Google требования к html5 баннерам: Размеры и форматы баннеров для Гугл КМС (GDN)
Размеры и форматы баннеров для Гугл КМС (GDN)
Технические требования к графическим баннерам в Google-рекламе
Поддерживаются три основные вида графических рекламных объявлений для контекстно-медийной сети (GDN): статичные без анимации, анимированные GIF, анимированные HTML. Также есть адаптивные баннеры, но они поговорим в отдельной статье.
Статические баннеры (без анимации)
- На данный момент есть возможность загружать статичные баннеры без анимации в 20 размерах
- Размеры указаны в таблице
- Поддерживаются такие форматы: .jpg, .png и .gif
- Вес картинки не должен превышать 150 килобайт
Анимированные GIF-баннеры
- 20 возможных размеров гиф-баннеров, указаны в таблице
- Формат: .gif
- Максимальный вес файла 150 килобайт
- Продолжительность анимации до 30 сек
- Допускается цикличность анимации, но после 30 секунд она должна останавливаться
- Максимальная допустимая скорость — до 5 кадров в секунду
Анимированные HTML5-баннеры
- Поддержка двадцати размеров, указаны в таблице
- Формат: .zip (архив с HTML-файлами, может также содержать файлы CSS, JS, GIF, PNG, JPG, JPEG и SVG)
- Максимальный вес 150 килобайт
- Максимальное число файлов в одном архиве — 40
- Раскрывающиеся объявления не поддерживаются
- Если используются веб-шрифты, то работать будут только Google Fonts
- Не допускается использование ссылок на внешние изображения
- Для проверки объявлений перед загрузкой в Google Ads используйте валидатор HTML5 для Google
- Официальный инструмент для создания HTML5 — Google Web Designer
Важно: не все рекламодатели могут использовать HTML5-объявления. Есть определенные требования к аккаунтам: общая сумма трат по аккаунту должна превышать 1000 долларов. Также у аккаунта должна быть положительная репутация (по соблюдению правил и в отношении оплаты услуг). Если все эти требования соблюдены, то для работы с HTML5-объявлениями необходимо отправить Заявку на работу с HTML5 в саппорт Google Ads.
Таблица стандартных размеров рекламных объявлений
| Размер, px | Название |
|---|---|
| 200 x 200 | Малый квадрат |
| 240 × 400 | Вертикальный прямоугольник |
| 250 × 250 | Квадрат |
| 250 × 360 | Тройное широкоэкранное объявление |
| 300 × 250 | Встраиваемый прямоугольник |
| 336 x 280 | Большой прямоугольник |
| 580 x 400 | Netboard |
| 120 x 600 | Небоскреб |
| Широкий небоскреб | |
| 300 × 600 | Объявление на половину страницы |
| 300 × 1050 | Книжная |
| 468 × 60 | Баннер |
| 728 × 90 | Полноразмерный баннер |
| 930 × 180 | Верхний баннер |
| 970 x 90 | Большой полноразмерный баннер |
| 970 x 250 | Доски объявлений |
| 980 × 120 | Панорама |
| 300 × 50 | Мобильный баннер |
| 320 × 50 | Мобильный баннер |
| 320 x 100 | Большой мобильный баннер |
* зеленым цветом отмечены наиболее популярные размеры.
Сколько баннеров делать для одной рекламной кампании?
Золотая середина — это набор из адаптивного баннера + 7 форматов, которые отмечены в таблице зеленым цветом.Если бюджет очень ограничен — можно использовать только адаптивный. Либо/и 300х250 + 728х90.
Если бюджет значительный (а особенно, если при этом аудитория узкая), лучше делать максимально возможное количество объявлений. Используя больше форматов, вы имеете больше шансов оказаться на всех возможных площадках, где может обитать ваш редкий Клиент.
К примеру, если на определенном «нишевом» сайте показываются баннеры только размера netboard, то Клиент не узнает о вас, если вы сэкономите на адаптации баннеров под этот формат.
Размеры баннеров в Google Ads — какие форматы самые популярные
Клиенты, которые хотят размещать баннерную рекламу в контекстно-медийной сети Google, часто спрашивают, какие из существующих размеров баннеров самые «ходовые».
Напомню основные варианты:
- баннер: 468×60;
- полноразмерный баннер: 728×90;
- квадрат: 250×250;
- малый квадрат: 200×200;
- большой прямоугольник: 336×280;
- встроенный прямоугольник: 300×250;
- небоскреб: 120×600;
- широкий небоскреб: 160х600;
- блок на половину страницы: 300×600;
- вертикальный прямоугольник: 240х400;
- большой полноразмерный баннер: 970х90;
- биллборд: 970х250;
- большой баннер для мобильных устройств: 320х100;
- мобильный полноразмерный баннер: 320×50.
Чтобы определить победителя, мы провели несколько исследований рекламных кампаний.
Уточню, что речь идет о графических объявлениях, созданных дизайнерами под каждый формат, а не об адаптивных баннерах Google Рекламы.
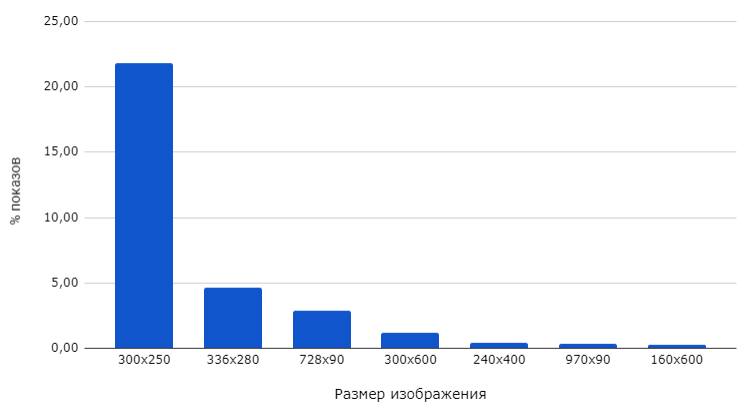
Эксперимент №1: лучшие в тематике «развлечения»
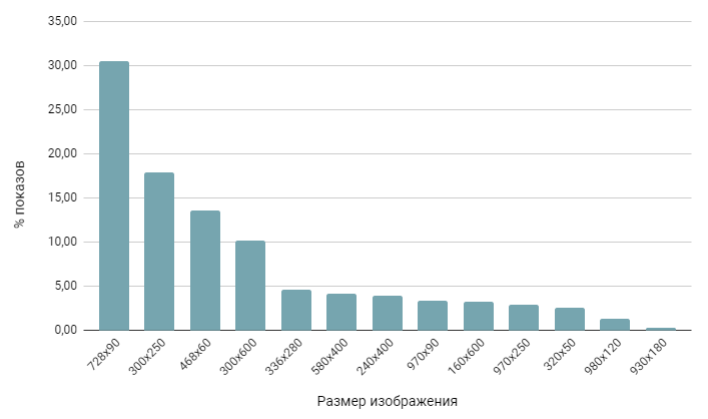
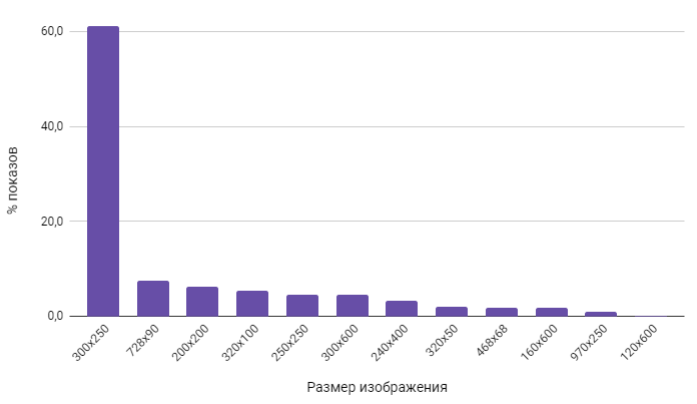
Период эксперимента — май 2018 года. Всего по Украине осуществили 328 755 показов. Результаты по охвату баннеров в Google Рекламе:

Топ по охвату:
- Встроенный прямоугольник (300х250).
- Большой прямоугольник (336х280).
- Полноразмерный баннер (728х90).
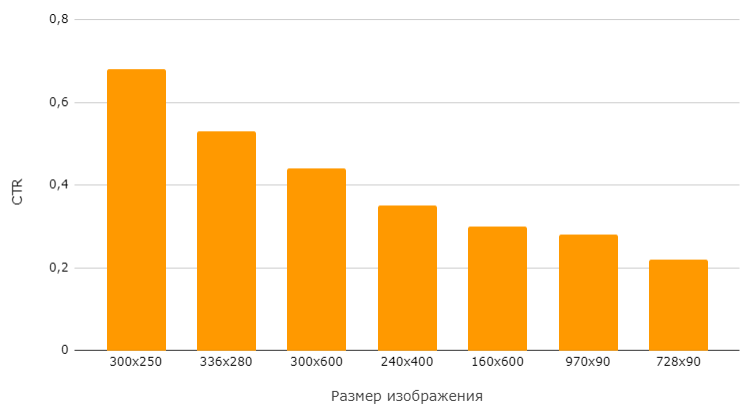
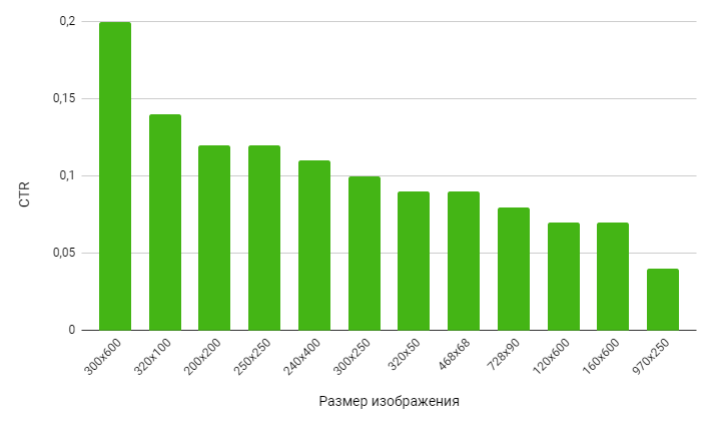
Результаты по CTR:

Топ баннеров по CTR:
- Встроенный прямоугольник (300х250).
- Большой прямоугольник (336х280).
- Блок на половину страницы (300х600).
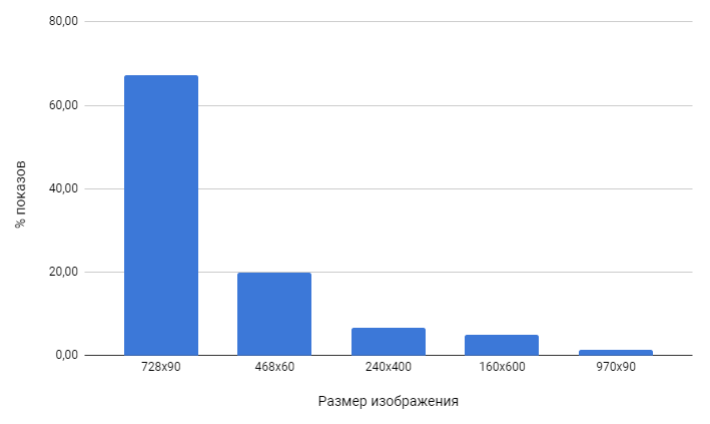
Эксперимент №2: лучшие в тематике «садоводство»
Проанализировали 762 412 показов по России за полтора месяца (апрель-май 2018 год). В кампаниях стояла корректировка ставки -30% для мобильных устройств и -20% на планшеты. Поэтому все выводы можно считать справедливыми только для десктопных площадок. Немного визуализации по охвату:

Топ баннеров:
- Полноразмерный баннер (728х90).
- Баннер (468х60).
- Вертикальный прямоугольник (240х400).
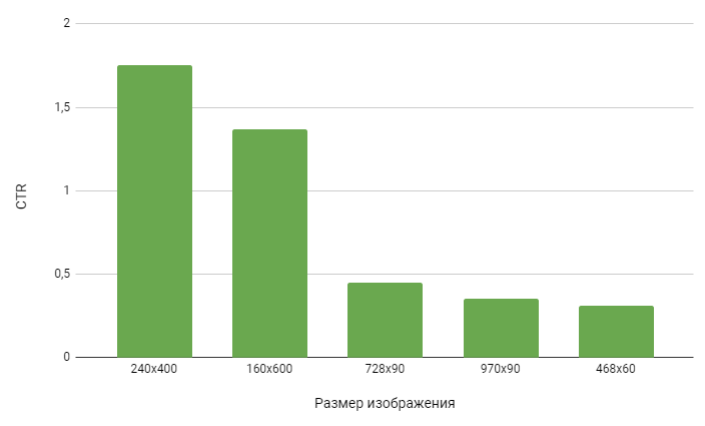
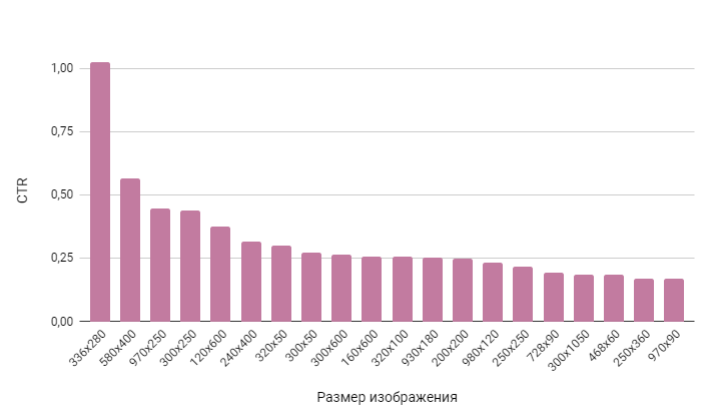
Результаты по CTR:

Топ баннеров по CTR:
- Вертикальный прямоугольник (240х400).
- Широкий небоскреб (160х600).
- Полноразмерный баннер (728х90).
Эксперимент №3: лучшие в тематике «доска объявлений»
Этот эксперимент проводился в 2018 году в период с января по май, в выборку попали 62 миллиона показов по Украине.

Топ «ходовых» размеров баннеров:
- Полноразмерный баннер: 728×90.
- Встроенный прямоугольник: 300×250.
- Баннер: 468×60.
Результаты по CTR:

Топ баннеров по CTR:
- Большой прямоугольник (336х280).
- Netboard (580х400).
- Биллборд (970х250).
К слову, если вас интересует продвижение онлайн-проектов, подписывайтесь на нашу рассылку:
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Редактор блога регулярно находит, собирает и высылает нашим читателям подборки самых полезных статей.
Эксперимент №4: лучшие в тематике «металлопластиковые окна»
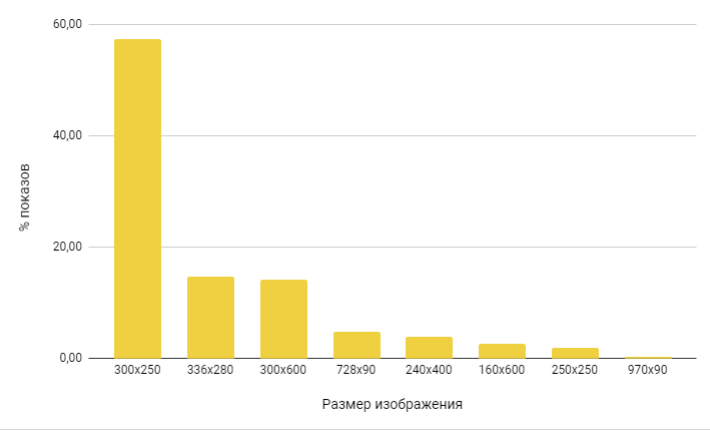
Период эксперимента — январь-май 2018 года. Всего по Украине осуществили 11 724 277 показов. Результаты по охвату баннеров в Google Рекламе:

Топ наиболее популярных форматов баннеров:
- Встроенный прямоугольник (300х250).
- Большой прямоугольник (336х280).
- Полноразмерный баннер (728х90).
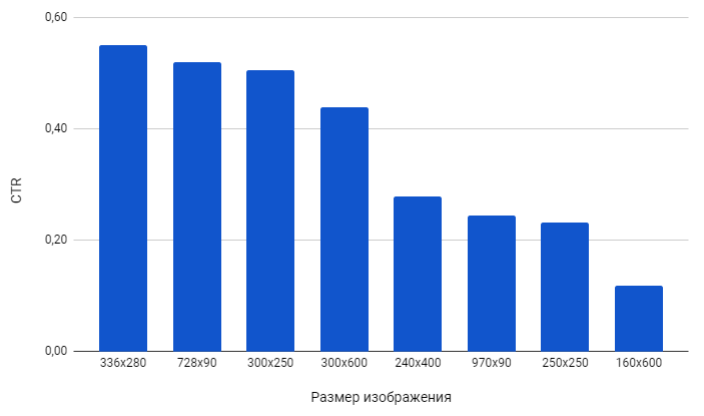
Данные по CTR:

Топ баннеров по CTR:
- Большой прямоугольник (336х280).
- Квадрат (250х250).
- Встроенный прямоугольник (300х250) и блок на половину страницы (300х600)
Эксперимент №5: лучшие в тематике «красота и здоровье»
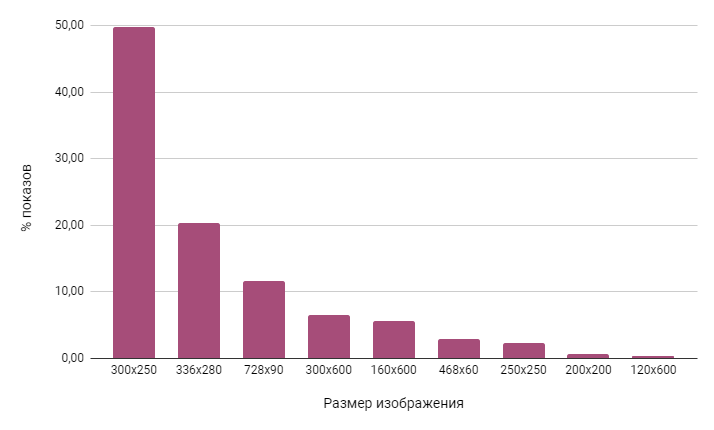
В выборку попали более 2,5 миллиона показов за шесть месяцев. Данные по охвату:

Топ наиболее популярных форматов баннеров:
- Встроенный прямоугольник (300х250).
- Полноразмерный баннер (728х90).
- Малый квадрат (200х200).
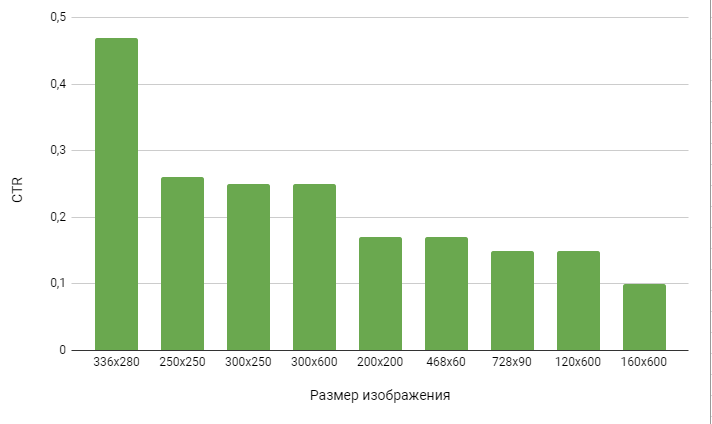
Данные по CTR:

Таким образом, наиболее кликабельные форматы баннеров:
- Блок на половину страницы (300х600).
- Большой баннер для мобильных устройств (320х100).
- Малый квадрат (200х200) и квадрат (250х250).
Эксперимент №6: лучшие в тематике «одежда и обувь»
Период эксперимента — март-май 2018 года. Всего по Украине осуществили 894 216 показов. Результаты по охвату баннеров в Google Рекламе:

Топ по охвату:
- Встроенный прямоугольник (300х250).
- Большой прямоугольник (336х280).
- Блок на половину страницы (300х600).
Результаты по CTR:

Топ баннеров по CTR:
- Большой прямоугольник (336х280).
- Полноразмерный баннер (728х90).
- Встроенный прямоугольник (300х250).
Выводы
- Во всех экспериментах два формата баннеров: 300х250 и 728×90 дают более 50% охвата. Иными словами, это эконом-набор для тех, кто не хочет напрягать дизайнера.
- Обязательный джентльменский набор брендовой кампании состоит из семи форматов баннеров — они дают более 95% всего охвата. Другой вопрос, какого размера должны быть эти баннеры. С большой долей вероятности в их число попадут форматы 728х90, 300х250, 160х600, 336х280. Но все же лучше не поскупиться и сделать баннеры всех размеров.
Надеюсь, эта статистика поможет вам определиться с выбором оптимальных вариантов для баннерной рекламы в контекстно-медийной сети Google.
Наши специалисты помогут подобрать самую эффективную рекламную стратегию:
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Персональная стратегия онлайн-продвижения
Актуальные размеры баннеров для кмс Google Ads (гугл адс) 2020
Один из самых насущных вопросов касающихся баннерной рекламы в Google Ads — это актуальные размеры баннеров, так как они достаточно часто меняются.
В контекстно-медийной сети есть 3 типа баннеров, каждый из которых имеет свою специфику размеров, это:
- Адаптивные баннера;
- Графические баннера;
- HTML5 баннера.
Каждый тип баннера имеет свою специфику в плане подготовки, отображения и показа в контекстно-медийной сети (кмс) Google Ads (гугл адс). Об этом дальше.
1Адаптивные баннера
Это баннера, которые состоят из нескольких графических и текстовых элементов, размер которых адаптируется под необходимые размеры площадок, на которых выводится показ рекламы. Одно и то же содержимое, может показывать в любых размерах.
Для формирования адаптивного баннера необходимо всего 4 файла:
- Горизонтальное изображение с соотношением сторон 1,91:1. Оптимальный размер — 1200×628 пикселей. Минимальный размер — 600×314 пикселей. Максимальный размер файла — 5120 КБ.
- Квадрат — 1200×1200 пиксеселей. Минимальный размер — 300×300 пикселей. Максимальный размер файла 5120 КБ.
- Горизонтальный логотип с соотношением сторон 4:1. Оптимальный размер — 1200×300 пикселей. Минимальный размер — 512×128 пикселей. Максимальный размер файла — 5120 КБ.
- Логотип-квадрат — 1200×1200 пиксеселей. Минимальный размер — 128×128 пиксеселей. Максимальный размер файла — 5120 КБ.
Не рекомендуется использовать только горизонтальные логотипы, потому что это может сократить охват.
Адаптивные баннера имеют следующий вид в интернете:
 2
2Графические баннера
Это изображения с фиксированными размерами, которые показываются на площадках с теми же разрешенными размерами.
Ниже пример такого баннера с размерами, соответствующими требованиям рекламной площадки.

