Edge animate: Обучение и поддержка для Adobe Edge Animate
Уроки Adobe Edge Animate CC
Категория: Уроки Adobe Edge Animate CC
Скачать курс одним архивом 560Мб
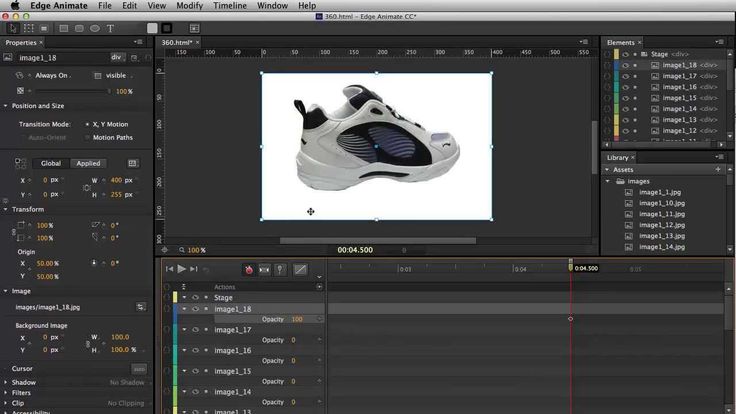
Давайте создадим новый файл, сделаем его размером 800х600 и перенесем в него некоторые файлы, а именно вот эти несколько картинок и «шум леса мп3», то есть звук. Я переношу его сюда. Что мы имеем в итоге – вот такую картинку – это лес, она называется «bg», «play» и «пауза», это кнопочки. Я перенесу их сейчас вниз, подвинем их, примерно вот так – самый простой вариант.
Я сейчас запущу анимацию, нажимаю cntr+enter, здесь просто лес и просто две кнопки, ничего не работает. Если я хочу сделать, чтобы у меня автоматом играл звук, он называется «шум леса», то мне нужно выбрать этот слой и тут выбрать «auto play», теперь при нажатии cntr+enter у меня будет воспроизводиться звук. Замечательно. Читать подробнее →
Как добавить интерактивную ссылку в ролик на Adobe Edge Animate.
Если мы просто нарисовали какую-то кнопку и есть какой-то фон, то если мы будем по ней кликать, то перехода никуда не будет. Чтобы добавить интерактивную ссылку нам нужно выделить эту кнопку, нажать правой кнопкой мыши open action, фол кнопка, она у меня так и называется, и нажать клик, то есть что будет сделано при клике. И вот здесь нам нужно выбрать Open you are raol.
Чтобы добавить интерактивную ссылку нам нужно выделить эту кнопку, нажать правой кнопкой мыши open action, фол кнопка, она у меня так и называется, и нажать клик, то есть что будет сделано при клике. И вот здесь нам нужно выбрать Open you are raol.
Как добавить ссылки в Adobe Edge Animate
Читать подробнее →
Я покажу в этом видео, как это сделать, ничего сложного нет, но нужно правильно понять, где нужно копировать правильный код и куда его нужно вставить.
Допустим, у вас есть ролик, сделанный в adobe edge animate, при клике на него открывается нужный landing page, он в формате edge animate и сохраненный в папке с исходником и Java-скриптами. Открываем его в любом текстовом редакторе, вы можете пользоваться любыми тестовыми редакторами, например: блокнот и т.д. Читать подробнее →
Как зациклить анимацию в Adobe Edge Animate, то есть как сделать так, чтобы, когда она проигрывалась до конца, она вновь начиналась сначала и было это бесконечно.

adobe edge animate
Здесь можно копировать ключевые кадры, то есть выделяю один кадр, нажимаю cntr+с, нажимаю на нужное поле, нажимаю cntr+v, анимация будет зациклена, то есть не зациклена, а в данном случае из начальной точки переходить опять в начальную. Если я запущу этот ролик, нажму cntr+enter, то видим, что анимация длится всего лишь 1 секунду, она переходит в одну сторону и возвращается в другую.
Читать подробнее →
Я покажу в этом видео, как это сделать, ничего сложного нет, но нужно правильно понять, где нужно копировать правильный код и куда его нужно вставить.
Допустим, у вас есть баннер, сделанный в adobe edge animate, при клике на него открывается нужный landing page, он в формате edge animate и сохраненный в папке с исходником и Java-скриптами. Открываем его в любом текстовом редакторе, вы можете пользоваться любыми тестовыми редакторами, например: блокнот и т.д.
