Интерьеры маленькой квартиры фото просто и со вкусом: идеи и фото готовых проектов интерьера
Интерьеры дома просто и со вкусом (77 фото) » НА ДАЧЕ ФОТО
Простая гостиная
Современная планировка гостиной
Интерьер гостиной со вкусом
Интерьеры квартир просто и со вкусом
Торшер Divinare Soprano 1341/02 PN-1
Современные торшеры для гостиной
Интерьер гостиной со вкусом
Интерьер со вкусом
Интерьер со вкусом
Интерьер гостиной просто но со вкусом
Недорогие интерьеры квартир в современном стиле
Гостиная со вкусом
Современная гостиная
Обставить гостиную в частном доме
Красивые залы в квартире в современном стиле
Уютная гостиная в квартире
Легкий интерьер квартиры
Показать эконом интерьеры для гостиной
Гостиная с камином в стиле Прованс
Уютная гостиная в квартире
Интерьер гостинной 18кв м
Маленькая уютная гостиная
Интерьер просто и со вкусом
Интерьер загородного дома просто и со вкусом
Интерьер небольшой гостиной
Интерьер проходного зала
Интерьер гостиной
Красивая обстановка в доме
Небольшая уютная гостиная
Маленькая гостиная
Интерьер гостиной с темным полом
Ритм в интерьере комнаты
Интерьер зала просто и со вкусом
Недорогой интерьер квартиры
Гостиная в стиле Минимализм 30кв м
Декор гостиной
Прямоугольная гостиная
Простой интерьер квартиры
Потолок в гостиной с эркером
Гостиная в стиле эконом класса
Кухня-гостиная 40 кв. м
м
Интерьер загородного дома просто и со вкусом
Уютная кухня с балконом
Красивые интерьеры квартир
Квадратная гостиная 17м2 интерьер
Стильный интерьер двухкомнатной квартиры
Интерьер гостиной комнаты
Гостиная в хрущевке
Гостиная в бежево зеленых тонах
Интерьеры квартир просто и со вкусом
Скандинавский стиль в интерьере
Интерьер гостиной
Маленькая гостиная
Варианты освещения гостиной
Скромно но со вкусом интерьер
Обстановка гостиной комнаты
Маленькая гостиная в светлых тонах
Современный интерьер в бежево зеленых тонах
Уютная гостиная в светлых тонах
Интерьер прямоугольной гостиной
Интерьер зала просто и со вкусом
Недорогой стильный интерьер
Гостиная в стиле Минимализм 30кв м
Интерьер гостиной 14м2
Интерьер со вкусом
Ремонт в квартире дизайн
Маленькая гостиная с диваном
Квадратная гостиная 17м2 интерьер
Гостиная в хрущевке в современном стиле
Интерьер гостиной комнаты
Премиум интерьер гостиной со вкусом
Гостиная стили 16м2 хрущевка
Спальня с арочным окном
Простой интерьер квартиры
Квадратная гостиная 17м2 интерьер
Небольшая гостиная в частном доме
Интерьеры простые квартир спокойные современные
Интерьеры квартир просто и со вкусом (30 фото)
Search — Remove Shortcode
Поиск материала
Поиск — Комментарии
- Подробности
Изысканный ренессанс и затейливый барокко. .. Торжественный ампир и восхитительный рококо…
.. Торжественный ампир и восхитительный рококо…
Эти поистине эпохальные стили дизайна невероятно привлекательны в своей неповторимой музейной красоте. Но что делать, если не по нраву жить в музее? Если по душе четкость линий и минимализм очертаний?
Конечно же, оформить интерьер в современном — комфортном и сдержанном — стиле, который можно охарактеризовать словами: «Просто и со вкусом».
Увеличение свободного пространства
1. Надеемся, вы помните о наших рекомендациях по цветовой гамме интерьеров: «Темное уменьшает, светлое — увеличивает»? Однако и в этом утверждении есть свой нюанс: если темные оттенки обыграть на контрастах (например, черная акцентная стена на белом фоне остальных поверхностей), то данное решение добавит глубины восприятия и, оттеняя, расширит размер свободного пространства.
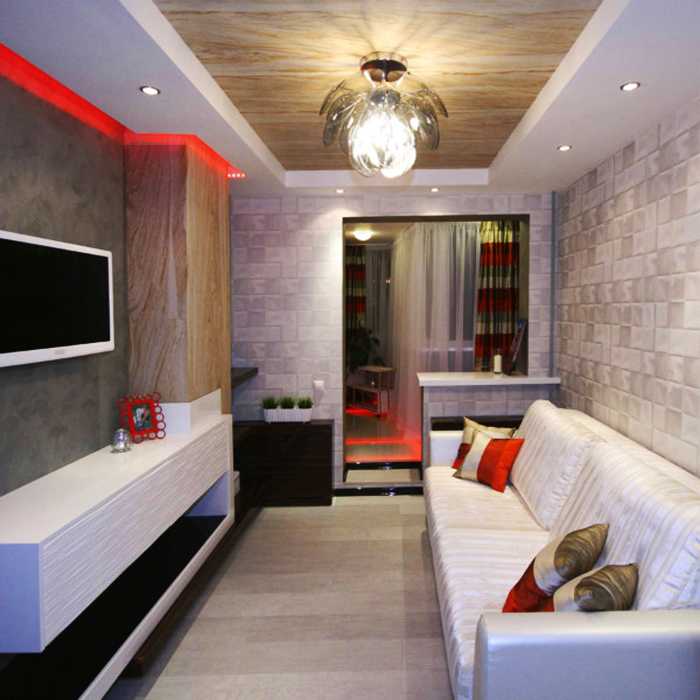
Акцентная стена цвета молочного шоколада
Посмотрите, как выигрышно на фоне коричневой акцентной стены выглядят контрастные молочные стены и белый потолок. Дарим вам этот маленький дизайнерский секрет, так как создать акцент совсем легко, а воздействие его на визуальное увеличение площади небольшой комнаты поистине чудесно.
