Какой цвет выбрать для: Как быстро выбрать нужный цвет и сочетать его с другими при ремонте
Как быстро выбрать нужный цвет и сочетать его с другими при ремонте
«Какой цвет выбрать?» — это тот вопрос, который многим не дает уснуть по ночам, будоража воображение уставших после работы людей, которые только планируют свой будущий ремонт или находятся в середине этого сложного пути. Этот вопрос характерен еще и тем, что возникает он с завидным постоянством на всех этапах выбора и закупки отделочных материалов, мебели и текстиля, не забывая периодически напоминать нам о том, зачем вообще в этой жизни есть такая профессия как дизайнер интерьера.
Интересно знать: человеческий глаз способен различать от 8 000 000 до 16 000 000 различных оттенков. Неудивительно, что для гармоничного восприятия своего будущего комфортного интерьера мы стремимся выбрать именно то, что создаст гармонию именно для нашего личного восприятия.
На самом деле, определение и выбор цвета – это то, чему учат художников, декораторов, дизайнеров и реставраторов ее на первых курсах учебных заведений. Это – цветовой букварь, изучив который однажды, вы используете всю свою жизнь, причем не только создавая стиль в интерьере квартиры или дома, но также при выборе одежды, автомобиля и даже краски для волос, не говоря уже о дамской косметике.
Это – цветовой букварь, изучив который однажды, вы используете всю свою жизнь, причем не только создавая стиль в интерьере квартиры или дома, но также при выборе одежды, автомобиля и даже краски для волос, не говоря уже о дамской косметике.
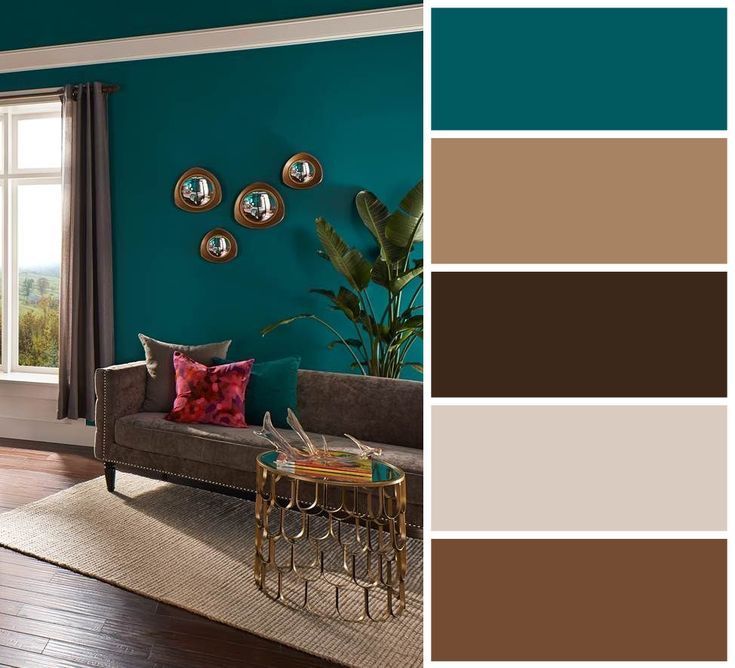
Мы знаем, что ремонт уже начался в вашей голове задолго до начала самих работ. Вот именно на этом этапе важно определиться с основными базовыми цветами. Оттолкнуться нужно от цвета выбранного напольного покрытия.
Актуальность этого особенно важна, если вы собираетесь укладывать во всю квартиру или дом каменный ламинат с без пороговой укладкой одного дизайна. Именно этот декор и станет основополагающим для выбора тональностей обоев, сочетаемости с межкомнатными дверями и мебелью. Запомните одно простое правило: холодные оттенки сочетаем с более холодными, теплые — с теплыми
Цветовой букварь Иоханнеса Иттена
Начинается все с усовершенствованного цветового круга Иоханнеса Иттена (Johannes Itten), швейцарского художника и педагога, одного из создателей школы Баухауз (Высшая школа строительства и художественного конструирования, Германия) который в 1961 году создал так называемый цветовой круг Иттена. Этот круг и стал букварной цветовой азбукой для всех будущих декораторов.
