Асимметричная композиция в интерьере: 22 вдохновляющих примера использования асимметрии в интерьере
Симметрия и асимметрия в интерьере
Главное — баланс
Баланс важен для любой сферы нашего бытия. Равновесие — это гармония и комфорт. Сбалансированные элементы воспринимаются как естественные и правильные. Поэтому баланс — один из основных принципов искусства, включая искусство дизайна. Создавая интерьер, нужно стремиться к равновесию. Однако баланс вовсе не требует полного соответствия и зеркальности. Главное — сбалансированность, то есть более-менее равное соотношение между частями целого.
Нужно визуально разбить интерьер на две части и уравновесить их между собой. В создании баланса принимают участие мебель, цвета, фактуры, декор. Например, если с одной стороны помещения установить тяжелую мебель, а с другой — легкую и прозрачную, может возникнуть дисбаланс. Чтобы уравновесить части, стену возле легкой мебели можно выделить «тяжелым» цветом или «мощной» фактурой. Это будет асимметричный баланс. Да, в асимметрии тоже есть равновесие.
Таким образом, баланс в интерьере бывает
Симметрия в интерьере
Симметрия в интерьере достигается фактическим повторением элементов по обе стороны от оси. Для создания симметричного баланса нужно определить центральную точку ровно посередине одной из стен или в центре комнаты. В этой точке будет находиться композиционный центр. Воображаемая линия, идущая от композиционного центра к точке, расположенной ровно напротив, — это ось, по обе стороны от которой элементы «отзеркаливают» друг друга.
Что может являться композиционным центром? В гостиной это обычно камин или ТВ-стена. Чуть реже — витрина, большая картина, два кресла со столиком или диван. В спальне центром является кровать. В холле — например, консоль. В кухне — плита с вытяжкой, обеденный стол или остров. В любом помещении центром могут быть окно, ниша или выступ.
Симметрия в интерьере создается с помощью парных кресел, мини-диванов, витрин, тумб, шкафов, зеркал, полочек, стеллажей, картин, торшеров, настольных ламп и др. Кроме того, можно задействовать цвет и отделку — например, повторить одинаковые акцентные фрагменты на обеих противоположных стенах, параллельных центральной оси. Одиночные предметы, такие, например, как диван или обеденный стол, могут стоять на оси — так, чтобы она делила их пополам.
Симметричное построение интерьера называют также формальным. Это классическое решение, идеальное для консервативных стилей. В симметрично сбалансированном помещении возникает чувство стабильности, порядка, спокойствия и безопасности. Симметричные интерьеры по духу тем людям, которые склонны к перфекционизму и консерватизму.
Есть у симметрии в интерьере некоторые недостатки. Для маленьких помещений этот план зачастую мало подходит. Дело в том, что симметричное расположение элементов вдоль центральной оси — это рамки и «скобки», делающие акцент на форме и размере помещения. Например, если комната узкая и длинная, симметричный порядок подчеркнет эту ее особенность, сделав комнату похожей на вагончик. Асимметрия, напротив, устраняет рамки и лишает форму жесткости.
Совет. Не стоит стремиться к абсолютной симметрии — это противоестественно. Наши лица кажутся симметричными, но при детальном рассмотрении у любого человека найдется асимметрия. Она и делает нас привлекательными. Родинка с одной стороны, ямочка на одной из щек, зачесанная набок челка — все это придает лицу индивидуальность. Так же и с интерьером: создавая симметричный баланс, добавьте каплю несоответствия.
Асимметрия в интерьере
Асимметричный баланс предпочтительнее, если форма или размер помещения оставляют желать лучшего. Асимметрия больше подходит для современных стилей. Есть еще один плюс у такой планировки: асимметричные интерьеры редко бывают скучными. Они более живые и динамичные. Не зря их называют «неформальными».
При создании асимметричного интерьера можно выбрать композиционный центр, смещенный от срединной точки. За основу может быть взят принцип золотого сечения: нужно сместить центр в пропорции примерно 60% на 40%.
Возможен и полный отказ от единого композиционного центра, хотя это не так легко.
Отделка, обстановка и декор осуществляются с сохранением баланса, то есть принцип равновесия остается в силе. Однако устраняется эффект зеркальности. Так, если в симметричных интерьерах напротив дивана ставят такой же диван или два аналогичных кресла, то в асимметричных все иначе: напротив дивана может находиться одно кресло или стеллаж.
На асимметрию работают угловые диваны и диагональное расположение предметов мебели. Например, кресла можно расположить в углах, поставив их по диагонали. Так же и кровать, установленная под углом, лишит спальню традиционной симметричности.
Достичь цели помогает и разноуровневость предметов. Напротив друг друга располагают мебель или декор разной высоты. Например, у одной стены — высокая витрина, а ровно напротив — низкая консоль. По одну сторону от дивана — высокий торшер, а по другую — низкий столик с небольшой настольной лампой. На кухне справа от плиты — высокий глухой пенал, а слева — тумба и пара открытых полок над ней.
Штору тоже можно откинуть набок и закрепить держателем. Асимметричным может быть и расположение стенного декора: например, на одной стене три картины в ряд, а на противоположной — три декоративные тарелки, размещенные лесенкой.
Важно помнить, что асимметрия должна быть сбалансированной, то есть по «весу» обе половины комнаты должны быть примерно одинаковыми. Зрительно «взвешивать» нужно не только мебель, но и фактуры, цвета, декор.
Смотрите ещё:
Дано: темная комната. Как сделать ее светлее?
Варианты раскладки плитки в ванной и туалете
Темные полы в доме
Разноцветный интерьер: стильное буйство красок
Планировка спальни
Асимметричная композиция в интерьере. Правила построения композиции в интерьере
Асимметричная композиция в интерьере. Правила построения композиции в интерьере
Использование композиционных законов считается незыблемым условием для достижения комфорта в жилище. Им принадлежит решающая роль в создании благоприятной атмосферы. При этом не имеет значения — идет речь об общественном помещении или жилой комнате. Знание основ этой интерьерной науки позволяет оформить даже самые сложносочиненные пространства: малогабаритные комнаты, узкие коридоры и т.д. После нескольких лет работы в сфере дизайна интерьера, профессионал овладевает искусством создания композиции. Этот опыт является залогом успешного оформления декора.
Художественная база отличает работу профессионала от любительского интерьера. Процесс создания красивого декора неразрывно связан со следующими правилами архитектурной композиции:
- В композиции определяется уже обговоренный композиционный центр. Его роль играют либо предметы мебельного гарнитура, либо декоративные аксессуары. Они первыми бросаются в глаза, когда человек переступает порог помещения. Безусловное доминирование одного элемента позволяет организовать любое пространство вокруг него. Однако для этого он должен «комплектоваться» сателлитами — дополнительными элементами. Без других атрибутов интерьера центра не существует. Гармоничная композиция создается лишь при условии грамотного расположения всех элементов художественной конструкции.
- Уравновешенность композиции также относится к числу обязательных требований. Равномерное размещение объектов позволяет избежать пустот в интерьере. Обратная ситуация нарушает равновесие интерьера и его стилистическую устойчивость. Чрезмерная заполненность части пространства элементами приводит к дисбалансу всего дизайнерского декора.
Дополните отношения симметричная композиция интерьера. Основы композиции в интерьере в закладки
Хороший фотограф должен знать, как правильно построить кадр. То же с интерьером: мало найти обои и паркет, купить мебель и светильники — нужно нечто большее, чтобы не превратить комнату в филиал мебельного магазина. Поговорим о том, что такое “композиция в интерьере” и правилах ее построения.

В интерьере отдельные предметы должны быть логично связаны между собой, так же как и элементы на картине. На фото: интерьер гостиной из проекта, реализованного декоратором Марией Ватолиной.
Представим комнату живописным холстом и воспользуемся правилами построения художественной композиции. «Динамика» / «статика», «ритм» / «доминанта», «симметрия» / «ассиметрия» — выберите нужное вам понятие о композиции в интерьере и используйте его при оформлении пространства.
Композиция – это связь различных частей в единое целое в соответствии с какой-либо идеей, составляющие вместе определенную форму.
Симметрия
Это равноудаленное расположение элементов относительно выбранной оси. Симметричная композиция в интерьере воспринимается нашим глазом как упорядоченная и гармоничная. Согласитесь, что экстравагантные комнаты с острыми углами, наклонными стенами и волнообразными поверхностями давят на психику — ведь человек сам изначально симметричен, а потому сам стремится к «зеркальности».
Помните, что уравновешенный интерьер не обязательно должен выглядеть как два стоящих напротив друг друга дивана: важно не забыть о уравновешенности по тону и масштабу, ведь если один из шкафов будет под потолок, а другой высотой с комод, то ни о какой симметрии говорить не приходится.



Симметрия может выражаться не только в расстановке мебели, но и в расположении архитектурных деталей – дверей, окон.
Ассиметрия
По своей структуре противоположна симметрии, а значит вызывает подсознательное беспокойство у любого нормального человека. Жилой интерьер — не место для экспериментов, потому очень советуем само пространство планировать симметрично, а ассиметричные композиции создавать уже при помощи декора. Например, можно поиграть масштабами (противопоставить крупную и небольшую мебель), сочетать темные поверхности со светлыми, а яркие цвета с приглушенными. Если вы намеренно выбрали ассиметричную расстановку мебели для комнаты, не забудьте выделить центр композиции — это может быть камин, привлекающая к себе внимание картина или группа светильников.

Ассиметричный интерьер чаще всего обусловлен архитектурой пространства (скругленными стенами, выступами и пр.).


Ритм
Если симметрии свойственно спокойное равновесие элементов, то ритм подразумевает движение, которое может быть продлено до бесконечности. Ритм задается многократным повторением: горизонтальный (карнизы, фризы, пояса) и вертикальный (колонны, арки). В интерьерном дизайне ритм могут задавать несколько предметов мебели. Интересный прием композиции в интерьере — «перебить» ритм. Поставьте в ряд несколько одинаковых белых стульев, заменив один из них цветным.

При составлении ритмичной композиции важно помнить о том, что ритм почти не воспринимается, если цвет будет “угасать” по мере удаления от зрителя. На фото: модель Basil chair от фабрики Calligaris, дизайн MrSmith Studio.
Доминанта
Является визуальным центром композиции, именно она первая притягивает взгляд, и только затем человек начинает рассматривать остальные предметы. Домината может быть цветовая или масштабная. И в том и в другом случае доминирующий предмет «подчиняет» себе остальные. Доминанта должна быть связана с прочими элементами композиции в интерьере (иначе образ «развалится»). Потому выбранную цветовую доминанту, например, рекомендуют поддерживать оттенками в аксессуарах или текстиле.

