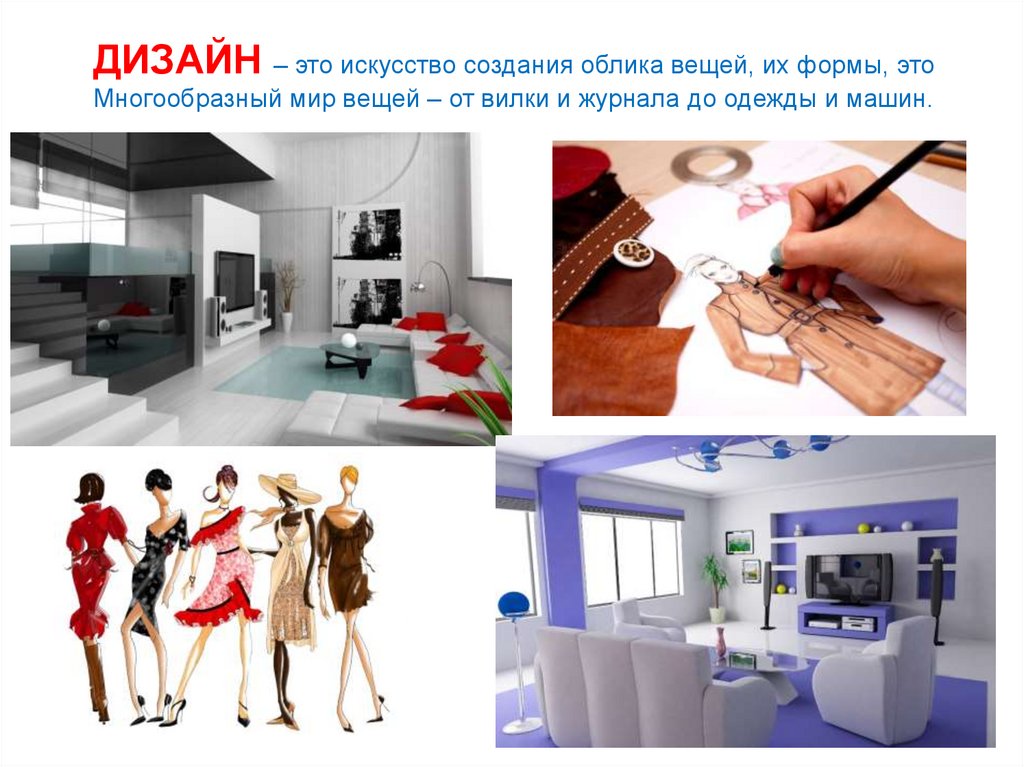
Какие виды бывают дизайна: Виды Дизайна (Структура + Функции) Основы Дизайна
современная школа дизайна интерьера и архитектуры — студия дизайна Станислава Орехова
22 декабря 2016
Продолжаем серию публикаций про сайт дизайнера. Рассказывает Тарас Сэнкив.
В первой части рассказал, как не надо, в этом выпуске поговорим как надо.
Разберем:
— роль сайта
— виды дизайнерских сайтов,
— структуру понятного для заказчика сайта,
— что писать на каждой странице.
Роль сайта
Если присмотреться, на сайте происходит магия: посетители становятся
заказчиками.
В реальности всё немного сложнее, конечно 🙂
Сайт — машина для конвертации посетителей в заказчиков.
Не личный дневник, не площадка для троллинга, не место
для самолюбования. Это инструмент.
Скептик путает инструменты. Фейсбук хорошая рекламная площадка,
а сайт отличная конверсионная площадка. Они не спорят друг с другом,
а дополняют.
1 . Сайт-портфолио
Бывает двух типов: слайдер и стандартное портфолио.
1а. Слайдер
Листалка лучших работ на весь экран.
Что делать?
Выбираете 5-10 лучших работ, пишете имя, чем занимаетесь и телефон.
Готово.
Сколько времени займет разработка?
Максимум день.
Когда подходит?
Если нет ничего, слайдер хорошее начало. Публикуете слайдер
и переходите к разработке 1б.
1б. Стандартное портфолио
На первой странице обложки проектов, внутри все картинки проекта.
Типичный представитель behance.net. Например: behance.net/Triple-D
Что делать?
Собрать результаты всех проектов по папкам, выбрать / нарисовать
обложки проектов. Если нужно что-то перерендерить — самое время.
Как и в 1а пишете имя, суть предложения и телефон.
Время
От нескольких дней до недели.
Когда подходит?
Когда ничего нет. Сайт базового уровня. Слайдер не считаем сайтом —
это фиговый листок.
2.
 Одностраничник
ОдностраничникУпор на описание услуг.
Что делать?
Блок за блоком описать услуги. О наполнении блоков поговорим ниже.
Время
Несколько недель.
Когда подходит?
Когда нет ничего. Альтернативный сайт базового уровня. Если выбирать
между портфолио и одностраничником, посоветовал бы одностраничный
сайт. Выше конверсия.
2а. Одностраничный + портфолио
Правильное развитие сайта-портфолио. За неделю выкатили
стандартное портфолио, потом несколько недель собираете описание услуг.
Самое главное, что сайт уже работает, не теряете заказы.
Когда подходит?
Когда что-то есть. Вторая ступень развития базового сайта.
Если готово портфолио, делаете описание. Если начали
с одностраничника, добавляете портфолио.
3. Полный сайт
Минимум 3 полноценных раздела: портфолио, описание услуг, обо мне.
Что делать?
В портфолио недостаточно накидать картинок, нужно собрать кейсы.
Описание услуг должно быть в контексте сайта, перевязано с другими
страницами. Должен быть раздел о вас. Не просто блок в описании,
а целая страница.
Время
8 недель минимум, лучше рассчитывать на 12+.
Когда подходит?
Когда сайт базового уровня уже запущен. Конечно, можно сразу начать
разработку полного сайта, но потеряете месяцы, а может и год.
За это время с базового сайта придет несколько заказов.
Понятная структура
Хорошая структура следует за желаниями пользователя.
Что хочет знать посетитель?
Куда я попал? → Главная*
Какого качества дизайн? → Портфолио → Проект
Как работает дизайнер? → Услуги
Кто он такой? → Обо мне
Как связаться? → Контакты*
Главной может не быть. Отдельная страница для контактов
тоже не всегда нужна.
Главная
Возможны 3 варианта:
— имиджевая,
— рубрикатор,
— без главной.
Имиджевая
Людей интересуют люди. Имиджевая главная эксплуатирует эту идею.
Имиджевая главная эксплуатирует эту идею.
Еще она хорошо фильтрует случайных посетителей → на выходе
получите более точную статистику.
Кому подходит?
В первую очередь частным дизайнерам и небольшим командам,
завязанным на хедлайнера. Имиджевая страница позволяет создать
образ до того, как человек увидит портфолио.
Что писать?
Имя, ссылки на разделы, соцсети и телефон. Очень важно сформулиро-
вать ключевое сообщение, от него зависит успех всего сайта.
Рубрикатор
Главная Ильи Бирмана — типичный пример страницы-рубрикатора.
Кому подходит?
Главная-рубрикатор необходима сайтам с сотнями внутренних страниц
и большим количеством обновляемой информации. Если у вас 3 раздела,
а портфолио обновляется 10 раз в год, от главной лучше отказаться.
Что писать?
Ваша задача вывести все рубрики и все обновления на одну страницу.
Чтобы человек попал в интересующий раздел не копаясь в меню.
Объявления, статьи, выступления, советы, видео, интервью, новые
проекты, посты, ссылки на услуги — всё на главную.
Без главной
На мини-сайтах можно начинать с портфолио или услуг. Так мы убиваем
один уровень и улучшаем конверсию. Я сторонник начинать с услуг —
выше конверсия.
Что писать?
Примерно то же, что на имиджевой. Суть услуги, для кого, в чем
ключевое преимущество. Под заголовок ставите слайдер с работами.
Дальше обычное описание услуги.
Портфолио
По контенту вариантов нет, под проектами базовая информация:
название, краткое описание, площадь и город. Внизу страницы
призыв звонить.
Оформление бывает 3-х видов:
— регулярная сетка,
— со сложным ритмом,
— асимметрия.
Регулярная сетка
Дешево, просто, надежно. Если работ много, лучше выбрать регулярную
сетку. Всё равно в конечном итоге придете к ней.
Сложным ритм
Лучший выбор для портфолио до 80 проектов.
Асимметрия
Подходит для небольшого портфолио. Выглядит интересно,
но поддерживать дорого. В будущем гарантированно откажетесь
в пользу сложного ритма.
Описание проектов
В шапке пишете название, задачу, площадь, город, год.
Всё, что ниже, по сути, решение задачи.