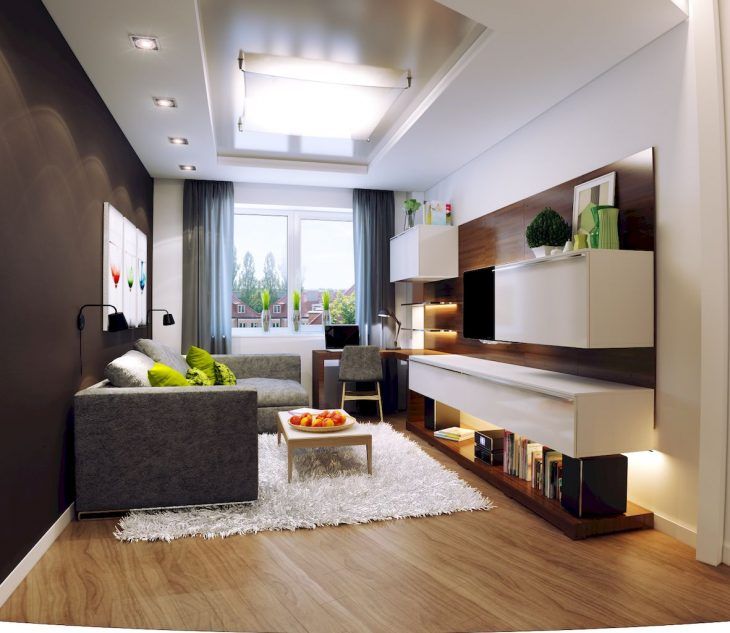
2. Чтобы создать единое, зрительно увеличенное, пространство, примените еще одну фишку: объедините весь пол в квартире одинаковым напольным покрытием. Неважно, что вы выберите: ламинат, линолеум, керамогранит или ковролин, главное — идентичность материала, так как даже при некоторых различиях в дизайне разных комнат, интерьер будет объединен очень важной составляющей — фактурой пола.
Одинаковый ламинат на полу квартиры–студии
Доказательства — на данном фото. Светлый ламинат создает единое пространство, на котором очень удобно комбинировать сдержанные фьюжны различных стилей.
3. Остановимся на высоте потолков, которая имеет немаловажное значение для обустройства интерьера квартиры просто и со вкусом. Во–первых, окрашивание потолка хотя бы на один тон светлее стен уже добавит комнате высоты, а во–вторых, не стоит приобретать массивные, низко расположенные люстры, если ваша цель — максимум свободы. Она обязательно «придавит» окружающую обстановку, поэтому используйте несколько маленьких люстр, точечные светильники или ряд параллельно свисающих небольших плафонов.
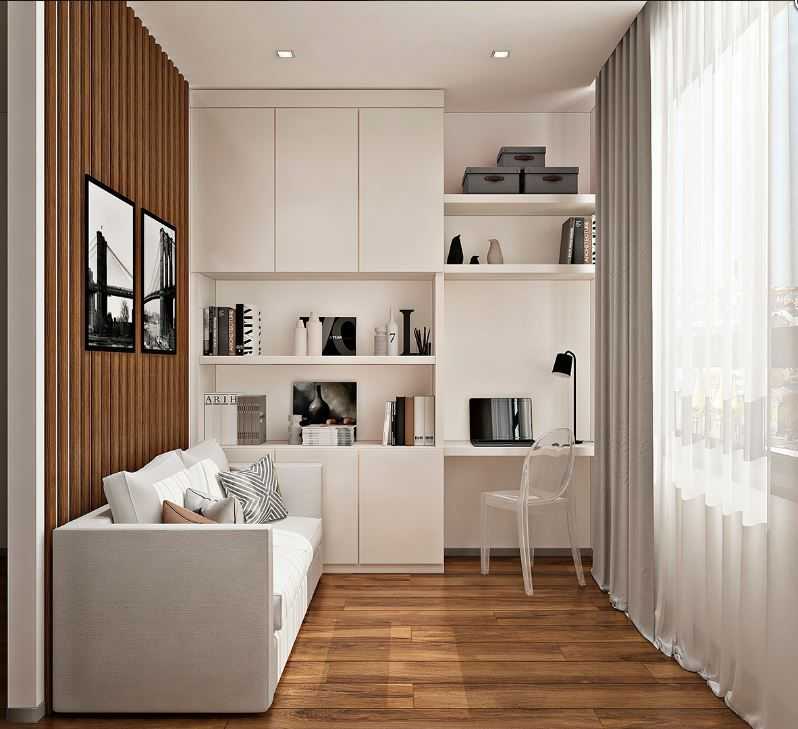
Плафон, настенные бра и точечное освещение, увеличивающие объем комнаты
Хорошо продуманное освещение на представленном фото является убедительным аргументом для подтверждения правильности наших советов, так как все осветительные приборы «работают» на расширение довольно небольшого пространства кабинета–гостиной.
4. Забудьте о массивных коврах, тяжелых драпировках и торшерах на полновесных бронзовых стойках — свет, цвет и строгая чистота линий помогут вам создать комфортное и функциональное пространство.
Квартира–студия в стиле минимализм
Небольшая площадь квартиры увеличена за счет объединения пространства путем перепланировки и игры контрастных коричневых, соломенных и молочных оттенков. Неужели в этой квартире нужны ковры?
5. Избавьтесь от десятков мелких элементов декора — они будут захламлять пространство. Они дороги вам как память? Тогда закажите стильный навесной шкаф, где вы сможете разместить всё это богатство. Поменяйте тысячу на один, и интерьер обязательно вам скажет: «Спасибо!».
Одна большая напольная ваза, модульная картина или объемные настенные часы — это наиболее подходящий выбор для современного интерьера квартиры просто и со вкусом.
Кованные часы как часть декора на стене кухни–столовой
Одни стильные кованные часы прекрасно заменили десятки статуэток, магнитиков, вазочек и прочего дорогого сердцу хлама, который, мы уверены, есть в любом доме.
Минимум декора… Всё внимание — дизайну интерьера, качество которого должно быть на высоте.
6. Не обставляйте квартиру мелкой мебелью, но и громоздкие шифоньеры совершенно неуместны. Пусть основным местом для хранения вещей станет шкаф–купе во всю стену, а маленькие тумбочки, трюмо и комодики нужно заменить на невысокую функциональную модульную мебель.
Зонирование пространства с помощью шкафа–купе
Невысокая функциональная мебель и купе во всю стену — хороший выбор для маленькой квартиры. Кроме того, встроенный шкаф выполняет еще и зонирование пространства, отделяя гостиную от прихожей.
7. Несмотря на наши попытки, без текстиля в квартире не обойтись. Однако, учитывая задачу создания интерьера квартиры просто и со вкусом, пересмотрим подход к оформлению окон. Конечно же, тяжелые гардины с лабрикенами и подхватами выглядят очень торжественно и, не побоимся этого слова, богато, но будут ли они уместны в сдержанном минимализме? В изящном японском стиле? Наверное, нет.
