Красивый блог: Несколько классных примеров блогов с крутым дизайном
Как правильно вести Instagram: делаем аккаунт успешным
Instagram из соцсети, где люди делятся новостями и фотографиями еды, превратился в платформу с блогами. Аудитория привыкла к качественному контенту, а конкуренция высокая: вы соревнуетесь с пользователями со всего мира, ведь для фотографий не важен язык или географическое положение, а профессиональные модели, фотографы, визажисты и художники тоже активно используют соцсеть. Кончено многие не знают, как вести Instagram, чтобы он и развивался и приносил доход.
Но у каждого есть шанс найти свою аудиторию. В Instagram становятся популярны и школьницы из небольших городов, и крупные бренды с интересным контентом. Разбираемся, как придумать концепцию, делать фотографии, писать посты и вести аккаунт в Instagram, чтобы не кануть на дно алгоритмической ленты, а найти подписчиков.
Как вести Instagram
Instagram — это не просто ваша страничка в социальной сети. Конечно, никто не запретит делиться новостями с друзьями, мы говорим про ведение в Instagram блога для человека или бизнеса, который будет интересен не только вашим близким, но и посторонним людям.
Посмотрите на странички звезд: они редко сочетают фотографии между собой и вообще заморачиваются с контентом, но фанатам интересны любые новости из жизни кумиров. Если у вас нет пары миллионов поклонников, вам не простят некачественные и неинтересные фотографии.
Начните с идеи. Даже если определиться сложно, и «фотографирую все, что меня окружает» кажется лучшим выходом, сосредоточьтесь на конкретной теме. Кулинарные блоги, профили про правильное питание, про танцы, про одежду, визаж — да, в Instagram уже есть все. Но вы сделаете это по-своему. И люди не собирают список подписок по принципу «На кулинарный блог я уже подписан, поэтому еще один мне не нужен».
Конечно, если ваша идея будет интересная и относительно новая, продвинуться будет проще. Но если такой не найдется — не опускайте руки. Ведение Instagram — это постоянные эксперименты и поиск баланса в контенте и взаимодействии с аудиторией.
Как быть бизнесу? Вам тоже нужна концепция. Вспомните характер бренда, определитесь с tone of voice. Сформируйте ценность для подписчиков: рассказывайте про смежные с вашим продуктом темы. Учтите, что SMM из 2010, когда салоны красоты могли запостить «10 идей причесок» и получить тысячи лайков — в прошлом. Люди не будут подписываться на то, что могут нагуглить. Создавайте авторский контент: создайте бренд-персонажа или выберете свой стиль повествования и список тем, которые вы можете освещать.
Сформируйте ценность для подписчиков: рассказывайте про смежные с вашим продуктом темы. Учтите, что SMM из 2010, когда салоны красоты могли запостить «10 идей причесок» и получить тысячи лайков — в прошлом. Люди не будут подписываться на то, что могут нагуглить. Создавайте авторский контент: создайте бренд-персонажа или выберете свой стиль повествования и список тем, которые вы можете освещать.
Оформление профиля Instagram
С первого взгляда на ваш аккаунт должно быть понятно, о чем он. Кратко сформулируйте тему блога в био и расскажите о себе. Обычно пользователи указывают имя, возраст и город.
Как же оформить аккаунт бизнесу чтобы начать вести Instagram?
В аккаунте компании должны быть указаны контакты, информация о работе оффлайн-точек и подробные условия заказа или записи. Если у вас не получается вместить всю необходимую информацию в био, вы можете использовать сервис мультиссылок.
Используйте эмоджи, чтобы сделать акцент на разных информационных блоках в био. Необязательно выбирать яркие и навязчивые: точки, стрелки, квадраты будут смотреться аккуратно, но все визуально разделят текст (имя и тему блога) по смыслу.
Необязательно выбирать яркие и навязчивые: точки, стрелки, квадраты будут смотреться аккуратно, но все визуально разделят текст (имя и тему блога) по смыслу.
