Сложная планировка: И снова «сложная»планировка. | Houzz Россия
12 недостатков планировки квартиры, которые дизайнеры считают самыми сложными в работе
Наверх
09.02.2021
1 звезда2 звезды3 звезды4 звезды5 звезд
Узнали у дизайнеров и архитекторов Анны Новопольцевой, Галины и Игоря Березкиных, Александры Гартке и Дины Удальцовой, какие особенности планировки они считают самыми неудобными. Возьмите на заметку при выборе квартиры, чтобы потом не мучиться с расстановкой мебели и невозможностью сделать перепланировку.
Проект Александры Гартке. Фото: Евгений Гнесин
1 Несущие колонны, балки и другие конструкции
Все профи сошлись во мнении, что наличие несущих колонн и балок сильно усложняет задачу перепланировки и оптимизации пространства.
«Когда несущие стены захватывают практически каждую комнату, это доставляет огромные трудности при ремонте, — считает Дина Удальцова. — Сделать в такой квартире перепланировку получается нереально, потому что снос несущей стены — это нарушение закона».
«Чаще всего встречается несущая колонна у стены между двух окон. Ей мы всегда рады и знаем, как ее обыграть встроенными стеллажами, зеркалами и барной стойкой. Она как бы подсказывает нам удачный вариант зонирования кухни и гостиной, — делится опытом Александра Гартке. — Но не все несущие колонны так удачны, менее приветливо встречаем их при входе в квартиру или посреди комнаты. Но все же стремимся оформить колонну так, чтобы она не была изъяном планировки, а смотрелась органично, как будто так и должно быть. Еще сложнее, если проем в комнату может быть только между несущей колонной и вентиляционным коробом — это сильно сужает вариативность планировочного решения».
Анна Новопольцева советует сделать конструктивные особенности пространства изюминкой проекта, выделив цветом, подсветкой, сделать частью интерьера, иногда даже функциональной.
Игорь и Галина Березкины также рекомендуют способы обыграть несущие конструкции.
Фото Игоря и Галины Березкиных
Пример несущей колонны в квартире от застройщика.
2 Спальня близко ко входу
«Еще один недостаток — двери в спальни находятся достаточно близко ко входу в квартиру. Создается атмосфера «проходного двора», отдохнуть в таких комнатах будет проблематично из-за постоянного шума», — считает Дина Удальцова.
Александра Гартке замечает, что гораздо более комфортным будет планировка, где приватные комнаты отделены от пространства кухни и гостиной.
3 Сложная геометрия комнаты
Александра Гартке и Дина Удальцова считают, что работать с геометрически сложным пространством труднее. В таких помещениях часто образуются «мертвые зоны», которые не несут никакой функциональности. Из планировки неправильной формы «выжать» полезное пространство получится меньше, чем из квартиры правильной формы. И в квартирах со сложной геометрией большая часть мебели будет выполнена на заказ, согласно форме помещения. А это дополнительная статья расходов в смете.
И в квартирах со сложной геометрией большая часть мебели будет выполнена на заказ, согласно форме помещения. А это дополнительная статья расходов в смете.
Архитектор Анна Новопольцева добавляет: «Закругленные стены в планировке тоже могут показаться проблемой. Но при грамотном проектировании можно решить и это, учитывая все пожелания заказчика».
Дизайн-проект Анны Новопольцевой
Дизайн-проект Анны Новопольцевой
4 Нестандартные коридоры
Нестандартными могут быть как слишком длинные и узкие коридоры, так и слишком большие холлы.
По мнению Дины Удальцовой, длинный и узкий коридор — неудачное планировочное решение, так как это нефункциональное пространство, в котором невозможно поставить шкаф. «К тому же, согласно законодательству, — говорит дизайнер, — расширить «мокрую зону» можно только за счет коридора. Если санузел и коридор маленькие, поделать с этим ничего нельзя. В такой ванной не поставишь ни технику, ни системы хранения».
В такой ванной не поставишь ни технику, ни системы хранения».
Дизайнер Александра Гартке говорит про слишком большие коридоры: «Часто по плану БТИ коридоры бывают по площади равны спальням. Тогда мы идем на все возможные хитрости и используем их по максимуму для хранения, в таких случаях можно обойтись и без гардеробной. Или трансформируем планировку — увеличиваем ванную».
Анна Новопольцева тоже имеет свою точку зрения относительно работы с коридорами.
5 Открывание входной двери внутрь
«По правилам пожарной безопасности, дверь должна открываться наружу, но в случае с узкими общими коридорами правило работает наоборот. Часто в узких коридорах двери открываются внутрь. Это мешает оформлению пространства коридора. Логично сделать в крайних квартирах дверь, открывающуюся наружу, ведь она не помещает соседям в случае ЧС, но у всех на этаже делают одинаково. А ведь открывание двери наружу расширяет варианты планировок! И делает прихожую просторнее. К тому же менять новую дверь, иногда вполне приличную, затратно и жалко», — так считает дизайнер Александра Гартке.
6 Неудобное расположение коммуникаций
Дина Удальцова и Александра Гартке сходятся во мнении, что неудобное расположение коммуникаций в квартире — неприятная особенность планировки. Это мешает изменению конфигурации помещения и сильно затрудняет перепланировку и ремонт.
Проект Дины Удальцовой
Проект Дины Удальцовой
7 Узкие помещения
«Часто узкими бывают спальни, и в таких комнатах не получается традиционно расположить кровать с двумя тумбочками и с возможностью подойти к кровати с обеих сторон, — рассказывает Александра Гартке. — К кровати можно подходить только с одной стороны, а если комната совсем узкая (меньше двух метров), забраться на нее можно будет только со стороны ног».
Кроме спальни, по мнению Александры Гартке, неудобства доставляют и узкие прихожие. В хорошей планировке должно быть достаточное расстояние от стены до входной двери, чтобы расположить там шкаф. Но так бывает не всегда, иногда дверь стоит в углу. Для узких коридоров решение есть: архитектор советует сделать узкую нишу для шкафа за счет комнаты рядом с прихожей.
Но так бывает не всегда, иногда дверь стоит в углу. Для узких коридоров решение есть: архитектор советует сделать узкую нишу для шкафа за счет комнаты рядом с прихожей.
Анна Новопольцева говорит про узкие и вытянутые квартиры-студии с одним окном. И советует не дробить такое пространство перегородками, чтобы сохранить естественное освещение, а зонировать его. «Это можно осуществить путем эргономичной расстановки мебели, создания мобильных, пропускающих свет перегородок, ширм, установки мебели индивидуального изготовления. Также можно разделить пространство цветом и различными отделочными материалами, выделив каждую зону и наметив тем самым ее границы. Немаловажную роль играет и освещение, которое также поможет с акцентами и зонированием. Крупный декор или растение в напольном кашпо могут стать отличным решением в вопросе визуального зонирования», — считает архитектор.
