Программа для дизайна веб: Лучшие программы для веб-дизайна и создания сайтов — 360-info.ru
Лучшие программы для веб-дизайна и создания сайтов — 360-info.ru
Это самые лучшие инструменты для создания вашего сайта
Лучшее программное обеспечение для веб-дизайна упростит процесс создание нужного вам веб-сайта. С помощью редактора вы можете легко комбинировать различные элементы без кодирования и настроек веб — кодов, таких элементов как HTML, CSS и даже JavaScript.
ЛУЧШЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ ВЕБ-ДИЗАЙНА
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Atom Text Editor
В свое время создание веб-страниц было единственной областью хардкорных программистов, но это уже история, учитывая, что существует множество инструментов для того, чтобы облегчить этот процесс.
Многие из этих программ, имеют визуальные интерфейсы, и считаются лучшим инструментам для создания веб-сайтов, также имеют функцию перетаскивать блоки, добавлять текст и изображения, как будто вы работайте над презентацией.
Другие инструменты веб-дизайна ориентированы на программистов, выступающих в качестве продвинутых текстовых редакторов и позволяющих строить веб-сайт поточнее. Однако большинство инструментов веб-дизайна существуют где-то между этими двумя базами.
Все они облегчают создание необходимых элементов на вашем сайте и могут работать с дополнительными сервисами, такими как сборщики форм, хостинг даже сети доставки контента.
В этом руководстве мы сосредоточились на пяти самых популярных инструментах, доступных в настоящее время. При взвешивании того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости, насколько легко инструменты позволяют загрузить готовый проект.
Если вы хотите создаете сайт, мы рекомендуем использовать бесплатный инструмент, такой как WordPress, прежде чем тратить какие-либо деньги. Все премиальные инструменты, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они собой представляют.
Если программное обеспечение для веб-дизайна слишком сложно для вас, то вы можете попробовать онлайн-конструкторы веб-сайтов, которые фокусируются на простоте и удобстве. Создание сайта на CMS WordPress: обучение и хостинг
1. Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
| Плюсы | Минусы |
| +Поддержка HTML5 | Дорого |
| +Создание адаптивного дизайна | |
| +Настройка вашего дизайна |
Adobe Dreamweaver-это приложение, которое позволяет вам непосредственно кодировать дизайн вашего сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что оно не должно иметь слишком сложное обучения для большинства пользователей.
Кроме того, в то время как кодирование вашего собственного дизайна веб-сайта требует от вас больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы действительно хотите выглядеть, а не пытаться обойти чьи-то дизайн.
Хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш сайт может быть оптимизирован для отображения на настольных компьютерах, а также мобильных устройствах, не ограничивая пользователей.
Однако, если вы более продвинутый пользователь, вы можете быть рады отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и CSS. Кроме того, существует также поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть среднего пакета услуг подписки Adobe на приложения Creative Cloud, который также включает Photoshop.
2. Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
| Плюсы | Минусы |
| Очень простой в использовании | |
| Не требуется кодирование | |
| Огромный спектр мощных функций |
Wix-это скорее конструктор веб-сайтов, чем платформа кодирования, но это один из самых популярных онлайн-создателей веб-сайтов, предлагающий широкий спектр планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Отличная коллекция из более чем 500 шаблонов ускоряет процесс проектирования. Drag – and – drop editor предоставляет вам все виды инструментов и функций для изучения-графический редактор, видео-фон, анимация, социальные кнопки, встроенный блог сайта-и почти все может быть изменено, настроено и рестайлинговано. Кроме того, совсем недавно компания Wix представила Wix Turbo, который значительно повышает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманы и работают скорее как нативное приложение, чем обычный конструктор сайтов. У Wix действительно есть некоторые слабые места, а техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и набор первоклассных шаблонов позволяют новичкам веб-билдинга легко создавать что-то впечатляющее.
3. WordPress
WordPress это лучший вариант для начинающих
WordPress| Плюсы | Минусы |
| Простота установки и использования | Спам |
| Готовые шаблоны веб-сайтов | |
| Множество доступных функций |
WordPress-это альтернативный способ настройки и дизайна вашего сайта, который довольно сильно отличается от других предложений, которые мы выделили здесь, потому что на самом деле это система управления контентом (CMS). Сила здесь в том, что это простой вопрос, чтобы создать веб-сайт в считанные минуты. Действительно, многие пакеты веб-хостинга включают установку WordPress в один клик из своей панели управления, но даже без этого WordPress относительно прост в установке.
После установки бэкэнд для администрирования и управления очень удобен в использовании. Вы можете использовать существующие шаблоны дизайна WordPress для вашего сайта, но, скорее всего, вы захотите скачать и установить существующий бесплатный или Премиум шаблон WordPress – все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенным фреймворком. Это может позволить вам создать профессионально выглядящий веб-сайт, не изучая программирование или кодирование вообще.
Еще лучше то, что есть так много бесплатных дополнений, доступных для загрузки и установки, часто не требующих ничего, кроме нескольких щелчков мыши. Это делает весь процесс настройки вашего сайта очень простым, и он не требует никаких профессиональных навыков.
В целом, WordPress-это очень простая в использовании CMS и может обеспечить очень быстрый способ быстро получить любую форму веб-сайта в интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то близкое к тому, что вы хотите, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключить комментарии, чтобы избежать спама.
4.
 Weebly
WeeblyСайт электронной коммерции DIY
Webflow| Плюсы | Минусы |
| Профессиональный внешний вид | |
| Удобный для мобильных устройств | |
| Простота персонализации |
Weebly-это еще одна онлайн-CMS, на этот раз ориентированная на людей с небольшим опытом кодирования или без него, предоставляя простые в использовании инструменты перетаскивания для создания веб-сайта. Weebly также предоставляет пользователям возможность создавать интернет-магазины, используя существующие шаблоны для работы с их простой структурой создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессионально выглядящий, плюс есть варианты для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс у них есть встроенный SEO, аналитика и даже функция для размещения рекламы непосредственно на Facebook.
Существует бесплатный уровень, доступный для базового использования и позволяющий вам привыкнуть к сервису, а платные планы позволяют подключить пользовательский домен. Однако, чтобы использовать свой собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
5. Webflow
Не требующие знаний в области кодирования
Webflow| Плюсы | Минусы |
| Графический интерфейс | Интерфейс требует времени, чтобы освоить |
| Действительно кросс-платформенный |
Webflow — это облачный сервис, который был создан специально для того, чтобы люди, не имеющие знаний в области кодирования, могли начать работу с веб-дизайном.
Помимо того, что Webflow действительно кроссплатформенен, поскольку он основан на интернете, он подчеркивает концепцию «умной бескодовой системы». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко переносить элементы, такие как текст и изображения, на страницу с помощью одного из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чист и хорошо написан, даже если вы выберете опцию «у меня нет опыта кодирования» во время настройки. Инструмент автоматизации Webflow создаст для вас необходимый HTML/CSS код. Вы можете внести детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих возможностей через веб-сайт, а также вы можете подписаться на бесплатный стартовый пакет, который позволяет создавать до двух проектов.
