Онлайн дизайн участка: ТОП-6 онлайн программ для планировки участков
Онлайн-проектировщик для ландшафтного дизайна | Интерьер и Декор
Главная » Онлайн-проектировщик для ландшафтного дизайна
27.11.2019 в 05:01
Рассмотрим сначала список простых программ, которые зачастую являются бесплатными. Сделать план земельного участка в них будет доступно даже новичку без опыта.
Garden Planner
Garden Planner – простая в освоении программа разработчика Artifact Interactive для проектирования участка в 2D формате. Её преимущества в том, что вы можете спланировать свой участок буквально за 5 минут. Единственным минусом является то, что интерфейс на английском языке. Но он прост и интуитивно понятен.
Интерфейс проектирования
В программе можно указать размеры и создать план буквально за 5 минут! База объектов будет достаточна для среднестатистического дачного участка.
31.10.2019 в 15:51
Перечень предлагаемых на рынке подобных решений более чем впечатляет, но мы остановимся лишь на нескольких наиболее интересных.
11.10.2022 в 05:41
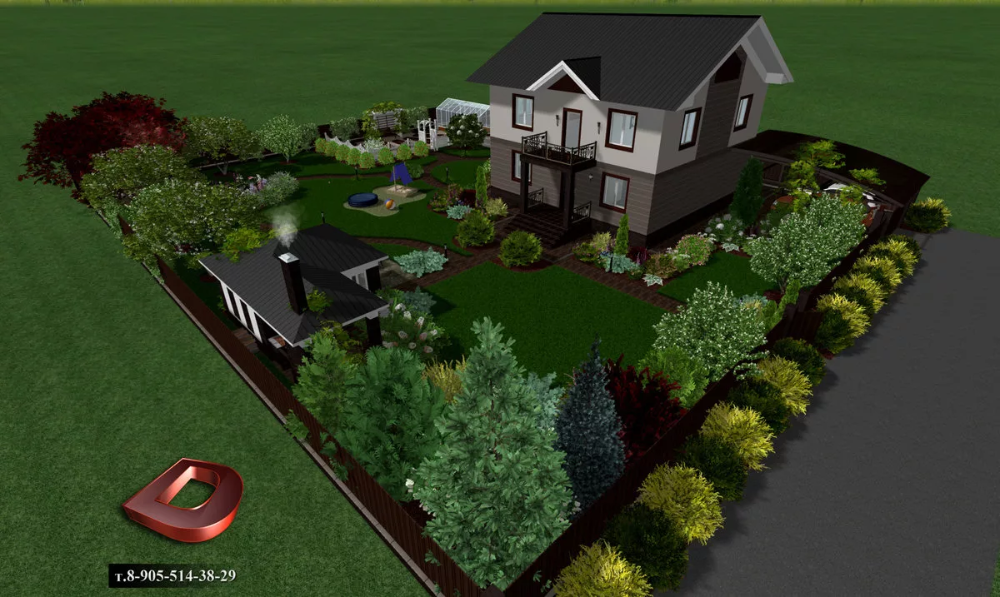
Многие жители больших шумных мегаполисов мечтают приобрести свой небольшой загородный участок, где возможно было бы выращивать свои овощи и фрукты, наслаждаться прекрасным видом цветов и просто отдыхать на свежем воздухе.
Заполучив драгоценные метры площади на открытом воздухе, все начинают обустраивать территорию, продумывая ландшафтный дизайн маленького участка.
15.08.2022 в 08:07
Прежде чем разводить гипсовый раствор, нужно подготовить все для создания изделий.
Заливка в форму:
13.08.2022 в 03:34
Поделки из гипса — популярные украшения для интерьера и ландшафта дачного участка.
Приобрести предметы декора из гипса можно в магазине, однако цена на такие украшения достаточно высока. Поэтому отличным альтернативным вариантом является изготовление поделок из гипса своими руками, ведь это доступно и совсем несложно. Нужно лишь соблюдать простые правила работы с гипсом и проявить немного фантазии.
05.02.2022 в 17:41
Буквально пару лет назад такой проблемы, как рациональное планирование загородного участка, для людей в принципе не существовало. При размере меньше, чем в десять соток необходимо было лишь знать, как распланировать участок таким образом, чтобы не только разместить все необходимое, но при этом всем и выполнить требования СНИП.
Сами требования почти не изменились за это время, однако площадь участков значительно увеличилась и теперь удобной и практичную застройку хотят видеть все собственники участков.
29.04.2020 в 09:50
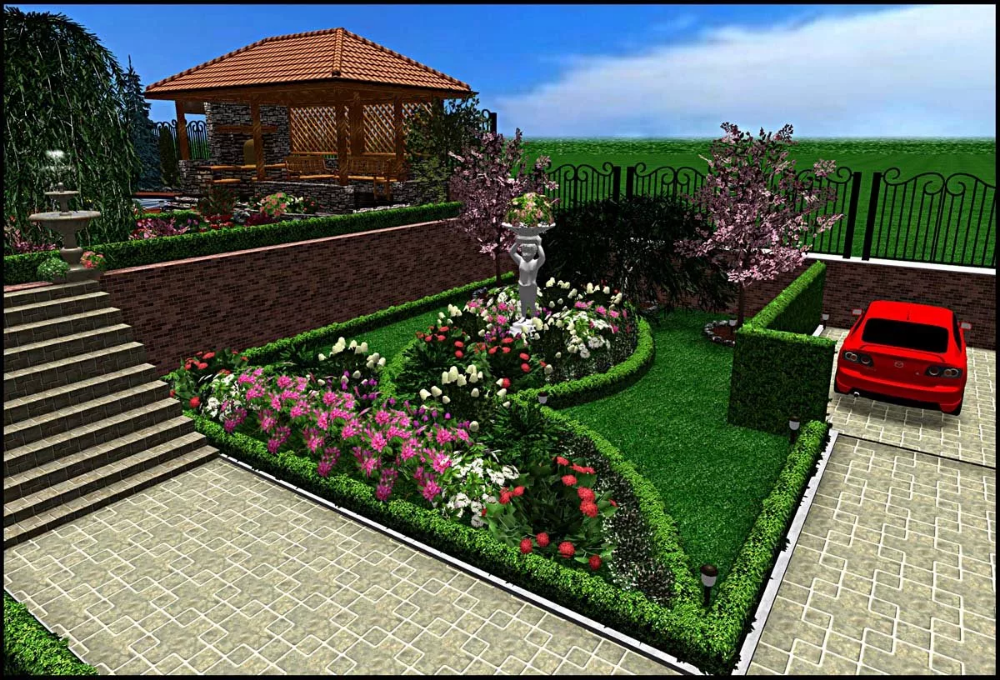
Двор – часть земельного участка, прилежащая к частному дому. Он делится на передний, или парадный двор, и задний. Передний двор находится между фасадом жилого дома и забором. Он открыт для всех желающих заглянуть за ограду, и является визитной карточкой хозяев. По этой причине к его оформлению относятся с особой щепетильностью.
Задний двор находится за домом и скрыт от посторонних глаз. Здесь устраивается уединенное место отдыха, размещаются хозяйственные постройки, содержится домашняя птица и животные.
19.04.2020 в 13:30
Вы решили приобрести участок 8 соток и теперь думаете, как его обустроить? Тогда эта статья для вас. Грамотно распределить небольшую территорию непростое занятие.
И все потому, что владельцы частенько забывают о таких нюансах, как: градостроительный план, правильное размещение сооружений и распределение метража по значимости объектов.
Планировка участка 8 соток – это зонирование, с учетом всех деталей.
18.04.2020 в 23:34
Если Вы стали счастливым обладателем участка в 15 соток, Вы можете позволить себе воплотить свою мечту в реальность и обустроить все по своему вкусу и желанию, не пренебрегая основными правилами при планировке участка.
Участок размером в 1500 квадратных метров, является оптимальным для размещения просторного дома, гаража, бани, хозяйственной части, зоны для отдыха и зеленых насаждений. Главное грамотно все расставить по своим местам. А для этого нужно ознакомиться с рекомендациями специалистов.
Прежде, чем вы перейдете к непосредственной планировке участка, обязательно обратите внимание на следующие моменты:
17.04.2020 в 05:39
Вы решили приобрести участок 8 соток и теперь думаете, как его обустроить? Тогда эта статья для вас. Грамотно распределить небольшую территорию непростое занятие.
И все потому, что владельцы частенько забывают о таких нюансах, как: градостроительный план, правильное размещение сооружений и распределение метража по значимости объектов.
Планировка участка 8 соток – это зонирование, с учетом всех деталей.
25.03.2020 в 07:56
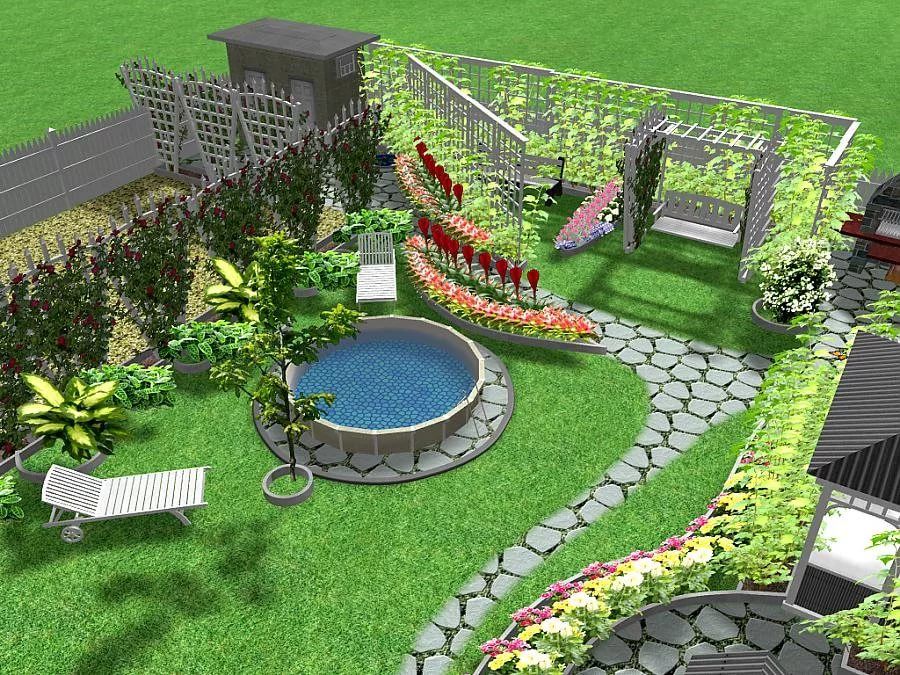
Небольшой участок земли на 6 или 4 сотки имеет некоторые особенности, которые необходимо взять во внимание при планировании ландшафтного дизайна. Маленькое пространство хорошо просматривается с любой точки, поэтому потребуется создать преграды, визуально разбивающие участок на зоны и искажающие ощущение пространства. Живые изгороди, перголы и арки создают иллюзию большой территории.