Поступите, как Скарлетт О’Хара: оставьте бархат штор для пошива платья, а одежду для окон мы подберем более сдержанную и стильную. Римские шторы, вертикальные жалюзи и, например, очень модные нынче джинсовые портьеры — наш выбор.
Римские шторы на кухне в эко–стиле
Очень симпатичный интерьер получился, не правда ли? Полупрозрачные римские шторы прекрасно вписались в интерьер кухни в эко–стиле, украсив окна и не перегрузив пространство лишними метрами ткани.
8. Традиционно мебель расставляется вдоль стен, но мы экспериментируем с пространством. Откажитесь от традиционной расстановки, не бойтесь использовать, например, угловые антресоли, на которых будут храниться предметы, которые не находятся в ежедневном использовании.
Традиционно мебель расставляется вдоль стен, но мы экспериментируем с пространством. Откажитесь от традиционной расстановки, не бойтесь использовать, например, угловые антресоли, на которых будут храниться предметы, которые не находятся в ежедневном использовании.
Зонируйте студию с помощью подходящего по размеру дивана, установленного поперек комнаты, сделайте двухуровневое расположение мебели в обычной квартире — эти приемы, вопреки общепринятым заблуждениям, не захламляют, а высвобождают достаточно большую площадь.
Зонирование с помощью перпендикулярно расположенного дивана
Перед вами пример зонирования квартиры–студии с помощью перпендикулярно установленного дивана, который разделяет зону отдыха от обеденного стола и кухни. Функциональное и современное решение!
Мы подробно рассказали вам об основных методах обустройства функциональной и стильной современной квартиры, и надеемся, что наши советы и рекомендации помогут вам создать такой интерьер, от которого гости потеряют дар речи от восхищения, а вы, воспользуясь возникшей паузой, гордо уточните: «Просто и со вкусом». )
)
Примеры современных интерьеров квартир просто и со вкусом
Элегантная спальня в стиле лофт
Квартира-студия в эко–стиле
Минималистичная кухня скромно и со вкусом
Стильный зал с минимальным количеством мебели
Стильная гостиная в стиле ар-деко
Из обычной хрущевки в просторную эко–студию
Стильная спальня с элементами поп-арта
Японский стиль в небольшой гостиной с лоджией
Ванная просто и со вкусом в стиле конструктивизм
Минимализм с элементами лофта в гостиной
Простой минимализм в уютной спальне
Фьюжн стилей лофт и поп-арт
Студия с элементами сдержанной эклектики
Кантри-кухня: не очень просто, но со вкусом
Экологичный шале в интерьере кухни
Уютная квартира-студия в стиле шале
Квартира в стиле хай-тек
Стиль хай-тек в спальне
Стильный классицизм в гостиной
Изящная детская комната для девочки
Добавить комментарий
Строительная техника
Токарно-винторезные станки: особенности,преимущества,область применения
Токарно-винторезный станок — это режущее устройств. ..
..
Особенности моек высокого давления
Мойки высокого давления предназначены для очистки…
Особенности моек высокого давления
Прежде чем купить мойку высокого давления, нужно в…
Как выбрать шлифовальные круги для болгарки
Болгарка — это угловое шлифовальное устройство, по…
Популярное на сайте
Снимайте квартиру правильно и с выгодой
Чтобы снять квартиру в Могилеве без посредников и. ..
..
20 главных правил фен-шуй для дома
Древнекитайская техника фен-шуй утверждает, что пр…
Топ-20 лучших скульптур мира
В современном мире представлено огромное количеств…
Красивый ремонт в зале фото.
Делать ремонт в зале — дело серьезное, особенно ес…
Имитация кирпичной стены своими руками (50 фото, видео)
Декоративное оформление помещений производится мно. ..
..
Как нарисовать интерьер комнаты (17 фото)
У вас хорошее воображение? Прекрасно. Однако часто…
Семь лучших книг по строительству
Семь лучших книг по строительству 1. Как построить…
Стили интерьера ресторана (Топ-10)
Современный ресторан представляет собой заведение…
Красивый тюль фото
Подобрать тюль иногда довольно сложно, ведь соврем. ..
..
Как дешево сделать косметический ремонт в квартире
«Да чтоб в твоей квартире ремонт не кончался!» — б…
Мансардный этаж. Интерьер (55 реальных фото)
Помните симпатичного Карлсона, который живет на кр…
Спрос на сотовый поликарбонат в Кемерово растет
В 2002 году сотовый поликарбонат завезли в Россию…
Последние комментарии:
20 уникальных примеров личных веб-сайтов, которые можно использовать в 2023 году
Какими бы ни были ваши творческие способности, черпайте вдохновение в создании собственного веб-сайта, просмотрев эти 20 замечательных примеров личных веб-сайтов.
Джефф Карделло
Ничего не найдено.
Персональный веб-сайт или портфолио — это возможность привлечь больше людей своей работой.
Это продолжение вашей личности и дает вам возможность создать дизайн, отражающий вашу креативность.
Наличие профилей на таких сайтах, как LinkedIn, Behance и Dribbble, важно, но наличие личного веб-сайта-портфолио даст вам возможность более индивидуально выразить себя и свой личный бренд.
Присутствие в Интернете для любого творческого человека не только повышает узнаваемость вашей работы и просмотров с помощью поисковой оптимизации (SEO), но и помогает определить, кто вы есть для потенциальных клиентов, а также помогает вам получить больше концертов, занимаясь любимым делом. . Самое приятное то, что не существует определенного способа создания личного веб-сайта — так же, как существует множество типов креативов, существует множество способов создать личный веб-сайт.
Вот несколько примеров, которые помогут вам начать работу.
1. Jey Austen
Дизайнер и иллюстратор Jey Austen использует цветовую схему белого текста на черном фоне для своего профессионального веб-сайта. Хотя это может показаться простым, они создали смелый и привлекательный дизайн.
Забавные штрихи, такие как использование готического шрифта Pirata для заголовков, и уникальные изображения, такие как кристаллы и мечи, добавляют загадочности этому дизайну. Мы большие поклонники того, как Jey удается сохранять креативность и оригинальность, сохраняя при этом ясность и отличный пользовательский опыт.
2. Arlen McCluskey
С облаками мечтательных цветов и аккуратным макетом веб-сайт портфолио продуктов Арлена МакКласки кажется минималистичным, когда вы впервые попадаете на него. Тем не менее, этот личный сайт имеет больше, чем кажется на первый взгляд. Благодаря просторной планировке Арлен стильно представляет свои проекты для таких клиентов, как Airbnb, Dropbox и JUMP, а также глубоко погружается в свой мыслительный процесс.