Типы поддерживаемых файлов:
Форматы — GIF, JPG, PNG
Вес файла — не более 150 КБ
Размеры объявления::
Квадрат и прямоугольник
200×200 Малый квадрат
240×400 Вертикальный прямоугольник
250×250 Квадрат
250×360 Тройное широкоэкранное объявление
300×250 Встраиваемый прямоугольник
336×280 Большой прямоугольник
580×400 Netboard
Небоскреб
120×600 Небоскреб
160×600 Широкий небоскреб
300×600 Объявление на половину страницы
300×1050 Вертикальное объявление
Полноразмерный баннер
468×60 Баннер
728×90 Полноразмерный баннер
930×180 Верхний баннер
970×90 Большой полноразмерный баннер
970×250 Билборд
980×120 Панорама
Мобильные устройства
300×50 Мобильный баннер
320×50 Мобильный баннер
320×100 Большой мобильный баннер
*Анимированные объявления (в формате GIF) Продолжительность и скорость анимации:
- Продолжительность анимации не более 30 секунд;
- Цикл анимации не более 30 секунд;
- Скорость воспроизведения не более 5 кадров в секунду.
Баннера HTML5
Это нестандартные баннеры с пользовательской версткой, которые позволяют добавить совершенно разные сценарии отображения. Выезжающие машины, карусель товаров, вывод скидок и так далее.
Как правило эти баннера производятся в специальных дизайнерских программах, после чего подгружаются в Google Ads для показа в кмс.
Примеры баннеров HTML5 Вы можете просмотреть здесь:


или в этом видео:
Типы поддерживаемых файлов:
Формат — ZIP-архив с файлами HTML (может также содержать файлы CSS, JS, GIF, PNG, JPG, JPEG и SVG)
Вес файла — не более 150 КБ
Размеры объявления::
Квадрат и прямоугольник
200×200 Малый квадрат
240×400 Вертикальный прямоугольник
250×250 Квадрат
250×360 Тройное широкоэкранное объявление
300×250 Встраиваемый прямоугольник
336×280 Большой прямоугольник
580×400 Netboard
Небоскреб
120×600 Небоскреб
160×600 Широкий небоскреб
300×600 Объявление на половину страницы
300×1050 Вертикальное объявление
Полноразмерный баннер
468×60 Баннер
728×90 Полноразмерный баннер
930×180 Верхний баннер
970×90 Большой полноразмерный баннер
970×250 Билборд
980×120 Панорама
Мобильные устройства
300×50 Мобильный баннер
320×50 Мобильный баннер
320×100 Большой мобильный баннер
Какие размеры делать, а какие нет?
Если Вам необходим охват — делать все или адаптив.
Если нужны конкретные позиции показов — размеры фиксированные, которые Вы выбираете сами.
Ну и самое главное примечание. Если Вы заметили, размер любого баннера не должен превышать 150 КБ. Так что, дизайнеру придется достаточно ювелирно подойти к вопросу баннеров, так как необходимо соблюсти и качество и одновременно требования для кмс Google Ads. Справка по размерам баннеров на официальном сайте Google находится здесь.
Модерация составляет от 48 часов. Здесь как повезет, бывают случаи, когда модерация занимает и до 7 дней. Поэтому, если Вы планируете медийную кампанию, делайте это заблаговременно.
HTML-5 баннер для Google Ads в Google Web Designer
Приветствую, друзья! На связи Евгений Тридчиков и в этом видео мы сделаем HTML-5 баннер для Google Adwords фиксированного размера с простой анимацией. Рекомендую к просмотру видео в конце записи!
Чтобы креатив выглядел достойно, вам нужно заранее подготовить статичный вариант, например, в фотошопе. Поставьте задачу дизайнеру или сделайте самостоятельно, если умеете работать с графическим редактором.
Таким образом, у нас на входе PSD-документ с понятными слоями. Задача – анимировать и загрузить в рекламный аккаунт Adwords.
Что такое баннер?
Если вы не знаете, как должен выглядеть баннер, вот краткая инструкция.
Основные элементы баннера:
- атмосферное фоновое изображение или паттерн
- емкий оффер, то есть заголовок
- CTA, то есть призыв к действию, в качестве которого, как правило, выступает кнопка
Это три обязательных элемента, которые делают баннер баннером. Конечно, можно обойтись без бекграунда, но текст с кнопкой на белом фоне сложно назвать креативом. Дополнительно можно использовать описание или подзаголовок, логотип, булеты. Но не все типовые размеры позволяют это реализовать, а мелкий текст не читабелен.
Продолжаем движение. Перемещаемся в фотошоп, открываем баннер и сохраняем медиа по слоям. Для этого я скрываю все слои и поочередно включаю их. Фоновое изображение, лого, заголовок.
Заголовок, лого, кнопки сохраняю в .png, потому что важна прозрачность. Для удобства и уменьшения итогового размера баннера вы можете кадрировать изображения. Примерно так, как я это сделаю с курсором.
Если заголовок состоит из нескольких строк, можно вынести каждую на отдельный слой. Это пригодится, если вы хотите анимировать их по отдельности.Сохраняем по слоям
Особого внимания заслуживает кнопка. В Google Web Designer я планирую задействовать компонент “Кнопка изображения”. Для этого мне понадобится три состояния элемента: спокойное, при наведении, при клике. Я позаботился об этом заранее и сохраняю каждый слой отдельно.
Собираем кусочки в целое
Отлично, мы разбили статичный вариант баннера на слои и сохранили в папку. Перемещаемся в Google Web Designer. Создаем новый документ с чистого листа. Баннер, фиксированный размер 300х250 пикселей, контекст – Adwords. Это вы уже умеете.
Переходим к библиотеке и подгружаем медиа, которые только что подготовили. Кроме кнопок. Восстанавливаем статичный баннер по слоям. Я буду добавлять элементы и сразу назначать идентификаторы. Это простой баннер, но в дальнейшем при работе с большим количеством элементов идентификаторы помогут ориентироваться на временной шкале. Рекомендую.
Накидываем бекграунд, выравниванием по центру. Логотип, по центру. Заголовок: строка 1, строка 2. Выравнивание по центру.
Для кнопки, как я сказал ранее, используем соответствующий компонент. Задаем изображения для каждого состояния. Выравнивание по центру. Изображение курсора перемещаю за пределы холста, потому что по моему сценарию он появляется не сразу.
Раскадровка: сценарий анимации
Отлично. Статичный баннер восстановлен, проверим как он выглядит в браузере. Хорошо, давайте анимировать. Для этого нужен простой сценарий. Я предлагаю такой вариант раскадровки.
- Первый кадр – только бекграунд.
- Второй – появление логотипа из точки, который резко увеличивается, потом резко уменьшается, затем принимает нормальный размер и теряет непрозрачность.
- Третий кадр – появление заголовка построчно с настраиваемой динамикой. Я буду использовать Bumps, о котором рассказывал в прошлом видео. Благодаря этому заголовок будет выезжать с отскоком.
- Четвертый кадр – появление кнопки в стиле логотипа с резкими скачками размера.
- Пятый – появление курсора и два щелчка по кнопке.
Это немного сложнее, чем стандартная анимация графических шаблонов, которые предлагает библиотека Google Adwords. Но далеко не все, на что способен Google Web Designer. Поехали!
Статичный в анимированный
Переходим к временной шкале и для удобства скроем слои, оставив бекграунд и лого. Выделяю слой с лого и расставляю ключевые кадры на временной шкале согласно сценарию. Длительность интервалов пока примерно.
Выделяю первый кадр, свойста объекта, преобразование, абсолютное значение, третья строка отвечает за масштаб. Жму скрепку для сохранения пропорций, ставлю 0.1, разделитель точка. Таким образом, в первом кадре лого не будет видно, это просто точка.
Выделяем второй кадр, ставим 1.5. Во втором кадре лого сильно увеличиться.
Третий кадр – масштаб примерно 0.5.
Четвертый кадр – масштаб в норму.
И наконец пятый кадр – поправим масштаб на единицу, а на вкладке “Стиль” изменим уровень прозрачности на 0.5.
Динамику поставим везде “Easy-In-Out” за исключением последнего интервала. Здесь пускай будет линейная по умолчанию. Проверим, что получилось. Хорошо.
Добавляем анимациюДалее, включаем заголовки. Они появляются, когда лого начинает терять непрозрачность. Соответственно, выделяем два слоя, ставим ползунок в это место и добавляем ключевые кадры. Перемещаем ползунок примерно на секунду и добавляем ключевые кадры. Поскольку заголовки появляются после логотипа, начальные кадры не понадобятся. Выделяем и удаляем их.
Заголовок 1 будет появляться слева. Поэтому я выделяю первый кадр и устанавливаю относительное положение по горизонтали -50%. Выделяю второй кадр и устанавливаю положение по центру.
Заголовок 2 будет появляться справа. Поэтому производим аналогичные действия только ориентация на правую сторону. Готово.
Выделяю оба интервала и задаю пользовательскую динамику, о которой я рассказывал в прошлом видео. Эффект отскока. Проверим, что получается. Отлично.
Кнопка появится из точки, увеличится и примет нормальное значение. Появление кнопки сразу после заголовков. Поэтому выделяем слой кнопки, ставим ползунок в нужное место, создаем ключевой кадр, создаем второй кадр на глаз и третий, заключительный. Нулевой кадр удаляем за ненадобностью.
Итак, в первом кадре кнопка начинает появление из точки. Стало быть, идем в свойства, преобразование, масштаб. Ставим ноль. Во втором кадре гипер значение. И в последнем нормальное, то есть 1. Динамику поставим везде “Easy-In-Out”. Проверим промежуточный результат. Хорошо.
Теперь курсор. Начинает появление сразу после кнопки, значит делаем слой видимым, ставим ползунок в нужную точку, добавляем ключевой кадр. Напомню, что по моей задумке курсор-рука делает двойной клик. Значит у меня будет несколько ключевых кадров.
Первый – когда он начинает движение за кадром. Второй – когда он приехал на кнопку. Третий – когда он уменьшился, как бы кликая. Четвертый – когда увеличился. И так дважды. Итого шесть ключевых кадров. Нулевой удаляем.
Так, выделяем первый кадр. Свойства – Положение. Здесь курсор находится в положении 100% вправо относительно холста. Во втором кадре соответственно примерно здесь, приехал на кнопку. Во всех остальных аналогично, поэтому выделяем ключевые кадры с помощью зажатой клавиши Command и устанавливаем значение сразу для всех.
Так, если во втором он приехал, то в третьем он должен уменьшиться. Идем в преобразование, масштаб и ставим примерно 0.7. Четвертый кадр без трансформации. Пятый опять уменьшение. Шестой без изменений. Динамика по умолчанию. Запустим превью и проверим, что получилось.
Двойной клик можно оставить, а вот появление хочется сделать более активным. Для этого изменим динамику на “Easy-In-Out”. Годится.
Обратите внимание, как реагирует компонент “Кнопка изображения” на взаимодействие с баннером. Кнопка имеет три состояния: спокойное, при наведении и при нажатии. Благодаря этому эффекту мы и заморочились с тремя слоями. Зато интерактив.
Вернемся в интерфейс. Обратите внимание на вкладку “Инспектор объявлений”. Как видите, он подсчитывает размер баннера автоматически и сообщает о запасе прочности. В выпадающем списке содержитcя подробный набор требований и соответствие им.
Интересный момент: если перейти в режим кода и удалить мета-тег, который отвечает за определение контекста документа, то “Инспектор объявлений” поменяет свой норматив на норматив по умолчанию – DoubleClick. А это уже другие требования к размеру и прочим атрибутам. Имейте это в виду.
Публикация баннера
Пришло время для публикации. Выбираем “Локально”, в диалоговом окне оставляем настройки по умолчанию. Добавлять границу не будем, потому что Adwords этого не требует.
Слева представлена “Сводка” публикуемого документа. Здесь вы можете видеть контекст, размер в полном и сжатом виде, количество медиа, страниц или холстов, а также соответствие требованиям контекста, то есть рекламной платформы.
Даем названием файлу, выбираем место сохранения и жмем “Опубликовать”. Поздравляю, вы только что создали и упаковали свой первый HTML-5 баннер для Google Adwords! Аналогичные действия вы можете проделать для других типовых размеров. На следующем шаге мы загрузим креатив в рекламный аккаунт.
Проверяем с помощью HTML-5 валидатораНо прежде вы должны узнать о “HTML-5 Validator”. Это онлайн-сервис от Google, который позволяет проверить креативы перед загрузкой в аккаунт Google Adwords. Ссылку прикладываю под видео.
HTML-5 Validator: https://h5validator.appspot.com/dcm/asset
Загружаем упакованный архив, ждем пару секунд и получаем отчет о соответствии баннера требованиям системы. Можно запустить превью баннера, начать тест снова или поделиться результатом. В нашем случае все в порядке, поэтому отправляемся в Adwords.
Вкладка “Объявления и расширения”, “Загрузить медийные объявления”. Выбираем .zip на компьютере, вставляем конечный URL, готово. Если архив содержит ошибки, мы сразу увидим уведомление в этом окне.
Но это не гарантирует, что с модерацией все будет в порядке. Вы же понимаете, что Adwords в этом плане может быть непредсказуем.
Три важных момента, друзья
Обратите внимание, что только что созданный баннер сам по себе никуда не перенаправляет. Место приземления пользователя мы задаем в конечном URL во время загрузки.
Но если бы мы установили в баннере перенаправление по клику (а это делается с помощью вкладки “События” в Google Web Designer), то его значение все равно переопределится конечным URL, вот этим значением.
Поэтому я вынес события в отдельное видео, ведь в нашем случае эта работа не имеет смысла. Другое дело, если вы делаете баннер для своих целей, например, для размещения на сайте.
Поддерживаемые размеры баннеров в Google AdsДалее – “Поддерживаемые размеры и форматы”. В этой таблице вы найдете ответ на вопрос: баннеры каких размеров мне нужно делать? Если вы осилите все – это подвиг. Но начать можно с самых популярных, например: 300х250, 120х600, 300х600, 728х90.
Третий важный момент: вся рекламная площадь объявления кликабельна. Это значит, что транслируемый баннер сработает по клику в любом месте: здесь, здесь, здесь, везде. По большому счету мы могли ограничиться простой кнопкой. Но этот прикол с компонентом делает баннер интерактивным и более стильным, согласитесь. Как поступить в итоге – решать вам.
Ну и последнее. Вы могли заметить, что в этом видео я не делал подробные остановки на инструментах Google Web Designer. Я подробно описал интерфейс и назначение инструментов в первых видео. Если у вас остались вопросы, посмотрите их обязательно.
Смотреть пошаговое видео
Я приложу под видео баннер, который получился в результате данного урока, чтобы вы могли открыть его в Google Web Designer и разобраться. Если видео получилось полезным – ставьте палец вверх и поделитесь с друзьями. На связи был Евгений Тридчиков и я желаю вам великолепного дня!
Скачать исходники из видео: https://yadi.sk/d/FQiu7-Do3ZLvBv
HTML-5 баннер для Яндекс Директ в Google Web Designer
Приветствую, друзья! На связи Евгений Тридчиков и в этом видео мы разберем загрузку HTML-5 баннера в Яндекс Директ. Смотрите видео в конце записи – там все понятно!
Я буду использовать баннер фиксированного размера с разрешением 300х250 пикселей, который мы создали в прошлом уроке с помощью Google Web Designer. Если рекламные материалы у вас еще не готовы, обязательно посмотрите это видео.
Для демонстрации попробуем загрузить баннер без изменений. HTML-5 баннеры в Директе поддерживает “Медийная кампания”. Переходим в группу, “Добавить баннер”, “Загрузить креативы”, кнопка “Загрузить”. Выбираем .zip на компьютере.
Есть ошибки!
Как видите, баннер не отвечает требованиям системы. Посмотрим, что не так. Зафиксировано три ошибки:
- отсутствует вызов метода getClickURLNum(),
- отсутствует мета-тег размера,
- и присутствует внешняя ссылка на стороннюю библиотеку, что запрещено.
Чтобы устранить ошибки, перейдем по ссылке “Технические требования”, а затем “Требования к HTML-5 баннерам”. Как видите, здесь есть пример мета-тега, который указывает размер баннера, и пример вызова недостающего метода. Ну а как решить вопрос со сторонней библиотекой я вам сейчас покажу.
Требования к HTML5-баннерам в Яндекс Директ: https://yandex.ru/support/direct/products-cpm-campaign/requirements.html#requirements
Возвращаемся в Google Web Designer и открываем наш баннер. Перейдем в “Режим кода”. Как вы помните, при создании документа мы определили контекст как Google Adwords. Дело в том, что контекст задает не только нормативы для “Инспектора объявлений”, но и подключает библиотеки DoubleClick Studio по умолчанию. Это и вызывает ошибку при загрузке в Яндекс Директ.
Устраняем ошибку #1
Чтобы решить эту проблему наверняка, сделайте следующее. Создайте новый баннер с теми же настройками, но в качестве контекста укажите “Внешнее объявление”. Такой тип документа не содержит подключения внешних .js библиотек.
В окне нашего баннера выделите все слои на временной шкале, нажмите сочетание клавиш Command + C на Mac (то есть скопируйте их), перейдите в окно нового документа и нажмите сочетание клавиш Command + V (то есть вставьте их).
Как видите, медиа быстренько “подсосались” и мы просто скопировали начинку баннера в новый документ. Креатив отображается исправно, а ошибка устранена. Я закрою исходный баннер, он нам не понадобится.
Устраняем ошибку #2
Вопрос с мета-тегом решается одной строчкой. Копируем, переходим в режим кода, вставляем в шапку к другим мета-тегам. Готово. Если вы работаете с баннером другого размера, укажите в мета-теге правильные значения ширины и высоты.
Устраняем ошибку #3
Вызов метода getClickURLNum() заключается в том, чтобы завернуть рабочую область в ссылку с каким-то идентификатором. А затем вызвать метод getClickURLNum() для элемента с данным айди.
Поэтому переходим в “Режим кода”, находим тело баннера и заворачиваем его в ссылку. Ниже вызываем указанный метод. Я далеко не ходил, а просто скопировал пример из справочной информации. Отлично.
Устраняем ошибки и готовим баннерСохраняем баннер, возвращаемся в интерфейс медийной кампании и пробуем загружать отредактированный креатив. Как видите, на этот раз все в порядке. Осталось задать конечный URL, произвести настройки аудитории и можно ожидать модерации.
С модерацией тоже могут быть непредсказуемые моменты, как и в Adwords. Рекомендую обратить внимание на качество текста и кнопок на баннере, вес в килобайтах, исключить зацикливание анимации, учитывать местную валюту при указании цен.
В остальном вам нужно дождаться модерации первого баннера. Если все в порядке, можно заниматься всей партией и загружать скопом. Как видите, ничего сложного, а вы переживали. В следующем видео мы разберем создание адаптивных баннеров HTML-5.
Смотреть пошаговое видео
Если видео получилось полезным, поделитесь с коллегами и смотрите дальше. С вами был Евгений Тридчиков и я желаю вам великолепного дня!
( 3 оценки, среднее 5 из 5 )
Технические требования к созданию рекламных баннеров: инфографика
29.08.2018
В своей работе наш отдел контекстной рекламы каждый день коммуницирует с дизайнерами. Для того чтобы создать баннер, который будет максимально привлекательным, кликабельным и соответствовать всем требованиям рекламных площадок, необходимо грамотно составить техническое задание для дизайнера. Точное задание намного ускорит процесс и минимизирует количество вопросов от исполнителя, а клиент останется довольным результатом. Как оно должно выглядеть?
Для маркетологов и специалистов по рекламе мы подготовили удобную и понятную инфографику:
1.Баннеры для Google Display Network (GDN, КМС)
Графические баннеры

Официальные требования от Google Рекламы к графическим объявлениям: https://support.google.com/adspolicy/answer/176108?hl=ru
HTML5 баннеры:

Проверка валидации HTML5 баннера обязательна:
https://h5validator.appspot.com/adwords
Официальные требования для использования объявлений HTML5:
https://support.google.com/adwords/answer/1722096?hl=ru
Адаптивные баннеры:

2. Баннеры для Facebook
Изображения (Лента новостей)

Полные требования к формату изображений: https://www.facebook.com/business/ads-guide/image
Инструмент для проверки количества текста на изображении: https://www.facebook.com/ads/tools/text_overlay
Видео

Полные требования к формату видео:
https://www.facebook.com/business/m/one-sheeters/video-requirements
3. Баннеры для Instagram
Изображения (Лента)

Истории

4. Баннеры для Яндекс РСЯ
Графические объявления

Текстово-графические объявления

Пользуйтесь с удовольствием!
Узнайте, какой формат файла лучше всего подходит для вашей медийной рекламы
Статическое изображение, HTML5 или встроенное? Какой мне выбрать?
Нашей команде поддержки очень часто задают вопрос: «Какие форматы файлов лучше всего подходят для медийной рекламы?». Учитывая широкий спектр возможностей, доступных в Bannersnack, мы понимаем путаницу.
При экспорте рекламных баннеров, созданных в Bannersnack, пользователи сталкиваются с задачей выбора лучшего формата файла для своей работы.Они должны решить, какой из 6 типов форматов файлов подходит, оценить возможность получения встроенного кода или, возможно, выбрать вариант пользовательского кода AdTag. Теперь это может показаться сложным даже для самых опытных пользователей!


