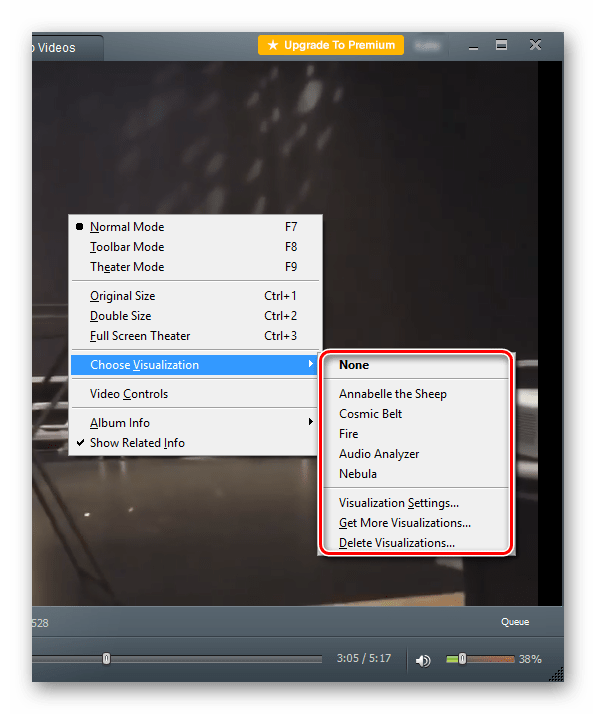
RealTimes
RealTimes — еще один бесплатный плеер, о котором мы хотим поговорить в рамках сегодняшнего материала. Сразу уточним, что его основное предназначение заключается в воспроизведении видео, а уже потом музыкальных файлов. Об этом даже говорит встроенная функциональность, ведь в RealTimes нет многих опций, присущих обычным плеерам. Однако для визуализации он вполне подойдет, ведь за это здесь отвечает отдельный инструмент. Всего в данном программном обеспечении присутствует пять стандартных режимов воспроизведения, которые могут быть дополнительно настроены вручную. При желании можно загрузить другие варианты с официального сайта, кликнув по кнопке «Get More Visualizations» в списке с анимациями. После загрузки само изображение просто помещается в папку с программой и его можно выбрать для воспроизведения.

Самая главная особенность RealTimes — наличие облачного хранилища, которое доступно даже в бесплатной версии приложения. Управление всеми файлами и просмотр добавленных объектов производится через специальный раздел в плеере, что позволит всегда быть в курсе количества сохраненных материалов. При необходимости с помощью этого решения можно записать выбранное содержимое на диск или даже сделать захват видео с экрана, сохранив его на локальном хранилище. Подводя итоги по этому ПО отметим, что оно является многофункциональным и в целом предназначено для управления медиафайлами. Если RealTimes заинтересовал вас, скачайте бесплатную версию с официального сайта и начните взаимодействие с софтом.
Скачать RealTimes
VLC Media Player
VLC Media Player — известный всему миру проигрыватель видео, который поддерживает взаимодействие и с файлами музыкального формата. По сути это решение можно смело назвать универсальным и многофункциональным, поскольку через VLC Media Player можно смотреть видео из интернета, просто вставив ссылку, подключиться к ТВ и даже настроить радио. Об этом всем рассказал другой наш автор в отдельном полноценном обзоре на данную программу, а сегодня мы хотим затронуть тему визуализации музыки. В этом приложении для этого существует отдельный пункт меню, где и производится основная настройка, выбор изображения, а уже потом запускается воспроизведение. По умолчанию в VLC Media Player существует не так много разных вариантов, однако большинство из них являются стандартными и любой пользователь найдет для себя подходящий вариант визуализации.

Что касается остальных опций, о которых мы уже говорили при рассмотрении предыдущих программ, в VLC Media Player все они присутствуют и реализованы примерно в таком же стиле. Это относится к эквалайзеру, эффектам и фильтрам, записи видео и созданию скриншотов, конвертированию файлов и управлению библиотекой. Если вас интересует именно многофункциональная программа, которая бы подошла как для видео, так и для музыки, предоставив еще множество вспомогательных опций, точно следует обратить внимание на этот вариант, к тому же вам не придется платить за скачивание, ведь данный софт распространяется бесплатно.
Скачать VLC Media Player
ChaosVision
Следующее приложение, о котором мы хотим поговорить, называется ChaosVision и предназначено исключительно для визуализации музыки в режиме реального времени. Здесь все доступные инструменты и опции сосредоточены конкретно для настройки воспроизведения. Вы можете вручную регулировать частоты, изменять само изображение, выбрав его из огромной библиотеки, и настраивать поведение анимации. Все это тоже настраивается в режиме реального времени без прерывания проигрывания самой композиции. ChaosVision позволяет использовать сразу несколько экранов, выводя на каждый из них индивидуальное изображение. Достигается это путем создания профилей и переключения между ними кликом по соответствующим кнопкам.

В ChaosVision присутствуют инструменты для создания интерактивных игр, где анимация происходящего на экране будет меняться в соответствии с уровнем голоса. Это подойдет не только для домашнего использования, но и специализированных развлекательных заведений, где имеется караоке. Разработчики уверяют, что при создании этого программного обеспечения задействовали уникальный движок, который минимизирует потери и максимально точно передает звуковые импульсы. Стоит отметить, что и потребление ресурсов у данного ПО невысокое, поэтому его можно установить даже на слабые компьютеры. Изучить все особенности ChaosVision и скачать приложение можно с официального сайта, кликнув по ссылке далее.
Скачать ChaosVision с официального сайта
WhiteCap
WhiteCap — дополнительный модуль для стандартных плееров операционных систем, который добавляет в них тысячи различных вариантов визуализации и позволяет настроить каждый из этих режимов по личным предпочтениям пользователя. Как уже понятно, у этой программы нет собственного интерфейса, поэтому особенности использования тоже отсутствуют. Вам нужно лишь загрузить бесплатную версию или приобрести сборку на официальном сайте, загрузить ее и установить, после чего интеграция с выбранным плеером произойдет автоматически и можно будет сразу же приступить к визуализации.

Движок рендеринга прошел множество проверок и теперь с уверенностью можно сказать, что WhiteCap обладает минимальной задержкой и точно передает все звуковые колебания. Отдельно заметим принцип настройки сцены анимации. Для начала вы выбираете в отдельном меню стиль волн, затем указываете цвет или добавляете их несколько, что обеспечит плавный переход. По завершении остается только наложить фон, выбрав один из доступных вариантов, и запустить проигрывание музыки, чтобы проверить получившийся результат. Как вы уже знаете из абзаца выше, у WhiteCap имеются платные и бесплатные сборки. Со сравнительной таблицей каждой из них мы предлагаем ознакомиться на странице разработчиков в интернете, чтобы в итоге подобрать оптимальный вариант и начать использование программы.
Скачать WhiteCap с официального сайта
Foobar2000
Следующая программа нашего сегодняшнего материала называется Foobar2000. Это бесплатное приложение от независимого разработчика, в котором имеются все необходимые опции для комфортного прослушивания музыки на компьютере. При первом запуске Foobar2000 пользователю предлагается задать основную конфигурацию, выбрав расположение элементов главного меню и цветовую схему. После этого можно сразу же приступить к формированию библиотеки, добавив и отсортировав все необходимые треки, а затем начинается процесс воспроизведения музыки. Здесь имеется стандартный эквалайзер, характерный для подобных проигрывателей, а также дополнительные настройки вынесенные в специальное меню.