6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
BluefishBluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Крошечный установщик занимает всего несколько минут для настройки. Хотя интерфейс является только текстовым, он явно разработан с учетом для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
В то время как основное внимание уделяется HTML, Bluefish поддерживает огромный спектр других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах. Инструмент также не имеет проблем с одновременным жонглированием сотнями документов. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц по FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть. Однако этот инструмент доступен бесплатно, так что вам нечего терять, попробуете его использовать.
7. Atom Text Editor
Текстовый Редактор кодов
Atom Text Editor| Плюсы | Минусы |
| Простота в использовании | Отсутствие визуального интерфейса |
| Добавление библиотек | |
| Сменные темы |
Atom-это редактор с открытым исходным кодом для проектирования, разработки и редактирования кода. Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Обратите внимание, что существующие приложения для редактирования текста не подходят для работы с кодом, так как они вставляют дополнительное форматирование, которое может сделать ваш код бесполезным. Отсюда необходимость в специальном редакторе кода.
Однако Atom можно скачать и использовать бесплатно, и широкий спектр доступных библиотек может быть особенно полезен. Кроме того, пользовательский интерфейс Atom может быть изменен и настроен непосредственно или путем установки сторонних тем, которые помогают вам работать лучше всего, или тех, которые просто делают программу проще в использовании. Atom также поставляется с очень сильным сообществом поддержки.
Если вы занимаетесь веб-дизайном, то, скорее всего, вам также понадобятся некоторые навыки графического дизайна. Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или модного, если только вы не стремитесь сделать карьеру в области графического дизайна или иллюстрации. Однако вы, вероятно, обнаружите, что хотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями-и все это как часть дизайна вашего сайта.
Существует множество различных пакетов, начиная от GIMP, который является полностью свободной программной платформой, и заканчивая более старым программным обеспечением, таким как Jasc Paint Shop Pro, которое остается компетентной программой, которую можно купить по дешевке на Amazon.
- Лучшее программное обеспечение для рисования и рисования
- Лучшее программное обеспечение для графического дизайна
- Лучший бесплатный фоторедактор
2. Стоковые фотографии
Стоковые фотографии
Помимо создания собственной графики, есть также хороший шанс, что вы захотите использовать стоковые фотографии, чтобы действительно придать вашему сайту профессиональный вид.
Стоковые фотографии доступны практически на любую тематику, и вдобавок ко всему существует также все большее число веб-сайтов со стоковым видео,
Еще лучше то, что есть ряд бесплатных веб-сайтов изображений и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем платные сайты изображений.
- Лучшие Бесплатные стоковые фото сайты
- Лучшие Бесплатные стоковые видео сайты
Вы также можете посмотреть на наши многочисленные руководства по веб-хостингу:
- Лучшие хостинг-провайдеры WordPress
Какие программы использовать в веб-дизайне? — CoderSafe на vc.ru
434 просмотров
Графические редакторы и программы для 3D моделирования – это рабочие инструменты любого веб-дизайнера. Причем у каждого дизайнера свой набор любимых приложений, которыми он ежедневно пользуется. Это объясняется не только простотой или сложностью их работы, но и возможным наличием платной подписки, которую не каждый специалист осилит.
Причем у каждого дизайнера свой набор любимых приложений, которыми он ежедневно пользуется. Это объясняется не только простотой или сложностью их работы, но и возможным наличием платной подписки, которую не каждый специалист осилит.
Программы компании Adobe
Какое-то время компания Adobe фактически монопольно владела рынком программ для обработки изображений. Сегодня конкуренцию ей составляют десятки нишевых компаний, предлагающих бесплатные редакторы достойного качества. Но несмотря на частичную потерю аудитории, Adobe продолжает обновлять линейку самых популярных своих продуктов:
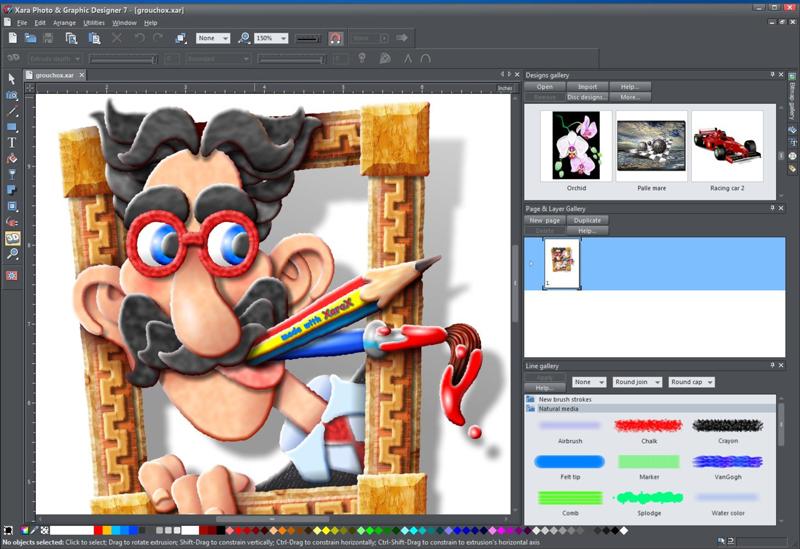
· AdobePhotoshop
Программа, ставшая объектом мемов из-за своей вездесущности. Тем не менее Photoshop был первым редактором для профессиональной обработки растровых изображений. Сегодня на фоне появления более простых приложений некоторые дизайнеры стали считать его слишком заумным, даже отчасти старомодным. Но когда требуется выполнить сложную работу со слоями или текстурами, они вновь прибегают к помощи этого редактора.
Краткий вывод. Благодаря огромному количеству инструментов, Photoshop еще долго будет оставаться популярным. Конечно, работа с этим графическим редактором требует определенного обучения, но к счастью в интернете полно бесплатных мастер-классов и онлайн-уроков, посвященных этой программе.
· Adobe XD
Experience Design разработан под векторную графику, которая часто используется в UI/UX веб-дизайне. Приложение Adobe XD очень удобно использовать для создания каркаса и прототипа будущего сайта. Широкий пакет функций также открывает возможность его применения для разработки компьютерных игр. Более того этот редактор легко интегрируется с другими программами, позволяя загружать изображения, например, в тот же Photoshop.
· Adobe Illustrator
Хороший инструмент для того, кто регулярно работает над созданием креативов и рекламы для соцсетей. Также его часто используют для прорисовки логотипов и векторных изображений, которые потом легко масштабируются без ограничения размера. Преимуществом Illustrator стала простая установка на iPad и другие планшеты. Программа совместима с операционными системами Windows и Mac OS.
Преимуществом Illustrator стала простая установка на iPad и другие планшеты. Программа совместима с операционными системами Windows и Mac OS.
