Как создать дизайн: Как сделать дизайн сайта
Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
20 шагов к идеальному дизайну сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
Девелоперы — творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Данная публикация представляет собой перевод статьи «20 steps to the perfect website layout» , подготовленной дружной командой проекта Интернет-технологии.ру
Как разработать дизайн и код персонального веб-сайта / Хабр
Привет, Хабр! представляю вашему вниманию перевод статьи «How to Design and Code a Personal Website» автора Ryan Smith.Многие разработчики считают, что быть хорошим дизайнером — это врожденная способность, что творческий подход — это то, с чем вы сразу родились. На самом деле, дизайн — это навык, который можно освоить, как и любой другой. Для создания красивого сайта не обязательно родиться художником, нужно только попрактиковаться, хорошо так попрактиковаться. Эта статья расскажет о том, как практиковать дизайн через процесс создания персонального сайта с нуля и превращения его в код.
Зачем проектировать самостоятельно?
Зачем проектировать сайт самостоятельно, если можно использовать библиотеку пользовательского интерфейса, такую как Bootstrap или ещё лучше готовый шаблон? Ниже приведены некоторые из преимуществ самостоятельного дизайна вашего сайта.
1. Выделяться из общей массы
- Многие блоги разработчиков используют похожие шаблоны, и легко заметить, что это не пользовательский, не авторский дизайн. Если цель личного сайта — продемонстрировать свои возможности, то использование шаблона может отвлечь внимание от этой цели и испортить впечатление.
2. Практикуйтесь в своем мастерстве
- Разработка поможет вам применить на практике алгоритмы, принципы разработки, инструменты, HTML и CSS. Вам будет удобнее разрабатывать пользовательские интерфейсы и выводить их в Интернет.
3. Повышение производительности приложений
- Ваши веб-сайты будут легковесными и будут лучше работать с пользовательскими CSS. Если вам нужно включить библиотеку пользовательского интерфейса или шаблон, он может содержать большое количество кода, охватывающего различные возможные настройки, которые вы не используете. Если неиспользованный код будет отправлен пользователю, это негативно скажется на производительности вашего сайта.
4. Развивать профессиональные навыки
- В роли веб-разработчика вам, возможно, не придется реализовывать весь дизайн сайта с нуля, но вы должны быть в состоянии сделать достойный внешний вид интерфейса, который соответствует существующим дизайнам. Быть «полнофункциональным разработчиком» часто означает владеть внутренним языком или фреймворком JavaScript, одновременно имея возможность работать с дизайном, HTML и CSS. В итоге, работа выполняется, но результат может не быть эстетически привлекательным, и может быть несовместимым с остальными приложениями или быть недоступным на некоторых устройствах. Полнофункциональные разработчики должны обладать некоторыми базовыми знаниями в области проектирования и суметь обучить пользователя.
5. Это может быть весело
- Создание того, чем вы гордитесь, — это полезный опыт. Это доставит удовольствие, если вы найдете достаточно времени для практики. Вам не обязательно быть художником, чтобы получать от этого удовлетворение.
Чтобы приступить к разработке своего сайта, выполните поэтапные шаги. Трудно визуализировать дизайн из редактора кода, поэтому сначала я рекомендую работать в визуальном инструменте дизайна, а затем переводить полученный результат в код. Сначала легче сосредоточиться на дизайне, чтобы вы могли видеть его и вносить коррективы, без необходимости переписывания кода.
Создание каркаса модели
Первый шаг — создание приблизительного каркаса сайта. Создание каркаса помогает определить структуру страницы до добавления визуального дизайна и контента. Каркас не обязательно должен быть красивым, он должен фокусироваться на компоновке контента. Вы можете нарисовать его вручную или воспользоваться основными функциями инструмента разработки. Чтобы создать каркас (прототип), я представляю дизайн как серию прямоугольников. Элементы веб-страницы представляют собой прямоугольные блоки, которые строятся сверху вниз. Начните с прямоугольников, для этого вам точно не потребуются никакие художественные таланты.
Структура веб-сайта
Элементы, которые вы добавлять в каркас, зависят от вас. Вы можете добавить панель навигации, заголовок, записи в блоге и нижний колонтитул. Для начала, возможно, вам не понадобятся все эти элементы, вы можете оставить их базовыми и добавить их позже. Решите, что вы хотите включить, и добавьте эти секции в ваш каркас. Если у вас возникли проблемы с этим шагом, вы можете просмотреть аналогичный веб-сайт, копировать структуру контента и модифицировать его в соответствии с вашими запросами.
Каркас не обязательно должен быть идеальным. Как только структура вашего сайта будет вас устраивать, вы сможете перейти к визуальному дизайну.
Применяйте визуальный дизайн
Для преобразования приблизительного каркаса в конструкцию можно использовать бесплатный инструмент разработки, такой как графический редактор Figma. Если вы никогда не пользовались программой разработки, может потребоваться некоторое время, чтобы привыкнуть к ней, но вам не нужно быть в ней специалистом. Для начала достаточны основные функции, такие как добавление прямоугольников, изменение размера и настройка свойств.
Реализация макета
Для начала создайте пустое полотно, на котором будет представлена пустая страница браузера. Добавляйте свой каркас в инструмент разработки, создавая контейнеры для вашего содержимого. Я рекомендую сначала начать с черно-белых вариантов, чтобы вы могли сосредоточиться на макетах. Откорректируйте макет таким образом, чтобы элементы были соответствующего размера, выровнены и между ними оставалось свободное пространство.
Добавление разделов и содержимого хранилища
После того, как вы сделаете его похожим на веб-сайт, сделайте его красивее. Имитируйте стили других веб-сайтов, выясняя, за счет чего элементы выглядят привлекательными.
На данном этапе рассмотрим форму, размер, границы и тени. Постепенно обновляйте основные прямоугольники до нужного вам стиля.
Обновление графики
Шрифты и расстояние между ними имеют большое значение для придания дизайну безупречного вида. Даже простой дизайн может быть высококачественным, если хорошо выполнена графика. Опять же, вы можете копировать другой веб-сайт или искать шрифт и графические ресурсы для добавления в ваш дизайн.
Добавьте цвет
