Дизайн и планировка: Дизайн и планировка жилых помещений
Бесплатный каталог готовых дизайн-проектов квартир
Каталог товаров для интерьера и ремонта
- Гостиная Гостиная
- Cпальня Cпальня
- Прихожая Прихожая
- Детская Детская
- Ванная Ванная
- Мебель для гостиной Мебель для гостиной
- Освещение
Типовые дизайн проекты квартир
Прочитано: 6 168
Когда настает время ремонта, многие начинают углубляться в финансовую тему этого вопроса и понимают, что обновление комфорта своих жилищных условий им выльется в копеечку. Потом приходит понятие, что перед началом ремонта неплохо было бы разработать дизайн-проект, который бы учитывал все предпочтения жильцов, да и просто был выполнен в соответствии с современными тенденциями. Это, конечно же, дополнительные расходы, но ведь не хочется делать типичный ремонт как у всех, правда? В этом случае многие задумываются, что и тут можно сэкономить, поскольку существуют типовые дизайн проекты квартир, которые уже многих выручили, кто не хотел себе дорогой эксклюзивный дизайн.
Давайте разбираться, что такое типовой дизайн-проект, какие у него есть преимущества и особенности, а также затронем тему советов, которые пригодятся каждому при благоустройстве своей квартиры.
Что такой типовой дизайн-проект?
Так как советская застройка все еще преобладает в странах бывшего СНГ, многим приходится жить в так называемых типовых квартирах с одной и той же примитивной планировкой. Раньше не сильно думали о комфорте жизни, предпочитая практичность, но времена поменялись и теперь, помимо практичности, также стал важен такой фактор, как комфорт.

Так что же такое типовой дизайн-проект? Это комплект чертежей и прочей рабочей документации, подготовленной с учетом планировки квартиры. Этот пакет документов содержит всю необходимую информацию для строителей, которым предстоит делать ремонтные работы.

Заказчик просто выбирает подходящий ему вариант из огромного числа уже готовых предложений, которые, конечно же, можно подкорректировать под особые нужды жильцов. Всегда остается свобода полета фантазии для заказчика, который может вносить изменения по цвету, стилю, расположению и выбору мебели и в прочих важных моментах формирования стилистики будущего интерьера. После выбора чертежи просто передаются прорабу и практически сразу стартует строительный процесс.
Готовый или эксклюзивный дизайн?
Само собой, если финансы позволяют, то лучше сделать индивидуальный дизайн под себя, но если бюджет ограничен, выгодней всего обратиться к уже готовым решениям. Типовой дизайн проект – это не просто стандартный вариант ремонта, это возможность из огромного количества вариантов под каждую планировку выбрать подходящую стилистику оформления жилого пространства. Сегодня у каждого дизайнера и студии собралось столько готовых и актуальных дизайн-проектов, что хватит каждому, несмотря на предпочтения и вкусы заказчиков. Тем более база таких проектов регулярно пополняется свежими идеями, что только расширяет выбор и делает его максимально разнообразным.

Какие еще есть преимущества у типовых проектов? Мы бы выделили следующие моменты:
- Сначала выбираете, потом платите. Вы изначально видите, какой дизайн в итоге получите, поэтому заказчик оплачивает конкретный итог работы под его планировку.
- Всегда есть возможность адаптации проекта. Нет такого, что заказчику ставят жесткие условия, что все должно оставаться в рамках уже готового проекта. Всегда можно корректировать дизайн, что быстро делается в специальных программах и демонстрируется для визуального восприятия.
- Каждый проект проходит проверку. Как правило, прежде чем добавить новый проект в базу, его тщательно проверяют на предмет ошибок.
- Зачастую фиксированная и понятная цена.
- Продуманные инженерные решения под каждую планировку.
- Дешевый ценник. Это доступно для каждого и не нужно переплачивать за эксклюзивность.
- Быстрота. Адаптация проекта под конкретного заказчика выполняется очень быстро, что позволяет быстрее перейти к строительному процессу.