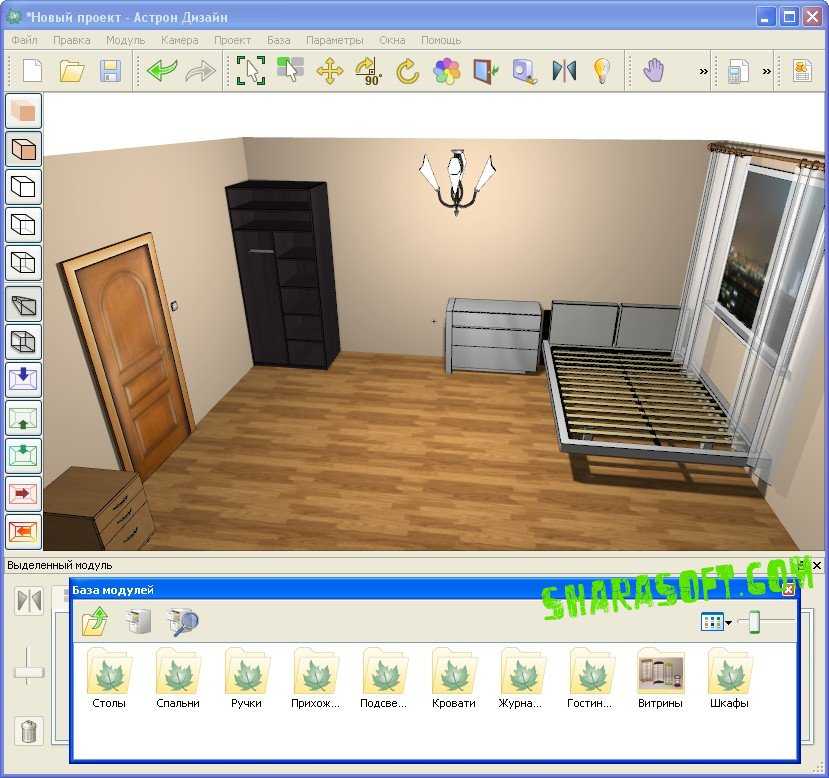
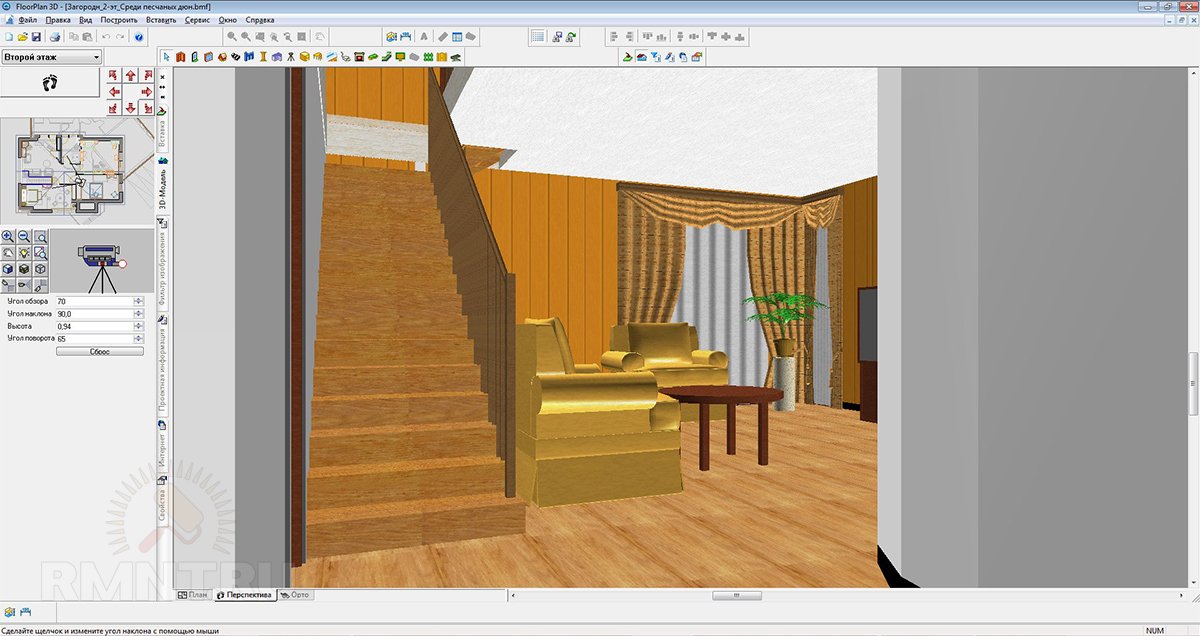
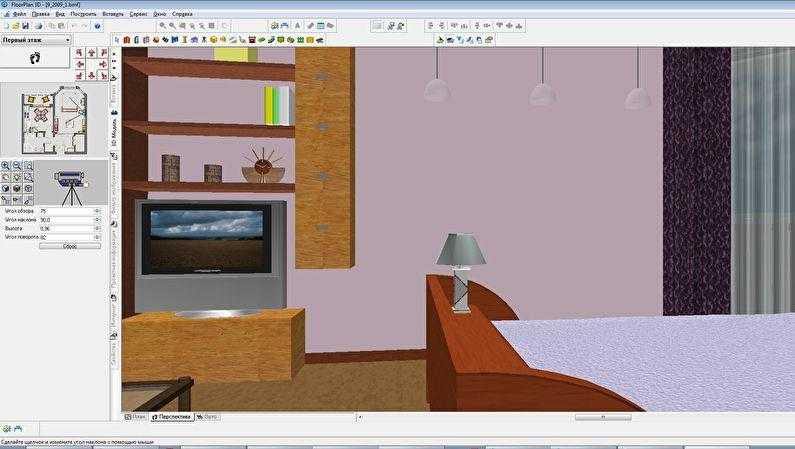
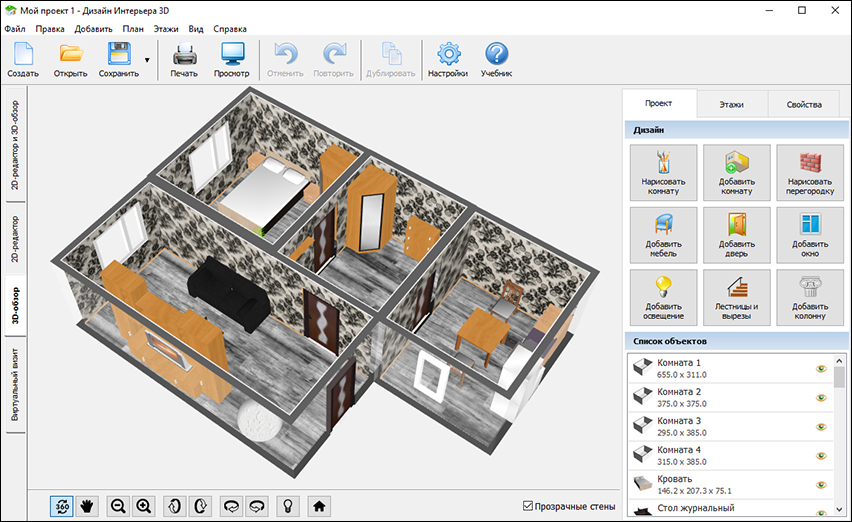
Программы для создания 3D графики
Объемная анимация и графика придают сайту или мобильному приложению особый колорит, поэтому веб-дизайнеры все чаще прибегают к 3D моделированию. Научиться собирать 3D модели сложнее, чем работать с двухмерным изображением, но просмотрев с десяток обучающих роликов, а затем приложив немного усилий можно освоить нужную программу.
