Дизайн в фотошопе: Photoshop для дизайна
Photoshop для дизайна
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 21, 2022 04:21:02 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Важная информация: Приложение Adobe Comp больше не будет доступно для загрузки в App Store и Google Play с 15 февраля 2022 года. |
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.
Вход в учетную запись
Войти
Управление учетной записью
Дизайн сайта в Фотошопе (Photoshop)
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
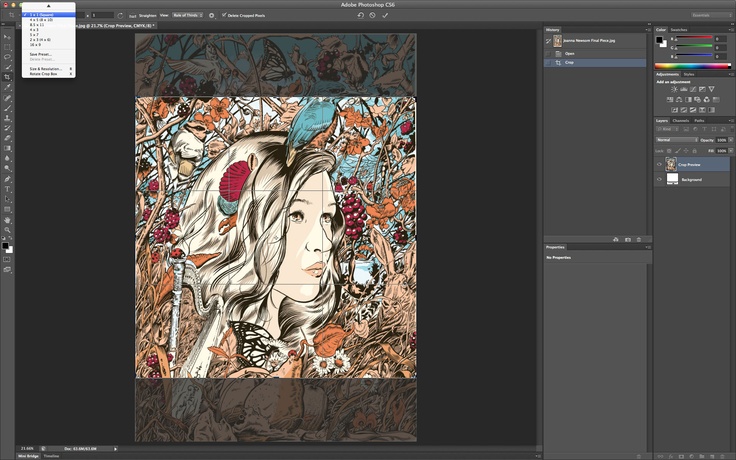
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Кстати, рекомендую посмотреть прямо сейчас:
Рис. 3 Настройка макета
3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформацияФигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис. 10).
10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т. е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маскиКартинки и смарт-объекты.:format(png)/8ec6660d1a12111.s.siteapi.org/img/1f8c415e7504f7642541f1bc303b4752ad5d7b3f.jpg) Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
7 методов Photoshop для создания потрясающего дизайна
Adobe Photoshop — один из самых мощных инструментов, используемых всеми графическими дизайнерами. Он используется в основном для манипулирования изображениями, ретуши и корректировки, и мы рады поделиться нашими 7 методами, которые помогут вам улучшить свои навыки дизайнера.
1. Работа со смарт-объектами/фильтрами
Смарт-объекты — это слои в Photoshop, которые содержат и сохраняют данные импортированных изображений. Они позволяют вносить неразрушающие изменения в изображение.
При использовании смарт-объектов вы никогда не рискуете испортить качество изображения или внести постоянные изменения, которые нельзя удалить.
Вот руководство по смарт-объектам в Photoshop.
2. Инструмент выбора объекта (сочетание клавиш: W)
Инструмент выбора объекта (сочетание клавиш: W) Этот новый интеллектуальный инструмент выбора, основанный на искусственном интеллекте Adobe Sensei, представляет собой блестящую функцию, которая сэкономит много времени при выборе. Он имеет два режима: лассо и прямоугольник. Оба работают аналогично знакомым инструментам выделения, но с той разницей, что граница выделения быстро подстраивается под тему внутри выделения.
Посмотрите полное руководство по инструменту выбора объектов здесь.
Маскирование — это фундаментальный навык, которому должны научиться все дизайнеры. По сути, это позволяет отображать или скрывать детали изображения.
Это очень полезно, если вы хотите выделить определенные области, детали, людей или объекты, так как вы можете буквально скрыть все остальное вокруг этой области. Полный учебник и руководство по маскированию можно найти сюда!
4. Марионеточная деформация (меню редактирования)
Марионеточная деформация (меню редактирования) Одним из самых недооцененных инструментов в Photoshop должен быть Марионеточная деформация . Мы почти не видим упоминания об этом в учебных пособиях, и тем не менее мы используем его почти все время во всех видах рабочих процессов.
Вы можете найти Puppet Warp в меню Edit.
