Інтернет дизайн: что читать и где учиться? — статьи на Skillbox / Skillbox Media
ТОП-20 онлайн-курсов по веб-дизайну — рейтинг обучения в Сравни
Лучшие курсы по веб-дизайну
Партнер-65%
4.1
41
1 мес.
Веб-дизайн
Старт в любое время
Рассрочка
1 866 ₽/мес
Цена
19 597 ₽55 992 ₽
с промокодом SRAVNI
-52%
4.6
134
8 мес.
Веб-дизайнер
Старт в любое время
Рассрочка
3 880 ₽/мес
Цена
129 902 ₽272 667 ₽
с промокодом SRAVNI
-41%
4.0
43
5 мес.
Веб-дизайнер (UX/UI)
Старт в любое время
Рассрочка
4 158 ₽/мес
Цена
48 403 ₽83 200 ₽
с промокодом SRAVNI
-44%
4. 3
3
214
6 мес.
Веб-дизайнер (базовый)
Старт 9 марта
Рассрочка
3 750 ₽/мес
Цена
82 500 ₽150 000 ₽
с промокодом SRAVNI
Отзывы о онлайн-школах и курсах
Курс iOS Developer. Professional
Не могу поверить, насколько обширной была программа. Много живых вебинаров о том… Читать
Олег, г Москва
Contented
Качественное обучение в онлайн школе
Я выбрала курс «профессия ux/ui дизайнер». Курс достаточно длинный, примерно 9 м… Читать
Лия, г Москва
Логомашина
Отличный курс по граф дизайну
Курс помог структурировать знания, развить дизайн-мышление. Отличный вариант для… Читать
Аноним, г Санкт-Петербург
Geekbrains
Комфортное обучение
В данный момент еще прохожу обучение. Учусь на дизайнера только месяц, но уже оч… Читать
Учусь на дизайнера только месяц, но уже оч… Читать
Базырина Мария Александровна, г Кемерово, Кемеровская область
Talentsy
Учусь понимать детей
На курс в Talentsy по детской психологии записалась не для дальнейшей работы, а… Читать
Федоренко Ника, г Москва
SkillFactory
О курсе «Финансовый аналитик»
Проходил курс «Финансовый аналитик» с целью повышения квалификации, так как рабо… Читать
Сергей Волков, г Симферополь, Крым
Синергия
Грамотные педагоги, хорошее обучение.
Из- за проблем с социализацией перевела дочь на дистанционное обучение в онлайн… Читать
Мария, г Самара, Самарская область
Smart -лучшая онлайн школа
Я студентка школы Smart.Учусь по направлению клиническая психология. Очень удобны… Читать
Очень удобны… Читать
Анна, г Донецк, Ростовская область
ProductStar
Прошел обучение и устроился на работу продакт-аналитиком, когда уже возраст 40_
База 10 лет работы специалистом по seo продвижению и контект Яндекс Директ, Гугл… Читать
Алексей, г Москва
UPROCK
В школе Uprock я проходил курс по дизайну мобильных приложений.
До обучения опыта в этой отрасли у меня не было совсем, но я занимался веб-дизай… Читать
Пользователь, г Москва
Читать все отзывы
Часто задаваемые вопросы по курсам по веб-дизайну
Что такое веб-дизайн?
Веб дизайн — это отрасль веб разработки, специализирующаяся на создании дизайна сайтов (проектирование структуры сайта и последующая визуализация).
Кому подойдут курсы?
Чему я научусь?
Как проходит обучение?
Недостатки бесплатных курсов
Преимущества платных курсов
Сколько я смогу зарабатывать?
Сколько времени займет обучение?
Получу ли я диплом или сертификат?
Смогу ли я трудоустроиться после прохождения курсов?
ТОП лучших онлайн-курсов веб-дизайна
1.
 Курс «Веб-дизайн» от Eduson Academy
Курс «Веб-дизайн» от Eduson AcademyКурс научит работать с интерфейсами — от прототипов сайтов до UX/UI-дизайна, а также создавать сценарии, которые сподвигнут пользователя к целевому действию.