Как красиво вести Instagram
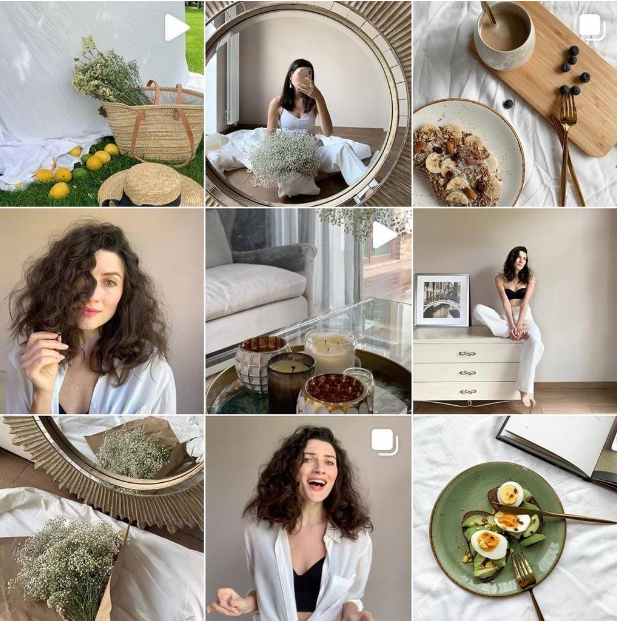
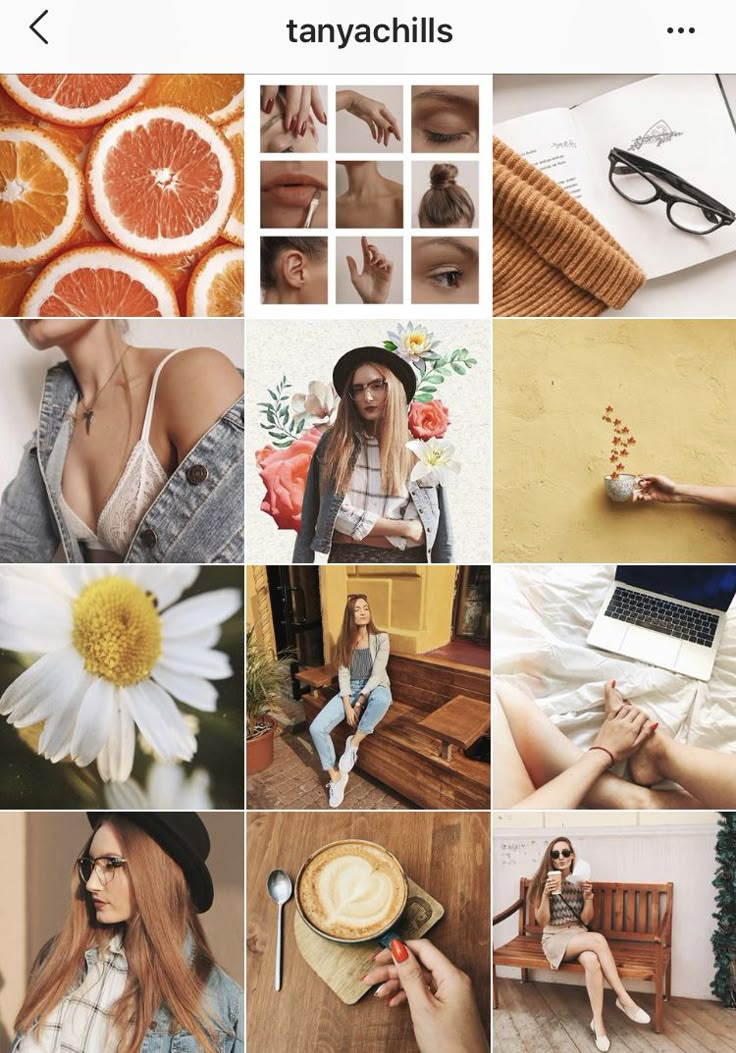
Существует негласное правило: фотографии в профиле должны сочетаться между собой. Откройте еще раз странички блогеров: наверняка вы заметите, что рядом стоящие снимки сделаны в одинаковом тоне или перекликаются между собой в ярких деталях.
Исследование Фейсбук показало, что в мобильной ленте пользователи уделяют одному посту 0,2 секунды. Поэтому ваши посты должны быть визуально крутыми, и цеплять с первого взгляда. Давайте разберёмся как вести Instagram чтобы качественно отличаться от других.
Фотографии должны быть качественными, интересными и хорошо обработанными. В Instagram есть свои тренды — только попробуйте принести аудитории фотографии, обработанные в приложении Retrica.
Чтобы найти визуальный стиль для профиля, подпишитесь на представителей аудитории. Посмотрите, какой контент они публикуют, за какими профилями следят.
Посмотрите, какой контент они публикуют, за какими профилями следят.
Не обязательно использовать профессиональную технику, но научиться фотографировать и обрабатывать снимки точно придется. Смотрите фотографии, которые вам нравятся, сохраняйте их, не бойтесь повторять, вряд ли вас раскусят, зато вы набьете руку.
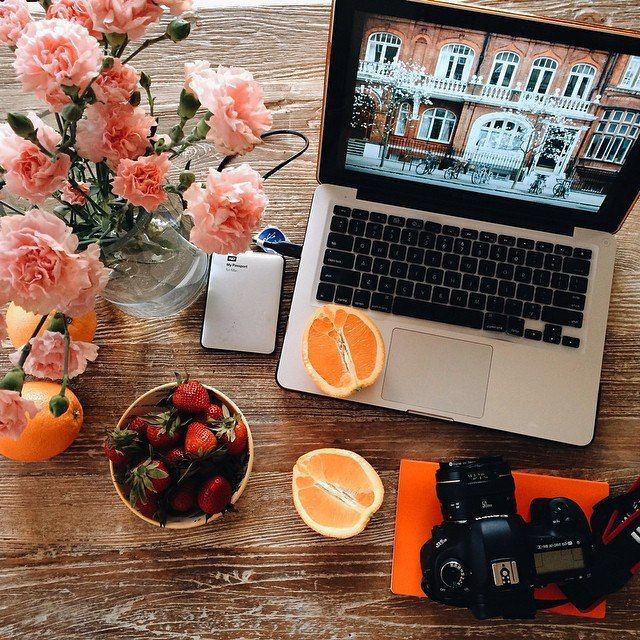
Раскладки — отдельная большая тема. Думаете, это шутка? Попробуйте сами создать нечто похожее. Вы обнаружите, что у вас не так-то много сочетающихся друг с другом предметов. А те, что есть, не получается органично поместить в кадре.
Чтобы делать качественные раскладки, блогеры покупают аксессуары (свечи, блестки, открытки, фрукты, гирлянды, рамки, цветы) и тратят на них немало времени.
Как вести блог в Instagram
В 2017 году в соцсети появился новый тренд: пользователям интересны не только фотографии, но и тексты. Появились тематические блоги, в которых рассказывают про правильное питание, макияж, мотивацию, воспитание детей или просто про свою жизнь. И судя по количеству подписчиков на таких аккаунтах и взаимодействиям под публикациями, пользователи готовы потреблять в контакте не только визуальный контент, но и читать тексты, даже длинные.
