Онлайн проектировка участка: ТОП-5 бесплатных сервисов для планирования участка
Планировка участка с примерами и схемами. Привязка дома к участку
Одним из важных этапов проектирования частного дома является его привязка к участку и проектирование благоустройства участка (ландшафтная архитектура). Мы предлагаем нашим заказчикам такую услугу и разрабатываем:
- Разбивочный план участка
- Проект планировки и озеленения участка
Разбивочный план участка
Разбивочный план участка мы выполняем:
- для готовых проектов — можно заказать вместе со Строительным паспортом проекта, по стоимости 8000 руб (Паспорт + Разбивочный)
- в индивидуальных проектах — входит в состав проекта
Разбивочный план участка — это размещение жилого дома, вспомогательных домов и сооружений и малых архитектурных форм на участке в соответствии со Строительными Нормами и правилами. Выполняется привязка дома к границам участка, дается экспликация с перечнем всех объектов, расположенных на участке. Раньше этот документ официально назывался СПОЗУ (Схема Планировочной Организации Земельного Участка, но отменен с 09 октября 2018г.)
Раньше этот документ официально назывался СПОЗУ (Схема Планировочной Организации Земельного Участка, но отменен с 09 октября 2018г.)
Этот план нужен в двух целях:
- для строительной компании, для разбивки участка и начала строительных работ
- для заполнения по Форме «Уведомления о планируемых строительстве или реконструкции объекта индивидуального жилищного строительства или садового дома», (стр.3 Формы уведомления — ее можно посмотреть на странице «Технологии строительства онлайн», среди Строительных Норм).
Для выполнения работы нужна следующая информация:
- Схема участка с длинами по сторонам и указанием ориентации по сторонам света. Возможно, кадастровый номер участка
- Схематическое обозначение (или подписи) окружения по всем сторонам участка (с какой стороны подъезд, дороги, соседи. Укажите природные особенности — река, озеро, направление красивого вида — если есть).
- Пожелание по расположению дома и построек на участке (схема, набросок от руки).

Проект планировки (ландшафтный проект) участка мы выполняем только как дополнительную услугу к ИНДИВИДУАЛЬНОМУ проекту дома. Стоимость работ зависит от состава проекта, и определяется по договоренности.
Проект планировки участка представляет собой проект благоустройства и озеленения участка.
Участок разбивается на функциональные зоны:
- въездная и парковочная зона
- зона отдыха (спортивные площадки, детские площадки)
- хозяйственная зона
- садовая зона (дендроплан).
На плане показываются подъезды и подходы к дому прочим сооружениям, наносится разбивка дорожно — тропиночной сети. Показывается озеленение участка с указанием основных типов зеленых насаждений, расположение малых архитектурных форм: скамейки, альпийские горки, мостики.
Проект планировки участка Заказчика, включает в себя:
- планировочное решение
- при желании Заказчика, выполняется трехмерная визуализация участка с элементами благоустройства, в 5-6 ракурсах
- схему мощения дорожек и площадок, подпорные стенки.
 Подпорные стенки и три уровня на участке проектируются с вертикальными отметками, привязанными к отметке дома +-0.000, с учетом существующего рельефа (без учета системы сбора и отвода воды с участка).