Лучшие веб-сайты с личным портфолио не только демонстрируют чьи-то творческие результаты, но и объединяют их творческим образом. Арлен МакКласки демонстрирует свои творческие способности в этом ярком и увлекательном дизайне.
3. Mack and Pouya
Многие портфолио фотографов сосредоточены исключительно на том, чтобы быть галереей изображений. Хотя в этом подходе нет ничего плохого, приятно видеть фотобизнес, который также уделяет первостепенное внимание внешнему виду и брендингу своей веб-страницы.
У американской компании свадебной фотографии Mack and Pouya есть веб-сайт с приятным интерфейсом и дизайном, отражающим их направление работы. Нам нравится видеть красочные примеры веб-сайтов, которые не боятся продвигать вперед с более смелыми цветовыми сочетаниями и креативным дизайном.
4. Эйлин
Эйлин — дизайнер цифровых продуктов, работавшая, в частности, для Amazon, Tumblr и General Assembly. Мы поклонники чистых современных примеров веб-сайтов, таких как Aileen, которые имеют достаточно свободного пространства и тщательно следят за организацией различных элементов.
Портфолио Эйлин, в частности, отличает искусное использование пустого пространства с тщательно подобранным выбором приглушенных цветов фона за каждым изображением продукта. Этот веб-дизайн сочетает в себе мастерство с продуманным и преднамеренным дизайном.
5. Ojieame
Обладая навыками разработки продуктов, дизайна пользовательского интерфейса и графического дизайна с упором на разработку программного обеспечения, Ojieame Onimiya излагает свою работу и таланты в элегантном одностраничном портфолио с умными штрихами. Например, Оджиаме начинает с того, что разрабатывает гладкие пользовательские интерфейсы, которые способствуют взаимодействию с пользователем, после чего следует призыв к действию «прокрутить, чтобы узнать больше».
Каждый заголовок, копия, изображение и элемент этого дизайна имеют свое место в этом макете, что придает этому веб-дизайну продуманность. Кроме того, на сайте хорошо организовано содержание. Каждый раздел сообщает конкретные моменты о его навыках или работе с четкой сквозной линией.
Личный веб-сайт Оджиэме является доказательством того, что можно объединить большой объем работы в одностраничный дизайн творчески и связно.
6. Я Тамара
Тамара Средоевич — UX-дизайнер, увлеченный этическим дизайном, доступностью и инклюзивностью. Она начинает свой простой двухстраничный сайт с информации о типе работы, которую она выполняет, а также с приятного сочетания цветов и непринужденной атмосферы.
Сайт Тамары — праздник простоты. В основе дизайна — крупные формы, тонкие линии и приглушенная цветовая палитра, демонстрирующая утонченную эстетику Тамары. Каждая часть этого дизайна гармонично сочетается для легкого и удобного взаимодействия с пользователем.
7. Галь Рабаниам
Галь Рабаниам использует свои навыки графического дизайнера в красочном и хорошо организованном дизайне. Наряду с различными художественными визуальными эффектами она объясняет свою работу информативными примерами из практики. Одним из наших любимых штрихов является желтая кнопка призыва к действию, закрепленная в правом верхнем углу экрана и предлагающая загрузить ее резюме в любой момент.
8. Colin Moy
Благодаря анимированным глазам, изображающим буквы «О» в слове «Colin Moy», и золотисто-желтому фону этот веб-сайт мгновенно притягивает вас.
Нам нравится, что Колин делает букву «О» в элементах «О программе», «Портфолио» и «Контакты» интерактивными элементами, которые открывают дополнительную информацию. Это приятный штрих, который сохраняет игривость начального текста на протяжении всего дизайна. Нам также нравится, что Колин включает ссылки на свой Instagram и LinkedIn, что дает потенциальным клиентам еще одну точку соприкосновения с ним и его работой. с этим макетом и дизайном и настроить его по своему вкусу.
9. Томас Боск
Контент-менеджер Томас Боск создал привлекательное и информативное портфолио, отражающее его навыки создания контента.
Когда вы прокручиваете его домашнюю страницу, анимация вызывает всплывающие окна чата с комментариями и вопросами, связанными с заголовком контент-менеджера. Пока вы продолжаете прокручивать страницу, Томас рассказывает о своих талантах как контент-менеджера, а также приводит высококачественные примеры своей работы.
Легко просто включить несколько вещей в наши портфолио, но многие из нас обладают навыками, которые не имеют узкой области применения. Томас показывает, что можно использовать личный веб-сайт, чтобы продемонстрировать широкий спектр талантов, не будучи слишком сложным.
10. Editorial
Если вам нужен стилизованный и хорошо организованный шаблон личного веб-сайта, начните с этого бесплатного клонируемого Editorial от Em Design.
Стильный дизайн и достаточно места для больших изображений. Editorial идеально подходит для фотографов, дизайнеров продуктов, веб-дизайнеров и всех, кто хочет создать портфолио на основе изображений. И, как и любой шаблон, вы можете полностью настроить его в соответствии с вашим личным брендом. Если вы искали элегантные примеры веб-сайтов, в этом бесплатном шаблоне есть много вдохновения.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высокоточных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
11. Бобби Роу
Интернет-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвезды рождаются и формируются». Его личный веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
После этого введения прокрутка дизайна открывает страницу за страницей с приятными для глаз сочетаниями цветов и привлекающим внимание текстом. В этом портфолио чувствуется уверенность, а дизайнерские отбивные Бобби подтверждают его слова.
12. Элис Ли
Мы уже писали о портфолио Элис Ли раньше, но она постоянно обновляет свои веб-сайты новым контентом, таким как интерактивные иллюстрации, новые товары в своем интернет-магазине и недавние выпуски своего живого шоу рисования Doodle Therapy. Элис специализируется на иллюстрациях персонажей, наполненных яркими цветами и ощущением органичности текстур, и ее иллюстрации имеют свой собственный стиль.
Это мог бы быть простой веб-сайт с резюме, на котором было бы несколько избранных проектов от ее известных клиентов. Но каждый пиксель этого личного портфолио тронут ее творческим чутьем и широко демонстрирует ее таланты иллюстратора. Если вам нужен пример одного из лучших личных веб-сайтов, Алиса прямо там.
Обязательно ознакомьтесь с ее подробным кейсом о создании визуальной айдентики Slack. Это ценное чтение, независимо от того, какой тип творческой работы вы выполняете.