Помощь куратора предоставляется в течение года.
| Школа | Eduson Academy4.141 отзыв |
| Длительность курса | 1 месяц. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 22 392 ₽ |
| Цена в рассрочку | 1 866 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | 10 разных сайтов и интерфейсов в Figma. |
2. Курс «Веб-дизайнер» от Логомашина
Курс подходит для начинающих или практикующих дизайнеров, либо для специалистов из других сфер. Продолжительность курса 8-12 месяцев.
Продолжительность курса 8-12 месяцев.
В рамках курса предоставляется возможность попасть в проект «Крутые студии» — симулятор работы в дизайн-студии. Студенты выполняют реальные заказы и получают характеристику.
Доступна бессрочная подписка на онлайн-лекторий, включающий библиотеку видео, онлайн-вебинары с ответами на вопросы и возможностью выбора темы.
| Школа | Логомашина4.6134 отзыва |
| Длительность курса | 8 месяцев. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 139 680 ₽ |
| Цена в рассрочку | 3 880 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | 5 проектов для крупных компаний |
3.
Поддержка наставника в течение одного года после обучения.
| Школа | Бруноям4.043 отзыва |
| Длительность курса | 5 месяцев |
| Стоимость курса | 49 900 ₽ |
| Цена в рассрочку | 4 158 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат; удостоверение о повышении квалификации по запросу |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Макет сайта |
4. Курс «Веб-дизайнер (базовый)» от Contented
Обучение основам профессии веб-дизайнера. Стоимость курса указана по тарифу «Базовый», есть возможность выбрать обучение на других тарифах:
- «Оптимальный» включает дополнительно курс по программе Adobe Photoshop, 8 индивидуальных консультаций с ментором, 1 карьерную консультацию, тестовое собеседование, ревью резюме, групповые воркшопы.

- «VIP» включает дополнительно еженедельные персональные консультации с менторами, созвоны, совместную работу над проектом, 1 карьерную консультацию, 2 консультации с экспертами, курс по функционалу Blender.
| Школа | Contented4.3214 отзывов |
| Начало курса | 09.03.2023 |
| Длительность курса | 6 месяцев |
| Стоимость курса | 90 000 ₽ |
| Цена в рассрочку | 3 750 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Электронный сертификат о прохождении курса, диплом о профессиональной переподготовке. |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Прототип мобильного приложения, страница сайта про архитектуру, главная страница сайта агентства недвижимости, 3D-иллюстрация, прототип промо-сайта, анимированный прототип сайта, логотип СберЗдоровье, лендинг для проекта «Наставники в здоровом образе жизни». |
5. Курс «Профессия: UX/UI-дизайнер» от ProductStar
Стоимость курса указана по тарифу «Стандартный», есть возможность выбрать обучение на других тарифах:
- «Продвинутый» — все опции тарифа «Стандартный», а также поддержка менторами вплоть до окончания испытательного срока, расширенный доступ к образовательным программам и трекинг с пошаговым сопровождением;
- «Премиум» — дополнительно включает сопровождение персонального ментора на всех этапах с возможностью выбора ментора и помощь в составлении карьерного плана.
| Школа | ProductStar4.4176 отзывов |
| Длительность курса | 10 месяцев. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 125 500 ₽ |
| Цена в рассрочку | 5 229 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Приложения: для медитации, для покупки билетов, для прослушивания музыки; коворкинг Freespace. |
6. Курс «Веб-дизайнер: расширенный курс» от Нетология
Обучение профессии веб-дизайнера до уровня middle. Работа над реальными задачами дизайн-агентств.
| Школа | Нетология3.8477 отзывов |
| Начало курса | 06.03.2023 |
| Длительность курса | 13 месяцев |
| Стоимость курса | 99 900 ₽ |
| Цена в рассрочку | 4 162 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Дизайн-макет сайта, прототип на основе данных исследований, сайт на Tilda, 3D-графика для веб-сайта, HTML-вёрстка сайта, адаптивная верстка сайта, цифровой продукт, дипломный проект |
7.
