Дизайн участка 6: Ландшафтный дизайн на 6 сотках: фото и идеи обустройства
Благоустройство и озеленение территории Посадка и продажа крупномеров деревьев Ландшафтное проектирование и дизайн Готовый ландшафтный проект участка Аренда техники и доставка сыпучих материалов Продажа растений Ландшафтное консультирование Полив, освещение Дренаж участка Газоны Абонентское обслуживание территории Купить по акции в январе крупномеры, большие и взрослые деревья из питомника растений!
Твитнуть | Z-lines.ru Услуги Готовый ландшафтный проект участка Дизайн участка 6 соток
Смета на посадку растений для участка 6-10 соток
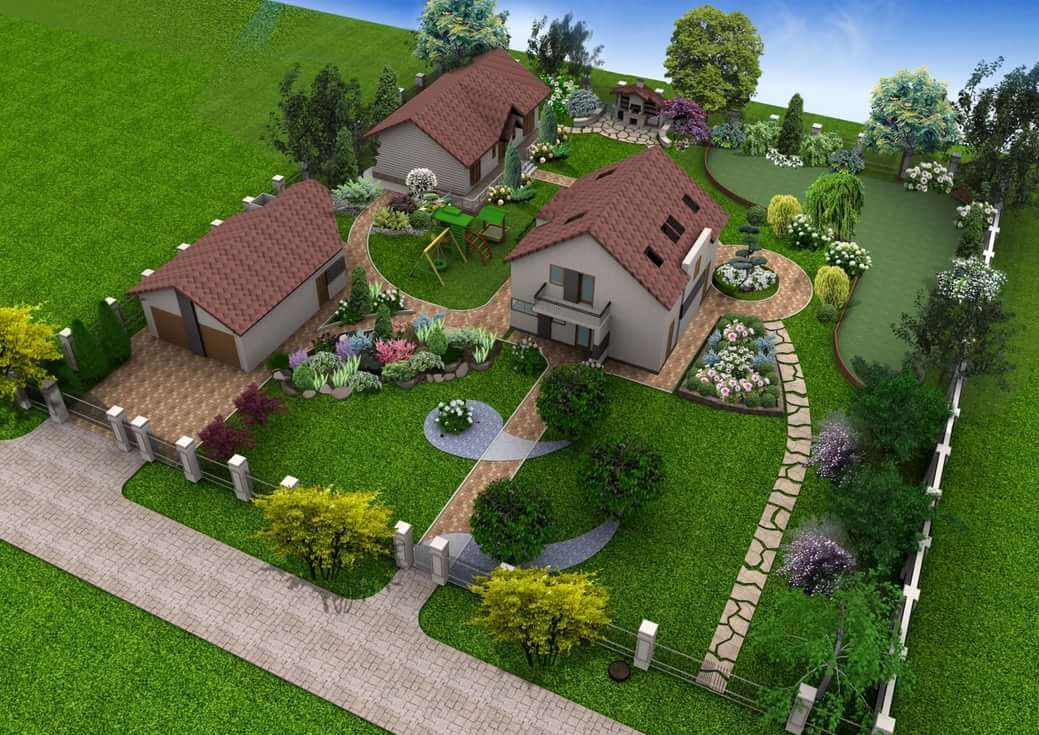
Перед домом в левом углу участка расположена ель колючая голубая, которая будет служить новогодним деревом в зимние праздники. На участке запроектированы миксбордеры из многолетних декоративных растений. Миксбордер, расположенный около входа состоит из флокса метельчатого, астильбы гибридной, ириса сибирского, манжетки мягкой и других декоративных растений. Многолетние растения хорошо сочетаются с кустарниками и могут служить хорошими наполнителями сада. Из окон дома сад просматривается и из каждого окна открывается новый привлекательный вид. Терраса возле дома проектируется с из террасной доски. На террасе будет расположена плетеная мебель для отдыха и летних обедов. Дополнительная площадка для отдыха окружена деревьями, декоративными кустарниками с красивой листвой и цветами, а также другими яркими, живописными растениями.
Если планировка пространства вокруг дома вызовет затруднения, попробуйте представить его в виде комнаты вне стен дома. Точно так же как комната в доме ограничена полом, стенами и потолком, границы комнаты вне стен дома представляют собой горизонтальную плоскость (поверхность садового участка), вертикальную плоскость (стены, заборы и т. д.) и надземную плоскость (кроны деревьев, перголы). Возможно, так вам будет легче развить пространственное воображение и проще решить проблемы света и проектирования участка.
Пространство имеет свои характеристики и настроение. Замкнутое пространство подходит для уединенного сада, просматриваемое – вызывает чувство беззащитности. Взаимодействие между массами и пустотами создает структуру сада. Когда пустоты преобладают, сад кажется более просторным и открытым. Пространство не обязательно статично, оно может растекаться, как вода. Скорость, с которой оно растекается, может изменяться. Оно может двигаться медленно (вдоль широкой дороги или вокруг посадок кустарников на лужайке, чтобы заполнить пустоту) или быстро (с силой протискиваясь по узкой тропе). Это очевидное движение пространства, созданное массами, между которыми оно растекается, производит эффект гораздо более сильный, чем любое число отдельно растущих насаждений или яркие тона в дизайне.
Заказать ландшафтный проект участка 6 соток вы можете, позвонив нам по телефону. Услуги, которые мы оказываем: пред проектный анализ участка, разработка ландшафтного проекта, составление объемов работ и реализация проекта – строительство и озеленение участка.
Смотреть также
| ||||||||||||||||||||||
популярные решения и используемые элементы
Ландшафтный дизайн участка 6 соток позволяет превратить небольшое пространство в уютное и красивое место для семейного отдыха и встречи друзей. Разработка такого проекта – процесс трудоемкий и чтобы реализовать все задуманное, при этом максимально эффективно используя каждый квадратный метр, стоит поставить эту задачу перед профессионалами.
Разработка такого проекта – процесс трудоемкий и чтобы реализовать все задуманное, при этом максимально эффективно используя каждый квадратный метр, стоит поставить эту задачу перед профессионалами.