Этот круг и стал букварной цветовой азбукой для всех будущих декораторов.
Используя круг Иттена и несколько геометрических фигур (прямую, квадрат, треугольник, прямоугольник и полусферу) вы сможете быстро понять в правильном ли цветовом направлении движется ваше воображении в построении интерьера.
Выбираем два базовых интерьерных цвета
Для этого используем геометрическую прямую. Соединяя два противоположных цвета, вы получите идеально сочетающиеся между собой цвета.
Когда речь идет о кухне или крупном и объемном помещении, тогда двух цветов явно недостаточно. Нужно выбрать не только два основных цвета, но и пару цветов для аксессуаров и деталей.
Выбираем сочетающихся между собой цветов
Для этого нужно работать с более сложными фигурами: прямоугольниками, треугольниками и квадратами.
Отчерчивая фигуры на бумаге, используя круг Иттена, вы получите единственно верное и выверенное цветовое решение, идеально комфортное для вас.
Пример работы с кругом Иттена на примере планирования интерьераВыберете в круге Иттена самый приятный для вашего эмоционального восприятия цвет. Дальше подумайте о том, сколько именно цветов вам нужно использовать в интерьере. Это может быть цвет стен, цвет мебели, цвет текстиля, цвет пола и потолка. От требуемого количества цветов будет зависеть используемая геометрическая фигура для подбора. Отчертив разные геометрические фигуры вы получите:
Дальше подумайте о том, сколько именно цветов вам нужно использовать в интерьере. Это может быть цвет стен, цвет мебели, цвет текстиля, цвет пола и потолка. От требуемого количества цветов будет зависеть используемая геометрическая фигура для подбора. Отчертив разные геометрические фигуры вы получите:
— ПРЯМАЯ
Поможет вам подобрать сочетаемость двух основных цветов. Самый простой, но самый важный этап, с которого, в принципе, и начинается работа над всем квартирным интерьером. Поиграйте цветами, полистайте картинки в журналах и в интернете. Уделите размышлениям два-три дня, не торопитесь.
— ПОЛУСФЕРА
Полусферу вы чертите тогда, когда вы хотите раскрыть основной цвет его полутонами. Это важный инструмент при подборе даже таких мелких аксессуаров как полотенца, постельное белье, покрывала, вазы, горшки для цветов и пр. Работая с полусферой вы добьетесь практически незабываемого уюта в домашней обстановке.
— КВАДРАТ
Фигура «КВАДРАТ» в круге Иттона поможет вам создать очень категоричный и стильный интерьер, подчеркивающий статус, решительность и стабильность. У вас будет два основных цвета, и два их сочно сочетающихся контраста.
У вас будет два основных цвета, и два их сочно сочетающихся контраста.
— ПРЯМОУГОЛЬНИК
Отличный вариант, когда 1 цвет ОСНОВНОЙ, два его дополняют, ОДИН расставляет акценты. Как и все прямоугольное в природе, прием работы с фигурой «ПРЯМОУГОЛЬНИК» создаст гармонию и баланс. Рекомендуется использовать при работе с большими интерьерными пространствами.
— ТРЕУГОЛЬНИК
Поможет вам создать сочный и яркий интерьер из ТРЕХ основных цветов, дополняющих друг друга. Данный прием часто используется при построении интерьера в детских и игровых комнатах. Также принцип работы с этой фигурой часто используется дизайнерами для создания деловых офисов, где один из основных цветов – корпоративный, а два – дополняющие.
Какой цвет ламината выбрать?
Мы уже говорили выше о том, что цвет ламината — это основополагающий выбор для всего интерьера. Если у вас мало опыта в ремонтных работах, вы еще не прошли «семь кругов ада» по тому, как сочетать все предметы отделки между собой, то рекомендуется пойти по самому беспроигрышному пути: выбрать классические светло коричневые оттенки, к которым вы без труда подберете более контрастную мебель и двери. Обои и цвет стен, в данном случае, тоже будет классических светло-бежевых оттенков.
Обои и цвет стен, в данном случае, тоже будет классических светло-бежевых оттенков.