Далее я хочу вставить на сайт данный баннер. Что нужно сделать? Нужно скачать файл index, потом открываем его также в текстовом редакторе, копируем код adobe edge и в конце добавляем сюда код перед «head», далее перед заголовком того места, куда мы будем добавлять наш баннер, перед div. Для более точного выполнения есть инструкция, которая поможет вам: https://docs.google.com/document/d/1-kTj3QhCbzT47-dReqpgVCBN_YuPy3hqxAMp94KcnZ0/edit. После сохраняем и переходим в FTP — сервис, у меня filezilla, находим место хранения вашего сайта и копируем index-папку в ваш файл, который находится на сервере, заменяя текущие файлы. Далее загружаем все Java-скрипты и обновляем сайт. Все готово – анимация работает, и вкладка с landing page тоже открывается.
Для более точного выполнения есть инструкция, которая поможет вам: https://docs.google.com/document/d/1-kTj3QhCbzT47-dReqpgVCBN_YuPy3hqxAMp94KcnZ0/edit. После сохраняем и переходим в FTP — сервис, у меня filezilla, находим место хранения вашего сайта и копируем index-папку в ваш файл, который находится на сервере, заменяя текущие файлы. Далее загружаем все Java-скрипты и обновляем сайт. Все готово – анимация работает, и вкладка с landing page тоже открывается.
Так происходит загрузка html5 баннера, который сделан в adobe edge animate, который можно добавить в любую html-страничку. Это совсем не сложно, следуйте согласно инструкции!
Если вам интересны такие уроки, подписывайтесь на мой канал, т.к. в ближайшее время будет много новых роликов – http://www.youtube.com/user/danilfimushkin?sub_confirmation=1
00:32 – допустим, у вас есть баннер, сделанный в adobe edge animate
01:30 – добавляем баннер на сайт
02:09 – добавляем код перед тегом «head»
02:50 – инструкция добавления баннера на сайт
03:31 – загружаем файлы на сервер
05:29 – обновляем сайт и все готово!
Ссылка на исходник баннера https://www. dropbox.com/sh/cwg6bzn7tassgpn/AAAw2EDW7lLYGinKa_nYJ3MBa
dropbox.com/sh/cwg6bzn7tassgpn/AAAw2EDW7lLYGinKa_nYJ3MBa
Присоединяйтесь и задавайте вопросы:
Скачайте три бесплатных шаблона Muse: http://fimushkin.com/free-landing.html
http://vk.com/adobeedgeanimate
Я вконтакте: http://vk.com/danilfimushkin
Ссылка на это видео: http://youtu.be/c_i1vyuTDm4
На вебинаре я рассказал и показал, как из векторной иллюстрации можно сделать полноценный анимированный баннер.
00:17 – начинаем анимировать векторную иллюстрацию в Edge Animate
14:06 – создаем движение лапами у персонажа
16:54 – преимущества вложенного символа
17:48 – что такое вложенный символ
18:24 – прописывание зацикленной анимации
19:42 – зацикленная анимация готова
23:40 – создаем моргание глаз
26:54 – определяем названия файлов при сохранении
27:57 – анимирование «выпадающего» текста
28:39 – присоединение кривой движения — изменение оси анимации
30:03 – промежуточный итог анимации, создание снежного пейзажа и анимирование снежинки
33:39 – обзор программы Edge Animate
34:52 – домашнее задание
35:25 – как добавить активную ссылку
39:09 – создание нескольких кнопок и прикрепление ссылок
Три бесплатных шаблона Muse: http://fimushkin. com/free-landing.html
com/free-landing.html
Присоединяйтесь и задавайте вопросы: http://vk.com/adobeedgeanimate
Мой блог: http://fimushkin.com/blog
Ссылка на это видео: http://youtu.be/PNYN4Grp_z0
В этом ролике я рассказываю, как использовать символы в Adobe Edge Animate
Adobe Animate — описание, обзор, цены, функции и параметры. Графредакторы
- CRM-системы
- Платежные системы и инструменты
- Инструменты для дизайна и проектирования
- Мессенджеры для работы
- Фреймворки: бэкенд и фронтенд
- Языки программирования
- Мобильные платформы / ОС
- Среды разработки (IDE)
- Сервисы для ведения Wiki
- Сервисы-репозитории
- Mobile-статистика
- Mobile-тестирование
- Веб-статистика
- Базы данных (СУБД)
- Системы контроля версий
- Серверные операционные системы
- Панели управления хостингом
- Краш-репортеры
- Бухгалтерия
Я
Подрядчик
|
Заказчик
Согласен на обработку данных
Adobe Animate — описание, обзор, цены, функции и параметры. Графредакторы
Графредакторы| Год создания | |
| Браузерная версия | × |
| Поддерживаемые ОС |
| Бесплатная версия | × |
| Аренда | 599 q |
| Покупка |
← Sketch | InVision → |
| # | Название | |
|---|---|---|
| 1 | Adobe Photoshop | |
| 2 | Axure RP | |
| 3 | Adobe Illustrator | |
| 4 | Adobe InDesign | |
| 5 | Balsamiq Mockups | |
| 6 | MindManager | |
| 7 | Sketch | |
| 8 | ||
| 9 | InVision | |
| 10 | XMind | |
| 11 | Microsoft Visio | |
| 12 | Adobe Fireworks | |
| 13 | CorelDRAW | |
| 14 | Mockingbird | |
| 15 | FreeMind | |
| 16 | Proto. io io | |
| 17 | MockFlow | |
| 18 | Pencil | |
| 19 | Flinto | |
| 20 | 3ds Max | |
| 21 | Xara Designer |
Adobe Edge Animate — Загрузить
Обзор Softonic
Создавайте потрясающие интерактивные веб-сайты
Adobe Edge Animate — это инструмент веб-анимации и интерактивного дизайна, который позволяет дизайнерам добавлять анимированный контент на веб-сайты, используя веб-стандартов , таких как HTML5, JavaScript и CSS3.![]()
Эквивалент Adobe Flash Pro
Хотя Adobe заявляет, что это не прямая замена Flash, Adobe Edge предлагает большинство функций дизайна, доступных в Adobe Flash Professional.