Не стоит воспринимать слова “визуальный центр” буквально, ведь доминирующий предмет не обязательно должен располагаться в центре комнаты. На фото: модель Paradise sofa от фабрики Stressless.
Статика
Предполагает отсутствие диагональных линий и криволинейных поверхностей. Такая композиция в интерьере строится на преобладании горизонтальных элементов — низких шкафов, тяжелых глубоких диванов придает приземистый и устойчивый вид. Статичные интерьеры описывают такими терминами как «стабильность» и «уравновешенность». Чаще всего речь о пространствах, оформленных в классическом стиле.

“Статичный” интерьер вовсе не синоним скучному! Экспериментируйте в декоре и аксессуарах. На фото: интерьер кабинета из проекта, реализованного архитектором Виктором Грицкевичем.
Динамика
В комнату, в которой собираются шумные компании, можно внести элементы движения. Для выражения динамики в интерьере можно использовать не только асимметричную расстановку мебели, элементы с четкими геометричными формами, большое количество свободного пространства, диагональные направления раскладки паркета или плитки. Преобладание вертикальных линий создаст впечатление легкости, устремленности вверх.

Динамика в интерьере это. Динамика и визуальный вектор
Сначала, разберемся с определением, что такое динамика и визуальный вектор в дизайне.
Динамика в дизайне — визуальное ощущение движения, которое создается элементами дизайна: формами, рисунками, визуальными эффектами. Визуальное ощущение означает, что движение подразумевается, а физического перемещения не происходит. Когда ощущение движение направлено в определённую сторону, то оно образует визуальный вектор .
При создании этой статьи понадобилось ещё одно разделение определения динамики — динамика визуальная и динамика визуально-чувственная, для простого и понятного объяснения этого эффекта. Если вам наше объяснение понравится, то считайте это авторством.
Динамика визуальная. Образуется движением взгляда при рассматривании чего либо.
Визуальные восприятия у людей разные и они зависят от индивидуальностей человека и традиционности. Например, при визуальном восприятия динамики у европейцев, традиционным считается, движение взгляда слева направо, при рассматривании рисунков или объектов. Такой порядок восприятие происходит от привычного движения взгляда при чтении. Но, человек, который традиционно читает справа налево воспримет по-другому.
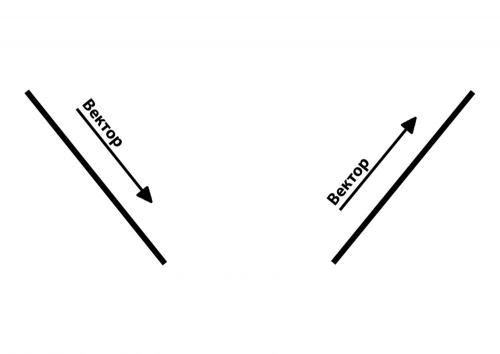
Вертикальные и горизонтальные линии, и предметы строгих форм, образуют статичный вид без динамики и визуального вектора. При рассматривании взгляд останавливается или перескакивает на другой объект:

Наклонные и волнистые линии — создают слабое или первичное ощущение динамики. При рассматривании взгляд легче перемещается и скользит по линиям:

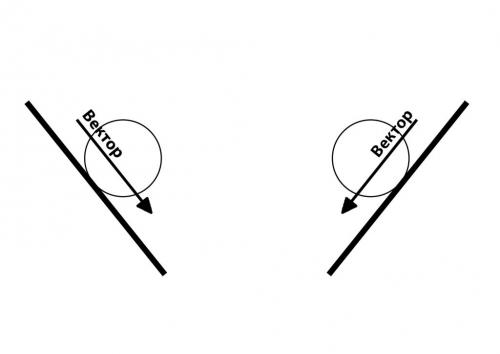
Динамику можно усилить, а визуальный вектор изменить. Если над наклонной линией разместить шар, то, в естественном визуальном восприятии, он будет скатываться, что усилит направление вектора вниз. Подъем шара вверх визуально не воспринимается — противоестественно, поэтому, направление вектора на рисунке справа меняется:

Динамика визуально-чувственная. Чувственная динамика образовывается из элементов, которые не имеют сильных визуальных направлений, но подразумевают их.
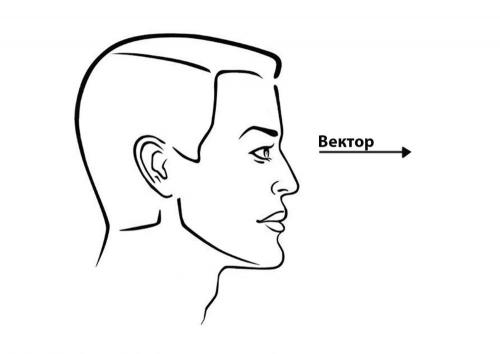
К визуально-чувственному динамическому элементу относится взгляд. Направление взгляда создаёт визуальный вектор:

Рисунки и формы имитирующие движение и направление движения создают сильный визуальный вектор:

Вертикальный прямоугольный столб — статичный элемент, но если, на него надеть крону и сделать похожим на дерево, то образуется чувственный визуальный вектор, который направит нас вверх, как и растёт дерево в природе:

Визуально-чувственную динамику и визуальный вектор создают рисунки или элементы, которые в естественном состоянии создают направленное движение: вода стекает вниз, огонь горит вверх, дым стремится вверх.
При создании интерьера учитывают правила композиции назовите их. Основы оформления интерьера квартиры: правило законченности композиции
Одно из основных правил оформления интерьера – каждое действие должно быть закончено.
Начав что-то переделывать, назначьте себе не только объем работ, но и время, за которое вы планируете все завершить. Давайте разберем это правило на примере замены штор. Отведите себе время (несколько дней), чтобы найти новые. Ни в коем случае не делайте поиски бесконечными. Изводить себя вечным вопросом: «А то ли я выбрала?» – значит испортить себе радость от обновления и начала новой ситуации.
Важный совет по оформлению интерьера: даже если на пути воплощения своей идеи вы вдруг поняли, что уже не хотите получить задуманный результат, все равно нужно завершить и поставить точку. К примеру, сняли вы старые шторы… и увидели, что за окном такой потрясающий вид, что шторы его только испортят. Но вы уже совершили действие, и его необходимо закончить. Не хотите вешать шторы? Не надо. Окно можно оформить и по-другому. Римская или австрийская штора, закрывает лишь небольшую часть окна сверху. Ее можно при желании опустить вниз, а можно оставить просто как декоративный элемент. Вид она не закроет, а процесс завершит. Хорошим решением для видового окна может стать один ламбрекен.
Как вариант, можно просто поставить на подоконник цветы или какие-то декоративные предметы, которые красивый вид только дополнят. Главное, чтобы окно не осталось раздетым «сиротой», а было украшено. Таким образом, один из основных принципов дизайна интерьера – его законченность.

Кстати о цветах. Мы часто не хотим заводить цветы, потому что при словах «комнатные растения» возникает живой образ унылых зеленых страдальцев из коридора поликлиники или школьной столовой – в непонятных горшках с извечным белым налетом по ободку темно серой земли. Жалкое зрелище…
К счастью, это уже давно не так. Современные горшки с автополивом позволяют при минимальной заботе содержать растения в идеальном порядке и прекрасной форме. Вместо земли используется специальный грунт в виде маленьких светлых камушков, сохраняющих влагу. Горшки бывают разной формы и великолепных живых оттенков. Датчик влажности покажет, когда долить воду. Так общение с вашими питомцами с подоконника превратится в удовольствие!
И конечно, помимо красивой зеленой листвы, вы можете наслаждаться и цветущими растениями – орхидеями, бегониями, комнатными розами… А может быть, даже свежей зеленью к столу!
Симметричная композиция интерьера это. Правила композиции в интерьере
Правила композиции в интерьере
Хороший фотограф должен знать, как правильно построить кадр. То же с интерьером: мало найти обои и паркет, купить мебель и светильники — нужно нечто большее, чтобы не превратить комнату в филиал мебельного магазина. Поговорим о том, что такое композиция в интерьере и о правилах ее построения.

В интерьере отдельные предметы должны быть логично связаны между собой, так же как и элементы на картине.
Композиция — это связь различных частей в единое целое в соответствии с какой-либо идеей, составляющие вместе определенную форму.
Представим комнату живописным холстом и воспользуемся правилами построения художественной композиции. «Динамика» / «статика», «ритм» / «доминанта», «симметрия» / «ассиметрия» — выберите нужное вам понятие о композиции в интерьере и используйте его при оформлении пространства.
Симметрия
Это равноудаленное расположение элементов относительно выбранной оси. Симметричная композиция в интерьере воспринимается нашим глазом как упорядоченная и гармоничная. Согласитесь, что экстравагантные комнаты с острыми углами, наклонными стенами и волнообразными поверхностями давят на психику — ведь человек сам изначально симметричен, а потому стремится к «зеркальности».
Помните, что уравновешенный интерьер не обязательно должен выглядеть как два стоящих напротив друг друга дивана: важно не забыть о уравновешенности по тону и масштабу, ведь если один из шкафов будет под потолок, а другой высотой с комод, то ни о какой симметрии говорить не приходится.
Симметрия может выражаться не только в расстановке мебели, но и в расположении архитектурных деталей — дверей, окон.
Ассиметрия
По своей структуре противоположна симметрии, а значит вызывает подсознательное беспокойство у любого нормального человека. Жилой интерьер — не место для экспериментов, потому очень советуем само пространство планировать симметрично, а ассиметричные композиции создавать уже при помощи декора. Например, можно поиграть масштабами (противопоставить крупную и небольшую мебель), сочетать темные поверхности со светлыми, а яркие цвета с приглушенными. Если вы намеренно выбрали ассиметричную расстановку мебели для комнаты, не забудьте выделить центр композиции — это может быть камин, привлекающая к себе внимание картина или группа светильников.

Ассиметричный интерьер чаще всего обусловлен архитектурой пространства (скругленными стенами, выступами и пр.)
Ритм
Если симметрии свойственно спокойное равновесие элементов, то ритм подразумевает движение, которое может быть продлено до бесконечности. Ритм задается многократным повторением: горизонтальный (карнизы, фризы, пояса) и вертикальный (колонны, арки). В интерьерном дизайне ритм могут задавать несколько предметов мебели. Интересный прием композиции в интерьере — «перебить» ритм. Поставьте в ряд несколько одинаковых белых стульев, заменив один из них цветным.