· Cinema 4D в связке с Adobe Affects
Прорабатывать motion дизайн и ваять веб-анимации лучше всего через связку этих двух программ. Cinema 4D позволит создавать реалистичные или мультяшные спецэффекты, а также 3d персонажей. Интерфейс этой программы сделан максимально понятным, так что разобраться в её работе можно довольно быстро, тем более что там присутствует удобная система подсказок.
Adobe After Effects позволит собрать в единый ролик смоделированных вами персонажей, эффекты и динамические изображения.
Другие популярные графические редакторы
Развитие рынка графических редакторов изначально было обусловлено высокой стоимостью подписки на программы семейства Adobe. Чем сильней веб-дизайнеры нуждались в инструменте для качественной обработки изображений, тем больше появлялось дешевых или вовсе бесплатных приложений, которые составили конкуренцию не только известной корпорации, но и интернет пиратству.
Сегодня как начинающие, так и опытные мастера веб-дизайна всё чаще выбирают одну из этих программ:
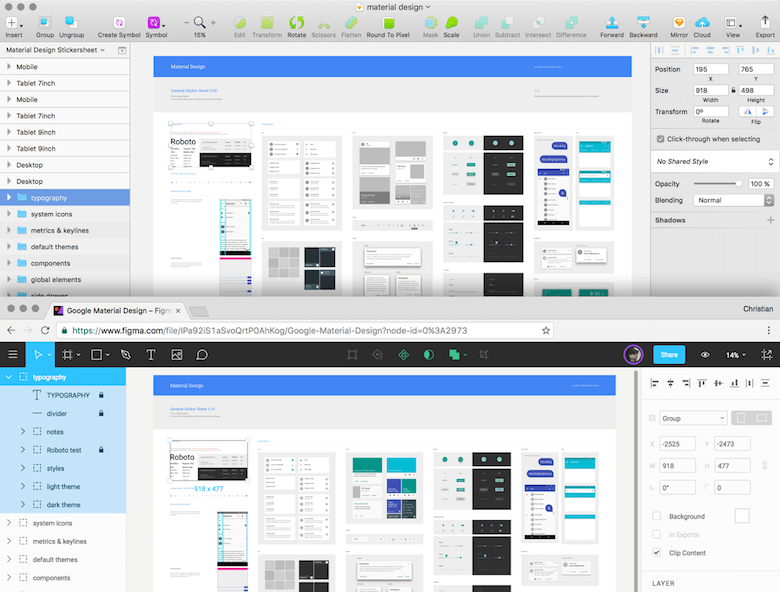
· Figma
Онлайн-сервис, который начал работать 10 лет назад. Благодаря бесплатному тарифу, рассчитанному на одного пользователя, а также широкой панели инструментов для разработки интерфейсов сегодня Figma уже имеет свыше 1 млн пользователей.
Выбрав платную подписку, веб-дизайнер получит доступ к полному набору функций, который позволит нескольким специалистам параллельно работать над одним проектом. Данные по проекту будут автоматически сохраняться в облако. Среди доступных инструментов будут разные варианты сетки, возможность создания уникального шрифта, детальная проработка цвета.
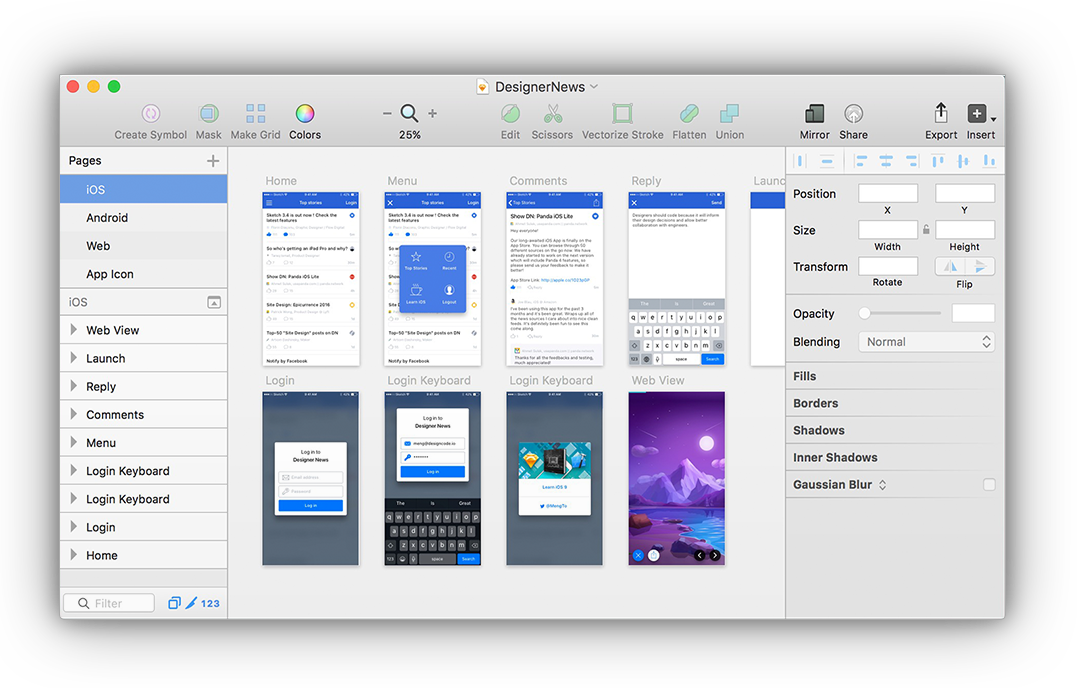
· Sketch
Программа, написанная специально для разработки интерфейсов. Создатели Sketch учли все недостатки уже существующих графических редакторов, поэтому их творение постепенно вытесняет всех своих конкурентов. К сожалению, он совместим только с Mac OS, а также у него отсутствует бесплатная подписка.
Среди преимуществ этого редактора сразу отметим интеграцию с операционной системой. Для работы он использует инструменты, которые уже встроены в Mac OS, а значит быстрее реагирует на команды пользователя. Sketch позволяет быстро формировать блоки сайта без сложной обработки и подгонки изображений. Конечно, при желании его можно использовать для точечной обработки графики, если этого требует формат создаваемой страницы либо приложения.
· Invision studio
Редактор, который сильно напоминаем упрощенную версию Sketch. Его функционал позволяет прописывать стили текста, работать со слоями, модульными сетками и цветом. Более того Invision studio позволит веб-дизайнеру делать анимацию прототипов не хуже, чем After Effects. Существенными минусами программы можно назвать определенные недоработки кода, которые приводят к глюкам, а также отсутствие версии для Windows.