Совмещение грядок и зон отдыха на даче
Традиционно дачные участки используются для выращивания овощных культур. Однако важно помнить, что огород тоже может быть красивым! Грядки можно заменить клумбами, где вместо цветочного наполнения будут расти овощные культуры или ягоды. Еще один необычный вариант – многоуровневая терраса. Обычные грядки занимают много места, а декоративный огород, созданный рядом с домом, порадуют взор и подарит хороший урожай. Можно разбить красивые клумбы, размещая в центре пирамиды для томатов, огурцов или фасоли, а по краям – другие культуры. Таким образом, сохранив огород, можно высвободить место для отдыха: завтраков или семейных вечеров на природе!
Популярные идеи и решения на участке в 6 соток
При разработке ландшафтного дизайна дачного участка 6 соток следует соблюсти три основных принципа:
- Многофункциональность: каждый уголок сада должен совмещать функционал сразу нескольких зон.
 Можно отказаться от громоздких сараев, создав декоративную пирамиду. Она украсит сад и одновременно станет складом для граблей, лопат и леек. Также можно выделить место для их хранения, например, внутри скамеек с подъемными сиденьями. Сами скамейки можно объединить в единую композицию с цветочными вазонами – арочный свод из ярких растений создаст ощущение цветущего сада. При необходимости можно выделить и игровые зоны для детей. Например, часть тропинки выложить плитами для игры в классики, включить в общую композицию песочницу или разместить разнообразные фигурки и цветы в необычных вазонах.
Можно отказаться от громоздких сараев, создав декоративную пирамиду. Она украсит сад и одновременно станет складом для граблей, лопат и леек. Также можно выделить место для их хранения, например, внутри скамеек с подъемными сиденьями. Сами скамейки можно объединить в единую композицию с цветочными вазонами – арочный свод из ярких растений создаст ощущение цветущего сада. При необходимости можно выделить и игровые зоны для детей. Например, часть тропинки выложить плитами для игры в классики, включить в общую композицию песочницу или разместить разнообразные фигурки и цветы в необычных вазонах. - Умное озеленение: посадки должны формировать ощущение большого сада, но при этом быть компактными и не занимать много места. Деревья лучше отправить к границам участка, или выполнить с их помощью зонирование территории, отделив, к примеру, площадку для отдыха. Скамейка или беседка под деревом всегда оставит возможность переместиться в теть в жаркий день, а сама зона отдыха будет окружена зеленым садом.

- Визуальное увеличение участка. Небольшую территорию можно визуально расширить, отказавшись от прямых углов и линий. Извилистые дорожки, площадки с изогнутыми очертаниями формируют ощущение просторного сада. Для усиления эффекта используется диагональное мощение мелкой, контрастной по цвету плиткой.
Грамотный подход к оформлению даже небольшого участка превратит его в цветущий сад и сделает отдых на природе приятным.
Основные используемые элементы декора
Ландшафтный дизайн дачного участка 6 соток – процесс трудоемкий, интересный и увлекательный:
- Чтобы разнообразить ландшафт, его можно сделать многоуровневым, создав при помощи камней естественные возвышенности и декорировав их цветами или зелеными растениями. Такое решение позволит сделать участок более разнообразным и придаст ему индивидуальность.
- Искусственные водоемы, особенно в условиях ограниченного пространства, станут центром притяжения внимания. Кроме того, журчание воды – прекрасная возможность расслабиться.

- Установленные вдоль дорожек фонарики выполнят не только практическую, но и декоративную функцию. Особого эффекта можно добиться, выбрав кованые или витражные экземпляры, которые сами по себе являются интересными дизайнерскими элементами.
- При зонировании лучше отказаться от высоких деревьев, выбрать миниатюрные кустарники или интересные массивные камни.
Ценителям античного стиля подойдут всевозможные колонны, арки, каменные или керамические статуи. Но перегружать ими небольшое пространство все-таки не стоит – одна арка или колонна, установленная, например, около террасы, будет смотреться вполне уместно.
Почему лучше обратиться к профессионалам
Вы будете удивлены, но создать ландшафтный дизайн для 6 соток гораздо выгоднее и удобнее, чем заниматься всеми работами самостоятельно. Помощь профессионалов позволит сэкономить не только время, но и финансы: благоустройство своими силами займёт ни один год, а специалисты выполнят любимую работу оперативно и качественно, получив еще и дополнительные скидки на растения или декор. Они создадут генеральный план участка, спроектируют коммуникации, подберут растения и малые архитектурные формы, определят расположение дорожек. Также возможно создание объемных эскизов, которые позволят заранее увидеть, как будет выглядеть участок мечты после завершения работ.
Они создадут генеральный план участка, спроектируют коммуникации, подберут растения и малые архитектурные формы, определят расположение дорожек. Также возможно создание объемных эскизов, которые позволят заранее увидеть, как будет выглядеть участок мечты после завершения работ.
Наши соответствующие услуги:
Ландшафтное проектирование
Ландшафтные работы
Малое строительство
6-этапный процесс разработки веб-сайта для клиентов
Понимают ли ваши потенциальные клиенты веб-дизайна, как работает процесс разработки веб-сайта? Обучение клиентов вашему процессу веб-дизайна — это отличный шанс продемонстрировать свой опыт, авторитет и авторитет в создании веб-сайтов, которые приносят результаты.
Со всеми удобными инструментами для создания веб-сайтов, доступными на современном рынке, почти каждый, кто хочет создать веб-сайт, может сделать это с относительной легкостью. Но процесс создания качественного веб-сайта включает в себя гораздо больше, чем просто создание веб-сайта. В этом посте мы разобьем процесс разработки веб-сайта на 6 шагов.
В этом посте мы разобьем процесс разработки веб-сайта на 6 шагов.
Профессиональные дизайнеры веб-сайтов знают, что важно использовать пошаговый подход к своим проектам веб-дизайна. В конце концов, все навыки и усилия по созданию веб-сайтов в мире не будут иметь значения, если процесс не будет оптимизированным, эффективным и действенным.