Поэтому, чтобы ответить на эти вопросы для всех вас, пользователей Bannersnack, и решить эту дилемму раз и навсегда, мы написали эту исчерпывающую статью. И в следующий раз, когда вам нужно будет загрузить рекламный баннер, созданный вами в Bannersnack, вы сразу узнаете, какой формат файла лучше всего выбрать, будь то встроенный код или код AdTag.
Итак, давайте рассмотрим их все:
Резюме
A. Статические форматы файлов
- JPG
- PNG
- GIF
B. Анимированные форматы файлов
- GIF
- HTML5
- AMP HTML
- MP4
C. Код встраивания
D. Код AdTag
Рекомендации Google Рекламы
Выбор лучшего формата файла для ваших медийных объявлений влияет на CTR
Загружаемые форматы файлов
A .Статические форматы файлов
1.JPG
JPG или JPEG — наиболее распространенный тип файлов изображений, используемый во всем мире. Люди используют его для веб-сайтов, социальных сетей, баннерной рекламы и даже для печати.
Его название происходит от Объединенной группы экспертов по фотографии, создавшей этот тип файла.
Преимущества:
JPG отлично подходит для
- Изображения с большим количеством цветов
- Когда вам нужно использовать изображения разных размеров.JPG бывает низкого, среднего и высокого качества.
Недостатки:
- Файл JPG считается файлом с потерями, что означает, что его качество ухудшается при уменьшении размера файла. Взгляните на приведенные ниже примеры. Посмотрите, что произойдет, если вы уменьшите размер файла? Изображение становится неровным и размытым.
2. PNG
PNG — еще один важный формат файлов изображений. Он считается форматом «без потерь», что означает, что вы можете редактировать изображение без потери качества.
Название расшифровывается как Portable Network Graphics, и этот формат широко используется в веб-дизайне, но не совместим с печатью.
Преимущества:
Формат файла PNG отлично подходит для:
- Изображения с прозрачным или полупрозрачным фоном
- Маленькие изображения, такие как логотипы, графические элементы
- Изображения высокого качества, когда размер не имеет значения
Недостатки:
Файлы PNG могут:
3.GIF
Файлы GIF по качеству схожи с файлами PNG.
Преимущества:
- GIF отлично подходит для небольших изображений, в которых используется небольшое количество цветов, например иконок.
Недостатки:
- GIF-файлы поддерживают только 256 цветов, что делает GIF не подходящим для определенных типов изображений.


Как выбрать лучший статический формат файла.
Если вы хотите использовать статический баннер, вы можете выбрать формат файла JPG или PNG.Как правило, файлы JPG меньше PNG, и рекламные сети обычно имеют ограничения по размеру. Но помните, что Google Реклама принимает только статические объявления размером менее 150 КБ.
Однако загружаемые файлы Bannersnack полностью оптимизированы в соответствии со стандартами. Таким образом, вы увидите очень незначительную разницу в размерах между файлами JPG и PNG.
Вот два файла ниже для лучшего понимания. Первый файл в формате JPG имеет размер 26,4 КБ, а второй — файл PNG с размером 28.Размер файла 8.
B. Форматы анимированных файлов
1.GIF
GIF-файлы наиболее популярны в их анимированной форме. Их можно найти повсюду в Интернете, от симпатичных анимированных GIF-файлов в Facebook Messenger до сложных корпоративных анимированных GIF-файлов в электронных письмах. GIF используется также для баннерной рекламы в кампаниях PPC.
Преимущества:
- GIF — это самый простой в создании файл из всех анимированных файлов.
Недостатки:
- Анимированные файлы GIF могут быть довольно тяжелыми из-за того, как GIF воспроизводит анимацию покадрово.
- GIF-файлы могут содержать только 256 цветов, что означает, что анимация GIF не будет иметь наилучшего качества изображения.
2. HTML5
После смерти Flash, когда контекстно-медийная сеть Google объявила о прекращении приема Flash-рекламы, анимированная реклама в формате HTML стала нормой. Сегодня, пятая версия HTML, HTML5 — самый популярный формат рекламы в Интернете. HTML5 использует CSS и Javascript и позволяет создавать невероятные эффекты анимации и переходы.
В Bannersnack, когда вы выбираете вариант HTML5, вы получаете.zip-папку. Большинство людей считают, что эту папку нужно распаковать. Но, по правде говоря, Bannersnack экспортирует вам именно тот тип файла, который Google Ads просит вас загрузить. Так что не распаковывайте папку HTML5!
Преимущества:
- HTML5 — это файл в формате открытого веб-стандарта, что означает, что он поддерживается всеми браузерами и операционными системами.
- Объявления HTML5 можно воспроизводить везде, так как они требуют мало ресурсов и обработки.
- HTML5 файлы не требуют дополнительных плагинов.
- Размер меньше, чем у анимированных файлов GIF.
- Позволяет встраивать видео, аудио и мультимедийный контент.
Недостатки:
- Каждый раз, когда iOS, Android или Windows добавляют изменения в свои системы, инструмент разработки HTML5 должен отразить или учесть это изменение и внести необходимые корректировки в код.
- Кодовый язык требует многолетнего изучения. Однако с такими инструментами, как Bannersnack, вы можете создавать красивые динамические объявления HTML5 без навыков программирования, просто используя наш редактор перетаскивания.
Вот несколько советов, как уменьшить размер файла для баннеров HTML5:
- Используйте элементы SVG вместо PNG или JPG.
- Если вы хотите использовать изображения в формате JPG или PNG, используйте файлы небольшого размера. Оптимизируйте изображения с помощью простого инструмента, такого как Tinypng для сжатия. Этот инструмент позволяет сжать до 70% без потери качества изображения.
- По возможности используйте несколько изображений. Например, вместо 5 изображений используйте только 2-3 изображения.
- Уменьшите размер файлов HTML, CSS и Javascript.Если вы используете Bannersnack для создания объявлений HTML5, минификация не требуется, поскольку все файлы поставляются сжатыми и оптимизированными для рекламных платформ.
- Уменьшите количество текста или фигур в баннере.
Требования Google Рекламы для объявлений HTML5
Если вы планируете запускать кампании PPC с использованием объявлений HTML5, вы должны знать, что сначала вам нужно выполнить несколько требований.
Контекстно-медийная сеть Google позволяет показывать объявления HTML5 только в том случае, если:
- У вас хорошая история соблюдения правил.
- У вас хорошая история платежей.
- Общая сумма расходов за все время составляет более 1000 долларов США.


3. AMP HTML
AMP означает проект «Ускоренные мобильные страницы», который представляет собой инициативу с открытым исходным кодом, направленную на улучшение Интернета. Этот проект позволяет создавать более быстрые, красивые и эффективные веб-сайты и рекламу для разных устройств и схем распространения.
AMP-объявления быстрее, легче и безопаснее. Они обеспечивают лучший пользовательский интерфейс и повышают уровень вовлеченности. Объявления AMP HTML — это объявления, созданные с использованием AMPHTML и использующие многие интеллектуальные компоненты, которые делают страницы AMP быстрыми.


Преимущества:
- AMP HTML-объявления в 6 раз быстрее обычных объявлений
- Более легкие объявления улучшают качество рекламы
- AMPHTML-объявления необходимо проверять перед их показом, что устраняет риск вредоносного ПО и создания доверяйте своему бренду.
- Согласно Google Рекламе, «объявления AMPHTML могут отображаться как на страницах AMP (через рекламный тег AMPHTML Менеджера рекламы), так и на страницах без AMP (через тег издателя Google). Это касается как настольных, так и мобильных веб-сред.”
Недостатки:
- Некоторые настройки, такие как зацикливание, эффекты размытия, URL-адреса действий или встраиваемые элементы, не работают. Если вы создадите свой HTML-баннер AMP в Bannersnack, эти настройки будут проигнорированы.
4. MP4
MPEG4 или MP4 — наиболее часто используемый формат видеофайлов, и фактически он считается стандартным форматом видео. Это связано с тем, что файлы MP4 сочетают в себе исключительное качество, небольшой размер, поддержку нескольких платформ и совместимость с потоковой передачей.
Формат файла был впервые разработан Motion Picture Expert Group (MPEG) в 2001 году, компанией, которая, как говорят, также установила стандарты в индустрии кодирования видео- и аудиоданных. MP4 на самом деле является третьей версией видеофайла, созданного компанией, и он был выпущен в 2004 году.
Преимущества:
- Файлы MP4 подходят для потоковой передачи в Интернете.
- Формат MP4 обеспечивает сжатие с низкими потерями, что означает, что пользователь может хранить множество файлов MP4 в одном месте.
- Формат MP4 может хранить аудио, видеоданные и другие данные, такие как описание объекта и сцены.
- Файлы MP4 можно воспроизводить на всех доступных сегодня медиаплеерах.
Недостатки:
- Файлы MP4, как известно, вызывают проблемы при редактировании или обновлении. В основном это связано с авторскими правами. Однако, когда вы перейдете к редактированию или обновлению анимированного файла MP4 (файла, изначально созданного в Bannersnack) с помощью нашего онлайн-редактора, таких проблем не возникнет.Но не пытайтесь редактировать / обновлять в Bannersnack файл MP4, созданный в другом месте!


