Дизайнеру на заметку журнал: Специализированный журнал о веб-дизайне: зачем он нужен?
Пресса
Журнал для профессионалов «Дизайнеру на заметку». Выпуск №2 2019г.
Наши многолетние Media партнеры журнал «Дизайнеру на заметку» выпустили новый номер с участием кампании «Студия паркета». Если Вы делаете ремонт и ищете только проверенных и надежных поставщиков, посмотрите данное издание и, мы уверены, найдете настоящих профессионалов своего дела!
С уважением, коллектив компании
Студия Паркета.
Журнал для профессионалов «Дизайнеру на заметку». Выпуск №1 2019г.
Уважаемые дизайнеры и архитекторы! Компания «Студия паркета» готова предложить все для осуществления Ваших проектов! Сотрудничество с нами — это гарантия надежного и качественного выбора!
С уважением, коллектив компании
Студия Паркета.
Наш надежный партнер по профессиональной рекламе журнал «Дизайнеру на заметку». Выпуск №2 2018г.
Уважаемые партнеры дизайнеры и архитекторы!
Компания «Студия паркета» уже 10 лет занимается изготовлением и реализацией напольных покрытий разного направления — от паркетной доски и ламината до художественного и модульного паркета под заказ по эскизам и готовым проектам.
С уважением, коллектив компании
Студия Паркета.
Новый номер журнала «Дизайнеру на заметку» с рекламной кампанией от «Студии Паркета»
Новый выпуск журнала «Дизайнеру на заметку» май 2018г. Уважаемые дизайнеры и архитекторы, будем рады новым знакомствам!
С уважением, коллектив компании
Студия Паркета.
Новый номер журнала «Дизайнеру на заметку» с рекламной кампанией от «Студии Паркета»
Будем рады новым знакомствам с дизайнерами и архитекторами !
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета разместила новый материал в журнале «Дизайнеру на заметку»
«Студия паркета» приглашает к сотрудничеству дизайнеров и архитекторов.
Подбираем материалы для объектов любой сложности, изготавливаем эксклюзивные напольные покрытия на заказ. Индивидуальный подход к каждому клиенту!
Индивидуальный подход к каждому клиенту!
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета разместила новый материал в журнале «Кухни +»
Читайте статью «Паркетные метаморфозы» от «Студии паркета» в новом номере журнала Кухни + №28 за Июнь-Август 2016г.
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета разместила новый рекламный проект в журнале «Дизайнеру на заметку»
«Студия паркета» приглашает к сотрудничеству дизайнеров и архитекторов. Подбираем материалы для объектов любой сложности, изготавливаем эксклюзивные напольные покрытия на заказ. Индивидуальный подход к каждому клиенту!
С уважением, коллектив компании
Студия Паркета.
Интервью в журнале «Мебель и Интерьер»
Читайте интервью директора компании «Студия Паркета» в выпуске журнала «Мебель и Интерьер» апрель 2016г. В выпуске рассказывается о паркете для загородных домов и специальных напольных покрытиях для открытых террас.
В выпуске рассказывается о паркете для загородных домов и специальных напольных покрытиях для открытых террас.
С благодарностью за сотрудничество, директор ООО «Студия паркета»
Мельникова А.К.
Интервью в журнале «Мебель и Интерьер»
Читайте интервью директора компании «Студия Паркета» в выпуске журнала «Мебель и Интерьер» март 2016г. В данном выпуске журнала освещена тема экологичности материалов, природных фактур и влияния окружающих вещей и предметов на наше душевное состояние.
С благодарностью за сотрудничество, директор ООО «Студия паркета»
Мельникова А.К.
Компания Студия Паркета разместила новый рекламный проект в журнале «Дизайнеру на заметку»
«Студия паркета» приглашает к сотрудничеству дизайнеров и архитекторов. Подбираем материалы для объектов любой сложности, изготавливаем эксклюзивные напольные покрытия на заказ. Индивидуальный подход к каждому клиенту!
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета разместила новый рекламный проект в журнале «Дизайнеру на заметку»
«Студия паркета» приглашает к сотрудничеству дизайнеров и архитекторов. Подбираем материалы для объектов любой сложности, изготавливаем эксклюзивные напольные покрытия на заказ. Индивидуальный подход к каждому клиенту!
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета разместила новый рекламный проект в журнале «Дизайнеру на заметку»
Мы будем рады новым знакомствам с вами, уважаемые дизайнеры и архитекторы! Нам очень интересно выполнять сложные и нестандартные проекты и предлагать все для осуществления ваших идей!
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета разместила новый рекламный проект в журнале «Дизайнеру на заметку»
Мы будем рады новым знакомствам с вами, уважаемые дизайнеры и архитекторы! Нам очень интересно выполнять сложные и нестандартные проекты и предлагать все для осуществления ваших идей!
С уважением, коллектив компании

Компания Студия Паркета разместила новый рекламный проект в журнале «Дизайнеру на заметку»
Уважаемые дизайнеры и архитекторы, будем рады реализации Ваших идей!
С уважением, коллектив компании
Студия Паркета.
Компания Студия Паркета опубликовала рекламный проект в журнале «Дизайнеру на заметку»
Мы будем рады новым знакомствам с вами, уважаемые дизайнеры и архитекторы! Нам очень интересно выполнять сложные и нестандартные проекты и предлагать все для осуществления ваших идей! Журналу «Дизайнеру на заметку» желаем процветания и больших тиражей!
С уважением, коллектив компании
Студия Паркета.
Какие Типы Веб-Сайтов Существуют В Интернете / WAYUP
На сегодняшний день, веб-сайты являются, пожалуй, чем-то необходимым. Именно поэтому профессия веб-дизайнера становится все более популярной и востребованной. Однако, не всегда клиент, обращающийся к специалисту для создания собственного сайта имеет представление, что конкретно ему нужно. И уж тем более он не понимает, какой сайт ему подходит для решения его целей.
Однако, не всегда клиент, обращающийся к специалисту для создания собственного сайта имеет представление, что конкретно ему нужно. И уж тем более он не понимает, какой сайт ему подходит для решения его целей.
Задача дизайнера найти оптимальное решение для клиента и подобрать ему нужный тип сайта, а для этого, решив изучать веб-дизайн, стоит начать с того, какие сайты бывают и для каких целей они предназначены.
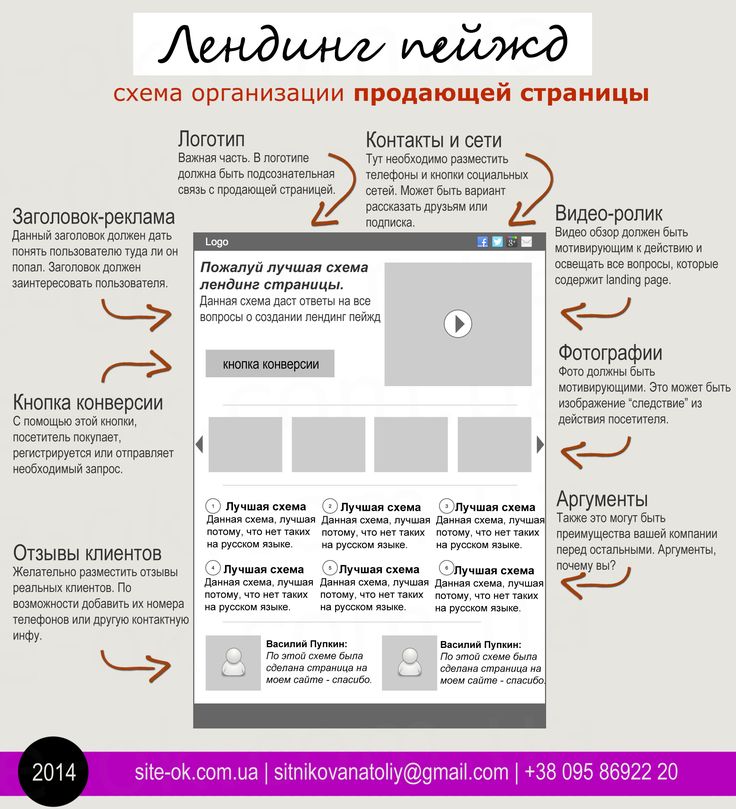
ЛЕНДИНГ
Это один из самых популярных и модных типов сайта с высокой конверсией. Лендинг является одностраничным сайтом, где рекламируется только один товар или услуга, а пользователю, попавшему на страницу, необходимо совершить всего лишь одно действие – купить, зарегистрироваться, подписаться и так далее. Посадочные страницы, как еще называют лендинги, имеют ряд некоторых особенностей при создании дизайна и разработки, что сказываются на стоимости. Как правило, клиенты ложно полагают, что лендинг обойдется гораздо дешевле, чем полноценный многостраничный сайт, но в реальности это не так: создавая лендинг, веб-дизайнер должен решить весьма сложную техническую задачу – запихнуть всю информацию и целый сайт в одну страницу.
САЙТ-ВИЗИТКА
Название такого сайта говорит само за себя. По сути, сайт-визитка является аналогом привычной визитки из бумаги, только в электронном формате. Зачастую, это небольшой веб-сайт, где представлена вся необходимая информация о хозяине сайта или организации, виды предоставляемых услуг, контакты, схема проезда. Сайт-визитка содержит лишь нужную информацию для пользователя и ничего лишнего, поэтому даже дизайн для таких сайтов делается максимально простым, но красивым, с парой разделов меню и несколькими страницами. Сайт-визитка отлично подходит для рекламы товара или услуг.
КОРПОРАТИВНЫЙ САЙТ
Корпоративные сайты – это то, что нужно компаниям из сегмента среднего и большого бизнеса. Такой сайт имеет огромный объем информации и данных, более сложную навигацию и множество разделов в меню. Также корпоративный сайт обладает системой поиска по сайту, обратной связью с клиентами, онлайн-поддержкой, новостным разделом и даже каталогом товаров. Одна из наиболее важных особенностей такого сайта – это наличие удобной системы управления контента (CMS), что даст возможность администратору сайта легко управлять всеми ресурсами. При создании корпоративного сайта необходимо придерживаться стиля и тематики организации.
При создании корпоративного сайта необходимо придерживаться стиля и тематики организации.
КАТАЛОГ
Интернет-каталоги похожи на корпоративные сайты по своей структуре, с той разницей, что цель каталога ознакомить пользователя со всей имеющейся продукцией фирмы. В каталоги размещаются фотографии товаров, подробное их описание, цены, при необходимости инструкции и документация. Создание подобного сайта является весьма трудоемким процессом, учитывая, что каталог содержит, как правило, множество разделов и подкатегорий, рубрик и подрубрик. Каталог требует наличия специального ПО, для быстрого и легко добавления или удаления товаров, а также простого ввода данных о продукте.
ИНТЕРНЕТ-МАГАЗИН
Интернет-магазин отличается от каталога тем, что помимо представления товаров, тут имеется удобная система их купли-продажи. Обычно такой сайт является весьма объемным и обязательно должен содержать каталог с товарами, форму покупки, систему по добавлению выбранных товаров в корзину для возможности приобретения сразу нескольких продуктов, наличие различных способов оплаты товаров и расчетный калькулятор. Дизайн такого сайта может быть разнообразным, но предпочтительнее, чтобы он был простым. Интернет-магазины очень сложны в их создании, поэтому стоят дороже остальных сайтов.
Дизайн такого сайта может быть разнообразным, но предпочтительнее, чтобы он был простым. Интернет-магазины очень сложны в их создании, поэтому стоят дороже остальных сайтов.
ПОРТАЛ
Это интернет-сайт огромных размеров с большим количеством информации различной тематики. Подобные ресурсы напичканы различными сервисами и функциями, такими как личный кабинет, профиль, сообщества, чаты и многое другое. Портал может быть новостным или, к примеру, доской объявлений. Такие сайты требуют удобного дизайна, а также легкой в управлении CMS, поэтому подходить к выбору системы управления необходимо очень ответственно. Разработка портала очень сложная, что, как и в случае с интернет магазином, сказывается на стоимости такого проекта.
ПРОМО-САЙТ
Промо-сайт немного похож на сайт-визитку. Он также несет рекламную цель, только чаще всего она более конкретная и серьезная. Подобные сайты используются, чтобы прорекламировать определённую услугу, продукт или предстоящее мероприятие, например, концерт или выставку. Нередко промо-страницы используются для продвижения бренда. Еще одной особенностью такого сайта является то, что у него есть определенный срок, в течение которого необходимо привлечь максимальное количество пользователей. Дизайн промо-сайта должен быть ярким и запоминающимся, с качественным контентом и визуальными эффектами.
Нередко промо-страницы используются для продвижения бренда. Еще одной особенностью такого сайта является то, что у него есть определенный срок, в течение которого необходимо привлечь максимальное количество пользователей. Дизайн промо-сайта должен быть ярким и запоминающимся, с качественным контентом и визуальными эффектами.
В ЗАКЛЮЧЕНИЕ
Для веб-дизайнера умение создавать дизайн для различного вида сайтов является приоритетным. Безусловно, всегда можно выбрать определенную нишу и специализироваться в ней. Например, создавать только лендинги или магазины, но именно разноплановость делает веб-дизайнера настоящим профессионалом. К тому же, это привлечет больше клиентов и проектов, следовательно, ваш доход будет значительно выше. Не бойтесь расширять свой кругозор и специализации, изучайте новые направления и стили. Только от вас и вашей целеустремленности зависит каким будет ваш заработок – 100 или 1000 долларов в месяц!
Главный редактор журнала AD Анастасия Ромашкевич о новых русских интерьерах и уродливых заборах
T
КУЛЬТУРА • ИНТЕРВЬЮ
Текст: Александр Перепелкин
Фото: Дмитрий Коньков
Больше года назад журналист и редактор Анастасия Ромашкевич возглавила журнал AD — одно из самых авторитетных в России изданий об архитектуре и интерьере.
Вы возглавили AD больше года назад, а до этого проработали в журнале десять лет. Какой была ваша жизнь до Condé Nast?
Начнем с того, что я училась на журналиста, но не окончила университет. У меня даже аттестата школьного нет, так как он остался в МГУ. В детстве я работала в журнале «Трамвай», занималась разборкой писем — куча шизофренической корреспонденции. Потом был «Коммерсант» — от заметок о новой пейджинговой компании до отдела международной политики. Поработала немного в журнале «Домовой». В интерьерные журналы я пришла только в двухтысячных — в издание, которое тогда называлось Elle Decor. Это не был сознательный выбор — просто так сложились обстоятельства. Лет семь я проработала по графику, который не позволял мне даже видеться с ребенком. Такая классическая русская журналистика: «разорву попу на британский флаг». Потом меня пригласили в AD, и выяснилось, что это журнал похожей тематики, с похожим набором задач, но там почему-то люди приходят на работу и уходят с работы.
Ведь когда человек пускает в дом — он уже совершает поступок. В этом есть что-то интимное. В большинстве случаев люди не очень себя афишируют.
А в кресле главного редактора за этот год тоже прижились?
Для меня все не так радикально поменялось. То есть до этого я занималась исключительно тем, что писала заметки, дружила с рекламодателями по мере необходимости и, собственно, все. А поскольку я теперь главный редактор, а мы, в соответствии с курсом компании, стараемся стать глобальным мультимедийным бизнесом, — круг задач у меня расширился, а не изменился. У нас маленький коллектив, 15 человек всего, по-моему. А пишущих редакторов всего трое, не считая меня. Так что я и пишу до сих пор, и с дизайнерами общаюсь — тем более что многих из них знаю много лет.
Откуда вообще появляются новые дизайнеры? Вы их где-то сами ищете?
Тут все довольно хитро. Изначально рынок был небольшой — буквально два с половиной известных человека в стране делали какие-то интерьеры. А журналов было куда больше, чем сейчас. Стоило дизайнеру сделать что-то стоящее, как журналы начинали кружить вокруг него воронами. В каждом из изданий был человек, который особенно умело соблазнял дизайнеров или архитекторов. Потому что для российских интерьерных журналов в начале 2000-х иметь два хороших российских проекта в номере было настоящей победой. Так вот, были журналы (и остаются), которые просто фиксируют сложившуюся ситуацию, печатают то, что есть: пусть даже все не очень красиво, немножечко безвкусно и довольно ужасно. Но журналы, пришедшие с Запада, старались показывать все не так, как есть, а так, как должно быть. Находить русских дизайнеров и архитекторов, которые делают так, как нужно, было сложно. Это сейчас мы имеем довольно много людей, которые учатся в Школе дизайна «Детали», в Британке, которые после этого приходят в профессию и справляются с ней очень хорошо. Так что сперва был вал середнячка, и лишь потом количество перешло в качество. И сейчас для людей, которые умеют делать хорошо, тематические журналы — главная витрина.
А журналов было куда больше, чем сейчас. Стоило дизайнеру сделать что-то стоящее, как журналы начинали кружить вокруг него воронами. В каждом из изданий был человек, который особенно умело соблазнял дизайнеров или архитекторов. Потому что для российских интерьерных журналов в начале 2000-х иметь два хороших российских проекта в номере было настоящей победой. Так вот, были журналы (и остаются), которые просто фиксируют сложившуюся ситуацию, печатают то, что есть: пусть даже все не очень красиво, немножечко безвкусно и довольно ужасно. Но журналы, пришедшие с Запада, старались показывать все не так, как есть, а так, как должно быть. Находить русских дизайнеров и архитекторов, которые делают так, как нужно, было сложно. Это сейчас мы имеем довольно много людей, которые учатся в Школе дизайна «Детали», в Британке, которые после этого приходят в профессию и справляются с ней очень хорошо. Так что сперва был вал середнячка, и лишь потом количество перешло в качество. И сейчас для людей, которые умеют делать хорошо, тематические журналы — главная витрина.
Владельцы квартир не приходят?
Очень редко. Ведь когда человек пускает в дом — он уже совершает поступок. В этом есть что-то интимное. В большинстве случаев люди не очень себя афишируют. Разве что какие-то светские персонажи. У нас сейчас будет такой проект, где на первом плане хозяева. Но это скорее исключение.
А мне кажется, у вас наконец стали появляться люди на обложках.
У нас было в прошлом году два таких эксперимента: был Малахов и Баста с семьей. Когда-то давно тоже были люди на обложках: было семейство Михалковых как-то, была Дженнифер Гарнер. А для американской версии это обычная история. Потому что американский AD печатает много селебрити. Там в принципе много селебрити и хватает интерьеров, которые не стыдно показать. А у нас и звезд меньше, и уровень интерьеров не всегда дотягивает. К тому же мы посмотрели на цифры прошлого года и поняли, что для бумажной версии звезды не козырь. Когда такие фотографии попадают на сайт — он взлетает очень сильно, интерес к этим людям, безусловно, есть. Но для читателей hard copy это не козырь. Я не исключаю, что у нас снова появятся люди, но в ближайшей перспективе мы к этому прилагать усилий не будем.
Когда такие фотографии попадают на сайт — он взлетает очень сильно, интерес к этим людям, безусловно, есть. Но для читателей hard copy это не козырь. Я не исключаю, что у нас снова появятся люди, но в ближайшей перспективе мы к этому прилагать усилий не будем.
Как заставить читателя возвращаться?
У нас есть довольно большая доля людей, которые начинают покупать журнал, когда делают ремонт, — это нормально. Но некоторые из них втягиваются. Потому что нужно понимать, что, хотя мы печатаем много интерьеров и дизайнеров, это все равно очень нишевая история. И люди, которые зовут работать серьезных дизайнеров (не только потому, что у них статус, а потому, что им для души надо), они, как правило, активно интересуются, любят дизайн.
В какой-то момент я столкнулся с тем, что интерьерные журналы не слишком успевают за повесткой. В отличие от фэшн-изданий, в которых редакторы буквально все подряд постят в Instagram.
У нас тоже есть Instagram, в котором мы со всех выставок бесконечно публикуем обновления. Мне кажется, мы используем новые медиа очень активно. Но сложно сравнивать нас с модными журналами. У дизайнеров моды продукт — условно, платье, а у дизайнеров интерьеров, например, кресло. Но в конечном счете кресло должно стать частью интерьера, который иногда разрабатывают годами. А мы не можем показать интерьер до того, как он сформирован и отснят, стилизован. Да, то, что публикуется в журнале, сначала отправляется на бумагу и только потом на сайт. Зато в отличие от моды, которая стремительно устаревает, интерьер, который пролежал в электронном портфеле, год остается вполне себе свеж.
Мне кажется, мы используем новые медиа очень активно. Но сложно сравнивать нас с модными журналами. У дизайнеров моды продукт — условно, платье, а у дизайнеров интерьеров, например, кресло. Но в конечном счете кресло должно стать частью интерьера, который иногда разрабатывают годами. А мы не можем показать интерьер до того, как он сформирован и отснят, стилизован. Да, то, что публикуется в журнале, сначала отправляется на бумагу и только потом на сайт. Зато в отличие от моды, которая стремительно устаревает, интерьер, который пролежал в электронном портфеле, год остается вполне себе свеж.
Как быстро меняются тренды?
Трудно сказать, потому что очень разные люди делают очень разные вещи. Мне кажется, мода в этом смысле более однородна. Хотя у нас тоже есть предметы, которые кочуют из проекта в проект. Есть вещи еще, которые любят подделывать, и они оказываются везде. Я некоторые из них — даже оригиналы — уже видеть не могу. Стулья Gubi сейчас пихают везде. Они зачастую даже не часть интерьера, их просто принесли на съемку, потому что дизайнеру они очень нравятся. Всегда найдется какая-то супермодная вещь, которую все везде пихают, или супермодный цвет. У нас сейчас дикое количество интерьеров с серыми бетонными стенами и очень красивой столяркой. Это очень красивые проекты. Когда они только стали появляться, мы хватали и печатали. Но сейчас они волной идут. Одно время все хотели делать интерьеры в бельгийском стиле. Действительно, русские дизайнеры очень подвержены массовому увлечению стилями и тенденциями. Это не без воли заказчика происходит, конечно. Но меняется все очень медленно. Хотя сейчас почти исчезла классика.
Всегда найдется какая-то супермодная вещь, которую все везде пихают, или супермодный цвет. У нас сейчас дикое количество интерьеров с серыми бетонными стенами и очень красивой столяркой. Это очень красивые проекты. Когда они только стали появляться, мы хватали и печатали. Но сейчас они волной идут. Одно время все хотели делать интерьеры в бельгийском стиле. Действительно, русские дизайнеры очень подвержены массовому увлечению стилями и тенденциями. Это не без воли заказчика происходит, конечно. Но меняется все очень медленно. Хотя сейчас почти исчезла классика.
Мы посмотрели на цифры прошлого года и поняли, что для бумажной версии звезды не козырь. Когда такие фотографии попадают на сайт — он взлетает очень сильно, интерес к этим людям, безусловно, есть. Но для читателей hard copy это не козырь.
Русский проект по-прежнему узнается с первого взгляда?
Знаете, я два года назад была долго-долго на больничном, а когда пришла и увидела редакционную доску, то не поняла, какие интерьеры на ней русские, а какие нет. Я стала спрашивать коллег: кто это и что это. Уровень дизайнеров вырос очень сильно. Сейчас каждый номер можно делать только про русских дизайнеров. Они прям хорошие, не хуже иностранных.
Я стала спрашивать коллег: кто это и что это. Уровень дизайнеров вырос очень сильно. Сейчас каждый номер можно делать только про русских дизайнеров. Они прям хорошие, не хуже иностранных.
И как часто русских интерьерных дизайнеров берут западные журналы?
Совсем редко. Потому что много своих. Из последних, по-моему, были Ираклий Зария, Наталья Маслова. Кроме того, стоит понимать, что русский дизайнер, работая за границей (а такое бывает), работает с русским клиентом. То есть это все равно более нишевая история. Когда журнал берет что-то иностранное — он берет что-то совершенно выдающееся. А своих дизайнеров хватает и в Америке, и во Франции, где угодно. К нам тоже поступают интерьеры иностранные, но если мы их и берем, то только такие, чтобы, когда на них смотрели, плакали от счастья.
У нас есть довольно большая доля людей, которые начинают покупать журнал, когда делают ремонт, — это нормально. Но некоторые из них втягиваются.
Я был на мебельной выставке небольших русских производств в ЦДХ, и у меня сложилось впечатление, будто весь их дизайн — это варить уголок под девяносто градусов.
Ну это то, что «Архполе» первые стали делать. Они прекрасно обслуживают крафтовые бары и все в таком же духе. Это не наша история. Наша история про другое. Скажем, есть Надя Зотова, у которой есть свой бренд Enjoy Home, в рамках которого она делает интерьеры, какие-то мастер-классы дает. У нее маленькая, но уже внушительная империя. Она, в частности, делает мебель, и это не люксовый сегмент, а, скорее, middle class хороший. Она выпускает то, что называется современной классикой. Она — пример человека, который работает над своим брендом. Я знаю, что некоторые русские дизайнеры помышляют о том, чтобы запустить свои коллекции мебели, которые будут производиться здесь и продаваться здесь.
А что вообще с индустрией? Вот в моде идет война Ассоциации моды против Фонда моды: там дизайнеры пытаются что-то делать, говорить с государством. А в мебельном дизайне что происходит?
Сейчас все, что здесь производится нормально, — либо простой массовый продукт, как у «Архполя», либо полуремесленные мастерские. Есть, конечно, некие профсоюзы, объединение декораторов — они обмениваются информацией про поставщиков и так далее. Но они не выходят и не говорят государству, что, мол, вот, мы не можем ввозить ткани, у нас есть проблемы. И думаю, что такая ситуация не созреет еще долго. У нас здесь хорошо обслуживают итальянцы, они прекрасно себя чувствуют и все продают. Мне кажется, они держат львиную долю рынка.
Есть, конечно, некие профсоюзы, объединение декораторов — они обмениваются информацией про поставщиков и так далее. Но они не выходят и не говорят государству, что, мол, вот, мы не можем ввозить ткани, у нас есть проблемы. И думаю, что такая ситуация не созреет еще долго. У нас здесь хорошо обслуживают итальянцы, они прекрасно себя чувствуют и все продают. Мне кажется, они держат львиную долю рынка.
В мировом дизайне тоже?
Да. Даже в Америке, где много своих хороших дизайнеров, все равно все журналисты во время выставок летят в Милан. С точки зрения дизайна, мне кажется, итальянцы все равно впереди планеты всей.
А есть ли место в AD, например, IKEA?
У нас бывают проекты, в которых стоит IKEA, — некоторые дизайнеры настаивают. И не только русские. Это не то чтобы плохо или хорошо. Такая мебель существует, и иногда в том или ином виде она попадает в проекты. Мы не продвигаем IKEA, безусловно, потому что мы все-таки другая ниша. Но тем не менее смешение высокого сегмента и низкого существует. Когда IKEA появляется в журналах нашего типа, она, как правило, замешана с винтажем, например, и вообще переосмыслена.
Когда IKEA появляется в журналах нашего типа, она, как правило, замешана с винтажем, например, и вообще переосмыслена.
Хорошие интерьеры — это все еще в основном Москва?
Москва, Петербург. Но и другие города встречаются. К нам попадает не только то, что хорошо спроектировано, но и то, что хорошо снято. Отснять хорошо интерьер в Петербурге проще, чем в Новосибирске. Дизайнеру надо нанять фотографа, оплатить его услуги, попасть в его расписание. Бывает, что к нам приходят неплохие региональные проекты, но при этом они сняты не очень хорошо. На сайте у нас несколько ниже требования, поэтому если проект стоящий, то мы можем поставить такое на сайт, а в журнал уже нет.
Сами вы не снимаете?
Снимаем, но реже. Будем честны, ради одного интерьера мы едва ли полетим в Новосибирск. Да и дизайнеру надо вообще-то иметь съемку. И когда к нам приходят дизайнеры со своими проектами — это то, что они снимают для себя.
Несколько месяцев назад в одном телеграм-канале разразился небольшой скандал: обсуждали, публикует ли журнал AD интерьеры за деньги.
Нет, мы не публикуем интерьеры за деньги. За деньги мы публикуем рекламу. Журнал AD имеет жесточайшие требования к интерьерам, которые показываются в нем. Когда я стала главным редактором, у меня был такой портфель, что три года мы могли не брать новых проектов. Я тогда приняла решение разложить все проекты и выбрать, что вот этот мы напечатаем, а создателям вот этого мы напишем письмо покаянное и напечатаем на сайте просто. Особенно если проект пролежал два-четыре года. Потому что есть что-то вечное, как та же классика, а есть что-то модное, что через какое-то время «протухает». Поэтому мы ужесточили требования. Может быть, кому-то приятно думать, что его проект не взяли, потому что он не заплатил за его публикацию. Но мы бесплатно и честно продолжаем публиковать то, что нам нравится.
Есть дизайнеры-декораторы, а есть архитекторы, которые делают в том числе и интерьеры. Они очень разные?
В нашей стране не очень. Это очень американская история, когда есть архитектор, который делает только оболочку, и есть декоратор, который потом это наполняет. Они могут работать в паре или параллельно выполнять свои задачи. У нас чаще есть архитекторы, которые дома не строят, но если у них есть бетонная коробка — они ее будут проектировать. Архитектор, которого нанимает дизайнер, — это технарь. Он не выдает искрометные идеи, а просто делает чертежи, проводки, канализации. Но при этом он делает планировки тоже. Это очень русская ситуация. У нас есть тонкая такая грань между дизайнером, архитектором и декоратором, а, с другой стороны, есть архитектурные студии, которые заодно наполняют интерьер мебелью. У них, может быть, в студии есть специальный человек, который больше занимается предметкой. Но все равно он — часть студии.
Они могут работать в паре или параллельно выполнять свои задачи. У нас чаще есть архитекторы, которые дома не строят, но если у них есть бетонная коробка — они ее будут проектировать. Архитектор, которого нанимает дизайнер, — это технарь. Он не выдает искрометные идеи, а просто делает чертежи, проводки, канализации. Но при этом он делает планировки тоже. Это очень русская ситуация. У нас есть тонкая такая грань между дизайнером, архитектором и декоратором, а, с другой стороны, есть архитектурные студии, которые заодно наполняют интерьер мебелью. У них, может быть, в студии есть специальный человек, который больше занимается предметкой. Но все равно он — часть студии.
Но ведь зачастую архитекторам плохо удаются комфортные пространства? Все красиво, а жить — невозможно.
Я думаю, это скорее исключения. Есть архитекторы, у которых все вполне цельно и прекрасно, но бывает, что архитектор и клиент в каком-то моменте друг друга не поняли. Но в целом не надо думать, что если архитектор спроектировал все от А до Я, то обязательно получится плохо. Также надо понимать, что мы видим очень маленькую часть индустрии: не все дома показывают, да и в домах снимают далеко не все. Мы видим часть рынка, мы не знаем всего, что происходит. Но я в России таких неудачных авторских дизайн-проектов не видела.
Также надо понимать, что мы видим очень маленькую часть индустрии: не все дома показывают, да и в домах снимают далеко не все. Мы видим часть рынка, мы не знаем всего, что происходит. Но я в России таких неудачных авторских дизайн-проектов не видела.
Тогда можно ли сказать, что дизайны интерьера и среды двинулись в сторону комфорта человека?
Есть люди, которым важно, чтобы у них был дизайнерский интерьер. А есть те, кому важно, чтобы все было для жизни. Есть очень дизайнерские и очень удобные интерьеры. И дизайн не антитеза комфорта. Если взять всю классику дизайна — стулья, кресла, — там все удобное. Они удобные по крайней мере для того, для чего они придуманы. Вот Якобсен придумал свои «Своны» [The Swan — кресло-диван, первоначально спроектированное дизайнером Арне Якобсеном в 1958 году для отеля Radisson SAS. — Прим. The Blueprint] — они придуманы для общественных пространств и прекрасно в них до сих пор живут. Но правда в ваших словах есть. Если посмотреть на то, что сейчас происходит с диванами, — сейчас диваны на лучших фабриках выглядят как мешок с картошкой. Потому что раньше все думали, какую хитрую форму придумать, а сейчас все думают, как сделать так, чтобы, когда ты сел на диван, тебе не захотелось никогда с него встать. Диваны становятся инженерными, но выглядят довольно просто. Поэтому классика, мне кажется, и уходит на второй план — потому что все стали думать про комфорт. Современный интерьер проще. Люкс сейчас — это комфорт.
Потому что раньше все думали, какую хитрую форму придумать, а сейчас все думают, как сделать так, чтобы, когда ты сел на диван, тебе не захотелось никогда с него встать. Диваны становятся инженерными, но выглядят довольно просто. Поэтому классика, мне кажется, и уходит на второй план — потому что все стали думать про комфорт. Современный интерьер проще. Люкс сейчас — это комфорт.
А что вы думаете про «инстаграмные» интерьеры?
Да, иногда видно, что проект сделан под Instagram.
Гарри Нуриев, например.
Гарри Нуриев — это не худший вариант. Он чем-то своим занят, делает лебедей из автомобильных шин, например. Не знаю, куда парень пойдет со всем этим, но ему хорошо, и слава богу. А вообще инстаграмных интерьеров много. Но там жизнь не чувствуется. Там есть что-то оригинальное: пара каких-нибудь светильничков (дай бог, чтобы они были не фейковыми). Но для нас эти истории не имеют большого смысла. Мы не Instagram, мы — журнал. У нас была история: мы взяли проект, а когда посмотрели план, то поняли, что не можем такое рекомендовать людям. Это с точки зрения проектирования было полным фиаско.
Это с точки зрения проектирования было полным фиаско.
Кстати, о проектах, за которые вы беретесь. Вы же еще и муниципальный депутат? Какие успехи?
Начнем с того, что у муниципальных депутатов очень мало полномочий. Я совершила ярчайший подвиг, я считаю. На улице 1905 года есть памятник массовым беспорядкам [речь о Монументе памяти революции 1905 года. — Прим. The Blueprint]. Его всегда обносили забором. Мы провели благоустройство вокруг того места — забор продолжал стоять. Я стала говорить, что надо бы убрать забор. И вдруг вскрылось совершенно случайно, что этими ограждениями рулит наша родная управа. Они сослались на то, что им лень убирать их, а мы сказали, что убрать все-таки надо, а то мы в мэрию на них напишем. И заборы убрали. Понятно, что это не великий подвиг, но, когда ты выходишь из метро и не видишь больше бесконечный забор — это радует. У нас в Москве вообще заборов очень много, и, мне кажется, что победа над одним отдельно взятым — хорошая история. Потом мы заказали исследование (на свои деньги: муниципальным депутатам платят не очень много, но все эти деньги я трачу на такие вещи) и составили карту, по которой можно узнать, в какую школу безопасно ходить пешком, а в какую школу не безопасно. Все мои депутатские увлечения связаны с архитектурно-дизайнерской историей. Потому что городская среда — продолжение интерьера. Это взаимосвязанные вещи.