Возможно, вы еще не задумывались о своем личном подходе к процессу веб-дизайна в этих терминах. Если вы похожи на многих других владельцев бизнеса и веб-сайтов, возможно, вы не относитесь к процессу веб-дизайна так серьезно, как к другим своим деловым практикам.
Пришло время это изменить, и мы собираемся показать вам, как именно.
Как правильное планирование создает лучший веб-сайт
Если вы являетесь коммерческим или внештатным веб-дизайнером, рассмотрите возможность создания отдельной страницы на веб-сайте вашего портфолио и направьте новых клиентов на ваш личный процесс веб-дизайна (тот, о котором мы говорим показать тебе). Большинство клиентов предпочитают четкий и действенный план своего проекта веб-дизайна, и это именно то, что вы должны им дать.
Большинство клиентов предпочитают четкий и действенный план своего проекта веб-дизайна, и это именно то, что вы должны им дать.
Когда вы полностью проясните свой процесс проектирования и хорошо общаетесь на протяжении всего проекта, у вас будет больше довольных клиентов, меньше работы и гораздо меньше головной боли по мере продвижения проекта. Вы также получите гораздо лучший веб-сайт. А разве не этого мы все хотим?
Теперь давайте рассмотрим шесть ключевых шагов профессионального процесса разработки веб-сайта, который каждый раз будет приводить к наилучшему конечному результату.
6 шагов процесса разработки веб-сайта
Качественный веб-дизайн — это гораздо больше, чем создание веб-сайта, и пошаговый подход к проектам веб-дизайна показывает всю работу и навыки, необходимые для создания успешного присутствия в Интернете. Возможно, вы никогда не думали о своем подходе к процессу веб-дизайна в этих терминах, но, возможно, план в этом посте поможет сформировать ваш собственный.
Сделайте эти 6 шагов, создайте специальную страницу на своем веб-сайте для фрилансеров и направьте новых клиентов на процесс веб-дизайна. Большинство клиентов предпочтут четкий и действенный план своего проекта веб-дизайна, а разъяснение процесса разработки вашего веб-сайта поможет в общении на протяжении всего проекта, что в конечном итоге приведет к более довольным клиентам и меньшему количеству работы (и головной боли) для вас.
Шаг 1: этап открытия
Невозможно завершить успешный процесс разработки веб-сайта, не зная сначала, каковы цели проекта.
Если проект предназначен для вашего собственного веб-сайта, найдите время, чтобы записать изученную информацию о:
- Бизнес или отрасль, в которой будет работать ваш веб-сайт
- Ваш целевой рынок и сведения о том, кто ваши клиенты и будут ли они
- Конечная цель и цель создания веб-сайта
Когда вы записываете особенности целей вашего проекта, вы автоматически делаете их более осязаемыми и действенными.
Не позволяйте своим целям витать в голове.
Если вы профессиональный дизайнер веб-сайтов, работающий с клиентами, то вся фаза процесса веб-дизайна, посвященная открытию, посвящена сбору информации. Этот шаг также очень важен для вас, чтобы лучше понять бизнес и отрасль вашего клиента, его целевой рынок и клиентов, а также конечную цель / цель веб-сайта.
Хотя заманчиво пропустить этапы поиска и планирования и сразу перейти к дизайну, эти первые два шага имеют решающее значение для создания правильного веб-сайта, соответствующего потребностям клиента.
На этапе обнаружения задайте себе или своему клиенту следующую серию вопросов. Ответы быстро начнут направлять поток предстоящего проекта:
- Чем занимается ваш бизнес или организация?
- Что отличает ваш бизнес или организацию от конкурентов?
- Кто ваши конкуренты?
- Кто ваш идеальный клиент?
- Опишите концепцию, проект или услугу, которые этот сайт предназначен предоставлять или продвигать.

- Какова цель вашего сайта?
- Кто посещает ваш сайт?
- О чем вы мечтаете для этого сайта?
- Существует ли строгий бюджет, связанный с обеспечением надежного присутствия в Интернете, или есть некоторая свобода в деньгах для работы?
В дополнение к этим вопросам уделите несколько минут чтению «Консультации клиентов: 65 вопросов, которые следует задать». Предлагаемые вопросы в этой статье разделены на семь основных групп:
- Клиент
- Проект
- Аудитория
- Бренд
- Особенности и объем
- Электронная торговля
- Время и деньги
Каждая группа предлагает важные области потенциальной информации, которые помогут сформировать общий проект веб-дизайна.
Используя подход, описанный в посте «65 вопросов», этап «Открытие» в процессе веб-дизайна действительно больше похож на первоначальную консультационную встречу с потенциальным клиентом. На этапе обнаружения вы можете лучше оценить химию между вами и потенциальным клиентом, изучить условия работы, которые у вас будут с потенциальным клиентом, и оценить масштаб проекта.
На этой встрече вы также можете проинформировать потенциального клиента о вашем процессе веб-разработки, который вы собираетесь изучить в этом руководстве, и предложить дополнительные функции, которые могут соответствовать целям клиента.
Это также хорошее время, чтобы рассказать потенциальному клиенту о важности ваших текущих услуг по обслуживанию веб-сайта.
Конечно, если вы создаете сайт для своих собственных целей, ответы на вопросы, представленные в посте «65 вопросов», покажут вам, как упростить процесс и не сбиться с пути к достижению ваших целей.
Загрузите электронную книгу: Как получить содержимое веб-сайта от клиентов
Шаг 2: Планирование
Как и сбор информации, этап планирования дизайна веб-сайта является важной частью запуска нового веб-сайта.
Без процесса планирования результаты, вероятно, не будут такими, как вы надеялись.
Если вы сомневаетесь в необходимости тратить время на этапы планирования процесса разработки веб-сайта, подумайте о любом другом проекте, не связанном с Интернетом, который вы когда-либо делали, будь то личный или деловой.
Скорее всего, если вы начнете строить новый сарай, например, не продумав сначала, как будет выполняться процесс от начала до конца, ваш конечный результат, вероятно, не простоит очень долго.