Дизайн-проект Анны Новопольцевой
Дизайн-проект Анны Новопольцевой
Дизайн-проект Анны Новопольцевой
8 Наружные блоки кондиционеров внутри квартиры
Александра Гартке: «Неудачной считаю задумку застройщика ставить наружный блок в квартире, на балконе. Да, балкон это нежилое помещение, но он мало у кого пустует, его можно использовать как летнее место для отдыха или работы, а громадный наружный блок сильно ограничивает возможные варианты расстановки мебели».
Да, балкон это нежилое помещение, но он мало у кого пустует, его можно использовать как летнее место для отдыха или работы, а громадный наружный блок сильно ограничивает возможные варианты расстановки мебели».
9 Много балконов
Основная проблема состоит в незаконности объединения балкона и площади квартиры.
10 Нестандартное количество окон
Для помещений с большим количеством окон Александра Гартке советует поставить диван или кровать у одного из окон, а напротив телевизор, или наоборот (в таком случае телевизор можно сделать на ножке).
Большей проблемой дизайнер считает недостаточное количество окон. «Много окон дает возможность и надежду на появление еще одной «незапланированной» комнаты (например, перепланировки из двушки в трешку). Из угловой квартиры с пятью окнами площадью 60 кв. м можно сделать трешку, а из распашонки той же площади с тремя окнами получится только двушка», — говорит Александра Гартке.
Проект Александры Гартке. Фото: Евгений Гнесин
Фото: Евгений Гнесин
Проект Александры Гартке. Фото: Евгений Гнесин
11 Слишком маленький метраж
К сожалению, это реалии, с которыми приходится мириться.
Анна Новопольцева: «Сейчас можно часто встретить очень маленькие студии с площадью от 16 (иногда и меньше) до 25 кв. м. Чаще всего такие студии выбирают студенты или молодые пары, поэтому помимо скромных габаритов, на которых нужно уместить все для жизни, также нужно учитывать и ограниченный бюджет».
Анна советует придерживаться следующих правил при работе с такими помещениями: «Лучше, конечно, довериться профессионалу, который сохранит каждый миллиметр пространства и поможет создать уют и комфорт даже на 18 квадратных метрах, но, если все же решили действовать самостоятельно, постарайтесь заказать встроенные шкафы, трансформируемую мебель, минимизировать кухню по наполнению, объединить ее с рабочей зоной и зоной отдыха. Если хотите полноценное спальное место, его можно выполнить в подиуме, при этом добавив сюда функции хранения или небольшого рабочего места».
Дизайн-проект Анны Новопольцевой
Дизайн-проект Анны Новопольцевой
По мнению дизайнеров Галины и Игоря Березкиных, маленькая площадь кухни всегда становится сложной задачей для проектирования. Техническое оснащение кухонной зоны должно быть полноценным и комфортным, несмотря на скромные габариты помещения. В таких проектах на счету каждый квадратный сантиметр. На помощь приходит встраиваемая мини-техника — например, духовка может быть шириной 45 см, а варочную панель лучше заменить на двухконфорочную или на настенный вариант, который позволит освободить столешницу в промежутках между приготовлением.
«В нашем проекте квартиры-студии в скандинавском стиле площадь кухни составила всего 3,5 кв. м, при этом в ней разместился полноценный комплект бытовой техники и даже встроенная стиральная машина. А акцентный ретро-холодильник неизменно создает солнечное настроение и заряжает энергией на весь день», — делятся Галина и Игорь.
Дизайн-проект Галины и Игоря Березкиных
12 Маленькая кухня с газом
Чтобы расширить маленькую кухню, ее часто объединяют с гостиной. Но если проведен газ, сделать это можно только при соблюдении ряда условий.
Материал подготовила
Елена Перлова
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Что важно предусмотреть в строительстве дома
Ремонт в двухкомнатной хрущевке: идеи дизайна, разбор планировок и примеры проектов (113 фото)
«Убежище» посреди города: в Греции построят интересный частный дом
Лучшая затирка для межплиточных швов: топ-15 товаров
Бренд Porsche показал концепцию мини-кемпера в стиле ретрофутуризма
Аналитики узнали у россиян, из-за чего они волнуются во время покупки дачи
5 важных моментов в уходе за комнатными растениями, о которых все забывают
Россияне рассказали, как они будут улучшать жилищные условия в ближайшие три года
Клумбы из дерева: 7 красивых идей, которые вы можете воплотить самостоятельно
Реклама на IVD. ru
ru
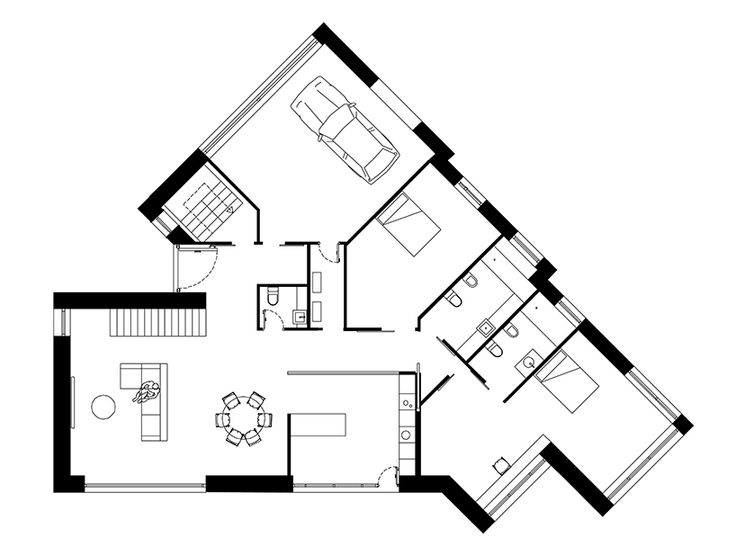
Сложные формы и функциональная планировка: этот дом вас удивит
Новая работа архитектурной мастерской za bor — загородный дом в Подмосковье, отличающийся сложными выразительными формами и объёмами.