Все мои депутатские увлечения связаны с архитектурно-дизайнерской историей. Потому что городская среда — продолжение интерьера. Это взаимосвязанные вещи.
У дизайнеров моды продукт — условно, платье, а у дизайнеров интерьеров, например, кресло. Но в конечном счете кресло должно стать частью интерьера, который иногда разрабатывают годами.
В России у людей, наоборот, есть ощущение, что их квартира закончилась — и все. Даже подъезд люди не воспринимают как часть жилья.
Да, это большая проблема. Про подъезд вообще много драм. В журнале мы, например, писали про какие-то истории, когда люди въехали в квартиру, а в подъезде тяжелое наследие советской эпохи, и они начали что-то менять.
Проблема еще и в том, что у людей отсутствует навык договариваться. Я как депутат это тоже понимаю. Быть депутатом в этом смысле очень увлекательно, потому что ты, с одной стороны, видишь изнутри, как устроена городская власть, и многие вещи начинаешь понимать. У меня есть аргумент в спорах с подрядчиками: я сейчас привезу важных дизайнеров — они вашу работу тут загнобят. Это, может, и не самое общественно полезное начинание, потому что ты не сильно изменишь жизнь вокруг себя, зато очень хорошо поймешь, как и что устроено: как люди устроены, как власть устроена.
Это, может, и не самое общественно полезное начинание, потому что ты не сильно изменишь жизнь вокруг себя, зато очень хорошо поймешь, как и что устроено: как люди устроены, как власть устроена.
Пойдете баллотироваться на второй срок?
Нет, наверное. Меня уговаривали баллотироваться в Мосгордуму, но я сказала, что, извините, я сейчас не успеваю. Если будет больше полномочий — есть смысл баллотироваться на второй срок. А так это просто школа жизни.
А что всегда хотелось сделать в AD?
В этом году журналу будет 17 лет. Хочется, конечно, великих тиражей и просмотров. Мне кажется, уровень журналистики, писательства очень сильно упал в последнее время. Мы сейчас старательно работаем над тем, чтобы, скажем, наш сайт был достойным. Потому что одно время было мнение, что сайт может быть левой пяткой написан. Но для того чтобы у тебя была лояльная аудитория, чтобы люди смотрели на сайт как на серьезное продолжение журнала, там тоже должно быть все написано нормально. Да и уровень текстов в глянцевых журналах в последние годы сильно падает. Считается, что картинки — главное, а текст вроде бы не важен. А мне хочется, чтобы текст был — и был для умных.
Считается, что картинки — главное, а текст вроде бы не важен. А мне хочется, чтобы текст был — и был для умных.
У вас никогда не было мысли самой заниматься интерьерами?
Нет, я поняла, что очень равнодушна к домашней обстановке. То есть у меня когда-то что-то шевелилось, а сейчас я поняла, что мне абсолютно пофиг. Это, может быть, очень плохо, но меня больше интересует внешняя среда. К тому же мне не кажется, что я это умею делать. Это дичайшая ответственность. Ты, с одной стороны, решаешь творческие задачи, с другой — распоряжаешься огромными бюджетами, а с третьей — лезешь людям в голову, в их личную жизнь. Ты очень сильно влияешь на людей, и это дикая ответственность.
{«width»:1200,»column_width»:100,»columns_n»:12,»gutter»:0,»line»:34}false7671300falsetrue{«mode»:»page»,»transition_type»:»slide»,»transition_direction»:»horizontal»,»transition_look»:»belt»,»slides_form»:{}}{«css»:».editor {font-family: tautz; font-size: 16px; font-weight: 400; line-height: 21px;}»}trueЗаметки о дизайне — журнал TypeNotes
Редакционный дизайн в последние годы переживает своего рода ренессанс: наблюдается бум интересных, инновационных, независимых новых изданий, которые все чаще продвигают новые розничные продавцы, такие как MagCulture и Stack Magazines. захватывающее время для нас, любителей печати. Поэтому мы были очень рады, когда Fontsmith попросили нас помочь им разработать и запустить собственный независимый журнал TypeNotes .
захватывающее время для нас, любителей печати. Поэтому мы были очень рады, когда Fontsmith попросили нас помочь им разработать и запустить собственный независимый журнал TypeNotes .
Перенесемся на год вперед, и с выпуском второго выпуска, который теперь прочно закреплен за нами, команда Fontsmith попросила нас написать сообщение в блоге о наших «главных советах по редакционному дизайну»…
Теперь, прежде чем мы зайдем слишком далеко, мы должны сделать признание: строго говоря, это первый «правильный» журнал, который мы действительно разработали.
«Что знают эти шутники?» — спрашиваете вы. И не без оснований, но потерпите, всем же с чего-то начинать, верно? Две проблемы в том, что мы все начинаем вставать на ноги, становится немного легче, но мы все еще далеки от экспертов. Из-за чего мы, честно говоря, даем советы по редакционному дизайну с некоторой натяжкой. Однако мы можем, по крайней мере, рассказать вам о том, как мы подошли к TypeNotes , что стояло за дизайном и почему он выглядит именно так. Правильно или неправильно.
Правильно или неправильно.
Итак, начнем…
Мы начали путешествие по TypeNotes еще в конце 2016 года, и после нескольких продолжительных дискуссий о том, куда, по нашему мнению, движется журнал, мы пришли к трем ключевым принципам, которым, как мы знали, он должен следовать.
Во-первых, и назвать нас скучно, но мы хотели, чтобы это было читабельно. Красиво, да, но и читабельно. Звучит глупо, правда? И, возможно, это не самое амбициозное стремление в мире, но, не набрасывая на себя всю Беатрис Вард, мы часто видим публикации, в которых в попытке быть новым или другим читатель кажется немного забытым – они отлично смотрятся в блогах, сфотографировать блестяще, но довольно быстро становится сложно читать, когда он в ваших руках. Мы все согласились, что хотим TypeNotes быть чем-то, что в первую очередь приятно держать в руках и читать: чистым, простым и элегантным.
Когда вся библиотека шрифтов Fontsmith была у нас под рукой, возник соблазн использовать все и продемонстрировать как можно больше шрифтов. Вместо этого мы начали с выбора всего трех: основного текста, заголовка и подписи. Ограничение нашей типографской палитры на раннем этапе дало нам некоторую ясность, сплоченность и некоторое визуальное спокойствие, с которыми мы могли начать решать более выразительные задачи дизайна…
Вместо этого мы начали с выбора всего трех: основного текста, заголовка и подписи. Ограничение нашей типографской палитры на раннем этапе дало нам некоторую ясность, сплоченность и некоторое визуальное спокойствие, с которыми мы могли начать решать более выразительные задачи дизайна…
Во-вторых, вдохновленные словами нашего редактора Эмили Гослинг, сказанными на самой первой встрече, мы знали, что нам нужно дать журналу «найти свой собственный голос». Поскольку это совершенно новая сущность, мы стремились не навязывать ей слишком много своего собственного стиля. Вместо этого мы попытались аккуратно сформировать дизайн и позволить развиться визуальному языку, который считался подходящим для журнала. Может быть, это как-то связано с нашим опытом в брендинге, когда работа является выражением индивидуальности бренда, а не дизайнера, стоящего за ним, или, возможно, именно так работают все редакционные дизайнеры? Мы не знаем, но мы начали искать TypeNotes ‘голос’.
Главное, что стало ясно, когда мы начали разрабатывать идеи, это то, что Fontsmith — это бренд, у которого всегда была игривая сторона. Их библиотека шрифтов также наполнена характером и индивидуальностью. Серьезная работа, к которой не всегда относятся слишком серьезно. Мы знали, что TypeNotes , в конце концов, публикация Fontsmith, тоже должна быть именно такой.
Их библиотека шрифтов также наполнена характером и индивидуальностью. Серьезная работа, к которой не всегда относятся слишком серьезно. Мы знали, что TypeNotes , в конце концов, публикация Fontsmith, тоже должна быть именно такой.
Типографский подход с парной спиной , который мы уже начали разрабатывать, стал идеальной структурой, на которой можно построить более игривую личность: визуальные и словесные каламбуры; большие типографские развороты; текстуры, материалы и изображения использовались, чтобы добавить игривости во всем.
В-третьих, и наконец, то, как мы относились к контенту. Как ни странно, даже очень рано стало казаться слишком жестким, чтобы применять единый стиль (независимо от того, насколько игривый) ко всем страницам. В статьях чувствовалось, что время от времени они нуждаются в собственном ощущении. И поэтому мы начали продвигать дизайн по-разному, нарушая некоторые правила и добавляя элементы, характерные для отдельных историй: фотографии рассматривались как праздничные снимки для куска комедийного ковра в Блэкпуле; «цензурированный» двухстраничный разворот в основном из простой коричневой бумаги, частично скрывающий заголовок, для статьи о киноплакатах с рейтингом «х»; перфорированная сетка на протяжении всего рассказа о дизайне марок: или «красный» титульный лист для шапки (извините, титульные части). Каждому из них придана индивидуальность в соответствии с его содержанием — расширение, но не нарушение общего TypeNotes ‘голос’.
Каждому из них придана индивидуальность в соответствии с его содержанием — расширение, но не нарушение общего TypeNotes ‘голос’.
Как оказалось, такой индивидуальный подход к некоторым статьям имеет неприятный побочный эффект, который почти удваивает вашу рабочую нагрузку! Кажется, есть веская причина для того, чтобы все было более четко и строго по стилям.
Но мы надеемся, что все это добавит журналу темпа: содержание оживет, не будучи слишком разрозненным; создание вариаций, но в привычных рамках; быть игривым, но не легкомысленным; простой и удобный для чтения, не будучи слишком простым.
В любом случае, это был план, вы можете рассказать нам, новичкам, как близко мы были к его реализации.
Чтобы немного меньше спотыкаться о другую проблему.
Второй выпуск TypeNotes теперь можно купить в магазине шрифтов.
Элизабет Эллис и Дэвид Маршалл, The Counter Press.
10 золотых правил оформления обложек журналов
перейти к содержанию Делия Долорес|Опубликовано: 24 сентября 2021 г. |Категории: Цифровые публикации|
|Категории: Цифровые публикации|
Какой твой любимый журнал?
Вы уже придумали образ, не так ли? Вероятно, одна из обложек журналов от вашего любимого издательства.
Для меня это афганская девушка с обложки журнала National Geographic. Или одна из культовых обложек Vogue с изображением Бейонсе. Бьюсь об заклад, вы уже знаете точно изображения, о которых я говорю. Вот насколько впечатляющим может быть отличный дизайн обложки журнала. Удивительно, правда?
В этой статье я покажу вам, как создать обложку журнала, которая будет выделяться среди всех остальных и оставаться в памяти ваших читателей. По крайней мере, до следующего номера.
Вместе мы познакомимся с анатомией дизайна обложки журнала и поговорим об эстетике, типографике, размещении и психологическом профиле читателей — в общем, обо всех шагах, которые вам необходимо продумать, чтобы создать успешный дизайн обложки журнала, который будет взлетать до небес. полки за считанные минуты.
Приготовьтесь, и начнем.
Первое, что люди видят, когда смотрят на ваш журнал, это обложка. Если это заговорит с ними, положа руку на сердце, они купят это. Тем не менее, отличный дизайн обложки не только поможет вам легче продавать журнал, но и вызовет у читателей любопытство и пригласит их изучить весь журнал. Да, вот насколько важна обложка журнала.
Но как узнать, достаточно ли хорош дизайн обложки? Будьте уверены, вы можете быстро понять это, взглянув на гигантов дизайна обложек журналов и вдохновившись.
И да, вам также нужно следовать некоторым практикам и использовать определенные элементы при оформлении обложки журнала, но есть много разных подходов. Несмотря ни на что, важно, чтобы все элементы дизайна обложки работали вместе, как мечта. Поэтому, прежде чем мы углубимся в детали того, как создать обложку журнала, вам сначала нужно знать основные элементы.
Внизу обложка от пионера журнальных обложек – Vogue. Мы будем использовать его как терминологию, чтобы увидеть, какие элементы должен содержать дизайн обложки журнала.
Вот основные элементы дизайна обложки журнала:
- Заголовок
- Выпуск и дата
- Основное изображение
- Передовая статья
- Вспомогательные строки обложки Штрих-код 90 в более подробную информацию. Masthead
- Разместите название журнала на самом видном месте
- Используйте один и тот же шаблон обложки для всех выпусков журнала
- Работа с сетками и макетами
- Выберите точку фокусировки и постройте вокруг нее все остальное
- Игра со стилями шрифта
- Подчеркните сильные слова
- Добавьте в свой дизайн обложки журнала здоровую дозу цвета и контраста
- Поместите портрет на обложку
- Избегайте занятых фонов
- Не бойтесь быть смелым. Перейти к иллюстрациям
- Начните с выбора понравившегося шаблона и откройте его в Design Studio.

- Настройте обложку журнала, добавив репрезентативное изображение, ведущую статью, вспомогательные строки обложки и добавьте дату. Вы также можете добавить другие страницы в свой журнал, если, конечно, ваш контент подготовлен.
- Проявите творческий подход и попробуйте различные комбинации стилей и цветов шрифтов, которые лучше всего отражают вашу индивидуальность. Не торопитесь, пока не добьетесь идеального результата.
- Не забудьте добавить индивидуальности, добавив кнопки покупок, видеоролики, чтобы сделать его интерактивным, или, почему бы и нет, музыкальное сопровождение, которое будет воспроизводиться, пока ваши читатели просматривают ваш журнал. Теперь это отличный способ выделиться своим цифровым журналом!
- Когда вы довольны дизайном, сохраните его и поделитесь им со своими читателями прямо из Flipsnack.
.jpg) Вы можете начать с того, что поделитесь своим цифровым журналом на своих платформах в социальных сетях или отправьте его друзьям по электронной почте.
Вы можете начать с того, что поделитесь своим цифровым журналом на своих платформах в социальных сетях или отправьте его друзьям по электронной почте.
Конечно, мы должны начать с самого важного. Заголовок представляет собой название публикации и является наиболее важным аспектом дизайна обложки вашего журнала. Профессионально оформленные обложки для журналов выделяют мачту среди других элементов. Поэтому рекомендуется установить его прямо по центру и сделать его как можно больше. Это также поможет людям узнать ваш журнал среди всех остальных.
Так что следуйте тому, что делают дизайнеры журналов, и используйте крупный и жирный шрифт для шапки. Кроме того, не забывайте, что цвет шапки играет решающую роль в том, чтобы сделать ее еще более заметной. Поэтому полезно адаптировать цвет заголовка к изображению и теме, которые вы будете использовать на обложке.
Поэтому полезно адаптировать цвет заголовка к изображению и теме, которые вы будете использовать на обложке.
Этот раздел содержит дату, месяц, год и номер выпуска публикации. Некоторые журналы, такие как Vogue, указывают только месяц и год, поскольку они публикуют только один номер в каждом месяце. И обычно некоторые журналы также добавляют цену в этом разделе.
Основное изображениеОсновное изображение обложки журнала обычно представляет собой репрезентативную иллюстрацию содержания журнала. Он должен наилучшим образом отражать суть проблемы. Крупные журналы обычно изображают известную знаменитость или визуально привлекательный образ, который легко вызывает эмоции.
Одна вещь, которую вы должны иметь в виду при разработке обложки журнала, это использование профессиональных изображений. Когда вы инвестируете в высококачественные фотографии и имеете обложку, которая выделяется среди других, вы повышаете шансы на увеличение продаж. Кроме того, имейте в виду, что изображение, которое вы используете, привлечет читателей и вызовет у них любопытство узнать все, что есть в вашем журнале. Так что инвестируйте в фотографию, потому что это один из самых важных аспектов журнала.
Кроме того, имейте в виду, что изображение, которое вы используете, привлечет читателей и вызовет у них любопытство узнать все, что есть в вашем журнале. Так что инвестируйте в фотографию, потому что это один из самых важных аспектов журнала.
Передовая статьяВыбор правильного изображения — один из важнейших аспектов создания обложки журнала. Поэтому убедитесь, что он лучше всего отражает содержание журнала.
Передовая статья отражает центральный номер журнала. Может быть, интервью с художником, экспертом по теме, и этот список можно продолжить. Для основной статьи рекомендуется использовать другой шрифт, чтобы читатели знали тему и основной сюжет номера.
Вспомогательные линии прикрытия Вспомогательные линии прикрытия — это темы, которые могут вращаться вокруг одной и той же темы или просто быть совершенно разными темами. Когда дело доходит до размещения их на обложке журнала, ключом к успеху является баланс. Постарайтесь сделать их четкими, краткими и лаконичными. Кроме того, выберите более тонкий шрифт и меньший размер, чтобы не отвлекать читателя от основных достопримечательностей.
Постарайтесь сделать их четкими, краткими и лаконичными. Кроме того, выберите более тонкий шрифт и меньший размер, чтобы не отвлекать читателя от основных достопримечательностей.
В большинстве случаев область штрих-кода создается типографией, с которой вы сотрудничаете, но полезно спланировать и учитывать это при разработке обложки. Постарайтесь оставить немного места для штрих-кода в какой-то части угловой области. Возможно, вы также замечали, что в некоторых журналах над штрих-кодом добавляют цену, но это не обязательная опция. Вы можете решить, что лучше всего подходит для вашей обложки, и даже изменить место в других выпусках.
А теперь, без лишних слов, приступим к самой захватывающей части!
Потрясающий дизайн обложки журнала поможет вам его продать – восклицательный знак. Честно говоря, я думаю, что это мечта каждого издателя — увидеть, как людям настолько нравятся визуальные эффекты и контент их журнала, что они решают его купить. И поэтому продолжать поддерживать их, особенно сегодня, когда вы можете найти контент буквально о чем угодно бесплатно.
И поэтому продолжать поддерживать их, особенно сегодня, когда вы можете найти контент буквально о чем угодно бесплатно.
Но если вы хотите узнать правила, по которым люди будут покупать ваш журнал, продолжайте читать!
Вот 10 золотых правил оформления обложек журналов:Начнем с первого!
1. Разместите название журнала на самом видном месте
Разместите название журнала на самом видном месте Мы уже говорили о том, насколько важны заголовок/название/шапка. Поэтому первое, с чего стоит начать, — это разместить название журнала на самом видном месте. По правде говоря, большинство журналов освещают гигантов, размещайте их прямо в середине журнала. Так людям легче заметить журнал среди других.
Таким образом, общий макет обложки журнала должен быть организован вокруг названия вашего журнала. Одно правило, которому следуют все профессиональные дизайнеры, состоит в том, чтобы сделать название журнала самым заметным элементом обложки. Так что сделайте его большим, жирным и как можно более заметным.
Говоря о видимых заголовках, взгляните на изображение ниже. Видите, как цветочная корона скрывает немало букв из названия, но все же можно понять, что это обложка Vogue? Начиная с изображения, стилей шрифта, цветов и дизайна макета — все кричит — «Vogue».
Тем не менее, Vogue стал таким крупным брендом из-за узнаваемых элементов, которые они используют на всех своих платформах — веб-сайте, учетных записях в социальных сетях, печатных журналах и т. д. Да, создание бренда требует некоторого времени и обучения, но оно того стоит. так как люди мгновенно узнают индивидуальность вашего журнала, отраженную во всех ваших каналах связи.
д. Да, создание бренда требует некоторого времени и обучения, но оно того стоит. так как люди мгновенно узнают индивидуальность вашего журнала, отраженную во всех ваших каналах связи.
Это отличная идея, особенно когда на обложке журнала изображена знаменитость, например, Бейонсе.
Но не забудьте придать шапке цвет, который лучше всего представляет ваш бренд. Или вы всегда можете переключиться в соответствии с изображением, которое собираетесь использовать на обложке. Это в основном зависит от темы вашего журнала, так как изменение цвета действительно полезно для модных журналов. Тем не менее, это может быть не очень хорошей идеей для экологического журнала в документальном стиле, поскольку в большинстве случаев такие журналы являются воплощением последовательности.
Но если вы хотите научиться создавать обложку журнала с названием, которое останется в памяти людей, всегда полезно черпать вдохновение у других. Итак, взгляните на размещение, стили шрифта и цвета в приведенных ниже примерах.
Следующее, что вы должны иметь в виду при разработке обложки журнала, это выбрать шаблон, который вы также будете использовать в следующих выпусках вашего журнала. Если вам интересно, почему позвольте мне сказать вам следующее: последовательность является ключевым моментом! А сохранение одного и того же шаблона обложки для следующих выпусков журнала поможет вашим читателям привыкнуть к вашему конкретному макету журнала и легко его распознать.
И так делают большинство крупных брендов! В основном они меняют обложку изображения, сохраняют название на том же месте и только адаптируют цвета в соответствии с изображением. Это как проверенная хорошая практика, которая творит чудеса.
Тем не менее, единообразие не означает, что все выпуски вашего журнала должны выглядеть одинаково. Это было бы скучно! Фактически, каждый выпуск должен отличаться от предыдущего, чтобы читатели знали, что вы выпустили новый выпуск. С этой же целью следует добавить дату и цену на обложку.
С этой же целью следует добавить дату и цену на обложку.
Если вы не совсем уверены, как создать шаблон обложки журнала, вы всегда можете черпать вдохновение из Flipsnack. У нас есть обширная коллекция шаблонов журналов, которые упрощают весь процесс проектирования. Кроме того, наш онлайн-инструмент Design Studio очень интуитивно понятен, поэтому, если вы не обязательно считаете себя искусным дизайнером, отлично, вы только что нашли идеальное решение! Подробнее о том, как оформить обложку журнала в Flipsnack, я расскажу в следующих параграфах этой статьи.
Вкратце из истории взгляните на то, как менялись обложки Vogue на протяжении многих лет. Тем не менее, вы замечаете постоянство бренда? Это один из важнейших элементов, которые сделали журнал супер узнаваемым. Поэтому постарайтесь быть максимально последовательным. Трудно думать о будущем, когда вы только начинаете. Но попробуйте представить, как ваша публикация будет выглядеть через год и даже через 2 года. И только после этого придумать шаблон, который пройдет проверку временем.
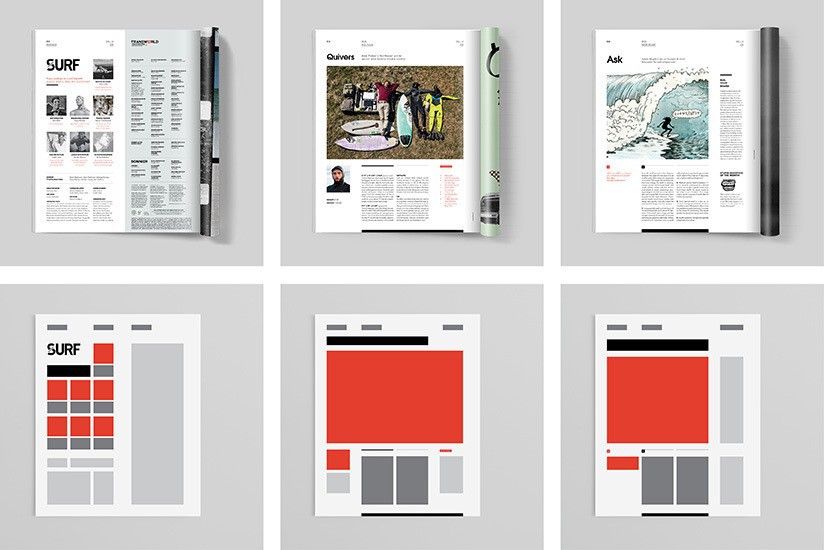
Поскольку теперь вы знаете, насколько шаблон может помочь вам в создании дизайна обложки журнала, вы также должны помнить об использовании этих сеток и макетов! Это позволит вам организовать и выровнять элементы дизайна, чтобы обложка вашего журнала выглядела аккуратно и профессионально.
Сетки и макеты полезны, особенно когда вы планируете печатать журнал. Профессиональные дизайнеры и студии печати используют их, чтобы точно знать, где находятся безопасные поля и где следует обрезать печатные страницы журнала.
Но не беспокойтесь. Шаблоны Flipnack уже следуют определенному стилю сетки. Наши дизайнеры уже сделали всю работу за вас, поэтому вам не обязательно думать об этом шаге отдельно. Все, что вам нужно сделать, это выбрать свой любимый шаблон, изменить тексты и изображения, и, в общем, все. С этого момента вы просто загружаете свой журнал в формате PDF и передаете его в студию печати.
Ниже вы можете увидеть, как наши дизайнеры разместили каждый элемент, используя сетки для обеспечения безопасных полей.
Эти красные направляющие помогают дизайну обложки журнала быть эффектным и придавать профессиональный вид. Поэтому постарайтесь сбалансировать элементы дизайна обложки журнала и не забывайте оставлять запасы для процесса печати.
В любом случае, дизайн журнала необходимо начинать с точки фокусировки.
4. Выберите точку фокусировки и постройте вокруг нее все остальное
Всякий раз, когда вы хотите создать дизайн обложки журнала, вы должны начать с цели. Итак, в зависимости от темы — мода, природа, кулинария, бизнес и т. д. — выберите одну и постройте вокруг нее все остальное.
Например, модные журналы обычно изображают моделей на обложке, но вы можете использовать объект или заголовок. В любом случае, если вы читаете эту статью, вы, вероятно, уже поняли, какую тему вы собираетесь изучать.
Тем не менее, важно убедиться, что ваш предмет наилучшим образом отражен в дизайне обложки. Как я упоминал ранее, дизайн обложки вашего журнала должен наилучшим образом раскрывать содержание журнала и зацеплять читателя, вызывая у него такое любопытство, что он решит его купить.
Хочешь поговорить о моде? Или у вас есть значимая передовая статья с интервью со знаменитостью, о которой вы хотите рассказать? Выберите точку фокусировки и попробуйте построить весь дизайн обложки, начиная с нее. Если портрет знаменитости является вашим ключевым элементом, то пусть изображение выделяется и упоминайте только краткие сведения о других статьях, которые вы публикуете. Выясните, когда не использовать так много текста, а когда можно предоставить больше информации вашей аудитории.
5. Играйте со стилями шрифта
Как вы уже знаете, стили шрифтов играют немалую роль в том, как выглядит обложка журнала — они могут либо моментально привлечь внимание, либо не получить вообще ничего. Так что да, вот насколько они актуальны.
И хотя на обложках большинства журналов есть заголовки самых важных статей, использование подходящих сочетаний шрифтов может существенно повлиять на то, как их воспримет публика.
Подчеркните те истории и статьи, которые вы хотите привлечь к себе внимание, и сделайте остальные менее заметными.

Например, вдохновитесь обложкой Kate Moss Vogue. Конечно, главная достопримечательность — портрет известной модели, но сочетание цветов — розового, желтого и белого — прекрасно дополняет фотографию. Кроме того, обратите внимание, что некоторые шрифты выделены полужирным шрифтом, а другие нет, некоторые имеют шрифты с засечками, а другие остаются простыми и чистыми. Сочетание стилей шрифтов может помочь вам сбалансировать дизайн обложки журнала.
Учитесь у профессионалов и используйте полужирный шрифт, курсив, различные размеры и цвета. Точно так же вы должны обращать внимание на то, какие слова вы используете и как они могут повлиять на внимание читателя.
6. Делайте акцент на сильных словах
В начале я говорил вам, что главная цель дизайна обложки журнала — продать истории внутри. Так какой лучший способ сделать это, если не подчеркивание сильных слов? Короткие тизеры, отраженные в подзаголовках, — это элементы, которые могут вызвать любопытство читателя.
Так что не пренебрегайте ценностью использования определенных слов, которые обычно появляются в заголовках. Бегло взглянув на некоторые заголовки, я заметил, что наиболее часто используемые слова, которые быстро привлекают внимание, это: «Сейчас», «Бесплатно», «Подарки» и «Эксклюзивно». Я призываю вас подчеркнуть их, потому что они доказывают свою эффективность.
Эту практику можно увидеть во многих модных журналах. И даже эксперты по графическому дизайну подчеркивают эти слова, добавляя 3D-эффект или играя с фоном, чтобы сделать их более яркими. Использование сильных слов увеличивает ваши шансы получить идеальную обложку журнала, которая будет легко продаваться.
И помните, что люди покупают сначала эмоционально. Так что используйте слова, с которыми люди почувствуют связь, и мгновенно привлекайте их к покупке вашего журнала. Цвета также играют огромную роль в этом процессе.
7. Наполните свой дизайн обложки журнала здоровой дозой цвета и контраста
Когда дело доходит до выбора цвета, никогда не выбирайте его наугад. Да, сначала вам нужно решить, какое изображение вы собираетесь использовать, и, начиная с этого момента, наполнить общий дизайн обложки яркими цветами, чтобы он выделялся.
Да, сначала вам нужно решить, какое изображение вы собираетесь использовать, и, начиная с этого момента, наполнить общий дизайн обложки яркими цветами, чтобы он выделялся.
Взгляните на дизайн обложки Marie Claire. Он имеет оранжевый цвет текста, контрастирующий с несколькими оттенками синего на фотографии и фоне. А с помощью медных волос Эми Адамс контраст работает еще лучше. Вы также можете подумать о согласовании цветов для шикарного образа (скопируйте цвет с фотографии и используйте его на разных элементах титульной страницы).
Не так важно, какой цвет вы выберете в качестве доминирующего. Тем не менее, зеленый является наименее используемым цветом на титульных страницах, а красный — наиболее часто используемым. Поэтому попробуйте использовать контрастные цвета, чтобы выделить определенные элементы, такие как название, модель или заголовок.
Однако выбирайте цвета специально, так как они будут влиять на общее впечатление от обложки вашего журнала. И либо если вы выбираете контрастные цвета между изображением и текстом, либо решите использовать дополнительные цвета, смешивайте и сочетайте, пока не будете удовлетворены конечным результатом.
Ниже приведен еще один пример того, какое влияние оказывает здоровая доза цвета. Две обложки Wired различаются от цвета названия бренда до изображений и текстов. Так что проявите творческий подход, насколько это возможно в рамках ограничений вашего бренда. Если ваше творческое направление позволяет вам изменить цвета вашего логотипа, чтобы они соответствовали общему дизайну обложки, тогда дерзайте!
8. Поместите портрет на обложку
Размещение портрета знаменитости или известного художника – это практика большинства журналов. Если вам интересно, почему, ну, ответ довольно прост. Его легче продать, так как людям интересно узнать последние новости о своих любимых знаменитостях.
Однако, когда на обложке вашего журнала есть портрет человека, будь то знаменитость или нет, зрительный контакт ОБЯЗАН, так как аудитория может установить более глубокую связь с предметом.
Вы можете сказать, что это легко сделать, когда ваш бренд известен во всем мире, но довольно сложно, когда вы только начинаете. И вы не могли бы быть более правы. Но всегда полезно следовать лучшим практикам большинства брендов, и кто знает, может быть, когда-нибудь и ваш журнал станет знаменитым. По крайней мере, это план, верно? Так что жми на звезды, мой друг!
И вы не могли бы быть более правы. Но всегда полезно следовать лучшим практикам большинства брендов, и кто знает, может быть, когда-нибудь и ваш журнал станет знаменитым. По крайней мере, это план, верно? Так что жми на звезды, мой друг!
Если ваш журнал о моде, наймите моделей. Или возьмите интервью у людей, обладающих авторитетом в определенной области. Вам не нужна Бейонсе, чтобы добиться успеха; вам нужен отличный контент. Помните, что без хорошей истории ваш журнал испорчен.
9. Избегайте загруженных фонов
Занятые фоны могут разбавить сообщение, которое вы пытаетесь донести до своих читателей. Так что держите элементы обложки журнала в порядке, чтобы добиться профессионального вида. Также рекомендуется, чтобы модель на обложке была на прозрачном или однотонном фоне, так будет легче выделить заголовки.
Например, если в дизайне обложки вашего журнала довольно много поддерживающих линий, объемных текстов, не делайте фон также агломерированным. Важно соблюдать баланс между количеством текста и загруженным фоном в дизайне обложки.
Чем более узорчатый или разноцветный фон, тем больше он будет выглядеть. И это может сбить с толку читателей, и вы рискуете из-за этого не продать свой журнал. Так что не пренебрегайте общим видом дизайна обложки журнала.
Вот культовая обложка Harper’s Bazaar с известной актрисой Сарадж Джессикой Паркер. Вы можете заметить, что изображение довольно размыто по полям, но дизайнеры по-прежнему сохраняли общую обложку довольно минималистичной, чтобы изображение привлекало все внимание. Так что следуйте их примеру, когда у вас есть изображение, которое вы хотите сделать центральным элементом обложки журнала, и избегайте занятого фона.
10. Дерзайте смело. Перейти к иллюстрациям
Вообще говоря, фотографии работают лучше, чем иллюстрации для обложки. Однако для забавы вы можете смешать их или добавить несколько рисунков к фотографиям.
Давайте проанализируем самые креативные обложки журналов на рынке продуктов питания и посмотрим, какие советы по дизайну мы можем извлечь.
Например, обложку этого вашингтонского журнала наверняка купят все сладкоежки в последнюю очередь. Он сочетает в себе восхитительную хорошую фотографию и забавный выбор шрифта, который идеально дополняет еду. Вместо того, чтобы искать общие способы и шрифты для написания заголовка: 100 самых лучших ресторанов , они позабавились, креативно окружив центральную звезду — яблочный пирог с шариком мороженого сверху — рукописным шрифтом.
Еще один отличный пример — обложки журналов Крамбса. Великолепный, вдохновляющий и практичный дизайн обложки очень узнаваем. Начиная с логотипа и заканчивая выбором цвета текста и фотографии, журнал Crumbs не похож ни на что другое на рынке.
Независимо от того, какую отрасль вы выберете для своего журнала, экспериментируйте, проявляйте творческий подход и осмеливайтесь быть разными и смелыми. Используйте иллюстрации, чтобы наилучшим образом дополнить другие элементы на обложке.
Теперь давайте посмотрим на несколько отличных примеров шаблонов журналов, с которых вы можете начать процесс дизайна. Но также, если у вас уже есть файл PDF с вашим журналом, просто загрузите его в Flipsnack и придайте ему эффект перелистывания 3D-страницы!
Но также, если у вас уже есть файл PDF с вашим журналом, просто загрузите его в Flipsnack и придайте ему эффект перелистывания 3D-страницы!
Шаблоны обложек журналов, сделанные в Flipsnack
Ниже приведены несколько примеров обложек журналов, сделанных нашей командой дизайнеров. Первый — это интерактивный шаблон, так что пролистайте его и убедитесь сами, насколько увлекательным и интерактивным может быть журнал!
Он взаимодействует с аудиторией и делает переворачивание более интересным и захватывающим.
Также посмотрите на следующие примеры шаблонов журналов, нажмите на них и начните процесс проектирования прямо сейчас!
Шаблон интерактивного журнала о здоровом образе жизни
Этот шаблон интерактивного журнала идеально подходит для стиля журнала о еде. В нем красивые фотографии, сделанные при естественном освещении, и всплески зеленого цвета, что как нельзя лучше отражает название журнала — «Здоровый». Кроме того, используются шрифты без засечек, чтобы создать чистую, но профессиональную обложку. Дизайнеры добавили видео со спортивными тренировками и сделали контент минималистичным, чтобы сделать его максимально удобным для чтения. Особенно, когда вы хотите предложить своим читателям много информации, важно помнить о балансе между кусками текста, изображениями и видео. Вы можете легко использовать приложения для редактирования видео для этой цели.
Дизайнеры добавили видео со спортивными тренировками и сделали контент минималистичным, чтобы сделать его максимально удобным для чтения. Особенно, когда вы хотите предложить своим читателям много информации, важно помнить о балансе между кусками текста, изображениями и видео. Вы можете легко использовать приложения для редактирования видео для этой цели.
Шаблон журнала о доме и образе жизни
Иметь дизайн обложки журнала о доме и образе жизни с этим шаблоном очень просто. Но, во-первых, вы должны с самого начала подумать о том, чтобы иметь качественные изображения, особенно для журналов о доме и стиле жизни. Здесь фотографии говорят больше, чем слова, и именно поэтому люди покупают журнал — чтобы найти отличное домашнее вдохновение.
Например, вы можете заменять изображение на новое каждый месяц/неделю при публикации нового выпуска и, возможно, менять цвет с «Уютный дом» в соответствии с изображением. Также не забудьте предложить своим читателям актуальную информацию об декорировании. Может быть, вы добавите несколько советов и приемов, например, для украшения небольшой студии. В любом случае, подумайте о полезных, которые действительно вызовут у людей любопытство и желание узнать больше.
Может быть, вы добавите несколько советов и приемов, например, для украшения небольшой студии. В любом случае, подумайте о полезных, которые действительно вызовут у людей любопытство и желание узнать больше.
Шаблон журнала о красоте
Теперь этот шаблон журнала о красоте больше подходит для журнала о моде/красоте, верно? У него портрет модели на обложке, большой заголовок «Люси», поддерживающий линии обложки, и дата. Все элементы, необходимые для потрясающего дизайна обложки модного журнала.
Вы также можете увидеть, как наши дизайнеры организовали контент в журнале, всегда соблюдая баланс между изображениями и текстом. И вы заметили, как они сохранили розовый цвет с обложки на всех остальных страницах журнала? Это создает приятный переход между страницами, а также используемые шрифты представляют собой смесь крупных жирных и мелких шрифтов без засечек.
Начните с этого шаблона и создайте свой собственный журнал. Дайте волю своему творчеству и наслаждайтесь созданием своего журнала!
Как создать дизайн обложки журнала в Flipsnack
Когда дело доходит до упрощения процесса дизайна, Flipsnack должен стать вашим лучшим решением. Не только для преобразования ваших PDF-файлов в 3D-листающие страницы, но и для использования отличных шаблонов обложек журналов, таких как, например, приведенные выше.
Не только для преобразования ваших PDF-файлов в 3D-листающие страницы, но и для использования отличных шаблонов обложек журналов, таких как, например, приведенные выше.
В любом случае, лучше всего при использовании онлайн-инструмента дизайна Flipsnack то, что вам не нужны профессиональные дизайнерские навыки. Весь процесс действительно интуитивно понятен, и вы закончите с дизайном, прежде чем узнаете об этом! Но подождите, на этом отличные новости не заканчиваются. С Flipsnack вы можете вывести свой цифровой журнал на новый уровень, добавив интерактивные элементы и предложив своим читателям захватывающий опыт. Например, вы можете добавить видео, фоновую музыку, слайд-шоу из фотографий и многое другое.
Независимо от того, решите ли вы создать обложку журнала с нуля или хотите начать с одного из наших многочисленных замечательных шаблонов, я покажу вам все шаги, которые вам нужно предпринять.
Пошаговое руководство по созданию обложки журнала в Flipsnack:
И, вуаля , готово. Я говорил вам, что разработать дизайн всего вашего журнала, сделать его интерактивным и поделиться им со своими читателями, где бы они ни находились, — несложная задача. С Flipsnack вы закончите процесс проектирования за считанные минуты!
Но подождите, у меня есть еще несколько советов.
Переходите как на печатную, так и на цифровую версию
Печать умерла? Вы так думаете? Честно говоря, я считаю, что печать никогда не умрет. И если вы хотите добиться успеха, я думаю, что сочетание печатного и цифрового — идеальное решение. Конечно, нет ничего плохого в том, чтобы использовать только один способ, но тогда вы упустите некоторые преимущества. Это решение зависит от вас, чтобы сделать и посмотреть, что лучше всего подходит для вас.
И да, это еще вопрос бюджета и целевой аудитории. Если вы просто хотите распечатать его для себя или друзей, бюджет не будет огромным. Но если вы планируете печатать много примеров, вы должны быть готовы, потому что это будет означать большую сумму денег. Также важно, кто ваша целевая аудитория. Примите решение об этих вещах еще до того, как вы начнете процесс дизайна своего журнала.
Если вы просто хотите распечатать его для себя или друзей, бюджет не будет огромным. Но если вы планируете печатать много примеров, вы должны быть готовы, потому что это будет означать большую сумму денег. Также важно, кто ваша целевая аудитория. Примите решение об этих вещах еще до того, как вы начнете процесс дизайна своего журнала.
Но когда я говорю, что вы должны выбрать печатную и цифровую версии, вы увеличиваете свои шансы охватить более широкую аудиторию и легко получить имя своего журнала. Так что пробуйте и экспериментируйте сами, и не беспокойтесь, наши готовые шаблоны уже готовы к печати. Вам не нужно вносить дополнительные коррективы, так как их можно отправить прямо в студию печати.
Что бы вы ни решили, узнайте, как лучше вести онлайн-журнал, и медленно, но верно добейтесь успеха! Есть бесконечные возможности, с которыми вы можете экспериментировать, так что, опять же, выбирайте то, что вам больше всего нравится!
Процесс распространения журнала
Последнее, чем я хочу с вами поделиться, это то, как вы можете улучшить процесс распространения своего журнала. Опять же, если мы говорим о цифровом или печатном формате, важно заранее подумать и правильно спланировать процесс распространения.
Опять же, если мы говорим о цифровом или печатном формате, важно заранее подумать и правильно спланировать процесс распространения.
Во-первых, процесс распространения вашего печатного журнала может быть увлекательным, так как вы можете общаться с большим количеством людей и даже встречать новых партнеров. Поэтому я призываю вас сотрудничать с салонами красоты, ресторанами или любыми другими предприятиями, которые могли бы позволить вам распространять там свой журнал.
Они могли бы разместить ваш журнал в зоне ожидания, чтобы клиенты могли с удовольствием листать его. Это очень помогает небольшим издателям, которые хотят повысить узнаваемость своего бренда. Так почему бы не использовать все возможности?
Однако, когда речь идет об обмене цифровым форматом вашего журнала, вы можете отправить его по частной ссылке непосредственно из Flipsnack, по электронной почте, поделиться им в социальных сетях или встроить на свой веб-сайт. Также не забудьте разослать свой журнал всем людям, которые в нем работали и снимались. Они обязательно это оценят!
Они обязательно это оценят!
Подводя итог
Когда вам поручили разработать дизайн обложки журнала, ваша главная задача — заставить ее сиять и продавать себя. Но для этого вам нужно следовать передовой практике профессиональных графических дизайнеров и добавить немного творчества. Так что, если это разрешено, проявите творческий подход, чтобы наилучшим образом отразить содержание журнала, и черпайте вдохновение в том, как улучшить дизайн обложки вашего журнала, от пионеров журнальных обложек. Насладиться поездкой; это стоит того!
* Обложки журналов защищены авторским правом соответствующих изданий .
Ссылка для загрузки страницыcityofsound: Sketchbook; Monocle: замечания по дизайну 2007-2008
Monocle замечания по дизайну
Monocle с самого начала задумывался как многоплатформенный бренд. Работа Тайлера Брюле после Wallpaper* включала в себя агентство дизайна и брендинга Winkreative и редакционные производственные мощности Winkontent. Последний продюсировал телепрограммы (BBC4’s The Desk и Counter Culture, например, ), а сам Тайлер начинал как тележурналист (с BBC и другими). Так что понимание того, что такое хороший аудио-видео контент, определенно присутствовало в здании с самого начала, и мой опыт работы с BBC подкрепил это. Это определенно было частью плана Монокля. Мы хотели сделать Monocle журналистским брендом, с которым у вас были еженедельные отношения через Интернет, а также ежемесячные отношения через журнал. В конечном счете, это должно быть ежедневно, если стремления сбываются. Эти еженедельные отношения будут осуществляться через форму вещательных СМИ, использующих возможности Интернета для распространения видео — что-то, что эффективно стало возможным только в последние пару лет — и, таким образом, передавая смысл новостного элемента монокля, дополняющего «книгу».
Последний продюсировал телепрограммы (BBC4’s The Desk и Counter Culture, например, ), а сам Тайлер начинал как тележурналист (с BBC и другими). Так что понимание того, что такое хороший аудио-видео контент, определенно присутствовало в здании с самого начала, и мой опыт работы с BBC подкрепил это. Это определенно было частью плана Монокля. Мы хотели сделать Monocle журналистским брендом, с которым у вас были еженедельные отношения через Интернет, а также ежемесячные отношения через журнал. В конечном счете, это должно быть ежедневно, если стремления сбываются. Эти еженедельные отношения будут осуществляться через форму вещательных СМИ, использующих возможности Интернета для распространения видео — что-то, что эффективно стало возможным только в последние пару лет — и, таким образом, передавая смысл новостного элемента монокля, дополняющего «книгу».
Задача состояла в том, чтобы создать рабочую среду, которая бы производила его, а затем онлайн-среду, которая могла бы его распространять.
Стремление к телерадиовещанию
Мы видели, как многие другие вещательные новостные агентства становились все более ограниченными и выпускали редакционные материалы более низкого качества (закрытие бюро, освещение только материалов, имеющих прямое отношение к их региону, сокращение затрат в целом по производственным показателям — очевидный шаг вперед журналистов, записывающих видеорепортажи через свои мобильные телефоны, часто является просто упражнением по сокращению расходов и шагом назад в качестве репортажа). В равной степени рост Интернета как среды для видео характеризуется YouTube, который, хотя и является блестящей платформой во многих отношениях, не занимается журналистикой, которая нас интересовала, и не предлагает создание оригинальных высококачественных программ.
Поэтому мы хотели поднять планку онлайн-видео: снимать в высоком качестве — у нас есть HD-камеры Panasonic AG-HVX200 и станции редактирования Final Cut Pro на базе Mac Pro — и профессионально редактировать и кодировать, встраивать страницу в формате 16:9, чтобы ненавязчиво передать ощущение высококачественного вещания.
Критически важно, чтобы звук был записан правильно, поэтому мы использовали средства вещания в центре Лондона (например, студии CBC), прежде чем преобразовать помещение в штаб-квартире Marylebone Monocle в кабину для озвучивания. Немного самодельный, но это сработало, и это придало нашим голосовым дорожкам правильный уровень теплоты, резонанса и четкой авторитетности. Многие другие исполнители явно недостаточно думали о звуке, даже если они работают с хорошо зарекомендовавшими себя брендами с заслуженной репутацией качества (ранние подкасты The Economist , например, часто звучали довольно странно, хотя с тех пор они стали намного лучше. Многие уважаемые издания до сих пор записывают свои голоса и интервью в ванной комнате.)
(Примечание: создание правильной среды в офисе/студии также было ключевым моментом с точки зрения тщательной функциональной планировки, мебели и оборудования, а также неписаных правил. — отказ от еды за столом, пальто в гардеробе, а не на спинке стула, частые предлоги для бокала вина в конце дня и т. д. — но это уже другая история, которую лучше всего расскажет Тайлер.) Центральная часть офиса — это большая стена, на которой постепенно всплывает вопрос, полезный как для нас, так и для ввода в эксплуатацию видеоконтента, а также для общения с людьми через бренд.)
д. — но это уже другая история, которую лучше всего расскажет Тайлер.) Центральная часть офиса — это большая стена, на которой постепенно всплывает вопрос, полезный как для нас, так и для ввода в эксплуатацию видеоконтента, а также для общения с людьми через бренд.)
Мы быстро решили, что будем использовать профессиональные съемочные группы и режиссеров/продюсеров. Это гарантирует, что программы хорошо сняты в нашем домашнем стиле, чувствуя себя частью общей эстетики Монокля, переводя строгость нового макета журнала в его кинематографический эквивалент: никаких рывков камеры, тщательное графическое кадрирование сцен, две съемки камеры и дополнительная озвучка, если это большое интервью, аккуратное и стильное использование графических элементов и т.д. Таким образом, каждая часть опыта Monocle.com дополняет, усиливает и дополняет друг друга. Для этого у нас есть собственный потенциал под руководством опытного телепродюсера Джиллиан Добиас (бывший CBC, BBC и т. д.) и собственного помощника по производству Александра Солума, имеющего опыт редактирования, кодирования и многого другого. В течение года мы также постепенно создавали глобальную сеть проверенных стрелков, режиссеров и т. д. Между прочим, я использовал Highrise и Basecamp от 37 Signals для организации всех этих проектов, контактов и рабочего процесса.
д.) и собственного помощника по производству Александра Солума, имеющего опыт редактирования, кодирования и многого другого. В течение года мы также постепенно создавали глобальную сеть проверенных стрелков, режиссеров и т. д. Между прочим, я использовал Highrise и Basecamp от 37 Signals для организации всех этих проектов, контактов и рабочего процесса.
Мы действительно хотели дать ощущение того, что веб-сайт будет иметь тот же порог качества, что и печатный журнал с точки зрения производства. Создание службы в стиле 2.0 или «платформы для журналистики» на тот момент было совершенно неактуальным. Какими бы интересными ни были эти вещи — или, по крайней мере, когда-нибудь они могут быть — это не было частью того, что Монокль мог предложить на стол с самого начала. Вместо этого основное внимание было уделено укреплению идеи высококачественного журналистского контента посредством его работы и грамотному его распространению.
Редакционное направление и структура
Мы заранее решили, что сайт должен заниматься своим делом, жить собственной жизнью вне журнала, но при этом касаться тех же тем. Мы много размышляли о том, как элементы вещания могут выходить за рамки печатных материалов по новым касательным, либо подбирая элемент истории, который не был освещен в печатном материале (статья о Наркотектуре в Герате), либо рассказывая историю. истории (часть JMSDF) или дополнение той же темы совершенно другой историей (отчет о саммите мэров C40 по изменению климата в Нью-Йорке был опубликован вместе с историями о качестве жизни в городах в выпуске 05). На сайте все чаще появляются статьи, которых вообще почти не было в журнале: Юбари; Неделя дизайнеров в Токио; Часовая выставка Baselworld.
Мы много размышляли о том, как элементы вещания могут выходить за рамки печатных материалов по новым касательным, либо подбирая элемент истории, который не был освещен в печатном материале (статья о Наркотектуре в Герате), либо рассказывая историю. истории (часть JMSDF) или дополнение той же темы совершенно другой историей (отчет о саммите мэров C40 по изменению климата в Нью-Йорке был опубликован вместе с историями о качестве жизни в городах в выпуске 05). На сайте все чаще появляются статьи, которых вообще почти не было в журнале: Юбари; Неделя дизайнеров в Токио; Часовая выставка Baselworld.
Кроме того, веб-сайт, хотя и содержит практически каждое слово из журналов в богатом архиве для подписчиков, на самом деле осторожно скрывает этот материал на заднем плане, выдвигая на передний план оригинальные программы в стиле вещания. Таким образом, Monocle.com будет очень четко демонстрировать программы, используя редакционную статью журнала в качестве вспомогательной структуры, которая обеспечивает дополнительный контекст, дополнительное чтение. Программы впереди, содержимое журнала сзади.
Программы впереди, содержимое журнала сзади.
Следовательно, на главной странице преобладает широкоэкранный элемент, демонстрирующий последние программы; меню и страницы агрегации подчеркивают элементы вещания, размещая их вверху и слева и украшая миниатюрными изображениями, а переведенные печатные части — своего рода богато украшенным вспомогательным составом справа. (Другие журнальные сайты начали перенимать эту тактику; другие до сих пор просто копируют и вставляют содержимое из Quark или вообще не используют этот носитель.)
Таким образом, мы делали прямо противоположное тому, что делает большинство журнальных брендов, когда они обращаются к Интернету (часто задним числом). Очевидный выбор — разместить все редакционные статьи журнала в Интернете и добавить несколько блогов редакторов и тому подобное. На первый взгляд, мы фактически позволили печатным материалам находиться там, где они лучше всего ощущаются — в тактильном формате журнала — и вместо этого исследовали новые грани бренда с помощью веб-сайта, ориентированного на вещание. Но, желая получить наш пирог и съесть его, журнальный материал тоже присутствует, просто переформатированный для Интернета и погруженный в новую навигационную структуру, соответствующую его новому контексту.
Но, желая получить наш пирог и съесть его, журнальный материал тоже присутствует, просто переформатированный для Интернета и погруженный в новую навигационную структуру, соответствующую его новому контексту.
Сейчас материала на том — 12 выпусков — онлайн, новые навигационные маршруты сквозного содержания достаточно богаты. Приличные агрегации существуют, скажем, для архитектуры или геополитики, или уникальные темы, такие как семейные предприятия, имеют свои собственные страницы агрегации. Как и места, как на уровне города, так и на уровне страны. Многие из этих агрегаций имеют RSS-каналы, и за ними последуют многие другие, а также согласованные точки навигации для всех этих агрегаций. Таким образом, это повышает ценность размещения материалов журнала в Интернете. Как и следовало ожидать, эти ключевые слова не создаются пользователями, а тщательно выбираются, курируются и поддерживаются. Это сохраняет высокий порог качества навигации, поскольку Monocle может поддерживать контролируемый словарь ключевых слов, а также укрепляет идею о том, что Monocle — это заказное, ручное производство.
Визуальный слой
Я унаследовал довольно полно проработанный фирменный стиль, с выбором шрифта (как правило, Plantin, Helvetica Neue и Hoefler + Frere-Jones’s Strasse из Numbers; все довольно красиво), 4-полосный цвет -схема, мощная структура на основе сетки и все мелкие детали — метки окончания, стили кавычек, карты, цифры в старом стиле, знак монокля, а также типографская обработка логотипа и т. д. — что архитектура журнальные принадлежности. Кроме того, личность распространилась на бумажные закладки, конверты, фирменные бланки и самые красивые картонные кошельки для DVD, которые я когда-либо видел.
Задача состояла в том, чтобы перевести все это для Интернета – то, что я делал много раз раньше, работая с музыкальной или вещательной индустрией, но никогда не делал с ежемесячным журналом.
Я знал, что ритм публикации может помочь сделать что-то, что будет иметь индивидуальное ощущение печатного компаньона. На BBC вы бы попытались создать веб-сайты, управляемые данными в режиме реального времени, с радиостанциями, которые выкачивали бы записи каждые несколько секунд и получали в ответ кучу SMS. Задача состояла в том, чтобы создать систему, которая могла бы обновляться каждые несколько секунд, поэтому можно было полагаться на шаблоны, стоковые фотографии или общие изображения, а также использовать HTML-текст в Verdana и т. д. С Monocle я знал, что одна часть сайта будет иметь роскошь. 10-дневного периода между выпуском журнала в печать и его попаданием в газетные киоски, в течение которого мы могли тщательно переводить печатные материалы в Интернете. Это означает, что мы можем установить заголовки в Plantin или Helvetica Neue, обеспечив подлинное семейное сходство с журналом, тщательно отбирать и обрезать изображения, находить внешние ссылки для дальнейшего чтения, находить связанные истории во всех выпусках и программах на данный момент, пересекать журнал с ключевыми словами и просмотром на основе местоположения и так далее. В результате этот раздел сайта сохраняет ощущение заказного производства, богатство ссылок и отделки, а также отличие, которым обладает журнал. Как и в большинстве аспектов Monocle, здесь намеренно плывут против течения.
Задача состояла в том, чтобы создать систему, которая могла бы обновляться каждые несколько секунд, поэтому можно было полагаться на шаблоны, стоковые фотографии или общие изображения, а также использовать HTML-текст в Verdana и т. д. С Monocle я знал, что одна часть сайта будет иметь роскошь. 10-дневного периода между выпуском журнала в печать и его попаданием в газетные киоски, в течение которого мы могли тщательно переводить печатные материалы в Интернете. Это означает, что мы можем установить заголовки в Plantin или Helvetica Neue, обеспечив подлинное семейное сходство с журналом, тщательно отбирать и обрезать изображения, находить внешние ссылки для дальнейшего чтения, находить связанные истории во всех выпусках и программах на данный момент, пересекать журнал с ключевыми словами и просмотром на основе местоположения и так далее. В результате этот раздел сайта сохраняет ощущение заказного производства, богатство ссылок и отделки, а также отличие, которым обладает журнал. Как и в большинстве аспектов Monocle, здесь намеренно плывут против течения.
Вот фрагмент диаграммы, которую я нарисовал для команды в какой-то момент, чтобы показать взаимодействие между этими двумя ритмами — как ежемесячная загрузка [W] вписывается в промежуток после окончания одного выпуска и начала следующего , и как трансляции [B] идут в еженедельном ритме, который немного усиливается в день публикации:
Что касается ритма обновлений, мы сознательно решили, что меньше значит больше, и бросая вызов общепринятому мнению (если вы можете иметь мудрость в среде, которой всего десять лет) мы выпускали редакционные статьи с постоянной скоростью — по сути, один или два хороших фильма в неделю — вместо того, чтобы бомбардировать пользователя контентом. Решение фильтровать, отражать и создавать, а не погружать пользователя в постоянный поток данных вместо информации. Опять же, для некоторых это было трудно понять, и мы, конечно, стремимся увеличить частоту, чтобы включать ежедневный бюллетень, но это ощущение тихого спокойствия, источаемое Моноклем, было еще одним важным заявлением: вам не нужно загромождайте веб-сайты всевозможной информацией. И это — особенно для занятых людей, которым нравится Monocle — информационная перегрузка — это не то, чему мы хотели бы способствовать.
И это — особенно для занятых людей, которым нравится Monocle — информационная перегрузка — это не то, чему мы хотели бы способствовать.
Я принял быстрое и простое решение относительно возможности поиска — разбил страницу из 4 или 5 кратких материалов на эти 4 или 5 небольших отдельных историй, а не объединял их все на одной веб-странице, предпочитая вместо этого эти основные атомы. Это гарантирует, что на каждую страницу (даже контент только для подписчиков) можно будет ссылаться извне, и она будет содержать достаточно HTML-текста для индексации поисковыми системами, намекая на сильный графический элемент бренда. При преобразовании этих очень небольших элементов брифинга некоторые фотографии работают лучше при большем размере, который позволяет веб-страница; другие, однако, не так хорошо переводятся, так как некоторые элементы вообще не имеют изображений, и пока мы не заполним эти страницы общей графикой, обозначающей каждый раздел, эта горстка страниц выглядит немного несбалансированной. В этом смысле веб-сайт имеет гораздо меньше вариаций, чем более гибкий формат журнала.
В этом смысле веб-сайт имеет гораздо меньше вариаций, чем более гибкий формат журнала.
(Примечание: ирония в том, что хорошо смазанная команда по производству журналов обладает значительной гибкостью в отношении макета — поскольку они переделывают каждый выпуск каждый месяц с помощью инструментов, отточенных десятилетиями для этого рабочего процесса — в то время как переделывают шаблоны веб-страниц каждый месяц был бы чрезвычайно обременительной задачей. Поэтому журналы, на первый взгляд, обладают большей гибкостью. Шаблон веб-страницы в среде, управляемой CMS, должен быть универсальным для содержания. И независимо от того, насколько продуманно он разработан, это не всегда подходит.Очевидно, однако, что мы не сравниваем подобное с подобным, и, в конечном счете, плавность отделения контента от представления, которую предоставляет сайт, управляемый CMS, нагруженный шаблонами, обеспечивает совершенно другой уровень гибкости. и глобальное распространение.)
Прежде чем идти дальше, я должен выразить признательность Ричарду Спенсеру Пауэллу и Кену Леунгу, креативному директору и арт-директору Monocle, соответственно, которые в первую очередь представили этот богато детализированный образ, а также Маурусу Фрейзеру из Winkreative и дизайнеру-фрилансеру. Пол Финн, который работал со мной над переводом, особенно над последним. Всем им большое спасибо за их нелегкий труд, мастерство и самоотверженность.
Пол Финн, который работал со мной над переводом, особенно над последним. Всем им большое спасибо за их нелегкий труд, мастерство и самоотверженность.
Визуально мы хотели сделать что-то, что не подражало современным дизайнерским приемам — скучному, заезженному и по существу безыскусному «виду веб 2.0» с яркими палитрами, градиентной заливкой и закругленными углами — но имело более классический вид. , как и подобает чему-то более взрослому. Ричард Спенсер Пауэлл сказал, что дизайн журнала, конечно же, основан на модернизме (особенно европейском наследии North и Mittel), но он также отсылает к началу 20-го века, а не к простым засечкам и моде на орнамент, но взгляните на гравюры, заголовки разделов, картографические стили и т. д.
Итак, последнее, что нам нужно, это скошенная/заштрихованная пуговица желтого или цвета фуксии.
Вместо этого что-то интуитивно понятное, с правильными возможностями и объяснимое для умного, опытного в Интернете посетителя, но с ощущением печати и ощущением зрелого, вневременного, отличительного качества европейской газеты (бренд печати достаточно информирован такими газетами, как Neue Zürcher Zeitung, Frankfurter Allgemeinezeitung и другими европейскими газетами, синтезированными с контролируемым взрывом тем, найденным в японских журналах, таких как Дом Брута . Точно так же, как в 60-х годах CBS информировала сеть и вещательную идентичность, это чувство вещательной журналистики промелькнуло в Спокойной ночи и удачи и лучшем из Всемирной службы Би-би-си и так далее.)
Точно так же, как в 60-х годах CBS информировала сеть и вещательную идентичность, это чувство вещательной журналистики промелькнуло в Спокойной ночи и удачи и лучшем из Всемирной службы Би-би-си и так далее.)
Иденты на программах (например) также намекают на печатные основы Monocle. Великолепный режиссер Адам Муфти, это фильм о первых выпусках «Моноклея», прошедших через типографию. Мы рассмотрели ряд возможных саундтреков для сопровождения этого кадра — и мы все еще ищем, особенно привлеченные волнующими струнами и настойчивым пульсом новостных тем 60-х/70-х, которые мы слушали множество раз — но нам также понравился сырой, честный звук самих принтеров.
Удобочитаемость была для нас еще одним девизом, поэтому мы избегаем наложения текста на изображения или нарушения нашей структуры сетки. Опять же, печатные страницы спроектированы так, чтобы их можно было легко прочитать, и мы тщательно отображаем весь текст в разумном размере для чтения, будь то беглый просмотр, который многие веб-читатели делают в режиме навигации, или требуется более целенаправленное углубленное чтение. для статей.
для статей.
Архитектура сайта на уровне страницы имеет очень жесткую и тщательно продуманную сеточную структуру, как и в случае с журналом, что обеспечивает согласованную структуру по всему сайту. Мы выбрали узкую сетку, которая упорядочивает информацию для чтения и просмотра, и растянули ее по горизонтали настолько, насколько мы считали безопасным с учетом текущих размеров экрана. Он включает в себя несколько ключевых точек для навигации — вверх, в стороны и наружу — которые усилены в двух основных разделах сайта (элементы трансляции и страницы журнала). Подробнее об этом позже.
Архитектура на уровне объекта жесткая и изменчивая в разное время. Существует четкая информационная архитектура «сверху вниз» с всеобъемлющими «контейнерами» вокруг редакционных разделов — «Дела», «Бизнес», «Культура», «Дизайн», «Правки» — и брендов программ (например). Каждый журнал организован в соответствии с печатной частью, так что подписчики журнала — а мы используем модель, основанную на подписчиках, поэтому они являются нашим основным персонажем — могут быстро сделать вывод о структуре сайта, особенно если они знакомы с журнал.
Но я также хотел убедиться, что мы можем разрезать эту жесткую структуру нелинейным образом. Таким образом, каждая статья привязана к местоположению, у которого затем есть свои собственные страницы агрегации (и будут соответствующие RSS-каналы), так что вы можете просматривать Monocle по местоположению, по трансляциям и журнальным статьям. Точно так же существует несколько уровней ключевых слов, которые также позволяют перемещаться по всему.
(Примечание: Полная интернационализация как таковая не была проблемой для Monocle, так как все было на английском языке, что несколько иронично, учитывая глобальный охват, но, безусловно, сделало жизнь для v1 намного проще.)
Пользовательский контент и привлечение внимания
С точки зрения пользовательского контента или пользовательского обсуждения произведений Monocle, я считаю, что нам не нужны комментарии на сайте, так как у людей все чаще появляется собственное пространство для разговоров, дискуссий , комментарии — будь то блоги и дискуссионные форумы или социальное программное обеспечение Facebook и др. Таким образом, более прогрессивным подходом было бы обеспечение того, чтобы все можно было связывать и хранить в сети — с чистыми, постоянными структурами URL — таким образом побуждая людей указывать на статьи, не выходя из своих собственных сайтов. В какой-то момент мы могли бы начать собирать ответы на редакционную статью Monocle, возможно, в стиле Technorati (это развитие стратегии, которую я изложил на BBC, которая также основывалась на «отрывных полосках» контента). , что позволяет людям использовать материалы BBC и создавать на их основе записи в блогах).
Таким образом, более прогрессивным подходом было бы обеспечение того, чтобы все можно было связывать и хранить в сети — с чистыми, постоянными структурами URL — таким образом побуждая людей указывать на статьи, не выходя из своих собственных сайтов. В какой-то момент мы могли бы начать собирать ответы на редакционную статью Monocle, возможно, в стиле Technorati (это развитие стратегии, которую я изложил на BBC, которая также основывалась на «отрывных полосках» контента). , что позволяет людям использовать материалы BBC и создавать на их основе записи в блогах).
В целом, это казалось более зрелым подходом к работе с этим брендом и все более сложной онлайн-средой. Это означает, что нам не нужно нести расходы на модерацию, которые, как я знал, могут быть дорогими, но тем не менее вызывают обсуждение. Ближе к концу года сайт охарактеризовал Monocle как «журнал, о котором чаще всего пишут в блогах», так что часть этой стратегии, похоже, работает (принимая во внимание, что существует много других причин, по которым о нем писали в блогах, не зависящих от структуры URL или стратегии архивирования и признание того, что не все эти записи в блоге были бесплатными!)
Работая с опытными профессионалами журналов, необходимо было еще раз подчеркнуть важность оставления материалов в сети после их публикации. Как и в случае с вещанием, ритм этой первой волны средств массовой информации всегда работает вплоть до крайнего срока, а затем быстро переходит к следующему выпуску или выпуску. Сеть изначально предназначена для ссылок и архивирования, поэтому я позаботился о том, чтобы Monocle.com это сделал. Простой момент, который индустрия обнаружила давно — в моем случае, после долгой работы на BBC — но, тем не менее, фундаментальный. Удивительно, как часто новички забывают об этом, учитывая, что эта основная предпосылка наведения лежит в основе почти каждого зрелого успеха в Интернете, от Amazon до YouTube.
Как и в случае с вещанием, ритм этой первой волны средств массовой информации всегда работает вплоть до крайнего срока, а затем быстро переходит к следующему выпуску или выпуску. Сеть изначально предназначена для ссылок и архивирования, поэтому я позаботился о том, чтобы Monocle.com это сделал. Простой момент, который индустрия обнаружила давно — в моем случае, после долгой работы на BBC — но, тем не менее, фундаментальный. Удивительно, как часто новички забывают об этом, учитывая, что эта основная предпосылка наведения лежит в основе почти каждого зрелого успеха в Интернете, от Amazon до YouTube.
Таким образом, стоит сделать паузу и отметить, что структура URL-адреса рассматривалась как часть работы по проектированию. См. позже многопрофильные команды, но архитектура сайта и, кроме того, среда, в которой он находится, так же важны для меня, как и визуальный слой, прикрепленный сверху. Я всегда ссылаюсь на цитату Элиэля Сааринена: «Всегда проектируйте вещь, рассматривая ее в следующем более широком контексте — стул в комнате, комната в доме, дом в окружающей среде, среда в плане города». Более широкий контекст для этого сайта — это та часть Интернета, которая заботится о Monocle или затронутых темах, и проектирование для этой среды включает в себя создание элегантных URL-адресов — в качестве токенов, по которым ссылаются на Monocle.com. Таким образом, принципиально важными становятся указываемость, связываемость, постоянство и внешний вид этих URL-адресов и структур сайта.
Более широкий контекст для этого сайта — это та часть Интернета, которая заботится о Monocle или затронутых темах, и проектирование для этой среды включает в себя создание элегантных URL-адресов — в качестве токенов, по которым ссылаются на Monocle.com. Таким образом, принципиально важными становятся указываемость, связываемость, постоянство и внешний вид этих URL-адресов и структур сайта.
Таким образом, URL-адреса могут быть не такими чистыми, как могли бы быть — потребовалось некоторое согласование, чтобы заставить EPIServer, CMS на основе .net, вывести их — но они довольно понятны, например:
http:// www.monocle.com/sections/affairs/Web-Articles/Christine-Loh/
http://www.monocle.com/sections/design/Web-Articles/Beijing-Olympic-gold-rush/
http:// www.monocle.com/sections/business/Magazine-Articles/Spot-the-shopper—Beijing/
т.е. тип раздела/тип контента/название контента
Есть также много возможностей для расширения в будущем, что может быть неочевидно поначалу, учитывая, насколько плотными выглядят большинство страниц. Но всегда стоит выстраивать пространство для адаптации, даже в управляемой системе, и оно есть (в основном за счет горизонтальной организации).