Особое внимание следует уделить ограждению участка. Высокий глухой забор из профлиста втиснет «райский уголок» в жесткие рамки и подчеркнет недостаток земли. Забор из сетки или деревянного штакетника, наоборот, визуально удаляет границы участка. Не менее удачным вариантом станет создание забора, укрытого лианами или плетущимися клематисами.
25.03.2020 в 07:25
Любимым местом отдыха многих горожан является дача. Именно там мы ощущаем свою близость к природе и ради этого чувства единения мы не жалеем сил на обустройство цветников и посадку деревьев.
Завершающим штрихом в обустройстве усадьбы и станет использование малых архитектурных форм (МАФ).
История возникновения малых архитектурных форм
МАФ известны в странах Европы еще со времен Ренессанса. Тогда же японские мыслители воспевали камень как необходимый элемент садового дизайна. Даже в самом маленьком японском садике вы всегда найдете крохотный фонтан или какое-либо сооружение из камней.
24.03.2020 в 07:48
С чего начать благоустройство территории приусадебного участка? Конечно же с планировки. От правильности ее выполнения будет зависеть его гармоничный вид и площадь свободного, но полезного пространства.
При соблюдении рекомендации ведущих дизайнеров, даже небольшая территория станет излюбленным местом отдыха для всей семьи.
В этой статье подробнее поговорим о рациональной планировке земельного участка.
19.03.2020 в 02:22
Как правильно разбить клумбу, чтобы она радовала глаз существует множество вариантов форм и их сочетаний.
Ассортимент растений для клумбы должен обеспечивать непрерывное цветение в течении всего сезона
Классические формы клумб:
18.03.2020 в 23:51
Первое, что делает владелец на начальном этапе планировки — приходит на участок ранним утром с ручкой и блокнотом. Воочию увидев, где встаёт солнце, как ложатся тени, можно приступать к первым наброскам проекта.
18.03.2020 в 05:21
Вы решили приобрести участок 8 соток и теперь думаете, как его обустроить? Тогда эта статья для вас. Грамотно распределить небольшую территорию непростое занятие.
И все потому, что владельцы частенько забывают о таких нюансах, как: градостроительный план, правильное размещение сооружений и распределение метража по значимости объектов.
Планировка участка 8 соток – это зонирование, с учетом всех деталей.
18.03.2020 в 04:57
Первоначально потребуется определить, как располагаются зоны затенения на участке в различное время дня.
В стандартном варианте схема замера затенения сводится к следующим процедурам:
18.03.2020 в 02:51
Первое, что делает владелец на начальном этапе планировки — приходит на участок ранним утром с ручкой и блокнотом. Воочию увидев, где встаёт солнце, как ложатся тени, можно приступать к первым наброскам проекта.
05.12.2019 в 02:18
Четкое разделение на зоны (зонирование) привлекает внимание к форме отдельной площадки и отвлекает от общего вида участка;При планировании узкого участка важно задействовать всю территорию, в том числе отдаленные и нефункциональные места;Внимательно отнеситесь к выбору цветовой гаммы. Главные цвета каждого сада — зеленый и коричневый. Яркие цвета применяйте для разбавления и акцентирования внимания на отдельном объекте;При планировке важно использовать минимум три акцента.
25.11.2019 в 22:17
На таком участке, вопреки привычному мнению, можно создавать невероятные композиции. Например, объединив между собой низину и возвышенности с помощью красивых террас и каменного заборчика, можно воссоздать прекрасный замок. Созданная таким образом зона отдыха, защищенная со всех сторон от ветра, станет приятным местом для проведения прекрасных вечеров с друзьями.
Возможности неровного участка :
25.11.2019 в 01:41
В японском саду должны сочетаться три природные стихии: вода, камень и причудливые по красоте растения. В нем все должно быть естественно, прочно, продуманно — таковы мудрость и смысл японского сада.
Его проектирование и выбор посадочного и строительного материала (камней, леса для строительства беседки или павильона, мостика и других элементов) не случаен, а имеет символическое значение.
Все дерево — сосна
Так, например, деревянные детали изготавливают из древесины сосен, так как это дерево приносит счастье. Обрабатывают его без использования металлических гвоздей, максимально сокращая насилие над деревом.
Ландшафтный дизайн на 8 сотках: как обустроить дачный участок и территорию загородного дома в Санкт-Петербурге и Ленинградской области
Ландшафтный дизайн на 8 сотках: как обустроить дачный участок и территорию загородного дома в Санкт-Петербурге и Ленинградской области — ЛСКГлавная
услуги
портфолио
отзывы
онлайн-расчет
+7 (921) 907-31-99
контакты
Каждый владелец загородного участка мечтает жить в райском островке покоя и комфорта. Для этого необходимо правильно распланировать местоположение функциональных зон. Участок площадью 8 соток — территория немаленькая, позволяет вместить как функциональные элементы, так и создающие комфорт. Грамотная планировка и зонирование помогут в дальнейшем избежать неудобств.
Особенности участка 8 соток
На участке в 8 соток размещаются дом, зона отдыха, подсобные постройки и сад. Процесс проектирования ландшафтного дизайна обязывает учитывать особенности местности. Низины, возвышенности, нестандартные формы способны осложнить процесс. Продуманный проект сможет создать уютный ландшафтный дизайн дачного участка 8 соток.
Основы обустройства участка
Ландшафтный дизайн разрабатывается с учетом следующих факторов:
- Какой грунт преобладает на участке;
- Насколько близки грунтовые воды;
- Климат местности;
- Спуски, подъемы на участке;
- Форма участка.
Если на участке уже построен дом, он является отправной точкой ландшафтного дизайна.
Нормативная база
Законом установлен свод правил, которые потребуется соблюсти. Четкое следование правилам поможет проживать в безопасных для жизни и здоровья условиях.
Пожарная безопасность
Противопожарные правила предусматривают следующую дистанцию между постройками:
- Любые помещения из бруса — 15 м.;
- 6 м. — дистанция для домов, построенных с использованием материалов, неподдающихся горению. Между постройками с деревянным перекрытием должна соблюдаться дистанция 8 м;
- Расстояние между постройками из негорючих материалов с деревянными перекрытиями — 8 м. Если эти постройки выполнены из древесины — дистанция 10 м.
Санитарные нормы
Во избежание штрафов и для соблюдения собственной безопасности, располагайте постройки следующим образом:
- Помещения для содержания птицы, скота, ямы для сточных вод — на расстоянии 12 м от источника водоснабжения;
- Дачный туалет — в 13 от дома;
- Мусорные баки располагают не ближе, чем на 9 м от дома;
- Летний душ — от 5 м;
- Иные постройки хозяйственного назначения — от 13 м.

Этапы проектирования, основные нюансы
Проектирование ландшафтного дизайна участка выполняется в несколько этапов:
- Анализ построек и коммуникаций на участке. Изучение грунта, геологических условий, проведение топографической съемки.
- Составление технического задания. На этом этапе нужно выбрать стиль дизайна, продумать расположение функциональных зон, коммуникаций, дорожек, водных объектов.
- Составление дендроплана. Потребуется определиться с сортами растений, используемых для озеленения.
- Составление генерального плана. Окончательно утверждается расположение зон и объектов перед началом ландшафтных работ.
Проект ландшафтного дизайна участка должен быть продуманным. Грамотное расположение системы освещения, полива избавят вас от неудобств в дальнейшем. Роза ветров, угол падения лучей и светотени — важные факторы, на которые стоит обратить внимание.
Важные моменты в проектировании ландшафтного дизайна приусадебной территории 8 соток
При проектировании участка учитываются:
- Рельеф;
- Вид почвы;
- Расположение участка относительно сторон света;
- Форма участка;
- Природные образования, например, водоемы.

Факторы, влияющие на обустройство участка 8 соток
На благоустройство участка влияют несколько факторов:
- Сложность проекта;
- Форма участка;
- Требуется ли расчистка и подготовка территории;
- Изначальные характеристики территории: рельеф, состав почвы, уровень залегания грунтовых вод, климат;
- Пожелания заказчика.
Как влияет размер участка на выбор проекта частного дома
Размер дома определяется, отталкиваясь от размера участка. Слишком большой дом не позволит правильно вместить все остальные функциональные зоны. На участке площадью 8 соток целесообразно строить дом, занимающий не больше 15% территории.
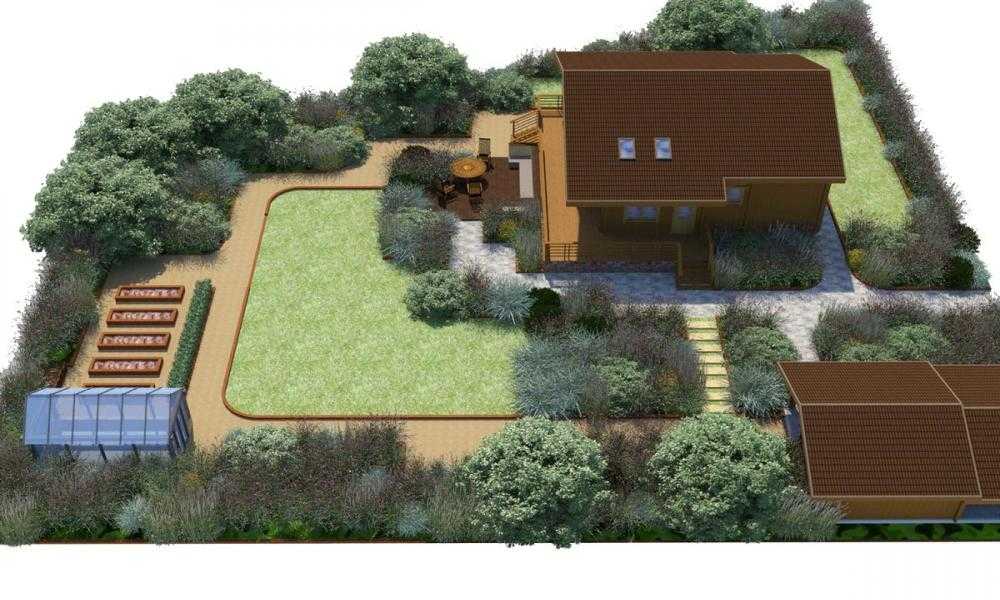
Примерная планировка с учетом конфигурации участка
Форма участка — главный фактор, определяющий местоположение функциональных зон в ландшафтном дизайне.