Подпорные стенки и три уровня на участке проектируются с вертикальными отметками, привязанными к отметке дома +-0.000, с учетом существующего рельефа (без учета системы сбора и отвода воды с участка). - разбивочный чертеж объектов строительства и малых архитектурных форм
- схему освещения участка
- дендроплан (схема посадки растений), ведомость объемов посадочных работ и материалов, посадочный чертеж
- Малые архитектурные формы: забор, боковые заборы, скамейки 9индивидуальные), беседка (например, для приготовления гриля)
- Ведомость объемов строительных работ и материалов
Возможна разрабтка Инженерных разделов:
- проект наружных электрических сетей
- схема ливневой и дренажной систем с вертикальной планировкой (с отметками, уклонами и направлениями сбора и отвода воды с участка)
- система автоматического полива участка
В состав проекта, по желанию Заказчика, может также войти ЗД-визуализация участка.
Для выполнения работы нужна следующая информация:
- Схема участка с длинами по сторонам и указанием ориентации по сторонам света.
- Схематическое обозначение (или подписи) окружения по всем сторонам участка (с какой стороны подъезд, дороги, соседи. Укажите природные особенности — река, озеро, направление красивого вида — если есть).
- Топографический план с указанием высот — если присутствует активный рельеф.
- Пожелание по расположению дома на участке (схема, набросок от руки).
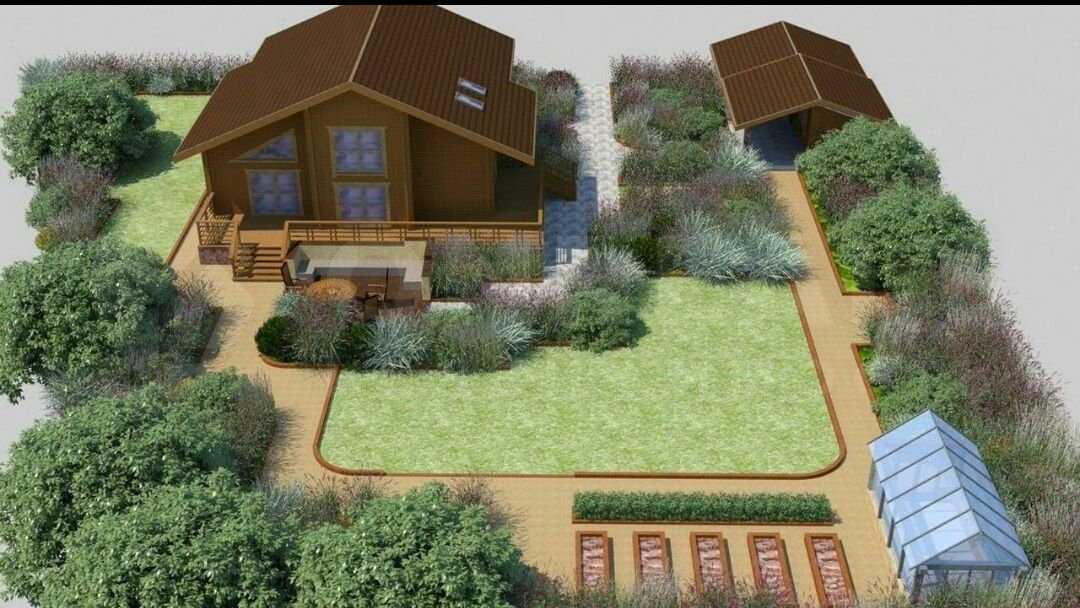
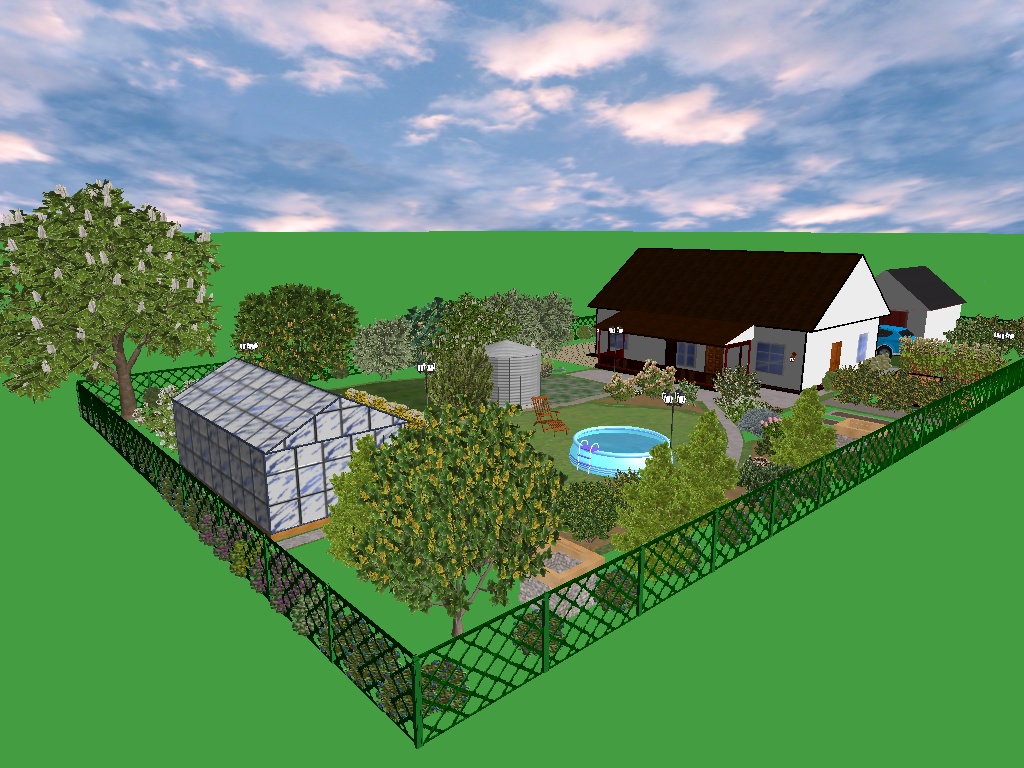
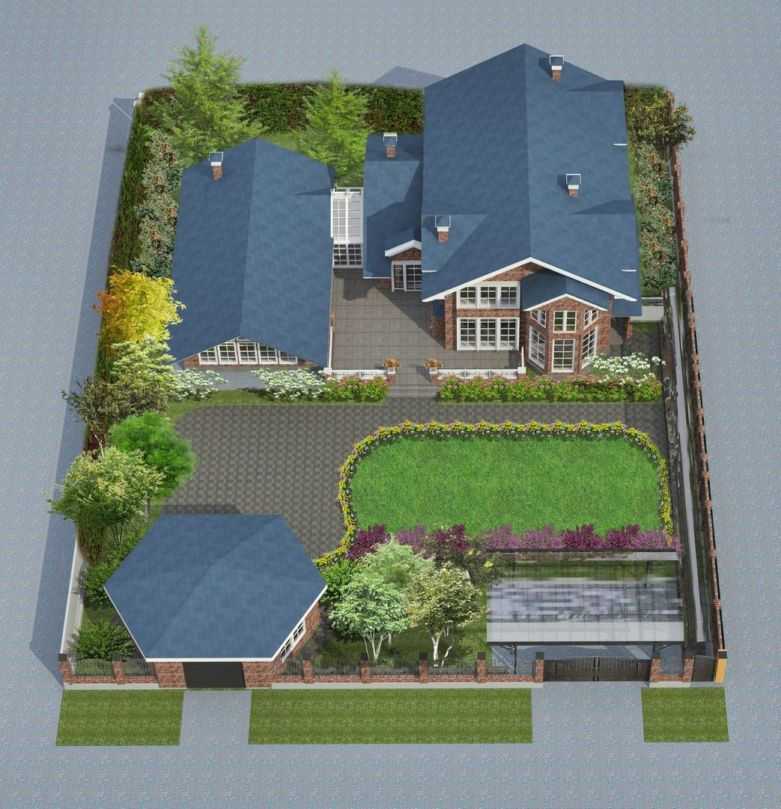
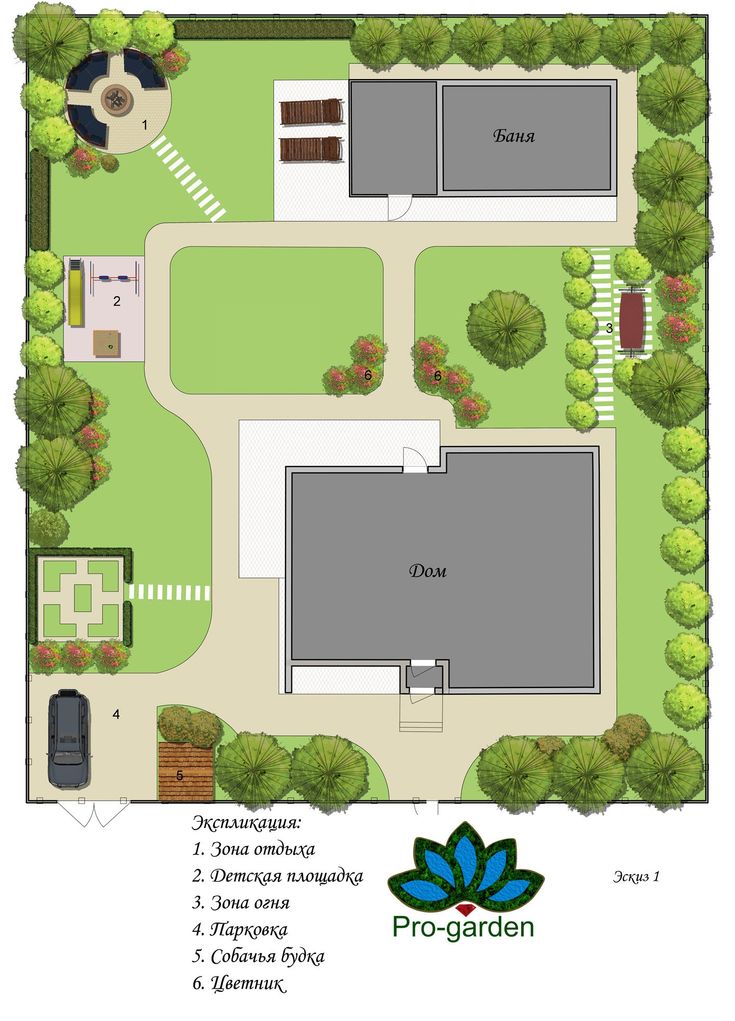
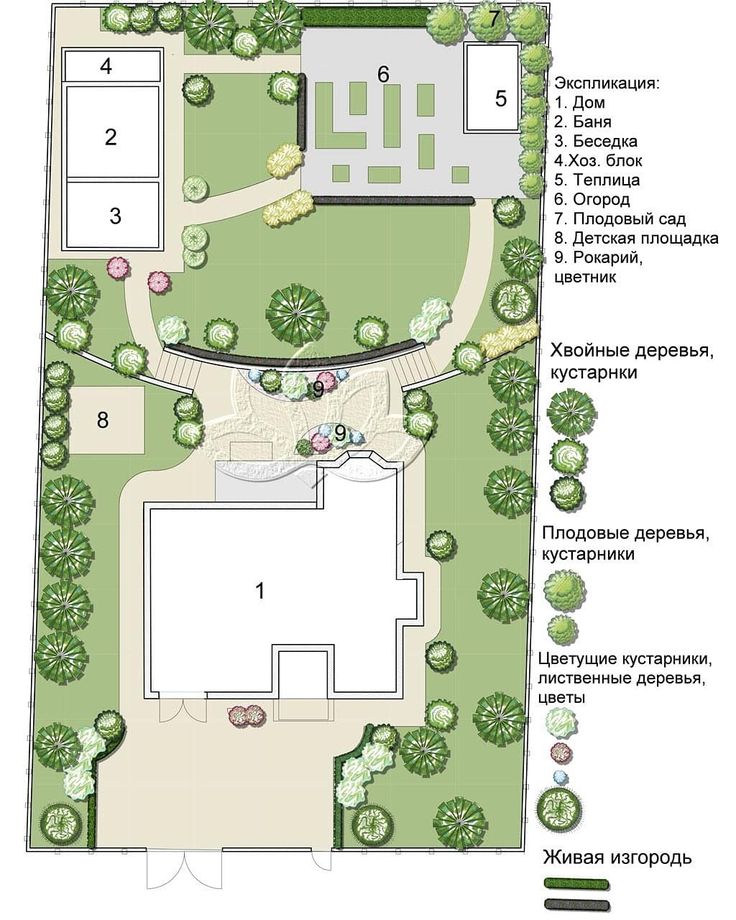
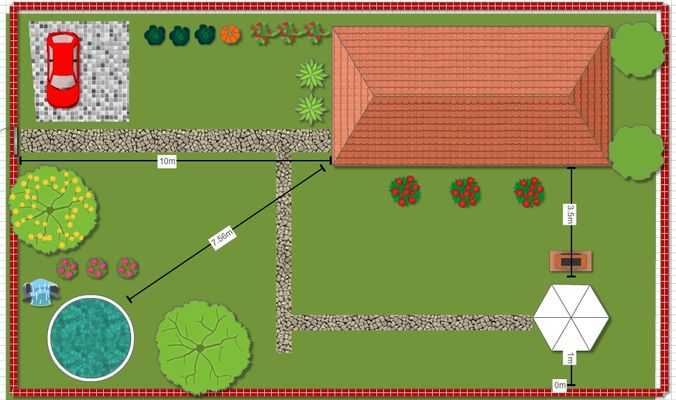
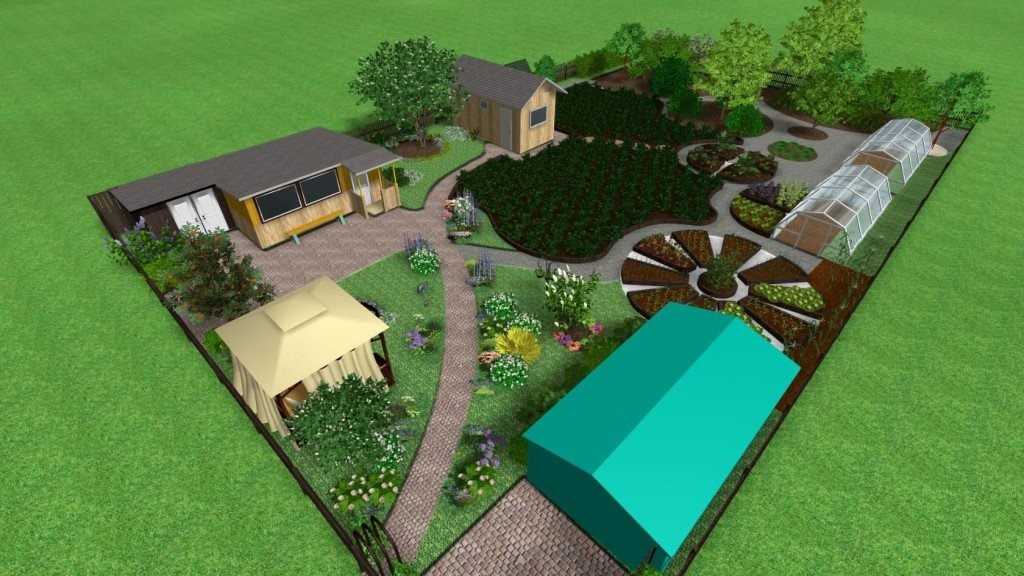
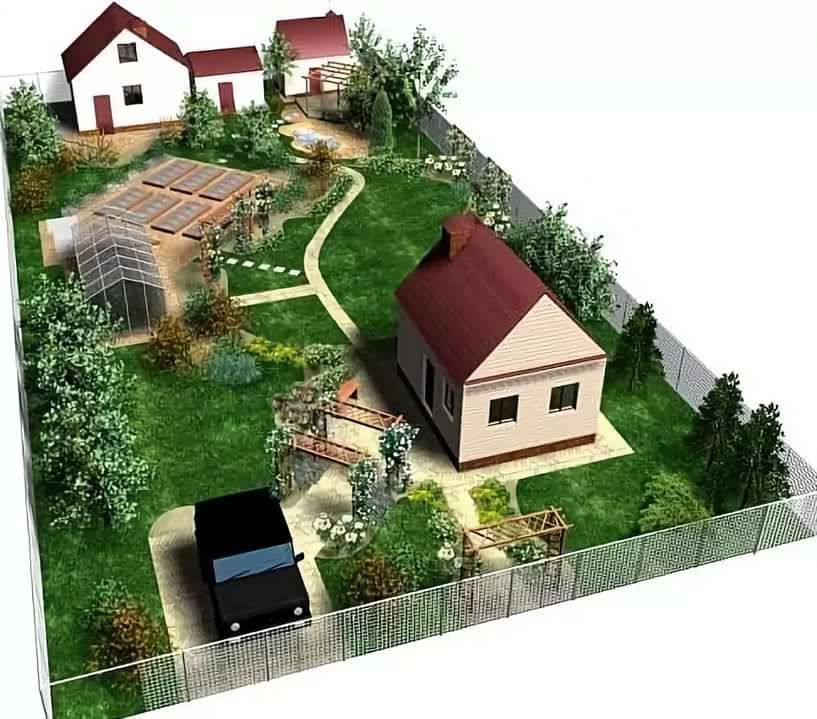
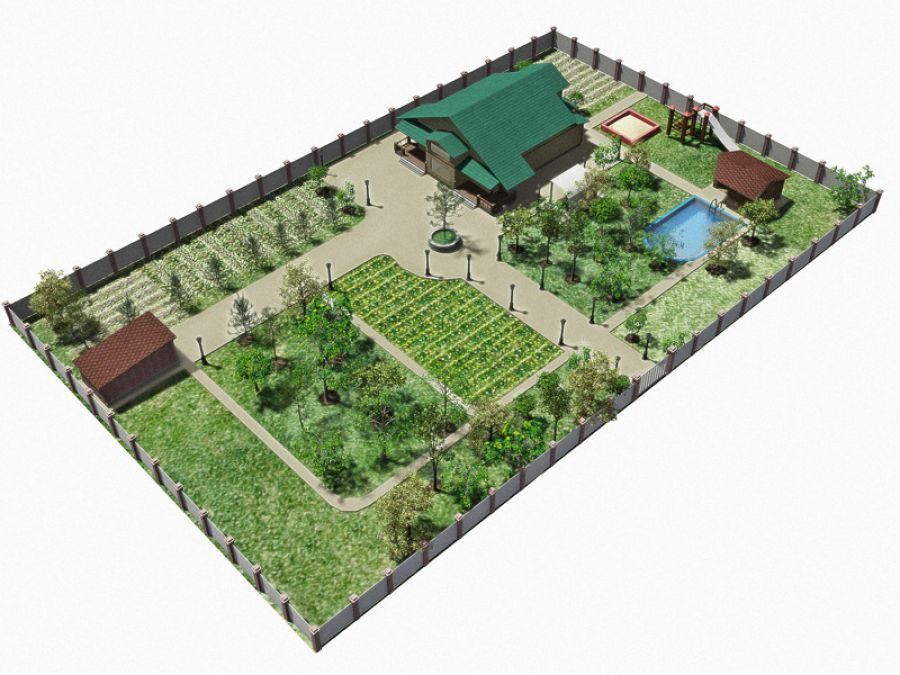
ПРИМЕР ВЫПОЛНЕНИЯ РАБОТ (кликните на картинку, чтобы увеличить план)
РАЗБИВОЧНЫЙ ПЛАН
ПРОЕКТ ПЛАНИРОВКИ
ПЛАН ПЛАНИРОВКИ В ЦВЕТЕ
ТРЕХМЕРНАЯ ВИЗУАЛИЗАЦИЯ
)
ПРИМЕРЫ ПЛАНИРОВКИ УЧАСТКА (слайд-шоу)
Приложите генплан вашего участка с габаритными размерами, показом улиц и соседей, стороны заезда и входа, ориентацией по странам светаЯ согласен с условиями обработки персональных данных*
Регистрация
Секреты грамотной планировки участка 12 соток, эскизы, проекты
Имея в распоряжении землю в 12 соток, можно распорядиться этой небольшой площадью разумно и с пользой. Поможет в этом знание основ ландшафтного дизайна и основные правила зонирования.
Поможет в этом знание основ ландшафтного дизайна и основные правила зонирования.
Содержание
Планирование
Первое, что нужно сделать, приступая к обустройству участка – составление конкретного плана. Для этого нужно представить, как территория должна выглядеть в будущем и изложить свои идеи на бумаге в виде схемы или рисунка. На бумаге нужно изобразить свой участок той формы, которую он имеет.
Вероятнее всего, план будет иметь квадратную или прямоугольную форму. Если имеющийся надел отличается более сложной формой, это также нужно отобразить в схеме и затем обыграть в создании дизайна.
В плане должны быть отмечены стороны света и особенности ландшафта: спуски и подъемы, возвышения и низины, водоемы или зеленые насаждения. Глубину, на которой залегают грунтовые воды, также нужно отметить в плане.