Если у вас есть опыт, и вы готовы расставлять акценты выбирая яркие дизайны в каталоге водостойкого ламината в стиле лофт и бохо, то лучшим вариантом мебели и дверей станут ровные однотонные не текстурные крашенные или глянцевые поверхности. Мягкие холщовые ткани усилят эффект винтажности, а красивые домашние растения добавят интерьеру уюта и сочности.
Если вы устали от бежево-коричневой классики, то стоит рассмотреть серые оттенки напольных покрытий, которые станут отличным фоном для более яркой мягкой мебели, корпусной в цвете венге или слоновая кость. Серые холодные оттенки становятся «живыми» при добавлении салатовых декоративных подушек и глянцевых поверхностей яркого цвета.
Команда компании StoneFloor будет искренне рада, если предоставленные нами данные по тому, как выбрать цвет отделочных материалов и подобрать к ним гармоничные сочетания, будут вам полезны и использованы при ремонте дома, квартиры или офиса.
Как выбрать цвет логотипа: Пособие для начинающих
- Дизайн
- 8 мин на чтение
- 17212
Цвет логотипа — это один из ключевых элементов сильного бренда. У каждого цвета свои особенности, ассоциации и психологическое воздействие. Выбирая цвет или сочетание цветов для вашего логотипа, вы также получаете эти ассоциации. Цвета вызывают определенные эмоции и чувства, поэтому чрезвычайно важно выбрать тот цвет, который эффективно представит вашу индивидуальность.
«Понимание психологии цвета жизненно важно при создании эффективного лого», — Мартин Кристи из Logo Design London.
Исследования показывают, что люди за первые 90 секунд подсознательно составляют мнение о человеке, окружении или продукте, и что от 62% до 90% этой оценки основывается только на цвете.
Насколько же важен цвет логотипа?
Фирменный цвет логотипа очень важен! Возьмем, например, популярный логотип McDonald’s и поиграем с цветом (да простят нас дизайнеры):
Несмотря на то, что мы совсем не изменили дизайн, смена цвета превратила известный бренд в что-то совершенно другое. И это нечто не совсем аппетитное.
Мы можем проделать то же упражнение с логотипом Coca-Cola:
Что-то не очень хочется взять такую баночку вкусного напитка, правда?
Знак “биологическая опасность” приобретает совсем другое значение, если его показать в цветах Барби или цветах экологически чистых материалов:
Даже когда включены явные словесные команды, конфликтующая символика цвета может ввести в заблуждение.
Поменяйте только цвет на знаках “Стоп” на зеленый и это приведет к авариям на каждом перекрестке. Так что с уверенностью можно сказать, что фирменные цвета очень важны.
Итак, как выбрать цвет для создания логотипа?
Значение цвета
Давайте посмотрим, как 100 самых популярных брендов в мире используют цвет в своих логотипах.
Эти компании тратят миллионы, а то и миллиарды, на маркетинг и развитие бренда, и они все-таки знают кое-что о цветах, которые используют.
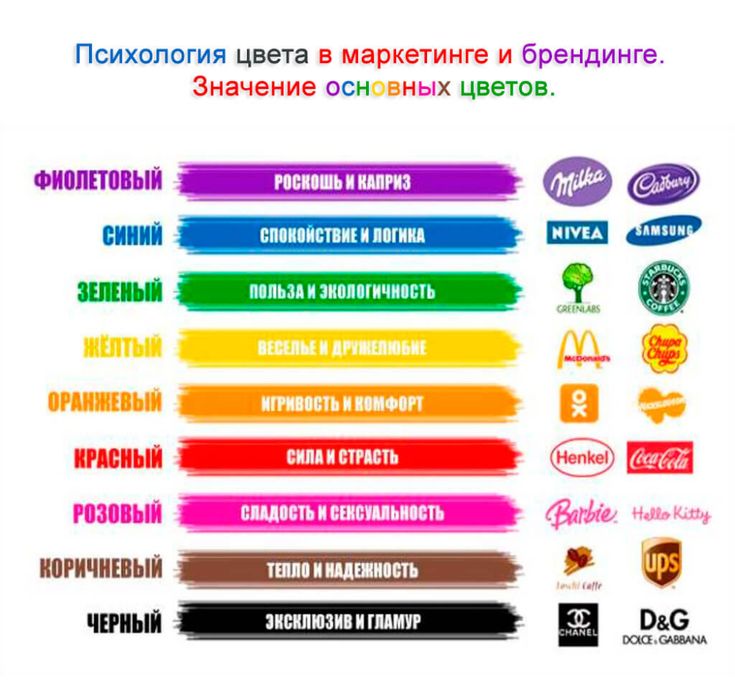
Вот несколько диаграмм, которые показывают статистику использования цвета известными компаниями:
Что же мы видим? Большинство популярных брендов монохромные — они используют один цвет. Наиболее используемый цвет — это оттенки синего, за которыми (иронично) следует черный. Последний в списке фиолетовый цвет — рискованное решение.
