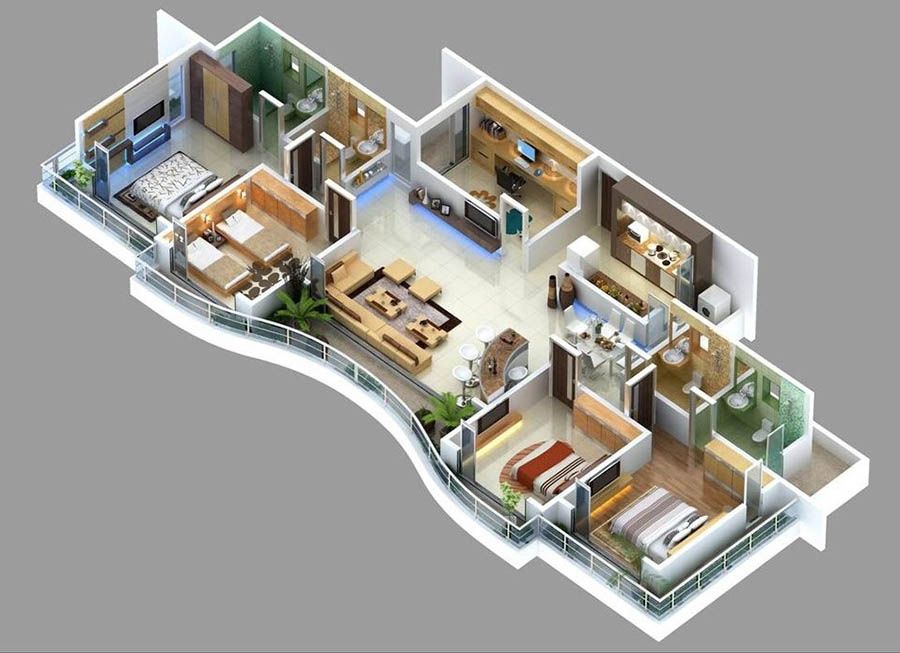
3 д дизайн: 3d интерьер программа | Приложение для создания дизайн интерьера
что нужно знать — Маркетинг на vc.ru
1724 просмотров
Мы всё чаще встречаем 3D-графику среди трендов UI-дизайна. А значит, всё больше дизайнеров используют ее в своих работах. Их можно понять: часто разработка сайта с 3D-элементами стоит не на порядок дороже обычных шаблонных сайтов, а эффект гораздо круче.
Разбираемся с Head of Digital Максом Зайцевым, что такое 3D, как работать с этой технологией в вебе и почему даже маленький интерактив способен оживить ваш проект и выделить его среди тысяч одинаковых решений.
Начнем с теории
3D-модель — это объемное изображение объекта в цифровом пространстве. Любая 3D-модель состоит из полигонов — плоских многоугольников. Чаще всего это четырехугольники.
Полигоны формируют полигональную сетку, а она определяет форму объекта. Ее еще называют топологией — то, как именно полигоны формируют 3D-объект.
Если топология правильная, объект будет смотреться реалистично при анимации.
Что еще: текстуры, освещение
Чтобы 3D-модель стала реалистичной, нужны текстуры и освещение.
Текстура — это изображение, которое накладывают на поверхность объекта, чтобы придать ему цвет, окраску или видимость рельефа. Для корректного отображения текстуры на объекте нужна развертка — перенос объекта на плоскость.
Для шейдеров развертка не нужна. Да, еще одно сложное слово. Шейдеры отвечают за физические свойства объекта — шероховатость, прозрачность, блики. Например, чтобы сделать стол деревянным, нужна текстура, а чтобы показать его шероховатость, неровности — шейдер.
Текстуры отвечают за материал. А шейдеры — за физические свойства. Здесь это неровности и шероховатости предмета.
Освещение
— один из факторов, почему 3D-объект выглядит реалистичным. Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.
Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.Это был совсем краткий экскурс в мир 3D, более подробно расскажем в следующем материале. А пока переходим к использованию.
Как использовать 3D в веб-дизайне
3D используют в веб- и мобильных интерфейсах, играх, видеороликах, анимациях, иллюстрациях. В отличие от плоского двухмерного дизайна 3D-модели объемные и интересные. Пользователю хочется взаимодействовать с ними: изучать, приближать, вращать на 360°. Например, как тут.