Как выбрать лучший формат анимированного файла.
Если вы полный новичок и планируете создать свою первую кампанию в Google Рекламе, выберите анимированное AMP-объявление. Забудьте о гифках. Объявления AMP HTML — самые быстрые, легкие и безопасные объявления.
С первым обновлением Google для мобильных устройств Интернет стремится к оптимизации для мобильных устройств. Вот почему Google Реклама принимает объявления AMP без каких-либо других требований, тогда как для объявлений HTML5 у них есть особые условия.
AMP-объявления — это хорошо оптимизированные объявления для мобильных устройств, которые обеспечивают быстрое и качественное взаимодействие с пользователем.
Если у вас уже есть опыт работы с рекламой Google, вы превысили порог в 1000 долларов, у вас хорошая история платежей и вы соблюдаете их правила, то вы можете загружать объявления HTML5.
Хотя объявления HTML5 немного медленнее, чем объявления AMP, они включают больше эффектов анимации и настроек дизайна.
C. Код вставки
Что такое код вставки?
Код встраивания — это код, который создается сторонним веб-сайтом для файла мультимедиа.Код может быть скопирован и вставлен пользователем на свой сайт. В нашем случае код генерируется Bannersnack.
Bannersnack предлагает возможность получить HTML-код для встраивания вашего баннера и вставить его на свой веб-сайт или на любой другой веб-сайт, где вы хотите, чтобы ваш контент отображался.


Вы можете получить определенный код для вставки, чтобы вставить его на вашей странице, вверху страницы, как всплывающее окно по центру или как нижний оверлей.
Преимущества:
- С кодом встраивания вы пропускаете загрузку и загрузку части рекламного баннера.Таким образом, вы сэкономите драгоценное время.
Недостатки:
- Одним из недостатков встроенного кода является то, что медиафайл размещается на сервере веб-сайта, который его сгенерировал.
- Код для встраивания может справиться только с небольшим и средним трафиком с личных веб-сайтов или небольших публикаций.
D. Код AdTag
С помощью надстройки для показа рекламы вы можете экспортировать настраиваемые встроенные теги AdTag из Bannersnack и использовать их на основных рекламных платформах, таких как DFP, AdRoll, AppNexus, Sizmek, Simpli.fi и многое другое.
Код AdTag, сгенерированный Bannersnack, предоставляет расширенный скрипт HTML или iframe, предназначенный для работы в определенной рекламной сети.
Преимущества:
- AdTag был создан, чтобы выдерживать большие объемы трафика.
- Он также поддерживает обновления в реальном времени, поэтому вы можете редактировать свой баннер, и AdTag будет автоматически обновляться с вашими изменениями.
- Кроме того, у вас будет доступ к расширенной аналитике, позволяющей просматривать статистику трафика отдельно для каждой рекламной сети.
- В настоящее время Bannersnack поддерживает 31 рекламную сеть, но мы планируем добавить до 150 интеграций, чтобы вы могли использовать AdTag в максимально возможном количестве рекламных сетей.
Недостатки:
- Функция показа рекламы является дополнительным компонентом, что означает, что она будет взиматься дополнительно в дополнение к вашей текущей подписке в зависимости от использования.
Чтобы использовать специальные коды AdTag, вы должны отправить запрос и попросить нашу команду включить эту функцию для вас.
Рекомендации Google Рекламы
Согласно Google Рекламе, рекомендуемые форматы файлов для статической медийной рекламы:
Форматы: GIF, JPG, PNG
Макс. размер: 150 КБ
Рекомендуемые Google Рекламы форматы файлов для анимированных объявлений
Форматы: GIF, HTML5
Характеристики медийных объявлений в формате GIF:
Длина: Продолжительность анимации не должна превышать 30 секунд.
Зацикливание: Анимация может быть зациклена, но должна останавливаться через 30 секунд.
Скорость: Анимированные объявления в формате GIF должны быть медленнее 5 кадров в секунду.
Технические характеристики анимированных медийных объявлений HTML5:
Объявления HTML5 доступны не всем рекламодателям. Вам необходимо отправить запрос на использование HTML5, и Google Реклама проверит, соответствуете ли вы их требованиям. Если вы пропустили эти требования, вернитесь к главе HTML5 выше.
Выбор лучшего формата файла для медийных объявлений может повлиять на коэффициент конверсии.
Поскольку вашей конечной целью является конверсия, будь то побуждение людей подписаться на вашу услугу или загрузку вашей электронной книги, вам нужен стратегический подход. Всегда работайте в тесном контакте с командой контекстной рекламы. Есть такие вещи, как аудитория и место размещения, которые нужно учитывать. Они могут постоянно влиять на конечную цель вашей кампании.
1. Ваш бренд и аудитория.
Не существует общего правила относительно того, какой формат лучше всего подходит для бренда. Вы должны протестировать свою рекламу, чтобы увидеть, как ваша аудитория реагирует на вашу рекламу.
Выполняйте тесты каждый год несколько раз в год. Запускайте тесты со статической и анимированной рекламой. Проверьте отчеты аналитики, чтобы увидеть, как реагирует ваша аудитория.
То, что сработало в прошлом году, может оказаться не лучшим в этом году. Ваш бренд постоянно меняется. Ваша аудитория тоже меняется. Также учтите, что каждый год к вашей аудитории присоединяются новые люди.
Итак, при выборе формата файла вы должны сначала понять свою аудиторию и проверить, как они реагируют на различные форматы.
2. Размещение.
A. Решите, какой веб-сайт подходит для вашей кампании медийной рекламы.
Google Реклама позволяет рекламодателям выбирать определенные сайты для показа своих объявлений. Перед запуском кампании вам важно изучить веб-сайты, на которых вы хотите показывать свою рекламу. Зная веб-сайты, вы будете знать, как создавать свои баннеры и заставлять их идеально сочетаться с этим местом, выделяясь при этом.
Б . Расположение на странице увеличивает ваши шансы на получение кликов.
Google Реклама также позволяет рекламодателям выбирать точное место на веб-странице, где они хотят, чтобы их реклама появлялась.
В идеале, вы должны стремиться к положению сверху. Это место, которое привлекает наибольшее внимание. Все, что попадает в нижнюю часть страницы, может остаться незамеченным.
Заключение
Выбор наилучшего формата файла для ваших медийных объявлений, понимание вашей аудитории и определение лучших мест размещения для ваших объявлений может увеличить CTR, коэффициент конверсии (CR) и рентабельность ( ROI).
Проведение кампании медийной рекламы должно быть совместной работой. Дизайнеры должны тесно сотрудничать с командой PPC, анализировать аналитические отчеты (объем показов, CTR, коэффициент конверсии) и вносить соответствующие поправки.
Успешные кампании с баннерной рекламой — это никогда не результат догадок или удачи, а результат тщательного стратегического планирования и тестирования.
Иллюстрация Аниты Мольнар
Подпишитесь на нашу рассылку!
Получайте новости отрасли, исследования, статьи с практическими рекомендациями, эксклюзивные предложения Bannersnack и обновления продуктов каждые две недели.
Спасибо за подписку.
Что-то пошло не так.
Мы уважаем вашу конфиденциальность и серьезно относимся к ее защите
.20 выдающихся примеров баннеров HTML5, которые вдохновят вас
Маркетологу или дизайнеру маркетинговой кампании всегда непросто всегда приходить со свежими новыми идеями, а еще труднее создать что-то, что вдохновит вашу аудиторию и позволит получить от нее максимум удовольствия вашей кампании.
Однако это ваша работа, и если вы не делаете ее должным образом, никто не будет. Мы уверены, что вы уже делаете все возможное, чтобы получить информацию и изучить рынок и все, что происходит в вашей отрасли.В то же время вам нужен постоянный источник вдохновения, чтобы подготовиться к мозговому штурму до начала творческого процесса.
Мы собираемся предложить вам некоторые источники вдохновения для работы с:
HTML5 баннер e xamples
Мы вместе узнали о важности HTML5, когда речь идет о маркетинговых визуальных элементах, и особенно о рекламных баннерах. Пришло время перейти к сути этой статьи и просмотреть некоторые из наиболее вдохновляющих примеров баннеров HTML5, которые мы можем просматривать в Интернете на этом этапе.
1. Принципал — Эффективное сообщение через простоту


Наш первый пример взят от Principal, компании, которая предлагает финансовые продукты и услуги с почти полутора вековой историей.
Вы могли подумать, что у них было достаточно времени, чтобы развиваться и научиться делать вещи простыми, но поверьте мне, иногда это труднее всего.
Ну, не всегда, так как их баннер занимает первое место в нашем списке не из-за его дизайна, а из-за качества доставки прямого сообщения, не используя ничего, кроме логотипа и кнопки призыва к действию, установленных на монохроматическом фоне.
2. Under Armour — Баннер, который заставляет нас хотеть узнать больше


Когда дело доходит до рекламы продукта или серии продуктов, среди маркетологов всегда будут споры о
, как написать наиболее действенное сообщение, чтобы клиенты проявили интерес к их продуктам. Что ж, иногда сообщение — это просто сам продукт, и если у вас есть настоящий и интригующий новый продукт, такой как рекламируемый здесь Under Armour, то вы можете стать победителем.
Здесь нет текста, кроме логотипа компании и названия рекламируемого продукта.
Основное внимание уделяется продукту и его названию. Зрителю будет интересно, что означает Swacket, и есть большая вероятность, что он нажмет на баннер просто из любопытства.
3. Stack Overflow — Посмотрите на иллюстрацию, если вы предлагаете что-то абстрактное


Stack Overflow — одно из самых популярных и пользующихся наибольшим доверием онлайн-сообществ для разработчиков, где они могут делиться знаниями. узнавать новое и строить карьеру.Следующий баннер предназначен для тех, кто ищет работу в этой отрасли.
Почему я выбрал его для этого списка? Что ж, они могли бы сделать это намного проще, смешав изображение стандартного офиса или компьютера с копией текста.
Вместо этого они решили показать иллюстрацию с акцентом на офис с компьютером.
Это отличный пример дизайна, основанного на спокойных цветах, простом сообщении и наглядной иллюстрации.
4. PayPal — Сопоставьте визуальные эффекты с текстовым сообщением


Посмотрите этот идеальный баннер, распространяемый PayPal. Все мы знаем, что такое PayPal, и поэтому я не буду говорить о компании. Тем не менее, есть много поводов для разговоров об их баннере, который является отличным примером согласованности между сообщением и визуальным изображением.
«Никогда не теряйте ни минуты, — говорят они, — оформляйте быстрее и продолжайте жить».
Они говорят о скорости и ценности времени. Вы можете расслабиться, когда повседневные дела не отнимают у вас много времени. Это именно то, что предлагает изображение с быстрым поездом, проезжающим мимо расслабленной женщины.
5. WordPress — Баннер, в котором все сказано