Ставите картинки и комментарии к ним. Не просто накидать картинки,
а с комментариями! Что было сделано, почему, какую задачу решали,
какие были трудности, как вышли из ситуации. Картинки группируете
по помещениям. В конце планировка «до» и «после».
После проекта даете 3-4 похожих проекта. Если похожих проектов нет,
пишете «смотрите также» и ставите любые 3-4 проекта. Задача удержать
читателя. Посмотрел проект, молодец, вот тебе еще 3 проекта. Чем больше
кейсов он изучит, тем сильнее убедится в вашей компетентности.
На дне страницы контакты или призыв позвонить.
Услуги
Описание услуг самая больная тема. То, чего катастрофически
То, чего катастрофически
не хватает. Приготовьтесь, будет много текста без картинок.
1. Заголовок (что?).
2. Подзаголовок (для кого?).
3. Примеры лучших работ — покажите результат.
4. Опишите задачи, с которыми приходят заказчики. Тем самым
продемонстрируете понимание ситуации целевой аудитории
и отпугнете нецелевую.
5. В телеграфном стиле опишите решение задачи.
Далее идет развертывание тезисов.
6. Пункт за пунктом опишите последовательность этапов. Расскажите,
зачем нужен этап, что будет сделано, что клиент получит на выходе.
7. Покажите итоговый альбом. Лучше на видео с комментариями.
8. Опишите регламент работы. Условия для начала проектирования,
что нужно для перехода на следующий этап, что с оплатой?
9. Стоимость. Не обязательно точный расчёт, но цены должны быть.
Сайт без цен не работает. Нет ничего хуже, чем «цену уточняйте». Цены
нужно показать максимально понятно и прозрачно. Опишите факторы,
от которых зависит окончательная стоимость. Скидки для крупных
Скидки для крупных
объектов бывают? Пишите. Можете дать примеры типичных заказов
со ссылкой на портфолио. Например, для квартиры 80, 100 и 150 м²,
для дома 250 м².
10. Напишите примерные сроки. От чего зависит общий срок, как учиты-
вается время на принятие решения? Укажите средние сроки для типич-
ных объектов.
11. Есть отзывы? Ставьте. В отзыве обязательно должен быть рабочий
контакт автора. Иначе воспринимается как фейк.
12. Дайте призыв к действию. Позвонить и получить что-то бесплатно.
Например, обмеры, ТЗ, концепт, консультации. Дайте что-то недорогое
для вас, но ценное для заказчика. Не атакуйте в лобовую фразами
«заказать дизайн». Многоходовая тактика даст лучшую конверсию.
Обычно дизайнеры дают бесплатную консультацию. На странице
должно быть минимум 3 призыва позвонить. Люди реагируют на разные
вещи, мы не знаем, где щелкнет. Старайтесь не повторяться в призывах,
формулируйте разными словами.
13. Продавайте дополнительные услуги: комплектацию, авторский,
декорирование, индивидуальную мебель — пишите всё, что есть.
Но не увлекайтесь и не давите. Всё равно, сначала дизайн. Допродать
в процессе дизайна намного проще, чем вхолодную текстом на сайте.
Задача: показать, что у вас полный цикл. Аккуратно закройте возражения,
покажите, как доп. услуги облегчат участь заказчика. Укажите цены
и объясните логику ценообразования.
14. Делайте вывод. Иначе человек сделает вывод за вас. В выводах
напишите суть предложения: что, для кого, за сколько, как долго. Честно
покажите сильные и слабые стороны.
15. Сразу после вывода давайте финальный призыв. Он должен быть
самым сильным и самым ярким. Человек домотал до конца, это ваш
последний шанс получить звонок.
Обо мне
Начинайте с видео. Расскажите о себе, повторите основные сообщения.
Дайте все соцсети. Можно с объяснением, что где публикуете.
Продублируйте текстом ключевое преимущество или главное сообщение.
Биография по вехам. Училась, работала, сделала.
Что-то личное. Хобби, спорт, путешествия.
Призыв связаться.
Это программа минимум. Если сделаете такой сайт, будет очень хорошо.
В следующем выпуске расскажу о графике сайта.
Или о том, как улучшить конверсию на всех этапах цепочки.
Что вам больше интересно? Пишите в комментариях или на почту.
—
P.S. Почта [email protected], забыл написать в прошлый раз.
P.S.S. Сайты в комментариях к первой части смотрел. Есть, что сказать.
Советы выйдут через 1-2 выпуска.
Продолжаем серию публикаций про сайт дизайнера. Рассказывает Тарас Сэнкив.
В первой части рассказал, как не надо, в этом выпуске поговорим как надо.
Разберем:
— роль сайта
— виды дизайнерских сайтов,
— структуру понятного для заказчика сайта,
— что писать на каждой странице.
Роль сайта
Если присмотреться, на сайте происходит магия: посетители становятся
заказчиками.
В реальности всё немного сложнее, конечно 🙂
Сайт — машина для конвертации посетителей в заказчиков.
Не личный дневник, не площадка для троллинга, не место
для самолюбования. Это инструмент.
Скептик путает инструменты. Фейсбук хорошая рекламная площадка,
а сайт отличная конверсионная площадка. Они не спорят друг с другом,
а дополняют.
1 . Сайт-портфолио
Бывает двух типов: слайдер и стандартное портфолио.
1а. Слайдер
Листалка лучших работ на весь экран.
Что делать?
Выбираете 5-10 лучших работ, пишете имя, чем занимаетесь и телефон.
Готово.
Сколько времени займет разработка?
Максимум день.
Когда подходит?
Если нет ничего, слайдер хорошее начало. Публикуете слайдер
и переходите к разработке 1б.
1б. Стандартное портфолио
На первой странице обложки проектов, внутри все картинки проекта.
Типичный представитель behance.net. Например: behance.net/Triple-D
Что делать?
Собрать результаты всех проектов по папкам, выбрать / нарисовать
обложки проектов. Если нужно что-то перерендерить — самое время.
Если нужно что-то перерендерить — самое время.
Как и в 1а пишете имя, суть предложения и телефон.
Время
От нескольких дней до недели.
Когда подходит?
Когда ничего нет. Сайт базового уровня. Слайдер не считаем сайтом —
это фиговый листок.
2. Одностраничник
Упор на описание услуг.
Что делать?
Блок за блоком описать услуги. О наполнении блоков поговорим ниже.
Время
Несколько недель.
Когда подходит?
Когда нет ничего. Альтернативный сайт базового уровня. Если выбирать
между портфолио и одностраничником, посоветовал бы одностраничный
сайт. Выше конверсия.
2а. Одностраничный + портфолио
Правильное развитие сайта-портфолио. За неделю выкатили
стандартное портфолио, потом несколько недель собираете описание услуг.
Самое главное, что сайт уже работает, не теряете заказы.
Когда подходит?
Когда что-то есть. Вторая ступень развития базового сайта.
Если готово портфолио, делаете описание. Если начали
с одностраничника, добавляете портфолио.
3. Полный сайт
Минимум 3 полноценных раздела: портфолио, описание услуг, обо мне.
Что делать?
В портфолио недостаточно накидать картинок, нужно собрать кейсы.
Описание услуг должно быть в контексте сайта, перевязано с другими
страницами. Должен быть раздел о вас. Не просто блок в описании,
а целая страница.
Время
8 недель минимум, лучше рассчитывать на 12+.
Когда подходит?
Когда сайт базового уровня уже запущен. Конечно, можно сразу начать
разработку полного сайта, но потеряете месяцы, а может и год.
За это время с базового сайта придет несколько заказов.
Понятная структура
Хорошая структура следует за желаниями пользователя.
Что хочет знать посетитель?
Куда я попал? → Главная*
Какого качества дизайн? → Портфолио → Проект
Как работает дизайнер? → Услуги
Кто он такой? → Обо мне
Как связаться? → Контакты*
Главной может не быть. Отдельная страница для контактов
Отдельная страница для контактов
тоже не всегда нужна.
Главная
Возможны 3 варианта:
— имиджевая,
— рубрикатор,
— без главной.
Имиджевая
Людей интересуют люди. Имиджевая главная эксплуатирует эту идею.
Еще она хорошо фильтрует случайных посетителей → на выходе
получите более точную статистику.
Кому подходит?
В первую очередь частным дизайнерам и небольшим командам,
завязанным на хедлайнера. Имиджевая страница позволяет создать
образ до того, как человек увидит портфолио.
Что писать?
Имя, ссылки на разделы, соцсети и телефон. Очень важно сформулиро-
вать ключевое сообщение, от него зависит успех всего сайта.
Рубрикатор
Главная Ильи Бирмана — типичный пример страницы-рубрикатора.
Кому подходит?
Главная-рубрикатор необходима сайтам с сотнями внутренних страниц
и большим количеством обновляемой информации. Если у вас 3 раздела,
Если у вас 3 раздела,
а портфолио обновляется 10 раз в год, от главной лучше отказаться.