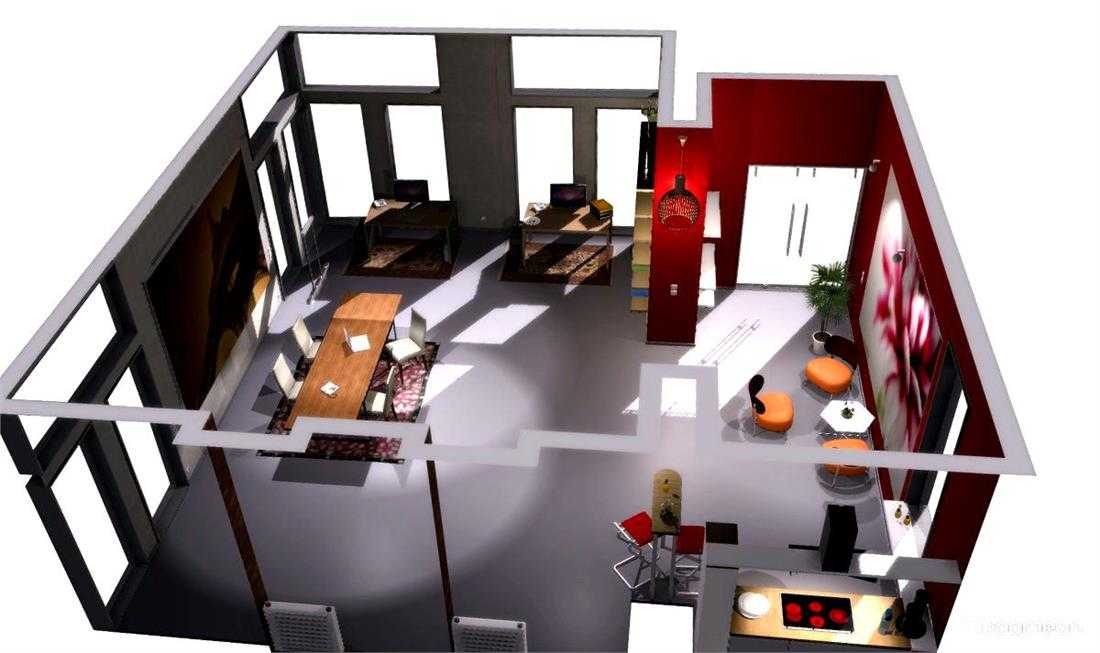
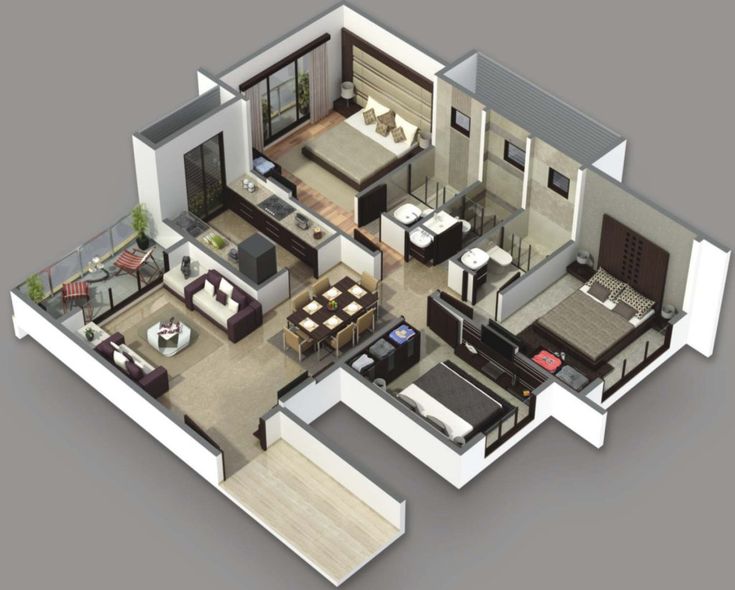
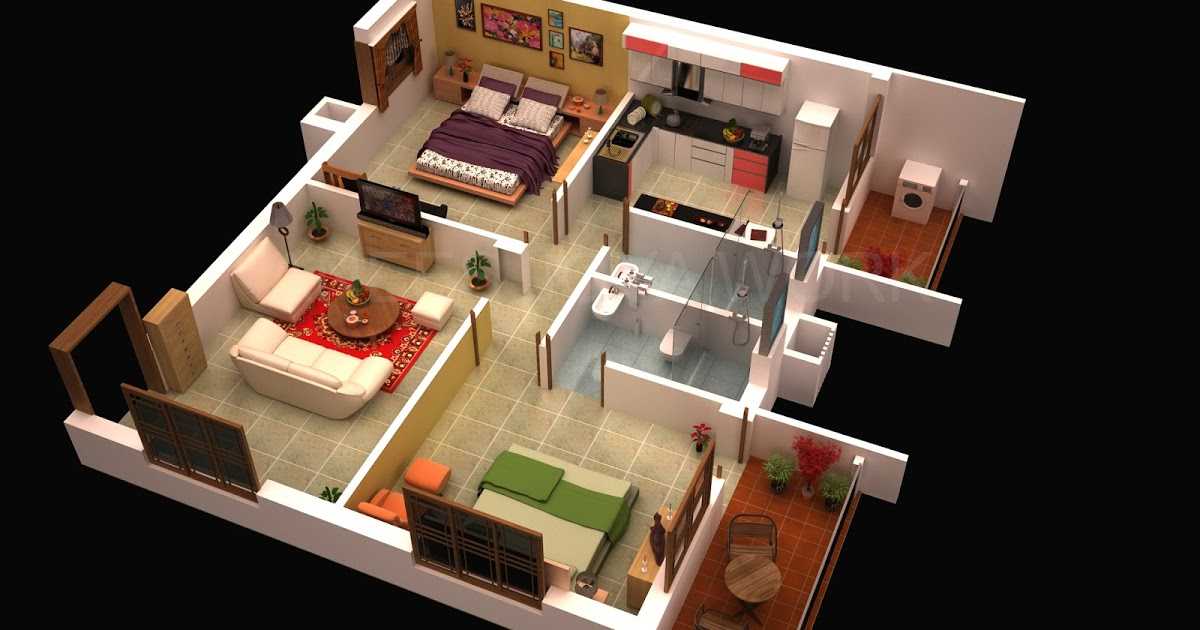
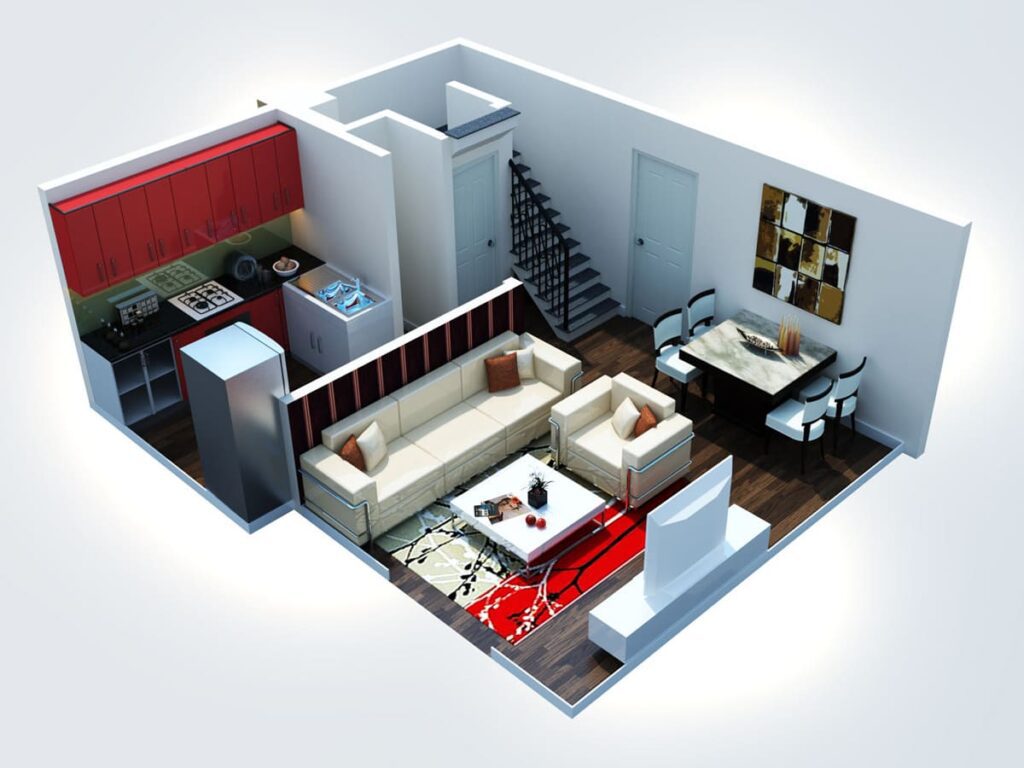
В 3D можно показать то, чего еще не существует. Без этой технологии не обходится ни один застройщик. Она создает спрос на объект еще до его реализации и демонстрирует пространство, внешний вид здания, его территорию (например, так). Иногда дизайнеры создают в 3D интерактивные интерьеры — настолько крутые, что в них можно открыть каждую дверь и даже каждый ящичек.
3D помогает визуализировать и то, чего увидеть просто нельзя: например, как объект устроен внутри. Никто не будет разбирать корабль, чтобы показать, как работает двигатель. Или например, чтобы показать работу смазочных материалов внутри двигателя. 3D отлично с этим справится.
А вот варианты реализации на примере наших кейсов.
Интерактивные игры. Эту мы сделали для автосервиса РОЛЬФ. Вы — мастер сервиса, клиенты дают задания: заменить масло, лампочки, перекрасить кузов. Чем быстрее справитесь с работой и меньше повредите машину, тем больше баллов заработаете.
Интерактивные карты. Для саита промышленно-продовольственного кластера «Максимиха» мы создали такую карту. Если кликать на помещения, можно рассмотреть их в деталях и узнать подробности о каждом.
3D-дизайн. Мы доказали, что даже сайт зернового холдинга может быть интерактивным и интересным. Карусель из 3D-объектов и интерактивная модель планеты с географией бизнеса — такой дизайн мы сделали для “Деметра Холдинг».