И судя по количеству подписчиков на таких аккаунтах и взаимодействиям под публикациями, пользователи готовы потреблять в контакте не только визуальный контент, но и читать тексты, даже длинные.
Поэтому желание создать и вести блог в Instagram может оказаться неплохой идеей. Но для начала, как его вести? Как и в случае с концепцией аккаунта, блогу она также нужна. Определите список тем, на которые вы пишете, обозначьте их в шапке профиля.
Подпишитесь на страницы пользователей, чей контент вам нравится. Обратите внимание, как часто они публикуют посты, в какое время это делают. Как задают вопросы аудитории в постах, и какие темы аудитория активнее обсуждает.
Пост в Instagram содержит до 2200 символов. Если ваш текст не помещается в этот размер — перенесите часть в первый комментарий, это частая практика у блогеров. Проблема возникнет, если обсуждений будет слишком много: тогда пользователям придется долго добираться до первого комментария в теме. Поэтому лучше сокращайте тексты или дробите историю на несколько постов, публикуя их под одним хештегом.
Как вести трансляцию в Instagram
Трансляцию в Instagram может провести любой пользователь. После окончания она будет доступна, как и сторис, 24 часа.
Для запуска трансляции зайдите в новостную ленту, нажмите на свою аватарку (точно так же, как при создании Сторис). Выберете вариант «Прямой эфир» в горизонтальном меню снизу. Теперь нажав «Пуск» вы сможете вести прямой эфир в Instagram.
Как привлечь аудиторию на прямой эфир?
Предупредите своих подписчиков о трансляции заранее: сделайте анонс в посте или в сторис. Выберете время, когда ваша аудитория онлайн. Для этого проанализируйте аккаунт соцсети в Popsters. На графике «Активность/Дни недели» и «Активность/Время суток» вы найдете самые удачные дни и время для проведения прямых эфиров.
Подождите, пока соберется побольше аудитории, не переходите к основной теме трансляции сразу же. Но при этом нельзя терять зрителей, которые уже пришли: придумайте заранее, чем займете время ожидания. Расскажите истории по теме трансляции или устройте интерактив: отвечайте на вопросы подписчиков или, наоборот, спросите их о чем-то.
Расскажите истории по теме трансляции или устройте интерактив: отвечайте на вопросы подписчиков или, наоборот, спросите их о чем-то.
Как начать вести Instagram?
Держите пошаговую инструкцию по ведению Instagram аккаунта:
- Определитесь с темой, если вы ведете блог.
- Найдите стиль фото и стиль обработки, который вы будете соблюдать.
- Подпишитесь на аккаунты конкурентов и профили, на которые вы хотите быть похожи.
- Заполните профиль: подберите яркий аватар, напишите в разделе «Био» о себе и о теме вашего блога.
- Сделайте несколько публикаций в новой концепции. Для того, чтобы новые посетители смогли составить представление об аккаунте, хватит 6-8 постов.
Полезные статьи на близкую тему:
- 10 инструментов для продвинутой работы в Instagram;
- Эффективная реклама в Instagram сторис: действенные советы;
- Рекомендации по созданию описания профиля в Instagram;
- Как грамотно настроить и запустить рекламу в Instagram.

Как сделать красивый блог + что почитать
- Литнет
- Литературные блоги
- Как сделать красивый блог + что почитать
Автор: Надежда Пятая / Добавлено: 21.06.20, 04:18:59
Приветствую всех!
Я, конечно, еще не гуру Литнета, но иногда приходится давать людям советы, как оформить блог, так что решила их тут все собрать в одном месте. Ну, а заодно и ссылками на книги поделиться, чтобы советы не были голословными 🙂
П. С. Баннеров я сюда напихала столько разных, чтобы вы могли брать себе понравившиеся)))))
Итак, первое — как сделать ссылки.
Сначала пишете то, что хотели бы превратить в ссылку, например, название книги. Если вы скопируете его со страницы книги вместе с именем автора и вставите сюда, то имя уже само по себе превратится в ссылку.
Надежда Пятая
Чтобы превратить название в ссылку, выделяем его, и жмем на значок, похожий на перевернутую восьмерку(красная стрелка), а в появившемся окне (розовый прямоугольник) вставляем ссылку со страницы книги.
Надежда Пятая
Дальше вставляем картинку.
Для начала картинку надо выложить в интернет, я обычно в альбом вк закидываю, но можно на любой хостинг. Потом щелкаем по картинке правой кнопкой мыши и выбираем «Открыть в новой вкладке». В появившейся вкладке откроется картинка на сером фоне, хотя цвет, наверное, зависит от браузера. Копируем ее адрес.
Теперь жмем в блоге значок картинки (красная стрелка), а в окошко «ссылка» (розовый цвет) вставляем скопированный адрес. Иногда картинка слишком большая, поэтому можно изменить ее ширину, просто введите в окошко нужное значение (зеленая стрелка).
И вуаля — картинка готова)))))
Точно так же можно вставить баннеры)))))) Просто кликаете по понравившейся картинке, выбираете «открыть в новой вкладке» и следуете инструкции выше)))))
Теперь вставляем текст)))))
Его можно сделать в разных стилях и размерах, просто выбирайте понравившийся.
Если слишком часто ходить по данжам, то можно незаметно для себя попасть в топ сильнейших заклинателей.
 И очень вовремя, ведь главному герою уже исполнилось восемнадцать, а это значит, что Вике предстоит самый опасный квест в ее жизни.