13. Эмре Девсерен
Эмре Девсерен — веб-дизайнер, интересующийся стартапами и малым бизнесом. Это портфолио демонстрирует его навыки пользовательского интерфейса и UX, а также его знания в качестве маркетингового стратега.
Эмре начинается с четкого сообщения: «Я могу помочь вашему бизнесу выйти в онлайн и быстро расти», и следует за заявлением с логотипами предыдущих клиентов. Это сразу дает посетителям сайта представление о том, чем занимается Эмре, а также о его опыте работы.
Прокрутив вниз, вы увидите визуально приятный дизайн, полный цветов, со светлыми пастельными тонами, составляющими большую часть фона. Это несложный одностраничный веб-сайт, но веб-дизайн делает так много в ограниченном пространстве.
14. Мэтью П. Мангер
Портфолио Мэтью П. Мангера переносит вас в прошлое, отвечая на вопрос — как бы выглядело портфолио дизайнера Webflow, если бы оно было сделано в 1996 году? Нам нравятся примеры личных веб-сайтов, подобные этому, которые не боятся экспериментировать, а намеренно низкотехнологичный дизайн Мэтью сразу привлекает ваше внимание.
Этот ретро-графический пользовательский интерфейс похож на машину времени, перенося вас прямо в первые дни Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо щелкал и клацал на увесистой клавиатуре этих бежевых машин.
Воспроизведение пользовательского интерфейса, внешнего вида и функциональности этих устаревших компьютеров — настоящее достижение. Да, есть фактор новизны, но это все еще очень удобный дизайн. Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
А для тех из вас, кто хочет создать проект, основанный на этой забавной эстетике возврата к прошлому, вы можете бесплатно клонировать его на Webflow.
15. Веб-сайт портфолио — Бесплатный шаблон
Если вы хотите перейти от вдохновения непосредственно к разработке и публикации своего сайта, ознакомьтесь с веб-сайтом портфолио — бесплатный шаблон от DesignPilot. В этом клонируемом проекте есть все необходимое для запуска личного веб-сайта.
Верхняя строка меню делает этот одностраничный веб-сайт похожим на многостраничный. Тем не менее, меню на самом деле представляет собой переход по ссылкам, направляющим вас к каждому конкретному разделу на отдельной странице. Этот простой макет позволяет легко продемонстрировать свою работу, рассказать немного о себе и своем опыте и выделить то, чем вы увлечены. Кроме того, встроенная контактная форма и значки социальных сетей предоставляют посетителям сайта множество способов связаться и связаться с ним.
16. Дэн Мачадо
Дизайнер продуктов Дэн Мачадо открывает свою домашнюю страницу с простым вводным заголовком и разделенным экраном. При наведении курсора на имена клиентов в разделе «Моя работа» отображается изображение для предварительного просмотра, а при нажатии на имя открывается целевая страница для конкретного проекта.
Хотя макет личного веб-сайта Дэна не является традиционным, полезные выделения над пунктами меню-гамбургер и кликабельные элементы создают приятный пользовательский интерфейс. Кроме того, Дэн включает тематические исследования, которые предлагают более глубокое понимание его работы и процесса. Большая часть его работы по дизайну продукта была связана с технологическими стартапами, и он отлично справляется с тем, чтобы передать, для кого были созданы эти проекты, а также их цель.
Нетрадиционный, но эффективный дизайн Дэна — яркий пример персонального веб-сайта, который привлекает внимание посетителей и удерживает их внимание с помощью конкретных деталей.
17. Sabanna
На этом стилизованном веб-сайте Анна Сабатини демонстрирует свои таланты, сочетая цифровой дизайн со стилем скетчбука.
Начиная с начальной страницы с автопортретом, нарисованным карандашом, и заканчивая нарисованными от руки надписями и другими рисунками, похожими на каракули, Анна повсюду использует штрихи органических текстур. Это слияние традиционного графического дизайна с цифровым еще больше подчеркивается ее использованием типографики в стиле пишущей машинки. Эти элементы хорошо сочетаются с плавной анимацией, запускаемой прокруткой, на правой боковой панели.
Наряду с популярными проектами, учебными пособиями есть раздел дневника, который функционирует как личный блог, где Анна делится своими мыслями и наблюдениями. В письмах чувствуется поток сознания, показывающий более личную сторону того, кем она является.
Анна проделала большую работу по включению своей индивидуальности в дизайн, сочетающий в себе лучшее из цифрового и графического дизайна для онлайн-портфолио с характером.
18. Cheech Minniear
Как только вы доберетесь до портфолио дизайна UI/UX Чича Минниара, вас встретит приятный всплеск действий. Увеличиваются песочные часы, за которыми следует блок социальных сетей, который встает на место в левой части экрана. На этом анимация не заканчивается, с множеством взаимодействий, запускаемых прокруткой, которые перемещают контент и изображения на свои места.
Чич демонстрирует свои междисциплинарные навыки с великолепным дизайном и солидным письмом. Каждый заголовок рассказывает нам больше о том, кто она такая как дизайнер. Ее тематические исследования хорошо написаны и ясно объясняют ее процесс проектирования.
Cheech также обслуживает потенциальных клиентов, добавляя блок отзывов, который появляется и исчезает, чтобы показать новые цитаты от прошлых клиентов. Онлайн-портфолио Чич, полное красивой анимации и эффективного копирайтинга, передает то, что она делает, с большим уровнем глубины.
19. Вэнс Бэнкс
Когда дело доходит до личных веб-сайтов, демонстрация своей уникальной личности работает в ваших интересах. Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченной компоновке, большому количеству пустого пространства и хорошему использованию цветов дизайн обеспечивает очень плавный пользовательский интерфейс.
Несмотря на то, что домашняя страница, которая включает в себя домашнюю, рабочую, информацию о себе и контактную информацию, имеет одностраничный дизайн, Вэнс делает ссылки на отдельные целевые страницы для подробных тематических исследований. Он дает много информации о работе, которую он проделал в каждом представленном проекте, с потоками пользователей, персонажами и каркасами, которые согласуются с этим. Сопровождающие изображения показывают, что входит в его процесс проектирования.
Одностраничный дизайн не означает экономию на деталях. Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
20. Кайл Крэйвен
Портфолио Кайла Крэйвена со светло-серым фоном и со вкусом оформленным, но стилизованным шрифтом отличается лаконичным и простым дизайном.