· Pixli
Графический редактор, который хорошо зарекомендовал себя при создании коммерческих сайтов типа landing или промо. Pixli связывает разрабатываемый сайт с CMS, что позволяет сразу выполнить ряд тонких настроек. Недостатком этого инструмента стало отсутствие функций, которые доступны в других программах. Также он довольно сложный в работе, но при этом позволяет решать web задачи, недостижимые для конкурентов.
· Webflow
Фактически Webflow – это конструктор сайтов с расширенными возможностями дизайна. Среди преимуществ использования Webflow сразу назовем ориентацию на маркетинг. Он оптимально подходит для разработки веб-дизайна интернет-магазинов и других коммерческих ресурсов. Присутствует большой набор инструментов для обработки изображений, а также для работы с текстом. Управление довольно простое, поэтому он подойдет и для новичков.
Среди преимуществ использования Webflow сразу назовем ориентацию на маркетинг. Он оптимально подходит для разработки веб-дизайна интернет-магазинов и других коммерческих ресурсов. Присутствует большой набор инструментов для обработки изображений, а также для работы с текстом. Управление довольно простое, поэтому он подойдет и для новичков.
Как видите, выбор доступных графических редакторов для веб-дизайна не просто велик, он постоянно расширяется. Появляются новые программы, а уже существующие регулярно обновляются, чтобы быть еще удобней для пользователя. Можете пробовать разные варианты, экспериментировать пока не найдете тот сервис, который позволит раскрыть вам все свои способности на 120% процентов.
Лучшее программное обеспечение для веб-дизайна 2022 года для Windows, Mac и Linux
(Изображение предоставлено: Будущее) Лучшее программное обеспечение для веб-дизайна упрощает и упрощает создание веб-сайта независимо от того, являетесь ли вы опытным веб-разработчиком или у вас практически нет опыта программирования.
Когда-то создателей веб-сайтов требовали HTML, CSS и даже JavaScript для создания сайта, что оказалось огромным барьером для входа для тех, кто не знал программирования. Сегодня редакторы с перетаскиванием невероятно распространены, что значительно упрощает создание профессионально выглядящих сайтов или настройку существующих.
Все хорошие инструменты веб-дизайна предлагают все элементы, необходимые для создания серьезного впечатляющего присутствия в Интернете, независимо от того, демонстрируете ли вы свои таланты или продаете товары на сайте электронной коммерции. Но самое лучшее программное обеспечение для веб-дизайна также позволяет вам работать со сторонними инструментами и платформами, такими как
Чтобы помочь вам найти правильный инструмент, мы протестировали лучшее программное обеспечение для веб-дизайна, которое вы можете получить. Мы сравнили каждую услугу по целому ряду факторов, включая пользовательский интерфейс и возможности, поддерживаемые веб-языки, бюджет и конечный результат, когда вы начнете работу.
Попробуйте лучшие альтернативы Adobe Dreamweaver для веб-дизайна, соответствующего вашему рабочему процессу.
Почему вам можно доверять — Дико полезные советы по выбору электроники Наши эксперты-рецензенты часами тестируют и сравнивают продукты и услуги, чтобы вы могли выбрать лучшее для себя. Узнайте больше о том, как мы тестируем.
Лучшее программное обеспечение для веб-дизайна для начинающих (Изображение предоставлено Wix)1. Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
Технические характеристики
Бесплатная версия: Доступна
Сложность: Easy
Состояние
Новый
Сегодняшние сегодняшние предложения
Wix Pro
(Opens On New Tab)
$ 23
/Mth
(open tab)
Домен Wix Connect
(открывается в новой вкладке)
$3,54
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Wix (открывается в новой вкладке)
3
3 Причины купить
+
Очень простой в использовании
+
Не требуется кодирование
+
Огромный диапазон мощных функций
+
Все еще высоко высокая пользовательская версия
, чтобы избежать
—
бесплатные версии
. имеет ограничения
Wix больше похож на конструктор веб-сайтов, чем на платформу для кодирования, но это один из самых популярных создателей онлайн-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения и пропускную способность, но вы можете перейти на самый популярный план (безлимитный), и в нем нет рекламы Wix.
Отличная коллекция из более чем 500 шаблонов ускоряет процесс проектирования. Редактор с перетаскиванием предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, встроенный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования продуманы до мелочей и работают больше как обычное приложение, чем обычный конструктор веб-сайтов. У Wix есть некоторые недостатки: техническая поддержка кажется немного вялой и в некоторых отношениях ограниченной. Но нельзя отрицать, что это лучшее программное обеспечение для веб-дизайна, с превосходным редактором и рядом первоклассных шаблонов, позволяющих новичкам легко создавать что-то впечатляющее.
Прочитайте наш полный обзор Wix .
Лучший инструмент дизайна веб -сайтов для профессионалов (изображение кредитование: Adobe)2.
 Adobe Dreamweaver
Adobe DreamweaverЛучшее программное обеспечение для веб -дизайна для профессионалов
Спецификации
Бесплатная версия: Пробной
Сложность: Advanced 9000
. Состояние
Новое
Лучшие предложения сегодняшнего дня
Обитель Dreamweaver CC
(открывается в новой вкладке)
28,80 $
/мес
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Adobe (открывается в новой вкладке)
Причины купить
+
3 0
Настройте свой дизайнСоздание адаптивного дизайна
+
Поддержка HTML5
Причины, по которым следует избегать
—
Модель ценообразования на основе подписки слишком много знаю о программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что у большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует от вас больше усилий, чем простое использование существующего готового шаблона, по крайней мере, у вас есть возможность убедиться, что вы получите именно тот вид, который вам действительно нужен, а не пытаться обойти чужой технические характеристики дизайна.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт можно оптимизировать для отображения как на настольных компьютерах, так и на мобильных устройствах, не ограничивая возможности пользователей.
Однако если вы являетесь более продвинутым пользователем, вам будет приятно узнать, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает встроенную платформу Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы Adobe по подписке на пакетные приложения среднего класса Creative Cloud, которая также включает Photoshop.
Прочитайте наш полный обзор Adobe Dreamweaver .
Best для начинающих настройки (изображение Кредит: WordPress)3. WordPress
Лучший пользовательский вариант для начинающих
Спецификации
Бесплатная версия: Доступна
Сложность: Easy
Сегодняшние предложения
: Easy
Сегодняшние предложения
Причины для покупки
+
Простота установки и использования
+
Множество доступных функций
+
Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
—
Остерегайтесь спама мы выделили здесь, потому что на самом деле это система управления контентом (CMS) (откроется в новой вкладке). Сила здесь в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из панели управления, но даже без этого WordPress относительно легко установить.
Сила здесь в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления становится очень удобной. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, часто это можно сделать с помощью функций перетаскивания, обычно из загруженного проекта со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт, вообще не изучая программирование или кодирование.
Более того, существует так много бесплатных надстроек, которые можно загрузить и установить, и зачастую для этого требуется лишь несколько щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может обеспечить очень быстрый способ быстро получить любую форму веб-сайта в Интернете. Огромное разнообразие дизайнов шаблонов и дополнительные функции, поддерживаемые сообществом, означают, что получить что-то близкое к тому, что вы хотите, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключить комментарии, чтобы избежать спама.
