Проектирование участка онлайн 3d: ТОП-5 бесплатных сервисов для планирования участка
Ландшафтный дизайн участка, заказать проектирование сада
Ландшафтный дизайн участка, заказать проектирование садаПреобразите ваш участок! Закажите стильный и функциональный проект сада у дизайнера с 10-летним опытом работы. Услуги по удаленному проектированию ландшафтного дизайна, разработка дизайн проектов озеленения сада.
ландшафтный дизайн
Продуманный и гармоничный сад. Стильно, гармонично и уютно.
Подробнее
цветники и клумбы
Индивидуальный проект цветника для любого уголка сада
Подробнее
создание композиций
Проектирование композиций, видовых точек и декоративных групп растений
Подробнее
фото эскиз
Пришлите фото и получите 2-3 варианта озеленения
Подробнее
проект реконструкции
Перестройка участка под современное использование
Подробнее
консультации
Помощь в решении любых вопросов ландшафтного дизайна и озеленения сада
Подробнее
В работе я приветствую продуманность проекта, а потому не работаю на потоке.
 Не более 1-3 клиентов в месяц.
Заказать сейчас
Не более 1-3 клиентов в месяц.
Заказать сейчас
Удаленное проектирование сада, проект ландшафтного дизайна в 3D
Услуги по удаленному проектированию ландшафтного дизайна, разработка дизайн проектов озеленения сада.Ландшафтный проект благоустройства и озеленения участка должен соответствовать особенностями местности и архитектуре дома. Я помогу расположить баню, беседку, пруд, огород и связать их дорожками, так чтобы участок получил гармоничный и целостный облик. Не переживайте, если вы мало разбираетесь в озеленении и не представляете, что и в каком стиле Вам хотелось бы. Мы сможем вместе найти верное решение.
Сад в 3D
Визуализация помогает наглядно показать будущий участок
Устойчивые растения
Никаких экзотов и растений требующих сложного ухода и укрытий на зиму
Минимальный уход
специально отобранные виды растений не нуждающиеся в профессиональном уходе
Чем я отличаюсь от других?
Примеры работ
Участок расположен в Москве или московской области?
Отлично! Профессиональная бригада озеленителей выполнит работы по проекту.
 заказать
заказать
Выполненные работы
126 довольных клиентов уже преобразили свой участок
Я тоже хочу!ОТЗЫВЫ КЛИЕНТОВ
Клиенты сами оставляют отзывы о моей работе с помощью сервиса Houzz.
Ландшафтный дизайн участка 12 соток
Участок имеет вытянутую прямоугольную форму, пустой — без застроек. Имеется несколько старых деревьев.
Основные требования: необходима планировка: где поставить дом, беседку, бассейн; простота в обслуживании; ценность сада со временем; наличие фруктовых деревьев; огород; без клумб.
Назад
Далее
Проиграть видео
Решение:
- Два варианта планировки
- Удаление всех старых и больных деревьев
- Разделение участка волнистой тропинкой, что зрительно разбивает участок на зоны
- Установление перголы с вьющимися растениями, которые зрительно разбивают участок на зоны
- Волнистая тропинка и перголы позволяют открыть зрительную зону только для одной зоны.
 До перголы, не видно следующей зоны, что дает эффект интриги, а также интимности
До перголы, не видно следующей зоны, что дает эффект интриги, а также интимности - В солнечной зоне посадка фруктовых деревьев и установка «высокого» огорода. Грядки спроектированы из дерева и подняты на высоту 1 метра. Что облегчает работу и исключает боли в спине
Технический план с размерами
Технический план с размерами
Вариант 2:
Технический план с размерами
План посадок с названиями растений
План — дизайн скетч
Генеральный план — дизайн
Ваш участок до 12 соток? И вы сами хотите спланировать его? В этой статье, читайте основные приёмы и секреты планирования не больших садов или маленьких участков.
