Программа для создания дизайна сайта: чем отличаются и какой выбрать
Лучшие программы для веб-дизайна и создания сайтов — 360-info.ru
Это самые лучшие инструменты для создания вашего сайта
Лучшее программное обеспечение для веб-дизайна упростит процесс создание нужного вам веб-сайта. С помощью редактора вы можете легко комбинировать различные элементы без кодирования и настроек веб — кодов, таких элементов как HTML, CSS и даже JavaScript.
ЛУЧШЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ ВЕБ-ДИЗАЙНА
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Atom Text Editor
В свое время создание веб-страниц было единственной областью хардкорных программистов, но это уже история, учитывая, что существует множество инструментов для того, чтобы облегчить этот процесс.
Многие из этих программ, имеют визуальные интерфейсы, и считаются лучшим инструментам для создания веб-сайтов, также имеют функцию перетаскивать блоки, добавлять текст и изображения, как будто вы работайте над презентацией.
Другие инструменты веб-дизайна ориентированы на программистов, выступающих в качестве продвинутых текстовых редакторов и позволяющих строить веб-сайт поточнее. Однако большинство инструментов веб-дизайна существуют где-то между этими двумя базами.
Все они облегчают создание необходимых элементов на вашем сайте и могут работать с дополнительными сервисами, такими как сборщики форм, хостинг даже сети доставки контента.
В этом руководстве мы сосредоточились на пяти самых популярных инструментах, доступных в настоящее время. При взвешивании того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости, насколько легко инструменты позволяют загрузить готовый проект.
Если вы хотите создаете сайт, мы рекомендуем использовать бесплатный инструмент, такой как WordPress, прежде чем тратить какие-либо деньги. Все премиальные инструменты, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они собой представляют.
Если программное обеспечение для веб-дизайна слишком сложно для вас, то вы можете попробовать онлайн-конструкторы веб-сайтов, которые фокусируются на простоте и удобстве. Создание сайта на CMS WordPress: обучение и хостинг
1. Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
| Плюсы | Минусы |
| +Поддержка HTML5 | Дорого |
| +Создание адаптивного дизайна | |
| +Настройка вашего дизайна |
Adobe Dreamweaver-это приложение, которое позволяет вам непосредственно кодировать дизайн вашего сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что оно не должно иметь слишком сложное обучения для большинства пользователей.
Кроме того, в то время как кодирование вашего собственного дизайна веб-сайта требует от вас больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы действительно хотите выглядеть, а не пытаться обойти чьи-то дизайн.
Хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш сайт может быть оптимизирован для отображения на настольных компьютерах, а также мобильных устройствах, не ограничивая пользователей.
Однако, если вы более продвинутый пользователь, вы можете быть рады отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и CSS. Кроме того, существует также поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть среднего пакета услуг подписки Adobe на приложения Creative Cloud, который также включает Photoshop.
2. Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
| Плюсы | Минусы |
| Очень простой в использовании | |
| Не требуется кодирование | |
| Огромный спектр мощных функций |
Wix-это скорее конструктор веб-сайтов, чем платформа кодирования, но это один из самых популярных онлайн-создателей веб-сайтов, предлагающий широкий спектр планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Отличная коллекция из более чем 500 шаблонов ускоряет процесс проектирования. Drag – and – drop editor предоставляет вам все виды инструментов и функций для изучения-графический редактор, видео-фон, анимация, социальные кнопки, встроенный блог сайта-и почти все может быть изменено, настроено и рестайлинговано. Кроме того, совсем недавно компания Wix представила Wix Turbo, который значительно повышает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманы и работают скорее как нативное приложение, чем обычный конструктор сайтов. У Wix действительно есть некоторые слабые места, а техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и набор первоклассных шаблонов позволяют новичкам веб-билдинга легко создавать что-то впечатляющее.
3. WordPress
WordPress это лучший вариант для начинающих
WordPress| Плюсы | Минусы |
| Простота установки и использования | Спам |
| Готовые шаблоны веб-сайтов | |
| Множество доступных функций |
WordPress-это альтернативный способ настройки и дизайна вашего сайта, который довольно сильно отличается от других предложений, которые мы выделили здесь, потому что на самом деле это система управления контентом (CMS). Сила здесь в том, что это простой вопрос, чтобы создать веб-сайт в считанные минуты. Действительно, многие пакеты веб-хостинга включают установку WordPress в один клик из своей панели управления, но даже без этого WordPress относительно прост в установке.
После установки бэкэнд для администрирования и управления очень удобен в использовании. Вы можете использовать существующие шаблоны дизайна WordPress для вашего сайта, но, скорее всего, вы захотите скачать и установить существующий бесплатный или Премиум шаблон WordPress – все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенным фреймворком. Это может позволить вам создать профессионально выглядящий веб-сайт, не изучая программирование или кодирование вообще.
Еще лучше то, что есть так много бесплатных дополнений, доступных для загрузки и установки, часто не требующих ничего, кроме нескольких щелчков мыши. Это делает весь процесс настройки вашего сайта очень простым, и он не требует никаких профессиональных навыков.