Затем добавьте цвет на сайт. Придайте вашему сайту особенность, создав свой бренд. Подумайте о том, как вы хотите, чтобы сайт попал к читателю. Если вы хотите, чтобы он выглядел чистым и минималистичным, выбирайте не слишком яркие цвета, следите за тем, чтобы градиенты были едва заметными, и выбирайте легко читаемые шрифты. Если вы хотите, чтобы он выглядел забавно, то выберите яркие цвета, используйте яркие градиенты, применяйте текстуры фона, используйте закругленные элементы, и выберите шрифты, которые выделяются.
Добавление цвета может показаться пугающим, но для этого вам не нужно знать теорию цвета. Если ваш дизайн начался в черно-белом цвете, вы можете выбрать один цвет для акцентирования элементов, чтобы придать дизайну немного жизни. Если вы хотите выйти за рамки этого, я рекомендую выбрать один или два цвета, которые вам нравятся, а затем использовать различные варианты освещенности этого цвета. Это помогает создать связующую тему, не являясь экспертом в данной сфере. При выборе цвета фона и переднего плана следует помнить о читаемости, проверяя цветовой контраст.
Примером может служить установка темно-синего цвета для фона, затем использование более светлой версии того же синего цвета для текста. Для белых цветов фона можно использовать среднюю яркость синего для заголовков.
После того, как вы добавили цвет, переходите к обзору общего дизайна и внесению изменений.
Уточнение
При разработке вам следует сделать шаг назад, отстраниться и абстрагироваться, чтобы взглянуть на ваш проект в целом и доработать его. Критикуйте свой проект, описывая то, что вы видите простым языком, а затем переведите это в техническую проблему, которую необходимо решить.
— Выглядит тесновато?
- Увеличьте отступы и поля
— Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
Как только вы закончите разработку дизайна, вы можете начать переводить его в код.
Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
Стилизуйте его с помощью CSS
Поскольку HTML-документы добавляются сверху вниз, вы можете начать с верхней части документа и работать вниз. Используя созданный вами дизайн, постарайтесь скопировать его как можно ближе в HTML & CSS.
Помните, что это не должно быть по принципу «все или ничего», вы можете реализовать части, необходимые для начальной версии сайта. Для моего сайта мне было необходимо только введение, ссылки и способ размещения блогов, так что, это все, что я начал воплощать. Если вы не готовы к воплощению раздела, вы можете удалить его, пока не будете готовы.
Расположение секций и элементов
Я рекомендую сконцентрироваться на компоновке элементов и сохранить эстетические аспекты на более поздний срок. Если вы расставляете и стилизуете элементы одновременно, это может привести к метанию вперед и назад, что может приостановить ваш прогресс. Примером может служить раскладка навигационной панели при попытке задать тип и размеры шрифтов. Возможно, у вас все удобно скомпоновано, но затем настройка шрифта все сбрасывает. Это может заставить вас изменить панель навигации, чтобы она снова подошла по размеру. Но что если навигационная панель теперь слишком высокая? Вы можете изменять это несколько раз, что может привести к огорчению. Вместо этого я рекомендую в первую очередь сконцентрироваться на компоновке элементов и попытаться заставить их работать с различными размерами контента. Это может потребовать метод проб и ошибок в CSS, но чтобы убедиться, что ваши элементы имеют достаточную ширину, для удобного добавления в него содержимого.
При превращении макета в полноценный дизайн я предпочитаю думать о горизонтальных линиях, которые разрезают дизайн на секции сверху вниз. Навигационная панель наверху может быть первым кусочком. Вы можете сосредоточиться только на HTML и CSS, которые необходимы для навигации, не беспокоясь о разделах ниже. Внутри навигационной панели вертикальные фрагменты могут быть разделены на элементы, составляющие навигацию. Сосредоточьтесь на элементе, расположенном в крайнем левом углу, а затем следуйте направо. Когда навигационная панель будет установлена, перейдите к разделу под ней.
Добавьте визуальные стили
Стилизуйте элементы, основываясь на вашем дизайне и добавляя одинаковые лица шрифтов, размеры шрифтов, вес шрифтов, цвета и изображения. При размещении результата дизайна в Интернете может потребоваться корректировка, так как визуализация в браузере и в разных браузерах может отличаться.
Сделайте его отзывчивым
Сделайте его быстро реагирующим, чтобы пользователи на экранах различных размеров могли легко просматривать содержимое. Сделать сайт быстро реагирующим не обязательно будет тяжело. Ему не нужно перемещать элементы или иметь меню только для мобильных устройств. Простой способ сделать базовый дизайн быстро реагирующим — это иметь точку останова, когда элементы начинают обрезаться или сжиматься, создавать стек и делать их по всей ширине страницы.
Когда ваш проект реализован, все готово! Теперь вы можете решить, что хотите с ним делать.
Следующие шаги
- Теперь, когда сайт спроектирован и закодирован, вы можете добавлять контент и размещать его.
- Вы можете продолжать использовать его в качестве учебного проекта, создав внутренний модуль или добавив дизайн к внешнему модулю.
- Продолжайте тренироваться, совершенствуйтесь. Для комфортной разработки может потребоваться время. Я надеюсь, что это руководство стало шагом в правильном направлении.
Заключение
- Сам дизайн сайта поможет вам отработать навыки дизайна и выделиться на фоне остальных.
- Создайте каркас для структурирования содержания и функциональности.
- Превратите каркас в визуальный дизайн с помощью инструмента для разработки. Получите вдохновение от дизайна, который вам нравится.
- Кодируйте HTML-структуры страницы, чтобы понять, какие CSS необходимо применить для преобразования этих элементов.
- Стилизуйте страницы с CSS в соответствии с вашим дизайном.
- Переведите его на следующий уровень, развернув его, используя в качестве практического проекта или продолжая совершенствовать дизайн.
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
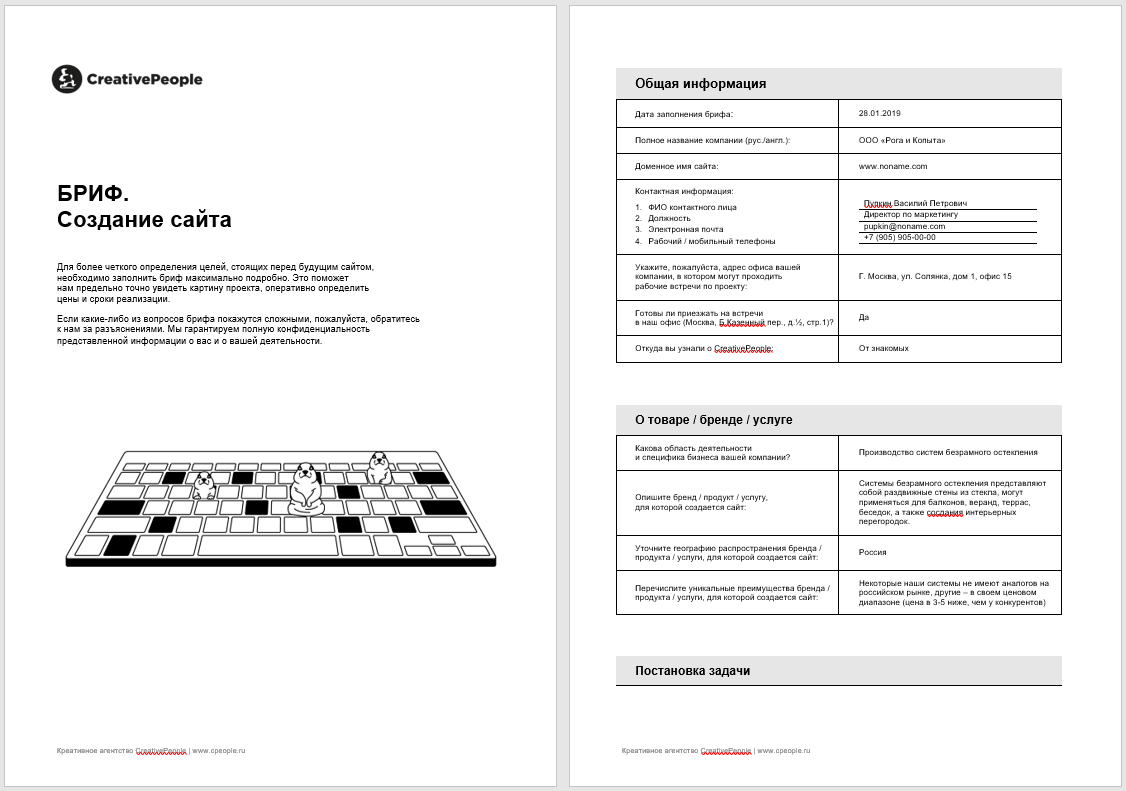
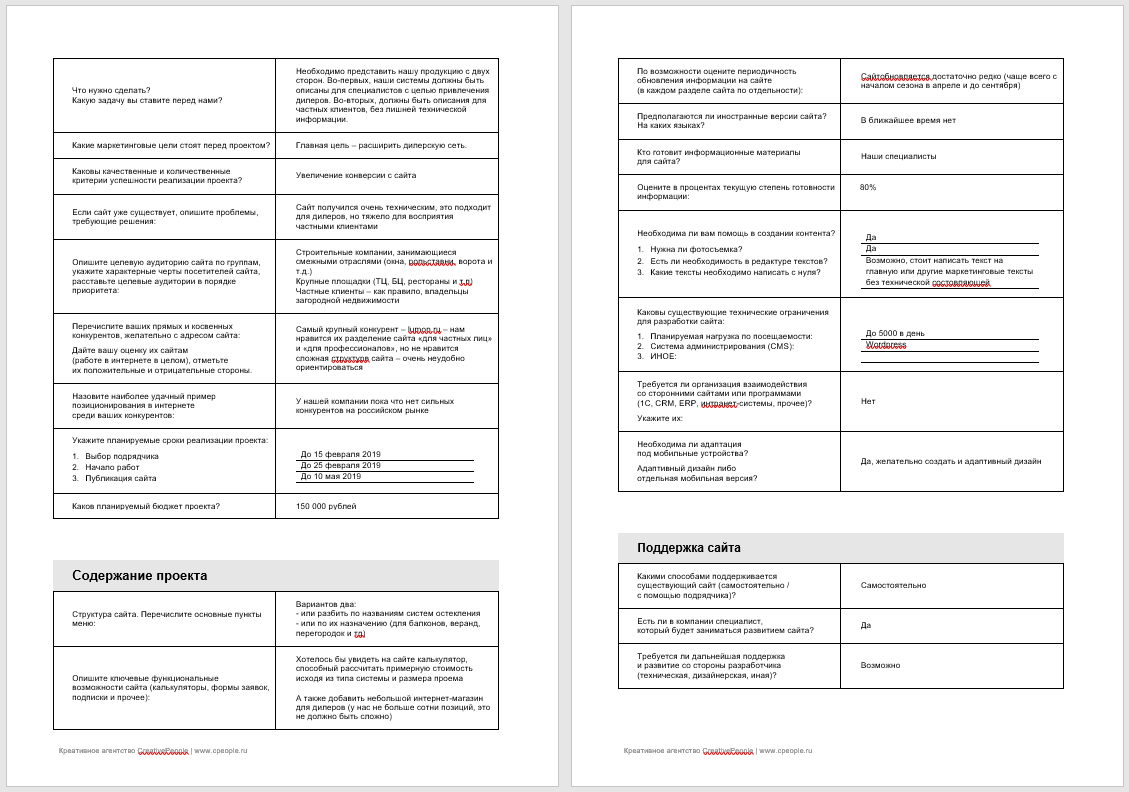
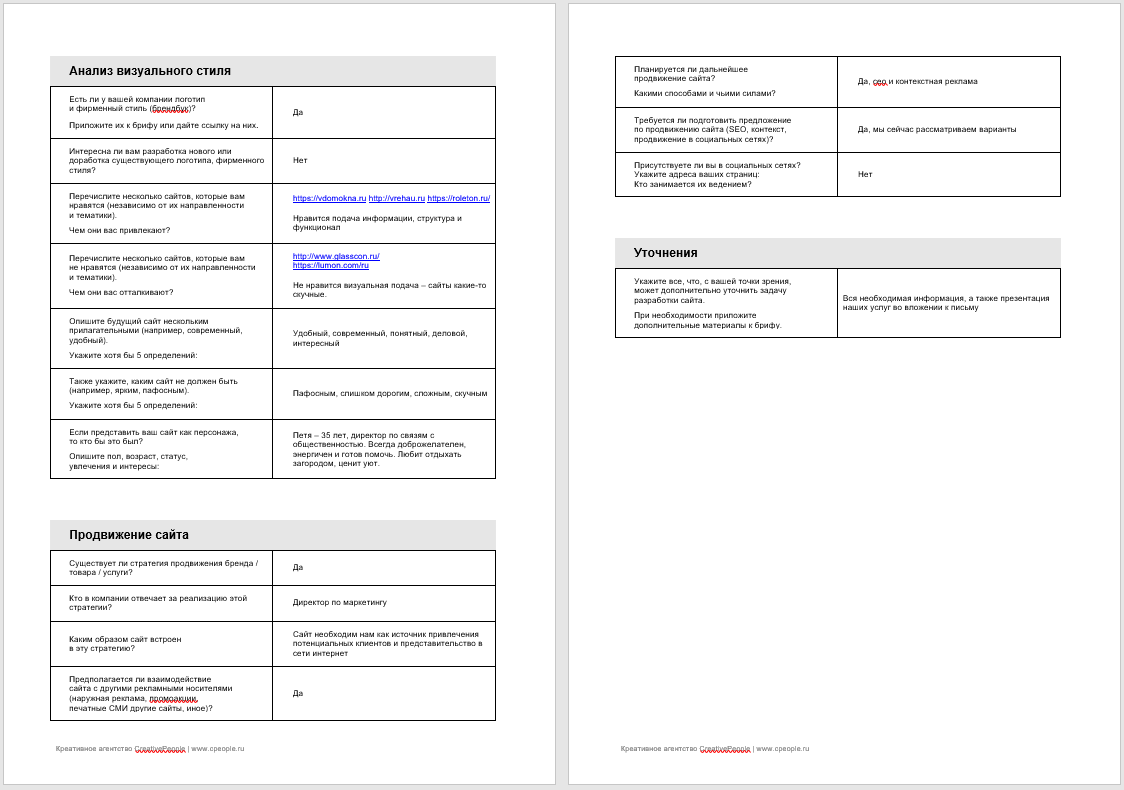
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
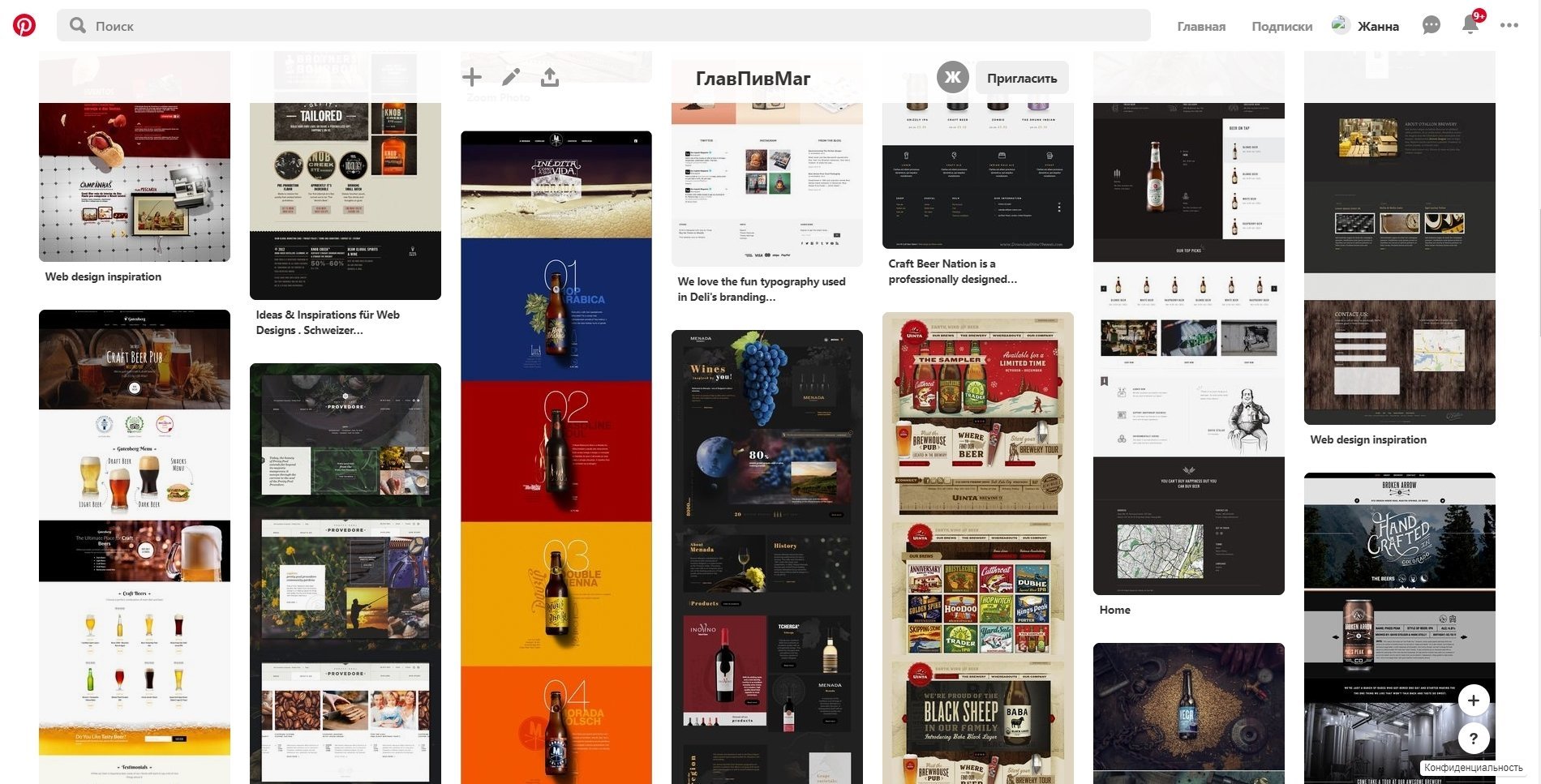
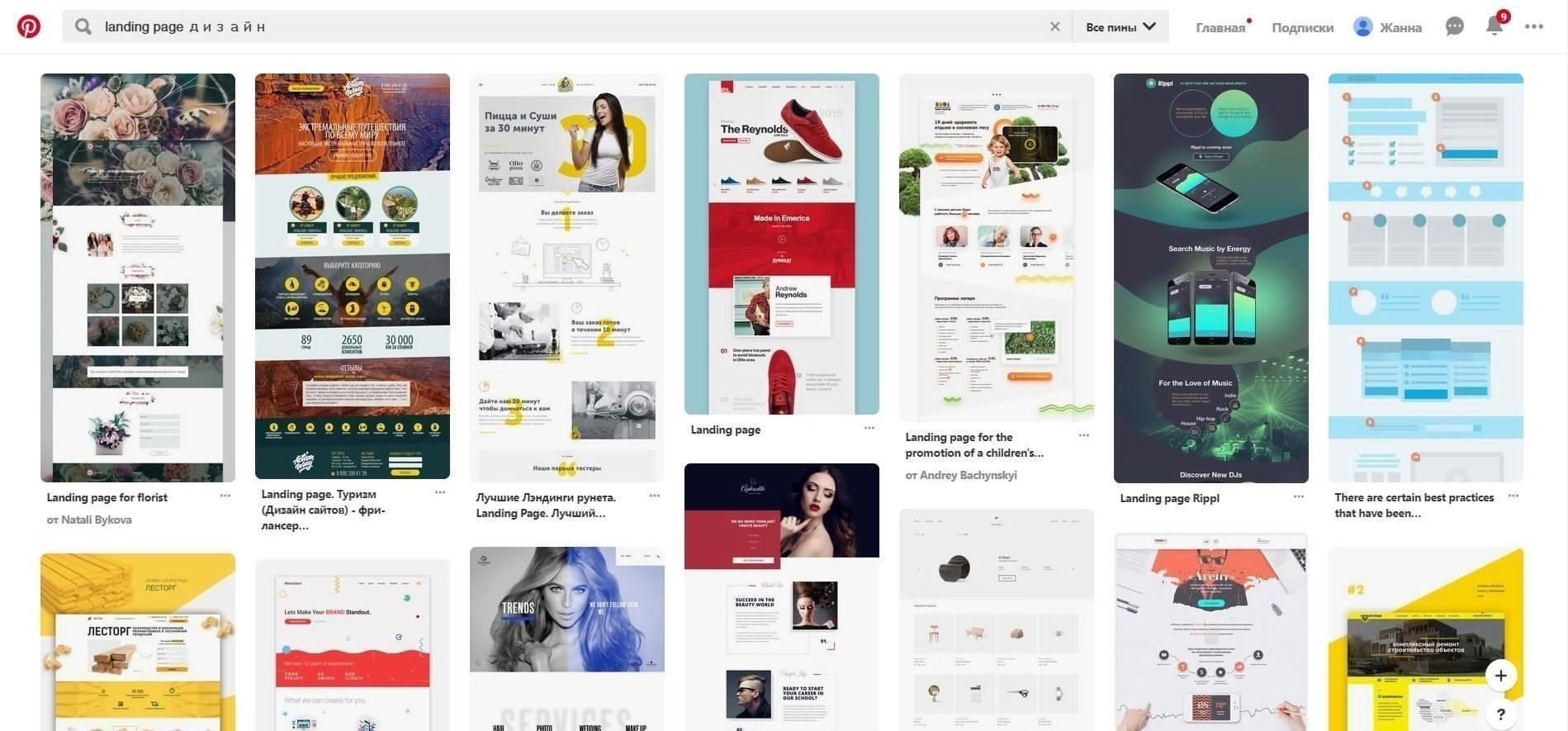
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
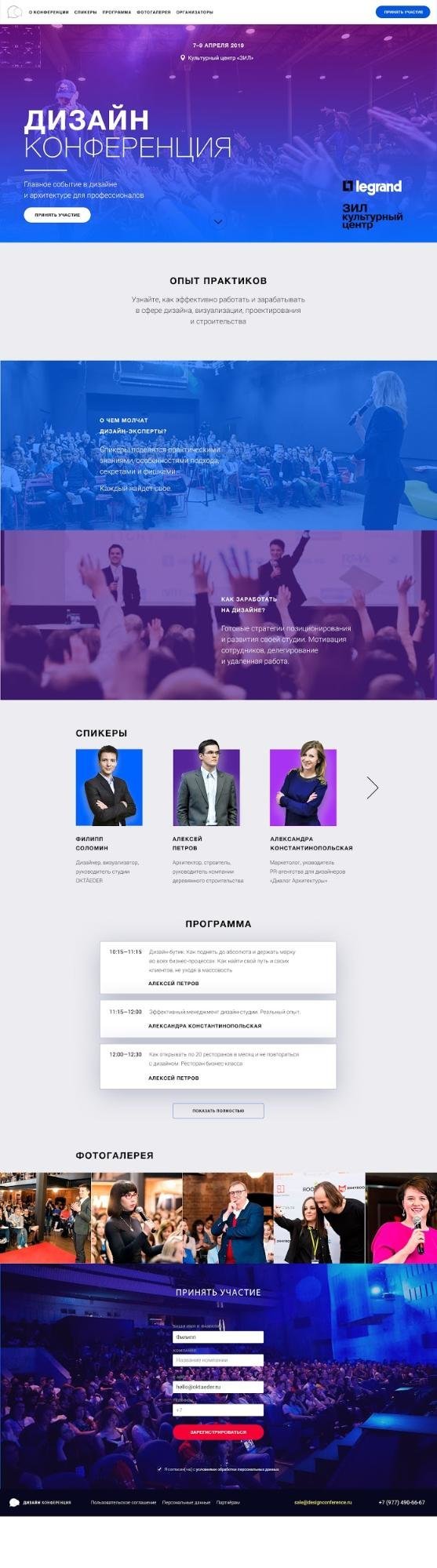
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
Как создать дизайн сайта
Красивый дизайн сайта могут создать даже абсолютные новички в сфере веб-разработки. Для этого достаточно придерживаться правил и рекомендаций, указанных в этой статье.
Цель создания
Перед тем, как создать дизайн сайта, необходимо определиться зачем вообще нужен этот интернет-проект. Для понимания цели создания следует ответить на ряд простых вопросов:

- чему будет посвящен сайт?
- чем он может быть полезен?
- какие методы будут использоваться для продвижения сайта?
- какую структуру будет иметь новый сайт?
- каким контентом будет наполнен этот проект?
Желательно, чтобы ответы на эти вопросы были максимально подробными и развернутыми. Такой подход позволяет рассчитывать на достижение желаемого результата.
Для того чтобы упростить поиск целей создания сайта, можно воспользоваться брифом любой ведущей дизайн-студии. Заполнение брифа позволит оценить сложность и специфику будущего проекта.
Ниже представлен пример заполнения брифа от одной из топовых российских дизайн-студий:



Тип сайта
Прежде чем получить ответ на вопрос что такое дизайн сайта, необходимо определиться с его типом. Сегодня наиболее популярными являются такие интернет-проекты:
- лендинг-страницы;
- корпоративные сайты;
- интернет-магазины.
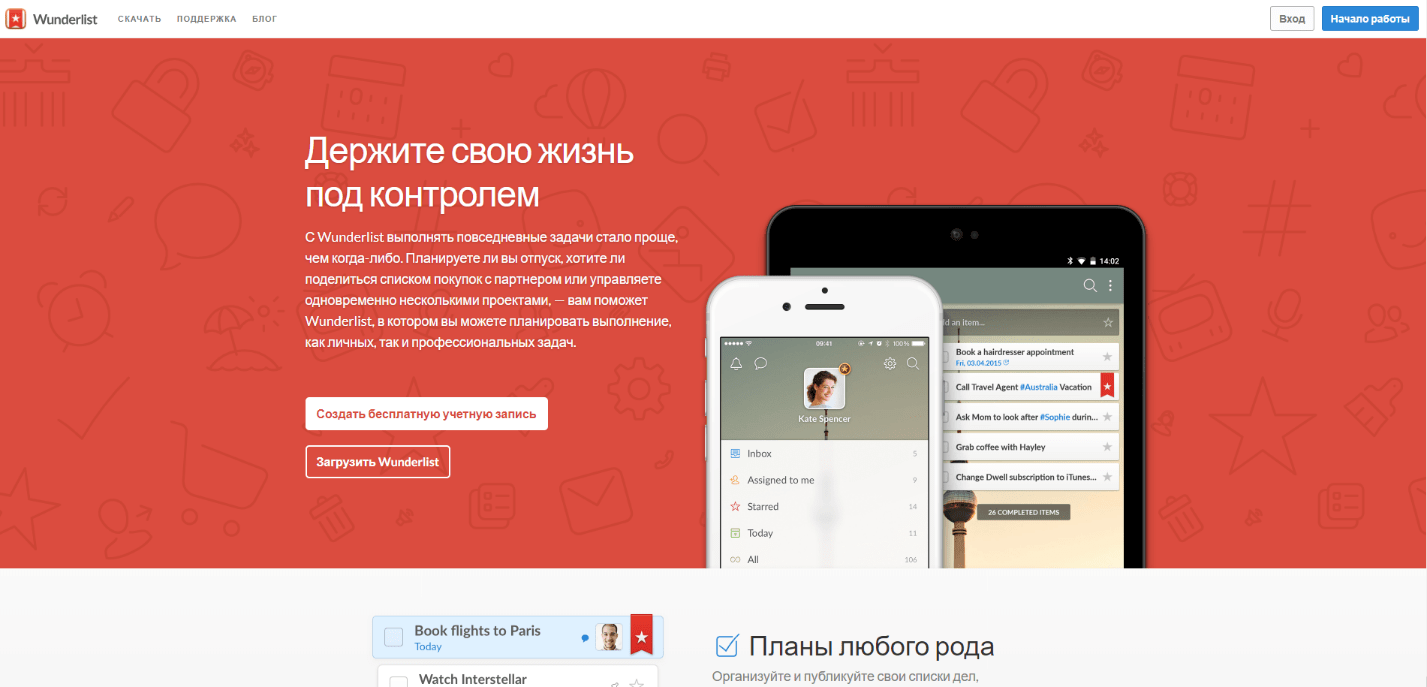
Лендинг
Лендинг – это одностраничный сайт, который создается для эффективного продвижения товаров и услуг. Обычно лендинг-страницы отличаются ярким дизайном и блочной структурой. Далее представлен пример типичного одностраничного сайта:

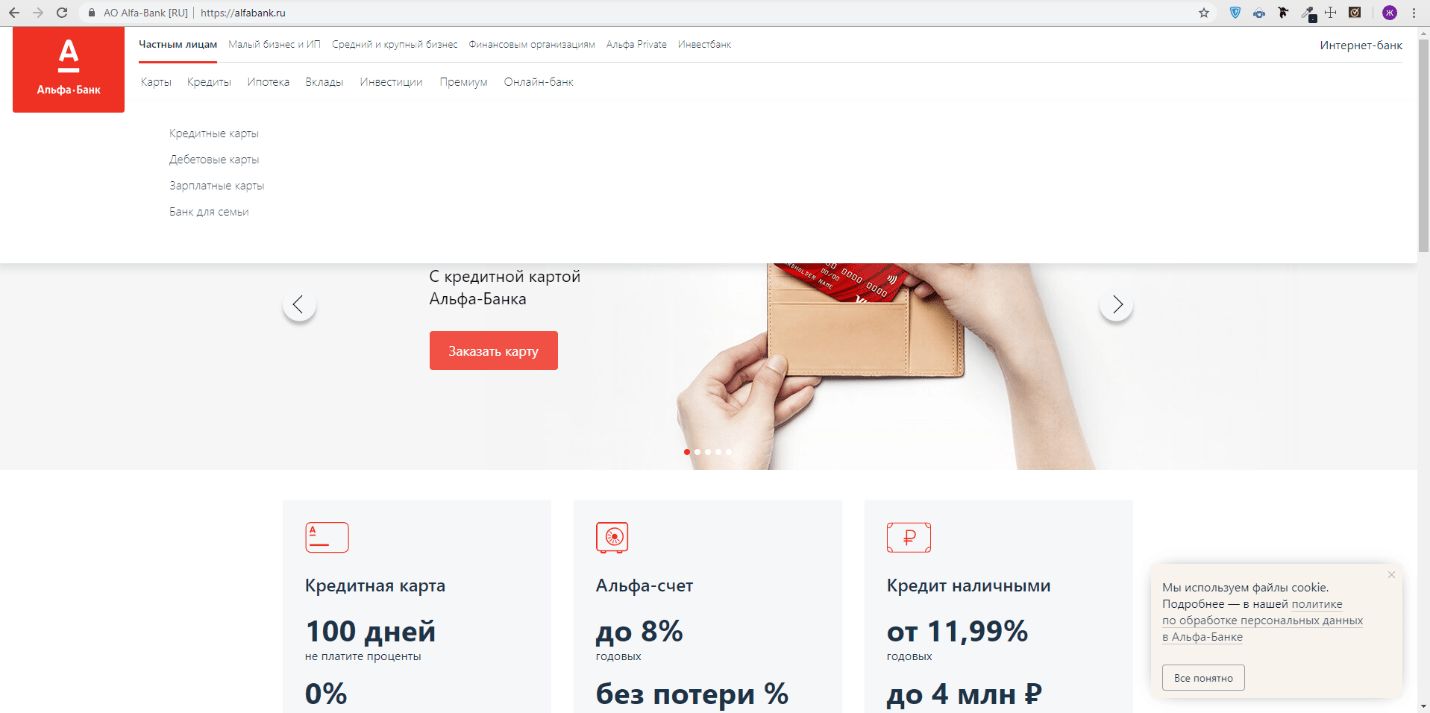
Корпоративный сайт
Главной особенностью корпоративных сайтов считается их функциональность. Они, как правило, содержат множество сложных инструментов. Сложность корпоративных сайтов во многом зависит от размеров бизнеса. Примером подобных ресурсов являются сайты банков:

Интернет-магазины
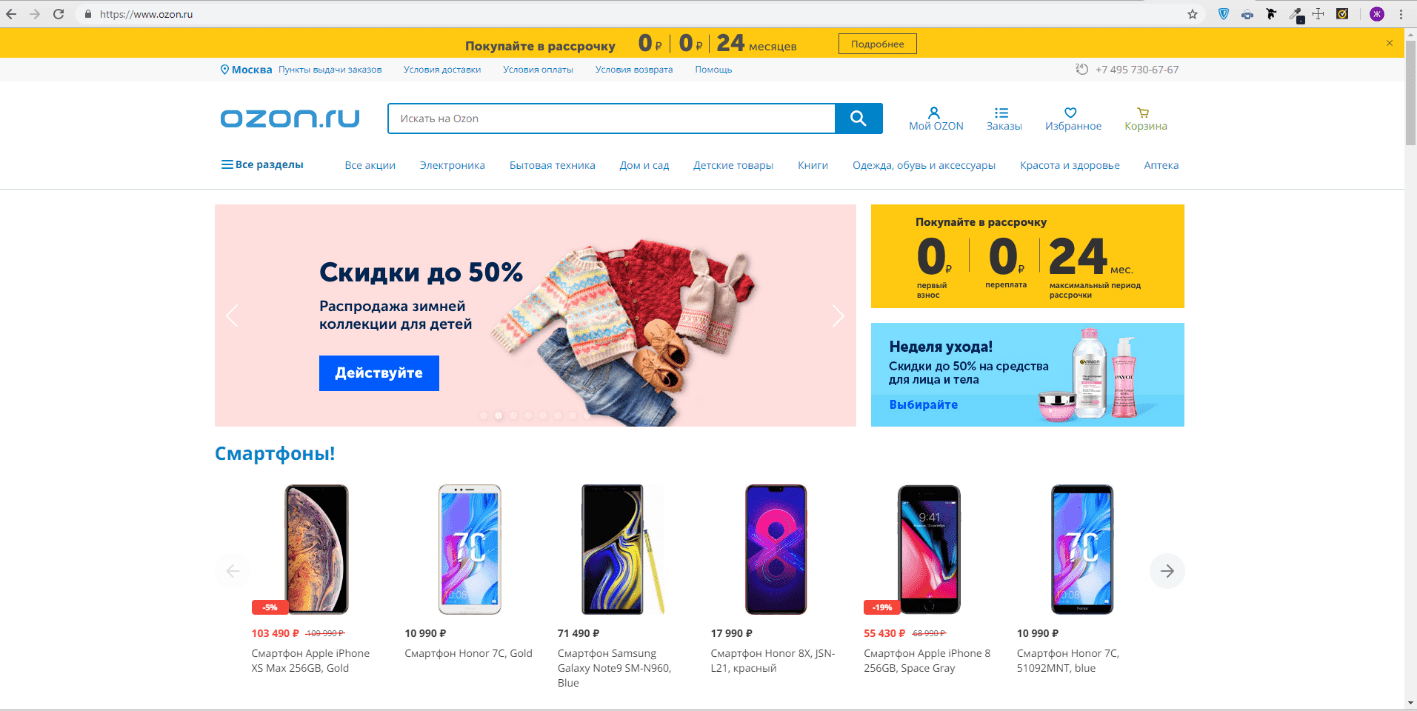
Интернет-магазины сегодня знакомы любому пользователю. Если данные веб-ресурсы рассматривать с точки зрения дизайна, то основной сложностью является обилие товаров, а также необходимость проектирования страницы заказа. Далее представлена главная страница одного из самых известных российских интернет-магазинов:

Изучение конкурентов
Решив создать дизайн сайта с нуля, необходимо внимательно изучить преимущества и недостатки конкурентов, которые находятся в топе поисковой выдачи. В процессе изучения конкурентов, прежде всего, стоит оценить расположение информации, а также структуру и функционал сайта. Изучение и анализ нескольких десятков сайтов-конкурентов позволит определить закономерности, которые присущи ресурсам выбранной тематики.
Если же в выбранной нише нет конкурентов, то этот шаг стоит пропустить. Создавая дизайн сайта самостоятельно, также можно изучить топовые веб-ресурсы в смежной нише.
Поиск референсов
Одной из важнейших задач веб-дизайнера является разработка визуальной составляющей сайта. Поэтому перед тем, как сделать дизайн сайта с нуля, необходимо позаботиться о подборе шрифтов и оттенков, оформлении блоков, организации информации на странице и т.д.
Для начинающих дизайнеров выполнение всех поставленных целей – это непростая задача. Поэтому новичкам в дизайне желательно заранее побеспокоиться о поиске сайтов, у которых можно перенять интересные идеи. Однако не стоит полностью копировать понравившийся сайт. Такие действия являются плагиатом. Поэтому новичкам желательно сделать подборку из нескольких понравившихся сайтов похожей тематики. У этих сайтов необходимо перенять различные детали, которые позволят сделать ваш интернет-проект именно таким, каким вы хотели бы его видеть.
Стоит добавить, что сегодня в интернете можно найти множество сервисов, на которых собраны наиболее удачные варианты дизайна современных сайтов.

Как сделать качественный сайт своими руками
Решив сделать дизайна сайта своими руками, любому дизайнеру придется работать не только с Фотошопом. Новичкам также предстоит познакомиться с такими инструментами, как Readymag, Tilda, Sketch и Figma. Отдельного внимания заслуживает онлайн-конструктор Readymag. Этот инструмент считается самым удобным и недорогим. Он позволяет создавать проекты прямо в браузере. За счет этого можно сэкономить на верстке и программировании. К тому же онлайн-создание сайта позволяет сразу же понять, как будет выглядеть готовый проект.
Стоит добавить, что при подборе подходящей программы для создания дизайна, стоит еще раз обозначить цели проекта и внимательно изучить функционал доступных сервисов.
Получив ответ на вопрос, что такое редизайн сайта, начинающий дизайнер находится только на первом этапе своего становления. Поэтому тем, кто действительно желает создавать качественные проекты, предстоит узнать еще очень много нового и интересного.
Кстати! Десятки вариантов разного дизайна для оформления своего сайта вы можете найти на нашей платформе для самостоятельного создания сайтов в конструкторе Fo.ru! Все подробности по ссылке: https://editor.fo.ru/selecttemplate

Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
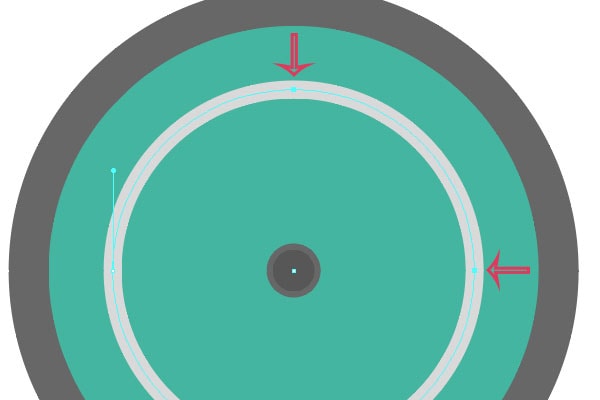
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
В отличие от Wireframe, который является простым эскизом будущего сайта, макет — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.
С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать при разработке макета дизайна вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Пошаговое руководство по созданию собственного
Дизайн важен как никогда — и системы проектирования стали огромной частью того, что делает компанию или продукт успешным, особенно на гиперконкурентном глобальном рынке программного обеспечения. Эти компании исторически полагались только на пользовательский опыт в качестве ключевого отличия. Эта потребность в лучшем опыте оказывает огромное давление на дизайнеров по всему миру. Они вынуждены браться за больше проектов и работать быстрее, обеспечивая при этом более качественную продукцию.
Это может создать проблемы, если нет стандартизированного языка дизайна, из которого можно было бы извлечь.
Зачем компаниям нужны системы проектирования
Дизайн нелегко масштабировать. Эффективность не возникает из воздуха. Масштабирование дизайна за счет найма без установления стандартов — это миф. С каждым новым сотрудником в продукте появляются новые идеи цветовых палитр, типографики и узоров, что усиливает несогласованность и увеличивает затраты на обслуживание. Каждый новый найм увеличивает энтропию дизайна.Есть только один способ остановить рост хаоса. Принятие решения о запуске процесса дизайн-системы. Постепенный рост дизайн-системы означает постепенное увеличение согласованности и скорости разработки программного обеспечения.
Весы дизайнерские. Но масштабируется только с помощью дизайн-системы.
Что такое дизайн-система?
Дизайн-система — это набор стандартов для дизайна и кода вместе с компонентами, которые объединяют обе практики. Думайте об этом как об одном и том же наборе инструкций и набора Lego для всех. Если вы дизайнер или разработчик, то это руководство по созданию собственной дизайн-системы для вас.
Как создать дизайн-систему за 12 шагов
Основанное на опыте создания внутренней дизайн-системы в UXPin и собеседовании с более чем 40 руководителями дизайнеров и инженеров, работающих над дизайн-системами, это руководство поможет вам на каждом этапе создания дизайн-системы (и включает бонусные ресурсы).
Каждый раздел ведет на новую страницу, где концепции объясняются более подробно, но вот обзор.
Создайте инвентарь пользовательского интерфейса для системы проектирования
Начните с создания каталога всех повторно используемых компонентов в вашем продукте.Сюда входят узоры, цвета, стили текста, значки и даже системы сеток. Создание перечня компонентов пользовательского интерфейса выявит несоответствия в вашем языке дизайна и проложит путь для дизайн-системы.
Получите поддержку со стороны организации для системы дизайна
Перед тем, как приступить к созданию системы дизайна, важно привлечь заинтересованные стороны и команду разработчиков. Объясните несоответствия, которые вы обнаружили при построении инвентаря, и объясните, как они отрицательно влияют на взаимодействие с пользователем.
Создайте многопрофильную команду разработчиков систем дизайна
Вам нужна команда для внедрения и управления системой дизайна на протяжении всего цикла разработки продукта. Большинству разработчиков систем дизайна нужны дизайнеры и фронтенд-разработчики. Начните с определения необходимых вам навыков, а затем выберите людей, у которых они есть.
Установите правила и принципы для системы дизайна
Принципы дизайна — это общая система ценностей во всей системе дизайна.Это включает в себя технологию — CSS в Javascript или что-то еще, — которую вы собираетесь использовать для написания дизайн-системы; как вы собираетесь распространять дизайн-систему; и если вы собираетесь использовать один из ваших цифровых продуктов в качестве отправной точки для системы.
Построение цветовой палитры для системы дизайна
Цвета могут влиять на все области вашей системы дизайна. Следовательно, сначала доработайте цветовую палитру. Определитесь с основными цветами, соглашением об именах и системой создания акцентных цветов.Обратитесь к своим шаблонам проектирования для устранения проблем, которые могут возникнуть при тестировании цветовой палитры в пользовательском интерфейсе продукта.
Постройте типографскую шкалу для системы дизайна
Визуальный дизайн — это не только цвета, но и типографика. Решите, какие гарнитуры вы хотите использовать и типографский масштаб для согласованной информационной архитектуры во всех продуктах. Типографский масштаб также влияет на пользовательский интерфейс. Обязательно протестируйте против него.
Внедрение библиотеки значков для системы дизайна
Иконки в веб-дизайне или мобильном дизайне могут быть полезны для устранения языковых барьеров.Они также могут влиять на поведение пользователя, например, кнопка загрузки, выделенная значком «стрелка вниз», усиливая намеченное действие. Доработайте свою библиотеку значков и технологии, которые вы собираетесь использовать для ее реализации.
Стандартизация других свойств стилей
Проектные решения также включают окончательную доработку стилей сетки и других свойств, которые не описаны в предыдущих разделах, таких как пробелы. Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.
Создание первого шаблона системы проектирования
Создание шаблонов системы проектирования — это итеративный процесс. Не сосредотачивайтесь на построении всех шаблонов за один раз. Начните с определения лучшей архитектуры для вашей библиотеки шаблонов и создавайте ее один за другим.
Провести ретроспективу спринта
Все продуктовые группы должны организовывать регулярные ретроспективные спринты для анализа прогресса и внесения необходимых улучшений. Спринты могут быть отличным способом обеспечить быстрое обучение всей команды.
Заключение
Все перечисленные здесь шаги должны дать вам набор руководящих принципов проектирования, которые продвигают согласованный язык дизайна. Не думайте о дизайн-системе как о проекте. Вместо этого относитесь к этому как к непрерывному процессу, который питается быстрыми итерациями.
Рекомендуемые ресурсы
Хотите глубоко погрузиться в мир систем дизайна? Мы составили исчерпывающий список лучших ресурсов по этой теме. Есть вебинары, книги, статьи и тематические исследования крупнейших брендов.
Часто задаваемые вопросы о дизайн-системах
Какова цель дизайн-систем?
Основная цель систем проектирования — повысить эффективность разработки продукта. Имея единый язык дизайна, становится проще разрабатывать продукты в масштабе, согласованном по эстетике, пользовательскому интерфейсу и удобству использования. Дизайн-системы также способствуют сотрудничеству, поскольку становится проще переключение между распределенными командами.
Какие компании используют дизайн-системы?
Некоторые из крупнейших брендов используют системы дизайна для более эффективной разработки продукта.К ним относятся такие, как Salesforce, Shopify, WeWork, Mailchimp и даже Apple.
Чем дизайн-системы отличаются от библиотек шаблонов или руководств по стилю?
Библиотеки шаблонов вместе с руководствами по стилю, инструментами и принципами дизайна образуют всю систему дизайна. Другими словами, и библиотеки шаблонов, и руководства по стилям являются важными частями дизайн-системы.
Что отличает хорошую дизайн-систему?
Независимо от инструментов, используемых для ее создания, хорошая система проектирования — это система, которая может многократно использоваться, надежна и хорошо документирована.Что наиболее важно, хорошая система проектирования помогает сделать процесс проектирования более эффективным и, в конечном итоге, более рентабельным.
Запустите вашу дизайн-систему
Достаточно одного преданного человека, чтобы начать процесс и изменить способ создания программного обеспечения в вашей организации.
Хотите фору? Получите бесплатный стартовый комплект Design Systems. Он включает в себя это руководство как действенный контрольный список, колоду для пропаганды систем дизайна и электронную книгу о том, почему системы дизайна важны.
Как создать отличную графику без навыков дизайна
Запугать дизайн? Ты не один. Написание и кодирование само по себе достаточно сложно; визуальный контент может казаться новой (и, честно говоря, подавляющей) территорией.
Но не бойтесь: вам не нужно иметь ученую степень или тысячи часов, проведенных в пакете Adobe, чтобы создавать привлекательные дизайны. При наличии нужных ресурсов и четкого плана каждый может собрать привлекательное искусство для сообщения в блоге, твита, веб-сайта, приложения или другого проекта.Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Восхитительный дизайн начинается с самого необходимого. В этом руководстве рассматриваются основные элементы дизайна, включая линии, форму, цвет, текстуру и шрифт, а затем исследуются более сложные принципы, такие как баланс, контраст, ритм и пустое пространство. Мы научим вас, как они могут легко сочетаться друг с другом для создания великолепной графики, подходящей к вашему контенту.
Мы также рассмотрим инструменты и ресурсы, которые можно использовать для стимулирования творчества и более быстрого создания красивой графики.
Готовы превзойти свои дизайнерские способности? Давайте начнем.
Основные элементы дизайна
«Дизайн — это план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели». — Чарльз Имс, дизайнер.
Дизайн — это не что-то загадочное, его могут освоить только вундеркинды. , Даже самый простой дизайн можно разбить на отдельные фрагменты или «элементы». Эти элементы включают линию, форму, цвет, текстуру и шрифт.
«Дизайн» — это просто «план размещения элементов таким образом, чтобы наилучшим образом достичь определенной цели», как сказал Чарльз Имс, самый влиятельный дизайнер ISDA 20-го века. Разбейте основные элементы дизайна на части, и вы сможете собрать из них любое количество творений.
Но будьте осторожны: если вы используете элементы дизайна произвольно, ваш дизайн тоже будет произвольным. Понимание того, как каждый элемент влияет на ваш дизайн — и соответствующее их использование — позволяет вам создавать что-то, что вызывает определенные эмоции, дополняет ваш контент и соответствует вашему бренду.
Давайте заложим фундамент, изучив основные элементы дизайна: линии, форму, цвет, текстуру и типографику.
Линия
Вы знаете, что такое линия: все, что соединяет две точки. Линии выполняют несколько важных функций в дизайне: разделяют контент и привлекают внимание к определенному месту.
Взгляните на домашнюю страницу MailChimp. Линия отделяет меню вверху (также известное как панель навигации) от центрального фокуса страницы. В основном разделе у нас есть еще одна строка, представляющая Mailchimp Pro.Этот линейный макет позволяет посетителю точно понять, что происходит.
Между тем, Digiday использует линии, чтобы привлечь ваше внимание к ключевым областям сайта. Благодаря всем окружающим линиям выделяется раздел «подписаться» на главной странице, что побуждает больше посетителей вводить свой адрес электронной почты.
Разные линии тоже вызывают разные чувства.
Горизонтальные линии вызывают чувство неподвижности и устойчивости (представьте себе солнце, медленно скользящее за горизонт).
Вертикальные линии , напротив, энергичны (изобразите настороженного, вертикального человека).
Если вы хотите создать ощущение драмы, используйте диагональные линии — они передают беспокойное, даже грубое ощущение движения.
Взгляните на целевую страницу Vibrant Composites для примера. Он содержит два типа линий: вертикальные линии руки и диагональную линию в правом углу. Поскольку оба типа динамичны, эта домашняя страница кажется захватывающей и мощной.
Lines может показаться упрощенным инструментом, но они имеют решающее значение для организации визуальной информации и задания тона дизайна.
Дополнительная литература:
Форма
Когда вы читаете слово «форма», вы, вероятно, думаете о квадрате или треугольнике. Это геометрических фигур. Но есть также естественные формы « органических «, которые имеют неправильную форму и часто содержат кривые (например, круги попадают в эту категорию, хотя технически они геометрические).Затем есть абстрактных фигур, которые узнаваемы, но не реалистичны (например, фигурка).
Подобно линиям, каждый тип формы производит различные эмоциональные эффекты. Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны. Абстрактные формы очень быстро передают информацию.
На домашней странице Visage используются чисто геометрические формы, поэтому она выглядит профессионально и надежно.
На домашней странице Basecamp, напротив, используются органические округлые формы, вызывающие тепло и детское любопытство.
Домашняя страница Lyft — хороший пример использования как органических, так и абстрактных форм. Круги приятные и безопасные, а значки помогают быстро и наглядно передать сообщение Lyft.
Когда вы создаете что-то новое, не забывайте об основных формах — они обеспечивают основу для нашего взаимодействия в сети, а формы, которые вы выбираете, сообщают больше, чем кажется на первый взгляд.
Дополнительная литература:
Цвет
Психология и теория цвета чрезвычайно важны для маркетинга. В конце концов, люди решают, что они думают о продукте, в течение 90 секунд — и исследователи обнаружили, что до 90% этого суждения основывается исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью купят, если цвет кажется «подходящим» для бренда.
В конечном счете, у двух людей не будет одинаковой реакции на цвет: у всех нас есть личные предпочтения, уникальное происхождение и культурные влияния, которые влияют на то, что цвет означает для нас.Но есть общие тенденции, которые можно использовать.
Теплые цвета , такие как красный, оранжевый, желтый и их вариации, излучают страсть, тепло, счастье, силу и энергию.
Холодные цвета , включая синий, зеленый и фиолетовый, более спокойные и успокаивающие.
Нейтральные цвета включают белый, черный и серый. Технически, они не оказывают эмоционального воздействия (но я бы сказал, что «отсутствие эффекта» — это эффект сам по себе!)
Также существует вариация в пределах цветов.Например, вы, вероятно, думаете о зеленом охотнике как о более серьезном и мрачном, чем неоново-зеленый. К счастью, на цвет легко посмотреть, и
инстинктивно знает, какой эффект он произведет — по крайней мере, на людей с таким же опытом, как у вас.
Взгляните на сайт Prezi в поисках доказательств. Ярко-синий цвет выглядит энергичным, ярким и современным.
В разительном контрасте (буквально) у нас есть домашняя страница Revelator. Как видите, простой переход с черного на белый оказывает огромное влияние на ваше восприятие продукта и бренда.Этот дизайн выглядит урбанистическим, мощным и насыщенным.
Color придаст вашему дизайну эффектность и эмоции, но при этом легко увлечься. Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель №1: избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения. Ваши глаза, как правило, служат хорошей лакмусовой бумажкой для определения цвета; если что-то не так, поиграйте с разными оттенками.
Дополнительная литература:
Текстура
Может показаться странным говорить о текстуре в цифровом дизайне — в конце концов, вы не можете прикоснуться к чему-либо через экран компьютера.Но вы все еще можете представить себе , как что-то будет ощущаться.
По словам авторов журнала Smashing Magazine Джона Сэвиджа и Саймона Х., «Текстура становится неотъемлемой частью дизайна. Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов ».
Вы можете использовать текстуру в качестве фона, как это сделал Houndstooth Coffee.
Вы также можете добавлять текстуру через изображения.
На сайте, рекламирующем [Uncharted] ((http://uncharted.sunbrella.com/), документальный фильм об олимпийской сборной США по парусному спорту, текстурный аспект волн заставляет вас чувствовать себя частью сцены.
При этом плоский дизайн в настоящее время переживает возрождение, отказавшись от текстуры, падающих теней, градиентов и всего, что делает дизайн трехмерным. Вместо этого они используют простые иллюстрации и значки, двухмерные фигуры и яркие цвета.
Этот минимализм может показаться освежающим и современным.
Например, посмотрите целевую страницу Make This Year. Благодаря анимации набора текста и яркой цветовой комбинации этот дизайн определенно не нуждается в текстуре, чтобы сделать его интересным.
Текстура добавляет дизайну глубины, хотя при смешивании материалов следует соблюдать осторожность. Смешивание противоречивых текстур, таких как дерево и стеклянные поверхности, может превратить физическую связь с вашим искусством в более неприятное ощущение.
Дополнительная литература:
Типографика
Обсуждение вопросов. И типографика — или искусство и техника расположения букв и символов — имеет огромное влияние на то, понимает ли ваша аудитория это сообщение.
Во-первых, давайте проясним разницу между «гарнитурой» и «шрифтом». Думайте о каждом шрифте как о семействе, а о шрифтах как о отдельных членах этого семейства. Например, в гарнитуре (или семействе) Helvetica шрифты (или члены семейства) включают Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed и Helvetica Rounded.
Helvetica Light, Roman и Oblique
Гарнитуры также можно классифицировать. Хотя существует несколько вариантов, два наиболее важных — это шрифт с засечками и без засечек.
Serif относится к шрифтам с небольшими декоративными отметками, отходящими от каждой буквы. Популярные шрифты с засечками включают Times New Roman, Rockwell, Georgia и Baskerville. Шрифты с засечками обычно считаются более легкими для чтения, поскольку отдельные буквы более различимы, и они также кажутся более традиционными или классическими.
Sans serif включает шрифты, на которых, как вы уже догадались, нет мелких декоративных знаков. В это семейство входят Helvetica, Arial, Futura и Franklin Gothic.Эти шрифты кажутся чище и современнее, но их труднее читать.
Есть также моноширинных шрифтов , включая Courier, Courier New и Lucida Console. Каждый символ моноширинного шрифта имеет одинаковую ширину. Они выглядят как машинописный текст и обычно используются для кода, сценариев и в некоторых приложениях для письма, особенно для первого черновика. Однако они могут быть хуже для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.
Также полезно понимать другие факторы, влияющие на читаемость вашего текста:
- Отслеживание : сколько места существует между каждой буквой. Чем больше места, тем лучше читается ваш шрифт.
- Ведущий : сколько места существует между каждой строкой. Используйте ведущее значение, которое в 1,25–1,5 раза больше размера шрифта.
Размер : Размер шрифта — это сложный вопрос, поскольку он меняется в зависимости от того, какое устройство использует кто-то, насколько велик экран, примененные им настройки и т. Д.Якоб Нильсен, эксперт по удобству использования в Интернете, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читаемости. - Иерархия : демонстрирует относительную важность каждой части информации. Вы можете создать иерархию с помощью шкалы — заметили, что заголовок этой публикации больше моего имени внизу? Это потому, что вас, вероятно, больше волнует , о чем контент, чем , которые его написал. Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует текст.
- Вес : Вы также можете создать иерархию, используя различный вес шрифта. Толщина шрифта описывает толщину шрифта и обычно описывается как более светлый, нормальный, полужирный или более жирный. В целом, легкие веса выглядят более утонченными, изящными и современными, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение толщины шрифта влияет на его внешний вид, попробуйте этот редактор кода.
- Стиль : Как и вес, стиль шрифта добавляет акцента. Наиболее распространены «вертикально» или «нормальный», за ними следует «курсив».«Наклонный курсив», который похож на курсив, является наименее распространенным, поскольку некоторые веб-браузеры его не поддерживают.
- Длина строки : Как следует из названия, длина строки определяет ширину текста по горизонтали. После подробного исследования того, как люди читают, оптимальная длина строки кажется примерно 45-85 символов.
Так же, как вино и сыр, одни шрифты работают вместе лучше, чем другие. Шрифт с засечками и без засечек — это классическое сочетание, но вы определенно можете поиграть.
Typewolf — тщательно подобранная коллекция «шрифтов в дикой природе» — отличный источник вдохновения для подборки шрифтов. Typefinder также очень полезен: ответьте на серию вопросов о том, где вы будете использовать этот шрифт и какой стиль вы хотите (например, «веб», «современный», «выразительный» и т. Д.), И получите предложения по соответствию.
И если вы хотите по-настоящему погрузиться в типографику, вам понравится Typeface. Это приложение для Mac хранит все ваши шрифты, так что вы можете сравнивать их как бок о бок, так и через наложения.Вы сможете уловить даже самые тонкие различия.