Кажется, что дизайн россииского саита Actimel — тоже в 3D. Но перед нами секвенция: покадрово разложенная анимация, где каждый кадр — это отдельная картинка. Секвенция — тоже классный вариант для дизайна сайта.
3D уже давно необязательно использовать только застройщикам. Все эти примеры показывают, что интерактивная составляющая подойдет для любой сферы, и выделит ваш продукт или услугу среди миллионов других одинаковых решений.
Где еще можно применить: webAR
Как использовать 3D в дополненной реальности (или AR) и какие там ограничения, мы уже рассказали тут. А сегодня покажем классные примеры webAR:
Victoria: День мертвых. В честь праздника бренд пива Victoria заколлабился с художником Грувом Джонсом. Результат — атмосферные 3D-работы художника в AR, которые пользователи могли увидеть, наведя камеру смартфона на этикетку бутылки.
AR-примерка с Samsung. Бренд дал пользователям возможность «примерить» виртуальную технику прямо в интерьере. Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Хеллоуин от Amazon. Amazon придумала креативную кампанию, чтобы развлечь клиентов в пандемию. Покупатель получал заказ в коробке с силуэтом тыквы, который можно было разрисовать на свое усмотрение. После того, как пользователь сканировал QR-код, нарисованная тыква оживала.
Какие есть ограничения
При создании 3D-модели важно помнить об оптимизации. Чем меньше и «легче» 3D-визуализация, тем лучше она будет воспроизводиться. Рассмотрим, какие есть ограничения.
Количество полигонов. Оно может быть разным, но здесь работает принцип «чем меньше, тем лучше». Очень важен баланс. Баланс между внешним видом модели и оптимизацией — это когда модель все еще выглядит круто, но при этом еще не тормозит.
Текстуры. Здесь та же история. Нужно соблюдать баланс между качеством текстуры и тем, сколько она «весит». Текстура должна быть качественной и при этом не «тяжелой», чтобы нормально загружаться.
Освещение. Если вращать объект вокруг источника света, его освещение и тени будут меняться. Но если объектов много — например, как в игре для РОЛЬФ, — процесс будет тормозить. Поэтому освещение в таких сценах обычно «запекают»: делают статичным.
«Железо». Представьте, что вы сделали «тяжелую» игру с 3D-элементами. Если пользователь установит игру на компьютер, она обратится к видеокарте через «мостик» — драйвер. Драйвер передаст информацию на видеокарту, «железо» задействуется на полную, и игра будет «летать».
Но в браузере эта игра будет зависать: там такого «мостика» нет. Один и тот же 3D-объект или сцена могут быстро загружаться на компьютере, но тормозить в браузере. Поэтому 3D-объекты важно оптимизировать и по возможности делать «легче».
Вывод
3D в веб-дизайне — не такое уж дорогое и энергозатратное удовольствие. Оно может обойтись не космически дороже обычных блочных сайтов, за которые заказчики отдают сотни тысяч. Но у 3D есть огромный плюс: объемная графика и интерактив привлекут внимание пользователя, он запомнит вас и расскажет другим.
К чему это мы: не бойтесь креативить и разбавлять сайт 3D-элементами. Интерактиву найдется место даже в больших серьезных проектах — они от этого только выиграют. И пока другие выбирают скучные шаблонные решения, вы уже знаете, что поможет “оживить” ваш проект 😉
Если вам было полезно и интересно, то приглашаем присоединиться к нашему телеграм-каналу: https://t.me/digitallabchannel.
Пишем о мире digital: новости, российские и зарубежные кейсы, экспертные материалы. Без рекламы, спама и непроверенной информации.
тренды 2022 года, плюсы, минусы и примеры. Читайте на Cossa.ru
20 июля 2022, 13:30
Рассказали о преимуществах 3D-дизайна и выделили ключевые тренды.
Александр Зерин , FINIK Design Lab
Поделиться
Поделиться
3D-дизайн погружает в продукт с помощью визуальных образов, привлекает внимание и хорошо запоминается. Именно поэтому он в трендах пользовательских интерфейсов всерьёз и надолго.
Иллюстрация 3D на примере сайта Borcelle. Дизайн от FINIK Design Lab
Оригинальный, доступный и полезный в любой сфере
3D-дизайн привлекает пользователей красотой и удобством на протяжении последних нескольких лет. Он меняется и усложняется: от однообразных мокапов переходит к реалистичным изображениям. В 2022 году и далее 3D-дизайн останется востребованным благодаря сразу нескольким преимуществам.
Оригинальность. 3D-изображения выглядят свежо, их интересно рассматривать. Например, объёмные иконки удерживают внимание лучше устаревших плоских значков. Использовать их — хороший способ выделиться среди конкурентов и сделать взаимодействие пользователя с продуктом комфортнее. Качественное визуальное оформление повышает лояльность клиентов: если приложение эстетично, им будут пользоваться и рекомендовать чаще.