В целом, WordPress-это очень простая в использовании CMS и может обеспечить очень быстрый способ быстро получить любую форму веб-сайта в интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то близкое к тому, что вы хотите, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключить комментарии, чтобы избежать спама.
4.
 Weebly
WeeblyСайт электронной коммерции DIY
Webflow| Плюсы | Минусы |
| Профессиональный внешний вид | |
| Удобный для мобильных устройств | |
| Простота персонализации |
Weebly-это еще одна онлайн-CMS, на этот раз ориентированная на людей с небольшим опытом кодирования или без него, предоставляя простые в использовании инструменты перетаскивания для создания веб-сайта. Weebly также предоставляет пользователям возможность создавать интернет-магазины, используя существующие шаблоны для работы с их простой структурой создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессионально выглядящий, плюс есть варианты для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс у них есть встроенный SEO, аналитика и даже функция для размещения рекламы непосредственно на Facebook.
Существует бесплатный уровень, доступный для базового использования и позволяющий вам привыкнуть к сервису, а платные планы позволяют подключить пользовательский домен. Однако, чтобы использовать свой собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
5. Webflow
Не требующие знаний в области кодирования
Webflow| Плюсы | Минусы |
| Графический интерфейс | Интерфейс требует времени, чтобы освоить |
| Действительно кросс-платформенный |
Webflow — это облачный сервис, который был создан специально для того, чтобы люди, не имеющие знаний в области кодирования, могли начать работу с веб-дизайном.
Помимо того, что Webflow действительно кроссплатформенен, поскольку он основан на интернете, он подчеркивает концепцию «умной бескодовой системы». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко переносить элементы, такие как текст и изображения, на страницу с помощью одного из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чист и хорошо написан, даже если вы выберете опцию «у меня нет опыта кодирования» во время настройки. Инструмент автоматизации Webflow создаст для вас необходимый HTML/CSS код. Вы можете внести детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих возможностей через веб-сайт, а также вы можете подписаться на бесплатный стартовый пакет, который позволяет создавать до двух проектов.
6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
BluefishBluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Крошечный установщик занимает всего несколько минут для настройки. Хотя интерфейс является только текстовым, он явно разработан с учетом для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
В то время как основное внимание уделяется HTML, Bluefish поддерживает огромный спектр других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах. Инструмент также не имеет проблем с одновременным жонглированием сотнями документов. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц по FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть. Однако этот инструмент доступен бесплатно, так что вам нечего терять, попробуете его использовать.
7. Atom Text Editor
Текстовый Редактор кодов
Atom Text Editor| Плюсы | Минусы |
| Простота в использовании | Отсутствие визуального интерфейса |
| Добавление библиотек | |
| Сменные темы |
Atom-это редактор с открытым исходным кодом для проектирования, разработки и редактирования кода. Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Обратите внимание, что существующие приложения для редактирования текста не подходят для работы с кодом, так как они вставляют дополнительное форматирование, которое может сделать ваш код бесполезным. Отсюда необходимость в специальном редакторе кода.
Однако Atom можно скачать и использовать бесплатно, и широкий спектр доступных библиотек может быть особенно полезен. Кроме того, пользовательский интерфейс Atom может быть изменен и настроен непосредственно или путем установки сторонних тем, которые помогают вам работать лучше всего, или тех, которые просто делают программу проще в использовании. Atom также поставляется с очень сильным сообществом поддержки.
Если вы занимаетесь веб-дизайном, то, скорее всего, вам также понадобятся некоторые навыки графического дизайна. Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или модного, если только вы не стремитесь сделать карьеру в области графического дизайна или иллюстрации. Однако вы, вероятно, обнаружите, что хотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями-и все это как часть дизайна вашего сайта.
Существует множество различных пакетов, начиная от GIMP, который является полностью свободной программной платформой, и заканчивая более старым программным обеспечением, таким как Jasc Paint Shop Pro, которое остается компетентной программой, которую можно купить по дешевке на Amazon.
- Лучшее программное обеспечение для рисования и рисования
- Лучшее программное обеспечение для графического дизайна
- Лучший бесплатный фоторедактор
2. Стоковые фотографии
Стоковые фотографии
Помимо создания собственной графики, есть также хороший шанс, что вы захотите использовать стоковые фотографии, чтобы действительно придать вашему сайту профессиональный вид.
Стоковые фотографии доступны практически на любую тематику, и вдобавок ко всему существует также все большее число веб-сайтов со стоковым видео,
Еще лучше то, что есть ряд бесплатных веб-сайтов изображений и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем платные сайты изображений.
- Лучшие Бесплатные стоковые фото сайты
- Лучшие Бесплатные стоковые видео сайты
Вы также можете посмотреть на наши многочисленные руководства по веб-хостингу:
- Лучшие хостинг-провайдеры WordPress
Какие программы использовать в веб-дизайне? — CoderSafe на vc.ru
1406 просмотров
Графические редакторы и программы для 3D моделирования – это рабочие инструменты любого веб-дизайнера. Причем у каждого дизайнера свой набор любимых приложений, которыми он ежедневно пользуется. Это объясняется не только простотой или сложностью их работы, но и возможным наличием платной подписки, которую не каждый специалист осилит.