Документация
Какая документация нужна прорабу, чтобы его рабочие могли сразу приступить к ремонтным работам? Для качественного ремонта нужны следующие документы:
- Рабочий проект
- Комплектация. Это перечень мебели, дверей, осветительной аппаратуры, различного оборудования и прочего, что должно быть установлено в квартире.
- Визуализация. Это комплекс изображений, количество которых зависит от общей площади жилья, предоставляемые заказчику для наглядного понимания, как в итоге будет выглядеть его квартира после ремонта. Также это может быть трехмерная проекция или другие способы продемонстрировать конечный результат.
- Спецификации. Это подробный перечень всех необходимых отделочных и строительных материалов с точным указанием их количества/объема, производителя и даже артикула каждой позиции.
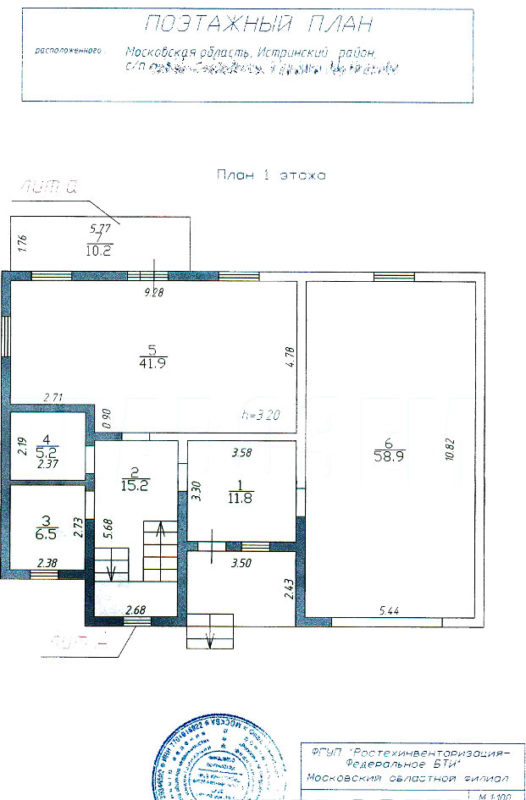
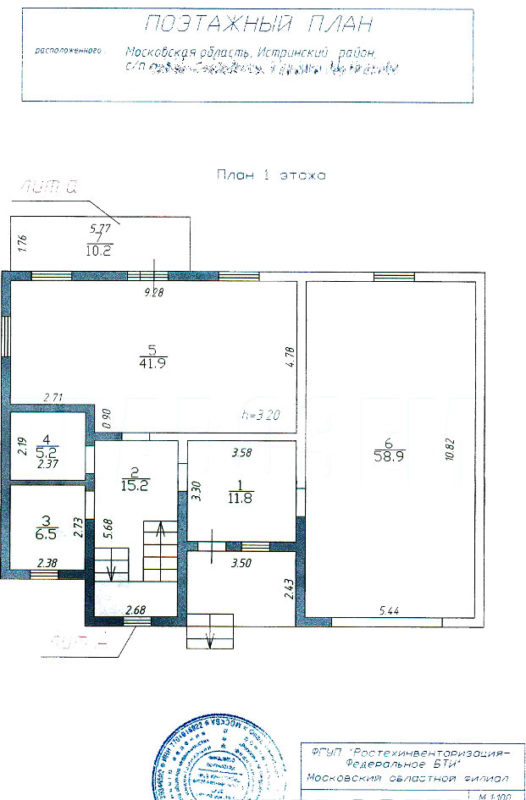
чертежи, схемы, варианты, как сделать план самостоятельно
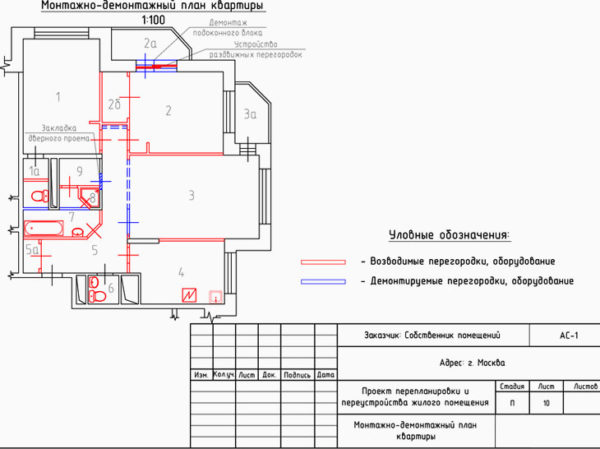
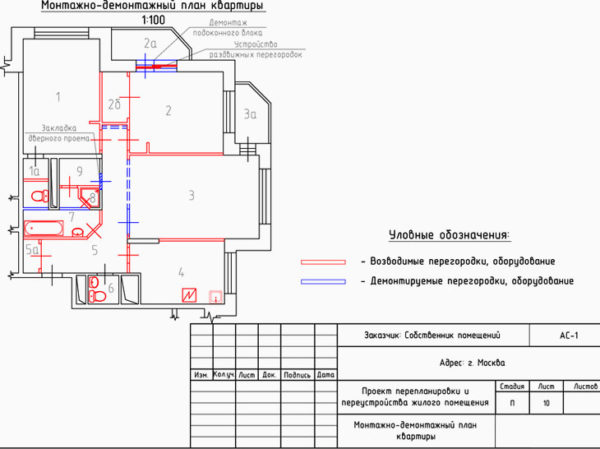
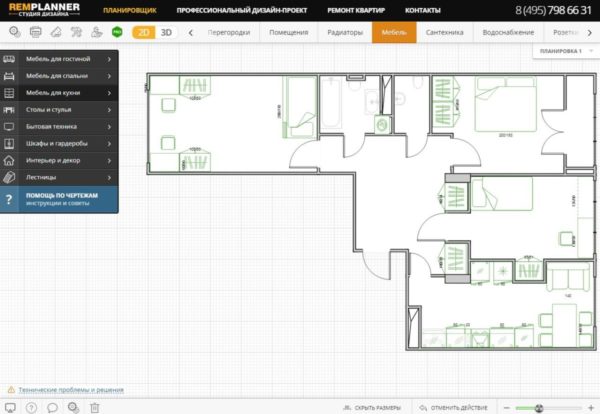
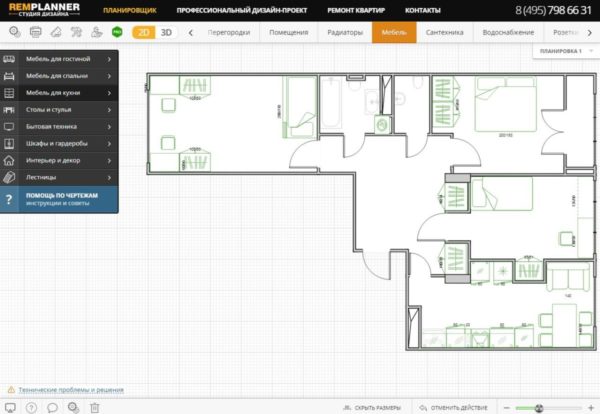
Проект перепланировки квартиры — определяющий этап работ в новой квартире, или перед капитальным ремонтом старой. Он включает план демонтажа, установку новых стен, организацию проёмов, расстановку мебели, техпроект. Эта часть включает: схемы прокладки трасс, вывода коммуникаций, электрических точек. Проект, сделанный в графических программах дизайнером, сэкономит время, средства в процессе ремонта.