Удобство. 3D помогает различать интерактивные части интерфейса, а значит, пользователям будет проще ориентироваться в приложении — быстрее находить нужные функции или разделы. Это тоже положительно повлияет на отзывы и лояльность.
Доступность и гибкость. Число сервисов и библиотек для моделирования 3D-графики ежегодно растёт. С их помощью можно реализовывать проекты быстро и с небольшими ресурсами. Например, достаточно один раз собрать библиотеку 3D-элементов бренда, а потом быстро и недорого создавать онбординги, сторисы и другие части интерфейса в фирменном стиле.
Независимость от сферы. 3D-дизайн преображает интерфейсы любых приложений и сайтов — от банков до ювелирных магазинов. Он всегда уместен, а разнообразие решений позволяет презентовать любой продукт максимально убедительно. Например, 3D-модель кольца, которую можно вращать и рассматривать со всех сторон в каталоге товаров, сработает лучше десятка фотографий.
Простота анимации. 3D легко анимировать, а это огромный плюс. Анимация отлично подходит, чтобы рассказать о чём-то новом или мотивировать на действие — подписаться, купить, попробовать услугу. Движущиеся изображения сильнее вовлекают пользователей — это подтверждённый практикой факт.
Анимация 3D на примере интерфейса для музыкальных сервисов. Дизайн от FINIK Design Lab
Недостаток у 3D-дизайна только один — он потребляет больше памяти, чем двухмерный. Но этот минус нельзя считать серьёзным: даже недорогие смартфоны сегодня достаточно мощные, поэтому легко справляются со сложными визуальными эффектами в реальном времени. Анимированный 3D-интерфейс больше не вызывает проблем при использовании.
Гиперреалистичность, глиняный морфизм и другие тренды
В 2022 году 3D процветает в новых, более сложных формах. Объёмный дизайн повсюду: на веб-страницах, в приложениях, логотипах и айдентике, на иллюстрациях к текстам. Но он не такой, как несколько лет назад — есть свежие тренды.
Но он не такой, как несколько лет назад — есть свежие тренды.
Первый — это гиперреалистичность. 3D-иллюстрации сегодня зачастую трудно отличить от фотографии. Для сайтов и приложений это огромный плюс, так как пользователи дольше рассматривают изображения, восхищаются ими и запоминают. Опыт взаимодействия с продуктом улучшается.
Гиперреалистичное 3D на примере интерфейса для косметического бренда. Дизайн от FINIK Design Lab
Из первого тренда следует второй. 3D превращается в более упрощённую версию того, что мы уже видели. Самый новый, модный стиль в 3D-иллюстрациях и элементах интерфейсов — глиняный морфизм. Объёмные объекты в таком стиле напоминают вещи из глины. Они простые по форме, цилиндрические или овальные, с внутренними и внешними тенями для глубины. Однако выполнены они в другой, более фактурной 3D-манере, чем используемая в нейморфизме — поверхность предметов выглядит пушистой, что дополнительно притягивает внимание.
Дизайн формы обратной связи в стиле нейморфизм. Дизайн от FINIK Design Lab
Третий тренд — объёмные цифровые аватары. Обычные фотографии в профилях устаревают, ими трудно удивить. 3D-аватар выглядит оригинально, а пользователю интересно его создавать. Такой вариант хорошо подойдёт для личных кабинетов, мессенджеров и внутренних программ компаний.
3D-аватары. Дизайн от FINIK Design Lab
Ещё один тренд — 3D-элементы интегрируются с дополненной (AR) и виртуальной реальностью (VR). Это позволяет UX/UI-дизайнерам создавать гиперреалистичные 3D-образы и тем самым поддерживать любопытство и вовлечённость пользователей.
3D-дизайн — проверенный инструмент для создания эстетичных эффективных интерфейсов. Его возможности обширны и адаптируются к самым разным продуктам и системам.
Хотите рассказать на Коссе о своих продуктах или услугах? Изучите наш прайс и напишите на sales@cossa. ru — поможем выбрать подходящий формат и выпустить сильный текст.
ru — поможем выбрать подходящий формат и выпустить сильный текст.
Поделиться
Поделиться
⚡ Телеграм Коссы — здесь самый быстрый диджитал и самые честные обсуждения: @cossaru
📬 Письма Коссы — рассылка о маркетинге и бизнесе в интернете. Раз в неделю, без инфошума: cossa.pulse.is
3D-дизайн | Департаменты | Cranbrook Academy of Art
Color Value Curtains, Jenna VanFleteren (3D Design ’22)
Cushion Studies, Christina Daniels (3D Design ’23)
Aethos Stool, JianMing Lin (3D Design ’22)
Кафедра философии
Отдел 3D-дизайна — это экспериментальная лаборатория для изучения человеческих потребностей, выраженных в мебели и предметах, с которыми мы живем.
Кафедра философии
Отдел 3D-дизайна — это экспериментальная лаборатория для изучения человеческих потребностей, выраженных в мебели и предметах, с которыми мы живем.