Закажите проект для своего сада сейчас
Отправить заявку
ЗАДАТЬ ВОПРОС
Поделиться в социальных сетях:
Поделиться в facebook
Поделиться в vk
Поделиться в telegram
Поделиться в twitter
Поделиться в whatsapp
УСЛУГИ
КОНСУЛЬТАЦИЯ Профессиональная консультация онлайн ЛАНДШАФТНОЕ ПРОЕКТИРОВАНИЕ СКЕТЧИНГ ЛАНДШАФТА создание эскизов ВИЗУАЛИЗАЦИЯ В 3D фото и видео ДИЗАЙН ТЕРРАСЫ И БАЛКОНА подбор растений, эскизы, 3Д визуализация
СТИЛИ САДА
Какие бывают стили сада в ландшафтном дизайне. Описание и примеры с фотографиями. Выберете какой вам нравится больше и укажите это в заявке.
Описание и примеры с фотографиями. Выберете какой вам нравится больше и укажите это в заявке.
СКЕТЧИНГ ЛАНДШАФТА
СКЕТЧИНГ ЛАНДШАФТА Заказать скетчинг Скетчинг это форма презентации проекта и визуализации ваших идей. Другими словами, можно примерить ваши фантазии на эскизе и увидеть как будет
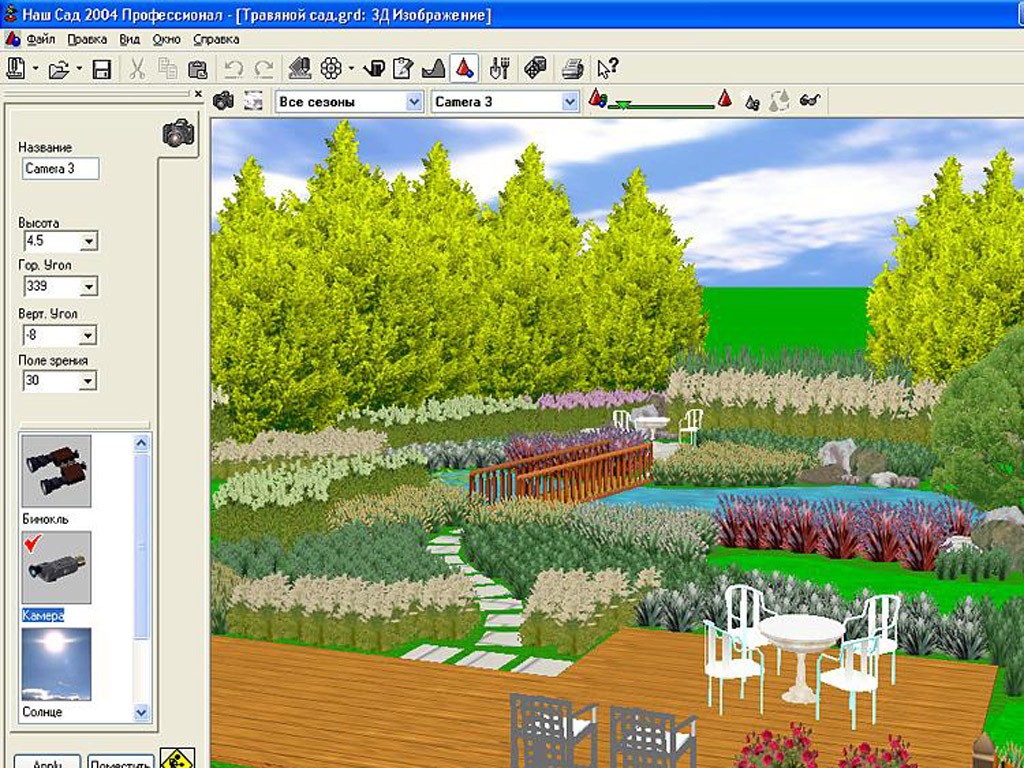
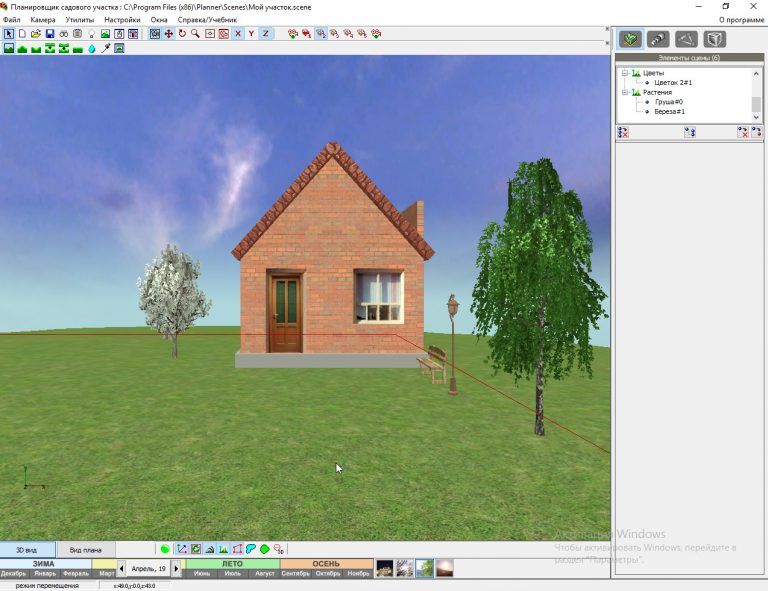
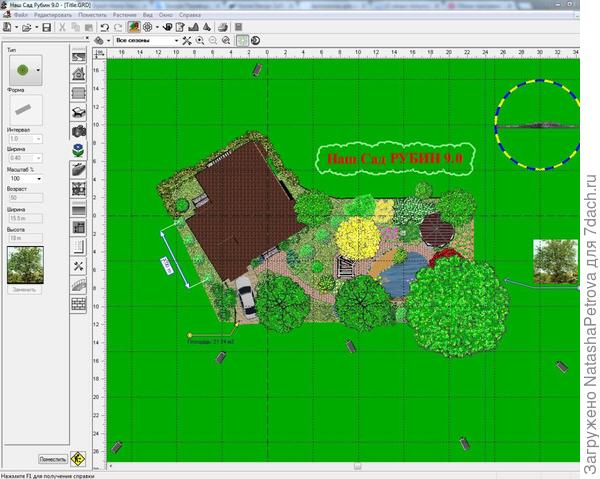
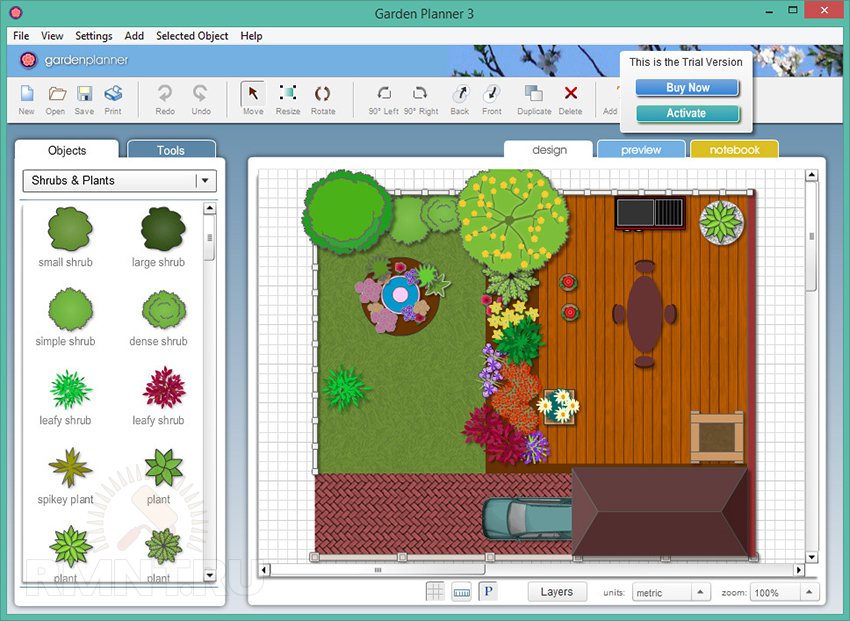
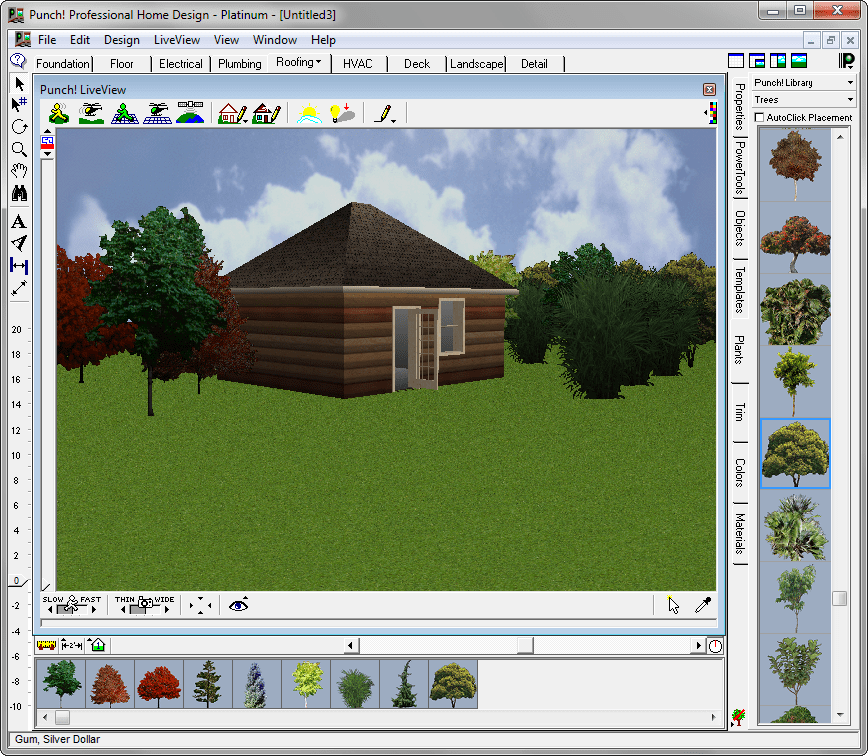
Программы для самостоятельного проектирования дизайна сада
Список основных программ для самостоятельного проектирования ландшафта
Отзывы
Отзывы наших клиентов Ваши тёплые слова меня вдохновляют и окрыляют. Для меня огромная радость видеть, что клиент доволен. Это бесценное чувство, что моя работа приносит
ЛАНДШАФТНОЕ ПРОЕКТИРОВАНИЕ
Оставить заявку Зачем нужно проектирование? Самостоятельное благоустройство участка — это увлекательно и интересно. По ходу дела создавая свой сад, как правило многие делают ошибки. Не
КОНСУЛЬТАЦИЯ ОНЛАЙН
Профессиональная консультация ландшафтного дизайнера Оставить заявку Есть вопросы, но нет ответов? Купили разных растений и не знаете что с ними делать Посадили все что нравилось,
Как сделать сад с минимальными затратами
Краткая инструкция, как не потратить лишнего на благоустройстве сада. Хочется красивый сад, а денег много нет. Не спешите отказываться от сада. Даже с минимальным бюджетом можно сделать ландшафтный дизайн, да такой что все соседи будут завидовать.
Хочется красивый сад, а денег много нет. Не спешите отказываться от сада. Даже с минимальным бюджетом можно сделать ландшафтный дизайн, да такой что все соседи будут завидовать.