Причем у каждого дизайнера свой набор любимых приложений, которыми он ежедневно пользуется. Это объясняется не только простотой или сложностью их работы, но и возможным наличием платной подписки, которую не каждый специалист осилит.
Программы компании Adobe
Какое-то время компания Adobe фактически монопольно владела рынком программ для обработки изображений. Сегодня конкуренцию ей составляют десятки нишевых компаний, предлагающих бесплатные редакторы достойного качества. Но несмотря на частичную потерю аудитории, Adobe продолжает обновлять линейку самых популярных своих продуктов:
· AdobePhotoshop
Программа, ставшая объектом мемов из-за своей вездесущности. Тем не менее Photoshop был первым редактором для профессиональной обработки растровых изображений. Сегодня на фоне появления более простых приложений некоторые дизайнеры стали считать его слишком заумным, даже отчасти старомодным. Но когда требуется выполнить сложную работу со слоями или текстурами, они вновь прибегают к помощи этого редактора.
Краткий вывод. Благодаря огромному количеству инструментов, Photoshop еще долго будет оставаться популярным. Конечно, работа с этим графическим редактором требует определенного обучения, но к счастью в интернете полно бесплатных мастер-классов и онлайн-уроков, посвященных этой программе.
· Adobe XD
Experience Design разработан под векторную графику, которая часто используется в UI/UX веб-дизайне. Приложение Adobe XD очень удобно использовать для создания каркаса и прототипа будущего сайта. Широкий пакет функций также открывает возможность его применения для разработки компьютерных игр. Более того этот редактор легко интегрируется с другими программами, позволяя загружать изображения, например, в тот же Photoshop.
· Adobe Illustrator
Хороший инструмент для того, кто регулярно работает над созданием креативов и рекламы для соцсетей. Также его часто используют для прорисовки логотипов и векторных изображений, которые потом легко масштабируются без ограничения размера. Преимуществом Illustrator стала простая установка на iPad и другие планшеты. Программа совместима с операционными системами Windows и Mac OS.
Преимуществом Illustrator стала простая установка на iPad и другие планшеты. Программа совместима с операционными системами Windows и Mac OS.
Программы для создания 3D графики
Объемная анимация и графика придают сайту или мобильному приложению особый колорит, поэтому веб-дизайнеры все чаще прибегают к 3D моделированию. Научиться собирать 3D модели сложнее, чем работать с двухмерным изображением, но просмотрев с десяток обучающих роликов, а затем приложив немного усилий можно освоить нужную программу.
· Cinema 4D в связке с Adobe Affects
Прорабатывать motion дизайн и ваять веб-анимации лучше всего через связку этих двух программ. Cinema 4D позволит создавать реалистичные или мультяшные спецэффекты, а также 3d персонажей. Интерфейс этой программы сделан максимально понятным, так что разобраться в её работе можно довольно быстро, тем более что там присутствует удобная система подсказок.
Adobe After Effects позволит собрать в единый ролик смоделированных вами персонажей, эффекты и динамические изображения.
Другие популярные графические редакторы
Развитие рынка графических редакторов изначально было обусловлено высокой стоимостью подписки на программы семейства Adobe. Чем сильней веб-дизайнеры нуждались в инструменте для качественной обработки изображений, тем больше появлялось дешевых или вовсе бесплатных приложений, которые составили конкуренцию не только известной корпорации, но и интернет пиратству.
Сегодня как начинающие, так и опытные мастера веб-дизайна всё чаще выбирают одну из этих программ:
· Figma
Онлайн-сервис, который начал работать 10 лет назад. Благодаря бесплатному тарифу, рассчитанному на одного пользователя, а также широкой панели инструментов для разработки интерфейсов сегодня Figma уже имеет свыше 1 млн пользователей.
Выбрав платную подписку, веб-дизайнер получит доступ к полному набору функций, который позволит нескольким специалистам параллельно работать над одним проектом. Данные по проекту будут автоматически сохраняться в облако. Среди доступных инструментов будут разные варианты сетки, возможность создания уникального шрифта, детальная проработка цвета.
· Sketch
Программа, написанная специально для разработки интерфейсов. Создатели Sketch учли все недостатки уже существующих графических редакторов, поэтому их творение постепенно вытесняет всех своих конкурентов. К сожалению, он совместим только с Mac OS, а также у него отсутствует бесплатная подписка.
Среди преимуществ этого редактора сразу отметим интеграцию с операционной системой. Для работы он использует инструменты, которые уже встроены в Mac OS, а значит быстрее реагирует на команды пользователя. Sketch позволяет быстро формировать блоки сайта без сложной обработки и подгонки изображений. Конечно, при желании его можно использовать для точечной обработки графики, если этого требует формат создаваемой страницы либо приложения.