Этот супер-инструмент позволяет добавить «булавок» к областям, которые вы хотите преобразовать. Он может легко сгибать, вращать и формировать части вашего изображения, как будто это «марионетка».
Обзор марионеточной деформации
- Преобразуйте слой в смарт-объект до
применения марионеточной деформации. - Добавьте точки булавки близко к краю, но
не на краю объекта. - Легче перемещать большие области вниз.
- Вы можете вращать детали вокруг контрольных точек.
- Вы можете работать на холсте Photoshop.
- Вы не можете использовать инструмент «Деформация» после применения
«Марионеточная деформация».
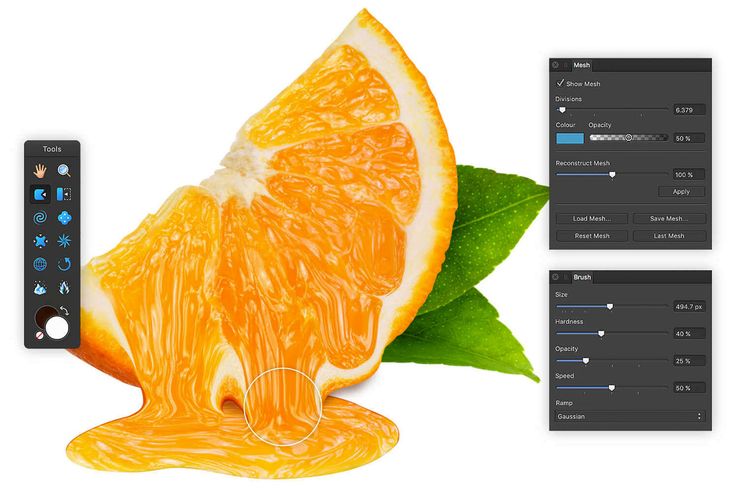
Другой любимый инструмент — Liquify Tool для искажения. Он очень популярен среди дизайнеров, особенно для проектов по ретуши и обработке изображений.
Обзор Liquify
- Лучше всего использовать Liquify в качестве смарт-фильтра.
- Отличный инструмент для искажения и деформации объектов,
изображений и иллюстраций. - Открывает отдельное окно за пределами холста
, что может быть недостатком. - Функция распознавания лиц позволяет трансформировать
ваши портреты легко. - Вы можете продолжать использовать инструмент деформации
в режиме свободной трансформации.
И Puppet Warp, и Liquify отлично подходят для преобразования изображений и полезны для изучения всеми дизайнерами. Не знаете, когда их использовать? Посмотрите руководство ниже, чтобы получить полное сравнение и понять, когда использовать правильный инструмент.
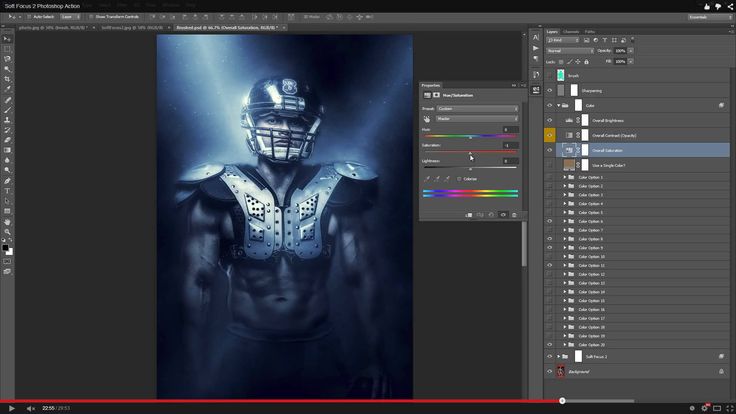
Корректирующие слои в Photoshop — это инструменты неразрушающего редактирования изображений, которые позволяют вносить изменения в цветовые и тональные значения изображения без постоянного изменения его пикселей.
Панель настроек, вероятно, одна из наших любимых частей инструментов редактирования фотографий, доступных в Photoshop. Применение Кривых, Уровней или
Оттенок Насыщенностьможет вывести вашу работу на новый уровень.