Дизайн участка в Бельгии 863 m²
Дизайн участка в БЕЛЬГИИ 863 m² Участок имеет треугольную форму. Основные требования: необходима перепланировка, плодовый сад, защитить растения от собаки, растения вечнозеленые, яркие и разных
3D веб-сайтов — 47+ лучших идей 3D веб-дизайна 2023
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
90
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
115
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
123
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
64
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
3D-сайты не подходят? Попробуйте что-нибудь еще:
Тематические сайты
Веб-сайты с параллаксом
Минималистские веб-сайты
Мультипликационные сайты
Иллюстрированные сайты
Иллюстративные сайты
Иллюстрационные сайты
Веб-сайты эскизов
Графические сайты
Сайты Австралии
Типографские сайты
Естественные веб-сайты
Сайты разработки
Веб-сайты с иконками
Темные сайты
Сайты недвижимости
Веб-сайты фотографии
Классные сайты
Бизнес-сайты
Макет сайтов
Как создать свой 3D-дизайн сайта
Если вам нужен потрясающий 3D-сайт, который будет выделяться среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший 3D-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш 3D-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш 3D-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
10 ярких примеров 3D-сайтов (и как они создаются)
Ваш браузер не поддерживает это видеоИдеи
13 июля 2022 г.
Слова Джеффа Карделло чтобы начать работу с 3D в веб-дизайне.
Плоский дизайн когда-то доминировал в Интернете. Его стандартные сетки текста и визуальных элементов, безусловно, делают его практичным и удобным для пользователя подходом, но веб-дизайн может быть намного больше, чем продуманное расположение столбцов и строк.
Добавление 3D-элементов к вашему веб-дизайну — отличный способ создать запоминающийся интерактивный опыт, а современные инструменты веб-дизайна без кода теперь доступны как никогда раньше. Мы собрали несколько интересных примеров 3D-сайтов, чтобы показать, как применять эффект, а также различные инструменты и методы, которые можно использовать для его воссоздания.
Использование 3D на вашем веб-сайте
Трехмерная анимация и другие трехмерные изображения могут многое добавить. Помимо создания мгновенной интерактивности и интриги в вашем дизайне, они помогают привлечь внимание к визуальным элементам и тексту, на которых вы хотите, чтобы посетители сосредоточились. Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Тем не менее, стоит отметить, что, хотя 3D-сайты хорошо работают при высоких скоростях Интернета на современных ноутбуках и мобильных устройствах, они могут немного глючить на более медленных и старых устройствах. Веб-сайт не обязательно должен быть полностью трехмерным — вместо того, чтобы создавать полностью захватывающий трехмерный мир, вы все равно можете экономно использовать трехмерные элементы для достижения большого эффекта.
[изображение/графика, относящиеся к вышеуказанному]
Хотя большая часть Интернета укладывается в аккуратные рамки двух измерений, 3D-сайты выходят за рамки сетки, создавая захватывающий опыт, который кажется захватывающим и новым.
Essential 3D Website Tools and Resources
Независимо от того, являетесь ли вы экспертом по анимированной графике, хорошо разбирающимся в JavaScript и React, или кем-то, кто более комфортно работает в пространстве без кода, существует множество различных приложений, которые вы можете использовать для создания трех -размерные веб-дизайны. Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
- AutoCAD
- Blender
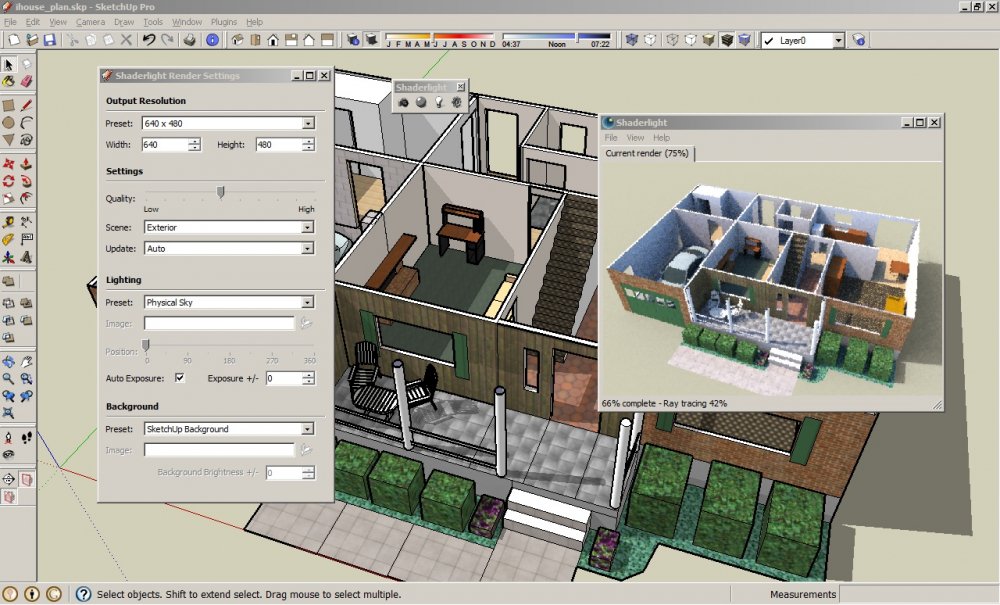
- SketchUp
Vectary
Многие дизайнеры также считают, что библиотеки моделирования необходимы для создания многомерных веб-сайтов. Некоторые из достойных 3D-библиотек, которые стоит проверить, включают cgTrader, SketchFab, 3DExport и Vue.js. Вы можете просматривать некоторые из них непосредственно внутри Vev или загружать свои собственные файлы . файлы glb с по позволяют легко создавать трехмерные веб-приложения .