На этом же этапе нужно продумать, какая часть земли будет отведена под огородно-садоводческие цели, какую площадь будет занимать дом, и сколько останется для декоративного оформления пространства. На этом этапе определяют, какую часть пространства выделят для тех или иных функциональных целей.
На этом этапе определяют, какую часть пространства выделят для тех или иных функциональных целей.
Более подробно о грамотной планировке:
Этапы зонирования
Зонирование – один из основных этапов планирования. Функциональных зон может быть множество.
Но все их можно разделать на 4 основных типа:
- Жилая часть. Сюда входит дом, в котором будут проживать владельцы или другие лица, а также все возможные пристройки к нему. Части двора, непосредственно прилегающие к дому, также относятся к жилой зоне.
- Хозяйственные постройки. Это помещения для хранения инвентаря, дров, погреб, гараж, автостоянка и прочее.
- Земля для огорода и сада.
- Зона отдыха. Эту часть можно заполнить самым разнообразным способом: разместить на этой территории бассейн, беседку, баскетбольную площадку, теннисный корт и другое.
На этом этапе планирования важно сразу предусмотреть размещение входной зоны так, чтобы она была удобной и не мешала функционированию других составных частей дизайна.
Жилой дом обычно занимает небольшую часть общего плана: как правило, ему на участке отводится до 10% общей территории. До 20% в среднем приходится на обустройство площадки для отдыха.
Оставшаяся часть земли используется для расположения хозяйственных построек, создание огорода или сада, организацию пространства для домашних или сельскохозяйственных животных, если они предусмотрены намерениями владельцев.
Расположение главного элемента участка – жилого дома, зависит от предпочтений будущих жильцов и окружающей инфраструктуры. Нечасто дом строят строго посередине. Если он расположен рядом с тихой улицей, то дом стоит разместить рядом с выходом, но если прямо за забором оживленная трасса, то желательно перенести строительство подальше от дорожной пыли и шума.
Придомовая территория может быть оборудована любым способом, в зависимости от площади и пожеланий владельцев. Как правило, сразу перед домом размещают небольшие зеленые насаждения – клумбы, декоративные кусты или небольшие деревья. Перед домом может быть беседка, небольшой пруд или бассейн.
Перед домом может быть беседка, небольшой пруд или бассейн.
Независимо от размера участка важно соблюдать минимальное расстояние жилым домом и некоторыми функциональными зонами. Например, расстояние до помещения, где находятся домашние животные, должно быть не меньше 15 метров, если на территории есть уличный туалет или хранилище мусора – 20 метров. При наличии компостной ямы от нее до дома должно сохраняться расстояние не меньше 7 м.
Огород и сад, как правило, занимают наибольшую часть пространства. Поэтому важно продумать, как разместить его так, чтобы вид на грядки не открывался прямо с порога дома или при входе с улицы. Рационально огород объединить с садом, который как раз и закрывает грядки с овощами от глаз.
Следует также учесть, что если сразу за забором проходит оживленная трасса или людная улица, огородную и садовую зону лучше максимально удалить от забора, чтобы не провоцировать попадание выхлопных газов и пыли на растения.
Зону отдыха желательно сделать центральным элементом дизайна участка.