При составлении ритмичной композиции важно помнить о том, что ритм почти не воспринимается, если цвет будет «угасать» по мере удаления от зрителя.
Доминанта
Является визуальным центром композиции, именно она первая притягивает взгляд, и только затем человек начинает рассматривать остальные предметы. Домината может быть цветовая или масштабная. И в том и в другом случае доминирующий предмет «подчиняет» себе остальные. Доминанта должна быть связана с прочими элементами композиции в интерьере (иначе образ «развалится»). Потому выбранную цветовую доминанту, например, рекомендуют поддерживать оттенками в аксессуарах или текстиле.

Не стоит воспринимать слова «визуальный центр» буквально, ведь доминирующий предмет не обязательно должен располагаться в центре комнаты.
Статика
Предполагает отсутствие диагональных линий и криволинейных поверхностей. Такая композиция в интерьере строится на преобладании горизонтальных элементов (низких шкафов, тяжелых глубоких диванов), придает приземистый и устойчивый вид. Статичные интерьеры описывают такими терминами как «стабильность» и «уравновешенность». Чаще всего речь о пространствах, оформленных в классическом стиле.

«Статичный» интерьер вовсе не синоним скучному! Экспериментируйте в декоре и аксессуарах.
Динамика
В комнату, в которой собираются шумные компании, можно внести элементы движения. Для выражения динамики в интерьере можно использовать асимметричную расстановку мебели, элементы с четкими геометричными формами, большое количество свободного пространства, диагональные направления раскладки паркета или плитки. Преобладание вертикальных линий создаст впечатление легкости, устремленности вверх.