Конечно, есть способы создать иллюзию объемности без создания сложной графики. Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность:
- Parallax Scrolling
- Анимированные визуальные эффекты
- Skeuomorphism
- Faux Dimensional Scrolling .
 несколько примеров 3D-сайтов.
несколько примеров 3D-сайтов.[изображение/графика, относящиеся к вышеизложенному]
Chirpley
Chirpley связывает бренды с микроинфлюенсерами через свою торговую площадку на базе искусственного интеллекта. Они предлагают нетрадиционный способ маркетинга, и этот веб-сайт компании освобождается от условностей благодаря дизайну, полному трехмерных мультяшных изображений.
На этом сайте появляется красная птица. Этот причудливый пернатый талисман находится в центре их фирменного стиля, и его внешний вид повсюду уравновешивает более техническую информацию, объясняющую, как работает их продукт.
Ваш браузер не поддерживает это видео.Благодаря красочному дизайну, наполненному игривыми визуальными эффектами, Chirpley рассказывает о сложностях того, что они делают, так, чтобы это было весело. Если вы ищете примеры 3D-сайтов, в которых много брендинга, вам следует отправиться на Chirpley.
Admire Amaze
Это путешествие по веб-сайту электронной коммерции De Bijenkorf начинается с пчелы. Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Это всеохватывающий опыт, основанный не только на трехмерных изображениях, которые все глубже и глубже погружают вас в лес и к предметам, которые они продают, но и на звуке. Звук кваканья лягушек, щебетания насекомых и журчания воды дополняет атмосферу леса.
De Bijenkorf представляет собой не просто веб-сайт розничной торговли, но предлагает захватывающий пользовательский интерфейс. Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.
Uplinq.ai
Uplinq модернизирует бухгалтерский учет за счет автоматизации. По всему этому пространству изображения машин меняются местами при прокрутке. Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Нередко веб-сайты компаний SaaS имеют стандартную сетку с несколькими разбросанными кнопками призыва к действию. Использование Uplinq трехмерных изображений придает этому дизайну футуристический пользовательский интерфейс, который отличает его от других.
Peter Tarka
Peter Tarka специализируется на трехмерных иллюстрациях, полных сложных деталей, приятных глазу цветов и форм. Он работал с некоторыми крупными клиентами, включая Spotify и Electronic Arts, а также делал анимацию для Uplinq.ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.
Замечательно то, что Питер не обрушивает на вас весь свой художественный талант сразу. При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
Имея портфолио, очень важно демонстрировать свои лучшие работы и чтобы они были постоянными. Питер приходит с фантастической галереей проектов, каждый из которых отражает его таланты и чувство воображения. Если вы иллюстратор, UX-дизайнер или работаете в какой-либо другой визуальной области, портфолио Питера — один из самых художественных примеров 3D-сайтов, которые мы видели, и вам стоит их проверить.