Дополнительная литература:
Основные принципы дизайна
Теперь, когда вы понимаете основные строительные блоки дизайна, давайте рассмотрим рекомендации по их объединению. Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Весы
Мы всегда стремимся к балансу: в работе и жизни, в диете и физических упражнениях, и, конечно же, в дизайне.
При визуальном балансе представьте вертикальную линию, проходящую через центр вашего дизайна. Для симметрии по обе стороны от линии должно быть одинаковое количество «материала».
У этого «материала» есть технический термин: «визуальный вес». Вы должны интуитивно понимать, какие элементы имеют больший визуальный вес, чем другие; например, чем крупнее что-то, тем тяжелее на ощупь.
Мы можем увидеть принцип баланса в действии на домашней странице Everlane. Невидимая линия начинается между первой буквой «E» и «L» в Everlane и отделяет модель слева от текста справа.Она уравновешивает текст, создавая визуальную симметрию, которую так жаждут наши глаза.
Вы можете увидеть еще один пример баланса в еженедельной электронной рассылке InVision. Посмотрите, как фокус дизайна сужается, когда ваш взгляд движется вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке с призывом к действию.
Everlane и InVision используют вертикальную и горизонтальную балансировку соответственно.Но баланс не обязательно должен быть вертикальным.
Посетите домашнюю страницу Webydo для подтверждения. Разделите эту страницу между двумя iPad, и вы получите два почти одинаковых треугольника. (О, и помните, как диагональные линии передают энергию и волнение? Вы определенно можете уловить эту атмосферу здесь!)
Хотите знать, как выглядит отсутствие баланса? Правительство США славится своим непригодным для использования и устаревшим дизайном, и, к сожалению, веб-сайт MyMoney.gov оправдывает эту репутацию.
Как видите, столбец «Основные моменты» простирается вдвое дальше вниз по странице, чем вращающаяся карусель изображений, поэтому вся страница кажется однобокой.
Этот сайт также нарушает принцип визуальной симметрии, так как невозможно разделить пополам поровну.
Дополнительная литература:
— Принципы дизайна: композиционный баланс, симметрия и асимметрия
— Понимание важности баланса в графическом дизайне
Контраст
Размещение разнородных элементов рядом или рядом друг с другом позволяет выявить их различия.Вот почему фотографии до и после так эффективны — вы сразу видите, насколько сильно изменился человек.
Вы можете использовать контраст не только для выделения различий, но и для того, чтобы сделать ваш дизайн более приятным для глаз. Представьте, что вы пытаетесь прочитать светло-серый текст на белом фоне. Было бы довольно сложно, правда? Но добавление немного большего количества черного к серому делает его более разборчивым.
Показательный пример: монетный двор.
Черный текст на белом — популярное сочетание именно по этой причине (к тому же оно выглядит современным и чистым).Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он скажет вам, насколько читабельной будет эта пара.
Дополнительная литература:
Ритм
Так же, как при прослушивании хорошей песни, взгляд на «ритмичный» дизайн заставит вашу аудиторию почувствовать себя взволнованной, заинтересованной и непринужденной.
К счастью, создать ритм легко: думайте о своем дизайне как о серии повторяющихся блоков. Не только каждый блок должен быть похож, но и каждый элемент каждого блока должен повторяться.
Чтобы показать, что я имею в виду, вот домашняя страница Product Hunt. Раздел продуктов «Техника» дублируется разделом «Игры» внизу. Если вы продолжите прокрутку, вы найдете разделы «Подкасты» и «Книги» с одинаковым форматом.
Дизайнеры не только повторили общий формат, но и повторили шрифт, размер изображения, интервал, параметры навигации, варианты взаимодействия и значки. В результате интерфейс невероятно прост для прокрутки — даже немного гипнотизирует. Вы можете создать ритм, повторно используя элементы дизайна, от макета до значков.
Сайт Valio Conference 2016 в равной степени завораживает, но по другой причине: карточки с биографическими данными выступающих накладываются друг на друга по схеме слева направо и слева направо. Этот визуальный прием буквально заставляет ваши глаза плясать из стороны в сторону страницы.
Вывод: установка и соблюдение шаблона для вашего макета позволяет вашей аудитории предугадывать, где будет контент, до того, как они его фактически увидят.
Дополнительная литература:
Космос
Каждый раз, когда вы видите пустой или незаполненный участок дизайна, вы смотрите на белое пространство.Белое пространство (также известное как отрицательное пространство) относится ко всему, что находится вокруг других элементов дизайна и между ними. И не думайте о пустом пространстве как о «потраченном впустую» месте; как объяснил известный типограф Ян Чихольд, «пустое пространство следует рассматривать как активный элемент, а не как пассивный фон».
Пустое пространство предоставляет другим элементам на странице «пространство для дыхания». Он позволяет выделить наиболее важную информацию, повысить удобочитаемость и создать ощущение упорядоченности и простоты.
Домашняя страница Clio показывает, насколько эффективным может быть белое пространство. Обратите внимание на то, насколько освежающе чиста эта страница, и как ваши глаза сразу же обращаются к двум блокам текста.
Poppies Flowers также использует достаточно свободного места на своем сайте.
Как видите, белое пространство не обязательно должно быть белым . Это любая часть дизайна, которая не привлекает ваше внимание — например, мелкий фон в этом примере, который притягивает взгляд к центральным элементам и тексту.
Дополнительная литература:
Как быстро создавать эффективные дизайны
Теперь, когда вы ознакомились с основными принципами, вы можете применять их для создания графики для своего блога, информационного бюллетеня, веб-сайта и т. Д.
Шаг 1. Выберите фон
Правильно подобранный фон необходим для хорошей графики. В конце концов, ваш фон получает больше визуальной реальности, чем любая другая часть вашего дизайна, плюс, правильный вариант скажет вашей аудитории, чего ожидать от вашего контента.
Для наших целей существует два основных типа фонов: изображения и сплошные цвета.
Изображения
Будьте разборчивы при поиске фоновой фотографии. По словам Нила Пателя, случайно выбранные стоковые фотографии получают наименьшее количество репостов в социальных сетях среди любого визуального элемента блога. Итак, убедитесь, что тот, который вы выбрали, точно соответствует вашей теме или теме.
Он должен вызывать правильные эмоции и ассоциации, которые вы можете определить, используя принципы дизайна.
Например, если вам нужен визуальный элемент для сообщения в блоге под названием «37 умственных приемов для мгновенной безмятежности», вы можете поискать изображения, которые включают горизонтальные линии, органические формы, холодные цвета, немного белого пространства и сильную визуальную симметрию.Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Это изображение горного хребта было бы отличным выбором.
Где искать изображения
Вы, вероятно, не хотите взбираться на гору и покупать модную камеру только для того, чтобы сделать снимок для своего сообщения в блоге. К счастью, есть много ресурсов для бесплатных высококачественных стоковых фотографий.
- Albumarium содержит тысячи прекрасных изображений для частного и коммерческого использования.Он особенно хорош для снимков людей без лишних слов.
- Death to the Stock Photo — это информационный бюллетень по электронной почте, который ежемесячно отправляет 10 новых изображений в ваш почтовый ящик. Выборки подобраны для творческих людей, поэтому здесь много офисных и рабочих картинок.
- Unsplash каждые 10 дней добавляет в свою коллекцию 10 новых фотографий с высоким разрешением. Создав учетную запись, вы можете создавать коллекции, что очень удобно, когда вам нужно найти несколько изображений для публикации или серии. Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом бросаются в глаза.
- Gratistography — отличный, но относительно менее известный сайт для стоковых фотографий. Поскольку он не пользуется большой популярностью, вам не нужно беспокоиться о том, что выбранное изображение появится на восьми других сайтах.
- New Old Stock хранит старинные фотографии, которые являются частью общественного достояния. Это означает, что вы можете получить олдскульный вид и использовать изображения для чего угодно — без указания авторства.
Если вы ищете универсальный магазин, обратите внимание на Pexels. В настоящее время он содержит более 10 000 стоковых фотографий (в том числе многие из Unsplash, Death to the Stock Photo и Gratistography), плюс около 1 500 новых добавляются каждый месяц.Воспользуйтесь преимуществами мощных фильтров поиска: вы можете исключить слово, поставив перед ним тире (например, «офис — люди»), или выполнить поиск по цвету, включив «цвет:», за которым следует название цвета (например, «офис» красный цвет»).
Чтобы узнать о последних сайтах стоковых фотографий, следите за коллекцией стоковых фотографий на Product Hunt. Также стоит добавить в закладки: Дастин Сенос, бывший руководитель отдела дизайна Medium, ведет постоянный список источников стоковых фотографий.
однотонные
Сплошной цветной фон может быть проще картинок, но от этого не менее полезен.В конце концов, если вы хотите включить несколько значков или строк текста, эти элементы могут быть затенены фоном фотографии. С другой стороны, однотонный фон привлечет внимание аудитории именно там, где вы хотите.
При выборе определенного цвета помните о «настроении», которое создает каждый цвет. Вам нужны цвета, которые соответствуют как вашему контенту, так и бренду.
Help Scout отлично справился с этим. Его команда использует для визуальных эффектов яркий монохромный фон:
Эти цвета кажутся энергичными, простыми и даже игривыми, что отражает миссию Help Scout — сделать обслуживание клиентов приятным.Также посмотрите, насколько четко сплошные цвета выделяются на иллюстрациях.
Вместо того, чтобы выбирать цвета на основе их имени в Pantone (например, небесно-голубой, фиолетовый, кирпично-красный и другие названия цветов, к которым вы можете привыкнуть по кусочкам краски или образцам ткани), вы должны выбирать их по шестнадцатеричному коду.
Шестнадцатеричный код — это в основном числовое представление цвета. Например, шестнадцатеричный код Pantone Dark Blue C — # 00239c .
Преимущество шестнадцатеричных кодов в том, что они выглядят одинаково независимо от того, какой браузер, устройство или дисплей использует ваша аудитория.Это особенно важно для цветов, которые вы будете использовать снова и снова, например для цветов вашего бренда.
Где найти цвета
Цветовая палитраGoogle включает сотни основных и акцентных цветов, которые созданы для гармоничного сочетания. Google рекомендует выбрать основной основной цвет, например «Индиго» (или # 3F51B5), и использовать его в качестве основного цвета. Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Если вы уже знаете, какой цвет Pantone вы хотите использовать для своего дизайна, попробуйте rgb.к. Этот инструмент позволяет искать шестнадцатеричный код любого цвета в библиотеке Pantone.
Если вы хотите сравнить несколько цветов, чтобы увидеть, насколько хорошо они смотрятся вместе, используйте Color Hex, который позволяет создавать и сохранять цветовые палитры.
Также в вашем арсенале должны быть Coolors. Этот сайт случайным образом генерирует красивые цветовые палитры, которые вы можете использовать для оптовой продажи или настроить по своему вкусу. Более того, он создаст цветовые палитры из любого загружаемого вами изображения.
Наконец, вы можете использовать Image Color Summarizer.Это бесплатный сервис, который обрабатывает ваше изображение и определяет его средний цветовой оттенок, насыщенность и ценность, а также наиболее характерные цвета изображения и то, как человек их описал бы (лаванда, золото и т. Д.). Определенно удобно для получения объективного представления о том, насколько визуально брендовый имидж.
Шаг 2: Выберите инструмент
После того, как вы выбрали фон, пора открыть инструмент дизайна. Эти приложения варьируются от довольно простых, как Pablo, до чрезвычайно мощных, как Photoshop.Инструмент для работы зависит от того, насколько сложной будет ваша графика.
Pablo by Buffer — один из самых простых вариантов. Вы можете импортировать собственное изображение или выбрать одно из библиотеки Buffer из 50 000 стоковых фотографий.) Поскольку Buffer предоставляет только три шаблона разных размеров (высокий, квадратный или широкий), это отличный выбор для графики в социальных сетях. Однако, если вы хотите настроить размеры визуального элемента или использовать сплошной цвет в качестве фона, рассмотрите другой инструмент.
Designfeed, еще одно приложение для создания графики, похоже на то, что Пабло поднял до 11. Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Pinterest , и т.д.).
Приложение создает несколько версий вашего изображения. Если что-то привлекло ваше внимание, вы можете мгновенно поделиться им, сохранить или настроить в соответствии с вашими предпочтениями. А если вы не копаетесь ни в одном из дизайнов, просто продолжайте прокручивать — Designfeed выпускает неограниченное количество вариантов.
Если вам нужно изображение для твита, попробуйте Spruce. Как и другие инструменты, он позволяет загружать изображения, добавлять и стилизовать текст, а также загружать или делиться результатом. Но Spruce предназначен специально для Twitter, поэтому он соответствующим образом определяет размер ваших визуальных элементов.
Stencil предлагает немного больше гибкости: есть 34 предустановки размера изображения (включая параметры для социальных сетей, рекламы и баннеров), более 200 000 бесплатных значков и графики, а также несколько фотофильтров. Да, и Stencil также позволяет использовать однотонный фон.
Если вы выходите за рамки базовой графики, Canva — лучший выбор. Он загружен шаблонами практически для любого мыслимого дизайна — от эскизов YouTube и обложек для Kindle до фотографий из Google+ и графики Tumblr.
У Canva более миллиона стоковых фотографий, но большинство из них стоит 1 доллар. К счастью, вы также можете загрузить свои собственные фотографии.
В отличие от других инструментов, Canva позволяет добавлять бесконечное количество фотографий в визуализацию. Это отличная функция для создания фотоколлажей; Кроме того, эта функция позволяет вам придать изображениям особый вид, который, возможно, уже используют многие другие блоги.
Piktochart — это одна ступенька лестницы сложности. Существует четыре основных категории графики — инфографика, отчеты, презентации и плакаты — и множество шаблонов для каждой.
Вероятно, вы больше всего будете использовать Piktochart для создания инфографики. Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (таких как заголовки блогов, сообщения в социальных сетях и баннеры информационных бюллетеней), выберите шаблон из списка плакатов и задайте ему собственные размеры.
Как и в случае с Canva, вы можете использовать однотонный, узорчатый или фото фон.Однако Piktochart предлагает гораздо больше бесплатных фоновых опций, чем Canva, что является хорошим преимуществом, когда вы создаете контент на лету.
Если другие варианты, которые я упомянул, варьируются по функциональности от велосипедов до мотоциклов, Photoshop был бы вашим Corvette. Вы можете использовать его для создания графики, но это также отличный инструмент для редактирования фотографий, создания веб-страниц, работы с видео и многого другого.
Поскольку Photoshop довольно сложен и требует крутого обучения — и начинается с 10 долларов в месяц, — я бы не рекомендовал его, если вас не интересуют его другие варианты использования.
Но, допустим, да. Процесс такой же: загрузите изображение, затем (при желании) примените фильтры. Этот учебник Adobe по фильтрам станет хорошей стартовой площадкой.
Если ваша основная задача — веб-дизайн, а не фотография, обратите внимание на Sketch. Он адаптирован для создания макетов интерфейса и работы с фигурами и может лучше соответствовать графическому стилю вашего сайта.
Шаг 3. Выберите надстройки
Тип и стиль шрифта
Самая простая графика — это фон + текст.
Когда вы выбираете, какие шрифты использовать, нужно помнить о нескольких вещах: где будет жить этот рисунок и какие шрифты будут вокруг него?
Допустим, вы разрабатываете заголовок для своей электронной рассылки. Если в вашем информационном бюллетене используется Lucida Grande (без засечек), вам следует выбрать дополнительный шрифт, например Garamond (шрифт с засечками).
Вам нужна не только внешняя согласованность: также важно, чтобы шрифты в пределах вашей графики не конфликтовали.
Посмотрите, что происходит, когда я использую три конфликтующих шрифта в дизайне заголовка моего электронного письма:
Выглядит довольно любительски, правда?
Если вы не хотите играть с парами шрифтов, выберите один шрифт и используйте его для всего текста. Вы можете создать визуальную иерархию, увеличив более важный текст (например, заголовок); выделение жирным шрифтом, курсивом или подчеркиванием; или заглавными буквами.
Можно добавить еще один шрифт в микс, но остановимся на двух. А если вы не уверены, какие шрифты использовать, выберите классическую комбинацию шрифтов с засечками для заголовка и без засечек для основного текста.(Вы также можете выбрать один шрифт и посмотреть, какие сочетания рекомендует Google Fonts.)
Вот что я сделал для этого рисунка. После того, как я выбрал Raleway в качестве заголовка, я просмотрел предложенные пары и остановился на Open Sans.
Иконки
Когда вы пытаетесь создать визуальное резюме или сделать свой дизайн более интересным, иконки работают очень хорошо. Но они, как правило, выглядят неуместно или заняты поверх фоновых фотографий, поэтому используйте их только на сплошном фоне.
Некоторые инструменты редактирования (например, Canva, Piktochart и Stencil) имеют встроенные библиотеки значков.Однако, если вы используете Pablo или Photoshop или вам не нравятся какие-либо доступные варианты, есть несколько высококачественных ресурсов значков.
Noun Project, который позволяет загружать сколько угодно значков за 9,99 долларов в месяц (примечание: вы можете использовать большинство значков бесплатно, если предоставите кредит художника). Кроме того, вы можете подписаться на Icon Finder. Это примерно такая же цена, но вы ограничены 25 загрузками в месяц.
Бесплатные наборы значков журналаSmashing Magazine также удобны.Чтобы отсортировать параметры и найти значок, который можно использовать, потребуется некоторое время, но они качественные и бесплатные!
Разное
Окружение текста геометрической формой — это быстрый и простой способ придать вашему дизайну профессиональный вид.
Это также удобно, когда вам нужно сделать копию более читаемой.
(Вы не сможете добавлять геометрические фигуры в Pablo или Designfeed, поэтому, если вы хотите использовать этот эффект, воспользуйтесь другим инструментом.)
Еще один вариант — загрузить логотип вашего бренда.Хорошие дизайны иногда становятся вирусными, и если вы создали фантастическую инфографику или вдохновляющие цитаты, вы должны получить за это признание. Кроме того, наличие незаметного водяного знака на всей вашей графике помогает добиться визуальной согласованности.
Возможно, у вас нет прозрачной версии вашего логотипа. К счастью, вы можете создать его в Photoshop или Canva for Work.
Дальнейшее изучение дизайна
Если вы хотите углубиться в мир дизайна, эти ресурсы — одни из лучших, которые помогут вам начать работу:
- Дизайн для основателей : эта коллекция из более чем 55 постов о дизайне предназначена для основателей, но любой, кто только начинает заниматься дизайном, извлечет выгоду из ее тщательного изучения веб-дизайна.
- Ловушки дизайна : Подпишитесь на эту бесплатную рассылку по электронной почте, чтобы избежать «ошибок дизайнера n00b».
- Designer Mill : воспользуйтесь потрясающими бесплатными предложениями, от иконок и бесплатных шрифтов до шаблонов Illustrator и Sketch.
- Crayon : Этот сайт, специально разработанный для маркетологов, содержит более 20 миллионов дизайнов, включая цены, команды, вакансии и пробные страницы.
- GoodUI : сборник из 51 принципа интерфейса, обеспечивающий высокий коэффициент конверсии.Музыка для ушей каждого маркетолога!
- Дизайн для стартапа : Этот набор адаптирован к базовым потребностям стартапа.
Вы сделали это — вы знаете основы дизайна и готовы приступить к созданию собственной великолепной графики. Совместите это с контентом, и вы получите потрясающую комбинацию. Вот несколько других руководств по Zapier, которые помогут вам создавать контент, создавать графику и превращать их в сообщения в блогах и книги.
Заголовок фото Луиса Давилы через Unsplash.
Как создать руководство по бренду (пошаговое руководство)