Визуализации музыки разработчик Foobar2000 тоже уделил довольно много сил, ведь здесь присутствует сразу несколько режимов этой технологии. На приведенном выше скриншоте вы самостоятельно можете наблюдать несколько открытых окон с визуализацией и даже сравнить их. Конечно, некоторые из них используются не для красоты, а чтобы просто просматривать частотный диапазон, однако и декоративные варианты в этом ПО тоже имеются. Больше никаких особенностей у Foobar2000 нет, ведь это самый обычный плеер, обладающий привычным набором инструментов и опций.
Скачать Foobar2000
Существует еще огромное количество разных плееров, включающих в себе опции визуализации музыки, однако формат статьи не поместит описание их всех, поэтому мы решили сосредоточить внимание на основных решениях. Вам остается только внимательно изучить обзоры и подобрать понравившийся вариант.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТВизуализация данных для вашего Web-проекта / Блог компании DataArt / Хабр
Автор: Александр Кашеверов, Senior JavaScript Developer
Добро пожаловать и приятного чтения!
Статья для тех, кто раньше не использовал графики в веб, но собирается. Также для тех, кто хочет глубже познакомиться с этой темой.
Цель — осветить предметную область и упростить проблему выбора конкретного решения. Рассмотрим отличия библиотек и остановим взгляд на популярных вариантах, будут примеры и совсем немного теории.
Для лучшего понимания — необходимо знание JavaScript и общее представление о работе веб.
Конечно, у визуализации данных есть своя история (в статье мы этого касаться не будем), если интересно — можно ознакомиться, например, здесь.
Моя статья, вероятно, не всеобъемлющая, поэтому пишите комментарии и личные сообщения, я готов выслушать критику и дополнить материал.
Итак, поехали!
Допустим, у вас есть сайт…
… который вы захотели раскрасить с помощью визуализации данных.
Это могут быть как простейшие графики, так и совсем нетривиальные. Статические или интерактивные. Несколько отрисованных элементов или несколько десятков тысяч. Какое решение подходит для конкретного случая — вот задача, которую необходимо решить.
Проекты, где можно использовать графики — разные. Это могут быть простые сайты-визитки, сделанные на WordPress за один день, или огромные индустриальные монстры, которые разрабатываются большими командами множество лет. Конечно, подходы к разработке и выбору решения в этих случаях будут различаться.
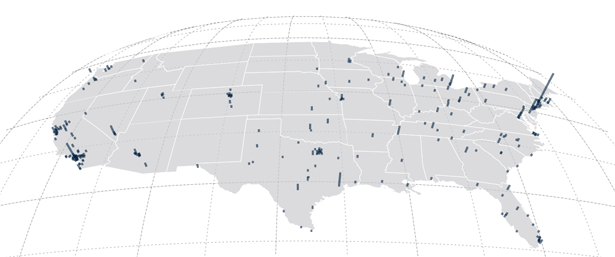
Возьмем, к примеру, визуализацию спроса на авиабилеты внутри США в День Благодарения, которую «Нью-Йорк таймс» представила в 2015 году. То, как реализовать подобную визуализацию, сразу не очевидно.
Как вы станете решать задачу, не зная предметной области? Скорее всего выберете один из вариантов:
- Взять «помощь друга»;
- Загуглить, изучить вопрос самостоятельно и выбрать нужный инструмент.
Друга с релевантным опытом может и не быть, а процесс самостоятельного поиска может затянуться надолго, нам — программистам — свойственно копаться в деталях, а это отнимает время. Давайте представим, что мы с вами друзья. А я как раз изучал эту область. Вот я и попробую поделиться опытом и сэкономлю драгоценное время.
Итак, задача — визуализировать данные на сайте. Рассмотрим более детально задачу и из каких решений мы можем выбирать?
Технологическое разнообразие
Технически, мы можем реализовать представление данных на странице разными способами:
- HTML — почему бы и нет? Мы ведь можем нарисовать простейший bar-chart с помощью HTML-тегов и CSS.
- SVG — векторная графика, она гарантирует четкое изображение вне зависимости от масштаба. Синтаксис у него XML-подобный. Правда, если для сложной визуализации понадобится несколько десятков тысяч точек, это может заметно влиять на производительность.
- Canvas — здесь мы можем нарисовать практически все, что угодно. Для этого нам нужно создать элемент на странице и обращаясь к нему через API. Нарисовать что-то, добавить цвет, фон, текст и т. д. С помощью Canvas обычно визуализируют большие объемы данных.
- WebGL — позволяет рисовать трехмерную графику.
- VML — устаревшая технология от Microsoft, XML-подобная. Подойдет тем, кому нужно обеспечить нормальную работу сайта в браузере Internet Explorer более старых версий, чем десятая.
Конечно, все перечисленные варианты можно комбинировать. Можно, например, реализовать динамическое переключение от SVG на Canvas в зависимости от объема отображаемых данных.
Функциональное разнообразие
Графики могут:
Конечно, это не полный список и его можно детализировать глубже. Но мне кажется, основные характеристики я назвал.
Посмотрим на не-технические характеристики
Вот они:
- Сообщество. Например, у Google Charts или D3 большие и активные комьюнити, где можно получить ответы на многие вопросы. Если вы выбрали малоизвестную библиотеку, то придется самому лезть в код и со всем этим разбираться.
- Поддержка. Понятие применимо скорее к платным решениям. На ваши вопросы ответят разработчики.
- Лицензия. Доступна ли библиотека для коммерческого использования? Например, Google Charts разрешают использовать свою библиотеку бесплатно, но библиотека должна быть загружена с серверов Google.
- Актуальность. Из всего многообразия библиотек добрая половина потенциально подходящих уже не поддерживается и забыта.
Теперь перейдем к практике и рассмотрим реальные продукты, которые есть на рынке.
Решения, популярные в 2018 году
Платные решения
Это далеко не полный список, однако стоит перечислить ряд популярных библиотек:
- Fusioncharts by FusionCharts team, India, 2002.
- Anychart by AnyChart team, United States, 2003.
- Amcharts by amCharts team, Lithuania, 2004.
- Highcharts by Highsoft team, Norway, 2009.
- Zingchart by ZingChart team, USA, 2009.
Не будем детально останавливаться на платных решения. Скажу только, что с высокой долей вероятности, среди них найдется то, что нужно именно в вашем случае. Однако за это придется заплатить круглую сумму.
Бесплатные решения
- Google Charts by Google, USA, 2007.
- Описание
Продукт предлагает огромный выбор: от простейших линейных до сложных комбинированных, многоуровневых графиков. Есть множество готовых примеров. Фичи легко применить, например, графики можно эмбеддить или экспортировать в виде картинок. Библиотека совместима с разными браузерами и платформами, работает на iOS и Android, поддерживает старые версии IE и не требует установки плагинов. Использует HTML, SVG, VML для визуальной отрисовки. Есть минус — согласно лицензии, вы не можете использовать файлы библиотеки локально. - Лицензия
Продукт бесплатный, но не опенсорс. Вы обязаны подгружать исходный код библиотеки с серверов Google. - Пример простейшего графика
- Примеры
- Описание
- D3.js by Mike Bostock, USA, 2011.
- Описание
Библиотека претендует на воплощение некого data-driven подхода. В отличие от многих других, позволяет отобразить данные именно так, как вы хотите. Это происходит за счет гибкого API, к которому нужно привыкнуть. Функционал библиотеки позволяет кастомизировать любые графики и предоставляет более широкие возможности, чем Google Charts (в последней представлены наиболее распространенные варианты графиков). Для отображения можно использовать любой вариант: html, svg, canvas, webgl, … - Лицензия
BSD-3 - Пример простейшего графика
- Примеры
- Описание
- Echarts by Chinese Baidu, China, 2013.
- Описание
Бесплатная библиотека для визуализации данных от наших друзей из Китая. Она действительно достойна внимания, предоставляет набор из готовых, достаточно хорошо кастомизируемых стандартных графиков и их комбинаций. Отмечу приятный UI и интерактивность из коробки. Библиотека хорошо работает с большими объемами данных и включает много примеров, в том числе 3D-графиков. Написана на чистом JS, использует библиотеку zrender в качестве движка для отрисовки Canvas. Из минусов — не все описание есть на английском и англоязычное комьюнити небольшое. - Лицензия
BSD - Пример простейшего графика
- Примеры
- Описание
- Chart.js by open-source contributors, Worldwide, 2013.
- Описание
Библиотека предлагает воспользоваться базовым набором графиков нескольких типов (8 на момент написания статьи). Использует Canvas для отрисовки графики. Очень приятная ламповая библиотека для быстрого старта. Отмечу UI и красивый дизайн, а также легкость освоения. - Лицензия
MIT - Пример простейшего графика
- Примеры
- Описание
- Chartist by an individual developer Gion Kunz, Switzerland, 2014.
- Описание
Предлагает красивые респонсив-чарты, немного кастомизации и быстрый старт. Из минусов — всего три типа чартов (на момент написания статьи), плюс их некоторые комбинации. Использует SVG для отрисовки графики. Еще одна теплая, ламповая библиотека со своей красотой, но достаточно узкой областью применения. - Лицензия
MIT - Пример простейшего графика
- Примеры
- Описание
- Plotly by Plotly team, Canada, 2015.
- Описание
В основе этой библиотеки лежит D3.js и stack.gl. Заметен высокоуровневый, декларативный подход. Предлагает 20 видов графиков (на момент написания статьи), в том числе трехмерные. D3js, которая лежит в основе, позволяет хорошо кастомизировать графики. Использует SVG, WebGL для отрисовки графики. Комбинация количества и качества графиков с MIT-лицензией может быть привлекательной для разработчиков крупных продуктов. - Лицензия
MIT - Пример простейшего графика
- Описание
Я надеюсь, эти детали помогут определиться с решением, подходящим именно для вашей задачи. Напоследок несколько интересных примеров визуализаций для вдохновения.
Примеры
- Визуализация дорожного движения от Uber. Uber визуализирует большой объем данных о дорожном движении с помощью JavaScript и WebGL. Библиотеку для этого Uber разрабатывают сами, причем с MIT лицензией.
- Интерактивная инфографика: «Распорядок дня знаменитых творческих людей». Реализовано простой версткой на HTML + CSS.
- Занятия среднестатистического американца в течение дня. Данные получены на основе опроса, а их визуализацию сделана на D3, используется SVG.
Всем спасибо!
15 самых популярных инструментов визуализации данных
Список лучших бесплатных и коммерческих инструментов визуализации данных в 2020 году:
Инструменты визуализации данных играют очень решающую роль в мире тестирования программного обеспечения.
Визуализация данных включает в себя проектирование и анализ визуального представления данных.
В современном мире мы имеем дело с огромными данными, где потребность в программном обеспечении для визуализации данных становится очевидной, чтобы помочь людям понять важность данных с помощью наглядных пособий, таких как шаблоны, тенденции, информационные панели, диаграммы и т. Д.


Топ 15 лучших инструментов визуализации данных в 2020 году
Список наиболее популярных бесплатных и коммерческих программ для визуализации данных приведен здесь вместе с их сравнением и ссылками на веб-сайты для вашего удобства.
# 1) Xplenty


Xplenty — это облачная платформа интеграции данных, которая подготавливает данные для вашего программного обеспечения визуализации данных.Он может интегрировать данные из более чем 100 хранилищ данных и приложений SaaS.
Встроенные коннекторы Xplenty упростят настройку получения или передачи данных из популярных источников данных в общедоступном облаке, частном облаке или локальной инфраструктуре. Он имеет соединители для баз данных, приложений, хранилищ данных и т. Д.