Она не только привносит уют, но и позволяет отдыхать на улице в жаркий или дождливый день. При этом беседка может быть капитальной, выполненной из дерева или кирпича и даже иметь застекленные окна и печь в середине. В таком случае она пригодна к использованию даже зимой. Большинство домов имеют неутепленные открытые летние беседки.
Если есть желание разместить на территории мангал или барбекю, лучшее место для них – непосредственно рядом с беседкой. Здесь же уместны клумбы, фонтаны и бассейн.
Если планируется создание зон для активных игр, например, тенниса, бадминтона, баскетбола или футбола, в целях снижения шума их лучше размещать дальше от жилого дома и беседки.
Непосредственно рядом с зоной отдыха может располагаться детская площадка. Ее наполнение может зависеть от количества и возраста детей, их предпочтений и фантазии родителей.
Хозяйственная зона необходима, но выглядит обычно не очень эстетично. Поэтому гараж, сарай, летнюю кухню или помещение для хранения дров желательно убрать подальше. Например, разместить за садовой зоной или декорировать клумбами или другими элементами декора.
Все зоны могут быть размещены в любом порядке и комбинации. Но важно, чтобы они объединялись в одну целостную систему. Вместе с тем зоны можно отделять друг от друга при помощи мощеных дорожек, клумб или небольших декоративных заборов.
Стили ландшафтного дизайна
Ландшафтному дизайну необходимо уделить достаточно внимания. Соблюдение основных правил не только необходимо с эстетической точки зрения, но и помогает более экономично и рационально разместить все составляющие будущего участка.
В ландшафтном дизайне существует множество стилей. Они могут применяться как в чистом виде, так и эклектично.
Основные стили следующие:
- Классический. Он отличается прямых линий, строгими геометрическими линиями в размещении всех объектов.
 Газоны и деревья должны быть ровно и аккуратно подстрижены, все элементы гармонично вписаны в общий дизайн.
Газоны и деревья должны быть ровно и аккуратно подстрижены, все элементы гармонично вписаны в общий дизайн. - Русская этника. Этот стиль воспроизводит эстетику и традиции традиционной русской деревни. Поэтому при выборе материалов для построек отдают предпочтение дереву, а в декоре – резьбе.
- Английский стиль. Здесь превалирует свобода в размещении всех элементов дизайна. Сад, газон и другие растительные составляющие должны быть аккуратными и ухоженными, но симметрия не обязательна. Дополнит английский стиль каменная дорожка и аналогичная каменная отделка для пруда.
- Японский стиль. Основная его идея – минимализм. Все детали должны быть функциональными, никаких лишних деталей и излишнего декора. Традиционно в стиле японского минимализма принято украшать участок зимним садом, который будет основным дизайнерским элементом.
Минимализм все прочнее входит в ландшафтный дизайн жилых и загородных дворов. Но недостаточно избавиться от лишних деталей. Важно придать всем используемым элементам функциональность и эстетику. Этот стиль предусматривает такие элементы:
Но недостаточно избавиться от лишних деталей. Важно придать всем используемым элементам функциональность и эстетику. Этот стиль предусматривает такие элементы:
- Минимум хозяйственных построек.
- Отсутствие большого количества деталей и разнообразия в дизайне.
- Четкое разделение на зоны без плавных переходов.
- Минимум цветового и фактурного разнообразия: все ступени, настилы, подиумы должны быть выполнены из одного или похожего материала.
- Небольшое разнообразие деревьев, кустов и цветов для украшения. Как правило, они располагаются в определенном порядке и очень гармонично.
- Беседки и другие малые архитектурные формы не кричащие, сдержанные и небольшие по площади.
Существуют также стили кантри, хай-тек, прованс и многие другие. Каждый стиль обладает собственными особенностями и преимуществами.
Проекты под прямоугольный участок
Участок 12 соток чаще всего имеет прямоугольную форму со стандартным размером 30х40м. Такая форма очень удобна для планирования: она позволяет оборудовать длинные дорожки, которые будут соединять разные части участка.
Такая форма очень удобна для планирования: она позволяет оборудовать длинные дорожки, которые будут соединять разные части участка.
Если надел имеет прямоугольную форму, есть смысл разместить основные элементы дизайна следующим образом:
- Жилой дом можно построить в северной части, так как вероятнее всего, что там будет больше тени. Основные окна можно вывести на восточную и западную стороны. На южной стороне может располагаться веранда, которая защитит внутренние комнаты от интенсивных солнечных лучей.
- Если планируются овощные грядки, то есть смысл придать им строгую прямоугольную форму. Так они будут более гармонично смотреться. Лучшее место для грядок – южная часть, чтобы на них не попадала тень от построек и деревьев. Расположение грядок с овощами частично зависит от почвы.
Живая изгородь из деревьев — защитит участок от ветраЕсли в ее составе преимущественно глина, грядки лучше расположить с севера на юг. Если грунт песчаный, лучшее направление – с востока на запад, так есть возможность предотвратить быстрое высыхание субстрата.
Существует несколько важных правил, которые действуют при нестандартном ландшафте. Например, если большая часть участка располагается в низинной части, то дом должен быть расположен в самой высокой его части, что поможет предотвратить подтопление.
Если участок находится на затяжном склоне, жилой дом нужно размещать на нем в соответствии с определенными правилами. Например, при южном расположении склона дом лучше строить на возвышении. На северном склоне лучшее место для дома – срединная часть в сторону запада.
Что касается обустройства и дизайна участка на склоне, эту особенность важно правильно обыграть. Вначале нужно определить угол уклона – до 15 градусов или более. Фактически если уклон составляет менее 15 градусов, этот показатель особенно важен при возведении дома.
Если цифра больше 15, при проектировании нужно прибегнуть к некоторым хитростям:
- Чтобы сделать склон менее крутым, его можно сделать несколько террас горизонтальной формы.
 На краях уровней можно установить подпорные стенки и ограничительные откосы. На таких террасах можно высадить растения и разместить небольшие постройки.
На краях уровней можно установить подпорные стенки и ограничительные откосы. На таких террасах можно высадить растения и разместить небольшие постройки. - Снизить крутизну возможно при помощи такого метода: срезать часть склона в самых выпуклых местах или, наоборот, подсыпать, чтобы выровнять ландшафт. Уже после такого выравнивания на этом месте стоит возводить постройки.
- В месте спуска можно сделать дорожки, придав им формат ступеней или пандуса. А уберет эффект пустоты вокруг декорирование в виде цветов, аккуратных кустов и камней. Один из вариантов, который будет отлично смотреться на крутом подъеме и станет хорошим дополнением к общему дизайну – диагональная дорожка.
Все уровни склона желательно оборудовать дренажной системой, которая предотвратит подтопление. Важно также надежно укрепить склоны, посадив растения с крепкой корневой системой, в том числе деревьев или крупных кустов. Укрепить склон можно и механическим методом, для чего использовать ячеистые георешетки, биоматы и другие подобные материалы.
О планировке таких участков:
Если участок имеет удлиненную форму, жилое здание лучше всего расположить ближе к самой короткой границе территории. При размере 40х30м дом можно построить по центру. Так все остальные функциональные зоны будут достаточно близко и в то же время на достаточном расстоянии.
Более подробно — смотрите в следующем видео:
Квадратный участок можно разбавить асимметричным дизайном. Эта форма кажется самой скучной, но в то же время позволяет использовать многие варианты. Чтобы сэкономить место по центру, дом лучше разместить у одного из краев. По всему периметру можно сделать дорожки, вдоль которых обустроить клумбы. Хорошо разнообразят дизайн асимметричные дорожки и элементы декора.
Если участок угловой, можно уделить больше внимания элементам декора круглой формы, которые сделают пространство более гармоничным. Это прежде всего беседки, цветочные клумбы определенной формы, круглый газон. Неплохо использовать также асимметрию во всех элементах дизайна.
Неплохо использовать также асимметрию во всех элементах дизайна.
Альфира Сагитова
Ландшатный дизайнер
Задать вопрос
Занимаюсь ландшафтным дизайном с 2010 года. Жду ваших вопросов в комментариях или личных сообщениях в VK или группе Facebook.
dizlandshafta
Полная сборка сайта | Webflow University
Это последнее крупное видео, которое мы собираемся сделать при создании сайта. Конечно, часто нужно сделать еще много работы, и мы обязательно вернемся к нему после получения отзывов от Ребекки и ее команды, а также после достаточного тестирования сайта и, конечно же, размышлений о нашем жизненном выборе. Последнее — это отдельное видео, размещенное greemer, которое может увидеть свет, а может и не увидеть. На главной странице мы попробуем добавить более подробную информацию об их процессе. Посмотрим, сможем ли мы сделать то же самое для информации о членах их команды. Мы добавим контактную форму и оптимизируем ее, а затем добавим дополнительные контактные формы внизу некоторых других наших страниц.