Что писать?
Ваша задача вывести все рубрики и все обновления на одну страницу.
Чтобы человек попал в интересующий раздел не копаясь в меню.
Объявления, статьи, выступления, советы, видео, интервью, новые
проекты, посты, ссылки на услуги — всё на главную.
Без главной
На мини-сайтах можно начинать с портфолио или услуг. Так мы убиваем
один уровень и улучшаем конверсию. Я сторонник начинать с услуг —
выше конверсия.
Что писать?
Примерно то же, что на имиджевой. Суть услуги, для кого, в чем
ключевое преимущество. Под заголовок ставите слайдер с работами.
Дальше обычное описание услуги.
Портфолио
По контенту вариантов нет, под проектами базовая информация:
название, краткое описание, площадь и город. Внизу страницы
призыв звонить.
Оформление бывает 3-х видов:
— регулярная сетка,
— со сложным ритмом,
— асимметрия.
Регулярная сетка
Дешево, просто, надежно. Если работ много, лучше выбрать регулярную
сетку. Всё равно в конечном итоге придете к ней.
Сложным ритм
Лучший выбор для портфолио до 80 проектов.
Асимметрия
Подходит для небольшого портфолио. Выглядит интересно,
но поддерживать дорого. В будущем гарантированно откажетесь
в пользу сложного ритма.
Описание проектов
В шапке пишете название, задачу, площадь, город, год.
Всё, что ниже, по сути, решение задачи.
Ставите картинки и комментарии к ним. Не просто накидать картинки,
а с комментариями! Что было сделано, почему, какую задачу решали,
какие были трудности, как вышли из ситуации. Картинки группируете
по помещениям. В конце планировка «до» и «после».
После проекта даете 3-4 похожих проекта. Если похожих проектов нет,
пишете «смотрите также» и ставите любые 3-4 проекта. Задача удержать
Задача удержать
читателя. Посмотрел проект, молодец, вот тебе еще 3 проекта. Чем больше
кейсов он изучит, тем сильнее убедится в вашей компетентности.
На дне страницы контакты или призыв позвонить.
Услуги
Описание услуг самая больная тема. То, чего катастрофически
не хватает. Приготовьтесь, будет много текста без картинок.
1. Заголовок (что?).
2. Подзаголовок (для кого?).
3. Примеры лучших работ — покажите результат.
4. Опишите задачи, с которыми приходят заказчики. Тем самым
продемонстрируете понимание ситуации целевой аудитории
и отпугнете нецелевую.
5. В телеграфном стиле опишите решение задачи.
Далее идет развертывание тезисов.
6. Пункт за пунктом опишите последовательность этапов. Расскажите,
зачем нужен этап, что будет сделано, что клиент получит на выходе.
7. Покажите итоговый альбом. Лучше на видео с комментариями.
8. Опишите регламент работы. Условия для начала проектирования,
что нужно для перехода на следующий этап, что с оплатой?
9. Стоимость. Не обязательно точный расчёт, но цены должны быть.
Стоимость. Не обязательно точный расчёт, но цены должны быть.
Сайт без цен не работает. Нет ничего хуже, чем «цену уточняйте». Цены
нужно показать максимально понятно и прозрачно. Опишите факторы,
от которых зависит окончательная стоимость. Скидки для крупных
объектов бывают? Пишите. Можете дать примеры типичных заказов
со ссылкой на портфолио. Например, для квартиры 80, 100 и 150 м²,
для дома 250 м².
10. Напишите примерные сроки. От чего зависит общий срок, как учиты-
вается время на принятие решения? Укажите средние сроки для типич-
ных объектов.
11. Есть отзывы? Ставьте. В отзыве обязательно должен быть рабочий
контакт автора. Иначе воспринимается как фейк.
12. Дайте призыв к действию. Позвонить и получить что-то бесплатно.
Например, обмеры, ТЗ, концепт, консультации. Дайте что-то недорогое
для вас, но ценное для заказчика. Не атакуйте в лобовую фразами
«заказать дизайн». Многоходовая тактика даст лучшую конверсию.
Обычно дизайнеры дают бесплатную консультацию. На странице
На странице
должно быть минимум 3 призыва позвонить. Люди реагируют на разные
вещи, мы не знаем, где щелкнет. Старайтесь не повторяться в призывах,
формулируйте разными словами.
13. Продавайте дополнительные услуги: комплектацию, авторский,
декорирование, индивидуальную мебель — пишите всё, что есть.
Но не увлекайтесь и не давите. Всё равно, сначала дизайн. Допродать
в процессе дизайна намного проще, чем вхолодную текстом на сайте.
Задача: показать, что у вас полный цикл. Аккуратно закройте возражения,
покажите, как доп. услуги облегчат участь заказчика. Укажите цены
и объясните логику ценообразования.
14. Делайте вывод. Иначе человек сделает вывод за вас. В выводах
напишите суть предложения: что, для кого, за сколько, как долго. Честно
покажите сильные и слабые стороны.
15. Сразу после вывода давайте финальный призыв. Он должен быть
самым сильным и самым ярким. Человек домотал до конца, это ваш
последний шанс получить звонок.
Обо мне
Начинайте с видео. Расскажите о себе, повторите основные сообщения.
Дайте все соцсети. Можно с объяснением, что где публикуете.
Продублируйте текстом ключевое преимущество или главное сообщение.
Биография по вехам. Училась, работала, сделала.
Что-то личное. Хобби, спорт, путешествия.
Призыв связаться.
Это программа минимум. Если сделаете такой сайт, будет очень хорошо.
В следующем выпуске расскажу о графике сайта.
Или о том, как улучшить конверсию на всех этапах цепочки.
Что вам больше интересно? Пишите в комментариях или на почту.
—
P.S. Почта [email protected], забыл написать в прошлый раз.
P.S.S. Сайты в комментариях к первой части смотрел. Есть, что сказать.
Советы выйдут через 1-2 выпуска.
что это такое и зачем он нужен, какие функции выполняет, какие виды существуют и где учиться профессии
Мы сталкиваемся с работой графических дизайнеров каждый день. Вывески на улицах, листовки в торговых центрах, интерфейс привычного приложения или интернет-магазина — графический дизайн применяют в огромном количестве сфер. Часто эту профессию выбирают и студенты, и те, кто решил сменить специальность. Тем более что отдельные направления дизайна входят в популярную сейчас сферу IT.
Часто эту профессию выбирают и студенты, и те, кто решил сменить специальность. Тем более что отдельные направления дизайна входят в популярную сейчас сферу IT.
Что такое графический дизайн, какие виды бывают и чем отличается от веб-дизайна — разбираемся в статье вместе с графическим дизайнером Марией Ладыженской.
Об эксперте
- Работает графическим дизайнером с 2011 года
- Три года руководила группой дизайнеров в «2ГИС»
- Окончила курсы школы UPROCK по направлению «UI/UX-дизайнер», курсы по визуальной айдентике Григория Уварова
Что такое графический дизайн: чем отличается от веб-дизайна
Графический дизайн — это способ общения потребителя с продуктом с помощью цвета, типографики, фотографии или иллюстрации. Через графический дизайн бренды доносят свою ценность, а люди передают важную информацию друг другу. Чем понятнее это сообщение — тем лучше сработал дизайнер.
Границы между графическим и веб-дизайном давно размылись. Но если проводить между этими понятиями черту, то она лежит в области UI и UX. Графические дизайнеры как правило работают с UI — User Interface (пользовательский интерфейс). Кнопки, таблицы, экраны, единство визуального оформления — всё, чтобы продукт стал визуально удобным и привлекательным.
Но если проводить между этими понятиями черту, то она лежит в области UI и UX. Графические дизайнеры как правило работают с UI — User Interface (пользовательский интерфейс). Кнопки, таблицы, экраны, единство визуального оформления — всё, чтобы продукт стал визуально удобным и привлекательным.
Веб-дизайн больше относится к UX — User Experience (пользовательский опыт). Это про проектирование интерфейсов: работа больше техническая, чем творческая. В основе — создание понятных интерфейсов, чтобы взаимодействие пользователя с продуктом было максимально удобным и эффективным.
При этом UI и UX тесно связаны. Нет смысла делать красивый интерфейс в абсолютно неудобном продукте. Но и очень удобная программа может потерять аудиторию из-за непроработанного интерфейса.
❗ Еще одно важное отличие: графический дизайнер может работать в одиночку. А вот веб-дизайнер, даже если он занимается только UI частью, работает в команде.
Цели и задачи
Графический дизайн нужен, чтобы выстраивать комфортную коммуникативную среду. Другими словами, графический дизайнер передает сообщение от условного продукта потребителю.
Другими словами, графический дизайнер передает сообщение от условного продукта потребителю.