7. Инструмент свободного преобразования с улучшенной деформацией (Cmd/Ctrl T) Параметр «Деформация» наконец-то полностью переработан и стал намного мощнее. В своем новом состоянии он стал достойным конкурентом инструментов Puppet Warp и Liquify. В некотором смысле это похоже на Градиентная сетка Illustrator , но используется для искажения.
В некотором смысле это похоже на Градиентная сетка Illustrator , но используется для искажения.
Опция Warp раньше работала только с сеткой 3×3, однако в новой версии есть предустановки для 4×4 и 5×5, а также пользовательские сетки до 50×50. Вы можете вручную разместить точки разделения на сетке и внести поправки.
Посмотрите полное руководство по инструменту выбора объектов здесь.
Мы надеемся, что вы нашли этот пост полезным, и вы с нетерпением ждете возможности начать использовать приемы в Photoshop.
Если вы знаете какие-то удивительные приемы, которые мы упустили, сообщите нам об этом в комментариях!
ИЗУЧЕНИЕ ПРИЛОЖЕНИЙ ADOBE
у сертифицированных инструкторов Adobe и профессионалов отрасли
Начните прямо сейчас!
71 мастер-класс по Photoshop, которые помогут улучшить ваши навыки
(Изображение предоставлено: учебный канал Photoshop на YouTube) Огромный выбор учебных пособий по Photoshop, доступных в Интернете, — одна из замечательных особенностей ведущего в отрасли программного обеспечения Adobe. В области программного обеспечения для редактирования изображений больше конкурентов, чем когда-либо, но тот факт, что Photoshop так широко используется, означает, что всегда будет учебник, объясняющий, как делать то, что вы хотите.
В области программного обеспечения для редактирования изображений больше конкурентов, чем когда-либо, но тот факт, что Photoshop так широко используется, означает, что всегда будет учебник, объясняющий, как делать то, что вы хотите.
Photoshop также обладает таким обширным набором функций с регулярными обновлениями, что почти всегда есть что-то новое для изучения, даже для тех, кто уже использует программное обеспечение в течение многих лет. Существует множество инструментов и функций для изучения, а также множество приемов и ярлыков, которые могут сэкономить время и улучшить ваш рабочий процесс.
У Adobe есть собственные учебные пособия по Photoshop, с которых можно начать, и мы включили некоторые из них ниже. Но некоторые из лучших руководств по фотошопу созданы творческими людьми, которые используют программное обеспечение и делятся своими советами. Ниже мы выбрали некоторые из лучших руководств по Photoshop, которые мы видели, разделенные на разделы для начинающих, средних и профессионалов. Они охватывают все, от основных навыков до более глубокого погружения в конкретные инструменты для разработки логотипов, редактирования фотографий или создания комиксов. Воспользуйтесь быстрыми ссылками, чтобы перейти к уровню вашего мастерства, или прочтите полное руководство.
Они охватывают все, от основных навыков до более глубокого погружения в конкретные инструменты для разработки логотипов, редактирования фотографий или создания комиксов. Воспользуйтесь быстрыми ссылками, чтобы перейти к уровню вашего мастерства, или прочтите полное руководство.
Учебники по Photoshop: Быстрые ссылки
Раздел для начинающих посвящен учебным пособиям по Photoshop, которые знакомят с основными инструментами и необходимыми навыками. Учебники среднего уровня направлены на то, чтобы развить эти знания с помощью дополнительных функций, в то время как продвинутые учебные пособия включают советы по иллюстрации, мастер-сеткам и тому, как профессионально изменять фотографии. Чтобы узнать, что мы думаем о программном обеспечении, ознакомьтесь с нашим обзором Photoshop 2022, а если вам все еще нужно получить Photoshop, ознакомьтесь с лучшими текущими ценами ниже.