Теперь, когда мы немножко разобрались, давайте посмотрим на психологию различных цветов — от самого популярного до наименее популярного — и посмотрим, как их используют известные корпорации и бренды.
Синий цвет
Значение: Доверие, консервативность, надежность, честность, спокойствие, прочность, холод.
Примечателен: Самый популярный корпоративный цвет. Часто используется для интернет-бизнеса и финансовых учреждений. Мужественный цвет.
Черный цвет
Значение: Утонченность, роскошь, формальность, стиль, элегантность, дороговизна, авторитетность.
Примечателен: Черный используется для брендов «высокого класса», как основной или в паре с другим цветом. Черный мрачный, серьезный. Большинство логотипов были сначала разработаны в черно-белых цветах.
Красный цвет
Значение: Смелость, страсть, сила, внимание, любовь, восторг, действие, агрессивность.
Примечателен: Красный работает одинаково хорошо на черном и на белом фоне. Он может значить стоп, опасность и горячо. Цвет восклицания. Розовые цвета (оттенки красного) принято считать женскими цветами.
Желтый цвет
Значение: Логический, оптимистичный, прогрессивный, уверенный, игривый, творческий.
Примечателен: Желтый обычно слишком яркий, чтобы использовать его отдельно, и требует использования контура, фона или граничащего цвета. Это цвет осторожности. Представляет четкость.
Оранжевый цвет
Значение: Счастливый, энергичный, общительный, дружелюбный, доступный, увлеченный, солнечный.
Примечателен: Считается, что оранжевый вызывает аппетит. Оранжевый цвет используется в некоторых знаках предостережения. Часто используется в розничной торговле. Как правило, это призыв к действию.
Оранжевый цвет используется в некоторых знаках предостережения. Часто используется в розничной торговле. Как правило, это призыв к действию.
Зеленый цвет
Значение: Природа, богатство, свежесть, жизнь, гармония, окружающая среда, рост, новизна.
Примечателен: Зеленый значит “вперед”. Часто используется для представления эко-компаний и продуктов. Считается успокаивающим цветом.
Фиолетовый цвет
Значение: Царственность, тайна, помпезность, церемониальность, творчество, уникальность, величественность.
Примечателен: Когда-то был самым дорогим цветом в производстве, так как делался из редкой морской водоросли. Часто рассматривается как элитный. Нравится детям, его часто используют в упаковке сладостей и игрушек.
Сочетание цветов в логотипе
Теперь, когда мы разобрались с психологическим воздействием цветов, давайте посмотрим, как выбрать цвет для логотипа.
Мы можем выбрать ряд классических палитр из цветового круга, которые художники использовали в течении многих столетий, чтобы создать сбалансированные и визуально приятные (или высоко-контрастные и яркие) композиции. В большинстве дизайнерских приложений эти цветовые схемы должны быть разделены на один доминирующий цвет (доминирующий либо из-за того, сколько он появляется в дизайне, или же потому, что он выделяется при сравнении с другими цветами) и один или больше дополнительных цветов.
В большинстве дизайнерских приложений эти цветовые схемы должны быть разделены на один доминирующий цвет (доминирующий либо из-за того, сколько он появляется в дизайне, или же потому, что он выделяется при сравнении с другими цветами) и один или больше дополнительных цветов.