Продуктом может быть что угодно. Реальный товар (в каталоге или на листовке), контактная информация (визитка). Даже простое приглашение на свадьбу.
Задача дизайнера — сделать его не просто красиво: выбрать цвет, шрифт, подобрать бумагу, — а так, чтобы было удобно прочитать и легко понять информацию.
Более сложный пример — схема метрополитена.
Схема Московского Метрополитена от Студии Артемия Лебедева
При всей сложности схемы— разобраться в ней достаточно просто.
А это схема барселонского метро. При схожих графических решениях — результат отличается. Этой схемой пользоваться уже сложнее, нужно больше времени, чтобы понять, как она работает.
В подобных задачах работает важный принцип графического дизайна: хороший дизайн незаметен. Это значит, что вам ничто не мешает пользоваться схемой. Всё понятно, ничего не отвлекает. Значит, дизайнер сработал правильно. Этот же принцип — в дизайне интерфейсов. Чем чище и аккуратнее оформлено приложение, тем удобнее им пользоваться.
Этот же принцип — в дизайне интерфейсов. Чем чище и аккуратнее оформлено приложение, тем удобнее им пользоваться.
Основные виды
✔️ Айдентика бренда
Айдентика, фирменный стиль, корпоративная идентичность — все это означает одно и то же. Это набор элементов в едином стиле, чтобы сформировать определенный образ и восприятие бренда у потребителя. Айдентика включает один или несколько элементов:
- логотип;
- фирменные шрифты;
- цвет;
- графические элементы;
- фотографии и иллюстрации.
Айдентика от студии Suprematica для мобильных аксессуаров Lamobile
Ниже — пример фирменного стиля для бренда, который существует и развивается только в интернете. Поэтому нет необходимости в разработке дизайна для множества носителей, а стилеобразующим элементом становится контрастное цветовое сочетание.
Фирменный стиль онлайн-университета профессий Skypro
✔️ Рекламная графика
Это любое изображение, которое рекламирует что-либо. Даже простой баннер на заборе с текстом на желтом фоне — это рекламная графика. К ней относятся билборды на улице, объявления в подъезде, баннер на главной странице маркетплейса и прочее.
Даже простой баннер на заборе с текстом на желтом фоне — это рекламная графика. К ней относятся билборды на улице, объявления в подъезде, баннер на главной странице маркетплейса и прочее.
Пример рекламной графики с сайта Ozon
✔️ Инфографика
Это графическое представление данных. Например, скучную таблицу с цифрами всегда можно попробовать преобразовать в график. Так информация становится более наглядной и понятной. То есть задача инфографики — систематизировать и преобразовать информацию так, чтобы ее было легче усвоить.
Пример инфографики от «Известий»
✔️ Дизайн упаковки
Когда мы проходим в магазине между стеллажами, взгляд цепляется за определенные товары. А что-то приходится искать очень долго, даже если знаешь марку товара. Дизайнеры упаковок занимаются именно этим — создают упаковку для товара так, чтобы его хотелось выбрать среди других. Но это не только про красивую коробочку. Здесь важна еще и форма: упаковка должна быть не только внешне привлекательной, но и удобной.
Упаковка сыров «Милград»
✔️ Дизайн внешней среды
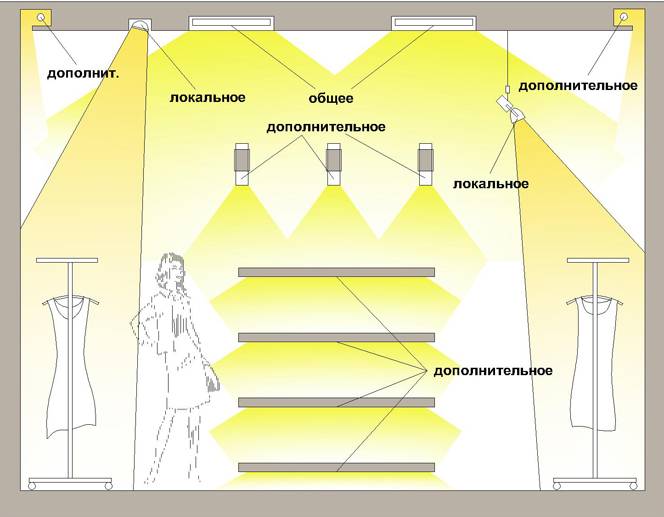
Это достаточно широкое понятие: включает и ландшафтный дизайн, и интерьерный, и предметный. Дизайн внешней среды ориентирован на создание атмосферы помещения или территории. Дизайнеры работают над гармонией, цветовой гаммой, освещением, проектируют удобные пространства.
Напрямую эта сфера дизайна мало пересекается с графическим, но подчиняется тем же принципам работы с цветом и композицией.
Проект парка «Зарядье»
✔️ Продвижение в интернете
Это разновидность рекламной графики. Разница между ними в том, что рекламная графика может быть использована где угодно. А макеты для продвижения — только в интернете.
Пример визуала для таргета (от эксперта-дизайнера Марии Ладыжинской)
Необходимые инструменты графического дизайнера
https://sky.pro/media/vybor-graficheskogo-plansheta/📌 Adobe Photoshop
Фотошоп — самая известная и популярная программа среди дизайнеров и простых пользователей. Предназначена для работы с растровой графикой — то есть изображениями из пикселей. В фотошопе готовят макеты для интернет-рекламы, для наружной он подходит мало. Еще в фотошопе обрабатывают фотографии: делают ретушь, цветокоррекцию. Многие выбирают его для работы с иллюстрациями.
Предназначена для работы с растровой графикой — то есть изображениями из пикселей. В фотошопе готовят макеты для интернет-рекламы, для наружной он подходит мало. Еще в фотошопе обрабатывают фотографии: делают ретушь, цветокоррекцию. Многие выбирают его для работы с иллюстрациями.
📌 Adobe Illustrator
Иллюстратор нужен для работы с векторной графикой — это когда элементы представлены не пикселями, а математической формулой. В иллюстраторе можно работать над айдентикой (логотипы, графика бренда), верстать рекламные макеты, создавать векторную графику.
📌 Figma
Фигма создавалась как альтернатива продуктам Adobe (XD) и Mac (Sketch). Это программа для работы над интерфейсами и сайтами. Но функционал и доступность позволяют работать и над другими задачами: презентации, рекламная графика. При должной сноровке можно даже работать с айдентикой.
📌 Adobe InDesign
Узкоспециальный продукт Adobe. Предназначен для верстки буклетов, журналов, книг.
📌 Adobe After Effects
Пригодится для работы с анимацией. Как основной инструмент программу используют моушен-дизайнеры: те, кто специализируется на анимации, спецэффектах и видеомонтаже. Но зачастую ее применяют и графические дизайнеры. Например, чтобы анимировать элементы айдентики.
Все продукты Adobe доступны по подписке. Однако с апреля 2022 года компания приостановила продажи для новых пользователей. Figma тоже не продает платную версию, но бесплатная остается доступной.
Где учиться графическому дизайну
Чтобы стать графическим дизайнером, можно пройти переподготовку в вузе:
- Международная школа дизайна
- Британская высшая школа дизайна
- PentaSchool
Есть варианты дешевле, быстрее и проще: от больших онлайн-школ до авторских курсов от практикующих дизайнеров. Онлайн-школы подойдут новичкам: они дают основу и систематизируют информацию. После таких курсов вам будет легче определиться с дальнейшим развитием и поиском информации.
В Skypro вы освоите специальность графического дизайнера за десять месяцев. Научитесь разрабатывать фирменный стиль для брендов, создавать эффектные иллюстрации, работать с основными графическими форматами, готовить макеты к печати. А еще генерировать креативные идеи и упаковывать их в дизайн. В конце курса соберете полноценное портфолио дизайнера на Behance. А центр карьеры гарантированно найдет вам работу — или вернем деньги за обучение.
Еще важно развивать насмотренность. Для этого следите за работами ведущих дизайн-студий. Например:
- Брендинговое агентство «Супрематика»
- Брендинговое бюро «Щука»
- Брендинговое агентство OTVETDESIGN
- Брендинговая компания Paradox Box
Читайте профильные книги. Например:
«Искусство цвета», Иоханнес Иттен.
«Словарь цвета для дизайнеров», Шон Адамс.
«Образцы шрифтов», Ян Чихольд.
«Книга про буквы от Аа до Яя», Юрий Гордон.
«Символьное мышление и визуальные значки», Соквелл Феликс.
Вебинары
Главное о графическом дизайне
- Графический дизайн — это общее понятие, которое объединяет множество направлений. Например, айдентику, рекламную графику, инфографику.
- Дизайн позволяет передать сообщение потребителю. Чем оно понятнее, тем лучше.
- В основном дизайнеры используют в работе программы Adobe Photoshop, Adobe Illustrator, Figma, Adobe InDesign, Adobe After Effects.