Давайте начнем с домашней страницы, а точнее с их процесса. Теперь мы не тратили много времени на домашнюю страницу с тех пор, как начали разрабатывать другие страницы. Итак, давайте почерпнем немного вдохновения из другой части нашего сайта. Давайте перейдем к портфолио и посмотрим, как мы здесь справились. Это выглядит довольно хорошо, но мы ищем что-то более применимое к… ну вот, давайте возьмем раздел шагов, каждый из этих шагов, и что мы могли бы сделать, так это просто назвать его «чередующийся раздел», потому что это немного больше. конкретно о том, что он делает, и мы можем использовать его для нашей домашней страницы. Поэтому, если мы войдем и перетащим раздел внутрь, мы можем просто взять раздел и поместить его между оболочкой списка коллекции и нижним колонтитулом. Наша цель здесь — получить небольшую подсказку, немного больше информации о нашем процессе. Таким образом, мы намекаем на этот процесс здесь. Цель, конечно же, состоит в том, чтобы иметь кнопку с надписью «Исследовать наш процесс», и нажатие этой кнопки приведет их на нашу страницу процесса. Мы хотим, чтобы на главной странице отображалось как можно больше сводной информации. Итак, давайте использовать этот класс «переменная секция». Это очень хорошо, и мы можем скопировать еще один, потому что мы собираемся использовать его, просто скопировав и вставив сюда. Мы собираемся использовать еще один под этим для «знакомства с нашей командой». Итак, чередуя раздел, давайте проведем процесс исследования, и мы можем установить фоновое изображение. Перейдем к фону, добавим изображение, выберем изображение из импортированного ранее. Этот прямо здесь, и мы установим его на обложку и по центру. Это хорошая отправная точка, и мы поместим несколько вещей. Вместо того, чтобы располагать это здесь слева, мы хотим поместить эти вещи справа. Итак, давайте получим контейнер для этого. Мы возьмем блок div и вместо того, чтобы просто поместить его в первую ячейку, мы можем поместить его в первую ячейку и просто выбрать вручную. Теперь мы можем поместить его во вторую ячейку здесь. В этот блок div мы хотим поместить несколько вещей.
Мы хотим, чтобы на главной странице отображалось как можно больше сводной информации. Итак, давайте использовать этот класс «переменная секция». Это очень хорошо, и мы можем скопировать еще один, потому что мы собираемся использовать его, просто скопировав и вставив сюда. Мы собираемся использовать еще один под этим для «знакомства с нашей командой». Итак, чередуя раздел, давайте проведем процесс исследования, и мы можем установить фоновое изображение. Перейдем к фону, добавим изображение, выберем изображение из импортированного ранее. Этот прямо здесь, и мы установим его на обложку и по центру. Это хорошая отправная точка, и мы поместим несколько вещей. Вместо того, чтобы располагать это здесь слева, мы хотим поместить эти вещи справа. Итак, давайте получим контейнер для этого. Мы возьмем блок div и вместо того, чтобы просто поместить его в первую ячейку, мы можем поместить его в первую ячейку и просто выбрать вручную. Теперь мы можем поместить его во вторую ячейку здесь. В этот блок div мы хотим поместить несколько вещей. Нам нужен заголовок, поэтому мы поместим его внутри блока div, это будет h3. В нем должно быть написано «наш процесс», и мы можем использовать один из наших существующих заголовков, мы можем использовать дополнительный заголовок. На самом деле, наш основной заголовок может работать и здесь. Давайте попробуем основной заголовок, а затем темнее2, темнее, вот и все, и мы добавим «s» к нашему процессу, и давайте продолжим. Давайте добавим абзац под основным заголовком. Давайте поместим основной заголовок сверху, это выглядит довольно хорошо, а затем нам нужна кнопка. Мы можем просто взять эту кнопку и удерживать нажатой клавишу «Option» или «Alt» на ПК и просто перетащить ее в нужную область. Давайте воспользуемся навигатором, чтобы разместить его именно там, где мы хотим. Это хорошо. Этот розовый цвет может быть здесь неуместен. На самом деле мы могли бы просто добавить вторичный. Это будет просто вторичный, комбинированный класс, который изменит исходную кнопку. Сделайте черный или серый цвет.
Нам нужен заголовок, поэтому мы поместим его внутри блока div, это будет h3. В нем должно быть написано «наш процесс», и мы можем использовать один из наших существующих заголовков, мы можем использовать дополнительный заголовок. На самом деле, наш основной заголовок может работать и здесь. Давайте попробуем основной заголовок, а затем темнее2, темнее, вот и все, и мы добавим «s» к нашему процессу, и давайте продолжим. Давайте добавим абзац под основным заголовком. Давайте поместим основной заголовок сверху, это выглядит довольно хорошо, а затем нам нужна кнопка. Мы можем просто взять эту кнопку и удерживать нажатой клавишу «Option» или «Alt» на ПК и просто перетащить ее в нужную область. Давайте воспользуемся навигатором, чтобы разместить его именно там, где мы хотим. Это хорошо. Этот розовый цвет может быть здесь неуместен. На самом деле мы могли бы просто добавить вторичный. Это будет просто вторичный, комбинированный класс, который изменит исходную кнопку. Сделайте черный или серый цвет. Это выглядит немного лучше. Итак, внизу у нас есть аннотация, вот этот маленький абзац, у нас есть аннотация о нашем процессе. У нас есть кнопка «Давайте поговорим», давайте сделаем это «исследовать наш процесс», и если мы перейдем к настройкам элемента, мы можем связать это, мы можем убедиться, что нажатие этой кнопки приведет вас на страницу процесса. Итак, под страницей давайте перейдем к нашему процессу. Это одна секция вниз.
Это выглядит немного лучше. Итак, внизу у нас есть аннотация, вот этот маленький абзац, у нас есть аннотация о нашем процессе. У нас есть кнопка «Давайте поговорим», давайте сделаем это «исследовать наш процесс», и если мы перейдем к настройкам элемента, мы можем связать это, мы можем убедиться, что нажатие этой кнопки приведет вас на страницу процесса. Итак, под страницей давайте перейдем к нашему процессу. Это одна секция вниз.
Давайте перейдем к встрече с нашей командой, и здесь мы сделаем то же самое. Альтернативный раздел, давайте возьмем его, добавим комбинированный класс «познакомьтесь с нашей командой», и мы также установим фоновое изображение для этого. На самом деле, мы могли бы просто захотеть сделать цвет. Итак, давайте удалим это и установим цвет, может быть, светло-серый. На самом деле можно просто взять этот цвет прямо отсюда. Это выглядит нормально, и что мы хотим сделать, так это выровнять содержимое по левому краю. Знакомьтесь, наша команда собирается идти налево. На самом деле мы можем просто скопировать этот блок div прямо сюда и вставить его в чередующийся раздел. Теперь все, что нам нужно сделать, это изменить содержимое. «Познакомьтесь с нашей командой», это и есть lorem ipsum, и это может быть «познакомьтесь с нашей командой». Это немного повторяется, но это будет работать на данный момент. С правой стороны давайте попробуем что-нибудь интересное. Давайте возьмем список коллекций, перейдем к рекламной панели, возьмем список коллекций и перетащим его в эту область. Мы попробуем что-нибудь необычное. Давайте привлечем членов команды прямо сюда, возьмем фактический список коллекции и сделаем его сеткой, мы делали это раньше, и покажем изображение каждого человека. Давайте просто покажем предварительный просмотр каждого человека, который составляет это. Давайте возьмем элемент изображения и поместим его в список коллекций. Давайте откроем список коллекции, элемент коллекции, возьмем это изображение и поместим его внутрь каждого элемента коллекции.
На самом деле мы можем просто скопировать этот блок div прямо сюда и вставить его в чередующийся раздел. Теперь все, что нам нужно сделать, это изменить содержимое. «Познакомьтесь с нашей командой», это и есть lorem ipsum, и это может быть «познакомьтесь с нашей командой». Это немного повторяется, но это будет работать на данный момент. С правой стороны давайте попробуем что-нибудь интересное. Давайте возьмем список коллекций, перейдем к рекламной панели, возьмем список коллекций и перетащим его в эту область. Мы попробуем что-нибудь необычное. Давайте привлечем членов команды прямо сюда, возьмем фактический список коллекции и сделаем его сеткой, мы делали это раньше, и покажем изображение каждого человека. Давайте просто покажем предварительный просмотр каждого человека, который составляет это. Давайте возьмем элемент изображения и поместим его в список коллекций. Давайте откроем список коллекции, элемент коллекции, возьмем это изображение и поместим его внутрь каждого элемента коллекции. Затем мы получим изображение, мы получим каждое изображение от членов нашей команды, и это выглядит нормально. Давайте зайдем в список коллекций и добавим еще один столбец. Это выглядит лучше. Давайте назовем это, прямо сейчас это список коллекции 2, давайте назовем его «Предварительный просмотр члена команды», и мы можем кое-что сделать здесь, чтобы добавить немного больше места, и это увеличит этот разрыв с обеих сторон. Давайте заблокируем это, чтобы мы могли изменить оба сразу. Давайте попробуем сделать это 30 или даже 60. Выглядит немного лучше. Можно было бы добавить отступы со всех сторон. Удерживайте нажатой клавишу Shift, чтобы воздействовать на все стороны одновременно, и здесь мы сделаем, может быть, 30. Это выглядит довольно хорошо. Однако интересно, здесь у нас 30 пикселей, здесь у нас 60 плюс 30, так что это может быть не такой уж хорошей идеей. Мы могли бы протолкнуть отступ с этой стороны, но тогда мы потеряем выравнивание там. Возможно, изменение, которое мы хотим внести, не является дополнением.
