Квартира 3d: Бесплатно Квартира 3д модели | CGTrader
3D модели, кастомный климат-контроль и экология. Пять сервисов, которые помогут выбрать квартиру в новостройке — Строительная газета
Люди, которые выбирают жилье, обычно обращают внимание на базовые вещи — цену недвижимости, инфраструктуру в районе или транспортную доступность. Однако этого не всегда достаточно, в чем жильцы убеждаются сразу после покупки квартиры.
Сегодня на рынке есть сервисы, которые помогут посмотреть на будущую локацию с помощью 3D-моделирования, оценить экологичность района или провести мониторинг факторов окружающей среды прямо в квартире. Рассказываем про важные детали и технологии, которые помогут сделать более взвешенный выбор при покупке квартиры в новостройке.
3D модели новостроек в Яндекс Картах
Недавно в сервисе появилась функция, позволяющая в подробностях рассмотреть будущий внешний вид строящихся зданий. Детальные 3D-модели домов в Яндекс Картах помогут изучить фасады еще не возведенных домов, оценить их расположение, инфраструктуру вокруг и представить как будет меняться район с появлением новых ЖК. .
.
Сейчас в сервисе уже доступны восемь новых жилых комплексов в Москве, а скоро в 3D будут опубликованы еще 20 крупных ЖК в Москве и регионах. Пока на площадке еще идет строительство, на карте уже можно осмотреть корпуса, а также оценить окружающую территорию — какие магазины есть рядом, где находятся остановки общественного транспорта, дороги и парковки, парки.
При поиске жилья люди так или иначе заходят в Яндекс Карты — изучить район, посмотреть панорамы, построить маршрут к новому ЖК от места работы или дома родителей. Поэтому 3D-модели — еще один способ оценить привлекательность района.
Wikimapia.org
Это сайт, который поможет проверить экологическую обстановку вокруг новостройки. С помощью карты от Wikimapia.org будущие жильцы могут понять, есть ли рядом промзона, насколько чистый воздух в районе, и посмотреть площадь озеленения вокруг.
В больших городах найти идеальное с точки зрения экологии место бывает трудно. Например, большие зеленые массивы чаще встречаются на окраинах городов. Однако в этом случае придется пожертвовать транспортной доступностью района. Также важно обратить внимание на промышленные объекты поблизости. Заводы, склады, очистные сооружения и предприятия должны находится минимум в 2-3 км от будущего дома. Более того, значение имеет роза ветров, озеленение дворов и расстояние до крупных дорог. Разобраться и сравнить все эти аспекты поможет Wikimapia.org. Карта бесплатна, и на ней есть описания районов многих крупных российских городов.
Однако в этом случае придется пожертвовать транспортной доступностью района. Также важно обратить внимание на промышленные объекты поблизости. Заводы, склады, очистные сооружения и предприятия должны находится минимум в 2-3 км от будущего дома. Более того, значение имеет роза ветров, озеленение дворов и расстояние до крупных дорог. Разобраться и сравнить все эти аспекты поможет Wikimapia.org. Карта бесплатна, и на ней есть описания районов многих крупных российских городов.
Climate Guard
Это портативное устройство, которое проводит мониторинг факторов среды, способных оказать негативное воздействие на человека. По сути Climate Guard — это кастомизированный климат-контроль, который оценивает влажность, температуру, запыленность, освещенность и прочие факторы среды в помещении.
Все параметры климата в помещении можно контролировать через мобильное приложение или с десктопной версии. Так можно сравнить, например, изменение шума за последние 24 часа или температуры за последнюю неделю. У Climate Guard есть телеграм-бот, который может регулярно отправлять сводки со всеми параметрами и динамикой прямо в мессенджер. Climate Guard не сможет отрегулировать климат в помещении, но он подскажет хозяевам на какие метрики стоит обратить внимание.
У Climate Guard есть телеграм-бот, который может регулярно отправлять сводки со всеми параметрами и динамикой прямо в мессенджер. Climate Guard не сможет отрегулировать климат в помещении, но он подскажет хозяевам на какие метрики стоит обратить внимание.
SunCalc
Это сайт, на котором можно отследить положение солнца в конкретной точке на карте в течение дня. Сервис поможет выбрать подходящие жилье как людям, которые привыкли, чтобы в доме было солнечно весь день, так и тем, кто плохо переносит жару.
Побывав в новостройке, можно понять траекторию восхода и захода солнца. Но ориентироваться лишь на собственные ощущения и внутренний компас не стоит. Например, если квартира нечетко ориентирована на одну из сторон света, будет гораздо труднее понять, насколько она светлая. Более того, положение солнца на небе меняется в зависимости от широты и времени года. Поэтому, выбирая квартиру зимой, можно лишь догадываться о том, как она будет освещена летом. SunCalc поможет понять это быстро и посмотреть на освещенность квартиры в разное время суток и в зависимости от сезона.
Налоговый калькулятор ФНС
Хотя этот сервис не позволит улучшить бытовые условия, он способен сэкономить деньги будущим жильцам. Расчет возможного налога на имущество работает на сайте ФНС. Для того, чтобы узнать величину будущего налога, потребуется кадастровый адрес квартиры. Найти его можно на сайте Росреестра.
Далее нужно выбрать год, за который будет рассчитан налог и время владения квартирой. Новые владельцы могут выбрать прошлый год — этого будет достаточно для понимания уровня налога. Также калькулятор дает возможность применить налоговый вычет и налоговую ставку. После этого пользователь получит результат расчетов.
С помощью этих сервисов и новых технологий выбор жилья станет более взвешенным и понятным. Используя 3D-визуализацию или проверяя параметры экологии, новые владельцы будут уверены, что приобретают именно то жилье, которое планировали. С помощью технологий можно не просто избежать мелких бытовых неприятностей в будущем, но и сделать жизнь комфортнее, а ее уровень выше.