В процессе вопросов, решений и обсуждений наши выпускники вырабатывают широкую критическую основу для оценки дизайна. Он охватывает контексты промышленного дизайна, поскольку он связан с массовым производством и изысканным дизайном, находясь на пересечении дизайна, изобразительного искусства и ремесла. Наш подход лучше всего подходит для дизайнеров, которые хотят развивать архитектурное и пространственное мышление в своей работе.
Он охватывает контексты промышленного дизайна, поскольку он связан с массовым производством и изысканным дизайном, находясь на пересечении дизайна, изобразительного искусства и ремесла. Наш подход лучше всего подходит для дизайнеров, которые хотят развивать архитектурное и пространственное мышление в своей работе.
ДИЗАЙНЕР В РЕЗИДЕНЦИИ
ДИЗАЙНЕР В РЕЗИДЕНЦИИ
Скотт Клинкер
Работа Скотта Клинкера в области мебели и освещения исследует пространство между дизайном, архитектурой, искусством и ремеслом. Получив образование промышленного дизайнера, его видение применяется через архитектурную линзу, всегда ставя под сомнение то, как люди населяют пространство. При таком подходе он видит разные категории с целью ремиксов традиционных дисциплин в новые гибриды.
Помимо курирования программы 3D-дизайна для выпускников, Клинкер является руководителем студии дизайна Скотта Клинкера. Его практика обеспечивает баланс между отраслевыми проектами и культурными проектами, работая с отраслевыми партнерами, ориентированными на дизайн, такими как Herman-Miller, Alessi, Steelcase, Landscape Forms, Burton Snowboards и другими. Отраслевые проекты Клинкера были отмечены многочисленными профессиональными наградами, а его работы, выпущенные ограниченным тиражом, в настоящее время представлены Playground Detroit.
Отраслевые проекты Клинкера были отмечены многочисленными профессиональными наградами, а его работы, выпущенные ограниченным тиражом, в настоящее время представлены Playground Detroit.
Посетите веб-сайт Скотта Клинкера
Программа
В процессе вопросов, создания и обсуждения наши выпускники разрабатывают широкую критическую основу для оценки дизайна.
Программа
В процессе вопросов, создания и обсуждения наши выпускники разрабатывают широкую критическую основу для оценки дизайна.
Программа лучше всего подходит для мастеров-практиков, которые уже продемонстрировали некоторую способность создавать материалы. Этот акцент основан на наследии Крэнбрука в области преподавания дизайна — от Чарльза Имса в 1930-х до Майкла и Кэтрин Маккой в 1980-х, но также полностью обновляет дискуссию, чтобы отразить сложности сегодняшнего контекста. Наша группа представляет собой преднамеренную смесь промышленных дизайнеров, архитекторов, ремесленников и скульпторов, так что разнообразный набор критических точек зрения может формировать дискурс. Наши беседы основаны на теориях и стратегиях из смежных дисциплин, включая теорию литературы, психологию, философию и социальные науки — все области, которые предоставляют необходимые инструменты для расширения параметров дизайн-мышления. В процессе вопросов, создания и обсуждения наши выпускники развивают широкую критическую основу для оценки дизайна, а также культурную зрелость и творческое видение, необходимые для руководства новыми дизайнерскими профессиями.
Наши беседы основаны на теориях и стратегиях из смежных дисциплин, включая теорию литературы, психологию, философию и социальные науки — все области, которые предоставляют необходимые инструменты для расширения параметров дизайн-мышления. В процессе вопросов, создания и обсуждения наши выпускники развивают широкую критическую основу для оценки дизайна, а также культурную зрелость и творческое видение, необходимые для руководства новыми дизайнерскими профессиями.
Архив работ выпускников 3D
Скотт Клинкер
Опыт Крэнбрука в 3D-дизайне
Скотт Клинкер
Опыт Крэнбрука в 3D-дизайне
Tube Form (Stool), Кайл Джозеф
Culture Club v.2, Karen Lee
Коврик для разговоров, Dee Clements
Программа
Программа
Мы видели, как дискурс дизайна расширился от массового производства до включения значительных областей, пересекающихся с изобразительным искусством, ремеслами, архитектурой и модой.

Этот более широкий охват признает, что человеческие потребности многомерны. Они могут быть практическими, эмоциональными, интеллектуальными, психологическими, социальными, реальными или воображаемыми. По мере того, как масштабы дизайна расширяются, центральный вопрос человеческих потребностей остается, но с широкой линзой эстетического и критического потенциала для творческого авторства, которое может найти аудиторию посредством массового производства, ремесленного производства, разовых галерейных работ или концептуальных предложений. Именно сами дизайнеры и художники будут позиционировать свою работу в этом расширенном поле идей, аудитории и отраслей. Поэтому крайне важно, чтобы они понимали свой культурный контекст, свои методы и намерения своей работы.