Enric Moreu
Голубое небо с угловатыми облаками и одинокая фигура, стоящая на парящем участке земли, открывает это цифровое резюме для Eric Moreu . Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью.
Clou
Архитектура объединяет физические формы с пространством. Этот веб-сайт для китайской архитектурной фирмы Clou Architects работает с формой и пространством в цифровом мире с этой вращающейся каруселью проектов. Микровзаимодействия идут впереди, и при наведении курсора на каждый слайд он смещается, и в центре появляется увеличенная фотография.
Clou Architects не так полностью иммерсивны, как другие примеры 3D-сайтов, которые мы обсуждали. Хотя этот дизайн предлагает только трехмерные визуальные эффекты на первом экране, это введение позволяет раскрыть их архитектурную работу изобретательным и привлекающим внимание способом.
Портфолио Kamboko
Благодаря облегченной цветовой палитре, сглаженным краям и плавной анимации это портфолио дизайна от Kamaboko мягко направляет вас в трехмерное представление студенческого жилого пространства. Опыт Камабоко в таких приложениях, как WebGL, анимация GSAP и Blender, ярко проявляется в этом иммерсивном портфолио. Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Все начинается с широкоугольного снимка, а прокрутка приближает вас. Здесь приятно использовать перспективу, поскольку ваш взгляд меняется, когда вы исследуете это пространство и узнаете больше о Камабоко как о человеке и дизайнере.
Ваш браузер не поддерживает это видеоЕсли вы визуальный дизайнер, то, как вы создаете свой собственный веб-сайт, должно свидетельствовать о ваших навыках и талантах. Одного этого портфолио достаточно, чтобы продемонстрировать суперспособности Камабоко как дизайнера.
Cat Genius
Это определенно один из самых творческих и забавных примеров 3D-сайтов, с которыми мы сталкивались. Cat Genius Вдохновленная дополненной реальностью игра от компании по производству кормов для домашних животных Opti Life, в которой вы управляете котом Симбой и ищете миску с едой. По пути вам будут задавать вопросы о кошках, и каждый правильный ответ приближает вас к обеду. Если вы дойдете до конца, вы получите код скидки.
Если вы дойдете до конца, вы получите код скидки.
Мы поклонники брендов, которые находят творческий подход, предлагая своим клиентам такие вещи, как коды скидок. Opti Life превращает получение одного из них в образовательный и развлекательный опыт.
SBS
Этот захватывающий интерактивный дизайн для Sopra Banking Software с изображением города, сияющего фиолетовым, желтым и синим, напоминает начало научно-фантастического фильма. Эта визуальная эстетика так хорошо отражает сферу финансов и высоких технологий, в которой они работают.
Ваш браузер не поддерживает это видеоПролетая над зданиями, вы попадаете на разные ориентиры. Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.
D2’s 30 До 30 лет
Как уже упоминалось, использование функций 3D-дизайна на вашем веб-сайте не должно быть всеобъемлющим. Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 Отчет «До 30 лет» открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 Отчет «До 30 лет» открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Помимо включения одной из самых оригинальных каруселей 3D-изображений, которые мы когда-либо видели, включение интерактивных точек на фотографиях вовлекает пользователей с самого начала. Этот интерактивный подход позволяет вам раскрывать больше информации о номинантах, нажимая на горячие точки, создавая ощущение волнения, а также избегая слишком большого количества текста.
Интегрируйте 3D-визуализацию в свой веб-дизайн
Внедрение 3D-визуализации в ваш веб-дизайн теперь проще, чем когда-либо. Платформы дизайна без кода, такие как Vev, позволяют легко загружать и интегрировать 3D-объекты в полностью адаптивный дизайн без необходимости кодирования. Вев создает чистый HTML, CSS и JavaScript в фоновом режиме по мере того, как вы разрабатываете дизайн, и вы можете опубликовать свой сайт где угодно в Интернете, когда будете готовы.

 До перголы, не видно следующей зоны, что дает эффект интриги, а также интимности
До перголы, не видно следующей зоны, что дает эффект интриги, а также интимности