Прочитайте наш полный обзор WordPress .
Лучшее программное обеспечение для веб-дизайна для тех, у кого нет навыков программирования (Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
Лучшие предложения сегодняшнего дня
Weebly Starter
(открывается в новой вкладке)
5 $
/мес.
(Openes in New Tab)
Weebly Pro
(Opens in New Tab)
$ 12
/Mth
(Opens On New Tab)
Beybly Business
(Opens in New Lab)
$ 25 9003
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Weebly (открывается в новой вкладке)
Причины для покупки
+
Профессиональный взгляд
+
+
Mobile-300003
3
+
Простота персонализации
Причины, по которым следует избегать
—
Ограниченные темы
—
Реклама в бесплатной версии использовать инструменты перетаскивания для создания веб-сайта.
Weebly также предоставляет пользователям возможность создавать интернет-магазины, используя существующие шаблоны для работы с их простой структурой создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессионально выглядящий, плюс есть варианты для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, а также имеют встроенную SEO-оптимизацию, аналитику и даже функцию публикации рекламы непосредственно в Facebook.
Бесплатный уровень доступен для базового использования и позволяет вам привыкнуть к услуге. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится план Professional.
Прочтите наш полный обзор Weebly .
Лучшее решение для облачных решений с низким кодом/без кода (Изображение предоставлено Webflow)5. Webflow
Облачное предложение, не требующее знаний в области кодирования
Технические характеристики
Бесплатная версия: Доступно
Сложность: Easy
Сегодняшние сегодняшние предложения
Webflow
(открывается в новой вкладке)
$ 12
/Mth
(Opens in New Tab)
. )в Webflow (открывается в новой вкладке)
)в Webflow (открывается в новой вкладке)
Причины купить
+
Графический интерфейс перетаскивания
+
Действительно кроссплатформенный
Причины избегать0003
Webflow — это облачный веб-дизайнер, созданный специально для того, чтобы люди, не имеющие навыков программирования, могли начать работу с веб-дизайном.
Помимо того, что Webflow действительно кросс-платформенный, поскольку он основан на сети, он подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу с использованием одного из свободно доступных шаблонов.
В отличие от многих WYSIWYG-редакторов, создаваемый код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML/CSS. Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, позволяющий создавать до двух проектов.
Прочитайте наш полный обзор Webflow .
Лучшая легкая программа для веб-дизайна (Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования с открытым исходным кодом
Технические характеристики
Бесплатная версия: Полностью бесплатно
Сложность: Промежуточный
Лучшие сегодняшние предложения
Причины купить
+
Легкий вес и быстрый
+
. визуальный интерфейс
Bluefish является одним из самых маленьких инструментов веб-дизайна, доступных сегодня. Крошечный установщик требует всего несколько минут для установки. Хотя интерфейс только текстовый, он явно разработан с учетом новичков, поскольку использует четкие панели инструментов, настраиваемые пользователем меню и подсветку синтаксиса.
Хотя интерфейс только текстовый, он явно разработан с учетом новичков, поскольку использует четкие панели инструментов, настраиваемые пользователем меню и подсветку синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс делает код намного чище.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах. Инструмент также без проблем манипулирует сотнями документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, для привыкания к Bluefish может потребоваться некоторое время. Однако инструмент доступен бесплатно, поэтому вы ничего не теряете, попробовав его.
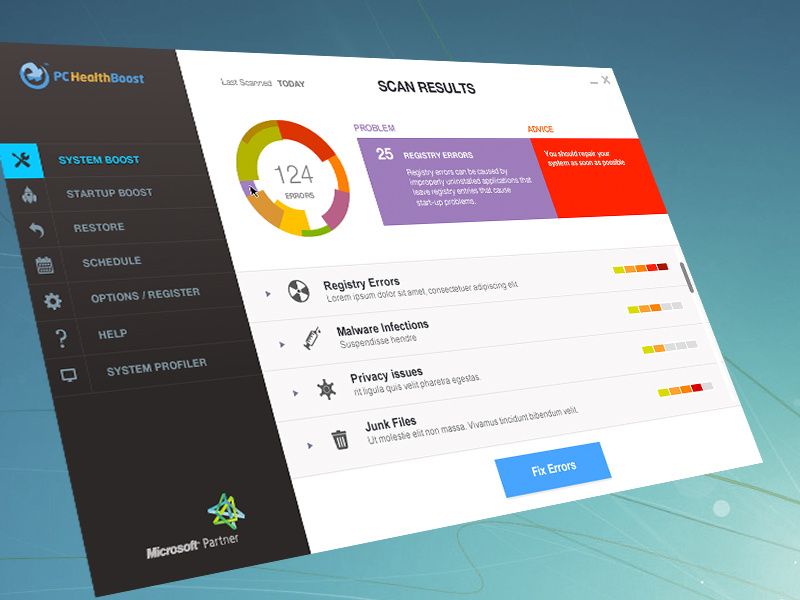
Лучший текстовый редактор для веб -дизайна (изображение Кредит: Microsoft)7.
 Visual Studio Code
Visual Studio CodeТекстовый редактор из Microsoft
Спецификации
Бесплатная версия: Полностью бесплатно
Сложность: Advanced
Сегодняшний. Лучшие предложения
Причины для покупки
+
Настраиваемые
+
Нагрузки интеграций
+
Инструменты управления источником
Причины, чтобы избежать
—
могут быть слишком сложными для Beginners
9002 Visual Stunctio. VScode) стал популярным инструментом веб-дизайна среди разработчиков. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки, чтобы добавить дополнительные функции, а сам редактор кода можно настроить. В то время как многие люди могут заинтересоваться идеей программирования, если у них нет опыта программирования, на каком-то этапе процесса веб-дизайна может быть важно иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих надстроек программного обеспечения, чтобы получить нужные функции для вашего веб-сайта. Visual Studio Code может помочь сделать этот процесс менее болезненным, предоставив специальную платформу для кодирования.
Это особенно полезно, если вы хотите настроить код для существующих надстроек программного обеспечения, чтобы получить нужные функции для вашего веб-сайта. Visual Studio Code может помочь сделать этот процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всеми инструментами управления исходным кодом. В частности, он предлагает хорошую поддержку JavaScript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также и для некоторых внутренних функций.
Прочитайте наш полный обзор кода Visual Studio .
Как выбрать лучшее программное обеспечение для веб-дизайна
Принимая решение о том, какое программное обеспечение для веб-дизайна лучше всего подходит для вас, сначала подумайте, каковы ваши реальные потребности. Варианты бюджетного программного обеспечения иногда могут оказаться ограниченными, когда речь идет о разнообразии доступных инструментов, в то время как более дорогое программное обеспечение действительно может удовлетворить любые потребности, поэтому убедитесь, что у вас есть хорошее представление о том, какие функции, по вашему мнению, вам могут понадобиться.
Кроме того, вам также необходимо решить, согласны ли вы установить стороннюю платформу или вы разрабатываете веб-сайт для размещения только для себя.