Существует несколько способов подобрать цвет:
1) Монохромные цвета. Используются различные оттенки, тона одного цвета, например, спектр синего, начиная от светлого к темному. Такой тип схемы более утонченный и консервативный (см. картинку 100 самых популярных брендов выше).
2) Аналогичные цвета. Оттенки, которые находятся рядом на цветовом круге. Этот тип схемы является универсальным и его легко применять для разработки дизайна.
3) Комплиментарные (дополнительные) цвета. Противоположности на цветовом круге, такие как красный/зеленый или синий/оранжевый; комплиментарные цвета с высокой контрастностью и высокой интенсивности, но их может быть трудно применить сбалансировано и гармонично (особенно в их чистом виде, когда они легко могут конфликтовать в дизайне).
4) Раздельно-комплиментарные. Любой цвет на цветовом круге плюс два фланговых цвета. У этой схемы сильный визуальный контраст, но менее резкий, нежели в комплиментарной комбинации.
5) Триадный. Любые три цвета, которые находятся на одинаковом расстоянии друг от друга.
6) Тетрадный/Дважды комплиментарный. Две пары, дополняющие друг друга; эта схема очень привлекательная, но может оказаться еще сложнее, чем применять одну пару дополнительных цветов, так как больше цветов труднее сбалансировать. Если вы используете этот тип схемы, вы выбираете один доминирующий цвет из четырех, и регулируете насыщенность/значение/и т.д.. некоторых или всех цветов, чтобы они хорошо работали в разных частях вашего дизайна, текста и фона.
Как выбрать цвет
Просмотрите на эту инфографику, чтоб быстро вспомнить значение каждого цвета. Задайте себе следующие вопросы:
Какой цвет представляет сущность вашего бренда?
Цвета не привязаны к определенной сфере экономики — хотя некоторые больше или меньше подходят для некоторых продуктов или услуг. Вашей целью должно быть выбрать цвет, который будет лучше всего подходить для вашего бизнеса. Цвет, который даст наилучшее представление о вашем продукте при первом взгляде.
Вашей целью должно быть выбрать цвет, который будет лучше всего подходить для вашего бизнеса. Цвет, который даст наилучшее представление о вашем продукте при первом взгляде.
Какой цвет подходит характеристикам вашего продукта или услуг?
Какой цвет логотипа используют ваши конкуренты?
Выбирайте цвет, противоположный цвету вашего конкурента. Цвет вашего соперника наверняка самое главное, что следует принимать во внимание. Если вы первопроходец в вашей отрасли или сегменте рынка, вы можете выбирать первым. Выбирайте цвет, который представит ваш продукт и его уникальность. Если вы второй, значит, кто-то уже сделал первый выбор. Вместо того, чтобы выбрать такой же либо похожий цвет, выберите противоположный. Выбирайте синий, если у вашего конкурента красный, берите фиолетовый цвет, если у него желтый и т.д. Сила бренда заключается в его способности выделиться. Выбор того же цвета, что и у вашего главного конкурента, создает впечатление подражания ему. Вы же хотите отделить себя от конкурента, вы хотите показать, что вы разные.
Вы же хотите отделить себя от конкурента, вы хотите показать, что вы разные.
Не ограничивайтесь одним цветом
Некоторые бренды, например eBay, выбирают несколько цветов для логотипа. Вы также можете выбрать пару цветов, которые хорошо смотрятся вместе, но есть и риск ошибиться. Поэтому лучше всего использовать 1-3 цвета логотипа.
Помните о разнице в культурном восприятии вашего цвета
Например, в западном мире белый считается цветом чистоты и мира, но в некоторых частях Азии белый — это цвет смерти. Убедитесь, что цвет, который вы выбрали, создаст правильное впечатление у целевой аудитории.
Психология цвета в маркетинге
Узнаваемость бренда тесно связана с цветом. Просто подумайте о Coca-Cola, Facebook или Starbucks и могу поспорить, что вы сразу назовёте цвета, с которыми они ассоциируются.