Если вы владелец бизнеса или дизайнер веб-сайта, очень заманчиво сразу перейти к этапу разработки веб-сайта. В основном это связано с тем, что этап проектирования, очевидно, является самой творческой (и приятной) частью проекта (для большинства людей). Тем не менее, надлежащее исследование и планирование помогут прояснить ваши цели для веб-сайта и направить ваш дизайн.
По этой причине большое количество времени, потраченное на эту стадию процесса, имеет решающее значение для успеха проекта.
Вы когда-нибудь слышали старую поговорку: «Семь раз отмерь, один раз отрежь»? Эта концепция также верна для разработки веб-сайтов. Потратить время на планирование веб-сайта — это хорошая инвестиция, которая в конечном итоге сэкономит вам время и даже деньги в долгосрочной перспективе.![]()
На этапе планирования вы захотите просмотреть или создать SEO-стратегию для веб-сайта. Поскольку веб-сайты часто упорядочивают большой объем информации в удобном для пользователя формате, это также хорошее время, чтобы получить представление об отсутствующем контенте, прежде чем приступать к разработке чего-либо.
Этап планирования также помогает клиентам понять свою роль в соблюдении сроков с контентом, поэтому процесс запуска не задерживается. И если вы когда-либо разрабатывали веб-сайт для клиента, вы уже знаете, что погоня за клиентским контентом может быть одним из ключевых (и часто разочаровывающих) факторов, которые не позволяют завершить проекты в срок.
Этап планирования дизайна веб-сайта включает в себя 3 основные задачи, которые мы рассмотрим здесь более подробно.
Это:
- Создание или пересмотр стратегии SEO
- Создание карты сайта для веб-сайта
- Проверка и разработка контента
Давайте подробно рассмотрим каждый из них.
Создайте или пересмотрите стратегию SEO
В своей простейшей форме SEO выглядит следующим образом:
«Практика повышения качества и количества трафика на ваш сайт с помощью обычных результатов поисковых систем».
Хотя сегодня большинство людей хоть немного знакомы с концепциями SEO, часто забывают, что передовой опыт SEO не является статичным набором правил.
На самом деле они постоянно меняются.
Так что же входит в SEO, чтобы принести наилучшие результаты в 2021 году и далее? Чтобы полностью понять значение поисковой оптимизации, нам нужно разбить приведенное выше определение на три отдельные части.
Это:
Качество трафика сайта: Конечно, вы можете ежедневно привлекать на сайт тысячи случайных посетителей с помощью различных стратегий. Но если пользователь попадает на ваш сайт, потому что Google показал ему, что вы являетесь ресурсом для покупки Apple iPhone, когда ваш сайт на самом деле продает свежие яблоки с фермы, вы не привели качественного посетителя.
Скорее важно знать, как привлечь посетителей, искренне заинтересованных в том, что может предложить ваш веб-сайт.
Количество трафика сайта: После того, как вы точно определили, как заставить нужных пользователей переходить на ваш сайт со страниц результатов поисковой системы или результатов поисковой выдачи, пришло время привлечь больше из них. В конце концов, чем больше качественных посетителей вы приведете, тем больше потенциальных клиентов вы обнаружите.
Результаты обычного поиска: Каждый раз, когда вы запускаете поиск в Google, вы замечаете, что все верхние результаты заполнены объявлениями, которые выглядят как результаты обычного поиска. Правда в том, что эти объявления составляют значительную часть поисковой выдачи любого веб-сайта.
Но органический трафик — это то, что нам нужно для SEO. Это трафик, который поступает постоянно и многократно каждый день, даже не платя Google за размещение рекламы.
И это можно сделать.
Вот как начать:
- Если вы создаете собственный веб-сайт, изучите конкретные условия поиска для вашего бизнеса или отрасли. Если вы работаете с клиентом, говорите с ним об одном и том же
- Исследуйте и анализируйте объемы ключевых слов
- Создайте электронную таблицу ключевых слов/фраз
- Аудит существующего контента веб-сайта для SEO-фокусировки
- Составьте список SEO-контента, необходимого для заполнения пробелов
- Сопоставьте ключевые слова/ключевые фразы с существующим или будущим контентом услуги поисковой оптимизации для клиентов, у нас есть несколько бесплатных обучающих видео по SEO и основам обучающих видео по SEO.
Вы также можете посетить SEO Summit и получить 9 часов интенсивного обучения SEO.
Создание карты сайта
После работы над стратегией SEO на этапе планирования пришло время создать карту сайта.
Карта сайта — это схема структуры страниц, из которых состоит веб-сайт.
 Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.
Планирование карты сайта до работы над дизайном любого веб-сайта имеет несколько ключевых преимуществ, которые нельзя упускать из виду.Например, вы можете:
- Построить свой дизайн вокруг самых важных страниц
- Более эффективно планировать навигацию по сайту
- Получите общее представление о содержании, которое еще предстоит написать
Используя свою SEO-стратегию, создайте карту сайта с соответствующей иерархией страниц и блоками контента.
Создайте специальный документ для карты сайта и схемы сайта.
Вы можете использовать карту сайта в качестве контрольного списка для управления ходом вашего проекта.
Включает основные страницы веб-сайта (О программе, Контакты и т. д.), а также дополнительные страницы с ключевыми словами/фразами.
Владельцам сайтов WordPress рекомендуется использовать подключаемый модуль Google XML Sitemaps.
Обзор и разработка контента
Последняя часть процесса планирования веб-сайта включает в себя углубленный анализ содержимого веб-сайта.

Для начала вам необходимо провести аудит существующего контента (если уже существует существующий веб-сайт, который заменяется или перерабатывается) и составить план создания нового контента, который поможет веб-сайту работать лучше.
Клиенты могут нести ответственность за создание нового контента, но это часто создает проблемы, которых можно было бы избежать. Чаще всего у клиентов, которые соглашаются писать контент для собственного сайта, в бизнесе и жизни происходит много других дел. Даже если вы установите строгие сроки доставки контента, клиенты не уложатся в них, и контент не будет написан.
Реальность такова, что большинству людей просто не нравится или они не знают, как правильно писать контент для веб-сайтов.
Если вы планируете взять на себя ответственность за написание контента для веб-сайта, но не в восторге от этой идеи, часто очень полезно заключить контракт с внештатным писателем, чтобы удовлетворить ваши потребности в контенте.