- Профессию можно освоить самостоятельно: читать книги, следить за работами дизайн-студий, изучать инструменты. Но без практики никак — ее лучше получать на онлайн-курсах.
ресурсов | Виды дизайнерской практики
Рекламный дизайн
Привлекает внимание и делает привлекательный маркетинговый ход, вызывая желание аудитории приобрести товары или услуги. Другая убедительная реклама, такая как политические или социальные сообщения, побуждает аудиторию принять мнение или изменить поведение.
Дизайн книги
Определяет макет внутренних страниц и обложек книг. В некоторых случаях иллюстраторы или фотографы также вносят свой вклад в дизайн обложек книг. (См.: AIGA Fifty Books/Fifty Covers).
В некоторых случаях иллюстраторы или фотографы также вносят свой вклад в дизайн обложек книг. (См.: AIGA Fifty Books/Fifty Covers).
Дизайн торговой марки
Достоверно отражает то, как бизнес или организация хотят, чтобы люди воспринимали ее. Бренд выражается через графическую систему идентификации, но также включает продукты и услуги, которые предлагает организация, а также качество и ценность отношений, которые она устанавливает с людьми с течением времени.
Управление дизайном
Управляет творческой деятельностью в рамках бизнеса или практики дизайна для выполнения миссии организации. Менеджеры по дизайну сосредотачиваются на процессах и структурах, с помощью которых предприятия и консалтинговые фирмы предоставляют решения проблем коммуникации, продуктов, окружающей среды и услуг. Они стремятся к тройному результату экономического, социального и экологического успеха посредством стратегического и тактического вмешательства в процесс принятия решений и деятельность организаций.
Design Research
Изучает то, как люди сталкиваются, используют и испытывают общение, продукты, пространства и услуги. В отличие от маркетинговых исследований, которые опираются на то, что люди говорят в опросах и интервью, и требуют статистически значимых результатов, дизайн-исследования направляют проектные решения посредством непосредственного наблюдения за тем, что люди делают на самом деле. Все чаще технология также позволяет исследователям дизайна изучать «лица, места и следы» поведения пользователя при анализе цифровых данных. Исследования, ориентированные на практику, касаются того, как дизайн планируется, производится и распространяется.
Экологические указатели и навигация
Помогают людям ориентироваться на улицах и в зданиях, а также дают ключ к пониманию характера окружающей среды, в которой они находятся. Работа навигатора состоит в том, чтобы доставить правильное направление в нужное время. Визуальная непрерывность идентифицирует компоненты как части системы и гарантирует пользователям, что они находятся на правильном пути к месту назначения. Современная практика инклюзивна, это подход к дизайну, учитывающий весь спектр физических способностей пользователей и культурных различий.
Современная практика инклюзивна, это подход к дизайну, учитывающий весь спектр физических способностей пользователей и культурных различий.
Дизайн взаимодействия (UX)
Охватывает весь путь пользователя при получении и использовании информации, продуктов и/или услуг. В междисциплинарной практике дизайн опыта может включать психологов, антропологов, программистов и бизнес-экспертов, а также дизайнеров коммуникаций, продуктов и архитектуры. Бизнес, например, может быть заинтересован в том, чтобы соединить опыт покупателей в Интернете и в магазине, в то время как музей может думать с точки зрения опыта случайного посетителя и члена.
Дизайн выставок и экспозиций
Вовлекает аудиторию в изучение идеи в пространстве и времени с помощью графики, объектов, текста, медиа и возможностей для участия. В музеях выставочный дизайн является продолжением кураторской точки зрения. В других местах, таких как торговые выставки и розничные магазины, экспонаты служат рекламным целям. Работа иногда требует пространственных и структурных знаний, а также навыков графической коммуникации.
Работа иногда требует пространственных и структурных знаний, а также навыков графической коммуникации.
Кино- и видеографика
Упорядочивает информацию, используя изображения в последовательности с комментарием, музыкой и текстом. Дизайн основного заголовка — это практика, которая обращается к начальным эпизодам фильмов. Графика новостей в эфире включает в себя графическую информацию через плечо, которая поддерживает истории.
Дизайн игр
Сочетает в себе компьютерное программирование, рассказывание историй и визуализацию цифрового опыта, основанного на задачах или правилах. Игры служат как развлекательным, так и образовательным целям. Некоторые игры включают в себя моделирование потенциальных социальных, экономических или физических сценариев для изучения.
Дизайн фирменного стиля
Создает последовательное применение идентифицирующего имени и/или символа, которые визуально отличают сообщение, продукты, места, услуги и сотрудников предприятия или организации от других на рынке. Дизайн айдентики часто является составной частью брендинга. Сопутствующий дизайн включает в себя публикации на службе маркетинговой стратегии и часто представляет новую личность или бренд.
Дизайн айдентики часто является составной частью брендинга. Сопутствующий дизайн включает в себя публикации на службе маркетинговой стратегии и часто представляет новую личность или бренд.
Иллюстрация
Визуальное воплощение идей, концепций или систем с помощью аналоговых и/или цифровых средств и, как правило, в стиле иллюстратора. В некоторых иллюстрациях используются мультимедийные компоненты — AR, анимация, 3D-моделирование — чтобы подчеркнуть или расширить представленную концепцию. Области специализации широко охватывают медицинские и научные области, моду, архитектуру, концептуальное искусство и многое другое.
Информационный дизайн
Уточняет данные, помогает сориентировать зрителя и направляет поиск того, что важно в сложной информации, путем установления четкой визуальной иерархии между элементами. Сделать шаблоны в абстрактных данных понятными — основная цель информационного дизайна. Динамический информационный дизайн использует все возможности цифровых технологий — время, звук, движение и слои информации — для отображения изменений данных с течением времени и в ответ на различные цели поиска.
Дизайн взаимодействия (IX)
Создает условия для взаимодействия между людьми и продуктами. Продукты могут быть цифровыми и/или физическими. Дизайнеры взаимодействия работают над созданием позитивных взаимосвязей между восприятием людьми возможностей продукта, фактическим поведением системы продукта и достижением людьми целей.
Дизайн интерфейса (UI)
Связывает действия пользователя с поведением технологической системы компьютеров, бытовой техники и других электронных устройств. Интерфейсы могут быть визуальными, активируемыми голосом, жестами или движением с помощью датчиков, иногда без ведома пользователя. Иконки представляют собой графический интерфейс пользователя. Щепотка для изменения размера фотографий на смартфоне — это жестовый/сенсорный интерфейс. Эффективность и удовольствие от использования имеют первостепенное значение для дизайнеров интерфейсов.
Мультимедийный дизайн
Использует возможности цифровых технологий — время, звук, анимацию, изображение и текст — в различных коммуникативных контекстах. Некоторые мультимедийные презентации являются интерактивными, в то время как другие не предоставляют пользователю возможности управления навигацией.
Некоторые мультимедийные презентации являются интерактивными, в то время как другие не предоставляют пользователю возможности управления навигацией.
Дизайн упаковки
Защищает, хранит и идентифицирует продукты. Упаковка является основным средством коммуникации бренда и демонстрации качеств продукта. Практика может включать как структурные аспекты упаковки, так и изображения и текст, поясняющие продукт и его использование. Упаковка может способствовать маркетинговой стратегии демонстрации (например, то, как стопки товаров выглядят на полках магазинов) или стратегии обслуживания (например, как упаковка поддерживает самостоятельную доставку).
Дизайн публикаций
Исследует общую структуру макета — иерархию, последовательность и темп — а также особый дизайн страниц текста и изображений в редакционных материалах журналов и газет. Когда-то предназначенный только для печати, дизайн публикаций теперь предназначен для онлайн-чтения на различных устройствах. Потоковые сервисы означают, что «страница» представляет собой изменчивую концепцию, в которой конфигурация является гибкой, а контент постоянно обновляется.
Дизайн услуг
Планирует и организует людей, коммуникацию, а также физические и цифровые компоненты услуги для улучшения взаимодействия между поставщиком услуг и клиентами. Дизайн услуг исследует внутреннюю инфраструктуру операций поставщика услуг, а также опыт клиентов. Самообслуживание играет все более важную роль в бизнесе и правительстве.
Разработка программного обеспечения
Планирует и создает цифровые приложения, поддерживающие конкретные цели или задачи пользователей. Дизайн программного обеспечения включает в себя весь цифровой продукт или услугу, которые должны быть созданы инженерами и учеными-компьютерщиками, а также «внешний вид» взаимодействия между пользователем и технологической системой. Эта работа иногда называется «Дизайн продукта» в индустрии программного обеспечения. «Проектирование платформы» фокусируется на базовых системах, на которых могут быть построены программные продукты. Ряд технологических компаний открывают свои платформы для сторонних разработчиков программных приложений.