Программа
Неделя в 3D-дизайне
Винета Чу, 2017
Программа
Неделя в 3D-дизайне
Еженедельные критические анализы и дискуссионные группы составляют основу деятельности отдела с периодическими обзорами для всех преподавателей и всей Академии. Заведующий кафедрой консультируется со студентами для построения индивидуальных программ, исходя из их специализированных целей и интересов. В ответ на потребности студентов преподаватели координируют проекты различной продолжительности и проводят группы для чтения и обсуждения со студентами. Кроме того, дизайнеры и критики национального и международного уровня посещают отдел, чтобы провести критический анализ и иногда поручать краткосрочные проекты.
Заведующий кафедрой консультируется со студентами для построения индивидуальных программ, исходя из их специализированных целей и интересов. В ответ на потребности студентов преподаватели координируют проекты различной продолжительности и проводят группы для чтения и обсуждения со студентами. Кроме того, дизайнеры и критики национального и международного уровня посещают отдел, чтобы провести критический анализ и иногда поручать краткосрочные проекты.
Работа, проделанная студентами-дизайнерами в течение двух лет обучения, представляет собой сочетание самостоятельных исследований, финансируемых за счет грантов, командных и совместных проектов, заданий преподавателей и проектов, спонсируемых промышленностью. Кроме того, студенты разрабатывают независимую программу чтения и письма, которая требует критического анализа и творческого синтеза идей.
Остин Свик 2017
Программа свободна от формальной структуры курса, типичной для большинства художественных школ и университетов.

Вместо этого, студийная среда является основой учебной программы с упором на развитие индивидуальной работы. Высоко мотивированная группа студентов, которые составляют каждый год класс, обеспечивает жизненно важную сеть ресурсов, с которыми можно участвовать в диалоге и критике. Из-за этой открытой структуры курса студенты сильно мотивированы поступать на факультет с целеустремленностью, которая подпитывает стремление к независимому росту. Насыщенная студийная среда позволяет людям работать в духе постоянного эксперимента, уделяя особое внимание строгому взаимодействию между коллегами-дизайнерами и другими студентами Академии.
Масамичи Удагава + Сиги Мёслингер
2018 В гостях у дизайнеров
Посещение дизайнеров
Посещение дизайнеров
Cranbrook 3D приглашает некоторых из самых влиятельных мыслителей в области дизайна в качестве приглашенных докладчиков и критиков в нашу студию.
Наш список приглашенных включает в себя специалистов как в области промышленного дизайна, так и в области изобразительного дизайна со всего мира. Приезжие дизайнеры часто дают краткосрочные задания для проверки новых идей и методов с нашей группой. Ужины в студии со всеми приезжими гостями дают студентам непринужденное общение с дизайнерами значительного роста. Эти важные моменты вдохновляют на новые идеи и создают новые связи, которые служат карьере дизайнеров Cranbrook.
Приезжие дизайнеры часто дают краткосрочные задания для проверки новых идей и методов с нашей группой. Ужины в студии со всеми приезжими гостями дают студентам непринужденное общение с дизайнерами значительного роста. Эти важные моменты вдохновляют на новые идеи и создают новые связи, которые служат карьере дизайнеров Cranbrook.
Макс Лэмб
Дизайнер
Энтони Данн и Фиона Рэби
Дизайнеры
Масамичи Удагава и Сиги Мёслингер
Принципы проектирования антенн
Susan Hecht и Kim Colin — Промышленное предприятие
Дизайнеры
Мартино Гампер
Дизайнер
Бертьян Пот
Дизайнер
Линдси Адельман
Дизайнер
Кэти Стаут
Художник
Альдо Баккер
Дизайнер
Аллан Векслер
Художник
Выберите приглашение дизайнеров
Выберите приглашение дизайнеров
Студенческая работа
Soft System, Jian Ming Lin (3D Design ’22)
Color Value Curtains, Jenna VanFleteren (3D Design ’22)
Joonghan Bae (3D Design ’20)
Mac Table, Karen Lee (3D Design ’20) с Бреттом Эвансом (Ceramics ’20)
Yi Zhang
Джо Парр, 2019
Sunny Kim, 2019
Raveena Bhalara, 2017
Hannah Vaughn, 2016
Frank McGovern, 2016
Robin Chen, 2016
Yizhou Chen, 2016
Nina Chan. Петтинга, 2015
Петтинга, 2015
Эндрю О’Мара, 2014 г.
Дуг Леки, 2013 г.
Дэми Хонг, 2014 г.
Мак Пламстед, 2012 г.
Мак Пламстед, 2012 г.