· Invision studio
Редактор, который сильно напоминаем упрощенную версию Sketch. Его функционал позволяет прописывать стили текста, работать со слоями, модульными сетками и цветом. Более того Invision studio позволит веб-дизайнеру делать анимацию прототипов не хуже, чем After Effects. Существенными минусами программы можно назвать определенные недоработки кода, которые приводят к глюкам, а также отсутствие версии для Windows.
· Pixli
Графический редактор, который хорошо зарекомендовал себя при создании коммерческих сайтов типа landing или промо. Pixli связывает разрабатываемый сайт с CMS, что позволяет сразу выполнить ряд тонких настроек. Недостатком этого инструмента стало отсутствие функций, которые доступны в других программах. Также он довольно сложный в работе, но при этом позволяет решать web задачи, недостижимые для конкурентов.
· Webflow
Фактически Webflow – это конструктор сайтов с расширенными возможностями дизайна. Среди преимуществ использования Webflow сразу назовем ориентацию на маркетинг. Он оптимально подходит для разработки веб-дизайна интернет-магазинов и других коммерческих ресурсов. Присутствует большой набор инструментов для обработки изображений, а также для работы с текстом. Управление довольно простое, поэтому он подойдет и для новичков.
Среди преимуществ использования Webflow сразу назовем ориентацию на маркетинг. Он оптимально подходит для разработки веб-дизайна интернет-магазинов и других коммерческих ресурсов. Присутствует большой набор инструментов для обработки изображений, а также для работы с текстом. Управление довольно простое, поэтому он подойдет и для новичков.
Как видите, выбор доступных графических редакторов для веб-дизайна не просто велик, он постоянно расширяется. Появляются новые программы, а уже существующие регулярно обновляются, чтобы быть еще удобней для пользователя. Можете пробовать разные варианты, экспериментировать пока не найдете тот сервис, который позволит раскрыть вам все свои способности на 120% процентов.
20 лучших программных инструментов для веб-дизайна 2023 года (в 6 категориях)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Извините, но нет однозначного ответа 🙋 на вопрос, какое лучшее программное обеспечение для веб-дизайна .
Видите ли, само словосочетание «программное обеспечение для веб-дизайна» несколько двусмысленно. Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
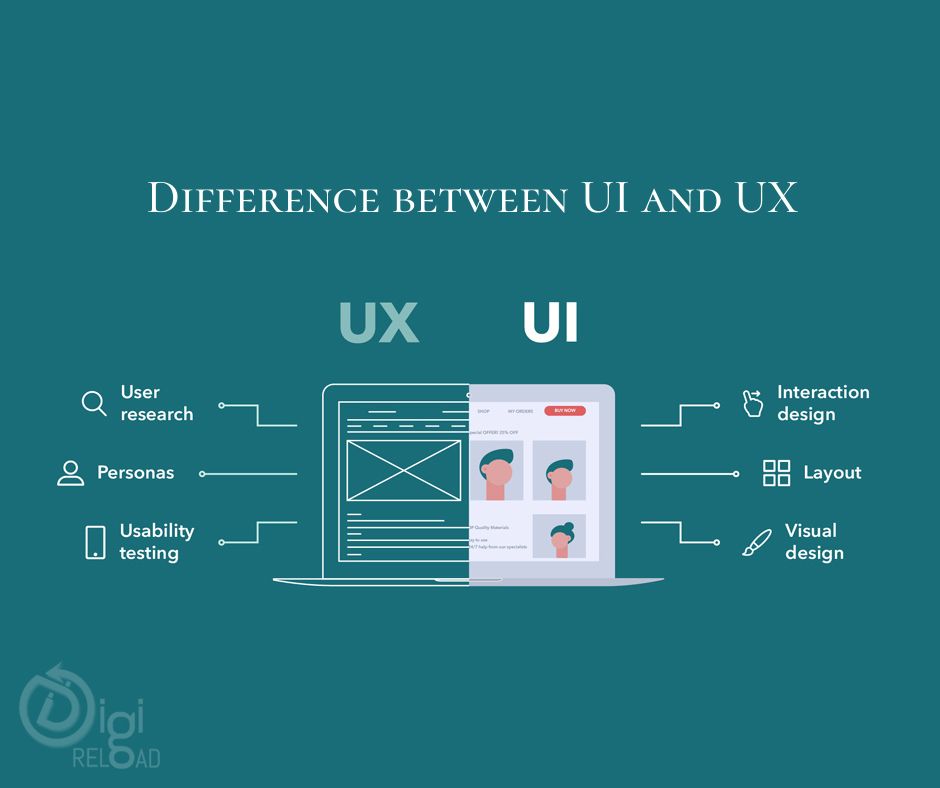
Некоторые из предлагаемых решений для веб-дизайна позиционируют себя как «конструкторы сайтов». Они представлены в виде визуальных WYSIWYG-редакторов с базовыми инструментами для настройки готовых шаблонов веб-сайтов — тип материала, который подойдет тем, кто не занимается кодированием.