Планировка участка прямоугольной формы 8 соток
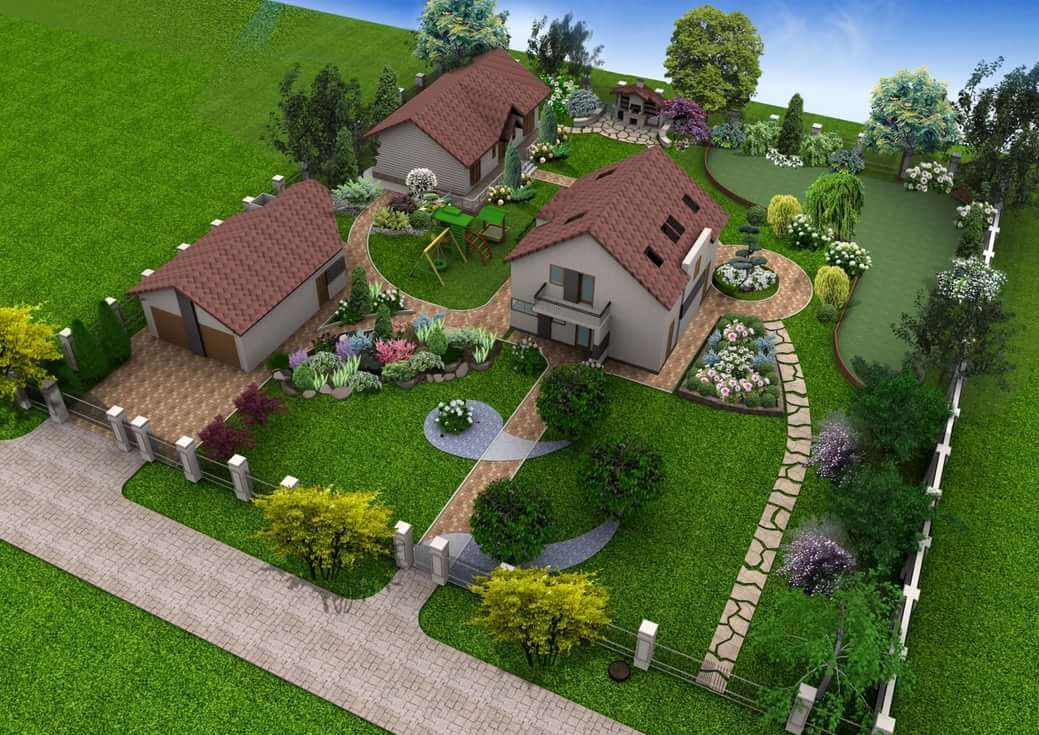
Если участок имеет форму прямоугольника, рационально расположить дом на его длинной стороне, напротив организовать вход на территорию. Зона отдыха располагается перед домом, сбоку от дома — огород.
Зона отдыха располагается перед домом, сбоку от дома — огород.
Квадратный участок на 8 сотках
На таком участке дом можно расположить в углу или по центру. Огород, подсобные постройки располагаются в зоне, наиболее удаленной от дома.
Овальный загородный участок 8 соток
Овальный участок смотрится более естественно, словно приближая к природе. Дом с постройками можно расположить в конце участка, а посередине организовать искусственный пруд, подчеркивая округлые формы.
Треугольный дачный участок 8 соток
Рационально расположить дом в центре участка, парадная часть отводится под зону отдыха. Баню, хозяйственные постройки возводят на задней части двора.
Участки неправильной формы — хитрости планирования
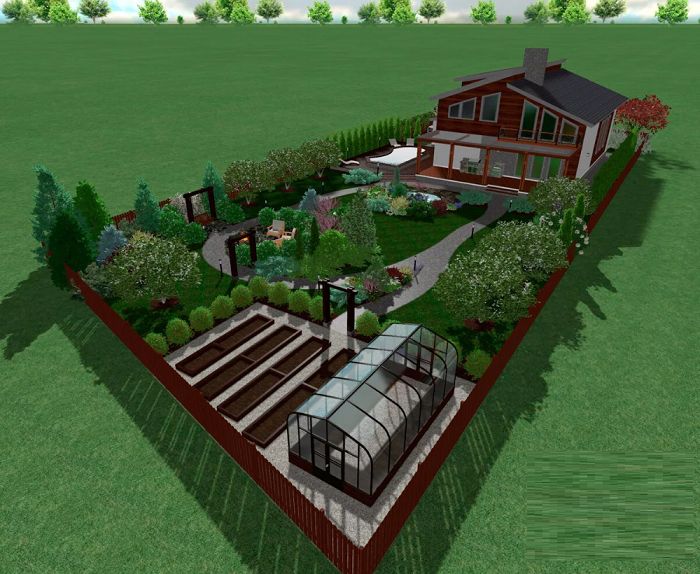
Неправильную форму участка визуально можно изменить, выстроив все основные здания в форме правильного прямоугольника. Если вы не боитесь неправильных форм, подчеркните эту особенность. Для этого потребуется подчинить все постройки общему диагональному направлению.
Для этого потребуется подчинить все постройки общему диагональному направлению.
Детальный план дачного участка
Прежде чем приступить к ландшафтному дизайну, составляется детальный план расположения всех элементов. На плане необходимо указать расположение дома, построек, зоны отдыха, план озеленения, коммуникаций. На плане будут наглядно видны все возможные ошибки, которые возможно исправить до начала работ.
Общий план высадки насаждений
План насаждений подготавливается после того, как продумано зонирование участка. Благодаря этому плану вы сможете увидеть, как будет выглядеть ваша территория после того, как вы вдохнули в нее жизнь. На плане отмечаются деревья, кустарники, клумбы и изгороди, увитые лианами.
Составьте список растений, которые вы планируете высадить и убедитесь в том, что они смогут полноценно развиваться в заданных климатических условиях.
Зонирование участка 8 соток
План зонирования участка необходимо разработать на бумажном носителе, для того, чтобы он всегда был перед глазами. На плане необходимо отметить все важные функциональные зоны.
На плане необходимо отметить все важные функциональные зоны.
Расположение дома
Место, где будет располагаться дом, выбирают с учетом следующих моментов:
- Если вы хотите построить дом в углу участка, необходимо выбрать тот угол, который более удален от улицы с ее гамом и суматохой;
- Если участок имеет неровную поверхность, дом следует располагать на возвышенности, это защитит его от подтоплений;
- Лучше разместить дом на южной стороне — она остается теплой и в зимний период. Таким образом, у вас получится сэкономить на отоплении.
Расположение бани
Баня должна находиться на безопасном расстоянии от дома. Оптимальный вариант для дачного участка — русская или финская парилка. Производители предлагают мобильные бани — бочки, вмещающие в себя двух-трех человек. Мобильность бани позволяет перемещать ее в случае необходимости.
Место под коммуникации
Линии коммуникаций проводятся после того, как завершен план построек. Они включают в себя:
Они включают в себя:
- Водопровод;
- Линии электропередач;
- Канализацию.
Рационально проложить линии коммуникационных труб и электроэнергии под садовыми дорожками, проведя их тщательную изоляцию.
Расположение гаража
Существует несколько вариантов расположения гаража:
- Гараж выстраивается, как самостоятельная постройка. Такое расположение подходит в том случае, если дом построен в глубине участка. Возводите гараж возле въезда на участок, в противном случае вам придется обустраивать заезд через всю территорию. Экономьте пространство;
- Гараж пристраивается к дому в том случае, если дом находится в начале территории.
Альтернативой гаражу может стать парковка под навесом для 2−3 машин.
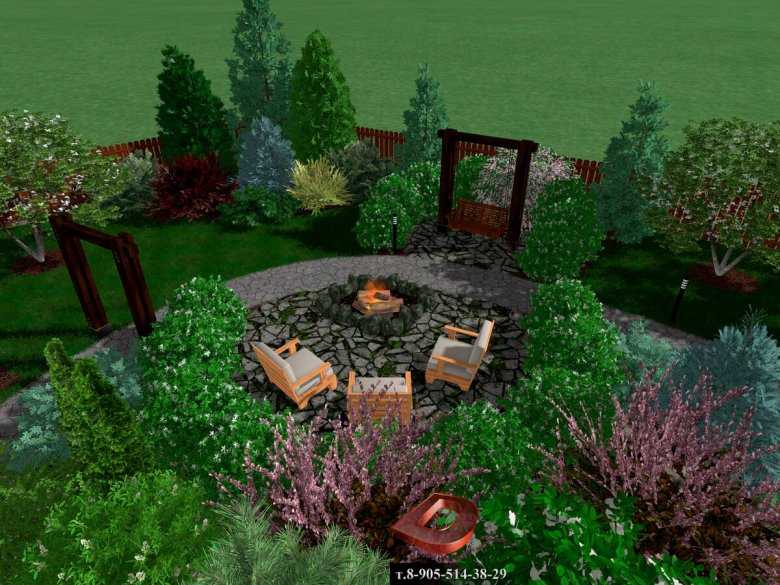
Зона отдыха
Зона, предназначенная для отдыха, располагается на переднем или заднем дворе. Площадку можно возвести в центре двора, или перенести ее ближе к ограждению, если его высота способна скрывать вас от чужих глаз.