Перейти
в галерею
Дата публикации: 13.05.2021
Текст: Ольга Вологдина
Фото: Сергей Ананьев
Стилист: Вадим Костырин
Фото фасада: Пётр Покровский
Автор проекта: Петр Зайцев, Арсений Борисенко
Журнал: Salon Interior 06/2021
Площадь: 1 650 кв. м
м
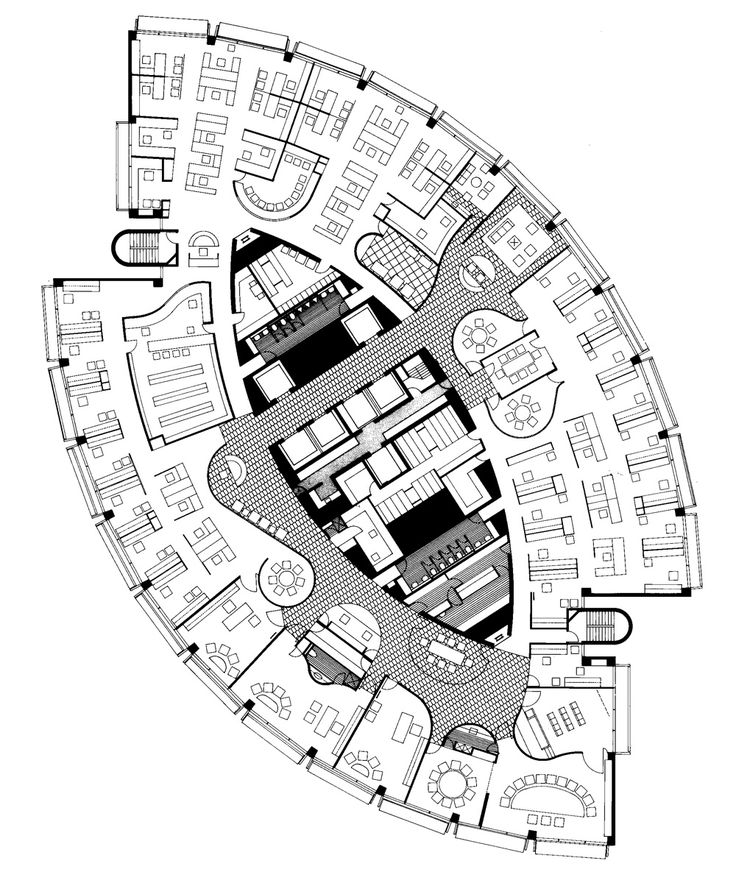
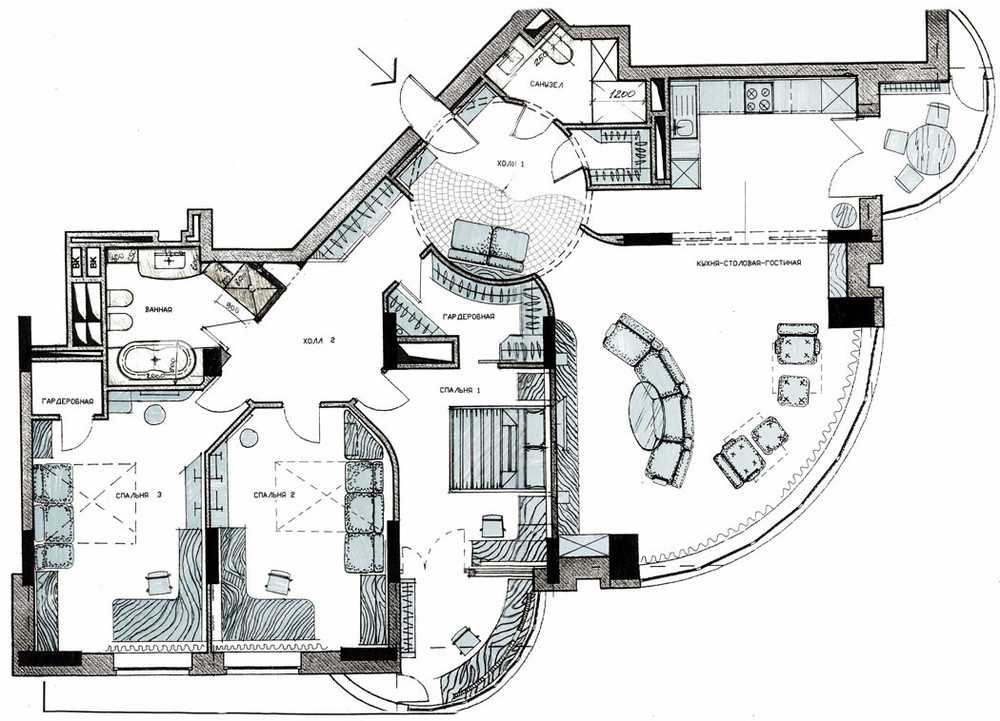
В ряду проектов мастерской это, наверное, самый крупный, самый масштабный объект, реализованный для частного заказчика. Хотя начинался он с типовой коробки общей площадью всего 450 квадратных метров с большим круглым эркером, обращённым во двор.
Фасад, обращённый ко въезду на участок. Под навесом, прикрывающим небольшую террасу, находится основной вход в дом. Слева видна часть остекления бассейна.
Ключевые характеристики внутреннего пространства — многоуровневость, сложность в плане и при этом интуитивная ясность. Логичность структуры — то, что ставилось во главу угла при разработке объёмно-планировочного решения. «В доме очень много помещений, но есть ключевые зоны, вокруг которых выстроено пространство, и даже гости, впервые попавшие в дом, никогда не заблудятся, им всегда понятно, куда идти и зачем».
При высоком качестве строительства здание не отвечало требованиям владельца: здесь нужно было разместить огромное количество помещений — от технических комнат, домашнего кинотеатра, спортзала, бассейна, библиотеки до большой общественной зоны, нескольких спален, в том числе детских, гостевых со своими санузлами и гардеробными. Поэтому существовавшее здание решили надстроить, увеличив площадь больше чем в три раза.
Поэтому существовавшее здание решили надстроить, увеличив площадь больше чем в три раза.
Общий вид гостиной, объединённой со столовой. Диваны, Baxter. Торшеры, Flos. Потолочные светильники, Nemo. Ковёр, Ivano Redaelli. Пол в столовой выложен натуральным мрамором.
Столовая зона.
Каминная зона гостиной. Кресла, Poliform. Вазы привезены из Франции.
Среди нового объёма ключевую роль играет трёхуровневый атриум, который не только отвечает за красоту и эстетику, но и выполняет чисто практическую задачу — освещает центральную часть дома. «Благодаря атриуму мы компенсировали дефицит естественного света, — поясняет руководитель архитектурной мастерской za bor Арсений Борисенко. — Вся общественная зона дома, которая находится как на первом этаже, так и на втором, и частично на третьем, построена вокруг светового колодца атриума, накрытого сверху зенитным фонарём».
«Плюс к этому есть ещё большое количество оконных проёмов (всего в доме их тридцать девять штук), — продолжает Арсений. — Большинство из них расположено хаотично, но при этом сгруппировано по определённому принципу. Это сделано в первую очередь для того, чтобы обеспечить естественное освещение в достаточном количестве во всех помещениях дома. Архитектурное решение нужно было привести к какому-то единому знаменателю, соответственно проёмы стали для нас ключевым эстетическим моментом: если смотреть на фасад, видно, что он состоит из системы больших рам, обрамляющих оконные проёмы, — на этом разыграны вся архитектура, весь образ дома».