Xplenty предоставляет конструктор пакетов для реализации различных сценариев использования интеграции данных. Он предоставляет интерфейс «укажи и щелкни» для выполнения простых задач репликации, сложной подготовки данных и преобразования.
Xplenty может обрабатывать задания по расписанию, отслеживать ход выполнения задания, а также выводить данные о состоянии и выборке данных, чтобы гарантировать правильность и достоверность.
Плюсы:
- Xplenty предоставляет богатый язык выражений, расширенный API и веб-перехватчики и становится настраиваемой и расширяемой платформой.
- Позволяет интегрировать данные из более чем 100 хранилищ данных и приложений SaaS.
- Предоставляет масштабируемую и эластичную инфраструктуру и помогает выполнять простые задачи репликации и сложные преобразования.
- Предоставляет поддержку по электронной почте, в чатах, по телефону и через онлайн-встречи.
- Xplenty предлагает варианты с низким кодом или без кода.
Минусы:
- Xplenty предлагает только вариант годового выставления счетов. Варианты ежемесячной оплаты недоступны.
Стоимость: Свяжитесь с Xplenty, чтобы узнать цены и бесплатную пробную версию.
Открытый исходный код / Лицензия: Лицензия.
# 2) HubSpot


HubSpot предоставляет отчеты о продажах, которые дадут вам полную видимость вашего процесса продаж.Набор важных отчетов о продажах поставляется с HubSpot CRM. Он предоставляет возможности отчетности, которые построены на информационной панели. Эта панель будет представлять собой набор отчетов. Диапазон данных Dashboard можно настроить.
Sales Hub Professional и надстройка для отчетности дадут вам полное представление об успехах команды Sale. Это даст вам настраиваемый конструктор отчетов. Вы сможете создавать собственные отчеты на основе данных.
Плюсы:
- Набор основных отчетов о продажах включает прогноз сделок, эффективность продаж, производительность, закрытые сделки иЦель и недавняя активность.
- Инструмент позволит вам настроить, кто имеет доступ к приборной панели.
- В зависимости от приоритета вашей команды вы можете изменять размер отдельных отчетов.
- На приборной панели можно разместить 10 отчетов.
- Это гибкий и мощный конструктор настраиваемых отчетов.
Минусы:
- Отсутствие сегментированных отчетов по трафику.
Стоимость: HubSpot CRM полностью бесплатна, поэтому и эти отчеты о продажах.
с открытым исходным кодом / по лицензии: по лицензии. Также доступны бесплатные инструменты.
# 3) Whatagraph
Whatagraph Цена: Он будет отличаться в зависимости от функций, которые вы хотите использовать. Нет необходимости переплачивать за функции, которыми вы не собираетесь пользоваться.


Whatagraph предоставляет маркетинговым агентствам простой способ сообщения данных маркетинговой кампании своим клиентам. Эта платформа создает визуальные данные, которые легко понять — независимо от того, кому вы сообщаете результаты.
Функции:
- Полная интеграция с более чем 40 ведущими платформами цифрового маркетинга, такими как Google Analytics, Facebook Ads, MailChimp и т. Д.
- Бесконечные возможности настройки. Выбирайте практически из сотен различных готовых виджетов отчетов или создавайте собственные методы представления данных.
- Межплатформенный анализ данных прост. Отличный способ сравнить различные маркетинговые платформы и их эффективность в одном отчете.
- Автоматизированное создание и доставка отчетов.При управлении множеством клиентов функции автоматизации могут помочь обрабатывать и доставлять данные нужным клиентам с минимальным вкладом от вашего имени.
- Белые отчеты. Настройте отчет по своему усмотрению. Добавьте свои собственные изображения или логотип — пусть ваш бренд будет сиять в каждом создаваемом вами отчете!
Вердикт: Whatagraph — многофункциональная платформа для создания отчетов о маркетинговых данных, которую могут использовать агентства. Он упрощает работу по управлению несколькими клиентами, а также предоставляет вам множество функций интеграции и автоматизации.
=> Посетите веб-сайт Whatagraph
# 4) Tableau Desktop


Tableau — это инструмент бизнес-аналитики, который помогает людям визуализировать и понимать свои данные. Он широко используется в сфере бизнес-аналитики. Он позволяет создавать интерактивные графики и диаграммы в форме информационных панелей и рабочих таблиц для получения бизнес-видения.
Плюсы:
- Выдающиеся возможности визуализации.
- Простота в использовании.
- Отличная производительность.
- Возможность подключения к нескольким источникам данных.
- Здоровое сообщество и форум.
- Подходит для мобильных устройств.
- Мощные вычисления.
- Быстрое понимание.
Минусы:
- Очень дорого и негибкая цена.
- Нет возможности для планирования и автоматического обновления отчетов.
- Ограничение на импорт визуальных изображений.
- Присутствуют статические параметры, которые необходимо обновлять вручную каждый раз при изменении данных.
- Форматирование таблицы столбцов затруднено.
Стоимость: 70 долларов США за пользователя в месяц с ежегодной оплатой.
с открытым исходным кодом / по лицензии: по лицензии. Доступна бесплатная пробная версия.
Веб-сайт: Tableau
# 5) Sisence


Sisense предоставляет мгновенные аналитические данные для всех в любой точке вашей организации. Он позволяет создавать наглядные информационные панели и отчеты, содержащие любую часть данных, выявлять основные тенденции и закономерности и принимать решения на основе данных.
Плюсы:
- Имеет очень удобный пользовательский интерфейс.
- Отличная производительность анализа огромных наборов данных.
- Отличная поддержка
- Простое обновление
- Очень хорошо интегрируется с различными источниками данных.
- Этот продукт очень гибкий и допускает легкую настройку.
Минусы:
- Трудно поддерживать и развивать аналитические кубы.
- Не имеет встроенного типа данных для поддержки формата времени.
- Ограниченный тип визуализаций.
- Если требуется перестройка куба, то в этот период куб становится недоступным.
Стоимость: Sisense не раскрывает цены. Тем не менее, он предлагает «неудивительные» цены, когда стоимость определяется в каждом конкретном случае в зависимости от размера данных и количества пользователей.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Sisense
# 6) Adaptive Discovery


Инструмент Adaptive Discovery, специально разработанный для бизнес-пользователей, позволяет сосредоточить анализ и принятие решений на том, что важно.
С помощью интерактивного детального анализа и визуального повествования вы можете определить первопричины, оперативно отвечать на вопросы и выявлять тенденции для решения проблем на ранней стадии. Это дает вам полную картину, необходимую для достижения финансовых, торговых и операционных показателей.
Позволяет моделировать, планировать и прогнозировать для принятия лучших решений.
Плюсы:
- Подключается к любому источнику данных. Будь то ERP, CRM или HCM.
- Персонализированные приборные панели.
- Модульные метрики.
- Общие метрики.
- Информация всегда под рукой из любого места благодаря аналитике, полностью предоставляемой в облаке.
- Готовый процесс планирования, составления бюджета и прогнозирования.
Минусы:
- Иногда скорость отклика снижается из-за использования java.
- Изначально немного сложно освоить этот инструмент (в основном настройка отчетов).
- Невозможно изменить отчет без создания нового.
- В целом функциональность отчетности можно улучшить.
Стоимость: Вам необходимо связаться с компанией для уточнения цен. Он имеет модель ценообразования на основе подписки. Цена будет зависеть от количества экземпляров, которые вы хотите выбрать. Этот инструмент доступен в двух редакциях: Adaptive Discovery Professional и Adaptive Discovery Enterprise.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Adaptive Discovery
# 7) TeamMate Analytics


Этот инструмент представляет собой набор из более чем 150 инструментов компьютерного аудита и инструментов повышения производительности.
Он разработан специально для аудиторов, финансовых менеджеров и бухгалтеров. Он полностью работает с листом Excel и добавляет новую ленту в ваш Excel. Он был разработан, чтобы быть интуитивно понятным и простым в использовании.
Функции визуализации данных, которые он поддерживает, включают аналитику, реляционное отображение, имитационные модели и отфильтрованные представления.
Плюсы:
- Удобство использования.
- Отличная интеграция со стандартными API и инструментами.
- Привлекательный и интуитивно понятный интерфейс.
- Отличное качество и доступность обучения и поддержки конечных пользователей.
- Повышенная эффективность автоматизированных рабочих процессов.
- Короткий период обучения.
- Революционные секционные модули.
Минусы:
- Небольшое сообщество пользователей, так как этот инструмент не очень старый.
- Teammate plus механизм отчетов Cognos должен быть улучшен.
- Отсутствие стабильности при обновлениях.
Стоимость: Не разглашается продавцом.
с открытым исходным кодом / по лицензии: по лицензии. Доступна бесплатная пробная версия.
Веб-сайт: TeamMate Analytics
# 8) JupyteR


Проект Jupyter существует для создания инструментов с открытым исходным кодом, открытых стандартов и сервисов для совместных вычислений с помощью множества сценариев программирования.
Плюсы:
- Быстрое прототипирование
- Визуальные результаты
- Обмен мнениями
Минусы:
- Сложное сотрудничество
- Управление версиями и проверка кода затруднены.
- Склонен к производственной сложности.
Стоимость: Этот инструмент бесплатный.
Открытый исходный код / Лицензия: Открытый исходный код
Веб-сайт: Jupyter
# 9) Dundas BI