Стратегический дизайн
Применяет принципы и методы проектирования к системным задачам бизнеса и социальных инноваций. Стратегический дизайн помогает формулировать проблемы, выявлять возможности, применять методы и разрабатывать решения, повышающие общую эффективность компаний и некоммерческих организаций. Практика ориентирована на будущее и сосредоточена на создании ценности для бизнеса или организации, клиентов и общества.
Дизайн шрифтов
Создает шрифты, обращая внимание на форму и разборчивость букв и других знаков или символов. Некоторые шрифты создаются для определенных целей или поверхностей — например, для дорожных знаков или газет — или как компоненты системы идентификации компании. Семейства шрифтов включают в себя систематические вариации шрифта (т. е. веса, пропорции и позы), которые позволяют дизайнерам создавать контраст и акцент, сохраняя при этом визуальное единство за счет повторяющихся формальных отношений.
Визуальный дизайн
Создает «внешний вид» экранных дисплеев в дизайне веб-сайтов и программных приложений. Эти дизайнеры несут ответственность за разработку и последовательную реализацию визуальных концепций для пользователей в Интернете или в программном обеспечении.
Эти дизайнеры несут ответственность за разработку и последовательную реализацию визуальных концепций для пользователей в Интернете или в программном обеспечении.
Веб-дизайн
Создает и поддерживает веб-сайты — изображения, текст, видео и анимацию — с помощью программного кода. Веб-дизайнеры несут ответственность за информационную архитектуру — организацию, структуру навигации и маркировку содержимого, — используемую сайтом для реагирования на взаимодействие с пользователем.
Какие существуют типы процессов проектирования? — Blue Sky
Содержание
Что такое процесс проектирования и какие существуют его виды? Процесс проектирования — это процесс, который дизайнеры используют для создания дизайна. Существует множество различных типов процессов проектирования, но наиболее распространенными являются последовательные, параллельные и итеративные. Последовательные процессы проектирования включают в себя создание плана и последующее пошаговое выполнение его. Параллельные процессы проектирования включают одновременную работу над несколькими проектами и совместное использование ресурсов между ними. Процессы итеративного проектирования включают в себя внесение изменений в проект по мере его продвижения, чтобы он становился ближе к тому, каким вы хотите его видеть.
Параллельные процессы проектирования включают одновременную работу над несколькими проектами и совместное использование ресурсов между ними. Процессы итеративного проектирования включают в себя внесение изменений в проект по мере его продвижения, чтобы он становился ближе к тому, каким вы хотите его видеть.
Традиционные процессы проектирования обычно медленнее и более устойчивы к изменениям, чем гибкие методы. Гибкие методы отдают предпочтение гибкости, скорости и способности реагировать на отзывы клиентов. Вот основные различия между этими двумя подходами:
- Скорость: Agile-методы обычно быстрее традиционных, потому что они делают акцент на сотрудничестве и коммуникации, а не на управлении процессами.
- Устойчивость. Традиционные проекты более устойчивы к изменениям, поскольку они опираются на заранее определенный план или модель проектирования.
 Гибкость обеспечивает большую гибкость при реагировании на изменения в среде или потребности клиентов, что может привести к улучшению дизайна.
Гибкость обеспечивает большую гибкость при реагировании на изменения в среде или потребности клиентов, что может привести к улучшению дизайна. - Ориентация на клиента: методы Agile подчеркивают точку зрения клиента при принятии решений и разработке продукта, что может привести к созданию более качественных продуктов, отвечающих потребностям клиентов.
- Сотрудничество: методологии Agile поощряют сотрудничество между членами команды как часть процесса доставки продукта.
Мозговой штурм — это процесс, в ходе которого люди вместе выдвигают идеи и решения. Определение — это процесс, в ходе которого люди придумывают определения слов или понятий. Мозговой штурм часто используется в творческих условиях, таких как классы, в то время как определение чаще используется в академических условиях, таких как словарь. Мозговой штурм может быть полезен, потому что помогает людям выдвигать новые идеи, но также может быть и вреден, потому что может привести к путанице и хаосу.
Когда дело доходит до разработки программного обеспечения, есть два основных процесса, которые разработчики проходят через прототипирование и тестирование. Прототипирование — это процесс, при котором разработчики создают предварительную версию программного обеспечения с использованием пользовательского интерфейса или шаблона модель-представление-контроллер (MVC). Тестирование — это процесс, при котором разработчики используют программное обеспечение для проверки его соответствия требованиям, указанным в спецификации. Преимущества каждого процесса в зависимости от типа разрабатываемого программного обеспечения. Для веб-приложений прототипирование обычно выполняется быстрее, поскольку нет необходимости писать код до тех пор, пока не будет создан рабочий прототип. Однако тестирование может выявить ошибки и проблемы, которые никогда бы не были замечены во время разработки, если бы они возникли в рабочей среде.
Лучший способ приступить к дизайн-проекту — это быть организованным и иметь план. Начните с наброска основных идей дизайна, а затем конкретизируйте их более подробно. Как только вы хорошо разберетесь в своем проекте, начните работать над каркасами или прототипами, чтобы проверить свои концепции. Наконец, не забудьте задокументировать свой прогресс на протяжении всего процесса, чтобы вы могли вернуться к любым проблемам на этом пути.
Какие существуют типы процессов проектирования? Процессы проектирования можно в общих чертах разделить на идеи, концепции, проектирование и производство. Создание идей включает в себя генерацию идей для продукта или услуги. Концепция — это процесс превращения этих идей в пригодный для использования дизайн. Дизайн — это процесс создания конечного продукта или услуги с использованием этих концепций. Производство — это этап реализации дизайна, когда дизайн фактически создается и воплощается в жизнь. Существует множество различных типов процессов проектирования, но все они имеют общую цель: создать что-то новое и полезное.
Существует множество различных типов процессов проектирования, но все они имеют общую цель: создать что-то новое и полезное.
Профессионалы, ориентированные на достижение цели, сосредоточены на конечной цели, в то время как специалисты, ориентированные на процесс, больше сосредоточены на шагах, необходимых для достижения этой цели. Оба подхода имеют свои преимущества и недостатки, но какой из них лучше для вас?
Последовательное и параллельное: Последовательное программирование — это парадигма программирования, в которой код пишется последовательно, один за другим. Этот стиль программирования часто используется, когда программист хочет контролировать каждый шаг процесса выполнения. С другой стороны, параллельное программирование позволяет нескольким процессам работать одновременно и совместно использовать ресурсы. Этот стиль программирования может быть более эффективным, когда задачи нужно выполнять быстро.
Итеративная разработка — это процесс, в котором прогресс достигается путем многократного повторения заданной задачи или набора задач. Настойчивое развитие, с другой стороны, — это метод, при котором прогресс достигается за счет приверженности одному конкретному плану или цели. Какой метод следует использовать для того или иного типа проекта, может быть трудно решить. В этой статье мы рассмотрим два метода, их плюсы и минусы.
Возникающие и предопределенные: Эмерджентный дизайн — это стиль разработки программного обеспечения, который делает упор на создание гибких, адаптивных продуктов, реагирующих на потребности и отзывы пользователей. Предопределенные проекты являются более жесткими, с подробными спецификациями того, что продукт должен делать заранее. Новые проекты могут быть более непредсказуемыми и требовать большего количества экспериментов, но они часто приводят к более полезным и удовлетворяющим требованиям продуктам.
Тестирование — это процесс проверки точности продукта или услуги. Прототипирование — это процесс создания модели или прототипа для проверки и проверки идеи. Тестирование обычно проводится перед выпуском продукта или услуги для широкой публики, а прототипирование можно использовать во время разработки. У каждого подхода есть свои плюсы и минусы, поэтому важно выбрать правильный для вашего проекта.
Определение проблемы и ее решение:В бизнесе решение проблем часто рассматривается как ключ к успеху. Но что это на самом деле означает? И как вы можете быть уверены, что действительно решаете правильную проблему? В этой статье рассматривается разница между определением проблемы и ее решением, а также предлагаются некоторые советы, которые помогут вам убедиться, что вы получаете именно то, что вам нужно от ваших усилий по решению проблемы.
Различные типы цветов Психология: какие цвета лучше всего подходят для разных видов бизнеса? Использование цвета в бизнесе может стать мощным инструментом дифференциации. Например, некоторые предприятия могут предпочесть ассоциировать себя с более яркими оттенками, такими как синий или зеленый, в то время как другие могут предпочесть более приглушенные цвета, такие как коричневый или черный. Кроме того, было обнаружено, что определенные цвета могут положительно влиять на эмоции клиентов и побуждать их покупать товары или услуги. В этой статье мы рассмотрим различные типы психологии цвета и обсудим, какие цвета лучше всего подходят для разных типов бизнеса.