Поддержание качества и единообразия контента вашего бренда является сложной задачей, особенно если вы создаете большой объем контента (или работаете со многими создателями контента). Без правильного направления вы легко можете получить контент в стиле Франкенштейна, страдающий неправильными цветами, неуместными логотипами и внебрендовыми сообщениями. Это не просто оплошность; это может стать реальной угрозой целостности вашего бренда. Как же тогда создавать контент, который всегда соответствует бренду? С подробными рекомендациями по бренду.
Как рекомендации по использованию бренда помогают вашему бренду
Все, что вы создаете, должно точно представлять ваш бренд. Но чем больше ваша сеть, тем сложнее отслеживать контент и следить за тем, чтобы все было в порядке. (Иногда это даже не вина фрилансера; внутренние команды тоже могут немного расслабиться.)
Вот почему правила бренда имеют значение. Они предоставляют руководящие принципы, необходимые всем создателям контента для точного представления вашего бренда, подробно описывая все, от того, что сказать, до того, как создавать контент.Это не только обеспечивает единообразие, но и приносит пользу вашему бренду несколькими способами:
- Больше контроля качества: Не у всех есть арт-директор, готовый просмотреть каждый проект, и часто вы не успеваете в срок. Эти и многие другие переменные могут привести к тому, что контент будет несвязным и неэффективным. Ваша репутация зависит от качества вашего творческого контента, поэтому наличие хорошо задокументированных правил гарантирует, что вы всегда будете размещать контент, которым гордитесь.
- Повышенное понимание: Четкое общение и хороший дизайн облегчают жизнь вашему читателю или зрителю. Рекомендации по таким вещам, как визуализация данных, использование цвета или типографика, помогают создателям создавать более эффективный контент, создавая в целом более удобное восприятие контента. Кроме того, это простое действие — огромная услуга для людей, с которыми вы хотите общаться. Это показывает, что вы цените их время и вкладываете средства в то, чтобы помочь им получить нужную информацию.
- Лучшая узнаваемость бренда: Руководства по использованию бренда помогут вам обеспечить целостное восприятие бренда, облегчая людям распознавание вашего ценного контента.Когда вы предоставляете постоянный высококачественный контент, люди начинают полагаться на вас и, что еще лучше, искать ваш контент. Они верят, что вы всегда будете делать то, что они хотят, и это доверие является основой любых прочных отношений.
Пример: будь то электронная книга или инфографика, LinkedIn придерживается строгого визуального языка, в том числе последовательного использования синего цвета, стиля визуализации данных и других деталей. Поскольку бренд стремится помочь людям найти правильную карьеру, представление их творческого контента в едином стиле помогает читателям доверять их руководству.