Но не путайте 😕 их с универсальными платформами веб-сайтов. Это отдельная категория, которая объединяет программное обеспечение для веб-дизайна с веб-хостингом, регистрацией домена и управлением контентом.
Помимо этого, у нас есть те инструменты веб-дизайна, которые поддерживают профессиональное кодирование, в то время как другие тяжело справляются с графическим редактированием, дизайном UI/UX, цифровым рисованием и т. д.
Таким образом, вы не найдете универсального решения, которое можно было бы назвать лучшим программным обеспечением для веб-дизайна. Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
В этом свете 💡 вот сводка новостей, которая даст вам столь необходимый старт. Мы тщательно отобрали три лучших инструмента веб-дизайна 🎨 для каждого из шести наиболее распространенных вариантов использования.
📚 Содержание:
- Программное обеспечение для веб-дизайна для создания веб-сайтов
- Программное обеспечение для веб-дизайна для электронной коммерции
- Инструменты веб-дизайна для графических дизайнеров
- Программное обеспечение для веб-дизайна для разработки продуктов
- Решения для веб-дизайна для разработчиков
- Инструменты веб-дизайна для дизайнеров UI/UX
Лучшее программное обеспечение для веб-дизайна для начинающих и профессионалов в 2023 году 🚀
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
WordPress
WordPress — это система управления контентом с открытым исходным кодом, построенная на PHP и MySQL. Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Сама система бесплатна, и вы часто найдете ее предварительно загруженной в пакетах веб-хостинга.
Когда вы продолжите установку, серверная часть WordPress предоставит вам все строительные блоки для настройки веб-сайта любого типа. Вы можете использовать интуитивно понятный конструктор веб-сайтов WYSIWYG, чтобы визуально собрать все воедино с нуля. С другой стороны, вы можете настроить любую из 30 000 тем сайта.
Еще одна вещь, которая вам понравится, — это огромный выбор плагинов WordPress, которые очень удобны для добавления специальных функций и дизайна на веб-сайты. Вы должны быть в состоянии настроить блог, интернет-магазин или профессиональный сайт, не касаясь ни единой строки кода.
Однако это не означает, что программисты остались в стороне. Если у вас есть навыки, WordPress по-прежнему позволяет вам настраивать HTML и CSS вашего сайта.
Викс
В то время как WordPress тяжело справляется как с кодированием, так и с визуальным редактированием, Wix — это скорее специализированный конструктор веб-сайтов, который дополняется серией ресурсов дизайна и хостинга. Вы можете считать его лучшим программным обеспечением для веб-дизайна для начинающих, заинтересованных в быстром и простом создании сайтов.
В основе лежит интуитивно понятный редактор с перетаскиванием, который хорошо работает со всеми более чем 800 готовыми шаблонами Wix. Вам просто нужно выбрать предпочитаемый шаблон веб-сайта, и редактор Wix поможет вам настроить стиль, макет, контент, внешний вид и внешний вид сайта.
Для пользователей, которым нужен еще более простой метод веб-дизайна, платформа предлагает то, что она называет «Wix ADI». Это система искусственного интеллекта, которая задает простые вопросы, а затем на основе ответов создает персонализированный сайт.
Веб-поток
Webflow — еще одна универсальная платформа, которая специализируется на создании веб-сайтов, управляемом веб-хостинге и управлении контентом.
Его программное обеспечение для веб-дизайна поставляется со всеми функциями визуального дизайна. Вы можете использовать конструктор веб-сайтов WYSIWYG, редактирование с помощью перетаскивания, множество предварительно созданных элементов сайта, а также библиотеку адаптивных шаблонов.
Когда вы создаете сайт, Webflow создает базовый HTML/CSS и аккуратно организует ваш код. Затем, когда вы закончите, вы сможете экспортировать весь код на внешние платформы.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Shopify
Shopify — это платформа, на которую стоит обратить внимание, когда вам нужен весь набор возможностей электронной коммерции. Это комплексная платформа электронной коммерции с инструментами для создания, оптимизации, хостинга, управления и расширения интернет-магазинов.
По сути, Shopify нашел способ упростить все тонкости, связанные с сайтами электронной коммерции. Его программное обеспечение для веб-дизайна, например, позволяет вам визуально настраивать не только макет вашего магазина, но и компоненты цифровых продаж, которые поставляются с ним.
Вы можете организовывать большие запасы, редактировать страницы продуктов, добавлять варианты доставки, а также добавлять несколько маркетинговых компонентов.
Основы BigCommerce
В то время как BigCommerce в основном известен своими возможностями для корпоративной коммерции, у него есть небольшая версия, ориентированная на малый розничный бизнес.
BigCommerce Essentials — это название, и оно зарекомендовало себя как одно из лучших программ для веб-дизайна для владельцев магазинов, которым необходимо беспрепятственно запускать и расширять свою деятельность.
Пара основных настроек редактора без кода — это все, что вам нужно, чтобы запустить полноценный магазин. И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
Зиро
Zyro не так многофункционален, как Shopify, Wix, Squarespace и им подобные. Но он может выполнять работу быстрее и эффективнее, чем его аналоги.