Что располагают в зоне отдыха:
- Беседка. Ее можно использовать как летнюю кухню или место для приема гостей в летний период.
- Площадка для барбекю. Для мангала можно вымостить специальную площадку, либо установить его на земле.
- Детская площадка. Песочницы и горки располагаются так, чтобы играющие дети всегда были в поле зрения.
- Бассейн — украшение участка, дарящее своим владельцем дополнительный шик и комфорт.
- Декоративные элементы. Крупные детали вроде альпийских горок или массивных статуй займут слишком много места, поэтому дополнительный уют рекомендуется создавать при помощи интересных дорожек, маленьких клумб и оригинального уличного освещения.
Сад и огород
При планировании участка, отведенного под огород, необходимо учитывать следующие факторы:
- Для сада выделяется место вдоль забора;
- Огород будет нуждаться в регулярном поливе, то есть к нему потребуется подвести трубы для водоснабжения;
- Учитывайте потребность растений в солнечных лучах;
- Если место для огорода находится в тени, отбрасываемой домом, лучше посадить растения, способные хорошо развиваться в малом количестве света;
- Теплицы повышают урожайность на затемненном участке.

Хозяйственная зона
Постройки хозяйственного назначения лучше расположить рядом с гаражом, или перенести их в дальний угол участка. Хозяйственная зона — элемент, пренебрегать которым не стоит, он включает:
- Колодец;
- Погреб;
- Сарай;
- Баню или парилку;
- Помещение для хранения инвентаря;
- Постройки для животных, например, курятник.
Беседка или терраса
На террасе или беседке располагают летнюю кухню или зал для приема гостей. Беседка возводится в скрытом от посторонних месте, защищенном от непогоды, но рядом с домом.
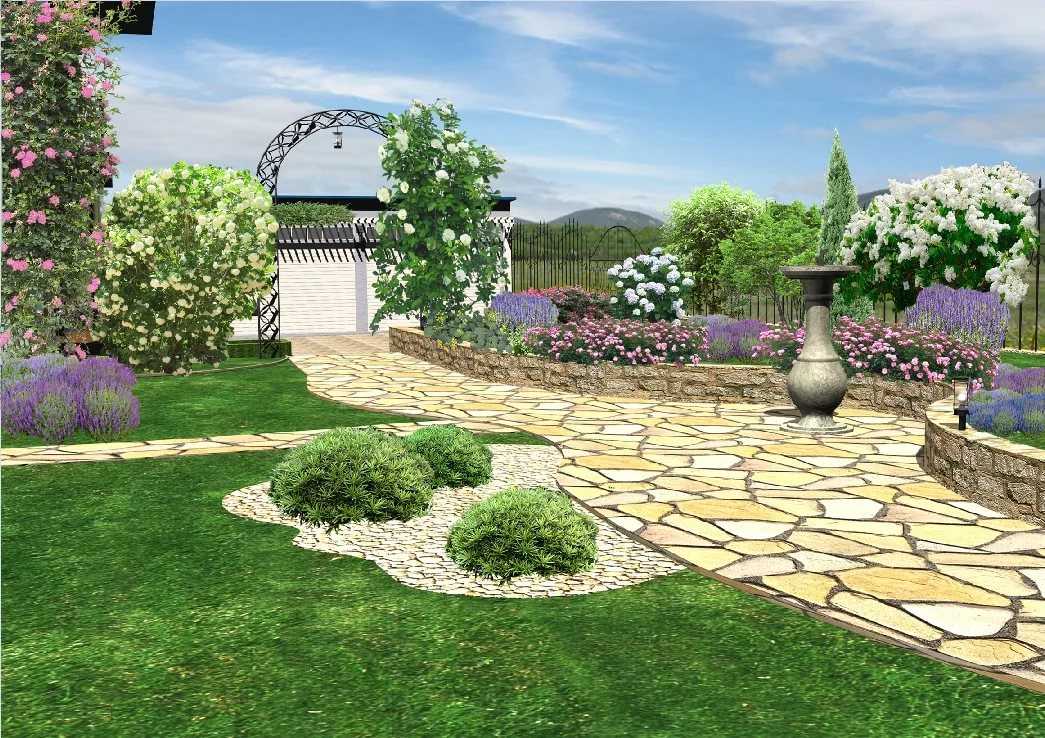
Парадная зона
Парадная зона — место, которое видят посетители в первую очередь. Это лицо участка. Парадной зоной считается территория от главного въезда до входа в дом. Презентабельный и опрятный вид главного входа создаст впечатление о владельце.
Если рядом с домом возведен гараж, замаскируйте его зеленью кустов, посадите яркие многолетники. Мощеная камнем дорожка дополнит участок, подарит шик, утонченность. По бокам дорожки высаживаются растения, цветущие два-три года. Подойдут растения с пышной кроной — туя, самшит.
Ландшафтный декор и МАФ
Малые архитектурные формы, подходящие по стилю, создают целостность, завершенность придомовой территории. Цель ландшафтного дизайна — создать райский уголок, сочетающий в себе комфорт, удобство, функционал. Фонтаны, оригинальные скульптуры и прочие элементы МАФ подбираются с учетом стиля, в котором выполняется дизайн участка 8 соток.
Какой стиль ландшафтного дизайна подойдет для участка размером 8 соток
Для участка размером 8 соток подойдут следующие стили ландшафтного дизайна:
Деревенский
Деревенский стиль ландшафтного дизайна на подсознательном уровне ассоциируется с детством. Он подойдет тем, кто хочет стать ближе к природе.
Он подойдет тем, кто хочет стать ближе к природе.
Элементы деревенского стиля:
- Заборчик, выкрашенный в белый цвет;
- Душистые плодовые кустарники;
- Качели, скамейки, выполненные из дерева;
- Песочница;
- Яркие цветники, клумбы.
Деревенский стиль подходит тем, кто ценит плавные линии, уют и естественное очарование природы.
Английский
Английскому стилю ландшафтного дизайна присущи аристокартизм, холодность, чопорность. Это классический пейзажный стиль, сопровождающийся легким намеком на рукотворность.
Элементы стиля:
- Спокойная гамма цветовых решений;
- Натуральные природные материалы;
- Отсутствие экзотических растений;
- Отсутствие фигурного моделирования кустарников.
Восточный
Восточный стиль ландшафтного дизайна напоминает Японию в миниатюре. Это тихое место, наполненное гармонией и покоем.
Это тихое место, наполненное гармонией и покоем.
Элементы стиля:
- Фонтаны, выполненные в форме чаши;
- Присутствие таких материалов, как бамбук, дерево;
- Сады камней;
- Беседки для чаепития.
Европейский
Для европейского стиля ландшафтного дизайна характерны причудливые формы, утонченные линии, природный камень. Это ухоженный аккуратный сад, дарящий спокойствие и гармонию.
Черты стиля:
- Кованые элементы;
- Прямоугольная форма клумбы;
- Зеленые ниши, вьющиеся лабиринты;
- Фонтан или скульптура.
Не стоит смешивать стили, результат получится неудовлетворительным.
Озеленение участка 8 соток
Озеленение и ландшафтный дизайн участка загородного дома — увлекательный и творческий процесс. Прежде чем приступить к озеленению, потребуется правильно подготовить участок:
- Засыпать низменности или создать возвышенности;
- Выкорчевать корни растений, удобрить почву;
- Провести трубы для полива растений и дренажа почвы, протянуть линии электропередач;
- Оценить светотени для того, чтобы правильно подобрать элементы озеленения.

Итак, какие необычные решения можно использовать для озеленения участка:
Клумбы и живые изгороди
Живая изгородь призвана не только декорировать участок, она несет функциональную нагрузку. Во-первых, изгородь выполняет роль забора, деля участок на заданное количество зон. Во-вторых, изгородь поможет защитить детскую площадку от ветров или палящего солнца.
Для каркаса изгороди используются ширмы, украшенные растениями вьющихся сортов. Правильным выбором станет дикий виноград, зимостойкие вьющиеся розы, клематис.
Клумбы с яркими цветами придадут спроектированному участку дополнительный уют. Лучше высаживать такие цветы, как:
- Крокусы;
- Тюльпаны;
- Нарциссы;
- Другие растения, цветущие 2−3 года.
Сделайте клумбы круглыми, квадратными, трапециевидными, украсьте их ночными фонариками, камушками или статуэтками.
Деревья и кустарники
В первую очередь на участке располагаются деревья, далее следует высадка кустарников, а потом цветов. На участке высаживаются как плодовые деревья, так и декоративные, создающие атмосферу, гармонию, уют. Декоративные деревья растут быстрее плодовых. На участке площадью 8 соток будут гармонично смотреться следующие деревья и кустарники:
На участке высаживаются как плодовые деревья, так и декоративные, создающие атмосферу, гармонию, уют. Декоративные деревья растут быстрее плодовых. На участке площадью 8 соток будут гармонично смотреться следующие деревья и кустарники:
- Хвойные сорта подходят для украшения искусственно созданных водоемов. Деревья неприхотливы в уходе, не реагируют на климат, тип грунта. Подходящие кустарники — можжевельник, ель и сосна.
- Лиственные. Выбирайте ярко окрашенные кустарники — барбарис, сакуру, сирень, тамариск.
+7 (921) 907-31-99
1500+ HTML-шаблонов веб-сайтов Webflow
Mindcure
34 доллара США
by Strides
Встроенные функции электронной коммерции.
Встроенные функции CMS. получить ты начал.
Несколько встроенных вариантов макета.
Therapy
Creativo
49 долларов США
Deni Bozo
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Креатив
Портфолио
49 долларов США
от Masterthemes
Встроенная функция электронной коммерции. 002 UI Kit с элементами дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Портфолио
Hotdesk
49 долларов США
by Medium Rare
Встроенная функциональность электронной торговли.
Встроенная функциональность CMS. 002 UI Kit с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов планировки.
Недвижимость
Пожарная служба 128
79 долларов США
by 128.digital
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Малый бизнес
Инструмент планирования
129 долларов США
от Wavesdesign
Встроенная функция электронной коммерции.
Встроенная функция CMS.0003
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Приложение
Sazai
79 долларов США
by Flowzai
Встроенная функция электронной коммерции.