— Большинство из них расположено хаотично, но при этом сгруппировано по определённому принципу. Это сделано в первую очередь для того, чтобы обеспечить естественное освещение в достаточном количестве во всех помещениях дома. Архитектурное решение нужно было привести к какому-то единому знаменателю, соответственно проёмы стали для нас ключевым эстетическим моментом: если смотреть на фасад, видно, что он состоит из системы больших рам, обрамляющих оконные проёмы, — на этом разыграны вся архитектура, весь образ дома».
Холл второго этажа. Cправа находятся гостевые комнаты, в стенах организованы дополнительные системы хранения. Стеллаж, кресла, Alivar.
Кабинет на третьем этаже. Письменный стол, AG Land. Торшер, настольная лампа, Flos. Скульптурная ваза по дизайну Петра Зайцева, FEEEL design. Искусство, галерея Milli.Art. Ковёр, Art de Vivre.
Сложная динамичная форма, можно сказать фирменный почерк мастерской, — главный приём в системе ценностей архитектурного бюро za bor. Арсений даже шутит на эту тему: «Все журналисты убеждены, что мы делаем «эффектные углы». Не будем их в этом разубеждать. Тут главное не сама форма, а её функциональное содержание». Ощущение комфорта, созданное на базовом уровне при помощи планировки и оригинальных решений, не нуждается в особой предметной среде, убеждён архитектор.
Арсений даже шутит на эту тему: «Все журналисты убеждены, что мы делаем «эффектные углы». Не будем их в этом разубеждать. Тут главное не сама форма, а её функциональное содержание». Ощущение комфорта, созданное на базовом уровне при помощи планировки и оригинальных решений, не нуждается в особой предметной среде, убеждён архитектор.
На третьем этаже оборудована большая «офисная» зона с двумя кабинетами, соединёнными друг с другом с одной стороны коридором, а с другой — небольшим зимним садом. Письменный стол, стул, AG Land. Настольная лампа, Flos. Бульдог, салон Espocada.
Бассейн на первом этаже. При нём есть лаундж-зона с шезлонгами для отдыха. Ещё одна зона для отдыха и солнечных ванн организована под открытым небом на террасе второго этажа.
«Пространство здесь настолько сложное, состоит из множества сложносочинённых объёмов, выразительно богатое за счёт разнообразной отделки, что декоративно само по себе, — поясняет концепцию Арсений. — Предметы интерьера появляются лишь там, где нужны, они не привлекают к себе излишнего внимания и по желанию хозяев или при необходимости могут быть с лёгкостью заменены».
— Предметы интерьера появляются лишь там, где нужны, они не привлекают к себе излишнего внимания и по желанию хозяев или при необходимости могут быть с лёгкостью заменены».
Инфраструктура участка включает в себя два гаража, отдельный домик для обсуживающего персонала с подсобными помещениями и беседку на берегу реки.
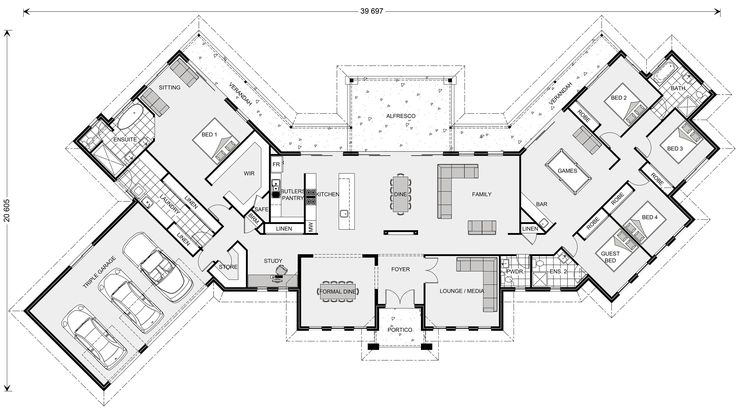
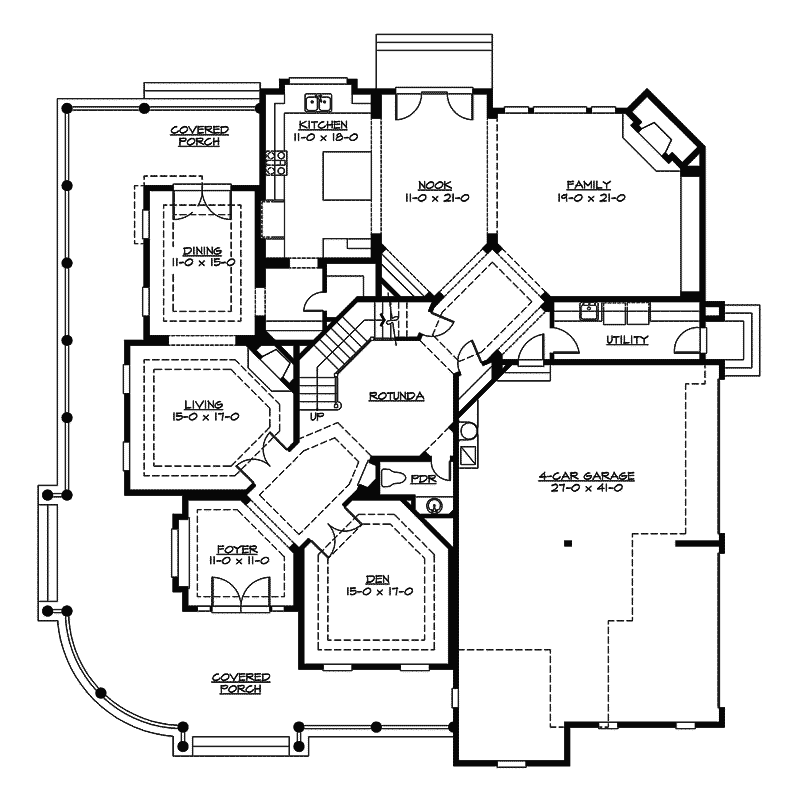
Планировка первого этажа.
Планировка второго этажа.
Реклама на SALON.ru
Эти статьи могут вам понравиться:
Что важно предусмотреть в строительстве дома
Возведение частного дома — процесс основательный. Он требует вдумчивого подхода и внимания к каждой детали, чтобы впоследствии не разочароваться в результате и не заниматься ремонтом или перестройкой. Мы узнали у архитекторов, какие основные моменты стоит учесть при строительстве.
#Спецпроекты
Как создать сказочный интерьер: 5 приёмов и 13 вещей
Перед Новым годом так хочется сказки! Рассказываем, как создать её в интерьере.