И очень вовремя, ведь главному герою уже исполнилось восемнадцать, а это значит, что Вике предстоит самый опасный квест в ее жизни.Продолжения выходят каждый день 🙂
Если слишком часто ходить по данжам, то можно незаметно для себя попасть в топ сильнейших заклинателей. И очень вовремя, ведь главному герою уже исполнилось восемнадцать, а это значит, что Вике предстоит самый опасный квест в ее жизни.
Продолжения выходят каждый день 🙂
Если слишком часто ходить по данжам, то можно незаметно для себя попасть в топ сильнейших заклинателей. И очень вовремя, ведь главному герою уже исполнилось восемнадцать, а это значит, что Вике предстоит самый опасный квест в ее жизни.
Продолжения выходят каждый день 🙂
А теперь все вместе:
Мила Синичкина
— Лали, ты очнулась?
Лали??? Но ведь я Карина! В голове тут же зашумело, белый туман задвигался, приоткрывая забытый кусочек вчера
— Нет! – закричала я пуще прежнего. – Не уходите, доктор, пожалуйста! Я отказываюсь оставаться с этим извергом наедине!
Я вспомнила, что белый кролик настойчиво предостерегал меня от близкого общения с тем, кого я увижу первым в своем новом обличии.

Седой мужчина удивленно взглянул на моего мучителя. Тот же смотрел на меня жестким немигающим взглядом.
— Все нормально, Крейн, я справлюсь со своей невестой.
Невестой!? Ой, мамочки! Что со мной теперь будет…
В тексте есть:
вынужденный брак, противостояние характеров, герой который думает что он властный
Евгения Шагурова
Я — блогерша, любительница флирта и клептоманка с целым шкафом мужских ворованных вещей. А с недавних пор еще и цель для мести троих обманутых мной мужчин. И как угораздило влюбиться в одного из них, не понимаю. Но, что бы я не делала, он упрямо не замечает моих чувств. И знайте! Я буду не я, если это не исправлю! Короче, отпуск обещает быть интересным. Вы со мной? Тогда поехали!
В тексте есть:
юмор, первая любовь, любовь
Екатерина Слави
«Трижды ты познаешь предательство. Трижды предашь сама. Но только один простит тебя. Только одного простишь ты» — такое пророчество получила Равена от старой гадалки. Не обманула старуха насчет первой части пророчества – предательства, одно за другим, разрушили жизнь Равены. Она пообещала себе, что отомстит. Но не знала Равена, куда приведет ее дорога мести.В тексте есть:
Не обманула старуха насчет первой части пророчества – предательства, одно за другим, разрушили жизнь Равены. Она пообещала себе, что отомстит. Но не знала Равена, куда приведет ее дорога мести.В тексте есть:истинная пара, любовь и предательство, от любви до ненависти и обратно
Zago
Моя история начинается в XIX веке.Франция зализывает раны после революции. Наполеон на пике популярности. Многие готовы идти за ним.
Я оказываюсь в самой гуще событий того времени.Уроженка далекого севера, края мира, как часто называла свою родину. Уезжая из отчего дома, мечтала о жизни в новой стране с любимым. Мой дорогой - военный и поклонник Бонапарта. Но у судьбы свои планы. Не прожив и месяца в новом доме, отпускаю супруга на войну. И домой мой муж возвращается не один, а с нашим соседом, один взгляд которого перечеркивает мои желания, мои мечты и цели...
В тексте есть:
оборотни, истинная пара, от ненависти к любви
Это 10 самых красивых блогов в мире
Ни для кого не секрет, что блоги являются основой любого успешного веб-сайта компании. Часто обновляемый блог будет привлекать трафик к бренду, направлять пользователей к целевому контенту и выступать в качестве жизненно важного инструмента для взаимодействия с более широким сообществом.
Часто обновляемый блог будет привлекать трафик к бренду, направлять пользователей к целевому контенту и выступать в качестве жизненно важного инструмента для взаимодействия с более широким сообществом.
Наряду с недорогой маркетинговой стратегией с высокой отдачей, блоги также являются идеальным способом заявить о себе как о своем бренде и привлечь лояльных подписчиков.
Однако создание увлекательного информационного контента для ваших читателей — это только половина дела: не менее важно представить контент в визуально стимулирующей форме. Когда дело доходит до дизайна блога, существует множество различных факторов, на которые следует обратить внимание: от размеров шрифта и ширины текста до иерархии и призывов к действию. Скучный дизайн блога — верный способ потерять интерес — или даже клиентов.
Вы начинающий дизайнер пользовательского интерфейса, которого раздражают скучные блоги? Мы отобрали десять блогов и онлайн-журналов, которые демонстрируют самое лучшее из креативного редакционного дизайна. Чтобы помочь нам на этом пути, я заручился опытом постоянного дизайнера пользовательского интерфейса CareerFoundry Эми, которая прольет свет на то, почему каждый блог попал в точку с их дизайном пользовательского интерфейса.
Чтобы помочь нам на этом пути, я заручился опытом постоянного дизайнера пользовательского интерфейса CareerFoundry Эми, которая прольет свет на то, почему каждый блог попал в точку с их дизайном пользовательского интерфейса.
Без лишних слов, приступим!
- Six-Two
- Annual digest
- Clever
- Coda Story
- Nourisheats
- Girlboss
- Dropbox
- Help Scout
- The Outline
- Pixelgrade
1. Six-two
Powered by the Глобальный молодежный туристический бренд Contiki, Six-Two может похвастаться надежными путеводителями, битком набитыми великолепными изображениями, которые мгновенно вызывают у нас желание собрать чемоданы и отправиться в серьезную страсть к путешествиям.