 Курс «Веб-дизайн с нуля до PRO» от Skillbox
Курс «Веб-дизайн с нуля до PRO» от SkillboxКурс поможет освоить перспективную специальность и начать карьеру в дизайн-студии, IT-компании или на фрилансе.
| Школа | Skillbox4.1608 отзывов |
| Длительность курса | 7 месяцев. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 108 408 ₽ |
| Цена в рассрочку | 4 517 ₽/мес |
| Программа трудоустройства | Отсутствует |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Дизайн-концепт сайта |
8. Курс «Цифровой дизайнер» от Geekbrains
Курс научит думать как дизайнер: определять проблемы и создавать удобные и полезные цифровые продукты.
| Школа | Geekbrains3.51 171 отзыв |
| Длительность курса | 12 месяцев |
| Стоимость курса | 129 600 ₽ |
| Цена в рассрочку | 3 600 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке, удостоверение о повышении квалификации или свидетельство о прохождении обучения. |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | 5 проектов, включая дизайн многостраничного сайта. |
9. Курс «Веб-дизайнер» от Interra
Графическое оформление сайта и создание фирменного стиля компании в интернете.
| Школа | Interra4.0140 отзывов |
| Длительность курса | 5.5 месяцев. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 97 000 ₽ |
| Цена в рассрочку | 5 708 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Свидетельство о повышении квалификации гос. образца (по запросу), сертификат об успешном прохождении курса. |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Аналитика для сайта, прототипирование, адаптивный дизайн, Landing Page, рекламные баннеры, дипломный проект. |
10. Курс «Веб-дизайн: создание сайтов (13-17 лет)» от Kodland
Создание полноценных сайтов и воплощение всех идей в едином Web-проекте. Web Design — это погружение в мир Web-разработки, где изучаются языки разметки и стилей, осваиваются навыки связывать сайт с базой данных, создавать макеты и делать полноценный сайт.
В рамках курса предусмотрены частные занятия с преподавателем по отдельному тарифу.
| Школа | Kodland4.3401 отзыв |
| Длительность курса | 8 месяцев |
| Стоимость курса | 29 655 ₽ |
| Программа трудоустройства | Отсутствует |
| Документ об окончании курса | Электронный сертификат |
| График прохождения курса | Есть расписание |
| Учебный процесс | Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | База данных для работы с пользователем, собственный сайт |
Преимущества выбора курсов в Сравни
1. Агрегатор онлайн-курсов
- Освойте современную профессию
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31 org/VirtualLocation»>Большой выбор курсов
2. Рейтинги онлайн-школ
- ТОП школ по любому направлению
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Рейтинги школ
3. Реальные отзывы учеников
- Выбирайте лучший курс по отзывам реальных учеников
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Отзывы о школах
Дизайн web-сайта обзор, сравнение, лучшие продукты, внедрения, поставщики.

Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации и занимаются художественным оформлением веб-проекта.
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и тому подобное), ожиданий и идей от заказчика или творческого директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
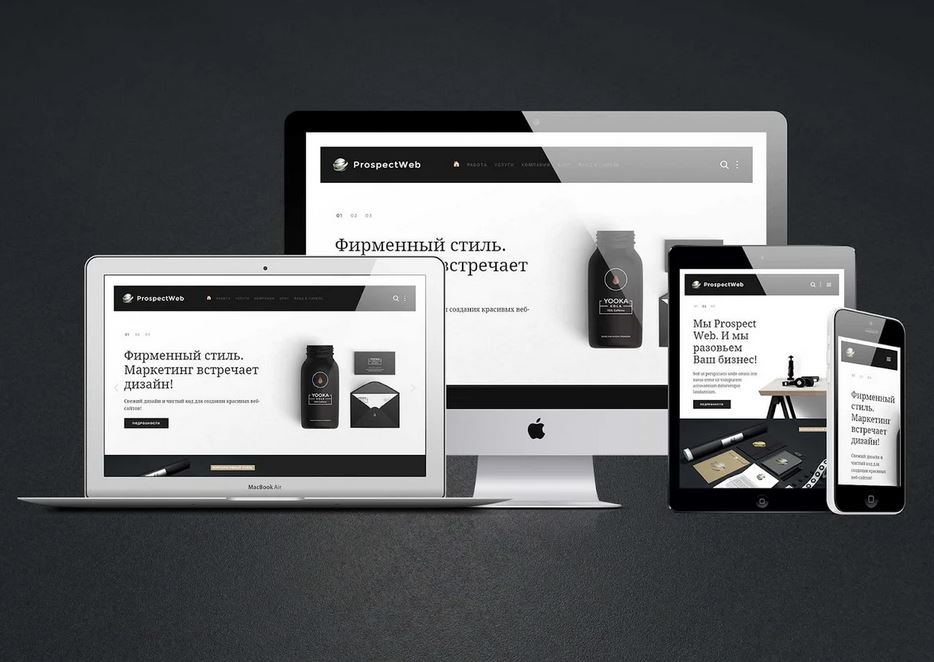
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики Дизайн web-сайта
Производители Дизайн web-сайта
F.