Можете ли вы создать баннер, способный рассказать аудитории всю вашу историю, кто вы, что вы предлагаете и как вы можете помочь им?
Что ж, кажется, нет ничего невозможного, если вы вдохновлены на создание идеального баннера для маркетинговой кампании.Так обстоит дело с рекламой WordPress, компании, которая предоставила нам самую популярную платформу для ведения блогов. Копия текста не только эффективна и понятна, но и говорит все о платформе.
Кроме того, изображение на заднем плане предлагает вдохновение и последовательность — две вещи, которые вам понадобятся при создании блога. Кнопка призыва к действию кажется почти лишней.
6. KIND Healthy Snacks — Измените мышление с помощью красочной палитры


Когда мы слышим, как кто-то говорит о здоровой пище, в большинстве случаев мы представляем что-то бесцветное, без запаха или что-то без него. вкус.Вот почему следующее дополнение, представленное
Kind, может стать источником вдохновения. Сделайте это, особенно когда вас просят создать аналогичную кампанию для пищевой компании.
Баннер Kind добавляет цветовую палитру к своей линейке здоровых закусок. Концепция проста, с акцентом на изображение, которое представляет продукты, расположенные в привлекательной манере, в сопровождении орехов и фруктов.
В этом баннере нет ничего исключительного, кроме того факта, что, будучи простым, он позволяет максимально эффективно использовать продукты и передавать сообщение.Цветовая палитра также добавляет привлекательности на психологическом уровне.
7. Nordstrom — Когда теплые цвета имеют значение


Вот еще один баннер, который выделяется из толпы своими цветами. У нас есть еще один отличный пример баннера на основе продукта, но на этот раз мы делаем покупки для ювелирных изделий. Все мы знаем, что чаще всего украшения кладут близко к коже, будь то кольцо, ожерелье или пара серег.Вот где этот баннер имеет значение. Цвет фона похож на цвет кожи человека. Таким образом, клиент может представить себе, как на них смотрятся украшения.
В то же время более теплый тон привлекателен, он акцентирует внимание на продуктах и подчеркивает идею баннера.
Источник: Nordstrom.com
8. Wyndham Grand — Сосредоточьтесь на дополнительных услугах


Иногда, если вы хотите создать идеальный баннер для своей кампании, вы должны думать внешне коробка.
Именно так думал маркетолог, создавший этот баннер.
Группа отелей Wyndham Grand разработала интересный баннер, на котором изображены не их номера, не их удобства или не их цены. Никаких предложений и никакого снижения цен нет.
Вместо этого они сосредоточили свой баннер на бесплатном завтраке, предлагаемом каждое утро, и с этой целью им удалось изобразить его идеальным изображением.
9. Phillips 66 — Привлекайте аудиторию мотивационными сообщениями


В покупке бензина для вашего автомобиля нет ничего особенного.Фактически, это повседневная задача, которую некоторые из нас даже не осознают. Мы делаем это инстинктивно после стольких сотен, а может быть и тысяч раз, когда мы делали это раньше.
Как привлечь аудиторию, если вы хотите прорекламировать АЗС? Как мотивировать их кликнуть по вашему баннеру? Что ж, похоже, что Phillips 66 удалось ответить на эти вопросы, и они сделали это довольно легко.
Как?
Совершенно очевидно: чтобы мотивировать аудиторию, создали серию мотивационных баннеров.Сообщения просты и легки для понимания, но в то же время они просты и эффективны. См. Примеры, доступные ниже, чтобы лучше понять, как их баннеры обращаются к аудитории.
10. Target — Стань традиционным


Люди в Target знают, что они делают, хотя их баннеры, на первый взгляд, не дают нам повода для вдохновения.
Однако они сделали именно то, что от них ожидали: они выбрали продукт, традиционное изображение и традиционную копию текста, призыв к действию и теплый фон.
Все они красиво сочетаются друг с другом.
11. Tesla — напомните своей аудитории, почему вы их лучший выбор


Я уверен, что каждый, кто читает эту статью, знает о Tesla и их электромобилях. Вероятно, нам было бы легче справиться с работой, если бы мы посчитали тех, кто не слышал об этой компании.
Следовательно, зачем Tesla реклама для отправки сообщений?
Что ж, независимо от того, насколько известен ваш бренд или насколько популярны ваши продукты, бывают моменты, когда вам нужно напомнить своей аудитории, что вы все еще находитесь на рынке и ждете их внимания.
Как показывают примеры, представленные ниже, они проделали потрясающую работу, напомнив своей аудитории, почему их автомобили так популярны в наши дни. В отличие от того, что мы ожидаем от автомобильной компании, нас не засыпают спецификациями или низкими ценами. Вместо этого Tesla напоминает нам, что их зеленые автомобили на вершине и что они там надолго.
12. Samsung — Создайте баннер, который привлекает внимание, но не навязчив.


Баннеры Samsung, такие как два представленных здесь для игрового ноутбука и их последние смартфоны линейки S8, являются отличным примером простого дизайн, который выделяется из толпы, но не слишком навязчив.Нет ярких красок; на самом деле фон монохроматический.
Почему эти баннеры эффективны? Что ж, посмотрите на изображения и проанализируйте фон, пытаясь вспомнить, как выглядит веб-страница. Большинство известных нам веб-страниц имеют белый или светлый фон. Контраст, создаваемый этими баннерами, делает их более заметными.
13. Microsoft Office 365 — Предоставьте аудитории все детали с помощью визуальных элементов


Еще один пример эффективного баннера и отличного дизайна баннера — от Microsoft.Их реклама Office 365 дает нам все, что нам нужно знать об их продукте, просто глядя на визуальные элементы, включенные в нее: мы узнаем о совместимых устройствах и программном обеспечении, которое содержит пакет.
14. Nike — Продемонстрируйте плюсы


Давайте посмотрим на еще одну серию баннеров, которые находятся в верхней части этого списка. На этот раз они от Nike, одного из ведущих мировых брендов спортивной одежды. В них нет ничего особенного, но они оказывают огромное влияние на взгляд смотрящего.Рекламируемый продукт находится в центре поля зрения, а крупный текст рекламирует его основные атрибуты.
15. Starbucks — Охладитесь вместе


Кто любит выпить в одиночестве? Более того, кто хочет пить кофе в одиночестве? Что ж, я думаю, большинство из вас ответят тем же утверждением: «Никто».
Вот почему этот баннер Starbucks — отличный пример, который нужно было включить в этот список. Есть много розничных магазинов и заведений, связанных с едой / напитками, которые предлагают предложения 1 + 1.
Однако Starbucks предлагает не только дополнительную чашку кофе, которую вы получаете, когда покупаете ее. Речь идет о том, чтобы делать это вместе с кем-нибудь. Так они использовали социальные потребности, отношения и эмоции аудитории.
Все становится лучше, когда вы делаете это вместе с кем-то, кого вы любите или любите, и это чувство переходит с баннера на чашку кофе Starbucks. Когда вы видите баннер, вы сразу думаете о ком-то близком вам. Это положительное ощущение, что во многих случаях рекламные баннеры не запускаются.
16. Pepsi — баннер, который вызывает у нас жажду


Вы когда-нибудь задумывались, почему, когда вы смотрите фильм, и кто-то наливает что-то в стакан, вы внезапно испытываете жажду? Так работает наш мозг, и звук жидкости, льющейся в стакан, служит лишь напоминанием о том, что нам нужно пить.
Это именно то сообщение, которое следующий баннер отправляет нам, только взглянув на него. Вы почти можете услышать, как жидкость льется из банки.
17.Mercedes Benz — убедите аудиторию узнать больше


Люди любопытны. Они всегда жаждут новой информации, и если у них есть вопросы, они не могут успокоиться, пока на них не ответят. Вы маркетолог и работаете с визуальными элементами и сообщениями, которые должны вызывать эмоциональные реакции. Почему бы не воспользоваться этим любопытством?
Возьмем, к примеру, эти два объявления Mercedes-Benz. Они демонстрируют продукт, и если вы не обращаете на них внимания, они ничем не отличаются от любых других доступных баннеров.
Еще раз посмотрите и прочтите копию текста. Кажется, это простой вопрос, но во многих смыслах это больше, чем вопрос. Каждый из этих двух вопросов также является утверждением. Кроме того, они вызывают любопытство аудитории и заставляют их хотеть узнать больше, найти ответы и, почему бы и нет, подумать о приобретении нового автомобиля. Что действительно впечатляет, так это то, что изображение автомобиля даже не имеет значения в контексте. Сообщение преобладает.
18. Sony — Создание визуального образа звука


Каким вы представляете звук в визуальном стиле? Ты можешь сделать это? Что ж, похоже, тот, кто разработал последние баннеры Sony Bravia, сумел это сделать.Этот баннер — отличный пример творчества, воображения и вдохновения.
Я знаю, что не так уж много случаев, когда маркетолога попросят сделать что-то подобное. Однако этот пример служит вдохновляющим знаменем не тем, что он собой представляет или что представляет, а своей простотой. Здесь поражает простота передачи точного сообщения в креативном дизайне.
19. Сеть NFL — Узнайте, чего хотят люди, и дайте им это


Чего хотят люди? Одни скажут счастье, другие — деньги, семью или отпуск за границей.Однако это абстрактные желания, которые есть у всех нас, независимо от социального статуса. Однако все хотят чего-то. Люди хотят расслабиться, получить удовольствие от свободного времени и снять стресс после тяжелой рабочей недели.
Именно здесь баннер NFL Network выделяется. Это вызывает еще одну положительную эмоцию — бесконечную еженедельную тоску по выходным. Это время, когда мы расслабляемся, наслаждаемся жизнью и избавляемся от повседневного стресса, накопленного на работе. Для футбольного фаната баннер вызывает положительные эмоции, которые мы обычно связываем с ночами в выходные.
20. Apple Music — баннер без визуальных эффектов