Six-two взяли популярную функцию «плитки» и привнесли в нее свой собственный подход — смешивая посты в блоге с текстом и играя с размером изображения. Хотя у них есть некоторые интересные особенности, они сохранили довольно простую цветовую схему — , в основном придерживаясь пастельных тонов с редкими вкраплениями темно-розового. Six-two удалось найти идеальный баланс между весельем и информативностью.
Six-two удалось найти идеальный баланс между весельем и информативностью.
Эми говорит: Содержание организовано ритмично в виде последовательной сетки, что позволяет читателю понять, чего ожидать. Они сделали навигацию по сайту еще более легкой, создав повторение сгруппированных элементов (в данном случае изображения, заголовка и тега), чтобы было ясно, какой контент принадлежит друг другу. Дизайнер также выделил определенные фрагменты контента, увеличив группу, что создает четкую иерархию и позволяет читателю понять, что читать в первую очередь!
Интересно, что они решили разместить функцию поиска слева от интерфейса, а главное меню справа. Это противоречит стандартным соглашениям пользовательского интерфейса, но использование узнаваемой иконографии (например, увеличительного стекла для поиска и направленной вниз стрелки для указания большего количества контента) означает, что его по-прежнему можно использовать. В целом, простой пользовательский интерфейс снижает трение для пользователя, что, в свою очередь, создает отличный пользовательский интерфейс.
2. Annual Digest
Когда дело доходит до дизайна блога, простота зачастую важнее сложности. Это, несомненно, относится к «Ежегодному дайджесту» Curate Mag. Ежегодный дайджест, ориентированный на предпринимателей и молодых специалистов, представляет собой онлайн-журнал, в котором собрана коллекция идей, которые размышляют о прошедшем году и вдохновляют на грядущий год.
Использование больших шрифтов и изображений в настоящее время является суперпопулярным дизайном пользовательского интерфейса — , и Annual Digest полностью прибил его. Невозможно не быть очарованным использованием цвета и привлеченными удобоваримыми названиями статей.
Эми говорит: На этой странице представлено много контента, но умное использование дизайнером разнообразия поддерживает интерес читателя. Сочетание тонких анимаций и переходов с яркими изображениями и крупным шрифтом делает навигацию очень приятной. Что больше всего поражает на этом сайте, так это отличное исполнение типографики; умная комбинация шрифтов элегантна и утонченна, но не слишком серьезна.
Меня в равной степени впечатляет использование пустого пространства. Наличие обширных участков белого пространства позволяет контенту дышать, а изображения говорят сами за себя, создавая высококачественный и заслуживающий доверия тон. Сопоставление яркого оранжевого с монохромной цветовой палитрой также невероятно визуально стимулирует. Я мог бы прокручивать этот сайт весь день!
3. Clever
Clever от Architectural Digest — это онлайн-журнал, посвященный международным дизайнерским талантам, отстаивающий отраслевые инновации и предлагающий идеи для домашнего декора.
Это сказочное издание в чем-то минималистично, шикарно и эксцентрично одновременно — с яркими цветами, напоминающими ретро-поп-арт 80-х, и блоками, которые почти ощущаются как 3D. В то время как сам дизайн относительно урезан, он до краев набит характером.
Эми говорит: Стиль Мондриана — красочные мозаичные сетки, основанные на рисунках голландского художника Пита Мондриана — это то, что изначально привлекает мое внимание на этом сайте. Сразу могу сказать, что этот блог будет посвящен искусству и дизайну.
Сразу могу сказать, что этот блог будет посвящен искусству и дизайну.
Дизайнер использует прогрессивный ритм для создания иерархии контента, добавляя новый штрих к структуре карточек контента, наиболее часто используемой онлайн-публикациями. Интерфейс яркий и хорошо использует смелые цвета и узоры — сочетание, которое может оказаться катастрофически неправильным, если его переусердствовать.
Несмотря на то, что цветовая палитра довольно смелая, высокий контраст между самими цветами в сочетании со смелым геометрическим шрифтом говорит мне о том, что дизайнер задумался о доступности сайта. Все элементы пользовательского интерфейса на этой странице гармонично работают вместе, чтобы способствовать единству. Такой уровень внимания к деталям — немалый подвиг!
4. История Coda
История Coda — это политический онлайн-журнал, освещающий самые разные темы — от гуманитарных кризисов до историй о дезинформации. История Coda утверждает, что они «независимы от формата» — , что означает, что они не придерживаются структурных соглашений других блогов.
Со списком документальных фильмов, лонгридов, короткометражек и анимаций издание Coda является доказательством того, что политический контент не обязательно должен быть скучным, чтобы его воспринимали всерьез.
Эми говорит: Мне нравится, как они сгруппировали информацию, относящуюся к каждому каналу. Как и в некоторых предыдущих примерах, дизайнер использует близость к содержимому группы, но на этот раз темы умно окрашены.
Структура каждой группы повторяется, что снижает когнитивную нагрузку, создаваемую сложной навигацией по сайту. В обзоре каждого канала у пользователя есть возможность более глубоко изучить канал. Возможность «показать больше» контента без перенаправления на другую страницу также дает пользователю чувство контроля.
Широкое использование пробелов и отсутствие отвлекающих факторов способствует содержанию контента: серьезным темам нужны чистые интерфейсы. Однако это не значит, что сайт скучный! Тонкая, но воодушевляющая анимация обеспечивает необходимый баланс тона веб-сайта.
5. Nourisheats
Стремясь вдохновить читателей придерживаться здорового питания, блог Nourisheats является воплощением чистого, эстетически приятного дизайна. Этот блог о стиле жизни может похвастаться яркими фотографиями еды, от которых пускают слюни — стали еще более привлекательными на фоне простой серо-белой цветовой палитры сайта.