Динамичные интерьеры чаще всего выдержаны в современном стиле, ведь нарушать законы композиции стали только в ХХ веке.
Видео асимметрия в дизайне интерьера. Подробно об асимметрии в дизайне интерьера!
композиционное равновесие, симметрия и асимметрия
Сбалансированная композиция кажется правильной. Она смотрится устойчиво и эстетически привлекательно. Хотя какие-то из ее элементов могут особенно выделяться, являясь фокальными точками — ни одна часть не притягивает взгляд настолько, чтобы подавлять остальные. Все элементы сочетаются друг с другом, плавно соединяясь между собой и образуя единое целое.
Несбалансированная композиция вызывает напряжение. Когда дизайн дисгармоничен, отдельные его элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. Иногда подобная дисгармония может иметь смысл, но чаще всего баланс, упорядоченность и ритм — это лучшее решение.
Баланс физический и визуальный
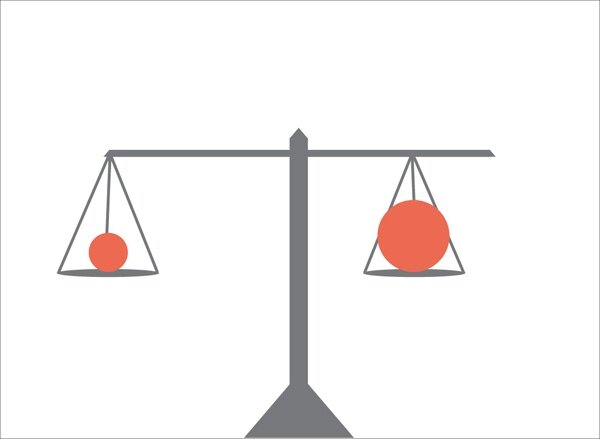
Несложно понять, что такое баланс с точки зрения физики — мы ощущаем его постоянно: если что-то не сбалансировано, оно неустойчиво. Наверняка в детстве вы качались на качелях-доске — вы на одном конце, ваш друг — на другом. Если вы весили примерно одинаково, вам было легко на них балансировать.
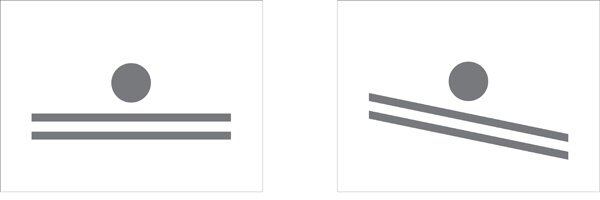
Нижеследующая картинка иллюстрирует баланс: два человека одинакового веса находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Качели в симметричном равновесии
Человек на правом конце доски раскачивает ее по часовой стрелке, а человек на левом — против. Они прикладывают одинаковую силу в противоположных направлениях, так что сумма равна нулю.
Но если бы один человек был намного тяжелее, равновесие бы исчезло.
Отсутствие равновесия
Эта картинка кажется неправильной, потому что мы знаем, что фигура слева слишком мала, чтобы уравновесить фигуру справа, и правый конец доски должен касаться земли.
Но если передвинуть более крупную фигуру в центр доски, картинка приобретет более правдоподобный вид:
Качели в асимметричном равновесии
Вес более крупной фигуры нивелируется тем, что она расположена ближе к точке опоры, на которой балансируют качели. Если вы когда-нибудь качались на таких качелях или, по крайней мере, видели, как это делают другие, то понимаете, что происходит.
Композиционное равновесие в дизайне основано на тех же принципах. Физическая масса заменяется визуальной, и направление, в котором на нее действует сила притяжения, заменяется визуальным направлением:
1. Визуальная масса — это воспринимаемая масса визуального элемента, мера того, насколько данный элемент страницы привлекает внимание.
2. Визуальное направление — это воспринимаемое направление визуальной силы, в котором, как нам кажется, двигался бы объект, если бы он мог двигаться под влиянием физических сил, действующих на него.
Для измерения этих сил нет инструментов и для расчета зрительного баланса нет формул: чтобы определить, сбалансирована ли композиция, вы ориентируетесь только на свои глаза.
Почему визуальное равновесие важно?
Визуальное равновесие так же значимо, как и физическое: несбалансированная композиция вызывает у зрителя дискомфорт. Посмотрите на вторую иллюстрацию с качелями: она кажется неправильной, потому что мы знаем, что качели должны касаться земли.
С точки зрения маркетинга, визуальная масса — это мера визуального интереса, который вызывает какая-либо область или элемент страницы. Когда лендинг визуально сбалансирован, каждая его часть вызывает некоторый интерес, а сбалансированный дизайн удерживает внимание зрителя.
При отсутствии визуального равновесия посетитель может не увидеть некоторые элементы дизайна — скорее всего, он не станет рассматривать области, уступающие другим по визуальному интересу, так что информация, связанная с ними, останется незамеченной.
Если вы хотите, чтобы пользователи узнали все, что вы намерены им сообщить — подумайте о разработке сбалансированного дизайна.
Четыре типа равновесия
Есть несколько способов добиться композиционного равновесия. Картинки из раздела выше иллюстрируют два из них: первая — пример симметричного баланса, а вторая — асимметричного. Два других типа — радиальный и мозаичный.
1. Симметричное равновесие
Симметричное равновесие достигается, когда объекты, равные по визуальной массе, размещаются на равном расстоянии от точки опоры или оси в центре. Симметричное равновесие вызывает ощущение формальности (поэтому иногда оно называется формальным равновесием) и элегантности. Приглашение на свадьбу — пример композиции, которую вы, скорее всего, захотите сделать симметричной.
Недостаток симметричного равновесия в том, что оно статично и иногда кажется скучным: если половина композиции — это зеркальное отражение другой половины, то как минимум одна половина будет достаточно предсказуема.
2. Асимметричное равновесие
Асимметричное равновесие достигается, когда объекты по разные стороны от центра имеют одинаковую визуальную массу. При этом на одной половине может находиться доминирующий элемент, уравновешенный несколькими менее важными фокальными точками на другой половине. Так, визуально тяжелый элемент (красный круг) на одной стороне уравновешен рядом более легких элементов на другой (синие полосы).
Асимметричное равновесие более динамично и интересно. Оно вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
3. Радиальное равновесие
Радиальное равновесие достигается, когда элементы расходятся лучами из общего центра. Лучи солнца или круги на воде после того, как в нее упал камень — это примеры радиального равновесия. Удерживать фокальную точку (точка опоры) легко, поскольку она всегда в центре.
Лучи расходятся из центра и ведут к нему же, делая его самой заметной частью композиции.
4. Мозаичное равновесие
Мозаичное равновесие (или кристаллографический баланс) — это сбалансированный хаос, как на картинах Джексона Поллока. У такой композиции нет выраженных фокальных точек, и все элементы одинаково важны. Отсутствие иерархии, на первый взгляд, создает визуальный шум, но, тем не менее, каким-то образом все элементы сочетаются и образуют единое целое.
Симметрия и асимметрия
И симметрия, и асимметрия может применяться в композиции вне зависимости от того, каков тип ее равновесия: вы можете использовать объекты симметричной формы для создания асимметричной композиции, и наоборот.
Симметрия, как правило, считается красивой и гармоничной. Впрочем, она также может показаться статичной и скучной. Асимметрия обычно представляется более интересной и динамичной, хотя и не всегда красивой.
Симметрия
Зеркальная симметрия (или двусторонняя симметрия) возникает, когда две половины композиции, расположенные по разные стороны от центральной оси, являются зеркальными отражениями друг друга. Скорее всего, услышав слово «симметрия», вы представляете себе именно это.
Направление и ориентация оси могут быть какими угодно, хотя зачастую она или вертикальная, или горизонтальная. Многие естественные формы, растущие или движущиеся параллельно поверхности земли, отличаются зеркальной симметрией. Ее примеры — крылья бабочки и человеческие лица.
Если две половины композиции отражают друг друга абсолютно точно, такая симметрия называется чистой. В большинстве случаев отражения не полностью идентичны, и половины немного отличаются друг от друга. Это неполная симметрия — в жизни она встречается гораздо чаще, чем чистая симметрия.
Круговая симметрия (или радиальная симметрия) возникает, когда объекты располагаются вокруг общего центра. Их количество и угол, под которым они расположены относительно центра, могут быть любыми — симметрия сохраняется, пока присутствует общий центр. Естественные формы, растущие или движущиеся перпендикулярно поверхности земли, отличаются круговой симметрией — например, лепестки подсолнуха. Чередование без отражения может быть использовано, чтобы продемонстрировать мотивацию, скорость или динамичное действие: представьте крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются через определенные промежутки. Пример такой симметрии — повторяющиеся планки забора. Трансляционная симметрия может возникнуть в любом направлении и на любом расстоянии, если направление совпадает. Естественные формы обретают такую симметрию через репродукцию. При помощи трансляционной симметрии вы можете создать ритм, движение, скорость или динамичное действие.
Бабочка — пример зеркальной симметрии, планки забора — трансляционной, подсолнух — круговой.
Симметричные формы чаще всего воспринимаются как фигуры на фоне. Визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы. Симметрия создает баланс сама по себе, но она может оказаться слишком стабильной и слишком спокойной, неинтересной.
Асимметрия
У асимметричных форм нет такой сбалансированности, как у симметричных, но вы можете и асимметрично уравновесить всю композицию. Асимметрия часто встречается в естественных формах: вы правша или левша, ветки деревьев растут в разных направлениях, облака принимают случайные формы.
Асимметрия приводит к более сложным отношениям между элементами пространства и поэтому считается более интересной, чем симметрия, а значит — ее можно использовать, чтобы привлечь внимание.
Пространство вокруг асимметричных форм более активно: узоры часто непредсказуемы, и в целом у вас больше свободы самовыражения. Обратная сторона асимметрии в том, что ее сложнее сделать сбалансированной.
Вы можете совмещать симметрию и асимметрию и добиваться хороших результатов — создавайте симметричное равновесие асимметричных форм и наоборот, разбивайте симметричную форму случайной меткой, чтобы сделать ее интереснее. Сталкивайте симметрию и асимметрию в композиции, чтобы ее элементы привлекали больше внимания.
Принципы гештальт-психологии
Принципы дизайна не возникают из ничего: они следуют из психологии нашего восприятия визуальной среды. Многие принципы дизайна вырастают из принципов гештальт-психологии, а также основываются друг на друге.
Так, один из принципов гештальт-психологии касается именно симметрии и порядка и может применяться к композиционному равновесию. Впрочем, это едва ли не единственный принцип, применимый к нему.
Другие принципы гештальт-психологии, такие как фокальные точки и простота — складываются в визуальную массу, а фактор хорошего продолжения, фактор общей судьбы и параллелизм, задают визуальное направление. Симметричные формы чаще всего воспринимаются как фигуры на фоне.
Примеры различных подходов к веб-дизайну
Настало время реальных примеров. Лендинги, представленные ниже, сгруппированы по четырем типам равновесия. Возможно, вы воспримите дизайн этих страниц по-другому, и это хорошо: критическое мышление важнее, чем безоговорочное принятие.
Примеры симметричного равновесия
Дизайн сайта Helen & Hard симметричен. Страница «О нас» на скриншоте снизу и все остальные страницы этого сайта сбалансированы похожим образом:
Скриншот страницы «О нас» сайта Helen & Hard
Все элементы, находящиеся по разные стороны вертикальной оси, расположенной в центре страницы, зеркально отражают друг друга. Логотип, навигационная панель, круглые фотографии, заголовок, три колонки текста — центрированы.
Впрочем, симметрия не идеальна: например, колонки содержат разное количество текста. Кстати, обратите внимание на верх страницы. И логотип, и навигационная панель расположены по центру, но визуально они не кажутся центрированными. Возможно, логотип стоило центрировать по амперсанду или, по крайней мере, по области рядом с ним.
В трех текстовых ссылках меню, расположенных в правой части навигационной панели, больше букв, чем в ссылках левой части — кажется, что центр должен располагаться между About и People. Может быть, если расположить эти элементы в действительности не по центру, но так, чтобы визуально они казались центрированными, композиция в целом выглядела бы более сбалансированной.
Домашняя страница Tilde — еще один пример дизайна с симметричным равновесием. Как и на Helen & Hard, все располагается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на фотографиях.
Скриншот домашней страницы Tilde
Как и в случае с Helen & Hard, симметрия не идеальна: во-первых, центрированные строчки текста не могут быть отражением фотографии снизу, а во-вторых, пара элементов выбивается из общего ряда — стрелка «Meet the Team» указывает вправо, и текст внизу страницы заканчивается еще одной стрелкой вправо. Обе стрелки являются призывами к действию и обе нарушают симметрию, привлекая к себе дополнительное внимание. Кроме того, по цвету обе стрелки контрастируют с фоном, что тоже притягивает взгляд.
Примеры асимметричного равновесия
Домашняя страница Carrie Voldengen демонстрирует асимметричное равновесие вокруг доминирующей симметричной формы. Глядя на композицию в целом, можно увидеть несколько отдельных друг от друга форм:
Скриншот веб-сайта Carrie Voldengen
Большую часть страницы занимает прямоугольник, состоящий из решетки меньших прямоугольных изображений. Сама по себе решетка симметрична и по вертикальной, и по горизонтальной оси и выглядит очень прочной и стабильной — можно даже сказать, что она слишком сбалансирована и выглядит неподвижной.
Блок текста справа нарушает симметрию. Решетке противопоставлен текст и круглый логотип в левом верхнем углу страницы. Эти два элемента имеют примерно равную визуальную массу, воздействующую на решетку с разных сторон. Расстояние до воображаемой точки опоры примерно такое же, как и масса. Блок текста справа больше и темнее, но круглый голубой логотип добавляет веса своей области и даже совпадает с верхним левым углом решетки по цвету. Текст внизу решетки, кажется, свисает с нее, но он достаточно легкий, чтобы не нарушать композиционного равновесия.
Обратите внимание, что пустое пространство тоже кажется сбалансированным. Пустоты слева, сверху и снизу, а также справа под текстом — уравновешивают друг друга. В левой части страницы больше пустого пространства, чем справа, но в правой части есть дополнительное пространство вверху и внизу.
Изображения в шапке страницы Hirondelle USA сменяют друг друга. Скриншот, представленный ниже, был сделан специально для того, чтобы продемонстрировать асимметричное композиционное равновесие.
Скриншот Hirondelle USA
Колонна на фотографии смещена чуть вправо от центра и создает заметную вертикальную линию, поскольку мы знаем, что колонна — это очень тяжелый объект. Перила слева создают прочную связь с левым краем экрана и тоже представляются достаточно надежными.
Текст над перилами как будто опирается на них; к тому же, справа он визуально сбалансирован фотографией мальчика. Может показаться, что перила как бы свисают с колонны, нарушая баланс, но наличие мальчика и более темный фон за ним уравновешивают композицию, а светлый текст восстанавливает баланс в целом.
Золотистого цвета ссылки в левом верхнем и нижнем правом углу создают ощущение трансляционной симметрии, как и кнопка внизу страницы. Белый текст так же повторяется.
Примеры радиального равновесия
Домашняя страница Vlog.it демонстрирует радиальное равновесие, что заметно на скриншоте. Все, кроме объекта в правом верхнем углу, организовано вокруг центра, и три кольца изображений вращаются вокруг центрального круга.
Скриншот домашней страницы Vlog.it
Впрочем, на скриншоте не видно, как страница загружается: линия рисуется из нижнего левого угла экрана к его центру — и с этого момента все, что появляется на странице, вращается вокруг центра или расходится из него лучами, как круги по воде.
Маленький круг в правом верхнем углу добавляет трансляционной симметрии и асимметрии, повышая визуальный интерес к композиции.
На домашней странице Opera’s Shiny Demos нет кругов, но все текстовые ссылки расходятся из общего центра, и легко представить, как вся эта конструкция вращается вокруг одного из центральных квадратов или, может быть, одного из углов:
Скриншот домашней страницы Opera’s Shiny Demos
Название Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем — уравновешивают друг друга и тоже как будто исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, что для достижения радиального равновесия не обязательно использовать круги.
Примеры мозаичного равновесия
Вы можете подумать, что мозаичный баланс используется на сайтах реже всего, особенно после того, как в качестве примера были названы картины Джексона Поллока. Но мозаичное равновесие встречается гораздо чаще, чем кажется.
Яркий пример — домашняя страница Rabbit’s Tale. Разбросанные по экрану буквы определенно создают ощущение хаоса, но композиционное равновесие присутствует.
Скриншот домашней страницы Rabbit’s Tale
Почти равные по величине области цвета и пространства, расположенные с двух сторон, справа и слева — уравновешивают друг друга. Кролик в центре служит точкой опоры. Каждый элемент не привлекает внимания сам по себе.
Сложно разобраться, какие конкретные элементы уравновешивают друг друга, но в целом баланс присутствует. Может быть, визуальная масса правой стороны немного больше, но не настолько, чтобы нарушить равновесие.
Сайты с большим количеством контента, например, новостные порталы или сайты журналов, тоже демонстрируют мозаичное равновесие. Вот скриншот домашней страницы The Onion:
Скриншот домашней страницы The Onion
Здесь множество элементов, их расположение не симметрично, размер текстовых колонок не одинаков, и сложно понять, что уравновешивает что. Блоки содержат разное количество контента, и, следовательно, их размеры различаются. Объекты не располагаются вокруг какого-нибудь общего центра.
Блоки разных размеров и плотности создают некоторое ощущение беспорядка. Поскольку сайт обновляется каждый день, структура этого хаоса постоянно меняется. Но в целом равновесие сохраняется.
Можно посчитать этот пример мозаичного равновесия притянутым за уши, но многие сайты организуют свой контент подобным образом. Хотя, наверное, в основном беспорядок не спланирован специально.
Заключение
Принципы дизайна во многом берут начало из гештальт-психологии и теории восприятия и опираются на то, как мы воспринимаем и интерпретируем окружающую визуальную среду. Например, одна из причин, по которым мы замечаем фокальные точки, заключается в том, что они контрастируют с элементами вокруг них.
Тем не менее, принципы дизайна — это не жесткие правила, которым обязательно надо следовать, а скорее рекомендации. Так, не существует единого способа точно определить визуальную массу того или иного объекта. Вы не обязаны безоговорочно выполнять все описанные выше приемы, но неплохо бы их понимать, хотя бы для того, чтобы нарушать правила осознанно.
Высоких вам конверсий!
По материалам: smashingmagazine.com. image source dmcwa
11-11-2015
почему симметричные линии в дизайне радует глаз
Увидев дизайн интерьера, большинство людей могут практически мгновенно определить удачный он или нет. Задумывались ли вы почему так происходит?
Откуда у нас эта способность определять уровень дизайна, например в проекте интерьера квартире, даже не будучи при этом профессиональным дизайнером интерьера?
Это связано с симметрией, или, другими словами, чувством равновесия. Потому что все люди, как правило, тянутся к сбалансированному дизайну и считают его более эстетичным.
Восприятие симметрии в дизайне интерьера
Хотите узнать, почему мы так любим симметрию и сбалансированность в дизайне интерьера и не только, тогда прочитайте эту статью. Помимо этого, из нее вы также у знаете, как привнести чувство гармонии в интерьер, независимо от вашего личного стиля.