Профиль выпускника
Джек Крейг, 3D Design 2012
Профиль выпускника
Джек Крейг, 3D Design 2012
Подпишитесь на этот отдел
Amazon AppStream 2.0 | Stream 3D Design & Engineering Apps
AppStream 2.0 — это полностью управляемая служба потоковой передачи приложений, позволяющая пользователям работать без рабочих станций. Они могут получить доступ к приложениям CAD, CAM и CAE, таким как SOLIDWORKS, Siemens NX, MathWorks MATLAB или AVEVA Everything 3D, на любом компьютере. Работа каждого пользователя плавная и оперативная, поскольку ваши приложения работают на виртуальных машинах (ВМ), оптимизированных для их вариантов использования, а протокол NICE DCV автоматически настраивает каждый сеанс потоковой передачи в соответствии с условиями сети. Ваши приложения работают в AWS рядом с вашими данными, поэтому вы можете ускорить инженерные рабочие нагрузки, выполняя предварительную и последующую визуализацию непосредственно в AWS.
Ваши приложения работают в AWS рядом с вашими данными, поэтому вы можете ускорить инженерные рабочие нагрузки, выполняя предварительную и последующую визуализацию непосредственно в AWS.
Преимущества
Работа без рабочих станций
Пользователи могут в любое время получить доступ к приложениям, интенсивно использующим GPU, и продолжать использовать несколько мониторов и 3D-мыши. Ваши приложения передаются с AWS на любой компьютер, включая Chromebook, Mac и ПК. Вам больше не нужно покупать рабочие станции, управлять ими и обновлять их.
Ускорение рабочих процессов проектирования
Запуск приложений в AppStream 2.0 позволяет выполнять работу до и после визуализации непосредственно в AWS. Приложения могут напрямую обращаться к вашему сетевому хранилищу и файловым ресурсам, поэтому пользователи могут запускать симуляции без загрузки или скачивания данных.
Обеспечение плавного и быстрого взаимодействия с пользователем
Приложения каждого пользователя быстро реагируют, поскольку они работают на виртуальных машинах, оптимизированных для их вариантов использования. Протокол NICE DCV автоматически настраивает каждый сеанс потоковой передачи в соответствии с условиями сети, обеспечивая удобство работы пользователей.
Протокол NICE DCV автоматически настраивает каждый сеанс потоковой передачи в соответствии с условиями сети, обеспечивая удобство работы пользователей.
Глобальная совместная работа
Пользователи по всему миру могут просматривать ваши централизованные данные и взаимодействовать с ними через приложения в AppStream 2.0. Им больше не нужно дублировать и распространять конфиденциальные проектные данные, загружая их на каждую используемую ими рабочую станцию.
Централизованное управление приложениями
Каждый пользователь получает доступ к одной и той же версии ваших приложений. Вы централизованно управляете своими приложениями в AppStream 2.0 и можете отказаться от управления установками и обновлениями на компьютере каждого пользователя.
Безопасные приложения и данные
Приложения и данные не хранятся на компьютерах пользователей. Ваши приложения передаются в виде зашифрованных пикселей и получают доступ к данным, защищенным в вашей сети. AppStream 2.0 работает на AWS, поэтому вы получаете выгоду от центра обработки данных и сетевой архитектуры, созданных для наиболее чувствительных к безопасности организаций.
AppStream 2.0 работает на AWS, поэтому вы получаете выгоду от центра обработки данных и сетевой архитектуры, созданных для наиболее чувствительных к безопасности организаций.
Рекомендации клиентов
Следующие шаги
Попробуйте образцы приложений
Попробуйте образцы приложений для бизнеса или трехмерного проектирования и проектирования бесплатно.
Узнайте из нашего руководства по началу работы
Узнайте, как настраивать, управлять и передавать приложения своим пользователям.
Запускайте свои приложения в AppStream 2.0
Разверните свои приложения в рабочей среде и посетите нашу страницу ресурсов, чтобы получить советы и рекомендации.
Узнайте больше об Amazon AppStream 2.0
Посетите страницу функций
Войдите в консоль
Узнайте об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- AWS Разнообразие, равенство и инклюзивность
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Облачная безопасность AWS
- Что нового
- Блоги
- Пресс-релизы
Ресурсы для AWS
- Начало работы
- Обучение и сертификация
- Библиотека решений AWS
- Архитектурный центр
- Часто задаваемые вопросы по продуктам и техническим вопросам
- Аналитические отчеты
- Партнеры AWS
Разработчики на AWS
- Центр разработчиков
- SDK и инструменты
- .
 NET на AWS
NET на AWS - Python на AWS
- Java на AWS
- PHP на AWS
- JavaScript на AWS
Помощь
- Свяжитесь с нами
- Подать заявку в службу поддержки
- Центр знаний
- AWS re:Сообщение
- Обзор поддержки AWS
- Юридический
- Карьера в AWS
Amazon является работодателем с равными возможностями: Меньшинства / Женщины / Инвалидность / Ветеран / Гендерная идентичность / Сексуальная ориентация / Возраст.
- Конфиденциальность
- |
- Условия сайта
- |
- Настройки файлов cookie
- |
- © 2023, Amazon Web Services, Inc. или ее дочерние компании. Все права защищены.
Поддержка AWS для Internet Explorer заканчивается 31.