По сравнению с другими блогами, посвященными образу жизни, Nourisheats решили не бомбардировать своих читателей всплывающими окнами подписки или рекламными баннерами. Вместо этого они позволяют изображениям говорить.
Эми говорит: Этот блог изобилует индивидуальностью; от модной пастельной цветовой гаммы до множества микровзаимодействий. С самого начала видно, что это блог о стиле жизни. Это был явно настоящий страстный проект для дизайнера.
Хотя может показаться, что в блоге происходит много всего, они добились единообразия во всем блоге, а также использовали советы по удобству использования, такие как метки прокрутки/перелистывания, что означает, что пользователю не требуется слишком много времени, чтобы сориентироваться.
Учитывая все сложные функции сайта, время загрузки на удивление быстрое! Однако, пожалуй, самое лучшее в Nourisheats — это то, что сайт такой же красивый и отзывчивый на мобильных устройствах.
6. Girlboss
С другой стороны, журнал Girlboss — это все, что угодно, только не преуменьшение. На фоне почти всех цветов под солнцем Girlboss позиционирует себя как журнал для работающих женщин-миллениалов, который не воспринимает себя слишком серьезно.
Girlboss не просто играет с разными цветами — , у них также есть свой шрифт почти для каждого предложения, и они решили держать читателей в напряжении, сочетая фотографии и иллюстрации. Каждый раздел сайта выглядит как отдельная уникальная сущность.
Привлекательная цветовая палитра, отсутствие единообразия шрифта и общий озорной тон — журнал Girlboss обладает всеми качествами блога, который заставит вас постоянно возвращаться к нему снова и снова.
Эми говорит: Наиболее заметной особенностью сайта Girlboss является цветовая палитра: смелые цвета, сочетающие пастельные тона с глубокими, насыщенными оттенками и перенасыщенными неонами. Какой бы захватывающей ни была эта цветовая палитра, будущие дизайнеры всегда должны учитывать пользователей с разной степенью дальтонизма. Чем больше у вас разнообразия в цветовых значениях (яркость, насыщенность и т. д.), тем сложнее становится обеспечить адекватный контраст.
Какой бы захватывающей ни была эта цветовая палитра, будущие дизайнеры всегда должны учитывать пользователей с разной степенью дальтонизма. Чем больше у вас разнообразия в цветовых значениях (яркость, насыщенность и т. д.), тем сложнее становится обеспечить адекватный контраст.
Веб-сайт для настольных компьютеров имеет горизонтальную прокрутку, что является стандартом дизайна, который чаще всего ассоциируется с мобильными интерфейсами. Хотя изначально к этому нужно привыкнуть, дизайнер предоставил два более традиционных варианта навигации: легкодоступную навигацию в верхней части страницы и типичное меню-гамбургер в правом верхнем углу.
После того, как вы потратите минуту на то, чтобы разобраться с этими причудами, макет станет относительно простым. Удобный фильтр, предлагающий читателю выбор между просмотром «нового» или «популярного» контента, является приятным штрихом и дает читателю ощущение свободы действий. Вишенка сверху? Они отстаивают разнообразие образов, что также хорошо отражает бренд. Это может показаться очевидным, но представление разнообразия — обычная оплошность при разработке блога — так молодцы!
Это может показаться очевидным, но представление разнообразия — обычная оплошность при разработке блога — так молодцы!
7. Dropbox
Инструмент повышения производительности Dropbox продемонстрировал свое творческое чутье в этом причудливом и красочном блоге. Помимо ослепления нас яркой цветовой схемой, дизайнеры блога Dropbox отдали дань уважения художественным журналам с простым графическим стилем, который обычно ассоциируется с полиграфическим дизайном.
Очаровательные ироничные иллюстрации привлекают внимание и позволяют отказаться от типографики и отобрать на нее второстепенную роль.
Эми говорит: Мы привыкли к очень чистому минималистичному пользовательскому интерфейсу от Dropbox, но за последние несколько лет они создали дизайн-систему, которая экспериментирует с цветами и стилями шрифта, придавая своему бренду художественный вид. край.
Хотя все эти принципы не обязательно будут работать вместе в самом продукте, они хорошо используются в блоге. Пользовательский интерфейс интересен, но не является незрелым, и хорошо сочетается с контентом, а не отвлекает от него. Интуитивно понятные эффекты при наведении прекрасно направляют поток пользователей, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
Пользовательский интерфейс интересен, но не является незрелым, и хорошо сочетается с контентом, а не отвлекает от него. Интуитивно понятные эффекты при наведении прекрасно направляют поток пользователей, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
8. Help scout
Help Scout, создатели программного обеспечения для обслуживания клиентов, ограничили использование копирования и воспользовались свободным пространством в динамичном, но лаконичном интерфейсе. Трудно не соблазниться яркими, блочными цветами и простым текстом, который позволяет нам понять, о чем будет пост.
Однако настоящим героем этого блога являются иллюстрации. Нет ничего хуже, чем зайти в блог и увидеть одно и то же повторно используемое бесплатное стоковое изображение, которое вы видели на сотне разных веб-сайтов. Сделанные на заказ (и, откровенно говоря, очаровательные) иллюстрации, созданные специально для каждого поста в блоге, — настоящее удовольствие, и определенно заставляют нас хотеть щелкнуть.
Эми говорит: Мне нравится простота этого сайта. Контент исключительно хорошо организован, и все элементы соответствуют стандартам дизайна, что сводит когнитивную нагрузку к минимуму благодаря распознаванию. Он очень отзывчивый, с простой навигацией и красивой иллюстрацией. Мне особенно нравится последовательная иконография!