Кайл использует одностраничный макет для своего портфолио цифрового дизайна и веб-разработки. Все, что вам нужно сделать, это прокрутить, чтобы узнать больше о Кайле, просмотреть избранные работы и найти его профили в социальных сетях и контактную информацию в нижнем колонтитуле веб-сайта. Это отличный пример урезанного портфолио, которое по-прежнему отражает все чьи-то таланты.
Развивайте свой личный бренд с помощью веб-сайта, созданного в Webflow
Если вы создатель, вам нужно онлайн-портфолио, чтобы продемонстрировать, над чем вы работаете, чтобы общаться с единомышленниками и помогать вам приземляться новая работа. Личный веб-сайт дает вам форум, на котором вы можете представить лучшее, что вы делаете, а также рассказать, кто вы есть — как в профессиональном, так и в личном плане.
24 октября 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое и новейшее в дизайне и без кода, доставляемое на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Макет — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Использование согласованного макета, который адаптируется к различным контекстам, делает ваш опыт более доступным и помогает людям наслаждаться любимыми приложениями и играми на всех своих устройствах.
Направляющие и безопасные области
Направляющая определяет прямоугольную область, которая помогает размещать, выравнивать и размещать контент на экране. Система включает предопределенные направляющие макета, которые упрощают применение стандартных полей вокруг контента и ограничивают ширину текста для оптимальной читабельности. Вы также можете определить пользовательские направляющие макета.
Безопасная область определяет область в представлении, которая не покрыта панелью навигации, панелью вкладок, панелью инструментов или другими представлениями, которые может предоставить окно или сцена. Безопасные зоны необходимы для того, чтобы избежать интерактивных функций и функций дисплея устройства, таких как Dynamic Island на iPhone или корпус камеры на некоторых моделях Mac.
В iOS, iPadOS и tvOS система определяет набор признаков , которые характеризуют изменения в среде устройства, которые могут повлиять на то, как ваше приложение отображается на экране. Используя SwiftUI или Auto Layout, вы можете гарантировать, что ваш интерфейс динамически адаптируется к широкому спектру характеристик и контекстов, включая:
Используя SwiftUI или Auto Layout, вы можете гарантировать, что ваш интерфейс динамически адаптируется к широкому спектру характеристик и контекстов, включая:
- Различные размеры экрана устройства, разрешения и цветовые пространства
- Различные ориентации устройства (книжная/альбомная)
- Разделенный вид
- Поддержка внешнего дисплея, масштабирование дисплея и режимы многозадачности на iPad
- Изменения размера текста Dynamic Type
- Функции интернационализации, которые система может включить в зависимости от локали (направление макета слева направо/справа налево, формат даты/времени/числа, вариант шрифта, длина текста)
- Доступность системных функций
Передовой опыт
Разработайте согласованный макет, который изящно адаптируется к изменениям контекста, при этом максимально отображая одно и то же содержимое. Люди ожидают, что ваш интерфейс будет работать хорошо и оставаться знакомым, когда они поворачивают свое устройство, изменяют размер окна, добавляют другой дисплей или переключаются на другое устройство. Обеспечьте адаптируемый интерфейс, соблюдая определенные системой безопасные области, поля и направляющие, а также указывая модификаторы макета для точной настройки размещения представлений в вашей иерархии.
Обеспечьте адаптируемый интерфейс, соблюдая определенные системой безопасные области, поля и направляющие, а также указывая модификаторы макета для точной настройки размещения представлений в вашей иерархии.
Уважайте ключевой дисплей и системные функции на каждой платформе. Безопасные области помогают использовать такие функции, как угловой радиус и корпуса датчиков на различных устройствах, и не мешать интерактивным системным элементам, таким как Dynamic Island на iPhone, а также индикатору «Домой» и переключателю приложений на iPhone и iPad. Безопасные области также помогают учитывать интерактивные компоненты, такие как полосы, которые динамически перемещают содержимое при изменении размеров.
Используйте размещение, чтобы передать относительную важность. Как правило, размещайте основные элементы в верхней половине экрана или окна, ближе к ведущей стороне. Люди обычно начинают с этой области, смотрят ли они на экран или используют программу чтения с экрана, например VoiceOver.
Поднимите важную информацию, предоставив ей достаточно места. Люди хотят видеть самую важную информацию мгновенно, поэтому вы не хотите загромождать экран или окно несущественными деталями. Люди могут легко получить доступ к вторичной информации с помощью прокрутки.
Создавайте визуальные группы, чтобы помочь людям найти нужную им информацию. Например, вы можете использовать пустое пространство, формы фона, цвета и материалы или линии-разделители для отображения связанных элементов и информации в отдельных областях.
Используйте выравнивание для облегчения визуального сканирования и передачи информации об организации и иерархии. Выравнивание делает приложение аккуратным и упорядоченным, помогает людям сосредоточиться при прокрутке и упрощает поиск информации. Отступы и выравнивание также могут помочь людям визуализировать информационную иерархию.
Помните о соотношении сторон. Экраны разных размеров могут иметь разное соотношение сторон, в результате чего обложка будет выглядеть обрезанной, в виде почтового ящика или столбчатого ящика. В этом случае не меняйте соотношение сторон изображения; вместо этого масштабируйте его, чтобы заполнить экран, чтобы важный визуальный контент оставался в поле зрения на всех размерах дисплея.
В этом случае не меняйте соотношение сторон изображения; вместо этого масштабируйте его, чтобы заполнить экран, чтобы важный визуальный контент оставался в поле зрения на всех размерах дисплея.
Будьте готовы к изменению размера текста. Люди ожидают, что большинство приложений отреагируют, если они выберут другой размер текста. Чтобы приспособиться к изменениям размера текста, вам может потребоваться настроить макет. Руководство по отображению текста в приложении см. в разделе Типографика.
Когда это возможно, рассмотрите возможность намека на скрытый контент, частично отображая закадровые элементы. В больших коллекциях, содержимое которых не помещается на одном экране, вы можете намекнуть на дополнительное содержимое, показывая части элементов за пределами экрана.
На сенсорных экранах предусмотрите достаточное количество сенсорных элементов для интерактивных компонентов. Сохраняйте минимальную область касания размером 44×44 точки для всех элементов управления.
Предварительный просмотр приложения на нескольких устройствах с использованием различных ориентаций, локализаций и размеров текста. Хотя обычно лучше предварительно просматривать такие функции, как широкий цвет, на реальных устройствах, вы можете использовать Xcode Simulator для проверки обрезки и других проблем с макетом. Например, если ваше приложение для iOS поддерживает ландшафтный режим, вы можете использовать Simulator, чтобы ваши макеты выглядели великолепно независимо от того, поворачивается ли устройство влево или вправо.