 A.Q.
Дизайн web-сайта
A.Q.
Дизайн web-сайтаПочему веб-дизайн важен?
Может быть трудно понять, почему большинство компаний готовы платить лучшие деньги за работу веб-дизайна. В конце концов, наличие функционального веб-сайта важнее, чем его внешний вид, верно? К сожалению, это не так. Сегодня наиболее важный аспект присутствия онлайн бизнеса в веб-дизайне.
Это означает, что предприятия всегда должны пытаться найти лучшие веб-стили, которые подходят для их бизнеса. Хотя есть несколько человек, которые могут создавать веб-сайты, требуется квалифицированный специалист для разработки веб-сайта, который выглядит отточенным и функциональным. Вот еще несколько причин, почему веб-дизайн важен для хорошего бизнеса.
Хороший сайт увеличивает конверсию клиентов
Когда у бизнеса есть хорошо продуманный веб-сайт, становится легче получать больше обращений клиентов. Это связано с тем, что хорошо продуманный веб-сайт использует свои элементы, чтобы направлять клиентов к тому, что им нужно, без отвлекающих факторов.
Адаптивный веб-сайт помогает бизнесу охватить больше клиентов
Согласно недавнему исследованию Pew Research Center, было обнаружено, что все больше и больше пользователей используют свои мобильные телефоны для ведения бизнеса. Это означает, что предприятиям необходимо использовать преимущества этого нового набора клиентов, создавая веб-сайты, которые могут привлечь клиентов, которые находятся вдали от своих компьютеров.
Помощь по сайтам в бизнес-брендинге
Плохо выглядящий веб-сайт повредит бренду любой компании, в то время как мошеннический веб-сайт изгоняет клиентов. Тем не менее, элегантный веб-сайт поможет людям связаться с брендингом бизнеса. Веб-сайт с удобной страницей имеет тенденцию привлекать клиентов больше к бизнесу.
Вы уверены что хотите удалить ?
Да
Нет
Проектирование Интернета
- Лауреат премии «Проза» 2019 года в категории «История науки, техники и медицины».

- Твердая обложка
- электронная книга
- $35.00 Мягкая обложка
432 стр., 6 x 9 дюймов, 1 черно-белая иллюстрация.
- Твердый переплет
- 9780262038607
- Опубликовано: 30 октября 2018 г.
- Издательство: MIT Press
32,95 $
- электронная книга
- 9780262348515
- Опубликовано: 5 октября 2018 г.

- Издатель: The MIT Press
$34,99
- Мягкая обложка
- 9780262547703
- Опубликовано: 4 апреля 2023 г.
- Издательство: MIT Press
$35,00
Распродано
Другие розничные продавцы:
- Amazon.co.uk
- Блэкуэллс
- Книжный магазин.org
- Фойлз
- Улей
- Водные камни
- Случайный дом пингвинов
- Амазонка
- Барнс и Ноубл
- Книжный магазин.
 org
org - Индиго
- Книг на миллион
Разница между дизайном интрасети и Интернета
Резюме: Ваша интрасеть и веб-сайт должны иметь разные визуальные стили и навигационные архитектуры, поскольку пользователи, задачи и информация различаются.
Автор Якоб Нильсен
- Якоб Нильсен
на
14 сентября 1997 г.
Темы:
Интранет,Для менеджеров,контент,управление
- Интранет Интранет
Поделиться этой статьей:
Новые результаты см. в ежегодном выпуске Intranet Design Annual : 10 лучших дизайнов интрасети года.
Ваша интрасеть и общедоступный веб-сайт в открытом Интернете являются двумя разными информационными пространствами, и должны иметь два разных дизайна пользовательского интерфейса . Заманчиво попытаться сэкономить ресурсы дизайна, повторно используя один и тот же дизайн, но это плохая идея, потому что два типа сайтов различаются по нескольким параметрам:
- Пользователи различаются.