 Так выглядит чертеж проекта перепланировки квартиры с пояснениями
Так выглядит чертеж проекта перепланировки квартиры с пояснениямиСпецификации, раскладка отделочных материалов позволит просчитать количество материалов. Чертежи исключат ошибки при монтаже коммуникаций, электроточек.
Вернуться к оглавлениюСодержание материала
Как самостоятельно сделать проект квартиры
Оптимальный вариант планировки квартиры — пригласить дизайнера.
Пример самостоятельного изготовления эскиза и простого чертежаЕсли есть желание, творческий потенциал, можно спланировать пространство самостоятельно. При работе нужно учесть отдельные моменты, соблюдать последовательность планирования.
Основные привязки идут к коммуникационным выводам, несущим стенам. Туалет привязывают к канализационному стояку 100 мм в диаметре. Все сливные коммуникации должны идти под уклоном, расположение — как можно ближе к канализационным стокам.

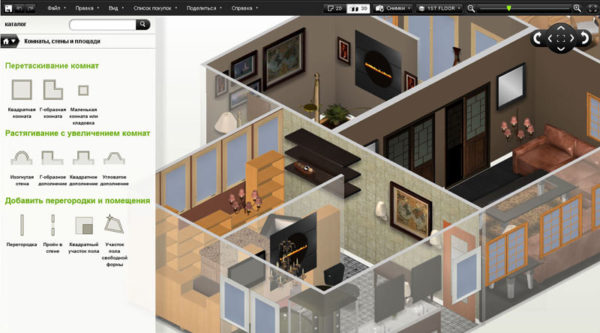
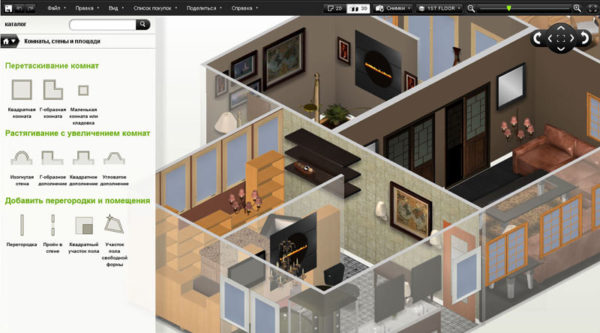
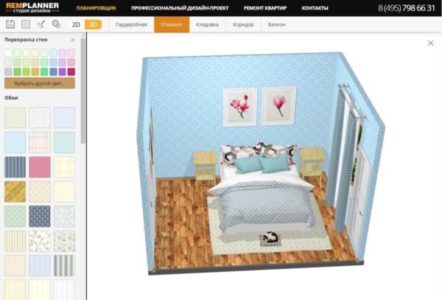
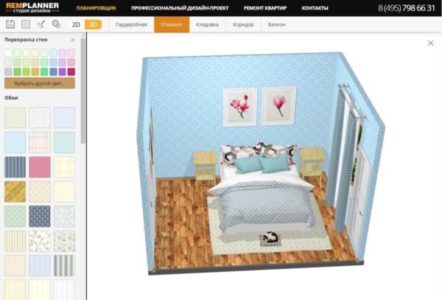
 Процесс разработки дизайн-проекта помещений можно сделать в специальной компьютерной программе
Процесс разработки дизайн-проекта помещений можно сделать в специальной компьютерной программеОпределите несущие стены в квартире, постарайтесь их не затрагивать при демонтаже. Или закажите отдельный проект проёма.
Проектируем самостоятельно, последовательность действий:
- Исходя из количества членов семьи, определяют сколько будет изолированных комнат.
- За основу берут копию плана БТИ и наносят на него предполагаемые стены.


- Когда утвердили планировку, постарайтесь расставить мебель, придерживаясь реальных размеров в масштабе. Таким же образом прорисовывается сантехника. Лучше модели выбрать заранее, чтобы знать габариты, так как необходимо будет сделать точный расчёт коммуникационных выводов. Обозначьте места расположения бытовой техники, к ней будут привязаны электрические выводы, розетки.
- Отметьте на плане электроточки.