Есть несколько недорогих поставщиков контента, таких как TextBroker, Scripted, The Hoth и многие другие, которые могут помочь вам в процессе создания контента.

В процессе обзора и разработки контента вам потребуется:
- Просмотреть существующий веб-контент
- Запросить не-веб-контент, такой как брошюры, визитные карточки или листовки
- Нанять или назначить авторов для контента
- Установите крайние сроки для завершения контента
Веб-сайт не будет успешным без отличного контента. Поэтому важно потратить много времени и энергии на то, чтобы контент вашего проекта был готов к работе.
Этап 3: Дизайн
Третий этап процесса веб-дизайна — проектирование внешнего вида веб-сайта. На этом этапе создается каркас веб-сайта с основными элементами веб-страницы, такими как заголовок, навигация, виджеты и т. д.
Затем каркас можно превратить в более реалистичный макет с помощью такой программы, как Photoshop.
Задача хорошего веб-дизайна, как и любого другого дизайна, состоит в том, чтобы сбалансировать форму и функциональность.
 Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.
Используйте информацию, которую вы собрали на этапах «Обнаружение» и «Планирование», чтобы сформировать свой дизайн.У хороших веб-дизайнеров за каждым проектным решением стоит намерение.
Для дизайнеров и разработчиков WordPress дизайн вашего сайта начинается с выбора лучшей темы для создания. Если вы никогда не слышали о теме Kadence, сейчас самое время ее проверить.
Скачать тему Kadence
Она может быстро стать вашей любимой темой для каждого нового проекта WordPress.
Kadence Theme работает с редактором блоков WordPress уникальным образом, что делает разработку веб-сайтов снова увлекательной. Это бесплатная тема со всеми прибамбасами некоторых из лучших тем премиум-класса, и она действительно содержит функции следующего уровня, которые сделают любой сайт красивым и эффективным.
Чтобы в полной мере воспользоваться темой Kadence и вывести ее на новый уровень, вам также понадобятся блоки Kadence. Этот инструмент даст вам 100% профессиональные результаты проектирования без необходимости знать, как программировать.

Но помните, дизайн всегда должен соответствовать содержанию.
Прочтите это еще раз и дайте понять.
Дизайн всегда должен соответствовать содержанию.
Проблема в том, что контент часто вместо этого приспосабливается к дизайну, а контенту уделяется очень мало внимания. Контент вашего веб-сайта — это, безусловно, главное, что вы хотите, чтобы зрители заметили.
Таким образом, для каждого дизайна вашей страницы остановитесь и задайте себе эти три вопроса:
- Какова основная цель страницы?
- Понятно ли пользователям, какие действия им необходимо предпринять?
- Как дизайн побуждает пользователей к действию?
Профессиональный и эффективный веб-дизайнер также уделит пристальное внимание тому, как дизайн будет преобразован в код. Даже если вы не занимаетесь разработкой самостоятельно, будучи дизайнером, стоит инвестировать в свои навыки кодирования.
Всегда следите за тем, чтобы проект просматривался разработчиком перед тем, как он будет передан клиенту.

Наконец, используйте фазу дизайна, чтобы завершить общий вид веб-сайта с клиентом и обсудить решения для:
- цветов
- типографики
- изображений
согласовать дизайн с клиентом, прежде чем перейти к этапу разработки .
Этап 4: Разработка
На этапе разработки дизайн веб-сайта преобразуется в фактический код, обеспечивающий работу веб-сайта. Этот этап может быть самым длительным, поэтому держите клиентов в курсе состояния проекта.
На этапе разработки регулярные электронные письма из трех предложений, подобные приведенному ниже, отлично подходят для поддержания связи с клиентом:
«Вот что мы сделали на этой неделе (на прошлой). Вот где вещи (настоящее). Это то, что будет дальше (будущее)».
В конце концов, если вы будете молчать какое-то время во время разработки, многие клиенты будут предполагать худшее, и вы можете потерять проект.
Для дизайнеров и разработчиков WordPress основные этапы разработки веб-сайта включают:
- Установите WordPress на локальный или тестовый сервер.

- Установите начальную тему WordPress.
- Установите плагин резервного копирования WordPress, предпочтительно BackupBuddy. Запуск BackupBuddy во время разработки упрощает 1) отмену изменений в файлах и 2) перемещение сайта на действующий домен или сервер для запуска.
- С помощью макета перенесите дизайн на реальный сайт.
- Тестируйте и оптимизируйте в процессе.
Шаг 5. Запуск веб-сайта
Наконец-то пришло время запустить сайт!
Поскольку запуск веб-сайта включает в себя очень много шагов, рекомендуется использовать контрольный список, чтобы убедиться, что вы не пропустили ни одного шага.
Обязательно используйте контрольные списки в этих статьях, чтобы убедиться, что запуск вашего веб-сайта прошел гладко:
- Полный контрольный список запуска WordPress для разработчиков
- Основной контрольный список запуска веб-сайта WordPress
- Полный контрольный список WordPress: 100 задач для каждого WordPress Владелец сайта
Они определенно сделают процесс запуска вашего сайта намного эффективнее.

Этап 6: Обслуживание
Этот последний и заключительный этап веб-дизайна часто упускается из виду фрилансерами. Тем не менее, обслуживание веб-сайта важно для долгосрочного здоровья и успеха веб-сайта, а также является источником потенциального постоянного дохода.
Прежде чем начать новый проект веб-сайта, проинформируйте потенциальных клиентов о долгосрочных обязанностях владельца веб-сайта. Так же, как владение автомобилем или домом, веб-сайт нуждается в обслуживании и обслуживании. Предложите ежемесячное обслуживание WordPress, чтобы снять с ваших клиентов задачи по обслуживанию веб-сайта.
На базовом уровне служба обслуживания WordPress включает следующие необходимые действия для обеспечения бесперебойной работы сайта WordPress:
- Обновления WordPress
- Обновления тем и плагинов
- Резервное копирование WordPress с помощью плагина, такого как BackupBuddy
- Плагин безопасности WordPress, а именно iThemes Security Pro
- Отслеживание аналитики и отчетность
- Хостинг WordPress
Обслуживание WordPress также может распространяться на другие области обслуживания веб-сайта, такие как SEO, добавление нового контента или обновление существующего контента, утверждение комментариев / ответы, очистка от спама и многое другое.