Dundas BI — очень старый и известный инструмент визуализации данных.
Он предлагает супер интерактивные визуализации, которые помогают пользователям быстрее и лучше понимать данные. Его другие функции визуализации включают расширенные системы показателей, интеллектуальные таблицы, многочисленные типы диаграмм, датчики, карты, древовидную карту, метки данных, спарклайн, индикаторы, диаграммы и взаимосвязи.
Этот инструмент основан на адаптивной веб-технологии HTML5, которая позволяет пользователям подключаться, взаимодействовать и анализировать свои данные на любом устройстве из любого места.
Плюсы:
- Отличный ETL.
- Он также позволяет писать прямой SQL для выбранного вами источника данных.
- Гибкость дизайна.
- Поддержка Great Dundas.
- Потрясающее разнообразие визуализаций.
Минусы:
- Он не предлагает прогнозный анализ.
- Он не поддерживает 3D-диаграммы.
Стоимость: Не разглашается продавцом. Он следует модели ценообразования на основе одноразовой лицензии и подписки.
с открытым исходным кодом / по лицензии: по лицензии. Доступна бесплатная пробная версия.
Веб-сайт: Dundas
# 10) Инфограмма


Это веб-инструмент для визуализации данных и инфографики, который позволяет пользователям создавать и публиковать цифровые диаграммы, инфографику и карты.
Он имеет интуитивно понятный редактор, известный как WYSIWYG (What You See is What You Get) редактор, который преобразует данные пользователей в общую инфографику.
Плюсы:
- Для использования этого инструмента не требуется навыков программирования.
- Доступны обе версии — бесплатная и платная.
- Он позволяет вам подключать ваши визуализации к живым и общедоступным источникам данных, таким как Google и т. Д.
- Он дает вам выбор из более чем 35 типов диаграмм и 200 типов карт.
- Хорошая платформа для обработки сложных данных.
Минусы:
- Бесплатная версия требует, чтобы вы включали логотип инфограммы в свой дизайн.
- Редактирование форматированного текста недоступно в бесплатном пакете.
- Отстает в нескольких функциях интеграции данных по сравнению с конкурентами.
Стоимость: Базовая версия этого инструмента бесплатна. Версии Pro стоят 19 долларов в месяц, бизнес-версия обойдется вам в 67 долларов в месяц, а командная версия — 149 долларов в месяц.Для версии Enterprise вам нужно будет связаться с поставщиком.
Open-Source / Licensed: В этом инструменте доступны как бесплатная, так и лицензионная версии.
Веб-сайт: Инфограмма
# 11) Google Charts


Google Chart — это мощный, простой в использовании и интерактивный инструмент визуализации данных для браузеров и мобильных устройств. Он имеет богатую галерею диаграмм и позволяет настраивать их в соответствии с вашими потребностями.Отрисовка графиков основана на технологии HTML5 / SVG.
Плюсы:
- Простой в освоении и удобный.
- Быстро и точно.
- Высоко интерактивный.
- Полностью бесплатно
- 3 года обратной совместимости.
- Интерактивная приборная панель.
- Кроссбраузерность.
- Кросс-платформенная переносимость с любыми дополнительными плагинами. Поддерживает iPhone, iPad и Android.
- Может читать из нескольких источников данных — Excel, базы данных SQL, CSV, таблицы Google и т. Д.
Минусы:
- При использовании этого инструмента обязательно подключение к сети.
- Отсутствуют демонстрации расширенных функций.
- Работать с API для сложных презентаций иногда сложно.
- Отсутствует сложная статистическая обработка.
Стоимость: Этот инструмент бесплатный.
Открытый исходный код / Лицензия: Открытая библиотека диаграмм.
Веб-сайт: Google Chart
# 12) Visme


Visme — это инструмент для онлайн-презентаций, инфографики или любого другого визуального контента.Это программное обеспечение в основном предназначено для пользователей малого бизнеса для разработки различных типов визуализаций, включая HTML-анимацию.
Вы можете выбрать среди множества доступных презентаций в соответствии с вашими потребностями, добавить или отредактировать дизайн и поделиться / загрузить в онлайн / автономном режиме.
Плюсы:
- Очень интуитивно понятный инструмент.
- Привлекающий внимание дизайн.
- Простота в использовании.
- Огромное количество шаблонов.
- Функция автосохранения
- Он также позволяет вставлять видео и анимацию.
- Отличная настройка.
- Отличная библиотека значков.
Минусы:
- Включает брендинг Visme в бесплатную версию.
- Можно добавить еще несколько проектов и шрифтов в стандартный пакет.
- Пока недоступно для планшетов и смартфонов.
- Иногда выходят из системы в середине проекта.
Стоимость: Базовая версия этого инструмента бесплатна.
Кроме этого, у него есть 3 платные версии — стандартная (15 долларов в месяц), полная (28 долларов в месяц) и командная (84 доллара в месяц).Эти версии различаются в зависимости от количества пользователей, вариантов загрузки, проектов и т. Д.
Open-Source / Licensed: Licensed. Доступна бесплатная пробная версия.
Веб-сайт: Visme
# 13) Domo


Domo — это инструмент бизнес-аналитики, который позволяет мгновенно получить важную информацию.
Domo полностью мобильна (также работает на iPad и планшетах) и работает в облаке, что позволяет людям, данным и системам подключаться к цифровой связи, пока все находятся на одной странице.Он предлагает анализ и визуализацию как на микро, так и на макроуровне.
Плюсы:
- Он предлагает широкий выбор разъемов для передачи данных.
- Неограниченное хранилище данных.
- Впечатляющие возможности обмена.
- Отличные возможности для совместной работы.
- Бесконечные возможности визуализации и отчетности.
- В облаке.
- Информационные панели в реальном времени.
Минусы:
- Трудно выучить.
- Не рекомендуется для начинающих.
- Пользовательский интерфейс не очень интуитивен.
- Он не предлагает компоненты ML (машинное обучение) и NLP (обработка естественного языка).
Стоимость: Стоимость указана на годовую подписку .
Имеет 3 версии — стартовую, профессиональную и корпоративную. Стартовая версия бесплатна, остальные две — платные. Он начинается с 83 долларов за пользователя в месяц.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Веб-сайт: Domo
# 14) Cluvio


Это отличная облачная аналитическая и визуальная платформа, в основном предназначенная для начинающих компаний и команд, управляемых данными. Он позволяет очень быстро создавать красивые интерактивные информационные панели. Он использует SQL и R. для аналитики. Этими панелями управления можно поделиться по ссылкам. Он также предлагает отфильтрованные представления и функции визуального обнаружения.
Плюсы:
- Просто и удобно.
- Отчеты можно быстро разработать и развернуть.
- Отличная поддержка и отзывы от команды cluvio.
- Превосходный UX.
- Разнообразные варианты горшков.
Минусы:
- Cluvio может добавить еще несколько элементов / макетов панелей мониторинга к панелям структур.
- Достаточно дорого для малого бизнеса.
Стоимость: Имеется 4 версии:
- Стартовая (99 евро / мес)
- Pro (249 евро / мес)
- Business (599 евро / мес)
- Enterprise (1999 евро / мес.) )
Открытый исходный код / Лицензировано: Лицензировано.Доступна бесплатная пробная версия.
Веб-сайт: Cluvio
# 15) TapClicks


Tapclicks предлагает полный контроль визуализации с помощью панели управления маркетинговой аналитикой.
Он поддерживает более 150 разъемов для передачи данных. Его функции выделения включают белый ярлык и индивидуальный брендинг, автоматические маркетинговые отчеты, экспорт в несколько форматов, более 100 интеграций платформ, настраиваемые представления и настраиваемые предупреждения о производительности.
Плюсы:
- Внешний вид инструмента отличный.
- Информацию можно скачивать и отправлять клиентам.
- Простота в использовании.
- Разнообразие предустановленных форм.
- Многоуровневый вход.
- Отчет о новом телефоне.
Минусы:
- Информация не может быть возвращена издателю.
- Можно было внести улучшения в дизайн.
- Может позволить больше настроек в отношении размеров, цветов и т. Д. Виджетов.
Стоимость: Доступны 3 версии — Базовая, Про и Элитная.
Базовая версия стоит от 499 долларов в месяц. В основном он предназначен для небольших компаний. Для получения информации о ценах на версии Pro и Elite вам необходимо связаться с продавцом.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Посетите веб-сайт здесь: Tapclicks
# 16) Looker


С помощью ориентированной на команду платформы бизнес-аналитики Looker вы можете создавать визуализацию, используя один код, а оттуда вы можете создавать более сложные визуализаций.
Вы можете создавать и публиковать отчеты, а также разрабатывать собственные аналитические модули с помощью SQL.
Плюсы:
- Отличное обслуживание клиентов.
- Простота в использовании.
- Простой поток.
- Быстрое обучение.
- Быстро упорядочивайте огромные наборы данных.
- Несложные запросы.
Минусы:
- Отсутствуют некоторые функции визуализации — в основном на приборной панели.
- Трудно выполнить настройку интеграции LDAP.
- Ограниченная документация и справочные руководства.
Стоимость: Около 3000 долларов США в месяц на 10 пользователей. Для получения точных сведений о ценах на SMB и корпоративную версию вам нужно будет связаться с поставщиком.
Открытый код / Лицензия: Лицензия. Доступна бесплатная пробная версия.
Посетите веб-сайт здесь: Looker
# 17) Microsoft Power BI


Описание:
Power BI — это инструмент визуализации и аналитики, разработанный Microsoft.
Он позволяет подключаться к широкому спектру источников данных, создавать настраиваемые информационные панели и подробные отчеты. Он поддерживает как мобильные, так и веб-сайты.
Плюсы:
- Облачный.
- Дает единый вид приборной панели.
- Доступный.
- Поскольку это инструмент Microsoft, он имеет очень сильную интеграцию бренда с другими инструментами MS.
- Об этом инструменте доступно много документации.
- Большое и активное сообщество.
- Широкий выбор графиков для визуализации данных.
- Последовательные обновления.
- Широкие возможности подключения к базе данных.
Минусы:
- Трудно выучить.
- Не тот инструмент для обработки больших объемов данных. Иногда зависает при большом объеме наборов данных.
- Облачная версия не имеет всех функций, доступных в версии для Windows.
Стоимость: У него два корпоративных тарифных плана — первый полностью бесплатный с ограничением на хранение данных 1 ГБ.Второй план под названием Power BI Pro стоит 9,99 долларов США за пользователя в месяц (с ограничением хранения данных 10 ГБ)
Open-Source / Licensed: Licensed. Хорошей новостью является то, что он доступен как в бесплатной, так и в платной (про) версиях.
Веб-сайт: Powerbi
# 18) Zoho Analytics