Если вы хотите улучшить свои возможности Photoshop, вам также могут понадобиться лучшие бесплатные кисти Photoshop, плагины Photoshop и лучшие доступные бесплатные шрифты. Оборудование, которое вы используете, также может иметь значение, поэтому взгляните на наш обзор лучших ноутбуков для Photoshop и лучших мониторов для редактирования фотографий.
Оборудование, которое вы используете, также может иметь значение, поэтому взгляните на наш обзор лучших ноутбуков для Photoshop и лучших мониторов для редактирования фотографий.
Учебники Photoshop для начинающих
01. Новые функции Adobe Photoshop 2023
Каждый год Adobe обновляет Photoshop новыми инструментами и функциями, которые часто помогают ускорить рабочие процессы в программном обеспечении. Если вы уже знакомы с Photoshop и просто хотите узнать, что нового в 2023 году, вот краткий обзор от Хесуса Рамиреса (откроется в новой вкладке).
Он кратко описывает новые функции, такие как создание фона с помощью искусственного интеллекта в нейронных фильтрах, материальные материалы, быстрое удаление и заливка объектов, восстановление фотографий и живые градиенты — и все это всего за 7 минут. Для некоторых новых функций вам понадобится бета-версия Photoshop — для этого вам понадобится сам Photoshop: см. наше руководство по загрузке Photoshop.
02.
 Учебное пособие по Photoshop для начинающих
Учебное пособие по Photoshop для начинающихСертифицированный Adobe инструктор Дэн Скотт предлагает всеобъемлющее учебное пособие, подходящее для начинающих, не имеющих никаких знаний в области Photoshop, фотографии или дизайна. В трехчасовом видео Скотт, работающий в Envato Tuts+, рассказывает обо всех основах. У вас нет такого терпения? Без проблем. Если вы не хотите тратить три часа знаний Photoshop сразу (и мы не виним вас), видео имеет удобный список времени в поле описания, так что вы можете перейти к разделу в учебнике Photoshop для начинающих ( откроется в новой вкладке), который вы хотите, и работайте над ним поэтапно.
03. Изучите Photoshop за 5 минут: учебник для начинающих
Не хватает времени? Существует множество коротких и полезных руководств по Photoshop для начинающих, и вот одно из наших любимых, Photoshop за пять минут (откроется в новой вкладке). Всего за пять минут Джулиан Болл из Flow Graphics познакомит вас с основными инструментами и интерфейсом и даст вам хорошее представление о том, что представляет собой программное обеспечение.
04. Знакомство с учебником Photoshop
(Изображение предоставлено Adobe)Часть серии учебных пособий по Photoshop, подготовленных самой Adobe, «Познакомьтесь с Photoshop» (откроется в новой вкладке) научит вас основным инструментам и методам программного обеспечения. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
05. Учебное пособие по Photoshop для iPad для начинающих
Прошло несколько лет с тех пор, как Photoshop перешел на iPad, и, как и настольная версия флагманского приложения Adobe, программное обеспечение постоянно развивается. Этот учебник с канала YouTube «Искусство и дизайн» представляет собой отличный учебник для начинающих с пошаговой демонстрацией того, как использовать PS на планшете Apple. Всего за полчаса вы научитесь перемещать слои, использовать инструменты рисования, создавать обтравочные маски и многое другое с помощью карандаша Apple (см. наше руководство по лучшему стилусу для iPad, чтобы узнать обо всех лучших вариантах стилуса для вашего планшета).
наше руководство по лучшему стилусу для iPad, чтобы узнать обо всех лучших вариантах стилуса для вашего планшета).
06. Как изменить размер изображения.
(Изображение предоставлено Мэттом Смитом). объяснить процесс. В разделе «Как изменить размер изображения в Photoshop» вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без особого ущерба для качества изображения.07. Как работать со слоями
(Изображение предоставлено Adobe)Слои — это одна из тех фундаментальных концепций, с которыми вам нужно разобраться, и вот еще одно из собственных руководств по Photoshop от Adobe, которое познакомит вас с основами. . Как работать со слоями (открывается в новой вкладке) рассказывает, что такое слои и как использовать панель «Слои», как изменять размер содержимого слоя и как добавлять изображения в многослойный файл.