- Подберите отделочные материалы. Расчёты делают на основе плана.
Для упрощения самостоятельной планировки рекомендуется использовать онлайн-сервис https://remplanner.ru/.
- Адаптированный онлайн-сервис для разработки схем и чертежей для ремонта квартир на русском языке.
- Количество вариантов для планировки и расстановки мебели в комнатах не ограничевается.
- Возможность по ходу работы вносить любые изменения в чертежи и готовый проект во время ремонта.
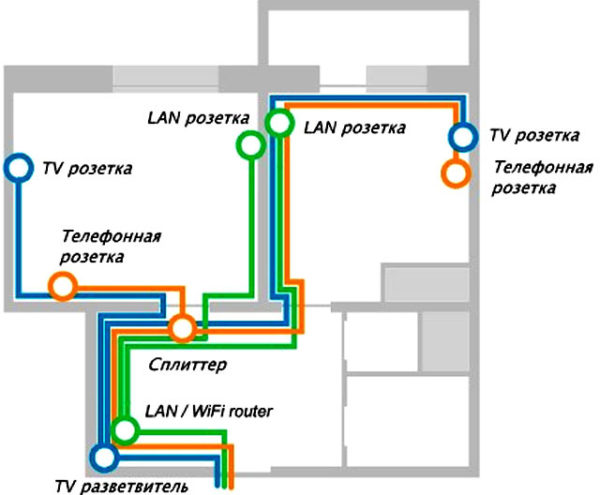
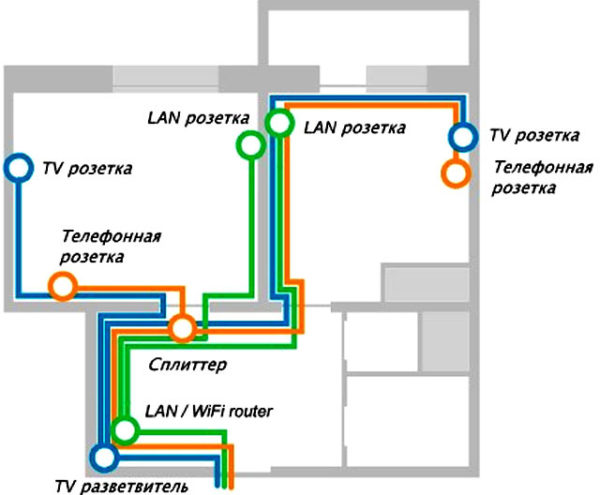
- План установки розеток, дверей, перегородок и сантехнических коммуникаций.


Главное отличие этого Планировщика от других программ – это оформление и подача проекта в виде рабочих чертежей, как и в классическом дизайн-проекте. Информация и материалы по проекту предоставляется структурировано на 16 листах.
Например, на листе розеток указывается вся необходимая информация по розеткам и выводам, необходимая для рабочих – количество розеток, схема их расположения в помещении с четкими и конкретными размерами, тип розеток (обычные или влагостойкие), для каких приборов они могут использоваться.

На плане монтажа стен и перегородок – указывается расположение возводимых стен, материал, который будет использоваться для ремонта и отделки, размеры дверных проемов в комнатах и в коридоре и т.п.


Что еще есть в Планировщике Remplanner:
- 3d визуализация помещения;
- возможность напечатать альбом готовых чертежей в pdf;
- можно работать в одно время с несколькими вариациями планов;
- можно сделать расчет и смету строительных работ;
- приблизительный расчет расходных материалов для отделки квартиры.
Вернуться к оглавлению
Дизайн–проект квартиры студии
Популярной тенденцией последнего десятилетия, которая нашла отражение в концепции дизайнеров, стало объединение и расширение пространства. Современные планировочные решения берут в расчет этот тренд. Он проявляет себя в свободной планировке помещений, объединению отдельных зон.