Это простой конструктор веб-сайтов, предлагающий дешевое, но аккуратное редактирование. Видите ли, в то время как многие продвинутые платформы электронной коммерции требуют обучения, Zyro устранил сложности, ограничившись только самым необходимым.
Вам потребуется не более пяти шагов, чтобы настроить и запустить легкий бизнес-сайт. Просто выберите шаблон, используйте редактор перетаскивания для настройки атрибутов, а затем, возможно, бесплатный создатель логотипов Zyro на основе искусственного интеллекта поможет вам с брендингом.
Лучшие инструменты веб-дизайна для графических дизайнеров
Охладители
Говоря о брендинге и многом другом, одним из инструментов, который может помочь вам найти правильные цвета, является Coolors.
Думайте об этом как о генераторе цветовой схемы. Хотя Coolors не занимается дизайном веб-сайтов как таковых, он оптимизирует веб-дизайн, экономя часы, которые в противном случае вы бы потратили на определение цветовой схемы сайта.
По своей сути это генератор цвета, который смешивает различные оттенки, а затем предоставляет вам возможность выбрать лучшую комбинацию.
Когда вы, наконец, найдете идеальный набор палитр, вам просто нужно скопировать шестнадцатеричные коды из Coolors, а затем применить их непосредственно к вашему проекту.
Adobe Illustrator
Будучи надежным и универсальным программным обеспечением для редактирования графики, Adobe Illustrator, бесспорно, является одним из лучших инструментов веб-дизайна для профессиональной корректировки веб-сайтов.
Он позиционирует себя как программное решение для векторной графики. Но не заблуждайтесь. Под капотом вы найдете всевозможные передовые инструменты для создания и редактирования не только векторной графики, но и иллюстраций, рисунков, эскизов, макетов и т. д.
д.
Вы должны уметь рисовать, настраивать градиенты, подбирать цвета, редактировать слои, а также улучшать внешний вид своих проектов с помощью специальных эффектов, фильтров и кистей.
Adobe Illustrator дополнительно поддерживает кросс-медийный дизайн, позволяя пропорционально адаптировать макеты к индивидуальным настройкам дизайна. Следовательно, вам будет легко согласовать свои рабочие процессы с различными устройствами, размерами экрана и платформами.
Канва
Canva — это простой и удобный аналог Adobe Illustrator. В то время как последний является одним из лучших программ для веб-дизайна для опытных графических дизайнеров, первый идеально подходит для начинающих.
Это то, к чему вы обращаетесь, когда вам нужен автоматизированный инструмент для редактирования векторов, изображений, иллюстраций, плакатов, презентаций, баннеров и публикаций в социальных сетях.
Вместо того, чтобы начинать с нуля, вы можете создать свой проект на основе шаблонов Canva. Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
Сделав свой выбор, вы можете продолжить и настроить визуальные атрибуты с помощью WYSIWYG-редактора Canva с функцией перетаскивания.
Лучшее программное обеспечение для веб-дизайна для продуктового дизайна
Эскиз
Если вы планируете размещать продукты на своем веб-сайте, возможно, вы захотите использовать такие инструменты, как Sketch, для дополнительной привлекательности.
Sketch — редактор векторной графики, работающий на macOS. Однако он не работает как Adobe Illustrator. Вместо этого он специализируется на прототипировании, дизайне продуктов и анимации.
Рабочие процессы здесь идеально подходят для сотрудников крупных агентств и организаций.
Когда вы воплощаете свои проекты в жизнь с помощью интуитивно понятного пользовательского интерфейса Sketch, вы можете протестировать прототипы на своем ПК, а затем, возможно, поделиться ссылкой со своими коллегами, чтобы они могли внести свой вклад. Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Умные мокапы
Smartmockups — это веб-генератор макетов продуктов, который превращает ваши изображения в витрины профессионального качества.
Это означает, что вам не нужно создавать реальный продукт, чтобы продемонстрировать фирменный прототип. Smartmockups делает все это в цифровом виде, накладывая загруженные вами изображения брендов непосредственно на большой выбор готовых иллюстраций продуктов.
Вы можете подготовить высококачественные макеты для фирменных демо-сайтов, приложений, страниц в социальных сетях, футболок, кружек, книг и т. д. В Smartmockups имеется обширная библиотека шаблонов макетов продуктов на выбор. Кроме того, вы можете легко настроить внешний вид вашего дизайна на всех макетах.
Инвидение
Invision должен стать лучшим выбором для всех руководителей высшего звена, которые ищут лучшее программное обеспечение для веб-дизайна для своей команды.
Не поймите нас неправильно. Invision не является специализированным инструментом веб-дизайна. Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Вы можете, например, обратиться к Invision Studio при разработке и презентации прототипов. Тогда Invision Freehand, наоборот, идеально подойдет для мозгового штурма дизайнерских идей на цифровой доске вашей команды.