Также учитывайте уровень навыка. Если у вас мало или совсем нет знаний в области кодирования, вам будет лучше работать с упрощенным редактором с перетаскиванием, пока вы не станете более опытным.
Как мы тестируем лучшее программное обеспечение для веб-дизайна
При тестировании лучшего программного обеспечения для веб-дизайна мы учитываем множество факторов, включая простоту использования, интерфейс и опыт, а также соотношение цены и качества. Мы также изучаем, насколько хорошо этот инструмент соответствует ожиданиям пользователей — будь то платформа кодирования для опытных веб-дизайнеров или предложение с низким/отсутствием кода для новичков.
Чтобы проверить лучшее программное обеспечение для веб-дизайна, мы сначала создали учетную запись на соответствующей программной платформе. Затем мы оцениваем сервис, чтобы увидеть, как программное обеспечение можно использовать для разных дизайнов сайтов и платформ, а также для разных ситуаций и вариантов использования. Цель состоит в том, чтобы подтолкнуть каждый инструмент веб-дизайна, чтобы увидеть, насколько полезными были его функции, а также насколько легко было освоиться с любыми более продвинутыми инструментами.
Цель состоит в том, чтобы подтолкнуть каждый инструмент веб-дизайна, чтобы увидеть, насколько полезными были его функции, а также насколько легко было освоиться с любыми более продвинутыми инструментами.
Узнайте, как мы тестируем, оцениваем и просматриваем продукты на TechRadar.
Если вы занимаетесь веб-дизайном, скорее всего, вам также понадобятся некоторые навыки и ресурсы в области графического дизайна. Здесь мы рассмотрим несколько других ресурсов и активов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не гонитесь за карьерой в области графического дизайна или иллюстрации. Но вы, вероятно, захотите использовать программное обеспечение для графического дизайна, лучшие ресурсы шрифтов и лучших дизайнеров логотипов (или даже бесплатного производителя логотипов), чтобы придать вашему сайту визуальный эффект, чтобы выделиться из толпы.
Существует множество различных пакетов. Photoshop является отраслевым стандартом, но мы также протестировали множество альтернатив Adobe Photoshop. Если вы еще не оформили подписку на Adobe Creative Cloud, попробуйте GIMP — один из наших любимых бесплатных фоторедакторов и отличный инструмент для цифрового искусства и рисования.
2. Стоковые фотографии
Помимо создания собственной графики, вы также можете использовать стоковые фотографии, чтобы придать своему веб-сайту действительно профессиональный вид.
Доступны стоковые фотографии практически на любую тематику, и, кроме того, появляется все больше веб-сайтов со стоковым видео, на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд сайтов с бесплатными фотографиями и бесплатными видео-сайтами. Однако имейте в виду, что они, как правило, гораздо более ограничены, чем платные сайты с изображениями.
Воплотите свои веб-проекты в жизнь с помощью лучших альтернатив Adobe Stock для бесплатных изображений, видео, графики и многого другого.
Обзор лучших предложений на сегодня
(открывается в новой вкладке)
Wix Pro
(открывается в новой вкладке)
23 долл. новая вкладка)
(открывается в новой вкладке)
Abode Dreamweaver CC
(открывается в новой вкладке)
28,80 $
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
(открывается в новой вкладке)
Weebly Starter открывается в новой вкладке
3
$ 5
/MTH
(Opens in New Tab)
View (Openens in New Tab)
(Opens in New Tab)
Webflow
(Opens in New Tab)
$ 12
/ mth
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Брайан имеет более чем 30-летний опыт работы в качестве писателя и редактора в различных компьютерных, технологических и маркетинговых изданиях. Он несколько раз давал интервью для BBC и выступал на международных конференциях. Его специализация на techradar — приложения «Программное обеспечение как услуга» (SaaS), охватывающие все, от офисных пакетов до инструментов ИТ-услуг. Он также является автором научной фантастики и фэнтези, публикуется под псевдонимом Brian G Turner.
Он несколько раз давал интервью для BBC и выступал на международных конференциях. Его специализация на techradar — приложения «Программное обеспечение как услуга» (SaaS), охватывающие все, от офисных пакетов до инструментов ИТ-услуг. Он также является автором научной фантастики и фэнтези, публикуется под псевдонимом Brian G Turner.
С взносами от
- Стив Кларк Редактор B2B — Creative
Пакет веб-дизайна Adobe Dreamweaver CC 2020
ТехРадар Вердикт
Мощное полнофункциональное приложение для веб-дизайна, которое предлагает почти все, кроме кухонной раковины, но не для слабонервных.
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ СЕГОДНЯ
Плюсы
- +
Подходит для ПК и Mac
- +
Регулярно обновляется
- +
Стабильная и мощная программа
- +
Делает кодирование легким — если вы знаете, что делаете
Минусы
- —
Очень сложная программа
- —
Предназначена для профессионалов
- —
Новички могут легко заблудиться
Почему вы можете доверять TechRadar
Наши эксперты-рецензенты часами тестируют и сравнивают продукты и услуги, чтобы вы могли выбрать лучшее для себя. Узнайте больше о том, как мы тестируем.
Узнайте больше о том, как мы тестируем.
Здесь, на TechRadar, мы рассмотрели десятки лучших программных платформ для создания веб-сайтов, от великолепных до нелепых. Мы также изучили приложение, предназначенное для того, чтобы помочь вам написать целую страницу или сайт исключительно в коде. Никаких излишеств, только чистый HTML. Понятно, что каким бы ни был ваш опыт, всегда найдется приложение или сервис, который удовлетворит ваши потребности.
Но есть приложение, разработанное для профессионалов и в значительной степени уникальное в отрасли, которое пережило или выкупило своих конкурентов на протяжении многих лет: могущественный Adobe Dreamweaver . Итак, давайте взглянем на последнюю версию CC 2020.
Давайте не будем игнорировать слона в комнате и займемся им вплотную (обратите внимание на бивни): все продукты Adobe доступны исключительно по подписке. Это означает, что вы платите каждый месяц, и в вашем распоряжении всегда будет самая последняя и лучшая версия. Перестанете платить, и приложение пропадет, и ваши проекты не будут вам доступны (если вы не извлечете из них сырые форматы).
Перестанете платить, и приложение пропадет, и ваши проекты не будут вам доступны (если вы не извлечете из них сырые форматы).
- Хотите попробовать Adobe Dreamweaver? Посетите веб-сайт здесь (открывается в новой вкладке)
Вы можете подписаться на Dreamweaver самостоятельно за 20,99 долларов США (19,97 фунтов стерлингов) в месяц при годовом плане (открывается в новой вкладке) или 31,49 долларов США (30,34 фунтов стерлингов) в месяц за месяц (открывается в новой вкладке) на основе.
Тем не менее, 52,99 доллара США (49,94 фунта стерлингов) в месяц в рамках годового плана (открывается в новой вкладке) (или 79,49 доллара США (75,85 фунта стерлингов) в месяц) дает вам доступ ко всему портфолио Adobe, что означает, что вы можете работать в Photoshop и Illustrator, переместите эти файлы в Dreamweaver, отредактируйте фильм в Premiere и вставьте его на свою веб-страницу. Все разработано для совместной работы, и все интерфейсы имеют сходство между собой, что поможет вам легко переходить от одного приложения к другому — конечно, если вы понимаете тонкости каждого из них.