Как создать рекомендации по бренду
Итак, как вы составляете рекомендации, которые работают для всех? Мы разбили процесс на части, чтобы упростить создание и использование ваших руководств. Наслаждайтесь этим простым пошаговым руководством.
Шаг 1. Выберите свой формат
В зависимости от ваших потребностей, ресурсов и времени вы можете разработать статические рекомендации, которые можно легко распространить в виде PDF-файла (или разместить где-нибудь на вашем сервере). Или вы можете создать их для печати.(Мы видели множество великолепных печатных руководств, таких как отмеченные наградами бумажные руководства по бренду Fisher и Paykel.)
Вы также можете разработать интерактивные руководства по бренду, как мы.
Руководство по стилю бренда C5 размещено в Интернете, что позволяет нашей команде легко получить к нему доступ в любое время и в любом месте.

Независимо от того, какой формат вы выберете, ваши инструкции должны быть легко доступны для всех. Помните: вы можете делиться ими с фрилансерами или контент-агентством.
Шаг 2: Определите все, что нужно включить
Руководящие принципы вашего бренда являются итогом вашей стратегии бренда. По сути, они действуют как ваша Библия; следовательно, они должны включать все, что кому-либо может понадобиться знать о вашем бренде.
У разных брендов разные потребности, но все руководства по бренду должны включать следующие основные элементы:
Сердце бренда
Это в основном общее объяснение основных принципов вашего бренда, в частности:
- Цель: Почему вы существуете?
- Видение: Какое будущее вы хотите помочь создать? Как выглядит будущее?
- Миссия: Что ты здесь делать? Как вы создаете это будущее?
- Значения: Какие принципы определяют ваше поведение?
Вы также можете указать историю своей компании, вехи или любую другую важную информацию, которую вы хотели бы знать об истории компании.Эта информация важна, потому что она объясняет суть вашего бренда: кто вы, чем занимаетесь и почему это важно.
Совет. Если вы еще не сформулировали свое сердце бренда, загрузите нашу бесплатную рабочую книгу ниже, чтобы сделать это правильно.

Обмен сообщениями
Это все, что связано с тем, как вы говорите о своей компании, описываете свои продукты, общаетесь с клиентами и т. Д. Это включает в себя:
- Сущность бренда (голос, тон и индивидуальность)
- Опора значения
- Слоган
- Столпы обмена сообщениями
Вы можете включить любые другие элементы, которые помогут людям общаться более эффективно или предоставить больше контекста (например,g., список слов, которые вы НЕ используете, или стандартные описания ваших услуг).
Совет. Если ваш обмен сообщениями требует некоторой доработки, следуйте нашим руководствам, чтобы найти голос своего бренда , написать отличный слоган и создать свои столпы обмена сообщениями .
Визуальные инструкции
Дизайн играет огромную роль в успехе вашего бренда. (Фактически, Институт управления дизайном и Motiv обнаружили, что компании, ориентированные на дизайн, за последние 10 лет превзошли S&P 500 на 228%.) Ваши рекомендации должны включать исчерпывающую визуальную идентификацию для создания контента, в том числе:
- Цвета
- Логотипы
- Шрифты и типографика
- Иерархия
- Фотография
- Иллюстрация
- Иконография
- Визуализация данных
- Интерактивные элементы
- Видео и движение
- Веб-дизайн
- И т. Д.
Пример. Мы разработали руководство по бренду для The Cove , предприятия UCI Applied Innovation, занимающегося производством рабочих мест.Чтобы отразить миссию и сущность бренда (центр инноваций в Калифорнии), мы разработали визуальный язык на тему океана, включая логотип, цвета, шрифт, иконографию, фотографии и т. Д., Которые будут использоваться во всем творческом контенте.

Совет. Если вы не полностью разработали визуальный язык (или если вам нужно его обновить), следуйте пошаговому руководству , чтобы создать фирменный стиль .
Разные элементы брендинга (если применимо)
В зависимости от размера вашей компании, отрасли, в которой вы работаете, или контента или продуктов, которые вы производите, вы можете включить указания для дополнительных вещей, таких как аудиобрендинг — или даже ароматный брендинг.
Шаг 3. Создайте рекомендации по бренду (с примерами)
Теперь, когда у вас есть план, вы можете написать свои правила, включая то, что можно и чего нельзя, инструкции и примеры из реальной жизни. В каждом разделе дайте достаточно подробностей для объяснения, но не утомительно. Полезные правила использования бренда не просто говорят — они показывают. Помните: дизайн должен делать тяжелую работу.
Пример. Руководство по стилю бренда Visage включает в себя все направления, от макета типографики до фотографии .

Для рекомендаций по обмену сообщениями покажите примеры распространенных вариантов использования, например:
- Социальная копия
- Пресс-релизы
- Маркетинговые электронные письма
- Описания продуктов
Пример: Руководство C5 по бренду дает простые советы по написанию различных виды копирования.

Для визуальных указаний укажите такие вещи, как:
- Размещение логотипа
- Цветовые палитры
- Размещение типографики
- Иерархия
- Рекомендации по изображению (размер, размещение страницы)
Пример: Расширенный специальный проект для исключения Руководства по забытым тропическим болезням содержат указания по правильному использованию логотипа, в том числе, когда и где следует использовать цветные логотипы.

Пример: Точно так же руководство Visage также включает направление цвета.

Еще несколько советов, которые сделают ваши рекомендации более эффективными:
- Будьте проще. Они должны быть исчерпывающими, но не подавляющими. Если руководящие принципы вашего бренда размером с энциклопедию, они будут служить лишь красивым пресс-папье на чьем-то столе.
- Используйте простой английский. Объясните все просто и понятно.Если новичок не может его интерпретировать, у вас будут проблемы.
- Включите удобные подсказки и инструменты. Вы используете приложение для перепроверки шестнадцатеричных кодов? Если это поможет вам, возможно, поможет другим.
- Рассмотрите возможность включения контрольных списков. Вероятно, нереально утверждать арт-директором каждую часть креативного контента, но важно провести окончательное редактирование / просмотр контента, чтобы убедиться, что дизайн соответствует бренду. Распечатанный контрольный список может помочь отловить любую из этих мелких ошибок, таких как неправильное размещение логотипа или стиль шрифта.
Помните: даже правила вашего бренда — это часть фирменного контента. Привлекайте индивидуальность бренда везде, где можете.
Пример. Мы постарались написать руководство по бренду C5 таким образом, чтобы оно отражало нашу культуру и чувство юмора, как это продемонстрировано в голосовых инструкциях нашего бренда .

Шаг 4. Сделайте ваши рекомендации по бренду легкодоступными
Одна из самых распространенных причин, по которой люди игнорируют рекомендации по бренду, — это просто потому, что они не знают, где их найти.Если ваши рекомендации труднодоступны и на них регулярно не ссылаются, вы можете напечатать 1000 брошюр с вашим старым логотипом. Убедитесь, что ваши рекомендации находятся в легко доступном месте (например, на сервере компании или в корпоративной вики-странице) и доступны всем, особенно новым сотрудникам или творческим партнерам. Даже если у вас есть бумажная копия, создайте и цифровую копию, чтобы поделиться ею.
Всегда обновляйте свои рекомендации по бренду
Ваш бренд постоянно растет и меняется; руководящие принципы вашего бренда должны это отражать.Работайте со своей командой по бренду, чтобы запланировать регулярные обзоры контента, чтобы убедиться, что правила применяются надлежащим образом. Заинтересованные стороны бренда также должны определить, что нужно обновить, расширить, уточнить, удалить или отредактировать.
Самое главное, регулярно обсуждайте, что работает, а что нет, и спрашивайте свою команду о любых идеях, которые упростят использование рекомендаций по бренду.
И, конечно, если у вас нет пропускной способности для создания руководящих принципов, свяжитесь с нами.Мы будем рады снять это с вашей тарелки.
.Как создать велосипед с плоской конструкцией (часть 1)
Adobe Illustrator • Уроки Марта Берзина • 12 августа 2015 г. • 5 минут ПРОЧИТАТЬ
В нашем последнем уроке вы узнали, как создать изображение в формате GIF; в этом уроке мы создадим плоский велосипед в Adobe Illustrator , используя простые формы. Во второй части мы оживим велосипед.


Шаг 1. Создайте новый документ
- Ширина: 1920 пикселей
- Высота: 1080 пикселей


Шаг 2: Сложите дизайн
При импорте файлов в After Effects нам нужно убедиться, что наш дизайн многослойный, в противном случае мы получим плоское изображение, которое мы не сможем анимировать.Каждая деталь, которой вы хотите позже добавить движение, должна быть на отдельном слое.
Давайте создадим слои для нашего велосипеда. Назовите их! Назовите слои сразу; вы также можете назвать их в AE.

Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
Шаг 3. Создание велосипеда с плоским дизайном


3.1 Начнем с колес. Создайте круг 265 × 265 пикселей, обводка — 20 пт, цвет обводки # 676767. Залейте круг зеленым цветом # 44B5A0. Создайте еще один маленький круг 24 × 24 пикселей, обводку — 3 точки, цвет обводки # 676767, цвет заливки немного темнее # 575757 и выровняйте его по центру.


Создайте еще один круг 181 x 181 пикселей, выровняйте его по центру колеса и, используя панель обводки, щелкните круглую чашку и круглое соединение (как показано на рисунке).


Используя инструмент прямого выбора (A), удалите показанные точки.


Теперь создайте два круга. Один — 267 x 267 пикселей, цвет # D9D9D9, второй — 230 × 230 пикселей. Поместите самое маленькое посередине и используя панель Pathfinder; нажмите на минус спереди, чтобы вырезать передний круг, что нам и нужно.


Поместите обрезанный круг в середину колеса.


Сгруппируйте все и поместите в слой Wheel 1.
3.2 Для колеса 2 создайте тот же круг, что и первый, но без заливки.
Скопируйте обрезанный круг с колеса 1 и поместите его в только что созданный круг.


Используйте инструмент «Перо» (P), чтобы нарисовать линию от центра к верху.


Теперь с выделенной линией, удерживайте R + Alt и щелкните в центре круга. Появится окно поворота.


Заполните 45 ° и нажмите Копировать. Нажмите Ctrl + D , чтобы сделать несколько копий.


Выберите внутреннюю часть колеса и перейдите к объекту — разверните, проверьте заливку и обводку, нажмите ОК.Выделив все, используйте панель Pathfinder для объединения.


Щелкните каждый угол созданных нами треугольников; щелкните маленькие кружочки в углах треугольников и перетащите мышь, чтобы создать закругленные углы. Сделайте то же самое со всеми ними. (Я использовал округлость 5 пикселей.)
Наконец, создайте круг 30 х 30 пикселей и поместите его в середину колеса 2. Сгруппируйте все и поместите на слой Wheel 2.


3.3 Используя инструмент «Перо» (P), нарисуйте рамку, как показано. Цвет # 90cec7
. 

Используя панель штрихов, сделайте штрихи округлыми, как и раньше. Сгруппируйте все как раньше и объединитесь. Сделайте то же, что и для треугольников Колеса 2, закруглите углы.


Выберите рамку и поместите ее в слой рамки.
3.4 Чтобы создать велосипедное кресло, нарисуйте прямоугольник 90 x 20 пикселей, цвет # e0c968 и закруглите углы.


Удерживайте клавишу Alt, чтобы дублировать стул.Используя инструмент «Перо», создайте фигуру (# ceb755) следующим образом:


Используйте панель Pathfinder и щелкните на пересечении.


Поместите фигуру на стул; это будет тень. Создайте прямоугольник меньшего размера под стулом. Чтобы создать источник света, нарисуйте маленький круг в форме стула с обводкой 3 pt и с помощью инструмента прямого выделения удалите ненужные точки.
Сгруппируйте все и поместите в слой Chair.


3.5 Для рулей , используйте инструмент «Перо» того же цвета, что и для рамки, создайте линию, удерживающую инструмент сдвига. Поместите его в слой руля.


3.6 Выберите слой проводов ; используйте инструмент «Перо», чтобы нарисовать обводку (2pt, # d3d2d2).


Добавьте маленький прямоугольник (# 676767) в начале провода.
3.7 Чтобы создать слой схемы цепочки , повторите те же шаги, что и для колеса 2, только сделайте его около 90 × 90 пикселей.
3.8 Для педали 1 мы сделаем две части, чтобы создать анимацию для обеих форм. На слое pedal_01 с помощью инструмента «Перо» нарисуйте линию длиной 30 пикселей с круглой чашкой.
На слое pedal_02 с помощью инструмента «Перо» создайте форму, как на картинке ниже.


3.9 Сделайте то же самое для слоя pedal_03.
У вас должно получиться 10 слоев.
И конечный результат выглядит примерно так:


Надеюсь, у вас все хорошо, и до встречи в следующем уроке!
Предыдущие статьи:
