Дизайн ютуба: YouTube изменился, получив новые дизайн и функции
Оформление канала на ютубе: ТОП-38 примеров дизайна youtube
YouTube канал — один из топовых инструментов продвижения услуг, товаров и крутых идей. Если Вы еще не покорили эту платформу, сейчас самое время начать. И первый шаг (после идеи и цели) — правильное оформление канала на ютуб. Без него в размещении Ваших видео нет смысла — если пользователи не могут понять, кто Вы и что предлагаете, они не будут открывать ролики.
Поэтому сейчас подробно разберемся, что и как оформлять: с примерами их разных сфер и советами для попадания в ТОП.
Главная страница канала
Это первое, что увидит человек, зашедший на Ваш канал. Именно здесь он будет принимать решение, остаться на канале и смотреть видео или уйти куда подальше. Поэтому смысла нет даже ролики снимать, пока не решите вопрос с дизайном главной страницы. Как обычно, никакой голой теории, я покажу все на примерах оформления.
1. Аватар
Если Вы ведете другие соцсети, не вижу смысла объяснять, что такое аватар. Вы это без меня знаете. Но я Вам покажу, что можно на этом аватаре изобразить. И тут все зависит от тематики канала и его позиционирования (личный бренд, компания, блогер и т.д.).
Вы это без меня знаете. Но я Вам покажу, что можно на этом аватаре изобразить. И тут все зависит от тематики канала и его позиционирования (личный бренд, компания, блогер и т.д.).
Пример 1. Фото владельца
Такой вариант аватара как раз подходит для личного бренда. Если Вы ведете канал сами, то используйте это, так люди сразу запомнят Вас, как специалиста.
Аватар-фотоПример 2. Логотип компании
Аватар-логотип будет отлично работать на общую репутацию Вашей компании и подчеркивать фирменный стиль.
Аватар-логотипКстати, если у Вас вдруг нет логотипа или вы хотите придумать что-то новое, советую специальные сервис TurboLogo.
Пример 3. Атрибутика
Если Ваш канал посвящен какой-то тематике, например, книгам, мебели, ремонту стиральных машин, да чему угодно, то на аватаре можно изобразить подходящую атрибутику.
Тематический аватар2. Шапка канала
Второй важный элемент главной страницы. Шапка занимает много места на экране, и пользователи 100% обращают на нее внимание. Здесь Вы должны максимально приковать интерес человека и заставить его разглядывать Ваше оформление.
Шапка занимает много места на экране, и пользователи 100% обращают на нее внимание. Здесь Вы должны максимально приковать интерес человека и заставить его разглядывать Ваше оформление.
Пример 1. Информативность
Вы можете оформить шапку канала в едином стиле с аватаром в фирменных цветах Вашей компании. Сделайте ее информативной, поместите услуги, контакты, адрес и режим работы.
Информативная шапкаПример 2. УТП
Шапка канала — идеальное место для указания уникального торгового предложения Вашей компании, которое сразу выделит Вас среди конкурентов.
Шапка с УТППример 3. Владелец компании
Изображение владельца играет в пользу репутации и образа компании. Плюс можете добавить CTA — ссылки на сайт или соцсети.
Шапка с фото владельца компанииПример 4. Авторитет
Подчеркните в шапке свой опыт, достижения и награды. Это сразу располагает к просмотру видео, так как человек понимает, что перед ним эксперт.
Пример 5. Содержание канала
Сделайте акцент на том, что именно можно посмотреть на Вашем ютуб канале, чем он может быть полезен и подкрепите оригинальной картинкой по теме.
Шапка-содержание3. Превью
Это статичная картинка (обложка), которую первым делом видит пользователь, нашедший Ваше видео. Ниже я покажу на примерах, как красиво оформить превью. А еще это третий из самых важных элементов оформления ютуб канала. Слышите?! ВАЖНЫЙ элемент! Если у Вас нет цепляющего превью, о просмотрах можете забыть. Конкуренты Вас живьем проглотят.
На правах рекламы
Пример 1. Единый стиль
Вы можете оформить обложки в едином стиле с кадрами из видео. Крупное название на нем сразу даст понять зрителю, о чем пойдет речь в ролике.
Превью в едином стилеПример 2. Вырви глаз
Очень яркие обложки и крупный шрифт будто кричат «Тема супер важная! Смотри прямо сейчас!» Если хотите максимально привлечь к себе внимание — это Ваш вариант.
Пример 3. Без заморочек
Если не хотите сильно париться над обложками, то возьмите одну картинку и поставьте ее на все видео, меняя только названия роликов. Не забывайте про крупный шрифт.
Простое превьюПример 4. Личный бренд
Обложки на канале личного бренда должны выглядеть ярко, иметь Ваши изображения в разных образах, крупные надписи и атрибутику по теме ролика.
Превью-личный бренд4. Трейлер канала
Это видео, которое позиционирует Вас или Ваш товар / услугу. Его можно разместить на главной странице и привлечь внимание именно Вашей целевой аудитории. Для большего погружения в нюансы нашла для Вас видео-примеры.
Лайфхак. Держите руку на пульсе и оперативно отрабатываете негативные комментарии и поощряйте позитивные. Делать это легко с помощью сервиса мониторинга упоминаний. Кстати искать их можно по ключевым словам или названию канала. Кликайте и тестируйте -> Starcomment
Пример 1.
 Польза
ПользаЕсли Вы предоставляете услуги, покажите в трейлере преимущества Вашего сервиса, и как он может улучшить жизнь клиента.
Пример 2. Нарезка
Вы владелец канала и часто выступаете как спикер? Сделайте трейлер из нарезки Ваших выступлений, коронных фразочек и ответов на вопросы зрителей. Так Вы сразу покажете, что Вас идут слушать люди, а значит, Вас полезно посмотреть.
Пример 3. О чем канал
В трейлере на канале Вашей компании можно просто, лаконично и по делу рассказать, о чем Ваш канал, и кому его стоит смотреть.
Пример 4. Что за компания
Можно рассказать в трейлере не о канале, а подробнее о Вашей компании. Особенно актуально, если Вы предоставляете услуги.
5.
 Плейлисты
ПлейлистыЕсли видео на Вашем канале можно структурировать по темам / направлениям / форматам и т.д. — обязательно сделайте это. Вы получите не только плюс в карму, но и возможность продвигать свой канал. Потому что в названия плейлистов можно добавлять ключевые слова, это поможет выводить ролик в ТОП Гугла.
Пример 1. Разделы одной темы
Если в тематике Вашего канала ютуб много связанных разделов, оформите плейлисты по ним, как в примере ниже. Человеку будет легко сориентироваться, даже если он новичок в теме.
РазделыПример 2. Категории товаров
В плейлистах Вы можете представить видео с Вашей продукцией по категориям товаров. Это очень упрощает поиск ролика, когда человеку нужен конкретный обзор.
КатегорииПример 3. Разделы по времени
Здесь плейлисты содержат ролики с актуальной информацией по годам. Если пользователю вдруг нужно знать какие-нибудь тренды прошлых лет, на этом канале он с легкостью их найдет. Такое оформление встречается еще на каналах о моде и дизайне, например.
Такое оформление встречается еще на каналах о моде и дизайне, например.
Лайфхак. Хотите чтобы на Вашем канале были только заинтересованные подписчики, которые ежедневно смотрят, комментируют, ставят лайки и подписываются? Тогда рекомендуем специальный сервис для продвижения -> Prodvigate
Пример 3. Описания
Плейлисты нужно не только структурировать по темам, но и делать к ним описание. Что, как уже писала выше, нужно для дополнительного продвижения ютуб канала.
Плейлисты с описанием6. О канале
Еще одна Ваша возможность рассказать о себе — оформить описание канала в разделе «О канале». С его помощью Вы можете продвигаться в топе гугла, если укажете ключевые слова (по ним пользователи ищут ролики в поисковой строке). Ну и не скупитесь на дополнительные контакты, чтобы заинтересованные пользователи могли с Вами связаться.
Пример 1. Услуги
Можно указать услуги, если ведете канал компании. Причем прописывать их теми самыми ключевыми фразами. Тогда целевые пользователи смогут понять, нужны Вы им с Вашими видео или нет.
Причем прописывать их теми самыми ключевыми фразами. Тогда целевые пользователи смогут понять, нужны Вы им с Вашими видео или нет.
Пример 2. Описание канала
Для информационных роликов можно написать ключевые запросы по темам, как в этом примере. Плюс добавить призыв, например, подписаться на другие соцсети.
Описание в призывомПример 3. Смайлики
Не бойтесь использовать эмодзи — это выделяет Вас среди других каналов и помогает визуальному восприятию.
Описание с эмодзиОформление видео
На Ютуб люди любят сначала глазами. Они обращают внимание на нужный им запрос, который отражен в обложке или в названии видео. Затем переходят в сам ролик и, уж поверьте, всегда ожидают качественную картинку. Так что расслабляться рано.
1. Заставка в начало
Произвести впечатление на человека Вы можете в течение первых 15 секунд. А лучше 10. Поэтому первые кадры особенно важны. Создание этой части ролика косвенно гарантирует — досмотрит человек до конца или сразу выключит.
Создание этой части ролика косвенно гарантирует — досмотрит человек до конца или сразу выключит.
Пример 1. Короткое видео
Вы можете добавлять во все ролики одинаковое короткое видео и в конце заставки вставить название канала или ролика. Это похоже на заставку какого-нибудь шоу по телевизору.
Пример 2. Графика
Можно и не заморачиваться с видео, а сделать динамичную короткую заставку, созданную при помощи дизайн-элементов.
Пример 3. Картинка
А можно еще проще. Берете изображение и размещаете на нем тему видео, имя спикера и т.д.
2. Заставка в конец
Перефразирую известное выражение на нашу тему: «встречают по превью, провожают по финальной заставке». Ваша задача не только зацепить зрителя и провести по всему ролику, но и запомниться или предложить дальнейшую дружбу. Сделать это можно разными способами.
Сделать это можно разными способами.
Лайфхак. Если хотите продвинуть видео, то используйте сервис нативной раскрутки. Вы сами выбираете аудиторию по 30 критериям, далее сервис автоматически раскидывает Ваше видео в места обитания аудитории. 100% живые просмотры гарантированы. Кликайте -> Viboom.
Пример 1. Контакты
Добавьте в заставку название компании, телефон и адрес. Возможно после видео люди захотят воспользоваться Вашими услугами или задать вопросы.
Контактные данныеПример 2. Другой контент
Такая динамичная заставка в конце Вашего видео даст зрителю подсказку, что есть и другие ролики на Вашем канале, которые его заинтересуют.
Другие видео каналаПример 3. Общение
В конце могут быть не только ссылки, контакты и т.д, можно просто попрощаться с подписчиками и напомнить, что скоро выйдет новое крутое видео.
Призыв к новому видео4. Логотип / водяной знак
Это не просто красиво, но еще и практично. Так как человек, который смотрит ролик, может сразу подписаться на канал. Для этого ему достаточно навести на логотип и нажать соответствующую кнопку. Куда еще проще, даже не знаю.
Так как человек, который смотрит ролик, может сразу подписаться на канал. Для этого ему достаточно навести на логотип и нажать соответствующую кнопку. Куда еще проще, даже не знаю.
Пример 1. Соцсети
Упомяните свой инстаграм или другие соцсети соответствующим значком, чтобы привлечь туда новых пользователей.
Знак инстаграмПример 2. Призыв
Не дайте зрителю шансов уйти с Вашего канала навсегда — прямо в самом водяном знаке дайте призыв подписаться или подключить уведомления.
Знак с призывомПример 3. Подсказки
Подсказки в видео — это значок в правом верхнем углу в виде круга с восклицательным знаком внутри. Подключите их и продвигайте другие свои видео или каналы.
Подсказки видеоПример 4. Лого
Конечные аннотации — это то, что зритель видит в конце ролика. Вы можете добавить туда логотип, при наведении на который можно подписаться на Ваш канал.
Знак с лого5. Плашки
Выглядит как надпись на подложке (геометрической фигуре). На плашке могут быть написаны какие-то важные дополнительные сведения, которые помогают структурировать видео и обратить внимание на нужный момент.
На плашке могут быть написаны какие-то важные дополнительные сведения, которые помогают структурировать видео и обратить внимание на нужный момент.
Интересно. Хотите продвинуть видео в топ или помочь продвинутся другим? Используйте сервис автоматической коллаборации. Популярность Вам обеспечена Кликайте -> Adbooro
Пример 1. ФИО спикера
На плашке Вы можете разместить имя, фамилию и объяснение для зрителей, кого они сейчас смотрят и слушают. Это способствует сокращению дистанции между зрителем и Вами.
Имя говорящегоПример 2. Темы / вопросы
Если на Вашем канале в видео обсуждаются какие-то вопросы, то их можно разместить в виде плашки, чтобы не терялась нить разговора.
Темы разговораПример 3. Контакты
Видео могут показываться не только на официальном канале, поэтому плашкой Вы можете напомнить зрителю, на какой канал следует подписаться.
Другие контакты6. Фоновая музыка
Создание ролика — процесс творческий. Немаловажный фактор для восприятия видео — это фоновая музыка. Либо перебивки во время перехода от одной части видео к другой.
Немаловажный фактор для восприятия видео — это фоновая музыка. Либо перебивки во время перехода от одной части видео к другой.
Важно. Не забывайте об авторском праве. За его нарушение YouTube в лучшем случае вышлет письмо с просьбой удалить контент. В худшем — просто заблокирует канал.
Чтобы этого не произошло, я расскажу, как добавить музыку в фонотеке на самом YouTube. Для этого зайдите в творческую студию на канале. Затем выберите в меню “Указание авторства” и нажмите “Без указания авторства”. И выбирайте подходящий трек.
Выбор трекаКоротко о главном
К оформлению канала на ютуб нужно подходить не только со вкусом, но и с умом. Помните, что оформление и оптимизация текстов — далеко не всё. На канале должен быть качественно отснятый материал с оригинальным сценарием. Все-таки YouTube — это видеохостинг, а не конкурс дизайнов оформления.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
И последнее. Вы можете оформить канал сами с помощью приложений, например Photoshop, Youtube-service и др. А можете обратиться к дизайнерам-фрилансерам на любой бирже, они создадут для Вас шаблоны и расскажут, как добавить их на канал youtube. Не забудьте четко расписать ТЗ: размеры, цвета, элементы и т.д.
Вы можете оформить канал сами с помощью приложений, например Photoshop, Youtube-service и др. А можете обратиться к дизайнерам-фрилансерам на любой бирже, они создадут для Вас шаблоны и расскажут, как добавить их на канал youtube. Не забудьте четко расписать ТЗ: размеры, цвета, элементы и т.д.
Новый дизайн YouTube 2019 – как отключить и вернуть классический вид
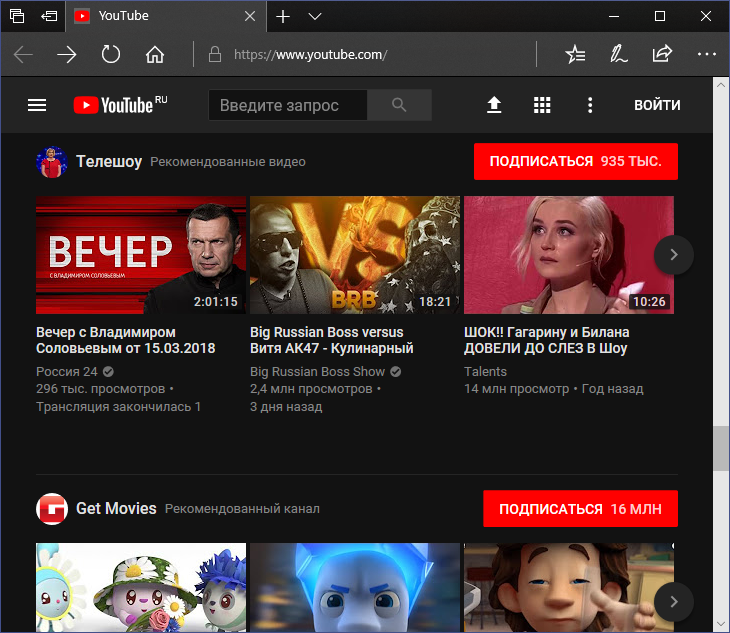
В ноябре 2019 разработчики Youtube заявили о запуске нового дизайна главной страницы своего видеохостинга. Обновление распространяется постепенно, затрагивая не всех пользователей сразу. Например, у меня новый дизайн появился еще в октябре, видимо в тестовом режиме, потом на пару недель пропал, и вот теперь опять появился.
Суть обновления внешнего вида главной страницы Ютуб состоит в том, что значки видео (превью) стали большего размера. Если раньше в строке умещалось 5-6 видео, то теперь только четыре.
Просматривать ленту обновлений и рекомендаций стало крайне неудобно. Частично это обусловлено крупными значками, частично тем, что рекомендуемые видео теперь показываются не по категориям в отдельных строках, как это было ранее, а в виде сетки на всю страницу.
Частично это обусловлено крупными значками, частично тем, что рекомендуемые видео теперь показываются не по категориям в отдельных строках, как это было ранее, а в виде сетки на всю страницу.
Абсолютное большинство пользователей, которые уже успели оценить нововведение, резко негативно отзываются о новом дизайне Ютуба. Так, в комментариях к новости из почти 4 тысяч сообщений едва ли наберется пару десятков довольных новым дизайном:
Складывается полное ощущение, что разработчиков в принципе не интересует мнение пользователей – у них есть какое-то своё видение, которое они стремятся навязать всем остальным. Почему не сделать, к примеру, возможность альтернативного выбора того же размера иконок видео: хочешь оставляй большой размер как сейчас, хочешь как раньше – переключайся на привычный тебе вид.
Но нет… Чтобы вернуть старый дизайн, приходится прибегать к уловкам и ухищрениям. Я приведу сразу четыре рабочих способа – выбирайте любой, который вам понравится.
youtube.com/embed/1A3g4uaTZ_Y» frameborder=»0″ allowfullscreen=»allowfullscreen»/>Способ 1 – самый простой
Чтобы сделать иконки видео на главной странице Ютуба меньше, измените масштаб страницы в браузере. Для этого зажмите на клавиатуре клавишу CTRL и прокрутите вниз колёсико мыши.
Да, остальные элементы страницы тоже станут меньше, но зато лента примет более привычный и приятный глазу вид.
Способ 2 — ненадежный
Предупреждаю сразу: у некоторых пользователей этот способ работает, у других нет, у третьих работает какое-то время, но потом всё возвращается как было.
Нажмите на иконку профиля Ютуб и в открывшемся меню выберите пункт «Творческая студия».
В левой части экрана в самом низу нажмите левой клавишей мыши на пункт «Классическая версия». После этого открывается окно, в котором вас просят указать почему вы хотите вернуться к классическому дизайну Youtube, когда на дворе уже 2019 год 🙂
Можете выбрать любой вариант ответа, а можете просто нажать кнопку «Пропустить».![]() После этого дизайн вернется не к тому, что был до обновления, а к тому, что был еще около 5-10 лет назад, то есть станет совсем уж классическим.
После этого дизайн вернется не к тому, что был до обновления, а к тому, что был еще около 5-10 лет назад, то есть станет совсем уж классическим.
Внимание! После перезагрузки главной страницы у ряда пользователей внешний вид опять возвращается на неприглядный вариант конца 2019 года.
Способ 3 — сложный
Покажу на примере браузера Google Chrome, но подобные инструменты есть и в других браузерах. Итак, находясь на главной странице Ютуба кнажимаем сочетание клавиш Crtl+Shift+I. В открывшемся окошке выбираем пункт «Console». Туда, где мигает курсор, вставляем код:
document.cookie = document.cookie.split(' ').filter(o=>o.indexOf('PREF=')!==-1)[0].replace(';','')+'&f5=30030&f6=8;domain=.youtube.com;path=/';После этого нажимаете ввод на клавиатуре, закрываете окошко с отображением кода и обновляете страницу нажатием клавиши F5. Радуетесь классическому интерфейсу Youtube 🙂
На данный момент времени этот способ самый надежный, работает у всех и дает 100% результат.
Если спустя какое-то время вы всё-таки решите перейти на новый дизайн, точно также открываете «Console», но вставляете уже другой код:
document.cookie=»PREF=f6=4;path=/;domain=.youtube.com»;
Способ 4 – оптимальный
Из магазина приложение Google Chrome устанавливаем расширение «Классический Youtube» (ссылка более недоступна).
Иконка расширения появится справа от адресной строки браузера. Надпись NEW на ней означает, что в данное время активирован новый дизайн, OLD – старый. Переключение между ними осуществляется налету по клику левой клавишей мыши на иконке, что является большим преимуществом данного метода перед остальными. Именно его я и рекомендую к использованию, как самый удобный.
Дизайн системы Youtube
Что такое YouTube?
YouTube — одна из самых популярных платформ для обмена видео, которая позволяет пользователям загружать, просматривать, искать и делиться видеоконтентом. Он также предоставляет функции для лайков, дизлайков, добавления комментариев к видео и т. д. В целом, YouTube — это огромная система! Но задумывались ли вы когда-нибудь о том, как работает YouTube, и о принципах, лежащих в основе его функций? Давайте разберемся в этом подробно.
Он также предоставляет функции для лайков, дизлайков, добавления комментариев к видео и т. д. В целом, YouTube — это огромная система! Но задумывались ли вы когда-нибудь о том, как работает YouTube, и о принципах, лежащих в основе его функций? Давайте разберемся в этом подробно.
Ключевое требование системы
В этом блоге мы сосредоточимся на создании самой маленькой версии Youtube со следующими функциями:
Функциональные требования
- Пользователи должны иметь возможность загружать видео.
- Пользователи должны иметь возможность просматривать видео.
- Пользователи должны иметь возможность изменять качество видео.
- Система также должна вести подсчет лайков, дизлайков, комментариев и просмотров, чтобы представлять эти числа пользователям.
Нефункциональные требования
- Загрузка видео должна быть быстрой, а пользователи должны иметь плавную потоковую передачу.

- Система должна быть высокодоступной, масштабируемой и надежной. Мы можем пойти на компромисс с согласованностью, чтобы обеспечить высокую доступность. Ничего страшного, если пользователь увидит небольшое отставание в видеоданных.
- Система должна обеспечивать низкую задержку и высокую пропускную способность.
- Система должна быть экономичной.
Оценка пропускной способности и системные ограничения
Следующие оценки основаны на многих предположениях:
- Предположим, что общее количество пользователей = 2 миллиарда
- активных пользователей в день = 400 миллионов
- Количество просмотренных видео/день/пользователь = 5
- Всего просмотров видео в день = 400 миллионов * 5 = 2 миллиарда просмотров в день
Youtube будет системой с большим количеством просмотров (чтением). Предположим, что соотношение загрузки к просмотру (коэффициент чтения и записи) составляет 1:100, тогда общее количество загрузок видео/день = 2 миллиарда/100 = 20 миллионов загрузок видео/день 9. 0005
0005
Предположим, что средний размер видео составляет 100 МБ. Общий объем хранилища, необходимый в день = 20 миллионов * 100 МБ = 2000 ТБ в день = 2 ПБ в день. Здесь мы игнорируем сжатие и репликацию видео, что может изменить наши оценки.
Если мы используем существующие облачные сервисы CDN для доставки видео, то передача данных будет стоить денег. Предположим, мы используем CDN Amazon CloudFront, который стоит 0,01 доллара США за гигабайт передачи данных. Таким образом, общая стоимость потокового видео в день = общее количество просмотров видео в день * средний размер видео в ГБ * 0,01 доллара США = 2 миллиарда * 0,1 * 0,01 = 2 миллиона долларов в день. Как мы видим, обслуживание видео из CDN будет стоить больших денег.
Для проектирования высокого уровня требуются следующие компоненты:
Клиент : компьютер, мобильный телефон и т. д.
Видеохранилище: Это система хранения больших двоичных объектов для хранения транскодированных видео. Двоичный большой объект (BLOB) — это набор двоичных данных, хранящихся как единый объект в системе управления базами данных.
Двоичный большой объект (BLOB) — это набор двоичных данных, хранящихся как единый объект в системе управления базами данных.
Сервер транскодирования: Мы используем его для транскодирования или кодирования видео, которое преобразует видео в несколько форматов и разрешений (144p, 240p, 360p, 480p, 720p, 1080p и 4K), чтобы обеспечить наилучшее потоковое видео для различных устройств. и требования к пропускной способности.
Сервер API : мы используем его для обработки всех запросов, кроме потокового видео. Это включает в себя рекомендации по каналам, создание URL-адреса для загрузки видео, обновление базы данных метаданных и кеша, регистрацию пользователей и т. д. Этот сервер взаимодействует с различными базами данных, чтобы получить все данные.
Веб-сервер: Используется для обработки входящих запросов от клиента. В зависимости от типа запроса он направляет запрос на сервер приложений или сервер транскодирования.
CDN : Закодированные видео также хранятся в CDN для быстрой потоковой передачи. Когда мы воспроизводим видео, популярное видео передается из CDN.
Балансировщик нагрузки: Мы используем это для равномерного распределения запросов между серверами API.
Хранилище метаданных: Мы используем это для хранения всех метаданных видео, таких как заголовок, URL-адрес видео, миниатюры, информация о пользователе, количество просмотров, лайки, комментарии, размер, разрешение, формат и т. д. Он сегментируется и реплицируется для обеспечения производительности. и требования высокой доступности.
Кэш метаданных: Мы используем это для кэширования метаданных видео, информации о пользователе и эскизов для повышения производительности чтения.
Поскольку YouTube является сильно загруженным сервисом, у него есть различные API для бесперебойного выполнения операций. Могут быть разные API для разработки таких функций, как загрузка видео, потоковое видео, поиск видео, добавление комментариев, видео, рекомендаций и многое другое. Мы можем использовать архитектуру SOAP или REST для реализации системы.
Мы можем использовать архитектуру SOAP или REST для реализации системы.
Мы используем API uploadVideo для загрузки видеоконтента, который возвращает HTTP-ответ, демонстрирующий, успешно ли загружено видео.
string uploadVideo (string apiKey, stream videoData, string videoTitle, string videoDescription, string videoCategory, string videoTags[], string videoLanguage, string videoLocation)
- apiKey: Идентификатор зарегистрированной учетной записи.
- videoData: Загруженные видеоданные.
- videoTitle: Название видео.
- видеоОписание: Текст описания видео.
- videoCategory: Данные категории видео, такие как спорт, образование и т. д.
- videoTags[]: Список тегов для видео.
- videoLanguage: Язык содержимого, например английский, хинди и т.
 д.
д. - видеоРасположение: Место, где было записано видео.
Процесс загрузки видео разделен на два параллельных процесса: 1) Загрузка видеоконтента и 2) Обновление метаданных видео.
1) Загрузка видеоконтента
Сначала видео загружает пользователь, а затем серверы транскодирования запускают процесс кодирования видео. Процесс кодирования преобразует видео в несколько форматов и разрешений, установленных пользователем платформы. Для увеличения пропускной способности мы можем распараллелить процесс, распределив эту задачу по нескольким машинам. Если видео будет популярным, оно может выполнить другой уровень сжатия, чтобы обеспечить такое же визуальное качество видео при гораздо меньшем размере. В целом, видео обрабатывается пакетным заданием, которое запускает несколько автоматизированных процессов, таких как создание эскизов, метаданных, стенограмм видео, кодирование и т. д.
Кодирование видео возможно двумя способами: без потерь и с потерями . При кодировании без потерь нет потери данных между исходным форматом и новым форматом. При кодировании с потерями некоторые данные удаляются из исходного видео, чтобы уменьшить размер нового формата. Мы могли столкнуться с этим при загрузке изображения с высоким разрешением в социальную сеть. После загрузки изображение выглядит не так хорошо, как исходное изображение. Думать!
При кодировании без потерь нет потери данных между исходным форматом и новым форматом. При кодировании с потерями некоторые данные удаляются из исходного видео, чтобы уменьшить размер нового формата. Мы могли столкнуться с этим при загрузке изображения с высоким разрешением в социальную сеть. После загрузки изображение выглядит не так хорошо, как исходное изображение. Думать!
После завершения процесса кодирования параллельно выполняются две вещи: 1) Сохранение закодированных видео в перекодированной базе данных и CDN и 2) Обновление базы метаданных и кеша. Наконец, серверы API информируют клиента о том, что видео успешно загружено и готово к потоковой передаче.
2) Обновление метаданных видео
Пока идет загрузка контента в видеохранилище, клиент параллельно отправляет запрос на обновление метаданных видео. Эти данные включают название, URL-адрес видео, миниатюры, информацию о пользователе, количество просмотров, лайки, комментарии, размер, разрешение и т. д.
Процесс потоковой передачи видео
видеопотока с заданного смещения.
stream viewVideo (string apiKey, string videoId, int videoOffset, string codec, string videoResolution)
- apiKey: Идентификатор зарегистрированной учетной записи.
- videoId: Идентификатор видео.
- videoOffset: Это время от начала видео, что позволяет пользователям смотреть видео на любом устройстве с того же места, где они остановились. Кодек
- : Кодек — это стандарт сжатия видео для сжатия большого видеоконтента до меньшего размера. Он использует эффективные алгоритмы сжатия видео для облегчения этого процесса. Мы отправляем информацию о кодеке клиента в API для поддержки воспроизведения/паузы с нескольких устройств.
- videoResolution: Мы также отправляем сведения о разрешении клиента, поскольку разные устройства могут иметь разное разрешение.
Всякий раз, когда пользователь отправляет запрос на просмотр видео, платформа проверяет тип устройства зрителя, размер экрана, возможности обработки, пропускную способность сети. Исходя из этого, он предоставляет лучшую версию видео с ближайшего пограничного сервера в режиме реального времени. После этого наше устройство сразу загружает данные понемногу и непрерывно получает видеопотоки из CDN или Video Storage. Вот два критических замечания:
Исходя из этого, он предоставляет лучшую версию видео с ближайшего пограничного сервера в режиме реального времени. После этого наше устройство сразу загружает данные понемногу и непрерывно получает видеопотоки из CDN или Video Storage. Вот два критических замечания:
- CDN — важнейший компонент нашей системы. Это обеспечивает быструю доставку видео в глобальном масштабе. Однако мы знаем, что CDN стоит дорого, особенно когда размер видео большой.
- В нашей системе будет два типа видео: 1) Популярные видео, к которым часто обращаются 2) Непопулярные видео, у которых мало или совсем нет зрителей.
Основываясь на приведенном выше наблюдении, мы можем принять экономически эффективные решения и внедрить несколько оптимизаций. Например, мы можем транслировать только самые популярные видео напрямую из CDN. Другие видео из базы видеохранилищ большой емкости. Если позже видео станет популярным, оно переместится из видеохранилища в CDN.
Нам нужно использовать стандартный протокол потоковой передачи для управления передачей данных во время потоковой передачи видео. Некоторые популярные протоколы потоковой передачи: MPEG-DASH, Apple HLS, Microsoft Smooth Streaming, Adobe HTTP Dynamic Streaming (HDS) и т. д. Различные протоколы потоковой передачи поддерживают разные кодировки видео и проигрыватели, поэтому нам необходимо выбрать правильный протокол потоковой передачи.
Некоторые популярные протоколы потоковой передачи: MPEG-DASH, Apple HLS, Microsoft Smooth Streaming, Adobe HTTP Dynamic Streaming (HDS) и т. д. Различные протоколы потоковой передачи поддерживают разные кодировки видео и проигрыватели, поэтому нам необходимо выбрать правильный протокол потоковой передачи.
Предположим, мы используем протокол динамической адаптивной потоковой передачи (MPEG–DASH) для потоковой передачи видео, который может помочь нам двумя способами:
- Это помогает нам сделать контент доступным для пользователей с разной скоростью передачи данных и максимально сократить буферизацию.
- Это помогает нам предоставлять качественный контент в зависимости от пропускной способности сети и типа устройства конечного пользователя.
Схема метаданных
Мы можем использовать MySQL для хранения метаданных, таких как информация о пользователях и видео. Для этого мы можем поддерживать две отдельные таблицы: одну для хранения пользовательских метаданных и другую таблицу для хранения метаданных видео.
В этой архитектуре нам нужны два источника данных для масштабирования приложения: один для обработки запроса на запись, а другой — для обработки запроса на чтение. Здесь пишет запрос пойдет сначала к мастеру а потом применится ко всем слейвам. Запросы на чтение будут направляться на ведомые реплики параллельно, чтобы снизить нагрузку на ведущую. Это может помочь нам увеличить скорость чтения.
Такой дизайн может привести к устареванию данных реплики чтения. Как? Давай подумаем! Предположим, мы выполнили операцию записи, добавив новое видео, тогда его метаданные были бы предварительно вставлены в мастер. Теперь, прежде чем эти новые данные будут обновлены на ведомом устройстве, пришел новый запрос на чтение. В этот момент ведомые устройства не смогут его увидеть и вернуть пользователю устаревшие данные.
Например, это несоответствие может привести к разнице в количестве просмотров видео между мастером и репликой. Но это может быть нормально для пользователя, если есть небольшое несоответствие (на короткое время) в количестве просмотров.
Но это может быть нормально для пользователя, если есть небольшое несоответствие (на короткое время) в количестве просмотров.
Но вот проблема с этим подходом: поскольку у нас ежедневно появляется огромное количество новых видео, а наша операция чтения чрезвычайно высока, архитектура master-slave будет страдать от задержки репликации. С другой стороны, операция обновления вызывает промахи в кэше, которые попадают на диск, где медленный ввод-вывод приводит к медленной репликации. Теперь критический вопрос: как мы можем улучшить производительность операций чтения/записи? Думать!
Разделение метаданных Разделение — это один из способов масштабирования реляционной базы данных помимо архитектуры ведущий-подчиненный. В этом процессе мы распределяем наши данные по нескольким машинам, чтобы мы могли эффективно выполнять операции чтения/записи. Теперь вместо того, чтобы один мастер обрабатывал запросы на запись, это можно было сделать на разных машинах, разделенных на сегменты, и повысить производительность записи. Мы также можем создавать отдельные реплики для повышения избыточности и пропускной способности.
Мы также можем создавать отдельные реплики для повышения избыточности и пропускной способности.
Разделение может увеличить сложность системы, и нам нужна абстрактная система для решения задач масштабируемости и управляемости. Это требование привело к разработке Vitess!
Vitess: Система кластеризации баз данных для горизонтального масштабирования MySQLVitess — это система кластеризации баз данных, работающая поверх MySQL. Он имеет несколько встроенных функций, которые позволяют нам масштабироваться по горизонтали аналогично базе данных NoSQL.
Витесс Архитектура. Источник: https://vitess.io/
Вот некоторые важные особенности Vitess:
Масштабируемость: Встроенные функции сегментирования позволяют расширять базу данных без добавления логики сегментирования в приложение.
Производительность: Автоматически переписывает неверные запросы для повышения производительности базы данных. Он также использует механизмы кэширования и предотвращает дублирование запросов.
Он также использует механизмы кэширования и предотвращает дублирование запросов.
Управляемость: Улучшает управляемость за счет автоматической обработки отказоустойчивости и функций резервного копирования.
Управление сегментированием: MySQL изначально не поддерживает сегментирование, но оно понадобится нам по мере роста вашей базы данных. Это помогает нам включить динамическое повторное разбиение с минимальным временем простоя только для чтения.
Кэширование
Для создания такой обширной масштабируемой системы нам необходимо использовать различные стратегии кэширования. Мы можем использовать распределенный кеш, такой как Redis или Memcache, для хранения метаданных. Чтобы служба кэширования эффективно выполняла все свои операции, мы можем использовать алгоритм кэширования LRU (наименее недавно использованный).
Мы также можем использовать CDN в качестве кэша видеоконтента. CDN полезен для получения медиаконтента непосредственно из AWS S3. Если сервис находится на AWS, удобно использовать Cloudfront в качестве кеша контента и сервис эластичного кеша для кеша метаданных.
Если сервис находится на AWS, удобно использовать Cloudfront в качестве кеша контента и сервис эластичного кеша для кеша метаданных.
Стратегия управления стихийными бедствиями
Нам необходимо избегать потери данных или недоступности услуг из-за перебоев в подаче электроэнергии, отказов оборудования, стихийных бедствий, таких как землетрясения и т. д. Для этого мы можем создавать резервные копии данных в центрах обработки данных, расположенных в разных географических точках. Ближайший центр обработки данных обслуживает запрос пользователя, что может помочь ускорить получение данных и уменьшить задержку системы.
Заключение
YouTube — это очень сложный и хорошо масштабируемый по дизайну сервис. В этом блоге мы рассмотрели только основные концепции, необходимые для создания таких сервисов обмена видео. Тем не менее, мы ограничили наше обсуждение общими и критическими требованиями к системе, но их можно было бы расширить, включив различные другие функции, такие как персональные рекомендации и т. д. Минуты
д. Минуты
Наслаждайтесь обучением, наслаждайтесь дизайном системы!
Расшифровка нового языка дизайна YouTube
Расшифровка нового языка дизайна YouTube
Внутри YouTube
- Том Моран
- Старший визуальный дизайнер, YouTube
- 28 ноября 2022 г.
 Что повлияло на эти изменения и как мы можем воплотить их в жизнь продуманным образом?
Что повлияло на эти изменения и как мы можем воплотить их в жизнь продуманным образом?Серия инноваций — Мысли о дизайне
Серия инноваций — Мысли о дизайне
Добро пожаловать в последний выпуск нашей серии Innovation Series , закулисного взгляда на то, как функции YouTube попадают на ваш экран, как рассказывают люди, которые их создают.
Вы, наверное, уже заметили, что YouTube выглядит и работает немного по-другому. В конце октября мы выпустили более чистое и иммерсивное обновление дизайна, которое до сих пор было воспринято положительно.
С самого начала мы хотели, чтобы изменения в дизайне выглядели как естественная эволюция нашего продукта, поэтому мы отправились в путешествие, создав сотни концепций и протестировав их на десятках тысяч пользователей посредством исследований, экспериментов и дневниковых исследований. Попутно мы получили данные для подтверждения, информирования и доработки наших дизайнерских решений.
Попутно мы получили данные для подтверждения, информирования и доработки наших дизайнерских решений.
Чтобы немного приоткрыть завесу, давайте подробно рассмотрим, как мы обновили несколько основных элементов и представили новый визуальный шаблон — фоновый режим — для улучшения наших коллекций и опыта просмотра.
Закругленные кнопки и эскизы
Когда 17 лет назад появился YouTube, веб-возможности настольных компьютеров не были такими продвинутыми, как сегодня. Теперь мы разрабатываем гораздо более сложное и изощренное взаимодействие — будь то просмотр полноэкранного видео, пролистывание фотографий или комментирование публикации.
Чтобы начать наше визуальное обновление, мы решили заняться двумя наиболее заметными элементами в нашей экосистеме: кнопками и эскизами видео. Мы начали исследовать и тестировать такие мелкие вещи, как вариации пикселей, чтобы создать более удобный и удобный интерфейс. В конце концов, мы подтвердили нашу теорию о том, что округлые формы действительно кажутся более дружелюбными, привлекательными и удобными для касания.
В конце концов, мы подтвердили нашу теорию о том, что округлые формы действительно кажутся более дружелюбными, привлекательными и удобными для касания.
Тем не менее округление объектов в нашем пользовательском интерфейсе было не таким простым, как выбор числа и применение его к радиусам. Мы должны были принять во внимание несколько вещей, таких как миниатюры вставок и контейнеры. Поэтому наш ведущий дизайнер из команды дизайн-систем Маршалл Бок придумал философию округления, которая масштабирует радиусы элемента пользовательского интерфейса в зависимости от его размещения, размера и отношения к другим объектам на экране.
Цвет и свет
Работая над продуктом, основанным на видео, команда почувствовала, что есть возможность исследовать концепцию, которая отражает магию театрального опыта.
Подумайте о просмотре телевизора ночью и о том, как комната наполняется яркими, яркими цветами. Ваше окружение быстро становится продолжением источника света и преображает темное пространство.
Ваше окружение быстро становится продолжением источника света и преображает темное пространство.
Подумайте о просмотре телевизора ночью и о том, как комната наполняется яркими яркими цветами. Окружающая среда быстро становится продолжением источника света и превращает темное пространство в захватывающее зрелище. Нам показалось, что это действительно классный эффект, поэтому мы изучили несколько способов воспроизвести его в темной теме оформления нашего продукта.
Откуда берется источник цвета?Еще одна проблема заключалась в том, чтобы определить источник цвета и при этом убедиться, что видео и значки по-прежнему оказывают наибольшее визуальное влияние на наши страницы просмотра и плейлистов.
Чтобы создать ощущение подлинности, окружающее свечение должно было включать все цвета, используемые в одном эскизе постоянно меняющегося видеокадра. Мы испробовали множество различных форм извлечения цвета, но по мере того, как мы углублялись в реализацию, мы чувствовали, что некоторые методы не будут масштабироваться в соответствии с нашими желаемыми вариантами использования.
Мы испробовали множество различных форм извлечения цвета, но по мере того, как мы углублялись в реализацию, мы чувствовали, что некоторые методы не будут масштабироваться в соответствии с нашими желаемыми вариантами использования.
Итак, мы вернулись к чертежной доске, и ответ был прямо перед нашими глазами: эскизы и раскадровки (предварительные кадры видео, показанные во время очистки).
Мы были взволнованы и исследовали способы использования самих исходных ресурсов раскадровки, которые, по нашему мнению, были действительно наиболее точным и аутентичным источником цвета. В сотрудничестве с отделом разработки мы вытянули, растянули, размыли и скрутили эскизы и раскадровку, чтобы создать ощущение окружающего мира, которое вы видите в нашем продукте сегодня.
Устройства низкого и высокого класса Мы хотели предоставить отличные возможности для устройств высокого и низкого уровня, но знали, что дополнительная нагрузка от эффекта раскадровки будет жесткой на некоторых устройствах. Поэтому мы обратились к нашей новой технологии под названием «литий», которая была запущена в прошлом году, и использовали ее, чтобы ориентировать опыт на определенные классы устройств. Но наш опыт работы с недорогими устройствами все еще нуждался в дополнительном подъеме, чтобы имитировать нейтральное свечение, излучаемое телевизорами в комнате.
Поэтому мы обратились к нашей новой технологии под названием «литий», которая была запущена в прошлом году, и использовали ее, чтобы ориентировать опыт на определенные классы устройств. Но наш опыт работы с недорогими устройствами все еще нуждался в дополнительном подъеме, чтобы имитировать нейтральное свечение, излучаемое телевизорами в комнате.
Один из наших ведущих дизайнеров поверхности часов, Доминик Браун, придумал отличное решение: шкалы Кельвина. Мы выяснили, как сопоставить диапазон цветовой температуры по Кельвину с цветовой палитрой, представляющей объединенные холодные или теплые тона, используемые в видео. Когда этот нейтральный цвет применяется по отношению к видеокадру, глаз приспосабливается — воспринимает более холодные тона для холодных кадров и теплые тона для теплых кадров.
От холодного до теплого
Помимо чисел Отзывы зрителей также сыграли огромную роль в нашем процессе проектирования. Наша команда UXR впервые разработала программу, сочетающую качественные и количественные методы, чтобы измерить опыт того, кажется ли что-то более современным.
Наша команда UXR впервые разработала программу, сочетающую качественные и количественные методы, чтобы измерить опыт того, кажется ли что-то более современным.
Мы попросили наших пользователей посмотреть на элемент управления и нашу концепцию и спросили их: кажется ли изменение более современным, чистым или привлекательным? Когда мы провели десятки исследований, мы увидели значительное увеличение числа наших пользователей, считающих, что продукт соответствует этим критериям. Впервые мы смогли оценить эстетику и визуальный дизайн.
Что дальше?Мы не останавливаемся на достигнутом. Затем мы сосредоточимся на базовых шаблонах дизайна, таких как улучшение баланса и выравнивания за счет обновлений макета и углубление окружающего эффекта цвета.
На уровне бренда мы рады начать выявлять праздничные моменты в опыте продукта, чтобы установить более значимую связь с нашими пользователями.


 д.
д.