Студенты и преподаватели могут получить весь пакет всего за 19,99 долларов США (16,24 фунтов стерлингов) в месяц в рамках годового плана (открывается в новой вкладке), что является просто безумной ценностью (или отличным способом заинтересовать вас).
Давайте начнем — не слишком пугайтесь — по крайней мере, не так скоро… (Изображение предоставлено Adobe) CSS, Javascript и все современные функции, включая Bootstrap. Он ориентирован на создание адаптивных веб-сайтов, которые адаптируются к устройству, на котором его просматривает посетитель (будь то компьютер, планшет или телефон), но, конечно, ничто не мешает вам создавать неадаптивные веб-сайты и указывать вашему сайту перенаправление на определенные страницы в зависимости от на устройстве, на котором он просматривается. Dreamweaver предлагает вам несколько шаблонов, которые помогут начать работу (Изображение предоставлено Adobe) Если вы новичок в Dreamweaver, приложение предлагает вам несколько шаблонов для начала работы. Они очень полезны, чтобы помочь вам взяться за дело, так сказать, и часто могут быть более полезными, чем смотреть на пустую страницу.
Они очень полезны, чтобы помочь вам взяться за дело, так сказать, и часто могут быть более полезными, чем смотреть на пустую страницу.
Однако существует не так уж много шаблонов на выбор, и не думайте, что Dreamweaver сделает всю работу за вас: относитесь к заполнителям как к источнику вдохновения для самостоятельной настройки этих страниц.
Проверьте предварительный просмотр вашего сайта в реальном времени и перетащите элементы прямо туда, куда вы хотите (Изображение предоставлено Adobe)Создание веб-сайта
Интерфейс разделен на различные разделы, которые можно в некоторой степени настроить. Боковая панель слева предоставляет вам доступ к общим командам, таким как открытие документов, управление файлами и параметры просмотра в реальном времени.
На вкладках справа вы управляете файлами вашего сайта и библиотеками CC. Есть список элементов, которые вы можете перетаскивать на свою страницу, а также раздел для разработки каскадных таблиц стилей.
И основная часть интерфейса посвящена либо вашему коду, либо предварительному просмотру страницы, которую вы создаете.
Проверьте, как будет выглядеть ваш сайт, имитируя различные экраны и разрешения (Изображение предоставлено Adobe)Вы можете легко переключаться между просмотром полного предварительного просмотра вашей страницы (вместе с опциями для имитации того, как страница будет выглядеть на разных размерах экраны), глядя только на код, или на смесь того и другого.
Окно свойств поможет вам быстро изменить выделенные элементы (Изображение предоставлено Adobe)Чтобы изменить части страницы (например, изображение или текст), откройте всплывающее окно «Свойства», чтобы внести необходимые изменения. Существует даже простой способ перетаскивания целевого значка на другое изображение на вкладке «Файл», чтобы быстро и легко переключать изображения.
Несмотря на такие особенности, если у вас нет навыков кодирования, вы довольно быстро заблудитесь. Да, вы можете перетаскивать элементы с вкладки «Вставка» на предварительный просмотр страницы, но это не так далеко, и вы обнаружите, что вам придется быстро и часто вникать в код, чтобы внести изменения. тебе нужно.
Да, вы можете перетаскивать элементы с вкладки «Вставка» на предварительный просмотр страницы, но это не так далеко, и вы обнаружите, что вам придется быстро и часто вникать в код, чтобы внести изменения. тебе нужно.
Однако Dreamweaver пытается упростить задачу: выделяет текст в области предварительного просмотра, и тот же текст выделяется в коде, что сокращает время, затрачиваемое на поиск того же раздела. Верно и обратное: подсветите какой-то код, и раздел, к которому он относится, подсветится в области предварительного просмотра.
Это, вероятно, одна из причин, по которой мы считаем, что представление «Разделение» является лучшим вариантом, поскольку оно позволяет перетаскивать элементы, а затем погружаться в код для внесения необходимых изменений за считанные секунды.
Подсказка по коду — отличный способ автозаполнения по мере ввода (Изображение предоставлено Adobe) Еще одним улучшением, которое мы оценили, стали подсказки по коду: точно так же, как когда вы печатаете на телефоне, а интерфейс предлагает вам выбор слов, которые он думает, что вы в настоящее время печатаете, чтобы вы могли выбрать правильный вариант быстрее, чем вводить его полностью, начните писать код в Dreamweaver, и вам будут предлагаться подсказки по мере того, как вы это делаете. Это не только поможет вам писать быстрее, но и поможет вам точно набирать код и избегать опечаток. Мы считаем, что это может быть очень полезно как для профессионалов, так и для новичков.
Это не только поможет вам писать быстрее, но и поможет вам точно набирать код и избегать опечаток. Мы считаем, что это может быть очень полезно как для профессионалов, так и для новичков.
Последние дополнения с CC2020
Поскольку Dreamweaver постоянно обновляется, и вы можете загрузить последнюю версию в любое время, пока действует ваша подписка, новые функции добавляются и улучшаются постепенно. Как ни странно, два наших фаворита, а именно редактирование в режиме реального времени и подсказка кода, являются одними из последних улучшений.
Еще одна большая проблема — это новая конфигурация шрифтов для японского Dreamweaver, но из-за отсутствия знаний этого языка мы, к сожалению, не смогли это проверить.
Служба поддержки
«Справка» отправляет вас в онлайн-базу знаний Adobe Dreamweaver (открывается в новой вкладке), в которой есть учебные пособия и подробное руководство пользователя. Раздел форума может помочь вам найти других, у кого были похожие проблемы, с которыми вы, возможно, боролись, и, надеюсь, показать вам, как их решить.
Если этого недостаточно, вы можете пообщаться с представителем Adobe. Когда мы проверили это, человек, с которым мы болтали, быстро вернулся с нужными нам ответами.
Окончательный вердикт
Dreamweaver — огромная и сложная программа, и в этом обзоре мы едва коснулись ее поверхности, но мы надеемся, что вы видите, что здесь есть за что любить. Существует множество функций, которые призваны помочь вам создавать сайты быстро и эффективно, если вы не возражаете копаться в коде. Dreamweaver не сделает все за вас, но сделает все возможное, чтобы упростить процесс создания.
Однако, если ваши знания HTML ограничены или вообще отсутствуют, мы рекомендуем вам начать с другого приложения или службы, так как это может показаться слишком пугающим. И наоборот, если у вас уже есть подписка на Adobe Creative Cloud, очень мало причин не попробовать эту программу, тем более что функции поддержки обширны, а служба поддержки очень хорошо осведомлена.
- Мы также выделили лучшее программное обеспечение для веб-дизайна
Adobe Dreamweaver CC 2020: Сравнение цен вкладка)
Проверьте Amazon (открывается в новой вкладке)
на платформе
Стив пишет о технологиях с 2003 года.