Встроенная функция CMS. 02 UI Kit с элементами дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
SaaS
Pixoto
79 долларов США
от Brandbes
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Фотография
Freya
79 долларов США
Дориан Ходжа
Встроенная функция электронной коммерции.
Встроенная функция CMS.0003
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Designer
White Label
49 долларов США
by Jacob Nielsen
Встроенная функция электронной коммерции. 02 Комплект пользовательского интерфейса с элементы дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
SaaS
Dr. Heather
49 долларов США
ко вторнику
Встроенная функция электронной коммерции.
Встроенная функция CMS. .
Несколько встроенных вариантов планировки.
Терапия
Корпус
49 долларов США
Николай Бэйн
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Членство Функциональность, встроенная в
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Недвижимость
Streak
79 долларов США
по потоку конверсии
Встроенная функциональность электронной коммерции. 002 UI Kit с элементы дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Программное обеспечение
Harvey Inc.
62 доллара США
by Ciprian Paraschiv
Встроенная функциональность электронной коммерции.
Комплект пользовательского интерфейса с элементами дизайна и стилями, чтобы вы могли начать.
Несколько встроенных вариантов компоновки.
Мебель
WiseX
24 доллара США
Over Sight
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
SaaS
Chiropractor 128
$79 USD
by 128.digital
Встроенная функциональность электронной коммерции.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Здоровье
Agencix
49 долларов США
Дени Бозо
Встроенная функциональность электронной коммерции. 0002 UI Kit с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Агентство
Seoul
24 доллара США
by Azwedo
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
SaaS
Munchen
79 долларов США
от Azwedo
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Agency
Glowy
$34 USD
Telio Templates
Встроенная функциональность для электронной коммерции. 02 Комплект пользовательского интерфейса с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Портфель
ARONYA
$ 34 USD
от Elemis
Встроенная функциональность электронной коммерции.
CMS Функциональность встроенных.
Несколько встроенных вариантов макета.
Портфолио
Натрий
79 долларов США
by Over Sight
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Членство Функциональность, встроенная в
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Officina
129 долларов США
Udesly
Встроенная функциональность электронной торговли.
UI Kit с элементами дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Агентство
Осло
79 долларов США
от Azwedo
Встроенная функциональность электронной торговли.
Встроенная функциональность CMS. Комплект пользовательского интерфейса с элементами дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Агентство
Брайан
49 долларов США
от Nixar
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
AirCourse
49 долларов США
by Bashar
Встроенная функция электронной коммерции. 0002 UI Kit с элементами дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Школа
Эрикк
79 долларов США
Павел Гола
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS. 2 UI Kit с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Агентство
Rosoi
79 долларов США
Brandbes
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Ресторан
Leadflow
79 долларов США
by Shikhar Sharda
Встроенная функция электронной коммерции.
Встроенная функция CMS. 02 Комплект пользовательского интерфейса с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
SaaS
Tech Tribe
79 долларов США
от Wavesdesign
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS. 002 UI Kit с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Агентство
Odeel
79 долларов США
by DomiDex.Design
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
SaaS
Adevo
24 доллара США
by MG
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS.0002 UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Creative
Tofi
129 долларов США
шаблоны Juno
Встроенная функциональность для электронной коммерции. 002 UI Kit с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
SaaS
Ballin 128
79 долларов США
by 128.digital
Встроенные функции электронной торговли.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Soccer
Plumbly
79 долларов США
by wcopilot
Встроенная функция электронной коммерции.0003
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Малый бизнес
Мир
34 доллара США
Леонардо Маттар
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS. 02 Комплект пользовательского интерфейса с элементы дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Designer
Winetime 128
79 долларов США
by 128.digital
Встроенная функция электронной коммерции. получить тебя начал.
Несколько встроенных вариантов компоновки.
Винодельня
Монреаль
34 доллара США
Михаил Товмач
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Все мои ссылки
49 долларов США
by Flowyak
Встроенная функциональность электронной коммерции.
Комплект пользовательского интерфейса с элементы дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Artist
Equity
$79 USD
by Masterthemes
Встроенная функция электронной коммерции.
Встроенная функциональность CMS. Комплект пользовательского интерфейса с элементами дизайна и стили, чтобы вы начали.
Несколько встроенных вариантов макета.
Юридическая фирма
TaxBase
49 долларов США
by Men At Code
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Бухгалтерия
Okocha
49 долларов США
by Chico
Встроенная функция электронной коммерции.
Встроенная функция CMS.0003
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Bizou
49 долларов США
Telio Templates
Встроенная функциональность электронной коммерции.
Комплект пользовательского интерфейса с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Консультации
Driven
79 долларов США
by Basecom
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
SaaS
Портфолио
79 долларов США
Дени Бозо
Встроенная функция электронной коммерции.
Встроенная функция CMS.0003
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Портфолио
Brandlize
34 доллара США
от Kickstart Studio
Встроенная функциональность электронной коммерции. 0002 UI Kit с дизайном элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Документация
Диетолог
79 долларов США
Наталья Матис
Встроенная функция электронной коммерции. .
Несколько встроенных вариантов макета.
Wellness
Lauwffice
49 долларов США
by Riffmax
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Юридическая фирма
Hamster
79 долларов США
Webestica
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS. 2 UI Kit с дизайном элементы и стили, чтобы вы начали.
Встроено несколько вариантов макета.
SaaS
Инновации
49 долларов США
от VIK Studio
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS 3
Членство 002 UI Kit с дизайном элементы и стили, чтобы вы начали.
Встроено несколько вариантов макета.
Приложение
Полная сборка сайта | Webflow University
Это последнее крупное видео, которое мы собираемся сделать при создании сайта. Конечно, часто нужно сделать еще много работы, и мы обязательно вернемся к нему после получения отзывов от Ребекки и ее команды, а также после достаточного тестирования сайта и, конечно же, размышлений о нашем жизненном выборе. Последнее — это отдельное видео, размещенное greemer, которое может увидеть свет, а может и не увидеть. На главной странице мы попробуем добавить более подробную информацию об их процессе. Посмотрим, сможем ли мы сделать то же самое для информации о членах их команды. Мы добавим контактную форму и оптимизируем ее, а затем добавим дополнительные контактные формы внизу некоторых других наших страниц.
Конечно, часто нужно сделать еще много работы, и мы обязательно вернемся к нему после получения отзывов от Ребекки и ее команды, а также после достаточного тестирования сайта и, конечно же, размышлений о нашем жизненном выборе. Последнее — это отдельное видео, размещенное greemer, которое может увидеть свет, а может и не увидеть. На главной странице мы попробуем добавить более подробную информацию об их процессе. Посмотрим, сможем ли мы сделать то же самое для информации о членах их команды. Мы добавим контактную форму и оптимизируем ее, а затем добавим дополнительные контактные формы внизу некоторых других наших страниц.
Давайте начнем с домашней страницы, а точнее с их процесса. Теперь мы не тратили много времени на домашнюю страницу с тех пор, как начали разрабатывать другие страницы. Итак, давайте почерпнем немного вдохновения из другой части нашего сайта. Давайте перейдем к портфолио и посмотрим, как мы здесь справились. Это выглядит довольно хорошо, но мы ищем что-то более применимое к… ну вот, давайте возьмем раздел шагов, каждый из этих шагов, и что мы могли бы сделать, так это просто назвать его «чередующийся раздел», потому что это немного больше. конкретно о том, что он делает, и мы можем использовать его для нашей домашней страницы. Поэтому, если мы войдем и перетащим раздел внутрь, мы можем просто взять раздел и поместить его между оболочкой списка коллекции и нижним колонтитулом. Наша цель здесь — получить небольшую подсказку, немного больше информации о нашем процессе. Таким образом, мы намекаем на этот процесс здесь. Цель, конечно же, состоит в том, чтобы иметь кнопку с надписью «Исследовать наш процесс», и нажатие этой кнопки приведет их на нашу страницу процесса. Мы хотим, чтобы на главной странице отображалось как можно больше сводной информации. Итак, давайте использовать этот класс «переменная секция». Это очень хорошо, и мы можем скопировать еще один, потому что мы собираемся использовать его, просто скопировав и вставив сюда. Мы собираемся использовать еще один под этим для «знакомства с нашей командой». Итак, чередуя раздел, давайте проведем процесс исследования, и мы можем установить фоновое изображение. Перейдем к фону, добавим изображение, выберем изображение из импортированного ранее.
конкретно о том, что он делает, и мы можем использовать его для нашей домашней страницы. Поэтому, если мы войдем и перетащим раздел внутрь, мы можем просто взять раздел и поместить его между оболочкой списка коллекции и нижним колонтитулом. Наша цель здесь — получить небольшую подсказку, немного больше информации о нашем процессе. Таким образом, мы намекаем на этот процесс здесь. Цель, конечно же, состоит в том, чтобы иметь кнопку с надписью «Исследовать наш процесс», и нажатие этой кнопки приведет их на нашу страницу процесса. Мы хотим, чтобы на главной странице отображалось как можно больше сводной информации. Итак, давайте использовать этот класс «переменная секция». Это очень хорошо, и мы можем скопировать еще один, потому что мы собираемся использовать его, просто скопировав и вставив сюда. Мы собираемся использовать еще один под этим для «знакомства с нашей командой». Итак, чередуя раздел, давайте проведем процесс исследования, и мы можем установить фоновое изображение. Перейдем к фону, добавим изображение, выберем изображение из импортированного ранее. Этот прямо здесь, и мы установим его на обложку и по центру. Это хорошая отправная точка, и мы поместим несколько вещей. Вместо того, чтобы располагать это здесь слева, мы хотим поместить эти вещи справа. Итак, давайте получим контейнер для этого. Мы возьмем блок div и вместо того, чтобы просто поместить его в первую ячейку, мы можем поместить его в первую ячейку и просто выбрать вручную. Теперь мы можем поместить его во вторую ячейку здесь. В этот блок div мы хотим поместить несколько вещей. Нам нужен заголовок, поэтому мы поместим его внутри блока div, это будет h3. В нем должно быть написано «наш процесс», и мы можем использовать один из наших существующих заголовков, мы можем использовать дополнительный заголовок. На самом деле, наш основной заголовок может работать и здесь. Давайте попробуем основной заголовок, а затем темнее2, темнее, вот и все, и мы добавим «s» к нашему процессу, и давайте продолжим. Давайте добавим абзац под основным заголовком. Давайте поместим основной заголовок сверху, это выглядит довольно хорошо, а затем нам нужна кнопка.