08. Как настроить качество изображения
(Изображение предоставлено Adobe) Узнайте, как настроить качество изображения (открывается в новой вкладке) с помощью этого самого краткого из учебных пособий по Photoshop. Эта серия из четырех видеороликов научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Photoshop.
Эта серия из четырех видеороликов научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Photoshop.
09. Как делать выделения
(Изображение предоставлено Adobe)Некоторые учебные пособия по Photoshop помогут вам быстро и легко освоить важные навыки, и вот отличный пример. Как делать выделения (открывается в новой вкладке) показывает, как создавать выделение, работать с инструментами выделения и точно настраивать края выделения.
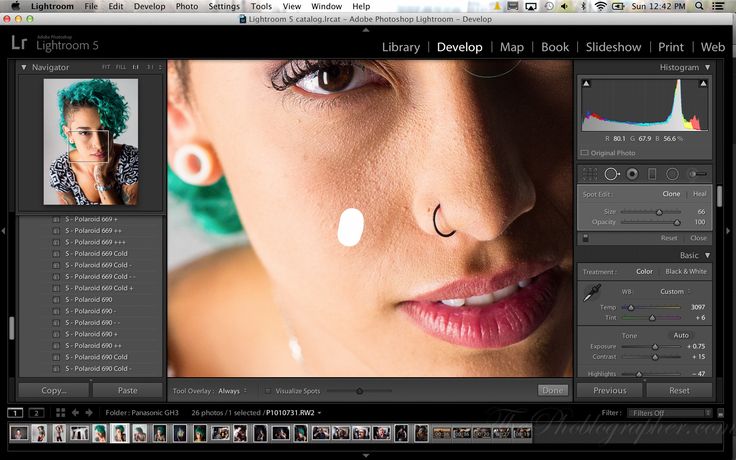
10. Как ретушировать изображения
(Изображение предоставлено Adobe)Как ретушировать изображения (открывается в новой вкладке) — это три видеоурока по Photoshop. В них рассказывается, как удалять ненужные объекты, добавлять объекты путем клонирования и исправлять другие дефекты изображений с помощью инструментов ретуширования в Photoshop.
11. Как добавить текст и фигуры в Photoshop
(Изображение предоставлено Adobe) В этой коллекции из четырех уроков Photoshop показано, как добавлять текст и фигуры (откроется в новой вкладке). Когда вы это сделаете, они останутся редактируемыми, и вы сможете настроить их до мельчайших деталей.
Когда вы это сделаете, они останутся редактируемыми, и вы сможете настроить их до мельчайших деталей.
12. Как использовать инструмент «Перо Photoshop»
(Изображение предоставлено Марком Уайтом)Это один из собственных уроков Photoshop от Creative Bloq. Здесь Марк Уайт объясняет, как использовать инструмент Photoshop Pen, простую функцию выделения, которая позволяет вам заполнять, обводить или выделять все, что вы рисуете.
13. Как использовать инструмент «Кисть» в Photoshop
(Изображение предоставлено Марком Уайтом)В другом уроке по Photoshop от Марка Уайта вы узнаете, как использовать инструмент «Кисть» в Photoshop. Это пошаговое руководство содержит полезные сведения о том, что означает каждый из значков в палитре «Кисть».
14. Как сделать фотоколлаж
(Изображение предоставлено Мэттом Смитом/Future Owns/Adobe) Узнайте, как комбинировать изображения для создания простого фотоколлажа в Photoshop с помощью этого урока от Мэтта Смита. Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге использовать свои композиции для создания более сложных дизайнерских коллажей из собственных творений.
Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге использовать свои композиции для создания более сложных дизайнерских коллажей из собственных творений.
15. Учебник Photoshop по применению фильтров
(Изображение предоставлено Adobe)Узнайте, как применять фильтры (откроется в новой вкладке), позволяющие добавлять к изображению быстрые эффекты. Фильтры также можно комбинировать для создания уникальных результатов, как хорошо демонстрируют эти два связанных урока по Photoshop.