Я завершу этот список, вероятно, одним из самых интригующих и в то же время вдохновляющих баннеров, которые я видел за последние несколько месяцев.
Этот баннер Apple Music — отличный пример того, что если вы знаете, что делаете и как это делать, вам не нужны цвета, изображения или копии текста.
Apple — компания, которая знает, как рекламировать и, прежде всего, как использовать преимущества профессионального, чистого дизайна.Следующий баннер служит напоминанием о том, что что бы вы ни делали, вы можете делать это лучше, даже если вы мало что делаете. Больше не всегда лучше, но вы должны знать, как реализовать «меньшее», чтобы оно было эффективным.
Теперь поговорим о отображаемых баннерах и необходимости адаптации к сегодняшней среде и форматам, доступным дизайнерам.
Война баннеров HTML5 и Flash
Все мы знаем, что еще несколько лет назад, если вы хотели отображать анимированный баннер, вам нужно было изучить Flash или, по крайней мере, нанять профессионала Flash, чтобы создать свой баннер.Все изменилось после того, как был выпущен HTML5, как новая версия языка гипертекстовой разметки (HTML).
Теперь вы можете создавать анимированные баннеры — и все виды других типов анимации — проще, чем когда-либо, и не беспокоясь обо всех проблемах, связанных с плагином Adobe Flash.
Многие люди до сих пор верят, что Flash лучше, чем Html5, в то время как другие уже убеждены, что последний является нашим следующим и наиболее естественным шагом к нормальности, когда дело касается веб-мультимедиа.Однако, чтобы определиться, нам необходимо понять, что означает каждый из этих языков и почему баннеры Html5 являются лучшим выбором, когда дело доходит до маркетинга и рекламы.
Adobe Flash — это мультимедийная платформа и многофункциональный инструмент для интернет-приложений одновременно. Он используется для добавления анимации и интерактивности к веб-сайтам, играм и видеоклипам, но больше ценится за превосходное визуальное восприятие, которое он обеспечивает. Однако есть некоторые проблемы, которые могут вызывать флэш-апплеты, особенно в последние несколько лет.Почему, спросите вы?
Популярность стоит денег, и Flash не привыкать к угрозам и нарушениям безопасности. Хотя патчи выпускались довольно часто, людей как-то раздражали эти проблемы и связанные с ними сбои. Когда вы что-то исправляете снова и снова, практически невозможно выпускать стабильную версию на неопределенный срок. Результат? Производители браузеров, включая Apple и Google, отказались от flash. Поскольку HTML5 изначально поддерживается всеми браузерами, похоже, что война почти закончилась, и последний стал победителем.
Почему баннеры HTML5 лучше
HTML5, в отличие от Flash, теперь изначально поддерживается всеми браузерами. Это неудивительно, поскольку язык гипертекстовой разметки уже давно является родным для всех браузеров. Другими словами, HTML5 в сочетании с CSS3, а иногда и Javascript обеспечивает кроссплатформенную совместимость, в то время как Flash больше не поддерживается некоторыми браузерами и операционными системами.
В то же время, чтобы иметь возможность воспроизводить Flash-баннеры и другие типы изображений, вам необходимо установить плагин Flash, стороннее программное обеспечение, которое может работать или не работать с вашим любимым браузером или операционной системой.В 2017 году люди ожидают, что контент будет доставлен им без необходимости устанавливать что-либо и без особых усилий.
Когда дело доходит до рекламы, очевидно, что ваша аудитория не захочет устанавливать нестабильный и устаревший плагин только для того, чтобы иметь возможность просматривать некоторые баннеры. Следовательно, вам необходимо адаптироваться к рынку и обществу и иметь возможность показывать рекламу, которую сможет видеть каждый, не тратя время на обеспечение совместимости своих систем или браузеров с вашими визуальными эффектами.
Наконец, если вы выберете HTML5, вам не нужно беспокоиться об адаптации ваших сценариев, чтобы они правильно отображались во всех веб-браузерах. Встроенная поддержка уже доступна, прошлые проблемы, такие как совместимость с браузером, давно ушли и забыты.
Различия между HTML5 и Flash
Flash принадлежит Adobe, в то время как HTML5 был разработан многими разработчиками, и со временем он, скорее всего, будет легче адаптироваться к требованиям современной веб-среды.В то время как HTML5 имеет открытый исходный код, Flash — это проприетарный скрипт, который усложняет исправление и адаптацию к новейшим требованиям среды 2017 года. Однако есть и другие важные отличия, и я попытаюсь объяснить их в этой главе:
- Мобильная совместимость . HTML5 широко поддерживается всеми мобильными устройствами, он потребляет меньше энергии и, следовательно, не влияет на время автономной работы. Это важный факт, так как все пользователи мобильных устройств жалуются на батареи и то, что их заряда недостаточно.Мы включаем сюда смартфоны, планшеты и ноутбуки. Этот эксперимент демонстрирует, как Flash разряжает батареи больше, чем HTML5.
- Простота проектирования и создания. С помощью онлайн-конструктора баннеров HTML5, такого как Bannersnack, создание и внедрение баннеров HTML5 стало проще, чем когда-либо. Вам не нужно учиться программировать или работать со сложным программным обеспечением. Вам нужно получить доступ только к своим дизайнерским навыкам и немедленно их реализовать.
- Проблемы с совместимостью могут возникать даже на настольных компьютерах. Flash обновляется и исправляется уже много лет. Доступно так много версий, что может привести к тому, что плагин будет часто устанавливаться на рабочие столы, но не в нужной версии.
- HTML5 не требует внешнего плеера или другого стороннего программного обеспечения или плагинов для работы на мобильном устройстве или компьютере. Изначально он поддерживается всеми браузерами, что делает его готовым как к сегодняшним требованиям, так и к будущим.
Заключение
Как маркетологу, когда дело касается дизайна баннеров и копирайтинга, вам всегда понадобится вдохновение и непредвзятость, чтобы извлечь максимум из каждой кампании.Все имеет значение, начиная с визуальных элементов, которые вы можете использовать для дизайна, и заканчивая форматом файла, в котором вы сохраняете окончательный баннер.
В этой статье я попытался определить, почему HTML5 лучше подходит для баннеров, особенно когда они анимированы или когда вы хотите включить интерактивные вызовы действий. Я также представил некоторые из 20 лучших баннеров, которые мы можем просматривать в Интернете сейчас, и рассказал, почему каждый из них важен в данном контексте.
Что вы думаете об этом списке? Вы пробовали создавать баннеры HTML5?
Подпишитесь на нашу рассылку!
Получайте новости отрасли, исследования, практические статьи, эксклюзивные предложения Bannersnack и обновления продуктов каждые две недели.
Спасибо за подписку.
Что-то пошло не так.
Мы уважаем вашу конфиденциальность и серьезно относимся к ее защите
.Можете ли вы использовать рекламу и контент HTML5 в Google Рекламе?
Несколько лет назад, когда шла большая дискуссия по поводу различных протоколов анимации на мобильных телефонах, Стив Джобс утверждал, что HTML 5 может делать практически все, что может делать Adobe Flash. Это решение привело к появлению бесчисленных мемов, а также к запрету разработчиков Flash создавать контент для iPhone в целом. Рекламодателям нужно было что-то другое, чтобы показывать на iPhone, разработчикам игр нужно было что-то еще, чтобы работать через браузеры телефонов, хотя многие перешли на приложения, а те немногие оставшиеся веб-сайты, работающие на Flash, были вынуждены уйти на пенсию.
Хотя были некоторые споры о том, был ли прав Джобс, история написана победителем, и HTML 5 явно победил. Сегодня HTML 5 является текущим стандартом для мощной веб-разработки, в то время как Flash находится на грани своего завершения. В самом деле, учитывая постоянные и безудержные проблемы с безопасностью, связанные с Flash, неудивительно, что Adobe хотела бы от него избавиться.
Все о HTML 5
HTML 5 — это просто новейшая версия стандарта HTML, и поэтому многие из них знакомы давним веб-разработчикам.Тем не менее, множество элементов и творческие способы их использования являются новыми, и это постоянно развивающийся стандарт. Время от времени он меняется, как и любой хороший стандарт, и в той или иной форме он доступен с 2008 года. За 11 лет изучения этого веб-разработчикам теперь нет оправдания.


Основное преимущество HTML 5 в наши дни — это мощь, которую он приносит, с возможностью взаимодействия и предоставлением всевозможных интересных функций. Он может создавать приложения, игры, показывать видео (видеоплеер YouTube работает на HTML 5) и многое другое.Многие сайты с гладкой анимацией или параллакс-прокруткой работают на HTML 5. Вот несколько примеров:
- Citrine Estates использует стандарт для постепенного появления элементов на странице.
- Watson Design Group использует множество красивых анимаций для всех типов элементов страницы.
- Borraginol имеет полностью анимированный городок, где отдельные элементы представляют собой ссылки на новые страницы, все в HTML 5.
Лучшая часть всего этого заключается в том, что, в отличие от Flash-анимации, элементы HTML 5 составляют около
.Кодирование баннеров Html5 | Tapfiliate
Примечание: Чтобы реализовать эту расширенную функцию, мы советуем вам обратиться к разработчику, который поможет настроить ее для вас.
Использование HTML5 — отличный способ создавать красивые, богатые баннеры для ваших партнеров. Tapfiliate позволяет загружать собственные баннеры HTML5. Чтобы ваши баннеры оставались красивыми и отслеживаемыми, мы ввели несколько правил, которые следует строго соблюдать при создании баннеров для использования с Tapfiliate.
Tapfiliate в максимальной степени следует рекомендациям IAB по HTML5 для цифровой рекламы.
Чтобы Tapfiliate правильно обрабатывал ссылки, вам необходимо использовать тег Click (в соответствии с рекомендацией IAB).
Важно: при форматировании блока тегов Click соблюдайте следующие правила:
- Каждый тег Click должен иметь свою собственную, отдельную строку
- Каждый тег тега Click должен нажиматься ключевым словом var; без нескольких объявлений
- URL-адрес в объявлении тега Click должен быть заключен в двойные кавычки (“).
- Оператор присваивания (=) должен иметь по 1 пробелу с каждой стороны.
- Объявление тега Click должно иметь точку с запятой в конце. (;)
- Не должно быть дополнительных пробелов, кроме конечной точки с запятой
Однако это может показаться большим количеством правил; это в основном сводится к чистой строке назначения:
var clickTag = "https: // yoursite.com ";
Баннеры с одной ссылкой
Для баннеров с одной ссылкой используется переменная clickTag.
Как вы будете обрабатывать последний щелчок, зависит от вас, если используется переменная Click tag.
Баннеры с несколькими ссылками
Для баннеров с несколькими ссылками переменные тегов кликов перечисляются, начиная с clickTag0:
-
var clickTag0 = "https://yoursite.com"; -
var clickTag1 = "https: // ваш сайт.ru / pricing / "; var clickTag2 =" https://yoursite.com/signup/ ";На главную Цены Регистрация
При желании вы можете добавить метатег, указывающий размеры объявления. Используйте этот точный формат (в соответствии с рекомендациями IAB) при добавлении метатега:
Если этот тег опущен, баннер будет считаться адаптивным, поэтому его ширина и высота будут установлены на 100%
Другие важные рекомендации
- Любые ресурсы, такие как изображения, не встроенный CSS и не встроенный JavaScript, должны размещаться вами на внешнем сервере.Обращайтесь к ним, используя абсолютный URL.
- По крайней мере, блок сценария тега клика должен быть «встроен» в HTML. Это означает, что блок скрипта должен быть частью HTML, который вы вводите при создании ресурса HTML5 Banner в Tapfiliate
Пример кода
Баннер
<сценарий>
var clickTag = "https: // ваш сайт.com ";
.