Zoho Analytics — это платформа самообслуживания для бизнес-аналитики и бизнес-аналитики. Это позволяет пользователям создавать информативные информационные панели и визуально анализировать любые данные.В нем есть помощник на основе искусственного интеллекта, который позволяет пользователям задавать вопросы и получать разумные ответы в виде содержательных отчетов.
Позволяет создавать интуитивно понятные информационные панели и визуализации данных.
Функции:
- Более 100 готовых коннекторов для популярных бизнес-приложений, облачных накопителей и баз данных.
- Широкий выбор вариантов визуализации в виде диаграмм, сводных таблиц, сводных представлений, виджетов KPI и настраиваемых тематических панелей мониторинга.
- Единая бизнес-аналитика, анализирующая данные из разных бизнес-приложений.
- Расширенная аналитика с использованием интеллектуального помощника на базе искусственного интеллекта и машинного обучения, который может понимать запросы, заданные на естественном языке.
- Решения White Label для встроенной аналитики и порталов BI / аналитики.
Плюсы:
- Подключается к любому источнику данных.
- Синхронизация данных автоматическая и может периодически планироваться.
- Красивый графический интерфейс.
- Новые отчеты могут быть созданы с очень небольшими дополнительными усилиями.
- Достаточно места для большой базы данных.
- Доступный и масштабируемый.
- Легко изучить и использовать.
Минусы:
- Ограничение максимального количества идентификаторов электронной почты получателя в отчетах по расписанию.
- Не допускает большой настройки в проектах.
- Иногда тормозит.
Стоимость: Free Plan, Basic (22 доллара в месяц), Standard (45 долларов), Premium (112 долларов) и Enterprise (445 долларов).
с открытым исходным кодом / по лицензии: по лицензии. Доступна бесплатная пробная версия.
Вердикт: Инструмент обеспечивает интеллектуальные оповещения и прогнозирование данных. Он использует технологии AI, ML и NLP.
Несколько дополнительных программ для визуализации данных
В дополнение к вышеупомянутому, у нас есть еще несколько программ для визуализации данных, о которых стоит упомянуть.
# 19) Chartio
Это облачная аналитическая платформа, которая предлагает интерактивные информационные панели, красивые диаграммы и функции исследования данных.
Не требует знания SQL.
Веб-сайт: Chartio
# 20) SAP Analytics Cloud
Этот инструмент, основанный на технологии SAP HANA в памяти, дает представление о бизнесе для принятия быстрых и интеллектуальных решений в облаке.
Стартовая цена этого инструмента составляет 1 576 индийских рупий за пользователя в месяц.
Веб-сайт: Sap Analytics Cloud
# 21) IBM Watson Analytics
Он обеспечивает автоматическую визуализацию данных, которая помогает выявлять закономерности, тенденции и сложные взаимосвязи в бизнес-данных.
Веб-сайт: IBM Watson-Analytics
# 22) Платформа аналитики Salesforce Einstein
Этот инструмент предлагает готовые приложения и информационные панели, что позволяет вам исследовать данные практически из любого источника.
Веб-сайт: Salesforce
Заключение
В этой статье мы познакомились со списком лучших инструментов визуализации данных. Прежде чем выбрать инструмент, я бы посоветовал вам потратить некоторое время на изучение различных доступных вариантов.
Воспользуйтесь бесплатной пробной версией, запросите демонстрацию у поставщика и сравните инструмент с инструментами ближайшего конкурента того же типа. Сопоставьте функции и тарифные планы, предлагаемые поставщиком, с потребностями вашего предприятия и проекта.
=> Свяжитесь с нами, чтобы предложить здесь объявление.
.30 лучших инструментов визуализации данных в 2020 году
Визуализация данных представляет информацию и данные в виде визуализированных шаблонов, которые могут помочь людям эффективно получать информацию. Инструмент визуализации данных использует визуальные элементы, такие как графики и диаграммы, чтобы данные говорили. На рынке существует множество инструментов визуализации данных. Какой инструмент визуализации данных лучше всего? Вот список 30 лучших инструментов визуализации данных в 2019 году, включая их плюсы и минусы. Затем вы можете решить, какой из них подойдет вам.
Мы делим их на две категории: инструменты, не требующие программирования, и инструменты только для разработчиков. В каждой категории инструменты визуализации данных разбиты на подгруппы в зависимости от специализации. Некоторые инструменты, такие как Tableau, имеют широкий набор графиков и диаграмм; Некоторые инструменты, такие как Infogram, хорошо известны в создании инфографики; Некоторые инструменты начинают набирать популярность благодаря интерактивным диаграммам, таким как Gephi.
Каталог
- Инструменты для нетехнических специалистов
- Инструменты для разработчиков
Инструменты для нетехнических специалистов
1.Диаграммы и графики
Бесплатно:
1) RAWGraphs
 RAWGraphs — это веб-инструмент с открытым исходным кодом и среда визуализации данных. Он направлен на обеспечение недостающей связи между приложениями для работы с электронными таблицами (например, Microsoft Excel и Apple Numbers) и редакторами векторной графики (например, Adobe Illustrator и Sketch). Вы можете просто вставить свои данные в RAWGraphs, настроить диаграммы и экспортировать их как векторные (SVG) или растровые (PNG) изображения.Более того, данные, загруженные в RAW, будут обрабатываться только веб-браузером, что гарантирует безопасность данных.
RAWGraphs — это веб-инструмент с открытым исходным кодом и среда визуализации данных. Он направлен на обеспечение недостающей связи между приложениями для работы с электронными таблицами (например, Microsoft Excel и Apple Numbers) и редакторами векторной графики (например, Adobe Illustrator и Sketch). Вы можете просто вставить свои данные в RAWGraphs, настроить диаграммы и экспортировать их как векторные (SVG) или растровые (PNG) изображения.Более того, данные, загруженные в RAW, будут обрабатываться только веб-браузером, что гарантирует безопасность данных.
2) Блоки диаграммы

ChartBlocks — это простой онлайн-инструмент для построения диаграмм, а его мастер импорта данных может пошагово показать вам, как импортировать данные и создавать диаграммы. В отличие от RAWGraphs, вы можете легко делиться своими графиками в социальных сетях. Вы также можете экспортировать диаграммы как редактируемую векторную графику или встраивать диаграммы в веб-сайты с помощью бесплатной личной учетной записи.Также предлагаются профессиональные и элитные аккаунты.
Коммерческие — Для физических и юридических лиц
Некоторые инструменты визуализации данных предоставляют различные платные планы для отдельных лиц, небольших групп и организаций. Эти инструменты имеют больше функций и технической поддержки, чем бесплатные.
3) Tableau

Tableau — самый известный инструмент визуализации данных во всем мире, позволяющий людям преобразовывать данные в эффективную визуализацию (диаграммы, графики и даже карты).Tableau — очень мощная, безопасная и гибкая платформа анализа, и вы можете просто перетащить данные в Tableau и построить график вместе с коллегами. Вы также можете визуализировать отчеты, созданные на рабочем столе, в браузере, мобильном устройстве или встроенные в любое приложение.
4) Power BI

Power BI — это набор инструментов бизнес-аналитики, разработанный Microsoft и, следовательно, хорошо интегрированный с Microsoft Office. Пользователи могут импортировать любые данные, такие как файлы, папки и базы данных, и просматривать данные в любом месте с помощью программного обеспечения, онлайн-редактора и мобильных приложений.Power BI бесплатен для отдельных пользователей и стоит всего 9,9 долларов США за каждого пользователя в группе в месяц. Любой член команды может анализировать данные и принимать решения в любое время.
5) QlikView

Инструмент QlikView — это инструмент бизнес-аналитики, ориентированный в основном на бизнес-пользователей в организациях, и пользователи могут легко анализировать свои данные и использовать возможности QlikView для аналитики и корпоративной отчетности для поддержки принятия решений. QlikView также предоставляет персональную версию, чтобы отдельные пользователи могли пользоваться ее мощными функциями.Вы можете просто ввести ключевые слова, которые хотите искать в наборе данных, и QlikView поможет вам найти неожиданную информацию и ассоциации данных.
6) FineReport

FineReport — это программное обеспечение для создания отчетов и информационных панелей с потрясающими эффектами визуализации. Он предоставляет впечатляющие диаграммы HTML5 собственной разработки, которые могут плавно отображаться на любом веб-сайте или веб-странице, с классными трехмерными и динамическими эффектами. Визуализация адаптируется к любому размеру экрана, от телевизоров и больших экранов до мобильных устройств.Все эффекты достигаются с помощью простых операций перетаскивания.
Более того, мне довелось узнать, что FineReport БЕСПЛАТНА для отдельных пользователей.
7) Datawrapper

Datawrapper — это простой в использовании онлайн-инструмент для создания полностью адаптивных диаграмм или карт, предназначенных для журналистов и других создателей контента. С помощью Datawrapper журналисты могут создавать подробные диаграммы, чтобы привлечь внимание читателей и лучше проиллюстрировать свой контент.Более того, он создается командой, в которую входят журналисты, и поэтому они предлагают множество забавных статей, рассказывающих вам, как создавать лучшие диаграммы и истории, стоящие за этими диаграммами в своем блоге.
8) Visme