Например, некоторые предприятия могут предпочесть ассоциировать себя с более яркими оттенками, такими как синий или зеленый, в то время как другие могут предпочесть более приглушенные цвета, такие как коричневый или черный. Кроме того, было обнаружено, что определенные цвета могут положительно влиять на эмоции клиентов и побуждать их покупать товары или услуги. В этой статье мы рассмотрим различные типы психологии цвета и обсудим, какие цвета лучше всего подходят для разных типов бизнеса.
В последнее время в деловом мире наблюдается возрождение популярности различных цветовых комбинаций. Хотя на первый взгляд это может показаться легкомысленной темой, выбор правильных цветов для вашего бизнеса может оказать большое влияние на его успех. Вот самые популярные цветовые комбинации и их эффекты:
1) Синий и желтый. Эта комбинация обычно ассоциируется с солнечным светом и оптимизмом, что делает ее идеальной для компаний, которые хотят создавать оптимистичный имидж. Он также хорош для выделения важной информации, поскольку известно, что синий привлекает внимание.
Он также хорош для выделения важной информации, поскольку известно, что синий привлекает внимание.
2) Фиолетовый и зеленый. Эти два цвета часто используются вместе, поскольку они создают успокаивающий эффект. Они также дополняют друг друга, а это значит, что они хорошо работают вместе, если вы хотите создать привлекательный, но приглушенный дизайн.
Как можно использовать психологию цвета для увеличения продаж и привлечения клиентов?Люди по-разному реагируют на разные цвета. Понимание этого может помочь вам создать более эффективную маркетинговую кампанию. Например, использование красного цвета для обозначения волнения или зеленого для обозначения безопасности может увеличить продажи. Кроме того, использование дополнительных цветов может помочь людям почувствовать себя лучше и увеличить вероятность совершения покупки.
Различные типы процессов проектирования можно разделить на две категории: ориентированные на цель и ориентированные на процесс. Процессы проектирования, ориентированные на достижение цели, сосредоточены на получении готового продукта, тогда как процессы проектирования, ориентированные на процесс, сосредоточены на улучшении самого процесса.
Процессы проектирования, ориентированные на достижение цели, сосредоточены на получении готового продукта, тогда как процессы проектирования, ориентированные на процесс, сосредоточены на улучшении самого процесса.
Процессы проектирования могут быть последовательными или параллельными. Последовательные процессы проектирования включают работу от одного шага к другому и обычно используются, когда дизайнер знает, что они
Что такое цветовая визуальная коммуникация?Цветовая визуальная коммуникация — это использование цвета для передачи сообщений или эмоций. Его можно использовать как в вербальном, так и в невербальном контексте. Цветовая визуальная коммуникация может использоваться для создания положительной или отрицательной эмоциональной реакции, в зависимости от цвета и связанного с ним значения. Например, красный часто ассоциируется с гневом и опасностью, а зеленый считается успокаивающим и дружелюбным.
Цветовая визуальная коммуникация — это использование цвета для передачи идей и чувств. Его можно использовать в рекламе, упаковке и дизайне продукта. Цвет также можно использовать для создания настроения или атмосферы.
Его можно использовать в рекламе, упаковке и дизайне продукта. Цвет также можно использовать для создания настроения или атмосферы.
Цвет — важный инструмент визуальной коммуникации, поскольку он может быстро передать большой объем информации. Например, использование разных цветов для обозначения различных типов информации может помочь людям легче понять, о чем идет речь. Кроме того, использование цвета может помочь создать ощущение настроения и атмосферы.
Почему цвет важен для визуальной коммуникации? Визуальная коммуникация — один из важнейших аспектов человеческого взаимодействия. Это может помочь нам понять и общаться с другими, и его можно использовать для создания положительного или отрицательного впечатления. Когда мы общаемся с другими, мы используем различные типы визуальных сигналов, чтобы помочь им понять, что мы говорим. Например, когда кто-то задает вам вопрос, он может использовать выражение лица или язык тела, чтобы указать, заинтересован ли он в вашем ответе или нет. Точно так же, когда вы хотите кого-то раскритиковать, вы можете использовать для этого цвет. Например, вы можете затемнить их одежду или приклеить желтую заметку на экран монитора. Цвет также можно использовать как средство эмоционального общения. Например, когда кому-то грустно, он может носить фиолетовые рубашки или носить с собой цветы. Было показано, что использование цвета в общении эффективно как лично, так и в Интернете.
Точно так же, когда вы хотите кого-то раскритиковать, вы можете использовать для этого цвет. Например, вы можете затемнить их одежду или приклеить желтую заметку на экран монитора. Цвет также можно использовать как средство эмоционального общения. Например, когда кому-то грустно, он может носить фиолетовые рубашки или носить с собой цветы. Было показано, что использование цвета в общении эффективно как лично, так и в Интернете.
Цвет является важной частью визуальной коммуникации, поскольку он может помочь людям быстро и легко понять передаваемые сообщения. Цвета также можно использовать для создания атмосферы и эмоционального вовлечения зрителя. Кроме того, цвет может влиять на то, как люди относятся к конкретной ситуации или объекту.
Приведите несколько примеров использования цвета для визуальной коммуникации? Цвет играет важную роль в общении и может использоваться для создания визуального сообщения. Некоторые примеры использования цвета для визуальной коммуникации включают использование разных цветов для передачи эмоций, создание эффективной визуальной иерархии и улучшение взаимодействия с пользователем.
Визуальная коммуникация является важной частью повседневной жизни. Это может помочь связать людей и может быть использовано для создания положительного первого впечатления. Существует множество различных типов цветов, которые можно использовать для визуальной коммуникации, и каждый из них имеет свои уникальные преимущества. Вот шесть примеров различных цветов, которые можно использовать для визуальной коммуникации:
Оранжевый — цвет счастья и энтузиазма. Это основной цвет солнца, фруктов и овощей, ассоциирующийся с теплом и энергией.
Синий часто считают самым успокаивающим цветом. Это основной цвет океанских, небесных и темно-синих костюмов. Синий также имеет сильную связь с духовностью и миром.
Зеленый символизирует силу и рост.
Каковы преимущества использования цвета в визуальной коммуникации? Когда дело доходит до визуальной коммуникации, использование цвета может быть мощным инструментом.
- Цвет может добавить ощущение тепла и комфорта.
- Может создать ощущение глубины и объемности.
- Может передавать эмоции и чувства.
- Это поможет вам выделиться из толпы.
- Он может создать интерактивную среду, удобную для обучения и запоминания задач.
Творчество расплывчато, и его трудно определить. Это может означать разные вещи для разных людей, и его можно изучать разными способами. Некоторые считают, что креативность — это просто способность придумывать новые идеи, в то время как другие считают, что она включает в себя нечто большее, чем просто придумывание новых идей. Каким бы ни было определение, креативность необходима для любого успешного бизнеса или карьеры. Это позволяет людям видеть проблемы с уникальной точки зрения и находить решения, о которых раньше не думали.
Креативность важна в дизайне по нескольким причинам. Во-первых, это позволяет дизайнерам предлагать уникальные и инновационные идеи. Во-вторых, креативность помогает дизайнерам находить решения проблем. В-третьих, креативность может повысить привлекательность дизайна. В-четвертых, креативность может помочь дизайнерам создавать визуально привлекательные и удобные для пользователя продукты. Наконец, креативность может помочь дизайнерам создавать устойчивые и экологически безопасные конструкции.
Как творческий подход приводит к лучшему дизайну? Креативность часто рассматривается как ключевой фактор отличного дизайна. В этой статье мы исследуем, как креативность может привести к лучшему дизайну. Мы рассмотрим некоторые из способов, которыми творчество помогает нам придумывать новые и инновационные идеи, и как оно может помочь нам создавать более эффективные и удобные дизайны. В конечном счете, креативность необходима любому дизайнеру, стремящемуся производить работу высочайшего качества.
Каковы преимущества творчества в дизайне?
Нужен ли вам творческий склад ума, чтобы стать дизайнером?Несмотря на распространенное мнение о том, что креативность является обязательным условием работы дизайнером, новые исследования показывают, что на самом деле наличие творческого мышления может и не быть обязательным. На самом деле, некоторые люди с традиционно нетворческим складом ума также могут добиться успеха в области дизайна. По словам автора исследования доктора Кайи Блэк, люди, не обладающие творческим потенциалом, все же могут добиться успеха в качестве дизайнеров, если у них есть «способность видеть вещи необычным или уникальным образом». Это означает способность мыслить нестандартно и предлагать оригинальные идеи. Хотя креативность определенно не является обязательным требованием для того, чтобы стать успешным дизайнером, она играет важную роль в этом процессе.