 Интранет-пользователи — это ваши собственные сотрудники, которые много знают о компании, ее организационной структуре, специальной терминологии и обстоятельствах. Ваш интернет-сайт используют клиенты, которые гораздо меньше знают о вашей компании и меньше заботятся о ней.
Интранет-пользователи — это ваши собственные сотрудники, которые много знают о компании, ее организационной структуре, специальной терминологии и обстоятельствах. Ваш интернет-сайт используют клиенты, которые гораздо меньше знают о вашей компании и меньше заботятся о ней. - задач различаются. Интранет используется для повседневной работы внутри компании, включая довольно сложные приложения; Интернет-сайт в основном используется для получения информации о ваших продуктах.
- Тип информации отличается. В интранете будет много черновиков отчетов, отчетов о ходе проекта, информации о человеческих ресурсах и другой подробной информации, тогда как на интернет-сайте будет маркетинговая информация и информация о поддержке клиентов.
- количество информации отличается. Обычно во внутренней сети в 10–100 раз больше страниц, чем на общедоступном веб-сайте той же компании. Разница связана с большим объемом незавершенной работы, документированной в интрасети, и тем фактом, что многие проекты и отделы никогда ничего не публикуют публично, даже если у них есть много внутренних документов.

- Требования к пропускной способности и кроссплатформенности различаются. Интранет часто работает в 100–1000 раз быстрее, чем веб-доступ большинства пользователей Интернета, который застрял на низком или среднем диапазоне, поэтому на страницах интрасети можно использовать богатую графику и даже мультимедиа и другой расширенный контент. Кроме того, иногда можно контролировать, какие компьютеры и версии программного обеспечения поддерживаются в интрасети, а это означает, что проекты должны быть менее кросс-платформенными (опять же, с учетом более сложного содержимого страницы).
По сути, ваша интрасеть и ваш веб-сайт — это два разных информационных пространства. Они должны выглядеть иначе, чтобы сотрудники знали, когда они находятся во внутренней сети и когда они отважились выйти на общедоступный сайт. Различные виды подчеркнут ощущение места и, таким образом, облегчат навигацию. Кроме того, ощущение различий между двумя информационными пространствами облегчит понимание того, когда сотрудник видит информацию, которой можно свободно поделиться с внешним миром, а когда информация является внутренней и конфиденциальной.
Дизайн внутренней сети должен быть более ориентированным на задачи и менее рекламным , чем дизайн Интернета. У компании должен быть только единый дизайн интрасети , поэтому пользователи должны изучить его только один раз. Поэтому допустимо использовать гораздо большее количество опций и функций в интрасети, потому что пользователи не будут чувствовать себя запуганными и подавленными, как в открытом Интернете, где люди быстро перемещаются между сайтами. (Я знаю пугающе большое количество компаний с несколько домашних страниц интрасети и несколько стилей интрасети: Шаг 1 — избавиться от них в пользу единой интрасети .)
Интранету потребуется гораздо более мощная навигационная система, чем интернет-сайту, потому что он должен охватывать больший объем информации. В частности, интрасети потребуется система навигации для облегчения перемещения между серверами, тогда как общедоступный веб-сайт должен поддерживать навигацию только внутри сайта.
Управление внутренней сетью
Существует три способа управления интрасетью:
- Единый строго управляемый сервер : публикуются только утвержденные документы, а сайт имеет единую хорошо структурированную информационную архитектуру и систему навигации под контролем одного дизайнера. Несмотря на то, что этот подход обеспечивает максимальное удобство использования информации, которая преодолевает барьеры и публикуется, это не лучший способ построения корпоративной информационной инфраструктуры, поскольку центральная узкая точка задерживает распространение новой и полезной информации. А тоталитарный интранет заставит вас упустить слишком много возможностей .
- Мини-интернет : несколько серверов подключены к сети, но не скоординированы, царит полный хаос, вы должны использовать методы «обнаружения ресурсов», такие как пауки, чтобы узнать, что находится в вашей собственной интрасети, нет единого дизайна (каждый делает свой собственный страницы), никакой информационной архитектуры.
 Может показаться, что такой подход расширяет возможности для коммуникации внутри компании, но на самом деле этого не происходит с люди не смогут найти большую часть информации в условиях анархии .