Исследование университета Виннипега «Влияние цвета на маркетинг» показало, что первое суждение о продукте основано на цвете (60-90%, за первые 90 секунд). Это значит, что в дизайне цвет — не только артистический выбор, но и важное бизнес решение, которое влияет на всё, начиная от восприятия потребителей до продаж продукта.
Это значит, что в дизайне цвет — не только артистический выбор, но и важное бизнес решение, которое влияет на всё, начиная от восприятия потребителей до продаж продукта.
Но при выборе цветосхемы для лого или бренда не привязывайтесь к любым традиционным, символичным или стереотипным методам. Когда дело касается цвета, не существует простого процесса или строгого правила. Наиболее важен сам цвет и как он задействован в дизайне — подходит ли бренду и контексту рынка. Для вдохновения зайдите на BrandColors — сайт, где собран визуальный гид (с hex-цветами) по выбору цвета, который сделали известные бренды всего мира.
Серисы для подбора цвета
Adobe Colour CC
Adobe Colour CC позволяет попробовать, создавать и сохранять различные цветовые схемы, каждая из которых состоит из набора из пяти цветов. Он доступен в браузерных вариантах и в настольных версиях. Если вы используете настольную версию, вы можете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Mudcube Colour Sphere
Если вы не уверены по поводу вашей схемы цвета, у Mudcube есть подборка тем на выбор. Mudcube Colour Sphere — это удобный маленький цветовой ресурс для дизайнеров потому, что он не только обеспечивает HEX-числа для каждого цвета, а также поможет вам создать цветовую схему из одного выбранного оттенка. Если вы не определились, какую цветовую схему вы должны выбрать, MudCube обеспечит выбор темы из выпадающего меню.
Другие сервисы
Color Palette Generator — бесплатный онлайн-сервис, который позволяет вам сгенерировать цветовую палитру на основе загруженного файла в формате PNG, JPG или GIF.
ColorZilla — с помощью Colorzilla можно пипеткой взять цвет из любой точки вашего браузера и определить его номер. Незаменимая вещь для дизайнеров.
Material UI Colors — палитра цветов для Android, веба и iOS в стиле материального дизайна.
Brand Colors — цвета, используемые знаменитыми брендами.
COLOURlovers — библиотека этого веб-ресурса насчитывает более 2 миллионов готовых цветовых решений, которые можно сортировать по рейтингу, количеству просмотров и дате создания.
Colorscheme — профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
0 to 255 — этот сервис позволит вам просмотреть все возможные оттенки и найти подходящий.
Источник: logowiks
Фото на обложке: ShutterStock
- #дизайн
- #логотип
- #статья
- 2
Цветовой круг — Калькулятор цвета
Годы вдохновляющего онлайн-обучения искусству и дизайну
ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС
Независимо от того, разрабатываете ли вы логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Используйте бесплатный калькулятор цвета , чтобы исследовать творческие варианты цвета для вашего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Lock
1.
Выберите цвет
Снимите удалить добавить больше2.
Выберите Harmony
3.
См. Результаты
Clear Add Add
Modergb Режим
.
Как использовать | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1.
 Выберите цвет.
Выберите цвет.Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Щелкните плюс, чтобы добавить до трех основных цветов
2. Выберите гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Sessions College – Color Theory: Color Wheel
Что такое Color Wheel?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0075 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или фигурами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматические цветовые схемы используют три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Цветовые схемы Triadic используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
Настройка значения цвета и насыщенности После того, как вы выбрали цвета, вы можете настроить значение определенного цвета или цветов — насколько светлым или темным будет цвет.
В этой цветовой схеме розовые и оранжевые оттенки являются самыми светлыми, контрастируя с темными буквами.
Чтобы увеличить контрастность цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
Выбор цветовой палитры для вашего проекта
Что-то среднее между каркасным проектированием и прототипированием, вам нужен правильный выбор цвета для вашего дизайнерского проекта. В некоторых отношениях ваша цветовая палитра имеет такое же значение, как и структура вашего дизайна. Учитывая его важность, вы не должны выбирать цвета без тщательного рассмотрения.
Следующая информация должна помочь вам выбрать цветовую палитру, которая сделает вашу продукцию более привлекательной и полезной.