#Где купить
Инвестиционная квартира: как выглядит интерьер, который понравится любому покупателю
Этот роскошный интерьер — современное прочтение классики и ар-деко, в котором идеальные гармоничные пропорции соединились с современными технологиями комфорта.
#Интерьер #Квартиры #Ар-деко #Москва
Как выглядит обновленная квартира в дореволюционном доме в центре Москвы
Дизайнеры AIYA bureau во главе с основателем и креативным директором Айей Лисовой оформили квартиру в дореволюционном доме, соединив традиции и современность.
#Интерьер #Квартиры #Современная классика #Москва
Получайте самые популярные статьи на почту.
Подпишитесь, чтобы ничего не пропустить. Отписаться можно в любой момент.
Email:
Нажимая на кнопку «Подписаться», я даю согласие на обработку персональных данных.
Использование CompositionalLayout для создания сложных макетов при разработке приложений для iOS
В Halodoc мы всегда готовы принять изменения и сделать приложение iOS Mobile удобным для пользователя. На основе UX мы должны принять изменения дизайна, которые решат проблему конечного пользователя. Таким образом, чтобы создать дизайн, основанный на UX, мы должны быть готовы к гибкому дизайну. Таким образом, представление «Коллекция» — один из них, который помогает нам в этом. Во-первых, давайте разберемся с постановкой задачи.
Постановка задачи
Мы используем представления коллекций в разных местах и для разных целей. Однако иногда при разработке сложного пользовательского интерфейса мы используем представление коллекции внутри ячеек представления таблицы или представление коллекции внутри ячеек представления коллекции.
Давайте посмотрим на некоторые примеры, которые будут появляться в нашей повседневной разработке. Перед композиционным макетом мы немного поработаем над макетом, чтобы он соответствовал приведенному выше дизайну. Но теперь, используя композиционный макет, мы можем сделать это немного быстрее и проще.
Перед композиционным макетом мы немного поработаем над макетом, чтобы он соответствовал приведенному выше дизайну. Но теперь, используя композиционный макет, мы можем сделать это немного быстрее и проще.
Давайте разберемся, как композиционный макет предназначен для решения такого рода задач.
Решение
Мы возьмем первый пример, чтобы понять структуру макета, которая даст нам представление о том, как мы можем разработать такой нестандартный дизайн.
Композиционный макет имеет ниже основного компонента, который будет определять макет представления коллекции.
Секция:
На приведенной выше диаграмме секция является частью зеленого цвета. Разделы представляют собой набор элементов, которые логически связаны друг с другом. В этом примере все три блока светло-зеленого цвета относятся к одному разделу. Точно так же в приложении «Фото» мы можем объединить все фотографии на основе даты, и каждая фотография на основе месяца может принадлежать одному разделу даты.
Группа:
Группа представляет собой набор Ячеек подобного типа. В группе может быть несколько элементов или один элемент.
На приведенной выше диаграмме желтым цветом обозначена группа.
Элемент:
Элементы можно рассматривать как отдельные ячейки. В приведенном выше примере коробки фиолетового цвета являются предметами.
Таким образом, в разделе может быть несколько групп, а в группах может быть несколько элементов, и на основе этой комбинации мы можем создать представленный выше вид коллекции.
Основные концепции
Для создания любого композиционного макета необходимо реализовать следующие четыре класса:
NSCollectionLayoutSize — Размеры ширины и высоты имеют тип NSCollectionLayoutDimension, который можно определить, задав дробную ширину/высоту layout (в процентах относительно его контейнера), либо установив абсолютные или предполагаемые размеры.
NSCollectionLayoutItem — это ячейка вашего макета, которая отображается на экране в зависимости от размера.
NSCollectionLayoutGroup — Содержит NSCollectionLayoutItem в горизонтальной, вертикальной или пользовательской форме.
NSCollectionLayoutSection — используется для инициализации раздела путем передачи NSCollectionLayoutGroup. Разделы в конечном итоге составляют композиционные макеты.
У нас есть несколько новых изменений с точки зрения настройки и работы с измерением
.fractionalWidth(float): измерение вычисляется как доля ширины содержащей группы
.fractionalHeight(CGFloat): измерение вычисляется как доля высоты содержащей группы
.absolute(CGFloat): измерение с абсолютным значением точки оценивается в баллах. Фактический размер будет определен при рендеринге содержимого.
Давайте реализуем эти концепции.
Начальный элемент композиционного макетаВ приведенном выше коде мы определили ведущую группу.
NSCollectionLayoutGroup , для которого требуется ввод NSCollectionLayoutItem и NSCollectionLayoutSize.
Мы определили начальный размер элемента, а затем размер макета. Здесь ширина размера группы равна 0,7 (означает 70% контейнера), поэтому оставшиеся 0,3 (означает 30% оставшегося контейнера) будут доступны для завершающего элемента.
Конечные элементы композиционного макетаПосле этого мы должны определить контейнер.
Это просто NSCollectionLayoutGroup.
Как будто мы проверяем приведенным выше кодом все места, где мы определили группу макета.
В ведущем у нас есть один элемент, в конце у нас есть 2 элемента. И, наконец, у нас есть один макет с комбинацией начального и конечного элементов.
Здесь мы видим .absolute(250), который будет настроен в зависимости от дизайна.
Наконец, мы готовы использовать все приведенные выше коды в NSCollectionLayoutSection .
Раздел композиционного макетаСоздать код композиционного макета Приведенный выше код является примером одного из макетов, и результат будет выглядеть следующим образом.
Итак, теперь мы можем реализовать такую компоновку. Сделаем немного более сложную компоновку. Как магазин приложений для iOS.
Давайте создадим макет первого раздела
Для второго раздела это будет код
Для третьего раздела
Наконец, мы можем добавить все три макета в одно место и вернуть UICollectionViewCompositionalLayout. который будет оформлять пользовательский интерфейс, похожий на магазин приложений.
Таким образом, исходя из сложности пользовательского интерфейса, мы можем запланировать использование композиционного макета и определить элементы, группы и разделы, которые будут давать желаемый результат.
Преимущества композиционного макета
- Разработка любого вида макета
- У нас может быть несколько режимов прокрутки на основе раздела
- Каждый раздел можно настроить на основе другого макета
- Управление дополнительным видом также просто
- 4 Никакого влияния на производительность, это было так же гладко, как представление коллекции.

Ссылки:
- https://developer.apple.com/documentation/uikit/views_and_controls/collection_views/implementing_modern_collection_views
- https://www.raywenderlich.com/5436806-modern-collection-views-with-composition -layouts
Присоединяйтесь к нам
Масштабируемость, надежность и ремонтопригодность — три столпа, которые определяют то, что мы создаем в Halodoc Tech. Мы активно ищем инженеров всех уровней, и если решение сложных задач со сложными требованиями является вашей сильной стороной, пожалуйста, свяжитесь с нами, отправив свое резюме по номеру 9.0084 [email protected].