Это кажется нам знакомым
Ответ очень простой: мы любим симметрию и баланс, потому что он, так сказать, прямо перед нами. Когда вы посмотрите на свое отражение в зеркале и условно разделите свое тело пополам по линии пупка (вертикальной линией вдоль), вы увидите, как симметричны левая и правая ваши половины.
Тем не менее, мы не единственные существа, которые по своей сути сбалансированы и симметричны. Ученые обнаружили, что зеркальное отношение — более известное, как золотое сечение — 1: 1,61, постоянно встречается в природе. Мало того, что некоторые наши органы сохраняют эти пропорции, но тоже самое происходит, например, и с облаками, рукавом галактики и т.д..
Так как этот тип баланса так часто встречается в нашей жизни, это лучше воспринимается нашим мозгом. Симметричные и сбалансированные интерьеры, зачастую, более спокойные и уютные, чем асимметричные.
Когда вы проектируете интерьер, хорошенько обдумайте, какие цели вы перед собой ставите. Если вы хотите, чтобы ваше жилье было своего рода уютным оазисом, в котором вы можете отдохнуть от внешнего мира, тогда симметрия и баланс должны быть основными в интерьере.

Баланс подходит для всего
Когда дело доходит до дизайна интерьера, баланс в нем не должен заключаться только в линии проведенной по центру — воображаемой центральной оси. Это может выглядеть довольно скучно. Вместо этого, дизайнеры нашли решения, как, сохраняя симметрию, сделать хороший и интересный интерьер.
Вот несколько из них:
1. Самое распространенное решение — зеркальное отражение.
Оно может быть вертикальное или горизонтальное. Например, два дивана, разделенные журнальным столиком, или использование горизонтальной рейки для защиты стен от повреждениями стульями, которая визуально разделит комнату на верхнюю и нижнюю часть.
2. Радиальная симметрия (радиальный баланс)
Относиться к объектам, повернутым в одном направлении, вокруг одной центральной точки. Такой точкой может быть, например, круглый обеденный стол в столовой, винтовая лестница или, если брать пример в меньшем масштабе, то венок на двери.
3. Повторение
Создание иллюзии движения с помощью повторяющихся элементов в одном и том же пространство. Чаще всего можно встретить в обоях, плинтусах и напольной плитке.
4. Ассиметрия
Целенаправленно нарушая симметрию, вы привлекаете внимание к определенному объекту. Это может быть мебель или произведение искусства.
Когда вам нужно выбрать конкретное решение, для начала нужно определиться с размером пространства. Радиальная симметрия и повторение хорошо подходят для большого с открытой планировкой, например, для холла или столовой большого размера, что касается маленьких помещений, то такие решение не очень им подходят, так как повторяющиеся элементы могут давать подавляющий эффект. В условиях ограниченного пространства, зеркальная симметрия (отражение) и ассиметрия являются лучший выбор, так как чаще всего они имеют более простой дизайн.

Симметрии легко достичь
К счастью, вам не нужно быть профессионалом, чтобы добиться сбалансированности в вашем интерьере. Каждый в силах сделать его гармоничным, если будет брать во внимание следующие три вещи:
1. Центральная точка
Это должен быть элемент дизайна, которые приковывает взгляд, как только заходишь в комнату. Это, может быть, камин, встроенные места для хранения или какие-то архитектурные детали.
2. Визуальный вес
Хотя ваша центральная точка должна иметь самый тяжелый вес в рамках одного пространства, вы можете сбалансировать его, путем размещения по обе стороны двух таких же по визуальному весу объектов. Например, камин и два дивана по обе его стороны. Или, можно сбалансировать, обеденный стол с более тяжелым визуальным весом со стульями по обе стороны — с легким.
3. Масштаб и пропорция
Следите за тем, чтобы элементы дизайна сохраняли масштаб и пропорции между собой, и в отношении с пространством. Пропорции 2: 3, 3: 5, или 5: 8 работают лучше всего.
Когда ничего не помогает — сделайте шаг назад. Буквально. Когда вы проектируете дизайн, иногда нужно абстрагировать и попробовать взглянуть со стороны. Если у вас получится оценить дизайн посторонним взглядом, тогда вы сможете оценить и получить представление о балансе. Если он вам покажется не достаточно сбалансированным и симметричным, попробуйте, что-то изменить, пока не достигните результата, который максимально вас удовлетворит.

Симметрия работает с каждым стилем
Обычно, когда речь заходит о дизайне интерьера, личное чувство стиля всегда становится камнем преткновения. Некоторые люди любят щедро и богато украшенные интерьеры, а другие предпочитают современную эстетику. И, кажется, что этих два лагеря с разными вкусами никогда не придут к общему знаменательному, но это не так. Когда речь заходит о таком фундаментальном принципе дизайна, как баланс, все находят общий язык (точки соприкосновения).
Дело в том, что ни одна комната не будет выглядеть полной (завершенной или гармоничной) без определенной доли симметрии.
Подумайте о балансе в качестве полезного инструмента в создании основы вашего дизайна интерьера. Потом попробуйте добавить элементы дизайна, как наполнение, соответствующие вашим личным вкусовым предпочтениям, которые сделают дизайн уникальным.


Что касается мира дизайна, то баланс в нем считается ключевым. Наш мозг находит его приятным, и поэтому нам больше нравятся симметрия в дизайне интерьера. Постарайтесь следовать советам, которые были описаны в этой статье. Сбалансировав ваш личный дизайн, вы сможете добиться того, что даже людям с другими вкусовыми предпочтениями он будет очень нравится, и они будут чувствовать себя в нем уютно и комфортно.
Перевод: Why Our Brains Love Symmetry in Design
ТАКЖЕ ВАМ МОЖЕТ БЫТЬ ИНТЕРЕСНО:
Как жить удобно: 4 простых шага для создания удобной планировки
Дизайн гостиной: как сделать удобную планировку
Естественный свет в интерьере: как его лучше использовать
Почему минимализм становится популярнее?
Проектирование загородного дома совместно с интерьером
Правила применения асимметрии в оформлении интерьера
Симметричное расположение предметов интерьера характерно для мест массового пользования и культурного развития. В настоящее время симметрия редко используется для составления интерьера жилых помещений. Строгое упорядочение предметов в дизайне вызывает дискомфортное чувство у человека. Ассиметричная компоновка позволяет одни предметы выделить среди окружающих, а другие, наоборот, заглушить.

Как применять асимметрию в интерьере квартиры
Асимметрия не должна стать ключевым моментов в создании композиции. Легкий намек на неправильность линий или отсутствие видимого порядка среди предметов интерьера, придаст квартире оживленный вид. Прием асимметрии вносит в дизайн «человеческий фактор». Позволяет создать чувство комфорта и обжитости помещения.

Создается иллюзия взаимодействия помещения со своим хозяином.
- Важным моментом создания композиции пространства, является замена физических величин на визуальное представление этой величины. Т.е. физические силы (масса, направление движения, скорость, легкость и т.д.) показываются с помощью визуальных (цветовых) решений.
- Визуальная масса — это мера привлекаемого внимания предметом. Зрительный параметр, характеризующий важность предмета в интерьере.
- Визуальное направление — это «кажущееся» направление действия прилагаемой силы, в динамической картине именно туда полетит предмет.

Применяя эти законы в интерьере, человек опирается только на свое зрительное восприятие готовой картинки. Приятно ему созерцать полученный результат или нет. Нет специальных приборов и инструментов оценки качества и количества асимметрии в интерьере.

Асимметричное равновесие
Создание асимметрии в интерьере начинается всегда с выбора линии симметрии. Размещая на равнозначных частях картины разные по объему (массе) детали, можно добиться интересного результата. Важно помнить основное правило: масса должна компенсироваться количеством. Т.е. если на одной стороне расположен большой предмет, то на противоположной должны находиться несколько подобных ему маленьких предметов.

Такое расположение предметов называют асимметричным равновесием. Асимметричное равновесие дает представление реальной картины. Каждый раз напоминая, что жизнь не стоит на месте и все вокруг должно расти, развиваться, меняться. Такой интерьер всегда выигрышно смотрится среди устаревшей строгой симметрии. Создание асимметрии в окружающем пространстве основано на смещении центра. Если в классическом симметричном варианте размещение композиции проводилось в соотношении 50\50, то в современные мастера решили поиграть с этими числами.