Каково значение креативности в дизайне? Креативность — один из важнейших аспектов дизайна. Это позволяет создавать новые и инновационные идеи, которые могут улучшить общее качество продукта или услуги. Кроме того, креативность может помочь дизайнерам выделиться на фоне конкурентов. Креативность также делает продукты или услуги более привлекательными для пользователей, что может привести к увеличению продаж. Наконец, творческий подход может помочь решить проблемы, которые невозможно решить с помощью традиционных методов проектирования. Таким образом, креативность необходима любому дизайнеру, стремящемуся создавать высококачественные продукты или услуги.
Это позволяет создавать новые и инновационные идеи, которые могут улучшить общее качество продукта или услуги. Кроме того, креативность может помочь дизайнерам выделиться на фоне конкурентов. Креативность также делает продукты или услуги более привлекательными для пользователей, что может привести к увеличению продаж. Наконец, творческий подход может помочь решить проблемы, которые невозможно решить с помощью традиционных методов проектирования. Таким образом, креативность необходима любому дизайнеру, стремящемуся создавать высококачественные продукты или услуги.
Дизайн пользовательского интерфейса (UI) — это процесс проектирования внешнего вида пользовательского интерфейса для компьютерного приложения или веб-сайта. Цель дизайна пользовательского интерфейса — сделать интерфейс простым в использовании и понятным для пользователей, а также обеспечить привлекательный и профессиональный вид. Дизайнеры пользовательского интерфейса должны учитывать различные аспекты пользовательского опыта при разработке интерфейса, например, как пользователи будут просматривать и взаимодействовать с интерфейсом на разных устройствах, в разных средах и в разные моменты времени.
UI Графический дизайн UX — это процесс разработки интерфейсов и взаимодействия с пользователем, которые одновременно эффективны и привлекательны для пользователей. Хорошо разработанный пользовательский интерфейс может повысить удобство использования продукта, а эстетически приятный опыт может повысить лояльность клиентов. Опираясь на принципы графического дизайна, специалисты по графическому дизайну UI UX используют макет, типографику, цвет и композицию изображений, чтобы создать для пользователей цельный и целостный опыт.
Графический дизайн пользовательского интерфейса
Графический дизайн пользовательского интерфейса — это процесс разработки интерфейсов и графики для цифровых продуктов. Графический дизайнер разработает макет, цветовую палитру, типографику и общий внешний вид пользовательского интерфейса продукта. Это включает в себя все, от кнопок и значков до экранов-заставок и главных меню. Графический дизайнер обычно работает с командой разработчиков для создания готового продукта.
Графический дизайн UX — это процесс разработки графики пользовательского интерфейса, которая делает продукт более удобным для использования целевой аудиторией. Понимая потребности и желания людей, которые будут использовать продукт, графический дизайн UX может помочь создать более эффективный и привлекательный интерфейс.
WordPress для дизайнеровWordPress — это популярная система управления контентом (CMS), которую используют миллионы людей по всему миру. Он прост в использовании и может быть настроен в соответствии с конкретными потребностями любого дизайнера. WordPress идеально подходит для тех, кто хочет создать веб-сайт или блог, а также для создания веб-сайтов электронной коммерции.
WordPress Elementor для дизайнеров WordPress Elementor — это мощный и удобный плагин для WordPress, разработанный для ускорения и упрощения разработки веб-сайтов. Он предоставляет интерфейс перетаскивания для создания пользовательских макетов, что упрощает настройку ваших сайтов без необходимости изучения кода. Elementor также включает в себя функции для управления контентом, в том числе встроенный редактор для создания сообщений и страниц, а также плагин Advanced Custom Fields, позволяющий легко добавлять настраиваемые поля к любому сообщению или странице.
Elementor также включает в себя функции для управления контентом, в том числе встроенный редактор для создания сообщений и страниц, а также плагин Advanced Custom Fields, позволяющий легко добавлять настраиваемые поля к любому сообщению или странице.
Визуальные коммуникации в графическом дизайне охватывает все, от истории визуальной коммуникации до современных подходов к дизайну. Это всеобъемлющий ресурс для всех, кто интересуется ролью визуальных элементов в графическом дизайне и их многочисленными приложениями.
Adobe Photoshop Graphic Design Adobe Photoshop Graphic Design — это мощное программное обеспечение, которое позволяет пользователям создавать профессиональную графику. Благодаря множеству функций Adobe Photoshop можно использовать для создания логотипов, листовок и визитных карточек. Кроме того, Adobe Photoshop можно использовать для создания нестандартных дизайнов для веб-сайтов и платформ социальных сетей.
Adobe Illustrator — это программный пакет для создания графики и иллюстраций. Он доступен в различных редакциях, включая бесплатную версию с ограниченным использованием. Illustrator можно использовать для создания логотипов, иконок, рамок, кнопок, постеров и других графических элементов. Программное обеспечение также может быть использовано для создания подробных чертежей и диаграмм.
Adobe InDesign Graphic DesignAdobe InDesign Graphic Design — мощная программа векторного графического дизайна, используемая профессиональными графическими дизайнерами. Это дает пользователям возможность быстро и легко создавать высококачественную графику. Программа обладает широким набором функций, включая поддержку файлов Adobe Photoshop и Illustrator, а также возможность экспорта графики в различные форматы файлов.
Веб-дизайн Графический дизайн Веб-дизайн и графический дизайн — две очень разные дисциплины, но обе они могут многое предложить бизнесу. Графические дизайнеры могут создавать красивые и функциональные веб-сайты, в то время как веб-дизайнеры могут создавать гладкие и удобные дизайны, благодаря которым посетители будут чувствовать себя на вашем сайте как дома. Обе дисциплины имеют свой собственный набор навыков и знаний, которые необходимы для создания успешных веб-сайтов.
Графические дизайнеры могут создавать красивые и функциональные веб-сайты, в то время как веб-дизайнеры могут создавать гладкие и удобные дизайны, благодаря которым посетители будут чувствовать себя на вашем сайте как дома. Обе дисциплины имеют свой собственный набор навыков и знаний, которые необходимы для создания успешных веб-сайтов.
На хорошо спроектированном веб-сайте будет легко ориентироваться, он будет выглядеть профессионально и предоставлять необходимую информацию в упорядоченном виде. Веб-дизайнер должен учитывать макет страниц веб-сайта, а также используемые цвета и шрифты. Графические дизайнеры также должны уделять внимание деталям при разработке веб-сайта; небольшие элементы, такие как размер шрифта или его расположение, могут оказать большое влияние на то, как посетитель воспринимает ваш сайт.
Обе дисциплины имеют собственный набор инструментов и методов, которые они используют для достижения желаемых результатов.
Графический дизайн веб-сайтов При разработке веб-сайта важно учитывать типографику и визуальные элементы. Веб-сайты с графическим дизайном могут быть красивыми и креативными, но иногда их сложно понять. В этой статье мы обсудим некоторые из лучших веб-сайтов с графическим дизайном и то, как они могут помочь вашему бизнесу.
Веб-сайты с графическим дизайном могут быть красивыми и креативными, но иногда их сложно понять. В этой статье мы обсудим некоторые из лучших веб-сайтов с графическим дизайном и то, как они могут помочь вашему бизнесу.
В современном мире использование графического дизайна и типографики стало как никогда важным. Независимо от того, разрабатываете ли вы веб-сайт, визитную карточку или любой другой вид коммуникации, важно иметь прочную основу в этих двух дисциплинах. В этой статье мы рассмотрим некоторые основы типографики и то, как ее можно использовать для улучшения вашей работы с графическим дизайном. Мы также рассмотрим некоторые популярные методы набора текста и посмотрим, как их можно применять для создания эффективного дизайна. Поняв эти концепции, вы сможете создавать мощную и эффективную графику, которая отлично смотрится как на печатных, так и на цифровых платформах.
Графический дизайн Теория цвета Теория цвета — это наука о том, как различные цвета взаимодействуют и комбинируются для создания различных оттенков. Его можно использовать в различных отраслях, в том числе в графическом дизайне. Понимание теории цвета может помочь вам выбрать правильные цвета для вашего дизайна, а также поможет вам создавать более яркие и творческие произведения.
Его можно использовать в различных отраслях, в том числе в графическом дизайне. Понимание теории цвета может помочь вам выбрать правильные цвета для вашего дизайна, а также поможет вам создавать более яркие и творческие произведения.
Согласно отчету Adweek, в области графического дизайна наблюдается всплеск спроса. В публикации приведены данные Бюро статистики труда, согласно которым занятость в области графического дизайна вырастет на 27% до 2026 года, что намного быстрее, чем в среднем по всем профессиям. Это увеличение спроса, вероятно, связано с растущей популярностью брендинга и маркетинговых усилий, которые используют визуальную коммуникацию для охвата потребителей. Кроме того, предприятия все чаще обращаются к графическим дизайнерам для создания пользовательского контента и графики для платформ социальных сетей.
Существует множество типов процессов проектирования, но все они имеют некоторые общие элементы.