ЖК «ЛУЧИ» | Официальный сайт
ВАШЕ МЕСТО ПОД СОЛНЦЕМ
Жилой комплекс комфорт-класса «Лучи» расположен в одном из самых зелёных и благоприятных для жизни районов столицы – Солнцево, который характеризуется отличной транспортной доступностью, развитой социальной инфраструктурой и обилием зеленых пространств в шаговой доступности. В распоряжении жителей — благоустроенные дворы без автомобилей, современные детские и спортивные площадки и отапливаемые подземные паркинги.
Местоположение
Станция метро «Солнцево» находится в пяти минутах ходьбы от ближайших домов комплекса. На автомобиле до центра столицы можно добраться за полчаса: ЖК удачно расположен между Боровским и Киевским шоссе. В скором времени завершится строительство автомагистрали «Солнцево — Бутово — Варшавское шоссе». Она обеспечит связь между этими районами и станет полноценным дублером МКАД. В пешей доступности от ЖК находится и ж/д станция «Солнечная», от которой можно за 20 минут доехать до Киевского вокзала.
Инфраструктура
Жители «Лучей» смогут пользоваться всеми объектами давно сложившейся инфраструктуры Солнцева. Есть множество вариантов для дополнительного образования ─ семейные центры и детские клубы, центры научного творчества, спортивные секции и бассейны. Также здесь под рукой продуктовые магазины, мини-рынок, ледовый дворец, городская больница, бассейн и спортклуб. На первых этажах домов открываются продовольственные магазины, службы быта, кафе, секции и кружки для детей.
В Солнцеве строится новая детско-взрослая поликлиника, рассчитанная на обслуживание 50 тысяч жителей.
Парки
Жилой комплекс «Лучи» находится в окружении шести обширных зеленых зон: Мещерского парка (огромная территория с живописными аллеями, древними дубами и водоемами), Центрального парка (здесь находится Большой Солнцевский пруд), Чоботовского леса (обустроены детские и спортивные площадки и велодорожки), Говоровского леса (благоустроенная зона с детскими игровыми площадками, зоной для пикника, площадкой для выгула собак и оздоровительной тропой) и Тропаревского парка (охраняемый ландшафтный заказник с площадками для пляжного волейбола и лодочной станцией) и Ульяновского лесопарка (здесь проложены экологическая тропа и лыжные трассы, также можно посетить конеферму).
Школа и детские сады
В ЖК «Лучи» завершено строительство муниципальной школы на 825 мест. Четырехэтажное образовательное учреждение состоит из двух блоков: в одном находятся учебные классы, в другом — зрительный и спортивные залы, библиотека, кухня и столовая. Школа обладает обширной территорией площадью 25 тыс. кв. метров. В распоряжении школьников будут футбольное, волейбольное и баскетбольные поля, беговые дорожки, а также зона для занятий развивающей гимнастикой и легкой атлетикой. В ближайшем будущем в ЖК «Лучи» запланировано строительство еще одной школы на 1200 мест.
Также здесь ведется активное строительство муниципального детского сада на 250 мест. Его площадь — около 3,5 тыс. кв. метров. Срок завершения строительства — первый квартал 2023 года. Кроме него, в составе «Лучей» появится еще один детский сад на 350 малышей.
Дворы
Неизменная составляющая концепции от «Группы ЛСР» — дворы без машин. В частности, в корпусе №15 появится собственный мини-сквер с хвойными и лиственными деревьями, кустарниками и цветниками.
В частности, в корпусе №15 появится собственный мини-сквер с хвойными и лиственными деревьями, кустарниками и цветниками.
Также проектом озеленения предусмотрены изгороди из декоративных трав, холмы с кустарниками и цветочные клумбы, между которыми проложены маршруты для пешеходных прогулок.
Парковка
Под каждым домом в ЖК обустроена отапливаемая подземная парковка с широкими машино-местами до 14 кв. м. В паркинг можно спускаться на лифте. В некоторых домах для хранения сезонных вещей предусмотрены кладовые помещения. Например, в доме №15 — есть широкий выбор кладовок площадью от 2,7 до 9 кв. м.
Спорт
Детские площадки «Лучей» рассчитаны на разные возрастные группы от трех до четырнадцати лет. Оборудование для них изготовлено из экологически чистых древесины и металла, безопасность которых подтверждена международными сертификатами. Все конструкции, включая пирамиды, домики, комплексы для лазания и восхождения, созданы для гармоничного развития детей.
Для взрослых в ЖК «Лучи» созданы уютные зоны отдыха и несколько воркаут-площадок для активных занятий спортом.
Развлечения
Рядом с ЖК «Лучи» открылся семейный торгово-развлекательный центр «Небо».
В скором времени около «Лучей» после реконструкции откроется кинотеатр сети «Алмаз-Синема» (ранее назывался «Солнцево»). К услугам зрителей — вместительный зал с мягкими креслами, увеличенным экраном объемным звуком по технологии Digital Surround EX.
Дизайн
Облик «Лучей» придумал Сергей Чобан — основатель архитектурного бюро SPEECH и лауреат премии European Prize for Architecture 2018, учрежденной Европейским центром архитектуры, искусства и дизайна совместно с Чикагским музеем «Атенеум».
Здания ЖК выдержаны в яркой цветовой гамме. А вот новый корпус №15 внешне отличается от построенных ранее домов. В его отделке использована тонкослойная декоративная штукатурка, а также клинкерная плитка и морозостойкий керамогранит.
Страница не найдена — ООО СМУ-58
- ОСНОВНЫЕ ПОНЯТИЯ
Сайт – официальный сайт общества с ограниченной ответственностью «СЗ «СМУ-58», расположенный в сети Интернет по дресу: www.ооосму-58.рф
Администрация Сайта – общество с ограниченной ответственностью «СЗ «СМУ-58», контакты: 428018, Чувашская Республика, г.Чебоксары, Московский пр., д.17, строение 1, помещение 2 +7 (8352) 457492, 457904 (факс)
Пользователь – физическое или юридическое лицо, разместившее свою персональную информацию посредством Формы обратной связи на сайте с последующей целью передачи данных Администрации Сайта.
Форма обратной связи – специальная форма, где Пользователь размещает свою персональную информацию с целью передачи данных Администрации Сайта.
Согласие на обработку персональных данных — специальная форма, заполняя которую Пользователь дает согласие на обработку своих персональных данных, которые размещает в форме обратной связи на Сайте.
- ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Настоящая Политика конфиденциальности является официальным типовым документом Администрации Сайта и определяет порядок обработки и защиты информации о физических и юридических лицах, использующих Форму обратной связи на Сайте.
2.2. Целью настоящей Политики конфиденциальности является обеспечение надлежащей защиты информации о Пользователе, в т.ч. его персональных данных от несанкционированного доступа и разглашения.
2.3. Отношения, связанные со сбором, хранением, распространением и защитой информации о пользователях регулируются настоящей Политикой конфиденциальности и действующим законодательством Российской Федерации.
2.4. Действующая редакция Политики конфиденциальности, является публичным документом, разработана Администрацией Сайта и доступна любому Пользователю сети Интернет при переходе по гипертекстовой ссылке «Политика конфиденциальности».
2.5. Администрация Сайта вправе вносить изменения в настоящую Политику конфиденциальности.
2.6. При внесении изменений в Политику конфиденциальности, Администрация Сайта уведомляет об этом Пользователя путём размещения новой редакции Политики конфиденциальности на Сайте www.ооосму-58.рф
2.7. При размещении новой редакции Политики конфиденциальности на Сайте, предыдущая редакция хранятся в архиве документации Администрации Сайта.
2.8. Используя Форму обратной связи, Пользователь выражает свое согласие с условиями настоящей Политики конфиденциальности.
2.9. Администрация Сайта не проверяет достоверность получаемой (собираемой) информации о Пользователе.
- УСЛОВИЯ И ЦЕЛИ СБОРА И ОБРАБОТКИ ПЕРСОНАЛЬНЫХ ДАННЫХ ПОЛЬЗОВАТЕЛЕЙ
3.1. Персональные данные Пользователя такие как: имя, фамилия, отчество, e-mail, телефон, и др., передаются Пользователем Администрации Сайта с согласия Пользователя.
3.2. Передача персональных данных Пользователем Администрации Сайта, через Форму обратной связи означает согласие Пользователя на передачу его персональных данных.
3.3. Администрация Сайта осуществляет обработку информации о Пользователе, в т.ч. его персональных данных, таких как: имя, фамилия, отчество, e-mail, телефон, skype и др., а также дополнительной информации о Пользователе, предоставляемой им по своему желанию: организация, город, должность и др. в целях выполнения обязательств перед Пользователем Сайта.
3.4. Обработка персональных данных осуществляется на основе принципов:
б) соответствия целей обработки персональных данных целям, заранее определенным и заявленным при сборе персональных данных;
в) соответствия объёма и характера обрабатываемых персональных данных способам обработки персональных данных и целям обработки персональных данных;
г) недопустимости объединения созданных для несовместимых между собой целей баз данных, содержащих персональные данные.
3.5. Администрация Сайта осуществляет обработку персональных данных Пользователя с его согласия в целях:
3. 5.1. Оказания услуг/продажи товаров, предлагаемых Администрацией сайта;
5.1. Оказания услуг/продажи товаров, предлагаемых Администрацией сайта;
3.5.2. Идентификации стороны в рамках соглашений и договоров с Администрацией сайта;
3.5.3. Предоставления пользователю персонализированных услуг;
3.5.4. Связи с пользователем, в том числе направления уведомлений, запросов и информации, касающихся использования Сайта, оказания услуг, а также обработки запросов и заявок от Пользователя;
3.5.6. Проведения статистических и иных исследований на основе обезличенных данных.
- ХРАНЕНИЕ И ИСПОЛЬЗОВАНИЕ ПЕРСОНАЛЬНЫХ ДАННЫХ
Персональные данные Пользователя хранятся исключительно на электронных носителях и используются строго по назначению, оговоренному в п.3 настоящей Политики конфиденциальности.
- ПЕРЕДАЧА ПЕРСОНАЛЬНЫХ ДАННЫХ
5.1. Персональные данные Пользователя не передаются каким-либо третьим лицам, за исключением случаев, прямо предусмотренных настоящей Политикой конфиденциальности и указанных в Согласии на обработку персональных данных.
5.2. Сайт вправе передать персональную информацию пользователя третьим лицам в следующих случаях:
5.2.1. Пользователь выразил свое согласие на такие действия;
5.2.2. Передача необходима в рамках использования пользователем определенного Сервиса либо для оказания услуги пользователю;
5.2.3. Передача предусмотрена российским законодательством в рамках установленной законодательством процедуры;
5.2.4. Такая передача происходит в рамках продажи или иной передачи бизнеса (полностью или в части), при этом к приобретателю переходят все обязательства по соблюдению условий настоящей Политики применительно к полученной им персональной информации;
5.2.5. По запросам государственных органов, органов местного самоуправления в порядке, предусмотренном законодательством Российской Федерации.
- СРОКИ ХРАНЕНИЯ И УНИЧТОЖЕНИЕ ПЕРСОНАЛЬНЫХ ДАННЫХ
6.1. Персональные данные Пользователя хранятся на электронном носителе сайта бессрочно.
6.2. Персональные данные Пользователя уничтожаются при желании самого пользователя на основании его обращения, либо по инициативе Администратора сайта без объяснения причин путём удаления Администрацией Сайта информации, размещённой Пользователем.
- ПРАВА И ОБЯЗАННОСТИ ПОЛЬЗОВАТЕЛЕЙ
Пользователи вправе на основании запроса получать от Администрации Сайта информацию, касающуюся обработки его персональных данных.
- МЕРЫ ПО ЗАЩИТЕ ИНФОРМАЦИИ О ПОЛЬЗОВАТЕЛЯХ
Администратор Сайта принимает технические и организационно-правовые меры в целях обеспечения защиты персональных данных Пользователя от неправомерного или случайного доступа к ним, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий.
- ОБРАЩЕНИЯ ПОЛЬЗОВАТЕЛЕЙ
9.1. Пользователь вправе направлять Администрации Сайта свои запросы, в т.ч. относительно использования/удаления его персональных данных, предусмотренные п. 3 настоящей Политики конфиденциальности в письменной форме по адресу, указанному в п.1 настоящей Политики.
3 настоящей Политики конфиденциальности в письменной форме по адресу, указанному в п.1 настоящей Политики.
9.2. Запрос, направляемый Пользователем, должен содержать следующую информацию:
для физического лица:
– номер основного документа, удостоверяющего личность Пользователя или его представителя;
– сведения о дате выдачи указанного документа и выдавшем его органе;
– дату регистрации через Форму обратной связи;
– текст запроса в свободной форме;
– подпись Пользователя или его представителя.
для юридического лица:
– запрос в свободной форме на фирменном бланке;
– дата регистрации через Форму обратной связи;
– запрос должен быть подписан уполномоченным лицом с приложением документов, подтверждающих полномочия лица.
9.3. Администрация Сайта обязуется рассмотреть и направить ответ на поступивший запрос Пользователя в течение 30 дней с момента поступления обращения.
9.4. Вся корреспонденция, полученная Администрацией от Пользователя (обращения в письменной/электронной форме) относится к информации ограниченного доступа и без письменного согласия Пользователя разглашению не подлежит. Персональные данные и иная информация о Пользователе, направившем запрос, не могут быть без специального согласия Пользователя использованы иначе, как для ответа по теме полученного запроса или в случаях, прямо предусмотренных законодательством.
Персональные данные и иная информация о Пользователе, направившем запрос, не могут быть без специального согласия Пользователя использованы иначе, как для ответа по теме полученного запроса или в случаях, прямо предусмотренных законодательством.
плоских 3D-дизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble
Просмотр Создайте свою идею!
Создайте свою идею!
Просмотр GiB: Игровая аналитика
ГиБ: игровая аналитика
Посмотреть QNX / Веб-дизайн / 3D
QNX / Веб-дизайн / 3D
Посмотреть веб-сайт / 3D-иллюстрацию
Веб-сайт / 3D-иллюстрация
Просмотреть 3D абстракцию
3D что-то абстрактное
Посмотреть дизайн и анимацию / приложение для iOS
Дизайн и анимация / приложение для iOS
Просмотр почтового ящика
Почтовый ящик
Студия View B / Разработчик игр
Студия B / Разработчик игр
Просмотр вещей.

тыс. грн.
Посмотреть RrndmShapes
RrndmShapes
Посмотреть агентство / Дизайн веб-сайта
Агентство / дизайн веб-сайта
Посмотреть СТЕКЛО-КУБ-5-12
СТЕКЛЯННЫЙ КУБ-5-12
Просмотр слона (плоский + 3D)
Слон (плоский + 3D)
Просмотр Тима — Посадка
Тима — Посадка
Вью Аркадия / Веб студия
Аркадия / Веб-студия
Просмотр Synergy (плоский + 3D)
Синергия (плоская + 3D)
Посмотреть радугу
Радуга
Посмотреть утку (плоская + 3D)
Утка (плоская + 3D)
Просмотр Dribbble (плоский + 3D)
Дрибббл (плоский + 3D)
Посмотреть приложения Bomcom / дизайн веб-сайта
Дизайн приложений Bomcom / веб-сайта
Посмотреть домашнюю страницу гектара
Гектар Домашняя страница
Посмотреть Инстаграм 3D
Инстаграм 3D
Посмотреть веб-сайт Solar Sky
Веб-сайт Solar Sky
Просмотр трехмерного абстрактного куба по умолчанию
3D Абстрактный куб по умолчанию
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще. ..
..
Как создать плоское 3D в Photoshop
Photoshop • Учебные пособияВ этом уроке вы узнаете, как создать плоское 3D изображение, используя только инструмент кисти Photoshop. Раньше я использовал только действие для дублирования и перемещения, но этот способ намного проще и дает вам больше гибкости.
Загрузка файлов поддержки
Шаг 1
Откройте Photoshop и создайте Новый документ . Я создал документ с разрешением 1280 x 720 и разрешением 300 пикселей на дюйм и назвал его стилем.
Шаг 2
Давайте изменим цвет фона на мягкий голубой. В строке меню выберите Правка > Заполнить . В диалоговом окне измените раскрывающийся список Use на Color… Выберите #d0e4ed
Шаг 3
Создайте новый слой (Layer > New > Layer) и назовите его
8 60059 Исходный текст
Шаг 4 Выберите инструмент Horizontal Type Tool (T) и введите текст ‘style’. Я использовал Helvetica Neue LT в 27pt. Если у вас нет этого шрифта, используйте что-то вроде Arial. Убедитесь, что цвет текста равен 9.0258 черный (#000000)
Я использовал Helvetica Neue LT в 27pt. Если у вас нет этого шрифта, используйте что-то вроде Arial. Убедитесь, что цвет текста равен 9.0258 черный (#000000)
Шаг 5
Теперь мы создадим кисть из этого текста. Выберите Select > Load Selection . Убедитесь, что для параметра Channel установлено значение Original Text Transparency , и нажмите OK . Это создаст рамку вокруг вашего текста. Примечание. Имя вашего документа может отличаться.
Шаг 6
Теперь перейдите к Edit > Define Brush Preset и нажмите OK
Шаг 7
Создайте Новый слой и назовите его Обводка . Отмените выбор всего, перейдя к Select > Deselect . Выберите Brush Tool (B) и на панели инструментов Brush Options щелкните раскрывающийся треугольник, найдите только что созданную кисть и выберите ее.
Шаг 8
Откройте панель «Кисти» (F5 или «Окно» > «Кисти»). Нажмите на Форма кончика кисти опции. Измените интервал на 1% .
Шаг 9
А теперь самое интересное! Измените цвет переднего плана на приятный сияющий розовый — #fd2f84 , дважды щелкнув цвет переднего плана на панели инструментов. Убедитесь, что вы все еще находитесь на слое Stroke и, удерживая кисть, нарисуйте красивый мазок, похожий на налет.
Шаг 10
Внутри панели Layers (F7) перетащите Original Text слой над слоем Stroke Затем с помощью Move tool (V) переместите его поверх только что сделанного налета.
.
Шаг 11
Дважды щелкните на слое Stroke на панели слоев. Установите флажок Обводка и установите размер обводки 7 пикселей белого цвета.
Шаг 12
Использование инструмента «Кисть» — это весело и все такое, но иногда вам может понадобиться более чистый вид. Мы можем сделать это с помощью инструмента «Перо».
Нажмите на инструмент Pen (P) и нарисуйте линию или кривую. Примерно так:
Шаг 13
Измените цвет переднего плана на Черный (#000000). Создайте новый слой и назовите его Stroke 2 . Откройте панель Paths ( Window > Paths ) и щелкните рабочий контур , который вы только что создали с помощью инструмента «Перо». Теперь вернитесь к инструменту «Кисть». Нажмите на контур Stroke кистью 9.0259 в нижней части панели путей. Теперь у вас должен быть черный 3D-стиль. Видите, как это выглядит намного чище? Примечание. Вы можете удалить рабочий контур, чтобы избавиться от линии пера. шаг 14 Нажмите на инструмент Horizontal Type Tool и измените цвет текста на розовый (#fd2f84) в Панель инструментов «Параметры типа» . Переместите его в положение над слоем Stroke 2 .
Переместите его в положение над слоем Stroke 2 .
Шаг 15
Теперь Щелкните правой кнопкой мыши на слое Stroke и выберите Copy Layer Style . Затем Щелкните правой кнопкой мыши на слое Stroke 2 и выберите Paste Layer Style . Это создаст обводку так, чтобы она была точно такой же, как и другая.
Шаг 16
Давайте создадим еще! Используя ту же технику, что и выше, создайте еще несколько штрихов и текстовых слоев. Попробуйте поэкспериментировать с размером кисти, а также с перемещением элементов и наложением слоев. Решил немного подрезать свой. Вот что у меня получилось:
Шаг 17
Мы добавим много текста позади всего. Создайте Новый слой и назовите его Множество стилей . Убедитесь, что этот слой находится чуть выше фонового слоя в стеке слоев. Откройте Brushes Panel и в параметрах Brush Tip Shape измените Spacing на 416% . Установите флажок Shape Dynamics и измените Size Jitter на 100% , Минимальный диаметр от до 9% и угловой джиттер до 55%
Откройте Brushes Panel и в параметрах Brush Tip Shape измените Spacing на 416% . Установите флажок Shape Dynamics и измените Size Jitter на 100% , Минимальный диаметр от до 9% и угловой джиттер до 55%
Шаг 18
Теперь выберите более темный синий . С выбранным инструментом Кисть , удерживая нажатой кнопку мыши, перемещайтесь, и он случайным образом разместит текст повсюду в вашем документе.
Шаг 19
Выберите инструмент Gradient Tool (G) и выберите Linear Gradient . Откройте Gradient Editor , нажав на градиент. Я выбираю цвета #6dbbde и #d0e4ed. Нажмите «ОК». Выбрав инструмент «Градиент», выберите слой Background и перетащите его слева направо по всему проекту, чтобы создать очень приятный тонкий градиент.
Шаг 20
Откройте по lines.eps из вспомогательных файлов , скопируйте и вставьте строки в правую часть документа. Вам может понадобиться Трансформируйте и Поверните так, чтобы он заполнил всю область. Убедитесь, что слой находится чуть выше градиентного слоя Background . Измените Opacity этого слоя на 71% . Теперь измените режим Layer Blending на Overlay .
Шаг 21
Откройте spraypaint.png и поместите этот слой в свой проект. Дважды щелкните на слое аэрозольной краски, чтобы вызвать Стили слоя . Выберите параметр Color Overlay и измените цвет на такой же розовый ( #fd2f84 ). Расположите слой так, чтобы он выглядел хорошо. Возможно, вам придется немного изменить его.
Шаг 22
Откройте star.eps и создайте кисть, используя те же настройки, что и в Шаг 17 . Измените цвет переднего плана на белый и нанесите на документ несколько звездочек. Вот и все!
Вам также может понравиться
Об авторе
jeya
Меня зовут Джея, я один из основателей Media Militia. Мне нравится писать новый контент и создавать что-то новое! В настоящее время я живу в прекрасном Рино, штат Невада. Если у вас есть какие-либо идеи или комментарии, пришлите мне электронное письмо по адресу [email protected].
Посмотреть все сообщения
Тенденции изометрического дизайна и история плоского дизайна
Следование тенденциям веб-дизайна может показаться чем-то вроде просмотра День сурка . В фильме персонаж Билла Мюррея снова и снова переживает один и тот же день, всегда видя одни и те же вещи и переживая одни и те же события. Отслеживание цифровых трендов может ощущаться точно так же — видеть одни и те же дизайны снова и снова.
Отслеживание цифровых трендов может ощущаться точно так же — видеть одни и те же дизайны снова и снова.
Но Билл Мюррей в конце концов понимает, как вносить небольшие изменения, чтобы влиять на исход дня, и веб-эксперты могут делать то же самое с популярными трендами. Если определенный стиль дизайна вызывает проблемы с пользовательским интерфейсом или больше не привлекает внимание пользователей, дизайнеры могут изменить этот стиль, а не менять его полностью.
С момента своего роста популярности в 2012 году тенденция плоского дизайна менялась и менялась, чтобы обеспечить лучший пользовательский интерфейс для зрителей и посетителей веб-сайта. Читайте дальше, чтобы узнать, как развивался этот стиль и как дизайнеры могут использовать его для создания оригинальной, привлекающей внимание графики.
От 3D к плоскому и обратно: история плоского дизайна
До плоского дизайна: скевоморфный дизайн
До того, как плоский дизайн стал популярным, скевоморфный дизайн был королем. Скевоморфные иллюстрации, значки и логотипы имеют затенение, выделение, текстуры и многое другое, чтобы изображения и объекты выглядели как их реальные аналоги. Например, когда в 2007 году вышел первый iPhone, его приложения и кнопки были разработаны так, чтобы они выглядели реалистично, чтобы помочь пользователям перейти на сенсорный экран без тактильных кнопок.
Скевоморфные иллюстрации, значки и логотипы имеют затенение, выделение, текстуры и многое другое, чтобы изображения и объекты выглядели как их реальные аналоги. Например, когда в 2007 году вышел первый iPhone, его приложения и кнопки были разработаны так, чтобы они выглядели реалистично, чтобы помочь пользователям перейти на сенсорный экран без тактильных кнопок.
Плоский дизайн 1.0: простой и оптимизированный
Когда начался переход к плоскому дизайну, пользователи научились взаимодействовать с устройствами с сенсорным экраном и познакомились с общими значками, ярлыками и функциями устройств. Реалистичные проекты больше не были нужны, чтобы научить людей пользоваться их устройствами, и на самом деле сложные, реалистичные проекты начали казаться загроможденными в пользовательских интерфейсах.
Чтобы бороться с беспорядком и улучшить взаимодействие с пользователем, дизайнеры начали создавать минималистичные, плоские дизайны, чтобы заменить скевоморфные иллюстрации и значки. Новый плоский дизайн UX был долгожданным изменением для пользователей, потому что он сделал приложения и устройства более оптимизированными и простыми в использовании. Используя плоские изображения, дизайнеры могут обеспечить более четкий путь пользователя и подчеркнуть важные сообщения.
Новый плоский дизайн UX был долгожданным изменением для пользователей, потому что он сделал приложения и устройства более оптимизированными и простыми в использовании. Используя плоские изображения, дизайнеры могут обеспечить более четкий путь пользователя и подчеркнуть важные сообщения.
Плоский дизайн 2.0: улучшенный пользовательский интерфейс в плоском дизайне
В целом пользователи выиграли от перехода от скевоморфного дизайна к плоскому дизайну, но веб-дизайнеры и исследователи UX обнаружили несколько проблем с UX плоского дизайна. Например, некоторые пользователи могут не нажимать на плоскую кнопку, если они не распознают ее как кликабельный элемент.
Чтобы обеспечить лучший пользовательский опыт, плоский дизайн должен был развиваться. Вместо создания абсолютно плоских иконок, логотипов и иллюстраций дизайнеры начали добавлять мелкие детали, такие как блики, градиенты и тени. Эти элементы добавляют глубину и направленность значкам и изображениям, сохраняя при этом акцент на минимализме и предотвращая скатывание стиля к скевоморфизму.
Плоский дизайн 3.0: 3D-изометрический дизайн
В то время как плоский дизайн 2.0 развился из первоначальной итерации, чтобы решить некоторые проблемы UX плоского дизайна, теперь мы начинаем замечать появление новой тенденции: изометрический дизайн, также известный как плоский 3D-дизайн.
Плоский 3D-дизайн может показаться стилистическим парадоксом, но на самом деле это естественное развитие тенденции плоского дизайна. На протяжении всей истории плоского дизайна дизайнеры стремились улучшить взаимодействие с пользователем. Чтобы быть эффективным, плоский дизайн должен упрощать пути пользователей и выделять важные сообщения, но чтобы выделяться на странице, дизайну нужна глубина и размерность. В то время как плоский дизайн 2.0 просто добавлял глубины изображениям, изометрический дизайн на самом деле делает дизайн трехмерным.
Поскольку он представляет собой трехмерный вид объекта, изометрический плоский дизайн является отличным вариантом для различных типов проектов. Этот стиль плоского 3D-дизайна сочетает в себе некоторые элементы реализма скевоморфизма с чистым современным подходом плоского дизайна.
Этот стиль плоского 3D-дизайна сочетает в себе некоторые элементы реализма скевоморфизма с чистым современным подходом плоского дизайна.
Является ли изометрический дизайн 2D или 3D?
Мы понимаем, что «плоский 3D-дизайн» звучит противоречиво. По словам автора Роба Хукса, изометрический дизайн — это «что-то вроде плоского дизайна и 3D-дизайна с ребенком». Изометрические плоские конструкции создаются в 2D-пространстве, но выглядят как 3D из-за использования определенных углов линий. Чтобы создавать изометрические проекты, вам не нужно модное программное обеспечение для 3D-дизайна, вам просто нужны базовые знания геометрии.
Правило 120° изометрического дизайна
Слово изометрическое означает «равная мера». Когда дело доходит до графического дизайна, изометрический стиль предполагает изображение 3D-объекта в 2D-плоскости. Но в отличие от классических методов 3D-иллюстрации, в которых используется истинная перспектива, изометрический дизайн включает в себя определенные углы и параллельные линии для достижения реалистичного и причудливого 3D-стиля.
Существует множество способов рендеринга 3D-объекта в 2D-плоскости, но не все 3D-рендеринги являются изометрическими. Изображение является изометрическим только в том случае, если угол между осями x, y и z составляет 120 градусов. Эти равные углы и дали название стилю — изометрический, что означает «равная мера».
Параллельное правило изометрического проектирования
В некоторых 3D-чертежах дизайнеры учитывают естественное восприятие вещей человеческим глазом, а объекты визуализируются с использованием «истинной перспективы». В истинном перспективном дизайне параллельные линии сходятся в точке схода. В изометрическом дизайне параллельные линии никогда не сходятся.
Передовой опыт в области изометрического плоского дизайна
Хотя изометрический дизайн в тренде, это не лучший вариант для каждого дизайнерского проекта. Также легко неправильно использовать плоский 3D-дизайн и непреднамеренно запутать ваши сообщения. Следуйте этим рекомендациям, чтобы использовать изометрический дизайн для эффективной поддержки вашего бренда.
Выберите подходящие приложения
Не делайте ошибку, прыгая на подножку изометрического плоского дизайна и используя его для каждого отдельного проекта. Вот некоторые из наших любимых способов использования изометрического дизайна для улучшения плоского дизайна US:
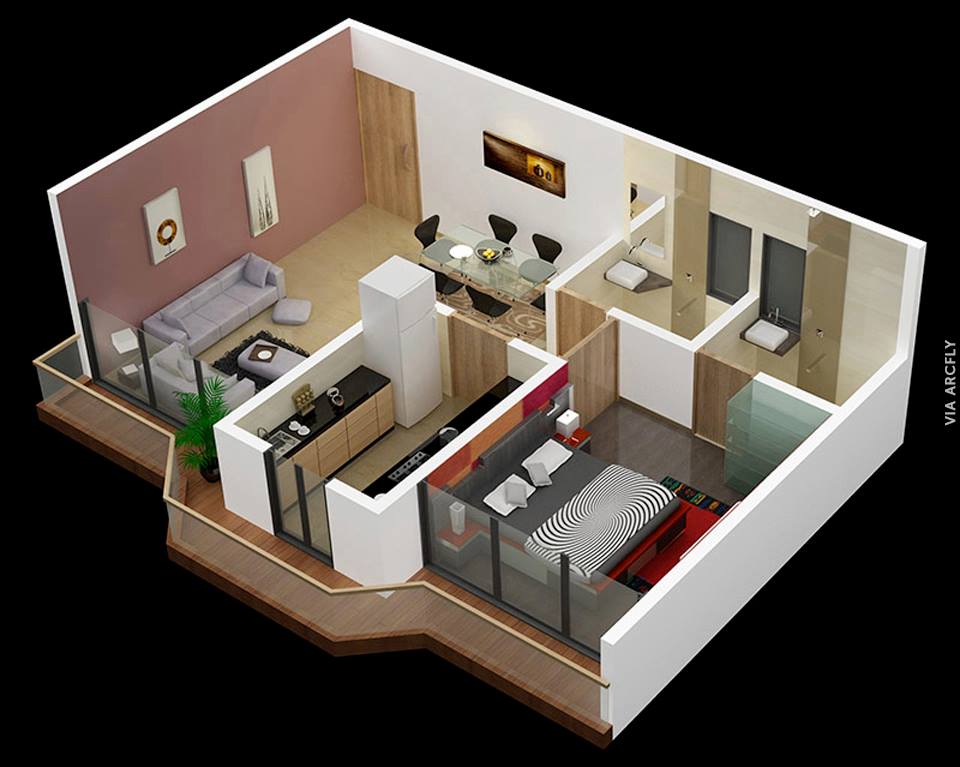
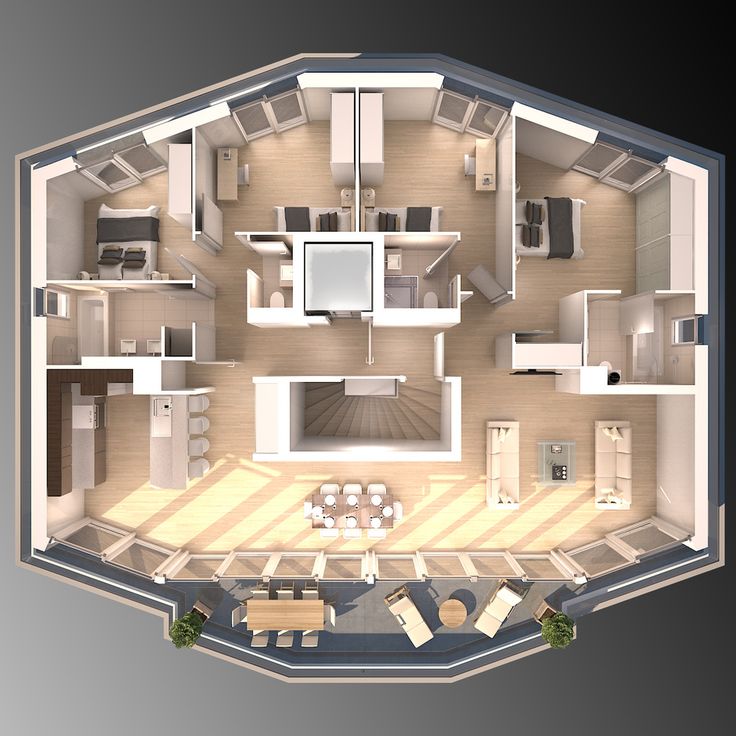
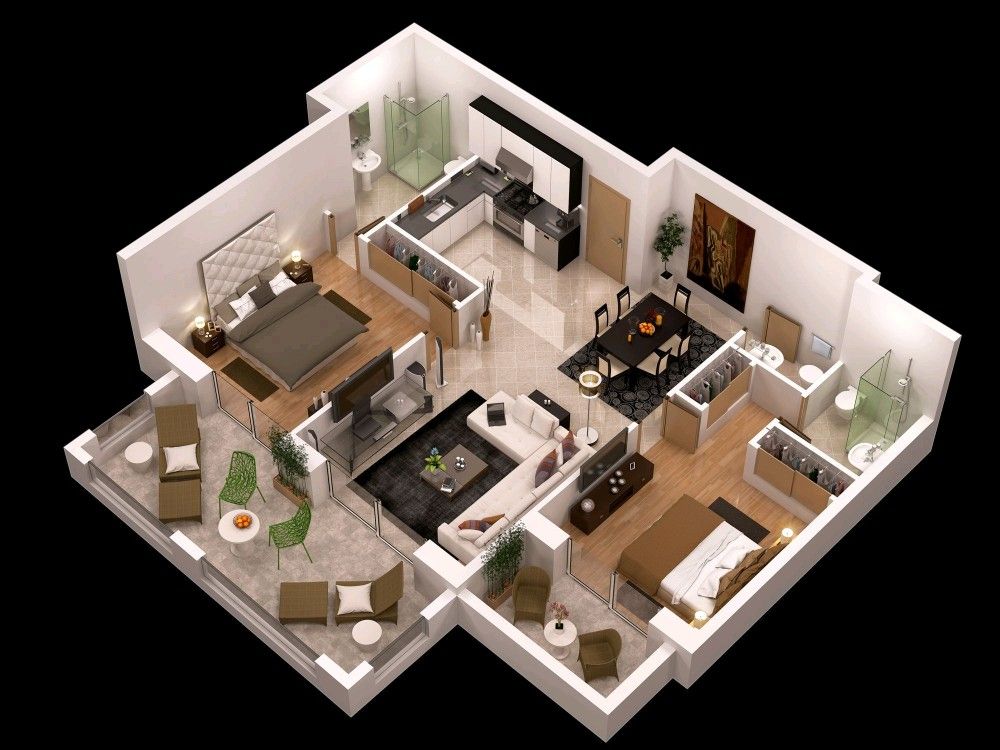
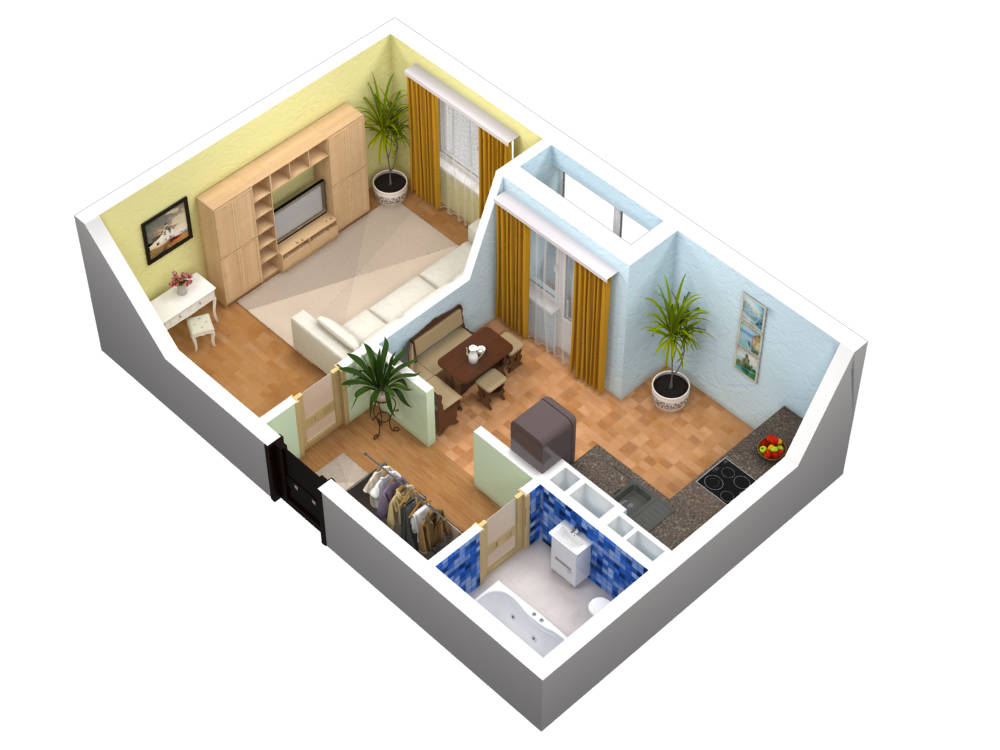
1. Карты и планы этажей
Вместо типичного вида карты или плана этажа сверху вниз изометрические схемы позволяют отображать уникальную перспективу. При создании изометрической карты дизайнеры могут создавать трехмерные элементы, которые в противном случае были бы плоскими на традиционной карте.
2. Инструкции «Сделай сам»
До того, как изометрический стиль стал популярным среди художников-графиков и веб-дизайнеров, инженеры и технические иллюстраторы использовали изометрические проекции для изображения сложных объектов, машин и систем. Этот плоский стиль 3D-дизайна остается одним из лучших способов иллюстрировать сложные объекты и процессы.