И позволяют себе смещение показателей в соответствующих пропорциях. Отсутствие зеркальности, повторений, освобождает комнату от тяжелого «настроения». Придает ей уникальность, легкость и запоминающийся дизайн. Асимметричный дизайн подходит для людей постоянно идущих вперед. Жаждущих приключений и новых ощущений.
Правила композиции в интерьере
Хороший фотограф должен знать, как правильно построить кадр. То же с интерьером: мало найти обои и паркет, купить мебель и светильники — нужно нечто большее, чтобы не превратить комнату в филиал мебельного магазина.
Поговорим о том, что такое «композиция в интерьере» и правилах ее построения.
Представим комнату живописным холстом и воспользуемся правилами построения художественной композиции. «Динамика» / «статика», «ритм» / «доминанта», «симметрия» / «ассиметрия» — выберите нужное вам понятие о композиции в интерьере и используйте его при оформлении пространства.
Композиция — это связь различных частей в единое целое в соответствии с какой-либо идеей, составляющие вместе определенную форму.
Симметрия
Это равноудаленное расположение элементов относительно выбранной оси. Симметричная композиция в интерьере воспринимается нашим глазом как упорядоченная и гармоничная.
Согласитесь, что экстравагантные комнаты с острыми углами, наклонными стенами и волнообразными поверхностями давят на психику — ведь человек сам изначально симметричен, а потому сам стремится к «зеркальности».
Помните, что уравновешенный интерьер не обязательно должен выглядеть как два стоящих напротив друг друга дивана: важно не забыть о уравновешенности по тону и масштабу, ведь если один из шкафов будет под потолок, а другой высотой с комод, то ни о какой симметрии говорить не приходится.
Симметрия может выражаться не только в расстановке мебели, но и в расположении архитектурных деталей — дверей, окон.
Ассиметрия
По своей структуре противоположна симметрии, а значит вызывает подсознательное беспокойство у любого нормального человека.
Жилой интерьер — не место для экспериментов, потому очень советуем само пространство планировать симметрично, а ассиметричные композиции создавать уже при помощи декора.
Например, можно поиграть масштабами (противопоставить крупную и небольшую мебель), сочетать темные поверхности со светлыми, а яркие цвета с приглушенными. Если вы намеренно выбрали ассиметричную расстановку мебели для комнаты, не забудьте выделить центр композиции — это может быть камин, привлекающая к себе внимание картина или группа светильников.
Ассиметричный интерьер чаще всего обусловлен архитектурой пространства (скругленными стенами, выступами и пр.)
Ритм
Если симметрии свойственно спокойное равновесие элементов, то ритм подразумевает движение, которое может быть продлено до бесконечности. Ритм задается многократным повторением: горизонтальный (карнизы, фризы, пояса) и вертикальный (колонны, арки). В интерьерном дизайне ритм могут задавать несколько предметов мебели.
Интересный прием композиции в интерьере — «перебить» ритм. Поставьте в ряд несколько одинаковых белых стульев, заменив один из них цветным.
При составлении ритмичной композиции важно помнить о том, что ритм почти не воспринимается, если цвет будет «угасать» по мере удаления от зрителя.
Доминанта
Является визуальным центром композиции, именно она первая притягивает взгляд, и только затем человек начинает рассматривать остальные предметы. Домината может быть цветовая или масштабная. И в том и в другом случае доминирующий предмет «подчиняет» себе остальные.
Доминанта должна быть связана с прочими элементами композиции в интерьере (иначе образ «развалится»).
Потому выбранную цветовую доминанту, например, рекомендуют поддерживать оттенками в аксессуарах или текстиле.
Не стоит воспринимать слова «визуальный центр» буквально, ведь доминирующий предмет не обязательно должен располагаться в центре комнаты.
Статика
Предполагает отсутствие диагональных линий и криволинейных поверхностей. Такая композиция в интерьере строится на преобладании горизонтальных элементов — низких шкафов, тяжелых глубоких диванов придает приземистый и устойчивый вид.
Статичные интерьеры описывают такими терминами как «стабильность» и «уравновешенность».
Чаще всего речь о пространствах, оформленных в классическом стиле.
«Статичный» интерьер вовсе не синоним скучному! Экспериментируйте в декоре и аксессуарах.
Динамика
В комнату, в которой собираются шумные компании, можно внести элементы движения. Для выражения динамики в интерьере можно использовать не только асимметричную расстановку мебели, элементы с четкими геометричными формами, большое количество свободного пространства, диагональные направления раскладки паркета или плитки. Преобладание вертикальных линий создаст впечатление легкости, устремленности вверх.
Динамичные интерьеры чаще всего выдержаны в современном стиле, ведь нарушать законы композиции стали только в ХХ веке.
Автор: Надежда Зотова
Источник: www.4living.ru
Все статьи в одном телеграм-канале: https://t.me/rb7ru
А также лучшие новости Башкирии: https://t.me/rb7news Подписывайтесь!
Основы композиции в дизайне | Журнал Ярмарки Мастеров
Довольно часто встречаю статьи о законах композиции, но постоянно там чего-то не хватает, то есть это либо основные принципы, либо рассказ о каком-то одном законе и так далее. Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Композиционный и геометрический центр.
Вне зависимости от того строите ли вы композицию на бумаге, через фотообъектив или на мониторе компьютера, две диагональные линии при проведении из угла в угол, дадут точку пересечения — геометрический центр композиции. Любой предмет вписанный в этот центр будет смотреться гармонично.
![]()
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Иногда композиционный центр нарочно смещают, например, для придания композиции динамики.
![]()
Способы выделения композиционного центра.
![]()
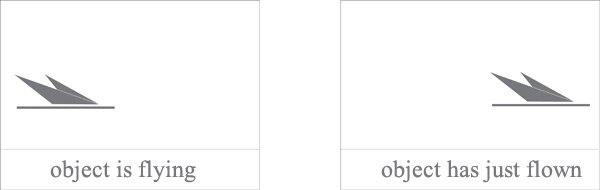
Динамика и статика.
Слева статика, мы видим прочно стоящую композицию с надежным основанием. Справа динамика, композиция наклонена относительно линии горизонта, композиционный центр смещен.
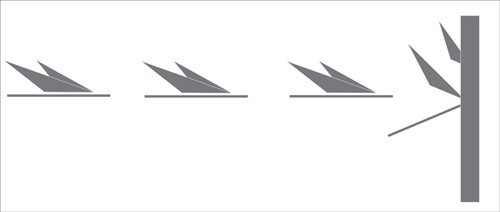
![]()
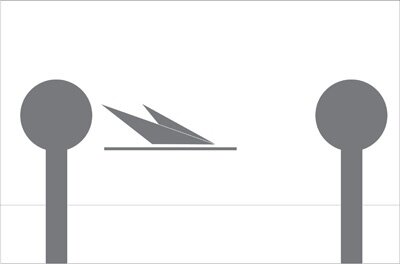
Благодаря нашему удивительному ассоциативному мышлению, разные динамические композиции вызывают разные ассоциации. Например, мячик справа вот-вот скатится, а слева уже скатился по перекладине.
![]()
Симметрия и асимметрия в композиции. Равновесие.
С симметричной композицией, как правило, не возникает проблем, статична она или динамична, нам «удобно» на нее смотреть, она понятна. Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
![]()
В случае с асимметрией необходимо правильно уравновешивать композицию. Для большинства людей равновесие — это психологическая необходимость для правильного восприятия всего образа в целом. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
![]()
Хорошая композиция не позволяет произвести какие-то добавления или, наоборот, что-нибудь убрать, так как это в свою очередь приведет к глубоким изменениям ее характера.
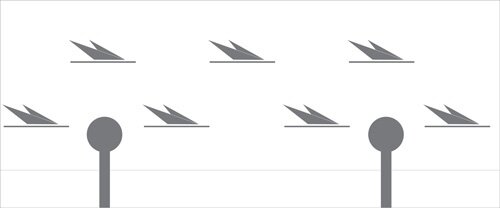
Метр и ритм.
В графическом дизайне существует понятие метрических и ритмических композиционных рядов, на практике этими законами композиции пользуются почти каждый мастер.
Ритм — важное средство организации элементов формы, которое реализуется как многократное закономерное чередование элементов ряда с целью их упорядочивания.
Чувство ритма — это врожденное чувство людей. Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Принято выделять метрические, ритмические и метроритмические ряды в зависимости от характера и количества изменений.
![]()
Метрический ряд — закономерное повторение равных элементов через равные промежутки. Метрический ряд сообщает целому статический характер. Метрический ряд может быть простым и сложным. Простой метрический ряд основывается на повторении одного элемента через равные интервалы. Сложный метрический ряд возникает при сочетании нескольких простых метрических рядов, то есть когда развивается несколько метрических повторов.
![]()
Ритмический ряд — закономерное повторение, которое основано на изменении элементов ряда, интервалов между ними или тех и других одновременно. Поэтому выделяют также простой и сложный ритмический ряд. Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
![]()
Метро-ретмический ряд характеризуется наличием нескольких простых рядов, которые складываются в композицию.
![]()
Перспективное сокращение.
Существует очень интересный способ составления композиции путем привязок к угловой или фронтальной перспективе. Мы рассмотрим на примерах несложных перспектив. В отличии от аксонометрии размеры предмета в перспективе не вычисляются, используют один реальный размер, который является отправной точкой.
Фронтальная перспектива рассчитана на фиксированную точку зрения и предполагающий единую точку схода на линии горизонта. Предметы уменьшаются пропорционально по мере удаления от переднего плана.
![]()
Угловая перспектива всегда имеет 2 точки схода, все плоскости стремятся к этим точкам.
![]()
Все остальное разнообразие перспектив изображения являются производными от двух основных угловой и фронтальной, к ним относятся: линейная обратная перспектива, сферическая перспектива, плафонная перспектива, билатеральная перспектива, аспектива и перцептивная перспектива. Особое место хочется уделить воздушной (тональной) перспективе. Она характеризуется исчезновением четкости и ясности очертаний предметов по мере их удаления от глаз наблюдателя. При этом дальний план характеризуется уменьшением насыщенности цвета. Цвет теряет свою яркость, контрасты светотени смягчаются, таким образом, глубина кажется более светлой, чем передний план.
![]()
___________________________________________________________________________________________
Я намеренно не упоминала такой способ построения композиции, как Золотое сечение, на мой взгляд, золотое сечение — отдельная большая тема, и познакомиться с ней вкратце просто не получится. На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
__________________________________________________________________________________________
В заключении хочется добавить, что законы композиции не обязательно строго исполнять, они часто противоречат друг другу, но прежде чем их нарушать, стоит научиться ими пользоваться.
Спасибо за внимание!
От автора: все композиционые схемы и примеры (на сером фоне) отрисованы лично мной, пожалуйста при использовании этого материала не забывайте ссылаться на авторство. Спасибо.
Использованные материалы: Выразительность графических и семантических средств в орнаменте. Литвинович Е.И.;
Основы композиции в дизайне. Tanya Flower; Перспектива — Виды перспективы. Шедевры Омска.
20 ярких примеров асимметрии в дизайне интерьера

Баланс — одна из вещей, к которой большинство людей стремится в жизни. Вы стремитесь сочетать работу с семейной жизнью, развлечения с отдыхом и так далее. Баланс — это также то, что многие люди хотят создать в своем домашнем интерьере. О балансе при украшении дома можно сказать много. Это делает ваш дом целостным, организованным и придает комнате общую визуальную привлекательность. В декорировании есть три отдельных типа баланса, и они распределяются следующим образом:
- Асимметричный / повседневный баланс — Асимметричный тип декора имеет непринужденный вид, но при этом уравновешивает вашу мебель и предметы декора, не имитируя их по частям.Примером асимметричного баланса может быть диван с торцевым столиком с одной стороны и торшер с другой. Здесь нет точного дублирования комнаты или мебели, а скорее случайное размещение предметов по комнате так, чтобы она была сбалансированной, но не излишне.
- Симметричный / формальный баланс — Когда большинство людей думают о методах симметричного дизайна, они представляют себе более элегантные и формальные комнаты, в которых используются более крупные предметы мебели, или больше мебели, где вы можете взять половину мебели и отразить ее напротив себя.В этой форме декора вы берете половину комнаты, украшаете ее, а затем отражаете этот внешний вид на другой стороне комнаты, чтобы каждая сторона имитировала друг друга.
- Радиальные весы — Это наименее используемый тип балансировки внешнего вида и дизайна помещения. Он включает в себя установку подобных предметов в пространстве, например, на обеденном столе.
Симметричные темы дизайна позволяют мозгу легко осмыслить идею декора, когда кто-то входит в комнату.Это приятно для глаз, потому что имеет смысл. Мозгу не нужно пытаться обрабатывать то, как устроена комната, что означают элементы или как они подходят. Симметричный дизайн может показаться немного более душным, чем асимметричный дизайн, но и то, и другое — способ сохранить любую комнату аккуратной, с чистыми линиями, не хаотичной и просто оформленной.
Если вы хотите увидеть другие идеи дизайнерской асимметрии, взгляните на следующие 20 ярких примеров асимметрии в дизайнерских идеях, которые вдохновят вас на попытки декорирования.