О Halodoc
Halodoc — универсальное приложение номер 1 для здравоохранения в Индонезии. Наша миссия — упростить и обеспечить качественное здравоохранение по всей Индонезии, от Сабанга до Мерауке. Мы связываем более 20 000 врачей с нуждающимися пациентами через нашу службу телеконсультаций. Мы сотрудничаем с более чем 3500 аптеками в более чем 100 городах, чтобы доставить лекарства к вашему порогу. Мы также сотрудничаем с крупнейшим в Индонезии поставщиком лабораторий для предоставления лабораторных услуг на дому, и в довершение всего мы недавно запустили премиальную услугу записи на прием, которая сотрудничает с более чем 500 больницами, что позволяет пациентам записываться на прием к врачу в нашем приложении. Нам очень повезло, что нам доверяют наши инвесторы, такие как Фонд Билла и Мелинды Гейтс, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek и многие другие. Недавно мы закрыли раунд серии C и в общей сложности собрали около 180 миллионов долларов для нашей миссии. Наша команда неустанно работает над созданием наилучшего медицинского решения, персонализированного для всех потребностей наших пациентов, и постоянно находится на пути к упрощению системы здравоохранения в Индонезии.
Мы сотрудничаем с более чем 3500 аптеками в более чем 100 городах, чтобы доставить лекарства к вашему порогу. Мы также сотрудничаем с крупнейшим в Индонезии поставщиком лабораторий для предоставления лабораторных услуг на дому, и в довершение всего мы недавно запустили премиальную услугу записи на прием, которая сотрудничает с более чем 500 больницами, что позволяет пациентам записываться на прием к врачу в нашем приложении. Нам очень повезло, что нам доверяют наши инвесторы, такие как Фонд Билла и Мелинды Гейтс, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek и многие другие. Недавно мы закрыли раунд серии C и в общей сложности собрали около 180 миллионов долларов для нашей миссии. Наша команда неустанно работает над созданием наилучшего медицинского решения, персонализированного для всех потребностей наших пациентов, и постоянно находится на пути к упрощению системы здравоохранения в Индонезии.
Улучшение дизайна пользовательского интерфейса с помощью Layout Grids — Smashing Magazine
- 17 мин чтения
- Grids
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, энтузиаст технологий и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на…
Больше о
Ник ↬
Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на…
Больше о
Ник ↬
(Это рекламный пост. ) Дизайнеры всех типов постоянно сталкиваются с проблемами со структурой своих проектов. Один из самых простых способов контролировать структуру макета и добиться последовательного и организованного дизайна — это применить систему сетки.
Сетка похожа на невидимый клей, скрепляющий рисунок. Даже когда элементы физически отделены друг от друга, что-то невидимое связывает их вместе.
Хотя сетки и системы компоновки являются частью наследия дизайна, они по-прежнему актуальны в этом многоэкранном мире, в котором мы живем. Технологические устройства коренным образом изменили то, как мы ищем информацию и как мы функционируем в нашей повседневной жизни. Сегодня, 90% всех медиа-взаимодействий происходят на экране, когда контент просматривается на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, а дизайн для нескольких экранов стал неотъемлемой частью бизнеса. Как дизайнеры, мы хотим предоставить восхитительные и приятные впечатления людям, использующим наши продукты, и сетки могут помочь нам в этом.
Сегодня, 90% всех медиа-взаимодействий происходят на экране, когда контент просматривается на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, а дизайн для нескольких экранов стал неотъемлемой частью бизнеса. Как дизайнеры, мы хотим предоставить восхитительные и приятные впечатления людям, использующим наши продукты, и сетки могут помочь нам в этом.
Сетки помогают дизайнерам создавать более качественные продукты, связывая различные элементы дизайна вместе для достижения эффективной иерархии, выравнивания и согласованности с минимальными усилиями. При правильном выполнении ваши проекты будут выглядеть продуманными и организованными.
В этой статье я собрал много информации о сетках, например:
- что такое сетки,
- краткая история сетки,
- базовая теория сеток,
- четыре типа сетки макетов,
- сетки макетов в интерактивном дизайне.
Больше после прыжка! Продолжить чтение ниже ↓
Что такое сетка?
Говоря простым языком, сетка — это структура, состоящая из ряда линий (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам упорядочивать контент на странице. Хотя сами линии сетки не обязательно видны (хотя в некоторых дизайнах они видны), структура помогает вам управлять пропорциями между элементами, которые должны быть выровнены на странице. Эта сетка будет служить основой для макета страницы. Думайте об этом как о скелете, на котором дизайнер может организовать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы) в удобном для восприятия виде.
Эта структура помогает дизайнерам упорядочивать контент на странице. Хотя сами линии сетки не обязательно видны (хотя в некоторых дизайнах они видны), структура помогает вам управлять пропорциями между элементами, которые должны быть выровнены на странице. Эта сетка будет служить основой для макета страницы. Думайте об этом как о скелете, на котором дизайнер может организовать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы) в удобном для восприятия виде.
Система сетки возникла в печатном дизайне, но применялась во многих дисциплинах. На самом деле, если мы посмотрим вокруг, то увидим, что многие вещи, которыми мы пользуемся каждый день, были спроектированы с использованием сетки:
Книжная полка — это своего рода сетка (Изображение предоставлено Century House Inc). сетка для размещения соседства. Таблицы в Microsoft Excel являются примером системы сеток, применяемой к содержимому. Сетки обычно применяются для дизайна экрана. Эта страница содержит сетку элементов. (Изображение предоставлено Материальным дизайном)
Таблицы в Microsoft Excel являются примером системы сеток, применяемой к содержимому. Сетки обычно применяются для дизайна экрана. Эта страница содержит сетку элементов. (Изображение предоставлено Материальным дизайном)Краткая история сетки
Прежде чем мы углубимся в подробности о сетках макетов и о том, как их можно применять к цифровым продуктам, важно сделать шаг назад и заглянуть в прошлое, чтобы понять основы. Эти знания помогут нам лучше разрабатывать цифровой опыт. Чтобы узнать больше об историческом контексте гридов, обязательно ознакомьтесь со статьей Люсьен Робертс «Краткая история гридов».
Сетка и дизайн ранних книг
Сетки тесно связаны с типографикой. В качестве системы сетки сначала использовались для размещения рукописного текста на бумаге, а затем были применены к макету рукописи. С первых дней книжного дизайна сетка помогала дизайнерам упорядочивать макеты страниц, чтобы помочь пользователю в процессе чтения.