Лучшие решения для веб-дизайна для разработчиков
Adobe Dreamweaver
Поскольку графические дизайнеры разрабатывают свои проекты с помощью Adobe Illustrator, веб-разработчикам гораздо удобнее использовать Adobe Dreamweaver.
Это тип многогранного инструмента, который дает разработчикам привилегии глубокого кодирования, не лишая вас возможности визуального редактирования. Это означает, что вы получите лучшее из обоих подходов к веб-дизайну — универсальность кодирования и интуитивность редактора WYSIWYG.
В общем, Adobe Dreamweaver — одно из лучших программ для веб-дизайна для проектов HTML, CSS и JavaScript. Вы должны иметь возможность создавать собственные веб-сайты, которые соответствующим образом реагируют на различные типы дисплеев.
10015 Инструменты
10015 Tools — универсальный магазин всех видов программного обеспечения для веб-дизайна, которое может вам понадобиться в ваших проектах. Подумайте о любой случайной задаче веб-дизайна, и вы найдете здесь подходящий инструмент.
Они варьируются от простых инструментов для работы с цветом и программного обеспечения для работы с текстом до передовых инструментов кодирования и решений CSS.
Текстовые инструменты включают Преобразователь текста в рукописный текст, Счетчик букв, Преобразователь регистра и Преобразователь бионического чтения. Для редактирования изображений вы получаете генератор блогов SVG, средство извлечения цвета изображения, средство обрезки изображений, фотоцензор и т. д.
Вы также найдете одни из лучших инструментов веб-дизайна для минимизации CSS и JavaScript, генерации паролей, генерации Open Graph Meta, смешивания цветов, шифрования данных, кодирования HTML и многого другого.
Начальная загрузка
Когда дело доходит до разработки и написания кода пользовательского интерфейса вашего сайта, вы можете значительно выиграть от популярной среды разработки интерфейса Bootstrap. Он бесплатный, доступен с открытым исходным кодом и поддерживает HTML, CSS и JavaScript.
Одной из самых примечательных вещей, которые вам здесь понравятся, является ускоренная разработка — благодаря обширной библиотеке настраиваемых шаблонов Bootstrap, его оптимизированной для мобильных устройств архитектуре дизайна и сопутствующей предопределенной системе сетки.
При этом вам не нужно настраивать все основные команды и функции с нуля. Просто введите свой собственный код сайта в предварительно созданную сетку, и Bootstrap создаст полностью адаптивный веб-сайт.
Лучшие инструменты веб-дизайна для дизайнеров UI/UX
Adobe XD
Adobe XD — еще одно решение Adobe, которое продолжает занимать видное место среди лучших программ для веб-дизайна. Он даже поддерживает векторный дизайн, как Illustrator. Единственное, векторы здесь предназначены для дизайна пользовательского опыта.
Если быть точным, Adobe XD фокусируется на разработке систем UI/UX для веб-сайтов, веб-приложений и мобильных приложений. После установки на ПК с macOS или Windows платформа предоставляет множество ресурсов для создания и прототипирования адаптивных интерфейсов. В то же время это облегчает совместную работу в режиме реального времени.
Фигма
Figma является противоположностью Adobe XD с точки зрения архитектуры платформы. Основная часть его операций по проектированию UI/UX осуществляется в облаке, и в результате вы можете рассчитывать на то, что он будет способствовать совместной работе даже лучше, чем Adobe XD.
Сам процесс проектирования пользовательского интерфейса следует векторным сетям, а не векторным путям. Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Все проекты здесь также автоматически сохраняются в облаке, что позволяет свободно откатываться к предыдущим версиям.
Генератор оттенка и оттенка
Одна из самых запутанных частей UI/UX-дизайна — сопоставление и различие между различными оттенками одного и того же цвета. Генератор оттенков и теней пытается решить проблему, обеспечивая четкость цветовых градиентов.
Вам просто нужно ввести шестнадцатеричный код вашего основного цвета, и система сгенерирует несколько вариантов. Вы увидите как более темные, так и более светлые оттенки цвета, организованные последовательно с шагом 10%.
Затем, поскольку каждый из этих вариантов сопровождается соответствующим шестнадцатеричным кодом, вам будет легко экспортировать их в свой проект дизайна UI/UX.
Наверх
Максимальное использование лучшего программного обеспечения для веб-дизайна 🎯
Несмотря на то, что это лучшее программное обеспечение для веб-дизайна на рынке, правда в том, что они могут только тянуться так далеко.
Это означает, что вы не можете просто сдаться и ожидать, что инструменты волшебным образом дадут отличные результаты. Вместо этого вы должны попытаться пойти им навстречу — возможно, оттачивая свои дизайнерские навыки, а затем используя дополнительные ресурсы со сторонних платформ.
Например, мы рекомендуем дополнить ваши творения любой из настраиваемых высококачественных иллюстраций 🖼️ из нашего каталога Illu.station. Не каждый день вы натыкаетесь на такую аккуратную подборку из более чем 500 бесплатных ресурсов, 🤩 все из которых можно редактировать вместе, чтобы отразить ваш исходный цвет.