Но всегда стоит выстраивать пространство для адаптации, даже в управляемой системе, и оно есть (в основном за счет горизонтальной организации).
Эстетика и структура
Мы также хотели, чтобы у журнала был характерный внешний вид, которого добивается журнал, — поэтому мы использовали засечки, черный фон, сетчатую структуру и так далее. Таким образом, кажется, что он не следует стандартному шаблону новостного веб-сайта, но использует четкую сетку, тщательно продуманную компоновку, последовательную группировку элементов, последовательные элементы навигации хорошего журналистского сайта. Поэтому мы думаем, что он выделяется на переполненном рынке, но не за счет быстрого визуального анализа.
Черный фон был выбран не потому, что он «выглядит иначе», а главным образом потому, что он очень хорошо передает видео. Все это было частью придания сайту почти кинематографического ощущения, «приглушения света» для просмотра программ вещания. (С тех пор, как был запущен Monocle. com, другие сайты перешли на черный фон, в том числе New York Times , на что Эндрю Блюм указывает в своей статье о нас. Hulu.com называет их функциональность «затемнением света» и делает его скорее инструментальной функцией. Мы решили представить контент черным цветом с серым текстом, чтобы он естественно светился на черном фоне, а не требовал управления интерфейсом. Преимущество простого подхода.)
com, другие сайты перешли на черный фон, в том числе New York Times , на что Эндрю Блюм указывает в своей статье о нас. Hulu.com называет их функциональность «затемнением света» и делает его скорее инструментальной функцией. Мы решили представить контент черным цветом с серым текстом, чтобы он естественно светился на черном фоне, а не требовал управления интерфейсом. Преимущество простого подхода.)
Следующие наброски показывают, как я хотел, чтобы пользователь мог сфокусироваться на фильмах. В первом случае видео воспроизводится, оно находится в центре внимания, а остальная часть страницы отступает просто из-за того, что отображается в приглушенных тонах.
Второй режим указывает на проигрыватель двойного размера, который активируется нажатием значка двойного размера на элементах управления видеопроигрывателем, где видео расширяется до края сетки, занимая большую часть пространства окна браузера. Это почти как просмотр телевизора, откинувшись назад. (Его эквивалентом является просмотр одной из загружаемых версий более высокого качества, связанной со страницей или доступной в iTunes, которую действительно можно смотреть как телевизор. )
)
В третьем случае зритель переключает внимание с воспроизводимого видео (надеюсь, в конце) и смотрит на навигацию выше и ниже для следующих шагов.
Очень простая стратегия, но я думаю, она работает.
Печатные онлайн-материалы журнала, в значительной степени основанные на тексте, лучше обслуживаются на белом фоне, конечно, с точки зрения удобочитаемости. Итак, на сайте есть две отдельные области: черная для трансляции; белый цвет для текста, который четко показывает, где вы находитесь, функционально, но также придает вашему путешествию по сайту почти арлекинский характер, переключаясь между черными и белыми страницами, где это уместно.
Наброски
Ниже несколько ранних «набросков» в Photoshop и Omnigraffle. Первый был сделан мной, установлен как маркер, указывающий на то, что я хотел, и на самом деле указывает на многие вещи, которые вошли в окончательный дизайн: верхняя часть с бегущей строкой «окружающей навигации», выпадающие меню и круглые элементы. для разделов, большой видеоплеер (как оказалось, слишком большой для текущих ограничений пропускной способности), навигация и контекст внизу, а также «усиливающая» схема навигации внизу страницы. Красный цвет ссылки оказался непрактичным и непривлекательным — это была попытка сохранить одинаковый цвет ссылки на этих страницах и на печатных страницах, фон которых должен был быть белым. В данном случае мы слишком старались, поэтому вернулся золотой цвет, вновь представив один из ключевых цветов Монокля. Вы заметите Helvetica Neue для раскрывающихся списков, который лучше читается при меньшем размере, чем экранный экран Plantin, но мы решили увеличить размер и переключиться на Plantin, чтобы привнести в интерфейс больше сущности Monocle. Тем не менее, не плохой макет.
для разделов, большой видеоплеер (как оказалось, слишком большой для текущих ограничений пропускной способности), навигация и контекст внизу, а также «усиливающая» схема навигации внизу страницы. Красный цвет ссылки оказался непрактичным и непривлекательным — это была попытка сохранить одинаковый цвет ссылки на этих страницах и на печатных страницах, фон которых должен был быть белым. В данном случае мы слишком старались, поэтому вернулся золотой цвет, вновь представив один из ключевых цветов Монокля. Вы заметите Helvetica Neue для раскрывающихся списков, который лучше читается при меньшем размере, чем экранный экран Plantin, но мы решили увеличить размер и переключиться на Plantin, чтобы привнести в интерфейс больше сущности Monocle. Тем не менее, не плохой макет.
Ниже альтернативный макет с белым фоном примерно того же времени. На самом деле я не могу вспомнить, были ли они написаны мной или моим со-дизайнером Полом Финном. Весьма заманчиво, но белый цвет не работал для видео (см. выше) и недостаточно обозначал разницу с печатными страницами.
выше) и недостаточно обозначал разницу с печатными страницами.
Общая схема страницы относительно проста, но проходит через большую часть сайта. Идентификация (шапка Monocle) и ключевая структурная навигация незаметно доступны в раскрывающихся списках вверху. Содержание привлекает внимание в своего рода магнитном смысле в середине. Под этим находится слой навигации, связанной с контентом, который идет вбок (к связанному контенту на Monocle.com) и наружу (к связанным внешним сайтам). А внизу структура сайта представлена в виде слоя навигации, который раскрывает содержимое этих выпадающих меню. Он спрятан внизу, но пригодится, как только вы его обнаружите.
Так организованы страницы трансляций (например), а также другие страницы контента, такие как Индекс качества жизни. На печатной странице большая часть этого спрятана влево, поэтому столбец слева поддерживает эту иерархическую навигацию по вертикали — ссылки поднимаются вверх, ссылки уходят вбок, ссылки уходят.
Все они были разработаны на основе каркасов, которые я сделал для основных 30-40 страниц и компонентов страниц основного сайта. Я использовал для этого Omnigraffle, и вот пример, который сочетает в себе подсказку к макету, а также ключевые компоненты:
Когда Адриан Шонесси сказал о сайте, что «пользоваться им — одно удовольствие» на неделе дизайна , , нам показалось, что мы взломали простую, логичную, но полезную навигацию.
Страницы для печати
Обе страницы оптимизированы для представления собственного материала. На белых страницах журналов напечатаны статьи, длинные и короткие, с ясностью и пространством для дыхания. Мы позаботились о том, чтобы ограничить длину строки и настроить интерлиньяж, как и в случае с печатной публикацией, но он также опирается на устоявшиеся шаблоны макета веб-дизайна (пространство баннера, раскрывающиеся меню для основных разделов, контекстная навигация, связанная с содержанием). блоки, навигация на основе нижнего колонтитула, четкое разграничение ссылок и т. д.) Одни и те же элементы навигации существуют на печатных и широковещательных страницах — связанные элементы, кредиты, ключевые слова, местоположения, внешние ссылки и т. д. — они просто логически выровнены слева на печатных страницах. (учитывая общую «форму» отпечатка.)
д.) Одни и те же элементы навигации существуют на печатных и широковещательных страницах — связанные элементы, кредиты, ключевые слова, местоположения, внешние ссылки и т. д. — они просто логически выровнены слева на печатных страницах. (учитывая общую «форму» отпечатка.)
Вот как выглядит длинная распечатка, преобразованная для Интернета. Я решил не разбивать на страницы даже для статьи такого размера, так как я думаю, что в конечном итоге это не представляет никакой ценности для пользователя — это значительно усложняет печать, и люди знают, как прокручивать. Я подозреваю, что это часто делается для увеличения числа просмотров страниц.
Достаточное количество печатной страницы выходит наружу перед «платным доступом», в то время как большая часть печатного контента в статье предназначена только для подписчиков. Это позволяет любому ссылаться на страницы и в некоторой степени индексировать поисковые системы, предоставляя при этом дополнительную услугу для подписчиков. Итак, вот как выглядит страница для неподписчиков с сообщением подписчика в основной области содержимого.
Итак, вот как выглядит страница для неподписчиков с сообщением подписчика в основной области содержимого.
Установка заголовков в качестве графики, безусловно, увеличивает внутреннюю рабочую нагрузку и может в некоторой степени помешать поисковым системам и гибкости (в долгосрочной перспективе мы рассматриваем Sifr в качестве замены), но это компенсируется последовательным и особый опыт, который он приносит. Страницы монокль, на первый взгляд. (И дополненные тегами alt и title на изображениях, а также тегами title для страниц, повторяющих заголовки, поисковые системы обычно в порядке.) Для многих ключевых людей в проекте было важно, чтобы он сохранил свой стиль Monocle. чувствовать, а не врезаться в Джорджию и Ариал.
Я думаю, что эта модель обработки «платного доступа» показывает верхушку айсберга. «Совет» содержит достаточно информации для четкой идентификации, чтобы его можно было найти, понять, на него стоило ссылаться для справки. Тем не менее, намекает на большее количество контента «под ватерлинией» для подписчиков. Довольно простой подход, но, похоже, он работает. Очевидно, что представление всего контента вне модели платного доступа было бы еще лучше с точки зрения поисковой системы и возможности ссылок, но изучаемая нами бизнес-модель этого не допускает.
Довольно простой подход, но, похоже, он работает. Очевидно, что представление всего контента вне модели платного доступа было бы еще лучше с точки зрения поисковой системы и возможности ссылок, но изучаемая нами бизнес-модель этого не допускает.
Поиск по запросу «Caillou boats Rhode Island» должен выдавать правильный артикль, несмотря на то, что роботам поисковой системы видна только верхушка айсберга.
Помимо этого, подписчики также получают эксклюзивный доступ к некоторым программам, таким как наши интервью с участниками форума Tällberg в Швеции или репортаж с художественной ярмарки Frieze в Лондоне. (Необычно, что подписка на Monocle стоит больше, чем покупка в газетном киоске, но это на основе этой дополнительной онлайн-редакции и функциональности, а также быстрой доставки журнала к вашей двери до того, как он попадет в газетные киоски.)
Примечание: Лично я считаю, что бизнес-модели в этой области все еще не вынесены решения, несмотря на направление, в котором движется большая часть рынка (т. е. раздача контента бесплатно, а не реклама. Мне это кажется опасным по своей сути). чтобы отделить контент от ценности. Точно так же, как Monocle отказался от халявы и предлагает быть халявой, мы хотели сохранить идею ценности контента, будь то онлайн или на странице.)
е. раздача контента бесплатно, а не реклама. Мне это кажется опасным по своей сути). чтобы отделить контент от ценности. Точно так же, как Monocle отказался от халявы и предлагает быть халявой, мы хотели сохранить идею ценности контента, будь то онлайн или на странице.)
Страницы трансляции
Страницы трансляций разделены на две функции: просмотр и просмотр. Верхняя половина страницы — под последовательными элементами навигации и идентификации шапки — предназначена для просмотра программы, для того, чтобы сделать ее центром внимания, как на рисунке выше. Поэтому мы используем некоторый текст только для справки, но в остальном оставляем это место для видео. Даже этот текст выделен серым на черном, чтобы выделить видео слева от него. Читаемый, но рецессивный.
Кроме того, вы можете увеличить размер этого видео в два раза. Мы не хотели делать полноэкранный режим, так как знали, что качество не выдержит. Он просто удваивается до края сетки (шириной 960 пикселей). Когда это происходит, текст опускается ниже — дальше в пространство контекста — и видео фактически заполняет экран Macbook, а это означает, что вы можете сидеть сложа руки и смотреть, как будто телевизор:
Когда это происходит, текст опускается ниже — дальше в пространство контекста — и видео фактически заполняет экран Macbook, а это означает, что вы можете сидеть сложа руки и смотреть, как будто телевизор:
связь с идентификатором (раздел, тип контента, заголовок):
Ниже видео последовательность правил, обозначающих функциональное разделение, а затем контекстные элементы. Они предоставляют дополнительную информацию — внешние ссылки, имена авторов, версии для загрузки и т. д. — и ряд вариантов навигации — напрямую связанных с редакцией; связанные по ключевому слову; связанные по местоположению и т. д. Общая сетка страниц усиливается через все элементы, отражая раскрывающиеся списки выше.
Я хотел, чтобы эти два элемента были отделены друг от друга, хотя и были связаны, чтобы не загромождать видеоплеер — опять же, подчеркивая, что Monocle.com в первую очередь занимается вещанием.
Сам проигрыватель настолько урезан, насколько это возможно. Мы тщательно продумали, какие кнопки нам нужны — зачем кнопка остановки, если есть воспроизведение и пауза? Зачем FF или REW, если вы все равно можете тянуть головку воспроизведения. Через некоторое время мы добавили продолжительность, так как она показалась полезной, а значок двойного размера незаметен, но работает. Вот и все.
Мы тщательно продумали, какие кнопки нам нужны — зачем кнопка остановки, если есть воспроизведение и пауза? Зачем FF или REW, если вы все равно можете тянуть головку воспроизведения. Через некоторое время мы добавили продолжительность, так как она показалась полезной, а значок двойного размера незаметен, но работает. Вот и все.
Как и во многих других вещах Monocle, я унаследовал от команды дизайнеров журнала/бренда в составе Ричарда Спенсера Пауэлла и Кена Люнга эту чувствительность, вернув его к абсолютному ядру функциональных элементов и идентификации бренда. Конечно, это также придает элегантность эстетике. Маурус Фрейзер из Winkreative, работавший наверху в штаб-квартире Monocle, также играл здесь ключевую роль в процессе проектирования, придумывая многие элементы для игрока.
Вот выделенный компонент видео с указанием его элементов управления и идентификатора/заголовка выше. Включается слайд-шоу Travel Top 50.
Эти идеи помогают при создании чего-то вроде видеоплеера. Здесь явно существуют шаблоны проектирования — мы знаем, как выглядит кнопка воспроизведения; это не проблема, так что вы просто создаете элегантную версию — но я думаю, что мы сделали проигрыватель, который работает, в первую очередь. На самом деле мы сделали игровую головку немного больше во второй итерации, чтобы она выглядела немного более податливой, более уверенной в качестве элемента управления (в версии 1 это была просто небольшая вертикальная линия, настолько урезанная, насколько мы могли ее получить). возможно, его слишком сильно урезали.) Когда мы удваиваем размер видео, элементы управления остаются того же размера, что кажется правильным.
Здесь явно существуют шаблоны проектирования — мы знаем, как выглядит кнопка воспроизведения; это не проблема, так что вы просто создаете элегантную версию — но я думаю, что мы сделали проигрыватель, который работает, в первую очередь. На самом деле мы сделали игровую головку немного больше во второй итерации, чтобы она выглядела немного более податливой, более уверенной в качестве элемента управления (в версии 1 это была просто небольшая вертикальная линия, настолько урезанная, насколько мы могли ее получить). возможно, его слишком сильно урезали.) Когда мы удваиваем размер видео, элементы управления остаются того же размера, что кажется правильным.
Здесь мы могли бы сделать и другие вещи — добавить вставку и так далее — и это все для будущих итераций. Точно так же Flash по-прежнему немного сомнительна для надежной обработки видео, как показывает даже сверхмощный интерфейс YouTube. Но это работает и кажется частью целостного видения Monocle.
(Примечание: это все традиционные структурные элементы. Есть и другие навигационные компоненты, т.е. поиск, который, правда, нуждается в небольшой доработке. Это стандартный поиск EPIServer, а не совсем то, что было в Теги, о которых я упоминал, создают довольно хорошие страницы агрегации.)
Есть и другие навигационные компоненты, т.е. поиск, который, правда, нуждается в небольшой доработке. Это стандартный поиск EPIServer, а не совсем то, что было в Теги, о которых я упоминал, создают довольно хорошие страницы агрегации.)
Установив эту эстетику, мы затем можем распространить бренд на страницы агрегации, такие как индекс дел ниже, а также стили и расположение кнопок в нашем разделе подписчиков:
За пределами сайта
Другая часть моей стратегии BBC, которая была перенесена сюда, заключалась в том, что вы не можете ждать, пока публика подойдет к вам; вы должны быть в местах, где они собираются. Это отличалось от Би-би-си, у которой, принадлежащей британской публике, была непростая задача быть почти везде, но никогда не чувствовать, что она доминирует. Но это было не менее сложно, поскольку бренд Monocle в течение первых нескольких месяцев должен был быть очень тщательно размещен, чтобы создать правильные ассоциации.
Итак, мы дождались критической массы контента, прежде чем войти в iTunes с подкастом всех программ. Похоже, это сработало, так как реакция была феноменальной: количество зрителей взлетело до небес, а Apple впечатлила качество наших программ. (Кстати, пытаться контролировать все представления в iTunes сложно, так как Apple настаивает на том, чтобы делать промо-графику самостоятельно.)
Вы можете найти ссылки на Монокль в iTunes на каждой странице трансляции (например) или нажмите здесь.