 .
.Если вы управляете несколькими сайтами WordPress, используйте такую службу, как iThemes Sync, для управления обновлениями WordPress и многим другим с одной панели.
При обсуждении текущего обслуживания сайта спросите своих клиентов:
- Существует ли долгосрочная стратегия редактирования, обновления и продвижения вашего сайта?
- Кто будет отвечать за обслуживание веб-сайта?
Будьте готовы предложить свою месячную плату за обслуживание и сообщить клиентам о почасовой ставке, если им нужно, чтобы вы исправили проблемы с веб-сайтом, внесли изменения в контент и т. д.
Приветствуем плавный процесс разработки веб-сайта
Следуя описанному выше шестиэтапному процессу, процесс разработки веб-сайта будет проходить более гладко и оставаться на цели. А после небольшого исследования и планирования дизайн вашего веб-сайта станет более информативным.
Следуя контрольному списку для разработки и запуска, вы не пропустите ни одного важного шага.
 И, наконец, поддержание веб-сайта защищает инвестиции, сделанные в его создание.
И, наконец, поддержание веб-сайта защищает инвестиции, сделанные в его создание.В конечном счете, клиенты будут более удовлетворены своим опытом и увидят ценность своего веб-сайта.
Редакционная группа iThemes
Каждую неделю команда iThemes team публикует новые руководства и ресурсы по WordPress, включая Еженедельный отчет об уязвимостях WordPress. С 2008 года iThemes помогает вам создавать, поддерживать и защищать сайты WordPress для себя или клиентов. Наша миссия? Сделайте жизнь людей лучше .
- Фейсбук
- Твиттер
- Более
6 шагов для создания успешных веб-сайтов — Smashing Magazine
- 11 минут чтения
- UX, UX, Веб-дизайн, Брендинг, Удобство использования, Маркетинг, Стратегия, Стратегия продукта
- Поделиться в Twitter, LinkedIn
Об авторе
Дмитрий Фадеев — создатель Usaura, сервиса микроюзабилити-тестирования, и основатель UsabilityPost, блога о хорошем дизайне и пользовательском опыте.
Чтобы объединить все эти элементы веб-дизайна вместе и добиться успешных результатов, у вас должно быть четкое направление, направление, которое будет направлять каждый аспект вашего дизайна к общим целям. Вы должны мыслить стратегически. …
Больше о
Дмитрий ↬
…
Больше о
Дмитрий ↬Веб-дизайн — это не искусство. Он включает в себя целый набор различных навыков — от копирайтинга и типографики до верстки и искусства — все они объединены для создания интерфейса, который не только отличается приятной эстетикой, но и передает функции и облегчает доступ к своему контенту.
Но для того, чтобы объединить все эти элементы веб-дизайна вместе и добиться успешных результатов, у вас должно быть четкое направление, направление, которое будет направлять каждый аспект вашего дизайна к общим целям. Вы должны мыслить стратегически .
Что такое стратегический дизайн?
Стратегический дизайн — это сочетание целей вашей организации с каждым аспектом вашего процесса проектирования.
 Вы не просто разрабатываете пользовательский интерфейс, который хорошо выглядит, удобен и доступен. Вы разрабатываете интерфейс, который будет поможет вам достичь целей вашей организации .
Вы не просто разрабатываете пользовательский интерфейс, который хорошо выглядит, удобен и доступен. Вы разрабатываете интерфейс, который будет поможет вам достичь целей вашей организации .Больше после прыжка! Продолжить чтение можно ниже ↓
. Существует множество веб-сайтов, которые выглядят фантастически и демонстрируют последние тенденции в дизайне, но часто с треском проваливаются в своих предназначенных функциях. Тенденции в дизайне, конечно, важны, потому что они дают вам свежее вдохновение и новые методы, но реализация этих методов и стилей должна быть разумной и целенаправленной . Например, блог — это не маркетинговая брошюра; вы должны сосредоточиться на удобстве использования и удобочитаемости, а не на стиле. Точно так же рекламный веб-сайт для компьютерной игры должен содержать графику и стили, отражающие определенное ощущение и стиль; здесь очень важна эстетика.
Когда дизайнер просто реализует внешний вид, модный в данный момент (подумайте о трендах Web 2.
 0), не задумываясь о том, как они соответствуют функциям веб-сайта или стоящего за ним бизнеса, конечный результат вряд ли будет очень эффективным .
0), не задумываясь о том, как они соответствуют функциям веб-сайта или стоящего за ним бизнеса, конечный результат вряд ли будет очень эффективным .Веб-дизайн — это создание интерфейса, который сообщает о функциях, удобен в использовании и доступен, а также вызывает нужные эмоции и чувства. Эффективному веб-дизайну нужны все эти элементы, чтобы соответствовать целям 9.0150 вашего веб-сайта и синхронизированы с организационными целями , стоящими за веб-сайтом. Стратегический дизайн заключается в определении этих целей и использовании их для управления вашим дизайном.
Давайте посмотрим, как мы можем использовать шесть шагов для стратегического обдумывания проекта веб-дизайна:
1. Постановка целей
Одно из первых действий, которое необходимо сделать перед началом работы над проектом веб-дизайна. заключается в том, чтобы четко представлять себе цели вашего клиента или организации. Что ты пытаешься сделать достичь с новым сайтом или редизайном? Какова основная цель веб-сайта ? Спросите своего клиента, своего менеджера или себя, что это такое.
 Если они или вы еще не знаете, то их следует обсудить и согласовать. Четкое направление важно, если вы хотите, чтобы ваш дизайн имел цель.