Затем мы получим изображение, мы получим каждое изображение от членов нашей команды, и это выглядит нормально. Давайте зайдем в список коллекций и добавим еще один столбец. Это выглядит лучше. Давайте назовем это, прямо сейчас это список коллекции 2, давайте назовем его «Предварительный просмотр члена команды», и мы можем кое-что сделать здесь, чтобы добавить немного больше места, и это увеличит этот разрыв с обеих сторон. Давайте заблокируем это, чтобы мы могли изменить оба сразу. Давайте попробуем сделать это 30 или даже 60. Выглядит немного лучше. Можно было бы добавить отступы со всех сторон. Удерживайте нажатой клавишу Shift, чтобы воздействовать на все стороны одновременно, и здесь мы сделаем, может быть, 30. Это выглядит довольно хорошо. Однако интересно, здесь у нас 30 пикселей, здесь у нас 60 плюс 30, так что это может быть не такой уж хорошей идеей. Мы могли бы протолкнуть отступ с этой стороны, но тогда мы потеряем выравнивание там. Возможно, изменение, которое мы хотим внести, не является дополнением. Давайте удалим отступы со всех этих сторон. Возможно, изображения немного великоваты, и мы можем повлиять на это, отредактировав нашу сетку и вместо 60, возможно, сделав их 9.0. Не так уж и плохо. Это немного неловко, и причина, по которой это выглядит неловко, в том, что это больше не было заперто. Так и есть, 90 — это слишком много, давайте вернемся к 30. Это может быть что-то еще, что выглядит неуклюже. Возможно, дело не в пробеле, а в том, что этот блок div не выровнен по центру. Итак, у этого блока div сейчас нет класса. Мы могли бы сказать предварительный просмотр раздела или страницы, поскольку это то, что находится на главной странице. Мы могли бы сделать это для них обоих, но то, что мы собираемся сделать, повлияет только на этого, потому что у него есть свободное пространство. Выберите это, установите для него значение flex box и расположите контент вертикально, но по центру с использованием выравнивания. Итак, при выравнивании мы пойдем сюда и выровняем, мы не хотим, чтобы он занимал всю ширину здесь, мы не хотим, чтобы он расширялся, мы не хотим, чтобы он растягивался здесь, поэтому выравнивание давайте потянем это влево.
Давайте удалим отступы со всех этих сторон. Возможно, изображения немного великоваты, и мы можем повлиять на это, отредактировав нашу сетку и вместо 60, возможно, сделав их 9.0. Не так уж и плохо. Это немного неловко, и причина, по которой это выглядит неловко, в том, что это больше не было заперто. Так и есть, 90 — это слишком много, давайте вернемся к 30. Это может быть что-то еще, что выглядит неуклюже. Возможно, дело не в пробеле, а в том, что этот блок div не выровнен по центру. Итак, у этого блока div сейчас нет класса. Мы могли бы сказать предварительный просмотр раздела или страницы, поскольку это то, что находится на главной странице. Мы могли бы сделать это для них обоих, но то, что мы собираемся сделать, повлияет только на этого, потому что у него есть свободное пространство. Выберите это, установите для него значение flex box и расположите контент вертикально, но по центру с использованием выравнивания. Итак, при выравнивании мы пойдем сюда и выровняем, мы не хотим, чтобы он занимал всю ширину здесь, мы не хотим, чтобы он расширялся, мы не хотим, чтобы он растягивался здесь, поэтому выравнивание давайте потянем это влево. Это выглядит намного лучше. Познакомьтесь с нашей командой, это дает вам хороший предварительный просмотр людей, вовлеченных прямо здесь, познакомьтесь с нашей командой, которую кнопка возьмет, приведет нас, как это написано на экране, к нашему процессу, так что давайте удостоверимся, что это наша команда дизайнеров. Это выглядит намного лучше. Итак, на главной странице мы показываем раздел героев с некоторыми их работами, дополнительными дизайнерскими работами, которые они могут изучить, мы говорим о процессе, мы говорим о команде. Таким образом, наш процесс кажется немного ограниченным. Так что, может быть, только для этого раздела применен комбинированный класс, так что это повлияет только на этот раздел, давайте, может быть, сделаем его 120. Это выглядит немного лучше. Познакомьтесь с нашей командой, этот раздел выглядит довольно хорошо.
Это выглядит намного лучше. Познакомьтесь с нашей командой, это дает вам хороший предварительный просмотр людей, вовлеченных прямо здесь, познакомьтесь с нашей командой, которую кнопка возьмет, приведет нас, как это написано на экране, к нашему процессу, так что давайте удостоверимся, что это наша команда дизайнеров. Это выглядит намного лучше. Итак, на главной странице мы показываем раздел героев с некоторыми их работами, дополнительными дизайнерскими работами, которые они могут изучить, мы говорим о процессе, мы говорим о команде. Таким образом, наш процесс кажется немного ограниченным. Так что, может быть, только для этого раздела применен комбинированный класс, так что это повлияет только на этот раздел, давайте, может быть, сделаем его 120. Это выглядит немного лучше. Познакомьтесь с нашей командой, этот раздел выглядит довольно хорошо.
Хорошо, остались только две части, обе связаны с контактной формой, так что давайте взглянем на контактную форму. Перейдите на страницу контактов, страницу контактов с нами, и мы собираемся украсть саму эту форму. Блок формы, давайте удостоверимся, что блок формы выбран, и мы могли бы просто скопировать его в буфер обмена, но мы могли бы сделать что-то творческое, давайте щелкнем правой кнопкой мыши и создадим символ, и назовем его «контактная форма». Теперь это символ, что означает, что если мы используем его на нескольких страницах, любое изменение содержимого внутри повлияет на все страницы. Итак, давайте попробуем это, давайте перейдем на домашнюю страницу и вместо создания нового раздела добавим символ и перетащим его в нашу контактную форму, посмотрим, что произойдет. Так что не так уж плохо, прямо сейчас это занимает всю ширину. Это нормально, но мы можем захотеть поместить его в раздел, так что внутри этого раздела будет контактная форма, а сам раздел может быть «держателем контактной формы», и мы можем наложить на это некоторые ограничения. Например, мы можем установить отступ с обеих сторон на 25%. Это будет означать, что содержимое внутри будет занимать только 50%, потому что это все, что осталось, 25% и 25%.
Блок формы, давайте удостоверимся, что блок формы выбран, и мы могли бы просто скопировать его в буфер обмена, но мы могли бы сделать что-то творческое, давайте щелкнем правой кнопкой мыши и создадим символ, и назовем его «контактная форма». Теперь это символ, что означает, что если мы используем его на нескольких страницах, любое изменение содержимого внутри повлияет на все страницы. Итак, давайте попробуем это, давайте перейдем на домашнюю страницу и вместо создания нового раздела добавим символ и перетащим его в нашу контактную форму, посмотрим, что произойдет. Так что не так уж плохо, прямо сейчас это занимает всю ширину. Это нормально, но мы можем захотеть поместить его в раздел, так что внутри этого раздела будет контактная форма, а сам раздел может быть «держателем контактной формы», и мы можем наложить на это некоторые ограничения. Например, мы можем установить отступ с обеих сторон на 25%. Это будет означать, что содержимое внутри будет занимать только 50%, потому что это все, что осталось, 25% и 25%. Все в порядке, одна из особенностей держателя контактной формы на данный момент заключается в том, что у него нет отступов сверху и снизу. Таким образом, мы могли бы добавить туда 30, 40, 50, 60… 60 пикселей. Ничего страшного, но если вы заметили, что мы случайно ввели это на правом поле. Давайте удалим это и обязательно применим к отступу. Итак, 25% на набивку. Ладно, теперь чуть ровнее, по крайней мере выглядит, граница, граница элемента, выглядит как надо. Но сам по себе раздел на самом деле не говорит вам, что делать, это просто произвольная контактная форма. Поэтому мы могли бы захотеть получить дополнительную информацию со страницы контактов. Давайте возьмем раздел героя здесь, чтобы мы могли скопировать его и перенести на домашнюю страницу, и мы вставим раздел героя, мы на самом деле переместим его прямо над этим, просто для ссылки, и мы можем взять заголовок и поместить его в держатель контактной формы, мы можем взять график силы героя и поместить его в держатель контактной формы, мы можем переместить его над этим символом.