 3D проект и дизайн интерьера однокомнатной квартиры студии
3D проект и дизайн интерьера однокомнатной квартиры студииКвартиры–студии — популярный вид перепланировки. За счёт слияния кухни с гостиной, порою и с холлом, трансформируют восприятие пространства. Помещение становится просторным, наполняется светом, в нём, как бы, становится «легче дышать». Вместо разделения на отдельные комнаты, исключая спальню, детскую, общую площадь помещения делят на зоны.
Квартирой–студией называют помещения, где объединены кухня с гостиной, гостиная с холлом. Такой вариант актуален для малогабаритных типовых проектов, типа п 44 т. Кухни в них маленькие, от 8 до 15 квадратных метров.
Онлайн-планировщики ИКЕА — спроектируйте бесплатно
Перейти к основному контенту- Товары
- Комнаты
- Вдохновение
- Услуги
- Товары
- Комнаты
- Вдохновение
- Услуги
- Личный кабинет
- Стоимость доставки
- Как купить онлайн
- Наличие товара
- Вопросы и ответы
- ИКЕА для бизнеса
- IKEA Family
- Каталог
- Контакты
- Магазины
- Еда в ИКЕА
- Люди и планета
- Специальные предложения для держателей карт IKEA Family
- Новинки
- Товары по доступным ценам
- Готовимся к учебному году
- Гостиная
- Спальня
5 правил дизайнерской композиции и верстки
Все знают, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. Д.) — это рецепт, который она использует для приготовления еды, тогда подумайте дизайн-макета и композиции в качестве окончательной обшивки.
Брошюра о тортах от Luz VieraКонечно, шеф-повар мог бросить все в миску и назвать это хорошим. Или она могла бы расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и вниманием она может создать невероятные впечатления для человека, принимающего пищу.
Читайте дальше, чтобы узнать больше о различных способах структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиуровневого торта.
1. Сетка
—
Сетки упорядочивают графический дизайн. Они ускоряют процесс дизайна, помогая дизайнерам решить, где разместить контент, а не где его можно разместить.
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне чистые линии сетки стали популярными, и избежать их практически невозможно. Для этого есть несколько простых причин: сетки делают ваш дизайн более чистым, эффективным и легким для адаптации.
Дизайн веб-сайта Be My Travel Muse от DSKYGrids привносит организованность не только в дизайн, но и в процесс создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте прочную сетку, и если дата, время, изображения и цвета изменятся, ваши основные дизайны будут казаться связанными. Мгновенная последовательность и меньше времени на обновление и настройку. Базовые сетки также являются отличным ориентиром при работе в команде. Каждому дизайнеру знакомо чувство облегчения, возникающее, когда открываешь чужой дизайн и видишь четкую сетку, которой нужно следовать!
2.Акцент и масштаб
—
В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор adwindesign.Глазу обычно нужно место для отдыха или что-то интересное, чтобы подержать его, иначе люди будут смотреть на ваш дизайн и быстро двигаться дальше. Допустим, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радость собрания, сделав вашу маму предметом и центром вашей композиции.
Чтобы донести до зрителя мысль о том, что в центре внимания находится ваша мама, вы должны использовать масштаб и акцент.Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете выделить ее, размыв фон, чтобы выделить ее, или сосредоточив внимание на ее ярком платье.
Определение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также органического построения иерархии. На рисунке выше фокус — это смешной торт — наши глаза обращаются прямо к нему, а затем читают остальное в поисках контекста.
3. Остаток
—
Что происходит, когда у вас нет пробелов. Манипуляции со стороны мегирейда.Разве не все в жизни — поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно манипулировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте себе невидимый набор весов в каждом дизайне и убедитесь, что вы не склоняете чашу весов, размещая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это чисто, сочетая элементы крупного шрифта («Что мы делаем», «Наши работы») с меньшими, равными по размеру абзацами более длинной пояснительной копии.
Имейте в виду, что с точки зрения композиции пустое пространство (или отрицательное пространство) также является элементом. Белое пространство дает нашим глазам возможность проследить за дизайном. Дайте каждому элементу на странице немного места, чтобы он мог дышать, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
4. Правило третей
—
Хорошо сбалансированный макет футболки с использованием правила третей. Через BATHI.Правило третей неизбежно в дизайне. Это фундаментальный совет, который настолько прост и эффективен, что часто кажется обманом: разделите дизайн на три строки и три столбца. Точки пересечения вертикальных и горизонтальных линий образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Не можете найти баланс в своем дизайне? Правило третей скоро станет вашим лучшим другом.
Идеально сбалансированная пейзажная фотография. Виа Андреас Вониш.Чтобы увидеть наиболее наглядные примеры, посмотрите фотографии. В приведенном выше примере точки фокусировки (дерево и горизонт) идеально выровнены с сеткой, созданной Правилом третей. Если бы дерево находилось в мертвой точке по горизонтали, а горы — прямо в центре вертикали, композиция не была бы такой приятной.