Если они или вы еще не знаете, то их следует обсудить и согласовать. Четкое направление важно, если вы хотите, чтобы ваш дизайн имел цель.Помните, что веб-сайт — это не произведение искусства; это интерфейс, выполняющий функцию . Эта функция может заключаться в продаже продуктов, доставке информационного контента, развлечении, информировании или предоставлении доступа к услуге. Какой бы ни была эта функция, ваш дизайн должен быть направлен на ее выполнение. Цели также важны, особенно если вы делаете редизайн. Спросите, почему вы делаете редизайн: вы хотите увеличить количество регистраций, уменьшить показатель отказов или, может быть, увеличить участие пользователей?
Взгляните на дизайн веб-сайта New York Times выше. Его функция заключается в доставке информационного контента. Минималистичный интерфейс прекрасно выполняет эту функцию, сливаясь с фоном.
В отличие от New York Times, AdaptD является студией веб-дизайна, поэтому цель не в том, чтобы предоставить много контента, а в том, чтобы произвести впечатление на посетителей своим дизайном, продемонстрировать галерею и рекламировать услуги компании.
 Визуальные эффекты здесь очень важны, и AdaptD обеспечивает работу в Интернете с красивыми изображениями и насыщенными цветами.
Визуальные эффекты здесь очень важны, и AdaptD обеспечивает работу в Интернете с красивыми изображениями и насыщенными цветами.2. Определите вашу аудиторию
Кто ваша аудитория будет играть большую роль в том, как ваш веб-сайт должен выглядеть и функционировать. Здесь есть много демографических данных, которые могут повлиять на ваш дизайн, например, возраст, пол, профессия и техническая компетентность . Сайту компьютерной игры для более молодой аудитории нужен другой стиль, чем серьезному деловому журналу. Юзабилити должно играть большую роль для старшей и менее технически подкованной аудитории.
То, кто является вашей аудиторией, не только повлияет на общую эстетику веб-сайта, но также определит множество мелких деталей, таких как размер шрифта, поэтому убедитесь, что вы четко понимаете, кто будет использовать ваш веб-сайт.
Это неудачный редизайн рок-звезды jQuery. Дизайнер зашел слишком далеко, пытаясь создать ажиотаж, и поэтому не смог угодить более серьезной и технологичной аудитории.
 С тех пор графика рок-звезды сменилась более консервативным видом.
С тех пор графика рок-звезды сменилась более консервативным видом.Целевая аудитория Disney — дети. Намерение состоит в том, чтобы развлечь и вовлечь эту молодую аудиторию, и дизайн делает это, заключая контент в веселый, красочный интерфейс с множеством визуальных и интерактивных элементов.
3. Определите имидж вашего бренда
Многие дизайнеры склонны чересчур вдохновляться последними тенденциями, а затем воплощать их в жизнь, не задумываясь сначала о том, какой образ они действительно должны создавать. Глянцевые кнопки, градиенты и отражающие полы могут подойти для некоторых веб-сайтов, но они могут не подойти для вашего бренда .
Подумайте о цвете . Подумайте о чувствах , которых вы хотите достичь, и о эмоциях , которые вы хотите вызвать. Ваш дизайн должен отражать индивидуальность и характер вашего бренда. Все имеет бренд; даже если вы не продаете продукт или услугу — например, если вы ведете блог — ваш веб-сайт все равно производит определенное впечатление, которое производит впечатление на ваших посетителей.
 Решите, каким должно быть это впечатление.
Решите, каким должно быть это впечатление.Carbonica — это веб-сайт, призванный помочь людям сократить выбросы углекислого газа. Экологически чистый образ веб-сайта создан с использованием множества изображений и текстур из переработанной бумаги, а также землистых зеленых и коричневых тонов.
Restaurantica был веб-сайтом отзывов о ресторанах. Его дизайн иллюстрирует это, принимая внешний вид реального меню, которое вы могли бы увидеть в ресторане.
4. Целенаправленное направление дизайна
Вы определили цель своего веб-сайта, поставили цели, которых хотите достичь, определили свою аудиторию и определили имидж своего бренда. Теперь можно приступать к его реализации. Так как ты согласовать проектные решения с вашей стратегией ? Позвольте мне проиллюстрировать это на вероятном примере.
Предположим, что ваша главная цель — увеличить количество подписчиков на вашу веб-службу. Как ваш дизайн может помочь в достижении этой цели? Я вижу здесь как минимум три вещи, которые будут иметь значение:
- Сделайте сниппет «О программе» на целевой странице как можно более четким и лаконичным.
 Ваши посетители не должны путаться в функциях вашего веб-сайта.
Ваши посетители не должны путаться в функциях вашего веб-сайта. - Используйте цвет и контраст, чтобы выделить кнопку регистрации или ссылку. Если люди не смогут его найти, то у вас не будет много регистраций.
- Упростить процесс регистрации, удалив ненужные и необязательные элементы; люди могут заполнить их позже. Если форма выглядит длинной, люди могут отложить ее заполнение.
Это всего лишь три способа, с помощью которых вы можете привести свой дизайн к достижению цели увеличения количества подписок на вашу услугу. Ваши цели могут различаться, но стратегия одна и та же: сформируйте и сосредоточьте все элементы дизайна на достижении этих целей .
Та же стратегия применима к вашему бренду и аудитории: создайте эстетику, которая лучше всего им подходит. Если ваш веб-сайт направлен на развлечение, создайте «опыт». Вы можете свободно использовать множество цветов и изображений, чтобы сформировать этот опыт. С другой стороны, если вы разрабатываете веб-сайт, ориентированный на потребление информации, например, блог или журнал, сосредоточьтесь на удобстве использования и читабельности.
 Создайте интерфейс, который исчезает и не отвлекает пользователя от доступа к контенту.
Создайте интерфейс, который исчезает и не отвлекает пользователя от доступа к контенту.Stubmatic был онлайн-кассовым приложением. У их внешнего веб-сайта две цели: объяснить, чем занимается служба, и заставить людей зарегистрироваться. Новые посетители могут оставаться на вашем сайте всего несколько секунд, поэтому, если вы не хотите их потерять, вы должны быть краткими. Вы можете сделать это:
- Используя большие изображения и диаграммы, чтобы проиллюстрировать функции вашего продукта или услуги.
- Показ скриншотов вашего приложения. Люди захотят увидеть, как это выглядит, прежде чем загружать или регистрироваться.