Псалтырь Сент-Олбанс, Англия, 12 век. (Изображение предоставлено Citrinitas)
(Изображение предоставлено Citrinitas)Эпоха Возрождения и гармоничный дизайн
Картины эпохи Возрождения оказали значительное влияние на развитие систем сетки. Художники стремились создать совершенную геометрию, что привело к центрированному и симметричному расположению холста, что характеризует работу художников того периода.
Мазаччо, «Деньги дани», капелла Бранкаччи, 1425 г. (Изображение предоставлено художником)В 13 веке французский архитектор Виллар де Оннекур создал диаграмму, пытаясь достичь «гармоничного дизайна». Диаграмма объединила систему сетки с золотым сечением, чтобы создать макеты страниц с полями на основе фиксированных соотношений. Этот метод используется до сих пор, и большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.
Диаграмма Виллара де Оннекура остается руководящим принципом в дизайне печатных объектов, таких как обложки книг. Он показывает, как найти баланс для создания элегантного образа. (Изображение предоставлено Retinart)
(Изображение предоставлено Retinart)Сетка и полиграфический дизайн
С начала печати (середина 15 века) до промышленной революции (конец 18 века) книга была основным продуктом печати. За редким исключением, шрифт обычно устанавливался в одну колонку по ширине на странице и располагался симметрично на развороте.
Книга эпохи Возрождения (Изображение предоставлено MOMA)Промышленная революция и конкуренция за внимание
Промышленная революция положила начало массовому производству. Рост печатной продукции, такой как газеты, плакаты, листовки и реклама всех видов, вызвал большой спрос на дизайнеров полиграфии. Дизайнерам нужно было решить две проблемы: донести разные сообщения до разных групп людей и обеспечить естественное сканирование, не допуская конкуренции разных разделов за внимание читателя.
Газетная страница с рекламой, Париж, Франция, 1919 год. (Изображение предоставлено Wisegeek)Швейцарская школа
Сетка, какой мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны сохранявшая нейтралитет Швейцария стала местом встречи творческих людей со всей Европы. Поскольку печатные издания должны были быть на трех официальных языках — немецком, французском и итальянском, — дизайнерам понадобилась новая система сетки, которая позволила бы это сделать. Типографы, такие как Ян Чихольд и Герберт Байер, использовали модульный подход. Впервые пустое пространство использовалось в качестве динамического компонента в дизайне макетов, что привело к разработке сложных сеточных систем.
Во время Первой мировой войны сохранявшая нейтралитет Швейцария стала местом встречи творческих людей со всей Европы. Поскольку печатные издания должны были быть на трех официальных языках — немецком, французском и итальянском, — дизайнерам понадобилась новая система сетки, которая позволила бы это сделать. Типографы, такие как Ян Чихольд и Герберт Байер, использовали модульный подход. Впервые пустое пространство использовалось в качестве динамического компонента в дизайне макетов, что привело к разработке сложных сеточных систем.
Основы теории сетей
Независимо от того, работаете ли вы в печатном или веб- и мобильном дизайне, вам необходимо понимать основы теории решеток.
Анатомия сетки
Все сетки, простые или сложные, имеют некоторые общие части:
- Формат
Формат — это область, в которой размещается дизайн. В бумажной книге форматом является страница. В Интернете формат соответствует размеру окна браузера.
В бумажной книге форматом является страница. В Интернете формат соответствует размеру окна браузера. - Поля
Поля — это свободное пространство между краем формата и внешним краем содержимого.
- Колонки и переулки
В своей основной форме сетка состоит из двух основных компонентов: столбцов и переулков. Столбцы являются строительными блоками сеток. Пространство между колоннами называется аллеями. Вместе столбцы и переулки занимают горизонтальную ширину экрана.
- Модули
Модули — это отдельные единицы пространства, созданные на пересечении столбцов и рядов (т. е. горизонтальные эквиваленты столбцов).
Четыре типа сеток компоновки
Колонны, модули, переулки и поля можно комбинировать различными способами для формирования различных типов сеток. Ниже приведены четыре стандартные сетки макета:
Ниже приведены четыре стандартные сетки макета:
- сетка рукописи,
- сетка столбцов,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда вы можете использовать каждый из них.
Сетка рукописей
Сетка рукописей (или, как ее часто называют, сетка с одним столбцом) — это простейшая структура сетки. По сути, это большая прямоугольная область, занимающая большую часть пространства внутри формата. Сетки рукописи хороши для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения блока.
Учитывая название, люди естественным образом ассоциируют сетки рукописи с печатной страницей. Сетки рукописей традиционно используются в книгах и являются хорошим макетом для представления непрерывных блоков текста.
Сетка рукописи в iA Writer (Изображение предоставлено iA)Многоколоночная сетка
Как следует из названия, многоколоночная сетка состоит из нескольких столбцов. Помните это простое правило: чем больше столбцов вы создаете, тем более гибкой становится ваша сетка.
Помните это простое правило: чем больше столбцов вы создаете, тем более гибкой становится ваша сетка.
Сетки столбцов полезны для макетов, содержащих прерывистую информацию. Когда вы используете многоколоночную сетку, можно создавать зоны для различного контента. Например, вы можете использовать определенный столбец только для иллюстрации.
Обратите внимание, что в этой многоколоночной сетке один столбец зарезервирован для изображений и подписей. (Изображение предоставлено Thinking With Type)Модульная сетка
В то время как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка делит страницу на модули как по вертикали, так и по горизонтали. Столбцы и строки, а также переулки между ними создают матрицу ячеек или модулей.
Модульные сетки хороши, когда вам требуется больший контроль над сложной компоновкой, чем может предложить сетка столбцов. Модульная сетка обеспечивает гибкие форматы страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены в блоки.
Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены в блоки.
Базовая сетка
Базовая сетка — это базовая структура, которая определяет вертикальное расстояние в дизайне. Он используется в основном для горизонтального выравнивания и иерархии. Подобно тому, как вы использовали бы столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для обеспечения согласованности в своем макете. Использование этого типа сетки сродни письму на разлинованном листе бумаги — сетка гарантирует, что нижняя часть каждой строки текста (ее базовая линия) выровнена с интервалом по вертикали. Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным, когда вы размещаете элементы на странице, потому что вы можете быстро проверить, не хватает ли чего-то на странице строки пробела.
Интерактивный дизайн изменил наше представление о сетках. Дизайн взаимодействия является гибким и не имеет фиксированного размера, потому что люди используют различные типы устройств для взаимодействия с продуктом, от крошечных экранов умных часов до сверхшироких экранов телевизоров. При использовании продукта люди часто переключаются между несколькими устройствами для выполнения одной задачи с этим продуктом. Несмотря на размер экрана, дизайнеры должны организовывать контент наиболее интуитивно понятным и простым для восприятия способом. Одним из подходов к достижению этого является использование системы сетки макета. Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова. Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Системы сеток в дизайне цифровых продуктов организуют элементы на странице и соединяют пространства. Система сеток улучшает качество дизайна (функционально и эстетически) и эффективность процесса проектирования несколькими способами:
- Создает ясность и согласованность
Сетка является основой для порядка в дизайне. Пропорции, ритм, пустое пространство и иерархия — все это характеристики дизайна, которые напрямую влияют на скорость мышления. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, облегчая и делая более приятным сканирование объектов на экране. Это особенно важно для цифровых продуктов, потому что они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов машины. Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше.
Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше. - Улучшает понимание дизайна
Человеческий мозг принимает решения за доли секунды. Плохо составленный дизайн сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, таких как расположение элементов в макете. - Адаптивный дизайн
Адаптивный дизайн больше не роскошь, а скорее необходимость, потому что люди работают с приложениями и веб-сайтами на устройствах с широким диапазоном экранов. Это означает, что дизайнеры больше не могут создавать приложения для экрана одного устройства. Ландшафт с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с разными размерами экрана. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями между элементами пользовательского интерфейса, такими как интервалы и поля. Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками.
Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками. - Облегчает модификацию и повторное использование дизайна
В отличие от печатной продукции цифровые продукты никогда не заканчиваются — они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения можно легко использовать повторно для создания новой версии проекта. Сетка — это скелет, который можно использовать для создания совершенно разных образов. - Облегчает совместную работу
Сетки облегчают дизайнерам совместную работу над проектами, предоставляя план размещения элементов. Сеточные системы помогают отделить работу над дизайном интерфейса, поскольку несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет полностью интегрирована и согласованна.
Сетки — основная часть руководств по стилю
Реализация большинства дизайн-проектов требует сотрудничества между дизайнерами и разработчиками. Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Сетки — это инфраструктура, которая ускоряет рабочий процесс между дизайнером и разработчиком, позволяя разработчикам предварительно устанавливать классы в своем коде, соответствующие размерам столбцов. Это предотвращает непоследовательную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Дополнительные советы о том, как дизайнеры и разработчики могут улучшить совместную работу, см. в статье «Спецификации дизайна: ускорение рабочего процесса от проектирования до разработки и повышение производительности».
Передовой опыт для макетных сеток
Хотя сетки макетов помогают дизайнерам добиваться последовательного, организованного вида своих проектов и управлять отношениями и пропорциями между элементами, при разработке дизайна с сеткой необходимо помнить о ряде вещей.
Выберите сетку, которая вам действительно нужна
«Сколько столбцов?» — это первый вопрос, который задают дизайнеры, начиная работать с сеткой.
Многие популярные фреймворки используют сетку из 12 столбцов одинаковой ширины. Число 12 легче всего делится среди относительно небольших чисел; возможно иметь 12, 6, 4, 3, 2 или 1 равномерно расположенные столбцы. Это дает дизайнерам огромную гибкость в макете.
Система сетки с 12 столбцами одинаковой ширины надежна и гибка и обеспечивает различные способы организации структуры. (Изображение предоставлено Аароном К. Уайтом)Несмотря на то, что сетка из 12 столбцов популярна среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите сетку с таким количеством столбцов, которое вам действительно нужно для вашего дизайна. Нет смысла использовать сетку из 12 столбцов, если в макете нужно всего 8 столбцов.
Сетка макета из 8 столбцов в Adobe XD. Как узнать, сколько столбцов использовать? Прежде чем определиться с количеством колонок, сделайте набросок возможных макетов (подойдет бумажный набросок). Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.
Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.
Учитывайте ограничения
При проектировании сетки учитывайте ограничения вашего проекта. Например, большинство ваших пользователей могут использовать устройства определенного типа (например, телефоны). Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Обучение дизайну с ограничениями — это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Кадр Важные объекты
Направьте внимание пользователя на важные элементы, добавив им больше визуального веса. Совет. Элементы, занимающие несколько столбцов, визуально более важны, чем элементы, занимающие только один столбец.
Не бойтесь выходить за пределы сетки
Столбец сетки (не союзник) — это место, где должен начинаться и заканчиваться каждый блок контента. Это правило простое, и ему легко следовать; тем не менее, дизайнеры часто намеренно разбивают столбцы сетки, чтобы повысить визуальный интерес или подчеркнуть определенные элементы. Вырывая элементы из сетки, вы выделяете их, потому что зритель быстро увидит эти разрывы и привлечется к ним.
Разрыв сетки выделяет некоторые элементы. Свободное позиционирование элемента на сетке придает ему больший акцент.Если вы решили сломать сеть, знайте, что вы делаете. Удаление элементов из столбцов может нарушить визуальную иерархию и ухудшить взаимодействие с пользователем.
Обратите внимание как на горизонтальный, так и на вертикальный интервал
Разметка сетки требует внимания к горизонтальному и вертикальному ритму, которые одинаково важны. Рассмотрим разницу между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но различные интервалы по вертикали создают визуальный шум. Во втором примере горизонтальное расстояние (то есть пространство между блоками контента) и вертикальное расстояние (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.
Во втором примере горизонтальное расстояние (то есть пространство между блоками контента) и вертикальное расстояние (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.
Использование базовой сетки для выравнивания элементов
Как уже упоминалось, базовую сетку можно использовать для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна пользовательского интерфейса (текста, изображений и контейнеров с контентом) по базовой линии означает, что вам нужно сделать их высоту кратной базовому значению. Например, если вы выбрали 8 пикселей в качестве базового значения и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной базовому значению, что означает, что высота строки может быть 8, 16, 24, 32 и т. д. Обратите внимание, что размер шрифта не обязательно должен быть кратным базовой линии, а только высоте строки.
Оптимизация сеток для мобильных устройств
Мобильные сетки имеют ограниченное пространство, что делает многоколоночный макет невозможным. Мобильный контент обычно ограничивается одним или двумя столбцами. При разработке дизайна для мобильных устройств рассмотрите возможность использования сетки макета плитки, в которой высота столбцов и строк одинакова. Это придаст вид квадратных плиток по всему дизайну.
Мозаичная сетка на экране мобильного устройства (Изображение предоставлено Dine HQ)На мобильных устройствах пользователи имеют ограниченное пространство на экране и могут просматривать только небольшое количество контента за раз, прежде чем им придется прокручивать. Таким образом, при разработке макета сетки делайте изображения достаточно большими, чтобы их можно было распознать, и в то же время достаточно маленькими, чтобы одновременно можно было просматривать больше контента.
Приложение Yoox для AndroidПротестируйте
Ваша сетка не высечена на камне. Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Заключение
К настоящему моменту вы должны иметь хорошее представление о сеточных системах, что они собой представляют и как их можно применять в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
Цитируя Йозефа Мюллера-Брокманна: «Система сетки — это помощь, а не гарантия. Он допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, которое требует практики».
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.