5. Правило коэффициентов
—
Дизайн логотипа, использующий правило шансов, чтобы привлечь внимание к фокусу.Через Freshinnet.Правило шансов гласит, что в приятных композициях часто бывает нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой, естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило.) Это часто верно в дизайне логотипов, где центрированный знак может быть смещен с обеих сторон названием компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это всего лишь обзор различных способов, которыми дизайнер может сформировать композицию, чтобы оказать наибольшее влияние на зрителей.Как всегда, помните, что правила предназначены для нарушения. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
.7 советов по верстке книги и верстке
Большинство писателей знают, что хорошая обложка — необходимость при самостоятельном издании книги. Он привлекает внимание потенциального читателя и подсказывает им тонкими и не очень тонкими способами, чего ожидать от вашего рассказа. К сожалению, внутренним страницам (называемым «внутренним пространством» книги) иногда не уделяется столько внимания или внимания.
Книжный дизайнер Эрик Шпикерманн однажды написал: «Я видел слишком много книг с великолепными обложками, но ужасно оформленным содержанием.Это как отличная упаковка, но когда вы ее открываете, еда внутри выглядит коричневой и скучной. Может, это и сытно, но аппетит пропал ».
Я видел слишком много книг с великолепными обложками, но ужасно оформленным содержанием.
Независимо от того, будет ли книга в конечном итоге прочитана на бумаге или в электронном читалке, дизайн интерьера может создать или разрушить удовольствие читателя от книги. Макеты книг особенные и определенно не универсальные.Дизайн также должен быть адаптирован к стилю и жанру книги. Например: артбук никогда не должен загромождать графические элементы слишком большим количеством текста — смысл в том, что читатель хочет увидеть искусство! Неряшливый, поспешный или несоответствующий макет книги является плохим сообщением для читателя и может сделать книгу трудной или утомительной для чтения.
Сильный интерьер книги приятен и хорошо сбалансирован в двух важных областях: набор текста (шрифт, размер шрифта, расстояние между строками и дефисы, разделяющие строки) и макет (поля, столбцы, иллюстрации и искусство).
Эта статья познакомит вас с основными элементами (и наиболее распространенными ошибками) как верстки, так и верстки. Если вы будете помнить об этом и понимать их важность, ваша следующая книжная верстка будет успешной.
Хорошо оформленная книга Размер отделки
—
Выбор размера обрезки — это первый шаг в проекте макета книги. Будет ли это стандартный размер (например, 5,5 x 8,5 или 6 x 9), который лучше всего подходит для длинных глав романа или мемуаров? Или, может быть, широкий артбук с небольшими подписями к тексту на каждой странице и большим количеством места для больших фотографий?
Если ваша книга превышает 250 страниц, небольшой обрезной размер (5 x 8 или меньше) приведет к получению более толстой книги, что может отпугнуть потенциального покупателя книги.Если вы пишете стихи с длинными строками, вы можете выбрать более широкий формат, чтобы ваши строки не прерывались.
Вам также нужно будет выбрать, хотите ли вы: мягкую обложку, твердую обложку с суперобложкой или переплет с изображением, напечатанным непосредственно на обложке. Книги в твердом и переплетном переплете требуют более высоких затрат на производство и доставку.
Маржа
—
Хотя технически они и представляют собой пустое пространство, поля, пожалуй, являются самой важной частью макета книги. Страница книги имеет три поля (внешнее, верхнее, нижнее) и желоб (внутреннее поле, где страницы склеиваются или сшиваются).У каждого из этих полей своя задача: внешние поля дают место для больших пальцев читателя, когда они держат книгу.
На верхнем поле обычно указываются автор и название книги, а также номер страницы (подробнее об этом позже!). Нижнее поле представляет собой подушку из белого пространства, которое поддерживает ваш текстовый блок. Промежуток следит за тем, чтобы текст не попал в область клея. Обычно внешнее, верхнее и нижнее поля близки по размеру (часто около полдюйма каждое), а желоб является самым большим (обычно.75 — 0,9 дюйма).
Неправильно расположенные поля делают книгу несбалансированной. Основы типографики
—
Следующее, на чем стоит остановиться — это шрифт. Книги традиционно набираются шрифтами с засечками, такими как Garamond, Caslon, Baskerville и Goudy, но в путеводителях, художественных книгах, поваренных книгах и других жанрах шрифт без засечек используется для их современного восприятия и для удобства чтения.
Какой бы шрифт вы ни выбрали, убедитесь, что он разборчивый и хорошо подходит для книжных макетов. Убедитесь, что он выделен курсивом, полужирным, жирным шрифтом и заглавными буквами.Коммерческие книги (например, триллеры и детективы) обычно немного крупнее, потому что их аудитория, как правило, старше. Удобный размер для большинства книг — шрифт 11pt.