Этот прямо здесь, и мы установим его на обложку и по центру. Это хорошая отправная точка, и мы поместим несколько вещей. Вместо того, чтобы располагать это здесь слева, мы хотим поместить эти вещи справа. Итак, давайте получим контейнер для этого. Мы возьмем блок div и вместо того, чтобы просто поместить его в первую ячейку, мы можем поместить его в первую ячейку и просто выбрать вручную. Теперь мы можем поместить его во вторую ячейку здесь. В этот блок div мы хотим поместить несколько вещей. Нам нужен заголовок, поэтому мы поместим его внутри блока div, это будет h3. В нем должно быть написано «наш процесс», и мы можем использовать один из наших существующих заголовков, мы можем использовать дополнительный заголовок. На самом деле, наш основной заголовок может работать и здесь. Давайте попробуем основной заголовок, а затем темнее2, темнее, вот и все, и мы добавим «s» к нашему процессу, и давайте продолжим. Давайте добавим абзац под основным заголовком. Давайте поместим основной заголовок сверху, это выглядит довольно хорошо, а затем нам нужна кнопка. Мы можем просто взять эту кнопку и удерживать нажатой клавишу «Option» или «Alt» на ПК и просто перетащить ее в нужную область. Давайте воспользуемся навигатором, чтобы разместить его именно там, где мы хотим. Это хорошо. Этот розовый цвет может быть здесь неуместен. На самом деле мы могли бы просто добавить вторичный. Это будет просто вторичный, комбинированный класс, который изменит исходную кнопку. Сделайте черный или серый цвет. Это выглядит немного лучше. Итак, внизу у нас есть аннотация, вот этот маленький абзац, у нас есть аннотация о нашем процессе. У нас есть кнопка «Давайте поговорим», давайте сделаем это «исследовать наш процесс», и если мы перейдем к настройкам элемента, мы можем связать это, мы можем убедиться, что нажатие этой кнопки приведет вас на страницу процесса. Итак, под страницей давайте перейдем к нашему процессу. Это одна секция вниз.
Мы можем просто взять эту кнопку и удерживать нажатой клавишу «Option» или «Alt» на ПК и просто перетащить ее в нужную область. Давайте воспользуемся навигатором, чтобы разместить его именно там, где мы хотим. Это хорошо. Этот розовый цвет может быть здесь неуместен. На самом деле мы могли бы просто добавить вторичный. Это будет просто вторичный, комбинированный класс, который изменит исходную кнопку. Сделайте черный или серый цвет. Это выглядит немного лучше. Итак, внизу у нас есть аннотация, вот этот маленький абзац, у нас есть аннотация о нашем процессе. У нас есть кнопка «Давайте поговорим», давайте сделаем это «исследовать наш процесс», и если мы перейдем к настройкам элемента, мы можем связать это, мы можем убедиться, что нажатие этой кнопки приведет вас на страницу процесса. Итак, под страницей давайте перейдем к нашему процессу. Это одна секция вниз.
Давайте перейдем к встрече с нашей командой, и здесь мы сделаем то же самое. Альтернативный раздел, давайте возьмем его, добавим комбинированный класс «познакомьтесь с нашей командой», и мы также установим фоновое изображение для этого. На самом деле, мы могли бы просто захотеть сделать цвет. Итак, давайте удалим это и установим цвет, может быть, светло-серый. На самом деле можно просто взять этот цвет прямо отсюда. Это выглядит нормально, и что мы хотим сделать, так это выровнять содержимое по левому краю. Знакомьтесь, наша команда собирается идти налево. На самом деле мы можем просто скопировать этот блок div прямо сюда и вставить его в чередующийся раздел. Теперь все, что нам нужно сделать, это изменить содержимое. «Познакомьтесь с нашей командой», это и есть lorem ipsum, и это может быть «познакомьтесь с нашей командой». Это немного повторяется, но это будет работать на данный момент. С правой стороны давайте попробуем что-нибудь интересное. Давайте возьмем список коллекций, перейдем к рекламной панели, возьмем список коллекций и перетащим его в эту область. Мы попробуем что-нибудь необычное. Давайте привлечем членов команды прямо сюда, возьмем фактический список коллекции и сделаем его сеткой, мы делали это раньше, и покажем изображение каждого человека.
На самом деле, мы могли бы просто захотеть сделать цвет. Итак, давайте удалим это и установим цвет, может быть, светло-серый. На самом деле можно просто взять этот цвет прямо отсюда. Это выглядит нормально, и что мы хотим сделать, так это выровнять содержимое по левому краю. Знакомьтесь, наша команда собирается идти налево. На самом деле мы можем просто скопировать этот блок div прямо сюда и вставить его в чередующийся раздел. Теперь все, что нам нужно сделать, это изменить содержимое. «Познакомьтесь с нашей командой», это и есть lorem ipsum, и это может быть «познакомьтесь с нашей командой». Это немного повторяется, но это будет работать на данный момент. С правой стороны давайте попробуем что-нибудь интересное. Давайте возьмем список коллекций, перейдем к рекламной панели, возьмем список коллекций и перетащим его в эту область. Мы попробуем что-нибудь необычное. Давайте привлечем членов команды прямо сюда, возьмем фактический список коллекции и сделаем его сеткой, мы делали это раньше, и покажем изображение каждого человека. Давайте просто покажем предварительный просмотр каждого человека, который составляет это. Давайте возьмем элемент изображения и поместим его в список коллекций. Давайте откроем список коллекции, элемент коллекции, возьмем это изображение и поместим его внутрь каждого элемента коллекции. Затем мы получим изображение, мы получим каждое изображение от членов нашей команды, и это выглядит нормально. Давайте зайдем в список коллекций и добавим еще один столбец. Это выглядит лучше. Давайте назовем это, прямо сейчас это список коллекции 2, давайте назовем его «Предварительный просмотр члена команды», и мы можем кое-что сделать здесь, чтобы добавить немного больше места, и это увеличит этот разрыв с обеих сторон. Давайте заблокируем это, чтобы мы могли изменить оба сразу. Давайте попробуем сделать это 30 или даже 60. Выглядит немного лучше. Можно было бы добавить отступы со всех сторон. Удерживайте нажатой клавишу Shift, чтобы воздействовать на все стороны одновременно, и здесь мы сделаем, может быть, 30.
Давайте просто покажем предварительный просмотр каждого человека, который составляет это. Давайте возьмем элемент изображения и поместим его в список коллекций. Давайте откроем список коллекции, элемент коллекции, возьмем это изображение и поместим его внутрь каждого элемента коллекции. Затем мы получим изображение, мы получим каждое изображение от членов нашей команды, и это выглядит нормально. Давайте зайдем в список коллекций и добавим еще один столбец. Это выглядит лучше. Давайте назовем это, прямо сейчас это список коллекции 2, давайте назовем его «Предварительный просмотр члена команды», и мы можем кое-что сделать здесь, чтобы добавить немного больше места, и это увеличит этот разрыв с обеих сторон. Давайте заблокируем это, чтобы мы могли изменить оба сразу. Давайте попробуем сделать это 30 или даже 60. Выглядит немного лучше. Можно было бы добавить отступы со всех сторон. Удерживайте нажатой клавишу Shift, чтобы воздействовать на все стороны одновременно, и здесь мы сделаем, может быть, 30. Это выглядит довольно хорошо. Однако интересно, здесь у нас 30 пикселей, здесь у нас 60 плюс 30, так что это может быть не такой уж хорошей идеей. Мы могли бы протолкнуть отступ с этой стороны, но тогда мы потеряем выравнивание там. Возможно, изменение, которое мы хотим внести, не является дополнением. Давайте удалим отступы со всех этих сторон. Возможно, изображения немного великоваты, и мы можем повлиять на это, отредактировав нашу сетку и вместо 60, возможно, сделав их 9.0. Не так уж и плохо. Это немного неловко, и причина, по которой это выглядит неловко, в том, что это больше не было заперто. Так и есть, 90 — это слишком много, давайте вернемся к 30. Это может быть что-то еще, что выглядит неуклюжим. Возможно, дело не в пробеле, а в том, что этот блок div не выровнен по центру. Итак, у этого блока div сейчас нет класса. Мы могли бы сказать предварительный просмотр раздела или страницы, поскольку это то, что находится на главной странице. Мы могли бы сделать это для них обоих, но то, что мы собираемся сделать, повлияет только на этого, потому что у него есть свободное пространство.
Это выглядит довольно хорошо. Однако интересно, здесь у нас 30 пикселей, здесь у нас 60 плюс 30, так что это может быть не такой уж хорошей идеей. Мы могли бы протолкнуть отступ с этой стороны, но тогда мы потеряем выравнивание там. Возможно, изменение, которое мы хотим внести, не является дополнением. Давайте удалим отступы со всех этих сторон. Возможно, изображения немного великоваты, и мы можем повлиять на это, отредактировав нашу сетку и вместо 60, возможно, сделав их 9.0. Не так уж и плохо. Это немного неловко, и причина, по которой это выглядит неловко, в том, что это больше не было заперто. Так и есть, 90 — это слишком много, давайте вернемся к 30. Это может быть что-то еще, что выглядит неуклюжим. Возможно, дело не в пробеле, а в том, что этот блок div не выровнен по центру. Итак, у этого блока div сейчас нет класса. Мы могли бы сказать предварительный просмотр раздела или страницы, поскольку это то, что находится на главной странице. Мы могли бы сделать это для них обоих, но то, что мы собираемся сделать, повлияет только на этого, потому что у него есть свободное пространство. Выберите это, установите для него значение flex box и расположите контент вертикально, но по центру с использованием выравнивания. Итак, при выравнивании мы пойдем сюда и выровняем, мы не хотим, чтобы он занимал всю ширину здесь, мы не хотим, чтобы он расширялся, мы не хотим, чтобы он растягивался здесь, поэтому выравнивание давайте потянем это влево. Это выглядит намного лучше. Познакомьтесь с нашей командой, это дает вам хороший предварительный просмотр людей, вовлеченных прямо здесь, познакомьтесь с нашей командой, которую кнопка возьмет, приведет нас, как это написано на экране, к нашему процессу, так что давайте удостоверимся, что это наша команда дизайнеров. Это выглядит намного лучше. Итак, на главной странице мы показываем раздел героев с некоторыми их работами, дополнительными дизайнерскими работами, которые они могут изучить, мы говорим о процессе, мы говорим о команде. Таким образом, наш процесс кажется немного ограниченным. Так что, может быть, только для этого раздела применен комбинированный класс, так что это повлияет только на этот раздел, давайте, может быть, сделаем его 120.