3. Многоуровневая графика
Как и в случае с техническими чертежами и схемами «сделай сам», изометрический стиль идеально подходит для отображения многослойных элементов. В многослойной изометрической графике зрители могут воспринимать две полные стороны объекта вместо одной плоской поверхности. Это позволяет изображению содержать больше деталей, оставаясь при этом простым и понятным.
В многослойной изометрической графике зрители могут воспринимать две полные стороны объекта вместо одной плоской поверхности. Это позволяет изображению содержать больше деталей, оставаясь при этом простым и понятным.
4. Иконки и логотипы
Как мы упоминали ранее, веб-профессионалы столкнулись с проблемами UX плоского дизайна, когда плоские иллюстрации сбивали пользователей с толку, потому что они слишком сливались. Изометрические значки привлекают внимание пользователей и помогают им понять, куда нажимать.
5. Креативные надписи и многое другое
Когда дело доходит до плоского 3D-дизайна, не существует жестких правил, поэтому поэкспериментируйте, чтобы увидеть, какие приложения для изометрического дизайна подходят для вашего бренда. Этот тип креативного обмена сообщениями действительно может привлечь внимание пользователей.
Сохраняйте минимализм
Изометрические проекты по своей сути сложны, поскольку они отображают несколько ракурсов объекта или сцены.