Не менее важен пробел между строками, известный как «интерлиньяж». Ведущий следит за тем, чтобы ваши читатели могли читать вашу книгу, и у вас не будет головной боли от множества переплетенных вместе строк. Поскольку книги с большим количеством страниц стоят дороже, есть стимул обмануть и получить как можно больше строк на странице. Вы можете сэкономить несколько центов на каждой книге, но пострадает ваш дизайн (и его читабельность).Как правило, стремитесь к тому, чтобы на каждой странице было 33–36 строк.
Беговые головы и опоры
—
Бегущие заголовки — это маленькие строчки в верхней части страницы, которые дают читателю всю необходимую информацию — автора, название книги и название страницы — во время чтения. Иногда номер страницы будет внизу страницы, что делает его «ногой». Они помогают читателю наметить ее прогресс в книге и найти путь назад, если она потеряет свое место. Обычно по центру или немного слева и справа от полей текста бегущие головы и ножки также создают красивый визуальный фрейм для вашего текстового блока.Они должны быть достаточно маленькими, чтобы не вторгаться в текст, но при этом оставаться разборчивыми и четкими.
Искусство и изображения
—
Если в вашей книге есть фотографии, иллюстрации или произведения искусства любого рода, макет должен быть разработан таким образом, чтобы вместить их. В зависимости от жанра текст и искусство будут взаимодействовать по-разному. Если вы пишете детскую книгу, очень небольшое количество текста на странице будет идти прямо поверх искусства. Если это поваренная книга, вам может понадобиться фотография еды слева и рецепт в две колонки справа.Настоящая книга по фотографии может содержать большие красивые фотографии на каждой странице с простыми подписями под фотографиями и кратким введением художника в начале. Всегда позволяйте искусству дышать — одна отличная фотография часто более эффективна, чем коллаж из многих.
Детали подписи
—
Это забавные маленькие детали, которые действительно привлекают внимание и отделяют хорошо продуманный интерьер книги от того, что вытащили из шаблона. Очень важно начинать главы или разделы глубоко на странице (так называемая «раковина»), чтобы создать визуальную подсказку для читателя и дать ему мысленную передышку, прежде чем они погрузятся в новый материал.
Раковина — отличное место для графического элемента или забавного дизайна. Добавьте эффектную буквицу или установите первую строчку другого типа. (Вот совет: снова используйте этот вторичный шрифт в своих головах, чтобы создать мотив!) Внутри главы можно добавить симпатичную графику, чтобы четко обозначить разделы и привнести немного визуального чутья на вашу страницу. Убедитесь, что он маленький и соответствует эстетике вашего интерьера.
Раковина и буквица позволяют читателю узнать, что начинается новая глава. Изображение — это необязательная фирменная деталь, которая придает книге индивидуальность. Типичные ошибки
—
Самая распространенная ошибка в макете книги — не оставлять достаточно свободного места. Убедитесь, что ваши поля достаточно велики, а ваш интервал — щедрый, но без пробелов. Документы текстового редактора не подходят для оформления интерьера книги — не забудьте заменить двойное тире на более длинное тире и убрать пространство табуляции, которое большинство программ автоматически добавляет в начало каждого абзаца.
Поймите, что перенос слов в конце строк неизбежен, но убедитесь, что слово не прерывается, чтобы создать другое слово — например, «подавляющий» становится «подавляющим», — которое может сбить с толку вашего читателя.Обратите внимание на отдельные строки, оставленные внизу («сирота») или вверху («вдова») без абзаца, поддерживающего их.
Получите отличный дизайн макета книги для своего шедевра
—
Сильный макет — это набор небольших решений со стороны дизайнера. Самый важный принцип — от выбора шрифта до размера полей — является строгая согласованность: если вы принимаете дизайнерское решение на третьей странице, вы должны быть готовы придерживаться его на двух сотнях или более страниц!
Прежде чем погрузиться в проект макета книги, тщательно продумайте эти шесть областей страницы: размер обрезки, поля, шрифт, бегущие головы и ноги, рисунки и изображения, а также контрастные ведущие линии.Продуманные решения в начале макета книги обеспечат более плавный процесс, а конечный продукт будет хорошо продуман и удобен для глаз читателя.
Готовы получить качественный индивидуальный интерьер для своей книги? Нанять специалиста по верстке и верстке уже сегодня!
.Дизайн и планировка магазина — разные планы этажей и планировки
Открытие розничного магазина — не шутка и требует тщательного планирования и детальных знаний.
Расположение
Убедитесь, что ваш магазин находится в отличном месте и легко доступен для конечных пользователей. Не открывайте магазин в укромном месте.
План этажа
Розничный торговец должен хорошо спланировать все до единого: расположение полок или стоек для демонстрации товаров, положение манекенов или кассы и так далее.
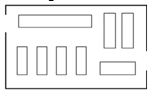
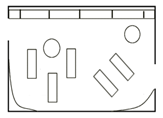
План этажа прямой
Прямой план этажа позволяет оптимально использовать стены и использовать пространство самым разумным образом. Прямой план этажа создает пространство внутри розничного магазина, где покупатели могут свободно перемещаться и делать покупки. Это один из наиболее часто используемых дизайнов магазинов.