Выберите это, установите для него значение flex box и расположите контент вертикально, но по центру с использованием выравнивания. Итак, при выравнивании мы пойдем сюда и выровняем, мы не хотим, чтобы он занимал всю ширину здесь, мы не хотим, чтобы он расширялся, мы не хотим, чтобы он растягивался здесь, поэтому выравнивание давайте потянем это влево. Это выглядит намного лучше. Познакомьтесь с нашей командой, это дает вам хороший предварительный просмотр людей, вовлеченных прямо здесь, познакомьтесь с нашей командой, которую кнопка возьмет, приведет нас, как это написано на экране, к нашему процессу, так что давайте удостоверимся, что это наша команда дизайнеров. Это выглядит намного лучше. Итак, на главной странице мы показываем раздел героев с некоторыми их работами, дополнительными дизайнерскими работами, которые они могут изучить, мы говорим о процессе, мы говорим о команде. Таким образом, наш процесс кажется немного ограниченным. Так что, может быть, только для этого раздела применен комбинированный класс, так что это повлияет только на этот раздел, давайте, может быть, сделаем его 120. Это выглядит немного лучше. Познакомьтесь с нашей командой, этот раздел выглядит довольно хорошо.
Это выглядит немного лучше. Познакомьтесь с нашей командой, этот раздел выглядит довольно хорошо.
Хорошо, остались только две части, обе связаны с контактной формой, так что давайте взглянем на контактную форму. Перейдите на страницу контактов, страницу контактов с нами, и мы собираемся украсть саму эту форму. Блок формы, давайте удостоверимся, что блок формы выбран, и мы могли бы просто скопировать его в буфер обмена, но мы могли бы сделать что-то творческое, давайте щелкнем правой кнопкой мыши и создадим символ, и назовем его «контактная форма». Теперь это символ, что означает, что если мы используем его на нескольких страницах, любое изменение содержимого внутри повлияет на все страницы. Итак, давайте попробуем это, давайте перейдем на домашнюю страницу и вместо создания нового раздела добавим символ и перетащим его в нашу контактную форму, посмотрим, что произойдет. Так что не так уж плохо, прямо сейчас это занимает всю ширину. Это нормально, но мы можем захотеть поместить его в раздел, так что внутри этого раздела будет контактная форма, а сам раздел может быть «держателем контактной формы», и мы можем наложить на это некоторые ограничения. Например, мы можем установить отступ с обеих сторон на 25%. Это будет означать, что содержимое внутри будет занимать только 50%, потому что это все, что осталось, 25% и 25%. Все в порядке, одна из особенностей держателя контактной формы на данный момент заключается в том, что у него нет отступов сверху и снизу. Таким образом, мы могли бы добавить туда 30, 40, 50, 60… 60 пикселей. Ничего страшного, но если вы заметили, что мы случайно ввели это на правом поле. Давайте удалим это и обязательно применим к отступам. Итак, 25% на набивку. Ладно, теперь чуть ровнее, по крайней мере выглядит, граница, граница элемента, выглядит как надо. Но сам по себе раздел на самом деле не говорит вам, что делать, это просто произвольная контактная форма. Поэтому мы могли бы захотеть получить дополнительную информацию со страницы контактов. Давайте возьмем раздел героя здесь, чтобы мы могли скопировать его и перенести на домашнюю страницу, и мы вставим раздел героя, мы на самом деле переместим его прямо над этим, просто для ссылки, и мы можем взять заголовок и поместить его в держатель контактной формы, мы можем взять график силы героя и поместить его в держатель контактной формы, мы можем переместить его над этим символом.
Например, мы можем установить отступ с обеих сторон на 25%. Это будет означать, что содержимое внутри будет занимать только 50%, потому что это все, что осталось, 25% и 25%. Все в порядке, одна из особенностей держателя контактной формы на данный момент заключается в том, что у него нет отступов сверху и снизу. Таким образом, мы могли бы добавить туда 30, 40, 50, 60… 60 пикселей. Ничего страшного, но если вы заметили, что мы случайно ввели это на правом поле. Давайте удалим это и обязательно применим к отступам. Итак, 25% на набивку. Ладно, теперь чуть ровнее, по крайней мере выглядит, граница, граница элемента, выглядит как надо. Но сам по себе раздел на самом деле не говорит вам, что делать, это просто произвольная контактная форма. Поэтому мы могли бы захотеть получить дополнительную информацию со страницы контактов. Давайте возьмем раздел героя здесь, чтобы мы могли скопировать его и перенести на домашнюю страницу, и мы вставим раздел героя, мы на самом деле переместим его прямо над этим, просто для ссылки, и мы можем взять заголовок и поместить его в держатель контактной формы, мы можем взять график силы героя и поместить его в держатель контактной формы, мы можем переместить его над этим символом. Давайте на самом деле войдем, так что у нас есть … Давайте использовать наш навигатор, чтобы мы могли быть действительно конкретными, мы поднимем график силы героя и поднимем заголовок. Итак, теперь мы можем удалить эту ссылку, раздел простого героя. Это выглядит немного лучше, мы могли бы сосредоточить содержимое здесь, вот так. Но есть кое-что, что мы захотим исправить, если мы хотим идти по этому пути. Попробуем выровнять его по левому краю. Давайте попробуем добавить немного разделителя. Мы использовали горизонтальный разделитель раньше, мы можем сделать это снова. Просто поместите сюда блок div, назовите его «горизонтальный разделитель», все в порядке. Это выровнено по левому краю, оно выглядит не так уж плохо с выравниванием по левому краю, мы могли бы оставить его таким, но, возможно, стоит изучить его центрирование, поэтому давайте возьмем блок div и поместим его внутрь. Мы собираемся использовать блок div для центрирования контента, потому что мы не хотим выбирать всю контактную форму.
Давайте на самом деле войдем, так что у нас есть … Давайте использовать наш навигатор, чтобы мы могли быть действительно конкретными, мы поднимем график силы героя и поднимем заголовок. Итак, теперь мы можем удалить эту ссылку, раздел простого героя. Это выглядит немного лучше, мы могли бы сосредоточить содержимое здесь, вот так. Но есть кое-что, что мы захотим исправить, если мы хотим идти по этому пути. Попробуем выровнять его по левому краю. Давайте попробуем добавить немного разделителя. Мы использовали горизонтальный разделитель раньше, мы можем сделать это снова. Просто поместите сюда блок div, назовите его «горизонтальный разделитель», все в порядке. Это выровнено по левому краю, оно выглядит не так уж плохо с выравниванием по левому краю, мы могли бы оставить его таким, но, возможно, стоит изучить его центрирование, поэтому давайте возьмем блок div и поместим его внутрь. Мы собираемся использовать блок div для центрирования контента, потому что мы не хотим выбирать всю контактную форму. Если мы центрируем что-то со всей контактной формой, это влияет на все, поэтому вместо этого давайте возьмем блок div и назовем его «выравнивание по центру». Мы просто собираемся использовать его в качестве центра выравнивания и поместить каждый из этих элементов внутрь. Мы просто поместим абзац внутрь, а затем поместим внутрь горизонтальный разделитель. Опять же, здесь мы можем использовать навигатор, просто поместив его прямо в центр выравнивания. Таким образом, у выравнивателя по центру есть заголовок, абзац и разделитель, и с этим мы можем использовать flex box. Мы можем вертикально сложить, и мы можем выровнять по центру. Теперь, если мы хотим, чтобы этот график силы героя располагался по центру, мы можем просто, с выбранным выравнивателем по центру, центрировать текст. Теперь все выглядит довольно хорошо, и оно выглядит лучше по центру, чем по левому краю. Плюс у нас есть этот ритм, у нас есть правильное выравнивание, у нас здесь выравнивание по центру с такой вот сеткой из четырех элементов.
Если мы центрируем что-то со всей контактной формой, это влияет на все, поэтому вместо этого давайте возьмем блок div и назовем его «выравнивание по центру». Мы просто собираемся использовать его в качестве центра выравнивания и поместить каждый из этих элементов внутрь. Мы просто поместим абзац внутрь, а затем поместим внутрь горизонтальный разделитель. Опять же, здесь мы можем использовать навигатор, просто поместив его прямо в центр выравнивания. Таким образом, у выравнивателя по центру есть заголовок, абзац и разделитель, и с этим мы можем использовать flex box. Мы можем вертикально сложить, и мы можем выровнять по центру. Теперь, если мы хотим, чтобы этот график силы героя располагался по центру, мы можем просто, с выбранным выравнивателем по центру, центрировать текст. Теперь все выглядит довольно хорошо, и оно выглядит лучше по центру, чем по левому краю. Плюс у нас есть этот ритм, у нас есть правильное выравнивание, у нас здесь выравнивание по центру с такой вот сеткой из четырех элементов. Тогда у нас есть право, лево, центр. Итак, мы задаем этот ритм справа налево, а затем ломаем его с помощью контактной формы.
Тогда у нас есть право, лево, центр. Итак, мы задаем этот ритм справа налево, а затем ломаем его с помощью контактной формы.