Вы выбрали цвета, которые вам нужны для пользовательского интерфейса? Затем давайте перейдем к дизайну. Создавайте продвинутые интерактивные прототипы с помощью UXPin. Улучшите процесс проектирования, создав прототипы пользовательских интерфейсов, которые выглядят и ощущаются как настоящий продукт. Сделайте согласованность дизайна легкой задачей. Запишитесь на пробную версию.
Понимание теории цветаЦветовой круг выглядит обманчиво простым. На первый взгляд может показаться, что это не более чем набор цветов.
Чем больше вы его изучаете, тем сложнее он становится. Вы обнаружите, что он дает вам примеры:
- Холодные и теплые цвета. К холодным цветам относятся синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый.
- Значение (оттенок или оттенок цвета).
- Насыщенность (интенсивность цвета).
Подробная информация раскрывает почти бесчисленное множество способов использования цветового круга для создания цветовых палитр.
Некоторые популярные цветовые палитры включают:
- Аналоговые цветовые схемы: Цветовые палитры, основанные на цветах, расположенных рядом друг с другом на цветовом круге
- Дополнительные цветовые схемы: цветовые палитры, основанные на цветах с противоположных сторон цветового круга.
- Двойные дополнительные цветовые схемы: аналогичны дополнительным цветовым схемам, за исключением того, что вы используете четыре точки на цветовом круге вместо двух.
- Монохроматические цветовые схемы: Цветовые палитры, в которых используются вариации одного и того же цвета.
- Разделить Дополнительные цветовые схемы: цветовые палитры, которые начинаются как дополнительные цветовые схемы, за исключением того, что вы выбираете один цвет и два цвета рядом с его дополнительным цветом.
- Триадные Дополнительные цветовые схемы: цветовые палитры, в которых используются треугольники на цветовом круге
Правило 60-30-10 позволяет легко выбрать цветовую палитру и придерживаться ее. Когда все сделано хорошо, это также может помочь установить идентичность бренда.
Когда все сделано хорошо, это также может помочь установить идентичность бренда.
С этим правилом вы используете основной цвет в 60% случаев; вторичный цвет в 30% случаев; и акцентный цвет в 10% случаев.
Это правило особенно хорошо работает в дизайне веб-сайтов, потому что вы можете сделать свою работу чистой и простой. Например, вы можете использовать дополнительный цвет в качестве светлого фона для своей страницы.
Заголовки, подзаголовки и другие важные аспекты дизайна могут отображаться в основном цвете. Наконец, вы можете использовать цвет акцента, чтобы добавить немного щегольства кнопкам или небольшим фрагментам текста.
Палитры популярных цветовПалитры популярных цветов постоянно меняются. Не влюбляйтесь слишком сильно в одного, потому что он изменится до конца года. Некоторые варианты цветовой палитры, которые, как ожидается, будут в тренде в 2021 году, включают:
- Оттенки кожи человека.
- Сверхнасыщенные цвета.

- Текстурированные цвета, которые выглядят блеклыми.
- Сюрреалистичные, сногсшибательные цветовые сочетания.
Не каждому продукту нужна модная цветовая палитра, а предпочтение отдается вневременным фирменным цветам. Например, клиент с устоявшимся брендом может отказаться от новых цветовых палитр, которые кажутся противоречащими его индивидуальности, которую уже знают покупатели и клиенты.
Цветовые инструменты и приложенияПытаетесь разработать идеальную цветовую палитру для своего дизайнерского проекта? Существует множество онлайн-инструментов и приложений, которые помогут вам изучить творческие варианты, которые сделают ваш продукт выделяющимся из множества, независимо от того, предпочитаете ли вы пастель, ретро или любой другой цвет.
Coolors Coolors, один из самых популярных генераторов цветовых схем последних лет, имеет инструменты, разработанные для того, чтобы помочь вам выбрать цвета для веб-сайтов, приложений для смартфонов и других продуктов.
Многим людям нравится Coolors, потому что они могут создавать бесплатные учетные записи, которые позволяют им создавать цветовые схемы путем выборки онлайн-изображений, ввода шестнадцатеричных кодов или изучения популярных цветовых палитр.