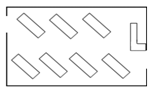
План этажа по диагонали
Согласно диагональному плану этажа полки или стеллажи располагаются по диагонали относительно друг друга, чтобы владелец или менеджер магазина могли наблюдать за покупателями.Диагональный план этажа хорошо подходит для магазинов, где покупатели могут самостоятельно зайти и забрать товары.

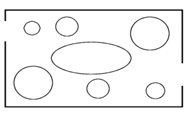
Угловой план этажа
Светильникам и стенам придается изогнутый вид, чтобы добавить к стилю магазина. Угловой план этажа придает магазину более изысканный вид. Такие макеты часто можно увидеть в элитных магазинах.

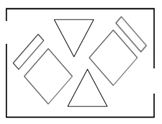
Геометрический план этажа
Стеллажам и креплениям на таком плане этажа придается геометрическая форма.Геометрический план этажа придает магазину модный и неповторимый вид.

Смешанная планировка
Смешанная планировка этажа учитывает угловую, диагональную и прямую планировку, чтобы создать наиболее функциональную планировку магазина.

Советы по дизайну и планировке магазина
- Вывеска с названием и логотипом магазина должна быть установлена в месте, где она будет видна всем даже на расстоянии.Не добавляйте слишком много информации.
- Магазин должен предлагать покупателям позитивную атмосферу. Покупатели должны выходить из магазина с улыбкой.
- Убедитесь, что манекены соответствуют целевому рынку и отражают последние тенденции. Одежда должна выглядеть облегающей на манекенах без использования лишних булавок. Положение манекенов необходимо время от времени менять, чтобы не было однообразия.
- В испытательных помещениях должны быть зеркала и они должны содержаться в чистоте.Не выбрасывайте в гардеробную ненужные ящики и вешалки.
- Продавец должен выбрать правильный цвет стен, чтобы настроить настроение покупателей. Отдавайте предпочтение светлым и нежным оттенкам.
- Оснащение или мебель не должны быть препятствием. Не стоит добавлять в магазин слишком много видов мебели.
- Товары должны быть хорошо разложены и организованы на предназначенных для них стеллажах. На полках должны быть размещены необходимые этикетки, чтобы покупатели могли легко найти нужные им продукты.Следите за тем, чтобы продукты не падали с полок.
- Никогда не включайте громкую музыку в магазине.
- Магазин должен быть достаточно освещен, чтобы товары были хорошо видны покупателям. Немедленно замените перегоревшие фары.
- Плитка для пола, потолок, ковер и стойки должны быть чистыми и на них не должно быть пятен.
- В магазине не должно быть неприятного запаха, который раздражает покупателей.
- Не оставляйте на входе и выходе из магазина ничего, что преграждает путь покупателям.Покупатели должны иметь возможность свободно перемещаться по магазину.
- Розничный торговец должен спланировать свой магазин таким образом, чтобы свести к минимуму воровство или разбор магазина.
- Товары никогда не должны быть выставлены на входе или выходе из магазина.
- Дорогие товары, такие как часы, украшения, драгоценные камни, мобильные телефоны и т. Д., Должны храниться в запираемых шкафах.
- Установите камеры, системы видеонаблюдения, чтобы пристально следить за покупателями.
- Поручите менеджеру магазина или торговым представителям постараться помочь всем покупателям, которые приходят за покупками.
- Попросите клиентов оставить сумку у самого входа.
- Не позволяйте покупателям носить с собой более трех платьев одновременно в испытательную комнату.
Авторство / Ссылки — Об авторе (ах)
Статья написана «Прачи Джунджа» и проверена командой Management Study Guide Content Team . В состав группы MSG по содержанию входят опытные преподаватели, профессионалы и эксперты в предметной области.Мы являемся сертифицированным поставщиком образовательных услуг ISO 2001: 2015 . Чтобы узнать больше, нажмите «О нас». Использование этого материала в учебных и образовательных целях бесплатно. Укажите авторство используемого содержимого, включая ссылку (-ы) на ManagementStudyGuide.com и URL-адрес страницы содержимого.
.Макет
— Визуальный дизайн — tvOS — Руководство по интерфейсу пользователя
Шаблон оповещения
Шаблон предупреждения отображает сообщение на экране и запрашивает разрешение на выполнение действия, например подтверждения покупки или деструктивного действия, например удаления.
См. Также Предупреждения.
Шаблон каталога
Используйте шаблон каталога для отображения групп связанных элементов, например жанров фильмов или телешоу. Просмотрите список групп слева и сосредоточьтесь на одной, чтобы увидеть ее элементы справа.
Шаблон компиляции
Шаблон компиляции отображает элементы, содержащиеся в элементе, например песни в альбоме или треки в списке воспроизведения. Чаще всего используется для отображения аудиоконтента.
Шаблон описательного оповещения
В описательном шаблоне предупреждений на экране отображается длинное сообщение, в котором пользователя могут попросить выполнить какое-либо действие, например согласиться с условиями или лицензионным соглашением.
Покажи, не рассказывай. По возможности избегайте описательного текста предупреждения. Посмотрите, можете ли вы представить ту же информацию в более удобном для восприятия виде, например, с помощью изображений.
Делайте это коротко и избегайте прокрутки. Чтение большого количества текста на удаленном экране утомляет глаза и не приносит большого удовольствия. Серьезно подумайте, сколько текста должно отображать ваше приложение.
Если сообщение можно прокручивать, расположите кнопки рядом. При таком размещении прокрутка вверх и вниз прокручивает текст, а прокрутка влево и вправо переключает фокус между кнопками.
См. Также Предупреждения.
Шаблон формы
В шаблоне формы отображается клавиатура и одно или несколько текстовых полей, в которые можно ввести информацию, например имя и адрес электронной почты.
См. Также Текст и поиск.
Шаблон списка
В шаблоне списка справа отображается список элементов, например фильмов или телешоу. Сосредоточьтесь на одном, чтобы увидеть связанный с ним контент слева, например, его иллюстрацию или описание.
Загрузка шаблона
В шаблоне загрузки временно отображается индикатор выполнения и некоторый описательный текст, пока ваш контент загружается с сервера. Он позволяет людям узнать, что что-то происходит, и ваше приложение не кажется зависшим. Продолжайте загружать текст кратким и информативным. При быстрой загрузке у людей может не хватить времени, чтобы прочитать длинный текст, прежде чем он исчезнет, что заставит их почувствовать, что они что-то упустили.
См. Также Индикаторы выполнения.
Шаблон строки меню
Шаблон строки меню предназначен для навигации верхнего уровня в качестве страницы входа в ваш контент. Он включает в себя меню пунктов вверху. Сфокусируйтесь на элементе, чтобы отобразить связанный контент под меню.
Не загромождайте строку меню. Каждый дополнительный элемент, который вы показываете, добавляет больше вариантов выбора и увеличивает сложность вашего приложения.
Сохранять элементы меню на экране. Когда строка меню находится в фокусе, все ее элементы должны быть видны.Как правило, включайте семь или меньше элементов с короткими метками, чтобы не перегружать контент и не заставлять элементы прокручиваться за пределы экрана.
См. Также панели вкладок.
Шаблон парада
В шаблоне парада показаны вращающиеся превью для целенаправленной группировки контента, такого как фильмы или альбомы в определенном жанре. Список группировок показан справа. Сосредоточьтесь на одной группе, чтобы отобразить неинтерактивные вращающиеся превью ее элементов слева.
Шаблон продукта
Шаблон продукта продвигает фильмы, телешоу и другие продукты. Обычно он включает изображение продукта, предысторию и описательную информацию. На полке под содержанием продукта отображаются связанные продукты, и пользователь может прокрутить вниз, чтобы просмотреть дополнительную информацию, например списки актеров и съемочной группы, рейтинги и обзоры.
Если вы настраиваете фон, убедитесь, что он не конфликтует с другим вашим контентом. Тщательно продумайте цвета изображения и текста, прежде чем настраивать фон.По умолчанию на заднем фоне отображается размытая копия изображения вашего продукта, создавая дополнительный визуальный эффект.
Шаблон пакета продуктов
Шаблон набора продуктов продвигает серию связанных телешоу, фильмов и других продуктов. Обычно он включает изображение, фон и описательную информацию. На полке под контентом отображаются продукты, входящие в комплект, например, серии телесезона. Пользователь может прокрутить вниз, чтобы просмотреть дополнительную информацию, такую как списки актеров и съемочной группы, рейтинги и обзоры.
Шаблон рейтинга
Шаблон рейтинга позволяет людям изменять рейтинг определенного элемента, например фильма или песни.
Шаблон поиска
Шаблон поиска позволяет людям искать ваш контент и просматривать результаты. Он включает в себя поле поиска, клавиатуру и список результатов.
Шаблон стека
Шаблон стека отображает группы продуктов (например, фильмы разных жанров) в строках.Каждая группа продуктов отображается непосредственно под предыдущей группой.