Все в порядке, одна из особенностей держателя контактной формы на данный момент заключается в том, что у него нет отступов сверху и снизу. Таким образом, мы могли бы добавить туда 30, 40, 50, 60… 60 пикселей. Ничего страшного, но если вы заметили, что мы случайно ввели это на правом поле. Давайте удалим это и обязательно применим к отступу. Итак, 25% на набивку. Ладно, теперь чуть ровнее, по крайней мере выглядит, граница, граница элемента, выглядит как надо. Но сам по себе раздел на самом деле не говорит вам, что делать, это просто произвольная контактная форма. Поэтому мы могли бы захотеть получить дополнительную информацию со страницы контактов. Давайте возьмем раздел героя здесь, чтобы мы могли скопировать его и перенести на домашнюю страницу, и мы вставим раздел героя, мы на самом деле переместим его прямо над этим, просто для ссылки, и мы можем взять заголовок и поместить его в держатель контактной формы, мы можем взять график силы героя и поместить его в держатель контактной формы, мы можем переместить его над этим символом. Давайте на самом деле войдем, так что у нас есть … Давайте использовать наш навигатор, чтобы мы могли быть действительно конкретными, мы поднимем график силы героя и поднимем заголовок. Итак, теперь мы можем удалить эту ссылку, раздел простого героя. Это выглядит немного лучше, мы могли бы сосредоточить содержимое здесь, вот так. Но есть кое-что, что мы захотим исправить, если мы хотим идти по этому пути. Попробуем выровнять его по левому краю. Давайте попробуем добавить немного разделителя. Мы использовали горизонтальный разделитель раньше, мы можем сделать это снова. Просто поместите сюда блок div, назовите его «горизонтальный разделитель», все в порядке. Это выровнено по левому краю, оно выглядит не так уж плохо с выравниванием по левому краю, мы могли бы оставить его таким, но, возможно, стоит изучить его центрирование, поэтому давайте возьмем блок div и поместим его внутрь. Мы собираемся использовать блок div для центрирования контента, потому что мы не хотим выбирать всю контактную форму.
Давайте на самом деле войдем, так что у нас есть … Давайте использовать наш навигатор, чтобы мы могли быть действительно конкретными, мы поднимем график силы героя и поднимем заголовок. Итак, теперь мы можем удалить эту ссылку, раздел простого героя. Это выглядит немного лучше, мы могли бы сосредоточить содержимое здесь, вот так. Но есть кое-что, что мы захотим исправить, если мы хотим идти по этому пути. Попробуем выровнять его по левому краю. Давайте попробуем добавить немного разделителя. Мы использовали горизонтальный разделитель раньше, мы можем сделать это снова. Просто поместите сюда блок div, назовите его «горизонтальный разделитель», все в порядке. Это выровнено по левому краю, оно выглядит не так уж плохо с выравниванием по левому краю, мы могли бы оставить его таким, но, возможно, стоит изучить его центрирование, поэтому давайте возьмем блок div и поместим его внутрь. Мы собираемся использовать блок div для центрирования контента, потому что мы не хотим выбирать всю контактную форму. Если мы центрируем что-то со всей контактной формой, это влияет на все, поэтому вместо этого давайте возьмем блок div и назовем его «выравнивание по центру». Мы просто собираемся использовать его в качестве центра выравнивания и поместить каждый из этих элементов внутрь. Мы просто поместим абзац внутрь, а затем поместим внутрь горизонтальный разделитель. Опять же, здесь мы можем использовать навигатор, просто поместив его прямо в центр выравнивания. Таким образом, у выравнивателя по центру есть заголовок, абзац и разделитель, и с этим мы можем использовать flex box. Мы можем вертикально сложить, и мы можем выровнять по центру. Теперь, если мы хотим, чтобы этот график силы героя располагался по центру, мы можем просто, с выбранным выравнивателем по центру, центрировать текст. Теперь все выглядит довольно хорошо, и оно выглядит лучше по центру, чем по левому краю. Плюс у нас есть этот ритм, у нас есть правильное выравнивание, у нас здесь выравнивание по центру с такой вот сеткой из четырех элементов.
Если мы центрируем что-то со всей контактной формой, это влияет на все, поэтому вместо этого давайте возьмем блок div и назовем его «выравнивание по центру». Мы просто собираемся использовать его в качестве центра выравнивания и поместить каждый из этих элементов внутрь. Мы просто поместим абзац внутрь, а затем поместим внутрь горизонтальный разделитель. Опять же, здесь мы можем использовать навигатор, просто поместив его прямо в центр выравнивания. Таким образом, у выравнивателя по центру есть заголовок, абзац и разделитель, и с этим мы можем использовать flex box. Мы можем вертикально сложить, и мы можем выровнять по центру. Теперь, если мы хотим, чтобы этот график силы героя располагался по центру, мы можем просто, с выбранным выравнивателем по центру, центрировать текст. Теперь все выглядит довольно хорошо, и оно выглядит лучше по центру, чем по левому краю. Плюс у нас есть этот ритм, у нас есть правильное выравнивание, у нас здесь выравнивание по центру с такой вот сеткой из четырех элементов. Тогда у нас есть право, лево, центр. Итак, мы задаем этот ритм справа налево, а затем ломаем его с помощью контактной формы.
Тогда у нас есть право, лево, центр. Итак, мы задаем этот ритм справа налево, а затем ломаем его с помощью контактной формы.
Первоначально мы сделали эту контактную форму из самого символа, но мы можем захотеть повторно использовать все это целиком. Итак, давайте просто щелкнем правой кнопкой мыши здесь, мы просто щелкнем правой кнопкой мыши контактную форму, давайте оторвемся от символа, чтобы он больше не был напрямую связан с точным макетом, точной структурой, точным содержанием в другой форме. Прямо сейчас это идентично, и это нормально, но давайте возьмем держатель формы содержимого, и, выбрав его, мы можем щелкнуть правой кнопкой мыши и создать символ. Мы можем назвать это «разделом контактной формы», и если мы не собираемся использовать другой, давайте уберем дом, перейдем к символам, у этой контактной формы есть один экземпляр. Мы не можем удалить его, не зайдя сначала на эту страницу, давайте свяжемся с нами, давайте возьмем это, щелкните правой кнопкой мыши, отмените ссылку. Теперь мы можем перейти к нашим символам, удалить контактные формы, поскольку они не используются, удалить и вернуться на домашнюю страницу. Прокрутите вниз и выберите раздел с контактной формой. Скопируйте его в наш буфер обмена, и с его помощью мы сможем поместить его на другие страницы. Итак, давайте перейдем к портфолио и вставим его, просто выбрав любое место, вставим, и мы перетащим его прямо сюда. Теперь под этим контентом у нас есть контактная форма прямо над нижним колонтитулом. Давайте перейдем от портфолио к нашему процессу. То же самое здесь, но мы можем разместить это по-другому, просто перейдите в панель объявлений, символы, раздел контактной формы, поместите это именно там, где мы хотим, вот и все! Итак, у нас есть свои шаги, и у нас есть контакт с нашей командой. Это очень хорошо, давайте перейдем к нашей команде дизайнеров.
Теперь мы можем перейти к нашим символам, удалить контактные формы, поскольку они не используются, удалить и вернуться на домашнюю страницу. Прокрутите вниз и выберите раздел с контактной формой. Скопируйте его в наш буфер обмена, и с его помощью мы сможем поместить его на другие страницы. Итак, давайте перейдем к портфолио и вставим его, просто выбрав любое место, вставим, и мы перетащим его прямо сюда. Теперь под этим контентом у нас есть контактная форма прямо над нижним колонтитулом. Давайте перейдем от портфолио к нашему процессу. То же самое здесь, но мы можем разместить это по-другому, просто перейдите в панель объявлений, символы, раздел контактной формы, поместите это именно там, где мы хотим, вот и все! Итак, у нас есть свои шаги, и у нас есть контакт с нашей командой. Это очень хорошо, давайте перейдем к нашей команде дизайнеров.
Перейдем на страницу команды дизайнеров. То же самое здесь, люди могут захотеть связаться, поэтому мы можем перейти к символам, мы можем перетащить раздел контактной формы прямо над нижним колонтитулом, хорошо, это выглядит довольно хорошо. Продолжая, страница контактов, мы можем перейти к добавлению символа, и мы не можем перетащить его никуда, потому что это уже страница контактов. Теперь, если мы посмотрим на экран, там есть несколько кнопок, например, в нижнем колонтитуле вот эта кнопка с надписью «Давайте поболтаем», раньше она не была правильно связана. На самом деле это никуда не годится, мы можем взять его на странице контактов. Теперь это немного странно, мы находимся на странице контактов, поэтому вы вернетесь на страницу контактов, но, поскольку это символ, внесение этого изменения затронуло нижний колонтитул на каждой странице. Итак, если мы дома, если мы перейдем в режим предварительного просмотра, и кто-то прокрутит до самого низа, нажмите «давайте пообщаемся», вы попадете на страницу контактов. Это ожидаемое поведение. Еще одна вещь, которую мы, возможно, захотим сделать, прежде чем мы закончим, — это перейти в панель навигации. Выберите любую из этих навигационных ссылок и убедитесь, что они ведут на нужные страницы.