Visme предоставляет пользователям огромное количество фотографий, значков, шаблонов и шрифтов для презентаций, графиков, диаграмм и отчетов. Графика социальных сетей (например, Instagram, LinkedIn, YouTube) может быть создана за 3 шага с использованием динамических изображений и данных в реальном времени.С Visme вы можете просматривать и представлять свой контент в любое время из любого места на любом устройстве. Кроме того, Visme предоставляет скидки на образование и скидки для некоммерческих организаций.
Коммерческие — Только для предприятий
9) Grow

Grow — это инструмент бизнес-аналитики только для бизнес-пользователей. С Grow каждый в компании может отслеживать значимые данные и создавать свои собственные специальные информационные панели для принятия обоснованных решений, поддерживая более 150 интеграций.Компания Grow утверждает, что они могут внедрить в 8 раз быстрее, чем конкуренты, с плавным процессом, а также поддерживаются более 300 готовых отчетов и обновления данных в реальном времени для бизнес-целей.
2. Инфографика
Создавать инфографику с помощью инструментов визуализации очень легко и удобно, и вы даже можете создать свою собственную инфографику социальной сети в несколько кликов.
10) Инфограмма

Инфограмма позволяет создавать инфографику, диаграммы и карты с множеством бесплатных шаблонов, которые можно загрузить или встроить в веб-сайты.Все эти процессы могут быть легко выполнены в веб-браузере. Инфограмма очень мощная и популярная, и пользователи создали диаграммы, отчеты и инфографику, просмотренную более 1,5 миллиарда раз. Кроме бесплатного базового плана, он также предлагает профессиональный план, бизнес-план и т. Д.
11) Visual.ly

С Visual.ly вы можете легко создавать инфографику, видео, отчеты и электронные книги для своих маркетинговых кампаний. Есть много вдохновляющей и информативной инфографики, загруженной пользователями в Visual.ly, и вы можете создать свою собственную инфографику социальной сети, автоматически создаваемую через Visual.ly, который очень популярен среди активных пользователей социальных сетей.
3. Карты
Аналитики могут использовать программное обеспечение как услугу (SaaS) для создания географических отчетов без написания кода.
12) InstantAtlas

InstantAtlas — это SaaS, предоставляющий визуальные отчеты с профессиональной службой поддержки. Он позволяет информационным аналитикам и исследователям создавать интерактивные отчеты с динамическими картами, которые объединяют статистические и картографические данные для оптимизации визуализации данных.
4. Сетевые графики
При визуализации графов социальных сетей следует выбирать специальный инструмент визуализации данных для создания сложных узлов и листьев.
13) Gephi

Gephi — это ведущее программное обеспечение с открытым исходным кодом для визуализации и исследования всех видов графиков и сетей. Gephi обрабатывает реляционные данные. Например, в социальных сетях, таких как Twitter, кто на кого подписан; на выборах, кто за кого голосовал; в организации, с которой связаны отношения сотрудничества.
5. Математические графики
Математические графики широко используются в образовании, и каждый может легко создать эти графики в Интернете.
14) Wolfram | Alpha

Wolfram | Alpha известен как вычислительная машина знаний, выполняющая динамические вычисления и возвращающая соответствующий визуальный граф. Wolfram | Alpha основан на системе Mathematica, а основные операции и обработка данных выполняются системой Mathematica, работающей в фоновом режиме.Mathematica поддерживает геометрические, числовые и символьные вычисления, а также имеет мощную графическую визуализацию научной и математической графики. Таким образом, Wolfram | Alpha может решать широкий спектр математических задач и представлять ответы пользователю в виде четких и красивых графиков. Вы также можете перейти на Wolfram | Alpha Pro и загрузить свои данные и изображения для анализа.
Инструменты для разработчиков
Разработчики интегрируют данные и превращают их в красивые и сложные диаграммы и графики с помощью библиотек диаграмм.В Интернете доступны сотни графических библиотек, и большинство из них реализовано на JavaScript для отображения в Интернете и на мобильных устройствах.
1. Графики и графики
Бесплатно
15 ECharts

ECharts, первоначально сокращение от «Enterprise Charts», представляет собой библиотеку визуализации с открытым исходным кодом, реализованную на JavaScript. Многие инновационные функции, такие как повторный расчет данных с помощью перетаскивания, просмотр данных, роуминг в области значений и другие, значительно улучшают взаимодействие с пользователем, давая пользователям возможность добывать и интегрировать данные.
16) D3.js

D3.js — это библиотека JavaScript с открытым исходным кодом для управления документами на основе данных с использованием HTML, CSS и SVG, которая считается ведущей средой визуализации JavaScript. Приступить к изучению D3.js сложно, но D3.js действительно мощный и гибкий, и его стоит изучить глубоко. Помните, что D3.js не может отображать графики в более ранних версиях браузера IE.
17) Земельный участок.ly

Plotly — это хорошо известная и мощная среда визуализации данных, которая отображает информацию путем построения интерактивных графиков на основе веб-браузеров, создавая десятки красивых диаграмм и карт. Он предлагает некоторые графики, которые вы не можете найти в большинстве пакетов, такие как контурные графики, графики свечей и 3D-графики. Команда Plotly поддерживает самые быстрорастущие библиотеки визуализации с открытым исходным кодом для R, Python и JavaScript. Они также предоставляют современные многофункциональные аналитические приложения на Python для предприятий.
18) Chart.js

Chart.js — это библиотека диаграмм JavaScript с открытым исходным кодом для дизайнеров и разработчиков, предоставляющая 8 настраиваемых динамических визуализаций для ваших данных. Самым отличительным качеством chart.js является то, что он может рисовать отличные адаптивные диаграммы с использованием HTML5 Canvas. Chart.js позволяет вам смешивать различные типы диаграмм вместе, а затем наносить на них дату, логарифм или данные произвольного масштаба. Вы также можете применить анимацию вне кадра при изменении данных или обновлении цветов.
19) Google Charts

Google также разрабатывает свою библиотеку диаграмм JavaScript. Сам Google использует те же инструменты диаграмм и предоставляет их разработчикам совершенно бесплатно с трехлетней гарантией обратной совместимости. Благодаря простому JavaScript, встроенному в вашу веб-страницу, вы можете выбирать из множества шаблонов диаграмм и настраивать их для создания ваших собственных интерактивных диаграмм.
20) Ember Charts

Ember Charts — это библиотека диаграмм с открытым исходным кодом, созданная с помощью Ember.js и d3.js, и его очень легко расширить. Ember Charts в основном рисует диаграммы временных рядов, гистограммы, круговые диаграммы и точечные диаграммы. Вместе с командой разработчиков Ember.js Ember Charts фокусируется на графической интерактивности. Он обладает очень сильными возможностями обработки ошибок, и система не выйдет из строя при обнаружении неверных данных.
21) Chartist.js

Chartist.js — продукт сообщества, которое было разочаровано возможностями, предоставляемыми другими библиотеками диаграмм.Chartist.js — это программа с открытым исходным кодом, простая в использовании, и вы можете использовать ее для создания гибко настраиваемых диаграмм. Он полностью отзывчив и очень гибок с четким разделением проблем.
Коммерческий
Если вы хотите отображать множество сложных диаграмм для деловых целей с технической поддержкой, вы можете приобрести лицензии на мощные библиотеки диаграмм.
22) Highcharts

Highcharts — это библиотека диаграмм с открытым исходным кодом, написанная на JavaScript, которая упрощает добавление интерактивных диаграмм на веб-сайты или веб-приложения и доступна бесплатно для личного обучения, личных веб-сайтов и некоммерческих целей. использовать.Более того, Highcharts более совместим, чем D3.js, и может использоваться на всех мобильных устройствах и браузерах на вашем компьютере, используя SVG в современных браузерах и VML в более ранних версиях браузера IE для рисования графики. Если вы хотите запустить Highcharts на коммерческом или государственном веб-сайте, в интранете или проекте, вам необходимо приобрести лицензии вместе с премиальной поддержкой.
23) FusionCharts

FusionCharts предоставляет платные услуги с мощной библиотекой диаграмм JavaScript и прямой технической поддержкой.FusionCharts может снизить нагрузку на разработчиков, создавая великолепные диаграммы и карты с помощью интерактивной визуализации данных, а его интеграции также доступны для всех популярных технических стеков.
24) ZingChart

ZingChart — это платная библиотека графиков, реализованная на JavaScript в основном для SaaS и Enterprise. Он предоставляет диаграммы с большими данными, которые могут отображать 100 000 точек данных менее чем за 1 секунду. Также поддерживаются адаптивные и интерактивные диаграммы, масштабируемые до любого размера устройства.Отдельный пользователь может использовать бесплатную версию ZingChart, при этом водяной знак должен быть виден на всех диаграммах в любое время.
2. Карты
Когда разработчики хотят отображать интерактивные карты на веб-сайтах, необходимы библиотеки карт на JavaScript.
25) Leaflet

Leaflet — это ведущая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. Хотя Leaflet прост по дизайну и удобен в использовании, он небольшой и полный, эффекты и функции, которые могут быть достигнуты, не теряются для других сложных фреймов интерфейсной карты.Он эффективно работает на всех основных настольных и мобильных платформах и может быть расширен с помощью множества плагинов.
26) OpenLayers

OpenLayers — это клиентская библиотека JavaScript с открытым исходным кодом для создания интерактивных веб-карт, и эти карты можно просматривать практически в любом браузере. OpenLayers не требует специального серверного программного обеспечения или какой-либо конфигурации и может использоваться, ничего не загружая. OpenLayers, как один из наиболее широко используемых картографических движков в отрасли, был принят крупными поставщиками ГИС и большинством разработчиков веб-ГИС.
27) Картограф