9. The Outline
На первый взгляд очевидно, что The Outline не похож ни на один другой интернет-журнал, который сейчас существует. Позиционируя себя как «публикацию нового типа», The Outline может похвастаться явно нефильтрованным контентом, включая все, от политических дайджестов до советов по образу жизни.
Просматривая план, вы отправитесь в путешествие, полное открытий, как будто каждый раздел был разработан кем-то другим. Благодаря своей почти флуоресцентной цветовой гамме и комедийным изображениям, контрастирующим с минималистичной навигацией, веб-сайт The Outline представляет собой визуальный праздник, нарушающий все возможные соглашения о дизайне.
Эми говорит: Хотя на первый взгляд этот интерфейс может показаться перегруженным и хаотичным, дизайнеры The Outline намеренно применили приемы «анти-дизайна» — тренд, который отходит от современных минималистичных интерфейсов и вместо этого использует кричащие изображения. и конфликтующие цвета, которые перекликаются с ностальгией по 9Обложка MTV 0s. Просматривая этот веб-сайт, вы просто не можете не соблазниться привлекательным содержанием и провокационными изображениями!
Небольшие анимации дополняют общий дизайн, предоставляя пользователю обратную связь и удовлетворение, не отвлекая. Меня восхищает использование «тизеров контента» — таких как цитаты, викторины или просто изображения без текста, — которые добавляют разнообразия на страницу и разбивают письменный контент. Чрезвычайно стимулирующие визуальные эффекты хорошо сбалансированы с четкой структурой и повторениями, что делает навигацию по сайту увлекательной!
10. Pixelgrade
Блог Pixelgrade с энергичной главной страницей, четкими призывами к действию и даже разделом с логотипами, демонстрирующими достоверность каждой опубликованной статьи, является ярким примером блога, рассказывающего историю бренда.
Они сохранили ту же цветовую палитру, что и основной сайт, что обеспечивает преемственность с брендом. Хотя это может быть не самый модный блог в этом списке, он невероятно удобоваримый.
Эми говорит: У этого блога мгновенно узнаваемый фирменный стиль, и мне нравится ощущение «альбома для вырезок», которое они подражали изображениям. Я также приветствую их за назначение цвета для каждой категории, чтобы контент можно было сгруппировать по сходству.
Объемный текст чрезвычайно эффективно привлекает внимание читателя. В самих сообщениях блога они использовали изображения, чтобы разбить текст, побуждая читателей придерживаться его до конца. Хотя выбор макета на основе сетки не совсем новаторский, он сохраняет интерфейс чистым, а контент удобоваримым.
Заключение
Итак, у нас есть это: 10 блогов, журналов и онлайн-изданий, которые привлекли внимание читателей и использовали их воображение в дизайне пользовательского интерфейса.
Все больше и больше компаний осознают тот факт, что содержание вашего блога богато актуальной, интересной информацией, которой можно поделиться, а также визуально и эстетически привлекательно, стоит потратить некоторое время (и деньги)!
Хотите узнать больше об отличном дизайне веб-сайта? Ознакомьтесь с этими статьями в нашем блоге:
- Что такое шаблоны пользовательского интерфейса (UI)? Все, что вам нужно знать
- Почему я изучаю дизайн пользовательского интерфейса в качестве графического дизайнера
- Процесс создания иконок: пошаговое руководство
10 лучших дизайнов веб-сайтов для блогов
«Как мне создать блог, который очарует посетителей и заставит их возвращаться к нему снова и снова, подписываться и делиться с друзьями?» — один из самых частых вопросов начинающих блоггеров.
Ну, в идеальном мире должен быть универсальный подход к созданию красивого дизайна блога. К сожалению, в реальности их нет, но у нас есть несколько советов, которые помогут вам в этом начинании
В этом посте Agente поделится с вами некоторыми из лучших веб-дизайнов блогов в Интернете. Смотрите больше в нашем портфолио.
Смотрите больше в нашем портфолио.
Выберите платформу
Будьте внимательны при выборе платформы для своего блога. Идеальная платформа даст вам простор для локтя, предоставляя множество возможностей для дизайна.
Какая платформа приходит на ум первой? Конечно — WordPress. Этот инструмент для создания сайтов с открытым исходным кодом — идеальный выбор не только для веб-сайтов, но и для любого блога. Существуют тысячи бесплатных и платных готовых тем, основанных на самых популярных стилях оформления блогов, которые можно легко установить и настроить.
Ищете альтернативы, чтобы сделать осознанный выбор? Попробуйте Wix, Blogger, Ghost и другие популярные платформы. Если вы впервые запускаете блог, образовательные платформы, такие как First Site Guide, могут быть очень полезны для поиска практических советов, учебных пособий и обзоров инструментов.
Если вы хотите, чтобы блог был уникальным, масштабируемым и гибким, вам лучше использовать собственный веб-сайт для блога. Проведите семинар по дизайну продукта, изучите своего клиента и начните с нуля.
Проведите семинар по дизайну продукта, изучите своего клиента и начните с нуля.
Что делает блог убийцей?
Существует множество креативных дизайнов веб-блогов, но лишь немногие из них заставляют сердце пользователей биться чаще. Чем эти сайты отличаются от других? Читайте дальше, чтобы узнать это.
Потрясающая домашняя страница
Хорошая домашняя страница имеет решающее значение для любого сайта, и блоги не являются исключением. Ваша домашняя страница является центральной точкой вашего блога. Правильно спроектированный, он отвечает трем основным целям таких страниц: привлечь внимание посетителей, рассказать им о вашей компании и соблазнить их на доступ к другим страницам.