Продолжая, страница контактов, мы можем перейти к добавлению символа, и мы не можем перетащить его никуда, потому что это уже страница контактов. Теперь, если мы посмотрим на экран, там есть несколько кнопок, например, в нижнем колонтитуле вот эта кнопка с надписью «Давайте поболтаем», раньше она не была правильно связана. На самом деле это никуда не годится, мы можем взять его на странице контактов. Теперь это немного странно, мы находимся на странице контактов, поэтому вы вернетесь на страницу контактов, но, поскольку это символ, внесение этого изменения затронуло нижний колонтитул на каждой странице. Итак, если мы дома, если мы перейдем в режим предварительного просмотра, и кто-то прокрутит до самого низа, нажмите «давайте пообщаемся», вы попадете на страницу контактов. Это ожидаемое поведение. Еще одна вещь, которую мы, возможно, захотим сделать, прежде чем мы закончим, — это перейти в панель навигации. Выберите любую из этих навигационных ссылок и убедитесь, что они ведут на нужные страницы. Это должно привести нас домой, портфолио должно привести нас к портфолио, наш процесс должен привести нас к нашему процессу, наша команда дизайнеров должна привести нас к нашей команде дизайнеров, связаться с нами, чтобы связаться с нами. И вы заметите, что это состояние, текущее состояние, мы сейчас находимся на главной странице. Точно так же, как если бы мы перешли на страницу портфолио, наше текущее состояние показано синим цветом. Мы можем изменить это, потому что мы изменяем не только навигационную ссылку, но и текущее состояние. Изменения в этом повлияют на текущее состояние всех ссылок, к которым применен класс навигационной ссылки. Что это значит? Это означает, что мы можем просто изменить цвет. Так что, если это текущее место, мы можем просто сделать его черным, так как они светло-серые. На самом деле мы могли бы сделать его более светло-серым, чтобы мы могли легко видеть, что выделено. Мы могли бы подчеркнуть это, мы могли бы зачеркнуть это, но никакое украшение не подходит, и мы также могли бы добавить такие вещи, как эффекты наведения.
Это должно привести нас домой, портфолио должно привести нас к портфолио, наш процесс должен привести нас к нашему процессу, наша команда дизайнеров должна привести нас к нашей команде дизайнеров, связаться с нами, чтобы связаться с нами. И вы заметите, что это состояние, текущее состояние, мы сейчас находимся на главной странице. Точно так же, как если бы мы перешли на страницу портфолио, наше текущее состояние показано синим цветом. Мы можем изменить это, потому что мы изменяем не только навигационную ссылку, но и текущее состояние. Изменения в этом повлияют на текущее состояние всех ссылок, к которым применен класс навигационной ссылки. Что это значит? Это означает, что мы можем просто изменить цвет. Так что, если это текущее место, мы можем просто сделать его черным, так как они светло-серые. На самом деле мы могли бы сделать его более светло-серым, чтобы мы могли легко видеть, что выделено. Мы могли бы подчеркнуть это, мы могли бы зачеркнуть это, но никакое украшение не подходит, и мы также могли бы добавить такие вещи, как эффекты наведения. Таким образом, с любой из этих выбранных навигационных ссылок, не текущих навигационных ссылок, мы могли бы перейти к наведению курсора и сделать этот цвет также черным, чтобы при наведении они становились черными, можно даже немного анимировать это. Мы можем перейти к переходам и изменить цвет шрифта, так что давайте сделаем более 200 миллисекунд. Итак, если мы перейдем к предварительному просмотру, давайте закроем это, давайте просмотрим, поэтому мы наводим курсор на каждый из них, мы получаем это быстрое, 200-миллисекундное затухание, которое выглядит нормально. Кроме того, на самой домашней странице эти кнопки никуда нас не ведут. Вот почему важно тестировать и тестировать еще раз.
Таким образом, с любой из этих выбранных навигационных ссылок, не текущих навигационных ссылок, мы могли бы перейти к наведению курсора и сделать этот цвет также черным, чтобы при наведении они становились черными, можно даже немного анимировать это. Мы можем перейти к переходам и изменить цвет шрифта, так что давайте сделаем более 200 миллисекунд. Итак, если мы перейдем к предварительному просмотру, давайте закроем это, давайте просмотрим, поэтому мы наводим курсор на каждый из них, мы получаем это быстрое, 200-миллисекундное затухание, которое выглядит нормально. Кроме того, на самой домашней странице эти кнопки никуда нас не ведут. Вот почему важно тестировать и тестировать еще раз.
Когда мы будем готовы, мы можем отправить проект Ребекке, чтобы мы могли получить обратную связь и доработать дизайн. Но подумайте об этом. Мы взяли наше первоначальное исследование, которое мы провели, когда смотрели на Hayes Valley на iPhone, мы взяли наше исследование и наши разговоры с Ребеккой, и мы не просто задавали вопросы. Мы усердно работали, чтобы глубоко понять их бизнес, а затем дали рекомендации их команде о том, как мы могли бы принести им пользу. Это просто сайт? Абсолютно нет, это воплощение того, чем занимается их бизнес, это отражение их работы, их процесса, самой команды. Это буквально те страницы, которые мы построили. И об этом. Мы не просто создали домашнюю страницу, страницу портфолио, страницу процесса или страницу команды. Мы создали девять различных страниц проектов, демонстрирующих их работу по дизайну, и шесть разных страниц, посвященных различным членам команды. Вы хотите поговорить об обслуживании истории пользователей. Сейчас это может показаться повторением, но давайте прочитаем еще раз. Как домовладелец, я хочу увидеть отличную работу по дизайну интерьера, чтобы я мог с уверенностью выбрать эту фирму по дизайну интерьера. Мы не просто отметили отличную работу или показали пару фотографий. Мы написали контент, который поддерживает и расширяет эту работу. Контент, который знакомит потенциальных клиентов с процессом работы над дизайном интерьера.
Мы усердно работали, чтобы глубоко понять их бизнес, а затем дали рекомендации их команде о том, как мы могли бы принести им пользу. Это просто сайт? Абсолютно нет, это воплощение того, чем занимается их бизнес, это отражение их работы, их процесса, самой команды. Это буквально те страницы, которые мы построили. И об этом. Мы не просто создали домашнюю страницу, страницу портфолио, страницу процесса или страницу команды. Мы создали девять различных страниц проектов, демонстрирующих их работу по дизайну, и шесть разных страниц, посвященных различным членам команды. Вы хотите поговорить об обслуживании истории пользователей. Сейчас это может показаться повторением, но давайте прочитаем еще раз. Как домовладелец, я хочу увидеть отличную работу по дизайну интерьера, чтобы я мог с уверенностью выбрать эту фирму по дизайну интерьера. Мы не просто отметили отличную работу или показали пару фотографий. Мы написали контент, который поддерживает и расширяет эту работу. Контент, который знакомит потенциальных клиентов с процессом работы над дизайном интерьера. Мы повышаем доверие, говоря о том, кто на самом деле выполняет работу. Все это вызывает доверие не только у клиентов, но и у Hayes Valley Interior Design. Давайте поставим себя на их место, Хейс Вэлли. Мы добавили ценность, которая поднимет их бизнес, потому что теперь они могут показать потенциальным клиентам, друзьям, семье и коллегам свое портфолио, всю свою работу. Работа, которой они гордятся, и это создание полноценного веб-сайта на основе нашей пользовательской истории.
Мы повышаем доверие, говоря о том, кто на самом деле выполняет работу. Все это вызывает доверие не только у клиентов, но и у Hayes Valley Interior Design. Давайте поставим себя на их место, Хейс Вэлли. Мы добавили ценность, которая поднимет их бизнес, потому что теперь они могут показать потенциальным клиентам, друзьям, семье и коллегам свое портфолио, всю свою работу. Работа, которой они гордятся, и это создание полноценного веб-сайта на основе нашей пользовательской истории.
Website Design Tools & Software
StructureFill a blank canvas with everything HTML5 has to offer
Structure
ElementsComponentsNavigatorCMS
Launch
ClassesLayoutTypographyColorResponsiveness
Publish
Export
Build with исходные ингредиенты
Перетащите элементы HTML без стиля для полного контроля или используйте готовые элементы для сложных элементов, таких как ползунки, вкладки, фоновые видео и т. д.
д.
Добавление элементов страницы
Создание повторно используемых компонентов
Превратите панели навигации, нижние колонтитулы, формы регистрации и многое другое в компоненты, которые можно повторно использовать, поддерживать, создавать варианты или изменять на лету на всем веб-сайте с минимальными затратами как один клик.
Создание компонентов
Организуйте свои элементы
Просматривайте и реорганизовывайте структуру элементов своих страниц в Навигаторе — и убедитесь, что ваши страницы остаются доступными для всех
Управление структурой элементов
Дизайн с реальным содержанием
Работайте напрямую с данными CMS и продуктами электронной коммерции, чтобы создать свой сайт с реальным содержанием, а не с фиктивными данными.
StyleСоздавайте макеты flexbox и grid, а затем оформляйте каждый элемент до совершенства.
Адаптивный дизайн в Webflow
Структура
Отзывчивость classeslayouttypographycolor
Запуск
ClasseLayOuttyPographyColorresponsivience
Publish
Export
Создание повторного использования.

Webflow чертовски хорош. Я чувствую, что вы, ребята, первые, кто построил правильный UX на основе стилей и CSS.
Пол Айриш
Инструменты Chrome Dev, Google
Создавайте макет по-своему
От flexbox и сетки CSS до встроенного блока и абсолютного позиционирования — у вас есть полный контроль над макетом.
Тонкая настройка типографики
Используйте любой шрифт и настраивайте все, от отслеживания до высоты строки.
Как дизайнер, не занимающийся программированием, я получаю интуитивное удовольствие от доведения адаптивной типографики до совершенства с помощью Webflow.
Джейн Портман
UI Завтрак
Определите глобальные образцы цвета
и обновите каждый экземпляр цвета за одно редактирование.
Публикация прямо в Интернет, или рука с чистым кодом
Структура
- .
Публикация на первоклассном хостинговом стеке, который может обрабатывать любой трафик, который вы на него набрасываете.