Изображение с www.livinator.com

Изображение с www.askmissa.com

Изображение с www.freshome.com

Изображение с www.thechronicleherald.ca

Изображение с www.providenthomedesign.com

Изображение с www.thechronicleherald.ca

Изображение с www.freshome.com

Изображение с www.jamiesarner.com

Изображение с www.interiordesigngiants.com

Изображение с www.ouishabeta.com

Изображение с www.freshome.com

Изображение с www.hatchdesign.ca

Изображение с www.deirdredyson.com

Изображение с www.pinterest.com

Изображение с www.interiordesignblogs.net

Изображение с www.resisdencestyle.com

Изображение с www.fioritointeriordesign.blogspot.com

Изображение с www.sqvgroup.com

Изображение с www.carlaaston.com

Изображение с www.тревожно.co
,Симметрияпротив асимметрии — вспоминая основные принципы проектирования
Теперь мы рассмотрим два важных принципа проектирования, которые на первый взгляд могут показаться слишком простыми и второстепенными для нас, чтобы требовать слишком много размышлений. Однако было бы разумно не недооценивать их возможности и преимущества их воздействия. Всегда твердо придерживаясь признания симметрии и асимметрии близко к сердцу, это даст вам возможность принимать более взвешенные решения при планировании и реализации дизайна.
Каждый раз, когда мы распределяем композиционные элементы равномерно вокруг центральной точки или оси, мы создаем симметричный дизайн. Хорошим примером симметрии в природе является бабочка; его правая и левая стороны очень похожи друг на друга (хотя и не идентичны).
Мы находим идеальную симметрию, когда две зеркальные стороны абсолютно одинаковы. Поднесите палец правой руки к поверхности зеркала в ванной и посмотрите на него и его отражение под углом (обратите внимание — для этого не нужно слишком сильно поворачиваться в сторону).Предполагая, что наши зеркала чистые, мы всегда будем замечать, что настоящая правая рука и ее зеркальное отображение (которое переворачивает , чтобы выглядеть как левая рука) идеально симметричны.
К счастью, симметричный дизайн не зависит от идентичного зеркального отображения . Важно лишь приблизиться к эффекту; точность не нужна. Помните, что вы можете легко манипулировать глазом пользователя, не беспокоясь о геометрическом совершенстве как о важном аспекте вашего дизайна.
И наоборот, асимметрия — это отсутствие симметрии любого вида .Всякий раз, когда мы создаем дизайн, состоящий из элементов, неравномерно распределенных вокруг центральной точки или оси, мы, следовательно, получаем асимметричный дизайн. Мы можем использовать асимметрию, чтобы привлечь внимание к участкам дизайна или передать динамизм или движение.
Как и в биологии, элементы подобны клеткам или частям экосистемы. В конечном счете, мы должны помнить о том, что создание баланса, которое мы можем добиться с помощью симметрии, делает дизайн «здоровым» и более эффективным.
Типы симметрии
В зависимости от того, как возникает симметрия и как мы можем сравнивать каждую сторону дизайна с другой, мы можем разделить симметрию на следующие типы:
Вращательная симметрия — Симметрия не требует, чтобы элементы дизайна расположены перпендикулярно (под прямым углом) друг к другу. Если есть центральная точка (центр вращения), вокруг которой вы можете вращать конструкцию, сохраняя ее симметрию, тогда у вас будет пример симметрии вращения.Поэтому не ограничивайте свое воображение изображением только четырех частей экрана или страницы (то есть верхнего левого, верхнего правого, нижнего правого и нижнего левого квадрантов). Думайте об этом больше как о круге с градусами и координатами, которые вы можете использовать более свободно.
Трансляционная симметрия — Трансляционная симметрия возникает всякий раз, когда мы можем перемещать (перемещать) элемент в проекте, не вызывая потери его симметричных свойств. Как дизайнеры, вряд ли будет использовать трансляционную симметрию для всей страницы .Вместо этого мы можем иногда использовать этот принцип для отдельных симметричных элементов на странице.
Отражательная симметрия — Если одна половина изображения является зеркальным отображением другой, вы будете иметь дело с отражательной симметрией. Теперь вернемся к нашему пальцу на зеркальной иллюстрации. Это самая строгая симметрия.
Отражательная симметрия скольжения — Если вы когда-либо видели следы на песке или снегу, вы видели в действии зеркальную симметрию скольжения.Идея проста; вы отражаете изображение, но затем перемещаете копию так, чтобы она больше не находилась напротив исходного изображения. Вместо этого вы сделали копию так, будто она изменилась определенным образом. Возможно, вы перевернули его или сделали так, будто он ускользает, создавая впечатление движения в определенном направлении.
Симметрия и баланс
Симметрия предлагает упорядоченный подход к дизайну. Поскольку это создает аккуратную и аккуратную среду дизайна, пользователи могут легче находить элементы. Человеческий глаз находит баланс, вызванный симметрией (или псевдосимметрией, когда два объекта не являются идеально симметричными, но «достаточно близки» для нас, чтобы воспринимались как симметричные ).
Мы иногда называем симметричный баланс «формальным балансом». Этого сложно добиться в веб-дизайне и дизайне приложений. Природа симметрии такова, что она связывает дизайнера с очень простыми, очень конкретными макетами, такими как домашняя страница Google, которая, по сути, является псевдосимметричной. Помните, что главная страница Google выглядит так, по немалой причине. Поскольку мы используем Google для одной основной цели (поиск ключевых слов или тем), нам удобнее иметь инструмент, который может доставить нас туда, куда мы хотим, не отвлекая нас по пути.Сколько раз вы вводили поисковый запрос, потому что осознали или запомнили важную тему? Если бы у Google была загруженная главная страница, была бы большая вероятность, что вы могли бы остановиться, чтобы посмотреть на ее функцию, возможно, забыв, что именно вы хотели исследовать!
По мере того, как более сложные конструкции требуют большей сложности, мы обнаруживаем, что добиться симметричного баланса становится все труднее. Если мы попытаемся сделать это в менее упрощенной конструкции, мы заметим, сколько силы нам нужно использовать, чтобы сохранить эту симметрию.Конечно, это усилие отразится на общем виде, создавая напряженное впечатление в глазах пользователя.
К счастью, есть альтернатива. Дизайн большинства веб-сайтов и приложений основан на «неформальном балансе». Это означает принятие определенной асимметрии в самом дизайне, но попытки достичь баланса контента по обе стороны от вертикальной или горизонтальной оси. Вместо того, чтобы стремиться к строгой симметрии, которая будет нас ограничивать, мы стараемся максимально использовать ситуацию и работать над равномерным распределением элементов.Эта ситуация как сама жизнь! Нет ничего идеального, даже если мы, , знаем , как, скажем, выглядит равносторонний треугольник и насколько он идеален по форме. Помните также, что, хотя наши тела кажутся симметричными, на самом деле они не являются зеркальными сторонами. Если у вас есть родинки, веснушки, порез или шрам, немного другой цвет одного глаза или одна рука сильнее или длиннее другой, вы сразу это увидите.
The Take Away
Дизайнеры часто используют симметрию и асимметрию в веб-дизайне и дизайне приложений для организации контента и обеспечения удобного интерфейса.Мы можем использовать симметрию и асимметрию как инструменты для достижения баланса и гармонии в макете, создавая более приятные (для глаз и, следовательно, для мозга) эффекты, чем было бы доступно, если бы мы не проектировали с учетом симметрии и асимметрии.
Однако к симметрии нужно подходить осторожно. Симметричные макеты требуют простоты, чтобы быть эффективными. Существует несколько типов симметрии:
- Трансляционная симметрия
- Вращательная симметрия
- Отражательная симметрия
- Глайд-отражательная симметрия
По мере того, как страница становится более сложной, строгое соблюдение симметрии может привести к созданию стерильных макетов, которым не хватает визуальной привлекательности.Одна школа мысли приписывает динамизм асимметричному дизайну. Другими словами, асимметричный дизайн может казаться более живым и активным, в отличие от более холодной «плоскостности» симметричного дизайна.
Однако простые страницы с высокой степенью симметрии могут казаться чистыми и часто очень просты в использовании. Это особенно верно, когда страница имеет единую точку взаимодействия в центре. Вы часто найдете это на страницах входа в систему, домашних страницах поисковых систем и т. Д.
Симметрия также может использоваться для знакомства с макетом.Использование симметрии в дизайне — это функция, которая может быть особенно полезна, например, людям с ограниченными возможностями обучения.
Однако, когда сложность увеличивается, вы часто обнаруживаете, что справиться с асимметрией проще. При осторожном применении вы можете использовать асимметричный дизайн, чтобы привлечь внимание к особенно важным частям страницы, таким как призыв к действию, который в противном случае мог бы быть потерян в большей части или частях контента.
Итак, подумайте, какой из них может принести больше пользы вашему дизайну.Отойдите назад и взгляните на картину в целом, прежде чем войти, и попытайтесь разобрать более мелкие детали. Кто ваши пользователи? Какой у вас продукт, услуга или сообщение? Каковы ваши самые важные моменты, и какие части вы можете позволить себе оставить более сдержанными как «полезные для ознакомления»? Какие веб-страницы вы хотите передавать, какую информацию?
Только ответив на эти вопросы, вы сможете лучше понять, какой дизайн лучше подходит для данной страницы: симметричный или асимметричный.Помните также, что взгляд вашего пользователя будет зависеть от вашего выбора, поэтому убедитесь, что вы внимательно рассматриваете все элементы и аспекты своего дизайна.
Где узнать больше
Коле С. Симметрия и асимметрия. Интернет-магазин ботаников. Получено с: http: //www.webdesignerdepot.com/2013/10/symmetry-v … [2014,, 1 августа]
Palomar Collage. Весы — Симметрия . Получено с: http://daphne.palomar.edu/design/bsymm.html. [2014, 1 августа]
Ссылки:
Изображение героя: Автор / Правообладатель: Неизвестен.Условия авторских прав и лицензия: неизвестно.
,типов баланса в искусстве и дизайне (и зачем они вам нужны)
Люди естественно ищут симметрию, и, согласно гештальт-психологии, мы склонны воспринимать объекты как симметричные формы, которые образуются вокруг центральной точки. Вот почему баланс — один из ключевых принципов дизайна.
Визуальный баланс важен, потому что он обеспечивает чувство единства, порядка и равновесия. Ваш дизайн должен визуально «держаться вместе», чтобы казаться законченным и гармоничным.Но чтобы было ясно, баланс не означает, что все должно быть идеально симметричным. Это просто означает, что визуальный вес объектов, пространства и цвета равномерно распределяется по странице. Без баланса дизайн кажется нестандартным, непоследовательным и тревожным.
Прочтите, чтобы открыть для себя четыре типа баланса в искусстве и дизайне и узнать, как достичь их в своей работе.
1. Весы симметричные
ноги на трамплине от Alex Emanuel KochПри симметричном балансе вы можете провести линию вниз (или поперек) середины проекта, чтобы создать зеркальное отражение.Эта идеальная двусторонняя симметрия выглядит элегантно, формально и консервативно.
Симметричное изображение 2 фламинго с отраженными в воде шеями от SmileusModern Симметричный туннель в футуристическом интерьере с бетонными арками в перспективе от telesniukИзображения выше иллюстрируют, насколько визуально вес очень ровный и аккуратный с каждой стороны. Приглашения на свадьбу, театральные программы и стихи часто приводят в качестве примеров использования симметричного баланса (например, текст с выравниванием по центру и симметричные макеты).
Однако чисто симметричный баланс может показаться скучным, унылым и скованным, поэтому попробуйте смешать его и с другими типами баланса.
2. Асимметричные весы
слон и собака сидят на летнем пляже. Фотобанк галереяАсимметричный баланс создает напряжение за счет контраста и намного интереснее визуально. Поскольку это абстрактно, симметрии нет; идеальных зеркальных отображений не существует. Вместо этого вы располагаете элементы с разной визуальной массой таким образом, чтобы каждая сторона оставалась сбалансированной.«Более тяжелые» элементы будут прыгать вперед и бросаться в глаза больше, чем «более легкие», которые отступают.
Этот тип баланса кажется более непринужденным, свободным и энергичным. Чтобы выровнять вес во всем дизайне, вы можете поиграть с этими различными факторами, которые влияют на визуальный вес:
- Размер: большие предметы кажутся тяжелее маленьких.
- Значение: Темные предметы кажутся тяжелее легких.
- Цвет: Теплые яркие цвета привлекают больше внимания, чем холодные или нейтральные, приглушенные. Красный считается самым тяжелым, а желтый — самым светлым. (Для получения дополнительной информации ознакомьтесь с нашим сообщением об основах цветовой температуры!)
- Текстура: Объекты с текстурой кажутся трехмерными и кажутся физически тяжелее, чем объекты без текстуры.
- Количество: Несколько маленьких объектов могут уравновесить один большой объект.
- Изоляция: предмет сам по себе привлекает больше внимания, чем предмет, входящий в его состав. много. (Не знаете, почему? Подумайте о негативном пространстве.)
- Ориентация: диагональные элементы тяжелее вертикальных и горизонтальных.
3. Радиальные весы
Фон «Колесо корабля» от РедчанкиПри радиальном балансе элементы расходятся (в форме круга) из одной главной центральной точки. Если вы хотите создать сильную точку фокусировки, радиальный баланс — эффективный метод, потому что ваши глаза естественным образом направлены внутрь к центру.
Секция раковины наутилуса от aaltairВеликолепная лестница в Санто-Доминго-де-Бонаваль.Сантьяго-де-Компостела, Испания, Хосе Игнасио СотоЗавитки раковины наутилуса и винтовая лестница не только создают визуальный интерес, но и естественным образом направляют ваш взгляд прямо в центр изображения.
4. Весы кристаллографические
красочная стена от Just2shutterЭтот тип баланса, также называемый мозаикой или «сплошным» балансом, основан на повторении. На первый взгляд изображения, использующие кристаллографический баланс, могут показаться случайными и хаотичными; это может выглядеть как визуальный шум, поскольку вы не можете сразу определить четкую фокусную точку или визуальную иерархию.Но хотите верьте, хотите нет, это работает.
Текстура цветных карандашей от Луисмы ТапиаПомните, что повторение и последовательность являются основными принципами дизайна, и за счет равномерного повторения элементов с равным весом во всем дизайне это фактически создает ощущение баланса. Вы можете видеть, что одни и те же цвета, формы и размеры повторяются на каждом изображении. Стена повторяет такие же яркие, смелые цвета; все цветные карандаши имеют одинаковую форму шестиугольника; все пончики одинакового размера. Куда бы вы ни посмотрели, вы всегда видите один и тот же визуальный вес.
Свежие пончики с разными начинками из местной пекарни от Арины П ХабичБаланс — важный принцип во многих сферах нашей жизни, и он применим и к дизайну. Если вашему дизайну не хватает баланса, он может казаться «неуместным» и неэффективным. Когда вы проектируете, не придерживайтесь чистой статической симметрии; попробуйте поэкспериментировать с различными видами баланса и поиграть с визуальным весом. Посмотрите, что лучше всего подходит для вашего бренда, проекта и тона. Вы можете обнаружить, что можете использовать баланс и симметрию новыми захватывающими способами, которые никогда раньше не использовали.
Изображение вверху: Вид сверху перепелиных яиц в деревянной ложке на зеленом фоне, автор — anastasiafotoss
,Основы композиции в графическом дизайне: Часть 2