Adobe Edge позволяет добавлять анимацию в документы HTML и добавлять стили CSS в файлы SVG, PNG, JPG и GIF. Edge основан на движке рендеринга WebKit и в полной мере использует последние стандарты веб-разработки, поскольку Adobe стремится найти решение проблем, связанных с Flash, на разных платформах и производителях, таких как запрет Apple на Flash на iPhone.
Хорошо организованный и удобный редактор временной шкалы
Adobe Edge позволяет легко создавать анимации с помощью удобного редактора временной шкалы. Это включает в себя возможность анимировать положение, размер, цвет, форму, вращение и многое другое на уровне свойств. Вы также можете копировать и вставлять переходы, инвертировать их и выбирать из более чем 25 встроенных эффектов плавности для дополнительного творчества.
Флэш-убийца?
Adobe Edge может однажды заменить Flash в качестве стандарта мультимедийного контента в Интернете. Загрузите этот полностью функционирующий бесплатный предварительный просмотр и убедитесь в этом сами.
Совсем недавно в Adobe Edge Animate была добавлена поддержка видео HTML5, возможность импортировать листы спрайтов из Flash Pro, Photoshop или других инструментов дизайна, а также добавлена поддержка ссылок для статей DPS. Вы также можете копировать и вставлять изображения SVG из Illustrator, а также есть дополнительные инструменты «Рука» и «Масштаб».
Изменения
Совсем недавно в Adobe Edge Animate была добавлена поддержка видео HTML5, возможность импортировать листы спрайтов из Flash Pro, Photoshop или других инструментов дизайна, а также добавлена поддержка ссылок для статей DPS. Вы также можете копировать и вставлять изображения SVG из Illustrator, а также есть дополнительные инструменты «Рука» и «Масштаб».
PROS
- Предварительный просмотр можно использовать совершенно бесплатно
- Может однажды заменить Flash
- Удобный интерфейс и временная шкала
- Поддерживает HTML5 Video
CONS
- Предварительный просмотр версии может быть склонна к ошибкам
- Кривая обучения для начинающих
- .

Программа доступна на других языках
- Скачать Adobe Edge Animate [IT]
- Загрузить Adobe Edge Animate [PT]
- Получить Adobe Edge Animate [PL]
- ดาวน์โหลด Adobe Edge Animate [TH]
- Tải xuống Adobe Edge Animate [VI]
- Télécharger Adobe Edge Animate [FR]
- Adobe Edge Animate 다운로드 [KO]
- تنزيل Adobe Edge Animate [AR]
- Descargar Adobe Edge Animate [ES]
- Скачать Adobe Edge Animate [RU]
- 下载Adobe Edge Animate [ZH]
- Unduh Adobe Edge Animate [ID]
- Adobe Edge Animate herunterladen [DE]
- Adobe Edge Animate indir [TR]
Онлайн-курсы обучения Edge Animate
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (37)
Средний (30)
Курс (5)
Видео (32)
-
< 10 минут (32)
10 — 30 мин (2)
30 — 60 минут (3)
Анимация края (37)
Фотошоп (22)
Фейерверки (15)
Флэш-профессионал (14)
Афтерэффекты (8)
Google Веб-дизайнер (7)
иллюстратор (7)
- Все темы
Узнайте, как анимировать с помощью наших руководств по Adobe Edge Animate.