Сделайте страницу достаточно простой для выполнения вышеуказанных целей. Потратьте столько времени, сколько вам нужно, на обдумывание его дизайна и содержания. Не торопите события. Результатом должно быть взвешенное решение, а не полусырая идея. Только в этом случае вы придумаете что-то запоминающееся.
Только в этом случае вы придумаете что-то запоминающееся.
Источник: Help Scout
Продуманный заголовок и навигация
Находясь в самом верху сайта, заголовок — это то, что люди сразу видят при переходе на любую страницу вашего сайта.
Когда дело доходит до дизайна делового блога, заголовок имеет первостепенное значение. Это помогает новым посетителям узнать ваш бренд менее чем за секунду. Обязательно добавьте свой логотип.
Навигация — самая важная часть шапки, так как она служит ориентиром в иерархии страниц вашего блога. Дважды проверьте, что он прост в использовании и интуитивно понятен. Вы также должны отображать основные категории сообщений.
Если вы хотите сделать заголовок как можно более простым без слишком большого количества элементов, не удаляйте элементы навигации верхнего уровня, которые кажутся менее важными, используйте навигацию-гамбургер, чтобы они остались на месте.
Источник: Slack
Выберите простоту
Новым посетителям требуется всего несколько секунд, чтобы решить, собираются ли они хотя бы изучить ваш сайт. Вы должны немедленно привлечь их внимание, и этого можно добиться с помощью простоты дизайна.
Вы должны немедленно привлечь их внимание, и этого можно добиться с помощью простоты дизайна.
При работе над дизайном блога ставьте удобство использования на первое место. Избавьтесь от лишних элементов — они могут отвлекать пользователей и даже в разы замедлять скорость страницы (например, если это анимация).
Удалите кнопки, рекламу, виджеты и другие элементы, которые могут ухудшить UX. Они не сделают ваш сайт выделяющимся из толпы, но могут повредить его репутации.
Так что сосредоточьтесь на качестве, а не на количестве. Уделите больше внимания содержанию, а не чему-либо еще. Контент — это причина номер один , почему люди придут на ваш сайт.
Используйте пустое пространство, чтобы обрамлять ключевые части вашего контента. Не бойтесь оставлять некоторые части дизайна пустыми всякий раз, когда это кажется необходимым.
Источник: Dribbble
Будьте мудры в отношении цветов и контрастов
Цвета играют важную роль в дизайне. Не используйте их слишком много, выберите простую схему. Использование соответствующих контрастов также имеет решающее значение. Контрастные цвета — секрет отличного дизайна.
Не используйте их слишком много, выберите простую схему. Использование соответствующих контрастов также имеет решающее значение. Контрастные цвета — секрет отличного дизайна.
Придерживайтесь единой цветовой схемы на всем веб-сайте, чтобы обеспечить единообразие стилей. Если у вас уже есть дизайн фирменного стиля, используйте его и в своем блоге.
Источник: Airbnb
Использование пользовательских изображений
Хотите, чтобы люди вас запомнили? Пользовательские изображения могут оказать большую помощь в этом. Используйте их как в дизайне темы, так и в постах, которые вы пишете.
Еще один совет: чтобы воспользоваться маркетингом из уст в уста, дублируйте контент с помощью закрепляемых изображений, которыми пользователи будут делиться с другими.
Источник: Dribbble
Есть и другие не менее важные советы:
Помните об отзывчивости
Сегодняшние пользователи ожидают от веб-сайтов одинакового UX независимо от того, какое устройство они используют для доступа к нему. Некоторые готовые темы учитывают отзывчивость. Но если вы выбрали индивидуальный дизайн, убедитесь, что он адаптивный.
Некоторые готовые темы учитывают отзывчивость. Но если вы выбрали индивидуальный дизайн, убедитесь, что он адаптивный.
Показать похожие сообщения
Лучший способ привлечь внимание посетителей, которые приходят на ваш сайт по определенной теме, — это показывать похожие сообщения.
Отображение самых популярных сообщений также является хорошей идеей. Высоки шансы, что контент, который нравится вашим читателям, понравится и новым посетителям.
Включить обмен в социальных сетях
Вряд ли найдется человек, у которого нет профиля в социальных сетях. Добавьте кнопки социальных сетей на свой сайт, и пользователи не смогут устоять перед тем, чтобы поделиться вашим контентом со своими друзьями.
Источник: Dribbble
Реализовать подписку на новостную рассылку
Информационные бюллетени — проверенный метод маркетинга, и мудрые владельцы блогов не экономят на нем. Чтобы сделать форму регистрации неотразимой, обратитесь за помощью к дизайнерам.
Люди — любопытные существа, и они хотят знать все, что находится за кадром. Дайте вашим читателям возможность узнать вашу историю непосредственно от вас, написав отличную страницу.
Добавляйте собственные изображения и фотографии, иллюстрирующие то, о чем вы говорите. Поощряйте посетителей делиться вашей историей, добавляя кнопки социальных сетей.
Источник: Mindsparkle Mag
Страница «Обо мне»
Люди — любопытные существа, и они хотят знать все, что происходит за кулисами. стр.
Добавьте собственные изображения и фотографии, чтобы проиллюстрировать то, о чем вы говорите. Поощряйте посетителей делиться вашей историей, добавляя кнопки социальных сетей.
Источник: The Breaking Into Startups
Примеры дизайна блога
Мы надеемся, что теперь вы знаете, как создать потрясающий блог. Если вы все еще сомневаетесь, взгляните на красивые идеи дизайна блога, которые мы собрали для вас.