16. Отредактируйте свою первую фотографию
(Изображение предоставлено Adobe)Учебники Photoshop для начинающих можно найти по целому ряду тем, и это учит вас, как редактировать свою первую фотографию (откроется в новой вкладке). Выявите лучшее в своих изображениях с помощью полезных методов, описанных здесь.
17. Как использовать маски слоя Photoshop
(Изображение предоставлено Джеймсом Патерсоном) Одно из собственных руководств Creative Bloq по Photoshop «Как использовать маски слоя Photoshop» поможет вам оптимизировать рабочий процесс цифрового искусства. Как быстро поймет любой новичок, маски слоев — одна из самых фундаментальных частей программного обеспечения: без них ваша работа будет выглядеть плоской. Следуйте этим советам и советам, чтобы работать быстрее и проще.
Как быстро поймет любой новичок, маски слоев — одна из самых фундаментальных частей программного обеспечения: без них ваша работа будет выглядеть плоской. Следуйте этим советам и советам, чтобы работать быстрее и проще.
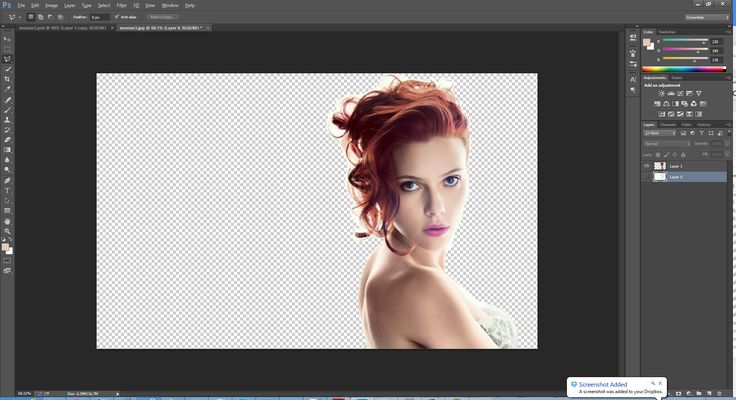
18. Как убрать фон в Photoshop
(Изображение предоставлено Jo Guiliver)Еще одно из наших руководств по Photoshop расскажет вам о нескольких различных способах удаления фона в Photoshop. Джо Гулливер начинает с того, что рассказывает, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, а затем переходит к более продвинутым методам.
(Изображение предоставлено Adobe) Создайте свой первый дизайн (открывается в новой вкладке) — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. . Затем вы можете использовать эти навыки, чтобы объединить ресурсы дизайна в простой уникальный композит для печати или использования в Интернете.
20. Как создать мем в Photoshop
(Изображение предоставлено Мэттом Смитом)В наши дни социальные сети посвящены мемам, и их создание — хороший навык. В одном из наших самых популярных руководств по Photoshop «Как сделать мем в Photoshop» Мэтт Смит объясняет, как сделать несколько мемов за считанные секунды. Веселиться!
21. Как использовать слои Photoshop: 6 основных советов
(Изображение предоставлено: Будущее)Этот урок «Как использовать слои Photoshop: 6 основных советов» научит вас использовать систему слоев Photoshop; ключ к раскрытию универсальности программного обеспечения. Здесь вы узнаете, как создавать слои, блокировать их, группировать и настраивать непрозрачность.
22. Цифровое рисование в Photoshop CC для начинающих
(Изображение предоставлено Эдди Расселом) Цифровое рисование в Photoshop для начинающих раскрывает процесс создания простого цифрового рисунка от начала до конца. Если вы можете работать на холсте красками, то многие из тех техник рисования, которые вы используете, будут напрямую перенесены в цифровую живопись в Photoshop.
Следующая страница: Начальные уроки Photoshop
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Уроки фотошопа для начинающих
Следующая страница Уроки Photoshop для среднего уровня
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.


 Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.
Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.