Цвета материаловЕсли вы используете Google Material Design, вы также можете полагаться на цветовую систему Material Design. Инструмент обещает помочь вам использовать цвет таким образом, чтобы добавить смысл вашему пользовательскому интерфейсу.
В Material Design есть множество инструментов, которые можно использовать для создания творческих цветовых комбинаций. Однако это не предполагает, что вы освоили цветовой круг. Если вы чувствуете себя растерянным, воспользуйтесь учебными пособиями и видеороликами Google, чтобы узнать больше о том, как цвета могут влиять на то, как люди используют ваши продукты.
Хотите узнать больше о материальном дизайне? Читать Введение во взаимодействие с Material Design .
Если у вас нет большого опыта выбора цветовых палитр, вам нужно потратить некоторое время на игру с Color Supply.
Когда вы открываете инструмент, вы видите основной цветовой круг. Под цветовым кругом вы можете изменить тип цветовой палитры, которую хотите использовать. Варианты включают:
- Дополнительный
- Аналог
- Триада
- Дополнение к прорези
- Квадрат
- Свежий
- Манга
Это довольно просто и позволяет легко экспериментировать с различными цветовыми палитрами.
Вопросы доступности при дальтонизмеНекоторые люди по-разному воспринимают визуальные эффекты. Например, люди с дальтонизмом часто с трудом различают зеленый, красный, синий или желтый цвета.
Около 300 миллионов человек в мире живут с той или иной формой дальтонизма, поэтому имеет смысл выбирать цветовые палитры, которые они могут воспринимать ярко.
Такой инструмент, как Venngage, упрощает автоматическое использование цветовых палитр, удобных для людей с дальтонизмом. Вы также можете сделать дизайн более понятным, используя высококонтрастные цвета, добавляя больше текстур к цветам и добавляя больше символов, значение которых не зависит от цвета.
Есть и другие вещи, на которые следует обратить внимание при разработке доступного UI и UX вашего продукта. Посмотрите их здесь: Руководство по специальным возможностям для дизайнеров .
Вы также можете использовать контрольный список в качестве удобного ресурса при разработке пользовательского интерфейса для Интернета: Контрольный список веб-доступности .
Улучшите согласованность бренда с помощью цветовых палитр в UXPin Независимо от того, какую цветовую палитру вы выберете для своего следующего дизайна, вам необходимо обеспечить согласованность, которая поможет пользователям понять, как работают продукты.
Вам также необходимо убедиться, что все ваши дизайнеры знают, какую цветовую палитру они должны использовать в каждом проекте. UXPin помогает менеджерам сохранять контроль над проектами, создавая системы дизайна, которые ограничивают доступ дизайнеров к цветовым палитрам.
Когда у вас есть дизайн-система, вы устанавливаете барьеры, которые позволяют дизайнерам исследовать свои творческие порывы, не выходя за рамки бренда. Хорошая дизайн-система также может упростить ваш процесс и ограничить количество изменений, которые вам нужно внести, прежде чем закончить продукт.
Хотите узнать, как легко UXPin поможет вам создать дизайн-систему, которая сделает ваши дизайн-проекты более успешными? Подпишитесь на бесплатную пробную версию сегодня, чтобы протестировать функции UXPin. Вам не нужно предоставлять информацию о своей кредитной карте, поэтому вы получаете ни к чему не обязывающий способ испытать лучший инструмент проектирования и прототипирования для команд.
Создавайте прототипы, такие же интерактивные, как и конечный продукт. Попробуйте UXPin
Нашли это полезным? Поделиться с
UXPin — это платформа для разработки продуктов, используемая лучшими дизайнерами планеты. Пусть ваша команда легко проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Начните бесплатный пробный период
Определите возможности и вызовы для увеличения влияния систем проектирования и DesignOps на предприятия.
Скачать электронную книгу бесплатно
Подписывайтесь на нашу новостную рассылку
- Бесплатно Электронные книги
- Бесплатные комплекты пользовательского интерфейса
- Изделия для дизайна
Мы бережно защищаем ваши данные — как описано в Политике конфиденциальности.