- Предоставление тура с использованием описательных примеров того, как ваша услуга может помочь им решить проблему. Покажите видео, если можете; чем меньше усилий нужно приложить людям, чтобы понять, как работает ваше приложение, тем лучше.
- Ссылка для регистрации доступна со всех страниц.
Чтобы преуспеть, веб-сайт должен наилучшим образом использовать очень ограниченное количество внимания, которое посетители будут уделять ему, не только информируя , но обучая тому, что делает ваш продукт, и продавая дает преимущества .
 Stubmatic эффективно использует элементы дизайна для достижения этих целей.
Stubmatic эффективно использует элементы дизайна для достижения этих целей.TechCrunch — один из самых популярных технических блогов. Его новый дизайн удаляет все ненужные графические элементы со страницы. Остается только контент, реклама и навигация. Тонкие линии и оттенки серого создают структуру страницы, но при этом интерфейс почти незаметен и размещает содержимое прямо в первом ряду. Для блога, который публикует несколько новых статей в день, этот формат идеален, потому что он обеспечивает быстрый и легкий доступ к содержимому .
5. Оценка результатов
После того, как вы разработали и развернули свой веб-сайт, пришло время измерить ваш успех . Это так же важно, как и первые два шага, потому что, пока вы не проверите, насколько хорошо работает ваш дизайн, вы не узнаете, эффективен ли он для достижения ваших целей.
Если ваша цель — увеличить количество подписок на вашу службу, измерьте ее и посмотрите, оказывают ли ваши изменения положительное влияние.
 Если вы хотите увеличить количество подписчиков на свой блог, проверьте статистику RSS. Если вы хотите повысить вовлеченность пользователей, посмотрите, получите ли вы больше комментариев или сообщений на форуме или что-то еще, имеющее отношение к вашему контексту.
Если вы хотите увеличить количество подписчиков на свой блог, проверьте статистику RSS. Если вы хотите повысить вовлеченность пользователей, посмотрите, получите ли вы больше комментариев или сообщений на форуме или что-то еще, имеющее отношение к вашему контексту.Конечно, вы также можете спросить людей об их отзывах, и это очень хороший способ проверить, находитесь ли вы на правильном пути. Будьте осторожны, чтобы не реализовывать каждое предложение людей. У всех разные вкусы и желания, поэтому у каждого будет свое мнение о том, как должен выглядеть ваш сайт. Если вы собираете отзывы, ищите шаблоны ; посмотрите, есть ли общие проблемы, которые возникают, и решите их.
Измерение различных показателей веб-сайта — это целая наука, и она выходит за рамки этой статьи. Но какой бы глубокой ни была ваша аналитика на данном этапе, это не имеет большого значения; главное что по крайней мере, у вас есть способ измерить ваши ключевые цели .
 Вы можете использовать эту информацию, чтобы увидеть, движетесь ли вы в правильном направлении со своим дизайном и с любыми будущими изменениями, которые вы или ваш клиент вносите.
Вы можете использовать эту информацию, чтобы увидеть, движетесь ли вы в правильном направлении со своим дизайном и с любыми будущими изменениями, которые вы или ваш клиент вносите.
Даже если у вас ограниченный бюджет, вы можете использовать бесплатные инструменты, такие как Google Analytics, чтобы получить много данных о том, как используется ваш веб-сайт, включая оверлеи ваших страниц, чтобы увидеть, по каким ссылкам люди чаще всего нажимают. а также возможность отслеживать воронки конверсии.6. Кайдзен
Существует японская философия под названием «Кайдзен», которая фокусируется на непрерывном улучшении с использованием маленьких шагов . Когда вы работаете над своим веб-сайтом, вы должны думать о Кайдзен, потому что версия, которую вы только что опубликовали, не является окончательной версией. Даже не обязательно иметь окончательную версию.
Вы всегда можете внести улучшения, и сама природа веб-сайта позволит вам внести их в любое время.
 Это связано с тем, что веб-сайт — это не журнал, который вы печатаете и продаете: как только экземпляр журнала выходит из ваших рук, вы не можете вносить какие-либо изменения или исправлять орфографические ошибки или ошибки. Сайт, однако, сидит на вашем сервере: если вы найдете ошибку, вы можете сразу ее исправить. В том же духе можно ввести постепенные улучшения и обновления, чтобы сделать ваш веб-сайт более эффективным в выполнении своей функции .
Это связано с тем, что веб-сайт — это не журнал, который вы печатаете и продаете: как только экземпляр журнала выходит из ваших рук, вы не можете вносить какие-либо изменения или исправлять орфографические ошибки или ошибки. Сайт, однако, сидит на вашем сервере: если вы найдете ошибку, вы можете сразу ее исправить. В том же духе можно ввести постепенные улучшения и обновления, чтобы сделать ваш веб-сайт более эффективным в выполнении своей функции .Используя результаты ваших измерений, вы можете определить проблемные зоны. Возможно, ваши посетители не могут найти ссылку на RSS-канал, или ваш показатель отказов слишком высок, или важная страница на вашем веб-сайте не получает достаточного количества посещений. Какой бы ни была проблема, всегда найдется способ ее улучшить.
Заключение
Суть стратегического проектирования заключается в простом здравом смысле: вы делаете что-то для определенной цели, поэтому, конечно, это должно выполняет эту задачу благодаря своей конструкции .



 По периметру участка проектируется пышная, густая растительность, включая такие лиственные и хвойные кустарники, как сирень, спирея, гортензия, барбарис тунберга, а также декоративные цветочные растения: хоста, астильба, пион, нивянник.
По периметру участка проектируется пышная, густая растительность, включая такие лиственные и хвойные кустарники, как сирень, спирея, гортензия, барбарис тунберга, а также декоративные цветочные растения: хоста, астильба, пион, нивянник.  Также на террасе планируется расположить контейнерные растения. В контейнеры будут высажены сезонные растения — это ампельная петунья, самшит и туя.
Также на террасе планируется расположить контейнерные растения. В контейнеры будут высажены сезонные растения — это ампельная петунья, самшит и туя.