Мы сотрудничали с International Herald Tribune — в то время хорошо подходившим с точки зрения брендов — включив их новостную ленту на нашу домашнюю страницу, чтобы придать сайту элементарный, но полезный ежедневный ритм, синдицируя наш видеоконтент о городском качестве жизни. на свой веб-сайт (что в ответ привлекло тысячи новых посетителей на Monocle.com, а также стало самым популярным фильмом на IHT в этом месяце). сделать отдельную мобильную версию в первый год, но сайт был создан с учетом этой платформы, так что он работает на приличном телефоне. Только Flash остается проблемой на телефонах — даже для iPhone на момент написания статьи — поэтому для просмотра фильмов пользователи должны использовать версию для загрузки, доступную на странице каждой трансляции. (Конечно, пользователи iPhone могут подписаться на Monocle в iTunes, что еще проще.) Но сами страницы работают достаточно хорошо, учитывая, что они относительно хорошо закодированы. Наиболее вероятный сценарий — использование 25/25 на мобильном телефоне в городе — я тестировал 2 недели назад, укрываясь от 39градусов тепла на берегу реки Ярра в Мельбурне, чтобы найти рекомендацию бара в Сиднее.
Только Flash остается проблемой на телефонах — даже для iPhone на момент написания статьи — поэтому для просмотра фильмов пользователи должны использовать версию для загрузки, доступную на странице каждой трансляции. (Конечно, пользователи iPhone могут подписаться на Monocle в iTunes, что еще проще.) Но сами страницы работают достаточно хорошо, учитывая, что они относительно хорошо закодированы. Наиболее вероятный сценарий — использование 25/25 на мобильном телефоне в городе — я тестировал 2 недели назад, укрываясь от 39градусов тепла на берегу реки Ярра в Мельбурне, чтобы найти рекомендацию бара в Сиднее.
Это работало для моего Nokia E65 через 3G в форматах HTML и PDF.
В этой стратегии синдикации есть еще много чего на всех платформах, но со временем это появится.
Бизнес
Год спустя Тайлер Брюле начал раскрывать аспекты бизнес-модели в презентациях и т.п. Стоит проверить, если у вас есть шанс.
«Его бизнес-модель совершенно уникальна, поскольку он использует Monocle в качестве платформы для других предприятий, таких как специальные продукты с ограниченным тиражом, которые доступны только его подписчикам, дочернее предприятие по производству продуктов питания в Токио, а также как средство поддержки изысканных ремесел.
на основе подходов к созданию имиджа в своем журнале».
Там есть еще много чего, что нужно передать — расширение этого баланса между печатью и Интернетом, расширение продуктов и торговых площадей в городах — но Тайлер лучше всех подходит для этого.
Рекламу и спонсорство мы инстинктивно решили заново изобрести. Мы никоим образом не собирались подчиняться тирании баннерной рекламы — это не умная модель и, конечно же, не будет работать с премиальным брендом, сделанным на заказ. Как и в случае с печатным брендом, где реклама тщательно продумывается, а рекламные материалы часто создаются самими Monocle, онлайн-реклама будет чем-то, что мы будем контролировать, а не подчиняться. Таким образом, все коммерческие отношения до сих пор осуществлялись при посредничестве и посредничестве Monocle. Часы Rolex, которые украшали сайт при запуске, сразу же стали заявлением о нашем подходе к рекламе (и теперь вы можете увидеть концептуально похожие часы в «Маленьком мире» и в рекламе Rolex на сайтах BBC за пределами Великобритании, случайно и, возможно, не случайно).
Коммерческая работа в журнале стремилась быть остроумной, полезной и привлекательной, а также прибыльной. И мы попытались применить те же правила к нашей привязке к HSBC по индексу качества жизни (см. здесь), деловым интервью с UKTI и путеводителям 25/25, подготовленным с помощью American Express, связям с Lexus и International Herald Tribune над городским качеством жизни особенным и так далее.
Увести рекламные агентства от баннерной рекламы было геркулесовой задачей, но ей помогли примеры искусной рекламы журнала или приложение к манге в выпуске, которое было средством размещения продукта, а также повествования, а также умных расширений. характера и стиля для Cartier, Toto, AmEx и т. д. Опять же, ценность индивидуального подхода приносит дивиденды, даже если это намного больше работы.
Невероятно успешным оказался и товар Monocle, снова представленный нами при посредничестве нескольких ключевых брендов: Porter для сумок и багажа; Skeppshült для велосипедов; Commes des Garçon — аромат; Фриц Хансен для мебели. Все продукты разработаны исключительно для Monocle и продаются через Monocle.com. (Сейчас они продаются и в Лондоне, в магазине Monocle и на Dover Street Market в случае с ароматом, а также в совместном онлайн-магазине в Японии.) представление о том, что может предложить такой бренд, и изучить, насколько креативно и соблазнительно мы можем это сделать. Это даже вдохновило на полевые отчеты об использовании багажа. Интернет-магазину нужно было бы немного больше работы, но он оказался очень способным перемещать товары. Это был безоговорочный успех и неплохой заработок. Медленно, но верно начинает происходить перенос этого в физические розничные магазины Monocle.
Все продукты разработаны исключительно для Monocle и продаются через Monocle.com. (Сейчас они продаются и в Лондоне, в магазине Monocle и на Dover Street Market в случае с ароматом, а также в совместном онлайн-магазине в Японии.) представление о том, что может предложить такой бренд, и изучить, насколько креативно и соблазнительно мы можем это сделать. Это даже вдохновило на полевые отчеты об использовании багажа. Интернет-магазину нужно было бы немного больше работы, но он оказался очень способным перемещать товары. Это был безоговорочный успех и неплохой заработок. Медленно, но верно начинает происходить перенос этого в физические розничные магазины Monocle.
Мультидисциплинарные бригады; проектирование различных элементов
Я давно поддерживаю преимущества междисциплинарных групп специалистов, которые уважают различные навыки и практику друг друга, а также, где это возможно, пересекаются. С Monocle у нас есть невероятно сильные внутренние навыки печати, и мы добавили к этому специализированный опыт в Интернете и вещании. Для меня, как своего рода директора по дизайну, это означает переход разговоров от печати к трансляции в Интернет, а также предоставление дизайнерам возможности выполнять детальную работу на разных платформах. Поэтому я работал с веб-дизайнером-фрилансером Полом Финном и мультимедийным дизайнером из Winkreative Морусом Фрейзером над многими веб-элементами, при этом я предоставлял широкие наброски и макеты, а они тщательно прорабатывали детали. Я, в свою очередь, использовал невероятно богатые печатные работы Ричарда Спенсера Пауэлла и Кена Люна для журналов. Мы все работали вместе как неформальная команда над этим, сидя в нескольких футах друг от друга, чтобы максимизировать творческое совпадение между этими элементами. Мы наняли режиссера Адама Муфти для создания титров, которые отсылают к нашему ежемесячному спутнику, хотя и довольно абстрактно.
Для меня, как своего рода директора по дизайну, это означает переход разговоров от печати к трансляции в Интернет, а также предоставление дизайнерам возможности выполнять детальную работу на разных платформах. Поэтому я работал с веб-дизайнером-фрилансером Полом Финном и мультимедийным дизайнером из Winkreative Морусом Фрейзером над многими веб-элементами, при этом я предоставлял широкие наброски и макеты, а они тщательно прорабатывали детали. Я, в свою очередь, использовал невероятно богатые печатные работы Ричарда Спенсера Пауэлла и Кена Люна для журналов. Мы все работали вместе как неформальная команда над этим, сидя в нескольких футах друг от друга, чтобы максимизировать творческое совпадение между этими элементами. Мы наняли режиссера Адама Муфти для создания титров, которые отсылают к нашему ежемесячному спутнику, хотя и довольно абстрактно.
Эти аспекты дизайна опыта — последовательность заголовков, водяные знаки, заставки и т. д. — были тщательно продуманы, как и страницы, в которые они встроены. программы окажутся на айподах и телефонах, вырванные из своего первоначального контекста. Таким образом, они должны нести бренд и происхождение с ними. Я хотел бы сделать больше здесь — мы экспериментировали с добавлением QR-кодов в конце каждого фильма, но сжатие означало, что это было ненадежно. URL-адрес монокля также должен быть там, не говоря уже о карусельном предложении связанных содержание (теперь у нас достаточно материала, чтобы гарантировать это). Все вещи для уборки. (На данный момент я очень впечатлен конечным названием Current TV в качестве ссылки.)
программы окажутся на айподах и телефонах, вырванные из своего первоначального контекста. Таким образом, они должны нести бренд и происхождение с ними. Я хотел бы сделать больше здесь — мы экспериментировали с добавлением QR-кодов в конце каждого фильма, но сжатие означало, что это было ненадежно. URL-адрес монокля также должен быть там, не говоря уже о карусельном предложении связанных содержание (теперь у нас достаточно материала, чтобы гарантировать это). Все вещи для уборки. (На данный момент я очень впечатлен конечным названием Current TV в качестве ссылки.)
Кроме того, мы рассмотрели несколько способов ссылки на онлайн-контент с печатных страниц. Вместо того, чтобы путать каждую статью с эквивалентной постоянной ссылкой в качестве сноски, мы предполагаем, что читатели будут достаточно умны, чтобы посетить Monocle.com, и что работа сайта состоит в том, чтобы дать им возможность перейти к нужному им материалу. В случае с редакционными статьями, которые не связаны напрямую со статьями, окно выноски в выпуске 11 указывает на наше самое аккуратное мышление на данный момент:
книга, выделяя новую функцию каждый месяц. Эта специальная страница в журнале также оказала положительное влияние.
Эта специальная страница в журнале также оказала положительное влияние.
Все это тонкие и простые способы связать бренд воедино. Наш более экспериментальный подход включает в себя использование QR-кодов в исходной манге, а также ссылки на веб-сайты спонсоров. Это намек на способ внедрения цифровых «крючков» в физический продукт.
Учитывая стратегическую работу, которую я возглавлял на BBC, я привык думать о редакционном программировании в диапазоне «1 фут, 5 футов, 10 футов», то есть от мобильного телефона до ноутбука и ПК. И поэтому я задумал видеоплеер таким, в некотором смысле, удвоив его наименьший размер (470 пикселей до 960px), а затем может работать в полноэкранном режиме в загруженном режиме mp4.
Мы дважды кодируем наши программы: один раз во Flash (используя Sorensen Squeeze) для размещения на веб-сайте, как в режиме «наклона вперед», встроенном в страницу, так и в режиме «наклона назад», когда пользователь нажимает кнопка двойного размера; а затем снова в загружаемых файлах . mp4, которые закодированы с максимально возможными настройками качества для iPod/iPhone. После этого они хорошо работают на этой платформе и других мобильных устройствах, воспроизводящих MPEG4, а также отлично смотрятся в полноэкранном режиме на домашней развлекательной системе на базе Apple TV. У нас в офисе есть большие ЖК-телевизоры Panasonic с приставкой Apple TV, и программы, которые мы распространяем через Monocle.com, практически неотличимы от телевизора с точки зрения качества, если смотреть с расстояния в несколько метров. Разработанные нами титульные листы хорошо работают в этой среде — изображение, включая шрифт, выглядит чистым и четким на каждом из этих уровней и предоставляет зрителю ряд вариантов.
mp4, которые закодированы с максимально возможными настройками качества для iPod/iPhone. После этого они хорошо работают на этой платформе и других мобильных устройствах, воспроизводящих MPEG4, а также отлично смотрятся в полноэкранном режиме на домашней развлекательной системе на базе Apple TV. У нас в офисе есть большие ЖК-телевизоры Panasonic с приставкой Apple TV, и программы, которые мы распространяем через Monocle.com, практически неотличимы от телевизора с точки зрения качества, если смотреть с расстояния в несколько метров. Разработанные нами титульные листы хорошо работают в этой среде — изображение, включая шрифт, выглядит чистым и четким на каждом из этих уровней и предоставляет зрителю ряд вариантов.
Мы пытаемся улучшить это — скажем, совмещать программы в цикле, в полноэкранном режиме, чтобы создавать каналы для полностью отрендеренного курируемого канала Monocle — но я думаю, что это интересное начало, и важно понимать свои программы в все эти среды и дизайн соответственно. (Кроме того, у нас обычно есть наш оригинальный фильм в стандарте вещания, поэтому мы можем синдицировать программы «Монокля» для вещательных компаний.)
(Кроме того, у нас обычно есть наш оригинальный фильм в стандарте вещания, поэтому мы можем синдицировать программы «Монокля» для вещательных компаний.)
Итак, с точки зрения того, как перемещаться между этими дисциплинами, я думаю, вы должны вести его с целостной, междисциплинарной точки зрения. — быть в курсе всех платформ, сред, бизнес-моделей и контекста, насколько это возможно, иметь как можно больше четкого технического понимания, — но затем отступить и позволить специалистам делать свою работу, работая больше дирижером или аранжировщиком (я написано об этом с точки зрения работы со СМИ, но я думаю, что это применимо и к современному дизайну информационных продуктов.)
Я твердо верю, что между графическим дизайнером и дизайнером взаимодействия есть разница. Занимаясь этим в течение 13 лет или около того, я видел, как аргументы ходят туда-сюда, но технически тот, кто понимает полные кровотечения, хромалины и бумагу, редко будет также знать о законе Фиттса, структурах URL и XML. Существуют и фундаментальные концептуальные различия (Хой Винь писал об этом, предположительно, с той же точки зрения в New York Times ). Поэтому я думаю, что задача состоит в том, чтобы уважать индивидуальную дисциплину и практику, одновременно гармонично объединяя эти команды вокруг продукта. Точно так же, как вы должны связать эти команды с разработчиками программного обеспечения — на самом деле, эта ось кода так же важна, если не больше, и именно здесь будет работать дизайнер взаимодействия, который должен быть ближе к дизайну продукта или сервиса. полезная роль проводника. И все же продукты, будь то печатные или цифровые, по-прежнему должны извлекать выгоду из набора навыков графического дизайнера.
Существуют и фундаментальные концептуальные различия (Хой Винь писал об этом, предположительно, с той же точки зрения в New York Times ). Поэтому я думаю, что задача состоит в том, чтобы уважать индивидуальную дисциплину и практику, одновременно гармонично объединяя эти команды вокруг продукта. Точно так же, как вы должны связать эти команды с разработчиками программного обеспечения — на самом деле, эта ось кода так же важна, если не больше, и именно здесь будет работать дизайнер взаимодействия, который должен быть ближе к дизайну продукта или сервиса. полезная роль проводника. И все же продукты, будь то печатные или цифровые, по-прежнему должны извлекать выгоду из набора навыков графического дизайнера.
Техническая база Monocle.com была создана агентством Rufus Leonard на платформе EPIServer, при этом Monocle занималась проектированием и контролировала производство и разработку. Руфус Леонард также организовал для нас хостинг и обслуживание сайта. Таким образом, это крошечные внутренние производственные и проектные мощности, с хостингом/обслуживанием и технической сборкой, переданными на аутсорсинг. В отличие от того, как это было у меня на BBC, которая представляла собой в основном внутреннюю команду технических креативщиков — в конечном итоге 50 или 60 человек — с Siemens, все более набирающей обороты, но, тем не менее, с ними относительно легко работать. Руфус Леонард оказался способным партнером и очень усердно работал, чтобы воплотить в жизнь концепцию Monocle. Так что спасибо Крейгу Каслдайну, Алексу Заничу, Имоджен Хит, Линкольну Льюису, Ричарду Симпкинсу, Джону Тренвиту, Робу Либерману и некоторым другим.
В отличие от того, как это было у меня на BBC, которая представляла собой в основном внутреннюю команду технических креативщиков — в конечном итоге 50 или 60 человек — с Siemens, все более набирающей обороты, но, тем не менее, с ними относительно легко работать. Руфус Леонард оказался способным партнером и очень усердно работал, чтобы воплотить в жизнь концепцию Monocle. Так что спасибо Крейгу Каслдайну, Алексу Заничу, Имоджен Хит, Линкольну Льюису, Ричарду Симпкинсу, Джону Тренвиту, Робу Либерману и некоторым другим.
Подводя итоги
Монокль был фактически чистым холстом, что было захватывающим. У нас была небольшая команда, и вокруг царила очень активная стартовая атмосфера. Я мог заниматься содержанием и коммерческой стороной, а также технической и стратегической сторонами вокруг названия, которое охватывало несколько моих увлечений, не в последнюю очередь архитектуру, урбанистику, дизайн и так далее. Во многих зрелых организациях сложно заниматься «содержанием», а также дизайном и техническими аспектами. Часто это отдельные профессии, и лишь немногие крупные компании могут действительно ставить междисциплинарную работу в качестве основной цели (за некоторыми почетными исключениями). Но если вы достаточно малы, этих границ не может быть.
Часто это отдельные профессии, и лишь немногие крупные компании могут действительно ставить междисциплинарную работу в качестве основной цели (за некоторыми почетными исключениями). Но если вы достаточно малы, этих границ не может быть.
Тем не менее, Монокль также был глобальным в устремлении. Это производство, которое обращается к миру за историями, бренд, инвестирующий в глобальные новости и создающий бюро. Это важные сообщения для подкрепления. У него был сразу различимый, уверенный голос, а также он освещал уникальный набор тем. Это означает качество. Это встряхнуло рынок, который стал немного ленивым во многих аспектах своей работы, и это было намерением. Более того, с тысячами платных подписчиков это стало успешным бизнесом.
С точки зрения дизайна, технических и производственных аспектов, мы также попытались произвести впечатление, создав сайт — в течение нескольких месяцев — который должен был выделиться на одном из самых переполненных рыночных условий. В редакции, в Интернете нас уважают за эту попытку «поднять планку», которую я отметил в начале этой статьи.