Может показаться, что такой подход расширяет возможности для коммуникации внутри компании, но на самом деле этого не происходит с люди не смогут найти большую часть информации в условиях анархии . - Управляемое разнообразие : используется много серверов, но страницы разработаны в соответствии с единым набором шаблонов и стандартов интерфейса; вся интрасеть следует хорошо спланированной (и проверенной на удобство использования) информационной инфраструктуре, облегчающей навигацию. Это мой предпочтительный подход.
Управляемое разнообразие, вероятно, будет характеризовать многие аспекты грядущей сетевой экономики, но у нас меньше опыта в этом подходе, чем в более традиционном управлении сверху вниз.
Только один пример повышения удобства использования за счет управляемого разнообразия: поисковая система интрасети может использовать взвешенные ключевые слова для повышения точности. Веса невозможны в открытом Интернете, так как каждый сайт о виджетах будет претендовать на максимально возможный вес релевантности для ключевого слова «виджет». В интрасети даже легкое прикосновение к управлению информацией должно гарантировать, что авторы будут разумно справедливо присваивать веса и что они правильно используют, скажем, контролируемый словарь для классификации своих страниц.
В интрасети даже легкое прикосновение к управлению информацией должно гарантировать, что авторы будут разумно справедливо присваивать веса и что они правильно используют, скажем, контролируемый словарь для классификации своих страниц.
Экстранет: смешанный дизайн
Экстранет — это специальный набор страниц, доступных для избранных деловых партнеров, чтобы они могли напрямую обращаться к вычислительным ресурсам внутри вашей компании. Типичные примеры включают предоставление клиентам возможности проверять статус своих заказов (например, когда будет отправлен мой срочный заказ? Вы получили или не получили наш платеж?) и предоставление утвержденным поставщикам возможности просматривать запросы предложений.
Экстрасеть представляет собой смесь общедоступного Интернета и закрытой интрасети и должна быть спроектирована как таковая . По сути, экстранет является частью Интернета, поскольку к нему обращаются люди из разных компаний, которые будут использовать ваш общедоступный веб-сайт, но не будут иметь доступа к действительно внутренним частям вашей интрасети. Таким образом, визуальный стиль и основные параметры навигации в экстрасети должны быть внешне похожи на дизайн вашего интернет-сайта : ваши деловые партнеры должны чувствовать, что эти два сайта принадлежат одной и той же компании. Тонкая разница в двух стилях (например, дополнительные цветовые тона) поможет подчеркнуть закрытый и конфиденциальный характер экстранета.
Таким образом, визуальный стиль и основные параметры навигации в экстрасети должны быть внешне похожи на дизайн вашего интернет-сайта : ваши деловые партнеры должны чувствовать, что эти два сайта принадлежат одной и той же компании. Тонкая разница в двух стилях (например, дополнительные цветовые тона) поможет подчеркнуть закрытый и конфиденциальный характер экстранета.
Часто разумно иметь ссылки со страниц экстрасети на страницы общедоступного веб-сайта, но у вас не должно быть ссылок, указывающих на вашу частную интрасеть, поскольку ваши деловые партнеры не смогут перейти по таким ссылкам.
Фактическое использование экстрасети имеет много общего с использованием интрасети: люди будут использовать экстранет в качестве основной части своей повседневной работы, поэтому можно будет использовать специализированный язык и относительно сложные взаимодействия. Может быть даже разумно предполагать некоторое обучение со стороны пользователей, потому что они будут заинтересованы в повышении эффективности своего бизнеса за счет более эффективного использования вашего экстранета.




 org
org Интранет-пользователи — это ваши собственные сотрудники, которые много знают о компании, ее организационной структуре, специальной терминологии и обстоятельствах. Ваш интернет-сайт используют клиенты, которые гораздо меньше знают о вашей компании и меньше заботятся о ней.
Интранет-пользователи — это ваши собственные сотрудники, которые много знают о компании, ее организационной структуре, специальной терминологии и обстоятельствах. Ваш интернет-сайт используют клиенты, которые гораздо меньше знают о вашей компании и меньше заботятся о ней.
 Может показаться, что такой подход расширяет возможности для коммуникации внутри компании, но на самом деле этого не происходит с люди не смогут найти большую часть информации в условиях анархии .
Может показаться, что такой подход расширяет возможности для коммуникации внутри компании, но на самом деле этого не происходит с люди не смогут найти большую часть информации в условиях анархии .