Картограф — это простая и легкая платформа для создания интерактивных картографических приложений без Google Maps или других картографических сервисов. Он был создан с учетом потребностей дизайнеров и журналистов данных. Картограф — это две библиотеки. Kartograph.py, мощная библиотека Python, генерирует красивые и компактные SVG-карты; Kartograph.js, библиотека JavaScript, помогает создавать интерактивные карты, которые работают во всех основных браузерах.
28) CARTO

CARTO (ранее CartoDB) — это мощная и интуитивно понятная платформа с открытым исходным кодом для автоматического обнаружения и анализа данных о местоположении. С CARTO вы можете загрузить свои геопространственные данные и визуализировать их в наборе данных или на интерактивной карте. CARTO может быть установлен на вашем собственном сервере, а для предприятия предлагаются платные услуги и программное обеспечение.
3. Сетевые графики
Gephi, программа для визуализации социальных сетей, очень популярна среди тех, кто имеет дело с реляционными данными, и мы также можем найти библиотеки диаграмм JavaScript для отображения в сети.
29) Sigma

Sigma — это библиотека JavaScript для интерактивной визуализации, предназначенная для рисования графиков. После того, как вы воспользуетесь Sigma, вам никогда не надоест линейный график. Sigma стремится помочь вам отображать сети на веб-страницах, от простых интерактивных публикаций сетей до полнофункциональных веб-приложений с динамическим исследованием сети, и поэтому она очень полезна при визуализации сетей с большими данными. Если вы экспортируете график из Gephi, вы можете отображать его на веб-страницах с помощью Sigma.
4. Финансовые графики
Информация о запасах онлайн должна отображаться в специальных библиотеках диаграмм, поддерживающих временные ряды и данные с большим объемом данных.
30) dygraphs

dygraphs — это быстрая, гибкая библиотека диаграмм JavaScript с открытым исходным кодом, которая в основном используется для диаграмм запасов и финансирования. Он создает интерактивные и масштабируемые диаграммы временных рядов, позволяя пользователям исследовать и интерпретировать плотные наборы данных. dygraphs очень интерактивен с тегами по умолчанию для наведения указателя мыши, масштабирования и панорамирования, а также имеет другие полезные интерактивные функции, такие как синхронизация и селектор диапазона.
Заключение
Кроме вышеперечисленных инструментов, у нас есть еще множество полезных инструментов, которые мы можем попробовать и изучить. Однако самое главное — начать работу с одним из них прямо сейчас. Только когда вы начнете изучать эти инструменты визуализации данных, вы сможете сказать, какой из них наиболее подходит для вас.
Сбор данных является предпосылкой анализа данных, и данные обычно делятся на внешние и внутренние данные. Внутренние данные принадлежат вам или вашей организации, а некоторые внешние данные доступны для загрузки в Интернете, но нам могут потребоваться специальные внешние данные, которые нельзя получить напрямую, например, сведения о продукте на Amazon или твиты в Twitter.Если вам нужны внешние веб-данные, и у вас нет времени на их очистку, служба очистки данных — очень хороший выбор, поскольку технические специалисты могут очистить данные и очистить их, чтобы вы могли просматривать и анализировать.
Artículo en español: Las 30 Mejores Herramientas de Visualización de Datos en 2019
También puede leer artículos de web scraping en E l Официальный веб-сайт

20 лучших инструментов веб-сканирования для извлечения веб-данных
30 лучших инструментов больших данных для анализа данных
Шаблоны веб-скрапинга на вынос
Как создать веб-сканер — руководство для начинающих
Видео: Создайте свой первый скребок с Octoparse 7.
х ,11 лучших средств визуализации данных с открытым исходным кодом
Обновлено: 19 августа 2019 г.
В этом посте Кристофер Фрай, консультант по науке о данных и фрилансер Kolabtree, предоставляет лучшие инструменты визуализации данных с открытым исходным кодом, которые могут помочь вам легко визуализировать и интерпретировать сложные данные.
Инструменты визуализации данных помогают хранить, очищать, обрабатывать и отображать быстро растущие, обширные и сложные данные, которые мы генерируем и собираем каждый момент. Визуализация данных облегчает процессы принятия решений, которые позволяют предприятиям конкурировать и быстро адаптироваться к меняющимся условиям.Постоянно увеличивающийся поток потоков данных как в реальном времени, так и в режиме, близком к реальному, требует использования динамических информационных панелей, что стимулирует спрос на сложные инструменты, платформы и приложения. Наиболее эффективные визуализации сочетают в себе методы очистки и анализа данных и часто требуют наличия компетентного специалиста по данным. Тем не менее, существует ряд инструментов визуализации данных с открытым исходным кодом, которые могут помочь предприятиям легко визуализировать свои данные.
Инструменты визуализации данных с открытым исходным кодом
Исследование, проведенное для этой публикации, выявило более 50 инструментов визуализации данных, которые можно считать «открытыми».Открытый исходный код иногда может вызвать некоторую путаницу как синоним слова «бесплатный». Самое основное определение открытого исходного кода в контексте программного обеспечения — это «программное обеспечение с исходным кодом, которое каждый может проверять, изменять и улучшать». Инструменты визуализации данных с открытым исходным кодом требуют, чтобы пользователь обладал некоторыми способностями к программированию, тогда как бесплатные инструменты визуализации могут не обязательно требовать от пользователя навыков программирования. Tableau Public — это пример бесплатного программного обеспечения для визуализации данных, однако он не является открытым исходным кодом.В этом посте я попытался осветить некоторые альтернативы Tableau.
Этот пост описывает как бесплатные, так и открытые инструменты визуализации данных, а также включает матрицу сравнения, которую можно использовать для сравнения и сопоставления каждого инструмента.
Candela — это пакет визуализации данных, доступный через платформу Resonant. Candela отделяется от других инструментов, предоставляя полный набор компонентов визуализации данных. Учебная документация позволяет новичкам быстро освоиться, а код можно использовать через JavaScript, Python или R.Локальную установку Candela можно выполнить с помощью последнего общедоступного пакета выпуска через репозиторий, хотя в документации к инструменту предлагается установить пакет из исходного кода, поскольку он позволяет использовать последнюю версию для разработки.
Charted — это, пожалуй, один из самых простых инструментов визуализации данных, поскольку для него просто требуется ссылка на файл .csv или местоположение в Google Таблицах; нажмите GO, и Charted создаст визуальное отображение с использованием столбчатой или линейной диаграммы. По словам разработчиков Charted (созданного командой Product Science Team в Medium), инструмент был построен на трех принципах: он не хранит данные, не преобразует данные и не является инструментом форматирования.Он извлекает данные с регулярной частотой (обновляется каждые 30 минут), поэтому изменения, внесенные в базовый лист, всегда актуальны на диаграмме. Он также поддерживает файлы с разделителями табуляции и ссылки Dropbox. Повышение квалификации? Не существует, хотя и не требуется.
Datawrapper — это инструмент, который существует с 2011 года и в основном используется журналистами, хотя он достаточно всеобъемлющий, чтобы быть полезным для любого специалиста по данным или исследователя. В отличие от большинства инструментов, представленных здесь, у Datawrapper есть бесплатная и платная версии.Это также не является технически открытым исходным кодом, потому что не требуется навыков программирования. Как объясняется на домашней странице сайта, вы просто копируете и вставляете, визуализируете и публикуете. Диаграммы интерактивны, что означает, что зрители могут видеть базовые значения, а визуализации также могут быть встроены на веб-сайт. Существует широкий спектр вариантов построения диаграмм, от простых столбчатых диаграмм до точечных диаграмм, а также функции отображения.
В еженедельном графике на этой неделе мы хвалим визуализацию #worldcup, добавляем символы в точечные диаграммы и утраиваем наши данные для улучшения эффектов наведения: https: // t.co / uZoRwM5R81 pic.twitter.com/RHOYSlAsKL
— Datawrapper (@Datawrapper) 5 июля 2018 г.
Leaflet — это все о картах. Фактически, он не имеет возможности построения графиков, но позиционирует себя как «ведущая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт». Инструмент обеспечивает множество слоев сопоставления и функции взаимодействия, такие как элементы управления масштабированием и наведение курсора мыши. Также есть возможность настройки, например проекции карт и простой рестайлинг CSS3.Дополнительные функции могут быть предоставлены через плагины, и пользователи могут голосовать за дополнительные плагины, если они недоступны. Существуют как базовые руководства, такие как краткое руководство, так и более сложные курсы по разработке плагинов. Доступ к установочным файлам можно получить через репозиторий (как стабильную, так и незавершенную версию), а также через исходный код.
В некоторых отношениях похож на Charted и Datawrapper, RawGraphs, слоганом которого является недостающее звено между электронными таблицами и визуализациями данных, просто требует от пользователя вырезать / вставить данные, загрузить или предоставить ссылку для создания большого количества диаграмм. ,Одна особенность, которая отличает RawGraphs, заключается в том, что предоставляется ряд нетрадиционных моделей визуализации (например, солнечные лучи, аллювиальные диаграммы, дендрограммы для иерархической кластеризации и т. Д.). Не волнуйтесь, новички — обычные подозреваемые (столбец, линия, круговая диаграмма, разброс) также включены. Для опытных пользователей также могут быть созданы новые типы диаграмм. Визуальные творения можно экспортировать в виде векторных или растровых изображений для отображения на вашем веб-сайте, а учебные пособия, хотя и не обширные, могут быть выполнены быстро, чтобы вы могли сразу приступить к работе над этим визуальным опусом.
Chartist.js — еще одна библиотека JavaScript, которая воплощает свой слоган в виде Simple Responsive Charts. Действительно. Здесь нет водопадов или коробчатых диаграмм, но то, что Chartist.js теряет в разнообразии, более чем компенсируется настройкой. Таблицы стилей (CSS) можно в значительной степени настроить в этом инструменте с настройкой, позволяющей анимировать визуализации, некоторые с использованием SVG. Что такое SVG? SVG — это масштабируемая векторная графика , формат, который обеспечивает интерактивность и анимацию, а также является масштабируемым (без потери качества разрешения).Chartist.js рассматривает SVG как передовую технологию, и это видение, очевидно, разделяют и другие. Есть некоторые проблемы с совместимостью браузеров, но на сайте есть краткая таблица с указанием совместимых браузеров.
D3.js — еще одна библиотека JavaScript, которая разрабатывает визуализацию данных с помощью html, svg и css. D3 означает Data-Driven Documents , документ здесь является объектной моделью документа (DOM). Основная идея D3.js состоит в том, чтобы максимально использовать все возможности современного браузера для разработки визуализаций с помощью веб-стандартов, не «привязывая себя к проприетарной структуре».С точки зрения кривой обучения это было бы полной противоположностью другим инструментам вырезания и вставки, поэтому D3.js определенно не для тех, кто избегает страшного прозвища кода. Тем не менее, если вы ищете инструмент, который обеспечивает практически неограниченные функциональные возможности с точки зрения творческого подхода к дизайну и возможностей построения графиков, D3.js может быть вашим билетом!
Новый интерфейс #Python отPlotly: быстрая визуализация огромных наборов данных, интерактивные записные книжки #Jupyter, проверка… Это огромно! https://t.co/iRzERrUdQX, автор @jonmmease 👍 рис.twitter.com/VvnGdmgGEk
— Radim ehůřek (@RadimRehurek) 6 июля 2018 г.
Plotly — еще один пример инструмента, в котором есть как продукты с открытым исходным кодом, так и проприетарные (платные) продукты, причем каждый уровень содержит свои собственные функции. Предложения можно сгруппировать в две платформы (Plotly On-Premises и Plotly Cloud) с четырьмя основными инструментами бизнес-аналитики, охватывающими диаграммы, информационные панели, слайды и клиент SQL. Клиент SQL является бесплатным, а библиотеки Plotly доступны в виде открытого кода через JavaScript, Python и R.Одна из часто продаваемых функций Plotly (по крайней мере, в платных инструментах) включает возможность совместной работы и обмена визуализациями данных с другими членами команды.
Подобно Leaflet и, как следует из названия, Polymaps представляет собой инструмент, состоящий из библиотеки JavaScript для «создания динамических интерактивных карт в современных веб-браузерах». Polymaps — еще один инструмент, который использует функциональность SVG, упрощает стилизацию с помощью CSS и обеспечивает повышенную интерактивность. Примеры визуализации карт включают в себя общее картографирование слоев улиц, хлороплетные карты (например, сравнение данных на уровне штата), плотность населения и даже использование кластеризации k-средних.
В категории загрузки и создания OpenHeatMaps — довольно простой инструмент, который позволяет пользователю загружать файл в формате CSV, Excel или Google Sheets и мгновенно создавать карту. OpenHeatMap также может использоваться разработчиками (как плагин JQuery) для обеспечения функциональности сопоставления на их собственном веб-сайте. Пользователям, загружающим файл для рендеринга, рекомендуется включать полный адрес в одном поле со значениями, представленными в другом поле (например, стоимость жилья, цена продажи, количество сотрудников и т. Д.). Географические данные могут быть привязаны к точкам (т.е. один адрес) или могут быть агрегированы, например, город, округ, штат и т. Д.
DyGraphs заявляет в качестве одной из своих основных функций способность обрабатывать огромных наборов данных, отображающих миллионы точек данных без «увязания». Еще одна особенность для тех, кто считает себя ботаниками по статистике, — это возможность отображать полосы ошибок и / или доверительные интервалы. Для их использования в файле данных должно быть указано одно стандартное отклонение. Учебные демонстрации довольно простые, но они должны помочь кому-то довольно быстро начать создавать свои собственные визуализации.
Kolabtree помогает компаниям по всему миру нанимать экспертов по запросу. Наши фрилансеры помогают компаниям публиковать исследовательские работы, разрабатывать продукты, анализировать данные и многое другое. Расскажите нам, что вам нужно сделать, и получите бесплатные предложения экспертов всего за минуту.

,
8 инструментов для визуализации данных с открытым исходным кодом
Визуализация данных — это механизм получения табличных или пространственных данных и их передачи в удобном и наглядном виде. Есть несколько инструментов с открытым исходным кодом, которые могут помочь вам создавать полезные информативные графики. В этом посте мы рассмотрим восемь инструментов визуализации данных с открытым исходным кодом.
Datawrapper
Datawrapper был создан журналистскими организациями из Европы, чтобы упростить визуализацию данных для новостных институтов.Основанный на графическом веб-интерфейсе (графический пользовательский интерфейс), он обещает позволить вам создать график всего за четыре шага.
Чтобы создать график, щелкните ссылку «Новая диаграмма» в верхней строке меню. Затем вы можете вставить свои данные в текстовую область; затем инструмент анализирует его и показывает предварительный просмотр. Если все в порядке, можете опубликовать. Datawrapper имеет полностью открытый исходный код, и вы можете загрузить его со страницы GitHub и разместить его самостоятельно. Он также доступен как облачный платный сервис на их веб-сайте.

Изображение предоставлено Nitish Tiwari. Источник.
Диаграмма JS
Chart JS — это чистая библиотека графиков. Прежде чем вы сможете создать диаграмму, вам необходимо включить библиотеку в свой код внешнего интерфейса. После этого вы можете использовать API из библиотеки для добавления диаграмм и назначения значений. Более подробная техническая информация доступна здесь. Это хороший вариант для людей, которым нужен точный контроль над внешним видом своих диаграмм, но если вы не хотите запачкать руки кодом, это, вероятно, не лучший вариант для вас.
На графике
Созданный командой специалистов по продуктам в Medium, это один из самых минималистичных инструментов для построения графиков, доступных в Интернете. Вы можете просто вставить ссылку на электронную таблицу Google или файл .csv (входные данные) и создать диаграмму с данными. Charted извлекает данные каждые 30 минут, чтобы убедиться, что диаграмма актуальна. Хотя он доступен бесплатно в Интернете, вы можете разместить свою собственную версию с помощью кода.

Изображение предоставлено Nitish Tiwari.Источник.
D3
D3 означает документы, управляемые данными. Это библиотека JavaScript, которая поможет вам привязать случайные данные к DOM (объектной модели документа) и применить к документу преобразования, управляемые данными. Как многие из вас, возможно, знают, DOM — это программный API, который позволяет программистам получать доступ к документам как к объектам, и эти объекты точно представляют структуру документа, которую они моделируют. D3 предоставляет API-интерфейсы, которые можно применять к элементам DOM и преобразовывать итоговые документы HTML, SVG или CSS.Но опять же, этот метод может понравиться программистам больше, чем обычным пользователям, потому что он включает в себя написание кода для создания графиков.

Изображение предоставлено Nitish Tiwari. Источник.
Диграфы
Dygraphs — это гибкая библиотека диаграмм на основе JavaScript. Основная привлекательность Dygraphs заключается в том, что он может обрабатывать огромные наборы данных и производить интерактивный вывод для конечных пользователей. Для начала работы с диаграммой требуется некоторый уровень знаний в области веб-программирования, но его проще использовать, чем предыдущие библиотеки, упомянутые в этой статье.Взгляните на галерею примеров, чтобы узнать больше о его возможностях.

Изображение предоставлено Nitish Tiwari. Источник.
Необработанный
Raw — это веб-инструмент, который позволяет вам просто вставлять данные и создавать графики за несколько простых шагов. Построенный на базе библиотеки D3.js, он чрезвычайно прост в использовании и объединяет все достоинства D3 в формат, готовый для использования непрограммистами. Вы можете использовать бесплатный веб-инструмент или создать ветку проекта на GitHub и разместить его за своим брандмауэром.
Хронология
Время от времени вы сталкиваетесь с ситуацией, когда необходимо отображать события в виде последовательных временных шкал. Этот инструмент, Timeline, поможет вам в этом. Чтобы создать временные шкалы, все, что вам нужно сделать, это отформатировать данные, как в этом примере шаблона. После форматирования данных в электронной таблице Google используйте генератор временной шкалы, чтобы опубликовать их. Это оно! Теперь у вас есть встроенный код, и вы можете использовать его для встраивания временной шкалы в веб-страницы. Вот видеоурок, чтобы сделать это еще проще.
Проспект
Готовность к мобильной связи — залог высокого трафика и хорошей конверсии. Leaflet — это легкая мобильная библиотека JavaScript, которая поможет вам создавать интерактивные карты. Leaflet разработан с учетом простоты, производительности и удобства использования. Он работает на всех основных настольных и мобильных платформах из коробки, используя преимущества HTML5 и CSS3 в современных браузерах, при этом оставаясь доступным в старых. Он может быть расширен огромным количеством плагинов, имеет красивый, простой в использовании и хорошо документированный API, а также простой, читаемый исходный код, в который приятно вносить свой вклад.
Надеюсь, этот список поможет вам найти решение, наиболее подходящее для ваших нужд. Если вас интересуют другие инструменты визуализации данных, взгляните на этот список из более чем 50 инструментов.
У вас есть любимый инструмент, который должен был бы попасть в список? Мы будем рады услышать от вас — поделитесь своими мыслями в комментариях ниже.
,