Особенности платформы
iOS, iPadOS
Стремитесь поддерживать как книжную, так и альбомную ориентацию. Люди выбирают разные ориентации по разным причинам и обычно ожидают, что приложения будут хорошо работать в любом контексте. Если важно, чтобы ваше приложение работало в одной ориентации, не говорите людям поворачивать свои устройства, чтобы они совпадали; если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, они инстинктивно поймут, что нужно его повернуть. Если ваше приложение предназначено только для альбомной ориентации, убедитесь, что оно одинаково хорошо работает независимо от того, поворачивают ли пользователи свое устройство влево или вправо.
Если ваше приложение предназначено только для альбомной ориентации, убедитесь, что оно одинаково хорошо работает независимо от того, поворачивают ли пользователи свое устройство влево или вправо.
Если ваше приложение работает на определенном устройстве, убедитесь, что оно работает на всех размерах экрана для этого устройства. Другими словами, приложение только для iPhone должно работать на любом размере экрана iPhone, а приложение только для iPad должно работать на любом размере экрана iPad. Инструкции см. в разделе Размеры и ориентация экрана устройства.
Вставные полноразмерные кнопки. Соблюдайте стандартные системные поля по бокам полноразмерных кнопок. Полноразмерная кнопка в нижней части экрана обычно выглядит лучше, когда у нее закругленные углы и она выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором «Домой».
Расширение визуального содержимого на весь экран. Убедитесь, что фон простирается до краев экрана, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
Убедитесь, что фон простирается до краев экрана, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
На iPad рассмотрите возможность размещения элементов управления по бокам экрана в альбомной ориентации. Когда элементы управления находятся в левой и правой частях экрана, люди могут легко дотянуться до них обеими руками, держа устройство.
По возможности избегайте размещения интерактивных элементов управления в нижней части экрана. Независимо от ориентации люди используют системные жесты в нижней части экрана для доступа к таким функциям, как главный экран и переключатель приложений, и эти жесты могут отменять пользовательские жесты, которые вы реализуете в этой области. Также избегайте размещения элементов управления в дальних углах экрана, потому что людям может быть трудно до них дотянуться. Если в вашей игре необходимо разместить элементы управления в нижней части экрана — под безопасной зоной — используйте соответствующие вставки при размещении их вверху и внизу экрана и оставьте достаточно места вокруг индикатора «Домой», чтобы люди случайно не нацелились на него. это при попытке взаимодействия с элементом управления.
это при попытке взаимодействия с элементом управления.
Будьте готовы к разной высоте строки состояния. Если содержимое отображается под строкой состояния, можно использовать безопасную область для динамического изменения положения содержимого по мере необходимости.
Скрывайте строку состояния только в том случае, если это повышает ценность или расширяет ваши возможности. В строке состояния отображается информация, которую люди считают полезной, и она занимает область экрана, которую большинство приложений не используют в полной мере, поэтому рекомендуется держать ее видимой.
Безопасные зоны iOS, iPadOS
Безопасная область определяет область в представлении, которая не покрыта панелью навигации, панелью вкладок, панелью инструментов или другими представлениями, которые может предоставить контроллер представления.
Руководство по раскладке клавиатуры iOS
В iOS 15 и более поздних версиях предоставляется руководство по раскладке клавиатуры, которое представляет пространство, занимаемое клавиатурой в данный момент, и учитывает вставки безопасной области. Использование этого руководства может помочь вам сделать клавиатуру неотъемлемой частью вашего приложения, независимо от типа клавиатуры, которую используют люди, или от того, где они ее размещают. Руководство для разработчиков см. в UIKeyboardLayoutGuide.
Использование этого руководства может помочь вам сделать клавиатуру неотъемлемой частью вашего приложения, независимо от типа клавиатуры, которую используют люди, или от того, где они ее размещают. Руководство для разработчиков см. в UIKeyboardLayoutGuide.
macOS
Не размещайте элементы управления или важную информацию внизу окна. Люди часто перемещают окна так, что их нижний край оказывается ниже нижнего края экрана.
tvOS
Размеры телевизоров сильно различаются. На Apple TV макеты приложений не адаптируются автоматически к размеру экрана, как на iPhone или iPad. Вместо этого приложения отображают один и тот же интерфейс на каждом дисплее. Будьте особенно внимательны при разработке макета, чтобы он отлично смотрелся на экранах разных размеров.
Придерживайтесь безопасной зоны экрана. Вставка основного содержимого на 60 пикселей сверху и снизу экрана и на 80 пикселей по бокам. Людям может быть трудно увидеть контент, который находится близко к краям, и может произойти непреднамеренное кадрирование из-за чрезмерного сканирования на старых телевизорах. Разрешить только частично отображаемый закадровый контент и элементы, которые преднамеренно вытекают за пределы экрана, за пределами этой зоны.
Разрешить только частично отображаемый закадровый контент и элементы, которые преднамеренно вытекают за пределы экрана, за пределами этой зоны.
Включите соответствующие отступы между фокусируемыми элементами. Когда вы используете UIKit и API фокуса, элемент становится больше, когда он попадает в фокус. Подумайте, как выглядят элементы, когда они сфокусированы, и убедитесь, что они ненамеренно не перекрывают важную информацию.
Используйте шаблоны макетов для создания мультимедийных приложений и используйте сетки для создания коллекций контента. Если в макете вашего мультимедийного приложения просто необходимо красиво представить содержимое с минимальной настройкой макета, используйте готовый шаблон макета. Если вашему приложению необходимо продемонстрировать коллекцию контента, используйте сетку, чтобы упростить просмотр контента на расстоянии и быструю навигацию с помощью пульта дистанционного управления.
Шаблоны макетов
Шаблоны Apple TV обеспечивают четкие, согласованные макеты, которые делают содержимое центром внимания. Эти шаблоны, основанные на JavaScript и языке разметки Apple TV (TVML), динамически загружаются и заполняются контентом, когда люди открывают ваше приложение. Шаблоны обеспечивают гибкость при создании приложений с богатым содержимым с предопределенными макетами, которые хорошо смотрятся на экране телевизора и идеально подходят для потоковой передачи мультимедиа.
Эти шаблоны, основанные на JavaScript и языке разметки Apple TV (TVML), динамически загружаются и заполняются контентом, когда люди открывают ваше приложение. Шаблоны обеспечивают гибкость при создании приложений с богатым содержимым с предопределенными макетами, которые хорошо смотрятся на экране телевизора и идеально подходят для потоковой передачи мультимедиа.