Есть ли еще какие-нибудь замечательные программные инструменты для веб-дизайна, которые мы пропустили? Дайте нам знать в комментариях ниже.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Elementor: #1 бесплатный конструктор веб-сайтов WordPress
Придайте сил своему видению с Elementor для создания, управления и размещения потрясающих веб-сайтов!
Мы обеспечим вас от А до Я с помощью платформы веб-сайтов №1 для WordPress.
Начало работы
Живой редактор перетаскивания
Перетаскивайте контент на страницу и смотрите, как оживает ваш сайт. Используйте любой из 100+ виджетов. Кодирование не требуется.
Полный дизайн веб-сайта
Выберите из обширной библиотеки более 100 полных наборов веб-сайтов на основе темы Hello. Попробуйте любой комплект или начните с чистого листа.
Хостинг мирового уровня
Получите встроенный хостинг на базе технологий Google и надежных передовых технологий для безопасного и высокопроизводительного веб-сайта.
Размещайте и создавайте свои веб-сайты
с помощью Elementor
Испытайте беспроблемный управляемый хостинг WordPress. Мы покрываем все потребности вашего веб-сайта, поэтому вы можете сосредоточиться на создании и развитии своего бизнеса.
- Молниеносная скорость загрузки
- Промежуточная среда
- Панель управления
- Работает на облачной инфраструктуре Google
- Безопасно, надежно с 99,9% времени безотказной работы
- Универсальная поддержка для хостинга и конструктора 24/7
Одна платформа, неограниченное количество веб-творений
От целевых страниц и магазинов электронной коммерции до полноценных веб-сайтов — создайте все это с помощью Elementor
Бизнес и услуги
Портфолио и резюме
Креатив
Электронная коммерция
События0 Развлечения
Целевые страницы
Медиа и блоги
Здоровье и благополучие
Бизнес и услуги
TRLEMENTS ОТ ЛЕВЕНТЕ ФИГНАР
Портфолио и резюме
POUSTKA BY MICHAL POUSTKA
Creative
BRANDPUNT MEDIA ОТ ПИТЕРА ГОРДЕНА
Электронная коммерция
CHI KITCHEN ОТ TRAILBLAZE MARKETING
Мероприятия и развлечения
НА СУМЕРОЧНЫХ РЫНКАХ BY THE DESIGN SPACE
Целевые страницы
ACCESS PARTNERS BY DESIGN AND DEVELOPMENT MIND
Медиа и блоги
ИДЕАЛЬНАЯ БУханка МАУРИЦИО ЛЕО
Health & Wellness
THE LITTLE PSYCHOLOGY CO. ОБСЕРВАТОРИИ
ОБСЕРВАТОРИИ
Магия веб-творчества
Создавайте великолепные веб-сайты с классной анимацией, адаптивным дизайном для мобильных устройств, пользовательским CSS и многим другим.
Профессиональный рабочий процесс
Создайте единый веб-интерфейс, управляя всей системой дизайна вашего веб-сайта, включая глобальные цвета и шрифты.
WordPress на стероидах
Elementor дополняет мощь WordPress безграничными возможностями и снижает потребность в других плагинах.
«В Elementor я впервые ощутил хороший баланс между свободой проектирования того, что вы хотите, и гибкостью, позволяющей сделать процесс простым и даже приятным».
Морди Леви
Дизайнер, иллюстратор и владелец Mindcube
Повышайте свои навыки
и развивайтесь профессионально
Наши ресурсы и инструменты разработаны, чтобы помочь вам научиться расти,
и развивать свои навыки на каждом уровне.
РЕСУРСЫ И НАВЫКИ
Блог
Получите советы экспертов по созданию веб-сайтов и все последние новости Elementor.
Центр разработчиков
Просмотрите обширную библиотеку ресурсов Elementor для разработчиков.
Обзор ресурсовУчебники и курсы
Получите доступ к сотням видеоуроков и курсов по всем аспектам создания веб-сайтов.
Смотреть сейчасСправочный центр
Ваш источник пошаговых руководств по использованию Elementor.
Получить ответы«Лучшее в Elementor — это сообщество и замечательные разработчики, стоящие за этим гениальным программным обеспечением. Это вселяет в меня уверенность в качестве продукта и уверенность в том, что Elementor будет существовать долгие годы».
Брэндон Дункан
Владелец и креативный директор Regent Web Design
Присоединяйтесь к нашему сообществу
создателей веб-сайтов
Исследуйте наше сообщество, чтобы встречаться и взаимодействовать с другими создателями веб-сайтов и узнавать первыми о новых обновлениях продуктов.
Посетите наше сообществоСообщество
0 M+
Сайты, созданные
с помощью Elementor
0 K+
Глобальное сообщество
Участников
0 +
Мероприятия встречи
в 2022 году
0 +
Учебные пособия, вебинары, курсы
и многое другое
Разработано для расширения
Дополнения от наших пользователей
Профессионалы из нашего сообщества создали сторонние пользовательские надстройки для расширения возможностей Elementor по созданию веб-страниц или добавления новых элементов, виджетов и тем.