Сегодня мы продолжаем рассказ об основах композиции для графических дизайнеров и фотографов. Мы поговорим о динамике и статике в композиции, о том, что есть ритм, чтобы научиться замедлять и ускорять движение. Затем мы рассмотрим, что такое симметрия и асимметрия в композиции, и как достигается равновесие. И, наконец, вы прочтете об использовании правил композиции в рекламе.
Динамика и статика в изображении, движении и ритме
Динамическая композиция — композиция, в которой создается впечатление движения и внутренней динамики. Статичная композиция создает впечатление неподвижности.

Левое изображение выглядит статичным. Правая картинка создает иллюзию движения. Зачем? Потому что мы очень хорошо знаем на собственном опыте, что будет с круглым элементом, если мы наклоним поверхность, на которой он расположен. И воспринимать этот элемент на картинке как движущийся элемент.Таким образом, для передачи движения в композиции можно использовать диагональные линии.
Вы также можете передать движение, оставив свободное пространство перед движущимся объектом нашему воображению, которое может продолжить это движение.

Движение можно передать путем последовательного отображения некоторых моментов этого движения.

Также для передачи движения мы можем использовать смазанный, размытый фон и направленные линии композиции в направлении движения объекта.
Статичность в композиции достигается за счет отсутствия диагональных линий, отсутствия свободного пространства перед объектом и наличия вертикальных линий.
Движение можно замедлить или ускорить

Похоже, что движение на левой картинке быстрее, чем на правой. Так устроен наш мозг. Читаем и пишем слева направо. И наше движение слева направо воспринимается легче. Можно замедлить движение за счет наличия в композиции вертикальных линий.

Ритм в композиции
Ритм — один из ключевых моментов в искусстве. Он может сделать композицию успокаивающей или нервной, агрессивной или успокаивающей. Ритм вызван повторением. Мы живем в мире разных ритмов. Это смена времен года, дня и ночи, звезд, звук капель дождя на крыше, ритм сердца… В природе ритм единообразен. Но в искусстве можно выделить ритмические узоры, подчеркнуть, изменить размер, тем самым придав композиции особое настроение.
Ритм в изобразительном искусстве можно создать, повторяя цвета, предметы, пятна света и тени.



Симметрия и асимметрия композиции, достижение равновесия
Симметрия в композиции
Как уже было сказано, в природе большое количество зрительных образов подчиняется минимуму симметрии. Поэтому симметрия легко воспринимается нами и в композиции.В изобразительном искусстве симметрия достигается таким размещением объектов, что одна часть композиции является зеркальным отражением другой. Ось симметрии проходит через геометрический центр. Симметричная композиция передает умиротворение, стабильность, надежность, а иногда и величие. Однако нам не нужно создавать абсолютно симметричное изображение. Ведь в природе нет ничего идеального.

Симметрия — это самый простой способ добиться баланса в композиции.Однако не только один.
Асимметрия, достижение равновесия
Чтобы понять, что такое весы, можно представить себе механические весы.

В этом случае действует закон симметрии. На левой и правой шкалах равноудаленно симметрично расположены два элемента одинаковой формы и размера. Они создают баланс. Асимметрия нарушает этот баланс. И если один из предметов больше, это простой способ перевесить меньший.
Однако можно уравновесить эти объекты, добавив к композиции что-нибудь в качестве противовеса.Асимметрия при этом сохраняется:

Или, чтобы достичь равновесия в асимметрии, мы можем перевесить более крупный элемент ближе к центру:

Достижение равновесия — один из важнейших этапов построения асимметричных композиций, часто в то же время руководствуясь интуитивным чувством равновесия. Это чувство можно развить с помощью различных упражнений.
Равновесие достигается за счет контрастирования размеров, форм, пятен цвета и оттенка.Если вы заметили, что какая-то деталь композиции значительно перевешивает все остальные, вы можете попробовать изменить цвет, свет, форму или уравновесить ее с любым другим объектом, который добавляется с противоположной стороны.
Использование правил композиции в рекламе
Правильное представление информации
Чтобы научиться строить сложные композиционные схемы, выражать свои мысли, передавать идею произведения, развивать чувство единства и равновесия в дополнение к базовым знаниям композиции, требуется талант и многолетняя подготовка ,За время существования изобразительного искусства художники, архитекторы и фотографы показали огромное количество композиционных схем, используя ряд инструментов для достижения композиции.
Помимо сложных художественных произведений, для правильной подачи информации в рекламе не менее важно соблюдение правил композиции. Делаете ли вы рекламный снимок какого-либо продукта, размещаете ли графическую информацию на сайте или на баннере, предоставляете готовый продукт заказчику на согласование, без построения композиции не обойтись.
Предоставленная информация должна быть в центре композита. Для этого необходимо выделить один из существующих методов. Лучшим было бы распределение яркости. При подаче информации разместите светлый объект на темном фоне, темный — наоборот. Старайтесь не использовать пятнистый фон, он может отвлекать.
Не забывайте о целостности. В случае нескольких объектов не размещайте их случайным образом. Лучше всего расположить их в виде простых геометрических фигур.Постарайтесь в этом случае сохранить баланс. Если объект не следует размещать в центре, лучше поставить его справа, чтобы вид двигался к нему, поскольку мы читаем и просматриваем изображения слева направо. Правильная подача информации — залог успеха. Постарайтесь уделить этому достаточно времени и внимания.
Как пользоваться правилами композиции
Правила состава не являются обязательными для соблюдения. Наоборот. Некоторые правила противоречат друг другу (например, передача движения и передача остальных).
Если лицо человека на картинке повернуто в любом направлении, вы должны оставить место с этой стороны, чтобы не смотреть на препятствие. Валентин Серов в портрете Ермоловой нарушает это правило композиции, тем самым создавая впечатление, будто актриса смотрит на нас прямо с холста.

Может быть умышленно нарушение правил композиции. Особенно в такой нестабильной и сложной отрасли, как реклама. Если провести горизонтальную линию в дизайне упаковки сока не по правилу золотого сечения, а немного выше, то упаковка сока будет казаться выше.
Но прежде чем нарушать какое-либо правило, необходимо знать и уметь его использовать. Помните: если вы нарушаете правила, вы должны осознавать, что делаете.
На сегодня все. В закрытой форме ниже вы можете найти несколько советов по композиции.
,