Первоначально мы сделали эту контактную форму из самого символа, но мы можем захотеть повторно использовать все это целиком. Итак, давайте просто щелкнем правой кнопкой мыши здесь, мы просто щелкнем правой кнопкой мыши контактную форму, давайте оторвемся от символа, чтобы он больше не был напрямую связан с точным макетом, точной структурой, точным содержанием в другой форме. Прямо сейчас это идентично, и это нормально, но давайте возьмем держатель формы содержимого, и, выбрав его, мы можем щелкнуть правой кнопкой мыши и создать символ. Мы можем назвать это «разделом контактной формы», и если мы не собираемся использовать другой, давайте уберем дом, перейдем к символам, у этой контактной формы есть один экземпляр. Мы не можем удалить его, не зайдя сначала на эту страницу, давайте свяжемся с нами, давайте возьмем это, щелкните правой кнопкой мыши, отмените ссылку. Теперь мы можем перейти к нашим символам, удалить контактные формы, поскольку они не используются, удалить и вернуться на домашнюю страницу. Прокрутите вниз и выберите раздел с контактной формой. Скопируйте его в наш буфер обмена, и с его помощью мы сможем поместить его на другие страницы. Итак, давайте перейдем к портфолио и вставим его, просто выбрав любое место, вставим, и мы перетащим его прямо сюда. Теперь под этим контентом у нас есть контактная форма прямо над нижним колонтитулом. Давайте перейдем от портфолио к нашему процессу. То же самое здесь, но мы можем разместить это по-другому, просто перейдите в панель объявлений, символы, раздел контактной формы, поместите это именно там, где мы хотим, вот и все! Итак, у нас есть свои шаги, и у нас есть контакт с нашей командой. Это очень хорошо, давайте перейдем к нашей команде дизайнеров.
Теперь мы можем перейти к нашим символам, удалить контактные формы, поскольку они не используются, удалить и вернуться на домашнюю страницу. Прокрутите вниз и выберите раздел с контактной формой. Скопируйте его в наш буфер обмена, и с его помощью мы сможем поместить его на другие страницы. Итак, давайте перейдем к портфолио и вставим его, просто выбрав любое место, вставим, и мы перетащим его прямо сюда. Теперь под этим контентом у нас есть контактная форма прямо над нижним колонтитулом. Давайте перейдем от портфолио к нашему процессу. То же самое здесь, но мы можем разместить это по-другому, просто перейдите в панель объявлений, символы, раздел контактной формы, поместите это именно там, где мы хотим, вот и все! Итак, у нас есть свои шаги, и у нас есть контакт с нашей командой. Это очень хорошо, давайте перейдем к нашей команде дизайнеров.
Перейдем на страницу команды дизайнеров. То же самое здесь, люди могут захотеть связаться, поэтому мы можем перейти к символам, мы можем перетащить раздел контактной формы прямо над нижним колонтитулом, хорошо, это выглядит довольно хорошо. Продолжая, страница контактов, мы можем перейти к добавлению символа, и мы не можем перетащить его никуда, потому что это уже страница контактов. Теперь, если мы посмотрим на экран, там есть несколько кнопок, например, в нижнем колонтитуле вот эта кнопка с надписью «Давайте поболтаем», раньше она не была правильно связана. На самом деле это никуда не годится, мы можем взять его на странице контактов. Теперь это немного странно, мы находимся на странице контактов, поэтому вы вернетесь на страницу контактов, но, поскольку это символ, внесение этого изменения затронуло нижний колонтитул на каждой странице. Итак, если мы дома, если мы перейдем в режим предварительного просмотра, и кто-то прокрутит до самого низа, нажмите «давайте пообщаемся», вы попадете на страницу контактов. Это ожидаемое поведение. Еще одна вещь, которую мы, возможно, захотим сделать, прежде чем мы закончим, — это перейти в панель навигации. Выберите любую из этих навигационных ссылок и убедитесь, что они ведут на нужные страницы.
Продолжая, страница контактов, мы можем перейти к добавлению символа, и мы не можем перетащить его никуда, потому что это уже страница контактов. Теперь, если мы посмотрим на экран, там есть несколько кнопок, например, в нижнем колонтитуле вот эта кнопка с надписью «Давайте поболтаем», раньше она не была правильно связана. На самом деле это никуда не годится, мы можем взять его на странице контактов. Теперь это немного странно, мы находимся на странице контактов, поэтому вы вернетесь на страницу контактов, но, поскольку это символ, внесение этого изменения затронуло нижний колонтитул на каждой странице. Итак, если мы дома, если мы перейдем в режим предварительного просмотра, и кто-то прокрутит до самого низа, нажмите «давайте пообщаемся», вы попадете на страницу контактов. Это ожидаемое поведение. Еще одна вещь, которую мы, возможно, захотим сделать, прежде чем мы закончим, — это перейти в панель навигации. Выберите любую из этих навигационных ссылок и убедитесь, что они ведут на нужные страницы. Это должно привести нас домой, портфолио должно привести нас к портфолио, наш процесс должен привести нас к нашему процессу, наша команда дизайнеров должна привести нас к нашей команде дизайнеров, связаться с нами, чтобы связаться с нами. И вы заметите, что это состояние, текущее состояние, мы сейчас находимся на главной странице. Точно так же, как если бы мы перешли на страницу портфолио, наше текущее состояние показано синим цветом. Мы можем изменить это, потому что мы изменяем не только навигационную ссылку, но и текущее состояние. Изменения в этом повлияют на текущее состояние всех ссылок, к которым применен класс навигационной ссылки. Что это значит? Это означает, что мы можем просто изменить цвет. Так что, если это текущее место, мы можем просто сделать его черным, так как они светло-серые. На самом деле мы могли бы сделать его более светло-серым, чтобы мы могли легко видеть, что выделено. Мы могли бы подчеркнуть это, мы могли бы зачеркнуть это, но никакое украшение не подходит, и мы также могли бы добавить такие вещи, как эффекты наведения.
Это должно привести нас домой, портфолио должно привести нас к портфолио, наш процесс должен привести нас к нашему процессу, наша команда дизайнеров должна привести нас к нашей команде дизайнеров, связаться с нами, чтобы связаться с нами. И вы заметите, что это состояние, текущее состояние, мы сейчас находимся на главной странице. Точно так же, как если бы мы перешли на страницу портфолио, наше текущее состояние показано синим цветом. Мы можем изменить это, потому что мы изменяем не только навигационную ссылку, но и текущее состояние. Изменения в этом повлияют на текущее состояние всех ссылок, к которым применен класс навигационной ссылки. Что это значит? Это означает, что мы можем просто изменить цвет. Так что, если это текущее место, мы можем просто сделать его черным, так как они светло-серые. На самом деле мы могли бы сделать его более светло-серым, чтобы мы могли легко видеть, что выделено. Мы могли бы подчеркнуть это, мы могли бы зачеркнуть это, но никакое украшение не подходит, и мы также могли бы добавить такие вещи, как эффекты наведения. Таким образом, с любой из этих выбранных навигационных ссылок, не текущих навигационных ссылок, мы могли бы перейти к наведению курсора и сделать этот цвет также черным, чтобы при наведении они становились черными, можно даже немного анимировать это. Мы можем перейти к переходам и изменить цвет шрифта, так что давайте сделаем более 200 миллисекунд. Итак, если мы перейдем к предварительному просмотру, давайте закроем это, давайте просмотрим, поэтому мы наводим курсор на каждый из них, мы получаем это быстрое, 200-миллисекундное затухание, которое выглядит нормально. Кроме того, на самой домашней странице эти кнопки никуда нас не ведут. Вот почему важно тестировать и тестировать еще раз.
Таким образом, с любой из этих выбранных навигационных ссылок, не текущих навигационных ссылок, мы могли бы перейти к наведению курсора и сделать этот цвет также черным, чтобы при наведении они становились черными, можно даже немного анимировать это. Мы можем перейти к переходам и изменить цвет шрифта, так что давайте сделаем более 200 миллисекунд. Итак, если мы перейдем к предварительному просмотру, давайте закроем это, давайте просмотрим, поэтому мы наводим курсор на каждый из них, мы получаем это быстрое, 200-миллисекундное затухание, которое выглядит нормально. Кроме того, на самой домашней странице эти кнопки никуда нас не ведут. Вот почему важно тестировать и тестировать еще раз.
Когда мы будем готовы, мы можем отправить проект Ребекке, чтобы мы могли получить обратную связь и доработать дизайн. Но подумайте об этом. Мы взяли наше первоначальное исследование, которое мы провели, когда смотрели на Hayes Valley на iPhone, мы взяли наше исследование и наши разговоры с Ребеккой, и мы не просто задавали вопросы. Мы усердно работали, чтобы глубоко понять их бизнес, а затем дали рекомендации их команде о том, как мы могли бы принести им пользу. Это просто сайт? Абсолютно нет, это воплощение того, чем занимается их бизнес, это отражение их работы, их процесса, самой команды. Это буквально те страницы, которые мы построили. И об этом. Мы не просто создали домашнюю страницу, страницу портфолио, страницу процесса или страницу команды. Мы создали девять различных страниц проектов, демонстрирующих их работу по дизайну, и шесть разных страниц, посвященных различным членам команды. Вы хотите поговорить об обслуживании истории пользователей. Сейчас это может показаться повторением, но давайте прочитаем еще раз. Как домовладелец, я хочу увидеть отличную работу по дизайну интерьера, чтобы я мог с уверенностью выбрать эту фирму по дизайну интерьера. Мы не просто отметили отличную работу или показали пару фотографий. Мы написали контент, который поддерживает и расширяет эту работу. Контент, который знакомит потенциальных клиентов с процессом работы над дизайном интерьера.
Мы усердно работали, чтобы глубоко понять их бизнес, а затем дали рекомендации их команде о том, как мы могли бы принести им пользу. Это просто сайт? Абсолютно нет, это воплощение того, чем занимается их бизнес, это отражение их работы, их процесса, самой команды. Это буквально те страницы, которые мы построили. И об этом. Мы не просто создали домашнюю страницу, страницу портфолио, страницу процесса или страницу команды. Мы создали девять различных страниц проектов, демонстрирующих их работу по дизайну, и шесть разных страниц, посвященных различным членам команды. Вы хотите поговорить об обслуживании истории пользователей. Сейчас это может показаться повторением, но давайте прочитаем еще раз. Как домовладелец, я хочу увидеть отличную работу по дизайну интерьера, чтобы я мог с уверенностью выбрать эту фирму по дизайну интерьера. Мы не просто отметили отличную работу или показали пару фотографий. Мы написали контент, который поддерживает и расширяет эту работу. Контент, который знакомит потенциальных клиентов с процессом работы над дизайном интерьера.