Выберите шаблон в зависимости от его назначения. Вы можете настроить фон, цвет, размер, компоновку и другие параметры шаблона, но если ваши настройки делают шаблон резким или неузнаваемым, рассмотрите возможность использования другого шаблона или разработки пользовательского интерфейса.
Изменяйте шаблоны со вкусом. Шаблоны макетов обладают широкими возможностями настройки; вы можете контролировать фон, оттенок, размер, расположение и многое другое. При разработке приложения по возможности полагайтесь на контент, избегая настроек, которые кажутся отвлекающими, раздражающими или навязчивыми.
Поймите назначение шаблона перед его использованием. Если ваши настройки делают базовый шаблон неузнаваемым, рассмотрите возможность использования другого шаблона или создания пользовательского интерфейса.
Для получения подробной информации об интеграции шаблонов в ваше приложение см. TVML.
Сетки
Следующие макеты сетки обеспечивают оптимальное качество просмотра. Обязательно используйте соответствующий интервал между несфокусированными строками и столбцами, чтобы предотвратить перекрытие, когда элемент находится в фокусе.
Если вы используете элемент потока представления коллекции UIKit, количество столбцов в сетке определяется автоматически на основе ширины и интервала вашего контента. Руководство для разработчиков см. в разделе UICollectionViewFlowLayout.
Включите дополнительный интервал по вертикали для озаглавленных строк. Если у строки есть заголовок, обеспечьте достаточное расстояние между нижней частью предыдущей несфокусированной строки и центром заголовка, чтобы избежать скученности. Также обеспечьте интервал между нижней частью заголовка и верхней частью несфокусированных элементов в строке.
Также обеспечьте интервал между нижней частью заголовка и верхней частью несфокусированных элементов в строке.
Используйте постоянный интервал. Когда контент расположен неравномерно, он больше не выглядит как сетка, и людям труднее его просматривать.
Сделать частично скрытое содержимое симметричным. Чтобы привлечь внимание к полностью видимому содержимому, сохраняйте частично скрытый закадровый контент одинаковой ширины с каждой стороны экрана.
watchOS
Создайте свой контент так, чтобы он простирался от одного края экрана до другого. Рамка Apple Watch обеспечивает естественное визуальное дополнение контента. Чтобы не тратить драгоценное пространство, подумайте о том, чтобы свести к минимуму отступы между элементами.
Избегайте размещения в интерфейсе более двух или трех элементов управления рядом друг с другом. Как правило, отображать не более трех кнопок, содержащих глифы, или двух кнопок, содержащих текст, подряд. Хотя обычно лучше, чтобы текстовые кнопки занимали всю ширину экрана, две расположенные рядом кнопки с короткими текстовыми метками также могут работать хорошо, если экран не прокручивается.
Хотя обычно лучше, чтобы текстовые кнопки занимали всю ширину экрана, две расположенные рядом кнопки с короткими текстовыми метками также могут работать хорошо, если экран не прокручивается.
Поддержка авторотации в представлениях, которые люди могут захотеть показать другим. Когда люди отводят запястье в сторону, приложения обычно реагируют на движение, переводя дисплей в спящий режим, но в некоторых случаях имеет смысл автоматически поворачивать содержимое. Например, владелец может захотеть показать изображение другу или отобразить QR-код читателю. Руководство для разработчиков см. в разделе isAutorotating.
Технические характеристики
iOS, iPadOS
Размеры и ориентация экрана устройства
| Устройство | Размеры (портрет) |
|---|---|
| iPad Pro 12,9 дюйма | 1024×1366 точек (2048×2732 пикселей при 2x) |
| 11-дюймовый iPad Pro | 834×1194 точек (1668×2388 пикселей при 2x) |
| 10,5-дюймовый iPad Pro | 834×1194 точек (1668×2388 пикселей при 2x) |
| 9,7-дюймовый iPad Pro | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPad mini 7,9 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| 10,5-дюймовый iPad Air | 834×1112 точек (1668×2224 пикселей при 2x) |
| iPad Air 9,7 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPad 10,2 дюйма | 810×1080 точек (1620×2160 пикселей при 2x) |
| iPad 9,7 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPhone 14 Pro Max | 430×932 точек (1290×2796 пикселей при 3x) |
| iPhone 14 Pro | 393×852 точек (1179×2556 пикселей при 3x) |
| iPhone 14 Plus | 428×926 пт (1284×2778 пикселей при 3x) |
| iPhone 14 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 Pro Max | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 13 Pro | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 мини | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 12 Pro Max | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 12 Pro | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 12 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 12 мини | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 11 Pro Max | 414×896 точек (1242×2688 пикселей при 3x) |
| iPhone 11 Pro | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 11 | 414×896 точек (828×1792 пикселей при 2x) |
| iPhone XS Max | 414×896 точек (1242×2688 пикселей при 3x) |
| iPhone XS | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone XR | 414×896 точек (828×1792 пикселей при 2x) |
| iPhone Х | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 8 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 8 | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 7 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 7 | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 6s Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 6s | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 6 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 6 | 375×667 точек (750×1334 пикселей при 2x) |
| 4,7-дюймовый iPhone SE | 375×667 точек (750×1334 пикселей при 2x) |
| 4-дюймовый iPhone SE | 320×568 точек (640×1136 пикселей при 2x) |
| iPod touch 5-го поколения и новее | 320×568 точек (640×1136 пикселей при 2x) |
ПРИМЕЧАНИЕ Все коэффициенты масштабирования в приведенной выше таблице являются коэффициентами масштабирования UIKit, которые могут отличаться от исходных коэффициентов масштабирования. Руководство для разработчиков см. в разделе Scale и nativeScale.
Руководство для разработчиков см. в разделе Scale и nativeScale.
Классы размеров устройств
Различные комбинации классов размеров применяются к полноэкранному режиму на разных устройствах в зависимости от размера экрана.
| Устройство | Книжная ориентация | Альбомная ориентация |
|---|---|---|
| 12,9-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 11-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 10,5-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad 9,7 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad mini 7,9 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPhone 14 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 14 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 14 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 14 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 13 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 мини | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 12 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 мини | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 11 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone XR | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone Х | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 8 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 8 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 7 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 7 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 6s Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 6s | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone SE | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPod touch 5-го поколения и новее | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
На iPad классы размера также применяются, когда ваше приложение или игра работает в многозадачной конфигурации.
